社内にBlenderチームを結成し、デモ映像の制作を通じて日々検証を行なっているグリオグルーヴ。本連載では、3ds Max歴25年からBlenderを使い始めた同社のCGディレクター横田義生氏が、自身の経験からBlenderを始めたい人に向けたTIPSを紹介していく。
TEXT_横田義生 / Yoshio Yokota(Griot Groove)
EDIT_三村ゆにこ / Uniko Mimura(@UNIKO_LITTLE)
Infomation
『DEEP HUNTER』
グリオグルーヴBlenderチームによる、Blenderで制作を完結させることを目標としたCGアニメーション作品のパイロットムービー。本連載では、この映像の制作を通してBlenderの基礎を解説していく
はじめに
今回は、Blenderのレンダリングに関連した機能として「Imageエディタ」と「Compositorエディタ」の説明をします。どちらのエディタも非常に多くの機能を備えていますが、今回は「レンダリング結果を確認するための機能」に関する説明が中心となります。
レンダリングは最終的な画づくりをしていく作業であるため、カメラアングルやライティング、マテリアルなどの調整で何回ものトライ&エラーが発生します。「Imageエディタ」と「Compositorエディタ」は、それらを調整した結果の比較やView Layerの設定、レンダリング要素を確認するための機能が充実しており、ストレスなくそれらにアクセスできるように設計されているため、レンダリングの確認作業に集中することができます。「Compositorエディタ」に関しては、次回お届けする「レンダリング結果の保存」でも重要な機能となりますが、今回はそのベースとなる基本的なノードを説明します。
制作環境
Blender 2.83.2(Portable版)
OS:Windows 10
CPU:Intel Core i7-9700K
メモリ:32GB
GPU:NVIDIA GeForce RTX 2080 SUPER
<1>Imageエディタ
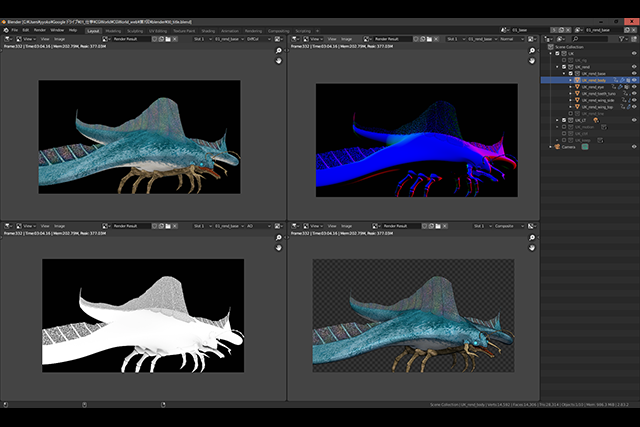
Imageエディタは、レンダリングを実行すると表示されるウインドウで、レンダリング結果を表示する以外にペイントやマスクの機能も備わっていますが、今回はレンダリングに関連する機能を説明します。他のエディタ同様に、Imageエディタはメインウィンドウのレイアウトの中に自由に組み込むことが可能です。
また、柔軟にレンダリングの要素を切り替えて表示できるほか、レンダリングの結果をいくつでもストック可能で、調整を加えたレンダリングの結果を簡単に比較することができます。
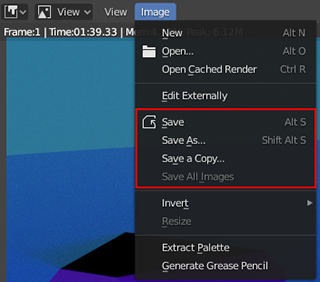
●レンダリングの保存(静止画)
Outputエディタでのレンダリングの保存では、アニメーションのレンダリング結果しか保存されません。そのため、静止画のレンダリングを保存する場合は、Imageエディタから保存することになります。[Imageメニュー→Save]を実行し、ファイルフォーマットを選択して保存します【1-A】 。
