image courtesy of (cc) Blender Foundation | mango.blender.org
<1>オーソドックスなキーイングの例
キー合成はNUKEの強みのひとつだ。Keylight、Primatte、Ultimatteという代表的な3つのキーヤーに加え、NUKE独自のIBK Colour、IBK Gizmoを用いたImage Based Keyingという手法も標準で搭載されている。ともあれ、初心者の方もある程度ベテランの方も感覚でやってしまっているのを、わりと見受けてしまうこのキー合成をひと通り紹介していこう。
「キー合成」とひと言で言ってもその内容はいくつかに分類される。ここでは、グリーンスクリーンを例に挙げてみてみると、
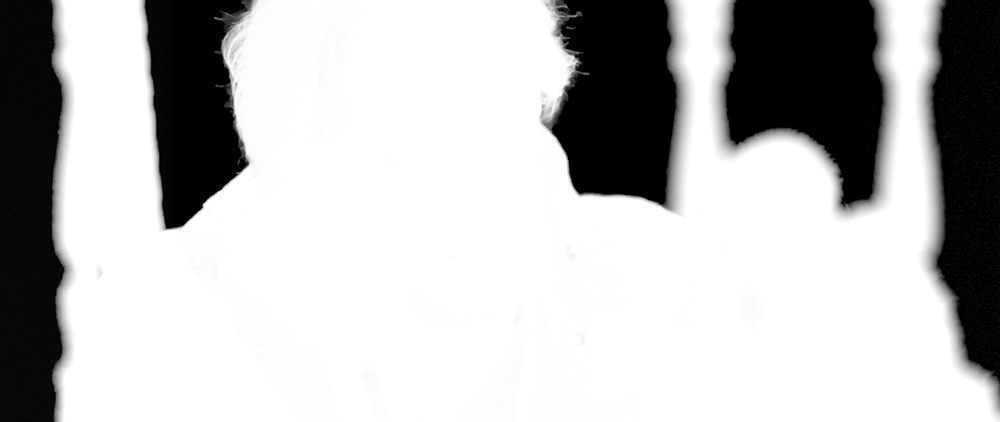
キー抽出(アルファマット作成)(下図・左)
ディスピルプレート作成(下図・右)
キー抽出によりマット(a)を作成し、それを後にディスピルプレート(rgb)と合わせる
そして、上に挙げた2つの基本項目に加えて
ディテール戻し/インテグレーション(なじませ)(下図)
という、3分類に大別できる。

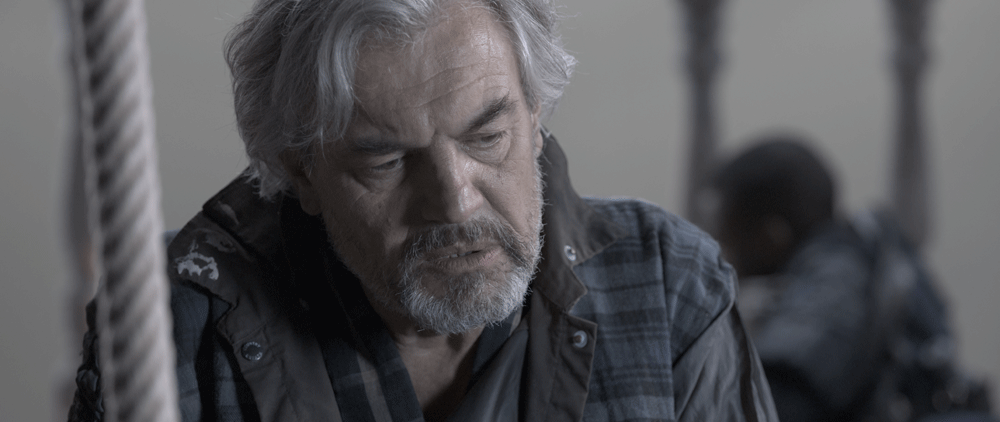
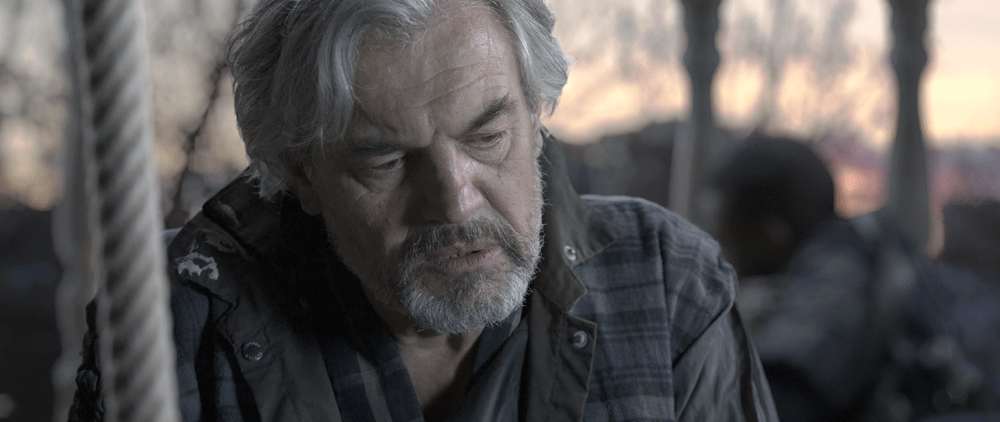
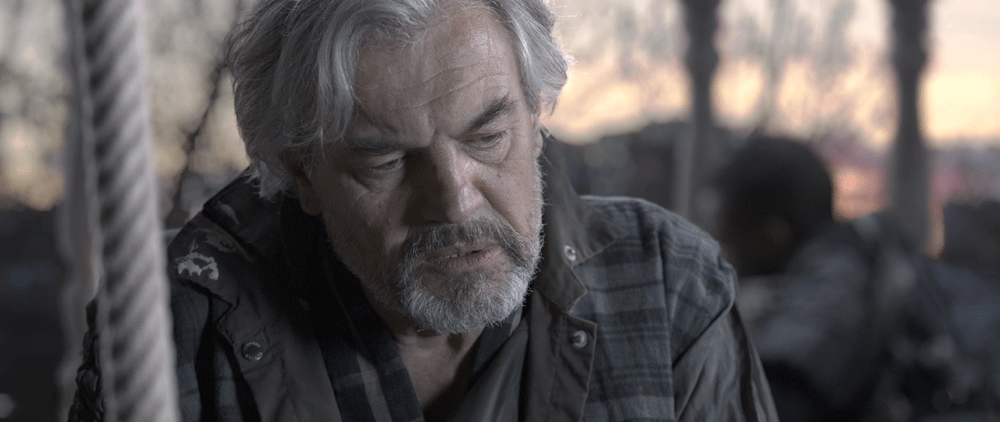
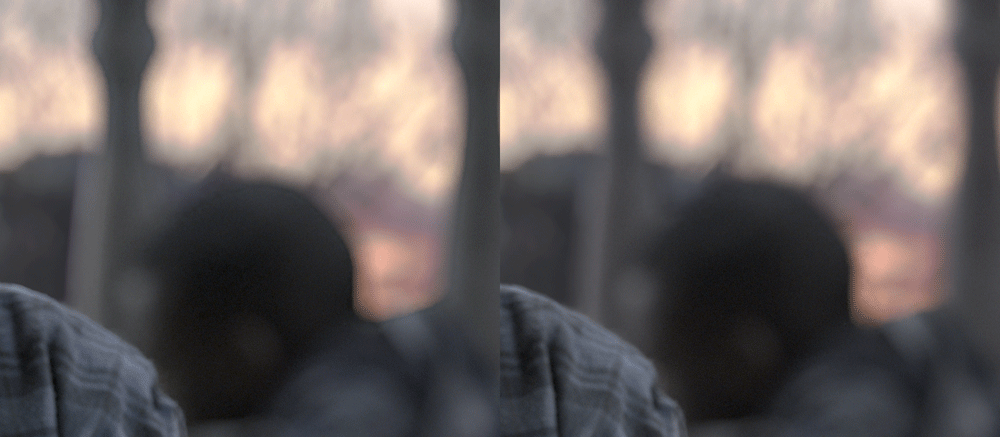
そのまま合成したもの(画像・右上)、インテグレーション(なじませ)工程を加えたもの(画像・左上)それらの比較(画像・下)。エッジ等に改善が見てとれる
例えばKeylightを用いてグリーンスクリーンの素材をキー合成を行なったとしよう。

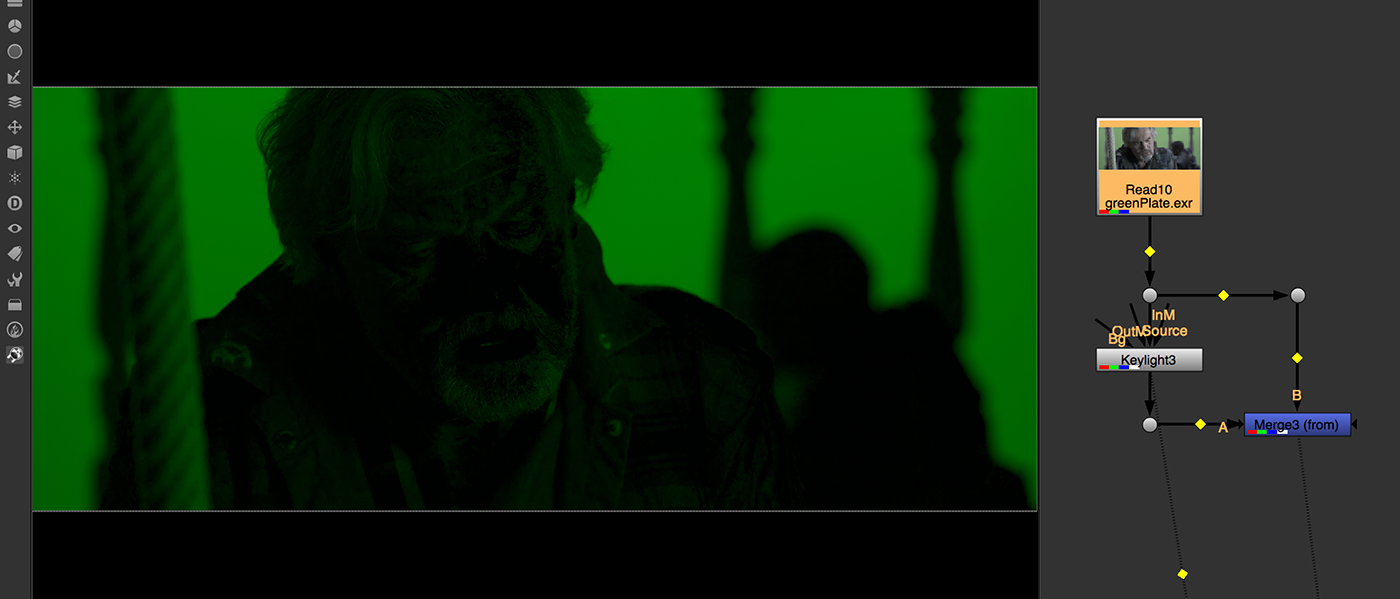
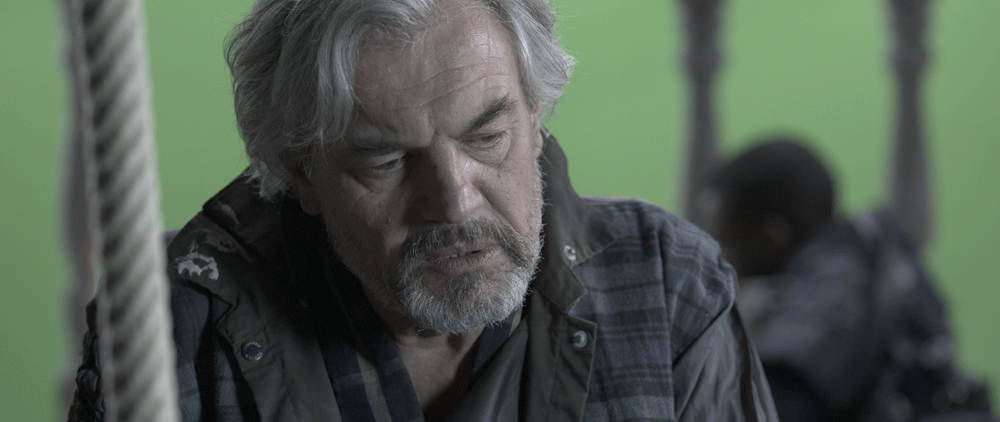
