不定期で続いてきた連載も、今回で最終回となります。今回は新型コロナの影響で注目を集めている非接触コンテンツや、これからのコンテンツ制作に使えそうな技術などを紹介します。
TEXT_高田稔則 / Toshinori Takata(Codelight)
EDIT_小村仁美 / Hitomi Komura(CGWORLD)
<1>空中ディスプレイ
こんにちは高田です。前回からかなり間が空いてしまいましたが、本連載は今回で最終回となります。今回は新型コロナの影響で注目を集めている非接触コンテンツや、これからのコンテンツ制作に使えそうな技術などをまとめてみたいと思います。
まずは最も注目度が高いと思われる空中ディスプレイを紹介します。これは、特別なスクリーンを使い画像が宙に浮いているように見える映像装置です。物理的にスクリーンに触った感覚がないため違和感は感じますが、操作自体は通常のタッチパネルと同じなので比較的導入しやすいと思います。
空中ディスプレイでもっとも有名なのはアスカネットから出ているASKA3Dプレートでしょう。新型コロナ対策以外にも飲食店の注文端末や医療用途など、清潔さが求められる分野で広く使われているようです。
ディスプレイ前にASKA3Dプレートを設置すると、空中に結像され浮いているように見えます。販売されているのはプレートのみなので映像表示用のモニタやPC、センサを組み合わせて筐体を作ります。 センサはLeapMotionなど用途に合ったものを選定します。サイトには以下のセンサの利用実績が記載されていました。
・Intel RealSense
・Leap Motion
・Sony Depthsensing Solutions
・Neonode zForce AIR Touch Sensor
・SMK Corporation TJQ0100 series
一般的には、このように画像が空中で結像しているように見せるにはモニタとパネルを45度の角度に設置する必要があり、筐体が大きくなりがちです。最近発表された凸版印刷のパネルは平行に投影できるようで、小型化が期待できます。
●凸版印刷、パネルと並行に映像を出現させる空中タッチディスプレイを世界で初めて開発
https://www.toppan.co.jp/news/2020/10/newsrelease_201012_1.html
Intel RealSenseにはLiDARカメラも商品として加わり、精度の向上が期待できます。研究開発者向け海外製品調達サービスを提供している「UNIPOS」というサイトでは様々な3Dカメラを取り扱っているため、用途に合うものを探すことができます。日本発売前のAzure Kinectもこのサイトから輸入できました。
さて、iPad Proに搭載されたことで一般的な認知度の上がった「LiDAR」とは何でしょうか? Wikipediaには、下記のように記載されています。
つまりLiDARとは計測方式のことで、それを実現するための手段がToF(Time of Flight)と呼ばれるものです。iPhone XやKinect v1はStructured Light方式と呼ばれ、ドットパターンを対象物に照射し、カメラでそのパターンを解析し距離を割り出します。
一方、ToFは光が発せられて戻ってくるまでの時間を基に距離を計算します。Kinect v2、Azure Kinect、RealSense LiDAR、iPad Pro、北陽電気の測域センサなどは同じ原理を採用しています。iPad ProのLiDARについては、下記の記事に詳しく解説されています。
●「11インチiPad Pro」のLiDARスキャナーを分解 (1/3) - EE Times Japan
https://eetimes.jp/ee/articles/2006/09/news059.html
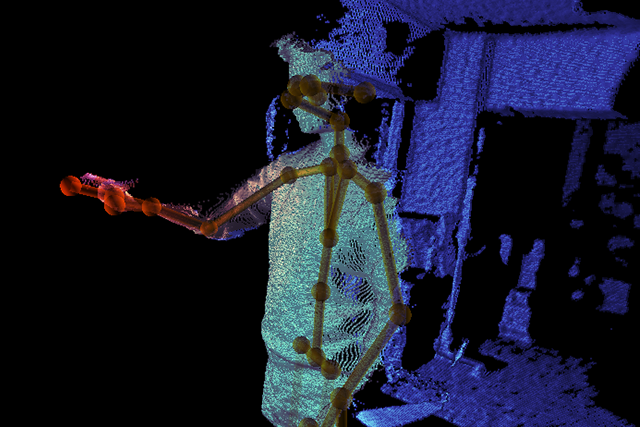
<2>ポーズ認識
Kinectは人物の骨格を認識してインタラクションを行える画期的な商品でした。2015年にKinect v2が販売中止になり、ポーズ認識コンテンツに使えるデバイスがなくなってしまいました。Amazonなどで在庫品はまだ入手可能ですが、新規プロジェクトの提案で製造中止の商品を勧めるわけにはいかないため、代替品を探すことになります。
