Step 02:JSXでの処理の紹介
JSXの処理を全部載せると長くなるので、主な処理のながれと使用したコマンドを紹介します。
処理のながれは以下の通りです。
「複製→レイヤを統合→画像解像度の変更→フォルダ選択→保存→複製削除」
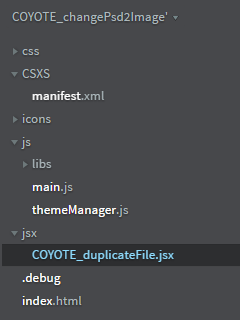
ちなみにJSXのメインファイルはBracketsのjsx/hostscript.jsxになります。と言いたいところですが......manifest.xmlの41行目付近の以下の記述を変えれば好きな名前に変えることができます。
●manifest.xml
html
<ScriptPath>./jsx/hostscript.jsx</ScriptPath>
全てhostscript.jsxのままだと、複数のエクステンションの作業時にどのデータを見ていたのか混乱するので、筆者は処理に合わせてファイル名を変えています。今回のツールですと「COYOTE_duplicateFile.jsx」という感じです。
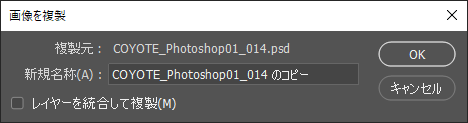
2-1:複製
ツールの実装中は、基本的に複製したデータで作業するようにしています。そうすることで、元データに影響なく続きの作業ができるからです。実装中にテストで処理を中断したときや失敗したときに、元データが独立して残っていると便利です。少なくとも筆者は実装中に何回も失敗したので、この方法は役に立っています。
●〜.jsx
javascript
activeDocument.duplicate();
意外と単純に複製できますね。複製した段階で「activeDocument」が複製したファイルに切り替わるので、後の作業はそちらを利用しています。
2-2:レイヤーを統合
表示されているレイヤーを統合します。地味ですがグループレイヤー選択時に実行すると不具合が多かったので、画像レイヤーを追加してからレイヤーを結合することで処理を安定させています。
●〜.jsx
javascript
activeDocument.artLayers.add();
activeDocument.mergeVisibleLayers();
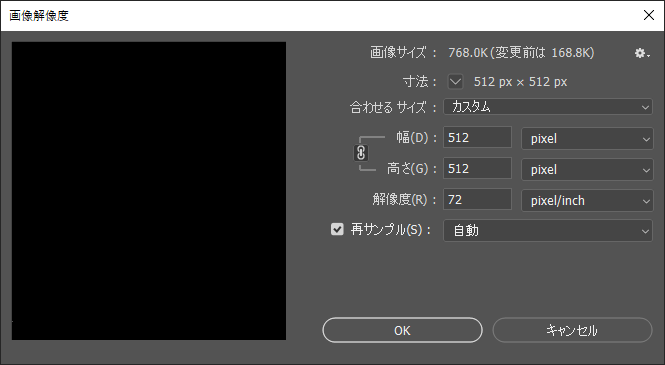
2-3:画像解像度の変更
こちらはいわゆる画像解像度の変更です。サイズは仮で512にしてますが、実際の処理ではUIで入手した情報を利用しています。例では再サンプルのアルゴリズムはバイキュービック(自動)ですが、Option次第で変更可能です。
●〜.jsx
javascript
var iSizeX = 512
var iSizeY = 512
activeDocument.resizeImage(parseInt(iSizeX ), parseInt(iSizeY), 72, ResampleMethod.BICUBICAUTOMATIC);
2-4:フォルダ選択
今回は1つ上のフォルダを取得する方法も書いておきます。1つ上のフォルダ取得はアーティストからの要望でしたが、COYOTEスタジオでは今も重宝している機能です。
●〜.jsx
javascript
var folder = Folder(activeDocument.fullName.parent).fsName
var lastInt = folder.lastIndexOf("\\");
folder = folder .substring(0, lastInt);
2-5:保存
保存のスクリプトは形式によってちがいます。ここでは、一例としてpng形式の保存方法を挙げます。フォルダ名に関しては上記のfolder変数を利用しています。
●〜.jsx
javascript
