【データ配布あり】ブルーミン氏による初心者向けSubstance 3D Designer TIPS ― 麻の葉模様のマテリアルをつくってみよう!

数々の映画作品やAAAタイトルで活用されてきたマテリアル作成ソフトウェア「Substance 3D Designer」。2019年にAdobeの一員となり、昨年6月以降『Adobe Substance 3D Collection』としてさらにユーザー数を伸ばしている本ソフトウェアだが、まだまだ「ノードベースでプロシージャルにマテリアルを生成する」という制作スタイルを難しく考えている方もいるのではないだろうか。
今回はマテリアルアーティスト ブルーミン氏にSubstance 3D Designerの楽しさを伝えてもらうとともに、実際の作例をもとにしたハンズオンを行っていただいた。今回の作例のサンプルデータも配布しているので、トライアル版のSubstance 3D Designerと合わせて体験してみてほしい。
こちらでもブルーミン氏によるSubstance 3D Desinerの機能解説を行なっているので合わせて見ていただきたい。
短期間で簡単にバリエーションづくりができるのがSubstance 3D Designerの魅力
ーまずは自己紹介をお願いします。
ブルーミンと申します。ゲーム会社で背景アーティストとして働くかたわら、1~2週間に1作品、Substance 3D Designerを用いて制作したマテリアルをTwitterやArtStationで公開しています。Substance 3D Designer歴は3年ほどで、カテゴリを問わずさまざまなマテリアルを制作してきました。

ブルーミン氏
ゲーム会社勤務。独学で学んだSubstance 3D Designerを使ったマテリアル制作を行う"マテリアルアーティスト"としても活躍中。約1週間に1作品というハイペースでユニークな作品を公開している。
Twitter:https://twitter.com/246R_Bloomin
ArtStation:https://www.artstation.com/bloomin
ーSubstance 3D Designerとは、どのようなツールなのでしょうか。
ひと言で言えば、ノードベースでプロシージャル(手続き型 / 一定のルールに従ってなにかを生成するプロセスを指す)にマテリアルを制作できるソフトウェアです。このマテリアルをもとにテクスチャをアウトプットできます。特に背景アーティストにとっては、十分な恩恵が得られるソフトウェアだと考えています。また、規則性のあるものに対して強いため、アパレル業界での生地素材の質感再現や、建築関係のインテリアなどの物質を表現したりと、さまざまなシーンで用いることができると思います。
ーマテリアルの作成は他DCCツールでも可能ですが、Substance 3D Designerだからこそのメリットはどのようなところにあるのでしょうか。
バリエーションづくりが簡単なことが強みだと思います。ベースとなるマテリアルさえ用意しておけば、パラメータを少し変えるだけでさまざまな差分をつくることができます。レンガのテクスチャをつくるときも、パラメータひとつで草を生やしたり苔を生成したり、さまざまな表情付けを短期間で行えます。イテレーションの速さも含めて、「短期間でたくさんの種類を用意する」というシーンでは非常に恩恵が大きいですね。
ーブルーミン氏がこれまでにつくってきたマテリアルの中で、特にお気に入りのものを紹介してください。
作例として面白いものを3つほど紹介します。1つ目は映画『シャイニング』のOverlook Hotelをモチーフにした作品で、天井、壁、床の3つのマテリアルで構成されています。

すべてプレーン(平面)のポリゴンだけで部屋をつくっていますが、質感表現だけでもここまで立体的に見せることができるという事例になります。

こちらは『あつまれ どうぶつの森』をイメージした地形のマテリアルです。平面ポリゴンの上に適用するだけで「それっぽく」なるように意識してつくりました。季節ごとのバリエーションなどもつくっています。

ゲームつながりで行くと、『DEATH STRANDING』の荷物をイメージしたマテリアルもつくりました。これは小島監督にもリツイートしていただいた経緯もあって、個人的にも気に入っています。文字表現なども画像は一切使わず、テキストを変形してつくっています。
ーかなりユニークな作品が多いですね。このような複雑に見えるマテリアルでも短期間で制作ができるのは驚きです。Substance Designerの魅力はどういったところにあるのでしょうか?
たしかに、ユニークな作品ばかりですよね。床材などのバリエーションが本来的な使い方かも知れませんが、私の場合はSubstance 3D Designerの可能性を模索している感覚ですね。私自身はこのツールを通じてモデリングと質感表現、レイアウトを同時並行できるところに楽しさを感じています。普通はモデリングはモデリングだし、テクスチャも別で作成するし、作ったものを並べるのも別のツールで行うと思うんです。ただ、Substance 3D Designerなら、Substance 3D Designerだけで全てを完結できるのがすごく楽しいポイントだと考えています。
ーありがとうございます。Substance 3D Designerをこれから学び始めようという方に向けてメッセージをお願いします!