ASUSのXtionやOrbbec Astraなど代替できるものはありますが、比較すると精度や使いやすさの点でいまひとつの印象がありました。そのため、ポーズ認識コンテンツそのものが提案しづらい状態がしばらく続きましたが、Azure Kinect DKが2019年にアメリカで、2020年には日本でも発売が開始されたことで、ようやく安心してポーズ認識を行えるセンサが戻ってきた、と安堵しました。
しかしAzure Kinectの動作には比較的高性能なPCが必要です。そして、近年高性能のPCがあれば、Kinect以外の方法でもポーズ認識ができるようになってきました。それがDeep Learningを利用した検出方法です。この方法により、人物のポーズ認識においては、カメラ画像のみから検出可能になってきました。中でも最もメジャーなものが「PoseNet」でしょう。
●tfjs-models/posenet at master · tensorflow/tfjs-models · GitHub
https://github.com/tensorflow/tfjs-models/tree/master/posenet
Kinectとはちがい2次元平面としてしか座標を検出できませんが、一般的なWebカメラだけでポーズ認識を行える手軽さがあります。メニュー選択などへの利用であればこれで十分こと足りますので、コンテンツの選択肢が増えたといえるでしょう。
その他、Intel RealSenseのサイトには、手や人体の認識に利用できるライブラリがいくつか紹介されていますし、Googleが開発している「MediaPipe」はモバイルでも利用できるように様々な認識を整備しています。MediaPipeはブラウザ上で実行を確認することができるので試してみると良いでしょう。Unityとの連携方法は少し悩むところですが、基本的には検出された情報をOSCで送信するのが一番簡単だと思います。
●Software for Intel RealSense Depth and Tracking Cameras https://www.intelrealsense.com/software-for-intel-realsense/#gesture-recognition
●GitHub - google/mediapipe: MediaPipe is the simplest way for researchers and developers to build world-class ML solutions and applications for mobile, edge, cloud and the web.
https://github.com/google/mediapipe
<3>音声認識
音声認識に対する感じ方も大きく変わってきたのではないでしょうか。頻繁な手洗いが推奨されるなか、物に触れたくない人たちにとって今や音声インターフェイスは必須のものと言えるでしょう。身近なものではスマートフォン、スマートスピーカーに搭載されているSiriやAlexaなどの音声アシスタントがあります。
とは言え、これらには"Hey Siri"など起動のスイッチとなる「ウェイクワード」が設定されており、それを認識しないと機能しないため、展示コンテンツにそのまま組み込むことはできません。
そこで、音声認識をコンテンツに組み込むには、各社がクラウドサービスとして提供している音声認識APIを利用してシステムを構築する必要があります。弊社では現在、Fairy DevicesのTumblerというマイクとGoogleの音声認識を利用したコンテンツの試作をOXYBOT株式会社様と行なっています。
-

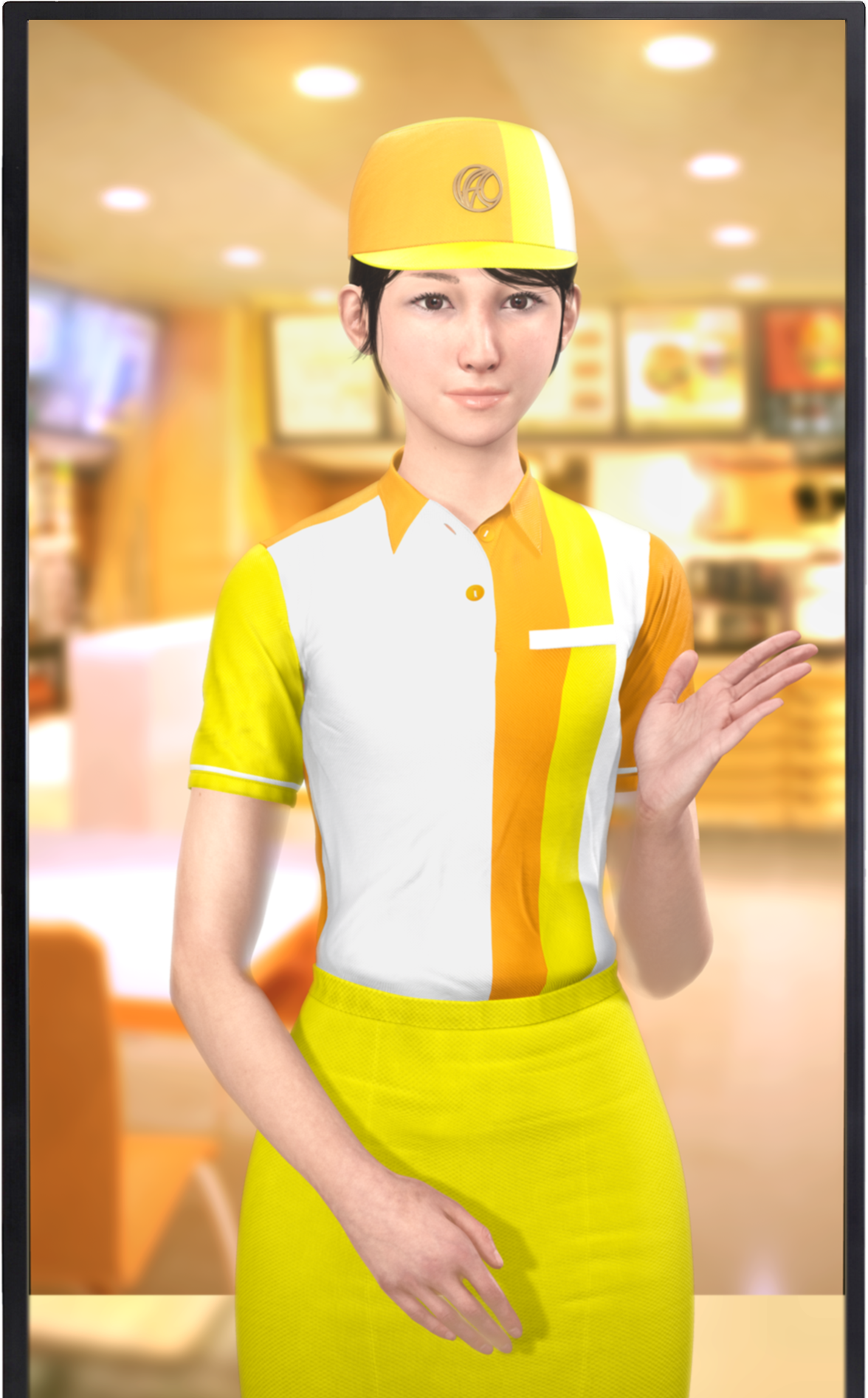
▲OXYBOT様と開発中の「Virtual AI Crew」
-

▲今年2月、ビックカメラ有楽町店にて試験運用された「店舗案内用デジタルサイネージ」
