バーはなぜ楕円形をしているのか
さて、以前にも何度か触れたとおり、本授業ではUnity演習と並行して、「ゲームのおもしろさを構造的に分析し、文章で表現できるようになる」ための座学を行なっています。連載 第6回でも、前期に行なったMDAフレームワークについて、「あそびのデザイン講座」を通して改めて復習した旨をご紹介しましたが、今回も「自機とコントローラーとゲーム世界の関係性」について解説。こんなふうに、ここにきてようやく両者の連携が取れるようになってきました。
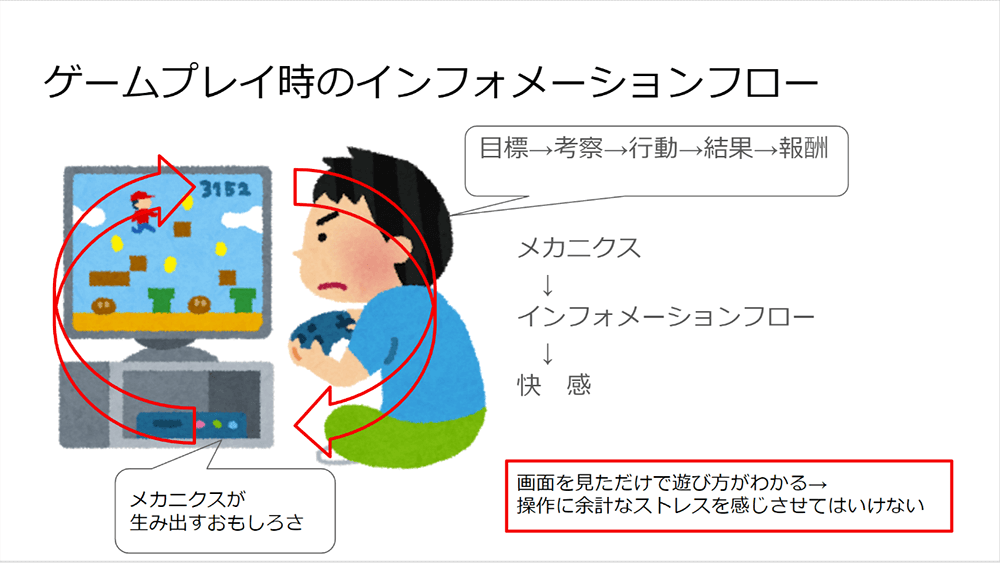
自分は長くゲームのレビューを商業媒体で行なっているので、よくわかるのですが、一口にレビューと言っても、その形式は様々です。中には「実際に自分でゲームをつくって発表することが、最大のレビューである」という人もいるほどで、レビュー論だけで酒の肴になるほどです。その中でも自分は「画面を見ただけで、すぐにゲームの仕組みが理解できて、遊び始められること」と、「遊びながら自然に夢中になってしまうこと」を重視してレビューするようにしています。
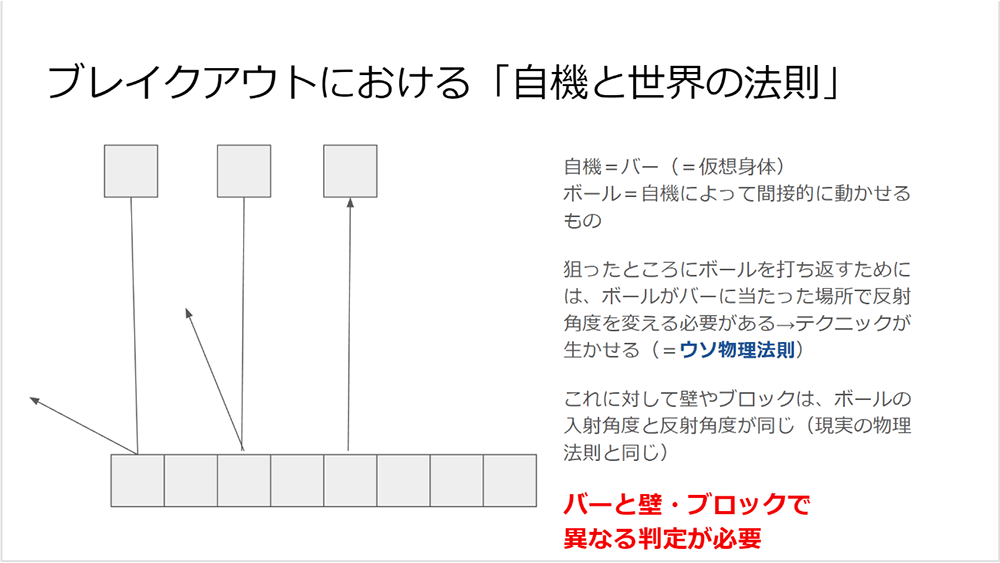
▲授業資料より
そのためには、具体的に何をチェックすれば良いか。そこで自分が参考にしているのが、亜細亜大学都市創造学部のサイトウ・アキヒロ氏が提唱している「ゲームニクス理論」と、立命館大学映像学部の渡辺修司氏が授業で行われている、ゲームを記号論や、身体と世界の関係性で捉える考え方です。両者とも80年代から90年代にかけてゲーム開発の第一線で活躍され、そこからアカデミズムに転身された経験があり、ゲーム開発の深いノウハウに裏打ちされています。
※前者は「ビジネスを変える『ゲームニクス』」(サイトウ・アキヒロ、鴫原盛之/日経BP/2013)、後者は「なぜ人はゲームにハマるのか」(渡辺修司、中村彰憲/SBクリエイティブ/2014)に、その一端がまとめられています。
