社内にBlenderチームを結成し、デモ映像の制作を通じて日々検証を行なっているグリオグルーヴ。本連載では、3ds Max歴25年からBlenderを使い始めた同社のCGディレクター横田義生氏が、自身の経験からBlenderを始めたい人に向けたTIPSを紹介していく。
TEXT_横田義生 / Yoshio Yokota(Griot Groove)
EDIT_三村ゆにこ / Uniko Mimura(@UNIKO_LITTLE)
Infomation
『DEEP HUNTER』
グリオグルーヴBlenderチームによる、Blenderで制作を完結させることを目標としたCGアニメーション作品のパイロットムービー。本連載では、この映像の制作を通してBlenderの基礎を解説していく
はじめに
今回は「レンダリング画像の保存の設定方法」について説明していきます。他の3DCGツールにおけるレンダリング設定は、Blenderにおける「Outputプロパティ」に該当するかと思われます。しかし、この設定で保存することができるレンダリング画像は非常に限られています。通常、「Outputプロパティ」で指定した保存先にレンダリングした結果が保存されていくかと思いますが、静止画をレンダリングしても指定したフォルダにレンダリング画像は保存されません。
今でもこの仕様に少し疑問を感じてしまうのですが、「Outputプロパティ」の設定ではアニメーションのレンダリングの連番画像(あるいはムービー)のみが保存される仕様になっており、静止画を保存するためには「Compositorエディタ」で設定を行う必要があります(前回説明したImageエディタを使用しても保存することができます)。
「Compositorエディタ」を使用することで、静止画だけではなくアニメーションのレンダリング画像や、View Layerで設定された複数のレンダリング画像も保存できるため、最終レンダリングの保存設定は必然的に「Compositorエディタ」で行うことになります。いきなり仕様に対する不満から始まってしまいましたが、今回は「Outputプロパティ」と「Compositorエディタ」を使用したレンダリング画像の保存方法と、用途ごとの使い分けについて説明します。
制作環境
Blender 2.83.2(Portable版)
OS:Windows 10
CPU:Intel Core i7-9700K
メモリ:32GB
GPU:NVIDIA GeForce RTX 2080 SUPER
<1>「Outputプロパティ」での保存設定
これまでにも何度か触れましたが、「Outputプロパティ」での保存設定ではアニメーションのレンダリングの連番画像は保存されますが、1枚の静止画のレンダリング結果は保存されません。また、View Layerでのシーンの切り替えにも対応していないため、複数のView Layerの設定をレンダリングする場合は、必然的に「Compositorエディタ」を使用していくことになります。
筆者はView Layerを多用してシーンを構成するため、「Outputプロパティ」では基本的にレンダリングの保存を行いません。では、どういった場面で「Outputプロパティ」で保存先設定を使用するかと言うと、「アニメーション確認用のプレビューを作成するとき」になります。Blenderは、指定した解像度やフレーム範囲でビューポートをキャプチャし、直接mp4でムービーの出力が可能なため、アニメーションプレビューのファイルを軽いデータで簡単に作成することができます。
