今回は、コンテンツ開発におけるUnityとTouchDesigner、それぞれの特徴と必要な知識について考えます。
TEXT_高田稔則 / Toshinori Takata(Codelight)
EDIT_小村仁美 / Hitomi Komura(CGWORLD)
コードベースのUnity
こんにちは、高田です。先日お台場で行われたUnite Tokyo 2019に参加してきました。大変な盛況ぶりにUnityの勢いを改めて感じる一方、最近制作ではTouchDesignerを使うことが増えてきました。Unityよりもさらに簡単にコンテンツを組み上げることができる場合があるからです。新たにUnityの勉強をしている社員などの様子を見ていてどっちの方が効率良いのだろう?と思うところもあり、今回はUnityとTouchDesignerに関してちょっと考えてみたいと思います。
コンテンツのプランナーの方たちに会うと、Unityを勉強したいという話を良く聞きます。若い方はたいていそうおっしゃるので、Unityは展示コンテンツの作成ツールとして定番になってきているのだと思います。Photoshopやillustratorが当たり前に使えるように、プランナーでもUnityをある程度使えるととても便利でしょう。
一方、TouchDesignerを知っている方はもう少し減りますが、それでもかなり認知度は上がってきている印象です。
私はかなり長い間プログラムを使ってCM、映画、組み込み、データビジュアライゼーションなどのグラフィックス関連の仕事を行なってきたので、プログラムに関しての知識はある程度もっています。私の立場からすると、Unityはかなり開発が楽な環境です。
Unityを導入する前にはFlash、openFrameworks、Cinder、Ogre3Dなどを使っていました。Flashはコンテンツを簡単に作れましたがメモリリークに悩まされることが多く、ハードウェアなどのローレベルの制御が難しいと思っていました。後にPapervision3Dなどで3Dレンダリングができるようにもなりましたが、これは速度的に不満のあるものでした。
creativeapplications.netをみるとopenFrameworksを使っている人が多い印象です。openFrameworksはコンテンツ開発に必要な様々なライブラリが用意されていることやProcessingに似た単純なコードで開発を始められることで、プログラムに慣れている人にはとても使いやすいライブラリと言えます。Cinderもコンセプトは同じなのですが、C++のライブラリのため少し敷居が高いかもしれません。私はよく使っていましたが使っている人は少なそうです。
