Nukepediaをはじめ、GitHubや個人サイト等でも様々な"Gizmo"(ギズモ)を入手することができる。このGizmoというのはよく使う手法などをノードの組み合わせとして登録して、いつでもそれを呼び出せるといったものだ。付け加えると、先述のようなサイトからダウンロードして用いれば、別の誰かの良く使う手法を自分のノードグラフ上で再現することが可能であり、かつそれを利用して自分のノードグラフ上で発展させるといったことも行える優れものである。前回は、ざっくりとその作り方と登録の仕方を説明したが、今回は、Nukepedia等に存在する便利なGizmoを紹介し、それをカスタマイズする方法等を紹介したい。
image courtesy of (cc) Blender Foundation | mango.blender.org
はじめに
GizmoをNUKEから呼び出すには、予め登録しておくのが簡単なので、お勧めしたい。方法は前回説明したように、.nuke フォルダのinit.pyとmenu.pyを少し操作する。
init.pyの記述は下記の通り;
nuke.pluginAddPath( Gizmoを置いているファイルパス )
......である。そして、menu.pyの記述は;
menu.pyの記述は;
NUKE.menu('Nodes').addCommand('test', "NUKE.createNode('test')")
......となる。
ただし、nuke.menu('Nodes')とすると、Node Graph上で右クッリクすると第一階層上に追加したGizmoがずらずらと登場して不便な場合ものあるので、例えばあらかじめ
m = nuke.menu("Nodes").addMenu("myTools")
と、menu.pyで宣言しておいて、さらにその下に;
m.addCommand(Gizmoの名前, "nuke.createNode(Gizmoの名前)")
......としておくと良いだろう。
[[SplitPage]]お役立ちGizumoの紹介 Part.1
ここからは、筆者が愛用しているGizmoを紹介してこう。皆さんのVFX制作の一助になれば幸いだ。
1.fractalBlur
richardfrazer.com/tools-tutorials/fractal-blur-for-nuke/
前回Gizmo(Groupノード)の作成で説明したのは、実はこのfractalBlurの原型になる部分だ。説明が重複してしまうが、レイヤー合成のA,Bレイヤーの乗り換えや、Gradeノード等による色調整の影響範囲等を、ロトのフェザーやぼかしたアルファチャンネル等のある程度の幅を持つ白黒グラデーションマスクを利用することで、スムースな乗り換え、影響範囲を得るというのは、よく用いられるテクニックだが、この場合でもその乗り換え感が顕著に出てしまうことも多々ある。それを誤摩化すために、この白黒グラデーションに斑(ムラ)を加えるとことで、それを極力気づきにくするというようなテクニックを使ったりするが、そうした処理を容易に行えるようにツール化したものがこのfractalBlurである。