グリーンスクリーンの素材。一見、抜きやすそうに見える素材でも、グレイン等でアルファにノイズが入ったり、実はムラがあり周辺部分でアルファが随分残ったりする
そして、ひとつのKeylightのみを使用してでキーアウトさせて場合によってはこのKeylightのチューニング機能を用いて、エッジを少し削ったり、抜けてほしくないところにアルファの穴が空いてしまったところを「Despot」機能で穴埋めしたり、「Tuning」機能でアルファの値をカラーコレクション的に調整したりでキー合成をこのひとつのKeylightでまかなって背景に乗せるといった処理をちらほらと見かける。
これで上手くいく場合もあるが、その場合も条件が限られてくるし、よくあるチュートリアルを行なったときに感じる「実際の素材ではこんなにスパっと抜けないのよね......」的な、実際にコンパー(コンポジター)が対面する素材はだいたいそうである。要するにそんなにひと筋縄ではいかないのだ。
また、キー合成におけるその問題のほとんどがキー抽出で起こっているわけではなく、ディスピル時に発生していることが多い。それなのにキー抽出に問題があると勘違いをしがちで、エッジを削ったり、場合によっては延ばすなどで誤摩化したり......こうした処理も幾度か見かけたことがあるし、かく言うボク自身もそのような処理で済ましてしまっていたこともある。
Keylightは非常に優秀な機能なので、同時にキー抽出とディスピルを行なってくれる。そのため前述したようなKeylightひとつでキー合成を行うことが可能なのだが、これだとどうしても問題が起こったところを選択的に解決するといったことが困難である。
前置きが長くなったが、今回はキー抽出とディスピルを別々に行い、トラブルシューティングが容易に行える手法を紹介していこう。
▶︎次ページ:<2>キー抽出
<2>キー抽出
キー合成というとどうしても、このキー抽出がメインと捉えてしまう人も多いだろう。確かにキー抽出はとても大事な工程ではあるが、合成した時の不具合のほとんどは実は他の2つの項目だ。だからといっておろそかに出来ないキー抽出ではあるが、このステージはざっくりとこなしてしまう方が吉であるとも言える。
