ゲーム専門学校の新人講師がUnityを勉強しながら、「ゲームのおもしろさとは何か」について授業を行う泥縄式レポートの第九弾。水先案内人になるのがユニティ・テクノロジーズ・ジャパン(以後、ユニティ)から提供中の無料教材「あそびのデザイン講座」だ。今回はスタート画面からリザルト画面までの一連のながれを実装しつつ、試遊会を実施するまでの過程をレポートする。
TEXT_小野憲史 / Kenji Ono
EDIT_尾形美幸 / Miyuki Ogata(CGWORLD)
ワイヤーフレーム演習と組み合わせる
月日の経つのは早いもので、あっという間に2019年になってしまいました。皆さん、如何お過ごしでしょうか? 泥縄式授業が身上のゲームジャーナリスト兼、専門学校東京ネットウエイブ非常勤講師の小野憲史です。自分はといえば、なんとか2018年の授業が12月21日で終了し、ほっと一息といったところ。まだ2019年も3回ほど残っているのですが、2018年度も終わりが見えてきたかなという感じです。
ちなみに皆さん、去年はどんな年でしたかか? 自分にとっては最初から最後までUnityのスクリプトが吐き出すエラーに悩まされ続けた1年だったように思います。それでも、何回も何回も「あそびのデザイン講座」の内容を繰り返すうちに、だんだんとスクリプトの作成にも慣れてきて、簡単なエラーなら自分で直せるようになりました。いやはや、継続は力なり、ですね。
▲授業の模様
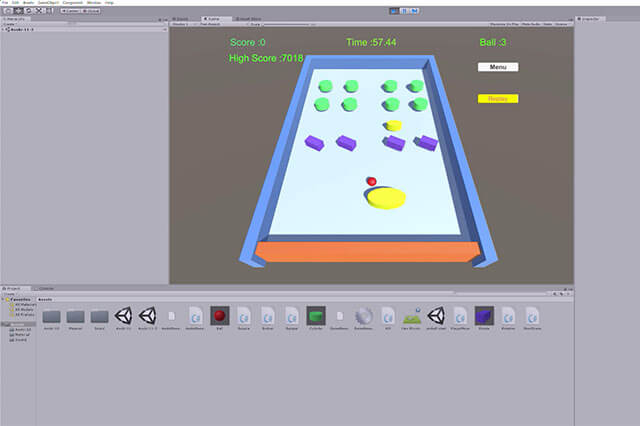
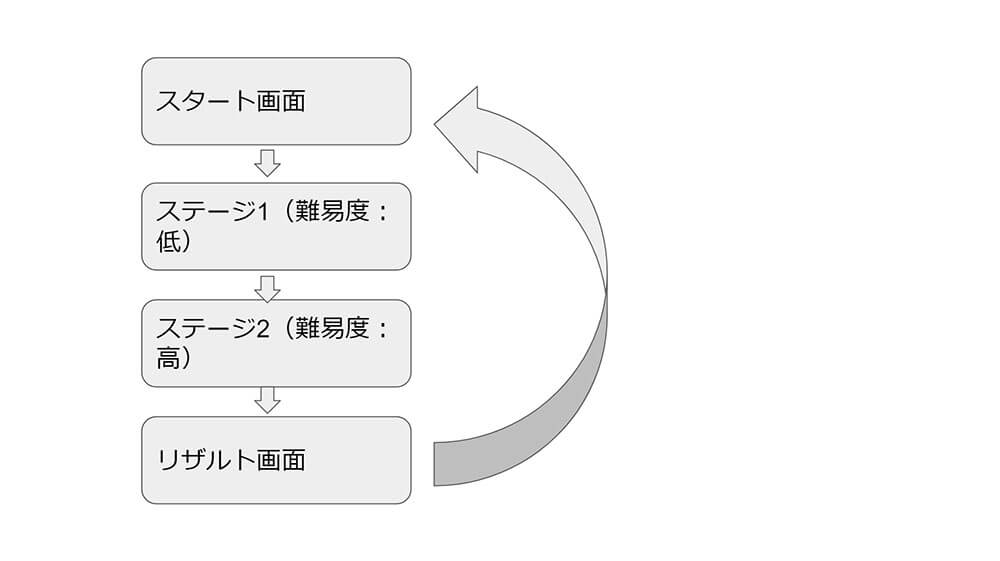
さて、2018年の授業は「あそびのデザイン講座 第11回」を残すのみとなりました。ここで学ぶのはスタート画面からゲームを実際にプレイして、リザルト画面が表示されるまでの、一連のゲーム体験におけるプロセスです。具体的には難易度別に2つのステージをつくり、それらをスタート画面とリザルト画面でサンドイッチして、実行ファイルに書き出すまでのやり方を学ぶことになります。
これをいつものように「スクリプト篇」と「レベルデザイン篇」に分けて、授業で進めていきました。そのためにはスコアやタイムもさることながら、スタート画面に戻る「MENU」ボタンや、ステージクリア後に次のステージに移動する「Next Level」ボタンなど、ビジュアルUI(ユーザーインターフェイス)や画面遷移の概念が必要になってきます。そこで、座学篇で合わせて解説することにしました。
11月30日 あそびのデザイン講座 第10回「『リザルト』と『ハイスコア』」【レベルデザイン篇】