例えば、上図の背景プレート(上段)に対して、煙素材(下段)を合成するとしよう

rotoノード等で適当なマスクを作って合成する場合、当然マスクをぼかさないとエッヂがくっきりと表れてしまう

フェザーを用いてマスクにグラデーションを与えた場合も、よく見ると、やはり直線的な乗り換えを感じてしまう

そんな時にそのrotoノードを、ここで紹介したfractalBlurのAlphaにパイプすると、マスクのエッジにフラクタルブラーを加えることができる

fractalBlurを用いて合成すれば、直線的な乗り換え感を解消することが可能だ
2.iBlur
www.nukepedia.com/gizmos/filter/iblur
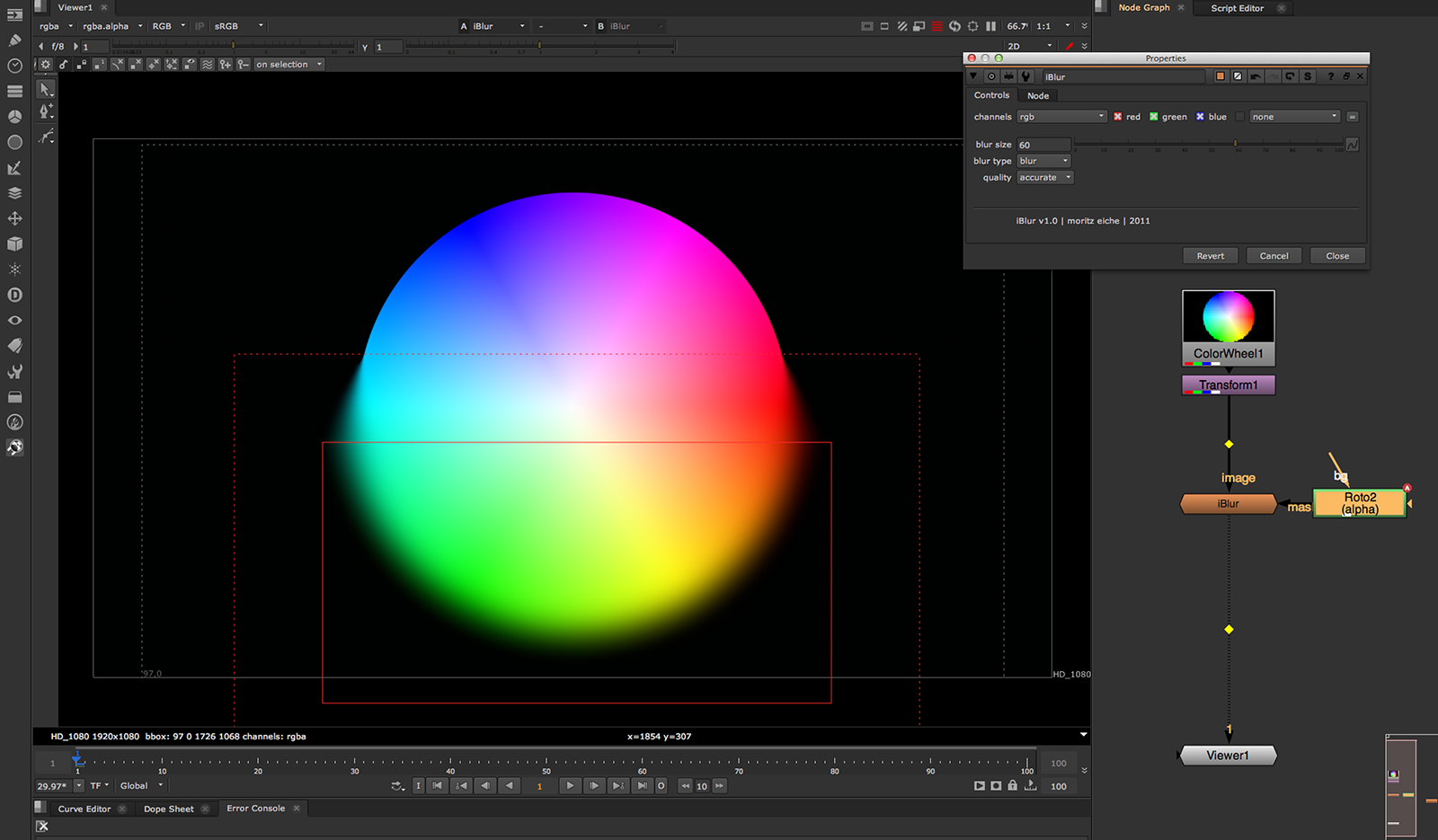
Blurノードでぼかし度合い(size値)をマスクの白黒度合いで調整したい際に時折遭遇するのが、Blurノードのマスクに直接白黒のグラデーションマスクをプラグしても、そのぼかしのsize値のままで単純にオーバーラップ(ディゾルブ)されてしまうということだ。そうしたときは、このiBlurが非常に有効である。
余談だが、かつてあったShakeというコンポジットソフトウェアにはiBlurとiDefocusなるノードがあり、このiBlurで同じようなことができる。ちなみに、Zblur/Zdefocusを用いれば似たような表現は可能であるが、作業速度や手軽さの面において、iBlurの方が秀でていると言えるだろう。

標準のBlurノードでぼかしたい場所をグラデーションのあるマスクで指定すると、そのマスクの白から黒にグラデーションしているグレートーンの領域においては単純にそのBlurノードの効果が適用された画像とされていない画像がオーバーラップで乗り換わっただけのような効果になってしまう。このiBlurを用いれば、iBlurノードのぼかしのsize値をグラデーションに応じて変化することが可能となり、ただのオーバーラップではなく、グラデーションに応じてボケ幅の変化を得ることができる
3.expoGlow
http://www.nukepedia.com/gizmos/filter/expoglow
説得力があって画的にも綺麗なグロー表現を行うには、「光の強度は距離の逆二乗で減衰する」という法則に基づき光を表現するのが効果的である。ComperK氏のブログ「コンポジター地獄行き!」等で、詳しく解説されているが、それを手軽に行えるのがこの、「expoGlow」だ。NUKEも標準でGlowノードは準備されてはいるが、どうしてもグローの強度が「平坦」にがかりがち。だが、このexpoGlowだと光の強いところから、周辺部の光が減衰して弱まっているところまでを表現するのに適している。

