業務用AV機器の展示会「ISE 2019」のソニーブースで採用された、大型ディスプレイ向け8Kインタラクティブコンテンツ『The Growth』。8K/120P映像のリアルタイム生成という難題に挑んだソニーPCLとAnimationCafeの中核スタッフに話を聞いた。
※本記事は月刊「CGWORLD + digital video」vol. 251(2019年7月号)からの転載となります。
TEXT_小野憲史
EDIT_藤井紀明 / Noriaki Fujii(CGWORLD)、山田桃子 / Momoko Yamada
© 2019 Sony PCL Inc.
-

- 左から、リアルビューイングマネジャー・小川茂之氏、プロデューサー・綱島 洋氏、ソフトウェアエンジニア・松居顕太郎氏(以上、ソニーPCL)、テクニカルアーティスト・田所伸一郎氏、テクニカルディレクター・馬場宣孝氏、プロダクションマネジャー・宇佐美太朗氏、取締役・大竹秀和氏(以上、AnimationCafe)
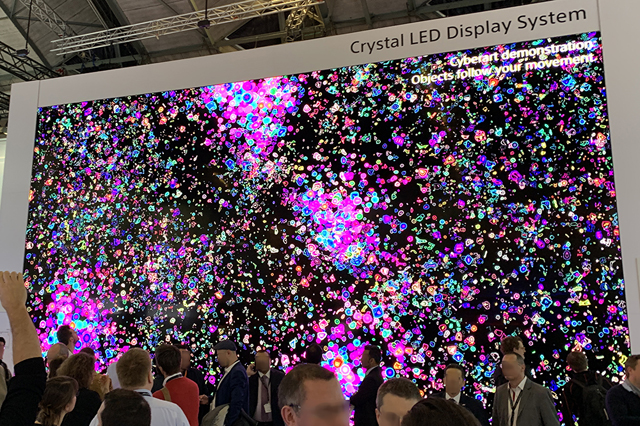
ISE 2019に出現した巨大コンテンツ『The Growth』
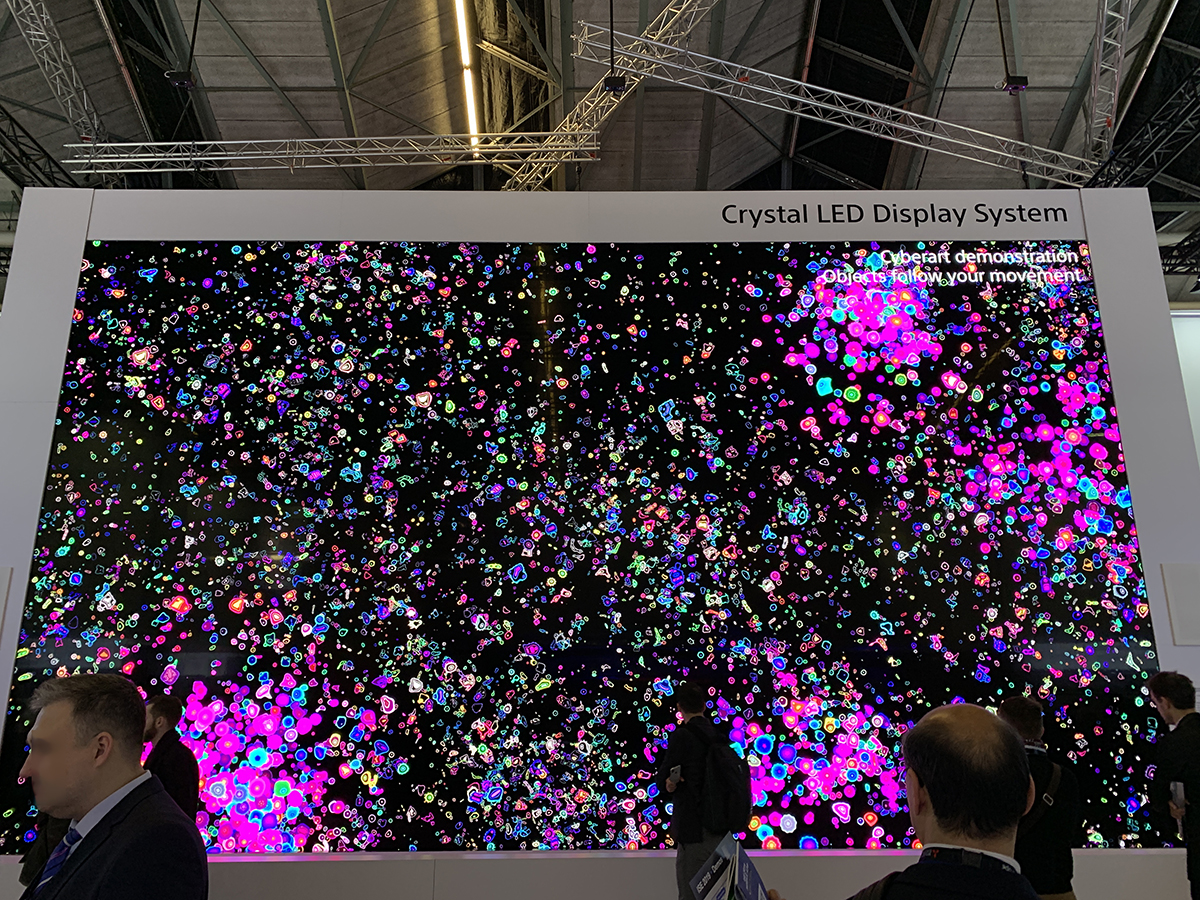
毎年2月にオランダで開催される欧州最大級の業務用AV器機の展示会「ISE(Integrated Systems Europe)」。2019年度も期間中に約8万人が訪れ活況を呈したが、このソニーブースでデビューを飾ったのが8Kインタラクティブコンテンツ『The Growth』だ。展示に用いられたのはソニー製の8K/対応ユニット型ディスプレイ「Crystal LEDディスプレイシステム(以下、Crystal LED)」。