ハイスコアが保存・更新され、リザルト画面で表示されるようになったことで、ゲーム体験がどのように変化するか確認し、それに適したレベルデザインを工夫する。
12月07日 あそびのデザイン講座 第11回「シーケンス」【スクリプト篇】
スタート画面からステージ1、ステージ2、リザルト画面にいたる一連のながれを組み立て、実行ファイルにビルドする。
12月14日 あそびのデザイン講座 第11回「シーケンス」【レベルデザイン篇】
ひとまずビルドができるようになったところで、改めて低難度のステージ1、高難度のステージ2を作成し、実行ファイルにビルドしなおす。
12月21日 試遊会
▲筆者が自作した第11回のプレイ動画
すでに前回の連載で解説した通り、遊びやすいゲームには「自機」「ゲーム世界」「コントローラー」との間で相互関連性が見られます。その中でも気付きにくいのが、ゲーム世界とコントローラーの関係性です。これは一般的に入力コントローラーとビジュアルUI(=HUD)の関係性とに置き換えられます。ひらたく言えばコントローラーの特性に合わせたメニュー画面をつくる必要がある、というわけです。
もっとも、実は「あそびのデザイン講座」で制作するピンボールゲームは、両者の関係性があまりよくないんですね。というのも本演習では操作に「カーソルキー」と「マウス」が併用されているからです。そのため、普通につくると画面のあちこちに「MENU」「Next Level」といったメニュー類が散らばることになります。それでも、あまりストレスを感じずにプレイできるのは、マウスで操作できるからです。
ただ、本ゲームでは自機をカーソルキーで操作します。そのため、本当だったらメニューもキーボードから手を放さずに操作させるべきなんですよね。そのためにはメニューもカーソルキーで選択しやすい配置にして、キーを押したら反応させたいところです。とはいうものの、今からスクリプトを改造するのは少々、荷が重い。そこでUnity演習に合わせて、ワイヤーフレームのグループ演習をしてもらうことにしました。
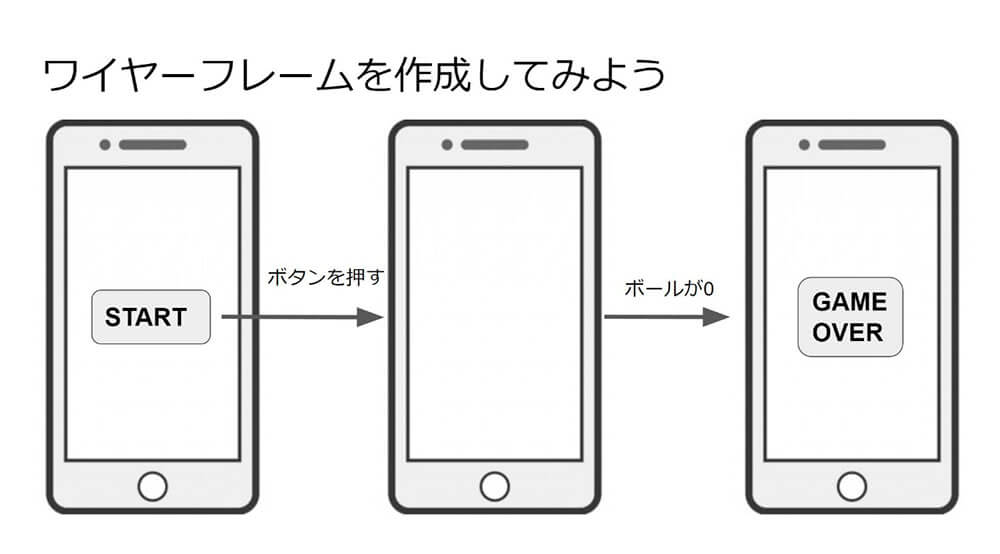
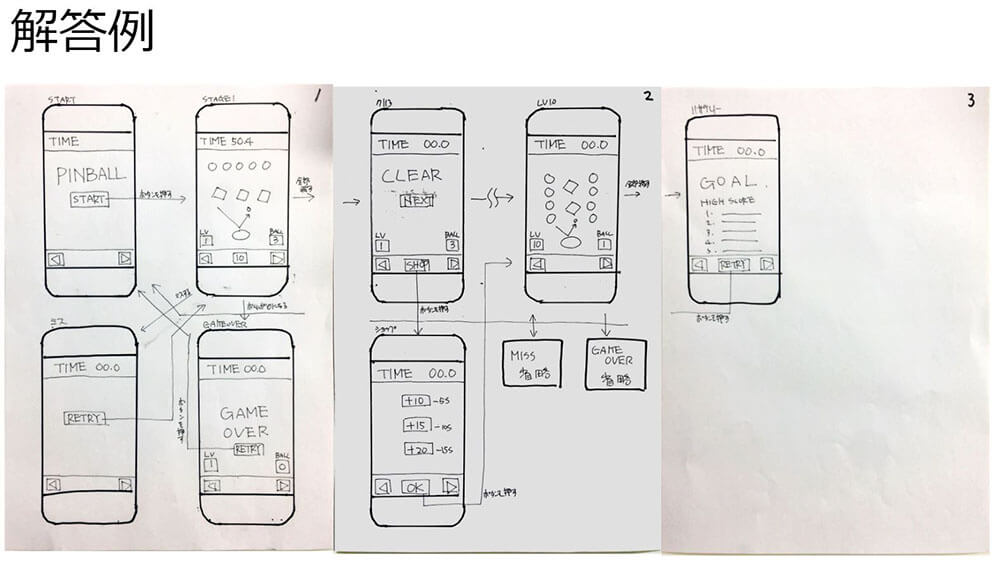
ワイヤーフレームとはIT業界でよく使われる専門用語で、ひらたく言えばwebページのレイアウトを定める設計図のことです。画面のどこにどんな情報を配置して、どのボタンをクリックすると、どの画面に遷移するのか、といったことを紙・鉛筆・付箋などを使ってデザインしていきます。ホワイトボードや模造紙を使って、必要な画面を必要な枚数だけ書き、それぞれを矢印でつないでいくのがポイントです。