Moon's photo by Gregory H. Revera
画像のように、NUKEの標準のGlowノードをそのまま加えただけだとベタっと平坦な光になりがちであるが、expoGlowは強い光から減衰して弱まる光までを表現でうまくできている。gizmoはこのように、何か「うまくやる」テクニックを最初から梱包しているようなものである

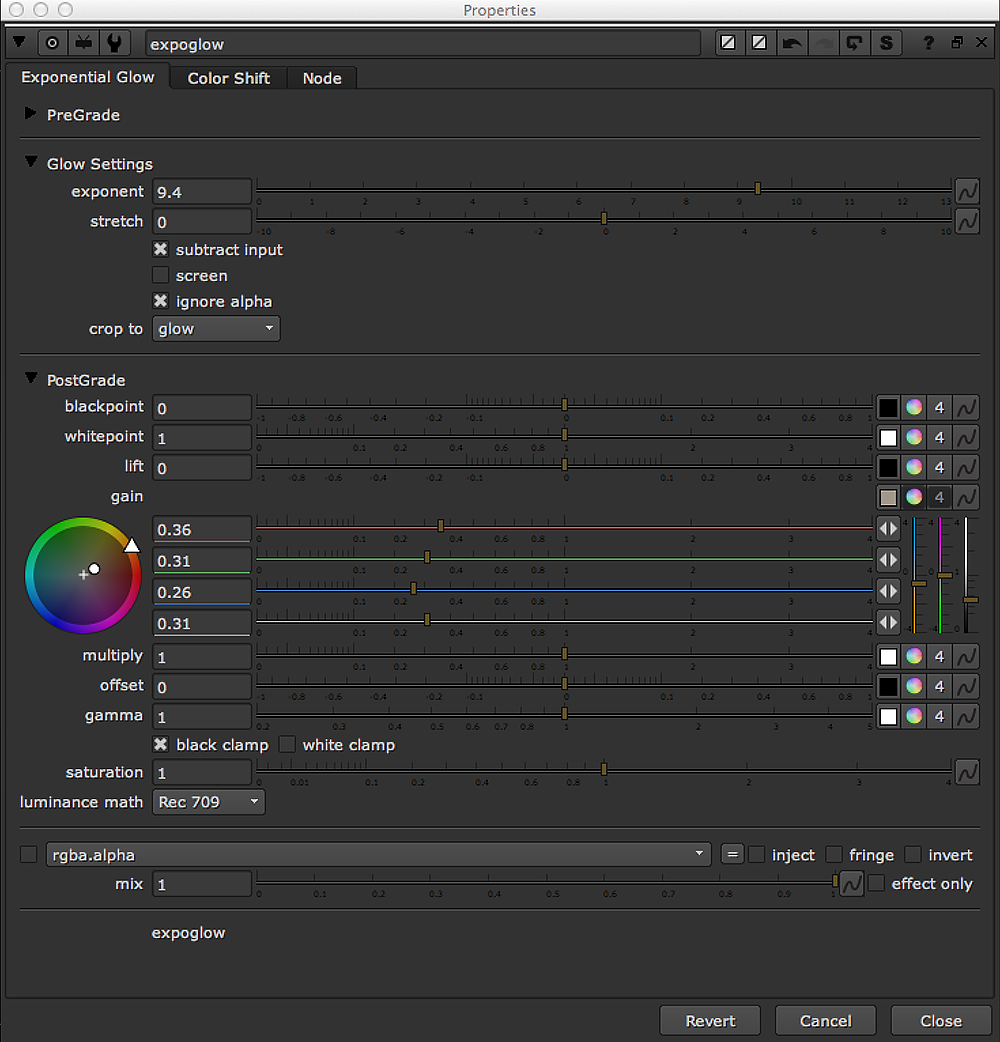
expoGlowのプロパティ。光に色味等を追加したりもできる。
-

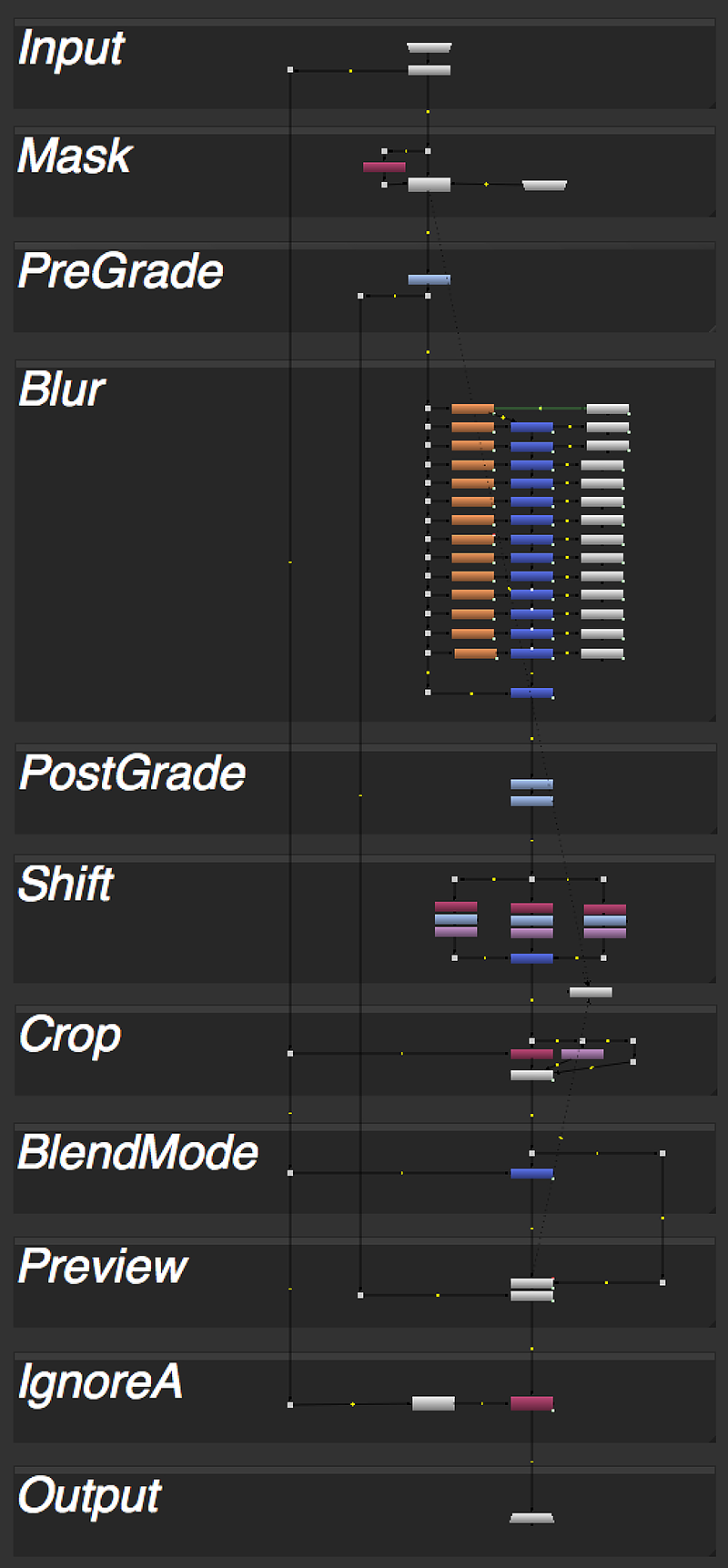
expoGlowの中身。こんな感じで誰かの複雑なテクニックをツール化してNUKEから1ノードとして呼び出せるようにしたものがgizmoである
-