横幅約9.7m×高さ約5.4mの8K対応巨大ディスプレイ上にうごめく、細胞のような無数のパーティクルが、ディスプレイ前に立っている観客の動きをセンサーで検知すると、映像がリアルタイムに変化していく。
このコンテンツはソニーPCLが企画し、上映システム開発を含め制作を担当。コンテンツ制作のパートナーとして指名を受けたのが、"技術力と表現力に富んだCGスタジオ"と評判の高いAnimationCafeだった。AnimationCafeとしても、プリレンダームービーだけに留まらず、よりリアルタイムCGに事業領域を広げていきたいという思いがあり、開発体制が確立された。「われわれから依頼したのは『Crystal LEDの映像表現を最大限訴求できる』『気持ち悪いけど気持ち良い、観た人の印象に残る』『2度と同じシーンを観ることができない、変化し続ける映像であること』です。あとは自由にアイデアをいただきました。非常に完成度の高いコンテンツに仕上がったと思います」(ソニーPCL プロデューサー・綱島 洋氏)。
実制作上の課題となったのは「大型で高精細なディスプレイでの展示」「外部センサーからの入力情報を活用」「リアルタイムレンダリングによるプロシージャルな映像制作」。これを可能にしたのがUnreal Studioと、Niagara(Cascadeに変わるVFXシミュレーションツール)の活用だ。以後、具体的な制作プロセスについて、関係者の取材を基に解説していこう。
ISE 2019の展示デモにリアルタイムCGを採用
