クリーク・アンド・リバー社の社内CGスタジオであり、ゲームの3DCGグラフィックス制作を中心に手がけているCOYOTE 3DCG STUDIO。本連載では、同社のTAチームによる制作に役立つ技術TIPSを紹介していく。
TEXT_中林伸和 / Nobukazu Nakabayashi(COYOTE 3DCG STUDIO)
EDIT_小村仁美 / Hitomi Komura(CGWORLD)
はじめに
COYOTE 3DCG STUDIO テクニカルアーティスト(以下、TA)戦国大好き人間の中林です。当社スタジオでは、主にツール開発などを担当しています。
さて、前回までは当社の山本から主にMayaにおけるノードの回転制御について紹介しましたが、今回は私から、当社ブログにも掲載したPhotoshop内製ツール紹介『CRPS_指定ファイル保存』の制作を例として、Photoshopのツール制作に関するTipsを3回に分けてお届けしたいと思います。
内容は以下を予定しております。
1:オープンソースエディタBracketsを使ってHTMLでUI作成
2:スクリプトで処理の内容を作ろう
3:認証の自動化の紹介
制作事例として紹介するツールは、「複製→レイヤーを統合→画像解像度の変更→フォルダ選択→保存→複製削除」を1クリックで行うというシンプルなものです。
Photoshopのツール拡張に関する情報は少ない!
近年はSubstance Painterなどが主流になってきましたが、いまだPhotoshopでゲームモデルのテクスチャを作成・編集する局面は少なくないのではないでしょうか。
実際、3Dモデラーさんの作業において3Dツールを操作する時間とPhotoshopを操作する時間はどちらが長いか、などと考えると、Photoshop作業に対する自動化やツールサポートの重要性が見えてくると思います。
しかし、Mayaのスクリプトとはちがい、Photoshopのツール作成に関しての情報はあまり流通しておらず、インターネットで検索してもなかなか有効なドキュメントにヒットしません。
そんな理由から、サポートをあきらめているところも少なくないと思います。そこで微力ながらPhotoshopのツールの作り方を紹介することで、筆者のようなずぶの素人からのスタートでもツールを作れるんだ、と皆さまに伝われば幸いです。
ツールのUIはエクステンションでの作成がおススメ