※本格的なワイヤーフレームの作成ではパワーポイントや専用ツールを使用しますが、ここでは紙ベースで簡易的にすませています。ワイヤーフレームのテンプレートはWeb上で様々なものが公開されています(例:www.wireframeshowcase.com/)。
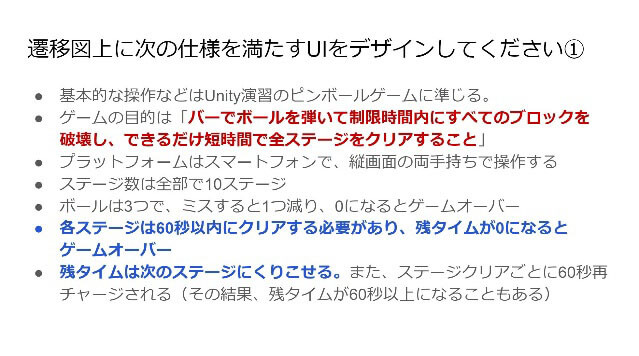
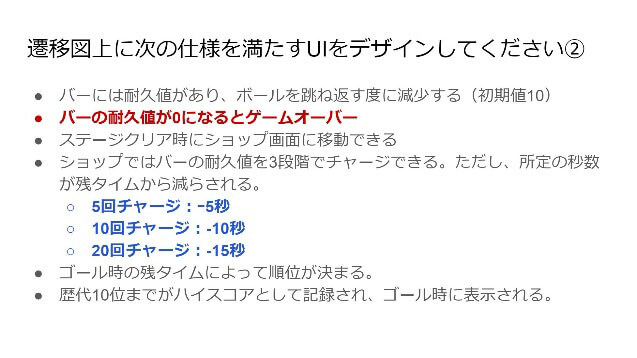
その上で本演習では、「仮に今つくっているピンボールゲームをスマートフォン上で楽しめるようにしたら」というテーマのもと、スタートからリザルトまでの必要な画面をあらかじめ用意したものを配布しました。そして、画面遷移図にメニューやボタンを加えて、それぞれを矢印でつないでいってもらいました。また、新たに「バーの耐久度」と「ショップ画面」というメカニクスを加えてみました。
このようにゲームのビジュアルUIはメカニクスが固まらなければデザインできません。その上でメカニクスは特定のユーザー体験の創出、すなわち「おもしろさ」の創出のためにデザインされます。つまり、ゲームのビジュアルUIはおもしろさを創出する手段のひとつだと位置付けられます。すなわちIT業界でよく言われる「UI/UX」(ユーザー体験に基づくUIデザイン)の考え方が重要になるというわけです。
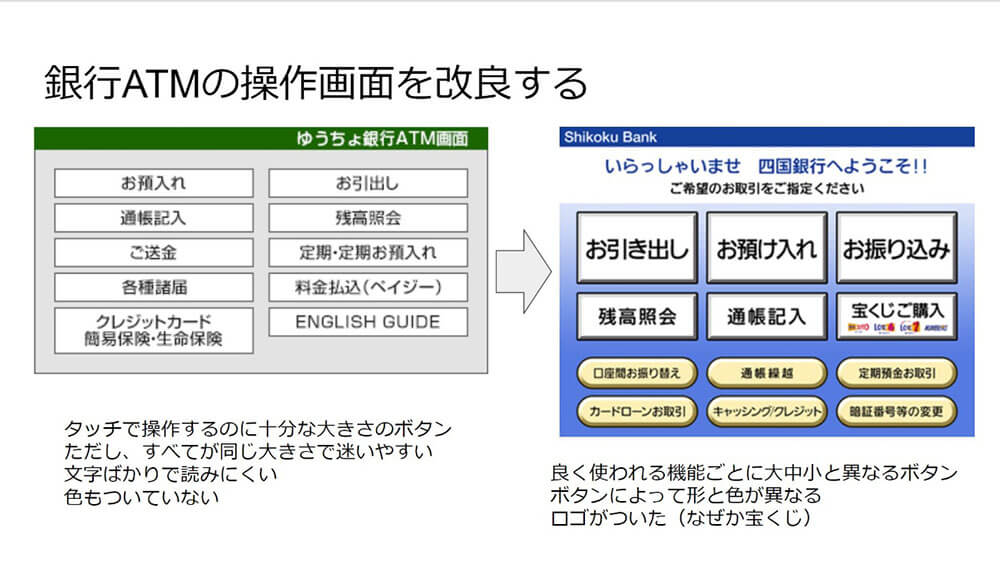
なんだか、当たり前のことを言っているような気がしますが、実はこれって、非エンタメ領域では革新的な考え方だったんですね。銀行ATMの操作パネルは好例で、すべてのボタンが同じ大きさで配置されており、操作に迷いやすい製品が当たり前でした。UIとUXがバラバラにデザインされていたからです。これが変わってきたのは、iPhoneの登場以降のこと。企画志望の学生なら、こんなところも意識してほしいなあと思います。
※スライド内の画像は、以下のWebサイトより引用させていただきました。
www.rakuten-bank.co.jp/guide/cashcard/atm.html
www.shikokubank.co.jp/newsrelease/4584.html
[[SplitPage]]
トラブル続きの試遊会開催
さて、こんなふうに座学と演習を繰り返しながら、ようやく試遊会までたどり着きました。ただ、ここにいたるまでにも、様々な細かいトラブルがありました。一番困ったのがUnityのバージョンにまつわるトラブルです。最新版のUnity2018.3xでフォルダ構造のあり方などが変更になり、データの互換性で支障が生まれたんですね。
