トラッキングやマスク作成、カラーマッチングに対して、様々なアプローチ方法があり、柔軟な思考で実写合成に望むことができる Nuke。前回までは概念的なことを説明してきたが、今回からはいよいよ実写合成を例に取り上げ、実践的な使用方法を説明していこう。
ベジェマスクとトラッキングを使いこなせ!
実写の撮影プレートを元に合成作業を行う時、マスクを作成しなければならないケースに度々遭遇する。マスクを切る方法は色々とあるが、キーイングと呼ばれる色情報を元にマスクを作成する場合は、撮影素材の状態に依存しやすい。なので、「マスクを描く」という作業が必要になってくる。
しかし、動いているものを1フレーム毎に Photoshop のブラシツールなどで塗っていくのは、かなりの手間になる。そこで、このような場合には、通常合成ツールにあるベジェマスクという便利なツールを使うと良い。このベジェマスクは曲線をコントロールしやすく、キーフレームを利用すればフレーム間を補間でき、マスクの形状を変形させることが容易なのだ。
さらに、現時点の最新バージョン Nuke 6.1 のベジェマスクは、RotoPaint もしくは Roto と呼ばれるノードで提供され、1つの閉じられたマスクごとに、[translate]、[rotate]、[scale]、[skew]、[center] というアトリビュートが付いている。これらに、例えばトラッキングの情報などを Expression を用いることで容易にリンクすることができるので、アイデアに直結させて、フレキシブルにマスクを追従できるのだ。
では今回は撮影素材を使い、その中の一部をリプレイスする作業を通して、具体的な手法を説明していこう。

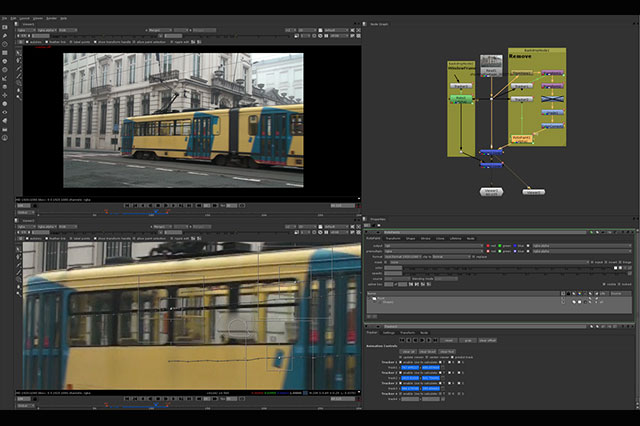
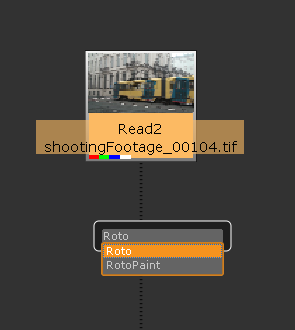
今回はこの撮影素材を使って Nuke の非常に強力な使用方法の一部である、マスクの作成と、トラッキングについて解説する。手持ちカメラで撮影されたこの素材から、非常に小さな面積ではあるが、人物の消し込みを行う
STEP 1:Project Settings を設定
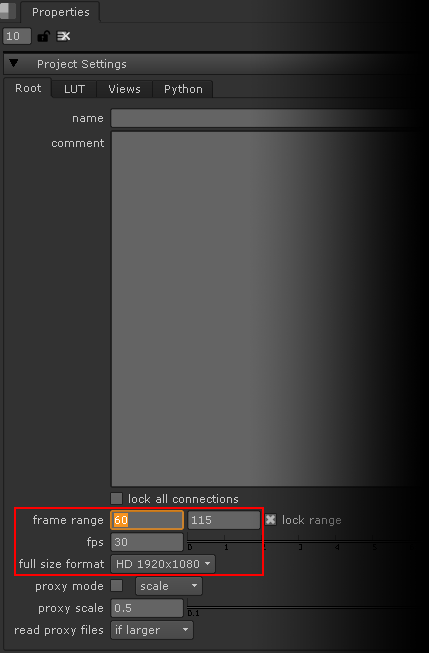
まずは下準備として、Project Settings の各種設定を行う。設定する項目は [frame range]、[fps]、[full size format]。この時、Viewer の下部にある、fps も同じく変更しておこう。
ちなみに、プロキシに関する設定もここで行うことができる。今回は説明を割愛するが、素材が「重い」ときは、このプロキシの設定が非常に有効だ。