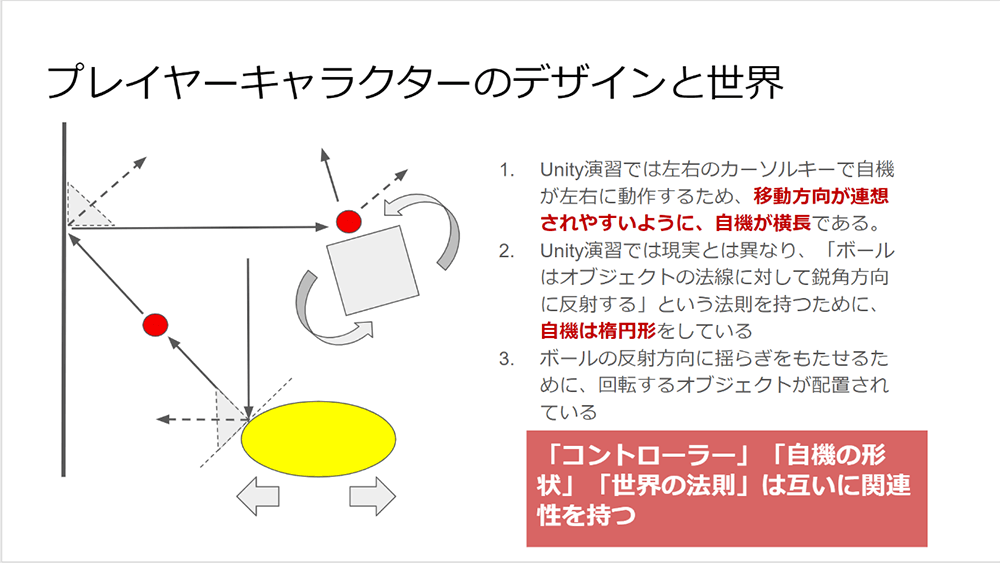
具体的には、「画面を見ただけで、すぐにゲームの仕組みが理解できて、遊び始められる」ゲームには、「コントローラーと自機(=プレイヤーキャラクター)とゲーム世界」の三要素で、それぞれに関係性が見られます。自機のデザインはコントローラーの形状と関係がある。自機のデザインはゲーム世界にながれる法則と関係性がある。そしてコントローラーの形状はゲーム世界のデザインとも関係性がある......というものです。
例として初代『ドラゴンクエスト』(1986)では、主人公はファミコンの十字ボタンで操作しやすいように、上下左右にのみ移動します。ゲーム世界にながれる法則は「経済」で、主人公はモンスターを倒してお金を入手し、それによって武器や防具を強化していきます。そのため主人公は人型の形状をしています(ほかに『メタルマックス』シリーズのように、戦車などの形状もあり得るでしょう)。メニューも十字ボタンで選択しやすいように、上下左右に整然と並んでいます。これらはいずれも意味があってのことです。
※その後『ドラゴンクエスト』シリーズは90年代以降、PlayStationで移植されるにあたり、ゲーム内世界やキャラクターが3Dとなり、アナログスティックで操作しやすくなりました。これにより、フィールド上を斜めに移動することも可能になっています。
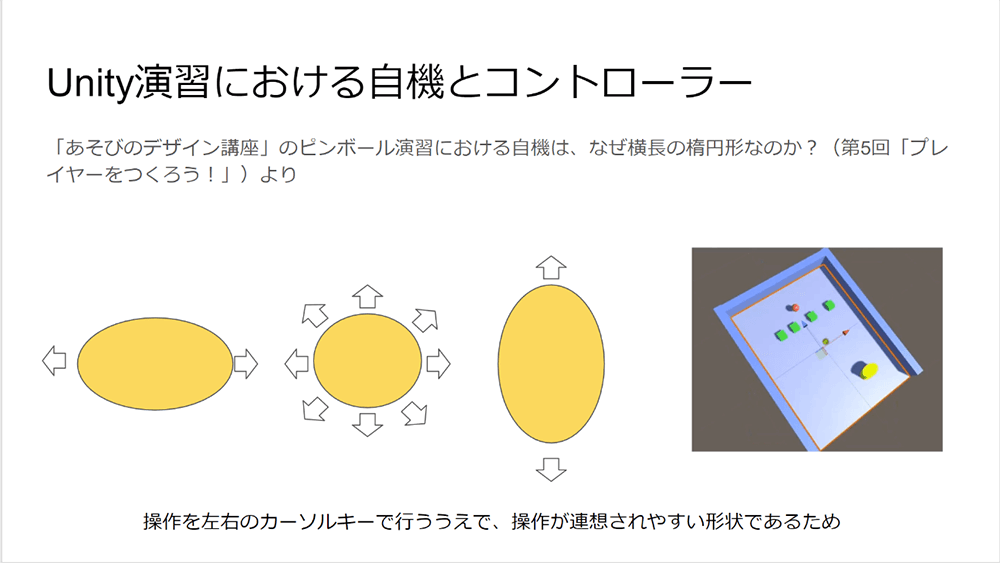
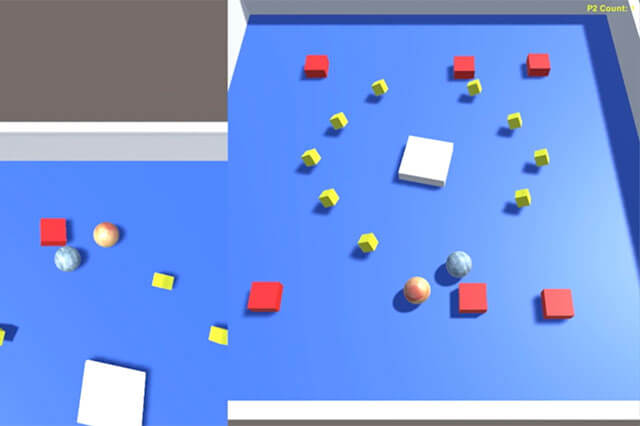
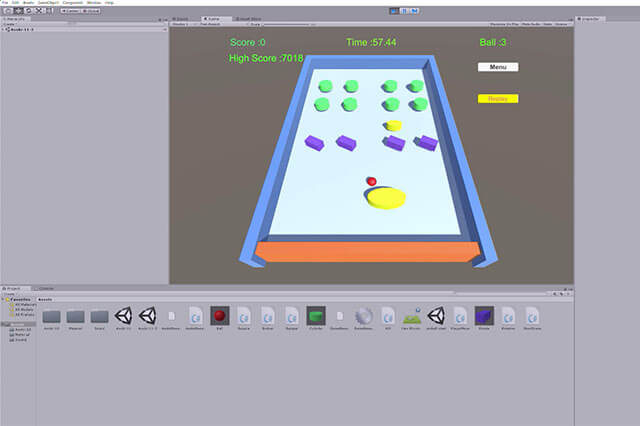
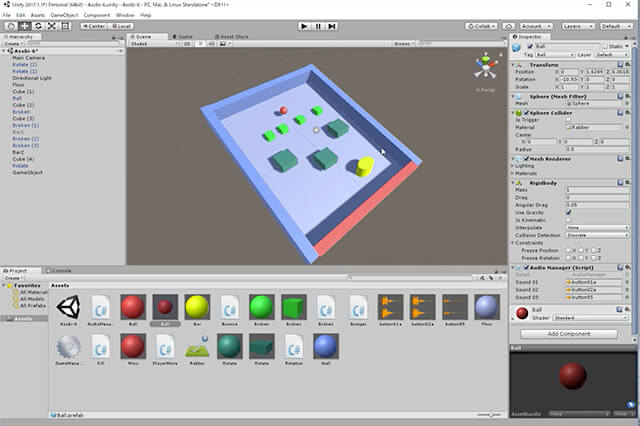