そもそもキー抽出というのは、例えばグリーンスクリーン素材の場合、その撮影されたグリーンスクリーン部分を透明にして別の背景などと置き換えるために、そのグリーンスクリーンの部分をa=0(アルファ)、被写体をa=1と定義づける工程である。つまり撮影素材からキーヤー等を用いて、アルファ値としてグリーンスクリーン部分は黒、被写体部分は白というグレースケール階調のアルファ画像を作成する工程である。
さて、これをNUKEで行う場合に利用できるツール(キーヤー)は前述の通り、Keylight、Primatte、Ultimatte、IBK、それとKeyerである。もちろんExpressionノード等を用いて数式的にキー抽出を行うことも可能だ。
2−1:Keylight
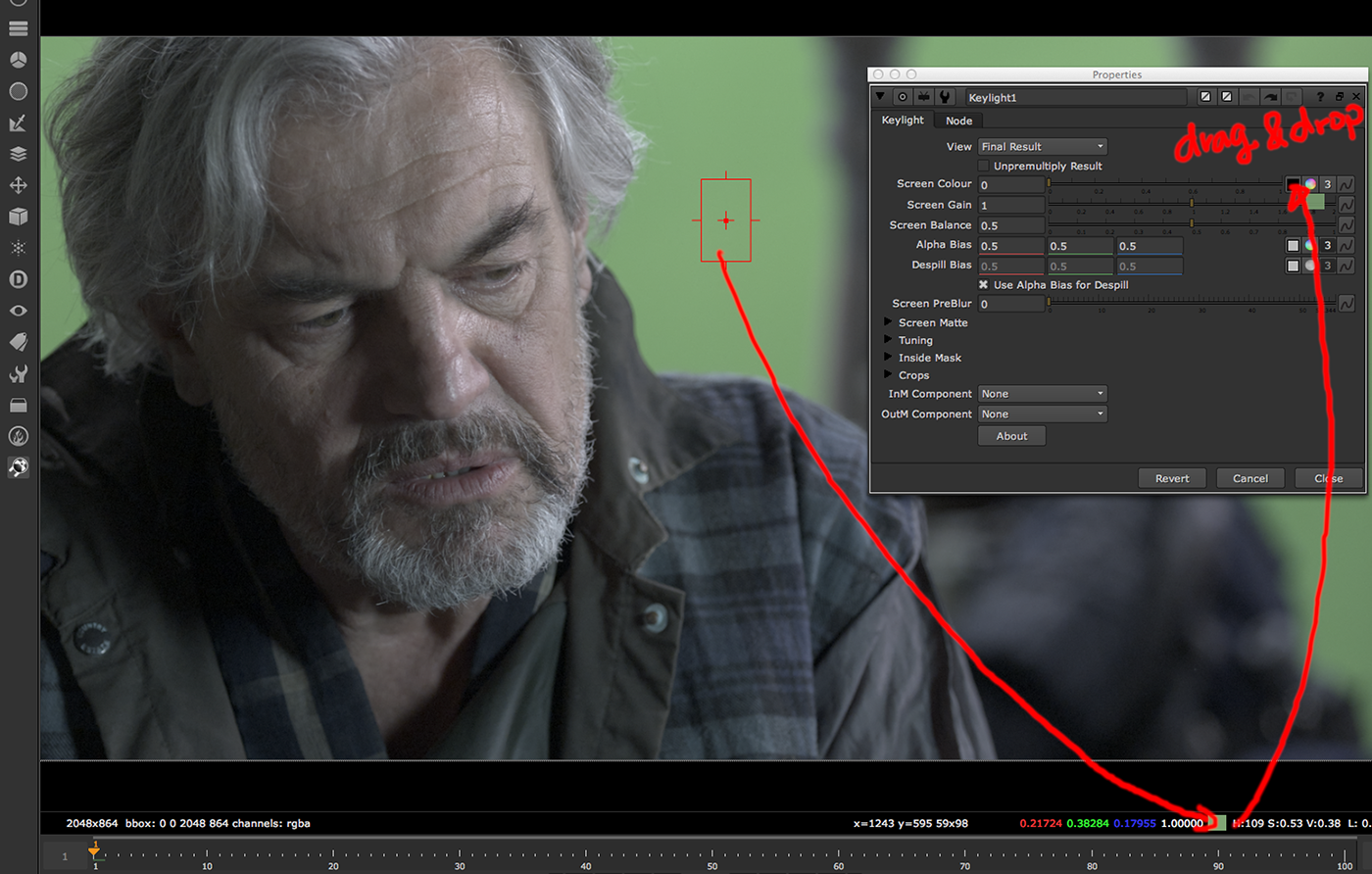
Keylightは非常に強力でかつ手軽なキーヤーだ。簡単にキー抽出を済ましてしまいたい場合にはもってこいである。Screen Colourとして抜きたい色をピックすれば、このファーストピックでだいたいいい感じのキーを得れることが多い(下図)。

Keylightは非常に簡単で抜きたい色をScreen Colourに入力すればいいだけで、それなりな結果を得ることができる
イマイチ抜けきれていなければScreen Gainを少し増やすといいだろう。この数値を大きくすると抜けは良くなるがエッジは硬くなっていき、ボク的な感覚では1.1以上の数値を入れることはあまり好ましくと思っている(下図)。

Screen Gainの効果例。抜けきらない部分に効果がある。数値を上げすぎるとエッジが「硬い」印象になるので、注意が必要だ
その下のScreen Balanceはカラースクリーンの色の種類(グリーン or ブルー)とその他の残りの2種類の色との比較の仕方(weight)を変更できる。すこし大雑把に説明すると、0に近づくと残り2種類の値の大きい方と比較する。1に近づくと値の小さい方と比較する。グリーンスクリーンの場合は0.5、ブルースクリーンの場合は0.95が良いとされている。また、その下のAlpha Biasは「この色は抜けて欲しくない色」を指定する機能として認識しておけば概ね問題は無い(013.png,014.png)。
