『プロジェクトセカイ カラフルステージ! feat. 初音ミク(以下、プロセカ)』とはとColorful Paletteとの協業により開発・運営されているモバイル用リズムゲームである。本作は2020年からサービスが開始され、今年で4年目を迎える人気作品だ。ゲームエンジンにはUnityが使用されている。
本稿では、先日、サイバーエージェントが開催したカンファレンス「CyberAgent Game Conference 2024」にてColorful Paletteが行なった2つの講演「『プロジェクトセカイ カラフルステージ! feat. 初音ミク』~3Dバーチャルライブの体験を支えるクリエイティブ~」と「『プロジェクトセカイ カラフルステージ! feat. 初音ミク』UI全面リニューアルの対応事例とそれを支えたタスクフォースチームの紹介」で語られた開発方法について紹介する。

Information
pjsekai.sega.jp
© SEGA / © Colorful Palette Inc. /
© Crypton Future Media, INC. www.piapro.net All rights reserved.
バーチャルライブにユーザーを没入させるつくり方
まず「『プロジェクトセカイ カラフルステージ! feat. 初音ミク』~3Dバーチャルライブの体験を支えるクリエイティブ~」では、Colorful Paletteのアニメーションディレクターである藤本誠人氏と、エフェクトアーティストの伊東勇輔氏が登壇。バーチャルライブを実現する上での工夫について解説した。
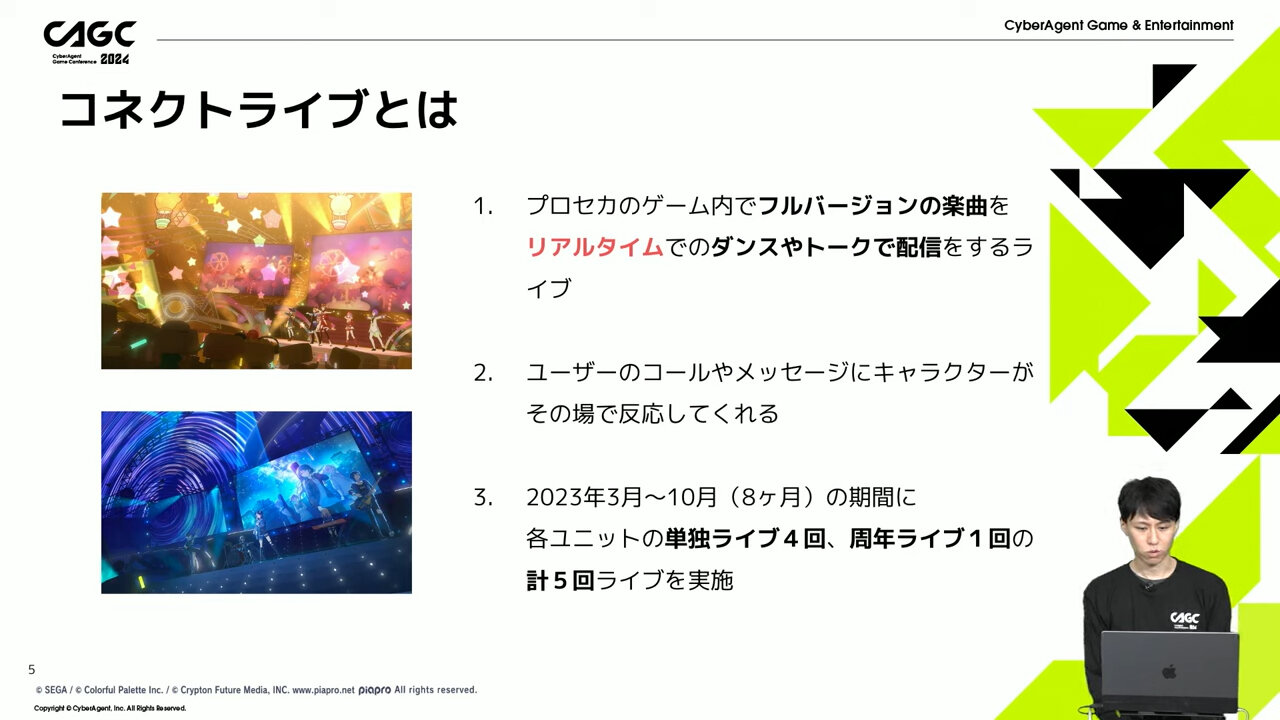
同タイトルで展開しているバーチャルライブは、「コネクトライブ」と呼ばれている。主に『プロセカ』の楽曲を、ゲーム内でダンスやトークを交えてリアルタイム配信するライブだ。全国のプレイヤーがゲーム中のライブにリアルタイムで参加できる点が特徴である。