Ogre3Dは高機能なゲームエンジンで、ゲーム開発に必要な機能はほぼ揃っています。フル3Dのコンテンツのいくつかはこれで作っていました。
当たり前ですが、これらのライブラリを使って開発するときは、コードを書いて実行してみるまでは画像が出ません。視点変更やパラメータの変更など全てコードを書かないとやってくれないのです。Unityができるまではそれが当たり前だと思っていましたし、開発にも時間がかかり現在のような複雑なコンテンツを短時間に作ることは無理だと思っていました。
しかし、Unityはエディタ上で常にシーンが表示されています。パラメータの変更もすぐにできます。3Dは座標を間違えるとカメラに映らないこともありますし、回転軸もライブラリによってまちまちで、データをライブラリに渡して画面に表示させるまで苦労していたのですが、Unityで最終結果が常に表示され、さらにゲーム実行中に値を簡単に変更できるのは素晴らしいと感じました。
さらにUnityはC#を使って高度な開発を行なっていくこともできます。ただ、C#を書かないとUnityをまともに使うことはできないとも言えます。アセットストアでアセットを用意してインスペクタ上で設定を行うだけでも多くのことができます。しかしやはり限界はすぐにやってきます。Unityでの開発をまともに行うためはかなり初期段階でプログラムを書かなければならないのです。
以下は有名なFizzBuzz問題です。WikipediaにあるコードをC#で書き直しました。3の倍数の時「Fizz」、5の倍数の時「Buzz」、3と5の倍数の時「FizzBuzz」、その他のときは数字を表示します。初級プログラマの指標として使われることがあるようです。
using System;
namespace FizzBuzz
{
class Program
{
static void Main(string[] args)
{
for (int i = 1; i <= 10; i++)
{
string fb_str = "";
if (i % 3 == 0) fb_str = "Fizz";
if (i % 5 == 0) fb_str += "Buzz";
if (fb_str == "") fb_str = i.ToString();
System.Console.WriteLine(fb_str);
}
}
}
}
ここで使用されている構文は変数、クラス(class)、くり返し(for)、条件分岐(if)のみです。これに配列が加われば基本的にはどんなプログラムでも作ることができます。Unityを使うためには、どうしてもこのプログラム以上の知識が必要になります。リスト、コルーチン、コールバック、スレッド、ガベージコレクション、LINQ、例外処理、ファイルIO......。C#が書けないとUnityはきちんと使えないのです。入門者にはなかなかハードルが高いなぁと感じてしまいます。
