Unreal Engine 4.20(以下、UE4)からアーリーアクセスとして使用可能になったエフェクトツールのNiagara。「エフェクトだけでなく、UIデザインの進化にも寄与します」と、フリーランスのUIデザイナーで、UE4愛好家でもあるAquaria@UE4-Vtuber氏は語る。そんな同氏に、Niagaraを使ったダイナミックなテキスト演出の方法を解説してもらった。
※本記事は月刊『CGWORLD + digital video』vol. 250(2019年6月号)掲載の「UIデザイナーのためのUE4 Niagara入門」を再編集したものです。
TEXT_Aquaria@UE4-Vtuber (Twitter:@Aquaria901C)
EDIT_尾形美幸 / Miyuki Ogata(CGWORLD)
WidgetとNiagaraの連携で、ダイナミックなテキスト演出を実現
UE4のエフェクトツールが従来のCascadeからNiagaraに一新され、話題を集めています。未だアーリーアクセスの段階ですが、すでに多くの人が使用し、様々な機能を用いたサンプルやチュートリアルが続々と発表されています。UIデザイナーの私が何より特筆したいのは、Widgetブループリント(以下、Widget)を介して、任意のデータと、パーティクルの位置・色・スケール・加速度などのパラメータをリンクできるようになったことです。これにより、UIのクオリティをさらに高められるようになりました。
これまでも、Widgetにマテリアル設定やアニメーションを組み合わせることで、UIのクオリティアップを図る工夫は、多くの人が試し、紹介してきました。ただ、そこにランダム性をもたせたり、よりダイナミックな動きをさせることは、特にローカライズの観点から難しい場合もありました。しかしNiagaraが追加されたことで、ローカライズなどの事情で動的に変化するテキストに対しても、例えばプレイヤーが触れた瞬間に砂のように崩れて消えるといったダイナミックな演出を適用できるようになりました。
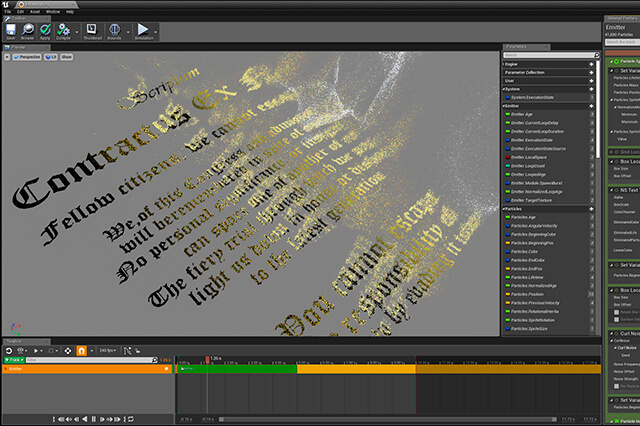
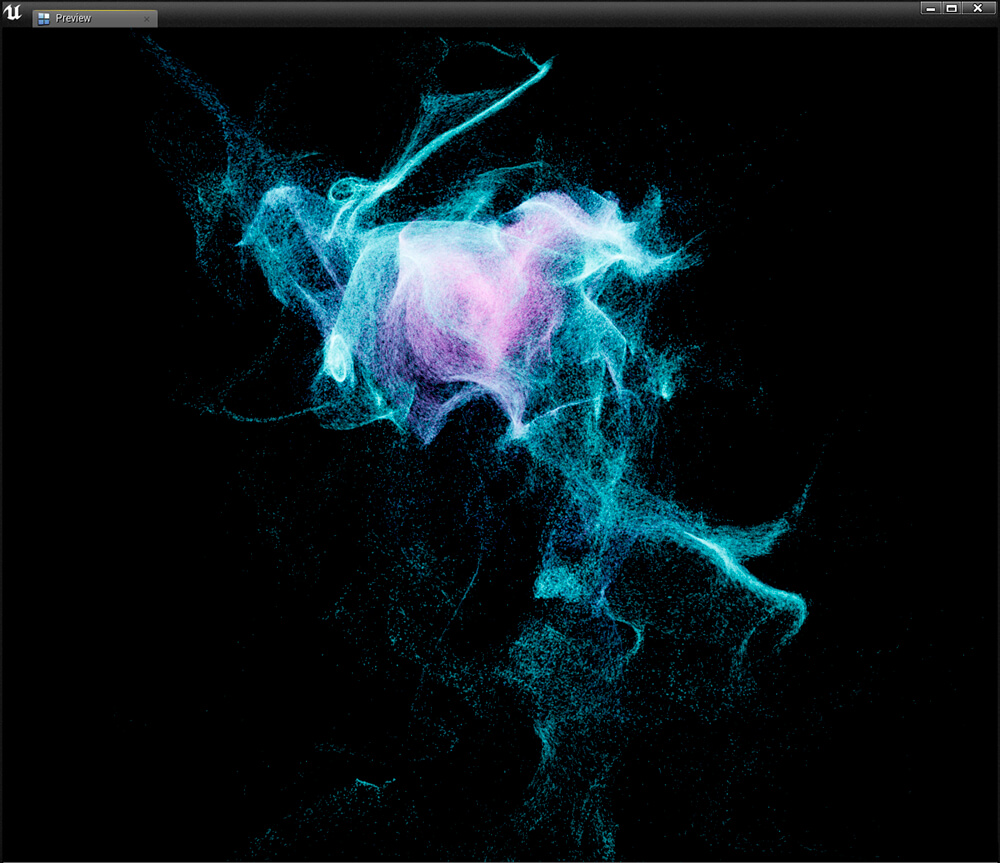