●「Outputプロパティ」での出力設定
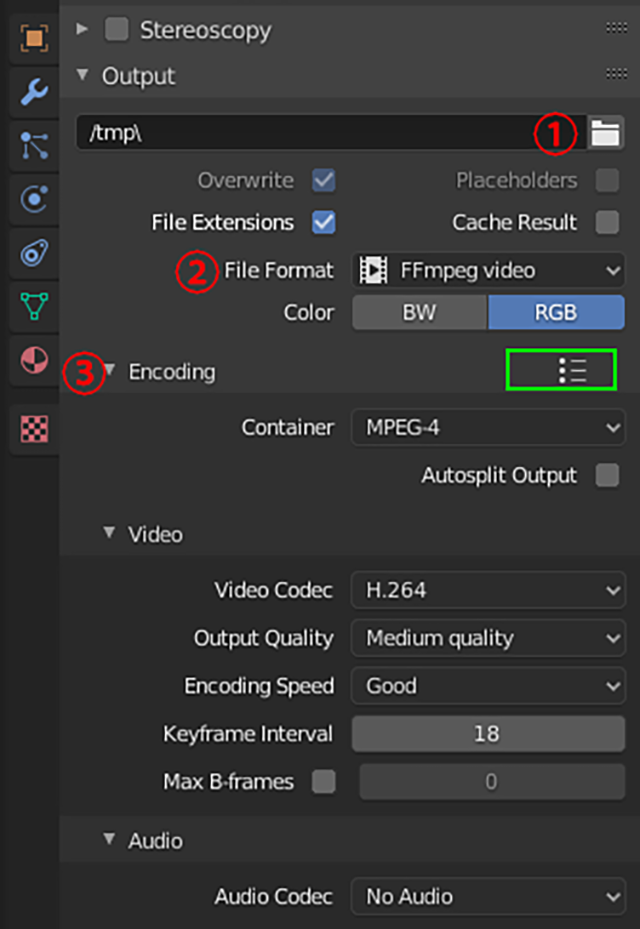
「Outputプロパティ」の[Output]の項目では、他の3DCGツールと同じようにファイルの保存先とファイルのフォーマットを指定します【1-A】 。今回はアニメーションプレビューのmp4出力を前提とした設定で説明します。
-

-
◀【1-A】Outputプロパティ①
[Encording]の設定はムービー形式のフォーマットを選択した場合に表示される項目で、Video Codecや品質、スピードなどを選択することができます。PNGなどの静止画の場合は、アルファチャンネルの有無や色深度の設定を行うことが可能です
①Output
ここで保存先のフォルダと出力するファイル名を指定します。右側のフォルダのアイコンをクリックすることで、保存するフォルダとファイル名を設定することができますが、パスが記載されている欄に直接パスを記述することでも保存先の設定が可能です。
②File Format
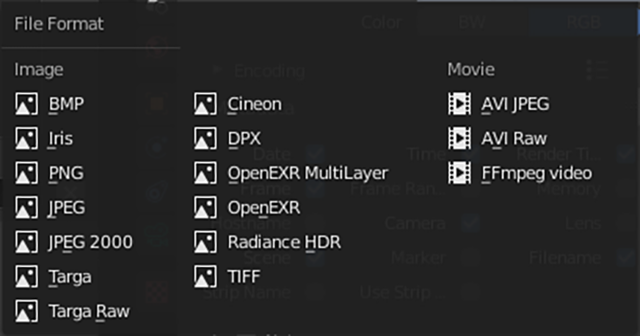
ファイルフォーマットを指定します。Targa、PNG、OpenEXR等の一般的なフォーマットから、動画の出力フォーマットを選択することができます【1-B】 。
③Encording
ここの項目は、②で選択したフォーマットによって表示される設定が変わります。【1-A】ではフォーマットを[FFmpeg video]を選択した場合に表示される設定項目です。緑色で囲まれた部分をクリックすると動画フォーマットのプリセットのメニューが表示され、ここで[h264 in MP4]を選択すると、細かい設定をすることなくチェック用の動画ファイルを作成することができます。
●「Outputプロパティ」で保存される画像
1:アニメーションレンダリングの連番画像とムービーファイルの保存
アニメーションのレンダリングを実行すると、レンダリング画像は「Outputプロパティ」で指定したフォルダに保存されます。また複数のView Layerが設定されている場合はレンダリングは複数回実行されることになりますが、実際に保存されるレンダリング画像は、そのうちの1つのView Layerのレンダリング結果になります。
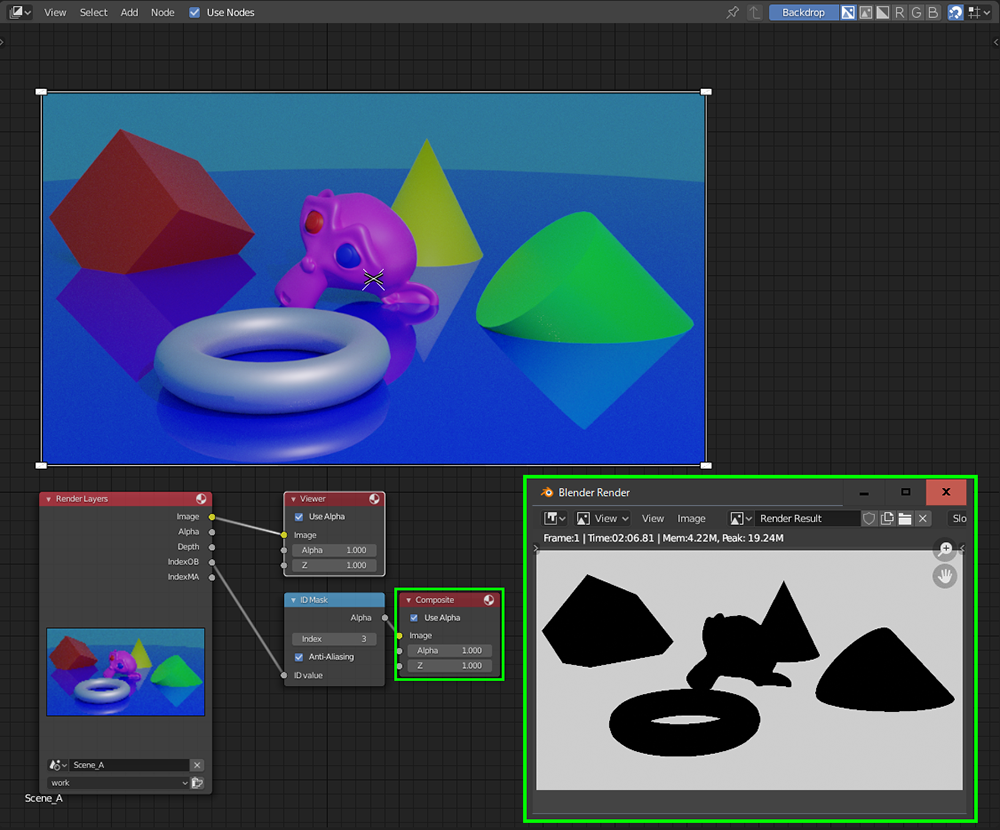
「Compositorエディタ」を使用することで、「Outputプロパティ」で保存される画像を指定することができます。前回、「Compositorエディタ」のRender LayersノードとCompositeノードについて解説しましたが、「Outputプロパティ」で保存されるレンダリング画像は、このCompositeノードに接続されているRender Layersノードのレンダリング要素になります【1-C】 。
 ▲【1-C】「Outputプロパティ」で保存できる画像
▲【1-C】「Outputプロパティ」で保存できる画像
Render Layersノードで[Scene]と[View Layer]を設定し、任意のレンダリング要素をCompositeノードに接続することで、「Outputプロパティ」で保存するレンダリング画像を指定することができます
2:アニメーションプレビューの連番画像とムービーの保存
