前回「Vol.6:主要 3DCG ソフトウェアとの連帯・前編(3ds Max & Maya)」にひき続き、後編では、Houdini、CINEMA 4D、そして Softimage との連携について、デプス、モーションベクター、オブジェクトマスクを出力するまでを解説していく。
※本解説は2012年11月頃の情報をベースにしています
Houdini 編
1.Houdiniにおけるレンダーパスの設定法
まず、Houdiniでのレンダリングには標準搭載されているMantraを使用する。今回マルチパスの出力に用いるOpenEXRにも対応している。

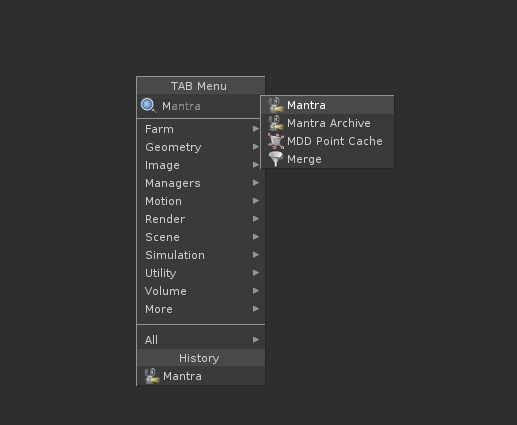
レンダーパスを作成するには、まず、TAB MenuからMantraを作成する必要がある。

Houdiniが他のソフトウェアと異なる点で、レンダリングするための「オペレータ(ノード)」を作らなくてはいけない。イメージとしては、シーン内にいくつもレンダラを持つことに近い
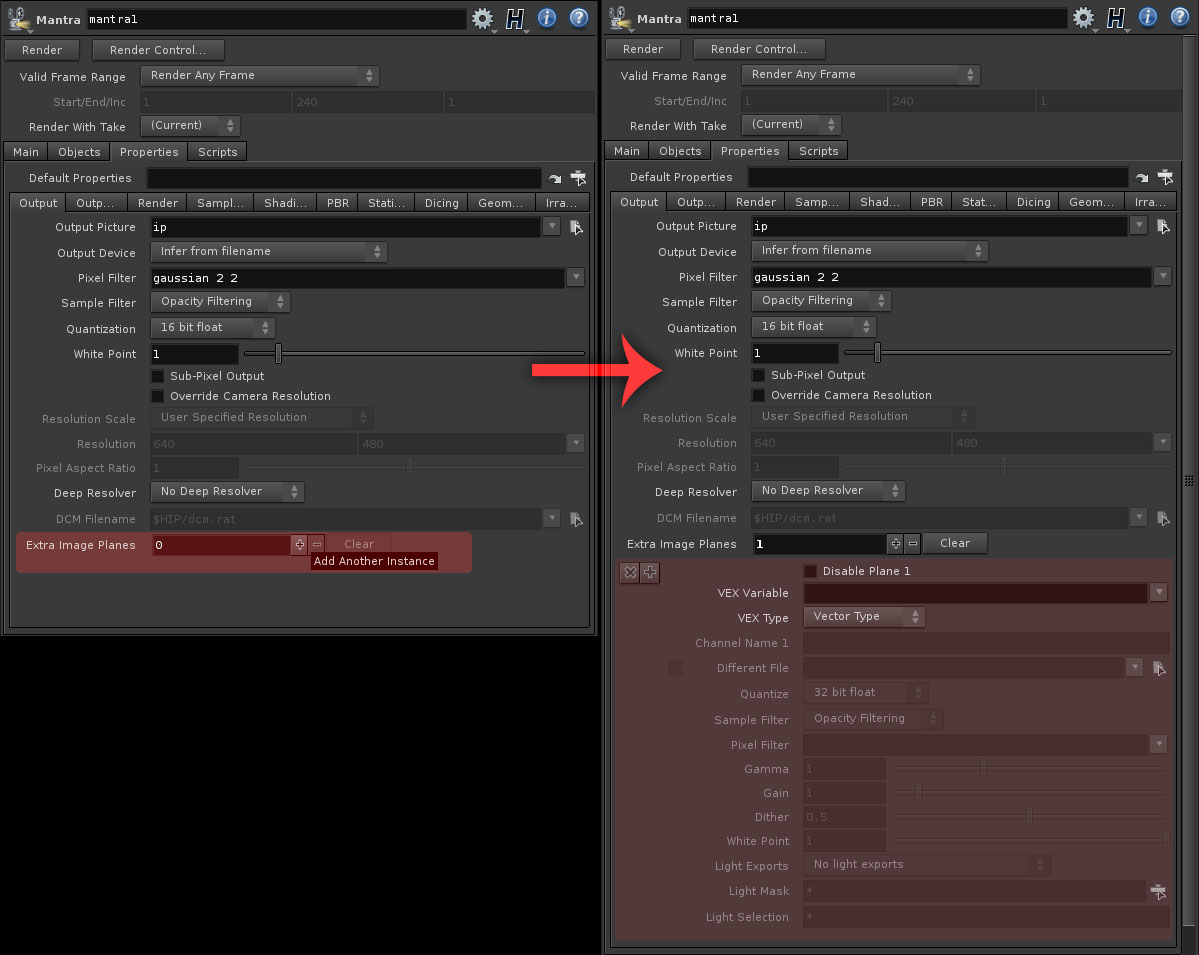
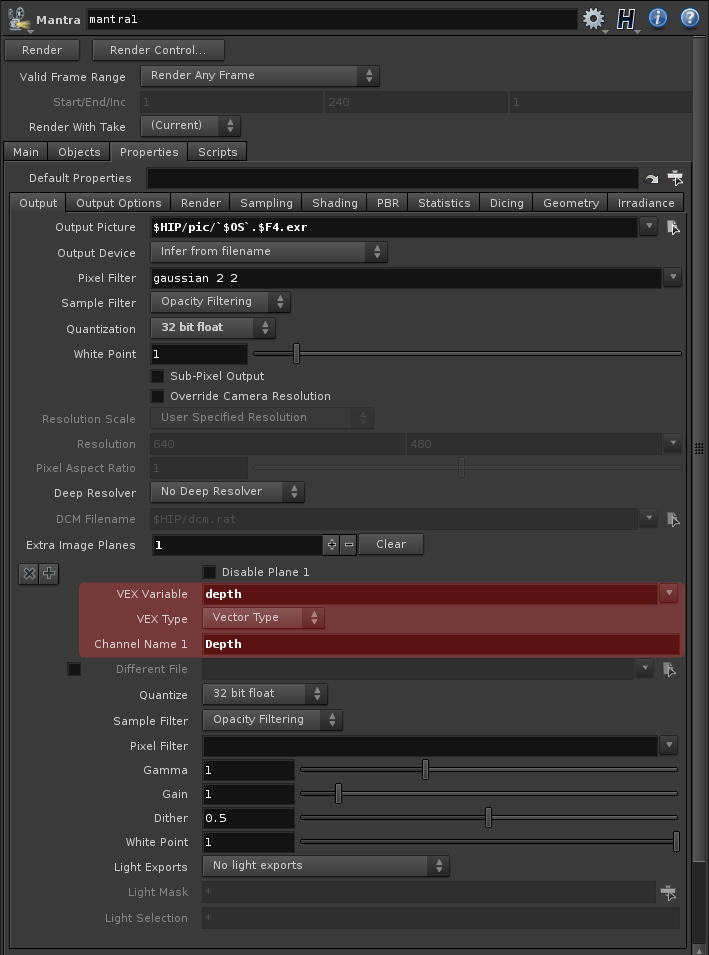
Mantraを作成したら、パラメータの[Properties→Output→Extra Image Planes]から+マークで、新たなパスを追加できる。