もっとも、なぜプリレンダームービーではなく、リアルタイムCGが必要だったのだろうか。高精細パネルと長年つきあってきたソニーPCL側の制作意図は従来表現しきれなかった高画質や没入感を可能にする「Crystal LED」の表現力を最大限に活かせる映像を制作することだった。「Crystal LED」の活用シーンは企業のエントランスでの企業アイデンティティの表現や、ショールームや美術館・博物館のデジタル展示などで、いずれも高精細で高密度な映像コンテンツが求められる。だとしたら、プリレンダームービーを使用するというアイデアもあるだろう。つくり込まれたプリレンダームービーの方が、リアルタイムCGよりも美麗というのは、一般常識と言ってもいいからだ。
しかし、ソニーPCLの考えは異なっていた。「Crystal LED」の活用シーンには、工業製品の設計やデザインレビュー、シミュレーションなども含まれる。美術館・博物館のデジタル展示も体験型コンテンツが急増中だ。また、同社で開発されたメディアプレイヤー「ZOET®3」を使用すれば、Windows 10ベースのPCで8K/120Pの映像も容易に再生できる。「ZOET®3」にセンサーを組み合わせればインタラクティブな映像表現が可能となる環境もあった。また一方では、4K/8K時代を迎えて、ちょっとした修正でもレンダリングコストがかかりすぎるというプリレンダームービー制作の弊害も目立っていた。こうした理由からISE 2019の展示でも、リアルタイムCGが採用されたのだ。
リアルタイムCGを使用するなら、コンテンツにも双方向性をもたせる必要がある。こうした経緯から、センサーによって来場者の動きをとらえ、それに合わせて映像が変化するというアイデアが生まれた。そこで白羽の矢が立ったのが、動きにこだわり、技術力もあるAnimationCafeというわけだ。