(左)Alpha Biasの効果例(その1)。抜けて欲しくない色をピックすると、その色は抜けずに守られる/(右)Alpha Biasの効果例(その2)。左が数値を入力していないデフォルトの状態。右が数値を入力した状態。その部分が半透明などではなくしっかりとしたアルファ値を得ているのがわかる
あとはScreen Matte項目にあるClip Black,Clip Whiteであるが、これはキー抽出して出来たアルファに対して、black pointとwhite pointを指定しているようなものである(下図)。Keylightでキー抽出する場合は、これらの機能だけで十分結果を得ることができる。
2−2:IBK
IBKは、IBKGizmoとIBKColourと呼ばれるどちらもGizmoノードであるが、これら2つのノードの組み合わせで行う。本連載の前回(第9回)を読んでくれている読者であれば、GizmoもGroupに変換する方法を既に習得していると思うが、これら2つのノードにはいずれもそのGizmoの中にIBKとよばれるノードを持っており、これの機能で結果を得ているところが大きい。
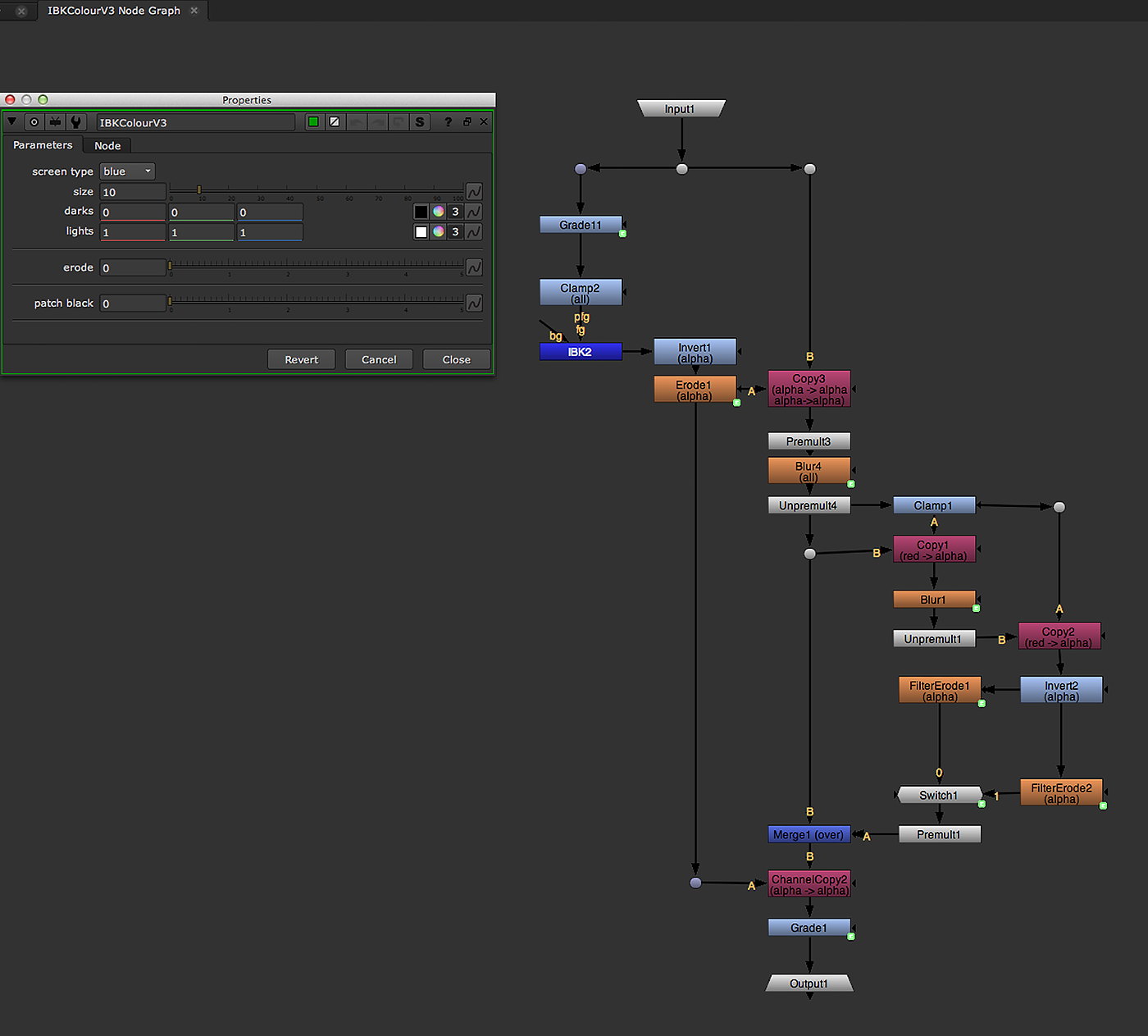
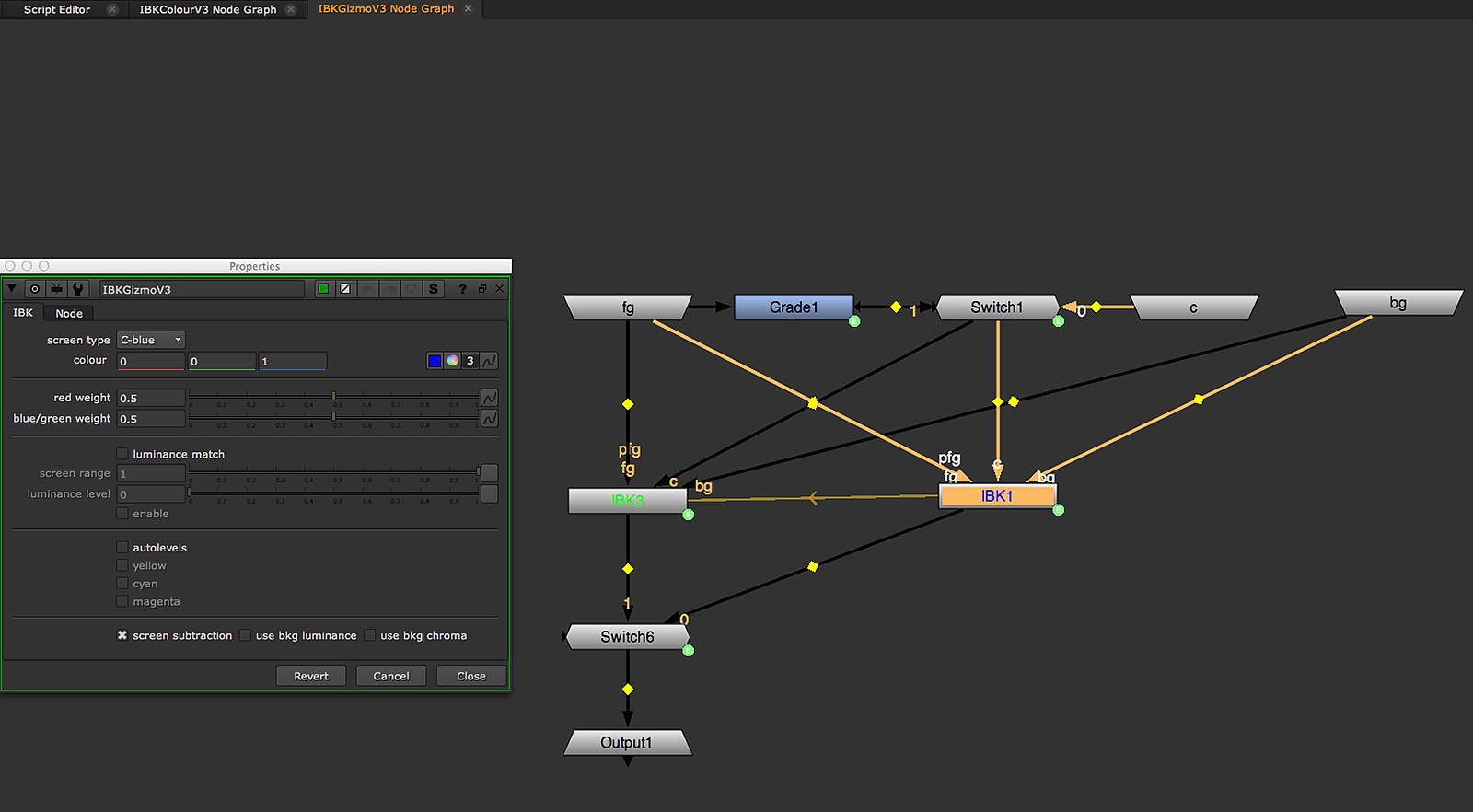
(左)IBKColour(Gizmo)の内部構造。IBKという名前のノードがあるのが確認できる/(右)IBKGizmo(Gizmo)の内部構造。こちらにも同様にIBKという名前のノードが存在している
IBKのキー抽出機能はほぼMerge Expressionに置き換えることが可能で、グリーンスクリーンの場合は;
alpha = (Ag-Ar*rw-Ab*gbw)<=0?1:clamp(1-(Ag-Ar*rw-Ab*gbw)/(Bg-Br*rw-Bb*gbw))