2.VEX Variableの設定
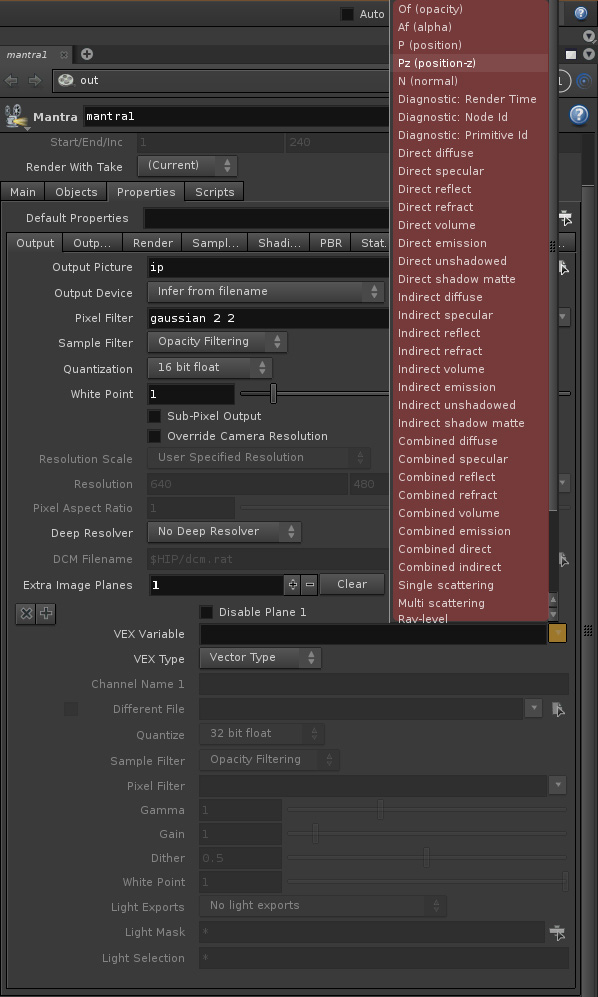
Extra Image Planeを追加したら、レンダリングする要素を決定する。Mantraがパスをレンダリングするためには、VEXから出力されている値を指定する必要がある。すなわち、シェーダレベルで設定されたものが、パスとしてレンダリングできるということだ。Mantraには、予め用意されているVEX Variableがある。主にPやN、PzなどのGlobal Variableが挙げられる。

Mantra Surfaceなどの、予め用意されているシェーダには、主要なVEX Variableが多数用意されている。もちろん自分で定義することも可能で、今回用意するVariavleは全て新たに定義していく。

VEX Variableには、シェーダ側で新たに定義した変数名を入力し、もしチャンネル名を変更したいのであれば、そこも設定する。これで同名の変数をシェーダから引っぱってくることができるようになる。

3.Depthパスの設定
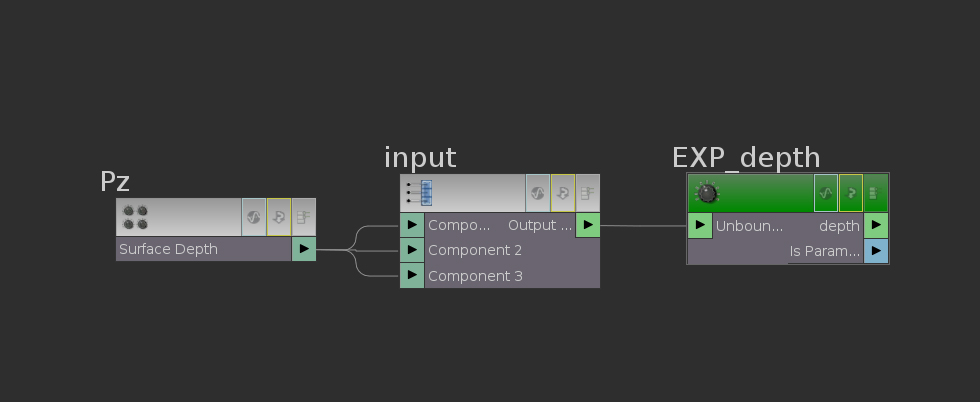
まずDepth(深度情報)のパスを作成していく。Houdiniでの深度情報は、VEXシェーダのGlobal Variableオペレータから引っぱることができる。「Surface Depth(Pz)」と言われる環境変数がそれにあたる。これはカメラからサーフェイスまでの距離を格納している変数だ。そのため、値はfloat型になる。
mantraがデフォルトでVEX Variableにも用意しているが、OpenEXRのパスに含めたときにチャンネル名がotherになってしまう現象が起きたため、今回はfloatをvectorに変換し、Color情報としてパスに埋め込む。

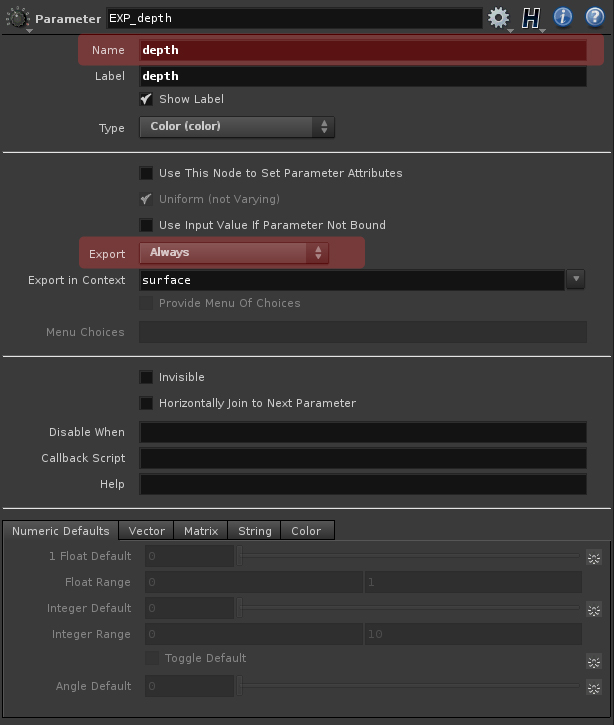
深度情報にクランプをかけたりする場合も、このシェーダ内で行うことも可能。重要なポイントとして、VEXからMantraへ情報を渡すためには、Parameter VOPを使用して、データをExportする必要がある。ExportをAlwaysかWhen Input is Conectedにすることで、値が出力される。これはどのチャンネルを作る際にも必用になるので、覚えておきたい。また、Mantraで先ほど指定したVEX Variableの名前は、このParameter VOPで指定したNameに由来するため、ここの設定もミスが許されない。

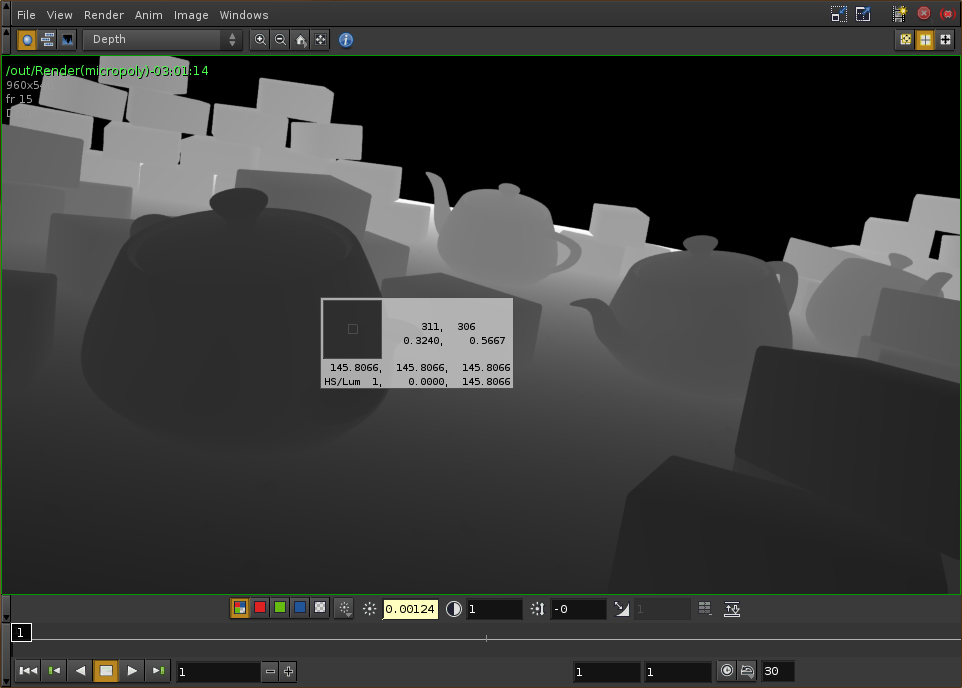
こうして変数は、Mantra側で、depthのVariableを読み込み、レンダリングの際にRGBの値にカメラからの距離が埋め込まれる。