コネクトライブではライブ体験を強めるため、ユーザーがコールやメッセージを送ると、ライブ中のキャラクターがリアルタイムで反応する。まさに、現実世界でのライブのコール&レスポンスを体験できるしくみだ。
伊東氏によれば、コネクトライブの体験を仕上げるために大切にしたことが2つあるという。

1つは「新しい体験の提供」だ。ライブ企画チームの考える新しいライブ体験を実現するため、クリエイティブとエンジニアチームが対応を行なった。
主にコネクトライブはダンスと歌の「楽曲パート」とトークの「MCパート」によって構成されている。オペレーション側はこの2つのタイムラインを用意し、ライブの進行状況に合わせて、両者を切り替えていく。

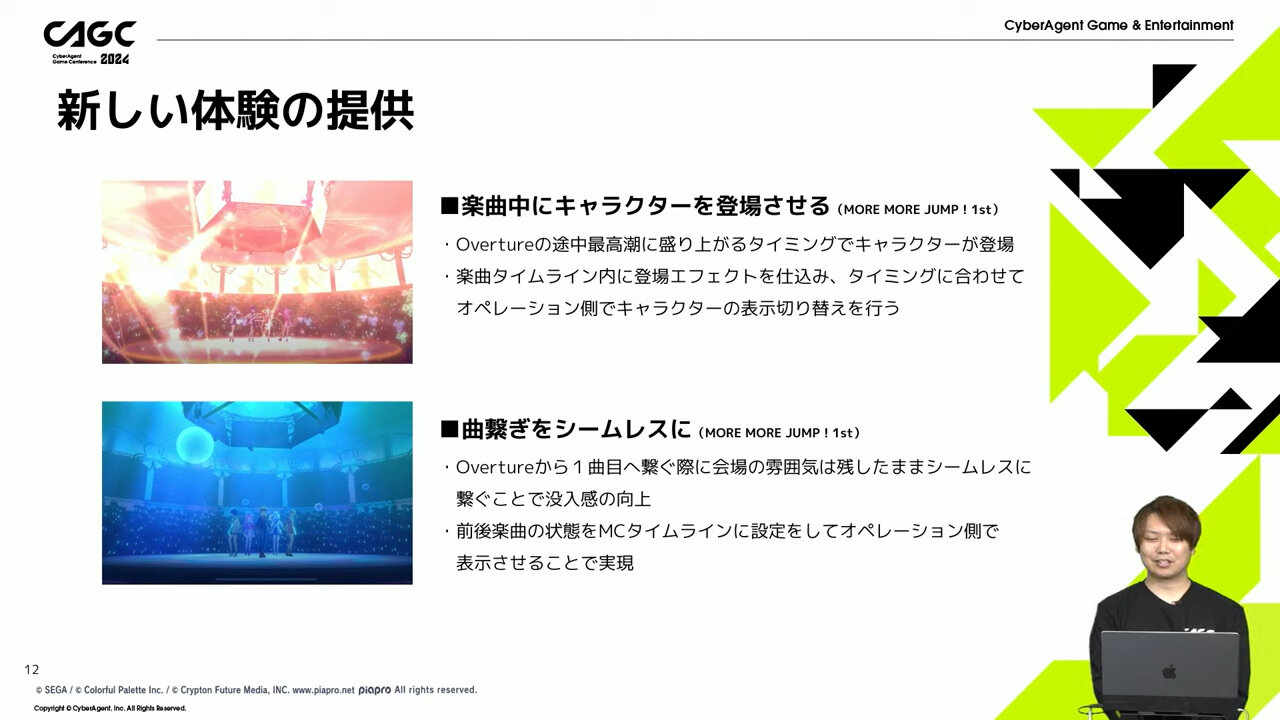
ふたつのタイムラインを切り替えるときも、ライブのながれ全体が繋がって見えるよう、いくつかの工夫が施された。例えば楽曲パートのタイムライン中に出演するキャラクターを登場させ、タイミングを合わせて表示の切り替えを行なったり、ライブの楽曲をシームレスに次の曲に繋ぐなどの演出を行なっていったという。

その他、物語に合わせてライブステージが動的に変化していく演出など、ライブを盛り上げるしかけも導入。ユーザーがライブへより没入できるよう、楽曲内の特定のタイミングでコール&レスポンスボタンを配置する仕様も取り入れている。