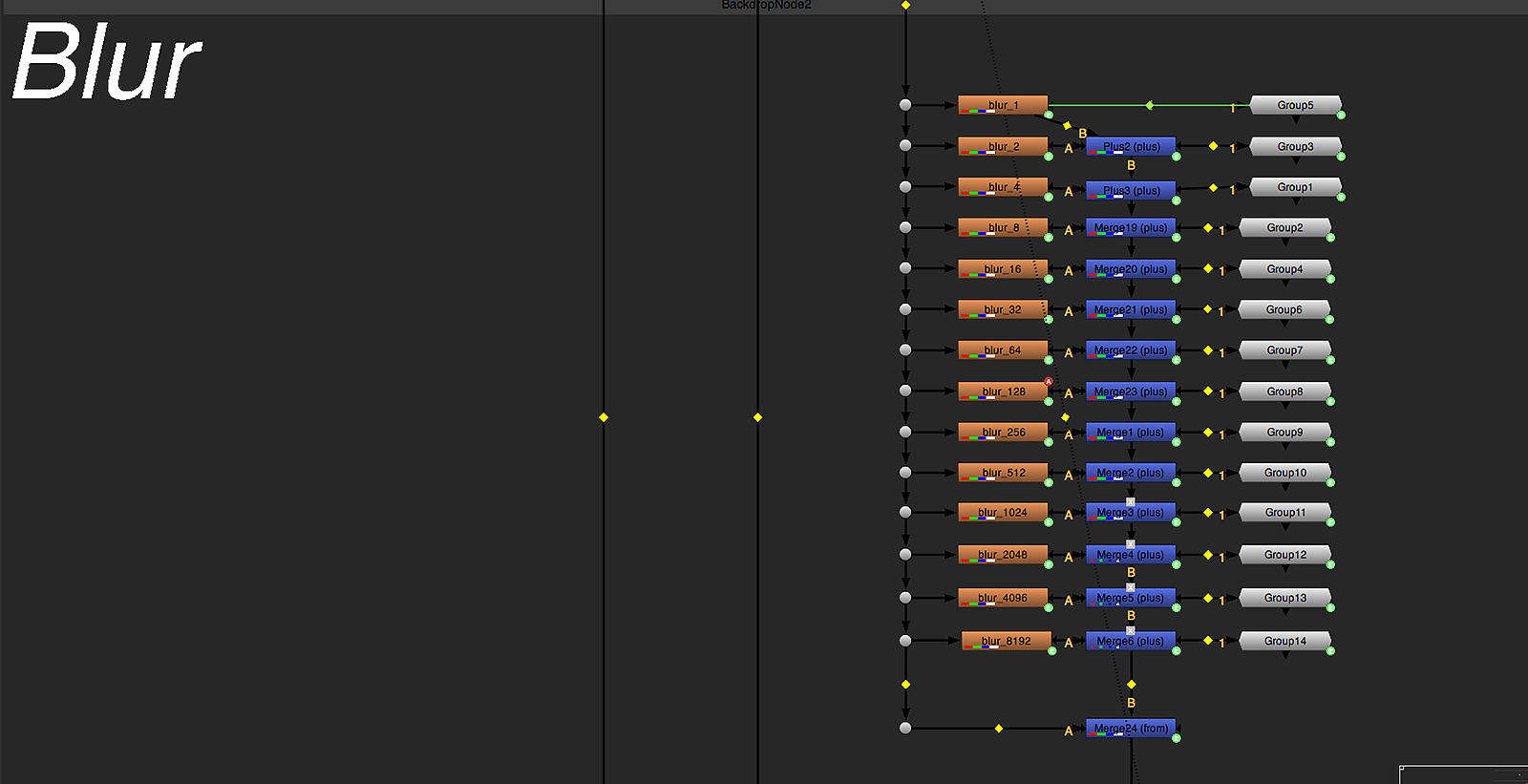
Blurの部分を詳しくみてみると、光が光源(強い部分)から離れていくごとに弱まっていく様子を再現しているのが分かる。また、PostGradeがこの処理の下流にあるが、この部分で調整が利いているのもNUKEが32bitでかつダイナミックレンジを扱えているこそであろう
お役立ちGizumoの紹介 Part.2
4.vectorExtendEdge
www.nukepedia.com/gizmos/filter/vectorextendedge
グリーン、ブルースクリーン合成時のキーイングした際に、どうしても、エッジの色が戻せない場合、重宝するGizmo。グリーン被りや、背景プレートとのライティングの違いによる明暗さや色差が生じている場合に、このような不都合な部分を削ってしまうことがあるが、ただ削るのだけだと、対象物がやせて(エッヂが浸食されて)しまう。そんなときは本Gizmo用いて、その名の通りエッジ部分を拡張させ、痩せた分をマスクの中にある色情報を呼び込み補填することによって回避できる