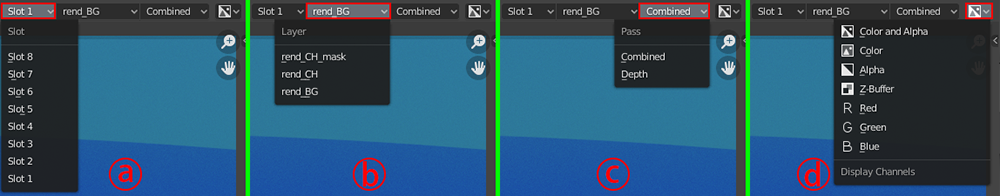
1:レンダリング結果のストック
【1-B:a】のプルダウンメニューからスロットを選択してレンダリングを実行すると、そのスロットにレンダリング結果がストックされます。
▲【1-B:a】Imageエディタ②
「a」、「b」、「c」の各プルダウンメニューは、制作しているシーンによって表示される内容が変わります
レンダリング結果を比較したい場合は、レンダリングを実行する前にスロットを切り替えることを忘れないようにしましょう。スロットはデフォルトでは8個用意されていますが、サイドバー(ショートカット[N])のImageタブでスロット数の増減を設定できます【1-C】 。ここではスロットの名前も変更できるため、わかりやすい名前に変更しておくと比較する際に便利です。
-

-
◀【1-C】Imageエディタ③
Imageタブでは、スロット名をクリックするだけで画像の切り替えが可能です。そのため、頻繁に画像を切り替えて比較する必要がある場合は、Imageタブは表示したままにしておいた方が良いでしょう
2:View Layerの切り替え
View Layerを複数設定している場合は、プルダウンメニューで切り替えることができます。【1-B:b】 。View Layerプロパティで、[Use for Rendering]にチェックが付いているレイヤーのみがレンダリングされ、ここに表示されます。[Render Single Layer]にチェックが付いている場合は、アクティブなView Layerのみがレンダリングされ、プルダウンメニューにはそのレイヤーのみが表示されます。
3:レンダリング要素の切り替え
View layerプロパティで追加したレンダリング要素を選択して表示できます。【1-B:c】 。デフォルトでView Layerプロパティでチェックが付いている[Combined(通常のレンダリング)]と[Depth]が表示されています。シーンをレンダリングした際に、どのようなレンダリング要素が出力されているか確認できるため非常に便利です。
▲【1-B-c】Imageエディタ②
「a」、「b」、「c」の各プルダウンメニューは、制作しているシーンによって表示される内容が変わります
●チャンネルの切り替え
アルファチャンネルの表示の切り替えはここで設定できます【1-B:d】 。アルファチャンネルが適用された画像の表示に関する設定や、RGB各チャンネルごとの画像の表示も、ここの設定で確認できます。
●レイアウトにレンダリング結果を表示
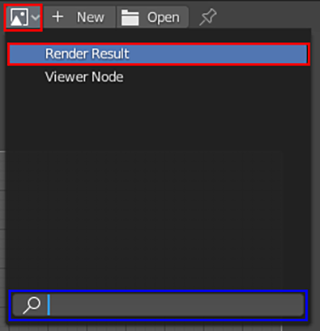
分割されたレイアウトの1つにレンダリング結果を表示するには、他のエディタと同様に、表示したいレイアウトの左上のアイコンをクリックして、プルダウンメニューから[Imageエディタ]を選択します。デフォルトではレンダリング結果が表示される設定になっていないため、【1-D】のプルダウンメニューから[Render Result]を選択して、レンダリング結果が表示されるように切り替えます。