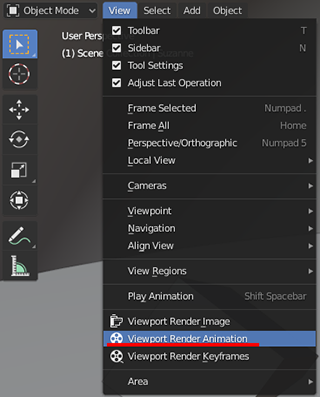
「Outputプロパティ」での設定は、アニメーションプレビューを保存する場合にも適用されます。アニメーションプレビューは、プレビューを作成したい「3D Viewportエディタ」のViewメニューから[Viewport Render Animation]を実行することで作成できます【1-D】 。実際に表示されているビューポートをキャプチャするので、ビデオカードの性能にも依存しますが、通常のレンダリングと比較すると非常に高速にプレビュー用のムービーファイルを作成することができます。プレビューの解像度やフレーム範囲は、「Outputプロパティ」の[Dimensions]の項目のレンダリング設定がそのまま反映されます。
-

-
◀【1-D】アニメーションプレビューの保存
[Viewport Render Animation]は表示されているビューポートをキャプチャするため、カメラと関係ないビューのプレビューを作成することが可能です。Viewportシェーディングが[Renderd]に設定されている場合は、正確にプレビューが作成されませんので注意してください
●「Outputプロパティ」の出力設定の注意点
ファイルについては、アニメーションのレンダリングを実行した際に出力先のフォルダがPCに存在しない場合は、パスに記述された場所に自動的にフォルダが作成されます。出力パスにテキストで記述した場合でも自動でフォルダを作成してくれるため、「長時間かけてレンダリングした連番画像が保存されていなかった」といったミスも防げるので非常に便利ではあるのですが、異なる環境のPCでそのままアニメーションのレンダリングを実行してしまうと、勝手にフォルダを作成してしまうため注意が必要です。
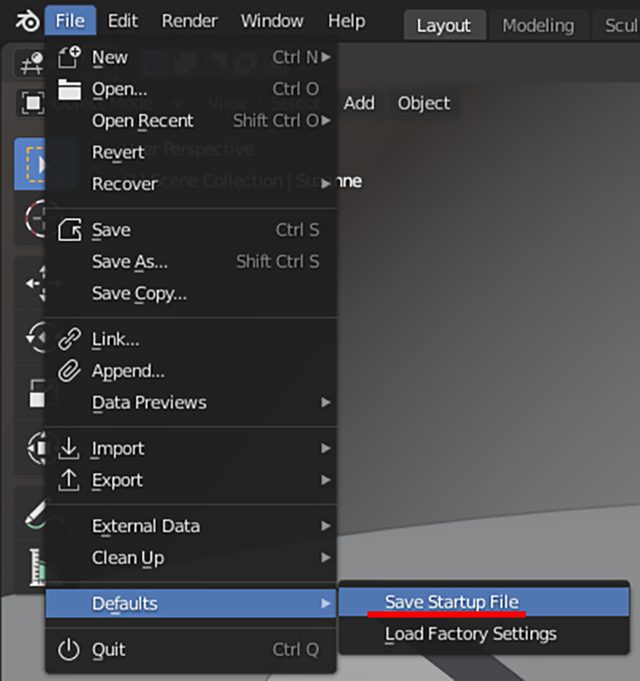
後述する「Compositorエディタ」を使用してレンダリングの保存を設定をした場合でも、アニメーションのレンダリングを行うと「Outputプロパティ」で指定したフォルダにも自動的にレンダリング画像が保存されてしまうため、いつの間にかフォルダ内に多数のファイルが溜まってしまいます。筆者は、「Outputプロパティ」での出力先が常に同じになるよう特定のフォルダを指定して、[Save Startup File]にその設定を保存しています【1-E】 。こうすることで、これ以降の起動時にアニメーションプレビューのファイルは常に指定したフォルダに保存されるようになり、溜まったファイルの削除も容易になります。
次ページ:
<2>「Compositorエディタ」での保存設定
<2>「Compositorエディタ」での保存設定
「Compositorエディタ」での設定は、ノードベースで構成していくため視覚的にもわかりやすく、さらにノードを使い回すことで効率的に作業を進めることができます。レンダリング画像の保存は、File Outputノードで設定します。基本的にはRender Layersノードのレンダリング要素をFile Outputノードの入力に接続することで、そのレンダリング要素の画像が保存されます。
最初はレンダリング結果を保存するためにわざわざノードを組むことが面倒に思われるかもしれませんが、慣れてしまえば非常に簡単に出力先や出力ファイル名の変更が可能となります。前回の解説を踏まえての説明となりますので読み返しておいてください。