(CC) Blender Foundation | mango.blender.org
グリーンスクリーン素材の例

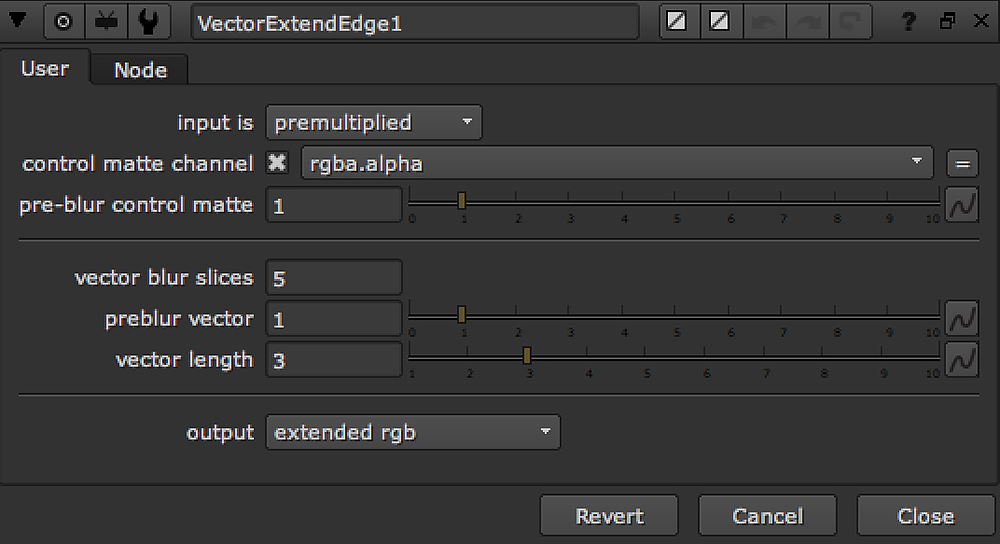
[VectorExtendEdge]のプロパティ
5.PxF
www.pixelfudger.com
pixelfudger.comが提供している、Gizmoツール群。中でもPxF、Erode,PxF、Distort,PxF、KillSpillは、筆者がみて来たスタジオでもよく利用されていた。
5−1.PxF_Erode
NUKEに搭載されてる標準のErodeノードは3つあるが、どれも色々とくせがあり、痒いところにあまり手が届かないくて痒いまま ってことが多々ある。「PxF_Erode」はそんな痒いところに手が届くので、なにかと重宝しているる。

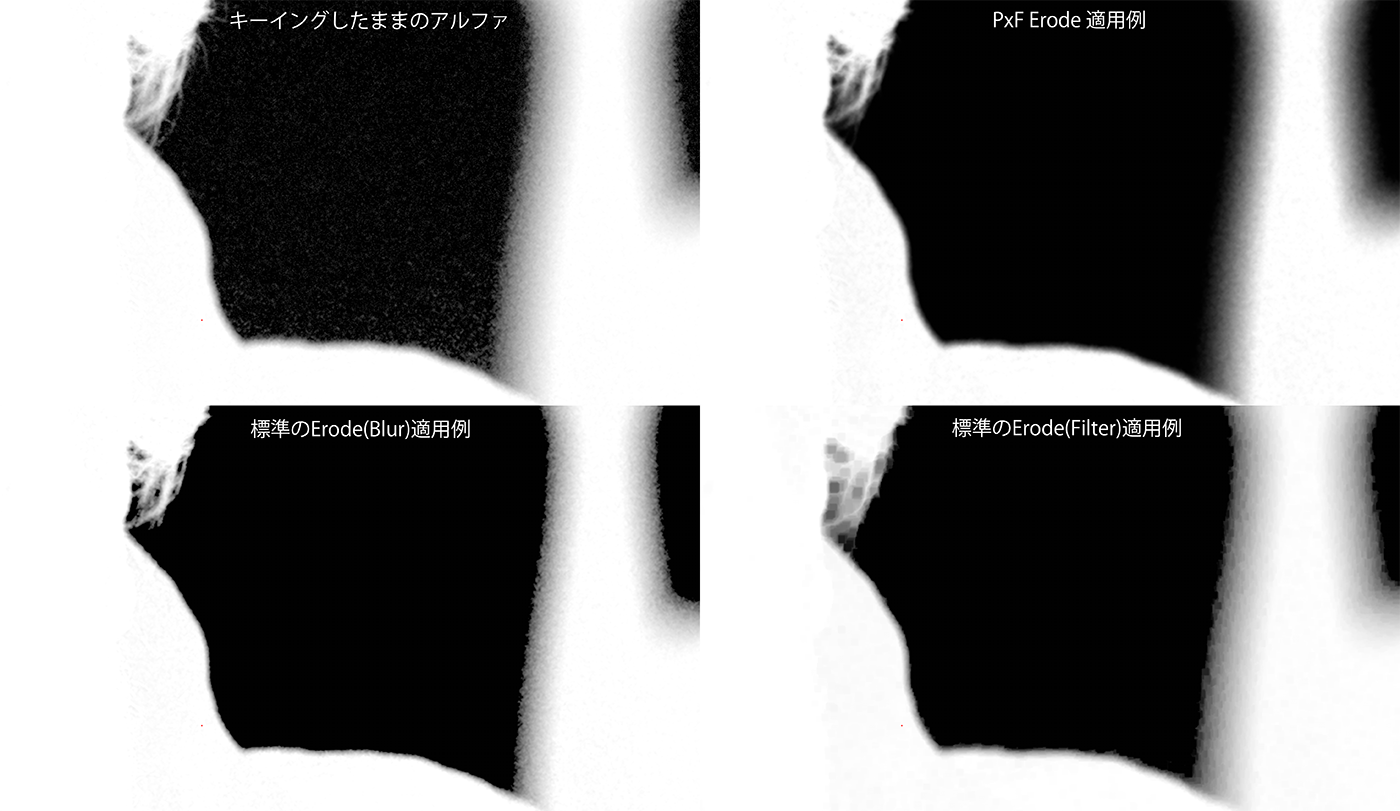
図は、各Erodeツールでアルファを縮めた例である。標準の「Erode(Blur)」は、アルファの半透明部分がなくなりがちで"硬い"印象があり、大きな数値を使うと形状が著しく変わることがある。また「Erode(Filter)」の場合は、形状が著しく変わることはないが半透明部分にとても弱く、数値として少数値を持つ値での微調整が難しい。対する「PxF Erode」は、その辺りを上手く補っている。半透明部分のディテールも保ちつつ、巧みにアルファを縮小させていることがわかるだろう
5−2.PxF_Distort
標準のdistortionツールである「iDistort」ノードは白黒画像をディスプレイス用のマップにしてそのまま使うと、上下左右に同じ量だけの変形が起こり、常に斜め45度方向の変形で何ともつまらない。一方「PxF_Distort」は、白黒画像を入れてもランダム感があり、おまけに屈折感も出してくれる。すりガラス表現に用いることを想定しているような感じだ。
PxF_Distortの適用例とそれに用いたディスプレイス用の画像。単純な白黒画像でも屈折感を表現してくれる
5−3.PxF_KillSpill
強力なディスピルツールである。Hue Correct等でやると消えづらいモノとモノの隙間にあるようなグリーンやブルーのかぶりを結構綺麗にとり除いてくれる。