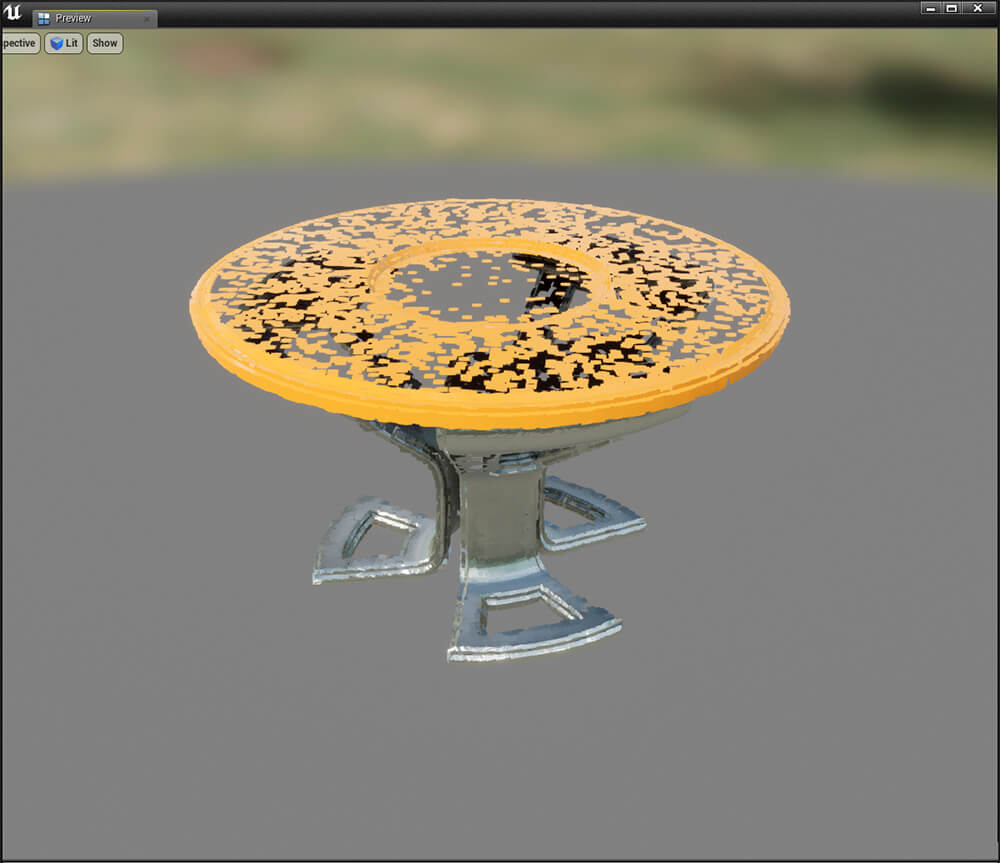
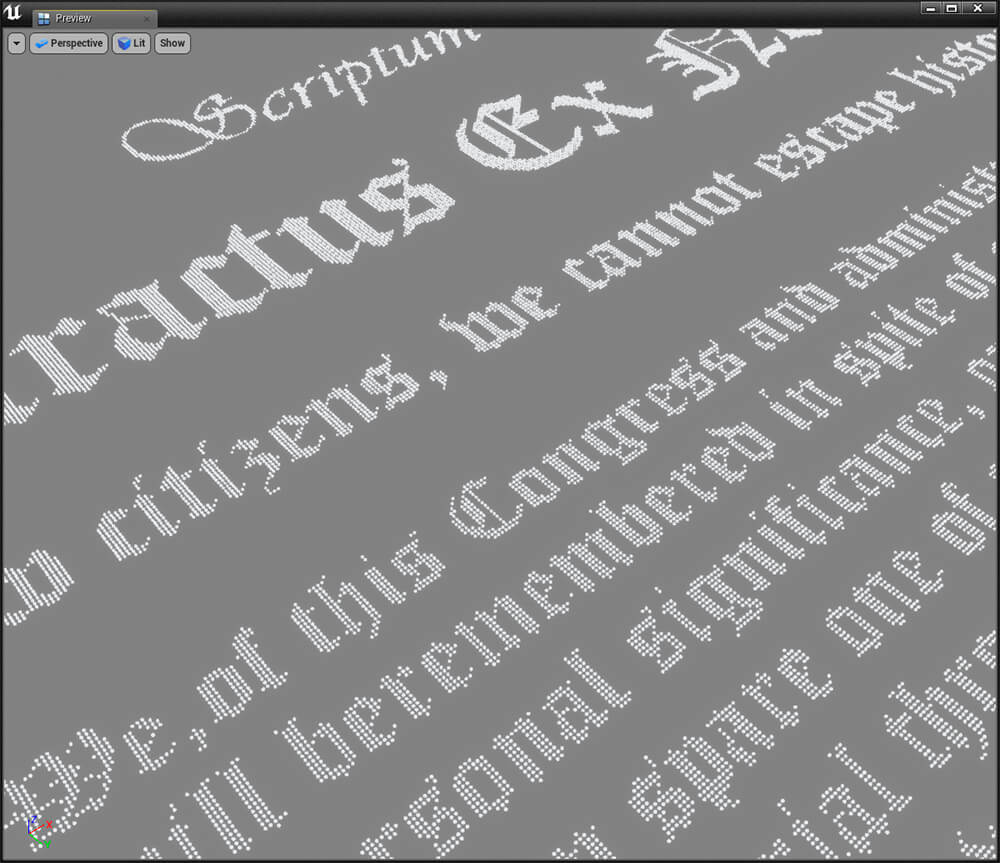
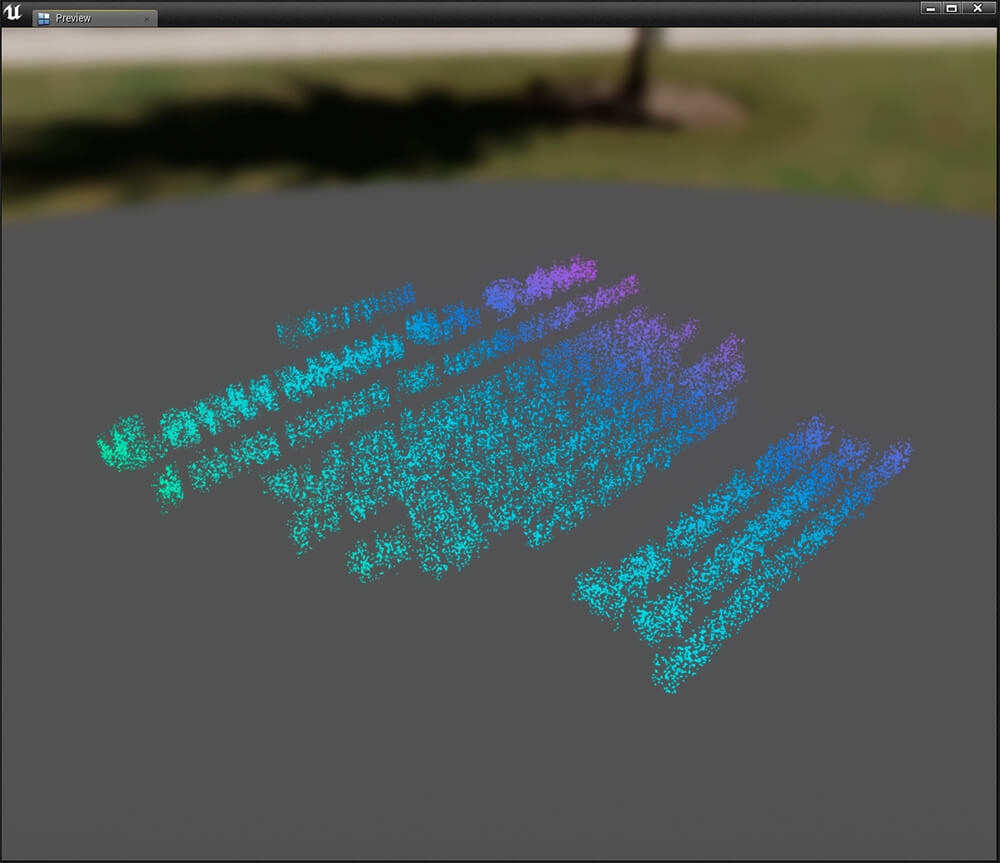
▲【左】本作例では、ワールド座標を色情報として扱っています。様々な情報をパラメータとして使用できるため、ワールド座標の変化に応じて見た目が変わるUIも作成可能/【右】本作例では、WidgetとNiagaraを組み合わせ、任意のタイミングで表示内容を取得し、変化させています。パーティクルで書かれたテキストはWidgetの機能によりほかの言語に切り替え可能。本記事の2ページ目では、これを実現するための導入を紹介します
さらにゲーム内のフェイクUIへの適用など、様々な利用方法が考えられます。前述したようにブループリントを介して任意のデータをNiagaraに送れるため、例えばサウンドの波形をパーティクルを使って視覚化し、インタラクションを加え、立体的なサウンドイコライザをつくることも可能です。NiagaraはHoudiniとの親和性が高いので、少し敷居は上がりますが、Houdiniと連携した複雑で高品質な演出も夢ではありません。「テキストのフェードだけではもの足りない」「ローカライズに対応しつつ、テキストにエフェクトを適用したい」と考えているUIデザイナーは、ぜひNiagaraに触れてみてください。以降では、WidgetとNiagaraを連携させる具体的な方法を紹介します。
▲本作例では、サウンドのPitchをブループリントで取得し、パーティクルの移動値とスケール値に代入しています。音と歌詞に合わせてパーティクルを動かすことも可能
ノードを順にたどれば、パーティクルのしくみがわかる
NiagaraがCascadeと大きく異なる点として、ビジュアルスクリプトを用いたエフェクト作成が可能になったことが挙げられます。これにより、プログラマーの助けを借りることなく、アーティストがノードベースでエフェクトをコントロールできるようになりました。描画や物理、基本の計算式の知識さえあれば、自分の思い描くようにパーティクルを制御できるため、エフェクトアーティストではない人でも試してみる価値があると言えます。