「コネクトライブの体験を仕上げるために大切にしたこと」の2つめは、シンプルながら重要な「エラーで体験の質を落とさない」ことだ。特にライブでは、ほんの少しのエラーがあっても現実に引き戻されてしまうため、可能な限りエラーの削減に務めたという。
まず、先述した2つのタイムラインの切り替えについては、綺麗に繋がるよう細かいチェックが行われた。ステージやライトの色、オブジェクトの状態などが2つのタイムラインで齟齬なく合っているか、オペレーション側が確認する必要があった。

ライブはリアルタイム配信で行われるため、オペレーション側が現場で臨機応変に対応できる環境づくりも行われた。タイムライン管理の構造を理解することはもちろん、両タイムラインの空間やキャラクターの状態を管理できるようになっている。

ユーザーをゲームの世界へ誘うためのUI改装
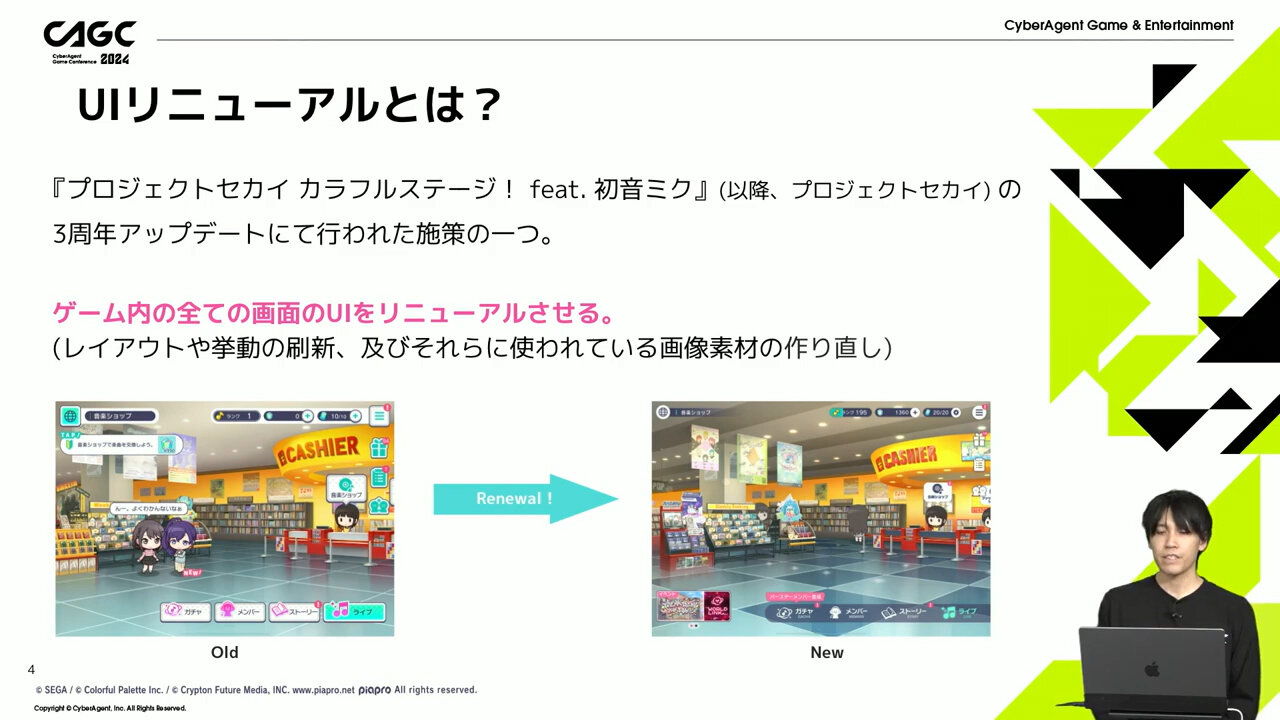
「『プロジェクトセカイ カラフルステージ! feat. 初音ミク』UI全面リニューアルの対応事例とそれを支えたタスクフォースチームの紹介」では、Colorful Paletteのクライアントエンジニア本間純平氏と小林大峰氏が登壇し、2023年9月のゲームUIのリニューアルに際しての、よりゲームに入り込みやすくする施策について語った。
本間氏によれば、そもそも『プロセカ』がUIの全面改装に踏み切った理由は、リリースから3年が経過したため、「古さを感じさせないUI」へアップデートするためだったと言う。