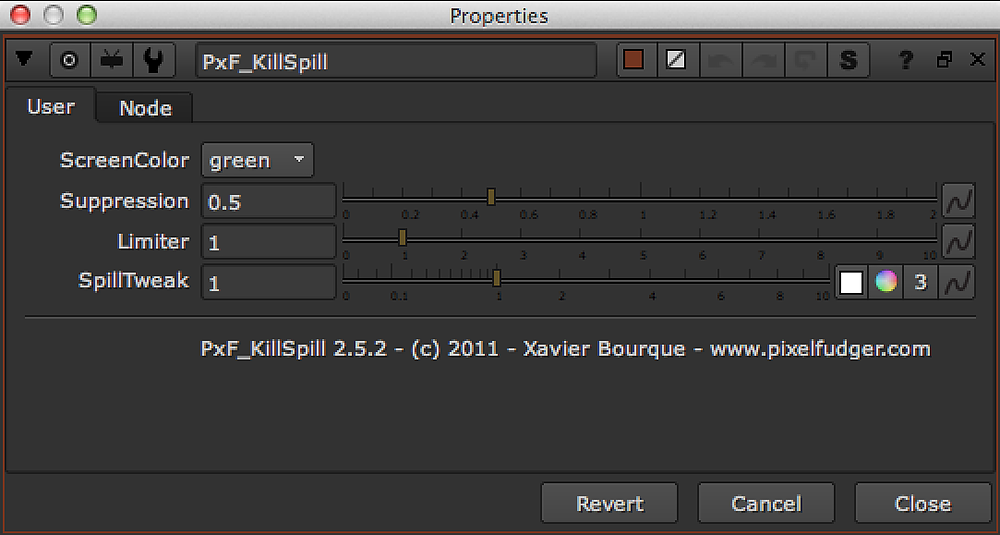
PxF_KillSpill のプロパティ

PxF_KillSpillの適用例。このノードを加えただけかなり綺麗にスピル除去ができる。ルミナンスでオリジナルとくらべてもトーンを維持しながらグリーンを綺麗に除去できているのがわかる

