<2>キー抽出
キー合成というとどうしても、このキー抽出がメインと捉えてしまう人も多いだろう。確かにキー抽出はとても大事な工程ではあるが、合成した時の不具合のほとんどは実は他の2つの項目だ。だからといっておろそかに出来ないキー抽出ではあるが、このステージはざっくりとこなしてしまう方が吉であるとも言える。
そもそもキー抽出というのは、例えばグリーンスクリーン素材の場合、その撮影されたグリーンスクリーン部分を透明にして別の背景などと置き換えるために、そのグリーンスクリーンの部分をa=0(アルファ)、被写体をa=1と定義づける工程である。つまり撮影素材からキーヤー等を用いて、アルファ値としてグリーンスクリーン部分は黒、被写体部分は白というグレースケール階調のアルファ画像を作成する工程である。
さて、これをNUKEで行う場合に利用できるツール(キーヤー)は前述の通り、Keylight、Primatte、Ultimatte、IBK、それとKeyerである。もちろんExpressionノード等を用いて数式的にキー抽出を行うことも可能だ。
2−1:Keylight
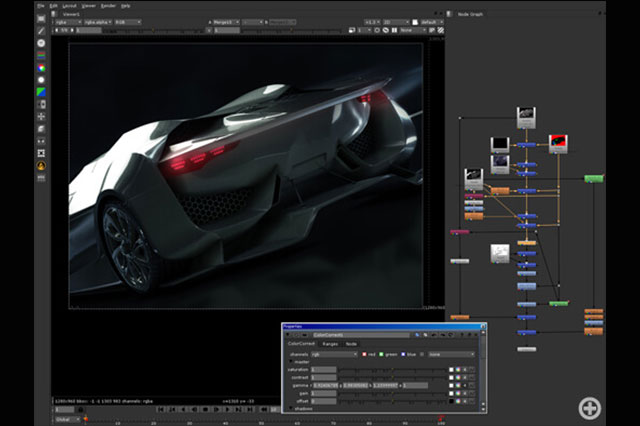
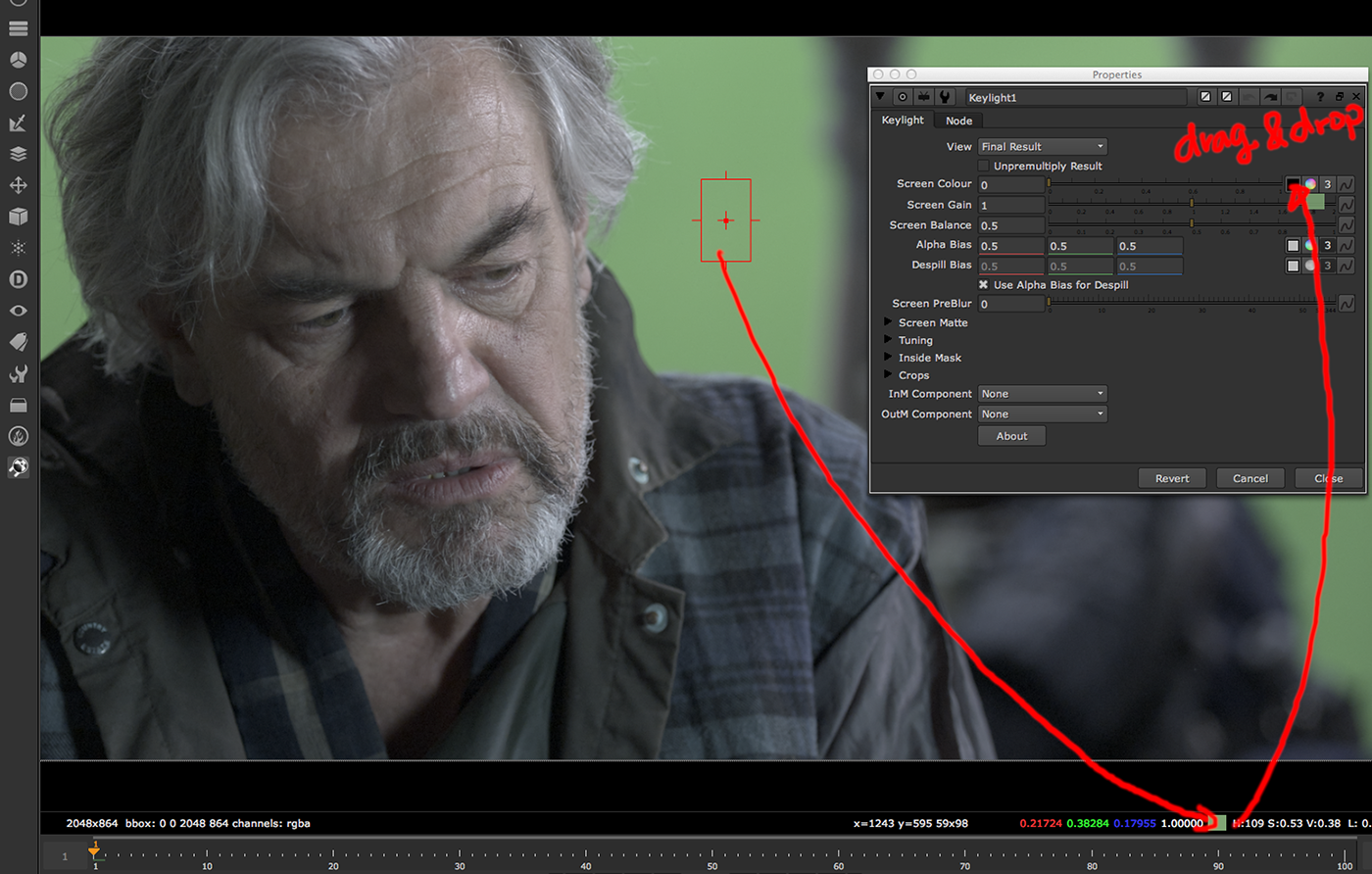
Keylightは非常に強力でかつ手軽なキーヤーだ。簡単にキー抽出を済ましてしまいたい場合にはもってこいである。Screen Colourとして抜きたい色をピックすれば、このファーストピックでだいたいいい感じのキーを得れることが多い(下図)。

