<2>入力値をUnityのライトに反映させる
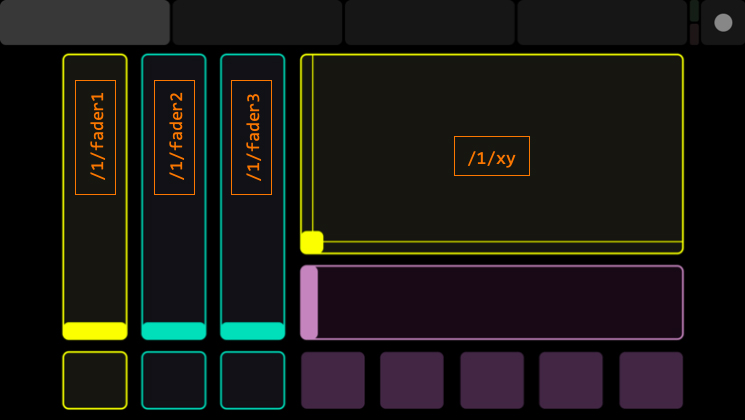
続いて、TouchOSCのLAYOUTをMix 16にします。
一番左のフェーダを動かしてみると、OSC Monitorには
/1/fader1 0.4723752
などデータが送られてきます。
この値をUnityのライトに反映させてみましょう。スクリプトは以下のようになります、これをライトゲームオブジェクトにアサインしてTouchOSCでデータを送ると、連動してライトの色と向きが変化します。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using OscJack;
public class OscSample : MonoBehaviour
{
private OscServer _server;
private Color _color;
private Vector3 _rot;
private Light _light = null;
// Start is called before the first frame update
void Start()
{
_light = GetComponent<Light>();
_server = new OscServer(8000); // Port number
_server.MessageDispatcher.AddCallback(
"/1/fader1",
(string address, OscDataHandle data) =>
{
_color.r = data.GetElementAsFloat(0);
}
);
_server.MessageDispatcher.AddCallback(
"/1/fader2",
(string address, OscDataHandle data) =>
{
_color.g = data.GetElementAsFloat(0);
}
);
_server.MessageDispatcher.AddCallback(
"/1/fader3",
(string address, OscDataHandle data) =>
{
_color.b = data.GetElementAsFloat(0);
}
);
_server.MessageDispatcher.AddCallback(
"/1/xy",
(string address, OscDataHandle data) =>
{
_rot.x = data.GetElementAsFloat(0) * 180f;