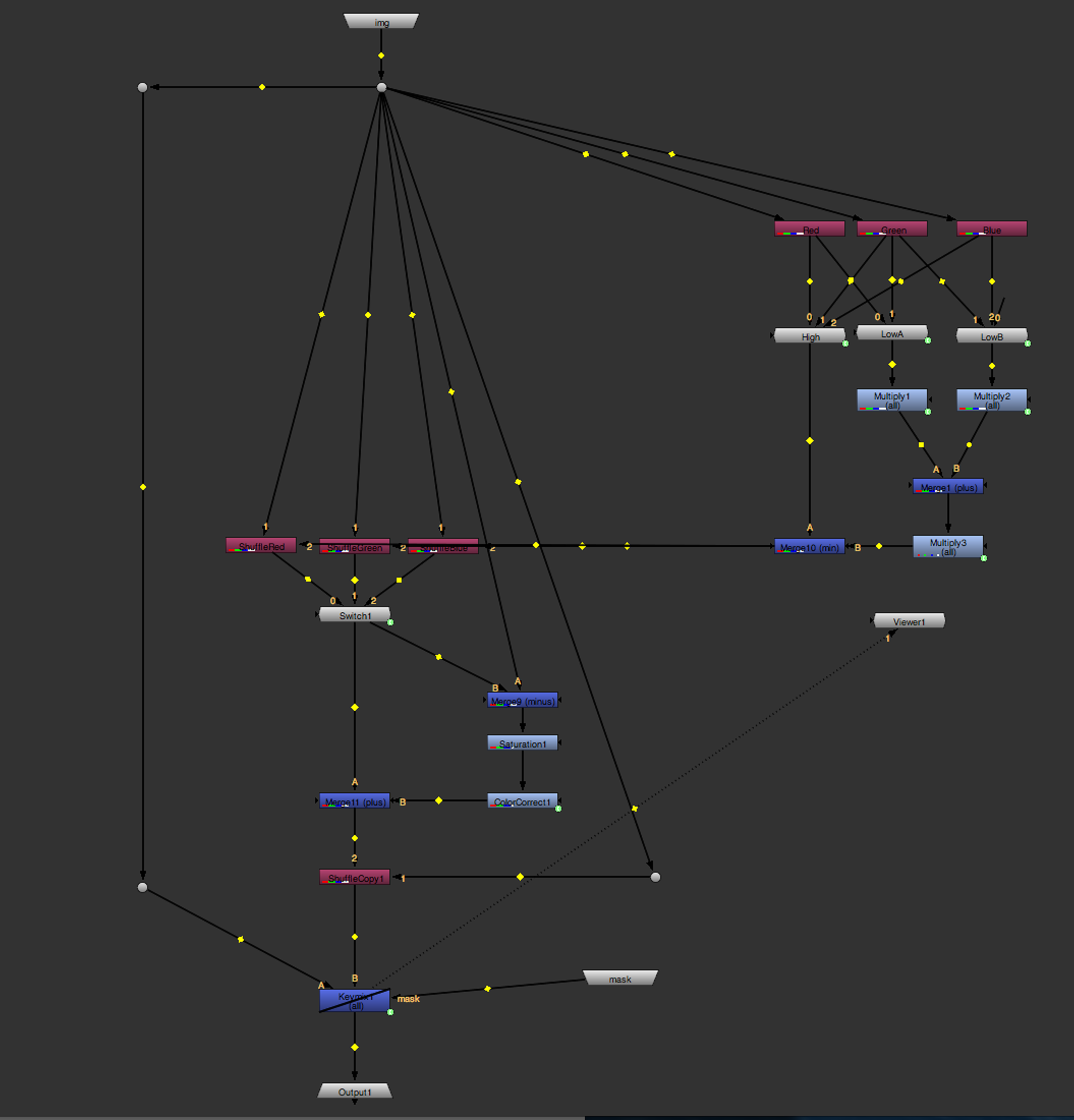
PxF_KillSpillの中身。ディスピルのテクニックが垣間みることができ、使用しなくとも一度覗いてみると得るものが多々ある
TEXT_テラオカマサヒロ(Galaxy of Terror)
株式会社ギャラクシーオブテラーにて VFX ディレクターとして活躍中。現在は北米に活動拠点を置き、実写合成からフルCGまで幅広いVFX制作に携わっている。
個人サイト「tiraokan.」