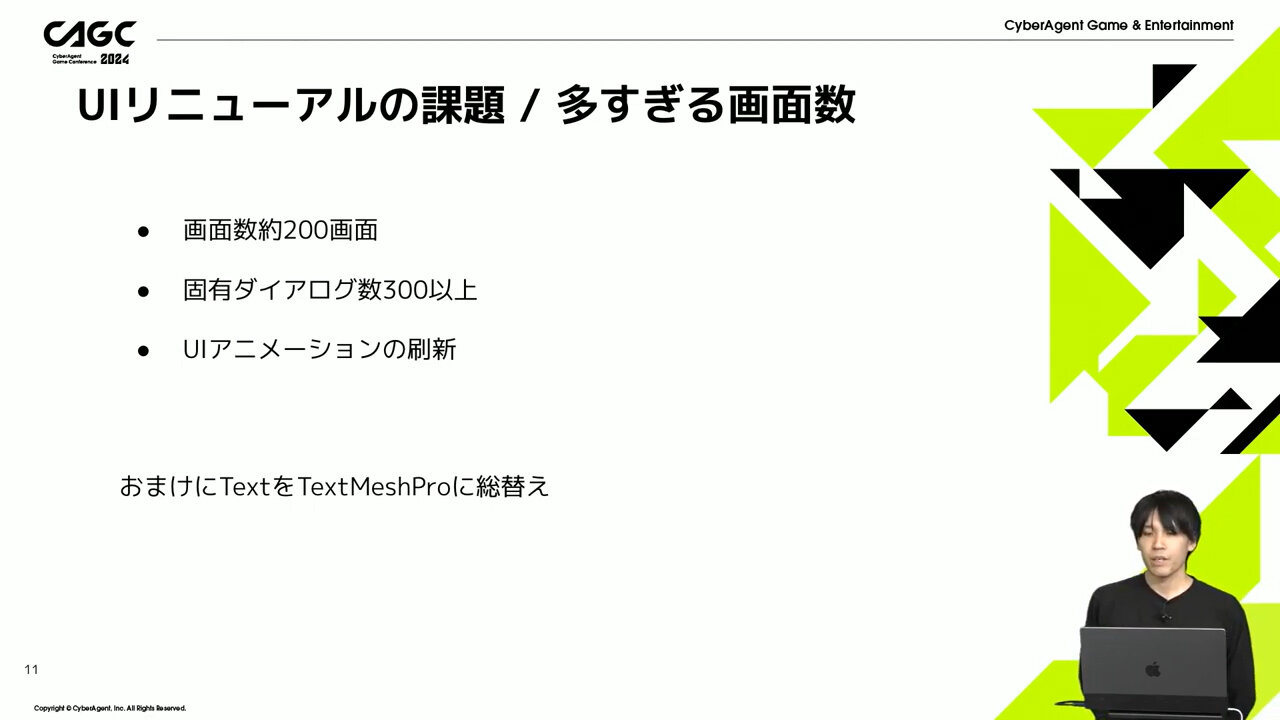
しかし改装にあたり、いくつかの課題が立ちふさがった。改装が必要な画面数が多すぎることや、技術的な問題のほか、運用・開発も同時進行しなくてはならないことだ。
特に改装が必要なUI画面はおよそ200画面にも上り、ゲーム中の固有ダイアログ数も300以上存在した。さらにUIアニメーションを刷新し、UnityのTextもTextMeshProへ全て変える必要があるなど、まともにぶつかるには困難な量だった。

そのため、画面やダイアログに関しては、改装のための共通化や自動化を導入しながらマンパワーで進められた。UIアニメーションの刷新やTextMeshProへの変更については、UI班からアニメーション班に制作環境とレギュレーションを渡すかたちで、業務を移管して対応した。