綱島氏は「プリレンダームービーとリアルタイムCGには、それぞれ別の良さがある。それを踏まえて、今後も『Crystal LED』ならではのコンテンツを積極的に開発していきたい。今回は見送りましたが、8KでリアルタイムのHDRコンテンツなどにもぜひ挑戦したいです」と語る。
基幹システム「ZOET®」&「Crystal LED」
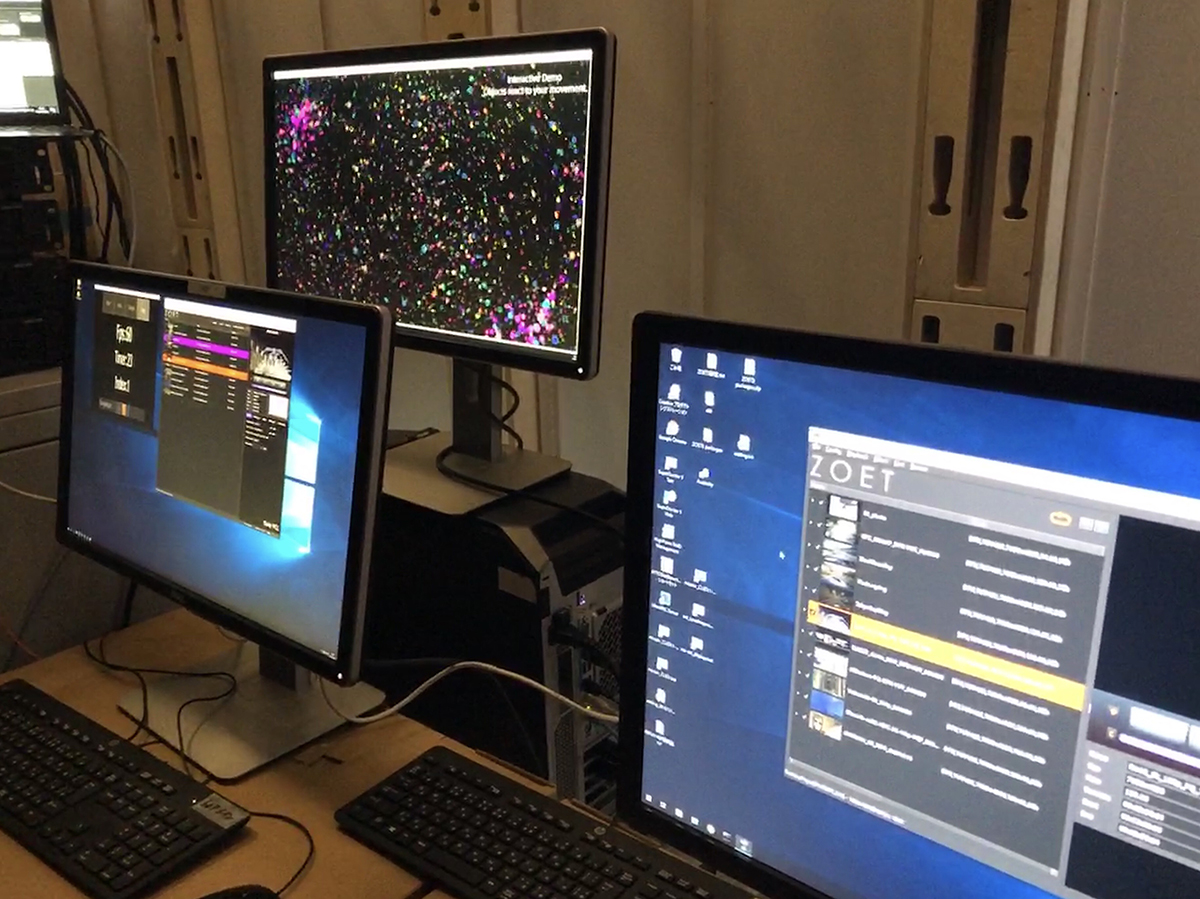
「ZOET®3」はソニーPCLが開発したインテリジェントメディアプレイヤーだ。最新版の「ZOET®3」では8K/120Pのリアルタイム再生にも対応している。XAVC、H.264/AVC、H.265/HEVCなどのコーデックにも対応し、10bitの非圧縮DPXファイルも再生できる。操作もシンプルで、Windows 10ベースのPCで動作し、通常のメディアプレイヤーと同じように、ファイルをプレイリストに登録して再生するだけだ
表示部の「Crystal LED」は世界最小クラスの約0.003平方ミリメートルのLED素子を搭載し、HDRにも対応したディスプレイ。複数のユニットを組み合わせることでどんな形や大きさも構築可能だ
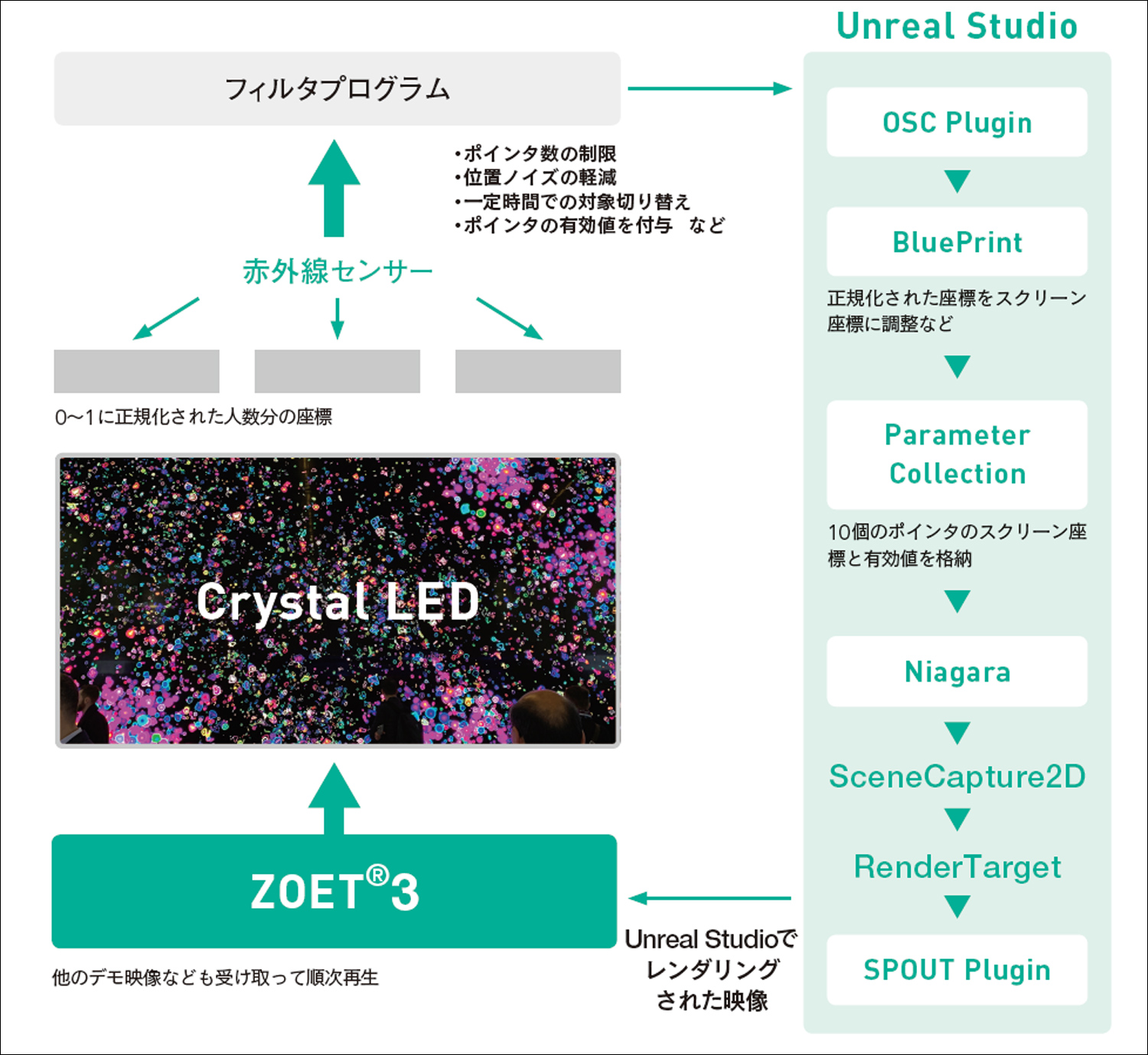
インタラクティブ処理のながれ
展示内容のしくみはシンプルで、「ディスプレイ前の人影をセンサーが感知」→「その動きをPC上でキャプチャ」→「動きのデータを基にUnreal Studio上でパーティクルを生成」→「リアルタイムレンダリングして再生」となる。ただ、これを横幅9.7mの巨大ディスプレイで、展示会というオープンスペースで、8K/120P再生で、誰も見たことがないようなアーティスティックな映像表現を行うとなると話は別だ。