典型例が「試遊会までに制作が間に合わない」→「家のPCにUnityをインストールして継続制作」→「持参したデータが学校のUnityでうまく開かない」というものでした。授業ではまだUnity2017.1xを使用していますので、2017.1xから2018.3xへのデータインポートは問題なくても、その逆でトラブルがみられたのです。自分も言われて初めて気が付いて、頭を抱えました。
まあ、幸いにも自分のノートPCにUnity2018.3xがインストールされていたため、そちらを使ったところ、無事データが開いて助かりました。一応授業でも「自宅と教室でバージョンを合わせる」ように注意しておいたのですが、念押しをしていなかった自分のミスでもあります。一方、今後は「あそびのデザイン講座」についても、使用したUnityのバージョン表記などが求められそうです。
また、自宅でつくったサンプルデータを学校のPCで開いたところ、スコアやタイムなどがGameビューで表示されない事態が発生し、少々あわてました。理由は単純で、自宅と学校のPCでモニタの解像度がちがっていたからです。Unityにはディスプレイのサイズに応じて自動的にUIオブジェクトのサイズを調整する「UI Scale Mode」という機能がありますので、資料上で補足説明があっても良かったかもしれません。
内容面でも学生たちは悪戦苦闘をしていたようです。特に今回は複数のシーンファイルを(今回はスタート画面・ステージ1・ステージ2の3つ)切り替えながら作業を行う必要があるため、それぞれで混乱しがちなように感じられました。実際、自分も資料を見ながら自宅でサンプルデータをつくっていて、うっかり間違えることがありましたので、もう少し手順を分解して説明するなど、資料面でも対応があると良さそうです。
もっとも、この頃になると学生も要領をつかんできたようで、試遊会には結構な数のゲームが並びました。中にはUnityのバージョンちがいでデータが開けなかったものの、サンプルデータをもとに30分程度で、とりあえず遊べる形に仕上げた学生もいたほどです。そこで全員でゲームを一通り遊んだ上で、おもしろかったものを投票してもらい、上位3位を選出。簡単な表彰式を行いました。
▲上位3名のデモプレイ