PhotoshopのスクリプトのツールUIの作り方には主に2つの方法があります。
1:「エクステンション」を利用してHTMLでUIを作る
2:Photoshop純正スクリプト「JSX」のUIコマンドで作る
筆者は圧倒的に1つめの「エクステンション」で作る、をおススメします。理由はいくつかありますが、最も大きな理由はUIメニューを表示しながら作業ができることです。
ユーザーの立場で考えると、頻繁に使う作業でメニューを毎回開くのは手間がかかるので、メニューを開きながら作業できるメリットは大きいです。ちなみにエクステンションについてはAdobe公式サイトの説明を確認してください。様々な便利なツールが公開されています。
このエクステンションを自作することでPhotoshopツールを作ることができます。今回は、PhotoshopエクステンションでUIを作るまでを紹介したいと思います。
Step 01:オープンソースエディタ「Brackets」をインストール&機能拡張
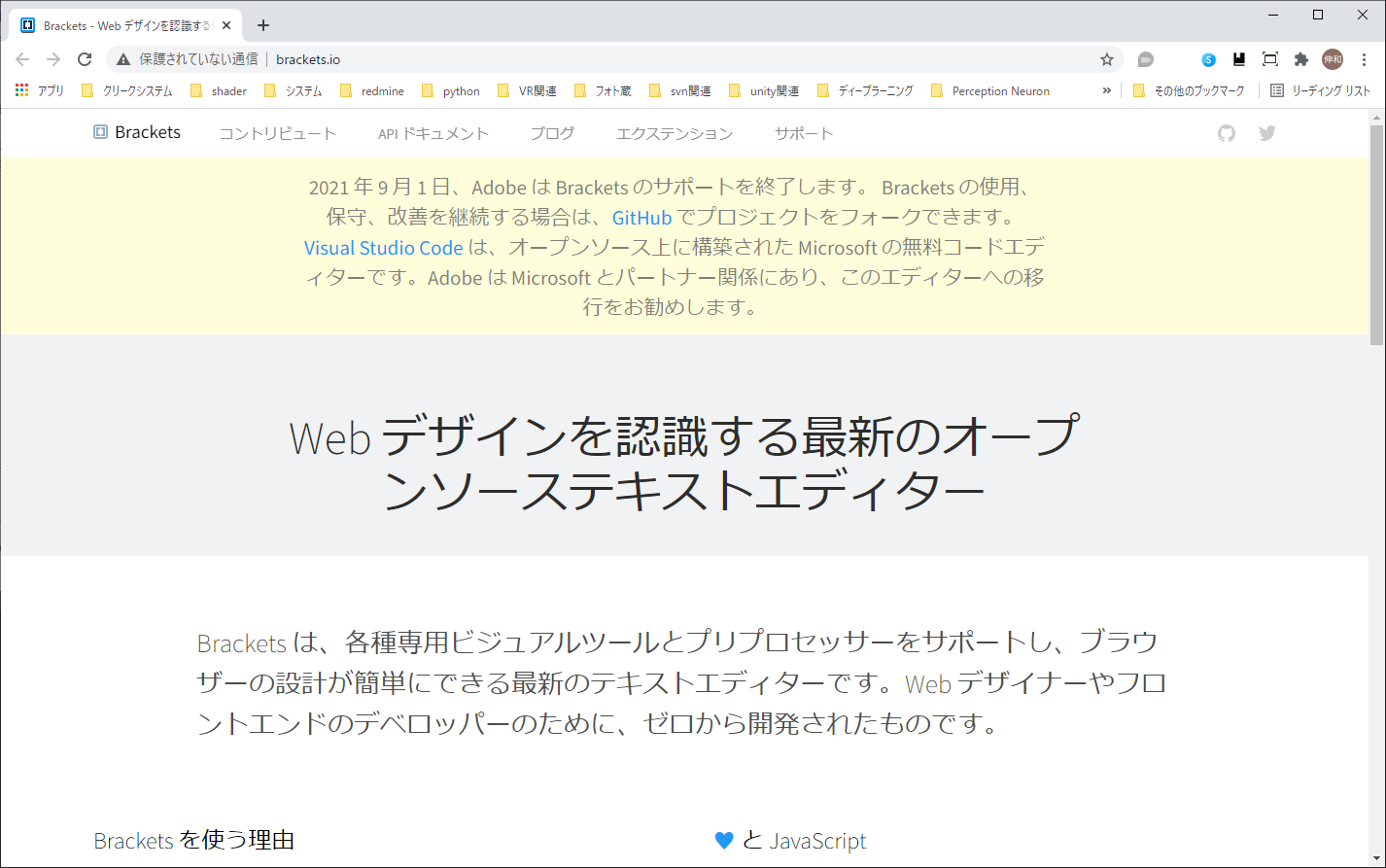
「Brackets」とはオープンソースのテキストエディタです。テキストエディタとしても優れていますが、何よりすごいのは、機能拡張をするとAdobeアプリケーションのエクステンションの初期データを用意してくれるところです。
このツールがなければ、筆者はエクステンションでツールを作ることはできませんでした。Bracketsはこちらのサイトからダウンロードできます。
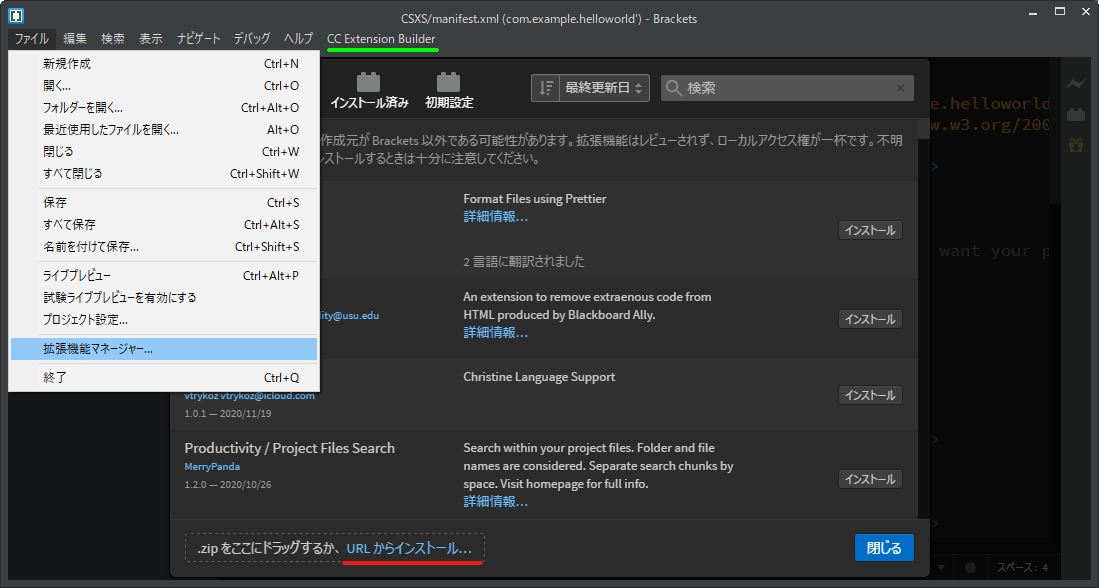
ダウンロードし、インストールが終わったらツールを起動します。起動したら上メニューの[ファイル→拡張機能マネージャー]を起ち上げて、左下の[URLからインストール](赤線部分)をクリックして、下記のURLをコピペします。
https://github.com/davidderaedt/CC-Extension-Builder-for-Brackets
これで「CC Extension Builder」がインストールされ、上メニュー(緑線部分)に追加されます。
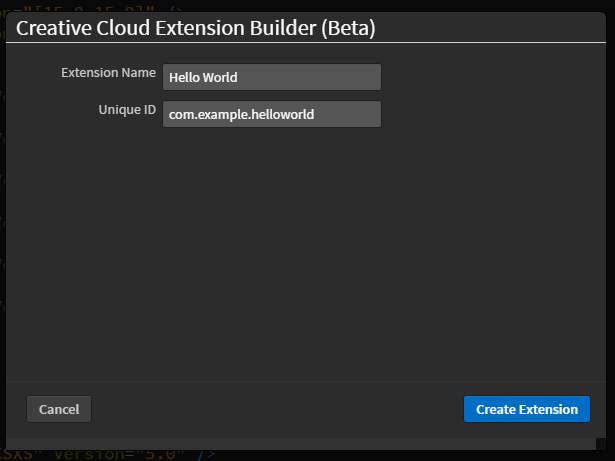