こうして『プロセカ』のUI改修に取り組んでいったUI班だが、小林氏によれば同じ時期に、さらに高いクオリティを目指す「UI夢を語る会」が始まったという。

「UI夢を語る会」では参加メンバーが雑談する中で、様々な現場の問題をまとめていくことがあった。そこで特に問題として挙がったのが、UI開発のワークフローである。

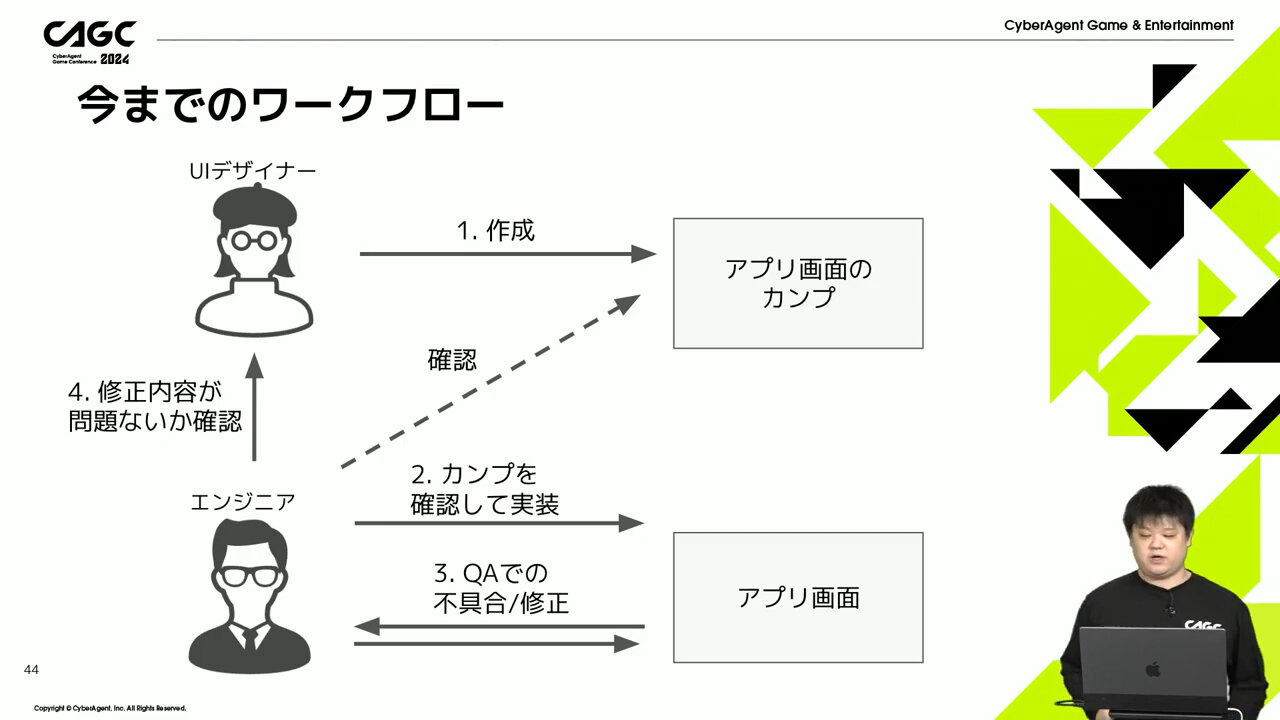
これまでのUI開発では、UIデザイナーが作成したカンプ画面を基に、エンジニアがゲーム本体へ実装・確認を行うながれだった。しかし当のUIデザイナー側は「同じ見た目なのに、実装では異なるデザインパーツが使われている」、「提出したカンプ画面と実際のゲーム画面がちがう」と、エンジニアが間に入るゆえに起きる問題に頭を悩ませていた。

改善案として「エンジニアがUIを綺麗に組み込めるように、良いカンプ画像を考える」などが挙がる中、大胆な提案として出てきたのが「UIデザイナー自身がUnityを扱えるようになること」である。これが実現すれば、エンジニアを挟まずにUIデザインを実装できるため、UIデザイナーの意図通りのものが出来上がるわけだ。

そこで週に1度、UIデザイナーがUnityを覚える時間をつくった。各デザイナーはエンジニアについてもらいながら、GitとUnityによるワークフローを習得。活動は約8~10ヵ月に及び、最終的に実務に組み込むことに成功した。

こうしてUIデザイナーによるUnityでのUI実装が可能になったことで、様々な利点があったそうだ。
これまでの約3倍の速度でバグを潰せるようになったほか、デザイナー側が「なぜ以前のワークフローで、エンジニアの実装と自分たちのつくったカンプ画面とのちがいが起きていたのか」の理由がわかるようになり、UIデザイナーとエンジニア間の共通認識が広がったという効果もあったという。

今回の2講演では、『プロセカ』がユーザーへのライブ体験を丁寧につくっている点や、UI改装のための様々な施策を理解することができた。現在も運営が続く、同タイトルの人気の秘密が見えてくる講演内容であった。
TEXT_葛西 祝 / Hajime Kasai
EDIT_小村仁美 / Hitomi Komura(CGWORLD)、山田桃子 / Momoko Yamda






