ノードベースのTouchDesigner
では、TouchDesignerはどうでしょうか? TouchDesignerはプログラムを書く代わりにノードベースでロジックを組んでいくことができるのが特徴です。TouchDesignerの起動画面はちょっと面白くて以下のようになっています。すでに簡単なサンプルが用意されているのです。
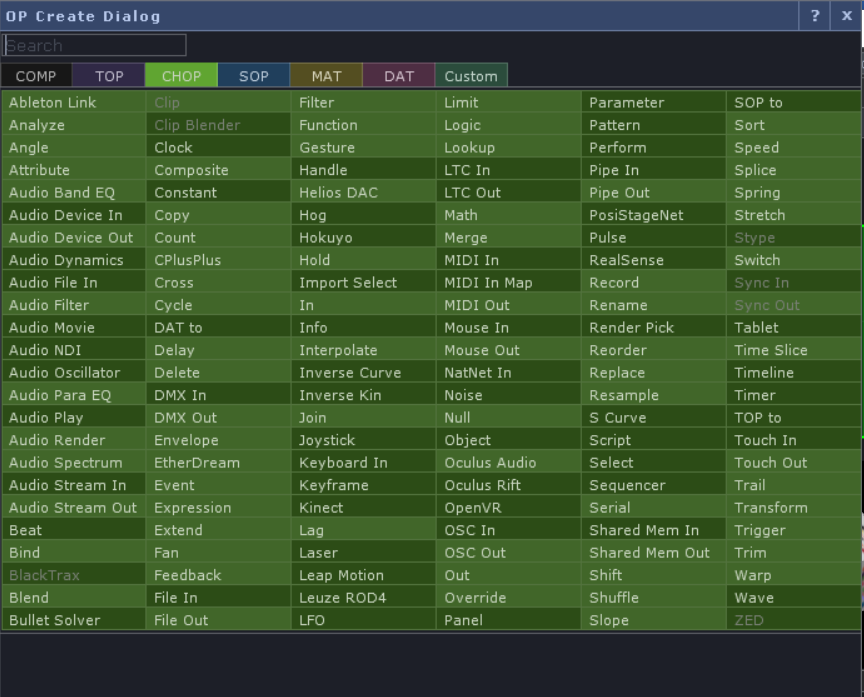
眺めていると左下の波がジェリービーンズの画像を揺らしているのだろうと想像がつきます。TouchDesignerは以下のようなオペレータを組み合わせてネットワークを構築し、コンテンツを作っていきます。各オペレータの内容は全てサムネイルやグラフで表示されます。
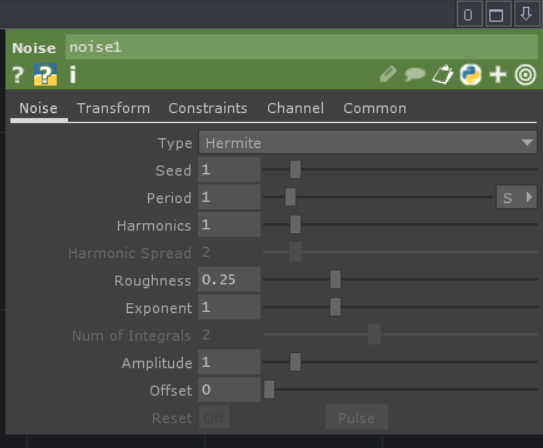
左下のnoise1のノードをクリックするとそのパラメータが表示されます。この値を適当に変更するとリアルタイムに波の形が変わっていきます。とても直感的です。コードを書く部分は一切ありません。
ではTouchDesignerを使えばプログラムの知識は必要ないのでしょうか? 実はそんなことはまったくなく、ある意味ではUnityよりもロジカルな考え方が必要になります。
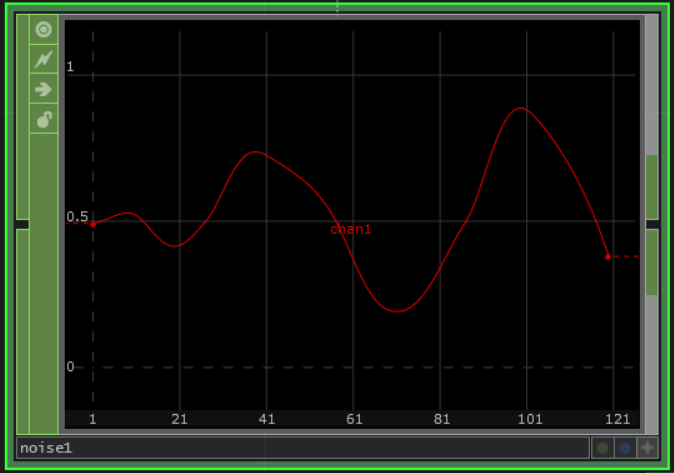
詳しくネットワークを見てみましょう。先ほど選択したオペレータはNoise CHOPです。1983年にKen Perlinが開発したPerlin Noiseと呼ばれるものを生成してくれます。このPerlin Noiseは連続した乱数値を得ることができ、地形の生成、パーティクルの演出などなどあらゆる場面で利用することができます。
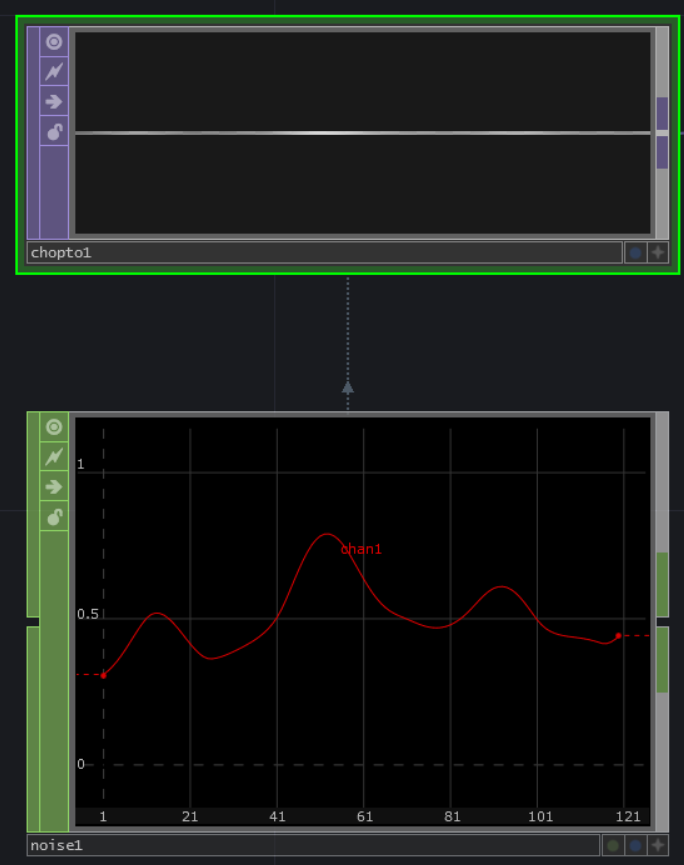
これが破線でchopto1につながっています。
chopto1は紫色のボックスですね。これはTOPというグループに属することを表しています。TOPとはTexture Operatorのことで画像処理関連のオペレータです。noise1は緑色でCHOPグループに属します。CHOPとはChannel Operatorのことで、様々な信号処理を行うグループです。noise1はPerlin Noise信号を生成するCHOPだということがわかります。CHOPとTOPは型がちがうので直接接続させることはできません。
これはchopto1のパラメータです。注目すべきはCHOPにnoise1と書いてあることです。