最も簡単な「Hello world」を表示するだけのエクステンションは[CC Extension Builder→New Creative Cloud Extension]を選択して、
メニューから[Create Extension]を実行するだけで作成されて準備が終わります。実制作のときは、NameとIDをわかりやすい名前にすることをオススメします。
Step 02:自作エクステンションを表示するための準備
ここまでの作業ですぐにエクステンションが開けば良いのですが、さすがにPhotoshopの環境に合わせた準備が必要です。
まずは下記のフォルダに作成されたデータの確認をしてみます。
C:/Users/%USERNAME%/AppData/Roaming/Adobe/CEP/extensions/"IDと同じフォルダ"
ちなみに、この時点でJSXを触ったことがある人は疑問に感じるかもしれませんが、フォルダがPhotoshopのバージョンごとに分かれていません。エクステンションは1つのフォルダのデータを全てのバージョンで共通して使えるのです。色々とフォルダが表示されていますが、各フォルダのデータに関してはおいおい説明をします。
フォルダ内にもいろいろとデータがありますが、こちらはBracketsエディタの左上に表示された内容に連動しています。最初に重要になるのはCSXSフォルダ内の「manifest.xml」です。
こちらの3行がPhotoshopのバージョンを表しています。
<!--Photoshop -->
<Host Name="PHXS" Version="[15.0,15.9]" />
<Host Name="PHSP" Version="[15.0,15.9]" />
初期状態だとバージョンが「15.0~15.9」と書いてあるのですが、これはPhotoshop 2014のことです......わかりにくいですね(汗)。Photoshop CCはバージョンの年数と1つズレているので、注意が必要です。
正直、バージョンについては個人で作成するツールであれば律義に表記する必要はないので、右側を「99.9」にしておくと複数バージョンに対応させることができます。実はこの時点でPhotoshopを起ち上げればメニューの[ウィンドウ→エクステンション]の中に「Hello World」のメニューが表示されています。
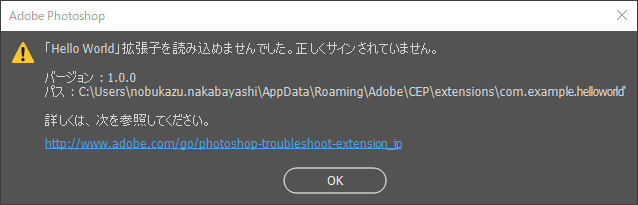
