ゲーム専門学校の新人講師がUnityを勉強しながら、「ゲームのおもしろさとは何か」について授業を行う泥縄式レポートの第十弾。水先案内人になるのがユニティ・テクノロジーズ・ジャパン(以後、ユニティ)から提供中の無料教材「あそびのデザイン講座」だ。今回はランゲームのサンプルを提供し、それを元に自由に改造してもらいながら、レベルデザインについて学ぶ様子をレポートする。
TEXT_小野憲史 / Kenji Ono
EDIT_尾形美幸 / Miyuki Ogata(CGWORLD)
魔改造レベルデザインを実施
お久しぶりです。泥縄式授業が身上のゲームジャーナリスト兼、専門学校東京ネットウエイブ非常勤講師の小野憲史です。3月になり、2018年度の授業もすべて終了。卒業制作展示会などの学校行事をこなしつつ、次年度に向けて授業準備を進められている......そんな季節ではないでしょうか。自分が受け持つ「ゲームメディア概論」も1月18日、1月25日、2月1日の3回で終了しましたので、簡単にふり返ってみたいと思います。
以前にも触れましたが「あそびのデザイン講座」は「スロープをつくってボールを転がす(0〜4回)」「ピンボールゲームをつくる(5〜11回)」「ランゲームをつくる(12〜17回(予定))」という三部構成をとっています。その上で本授業とのからみでいえば、前回まででピンボール編が終了し、今回から新たに、自由に動かせるキャラクターを使って簡単なランゲームをつくっていくことになります。ただし、授業時点で第14回までの教材しか公開されておらず、残りの授業回数もちょうど3回でしたので、この3回分をまるっとまとめて、ランゲームによるレベルデザイン演習を行いました。
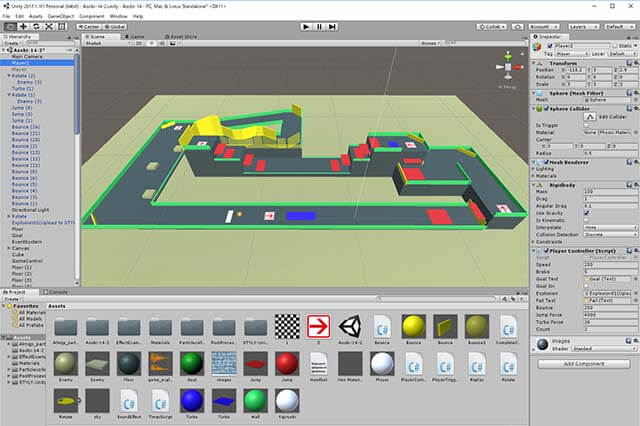
具体的にはカーソルキーでオブジェクトを操作し、ゴールエリアにたどり着くと「GOAL」と表示されて処理が終了するステージを用意します。触れると「ジャンプする」「ダッシュする」「跳ね返る」「爆破する(ミスとなる)」オブジェクトもPrefabとして配置します。その上でステージを自由に拡張したり、前述のPrefabを自由に配置したりして、オリジナルのステージを作成してもらうというわけです。ステージ完成後は、Windows 10付属のゲームバー機能でプレイ動画を作成し、後期の課題として提出してもらいました。
要するにサンプルステージを用意して、これを自由に魔改造してください、というわけですね。スクリプトを作成する必要がないので、Unityに苦手意識をもっていた学生も、比較的楽しんで演習を進めてくれたようです。
▲授業風景
1月18日 遊びのデザイン講座 第12回「自由に動くプレイヤー」
サンプルステージを改造してもらい、後期課題として提出することを説明
1月25日 遊びのデザイン講座 第13回「演出効果・パーティクル」