発表の内容は多岐にわたり、同じメカニクスでもレベルデザインで、これだけのちがいが生まれるのかと、改めて驚かされました。上から水槽を覗き込むようなスタイルあり、自機を複数のポリゴンで簡易形成したものあり、床がくるくる回転して穴が開いたり、閉じたりするものあり......。ほかにも、視点やボールの反射角を工夫して立体的な体験を演出したり、効果音を工夫して壁打ちテニスのような内容に仕上げたりしたものもありました。
もっとも、振り返ってみれば、6月22日から都合18回分の授業(90分×18回=1,620分=27時間)をピンボール演習に費やしたわけで、ちょっとのんびりしすぎたかもしれません。ただ、サンプルデータを2回に1回配布したり、PDF資料をクラウドで共有してスマートフォン上で参照可能にしたりと、手探りで授業を進めたのも事実。今後はこれをもとに、より効率的な授業にブラッシュアップしていければと考えています。
また、連載第6回でも書きましたが、ピンボール篇は「メカニクスの追加でゲーム体験がどのように変わるか」「その上で、どのようなレベルデザインが求められるか」という、MDAフレームワークを意識させる内容になっています。そのため、はじめに異なるメカニクスのステージを切り替えながら遊ばせ、その上で個々に最適なレベルデザインをつくり上げていく、などの進め方もあると感じました。これも来年度の課題になりそうです。
[[SplitPage]]完成度の高さと独創性の高さはどちらが重要か
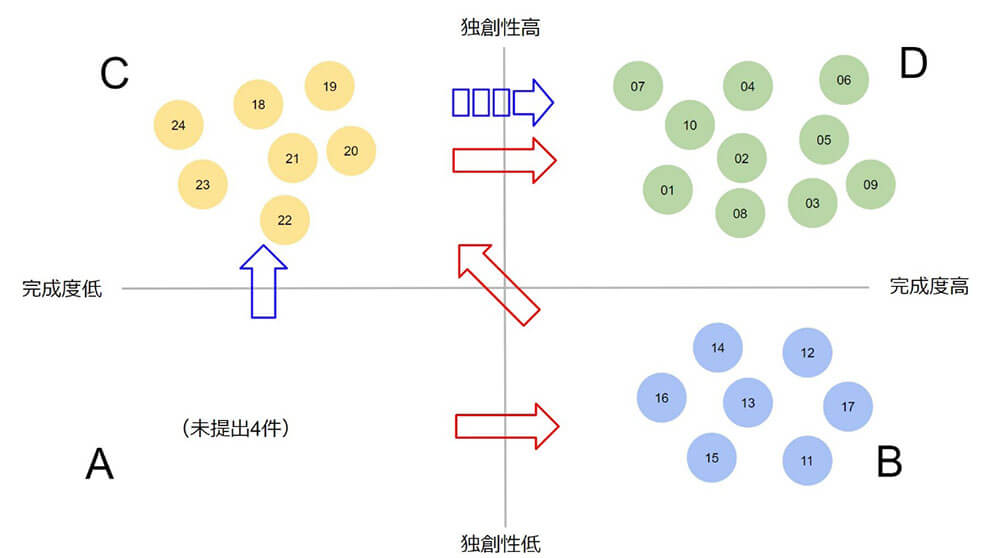
最後に完成した内容を動画キャプチャしてもらい(Windows10付属のゲームバーに搭載された録画機能を使用)、Google Drive経由で提出してもらいました。その上で、連載第5回目で行なったのと同じマトリックス分析を行なってみました。学生の提出課題を「独創性」「完成度」で4象限に分け、分布状況をチェックするというものです。当日出席した学生は24名で、下記のように分かれました。
A:完成度が低く、独創性が低い 0件
B:完成度が高く、独創性が低い 7件
C:完成度が低く、独創性が高い 7件
D:完成度が高く、独創性が高い 10件
前回はAとCが比較的多かったのに対して、今回は「完成度が低く、独創性が低い」Aの欄に相当するものがありませんでした。相応の時間をかけた分、皆B以降の内容に進んだと考えられます。また、「完成度が高く、独創性も高い」Dの欄に達した学生が10名と最多になりました。障害物やバーなどの回転物を、効果的に活用したレベルデザインが多かった点も印象的でした。