-

-
◀【1-D】Imageエディタ④
このプルダウンメニューには、開いているBlenderのシーンに読み込まれている全ての画像がリストアップされます。表示されている画像が多く探し当てることが困難な場合は、一番下の検索項目にデータ名を打ち込むことでソートが可能です。また、ここでは次に説明するCompositorエディタのアクティブなViewerノードに接続されている画像を表示することもできます
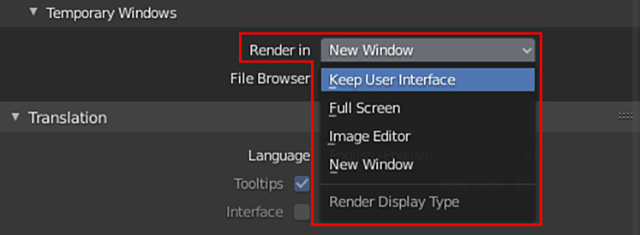
レンダリングの結果を別ウインドウとして表示したくない場合は、[Preferences→Interface→Editors]より[Temporary Windows→Render in→New Window→Keep User Interface]に設定することで、別ウインドウは立ち上げず、レイアウトのImageエディタにレンダリング結果を表示させることができます【1-E】 。
▲【1-E】Imageエディタ⑤
モニタの解像度が低かったり、以前紹介したアドオンの「Floating Windows」を使用していない場合は、Blenderのメインウインドウをアクティブにすると、レンダリング結果を表示しているImageエディタのウインドウは後ろに隠れてしまいます。この設定を[Keep User Interface]に切り替えてレイアウトにImageエディタを組み込んでしまえば、メインウインドウで常にレンダリング結果を確認しながら作業することができます
<注意点>
スロットにストックされている画像はキャッシュに保存されているだけなので、ファイルを開き直すと全て消えてしまうので注意してください。
[[SplitPage]]
<2>Compositorエディタ
Blenderは、レンダリングされた画像に対してノードベースのコンポジットを行う「Compositorエディタ」を実装しています。ノードベースと言うとNUKEやFusionなどが有名で、一見とっつきにくい感は否めませんが、After Effectsのような「レイヤーベース」のコンポジットツールに比べ、エフェクトなどのノード同士の関係性が視覚的にわかりやすく、設定を変更するための項目へのアクセスも容易です。
BlenderのCompositorエディタも同様に少々とっつきにくい部分もありますが、慣れてしまえば、Compositorエディタである程度まで合成してから他のコンポジットツールにもって いき、最終調整をするといった使い方ができるほど高機能なツールとなっています(もちろん、最終調整までCompositorエディタで仕上げることもできます)。
その他、CompositorエディタではFile Outputノードを使用してレンダリング画像の出力を設定することができます。Compositorエディタを使用したレンダリング画像の保存方法に関しては、次回説明します。