合わせてカメラシステムについて補足
2月1日 遊びのデザイン講座 第14回「驚きとめまい」
合わせてレベルデザインについて解説
ただし、授業を進める上で課題がありました。「あそびのデザイン講座」の第13回では爆発エフェクトをUnity Asset Storeからダウンロードするやり方が紹介されています。しかし教室内の一部PCで無線LANによるインターネット接続が完全ではなく、Unity Asset Storeにアクセスできない状況が予測されました。そのため事前に「Unityのパーティクルシステムで爆発を作る_からあげ編」の内容を参考に、Githubで公開されているデータを活用して、エフェクトを組み込んでおきました。鶏のからあげの写真を素材にして爆発のエフェクトをつくるというユニークな内容で、Web上で具体的なやり方が解説されています。
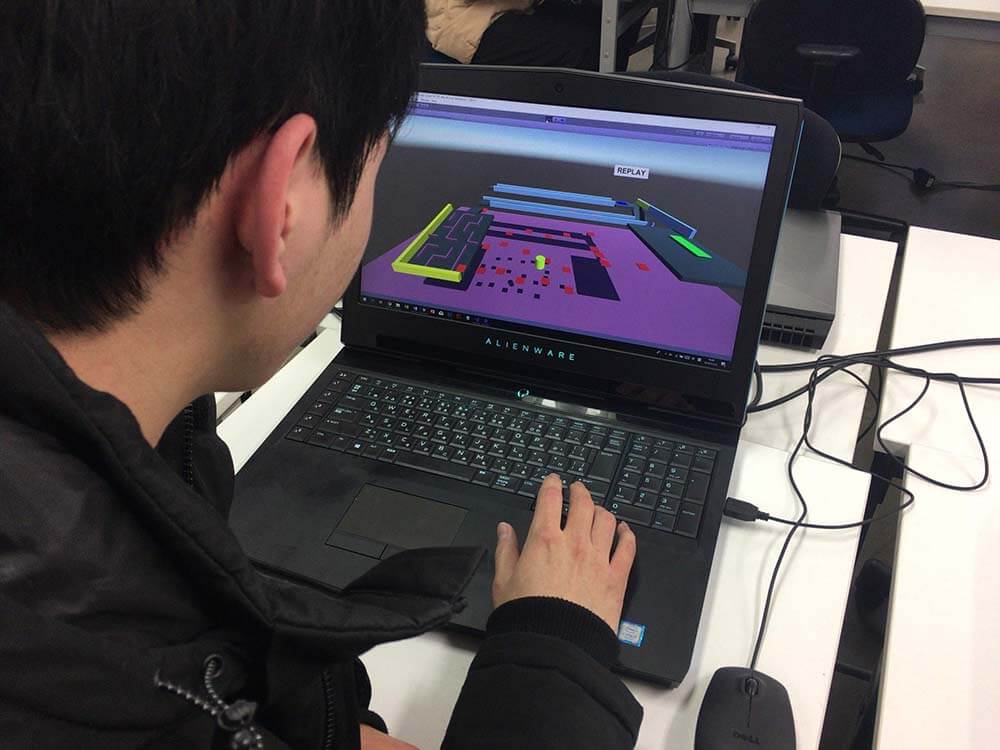
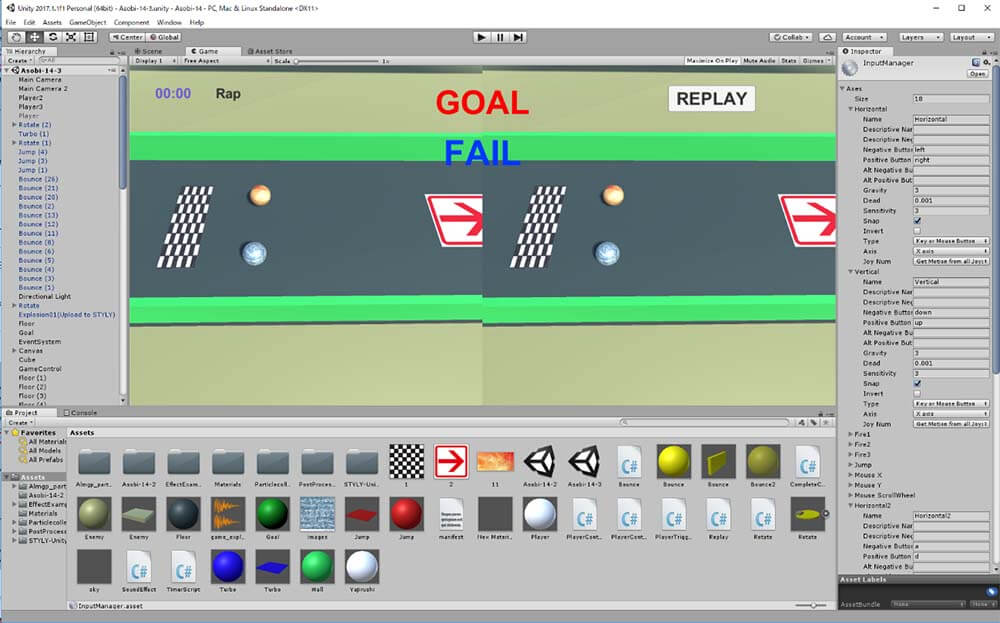
▲魔改造してもらったサンプルステージ
また、実際に授業を進める過程で気づきがありましたので、授業内で適時補足を試みました。
はじめに第14回までの内容ではカメラの位置が固定されているため、ステージを拡張していくと画面から見切れてしまう問題が発生しました。これを防ぐにはカメラをステージから遠ざけるしかなく、キャラクターが小さくなってしまいます。そのためキャラクターの移動にともない、カメラが追随するようにスクリプトを自作し、設定方法と合わせて資料を作成して、学生に配布しました。参考にしたのは公式サイトの「カメラでプレイヤーを追う」チュートリアルページです。
もっとも、学生の中には自分でネットを検索したり、Unity Asset Storeで必要なカメラを適時インストールしたりして、自分で解決した者もいました。また、これにともないサイドビューではなく、ステージ全体を90度回転させて、サードパーソンビュー(画面の奥に向かってキャラクターが進んでいく)のステージを作成した者もいました。ほとんどの学生がUnityの初心者でしたが、1年間授業を進めていく中で泥縄式制作、もとい必要な情報をその都度、自分で調べながら制作していくやり方を習得してきたようです。
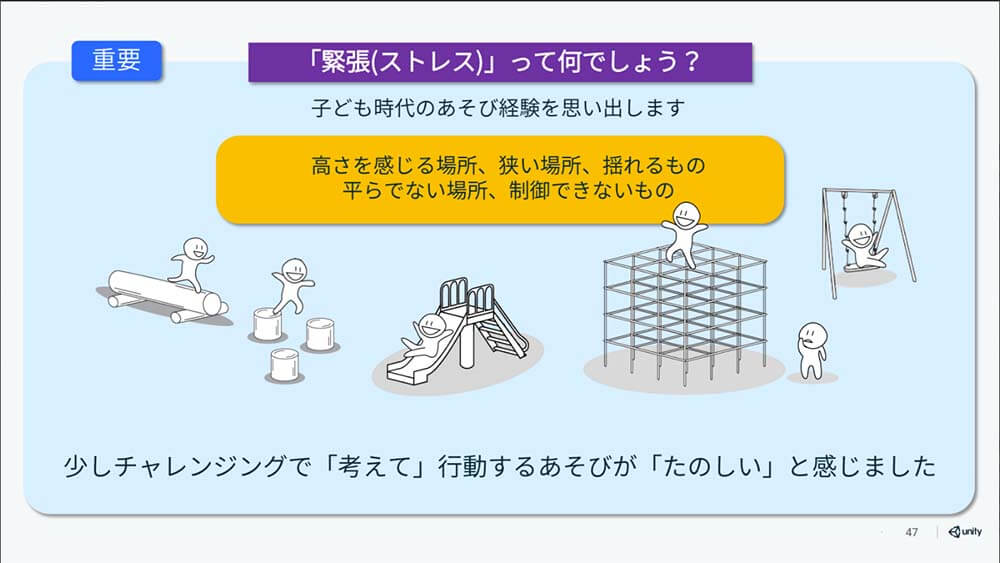
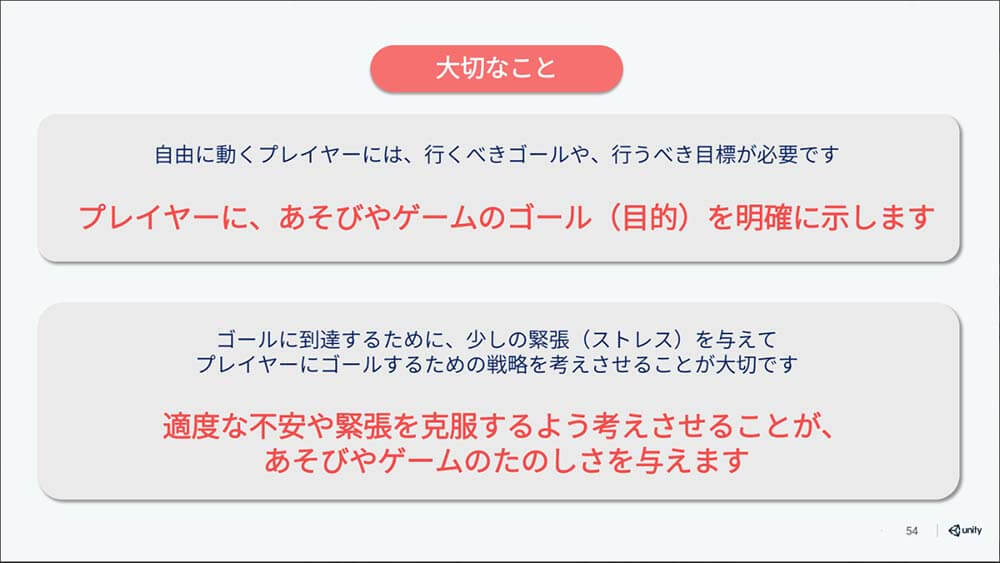
その一方で学生の作業を見ていると、特定の方針を決めることなく、自由に(あまりに自由に)レベルデザインを進めている印象を受けるようになりました。「遊びのデザイン講座」でも「ゴールを明確に示す」「適度な不安や緊張を克服するよう考えさせることが、あそびにゲームの楽しさを与える」(第12回)と解説されているのですが、あまり深く理解できていないようでした。そこでユニティの大野功二氏がワークショップで解説したレベルデザインに関する資料「ProBuilderで学ぶレベルデザイン」を参考にしつつ、MDAフレームワークの復習も兼ねて、ユーザー体験を念頭においたレベルデザインのコツについて、簡単に解説しました。