●「Compositorエディタ」で保存される画像
Render LayersノードからFile Outputノードに接続されているレンダリング要素は、アニメーションあるいは静止画のレンダリングどちらを実行しても、指定した保存先に画像が保存されます。ファイルフォーマットも「Outputプロパティ」同様の設定が可能ですが、「Compositorエディタ」ではTIFF、PNG、OpenEXR等の連番画像のフォーマットのみ選択可能で、mp4やavi等のムービー形式のフォーマットには対応していません。
●File Outputノードでの出力設定
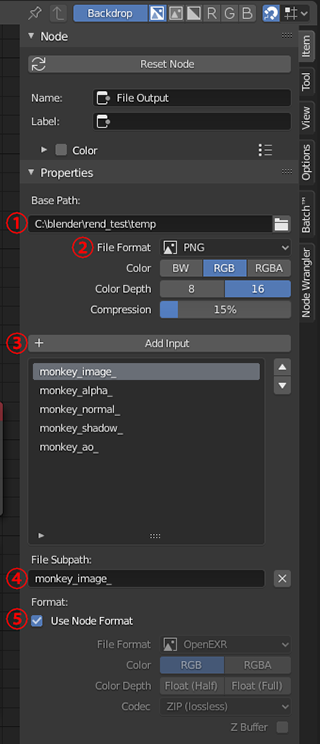
File Outputノードは他のノード同様、[Addメニュー→Output→File Output]を選択して作成します([Shift+A]で表示されるメニューの[Search...]の項目に[File Output]と入力することでも作成可能)。作成された段階ではBase Pathと1つのImageの入力が表示されているのみですが、詳細な設定はサイドメニュー[Nキー →Itemタブ→Properties]の項目で行います【2-A】 。
-

-
◀【2-A】Compositorエディタ①
基本的な設定は「Outputプロパティ」と同じですが、ここではAdd Inputを使用することで、View Layerで設定された複数のレンダリング画像を保存することができます
①:Base Path
ここで保存先のフォルダを指定します。設定方法は「Outputプロパティ」と同じですので省略します。「Outputプロパティ」の保存設定では出力するファイル名まで指定しましたが、[OpenEXR MultiLayer]以外はフォルダの指定までを行います
②:File Format
ファイルフォーマットを指定します【2-B】 。設定方法は「Outputプロパティ」と同じですので省略します。ムービー形式の保存は「Compositorエディタ」では指定することができません。
③:Add Input
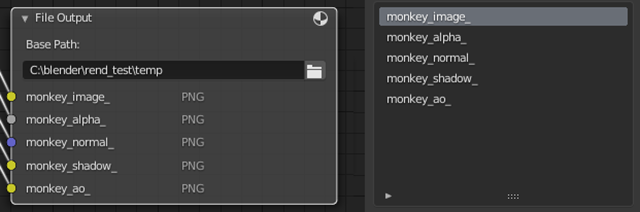
①で指定したフォルダに保存する画像を追加していくことができます。デフォルトでは[Image]という1つのInputが用意されていますが、[Add Input]をクリックするとリストにInputが追加されていきます。File Outputノードを確認すると、追加されたInputと同じ名前の入力が追加されているのが確認できるかと思います【2-C】 。このInputのリストに表示される名前が基本的には保存されるレンダリング画像のファイル名になります。
▲【2-C】Compositorエディタ③Add Input
図の設定では、Base Pathで設定されたルートフォルダの直下に、[Add Input]で追加されたレンダリング画像が保存されていくことになります
④:File Subpath
ここでファイル名の編集をします(③のリスト上の名前をダブルクリックすることでも名前の変更は可能です)。①で設定したフォルダに全て保存されることになるので、上書きが発生しないよう同じ名前を設定できない仕様になっています。名前の末尾に「#」を追加することで、保存される連番の数値の桁数を指定することも可能です。例えば、[File Subpath]に「Image_#####」という名前を付けてレンダリングを実行すると、「Image_00001」、「Image_00002」、「Image_00003」......と5桁の連番が保存されていきます(指定しない場合は、デフォルトで4桁の連番になります)。