4.Velocityパスの設定
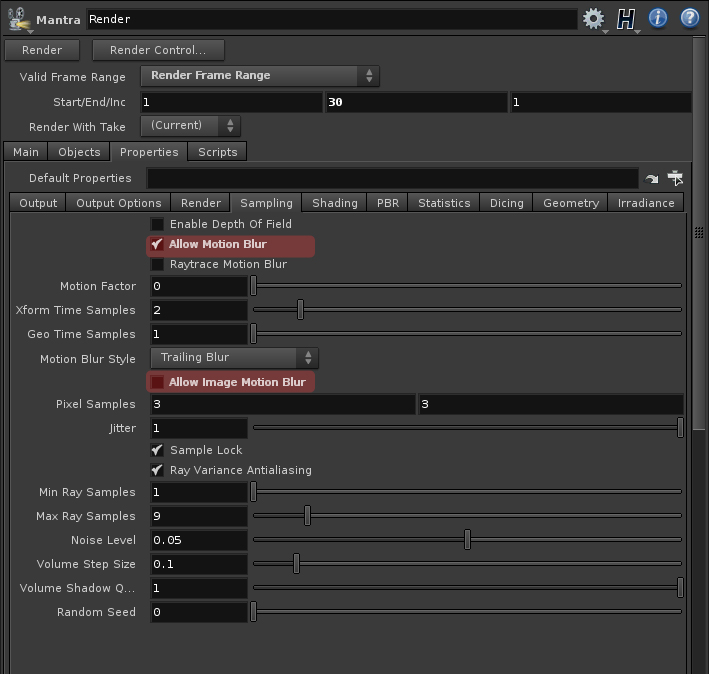
Velocityパスを生成するためには、まずモーションブラーがレンダリングできる状態に設定しなければいけない。モーションブラーをアクティブにするには、Mantraの[Proparties→Sampling→Allow Motion Blur]にチェックを入れる。これでモーションブラーがかかるようになるが、ここで問題なのが、これだと、すでにレンダリング時にモーションブラーが入ってしまうということだ。それを回避するために、[Allow Image Motion Blur]のチェックを外し、モーションブラーの計算はするが、イメージに反映しないようにする必要がある。

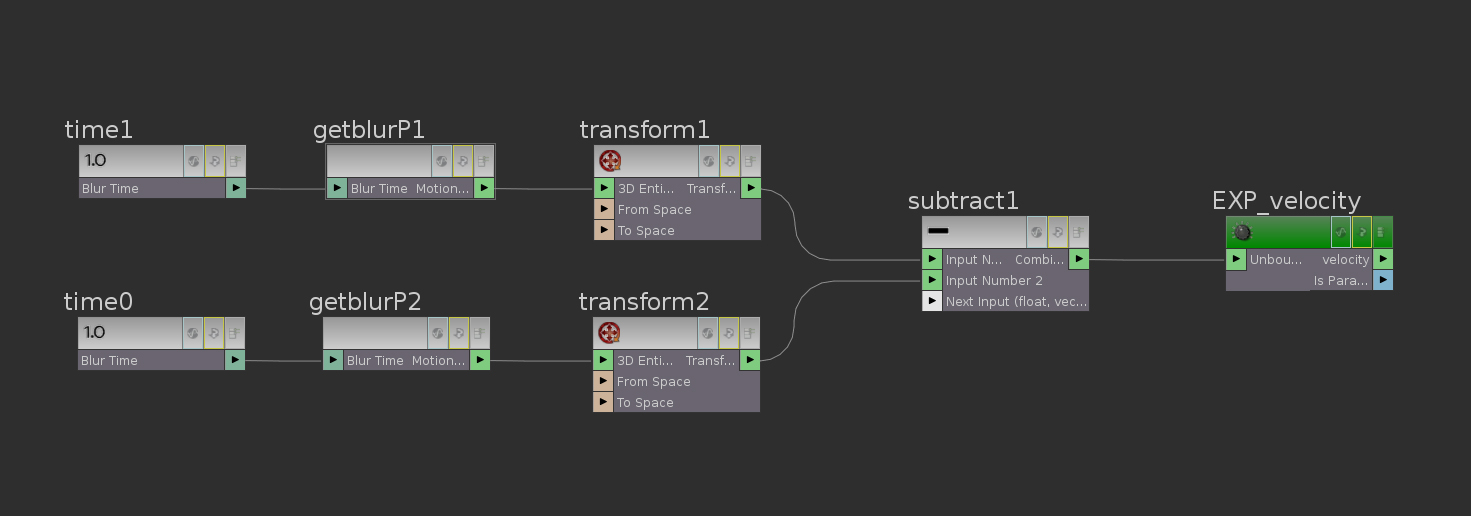
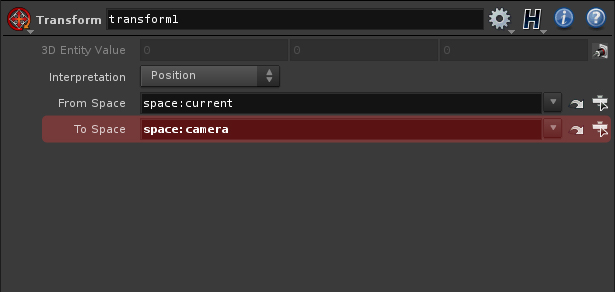
続いて、Depthの際と同じように、シェーダ側にVelocityの値を生成するための仕組みを作る必要がある。今回の様なMotion Vector用途のVelocityはジオメトリの動きだけではなく、カメラスペースでの動きを再現できなくてはいけないため、「Get Blur P VOP」を使用することにした。これは、レンダリング時に変化するポジションを時間によって引っぱれる機能をもっていて、時間をずらしたものの差分を計算することで、Velocityを算出することが可能になる仕組みだ。その際、抽出するポジションはカメラスペースにトランスレートする必要がある。

後はDepth同じように、Parameter VOPで値をExportすれば、Velocityパスをレンダリングできる。

5.マスクパスの設定
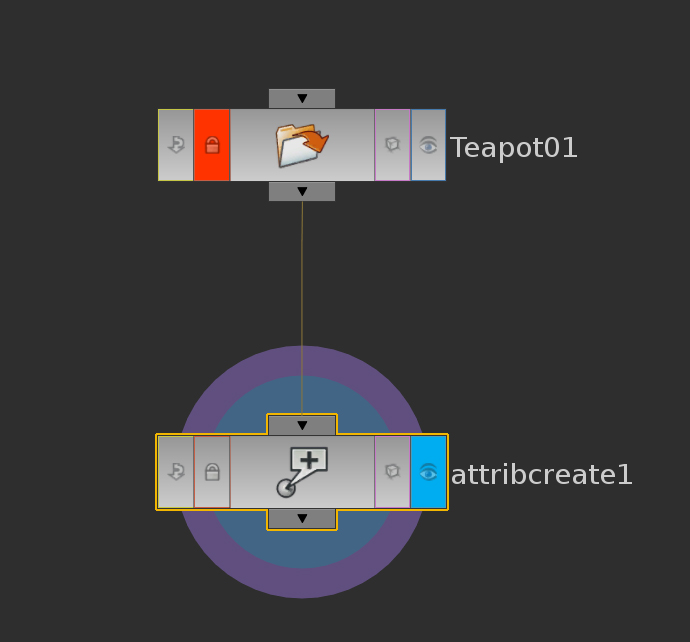
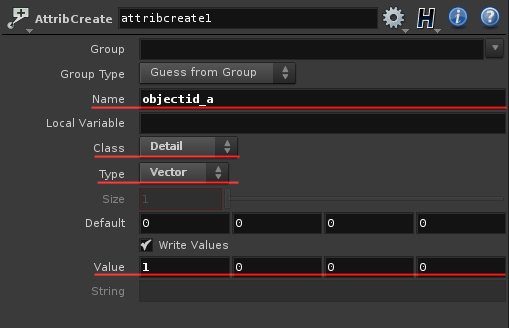
オブジェクトに指定したIDを作るためには、様々な方法があるが、今回は「Attribute Create SOP」を用いたID作成のための方法を紹介したい。Attribute Create SOPはサーフェイスのコンポーネントに対して、属性を与えることができるSOPであり、今回はDetailに対して、Vector型のアトリビュートを入れ込む形にする。まずアトリビュートの名前を決定する。