_rot.y = data.GetElementAsFloat(1) * 360f - 180f;
}
);
}
private void OnDestroy()
{
_server.Dispose();
}
// Update is called once per frame
void Update()
{
_light.color = _color;
_light.transform.eulerAngles = _rot;
}
}
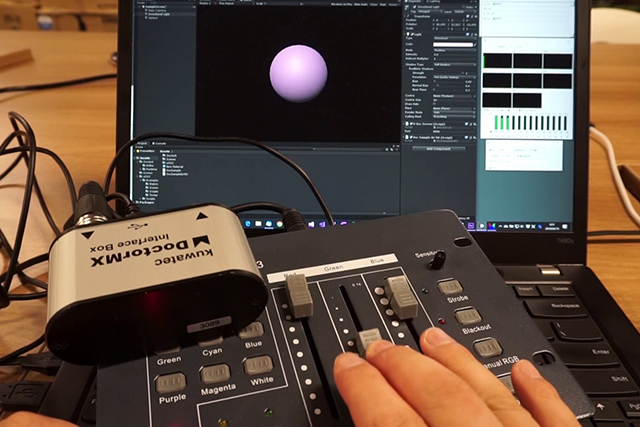
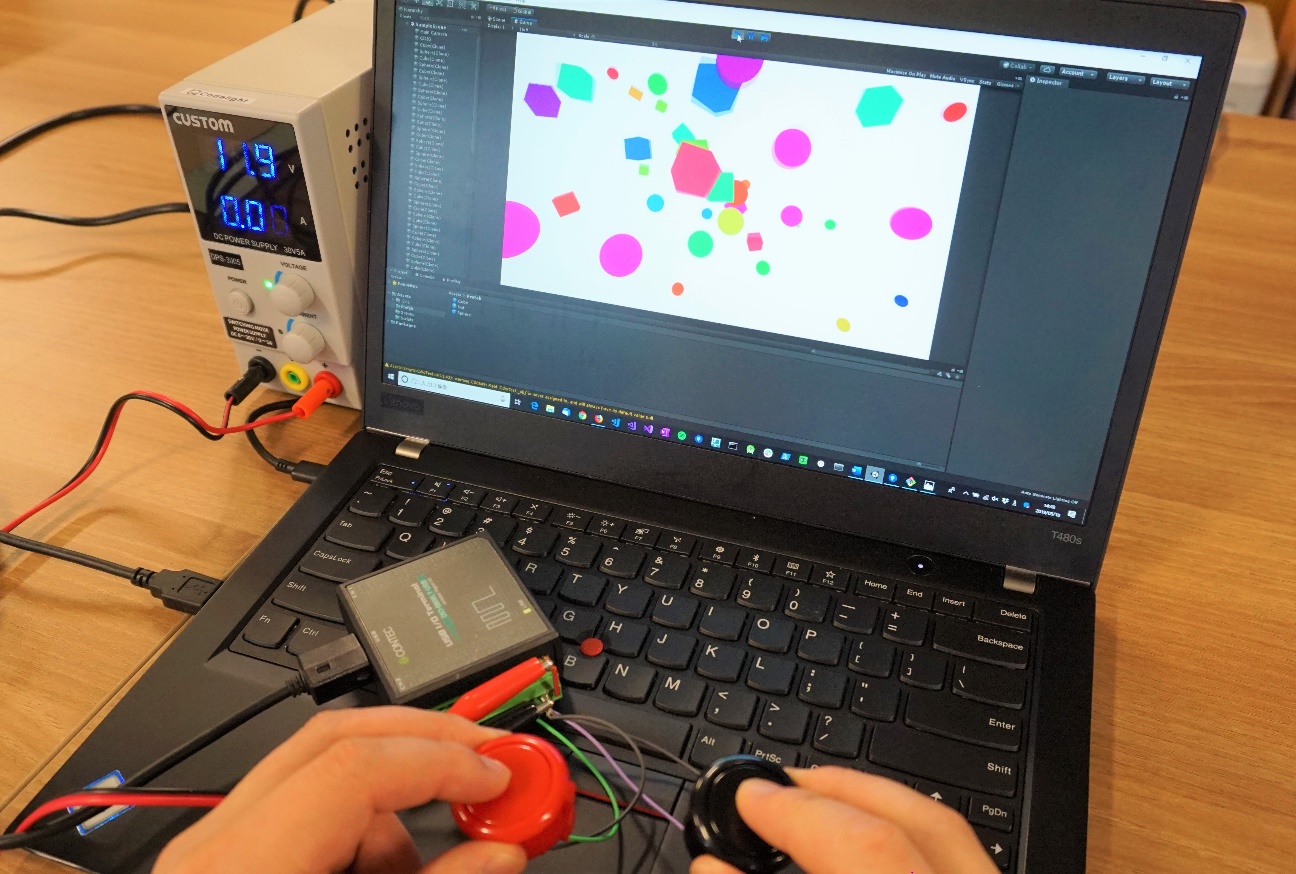
このしくみを応用すると、様々なセンシング機材を利用してコンテンツを組むことができます。せっかくなので、もう少し雰囲気の出る機材を使ってみましょう。実際の照明制御には「DMX」と呼ばれる信号を使います。このようなコントローラを利用します。
背面にはDMX out端子があり、対応ライトに接続することで色などを制御することができます。
これをUnityに接続してみます。DMX信号をPCで取り扱う場合にとても便利な「DoctorMX」という機材を使います。
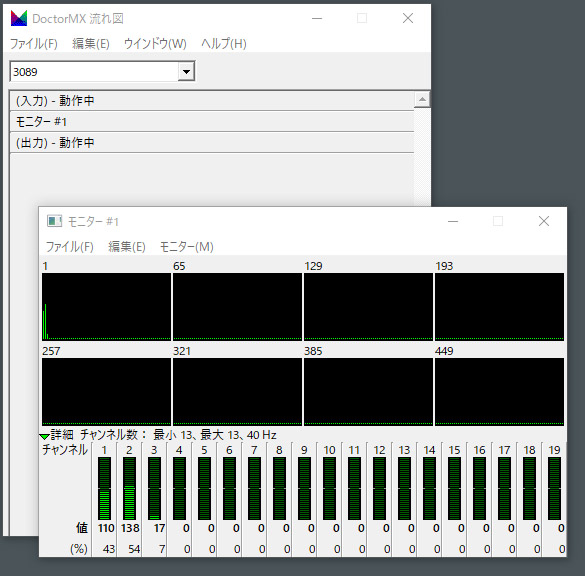
DoctorMXをDMXコントローラに接続し、DoctorMXはPCにUSBで接続するとDMXコントローラの値がPCで取得できるようになります。このコントローラは3チャンネルしか信号を出力できませんが、DoctorMX自体は512チャンネルまで同時出力が可能です。
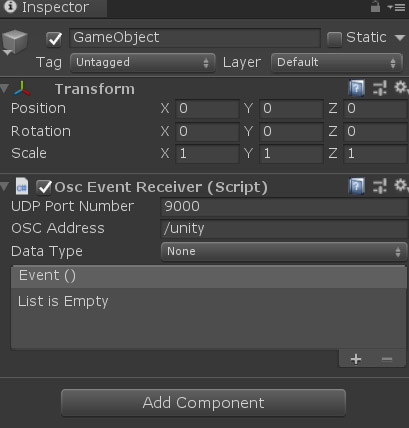
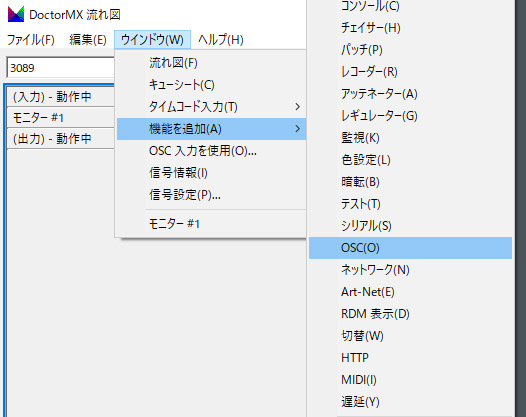
Unityとの連携はとても簡単です。DoctorMXの[ウインドウ→機能を追加→OSC]を選びます。
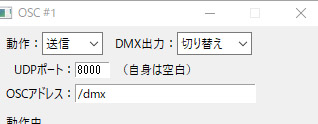
表示されたダイアログの値を以下のように設定します。
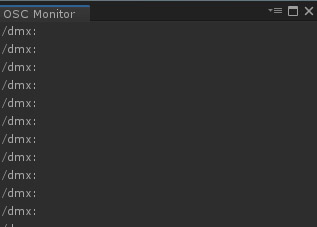
これで、8000ポートにdmx信号がOSCとして送られます。しかし、OSC Monitorを見ると「/dmx」としか表示されていません。
これはDoctorMXからBlob(Block of binary data)型でデータが送られてきているのに、OscJackではBlob型の入力に対応していないので値が無視されるからです。BlobとはRAWデータと考えれば良いです。
