<2>Compositorエディタ
Blenderは、レンダリングされた画像に対してノードベースのコンポジットを行う「Compositorエディタ」を実装しています。ノードベースと言うとNUKEやFusionなどが有名で、一見とっつきにくい感は否めませんが、After Effectsのような「レイヤーベース」のコンポジットツールに比べ、エフェクトなどのノード同士の関係性が視覚的にわかりやすく、設定を変更するための項目へのアクセスも容易です。
BlenderのCompositorエディタも同様に少々とっつきにくい部分もありますが、慣れてしまえば、Compositorエディタである程度まで合成してから他のコンポジットツールにもって いき、最終調整をするといった使い方ができるほど高機能なツールとなっています(もちろん、最終調整までCompositorエディタで仕上げることもできます)。
その他、CompositorエディタではFile Outputノードを使用してレンダリング画像の出力を設定することができます。Compositorエディタを使用したレンダリング画像の保存方法に関しては、次回説明します。
●Compositorエディタの使用方法
Compositorエディタの機能を使用するには、まずエディタをCompositorエディタに切り替えてから[Use Nodes]にチェックを入れる必要があります【2-A】 。チェックを入れると、Render LayerノードとCompositeノードの2つのノードが表示され、作業を進めることができます。
▲【2-A】Compositorエディタ①
はじめてCompositorエディタを起動したときは何もノードが表示されていない状態となっています。Use Nodesにチェックを入れることで、Render LayersノードとCompositeノードが自動的に作成されます
●Render Layerノード
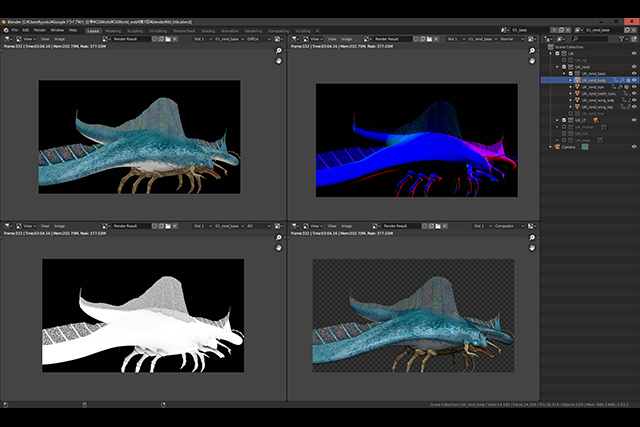
Render Layerノードはレンダリング結果をキャッシュから読み込むノードで、基本的に外部から画像ファイルを読み込む以外は、Compositorエディタのノード構成はここからスタートすることになります。Blenderはレンダリングした画像を各シーンのそれぞれのView Layerごとにキャッシュ保存するため、一度レンダリングを実行すると、そのレンダリング画像はキャッシュからRender Layerノードに自動的に読み込まれます【2-B】 。
-

-
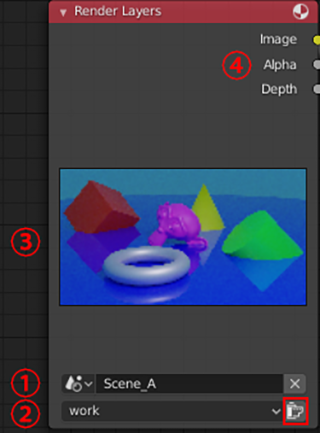
◀【2-B】Compositorエディタ②
②の横にあるボタンのレンダリングですが、①で現在作業しているシーン以外のシーンとView Layerを選択している場合でもレンダリングが可能です。さらにView Layerプロパティの[Use for Rendering]と[Render Single Layer]の設定を無視してレンダリングしてくれるようなので、レンダリングを確認するのに非常に便利です