NodeGraph 上で [s] キーを押すと、Properties に [Project Settings] のプロパティが表示されるので、色々と調整しよう

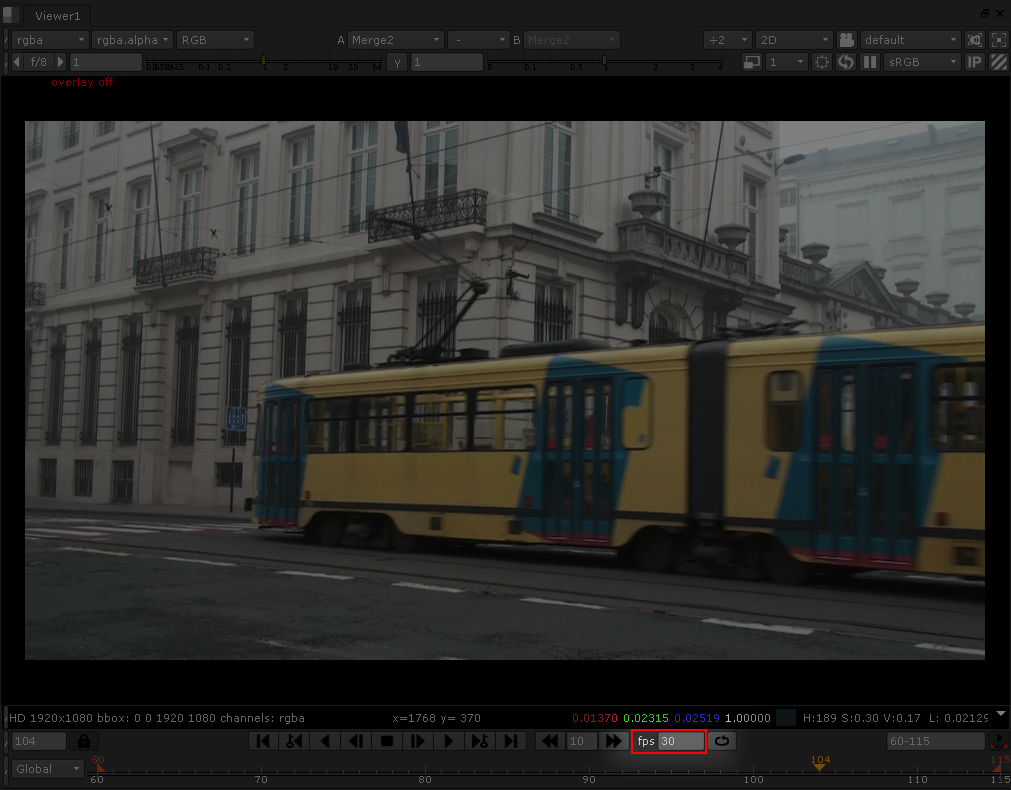
Viewer の下部に Viewer 上での fps を設定する箇所があるので、こちらも忘れずに変更しておこう
STEP 2:ベジェマスクを作成
では早速、簡単なベジェマスクの使い方から説明しよう。
先ほども述べたように、ベジェマスクは RotoPaint ノードもしくは Roto ノードから作成できるが、今回は、分かりやすく解説するため、より単純な Roto ノードを使用することにする。
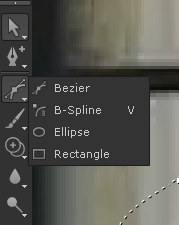
まずは Roto ノードを NodeGraph に作成し、背景プレートに、その Roto ノードをコネクト。実際にベジェを描く際は、viewer の左にある toolbox の、[Bezier]、[B-spline]、[Ellipse]、[Rectangle] から、目的に適したものを使用する。

毎回説明しているが、NodeGraph 上で tab キーを押して、ノード名を直接入力すると、素早く使用したいノードを呼び出すことができる

Roto ノードや RotoPaintノードを作成し、Properties で表示しておくと、Viewer の左側にそれ専用のツールバーを確認できる。ここから、上から3つ目のツールでベジェマスクを作成することができる
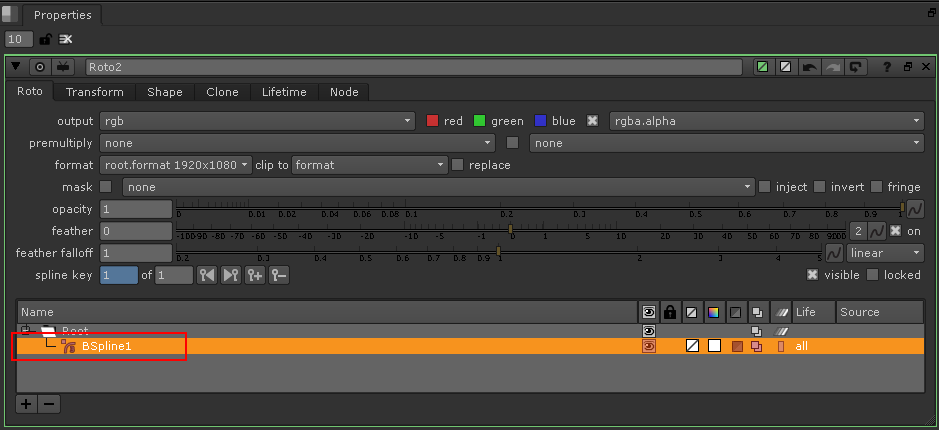
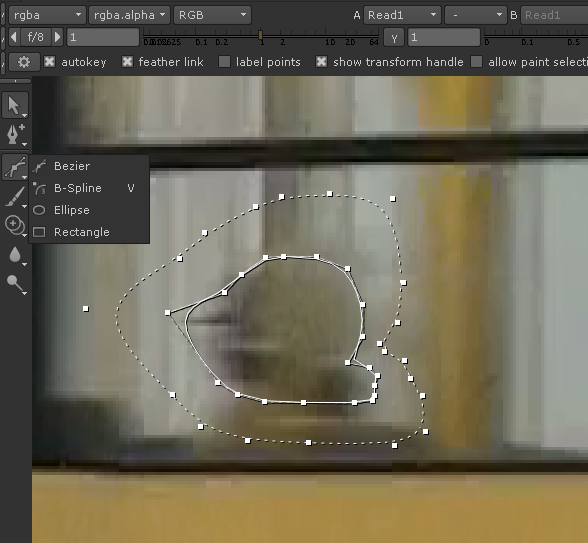
撮影素材から人物を消したいので、適当なフレームで、ひとまず B-spline を選択し、Viewer 上でクリックしてベジェシェイプを作成する。最後に始点をもう一度クリックすると閉じたマスクが完成。すると、Roto ノードのプロパティ内[curves]と呼ばれる領域に[BSpline1]という新しいベジェマスクが作成されたのを確認できる

ベジェマスクを作成すると、[curves]領域内に[BSpline1]など、閉じたスプラインごとに、都度、命名された名前が出現する。後ほど説明するが、この閉じたスプラインは、それぞれに[Transform]情報を持っている他、色、アルファなど、諸々の情報を持つことができる

マスクには 「フェザー」 と呼ばれるボケ足を設定することができ、馴染み度合いなどを調整可能だ
STEP 3:トラッカーでターゲットを追いかける
次にトラッキングの方法を説明しよう。まずトラッキングする際は、デュレーションで変化しないような、特徴ある部分を見つける。この部分は、コントラストがある方が良い。さらに、近くに似たような形状があると、トラッキング処理中に、トラッカーがそちらに移ってしまうこともあるので、そのような部分は避けて選定する。
と言っても、途中で都度、修正は可能だし、トラッキング処理終了後でももちろん調整はできるので、取り敢えずトライしてみるというのもアリだ。
ちなみに、トラッカーは複数設定可能。1つの場合は位置情報しか取得できないが、複数あると、回転、スケールの情報も取得できる。