エフェクトツールに限らず、新しいツールを使うときには見知らぬ機能や特有の名前を理解する必要があるため、敬遠してしまう人が少なからずいると思います。その点、NiagaraのUIや基本機能はUE4のそれと同様なので、比較的導入しやすいのではないでしょうか。基本的な作成のながれと機能さえ理解できれば、簡単な計算で面白い表現ができることや、WebGLの知識が流用できることなど、Niagaraの様々な利点に気がつくと思います。
Niagaraでは、ノードを順にたどればパーティクルの動くしくみがわかるようになっているので、エフェクト作成を始めたばかりの人でも、既存のモジュールをカスタマイズすることで自分が思い描くパーティクルの挙動と見た目を表現できます。カスタマイズを通して各モジュールの理解を深めることは上達の足がかりにもなるでしょう。サンプルアセットを加工したり、自分でもつくったりして試すことが上達への一番の近道なので、本記事の2ページ目で紹介するテキスト演出も、ぜひ実践してみてください。
Niagaraエディタの概要
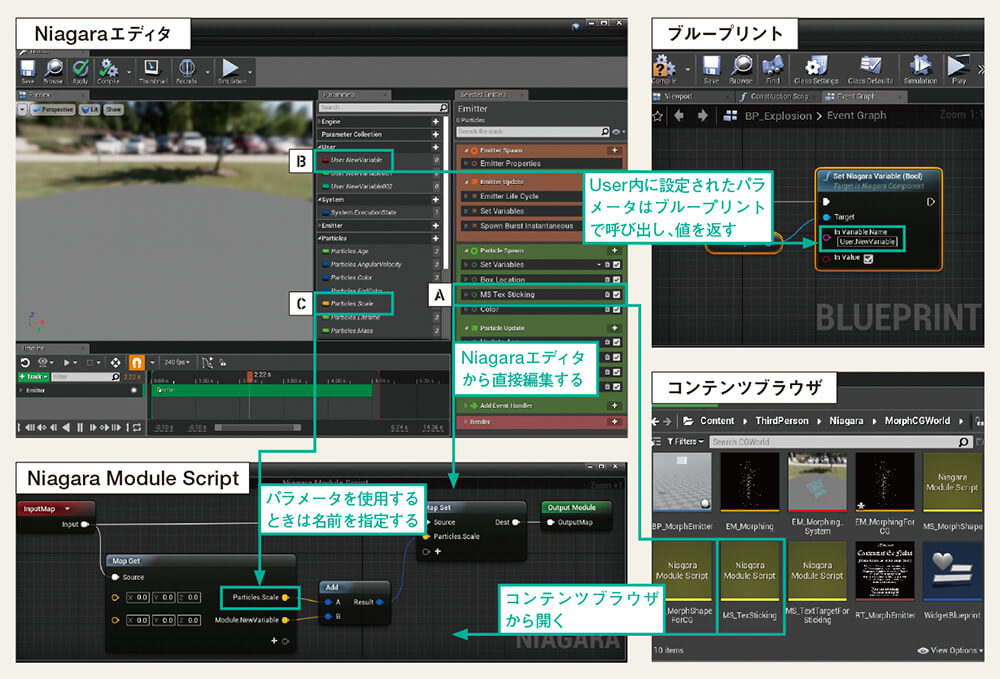
▲【A】Niagaraエディタ内のエミッタに格納されるモジュールには、パーティクルの挙動や見た目を制御するプログラムが入っています。各々がアセットとしてコンテンツブラウザに表示され、複数のエミッタで使用できます/【B】ブループリントからパラメータを呼び出す場合は、名前空間で管理されたInVariableNameに指定します/【C】Niagara Module Scriptからパラメータを呼び出す場合も、ブループリントと同様、名前空間を指定します
UIデザインに活用できる代表的な機能
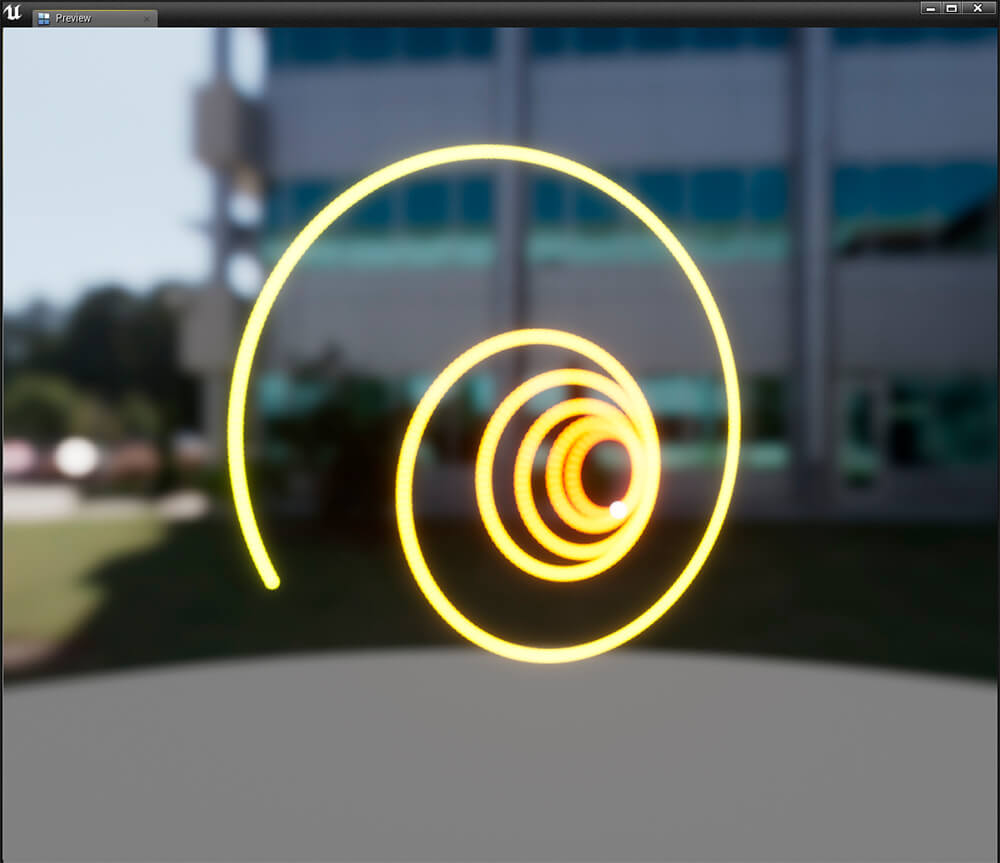
▲【左】グリッド状にパーティクルを並べる機能で、範囲と個数を決めるだけで簡単に作成可能。汎用性が高く、UIをNiagaraでつくる際に役立ちます/【右】回転の値、円のサイズ、中心位置を設定すると渦状にパーティクルを配置できます。これにノイズを加えれば、円形のローディングバーも作成可能
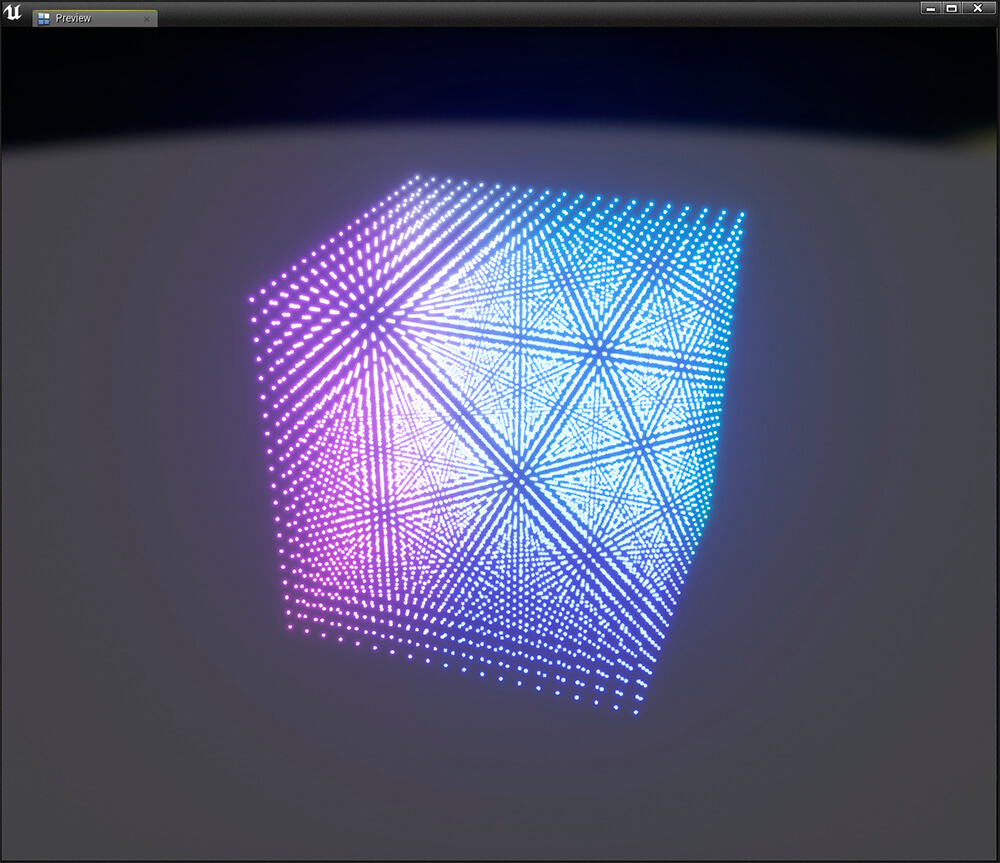