Keylightは非常に簡単で抜きたい色をScreen Colourに入力すればいいだけで、それなりな結果を得ることができる
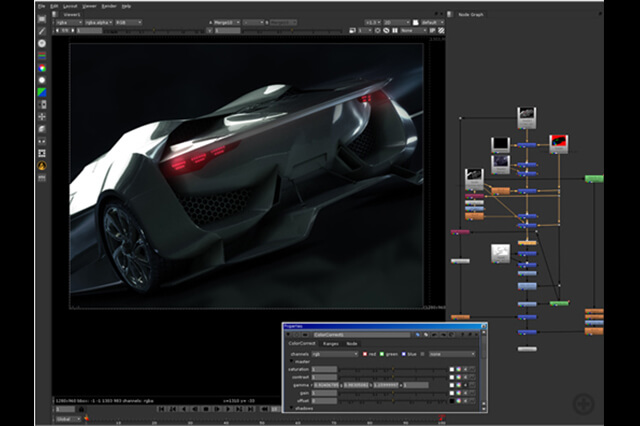
イマイチ抜けきれていなければScreen Gainを少し増やすといいだろう。この数値を大きくすると抜けは良くなるがエッジは硬くなっていき、ボク的な感覚では1.1以上の数値を入れることはあまり好ましくと思っている(下図)。

Screen Gainの効果例。抜けきらない部分に効果がある。数値を上げすぎるとエッジが「硬い」印象になるので、注意が必要だ
その下のScreen Balanceはカラースクリーンの色の種類(グリーン or ブルー)とその他の残りの2種類の色との比較の仕方(weight)を変更できる。すこし大雑把に説明すると、0に近づくと残り2種類の値の大きい方と比較する。1に近づくと値の小さい方と比較する。グリーンスクリーンの場合は0.5、ブルースクリーンの場合は0.95が良いとされている。また、その下のAlpha Biasは「この色は抜けて欲しくない色」を指定する機能として認識しておけば概ね問題は無い(013.png,014.png)。
(左)Alpha Biasの効果例(その1)。抜けて欲しくない色をピックすると、その色は抜けずに守られる/(右)Alpha Biasの効果例(その2)。左が数値を入力していないデフォルトの状態。右が数値を入力した状態。その部分が半透明などではなくしっかりとしたアルファ値を得ているのがわかる