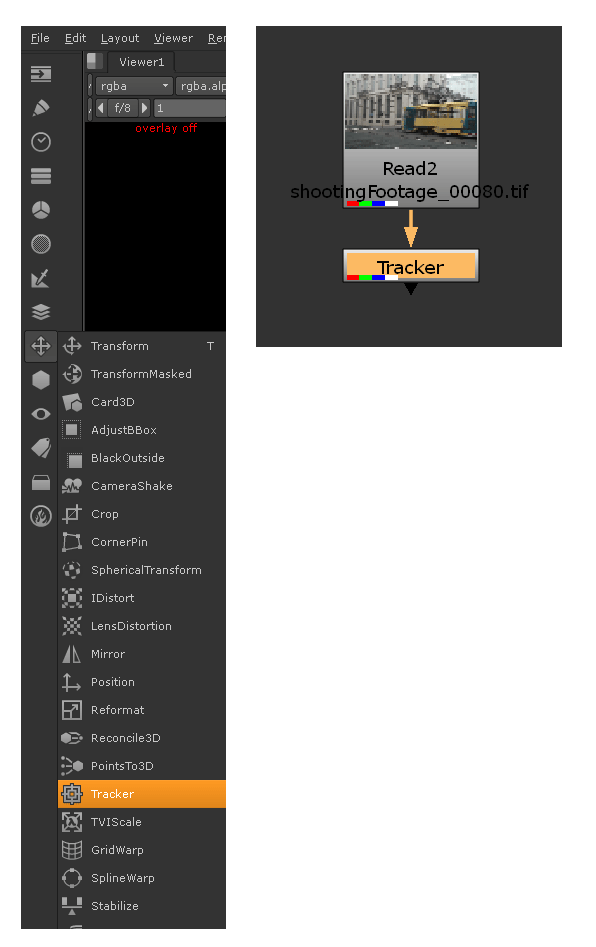
Tracker ノードを呼び出して撮影素材にコネクトする

Tracker ノードを呼び出だすと、Viewer 上にトラッカーと呼ばれるツールが表示される。これは、ターゲットを認識して、自動的にそのターゲットを追従するエリアを指定するためのツールだ。このトラッカーは、複数個設定できる

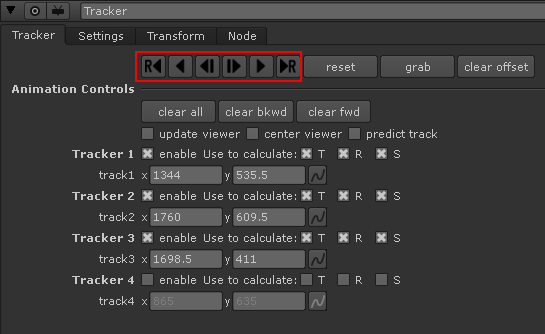
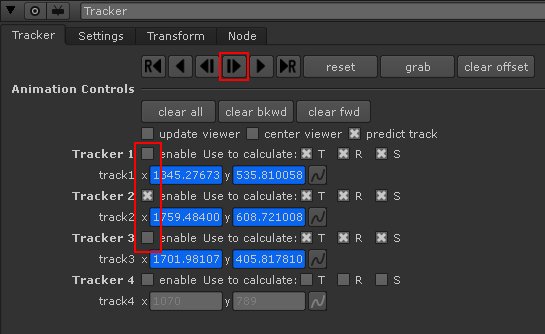
トラッカーを複数設定する際には、Tracker ノードのプロパティー内 Tracker1~4 にある[enable]のチェックを入れる。Tracker ノードを作成すると通常、トラッカーは1つだけだが、このチェックを ON にすると増やすことできる。ただし、その左方にある [T] [R] [S](それぞれは Translate、Rotate、Scale)をチェックしておかないと、それぞれの機能が働かないので要注意
今回は、画像の中から3点選び、トラッキング処理を行うことにする。
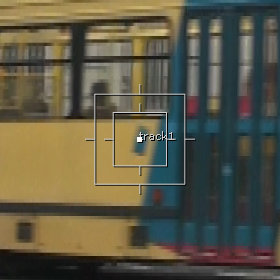
トラッカーのアイコンの内側の小さい四角形は追従すべきターゲットを示し、その外枠の大きい四角形は、トラッカーが次のフレームで探す範囲を示している。つまり、移動量によっては、これらを大きく指定する必要がある。ただし、大きすぎると当然、探すエリアが広がるので、処理が遅くなったり、間違った部分を追従したりするので、ただ大きければ良いというものでもない。
また、トラッキングが途中でターゲットから外れてしまった場合は、手動でドラッグしてトラッカーをターゲットの位置に戻し、再度そこからスタートすれば良い。様子を見ながら......というのであれば、1フレームごとにトラッキングする方法もあるので、そちらを利用しても良いだろう。

右方向を指しているボタンを押すとフレームに対して順方向に、左方向を指しているボタンを押すと逆方向へトラッキングをする。左から順に、指定したデュレーションでの逆方向へのトラッキング、逆方向へトラッキング、逆方向へ1フレームだけトラッキング、順方向へ1フレームだけトラッキング、順方向へトラッキング、指定したデュレーションでの順方向へのトラッキング......となっている。場合によって使い分けよう
さらに複数のトラッカーを使用していて、すでに問題なく追跡できているので処理からはずしたい場合は、プロパティにある各トラッカーのチェックボックスを OFF にすると、そのトラッカーを除外することが可能になる。
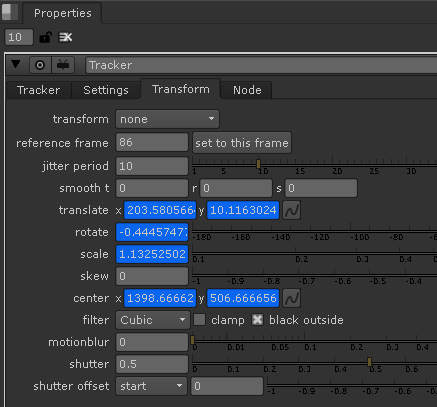
以上のように、指定のデュレーションをトラッキングできれば、プロパティの Tranform タブで、その処理から計算された、移動、回転、スケールなどの情報を見つけることができる。