▲「あそびのデザイン講座」PDFの抜粋
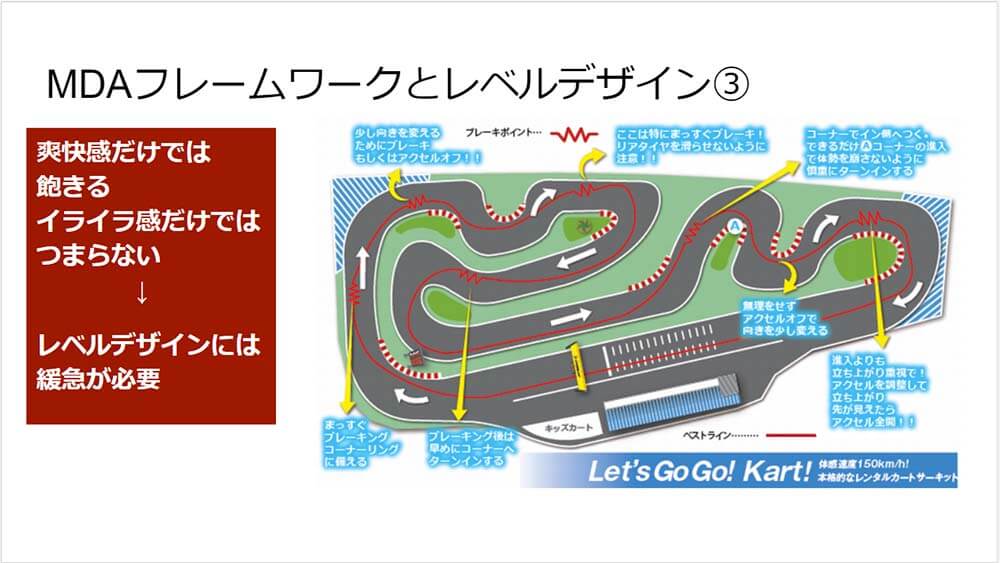
ピンボール編で何度も解説したように、同じメカニクスでもレベルデザインのちがいでユーザー体験は変化します。ランゲームでも同様で、スピードスケートのリンクのようなステージと、「電撃イライラ棒」のようなステージでは、体験の質が異なります。そこでサンプルとして提示したのがモータースポーツのサーキットです。多くのサーキットではホームストレートとバックストレートがあり、両者がコーナーの連続でつながっています。これにより、直線でスピードを出す爽快感と、コーナーをテクニカルに攻める楽しさを盛り込み、緩急のリズム感を生み出しているのです。ほかにジェットコースターのコースレイアウトなど、レベルデザインの参考になる情報は、身の回りに多数存在します。
▲筆者が自作した講義用スライド
※ スライド内の画像は、以下のWebサイトより引用させていただきました。
www.seaside-circuit.com/course/ko-suzu.html
一方で学生が提出した動画を見ると、ジャンプを効果的に活用した作品が多いのが印象的でした。中には建築中のビルのように足場だけを設定し、どんどん上にジャンプを繰り返してゴールを目指すステージや、2つの小さいステージを大ジャンプでつなげたようなステージもありました。サンプルとして用意したメカニクスの中でも、ジャンプの爽快感が学生の心をとらえたようです。また数は少ないながら、作成したレベルにタイトルをつけた学生もいました。タイトル決めはステージのコンセプト策定や、ユーザー体験を念頭においたレベルデザインの基礎ともいえるものです。自分も演習前に、タイトルを設定した上で取りかかるように指導すればよかったと反省しました。
これに対して時間の関係か、サンプル以上のメカニクスを組み込んだ学生はいませんでした。過去の授業で行なったような、タイマーやスコア、サウンド、オブジェクトの回転などの要素です。その一方でWebの地図サービスの検索結果をキャプチャしてステージのテクスチャ素材に使用し、最寄り駅から学校までのルートをもとにレベルデザインを行なった学生がいたことには驚かされました。ジャンプを駆使しなければ到達できない「隠しゴール」も設定するなど、なかなか凝ったつくりでした。今後「パックマン」のような鬼ごっこのメカニクスを加えると、おもしろいゲームに発展しそうです。また本演習の派生形として、プレイ動画にBGMをつけて映像作品にするなどの可能性も感じられました。
▲筆者が自作したランゲームの作例