その上で前述の上位入賞者3人のうち2人が、Cの作品群に相当した点に驚かされました。普通に考えれば「完成度が高く、独創性も高い」Dの作品群が選ばれるはずだからです。これに対してCの作品群は「一度に動かせるバーの数を増やす」「視点をFPS(一人称視点シューティング)ふうに変える」など、新しい体験の創出に意欲的でしたが、完成度の点で難がありました。背伸びをし過ぎて実力が追いつかなかったパターンです。
一方で今回は学生に投票してもらう際、特に何も制限はつけず、単純に「おもしろかったもの、上位3点」としてみました。もっとも、だからこそ、2番目、3番目にこうした「今までに見たことがないピンボールゲーム」が評価されたのかもしれません。実際、新鮮さや独創性は、エンターテインメントでは高く評価されるポイントです。授業の最後にこの点を解説できたのは、嬉しい誤算でした。
実際問題として、良くも悪くも人間は「飽きる」生き物です。だからこそ、オリジナルゲームが彗星のように現れ、ヒットする可能性がある(『荒野行動』や『PUBG』が日本でもヒットすると誰が予測できたでしょうか)。敗者復活戦が何度でも起こりえるわけです。もしかしたら今後、まったく新しい概念のピンボールゲームが登場し、ヒットするかもしれません。そこに果敢に挑戦してほしいと思います。
以上で2018年の授業は終了です。2019年は「あそびのデザイン講座」12回目以降を中心に、ランゲームのレベルデザインを自由に行なってもらい、その完成度で後期の課題提出に充ててもらう予定です。更新は3月を予定していますので、お楽しみに。
プロフィール
-

PHOTO_弘田 充 / Mitsuru Hirota -
小野憲史
ゲームジャーナリスト
1971年生まれ。関西大学社会学部を卒業後、「ゲーム批評」編集長などを経て2000年よりフリーのゲームジャーナリストとして活動。CGWORLD、まんたんウェブ、Alienware zoneなどWeb媒体を中心に記事を寄稿し、海外取材や講演などもこなす。ほかにNPO法人IGDA日本名誉理事・事務局長、ゲームライターコミュニティ世話人など、コミュニティ活動にも精力的に取り組んでいる。2017年5月より東京ネットウエイブ非常勤講師に就任。
本連載のバックナンバー
No.01:「あそびのデザイン講座」活用レポート
No.02:Unityスクリプトに初挑戦
No.03:Unityアセットストアに初挑戦
No.04:新年度がスタートし、ゼロから仕切り直して授業設計
No.05:到達度のちがいをどのように捉えるか?
No.06:あそびのデザインとMDAフレームワーク
No.07:「あそびのデザイン講座」の根底に流れるデザイン思想とは?
No.08:遊んで楽しい、つくって楽しい、そして......