プロシージャルなツールは、アーティスト目線での直感的な要素が反映されないことによるとっきづらさを感じている人もいると思います。ただし、Substance 3D Designerのすべての機能を覚える必要はありません。すこしのノードと規則性が分かれば、十分な恩恵が得られます。なので、怖がらずに触ってみていただききたいです。例えば、PhotoShopのレイヤー機能とフィルターを理解していれば、それだけで概念的には問題なく使えるツールだと思っています。まずはぜひ、体験してみてください。
麻の葉模様づくりに挑戦ー作例に基づいたハンズオン事例を紹介

まずはマテリアルを出力するための下準備
ーここからは実際の作例をもとにSubstance 3D Designerの使い方を解説して頂きます。まず、今回はなぜ麻の葉模様を題材に選ばれたのでしょうか。
簡単なステップで結果がわかりやすいものを選びました。パッと見た時になにが起きているのかがわかって、すぐに結果が見える題材だと思います。
ーそれでは、Substance 3D DesignerをEmptyで立ち上げたところから解説をお願いします。まず最初に、なにをすればよいのでしょうか?ノードを繋げば良いのは分かりますが、なにも表示されていません。
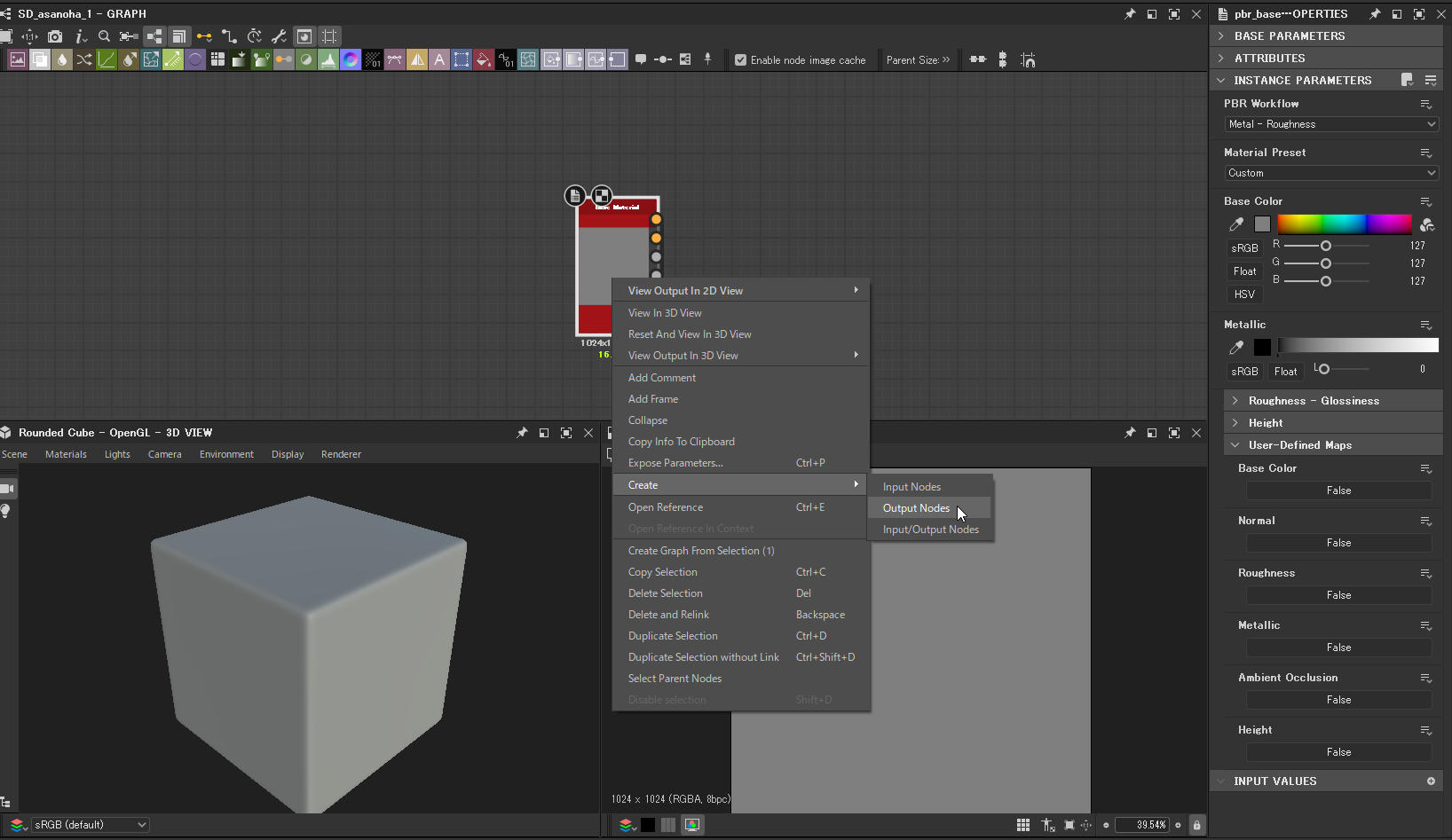
はじめに、私が普段から行う事前準備を説明します。最初に[Base Material]というノードを使って、カーソルをノード上に置いた状態で右クリックからCreate > Output Nodes > Noを選んでください。そうすると、[Base Material]の右側に最低限描画に必要なノードがつくられます。続いて左側ですが、[Normal]と[Ambient Occulusion]というノードをつくって、それぞれを[Shape]に繋いでください。そのあと、[Base Material]にも同様に繋いでみると、このようなかたちになります。