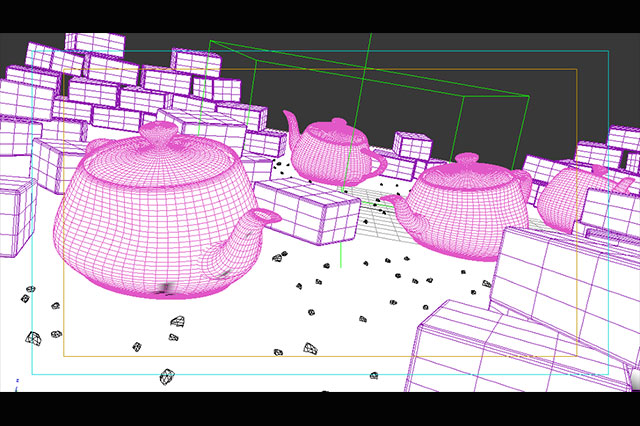
今回は4つのオブジェクトに対してマスク処理をするため、Vector型2つのアトリビュートで対応可能だ。そこで、「objectid_a」、「objectid_b」の2種類を作り、それぞれのValueに対して、RGB各々に 1 の数値を入力していく。例えば、ティーポットには「objectid_a」のRが 1、ボックスには「objectid_a」のGが 1 といった具合だ。これで、オブジェクトのIDをこの時点で色分けすることができる。

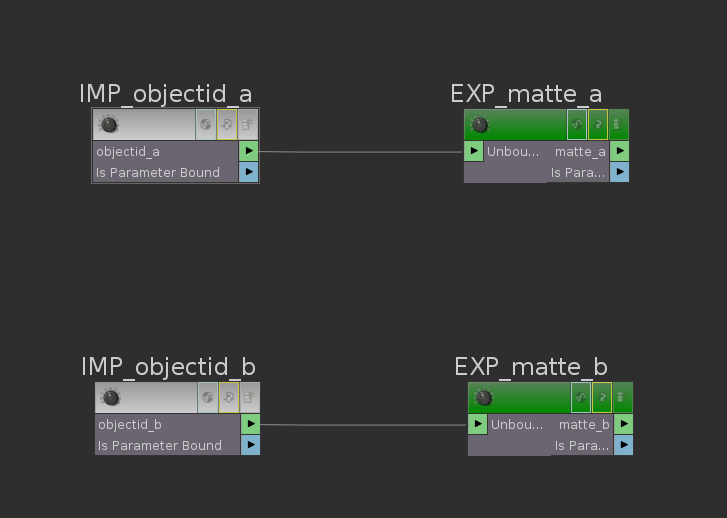
SOPで指定したアトリビュートは、一度VOPの方へインポートする必要がある。インポートにもParameter VOPを使用する。NameとAttribute Create SOPで作成したアトリビュート名が同じものが読み込まれる。今回は単純にそれをそのまま出力する。

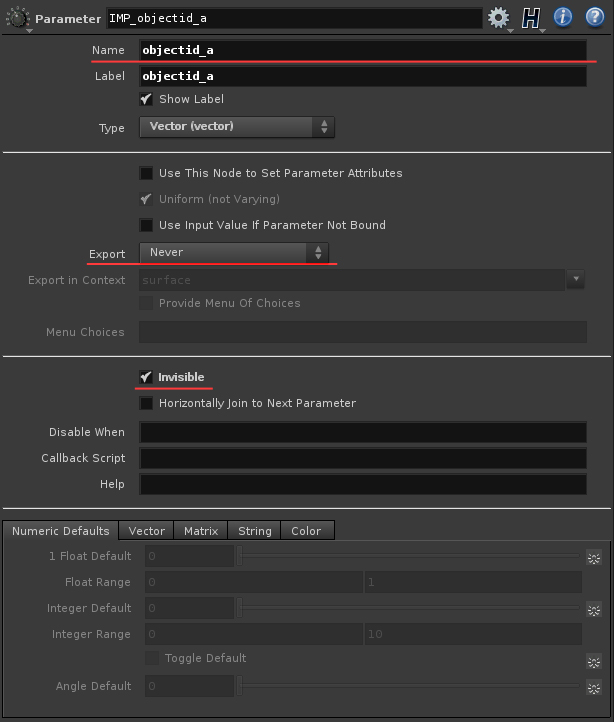
このような場合、ExportをNeverからAlwaysに変更しておけば、アトリビュート名をそのままVEX Variableとして扱えるため、VOP内で変更が必要ない場合はそうした節約も可能である。ちなみに、「Parameter VOP」はシェーダのパラメータ部分を操作できるようにするオペレータでもあるため、調整の必要のない入出力に使用しているParameter VOPは邪魔にならないように、Invisibleでパラメータから隠すことができる。

6.レンダーパスの最終設定
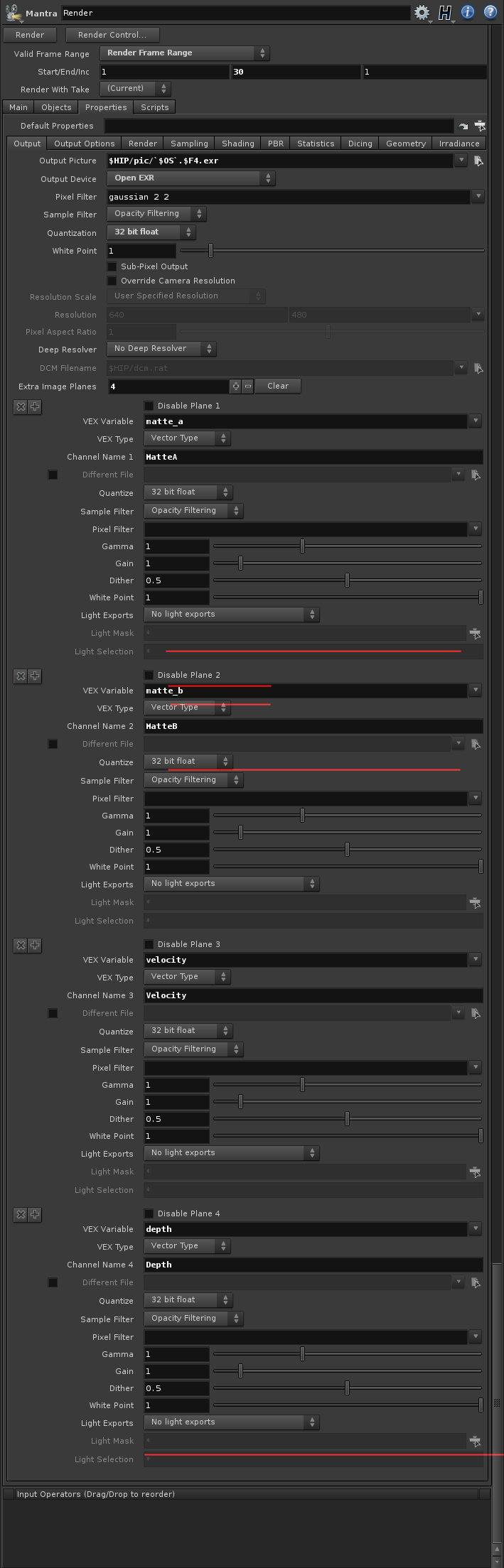
最終的には、VOPで定義した変数をMantraに読み込み、チャンネルとしてレンダリングされるように整理する。今回は、ベースとなるRBGパスの他に4種のパスをレンダリング設定した。
パスに関する設定も少し説明しておこう。前途の通り、レンダリングしたいチャンネルはシェーダで定義したVEX Variableを入力するところから始まり、そのデータ型を指定する必要がある。これが違っていたりすると、レンダリングされない。またQuantizeはチャンネルの持つ色深度を設定する。DepthやVelocityは基本的には32bit floatで扱う。マスクなどは8bit integerでも問題はないだろう。
[Different File]にチェックを入れれば、チャンネルとしてではなく、別のファイルとして別名保存も可能だ。[Pixel Filter]は、デフォルトでは、ベースのRGBのレンダリングと同じフィルタがかかるが、ここも別途設定できる。以上で、HoudiniからNUKEへの書き出し設定は完了だ。