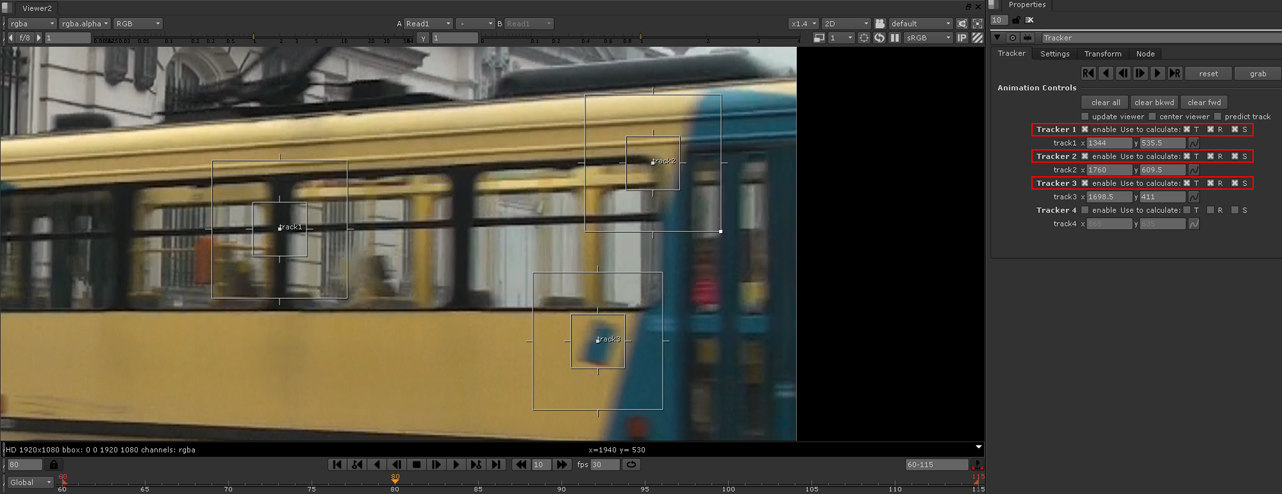
例えば2番目のトラッカーだけ修正したい場合は、1と3の [enable] のチェックをはずす。1フレームずつトラッキングして様子を見て、問題なければ、一気にトラッキングをするといったように修正していくと良い

このような感じで、[Transform] タブに移ると、[translate] [rotate] [scale] および [center] にキーフレームが打たれて、トラッキングの解析結果を得られる

Viewer 上でみると、結果が画像のように軌跡になって現れる
STEP 4:マスクにトラッキング情報を割り当てる
トラッキングが完了した後は、予め作成しておいた、ベジェマスクにトラッキング情報を割り当てる。そうすることで、ある程度、マスクが自動的に動いてくれるのだ。ただし、今回の作例の場合、トラッキングした電車が一番手前にあり、除去しようとしている人物が、それよりも奥にいるため、正確にはマスクが合わない。しかし、このようなケースはよくある事だし、全て自分で動かすよりは効率的なので、とりあえず自動的に割り当て、後でシェイプの形状などの修正と一緒に、キーフレームアニメーションでマスクを動かしていくという手順を採ることにした。
では、Expression を用いてトラッキング情報を割り当ててみよう。
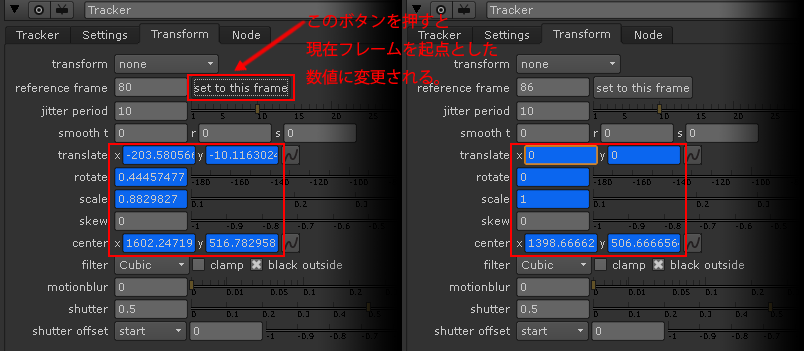
まずは下準備として、ベジェマスクを描いたフレームで、[Tracker→Transform→reference frame] にある [set to this frame] をクリック。すると、現フレームを起点とした移動量等が表示されるので、この値を Expression を用いて、マスクに動きを合わせる。
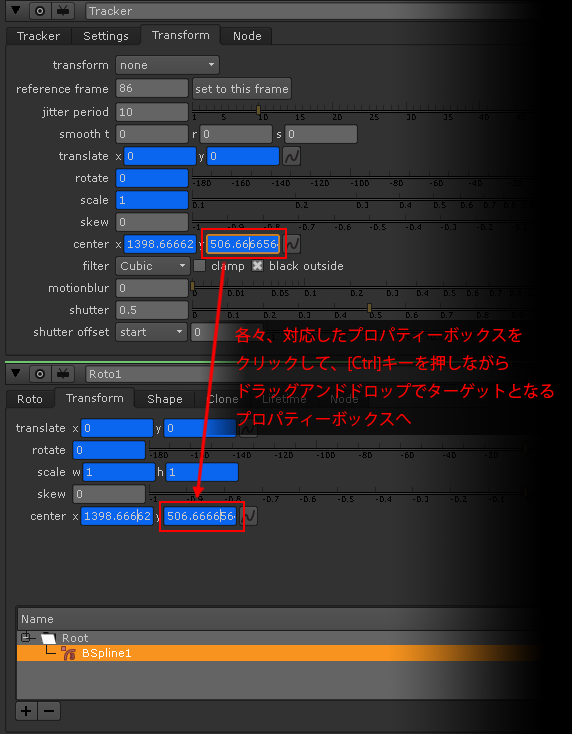
Expression の方法は、参照元のパラメータをクリックし、 Ctrl キーを押しっぱなしで参照させたいパラメータへドラッグ。この場合、tracker の各パラメータから roto で B-spline を選択した状態で transform の各パラメータへドラッグアンドドロップしてやれば OK だ。作例では、[translate][rotate][scale][center]に対し、この処理を行なった。

通常は、トラッキングを開始したフレームからの移動量が結果として表示されているが、[set to this frame]を押すと、現在のフレームを起点とした移動量に切り替わる。今回のようにマスクに任意のフレームでトラッキング情報を適用する場合には便利だ
トラッキングの情報をターゲットに割り当てるのには様々な方法があるが、今回は応用の利きやすい Expression で割り当てる。Expression の方法は、元となるプロパティボックスからターゲットに対して Ctrl を押しながらドラッグ&ドロップ。[set to this frame]での処理を前もってやっておかないと、ずれてしまうので注意が必要だ