自分もサーキットをテーマに改造を試みました。当初は立体的なコースをつくることを目的としましたが、操作キャラクターがCylinder(円柱)のままでは影が自動生成されず、高さがつかみにくいように感じられました。いくつか試してみたところ、操作キャラクターをSphere(球)にすると影が生成されましたので、そのまま採用しました。その上で転がる様がわかりやすいように、Materialにテクスチャを貼っています。ほかに操作キャラクターが高く上がりすぎないようにするため、下向きにBounceさせる透明の天井を空中に設定したり、公式チュートリアルサイト「アイテムを数え、スコアを表示する」を参考に周回数を数え、2周したらゴールするようにしたりと、いろいろ遊んでみました。調子に乗ってタイマー機能も組み込んであります。もっともゴールしてもカウントが止まらない「なんちゃってタイマー」に留まってしまいましたが......。
これ以外にもBGMを鳴らしたり、SEの種類を増やしたり、キャラクターの挙動を調整したり、色ちがいのキャラクターを表示して画面分割で対戦できるようにしたり......と、妄想はいろいろと広がっていきます。実際、時間をかけて調整すればするほど、総合的なゲーム体験は向上していきます。もっとも、なにごとも締切が存在するのも事実。壁の配置などもガタガタで心苦しいのですが、今回はここまでとしました。
※ ちなみにUnityでは画面分割によるマルチプレイ化が比較的簡単に実現できます。自分も下記ブログを参考に、コードを1行も書くことなく実現できました。ここから対戦レースゲームなどにも発展させられそうです。学生が希望する定番ネタでもあるので、「あそびのデザイン講座」でも15回以降で補則解説があるとおもしろいかもしれません。
・画面分割について
www.urablog.xyz/entry/2017/11/26/081423
・複数人プレイにおける入力設定について
gametukurikata.com/program/offlinecompetition
[[SplitPage]]
年間を通した授業内容を学生が判定
授業の最後に前期・後期を通じての授業内容について、学生にアンケートを行いました。下記がその結果となります。
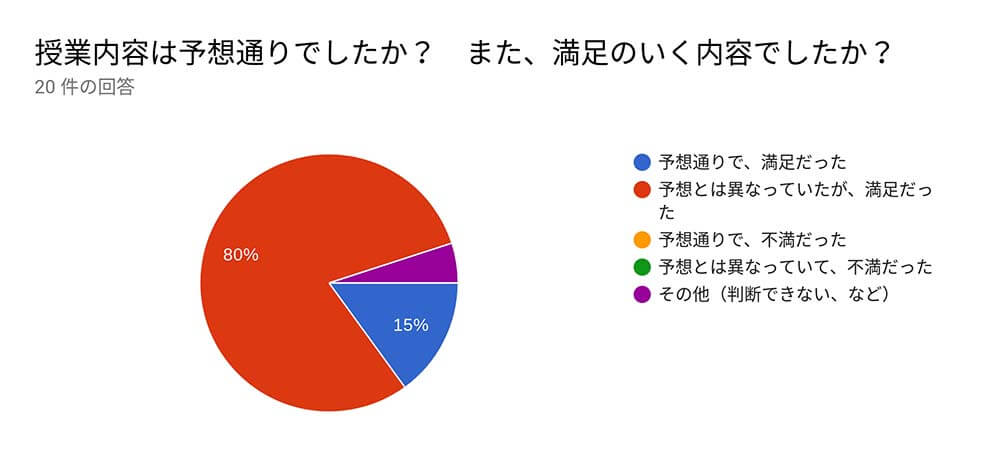
▲8割の学生が「いい意味で予想を裏切られた」と感じてくれたようです
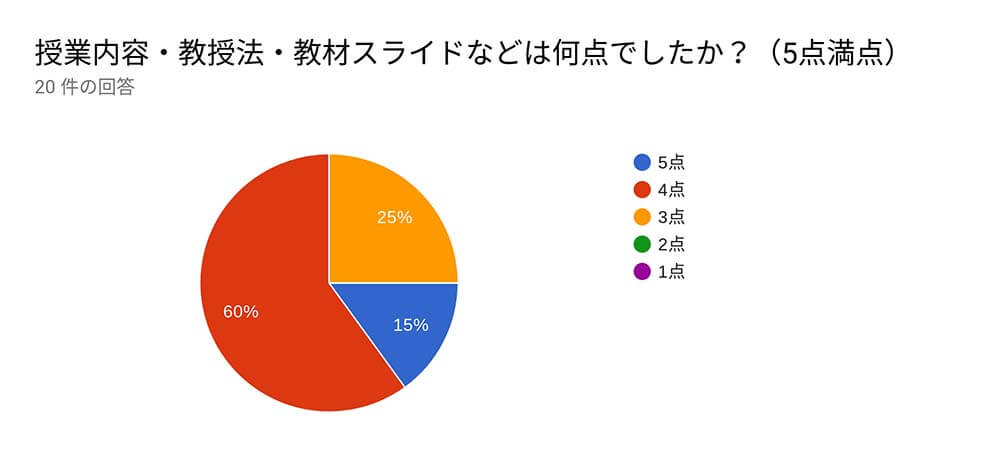
▲過半数が4点でしたが、25%の学生が3点をつけており、改善の余地がありそうです
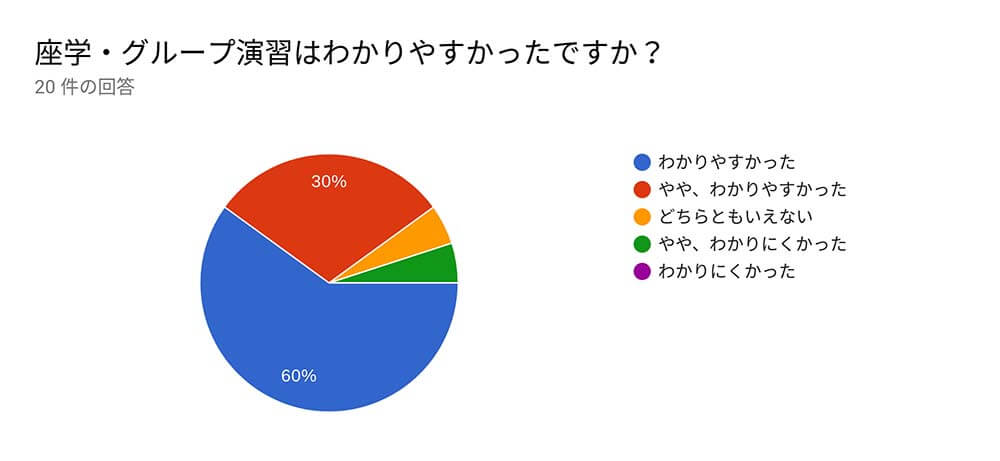
▲「わかりやすかった」「やや、わかりやすかった」をあわせると90%となり、高評価が得られました
▲同じく「ためになった」「やや、ためになった」をあわせると9割となり、高評価が得られました