▲【左】GPUシミュレーションを使うと、非常に多くのパーティクルを扱えます。この図はパーティクルを10万個発生させた場合のサンプル/【右】スタティックメッシュの面からパーティクルを発生させることも基本機能で可能。この図ではテクスチャから取得した色をパーティクルに適用しています
[[SplitPage]]NiagaraによるUIのテキスト演出
以降ではWidgetで作成したUIのテキストを、パーティクルとして表示、飛散させるまでのながれと、Niagaraの便利な機能を紹介します。今回はWidgetとNiagaraの連携を試すことが目的なので、自然現象の再現や、リッチな魔法表現などを目的としたエフェクトの作成とはちがい、多くのモジュールは必要としません。
なお、本記事のプロジェクトファイルはこちらからダウンロードいただけます。
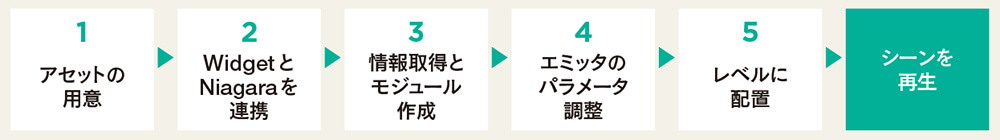
▲上のながれに沿って解説していきます。なお、本記事ではWidgetの作成方法については省略します
STEP1:アセットの用意
1番目に、必要なアセットをコンテンツブラウザに用意します。確認のしやすさを優先し、Widgetの中身はシンプルなテキストとし、レンダーターゲット用のテクスチャサイズは1,024×1,024ピクセルにしました。パーティクルの挙動はNiagara Module Scriptで制御するため、この段階では表示させるだけにしておきます。
▲必要なアセットは上の6種類です。【A】ブループリントクラス/【B】レンダーターゲット/【C】Niagara Emitter/【D】Niagara System/【E】Niagara Module Script(これのみ、2つ必要)/【F】Widgetブループリント。レンダーターゲットは、シーン内でリアルタイムに描画されるテクスチャです。Niagara Systemは複数のNiagara Emitterで構成されており、Niagara Emitterはその名の通りエフェクトの発生源です。内部に挙動と見た目を制御するNiagara Module Scriptを含んでいます。Widgetブループリントは複数のWidgetで構成され、UMG UIデザイナで作成します