CHOPとTOPは型がちがうので直接接続させることができないため、このようにCHOPを受け取り、TOPに渡せるかたちに変換しています。chopto1でCHOPをTOPに変換したら実線でほかのTOPにつなげることができるようになります。chopto1はdisplace1につながります。
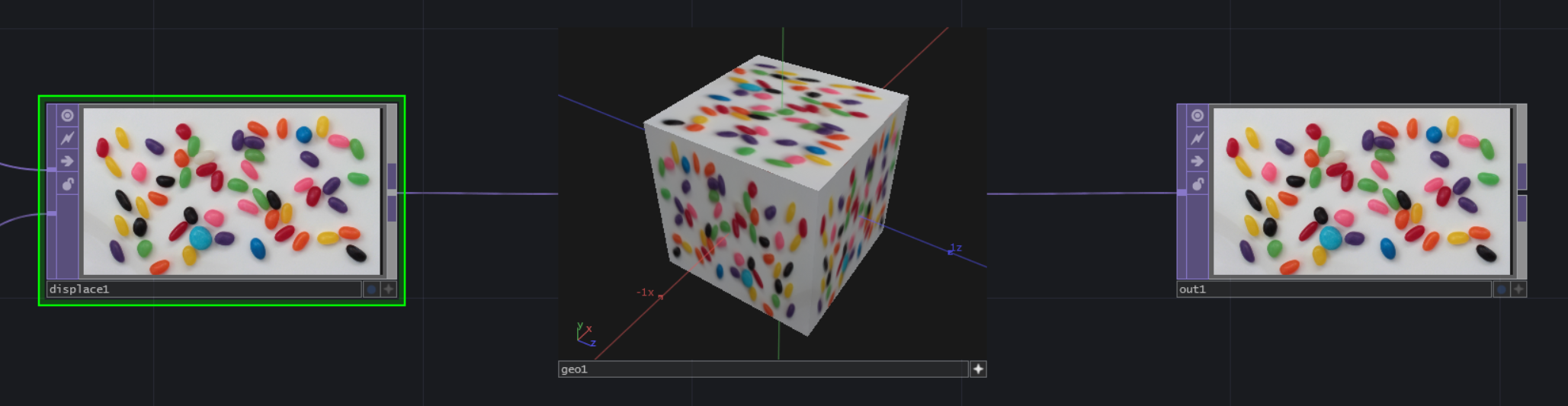
displace1 は画像をゆがませるためのTOPです。Displace(変位)はPhotoshopなどでもお馴染みなのでイメージが付きやすいと思います。元の画像は左上のmoviefilein1で指定されています。元の画像と変位量をdisplaceオペレータに渡すと画像をゆがませてくれます。
ゆがめられたテクスチャがBoxに変換され、最後にまた2次元の画像に戻っています。
この例は、ちょっと意味がわからないと思います。Boxを触っても回転できるだけで何の情報も取れません。geo1オペレータの右下の白い十字(Viewer Active)をクリックしてみると、パラメータが表示されるようになります。さらにダブルクリックするとgeo1の中のネットワークを見ることができます。これはGeometryCOMPという形状に関するオペレータをまとめるしくみです。
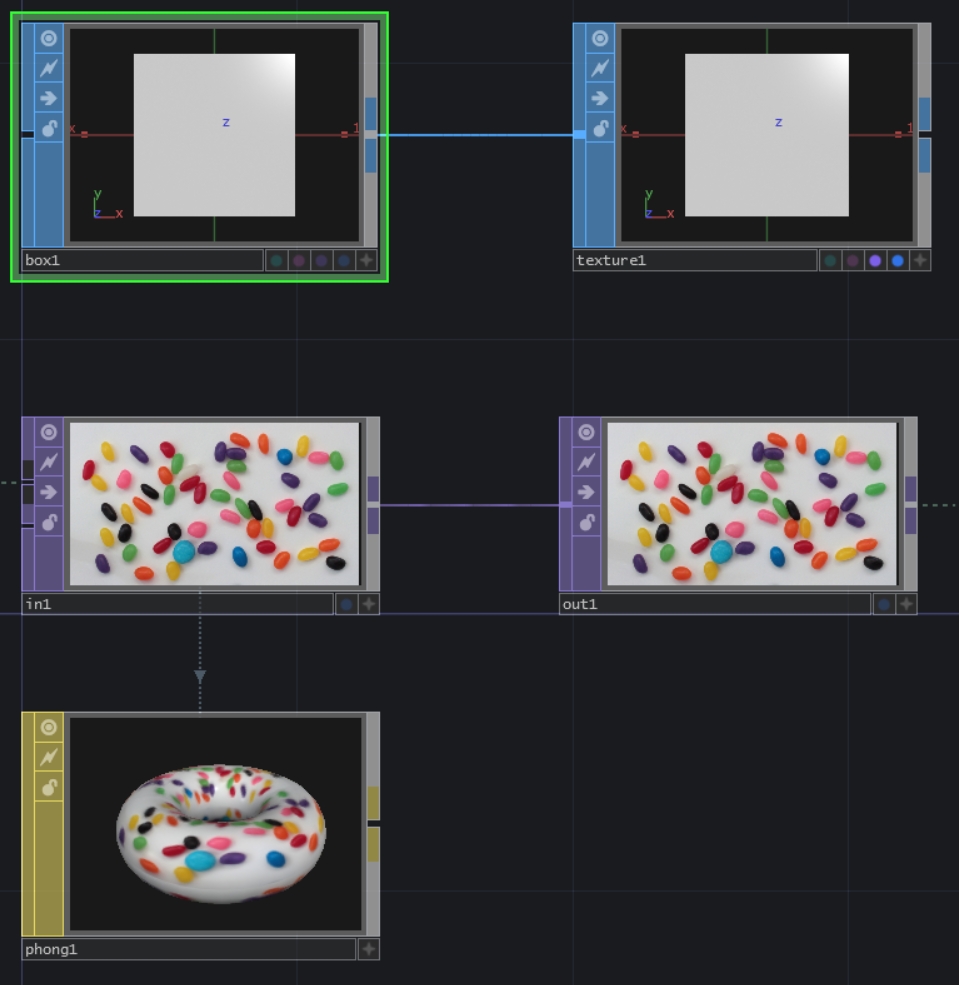
geo1 COMPの中身です。
box1とtexture1はSOPです。SOPとはSurface Operatorのことで形状に関するオペレータのグループです。この2つのオペレータのつながりはboxオブジェクトにテクスチャマッピングの情報を付加していることを表しています。
その下のin1とout1はこのCOMPの入出力を定義しています。これがないと外部からテクスチャ情報を受け取ることができません。in1で受け取ったテクスチャはphone1に破線でつなげられています。
in1はphong1の「Color Map」に指定されています。
phone1は黄色でMATオペレータの仲間なので紫のTOPを直接つなげることはできないため、このように設定されています。phong1オペレータはその名の通りPhongシェーディングを行うためシェーダノードです。最近はPBRが主流で古典的なPhongシェーディングを知らない方もいらっしゃるかもしれません。
Geometory COMP内にまとめられたSOPとMATは自動的に関連付けられます。in1からつながっているout1はCOMPの結果であるという意味です。geo1COMPを抜けた先にある最後のout1はレンダリングの最終画像であるという意味になります。