そのために用意 されたのが3基の業務用赤外線センサーであり、キャプチャされた動きからノイズを除去するフィルタプログラムであり、座標などのデータをUnreal Studioに送受信するOSCプラグインであり、Unreal Studioの新しいエフェクトツールであるNiagaraであり、Unreal Studioで作成した映像をZOET®に受け渡すSPOUTプラグインだったというわけだ。特に大変だったのがフィルタプログラムで、AnimationCafeでテクニカルディレクターを務めた馬場宣孝氏が独自開発。「センサー側で用意されたSDKの機能が限られていたため苦労しました」という
次ページ:
Unreal Studioを活用した8Kコンテンツ制作
Unreal Studioを活用した8Kコンテンツ制作
次世代VFXツールNiagaraを活用
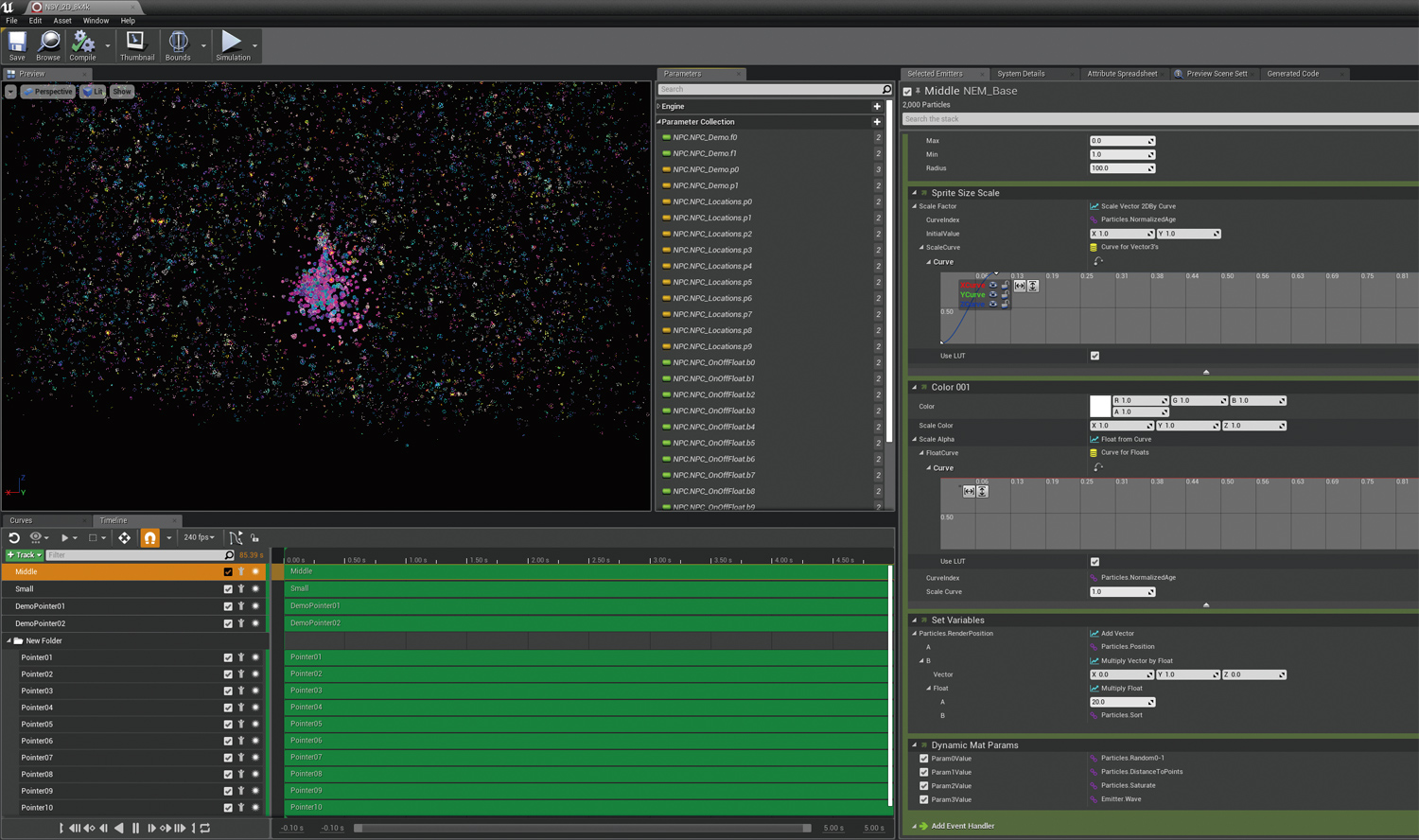
こうしたソニーPCL側のオーダーに対して、AnimationCafe側ではUnreal StudioとNiagaraの組み合わせでコンテンツ制作を行うことが、早々に決定された。同社でテクニカルアーティストを務めた田所伸一郎氏が、アーリーアクセス版からNiagaraを技術検証し、多機能かつ高性能であることに惚れ込んだからだ。田所氏は「今回のように進捗に応じて仕様を固めていくタイプのプロジェクトでは、フレキシブルなエフェクト制作ができるNiagaraが必須でした。それまで使われていたCascadeでは対応しきれなかったと思います」と語る。