また、ファイル名の前に前後を「\」で囲った名前を追加すると、①で指定したフォルダの中にさらに追加した名前のフォルダが作成され、ファイルはそのフォルダ内に保存されるようになります。例えば、[File Subpath]に「\Sample\Image_#####」という名前を付け、1f目のレンダリングを実行すると、①のフォルダ内に「Sample」というフォルダが自動で作成され、その中に「image_0001」というファイル名のレンダリング画像が保存されます。
⑤:Use Node Format
ここでは③の[Add Input]で追加された保存ファイルに対して、異なるファイルフォーマットを設定することができます。デフォルトでは[Use Node Format]にチェックが付いていて、②で設定したファイルフォーマットで画像が保存されるようになっています。③のリストでフォーマットを変更したいファイルを選択して、[Use Node Format]のチェックを外すとファイルフォーマットが変更できるようになり、例えば同じファイルフォーマットでもアルファをOFFにしたり、色震度や圧縮形式を変更したりといったことが可能です。
●複数のView Layerが設定されているシーンでの出力設定
これまでの説明では、基本的にRender Layersノードを1つしか使用してきませんでしたが、「Compositorエディタ」では複数のRender Layersノードを使用することが可能です。
複数のView Layerが設定されているシーンのレンダリング画像を保存するには、必要な数のRender Layersノードを作成し、それぞれのノードで[Scene]と[View Layer]を指定し、必要なレンダリング要素をFile Outputノードに接続します。
File Outputノードに関しては、ルートフォルダを分ける必要がない場合は1つのFile Outputノードに[Input]を追加してまとめても良いですが、Render Layersノードの数に応じてFile Outputノードを作成してフォルダ分けをしておいた方が、後々確認がしやすく修正が発生した場合のレンダリングのやり直しも容易かと思います【2-D】 。
▲【2-D】複数のView Layerの出力ここでは2つのRender Layersノードに異なるView Layerを読み込み、それぞれFile Outputノードに接続して保存しています。片方のレンダリングを保存したくない場合は、そのFile Outputノードを[Mute]することでファイルの上書き防止になります
●「Compositorエディタ」の出力設定の注意点
①:「Outputプロパティ」のときと同様に、レンダリングを実行した際に出力先のフォルダがPCに存在しない場合は、自動的にフォルダが作成されます。File Outputの場合は、静止画のレンダリングでも画像が保存されるため、テストレンダリングをすると元のファイルを上書きしてしまうため注意が必要です。そのような事態を防ぐため、画像を保存する必要がない場合はノードのアクティブを切っておくようにしましょう。「Compositorエディタ」でFile Outputノードを選択した状態で [M]キーを押すとそのノードがミュートとなり、実行されなくなります(ノード上で右クリックをして[Toggle Node Mute]でも実行可能です)。