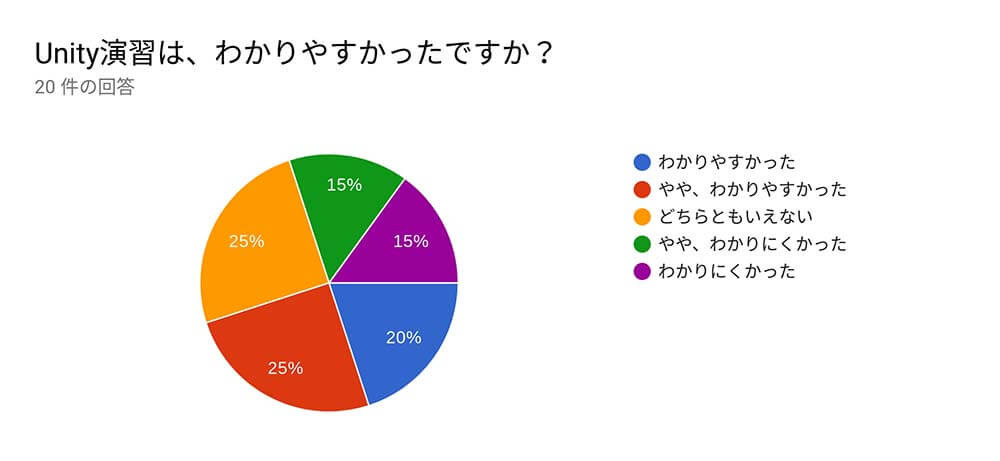
▲「わかりやすかった」から「わかりにくかった」まで、バランスよく割れるという結果になりました。座学・グループ演習のアンケート結果との落差が目立ちます
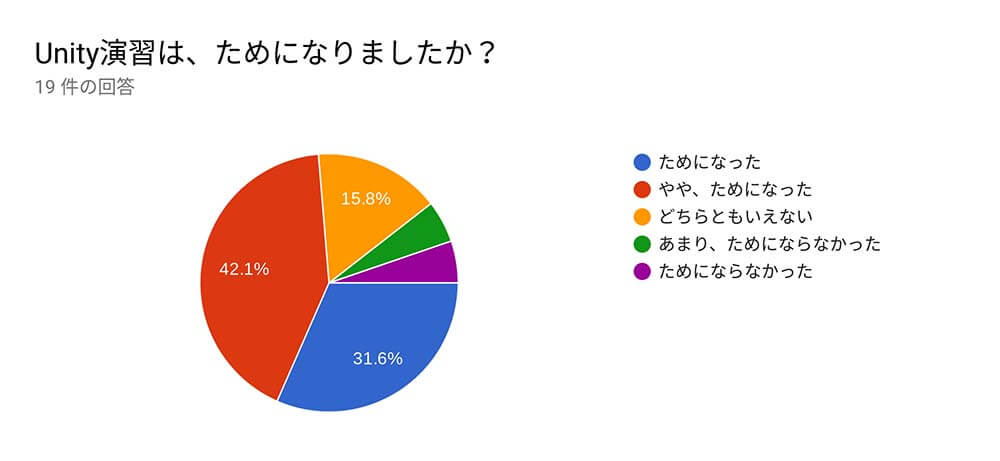
▲「ためになった」「やや、ためになった」をあわせると75%となりました。座学・グループ演習との落差が目立ちますが、「Unity演習は、わかりやすかったですか?」の設問結果と比べると、「わかりにくかったが、ためになった」と感じてくれた学生がいたことは良かったです
以上の結果から学生は「当初の予想をいい意味で裏切られ、総合的にはよかったが、座学・グループ編とUnity演習編で落差が目立った」という印象を抱いたようです(以前の連載でも触れましたが、本授業は「ゲームのおもしろさを分析し、文章で説明できるようになる」ことを目標に、座学・グループ演習とUnity演習を90分ずつ行いました。なお、両者の内容は緩く連動するものの、基本的には関係がありません)。アンケートの自由回答欄では「ゲームメディア概論という科目名から、漠然と記事作成の方法について学ぶのかと思っていたが、ちがっていた」「こんなにUnityをガッツリやるとは思わなかった」という回答も見られました。
もっとも座学・グループ演習編に比べて、Unity演習編の「わかりやすさ」がガクンと減少してしまったのは、大きな反省材料でした。実際問題として自分自身がUnityの初心者ですから、最初からわかっていたことではありますが......。中には「先生のUnityのスキルが低すぎる。Unityに詳しい先生に変わって授業をしてもらった方がよかった」「もっとスクリプトについて学びたかった」という厳しい指摘もありました。一方で「Unity演習にまったくついていけなかった......」という回答があったのも事実。学生ごとの習熟度のちがいについて、どのように対応していくかは、次年度も大きな課題になりそうです。
Unity先生のための12箇条
最後に、新年度からゲームデザイナー専攻の学生に向けてUnityの演習を導入してみたいという先生方のために、これまでの経験を踏まえたTipsをまとめておきます。
1. 教育用アカウントを取得する
UnityのPersonalアカウントを学生に取得させて授業を行うのはライセンス違反になります。教育用アカウントはユニティ・テクノロジーズ・ジャパンから無料で取得できますので、先方にお問い合わせください。
2. Unityのバージョンは2018.3以降を使用する