あとはScreen Matte項目にあるClip Black,Clip Whiteであるが、これはキー抽出して出来たアルファに対して、black pointとwhite pointを指定しているようなものである(下図)。Keylightでキー抽出する場合は、これらの機能だけで十分結果を得ることができる。
2−2:IBK
IBKは、IBKGizmoとIBKColourと呼ばれるどちらもGizmoノードであるが、これら2つのノードの組み合わせで行う。本連載の前回(第9回)を読んでくれている読者であれば、GizmoもGroupに変換する方法を既に習得していると思うが、これら2つのノードにはいずれもそのGizmoの中にIBKとよばれるノードを持っており、これの機能で結果を得ているところが大きい。
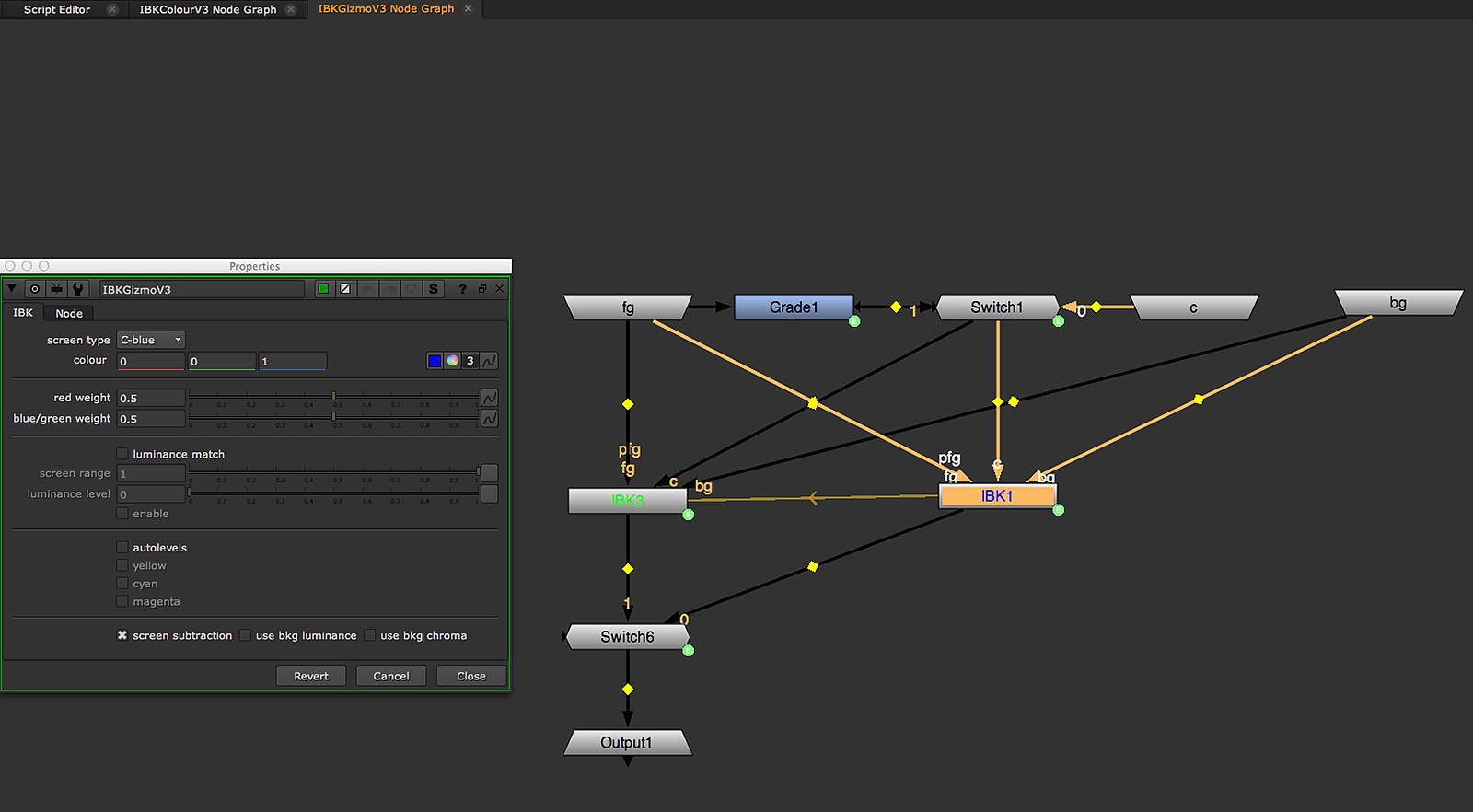
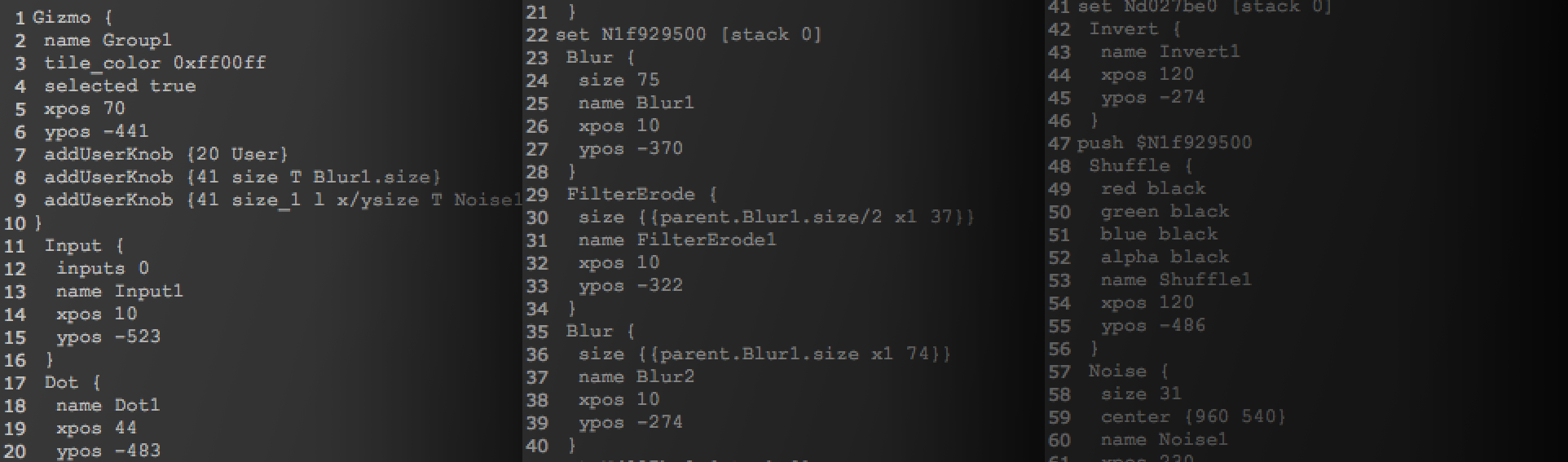
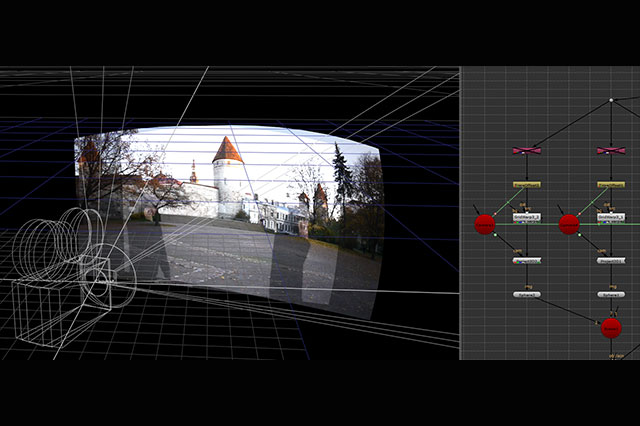
(左)IBKColour(Gizmo)の内部構造。IBKという名前のノードがあるのが確認できる/(右)IBKGizmo(Gizmo)の内部構造。こちらにも同様にIBKという名前のノードが存在している
IBKのキー抽出機能はほぼMerge Expressionに置き換えることが可能で、グリーンスクリーンの場合は;
alpha = (Ag-Ar*rw-Ab*gbw)<=0?1:clamp(1-(Ag-Ar*rw-Ab*gbw)/(Bg-Br*rw-Bb*gbw))