●Compositorエディタの使用方法
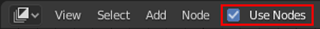
Compositorエディタの機能を使用するには、まずエディタをCompositorエディタに切り替えてから[Use Nodes]にチェックを入れる必要があります【2-A】 。チェックを入れると、Render LayerノードとCompositeノードの2つのノードが表示され、作業を進めることができます。
▲【2-A】Compositorエディタ①
はじめてCompositorエディタを起動したときは何もノードが表示されていない状態となっています。Use Nodesにチェックを入れることで、Render LayersノードとCompositeノードが自動的に作成されます
●Render Layerノード
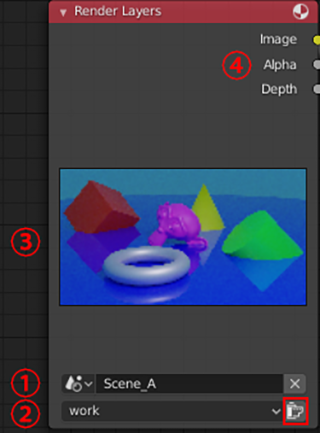
Render Layerノードはレンダリング結果をキャッシュから読み込むノードで、基本的に外部から画像ファイルを読み込む以外は、Compositorエディタのノード構成はここからスタートすることになります。Blenderはレンダリングした画像を各シーンのそれぞれのView Layerごとにキャッシュ保存するため、一度レンダリングを実行すると、そのレンダリング画像はキャッシュからRender Layerノードに自動的に読み込まれます【2-B】 。
-

-
◀【2-B】Compositorエディタ②
②の横にあるボタンのレンダリングですが、①で現在作業しているシーン以外のシーンとView Layerを選択している場合でもレンダリングが可能です。さらにView Layerプロパティの[Use for Rendering]と[Render Single Layer]の設定を無視してレンダリングしてくれるようなので、レンダリングを確認するのに非常に便利です
①:シーンが複数ある場合はここで指定することができます。現在作業しているシーン以外もここで読み込み可能です。
②:①で選択したシーンで複数のView Layerが設定されている場合は、ここでどのView Layerのレンダリング画像を読み込むかを設定します。右横にあるボタンをクリックすると、設定しているView Layerがレンダリングされます。
③:キャッシュにレンダリング画像がある場合は、ここにレンダリング画像のサムネイルが表示されます。一度もレンダリングを実行していないシーンのView Layerを選択した場合は、キャッシュがないため画像は何も表示されません。
④:View Layerプロパティで追加されたレンダリング要素を表示しています。ここに表示されている設定項目から、他のノードに接続して編集をしていくことになります。View Layerプロパティでさらに新規要素を追加すると、Render Layerノードの設定項目も同期して自動で追加されます。新規で追加した要素をCompositorエディタで確認するには、再レンダリングを実行する必要があります。