Tumblerは騒音環境下での正確な音声認識を目指したマイクです。マイクアレイを使い、特定の方向から発せられる音声だけを抜き出すことが可能です。指向性マイクでも同様のことはできますが、ソフトウェア的に指向性を調整できるのが特徴です。
ただ、音声を認識しただけではコンテンツとして成り立たせることが難しいため、自然対話を実現するAPIも開発が進んでいます。主なものにGoogleのDialogflow、MicrosoftのLanguage Understanding(LUIS)などがあります。2015年からLINE上で対話できるBotとして登場し話題となった「りんな」は、LUISを基盤として作成されているようです。
様々な材料は揃っていますが、展示コンテンツを設置する場所ではほとんどの場合インターネットを利用することができず、これらのサービスが利用できないケースがあります。ほかにランニングコストの面でクラウドサービスの利用を制限される場面もあります。
そのようなとき、「Julius」というオープンソースの音声認識エンジンを使うことができます。
最初のリリースは1991年、最新版は2020年9月にリリースされており、いまだ開発が続いています。最新版はCUDAに対応したことで認識速度が4倍程度になったようです。提供されているディクテーションデータではGoogleのSpeech-to-Textなどに比べると精度が出しにくいですが、独立で動くため、展示コンテンツに利用する際には選択肢のひとつとして考えることができます。
<4>ユーザーのスマートフォンで操作させる
不特定多数が操作するタッチパネルに触れさせないための施策です。総務省の統計では、令和元年の世帯で見たスマートフォンの普及率は79.2%に上るそうです。
●総務省|令和元年版 情報通信白書|情報通信機器の保有状況
https://www.soumu.go.jp/johotsusintokei/whitepaper/ja/r01/html/nd232110.html
来場した利用者のグループの誰かはスマートフォンを持っている確率が高いと思われるため、そのスマートフォンで操作や情報提供を行います。
展示コンテンツは、来場したことで得られる特別感を演出する必要があります。もし一般公開されているWebサーバに情報を載せてしまうと、どこからでもアクセスできてしまい特別感が薄れます。さらに権利関係で公開の範囲をコントロールしたい場合もあります。
そんな中、面白い視点のアプリをCAD CENTERが開発しています。「Remouse」といい、スマートフォンで対象PCのマウスをコントロールするシステムです。これにより、展示コンテンツのタッチパネルに触れることなく、自分のスマートフォンを通して操作をすることができます。
おそらくスマートフォン側はHTMLでRemouseのページを用意し、掲示されたQRコードでそれぞれのPCに紐付けたページへ誘導します。PC側にはgRPCなどでスマートフォンと通信可能にしたアプリケーションをインストールしておき、マウスの動きを反映させているのではないかと思います。既存のアプリケーションを変更する必要なく非接触化できる優れたアイデアです。
<5>AR/MR/VRなどのXR技術
AR/MR/VRなどのXR技術を用いたバーチャルライブ演出が盛況です。自由な視点での鑑賞、他者とのコミュニケーション、AR演出など生のライブでは得られない体験を提供できる素晴らしい技術です。
一方展示コンテンツとして見た場合、MR/VRは不特定多数の人にデバイスを装着してもらう必要があるため、非接触化が難しい手段です。ARは自分のスマートフォンにインストールすることが可能になりますので、非接触という観点ではVR/MRより提案しやすいと思います。UnityではVuforiaやARFoundationで手軽に実装することが可能です。
iOSでは、アプリ不要でARオブジェクトを表示できる「AR Quick Look」を利用可能です。ARCoreでは「SceneViewer」と呼ばれる機能で同等のことができるようです。前述の「ユーザーのスマートフォンで体験させる」方法がとれるため、QRコードでURLを掲示するだけで起動可能なARシステムはより提案しやすいでしょう。