まず本展示では複数センサーの情報を読みとって最大10個のポインタを制御し、その座標に合わせてプロシージャルにエフェクトをアニメーションする必要が生じる。また「Crystal LED」はディスプレイユニットの組み合わせで、フレキシブルに全体的なディスプレイのサイズを変更できる長所がある。そのため、本展示においても当初から複数の画面比率に対応することが求められた。これに対してNiagaraではモジュールの再利用性が高く、別バージョンをつくりやすいメリットがあった。いずれもCascadeでは困難だった要素だ。
また、前述の通り『The Growth』はUnreal Studioだけでは完結しない、外部センサーと組み合わせたデジタル・インスターレションだ。そのためセンサーからUnreal Studioへのデータ受け渡しにOSC(Open Sound Control)が用いられたが、実際に開発を進める途中で、センサーのノイズを適切にフィルタリングすると共に、どのような条件で座標データをUnreal Studioに受け渡すのか、事前に設定する必要があった。担当した馬場氏は、Go言語でプログラムを実装することでこの難局をのりきったという。
「フィルタリングされた座標は10個の座標値とそれぞれの影響値(0.0~1.0)に変換され、OSCを介してUnreal Studioのブループリントで受け取られます。また、同じ人がずっと画面の前に立ち続けたときでも画面が変化するように、ポインタは30秒で自然に切り替わるようにしました」(馬場氏)。これに対してUnreal Studio側では、はじめに正規化された座標をスクリーン座標に展開し、Niagara Parameter Collectionに座標データと有効値データを格納。