-

[Base Material]ノードの「User-Defined Maps」タブにて「Height」「Normal」「Ambient Oculusion」それぞれを【True】に設定し、左側のノードと繋げる -

[Shape]ノードは右側のインスペクターから「paraboloid」に設定する
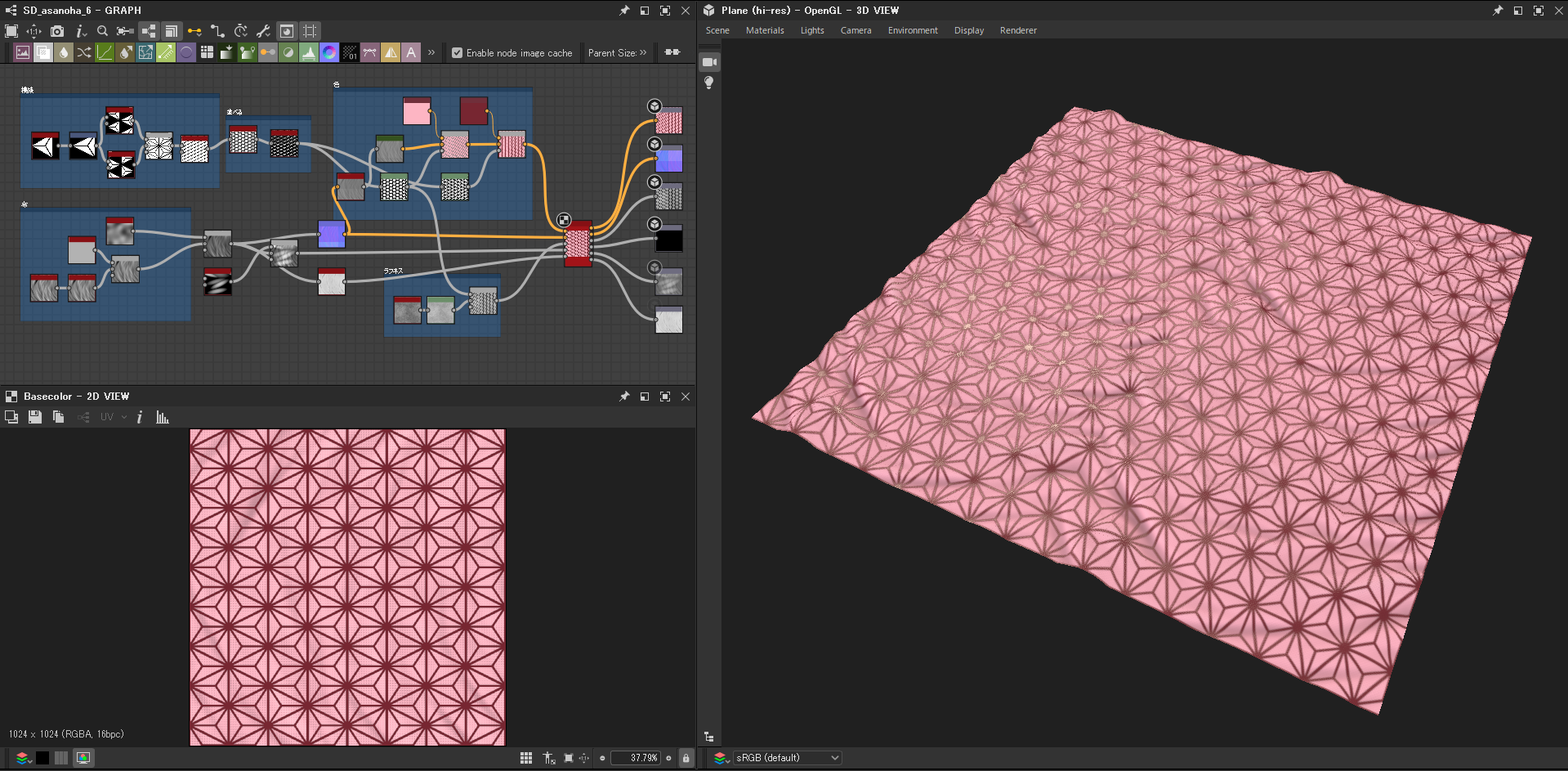
ーお手本のとおりに繋ぎました。ぼんやりと白い円形のものが見えています。
そうですね。この状態からShapeをいろいろ変えるだけで、見た目上の変化が楽しめると思います。右クリックから[View Output in 3D View]を選択すると、3D表示もできます。ShapeのINSTANCE PARAMETERSからTilingやPatternの設定を変えて、反応をいろいろ試してみてください。
麻の葉模様の要素をつくり、並べていく
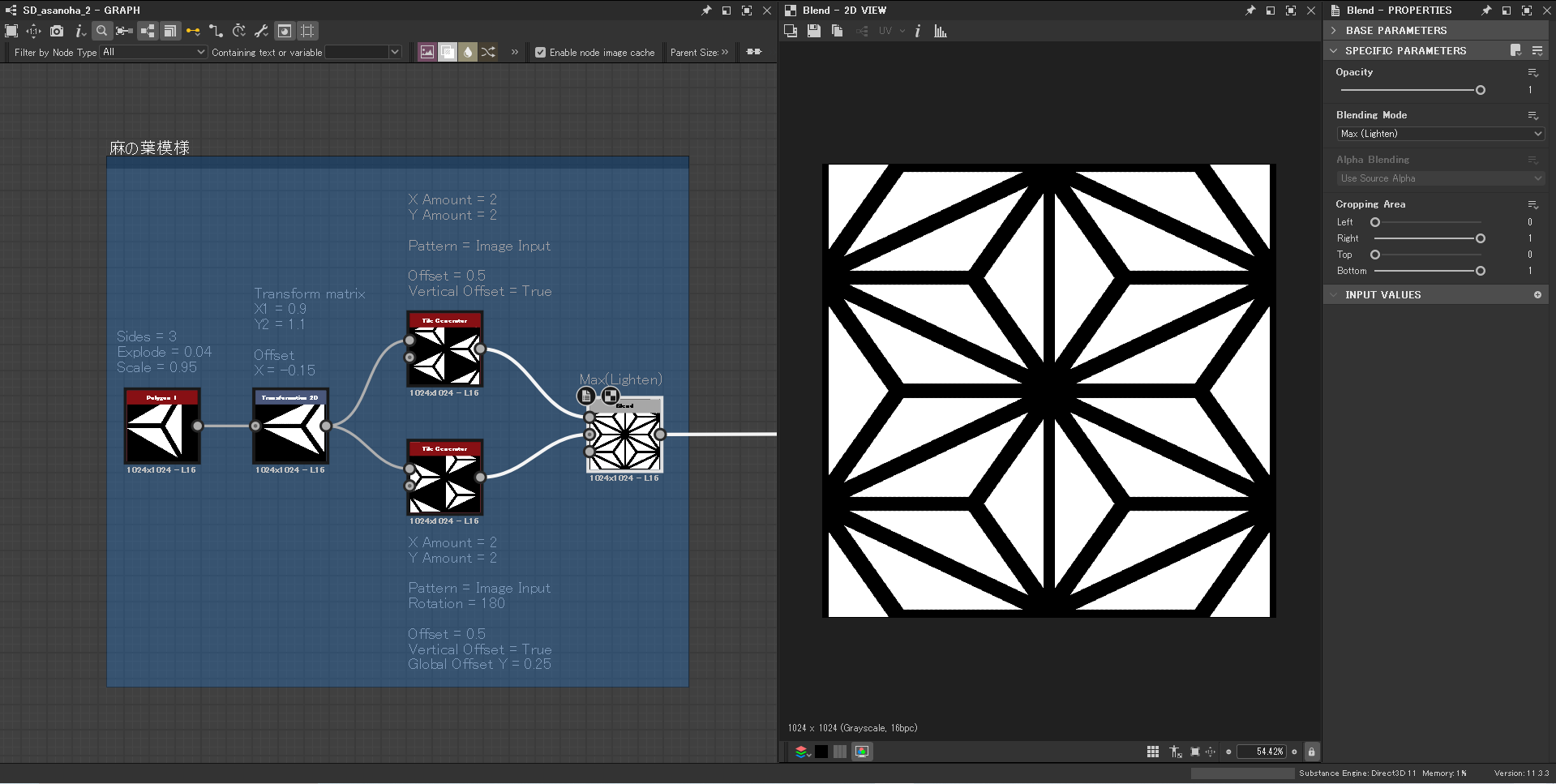
ひと通り遊び終わったら、麻の葉模様をつくっていきましょう。5個のノードを組み合わせてつくっていきます。

ー麻の葉模様は三角形を組み合わせることでできているのですね! 三角形をTile Generatorでたくさん配置していくのは分かるのですが、Blendとは一体なんでしょうか?
Blendはその名の通り、繋いだノードを合成するものです。PhotoShopのレイヤーの概念は分かりますでしょうか? それと同じで、ノードの左側にある[ForwardGround]というピンが上のレイヤー、[BackGround]というピンが下のレイヤーになります。どのように合成するかはBlending Modeで設定可能ですが、今回は[Max(Lighten)]を選択します。
ーこれで麻の葉模様のいち要素が完成しました。今度はこれを並べていく作業になりますか?