var tmp = activeDocument.fullName.name;
var filename = decodeURI(tmp.substring(0, tmp.indexOf(".")));
var saveFile = new File(folder + "/" + filename + ".png");
var pngSaveOptions = new PNGSaveOptions();
var pngSaveOptions = new PNGSaveOptions();
pngSaveOptions.interlaced = false; //インターレース無効
activeDocument.saveAs(saveFile, pngSaveOptions, true, Extension.LOWERCASE);
2-6:複製データの削除
保存が完了すれば複製データは必要なくなるので、削除します。
●〜.jsx
javascript
activeDocument.close(SaveOptions.DONOTSAVECHANGES);
実際のソースは画像サイズの取得などもう少しいろいろな処理をしていますが、重要な部分をまとめるとこんな感じです。
Photoshopのスクリプトの未来について
筆者個人の意見ですが、今のままではPhotoshopのスクリプトの未来は明るくないように感じています。その理由はJSXの停滞です。
実際「Photoshop JavaScript Reference」のCC 2014と2020のpdfを比較するとわずか2ページ分の情報だけしか変化しておらず、Photoshop本体の6年分の進化から比べると圧倒的に少ないです。
では、スクリプトとして充分足りているかというとそんなことはありません。先日も画像上のマウスカーソル位置の座標をスクリプトから取得できないかとあちこち調べましたが(海外フォーラム含む)結局方法は見つからずじまいです。こんな簡単なスクリプトのコマンドすら存在が不確かなのです。
今、停滞しているPhotoshopのスクリプトの未来を明るくするためには、利用する人が増えて、情報が多くなり、Adobeにスクリプトの強化を感じさせる必要があると思います。もしもこの記事を読んで興味をもっていただけたならば、ぜひPhotoshopでツールを作ってみてほしいなと思います。
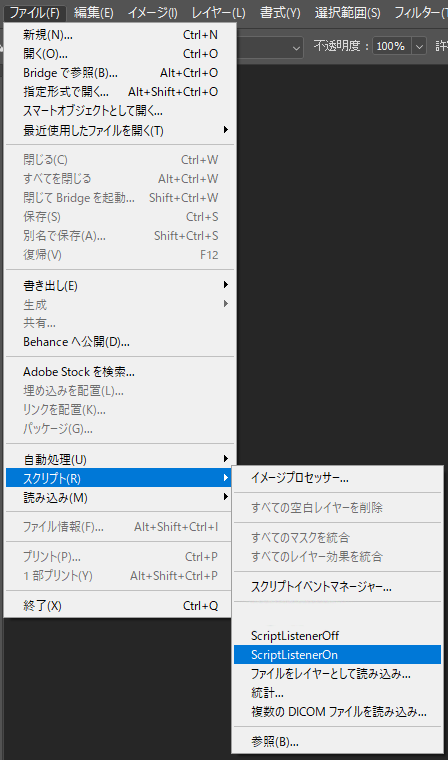
おまけ:筆者が「ScriptListener」を推奨しない理由
ページに余裕があるので、改めて「ScriptListener」を推奨しない理由を書きます。理由は単純で、コマンドと比較して出てくる「ScriptListener」情報が複雑でわかりづらいからです。
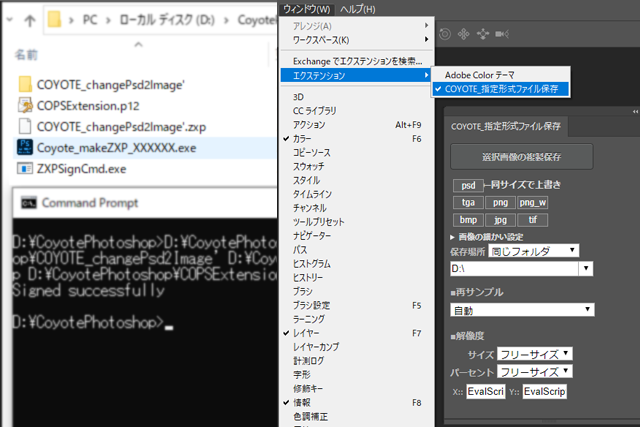
具体的な導入方法の解説については割愛しますが、スクリプトがあるとこんな感じにメニューに追加されます。
では、例としてごく単純な「複製」という操作をコマンドと情報で比較したいと思います。
●コマンド
javascript
activeDocument.duplicate();
コマンドなのでUIを出す必要もなく、1行で済みます。ちなみに、コマンドもネット検索で「JSX 複製 -React -altJS」で調べれば簡単に情報が出てきます。リファレンスを調べれば名前を決めて複製も簡単にできます。
「ScriptListener」を使うとScriptingListenerJS.logとScriptingListenerVB.logの2ファイルが出力されます。今回はJSXなのでScriptingListenerJS.logの方から、複製の部分だけを抜き出したものを見てみると......。