●Compositeノード
Compositeノードは、画像に対して何らかの処理をするといった類のノードではありませんが、Compositorエディタを使用する上で必須のノードとなります。このノードを削除してしまうと、Compositorエディタの[Use Nodes]にチェックが付いている場合にレンダリングを実行することができなくなってしまうので注意してください。
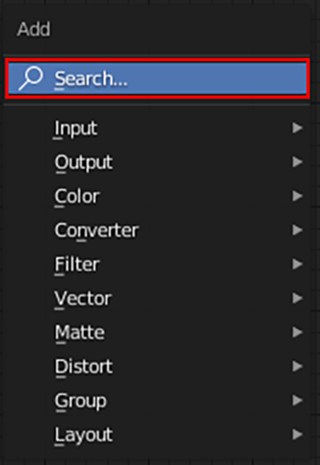
誤って削除してしまった場合は、[Addメニュー→Output→Composite]を選択して、作成してください([Shift+A]で表示されるメニューの[Search...]の項目に「Composite」と入力しても作成できます)【2-C】 。
-

-
◀【2-C】Compositorエディタ③
使用するノードの名前(スペル)がわかっている場合は、[Addメニュー]からノードを作成するより[Search...]で検索して作成する方が楽です。ノードの作成に関わらず、Blenderで何かを作成する際は、[Addメニュー]から作成をするより[Shift+A]で検索して作成する方が、作業の手を止めることなく感覚的に作成できるので効率的です
[Use Nodes]にチェックが付いている状態でレンダリングを行うと、先ほど説明したImageエディタ[View Layer]切り替えのプルダウンメニュー【1-B:b】 に[Composite]という項目が追加され、Compositeノードが接続されている画像が素早く確認できるようになります。また、複数のView Layerが設定されたシーンのレンダリングを行なった場合でも、全てのレンダリングが終了した際に「Compositeノードが接続された画像」が、レンダリング終了後に表示されます。
Compositeノードは、Compositorエディタ内に複数作成することも可能ですが、実際に機能するのはアクティブな(最後に選択した)ノードのみとなりますので、基本的にはエディタ内には1つだけになるようにしましょう。次回の説明になりますが、アニメーションのレンダリングで[Outputプロパティ]の設定で保存される画像は、Compositeノードに接続されている画像になります。
●Viewerノード
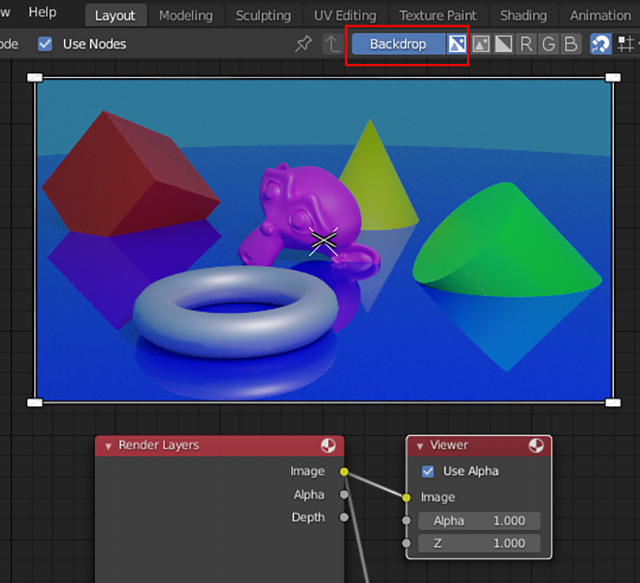
Viewerノードをレンダリング要素の画像に接続すると、Compositorエディタ内でバックドロップイメージとして、その画像を表示させることができます。Viewerノードは、[Addメニュー→Output→Viewer]で作成します。表示させたい画像をViewerノードに接続し、Compositorエディタ上部の右側の[Backdrop]ボタンを押すと、画像が表示されます【2-D】 。
Compositorエディタ内のノードの表示自体は、マウス中ボタン(ホイール)で拡大・縮小することができますが、バックドロップイメージとして表示される画像のサイズは固定されています。画像のサイズや位置の調整は、サイドバーのViewタブにて行うことができます【2-E】 。