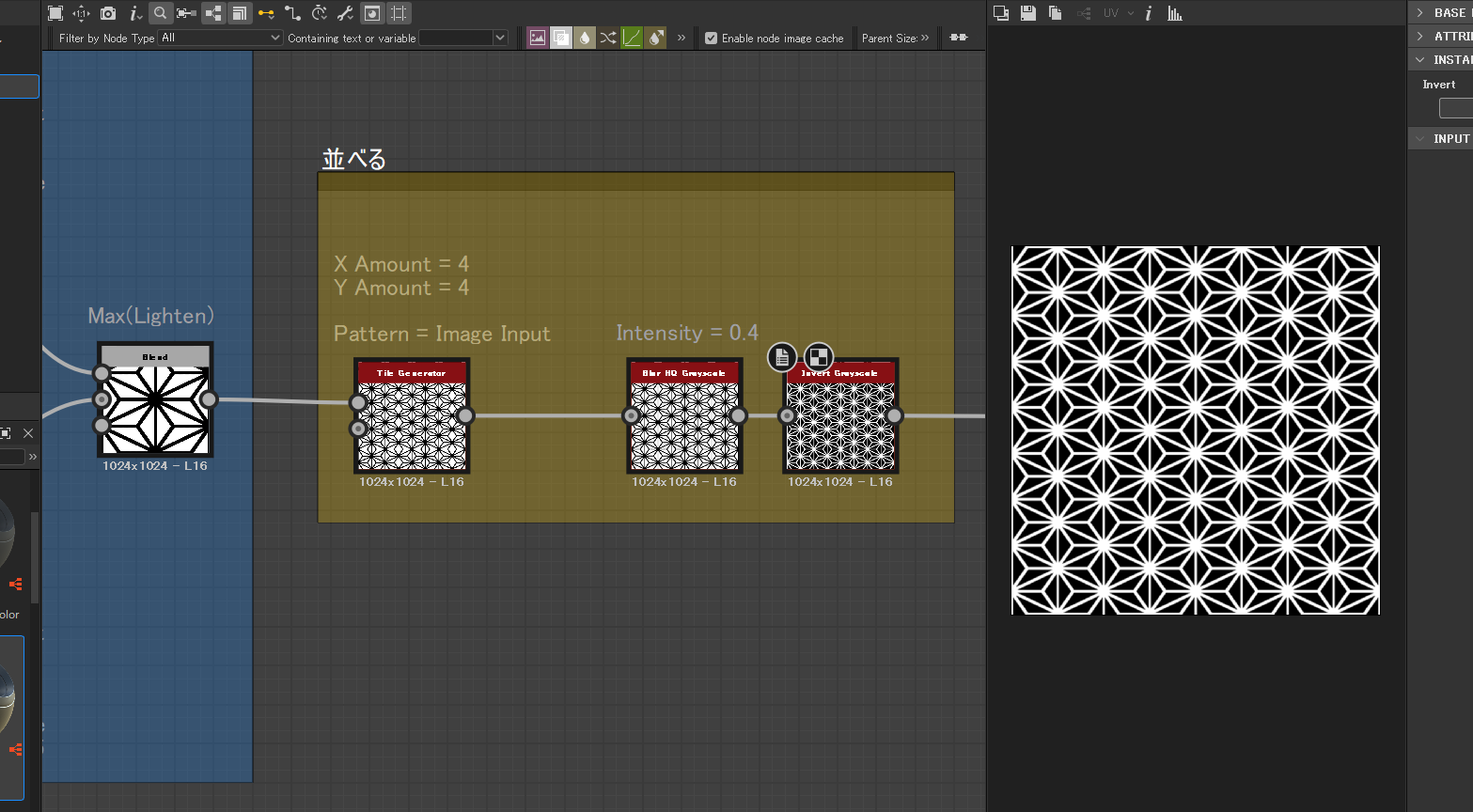
その通りです。先ほども登場した[Tile Generator]をつかってレイアウトしていきます。

その次に繋いでいる[Blur HQ Grayscale]は、単純にぼかしの機能を持ったノードになります。じゃりっとしたエッジを立たせないために、ぼかしを入れています。
ーInvert Grayscaleはなんですか?言葉どおりの意味でいくと、グレースケールを反転するのでしょうか。
そうです。反転機能を持ったノードですね。ハイトマップ(Height Map=高さのマップ)の概念を説明していくと、白い部分が高く、黒い部分が低くなるんです。今回は木で作られた枠なので、フレーム部分を高く立体的にしたいわけです。なので、フレーム部分が白くなるように、反転をさせています。これを先ほどの[Base Material]に繋げば、形状は完成です。
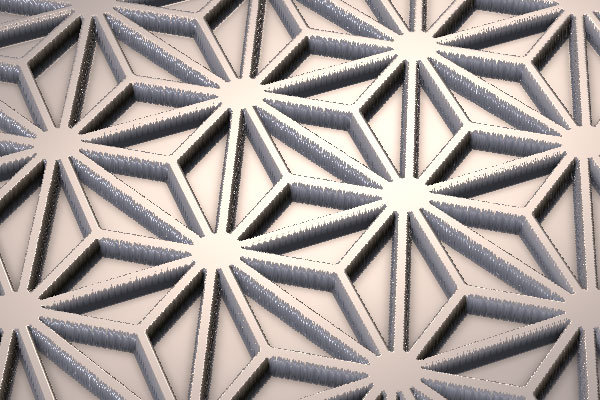
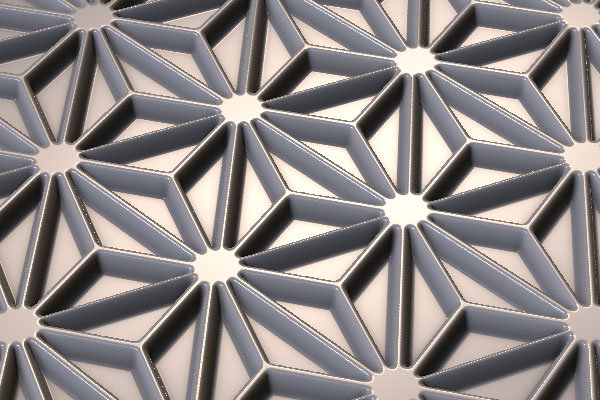
ーなるほど、柄となる部分が高くなると。この時点でも凝った見た目になっていますね。
木目調の彩色と質感の調整を行う