STEP2:WidgetとNiagaraを連携
2番目に、Widgetのテクスチャをレンダーターゲットに描画し、Niagara Emitterに参照させます。このとき、パーティクルがスポーンする前に描画が完了していることを確認します。
▲[Create Widget Blueprint Widget]でWidgetを作成し、[Draw Widget to Target](※)ノードにつなぎます。このレンダーターゲットへの描画は、パーティクルをスポーンさせる前に行います。次に、任意のタイミングでエミッタを発生させ、スポーンさせた後に破壊します。このとき[Spawn System at Location]は、コンテキストメニューの[Niagara]内にあるものを使用します
※ Widgetをレンダーターゲットに描画するためのプラグインは、おかず(Twitter:@pafuhana1213)氏による下記を参照してください。
pafuhana1213/RenderWidgetToTarget
STEP3:情報取得とモジュール作成
3番目に、描画されたテクスチャの情報を取得し、パーティクルの挙動と見た目を制御するモジュールを作成します。モジュールは、発生時の情報を取得するParticle Spawn用と、発生後の毎フレームの挙動と見た目を制御するParticle Update用の2つに分かれています。
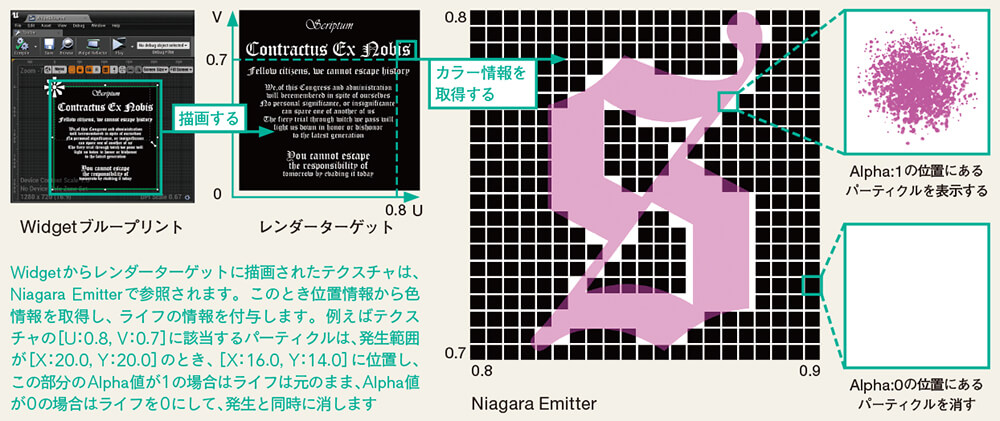
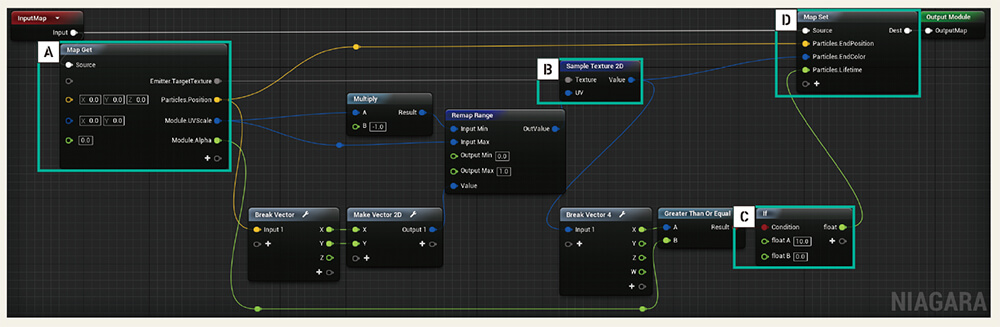
▲Niagara Module Scriptを使い、パーティクルの挙動や見た目をノードベースで制御します。Lifetime、Location、Sizeなどの基本モジュールはあらかじめ用意されており、それらを組み合わせて制御することもできますが、カスタマイズして基本モジュールにはない挙動をさせたり、基本モジュールの中から必要な機能だけを抜き出してシンプルにしたりすることも可能です。まずParticle Spawn用のモジュールを設定します。