Unity 2018.3からファイル構造が変更になり、過去バージョンで作成されたデータとの互換性が低下しました。そのため、これからインストールされるのであれば、素直にUnity2018.3以降を使用されるのがお勧めです。なお、教室内で複数のバージョンが混在するとトラブルのもとになるので、「全PCでバージョンをそろえる」「年度内でのアップデートは原則として避ける」「学生が自宅のPCにUnityをインストールする場合も、バージョンをそろえさせる」ことを徹底するのがお勧めです。
3. Unityのアクティベーションを事前に済ませておく
Unityのアクティベーションができなければ、演習を開始できません。1〜2台ならともかく、何台もアクティベーションを行うのは時間がかかりますので、事前にすませておくのが賢明です。そのため第1回目の授業はオリエンテーションとして「Roll-a-Ball-Custom-1stDev-2018」ワークショップなどを実施し、Unityのエディタ操作に慣れてもらう一方で、アクティベーションまわりの問題を解決するといいかもしれません。
4. Visual Studio 2017 Communityをアクティベーションする
Unity 2018.1からスクリプトの作成のために、Visual Studio 2017 CommunityがWindows向けのインストーラーに含まれるようになりました。ただしVisual Studio 2017 Communityを使用するには別途アクティベーションが必要になります。こちらはUnityとちがい、学生が個別にメールアドレスを登録する必要がありますので、注意してください(意外な盲点でした)。Visual Studio 2017 Communityが教室内のPCにインストールされていない場合は、本格的にスクリプトを作成するようになるまでに、インストールを済ませられるといいかと思います。
5. PDF資料はクラウドで共有し、スマートフォンなどで閲覧する
「あそびのデザイン講座」のようにPDF版の教材を使用する場合、プリントアウトして学生に渡すと文字が読みにくくなりますし、学生が紛失したり、忘れたりといった事態が発生します。GoogleドライブなどのクラウドサービスにPDFをアップロードし、スマートフォンからアクセスさせるようにすると、画面上で拡大・縮小などができて便利でした。そのためにも、事前に学生にGoogleアカウントを取得させておくとよさそうです。
6. 作業データのセーブ・ロード方法を徹底させる
Unityでは作業中のデータがプロジェクトフォルダに保存されます。そのため、別のPCで作業を引き継ぐ場合はプロジェクトフォルダごとUSBメモリなどにコピーする必要があります。専門学校のように学内でPCを共有する場合は、この作業が必須となりますが、意外と忘れやすいので指導が必要です。また、この時しばしば、Unityのシーンファイルだけをコピーする学生がみられますので、注意してください。