では、これで環境設定が終了かというと、もうひと手間あります。今の状態でメニューを選択しても、以下のエラーが表示されます。
これを解決するには、環境変数を変更してPhotoshopをデバッグモードにする必要があります。
これはあくまでツール開発用の方法で、配布用の方法は3回目の連載での説明を予定しています。基本的にはコマンドプロンプトからコマンドで環境変数を変えるだけですが、問題はPhotoshopのバージョンによって微妙に表記が異なることです。
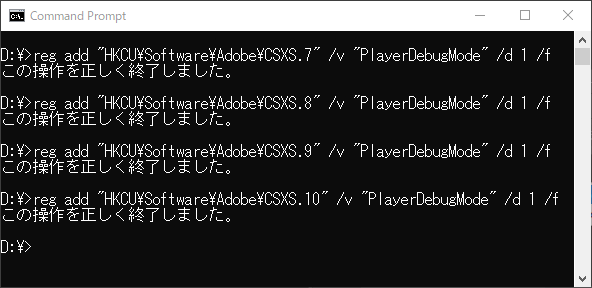
Photoshop 2017~2021に対応したコマンドは下記になります。
・Photoshop 2017
reg add "HKCU\Software\Adobe\CSXS.7" /v "PlayerDebugMode" /d 1 /f
・Photoshop 2018
reg add "HKCU\Software\Adobe\CSXS.8" /v "PlayerDebugMode" /d 1 /f
・Photoshop 2019、2020
reg add "HKCU\Software\Adobe\CSXS.9" /v "PlayerDebugMode" /d 1 /f
・Photoshop 2021
reg add "HKCU\Software\Adobe\CSXS.10" /v "PlayerDebugMode" /d 1 /f
環境変数は今後もPhotoshopが進化する限り増えていくでしょう。
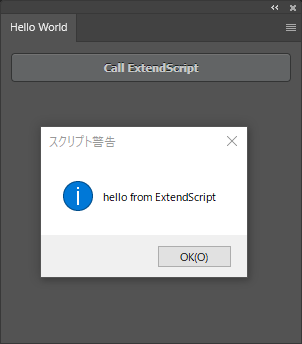
環境変数を変えた後改めてPhotoshopを起動し、[Hello World]メニューを選択すると無事にUIが表示され、ボタンをクリックすると下記のようなメッセージが表示されます。
実はBracketsが優秀なので、これでほぼエクステンションでツールを作る準備はできています。
[[SplitPage]]Step 03:HTMLでUIを作成する
改めて下記のエクステンションのフォルダを見てみると「index.html」というファイルがあります。
C:/Users/%USERNAME%/AppData/Roaming/Adobe/CEP/extensions/"IDと同じフォルダ"
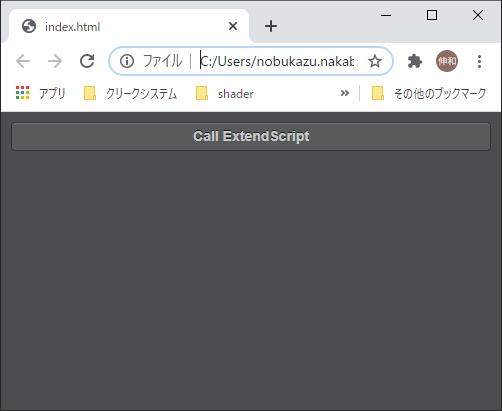