※rw=red weight
※gbw=green/blue weight
......で書き表すことができる。この場合は、大雑把に言ってしまえば、任意のピクセルのgの値が、他のr,bの合計より小さくなれば、そのピクセルのアルファは結果として1を得る。つまり、「r+b > g」という条件なので見た目に緑ではないところ、ということになる。
これを利用して、IBKColourではまずクリーンプレートの作成を担当している。また、IBKColourのプロパティーのdarksとlightsは中にあるIBKノードの上流にあるGradeノードのoffsetとmultiplyとリンクしている。つまり、IBKで抜けてほしい部分と、抜けてほしくない部分を調整するために、その上流のGradeノードで少し色を調整しているという次第だ(下図)。

IBKColourのパラメーターであるdarksとlightsはそれぞれ、その内部に存在するGradeノードのoffsetとmultiplyにリンクしている
IBK Colourはクリーンプレートを作るのが目的なので、これをinvertして用いている。つまり、抜けてほしい部分(クリーンプレートとしてはグリーンが残って欲しい部分)では、「g-(r+b)>0」となるように、被写体として残ってほしい部分(クリーンプレートとしては周りのグリーン埋めたい部分)では、「g-(r+b)<0」となるようにdarksとlightsを調整する。つまり、何度も述べているようにGradeノードのoffsetとmultiplyだ。ボクが今までやってきた感じだと、グリーンスクリーンの場合は、まずlightsのredを少しずつ下げていって探っていく感じでやっている。
詳しい説明は割愛するが、IBKに関してはIBK Stacked Keyというテクニックがあり、具体的には1つのIBKColour。一気にクリーンプレート作るのではなく、IBKColourを重ねて何度かに分けて処理することで、グリーンスクリーン部分をできるだけ元の状態で維持することで、IBKGizmoでのキーマット作成時にグリーンスクリーン部分にオリジナルとの差がなくなり、通常のIBKの方法ではよく遭遇する、グリーンスクリーン部分に発生するノイズを軽減することができる(下図)。