①:シーンが複数ある場合はここで指定することができます。現在作業しているシーン以外もここで読み込み可能です。
②:①で選択したシーンで複数のView Layerが設定されている場合は、ここでどのView Layerのレンダリング画像を読み込むかを設定します。右横にあるボタンをクリックすると、設定しているView Layerがレンダリングされます。
③:キャッシュにレンダリング画像がある場合は、ここにレンダリング画像のサムネイルが表示されます。一度もレンダリングを実行していないシーンのView Layerを選択した場合は、キャッシュがないため画像は何も表示されません。
④:View Layerプロパティで追加されたレンダリング要素を表示しています。ここに表示されている設定項目から、他のノードに接続して編集をしていくことになります。View Layerプロパティでさらに新規要素を追加すると、Render Layerノードの設定項目も同期して自動で追加されます。新規で追加した要素をCompositorエディタで確認するには、再レンダリングを実行する必要があります。
●Compositeノード
Compositeノードは、画像に対して何らかの処理をするといった類のノードではありませんが、Compositorエディタを使用する上で必須のノードとなります。このノードを削除してしまうと、Compositorエディタの[Use Nodes]にチェックが付いている場合にレンダリングを実行することができなくなってしまうので注意してください。
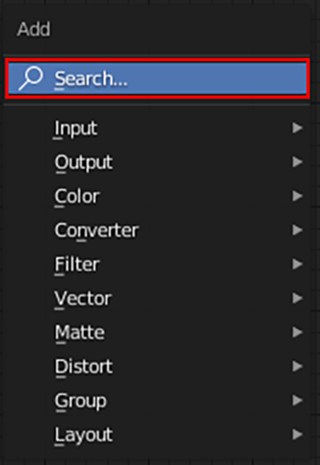
誤って削除してしまった場合は、[Addメニュー→Output→Composite]を選択して、作成してください([Shift+A]で表示されるメニューの[Search...]の項目に「Composite」と入力しても作成できます)【2-C】 。
-

-
◀【2-C】Compositorエディタ③
使用するノードの名前(スペル)がわかっている場合は、[Addメニュー]からノードを作成するより[Search...]で検索して作成する方が楽です。ノードの作成に関わらず、Blenderで何かを作成する際は、[Addメニュー]から作成をするより[Shift+A]で検索して作成する方が、作業の手を止めることなく感覚的に作成できるので効率的です
[Use Nodes]にチェックが付いている状態でレンダリングを行うと、先ほど説明したImageエディタ[View Layer]切り替えのプルダウンメニュー【1-B:b】 に[Composite]という項目が追加され、Compositeノードが接続されている画像が素早く確認できるようになります。また、複数のView Layerが設定されたシーンのレンダリングを行なった場合でも、全てのレンダリングが終了した際に「Compositeノードが接続された画像」が、レンダリング終了後に表示されます。