一方で作成途中のデータを開くにはUnityを起動後、新規プロジェクトの作成画面からフォルダを読み込む必要があります。こちらも、プロジェクトフォルダを開いてシーンファイルを直接開こうとする学生がしばしばいますので、ご注意ください。最後にUSBメモリでプロジェクトフォルダを保存する場合、プロジェクトフォルダを一度ローカルのPCにコピーしてから、Unity側で開くように指導することが求められます。実際、USBメモリ上のプロジェクトフォルダを直接開こうとする学生が続出し、驚かされました......。
7. すぐに前の回に戻れるようにする
演習では、ある時点まで動いていても、何か手を入れると動かなくなることがよくあります。その際、正しいデータまで手軽に戻れるようにすることが重要ですが、バックアップをとっていない学生もいます。作業データまわりでトラブルが発生するとモチベーションが途切れやすいので、「あそびのデザイン講座」の回ごとに作業データを作成しておき、すぐに学生に提供できるような環境を整えておくとスムーズです。
8. ゴールを明確にして教材の活用法を考える
「あそびのデザイン講座」を最初から順番に進めるのではなく、授業のねらいにあわせて取捨選択されるのもお勧めです。「自分のアイデアでゲームのモックがつくれるようになる」ことが目標であれば全部をガッツリやってもいいでしょうし、「レベルデザインの基礎がわかる」ことが目標であれば、スクリプトは学生に触らせず、教員側で用意したものを配布してもいいかもしれません。他に「メカニクスとレベルデザインの関係性について理解する」のであれば、ピンボールゲーム編のみを集中してやるといいと思います。
9. Unityを教えるのではなく、Unityで教える
8にも関連するのですが、ゲームデザイナー志望の学生に対しては、「Unityの使い方を教える」のではなく、「ゲームデザインやレベルデザインの理解のためにUnityを活用する」という意識をもつことが大切です。そのためには必ずしも「あそびのデザイン講座」の内容通りに演習を進めるのではなく、学生も教員も、様々な創意工夫があっていいと思います。これに関連して、ほかの授業との連携も踏まえつつ、「座学で学んだことがUnityで実践できる」などの連携が深められると、なおいいかと思います(自分の課題でもあります)。
※ なお、ゲームエンジンと教育の関係については「『ゲームエンジン』と『極め本』の教育活用における落とし穴を避けるには」にも詳しく記されており、お勧めです。
10. 要所で発表会と試遊会を挟み込む
学習の理解を深めるには、ただつくるだけでなく、自分が工夫した内容を互いに見せ合い、評価させることが有効です(「あそびのデザイン講座」でも重要性が指摘されています)。ただ、授業内でなかなか時間がとれないのも事実でしょう。その場合、カリキュラムのどこかで発表会や試遊会を行うといいかと思います。その際、学生同士の投票で順位を決めると盛り上がります。実際、こうした時間を挟んだことで、学生のモチベーション向上や、学生間の進捗をそろえることにも役立ちました。余裕があれば学校のロビーで展示したり、オープンキャンパスで活用したりしても、いいかもしれません。