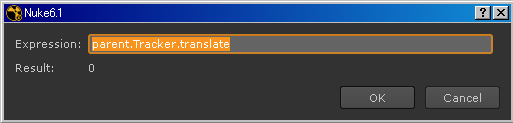
受け取った方のプロパティボックスをクリックし [=] キーを押すと、Expression でどういう "式" が与えられているかが確認できる。[=]キーは Expression を設定するためのショートカットキーなので、この式に手を加えることも可能である

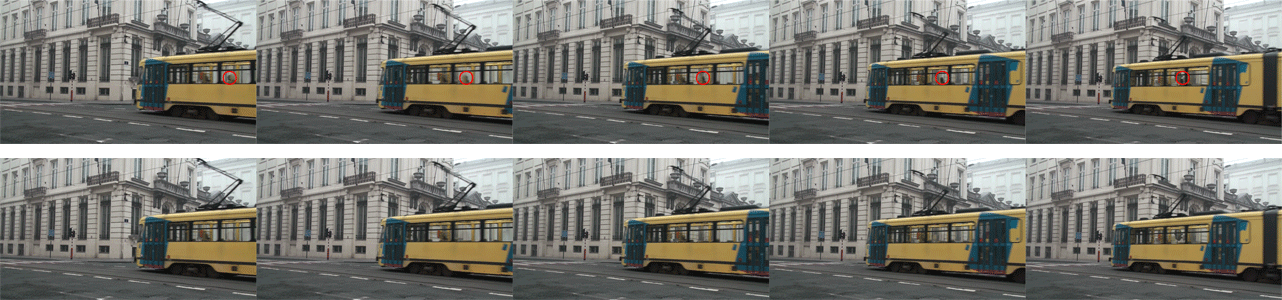
トラッキングを適用すると、画像のようにマスクが自動的に動いてくれる。この画像の1コマ目と2コマ目でマスクに変化がないのは、トラッキングする際に、特徴のある部分が見えるのが2コマ目以降だったため。その間はトラッキングできていないので、手動で追うことになる
STEP 5:空舞台を作成
マスクで人物を消すと、人物に隠れていた背景部分が見えてしまうので、その情報を作成していく。
ここでは TimeWrap で作った動いていない(手ブレのない)画像......つまり、電車の出現していない1フレーム目(実際にはこの作例の場合は 27 フレーム目)の画像を、トラッキングを用いて手ブレに合わせていくという方法を採った。トラッキングする際は、電車が被っていない部分をターゲットとして利用し、この方法でトラッキングを行なっている。
さらに、静止させた背景に Transform ノードをぶら下げ、ここで割り出したトラッキングを同じ方法で Expression で割り当てる。すると、手振れがありつつも、電車が通らない「空舞台」を作成することができる。

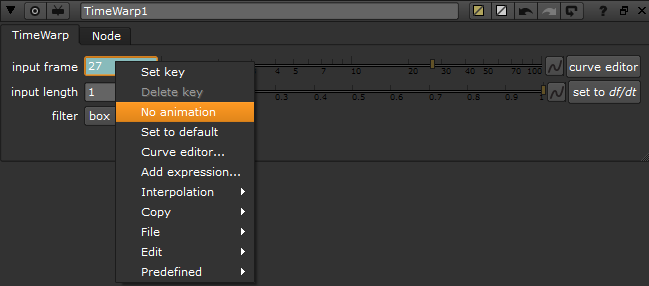
撮影素材に TimeWrap ノードをぶら下げる。この時点で、TimeWrap ノードの [input frame] には、シーンの始点から終点へのアニメーションが自動的に付けられている。なので、止めたいフレームの数字でこのプロパティボックスを右クリックして [No animation] にすると、キーフレームは取り除かれ、そのフレームの静止が続く