<参考リンク>
Compositing Mentor「IBK Stacked Key」

(上)通常の使用方法でのIBKの結果/(下)IBK Stacked Keyの使用例。キー抽出の結果に見られるグリーンスクリーン部分のノイズが抑えられていることが確認できる

通常例とIBK Stacked Keyを比較した場合、確かにノイズの低減は魅力的であるが、ボケのある部分でのキー抽出があまりスムースではないのが、筆者としては不満であった。そこで通常例とL_alphaCleanを併用してみた(上図)。なかなか良好な結果が得られると思う。IBK Stacked Keyはディテールを再現するのには良いけれど、ボケ部分等には弱いかもしれない
▶︎次ページ:<3>ディスピル
<3>ディスピル
「ディスピル」とは、グリーンスクリーンやブルースクリーンで撮影した場合、対象物にグリーンやブルーが被ってしまうのを取り除く一連の作業過程を指す。例えば、肌は思った以上に、周りの色を反射として拾っていて、特に比較的明るいグリーンスクリーン肌にその色を反映してしまいがちである。そして、それが残ったままで背景と合成してしまうと、どうしても違和感を感じてしまう。さらに、肌だけではなく、白いシャツなどもこれらの色を拾ってしまいがちだ。
また、対象物とそれらのグリーンスクリーンとの境目にはやはりどうしても色が残りがちなので、それを取り除くのもこのディスピルになる。これを解決するために、マットを削ってその部分を取り除こうとすると、対象物のエッジのシェイプが少しやせたり、また、本来はボケ足部分であるはずなのに、削り取ってしまうことで硬い印象になってしまったりする。
私見ではあるが、前述のように、キー合成でおおよそ起こりうる問題のほとんどはこのディスピルを改善することで回避できる場合が多い。