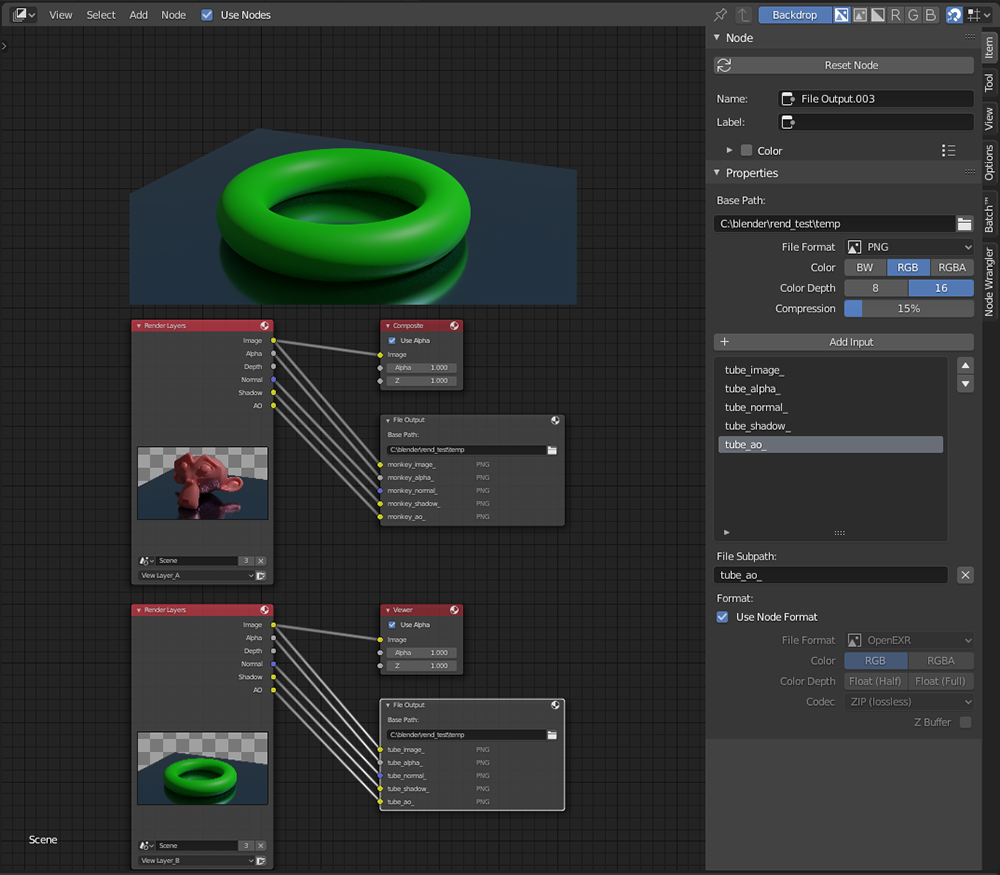
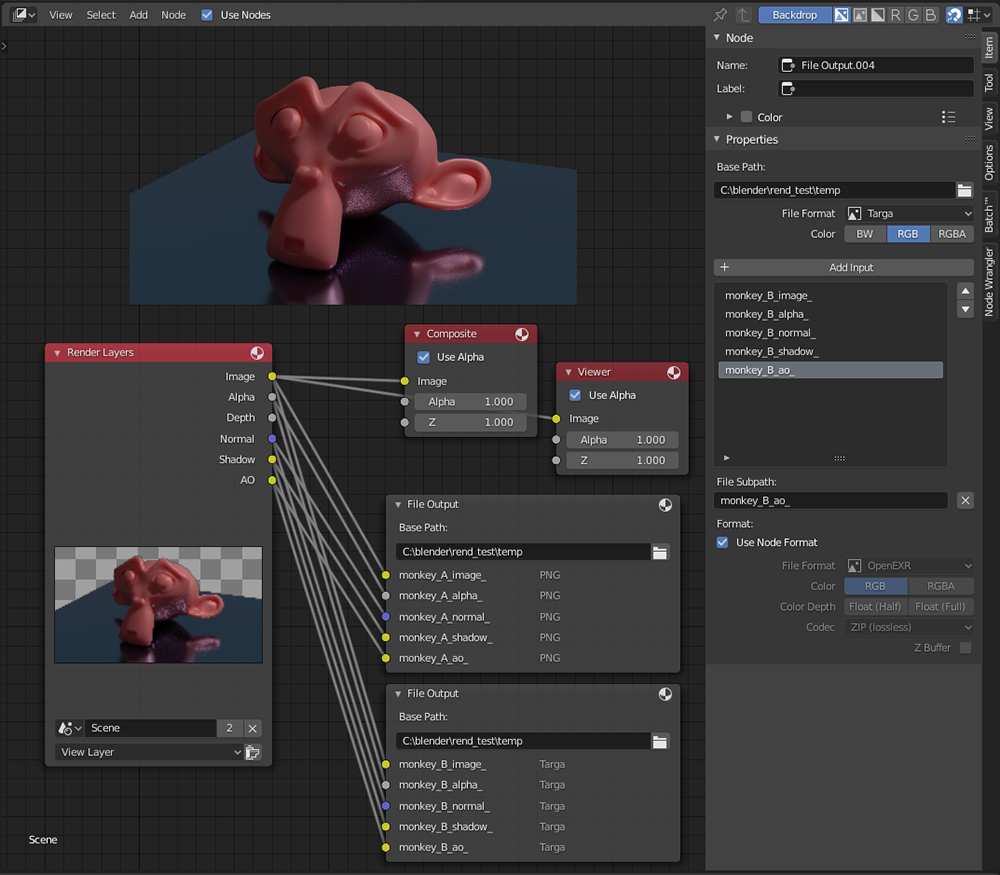
②:Render Layersノードのレンダリング要素は、複数のノードに接続が可能となっています。同じレンダリング要素でも、ファイルフォーマットや保存先のフォルダが異なるFile Outputノードを作成してそこに接続をしておけば、一度のレンダリングで複数のファイル設定のレンダリング画像を保存することができます【2-E】 。
 ▲【2-E】1つのレンダリング要素を複数の設定で保存
▲【2-E】1つのレンダリング要素を複数の設定で保存
ここでは2つのFile Outputノードに、PNGとTargaの2種類のファイル形式をそれぞれ設定してレンダリング結果を保存しています。この他にも、1つのレンダリング要素を1つのFile Outputノードの2つのインプットに接続するなど、様々なアプローチがあります。独自の使いやすい出力設定を探ってみてください
[[SplitPage]]
<3>今月の便利アドオン
●Snap To Floor
Snap To Floorはオブジェクトを地面に接地させるアドオンです。Blenderで作成されるオブジェクトは基本的に起点がオブジェクトの中心に位置し、それがワールドの原点に作成されるので、Planeオブジェクトで地面をつくるとたいがいのオブジェクトは埋まった状態で作成されます。筆者が原稿を書く際によくサンプルのシーンを用意して説明していますが、このアドオンを使用することで、オブジェクトが地面に置かれている状態にするのに毎度逆算して高さを調整する必要がなくなりました。インストールすると、サイドバーに[Snap To Floor]というタブが追加され、そこから設定できるようになります【3-A】 。
-

-
◀【3-A】Snap to Floor
設定項目は2つ。非常にシンプルです。現在は限られた用途にしか使用できませんが、開発プランとして「Collection」に対しての適用や、地面の高さの任意設定がWebに記載されているので、今後の開発に期待しています
設定項目は2つで、[Enable Snapping]にチェックを入れると、選択しているオブジェクトが高さが0mの地点に強制的に移動します。起点やバウンディングボックスを基準として計算するツールはよく見かけますが、「Snap To Floor」は選択している時点のオブジェクトの「Z軸の一番低い位置にある頂点」を基準とした高さで計算します。チェックを付けている間は、Editモードでのオブジェクトの編集で「一番低い位置にある頂点より低い位置」に頂点を移動させると、リアルタイムでその他の部分がズリズリと上がっていき、常に一番低い位置の頂点が「高さ0m」になるよう自動的に調整されます。
2つ目の項目の[Also Snapping For Animation]にチェックを入れると、アニメーションをしている間も自動的に地面に接地するようにアニメーションをすることができます。Suzanneのように凸凹のあるオブジェクトを回転させながら移動させると、回転している最中も常にその時点での一番低い位置にある頂点が地面に接地して動くため、ちょっとした物理演算を適用したようなアニメーション結果を簡単に得ることができます。