電車が横切っておらず、かつ背景の建物のコントラストのある場所を選び、トラッキングを行う

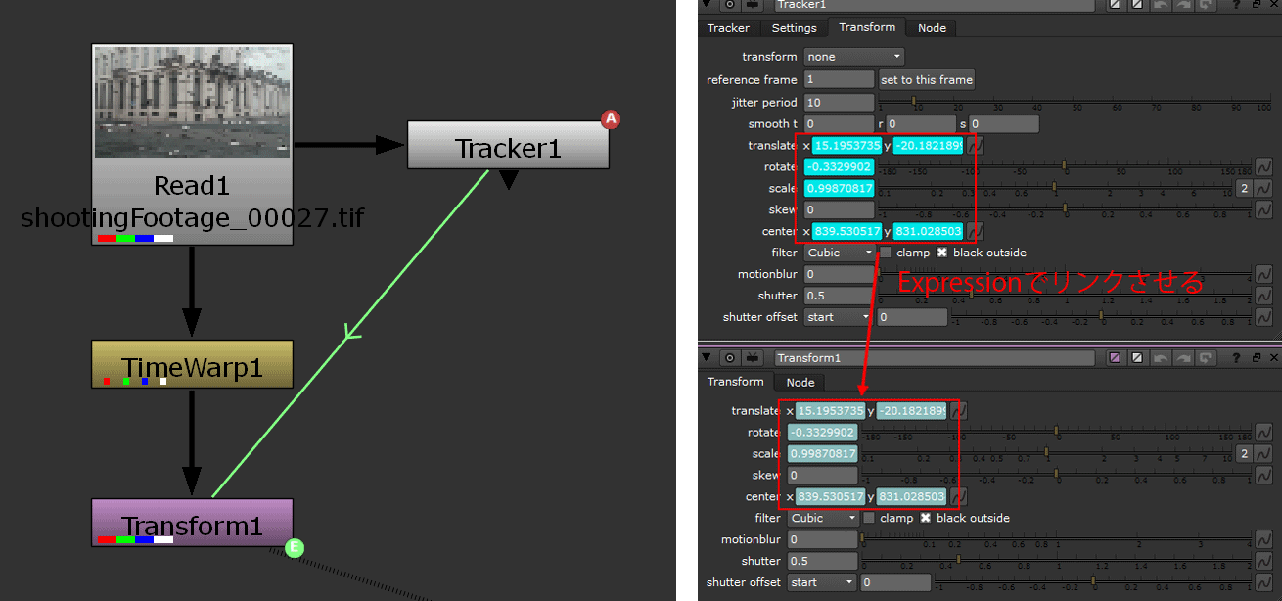
NodeGraph を画像左のように組み、Trackerノードと Transform ノードのプロパティで、Expression を用いて動きをリンクさせる。これで手ブレがある「空舞台」が作成できる
STEP 6:空舞台をマスクで切り抜き、細かく合わせていく
次にシェイプを修正しながら、マスクを合わせていく。
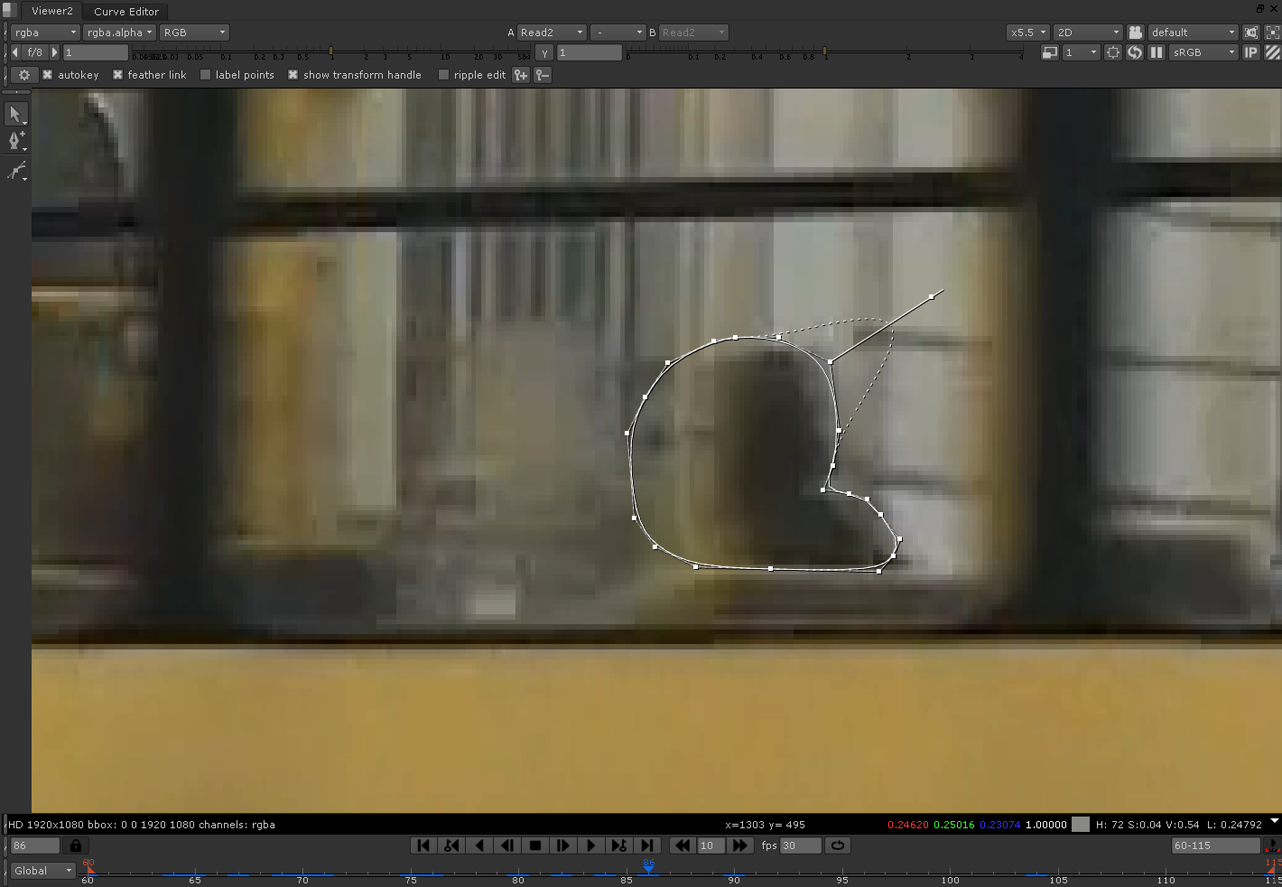
先ほど作成した、ベジェマスクの背景に「空舞台」をコネクト。すると、人物の形に抜いた「空舞台」の画が出せるので、その人型の「空舞台」を撮影素材の上から重ねると、人物を消すことができる。この時、2画面表示にして、片方の Viewer で[o]キーを押して、[overray disable] にしておくと判りやすい。
また、マスクの頂点を Ctrl を押しながらドラッグすると、いわゆるマスクの "ボケ足" を設定することができるので、境界を判りづらくするために、これも使用する。マスク関係は通常自動的にキーフレームが打たれており、最初に描いたフレームと異なるフレームでマスクの形状を変更すると、自動的にその間が補間される。なので、数フレームおき、もしくはケースによっては、数十フレームおきに確認しながらマスクの形状で人物が消えるように細かく調整していく。

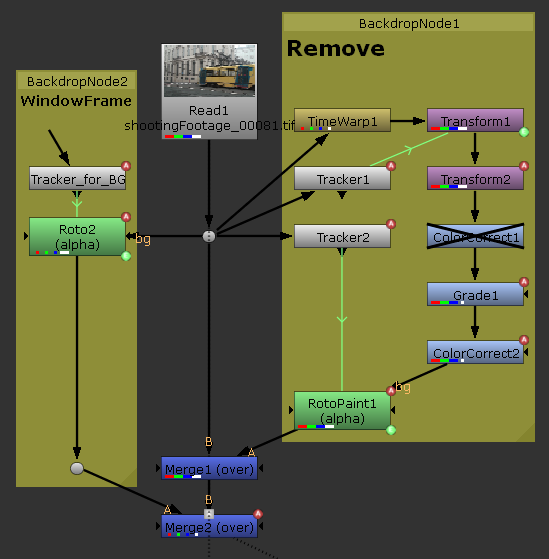
後ほど説明するが、実際には色合わせも行い(右方にある Grade ノードと ColorCorrect ノード)、画像のようにノードを繋いだ。左にある Window Frame は窓枠が人物にかかるので、消し込んだ後に、再度、窓枠を上から加えている。トラッキング情報はこのように何度も使い回すことができるので、ノードオペレータごとコピー&ペーストして使う