これを好みのWebブラウザで開いてみると......。
どこかで見たボタンとメニューが表示されます(笑)。
実はCC以降のエクステンションのUIはHTML5で作成されています。そしてBracketsの真骨頂は右上のイナズママーク⚡で開かれたUIはリアルタイムで変更ができるということです。
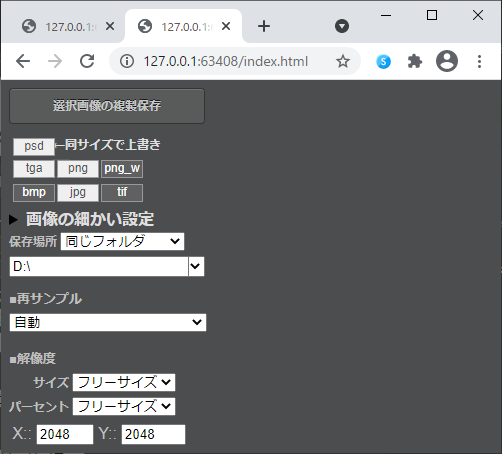
基本的には「index.html」とcssフォルダ内のデータ、特に「styles.css」を調整するだけでUIを変更することができます。
これを初めて作ったころの筆者はMELしか経験がなく、HTMLでHPを作ったこともなくCSSと言う存在も知りませんでした。......今もそんなに詳しくは知らないのですが(汗)。そんな筆者でもHTMLやCSSの本を片手にこんなメニューが作れました。
ちなみにBracketsで作ったUIの初期状態には弱点があり、普通のチェックボックスやラジオボタンは初期状態では表示されません。これは「topcoat-desktop-dark.min.css」ファイル内で非表示になるように設定しているからです。
作り始めた当時はCSSの知識が乏しかったのですが、そこはピンチをチャンスと捉えて白黒反転するチェックボックスを用意し、視覚的に選択できるように作りました。これは直感的にメニューが作れてリアルタイムで試せたことが大きく、これこそ筆者がエクステンションとBracketsを推す大きな理由のひとつです。
HTMLの作り方は世にあふれているので細かいUIの作り方について僕から伝えることはありません。皆さん、楽しんでUIを作ってください。
おまけ:アーティストと協力したUIの工夫
ここからは、アーティストと相談したからこそ進化した部分の紹介です。
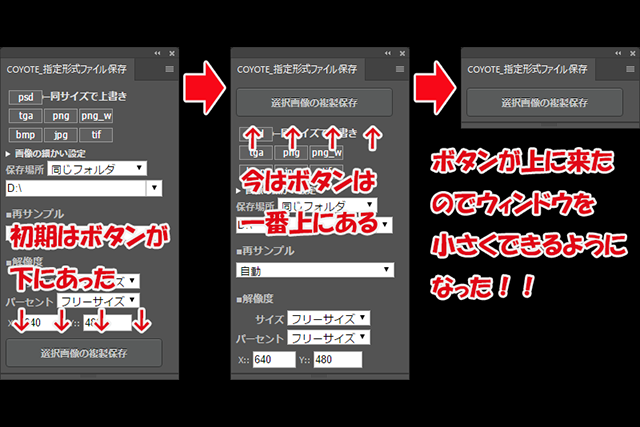
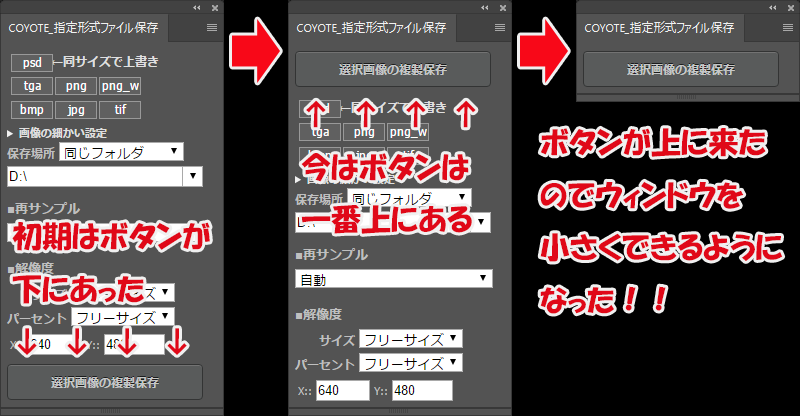
1:ボタン位置の工夫
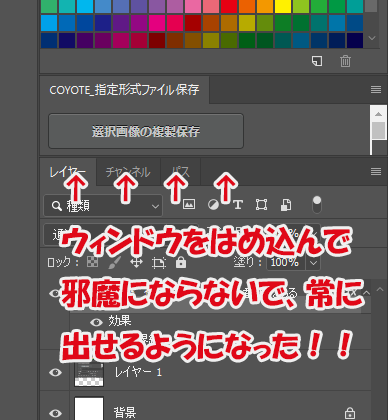
筆者のツールを作るときの癖なのですが、処理の流れに合わせて上流に設定やメニューを置き、最後に実行ボタンを置きがちでした。しかし、アーティストの意見を聞いた今では、上の方に実行ボタンを置いています。この結果、普段はあまり触らない設定を隠してウィンドウを小さくすることができるようになり、ウィンドウにはめ込んで常に表示していても邪魔にならずに使えるようになりました。