CINEMA 4D 編
CINEMA 4D でも、各種ユーティリティパスをレンダーパス出力する場合、他のソフトウェアと同じように標準のプリセットが用意されている。CINEMA 4D は R14 以降は OpenEXR との親和性がより高まり、(今回の説明では割愛するが)NUKE に対してジオメトリやカメラなどを .nk の形式でレンダー時に同時に出力できるオプションも用意された。これにより、今まで以上にコンポジットに対して連帯がしやすくなっている。では他のソフトと同様に、オブジェクト ID によるマスクチャンネル、モーションベクター、デプスを OpenEXR を用いてマルチレイヤーとして出力していく方法を解説していく。
1.オブジェクトマスクチャンネルの出力設定
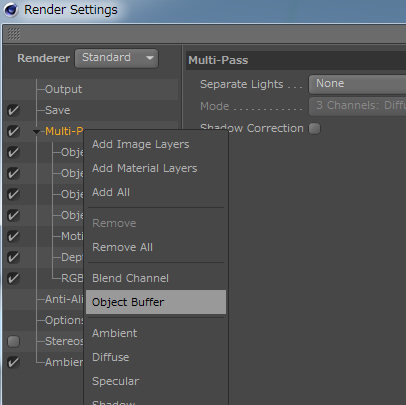
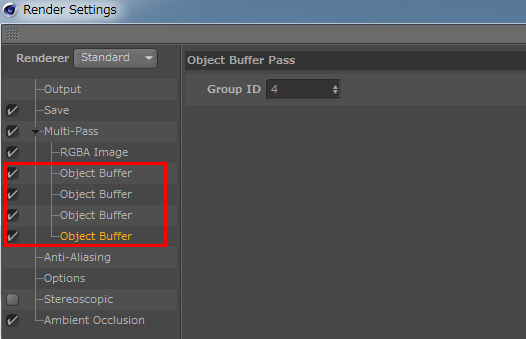
オブジェクトマスクチャンネルは[Multi-Pass]の追加が可能な[Object Buffer]という形で準備されている。設定は[Render Setting → Multi-Pass → Object Buffer]から行う。

R14 から OpenEXR との親和性が高まり、AOVs を利用して様々なチャンネルを出力できるようになった
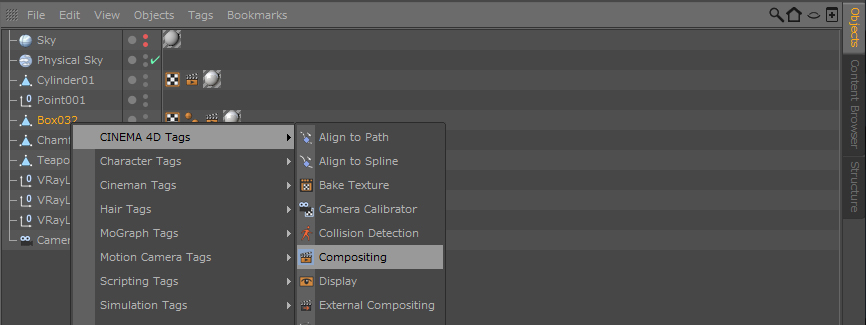
具体的な方法としては、まずマスクチャンネルで個別に出したいオブジェクトに、[Object Manager]からそのオブジェクトに対して[Compositing]タグを設定する。

CINEMA 4D にはタグという形でいろんなオプションが準備されている。これがわりとお手軽に使え、CINEMA 4D の特徴にもなっている
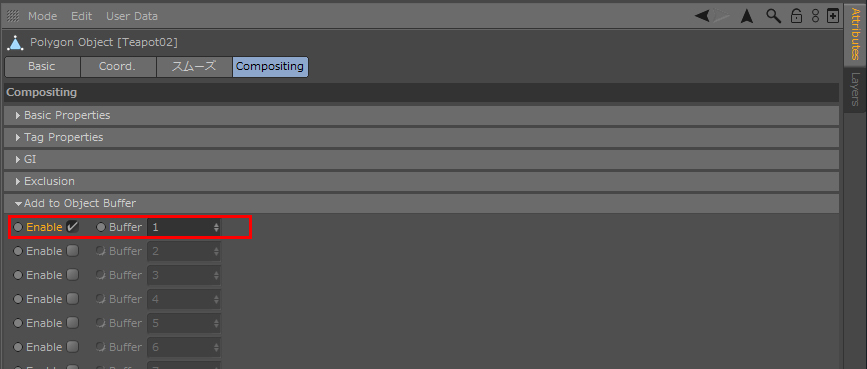
すると[Attributes Manager]に[Compositing]という項目ができるので、[Add to Object Buffer]にて設定したい数字を入れる。この時、同じマスクで出力したいものには同じ数字を入れ、分けたいオブジェクト同士は固有の数字を入れる。

各オブジェクトで別々の数字を入れることで、別々のマスクチャンネルとして出力が可能である
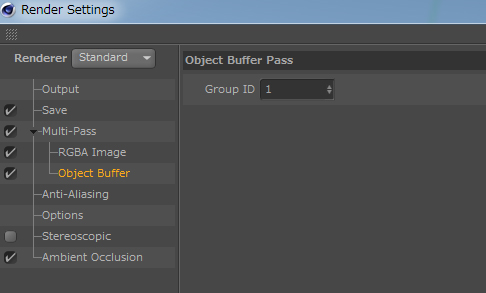
[Render Settigs]の[Multi-Pass]で[Object Buffer]を追加して、IDとして先ほど[Compositing]タグで設定した数字を入力する。

[Compositing]タグで設定した数字と、この[Multi-Pass]の[Object Buffer]のIDを対応させることで、そのIDだけのべた塗りマスクを手に入れることができる
今回は4つの ID を当てたので、その分の[Object Buffer]を追加して、それぞれの数値を入力する。