しくみは違うかもしれませんが、オムニバス・ジャパンでは「アプリレスAR」としてインストール不要のARコンテンツを展開しています(※)。
※関連記事:"手軽さ"が人々の体験を変えるARサービス「アプリレスAR」
https://cgworld.jp/feature/201902-cgw246-appless.html
<6>インターネット接続による地図データの利用
非接触からは少し離れますが、常設展示コンテンツからのインターネット接続はほとんどの場合行うことができませんでした。セキュリティの問題や、専用に回線を引き維持するためのコストを解決できないからです。
しかし、インターネットに接続することが可能になれば実現できることが非常に多くなります。その代表格が地図データの利用です。
Unityで使える地図APIはいくつかありますが、Google Maps SDK for Unityが2020年6月19日から一般公開されています。
●15年に渡るコラボレーション:Google Maps Platform の新機能と今後について
https://developers-jp.googleblog.com/2020/06/whats-next-google-maps-platform.html
それ以前は利用のハードルが非常に高く、GoogleMapに比べると少し情報量の少ないサービスを選ぶ必要がありましたが、使い慣れたGoogleMapの情報が利用できるようになる利便性は大きいと思います。
まだプレビュー版ですがMicrosoftのBINGマップも開発が進められています。下記動画はサンプルを試してみた結果です。前述のGoogleMapの3Dモデルに比べリッチな表現が可能になっています。
●GitHub - microsoft/MapsSDK-Unity: This repository contains samples, documentation, and supporting scripts for Maps SDK, a Microsoft Garage project.
https://github.com/microsoft/MapsSDK-Unity
様々なクラウドサービスが一般的になり、利用できるリソースは増加しています。たくさんのミュージアムがオンラインでの公開を始めました。オフライン環境が当然であった展示コンテンツも、インターネットへ接続し世界中のデータを利用するものが増えていくでしょう。
最後に
この数ヶ月ですり込まれた接触に対する抵抗感が薄れるにはもうしばらく時間がかかると思われます。様々な非接触ソリューションの開発は「今」行われており、ほどなく本格的にリリースされていくことでしょう。
Unityを使うことで以前のような労力をかけず、接触・非接触どちらでもアイデア次第で多様なコンテンツを構築することが可能になっています、今回取り上げた技術を組み合わせ、応用することで見たこともないコンテンツを作っていくきっかけになればと思います。
突然起こったコロナ禍で筆者も非常に戸惑い案件もかなり減ってしまいましたが、少しずつ日常を取り戻しつつあります。私たちはコロナを過剰に恐れず、引き起こされたパラダイムシフトに対応できるよう、日々学んでゆくことが大切です。
筆者の遅筆によりかなり不定期の掲載となってしまいましたが、参考になったと言って下さる方もいらっしゃり励みになりました。これまでどうもありがとうございました。
Profile.
高田稔則/Toshinori Takata(Codelight)Codelight株式会社 代表取締役・インタラクションエンジニア
フリーランス、株式会社TBSテレビ等で映画CG制作、株式会社ソニー・コンピュータエンタテインメント(現 ソニー・インタラクティブエンタテインメント)でPS4のOSD開発などを経て2006年にCodelight株式会社を設立。インタラクティブコンテンツの制作を中核として、製造業向けのプロトタイプ開発なども行う
www.codelight.co.jp