<4>今月のミニTips
●「Cryptomatte」の出力方法
今回はレンダリング要素の「Cryptomatte」の出力方法に関して説明していきます。
Cryptomatte
「Cryptomatte」を使用することで、オブジェクト単位、マテリアル単位、アセット単位でレンダリング後にマスクを出力できるようになります。前回説明した「Object Index」や「Material Index」のように、オブジェクトやマテリアルごとにいちいちPass Indexの数値を設定する必要がないため、とりあえず「Cryptomatte」をレンダリング要素として追加しておいて、最終的に必要なマスクだけを選んで出力するという手法を採ることができます。出力されるマスクも「Object Index」や「Material Index」とは異なり、ジャギーが気にならない実用的なレベルで出力されるので、筆者はマスクは全て「Cryptomatte」で出力しています。
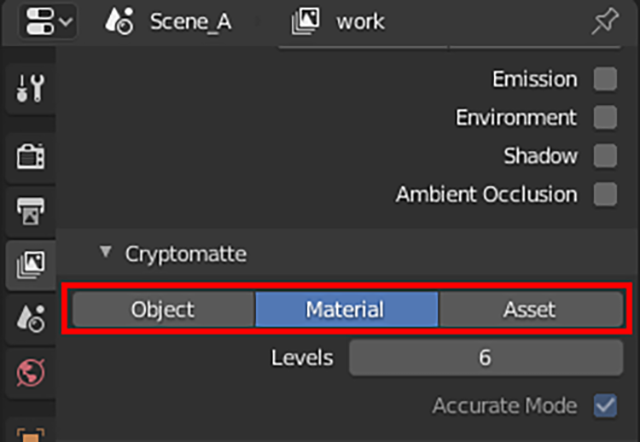
「Cryptomatte」の設定は、View Layerプロパティの[Cryptomatte]の項目で行います【4-A】 。ここで[Objcet]、[Material]、[Asset]の項目を有効にすることで、それぞれに応じたレンダリング要素が追加されます。[Object]と[Material]は、言葉通り「オブジェクトごと」、「マテリアルごと」のマスクを出力することができます。[Asset]に関してはまだ検証不足ですが、階層構造(親子関係のリンク構造)ごとにマスクを出力するようです。
-

-
◀【4-A】Cryptomatte①
「Cryptomatte」は『Deep Hunter』制作時(Blender2.82)はCyclesのみの対応でしたが、最新のBlenderではEeveeにも対応
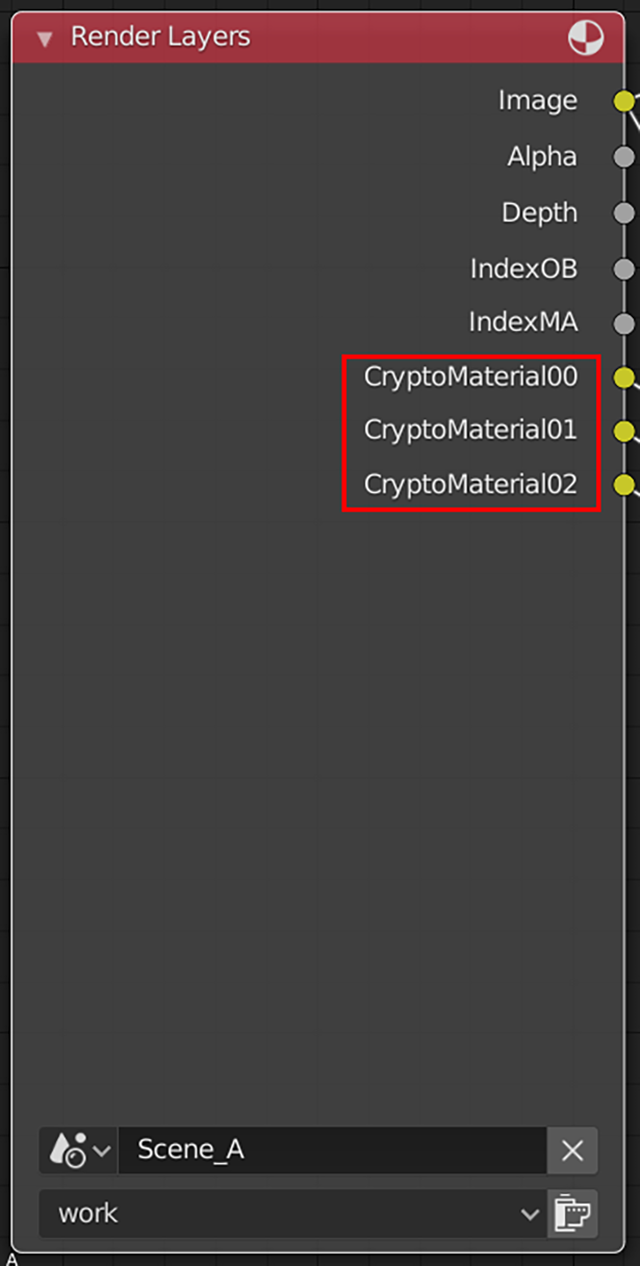
それでは「Cryptomatte」の[Material]に関して、ざっくりと使用方法を説明します([Object]、[Asset]に関してもまったく同じ方法で使用可能です)。「Cryptomatte」の[Material]を有効にすると、「Compositorエディタ」のRender Layersノードに【4-B】のように、[CryptoMaterial00]、[CryptoMaterial01]、[CryptoMaterial02]の3つのレンダリング要素が追加されます。
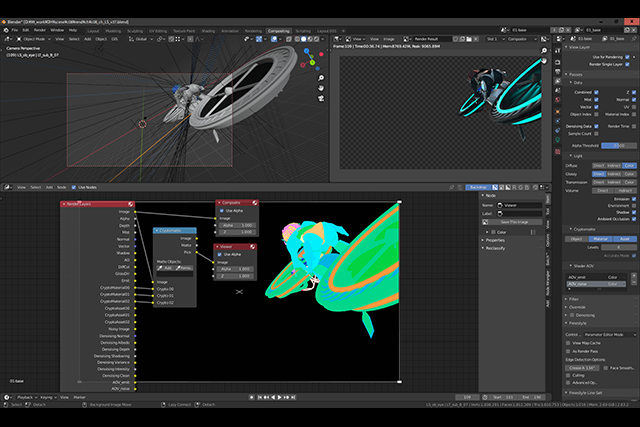
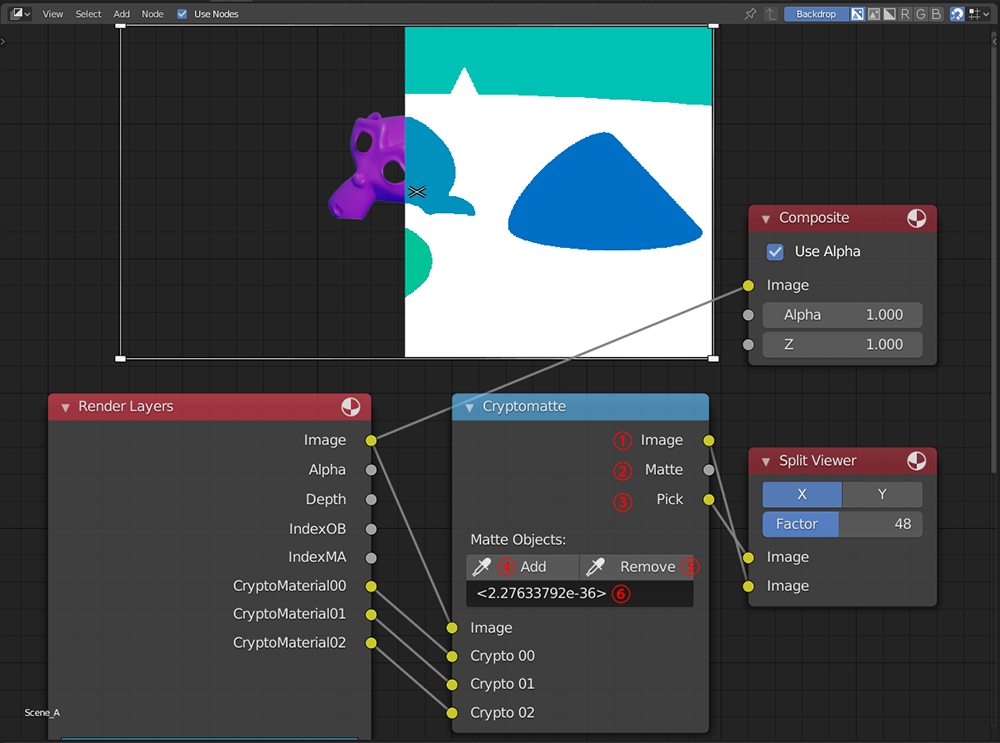
「Cryptomatte」からマスク画像を出力するにはCryptomatteノードを使用して、画像に変換する必要があります。[Addメニュー→Matte→Cryptomatte]でCryptomatteノードを作成し、上記の3つと[Image]のレンダリング要素をCryptomatteノードの対応する入力に接続します【4-C】 。Cryptomatteノードには、[Image]、[Matte]、[Pick]の3つの出力と、[Matte Objects]の項目に[Add]と[Remove]の入力項目が用意されています。