ディスピルをKeylightで行なった例。この場合、Keylightの「Screen Colour」に(0,1,0)を入力している。比較してみると、グリーンが被っていた部分がしっかりとディスピルできているのがわかる
また、ディスピル時の問題としては、抑制したグリーンやブルー部分で明るさが落ちて、元のプレートと比べてその部分が暗くなることがある。その際、ルミナンスバックと呼ばれるその部分に元のプレートと同様の明るさになるような処理をしてやる必要がある場合もある。
主なディスピル効果を得れる手法としては、HueCorrect、Keylight、DespillMadness(フリーのGizmoノード)等を用いた方法が挙げられるが、順に紹介していきたい。
3−1:HueCorrect
HueCorrectを用いると、その名の通り特定の色相(Hue)のみを調整することが可能だ。特にg_sup(もしくはb_sup)を用いると、グリーンスクリーン(もしくはブルースクリーン)時の色被りを良い感じで抑えることができる。これだけでは良い結果が得られない場合は、sat、さらにはgreen(もしくはblue)を用いると良いであろう。ただし、sat、green(blue)は効果が強すぎて結果としてトーンジャンプを引き起こしてしまう場合もあるので、強めに使わずにかすかに使う方が良いであろう(下図)(021.png)。それでも、良い結果を得られない場合は、もう一つHueCorrectを追加して同様の処理をすると効果を得ることもあり得る。

HueCorrectを用いたディスピル例。後ほど説明しているが、HueCorrectのmix luminanceを用いるとルミナンスバックも同時に再現できる
3−2:KeyLight
KeyLightを用いたディスピルは、例えばグリーンスクリーンの場合Screen Colourのgの値に適当な値(1や、0.1など ※)を入力し、それでディスピル効果が弱い場合はDespill Biasでgの値を少し小さくするか、もしくは反対の色のrを少し大きくするかで、ディスピル効果を高めることができる。ただし、やりすぎるとプレートの色を著しく変化させてしまうので注意が必要だ(下図)。