現状、[OpenEXR]に同梱されるレイヤー名がリネームできないのが残念ではあるが、自動的にナンバリングされ同じ名前が付くことはない。ちなみに、日本語版の CINEMA 4Dでは自動的にレイヤー名にカタカナなどが使われてしまい、NUKEで読む際に判別しづらくなる
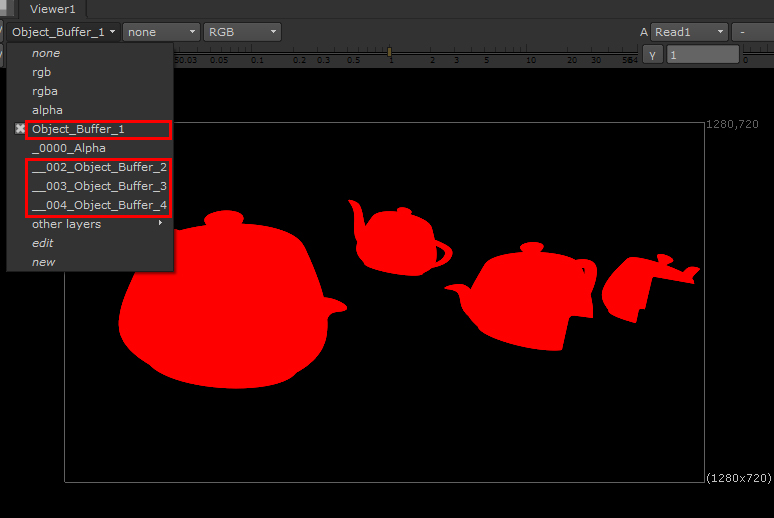
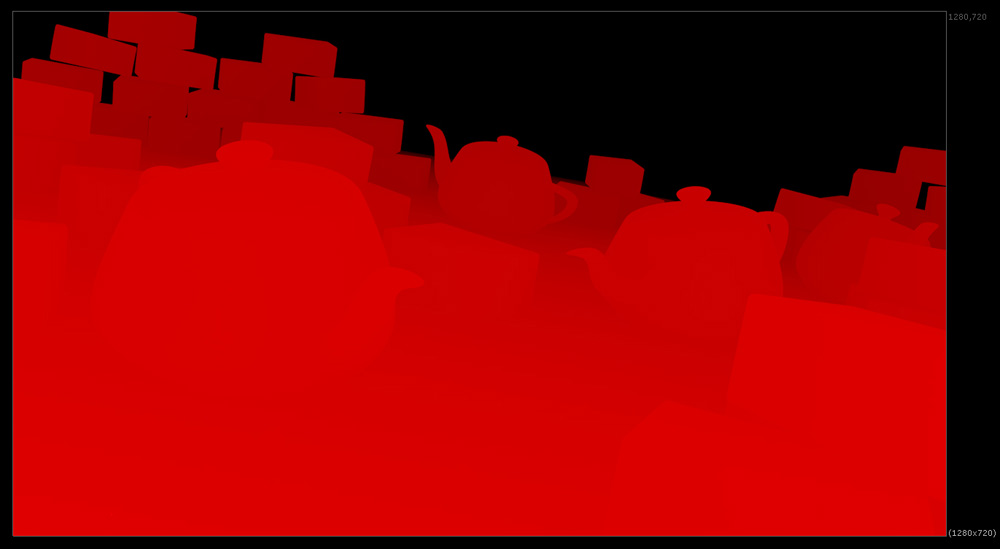
ちなみに、レンダリングしたものを NUKE で確認すると......

レイヤー名がリネームできないので、NUKE側ではこのようになるが、同じ名前が使われることはないので問題なく利用できる
上の画像のようになり、4つの個別のチャンネルに分けることで、[Multi-Pass]の1回のレンダリングで各オブジェクトのマスクを作成することが可能だ。
2.デプスチャンネルの出力設定
デプスチャンネルについても、[Multi-Pass]で準備されている[Depth]を利用することで再現できる。

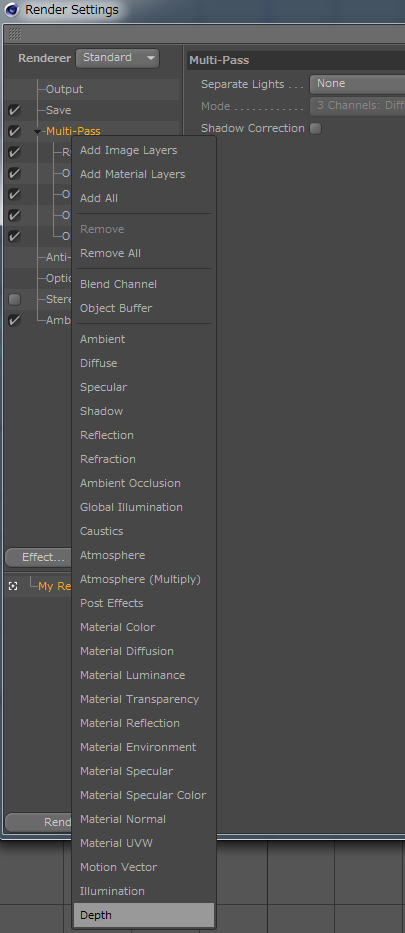
[Render Settings→Multi-Pass→Depth]を追加する。[Multi-Pass]を右クリックすることで、追加できるチャンネルが一覧でき、そこから選んで追加する
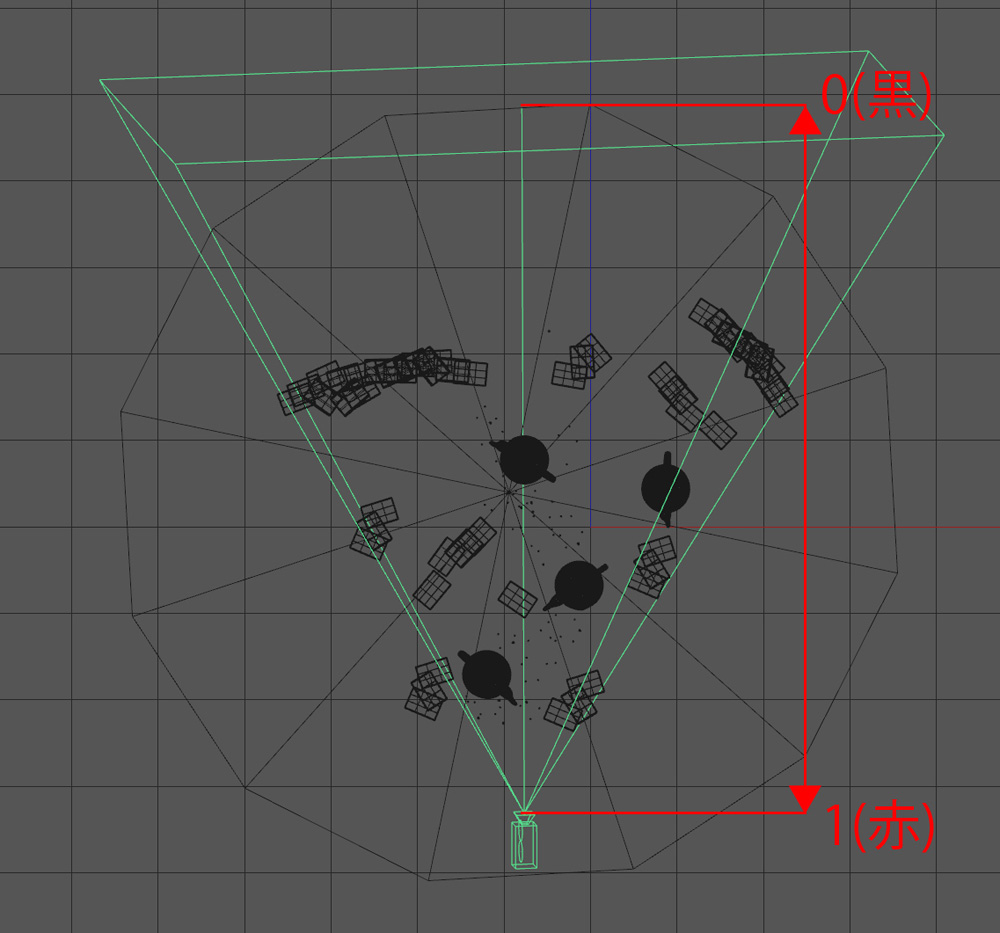
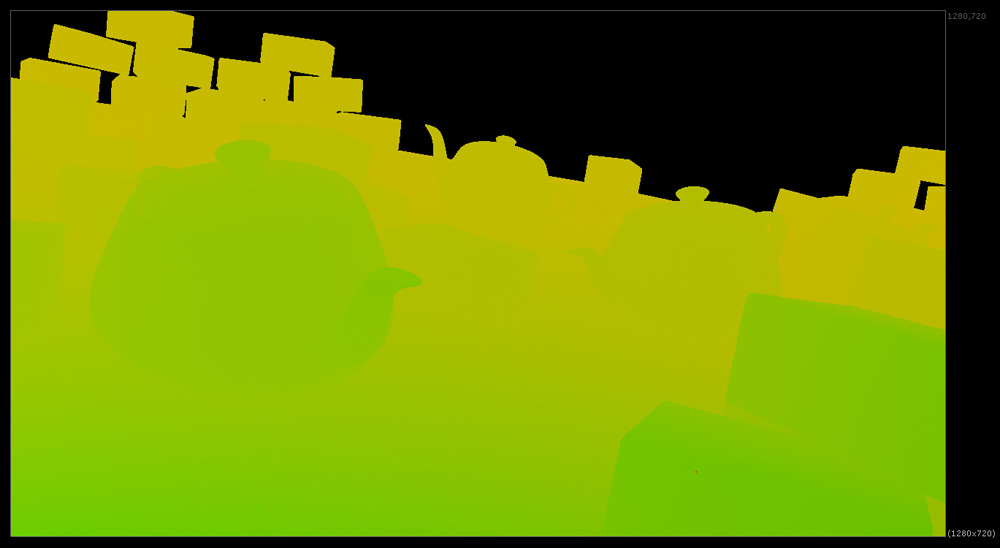
デプスの限界値( 0 となるところ)は、カメラの設定の[Focus Distance]で設定する。
![[Focus Distance]](/images/regular/nuke/nuke007_c4d_b02.jpg)
さらに、こちらの画像の場合は red チャンネルにマイナスの数値(-6.10938)が入っデプス値(グラデーション度合い)の調整はカメラの[Attributes]の[Focus Distance]で設定する。その下の[Use Target Object]等も利用可能だ