その上で指定された座標に対し、エフェクトを発生させるというフローになっている。AnimationCafe取締役の大竹秀和氏は、今後もリアルタイムCG領域に精力的に取り組んでいきたいと抱負を語った。
Niagaraの採用
NiagaraはCascadeに続くUnreal Studioのパーティクルツールだ。2018年9月にアーリーアクセス版が登場すると、AnimationCafeでもさっそく検証を開始。その豊富な機能から本プロジェクトに最適とされ、採用が決定した。最大の特徴はエフェクトを構成する個々のパーティクルの属性を変化させるだけでなく、個々のパーティクルをプログラマブルにシミュレーションできるということ。これにより自由度が高く、軽量・高速な動作が可能になる。もちろん、ここでいう「プログラム」とは、Unreal Studioのブループリントを使用し、ノードベースで作成可能だ。これによりアーティストが直接、様々なVFX表現を制作することが可能になる
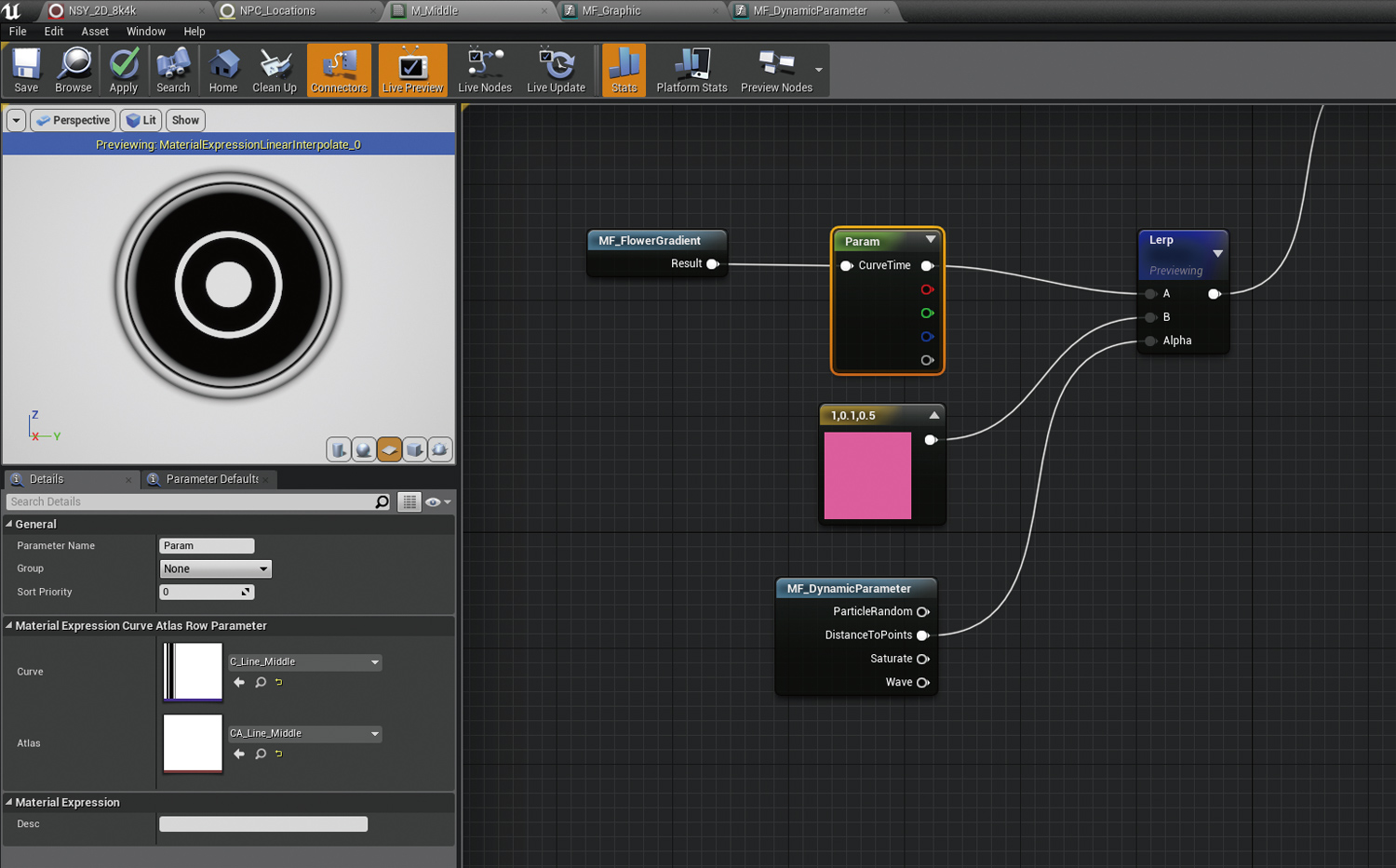
プロシージャルマテリアル
NiagaraのCurveAtlasアセットとCurveAtlasRowParameterノードを使用して、モチーフのベースとなる多重円を描画している様子
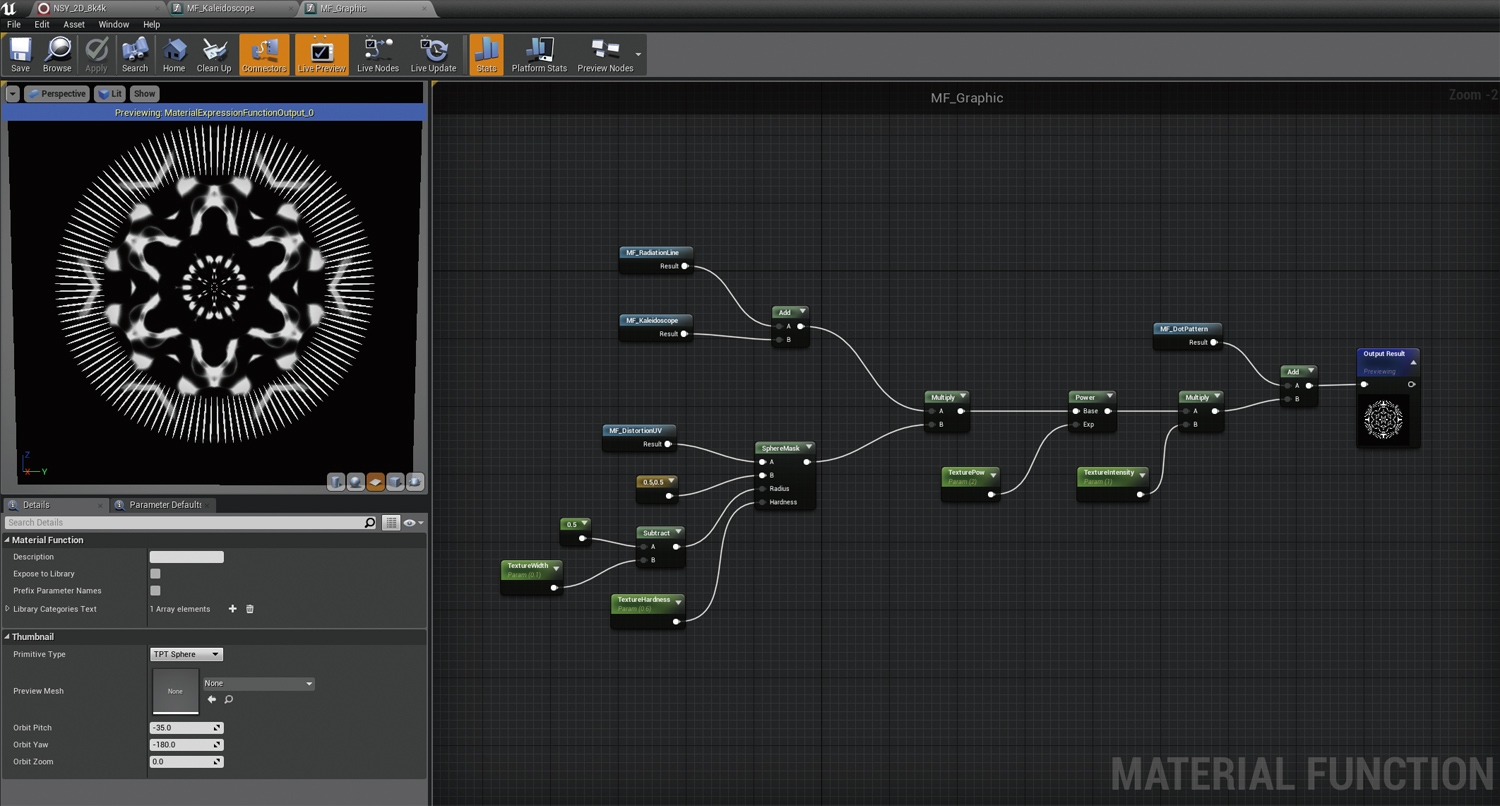
マテリアル関数の「MF_Graphic」を開いたところ。この関数によって、時間軸で万華鏡のように変化するグラフィックや放射状のラインなどが描画されている。どちらもノードベースでエフェクトが作成されていることがわかる。