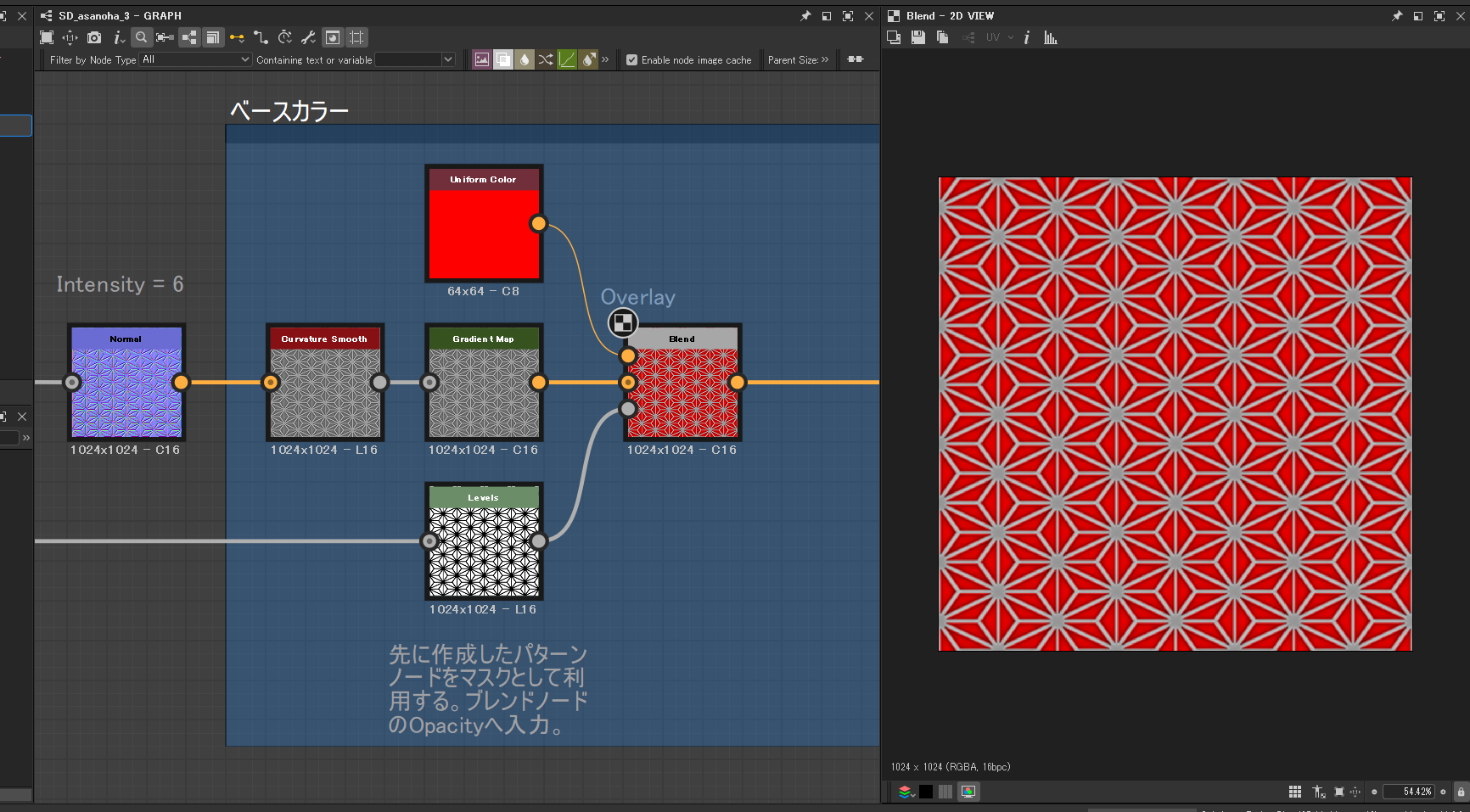
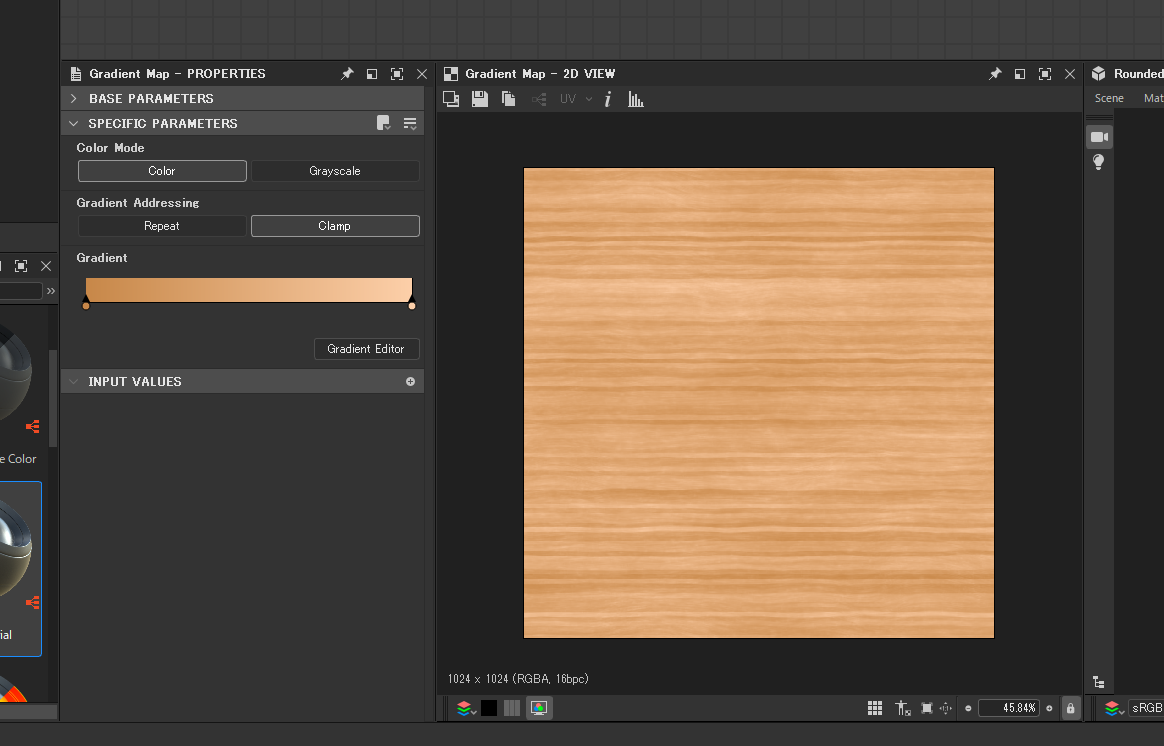
続いては木目風の色をつけていきます。色のつけ方にもいろいろやり方がありますが、今回は手軽に着色する方法を紹介します。まずNomalからの情報を受け取って[Cuvature Smooth]、そして[Gradient Map]に繋ぎます。[Cuvuture Smooth]は高さをもとに陰影をつけるノードで、[Gradient Map]はグレースケールからカラーへの変換ノードになります。繋いでいる線がオレンジ色になっていると思いますが、これはカラー情報を伝達していることを表しているんですね。一番簡単に色を付ける方法は[Uniform Color]とBlendする方法なのですが、今回は木目調なので、これから木目の模様と色をつくっていきます。

ーこれまで形状をつくっていましたが、カラー情報を扱う場合は[Gradient Map]を使用すると理解していいでしょうか。先ほどグレースケールをInvertしたノードもあったはずなので、これをもとにすれば高いところと低いところで2色に塗り分けすることもできますね。