それでは「あそびのデザイン講座」では、どのような関係性が見られるでしょうか。まず自機はカーソルキーの左右で移動することが直感的に連想できるように、横長の形状をしています。さらに、本演習ではオブジェクトにボールが当たると、オブジェクトの接線に対して鋭角方向にボールが跳ね返るように設定されています。その結果、自機が横長の棒ではなく、楕円形をしています。これにより、ボールがバーに当たった場所に応じて、自然に反射角度が変化するというわけです。
▲授業資料より
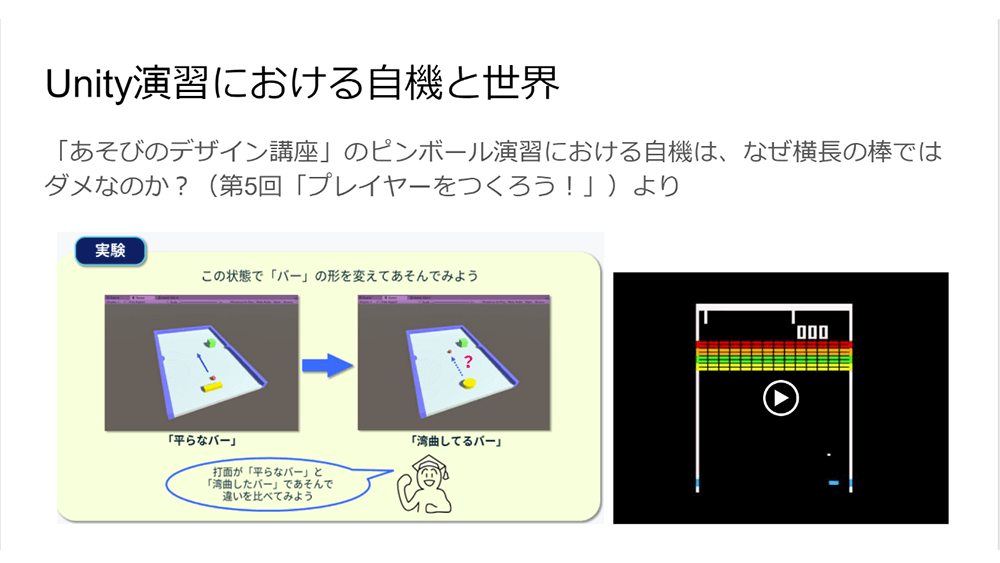
ポイントは「オブジェクトの接線に対して鋭角方向にボールが跳ね返る」現象は、現実世界の物理法則と異なっている点です(現実世界では入射角と反射角が等しくなります)。しかし、この法則をゲーム内で適用すると、バーの当たった場所に応じて異なる反射角を設定するための仕組みが必要になります。でなければ、狙った場所にボールを反射させることができず、プレイヤーがスキルを発揮する余地が狭まってしまうからです(初心者が「ブロック崩し」ゲームをつくると、得てしてこうなります)。
ちなみに「あそびのデザイン講座」でも、自機の形状が遊びの体験におよぼす影響については第05回、ボールが跳ね返る向きを指定するスクリプトは、第06回で登場します。しかし、授業ではあまり時間をとって、これらの点について解説できませんでした。そのため、このタイミングで改めて解説することができました。今後はバーの形状のちがいや、反射角度のちがいに伴う体験の変化が、より手軽にわかるように、設定を簡単に切り替えられるようにする、などの進化も考えられそうです。
また、これに関係して授業では、コントローラーやゲーム世界との関係性を踏まえて、様々な自機やゲーム画面をデザインしてもらう、などの演習を進めました。コントローラーの左右にボタンがひとつずつある場合、これに即した自機のデザインとは何か考えてもらう、などです。そこから、たとえば「蟹」が連想できるようになれば、しめたもの。人によっては「さるかに合戦」のゲームに発展させられるかもしれません。ボタンの同時押しとリリースで、落下する柿を受け止めて投げ返す、などのアクションも考えられます。