【A】[Map Get]ノードに取得する情報として[Emitter.TargetTexture][Particles.Position][Module.UVScale][Module.Alpha]を追加します/【B】パーティクルの発生範囲をUVで指定するため、0〜1の値に直し、[Sample Texture 2D]ノードを使って各パーティクルの位置に相当するテクスチャの色情報を取得します/【C】Rチャンネルに描画されたパーティクル以外は発生と同時に消すため、[If]ノードを使ってふり分けます。テクスチャの色の値が[Module.Alpha]で設定した閾値以上であれば、パーティクルのLifetimeに10.0、閾値以下であれば0.0の値を与えます/【D】[Map Set]ノードに出力する情報として[Particles.EndPosition][Particles.EndColor][Particles.Lifetime]を追加します
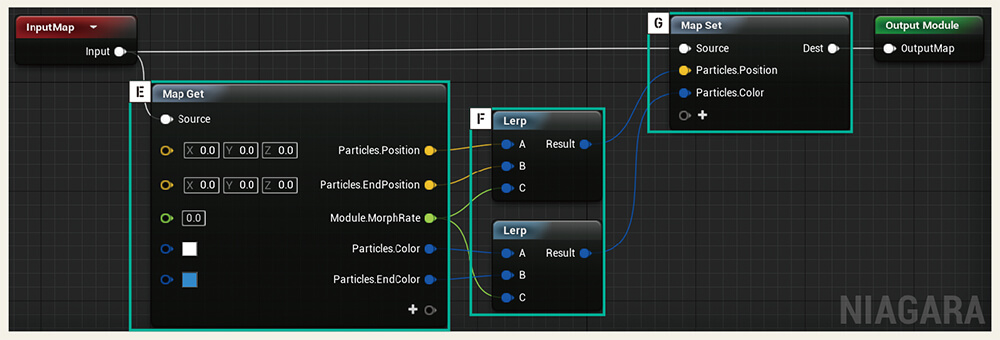
▲続いてParticle Update用のモジュールも設定します。【E】[Map Get]ノードに取得する情報として[Particles.Position][Particles.EndPosition][Module.MorphRate][Particles.Color][Particles.EndColor]を追加します/【F】[Lerp]ノードを2つ用意し、[Module.MorphRate]からブレンド値を取得し、位置と色の値が変化するようにつなぎます/【G】[Map Set]ノードに出力する情報として[Particles.Position][Particles.Color]を追加します
STEP4:エミッタのパラメータ調整
4番目に、前工程で作成した2つのモジュールをNiagara Emitterに入れ、パラメータを調整し、パーティクルの挙動と見た目を確認します。
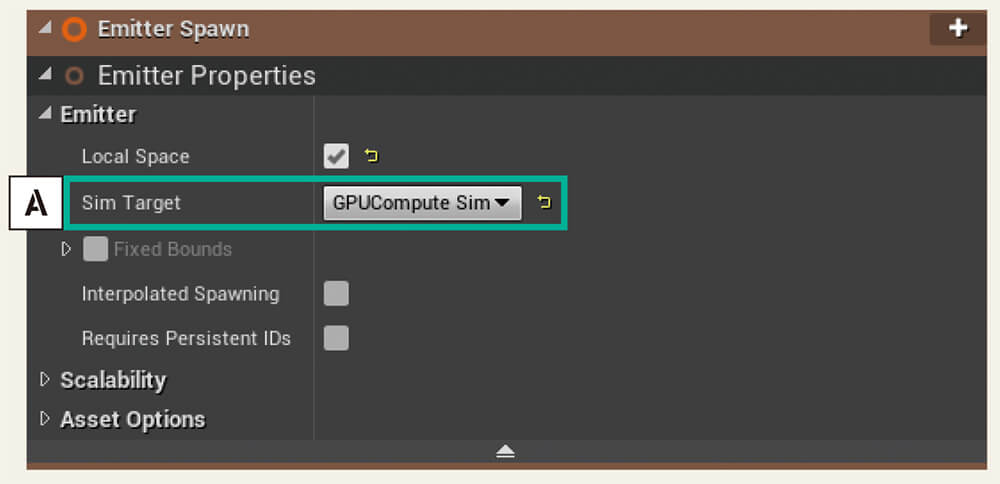
▲【A】Niagara EmitterのEmitter Spawnで、パーティクルシミュレーションの実行先をCPUからGPUに変更します。これによりパフォーマンスを維持しつつ、大量のパーティクルを扱うことができます