-

-
◀【2-E】Compositorエディタ⑤
[Move]ボタンを押してマウスを移動させると、画像をパンさせることができます。 [Fit]ボタンを押すと、画像がCompositorエディタにピッタリと納まるように自動的にスケールされます
Render Layersノードのレンダリング要素がViewerノードに接続している状態で、Render Layersノード上の空いている部分を[Ctrl+Shift]を押しながら(マウスの)左クリックすると、クリックするたびにレンダリング要素が上から順に接続が切り替わり、接続し直すことなく画像の確認ができます。
またViewerノードは複数作成が可能です。アクティブなViewerノードに接続されている画像がバックドロップイメージとして表示されるため、画像に複数接続したViewerノードの選択を切り替えることで、接続されている画像の表示を切り替えられます。
・Split Viewerノード
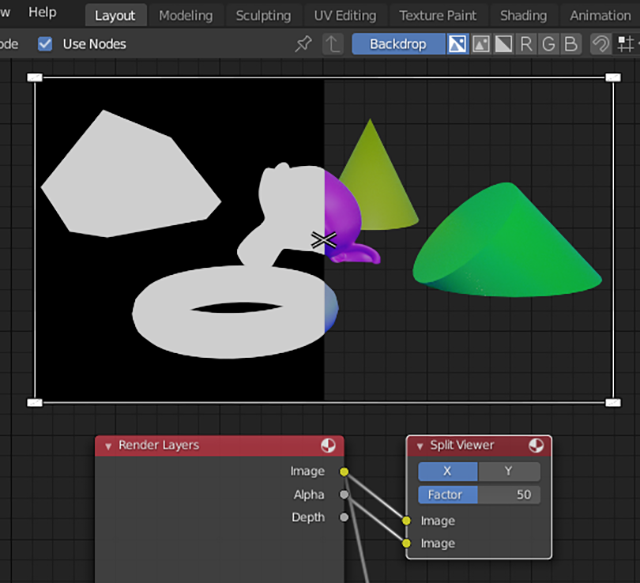
機能的にはViewerノードと同じですが、こちらは2つの画像を接続することができ、画面を2分割してバックドロップイメージとして表示することが可能です【2-F】 。2つの画像を見比べながら作業を進めるときは、こちらのノードを使用した方が効率的です。
[[SplitPage]]
<3>今月の便利アドオン
●Camera Lister
3Dビューポートで表示しているパースビューと同じ見え方になるよう、カメラを設定できるアドオンです。
3Dビューポート上でビューを動かしているときに、「現在のこのアングルでレンダリングして、確認したい」と思うことはないでしょうか? 筆者はレイアウトを調整しているときはかなりの割合でそのような状況になりますが、Blenderはカメラからのビューしかレンダリングできないため、実際にレンダリングをするとなると新たにカメラを作成し、そのアングルに近くなるようカメラを調整するという作業が必要となります。
このアドオンを使用することで、現在表示しているビューポートと同じ見え方・アングルでカメラを新規作成することができ、また、既存のカメラに対しても同様の設定をすることも可能です。Camera Listerはフリーのアドオンですが、Webですぐに見つかると思いますので、興味のある方は自己責任でインストールしてみてください。インストール後は、3D Viewport上で[Alt+C]を実行すると、【3-A】 のようなインターフェイスが表示されます。
赤で囲われているボタンを実行すると、現在の3D Viewport上のビューに合わせて新規カメラを作成することができます。既にシーン上にあるカメラを選択した状態で、青で囲われているボタンを実行すると、そのカメラがビューに合うよう設定されます。