TouchDesignerは[F1]キーを押すとパフォーマンスモードという実行モードに切り替わります。このモードで表示される結果がout1オペレータになります。試しにout1を消してパフォーマンスモードを実行すると何も映らなくなります。
つまり途中にあったBoxはサンプルとして置いてあるだけでした。このままだとBoxの計算結果はまったく無視され、displace1の結果がそのまま最終結果として表示されます。Boxを最終結果として表示させるためにはCamera、Light、Rendererオペレータを追加して以下のように接続する必要があります。
結構面倒くさいと思いませんか? プログラムを書かなくても済んでいますが、各オペレータのしくみをきちんと理解していないとまったく手が出ないと思います。コードメインで構築するUnityもノードベースのTouchDesignerも処理の流れをイメージできないと作るのは難しいものです。
やりたいことの最終的なイメージをできるだけ明確にもつと、それを実現するための方法や学ぶべき項目を絞ることができるようになります。
UnityやTouchDesignerなどを習得するのに一番早いのは、やりたいことに近いサンプルを探してきてそれを自分なりに改造していくことだと思います。プログラムの勉強で「写経」と呼ばれる方法があります。わからなくても自分でコードを打って実行してみるのです。コピペしてはいけません、目で見て自分で1文ずつ打ち込みます。これを行うと必ずミスが発生します。それを直して実行できるようにするだけでかなり勉強になります。ミスがなくても知らない作り方などに気が付きます。。そして目的のものが出来上がってきたら、可能な限り詳細部分を見てわからない部分は公式のドキュメントをあたるようにします。
だんだん慣れてくるとどんなアプリでも共通の考え方ができることに気が付きます。考え方さえ身に付けば、コードを書く場合でもノードをつなげていく場合でも表現方法が違うだけなので、その表現の差を学習するだけで使えるようになっていきます。どちらが楽ということはないので、目的に合わせて柔軟にツールを選択していくのが大事だと思います。
Profile.
高田稔則/Toshinori Takata(Codelight)Codelight株式会社 代表取締役・インタラクションエンジニア
フリーランス、株式会社TBSテレビ等で映画CG制作、株式会社ソニー・コンピュータエンタテインメント(現 ソニー・インタラクティブエンタテインメント)でPS4のOSD開発などを経て2006年にCodelight株式会社を設立。インタラクティブコンテンツの制作を中核として、製造業向けのプロトタイプ開発なども行う
www.codelight.co.jp