▲【B】続いてEmitter Updateで、前述のレンダーターゲットに設定したテクスチャを取得します。この情報がパーティクルの挙動を制御するためのベースとなります。[Spawn Burst Instantaneous]を使用し、一度の実効で全てのパーティクルを発生させ、全パーティクルに位置や色の情報を付与します。一度ではなく、時間と共に一定量ずつ発生させる場合は、[Spawn Rate]というモジュールを使用します
-

- ◀Particle Spawnで、パーティクルの位置や色を設定します。今回は最初と最後の2点でモーフィングさせますが、設定する地点を増やせば、より複雑な動きを表現できます。【C】パーティクルの発生位置とスケールを決めます。今回は[Box Location]モジュールを追加します/【D】前述のNiagara Module Scriptで作成したParticle Spawn用のモジュール[MS Tex Sticking]を追加し、任意の値を入力します/【E】パーティクルの色を設定するため、【F】の[+]アイコンを押してドロップダウンメニューを開き、新規に[Color]のモジュールを追加します。ここで設定した値は発生時の色となり、テクスチャの値が最終的な色となります。なお、今回は[Box Location]を使用しましたが、[Grid Location]に置き換えることも可能です
▲【左】[Box Location]はパーティクルがランダムに配置されるのに対し、【右】[Grid Location]はその名の通り、グリッド状に配置されます
-

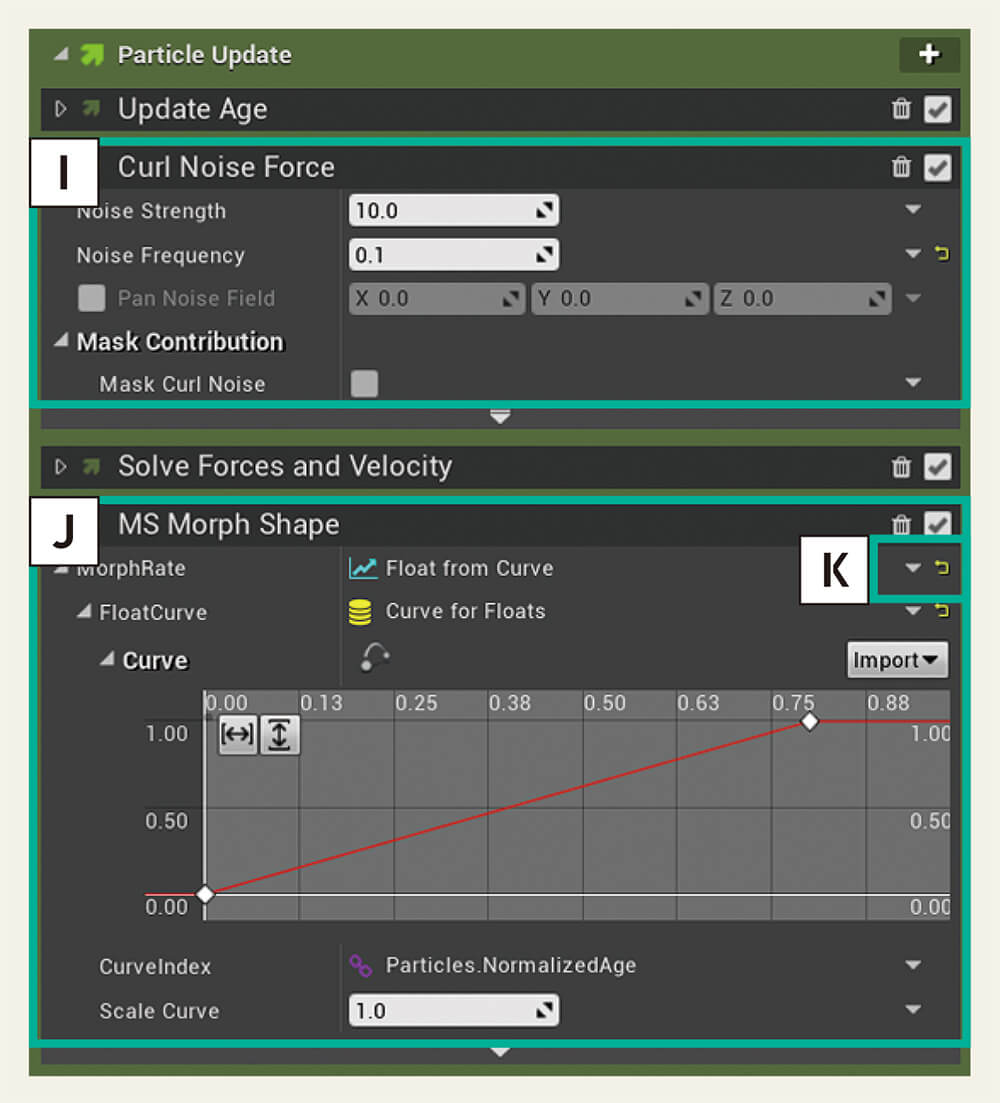
- ◀【I】Particle Updateで[Curl Noise Force]モジュールを追加し、パーティクルにノイズを与えます。ノイズではなく、ほかの方法でパーティクルを飛散させることもできますが、一番手軽に使える機能なので一度試してみてください/【J】前述のNiagara Module Scriptで作成したParticle Update用のモジュール[MS Morph Shape]を追加し、Particle Spawnで設定した各パーティクルの位置や色の値を引き継ぎ、アニメーションさせます。【K】の[▽]アイコンを押してドロップダウンメニューを開き、[Dynamic Inputs]内の[float from Curve]を押し、[MorphRate]のFloat値を数値入力ボックスからカーブに切り替え、調整します