緑で囲われている部分には、シーン上に存在するカメラがリストアップされており、一番左側の矢印のボタンをクリックすることでカメラが選択されます。上記のシーン上のカメラをビューに合わせる機能を使用する場合には、このボタンと併用することで、Outlinerや3D Viewportでカメラを選択する手間を省くことができます。
また、その横の「カメラ名」の部分のボタンを実行すると、そのカメラから見たビューに切り替わります。シーン上にカメラが複数ある場合など、アクティブカメラの切り替えに非常に役立ちます。その他、レンダリングを行なったり、EeveeとCyclesの切り替えやカメラの設定の調整をしたりできるようです。
<5>今月のミニTips
●Object IndexとMaterial Indexの出力方法
今回はレンダリング要素のObject IndexとMaterial Indexの出力方法に関して説明してまいります。
Object Index、Materal Index
Object IndexとMaterial Indexを使用することで、オブジェクトやマテリアルごとにコンポジット時に使用するマスクを出力することができます。Object Indexではオブジェクト単位のマスクしか出力できませんが、Material Indexはマテリアルごとに設定が可能です。そのため、ポリゴン単位でマテリアルが割り当てられている場合にも、それをマスクとして出力することができます。
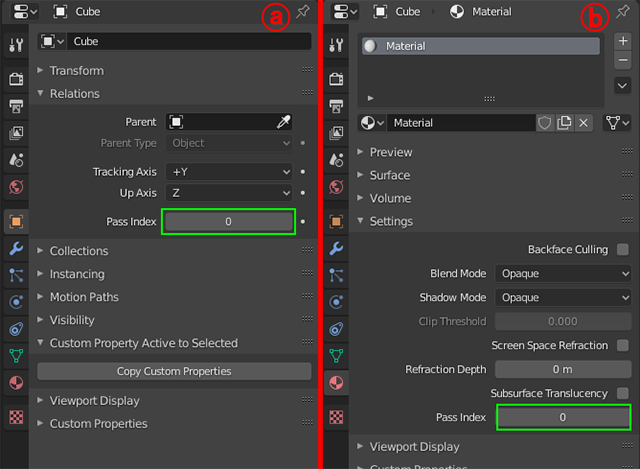
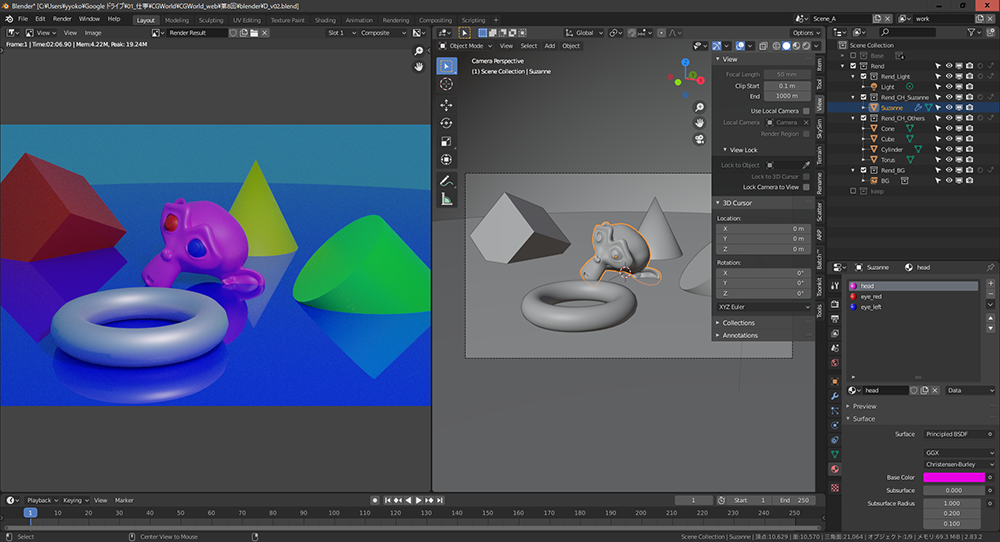
マスクとして出力したいオブジェクトや、マテリアルごとにPass Indexの数値を任意に設定し、Compositorエディタでその数値をマスク画像に変換して出力します。オブジェクトに関しては、Propertiesエディタの[Objectプロパティ→Relations]の項目【4-A:a】 、マテリアルに関しては[Materialプロパティ→Settings]の項目【4-A:b】 で[Pass Index]の数値を設定します。
【4-B】 のシーンでは、SuzanneのオブジェクトのPass Indexを[1]、その他のオブジェクトを[2]、背景を[3]に設定し、Suzanneの右目のマテリアルのPass Indexを[1]、左目を[2]、それ以外の顔の部分を[3]に設定しています。
▲【4-B】Object/Material Index②
Suzanneは、右目と左目、それ以外の顔の部分に対して、それぞれ異なるマテリアルが割り当てられています
それでは、View Layerプロパティで[Object Index]と[Materal Index]にチェックを入れて、レンダリングを実行してみましょう。Compositorエディタを見てみると、Render Layersノードのレンダリング要素に[IndexOB]と[IndexMA]という項目が追加されているのが確認できたと思います。