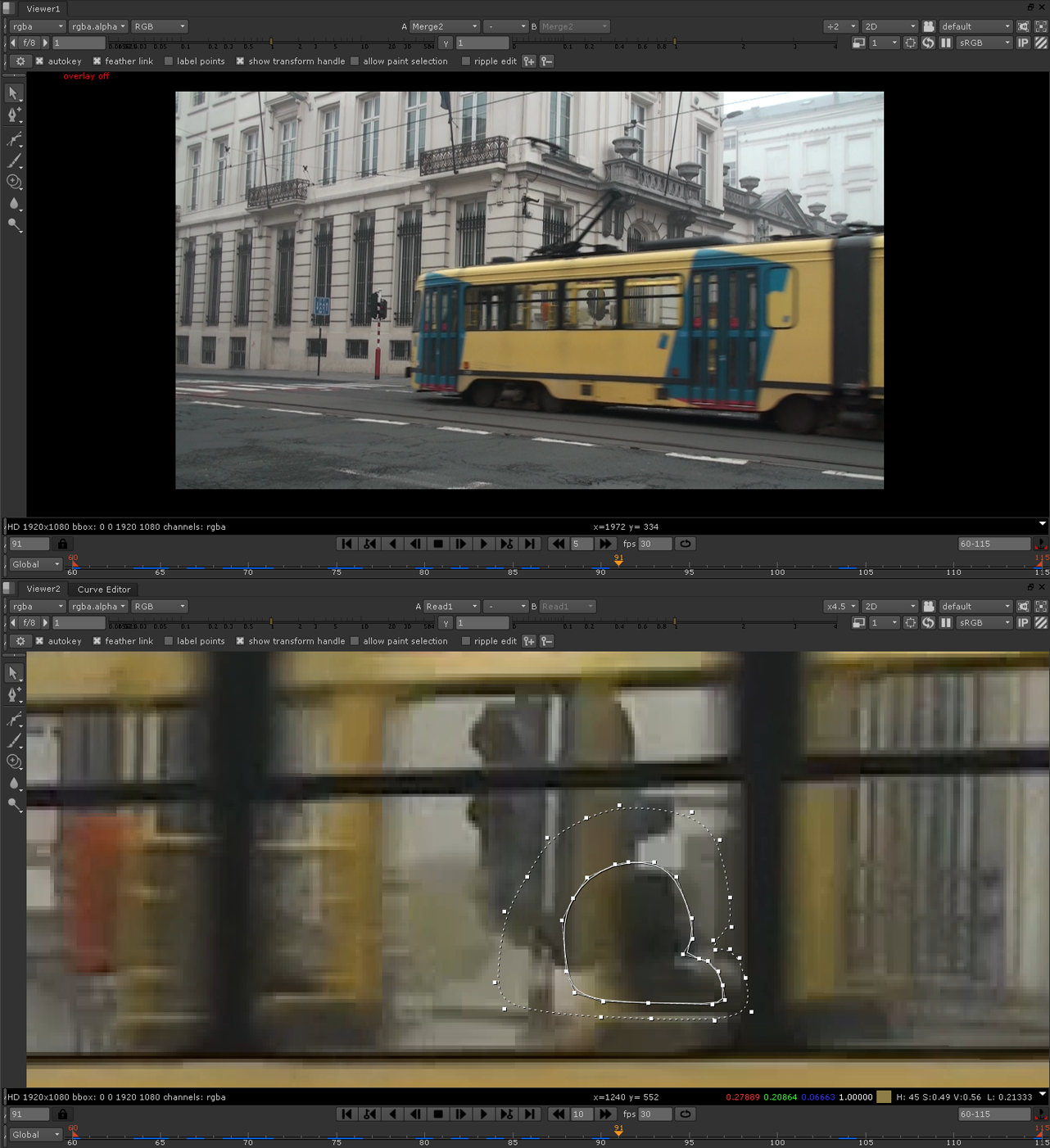
通常はマスクが白い線で見えているが、この状態だと馴染み度合いが確認しづらい。なので2画面に割って、それぞれを Viewer にして、片方を拡大しながらマスクの作業、もう片方を Viewer の上にカーソルがある状態で [o] キーを押し、[overray disable] にしておくと、確認がしやすい