グラデーションのレンジの考え方は、上図の通り
マイナス値が出るV-Rayのように、後から[grade]ノードなどで調整というようなことはできないが、カメラの[Attributes]の[Focus Object]などを利用すれば、カットごとに調整する必要はなく、ワークフローを確立することも容易である。
3.モーションベクターチャンネルの出力設定
モーションベクターチャンネルの出力も、これまでと同じく[Multi-Pass]を用いる。[Render Setting → Multi-Pass → Motion Vector]を追加することで再現可能である。
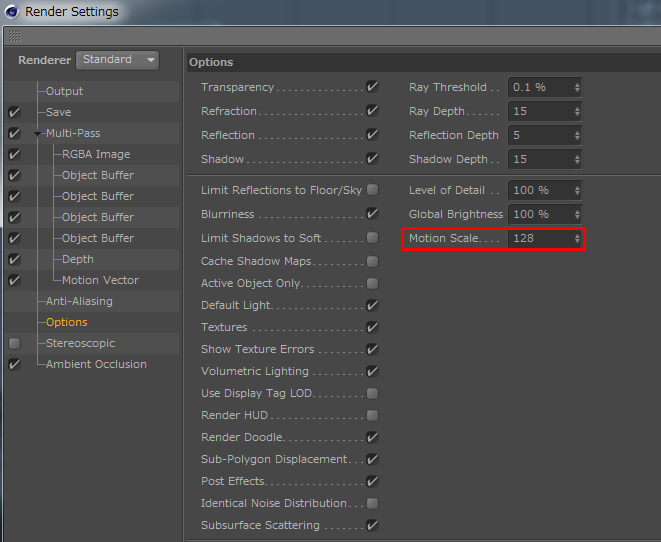
![[Motion Vector]](/images/regular/nuke/nuke007_c4d_c01.jpg)
[Motion Vector]も例外なく[Multi-Pass]からの設定が可能
その他のソフトウェアと比べるとモーションベクターのレンジにマイナス値がないが、[Render Settings]の[Options]の項目の[Motion Scale]を調整し、最大値を変更することでNUKEとの連帯は問題ない。


RSMB 用のモーションブラーと同様に出力される
※参考リンク:「C4D Motion Vectors in NUKE」(VFXdaily | Josh Johnson)
Softimage 編
最後は、Autodesk Softimage の場合。まずSoftimageでレンダーパスを出力する場合、V-Ray やMaya と同じように Softimage 標準のプリセットが用意されているので、これを使用するのが簡単だ。Softimage から mental ray で OpenEXR を出力する場合は、標準ではマルチレイヤー OpenEXR を出力する設定がないため、1レイヤー/1ファイル出力となる。なお、V-RayやMaya で使用されるレンダーパスと Softimage で使用されているレンダーパスは解釈が異なり、Maya と比較した場合
・Softimage:レンダーパス > Maya:レンダーレイヤー
・Softimage:レンダーチャンネル > Maya:レンダーパス
と考えた方がしっくりくるだろう。

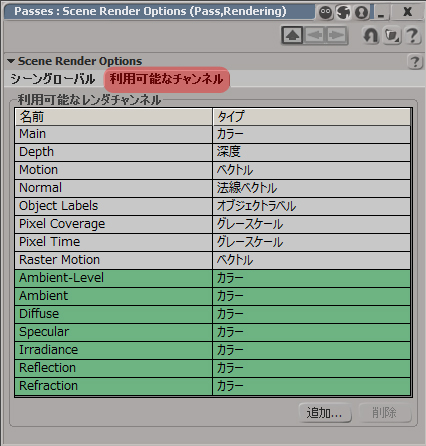
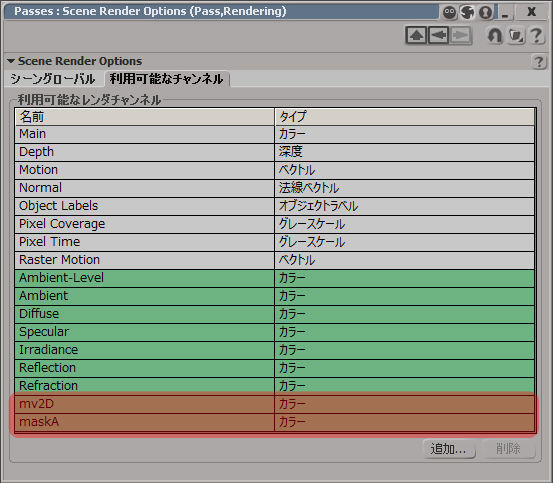
Softimage 標準で出力できるチャンネルは[レンダ→レンダ→シーンオプション...]から[Scene Render Options]ウィンドウで確認できる
1.デプスチャンネルの出力設定

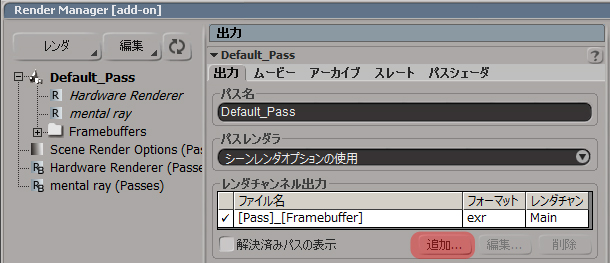
[レンダ→レンダ→ Render Manager...]から Render Manager ウィンドウを開き、[レンダチャンネル出力→追加]を選択

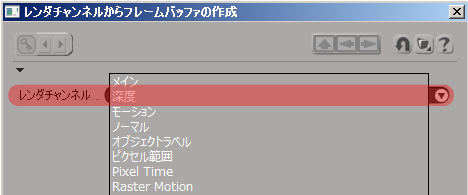
[レンダチャンネル]から[深度]を選択

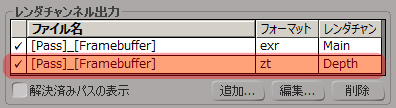
[レンダチャンネル出力]で追加されたチャンネルが確認できる

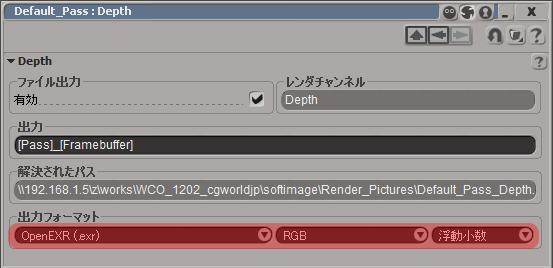
Softimage 標準では[深度]チャンネルを選択すると、mental ray Depth(.zt)形式で出力されてしまうので、これをOpenEXRに変更するため[編集]から[出力フォーマット]を[OpenEXR(.exr)]へ変更する
なお、今回は1レイヤー/1ファイルとするので、チャンネルも[Depth]から[RGB]に変更した。ここを変更せずレンダリングすると、OpenEXR 内の[Depth]というレイヤー内に格納される。
2.モーションベクターチャンネルの出力設定
モーションベクターはデプスと同様の手段で出力することも可能だが、今回は NUKE で扱いやすいモーションベクターの出力法を解説する。