これは筆者自身目から鱗で、ツールは使う側の意見を聞くべきだと改めて考えさせられました。
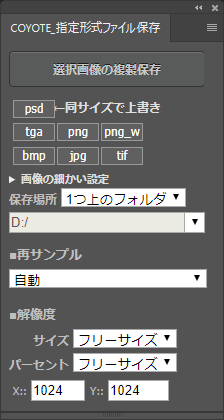
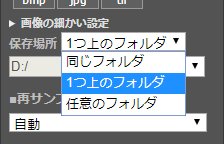
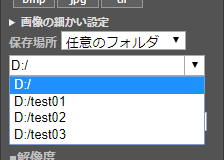
2:保存場所の進化
保存場所は、最初は「同じフォルダ」か「任意のフォルダ」の2択しかありませんでした。しかし、COYOTEスタジオでは多くのプロジェクトでSourceimagesフォルダ内のPSDフォルダに作業中のPSDを入れています。
「同じフォルダ」では毎回完成テクスチャを手動で移動する、「任意のフォルダ」ではマップやキャラクターを変えるたびに設定を変更するのは大変でした。なので、第3の選択肢として「ひとつ上のフォルダ」の選択肢を追加しました。保存のたびにフォルダ選択やファイルの移動がなくなって好評です。
また、上記のフォルダ構成が使えないプロジェクトからの要望で「任意のフォルダ」の履歴を表示する機能を追加しました。こちらはチェックのため複数のプロジェクトを行き来するリーダーアーティストに好評です。
TAの理想のUIとアーティストの理想のUIには意外と乖離があります。UIの設計段階から、実際に使うアーティストの意見を聞くのもありだと思います。
外側のUIについては以上です。中身の処理については、次回「スクリプトで処理の内容を作ろう」に続きます。ではまた次回。今宵はここまでに致しとうござりまする。
Profile.
-

-
中林伸和 / Nobukazu Nakabayashi(COYOTE 3DCG STUDIO)
ゲーム開発会社にてマップデザイン、レベルデザイン、エフェクト作成など様々な経験をする中でMELと出会い、DCCツール作成の面白さに目覚めてテクニカルアーティストに転身。現在は株式会社クリーク・アンド・リバー社 COYOTE 3DCG STUDIOにて、Mayaに限らずPhotoshopやMotionBulderのグラフィックソフト、Unityなどのゲームエンジンと言語にとらわれずユーザーフレンドリーのツール開発に従事