順番は前後するが、マスクの頂点を Ctrl を押しながらドラッグすると、フェザーマスクが作成できる
STEP 7:色合わせ
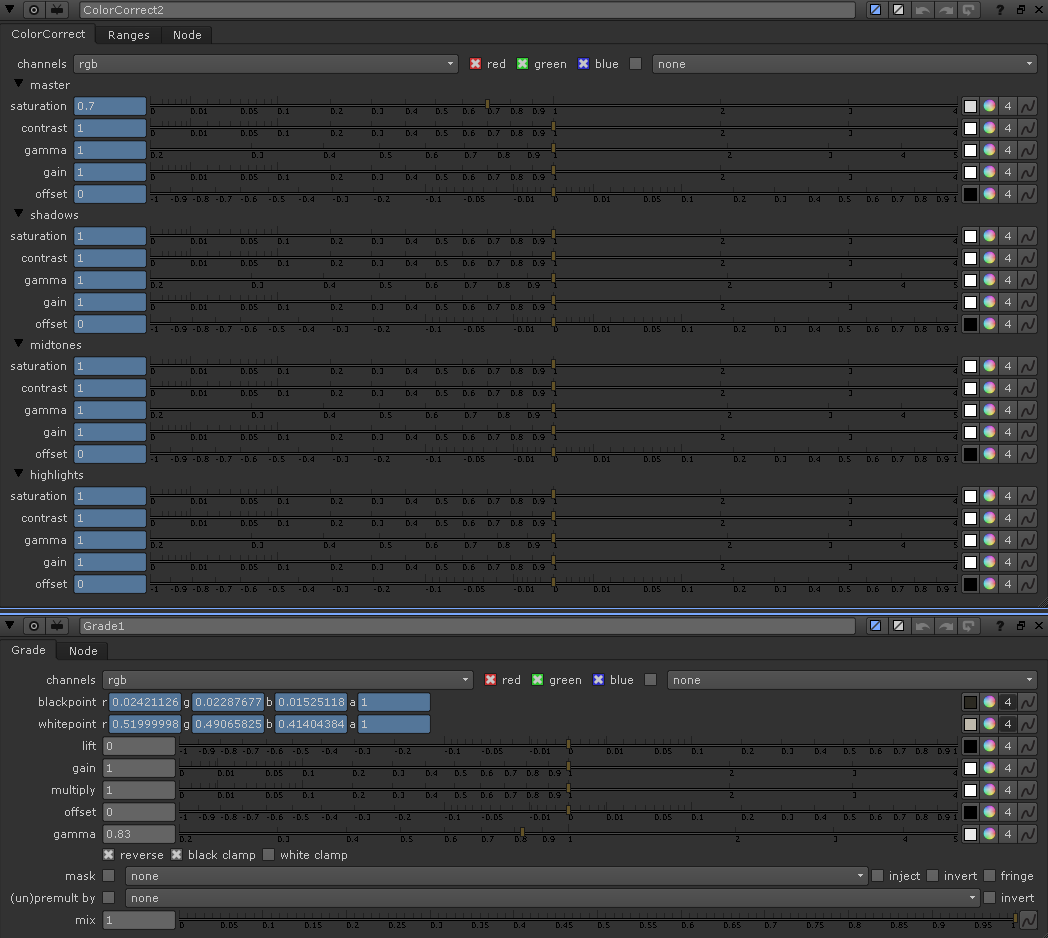
ガラス越しに見える背景は、オリジナルの背景と比べるとどうしても色合いが異なる。なので、今回は Gradeノードと ColorCorrect ノードを用いて調整を行なった。
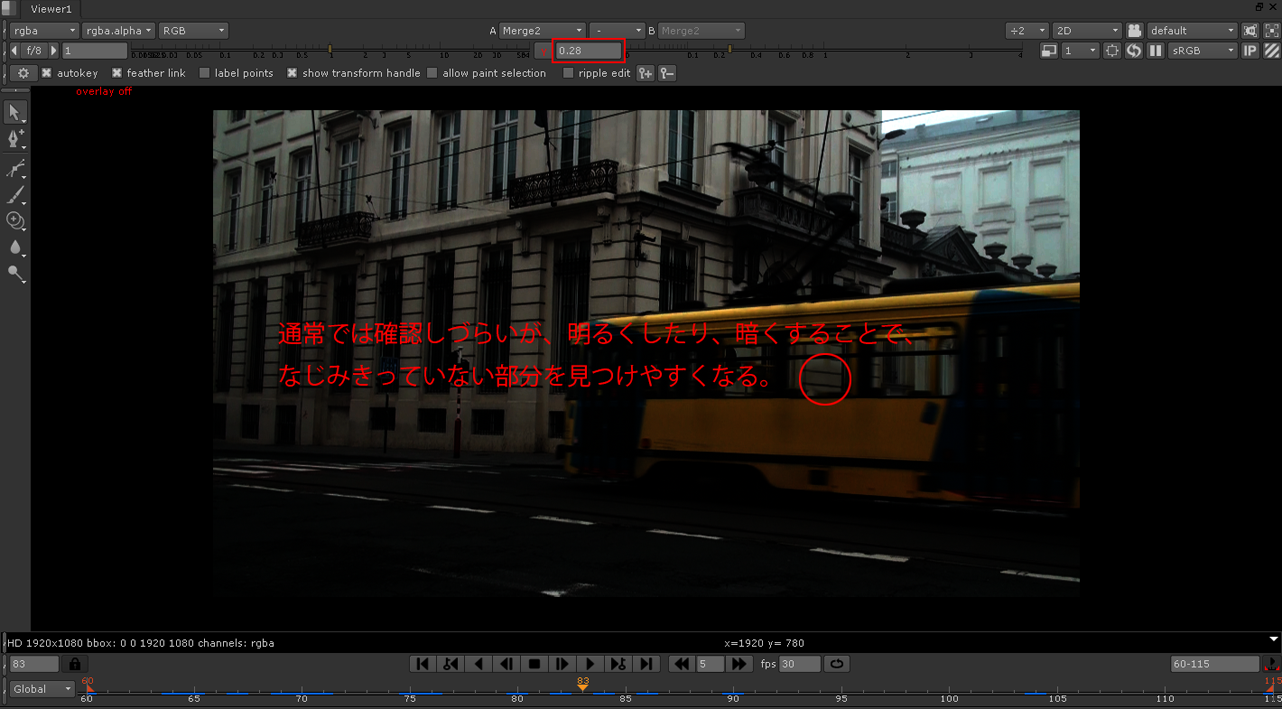
マスクのボケ足度合いもそうだが、この時、Viewer 上部にある [gamma] や [gain] を使って、明るくしたり、暗くしたりしながら調整すると馴染みが適度かどうかが判りやすい。

Grade ノードと ColorCorrect ノードには各値にキーフレームを打ち込み、細かく色がずれないように調整していく

パッと見では判らない、馴染みきれていない部分も Viewer 上部にある[gamma]や[gain]を変更することで、見つけやすくなる

このようにして、人物の消し込みを行う。今回の作例では1体だけだったが、同様の作業を繰り返し、全ての人物を取り除くことも可能だ
まとめ
この手の作業は、どこから手をつけるかによって手法が変わってくる。しかし、今回の作例で紹介している手順は、マスクとトラッキングの説明をするため、著者が最初に考えていた手順とは順序が異なっている。実際にはまず空舞台を作成し、その後、人物マスクとその空舞台を合わせて、"カブセ"で撮影素材からその人物を除去することを考えていた。
だが、Nuke の優れている点は、バラバラとアイデアを思いついて、作業が前後しても、Node をコネクトする順序を変更していけば、柔軟に対応ができることだ。そのため、例えば Photoshop で1枚ずつ、対象を消し込んだ場合でも、Nuke を用いれば、今回紹介したのと同じような手順で、対応が可能だ。
さて次回は、3D トラッキングとプロジェクションを用いた手法について紹介しよう。
TEXT_テラオカマサヒロ(Galaxy of Terror)
株式会社ギャラクシーオブテラーにて VFX ディレクターとして活躍中。実写合成からフルCGまで、幅広いVFX制作に携わっている。
個人サイト 「tiraokan. 」