※Screen Colourの値は基本的にはr:g:bで判定されているので、この場合0より大きい数字であれば効果は同じである

KeyLightを用いたディスピルの例。Despill Biasでディスピル度合いを調整できるのはとても便利である。また条件にも依ると思うが、ボクの知っている限りどのディスピルツールよりも強力である
3−3:ルミナンスバック
HueCorrectでもKeyLightでもいずれにしても、ディスピル時にはオリジナルの輝度と比べて、必要に応じて明るさを戻してやる必要がある。代表的な手法としては、ディスピル後の結果とオリジナルプレートの差分の彩度を落として、ディスピル後の結果に加算で戻すといったやり方だ。グリーンスクリーンであれば、前述の差分は抜き取ったグリーン成分となり、この分だけの輝度が落ちているはずなので、この分だけを足し算で戻してやれば良い。ただし、グリーンのまま戻すと結果元に戻ってしまうので、彩度を落とした上で戻している次第だ。
ルミナンスバックの例。オリジナルとディスピルの結果を引き算すると、吸い取ったグリーン成分のみが表現できる。また、これが輝度が落ちてしまう原因でもある。そこで、この吸い取ったグリーン成分の彩度を落としてしまって、それをディスピルの結果に足せばルミナンスバックが可能だ

ルミナンスバックの効果例。左がルミナンスバックをする前。右がルミナンスバックした結果。オリジナルと比較してもルミナンスバックした方がトーンが維持されていることがわかる。ぜひ一度試してもらいたい
今回はキー合成に必要な基本的なキー抽出とディスピルについて解説した。重要だといったディスピル部分の解説を簡単に済ませてしまったが、これは次回はこれの続きであるインテグレーションとしてaddtive keyerを紹介する予定だからだ。乞うご期待!
TEXT_テラオカマサヒロ(Galaxy of Terror)
株式会社ギャラクシーオブテラーにて VFX ディレクターとして活躍中。現在は北米に活動拠点を置き、実写合成からフルCGまで幅広いVFX制作に携わっている。
個人サイト「tiraokan.」