※rw=red weight
※gbw=green/blue weight
......で書き表すことができる。この場合は、大雑把に言ってしまえば、任意のピクセルのgの値が、他のr,bの合計より小さくなれば、そのピクセルのアルファは結果として1を得る。つまり、「r+b > g」という条件なので見た目に緑ではないところ、ということになる。
これを利用して、IBKColourではまずクリーンプレートの作成を担当している。また、IBKColourのプロパティーのdarksとlightsは中にあるIBKノードの上流にあるGradeノードのoffsetとmultiplyとリンクしている。つまり、IBKで抜けてほしい部分と、抜けてほしくない部分を調整するために、その上流のGradeノードで少し色を調整しているという次第だ(下図)。

IBKColourのパラメーターであるdarksとlightsはそれぞれ、その内部に存在するGradeノードのoffsetとmultiplyにリンクしている
IBK Colourはクリーンプレートを作るのが目的なので、これをinvertして用いている。つまり、抜けてほしい部分(クリーンプレートとしてはグリーンが残って欲しい部分)では、「g-(r+b)>0」となるように、被写体として残ってほしい部分(クリーンプレートとしては周りのグリーン埋めたい部分)では、「g-(r+b)<0」となるようにdarksとlightsを調整する。つまり、何度も述べているようにGradeノードのoffsetとmultiplyだ。ボクが今までやってきた感じだと、グリーンスクリーンの場合は、まずlightsのredを少しずつ下げていって探っていく感じでやっている。