11. 学生間での教えあい・学びあいを奨励する
レベルデザインだけであれば、まだいいのですが、スクリプトの演習を行うと、学生間での進捗の差が露骨に出ます。学生数にもよりますが、教員だけでは手が回らないことが多いと思いますので、進捗が早い学生をうまく授業に巻き込んで、進捗が遅い学生のフォローをさせるようにすると、お互いの学びにつながります。場合によっては、2人で1台のPCを使い、交替で作業をさせるといったように、ペアプログラミングやグループプログラミング的な進め方を取り入れてもいいかと思います。
12. 学生と一緒に楽しみながら授業を進める
中にはUnityどころか、プログラミングすらやったことがないという教員の方も多いと思います(自分がそうでした)。そのため上から目線で教えようとしても、必ずボロが出ます。何か問題が発生したら、(たとえ解決できなくても)一緒になって解決法を探していくといいかと思います。その上で、教員が率先して楽しみながら、授業を進めていくことが大切でしょう。
というわけで、われながら偉そうなことを書きましたが、自分もまだまだ試行錯誤の連続です。とりあえず来年度に向けて、どのような活用を行うといいのか、自分も考えてみたいと思います。「あそびのデザイン講座」についても、15~17回目の配布が予定されていますので、本連載についても、もう少しお付き合いいただければ幸いです。
次回の更新は4月以降を予定しています。お楽しみに。
プロフィール
-

PHOTO_弘田 充 / Mitsuru Hirota -
小野憲史
ゲームジャーナリスト
1971年生まれ。関西大学社会学部を卒業後、「ゲーム批評」編集長などを経て2000年よりフリーのゲームジャーナリストとして活動。CGWORLD、まんたんウェブ、Alienware zoneなどWeb媒体を中心に記事を寄稿し、海外取材や講演などもこなす。ほかにNPO法人IGDA日本名誉理事・事務局長、ゲームライターコミュニティ世話人など、コミュニティ活動にも精力的に取り組んでいる。2017年5月より東京ネットウエイブ非常勤講師に就任。
本連載のバックナンバー
No.01:「あそびのデザイン講座」活用レポート
No.02:Unityスクリプトに初挑戦
No.03:Unityアセットストアに初挑戦
No.04:新年度がスタートし、ゼロから仕切り直して授業設計
No.05:到達度のちがいをどのように捉えるか?
No.06:あそびのデザインとMDAフレームワーク
No.07:「あそびのデザイン講座」の根底に流れるデザイン思想とは?
No.08:遊んで楽しい、つくって楽しい、そして......
No.09:レベルデザインで変わるゲーム体験