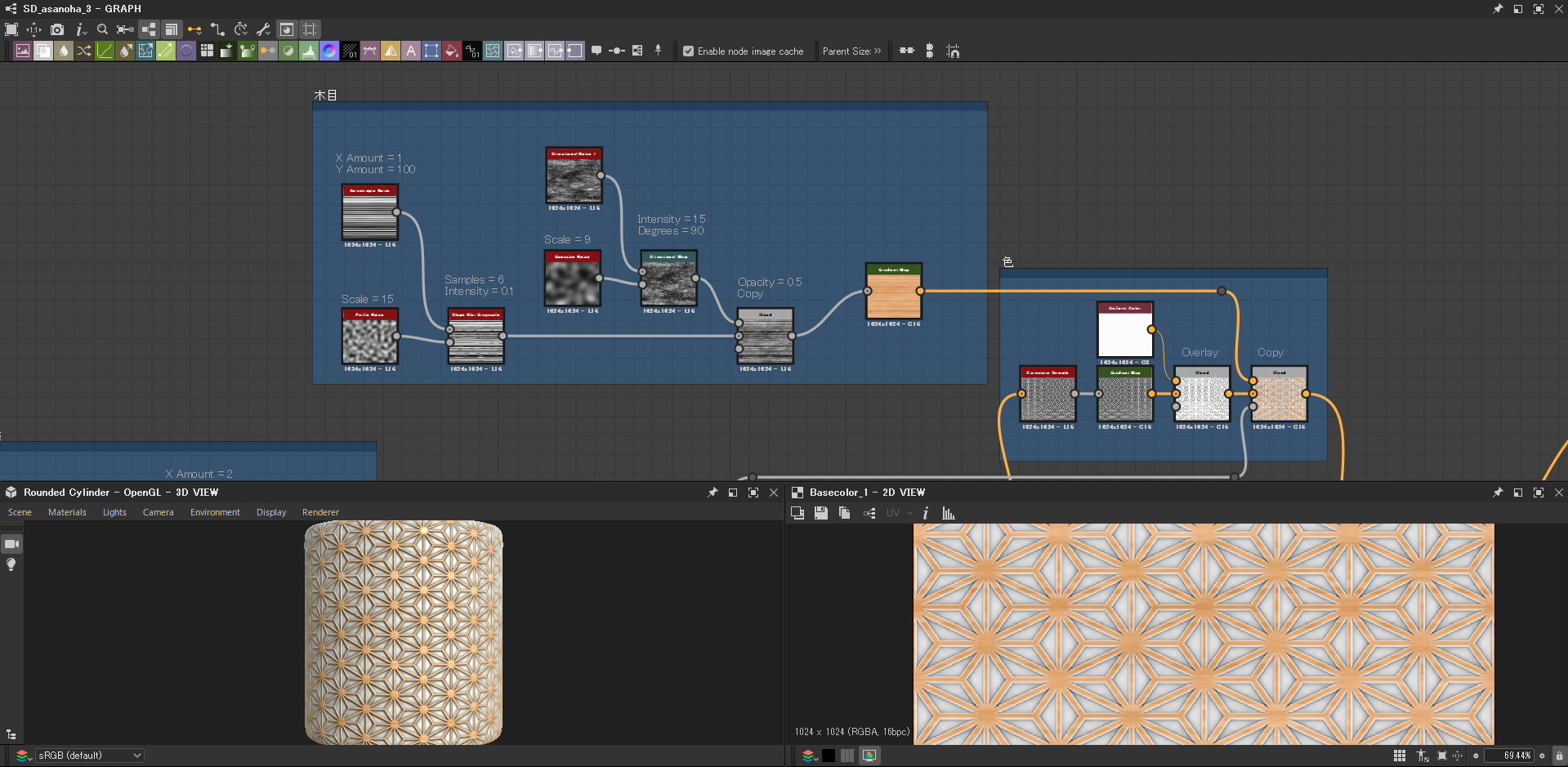
そうです。あの時あれをつくったな、というのを掘り起こすことも多いですね。今回は木の部分に色を付けたいので、下側が黒いものをマスクとして再利用しました。[Blend]ノードのOpacityに繋げば、マスクとして使えるんです。さて、木目の模様ですが、今回はいろいろなノイズを組み合わせてつくっていきます。


ーてっきり画像をテクスチャとして使用しているのかと思っていましたが、これも全てプロシージャルにつくっているんですね。ひとつひとつを覚えるのは大変ですが、「バリエーションをつくるのが簡単」という意味がだんだん分かってきました。色も模様も、設定で自由に変えられるんですね。
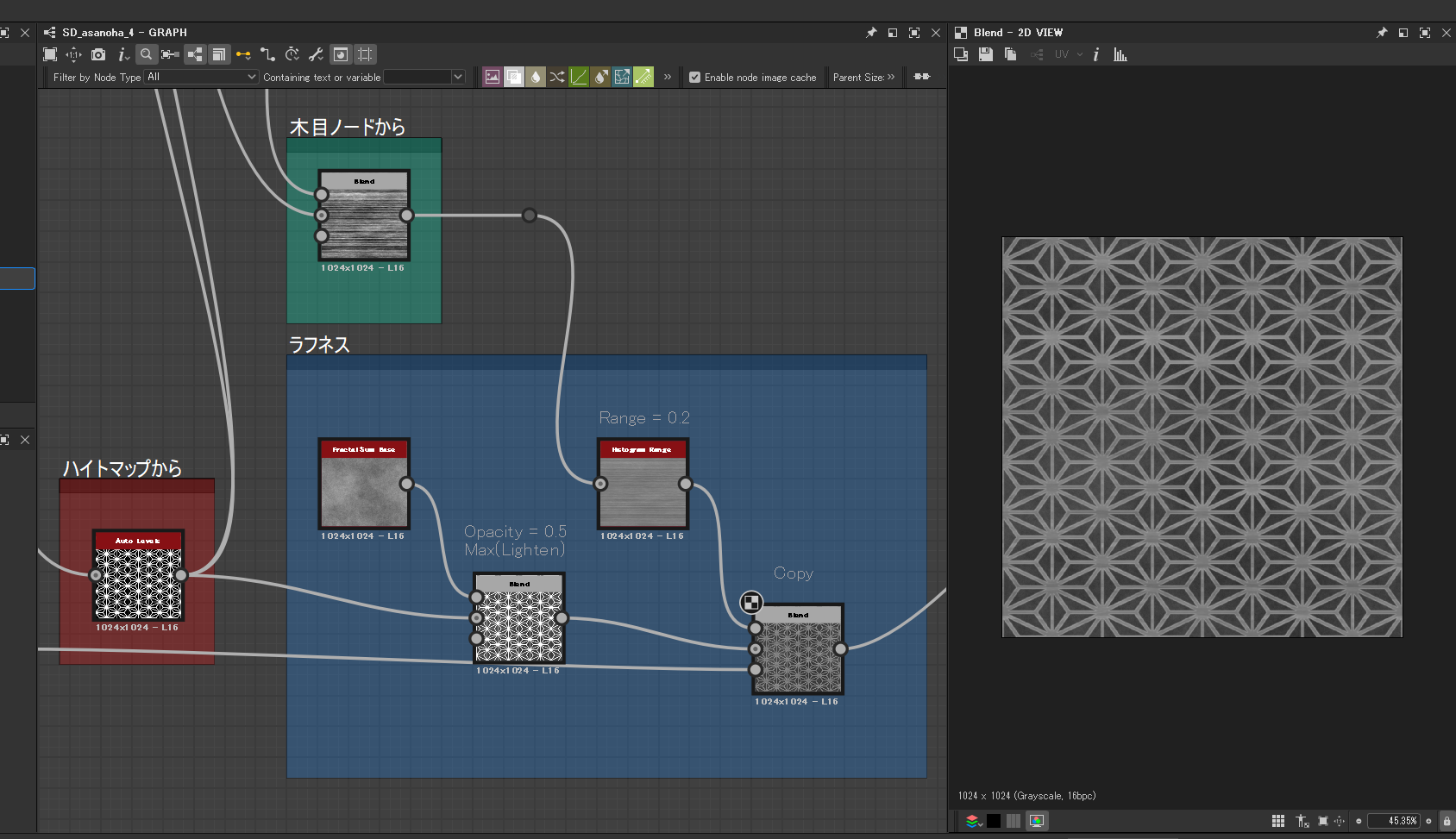
はい、少しパラメータを変えるだけで、違う表情になってきますからね。仕組みさえ分かれば、メリットが大きいツールなんです。リアルタイムにプレビューできるのもいいですよね。さて、最後の仕上げに、質感表現をしていきましょう。ここからラフネスというテクスチャ情報が加わってきますが、簡単に言うと「黒い部分はツルツルした光沢のある表現、白い部分はザラザラした無光沢の表現になる」と思ってください。