そして、そのアイディアがUnityで手軽に実装できたら、もう立派なミニゲームになりますよね。そこまで到達するためには、スクリプトの理解をはじめ、まだまだ長い道のりが待っているわけですが、方向性としてはアリでしょう。自分で実装できなくても、ゲームジャムならチームメンバーと一緒につくることもできます。それこそがチーム制作の醍醐味です。こんなふうに授業で得た知見をもとに、ゲームジャムで活躍してくれる学生がひとりでも増えることを期待しています。
今回は以上です。次回もぜひお付き合いください。
(第9回の公開は、2018年12月以降を予定しております)
プロフィール
-

PHOTO_弘田 充 / Mitsuru Hirota -
小野憲史
ゲームジャーナリスト
1971年生まれ。関西大学社会学部を卒業後、「ゲーム批評」編集長などを経て2000年よりフリーのゲームジャーナリストとして活動。CGWORLD、まんたんウェブ、Alienware zoneなどWeb媒体を中心に記事を寄稿し、海外取材や講演などもこなす。ほかにNPO法人IGDA日本名誉理事・事務局長、ゲームライターコミュニティ世話人など、コミュニティ活動にも精力的に取り組んでいる。2017年5月より東京ネットウエイブ非常勤講師に就任。
本連載のバックナンバー
No.01:「あそびのデザイン講座」活用レポート
No.02:Unityスクリプトに初挑戦
No.03:Unityアセットストアに初挑戦
No.04:新年度がスタートし、ゼロから仕切り直して授業設計
No.05:到達度のちがいをどのように捉えるか?
No.06:あそびのデザインとMDAフレームワーク
No.07:「あそびのデザイン講座」の根底に流れるデザイン思想とは?