この2つの画像を直接Viewerノードに繋げてバックドロップ表示をしてみても、画像は真っ黒で何も表示されません。ここではID Maskノードを使用して、それぞれのPass Indexの数値をマスク画像に変換する必要があります。Addメニューの[Converter→ID Mask]からID Maskノードを作成し、Render LayerノードのIndexOBをID MaskノードのID Valueに接続し、さらにそこからViewerノードに接続して、結果をBackdrop表示で確認しましょう。
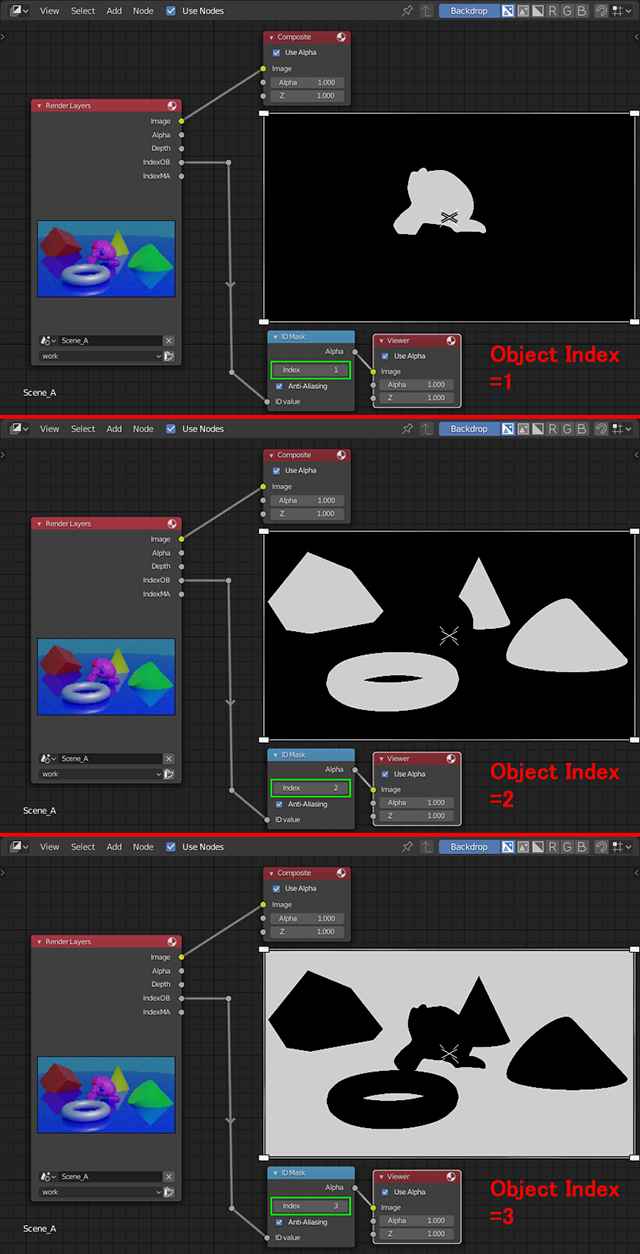
ID MaskノードのIndexの数値を[1]、[2]、[3]に切り替えると、【4-C】 のようにSuzanne、その他のオブジェクト、背景とマスクが切り替わります。
ID MaskノードをIndexMAに接続し、同様にIndexの数値を切り替えると、マテリアルのPass Indexで設定した数値に対応したマテリアルのマスクに切り替わります【4-D】 。
▲左:【4-C】/右:【4-D】Object/Material Index③
このように、そのまま出力した状態では画像として確認できないレンダリング要素があります。この他にも、Z(Depth)の要素などはNormalizeノードを接続することで正常に表示されるようになります
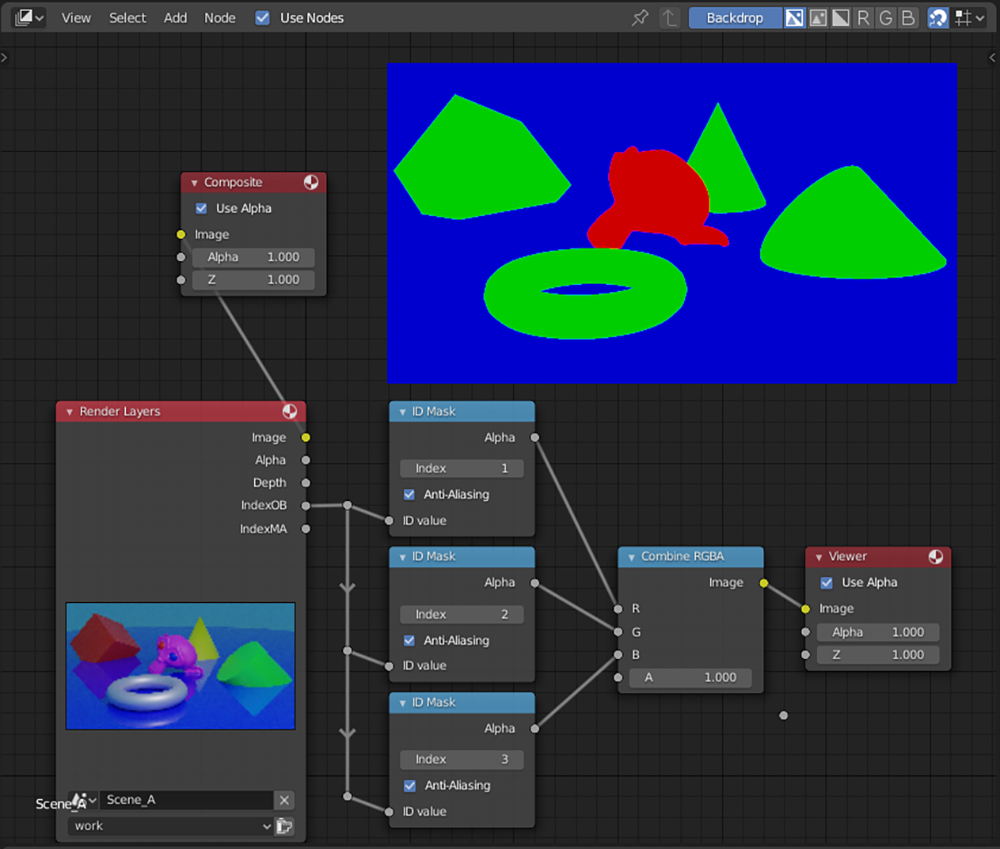
この手法により、Pass Indexで設定したマスクを個々に作成することができますが、【4-E】 のようなノードの構成を構築することで、3つのマスクを「Red」、「Green」、「Blue」それぞれに割り当てた1つの画像にまとめることができます。
▲【4-E】Object/Material Index④
マスクをRGBで出力すると、マスク同士が隣接している場合でも、After Effectsなどのコンポジットツールで比較的きれいにマスクを取り出すことができます
Object IndexとMaterial Indexを使用したマスクの出力は、他の3Dツールでもよく使用される手法ですが、Blenderでは出力されたマスクのエッジにジャギーがかかってしまい、正直、筆者は実用的ではないと感じています。
高解像のレンダリングや大きなオブジェクトの場合はそれほど気にならないのですが、カメラから見て小さく映るオブジェクトなどでは、かなりエッジのジャギーが目立ってしまいます。エッジがスムーズなマスクが必要な場合は、次回以降で説明する「Ctyptmatte」を使用して出力することをオススメします。
Profile.
-

-
横田義生/Yoshio Yokota(Griot Groove)
3ds Max歴25年。Web3D、建築、ゲーム、CMを経て現在映像プロダクション・グリオグルーヴにディレクターとして所属。頑なに3ds Maxを使用してきましたが、そろそろ新しいツールを覚えたいと言うタイミングでBlenderに出会い仕事の傍ら猛勉強中です。もともとジェネラリストでしたが、ここしばらくは制作現場からは遠ざかっていたため、これを機に一クリエイターとして制作をしていこうと意気込んでいます