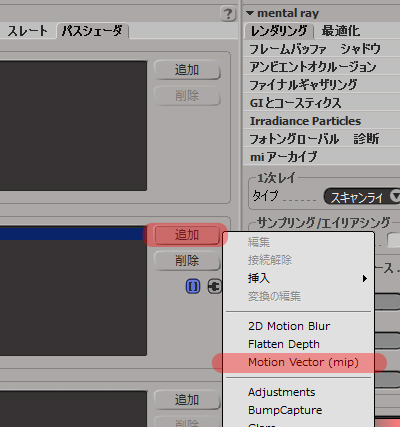
[Render Manager]ウィンドウから[パスシェーダ→出力→追加→ Motion Vector(mip)]を選択

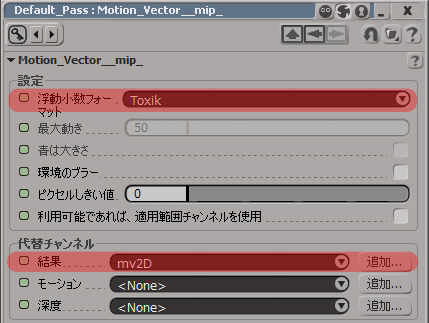
選択後表示されるウィンドウで[浮動小数動少数フォーマット]から[Toxik]を選択。[代替チャンネル]の[追加]を選択し、出力するチャンネル名を追加する。今回は[mv2D]という名前で追加した

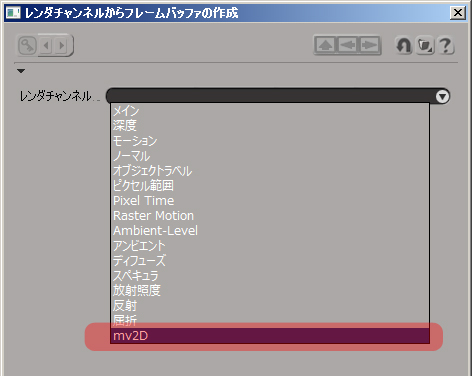
ここからはデプスチャンネルと同様に、[レンダチャンネル出力→追加]から[mv2D]チャンネルを追加する
3.オブジェクトマスクチャンネルの出力設定
オブジェクトマスクチャンネルの出力設定については複数の方法があるが、ここではデプス、モーションベクターと同じパスから出力する方法を解説する。この方法はシェーダ単位でオブジェクトマスクを出力したいときに向いている。

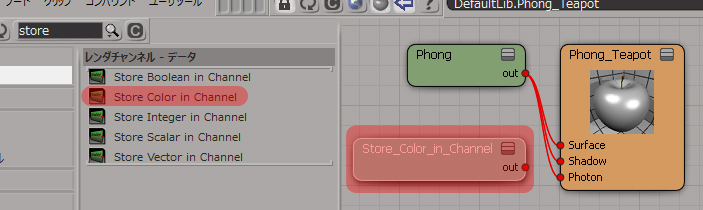
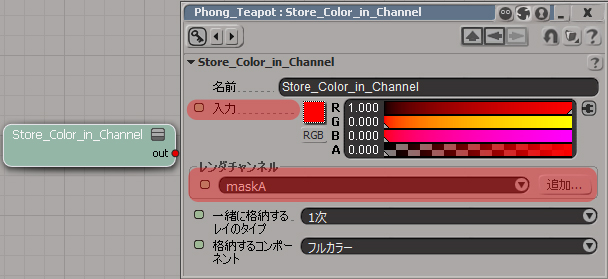
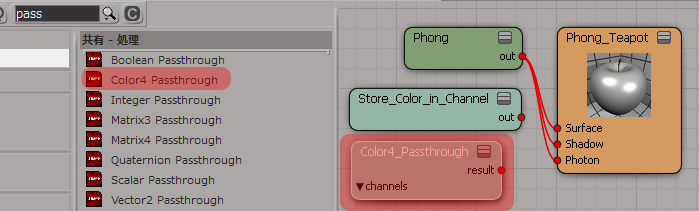
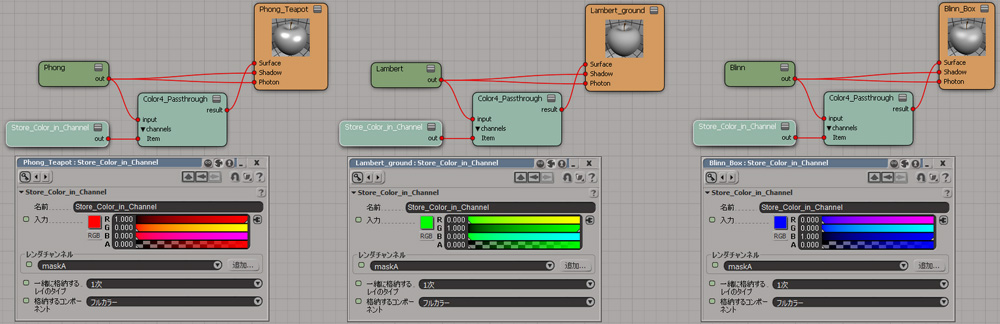
[Render Tree]ウィンドウを開き、割り当てたいオブジェクトのノードを表示し[Store Color in Channel]ノードを作成する。このとき、"store" で検索をかけるとノードを見つけやすい

[Store_Color_in_Channel]ノード内の[入力]カラーを[R:1,G:0,B:0]にし、[レンダチャンネル>追加]からレンダチャンネル名を入力。今回は[maskA]とする。これにより、入力カラーで設定した色を[maskA]チャンネルに格納する設定となる

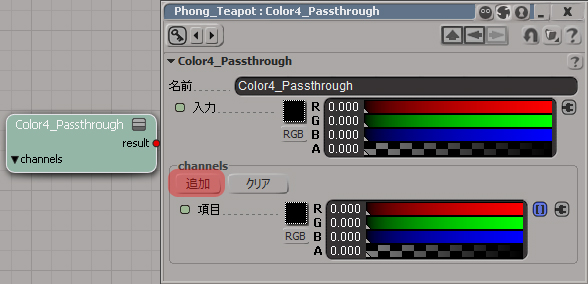
同様に[Color4 passthrougth]ノードを作成する

[Color4_passthrougth]ノード内の[channel→追加]ボタンで入力チャンネルを追加する

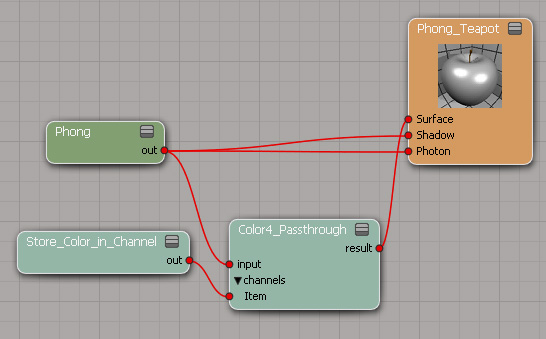
これらを上図のように接続する

これで赤マスクの出力設定ができた。同様に緑、青マスクも作成すると作成後は上図のようになる

再度、[Render Manager]ウィンドウで先ほど作成した[maskA]チャンネルを追加する

[利用可能なチャンネル]を確認すると、標準ではなかった[mv2D]と[maskA]チャンネルが追加されている
TEXT_テラオカマサヒロ(Galaxy of Terror)
株式会社ギャラクシーオブテラーにて VFX ディレクターとして活躍中。現在は北米に活動拠点を置き、実写合成からフルCGまで幅広いVFX制作に携わっている。
個人サイト「tiraokan.」
TEXT(Houdini編)_秋元純一(TRANSISTOR STUDIO)
TEXT(Softimage編)_宮崎友真(Galaxy of Terror)