Compositeノードは、Compositorエディタ内に複数作成することも可能ですが、実際に機能するのはアクティブな(最後に選択した)ノードのみとなりますので、基本的にはエディタ内には1つだけになるようにしましょう。次回の説明になりますが、アニメーションのレンダリングで[Outputプロパティ]の設定で保存される画像は、Compositeノードに接続されている画像になります。
●Viewerノード
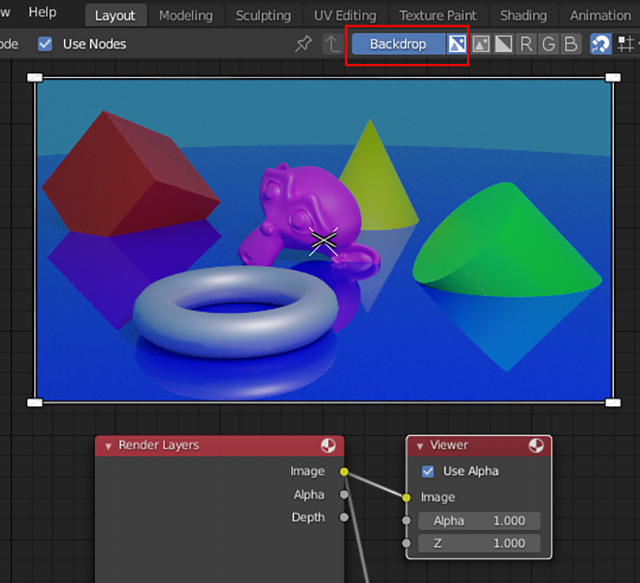
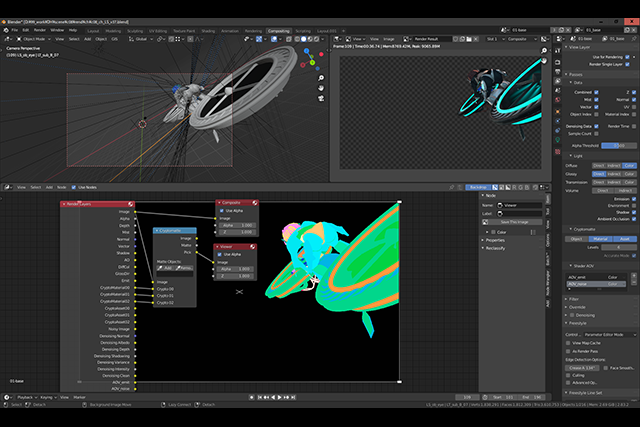
Viewerノードをレンダリング要素の画像に接続すると、Compositorエディタ内でバックドロップイメージとして、その画像を表示させることができます。Viewerノードは、[Addメニュー→Output→Viewer]で作成します。表示させたい画像をViewerノードに接続し、Compositorエディタ上部の右側の[Backdrop]ボタンを押すと、画像が表示されます【2-D】 。
Compositorエディタ内のノードの表示自体は、マウス中ボタン(ホイール)で拡大・縮小することができますが、バックドロップイメージとして表示される画像のサイズは固定されています。画像のサイズや位置の調整は、サイドバーのViewタブにて行うことができます【2-E】 。
-

-
◀【2-E】Compositorエディタ⑤
[Move]ボタンを押してマウスを移動させると、画像をパンさせることができます。 [Fit]ボタンを押すと、画像がCompositorエディタにピッタリと納まるように自動的にスケールされます
Render Layersノードのレンダリング要素がViewerノードに接続している状態で、Render Layersノード上の空いている部分を[Ctrl+Shift]を押しながら(マウスの)左クリックすると、クリックするたびにレンダリング要素が上から順に接続が切り替わり、接続し直すことなく画像の確認ができます。
またViewerノードは複数作成が可能です。アクティブなViewerノードに接続されている画像がバックドロップイメージとして表示されるため、画像に複数接続したViewerノードの選択を切り替えることで、接続されている画像の表示を切り替えられます。
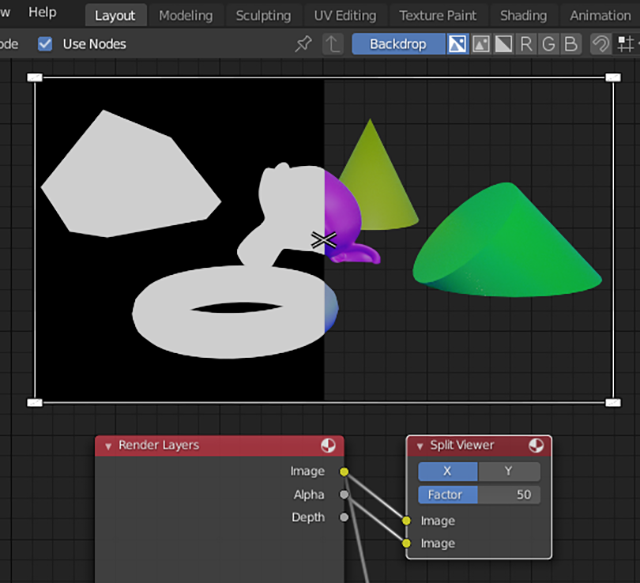
・Split Viewerノード
機能的にはViewerノードと同じですが、こちらは2つの画像を接続することができ、画面を2分割してバックドロップイメージとして表示することが可能です【2-F】 。2つの画像を見比べながら作業を進めるときは、こちらのノードを使用した方が効率的です。