●ScriptingListenerJS.logの情報
javascript
// =======================================================
var idmodalStateChanged = stringIDToTypeID( "modalStateChanged" );
var desc507 = new ActionDescriptor();
var idLvl = charIDToTypeID( "Lvl " );
desc507.putInteger( idLvl, 0 );
var idStte = charIDToTypeID( "Stte" );
var idStte = charIDToTypeID( "Stte" );
var idexit = stringIDToTypeID( "exit" );
desc507.putEnumerated( idStte, idStte, idexit );
var idkcanDispatchWhileModal = stringIDToTypeID( "kcanDispatchWhileModal" );
desc507.putBoolean( idkcanDispatchWhileModal, true );
var idTtl = charIDToTypeID( "Ttl " );
desc507.putString( idTtl, """Duplicate Image""" );
executeAction( idmodalStateChanged, desc507, DialogModes.NO );
......やたらと長い。
試しに上記の内容だけの.jsxファイルを用意して実行したところ複製ができました。ちなみに上記に加えてさらに前後に似たような記述が沢山あり、その中から複製の部分を探すだけでも大変です。正直、おまけを書くのも挫折しかけました。
しかし、出力されたログをコピペして実装するだけで、今までのオペレーションを簡単にツール化できてしまう点は、なかなか優秀だと思います。条件分岐や繰り返し処理、または簡単なPhotoshopスクリプトなどと組み合わせて使えば、アクションスクリプトでは難しいオペレーションでも簡単にツール化することが可能です。
「ツール化しようと思ったけど、どういう処理にすべきかわからない」部分をひとまずScriptListenerで対応しておいて、あとできちんと書き直す、などといった使い方もできるでしょう。
ただ、その内容については非常に読み解きにくいので、Photoshopスクリプトの習熟を目指す方は、「ScriptListener」の情報だけを鵜呑みにせず、惑わされないようにしてくださいね!
今回で外側も中身もできるので、デバッグモードであればチーム内などに配信することは可能です。しかし、外部で使用する場合に容易にデバッグモードにしてくださいとは言えません。そんなときのためのデバッグモードなしでの配信の方法について、次回「認証の自動化の紹介」で紹介したいと思います。
ではまた次回。今宵はここまでに致しとうござりまする。
Profile.
-

-
中林伸和 / Nobukazu Nakabayashi(COYOTE 3DCG STUDIO)
ゲーム開発会社にてマップデザイン、レベルデザイン、エフェクト作成など様々な経験をする中でMELと出会い、DCCツール作成の面白さに目覚めてテクニカルアーティストに転身。現在は株式会社クリーク・アンド・リバー社 COYOTE 3DCG STUDIOにて、Mayaに限らずPhotoshopやMotionBulderのグラフィックソフト、Unityなどのゲームエンジンと言語にとらわれずユーザーフレンドリーのツール開発に従事