詳しい説明は割愛するが、IBKに関してはIBK Stacked Keyというテクニックがあり、具体的には1つのIBKColour。一気にクリーンプレート作るのではなく、IBKColourを重ねて何度かに分けて処理することで、グリーンスクリーン部分をできるだけ元の状態で維持することで、IBKGizmoでのキーマット作成時にグリーンスクリーン部分にオリジナルとの差がなくなり、通常のIBKの方法ではよく遭遇する、グリーンスクリーン部分に発生するノイズを軽減することができる(下図)。
<参考リンク>
Compositing Mentor「IBK Stacked Key」

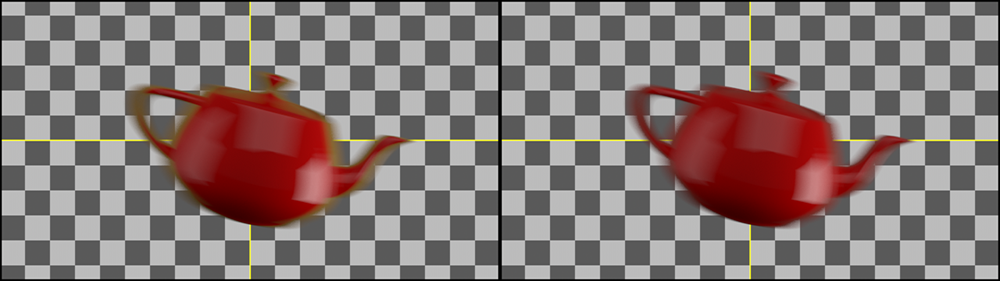
(上)通常の使用方法でのIBKの結果/(下)IBK Stacked Keyの使用例。キー抽出の結果に見られるグリーンスクリーン部分のノイズが抑えられていることが確認できる

通常例とIBK Stacked Keyを比較した場合、確かにノイズの低減は魅力的であるが、ボケのある部分でのキー抽出があまりスムースではないのが、筆者としては不満であった。そこで通常例とL_alphaCleanを併用してみた(上図)。なかなか良好な結果が得られると思う。IBK Stacked Keyはディテールを再現するのには良いけれど、ボケ部分等には弱いかもしれない
▶︎次ページ:<3>ディスピル