そこで今回はhecomiさんが公開しているOSC実装を使ってみます。
Unity 向けの OSC 実装を作ってみた - 凹みTips
http://tips.hecomi.com/entry/2017/08/20/193823
以下のようなコードで入力値をライトの色に反映させることができます。DMXのスタートコードが先頭に入るので、要素1がチャンネルの1に対応します。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using uOSC;
public class OscSampleDrMX : MonoBehaviour
{
// Start is called before the first frame update
void Start()
{
var light = GetComponent<Light>();
var server = GetComponent();
server.onDataReceived.AddListener((message) => {
if (message.address == "/dmx")
{
var dmx = (byte[])message.values[0];
light.color = new Color(dmx[1] / 255f, dmx[2] / 255f, dmx[3] / 255f);
}
});
}
// Update is called once per frame
void Update()
{
}
}
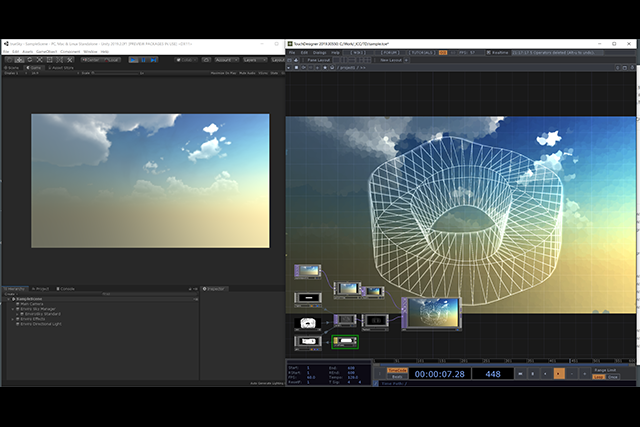
反対に、Unity内でのライト情報を実際のDMX対応ライト機器に反映させることも可能です。このしくみを利用するとUnity内のライトデータと実際のライトを連動させる演出なども作ることができます。OSCを使っての連動は、色々遊べますので試してみて下さい。
今回はデータの共有方法としてOSCを紹介しました。次回は映像の共有方法であるSyphone、Spout、NDIなどを紹介したいと思います。
Profile.
高田稔則/Toshinori Takata(Codelight)Codelight株式会社 代表取締役・インタラクションエンジニア
フリーランス、株式会社TBSテレビ等で映画CG制作、株式会社ソニー・コンピュータエンタテインメント(現 ソニー・インタラクティブエンタテインメント)でPS4のOSD開発などを経て2006年にCodelight株式会社を設立。インタラクティブコンテンツの制作を中核として、製造業向けのプロトタイプ開発なども行う
www.codelight.co.jp