▲なお、[Curl Noise Force]ではなく【左】[Box Location]モジュールを使用するとパーティクルが均等に飛散し、【右】[Curl Noise Location]モジュールを使用するとパーティクルがいくつかの固まりに分かれて飛散します
STEP5:レベルに配置
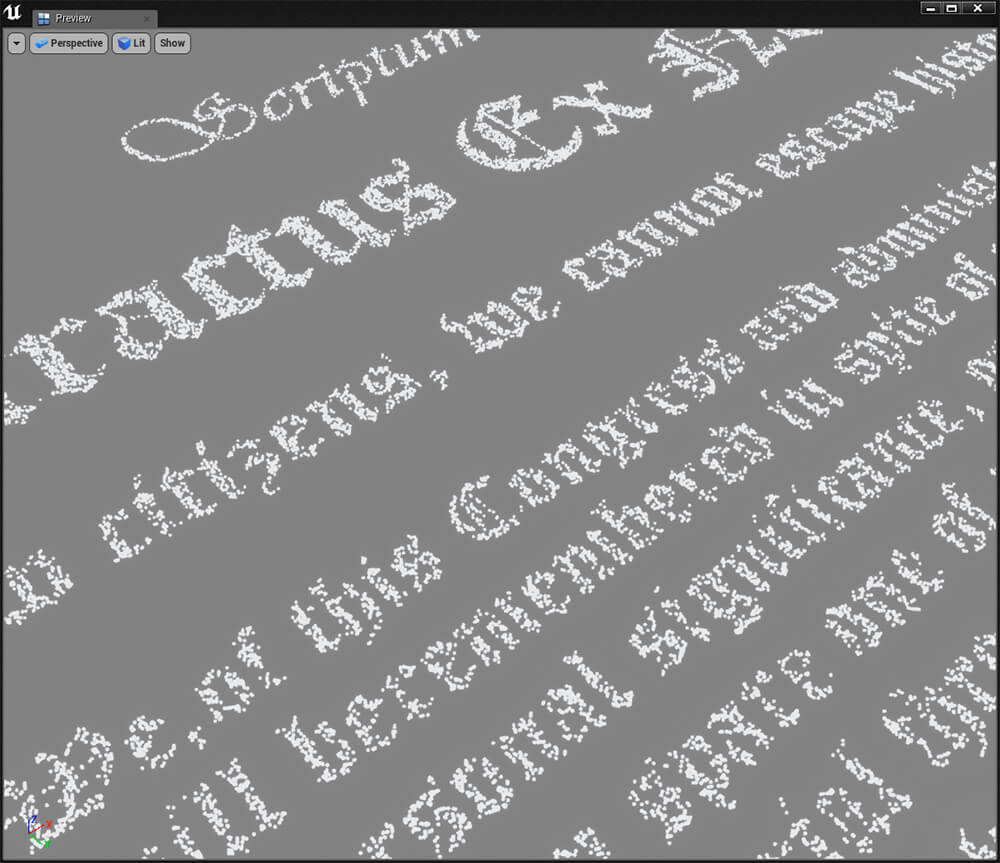
5番目に、Niagara EmitterをNiagara Systemに入れ、ブループリントをレベルに配置します。シーンを再生すると、Widgetに設定したテキストが、パーティクルとして表示され、飛散していく様子が確認できるはずです。
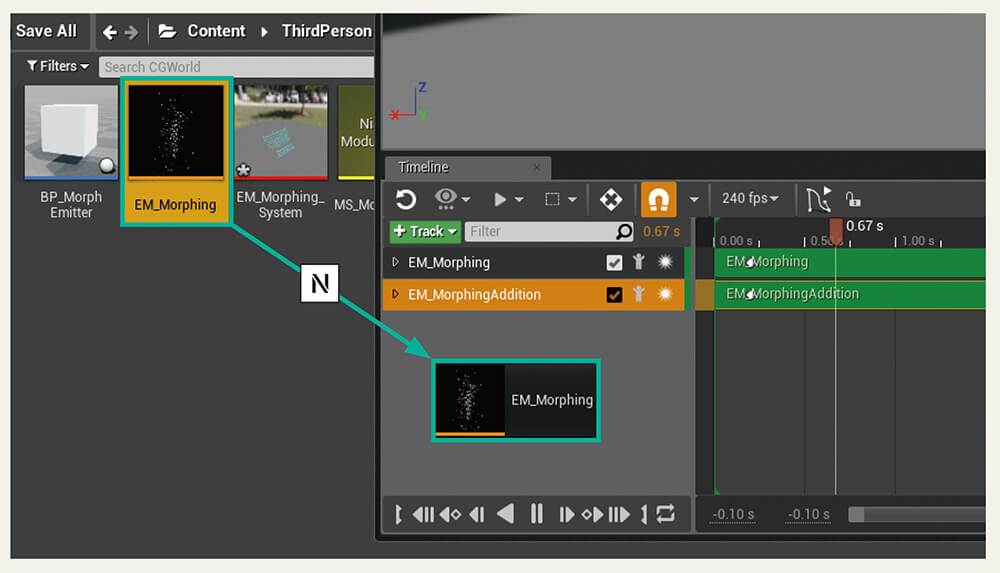
▲設定が完了したNiagara Emitterをシーン内で使うため、Niagara Systemに登録します。コンテンツブラウザのコンテキストメニューから登録するか、【N】Niagara Systemを開き、Timelineへドラッグ&ドロップします。登録が完了したらブループリントをレベルに配置し、シーンを再生します
なお、本記事で紹介しているレンダーターゲットを使ってパーティクルを発生させる方法は、テキストだけでなく、ほかのUI要素の演出にも応用できます。本記事ではNiagaraの基本機能のみを使って表現する方法を紹介していますが、テクスチャを使ったマテリアルを組み合わせたり、スケルタルメッシュの形状を利用した表現も可能です。組み合わせやカスタマイズ次第で、複雑な表現や面白い表現ができるので、いろいろと試してみてください。ただしNiagaraはまだアーリーアクセス版なので、実装内容が今後変更される可能性もあります。最新情報は随時チェックするようにしてください。
info.
-

-
Labo Aquaria
カプコンでUIデザイナーとして勤務した後、訳あってフリーランスのUIデザイナーとなり、現在はアメリカで活動中の筆者、Aquaria@UE4-Vtuberが運営するブログ。