この性質をもとに、光沢部分とそうでない部分を分けて質感をつくります。先ほどと同じ流れで、マスクをつかってそれぞれ(木枠の部分、奥側の部分)に質感を付けたら、完成です!

ーSubstance 3D Designerの概念が良く分かりました。ノードの種類を覚えるのは大変ですが、まずは手近なところから試してみて、少しずつ慣れていきたいと思います。

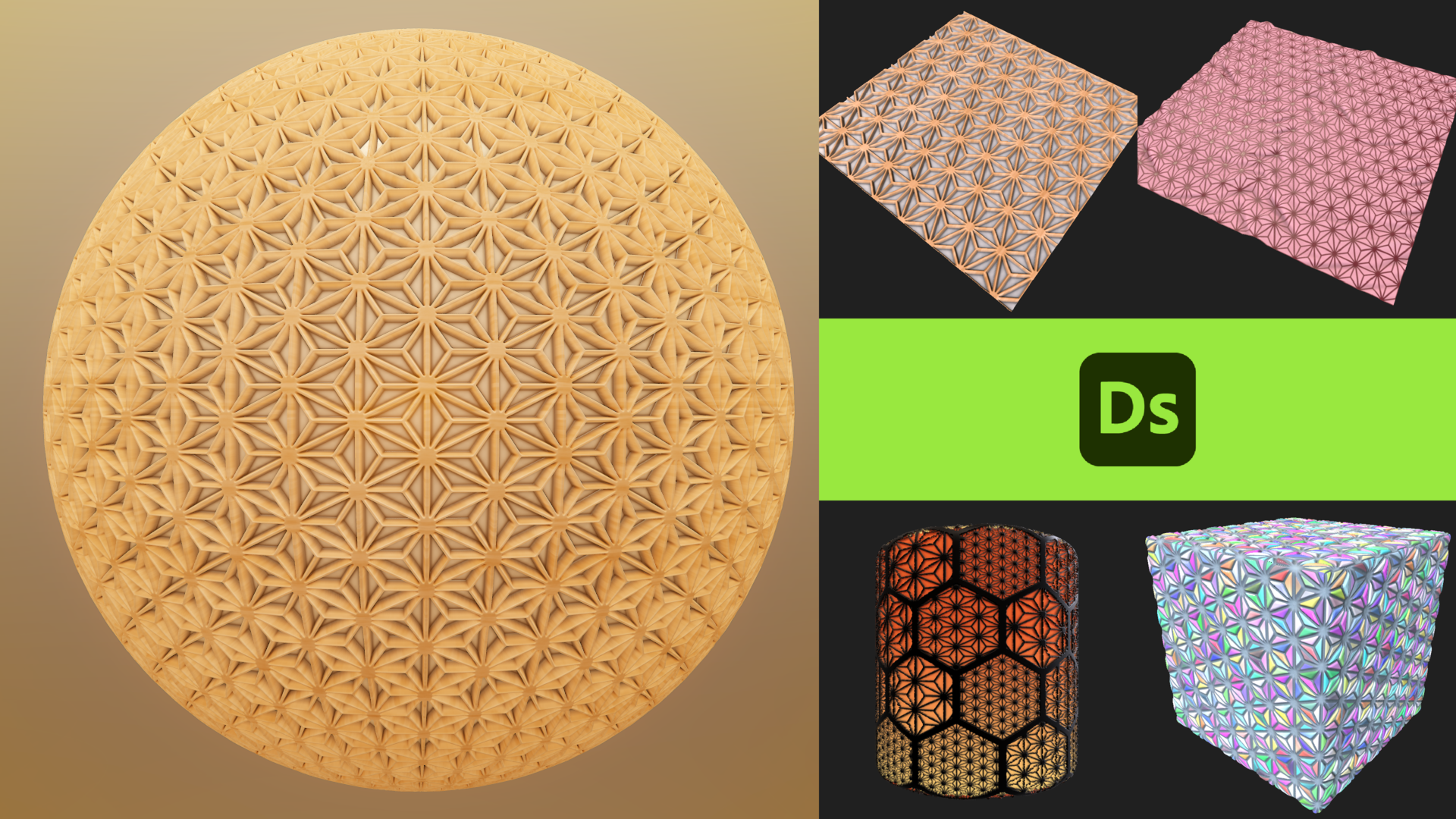
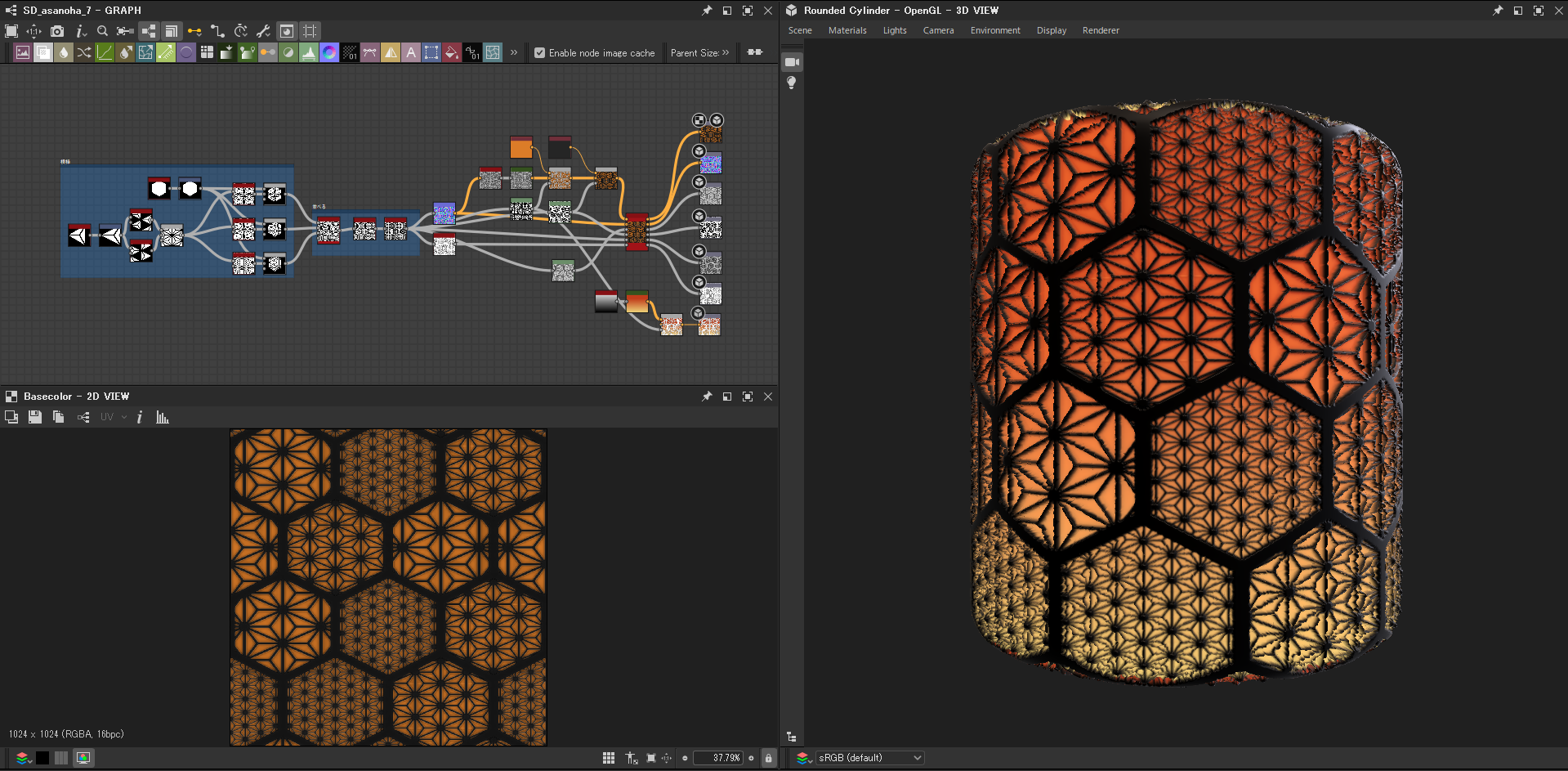
ちなみに、少しパターンを変えるだけで、こんなに見た目が変わりますよ。一度ベースとなる柄さえつくってしまえば、あとは素材や質感を変えたり、色を変えたり、場合によってはサイズを変えて配置してみたり…アイデア次第で、さまざまなバリエーションをつくることができます。完成したら、Base Materialの右側にテクスチャ情報がまとまっているので、書き出して利用しましょう! これでSubstance 3D Designerの楽しさが伝わっていたら嬉しいです。是非、サンプルデータを一度触ってみてください!
今回使用した作例のサンプルデータを配布!
今回ご紹介したブルーミン氏による「麻の葉模様のマテリアル」のデータを提供中!
下記よりアンケートにご回答いただいた方にダウンロードURLをご案内します。
ぜひ体験版のSubstance 3D Designerと合わせてお試しください。
データ配布期間:2023年2月28日まで
【アンケート回答でプレゼントが当たる!】
4月17日(日)23:59 までにアンケートにご回答いただいた方対象
抽選で5名の方に、先日ボーンデジタルから発売された書籍『作例で学ぶ Substance 3D Designerの教科書』(https://www.borndigital.co.jp/book/25615.html)をプレゼント!
Substance 3D Designer 体験版ダウンロードはこちら
www.adobe.com/jp/products/substance3d-designer.html
お問い合わせ先
ボーンデジタル
www.borndigital.co.jp/
製品ページ
www.borndigital.co.jp/software/substance.html
お問い合わせフォーム
www.borndigital.co.jp/contact
TEXT_神山大輝 / Daiki Kamiyama(NINE GATES STUDIO)