 ▲【4-C】Cryptomatte-③
▲【4-C】Cryptomatte-③
それぞれ[Image→Image]、[CryptoMaterial00→Crypto 00]、[CryptoMaterial01→Crypto 01]、[CryptoMaterial02→Crypto 02]に接続します。この図では、Suzanneの目を除く頭部のマテリアルを[Add]でピックして、Split Viewerノードで[Image]と[Pick]を表示した状態です
①:Image
この出力をViewerノードに接続すると、[Image]のレンダリング要素が[Matte Objects]の項目の設定されたマスクで「切り抜かれた状態」で表示されます。
②:Matte
この出力をViewerノードに接続すると、[Matte Objects]の項目の設定されたマスクが「白黒」で表示されます。
③:Pick
この出力をViewerノードに接続すると、[Material]ごとに色分けされた画像が表示されます。出力するマスクの選択はこの表示された画像で行います。
④:Add
③の[Pick]をViewerノードに接続して画像を表示した状態で[Add]をクリックし、画像内の必要なマテリアルの部分をクリックすると、そのマテリアルのデータが⑥の項目に自動で入力されます。再度[Add]をクリックして画像をクリックすると、追加でデータが入力されていきます。以上の作業中は、表示されている[Pick]の画像に変化はありません。選択したマスクを確認するには、Viewerを①の[Image]か②の[Matte]に接続してください。
⑤:Remove
③の[Pick]をViewerノードに接続し画像を表示した状態で[Remove]をクリックして、画像の[Add]で選択したマテリアルの部分をクリックすると、そのマテリアルがマスクから除外されます。⑥の入力項目からもそのマテリアルのデータが自動的に削除されます。マスクを確認するには、Viewerを①の[Image]か②の[Matte]に接続してください。
⑥:入力項目
[Add]で追加されたマテリアルがデータとして羅列されます。追加したマテリアルは[Remove]でピックすることにより削除できますが、入力項目をアクティブにして全てのデータを削除し、改めて[Add]で追加し直したほうが手っ取り早いです。
上記の設定は[Object]、[Asset]でもまったく同じように機能します。[Add]と[Remove]を使用して必要なマスクの設定後、マスク付きのレンダリング画像が必要な場合は[Image]をFile Outputノードに接続し、白黒のマスク画像が必要な場合は[Matte]を同様にFile Outputノードに接続して出力してください。
Profile.
-

-
横田義生/Yoshio Yokota(Griot Groove)
3ds Max歴25年。Web3D、建築、ゲーム、CMを経て現在映像プロダクション・グリオグルーヴにディレクターとして所属。頑なに3ds Maxを使用してきましたが、そろそろ新しいツールを覚えたいと言うタイミングでBlenderに出会い仕事の傍ら猛勉強中です。もともとジェネラリストでしたが、ここしばらくは制作現場からは遠ざかっていたため、これを機に一クリエイターとして制作をしていこうと意気込んでいます