また、本作の特徴のひとつは、エフェクトのマテリアル要素からテクスチャを廃止したことである。大画面で高精細なディスプレイで表示されることと、パーティクル自体が大きく変形するため、そのままではテクスチャのノイズやドット感が視認できてしまうからだ。そこで本作ではテクスチャを使用せず、プロシージャルなアプローチで描画されている
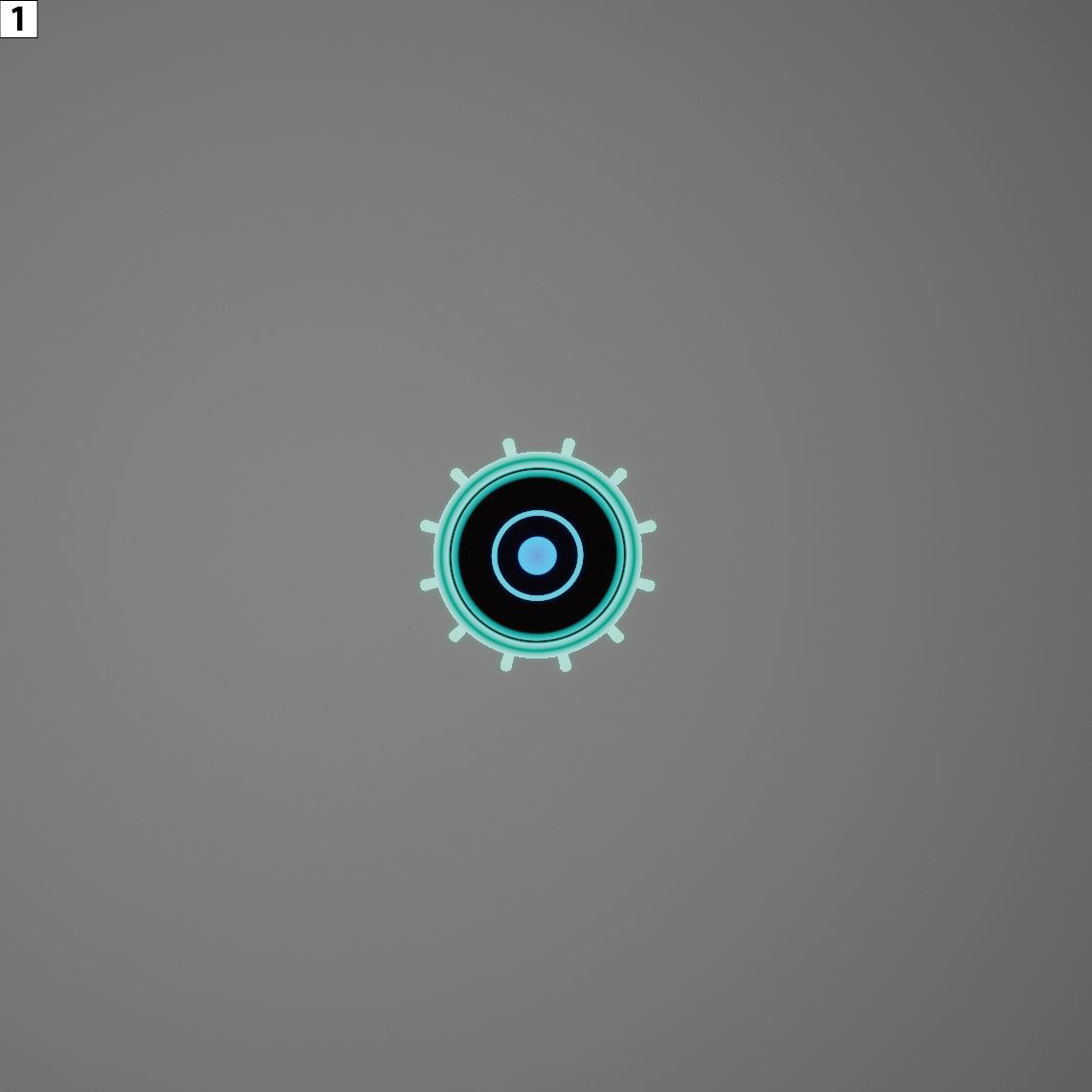
パーティクルの変形と分裂
パーティクルが変形、分裂する様子の確認や調整には、Unreal Studioのマテリアルインスタンスが使用された
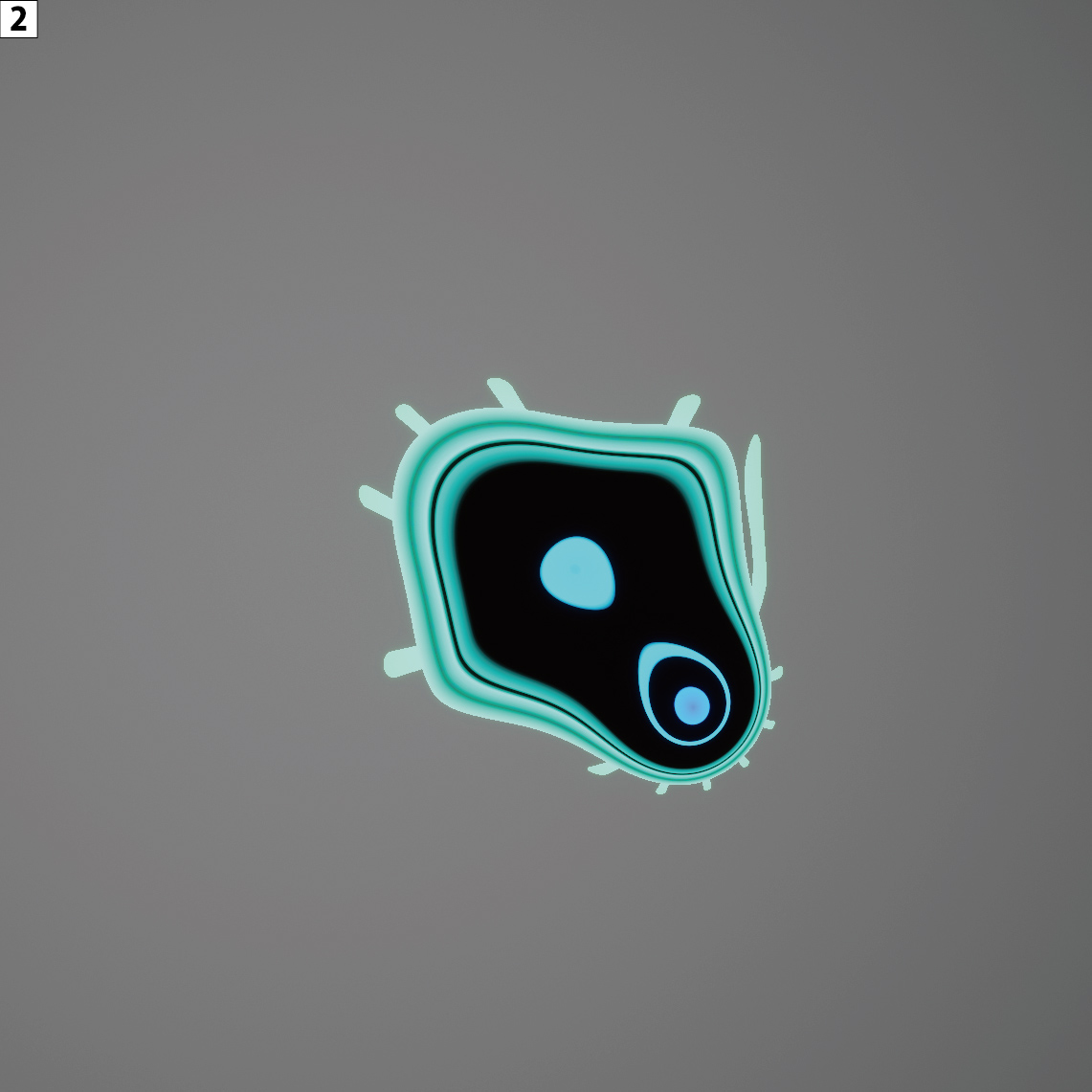
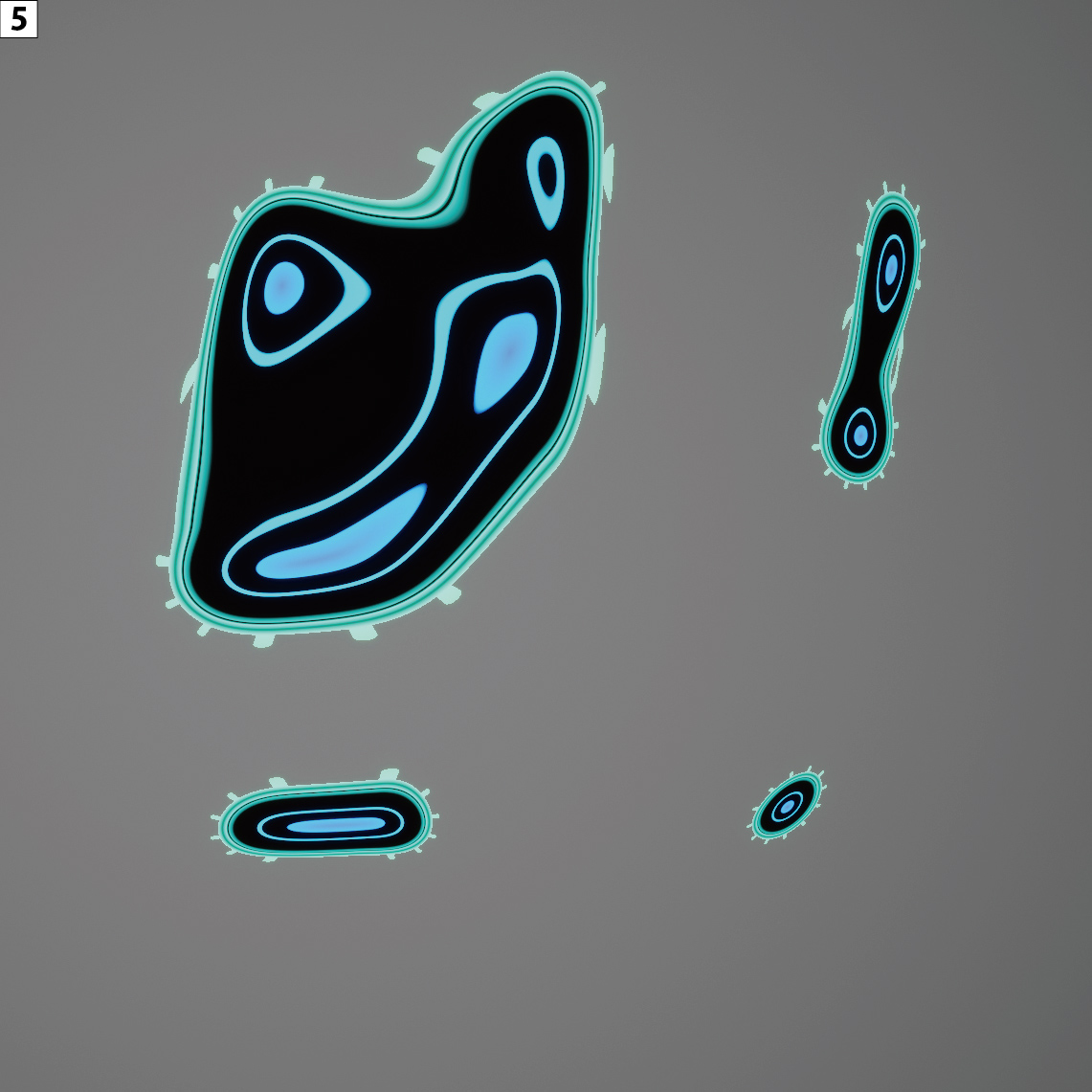
【上の5枚の画像】は基本形状から変形して分裂する様子で、色や基本形状、変形分裂の仕方は個体ごとに異なっている。具体的にはパーティクルのNiagaraから受け取る個体値によって決定されるしくみだ
一方【上の3枚の画像】は分裂したパーティクルがポインタに近づいたとき、再び融合して花のようなルックに変化する様子。こちらも色や花弁の数などの個体差がある。なお、ポインタの位置は赤外線センサーから送信されてくる座標によって動的に変化する。本展示では最大10個のポインタ(=最大感知人数)によって映像が変化するしくみになっている
ルックの変遷
順調に制作が進んだかのように思える本作だが、実際は何度もルックのアップデートがかけられている
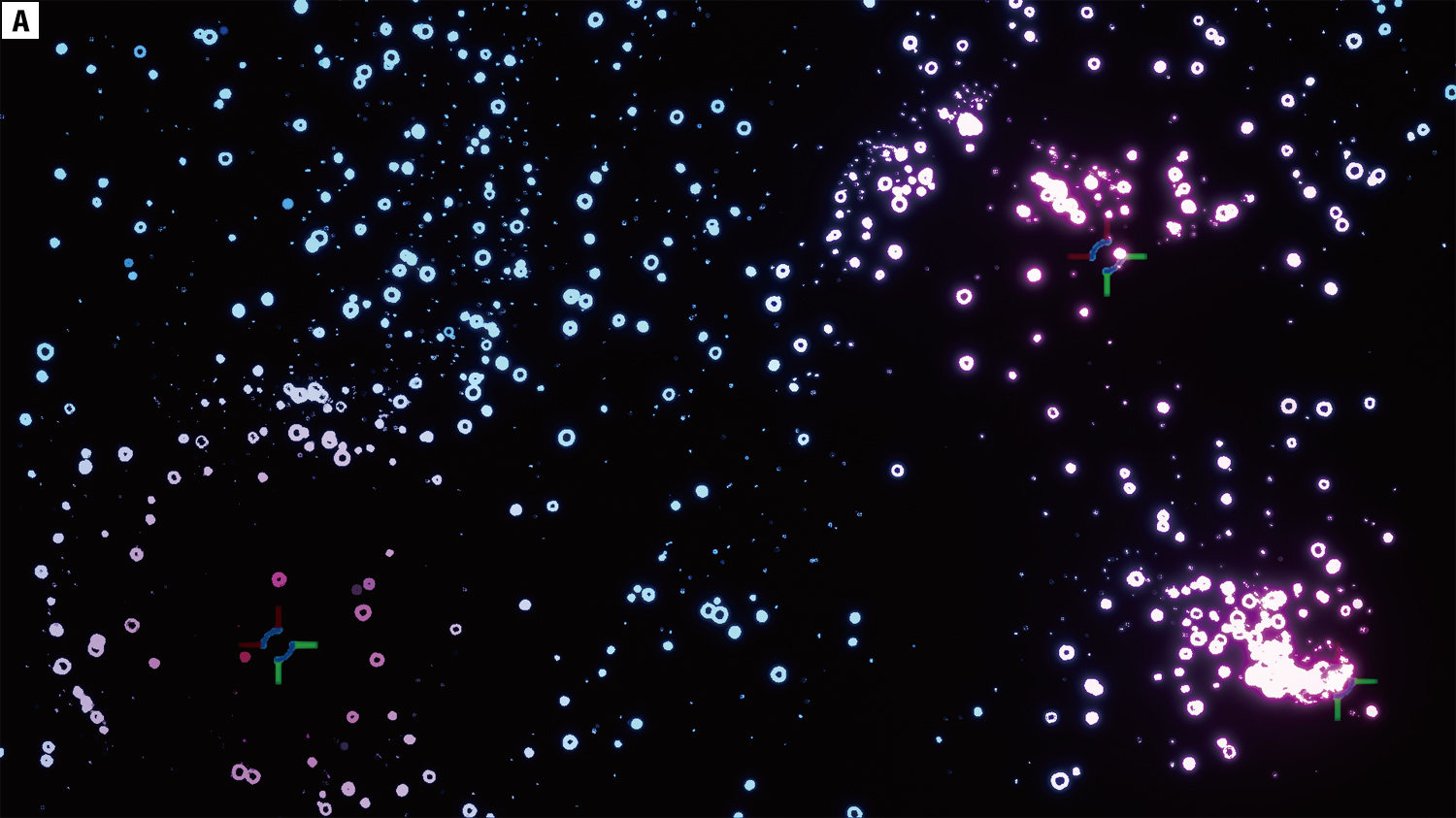
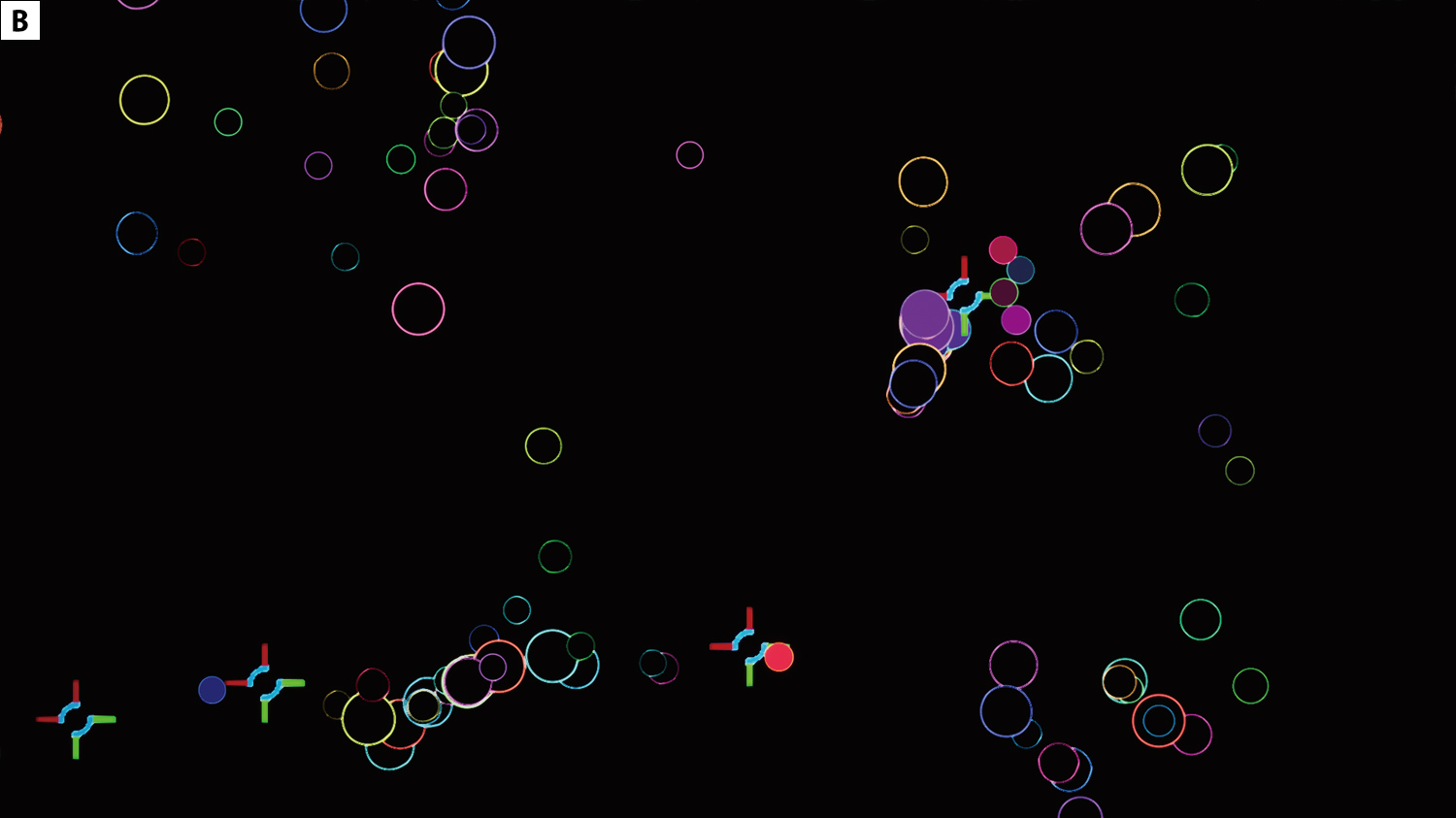
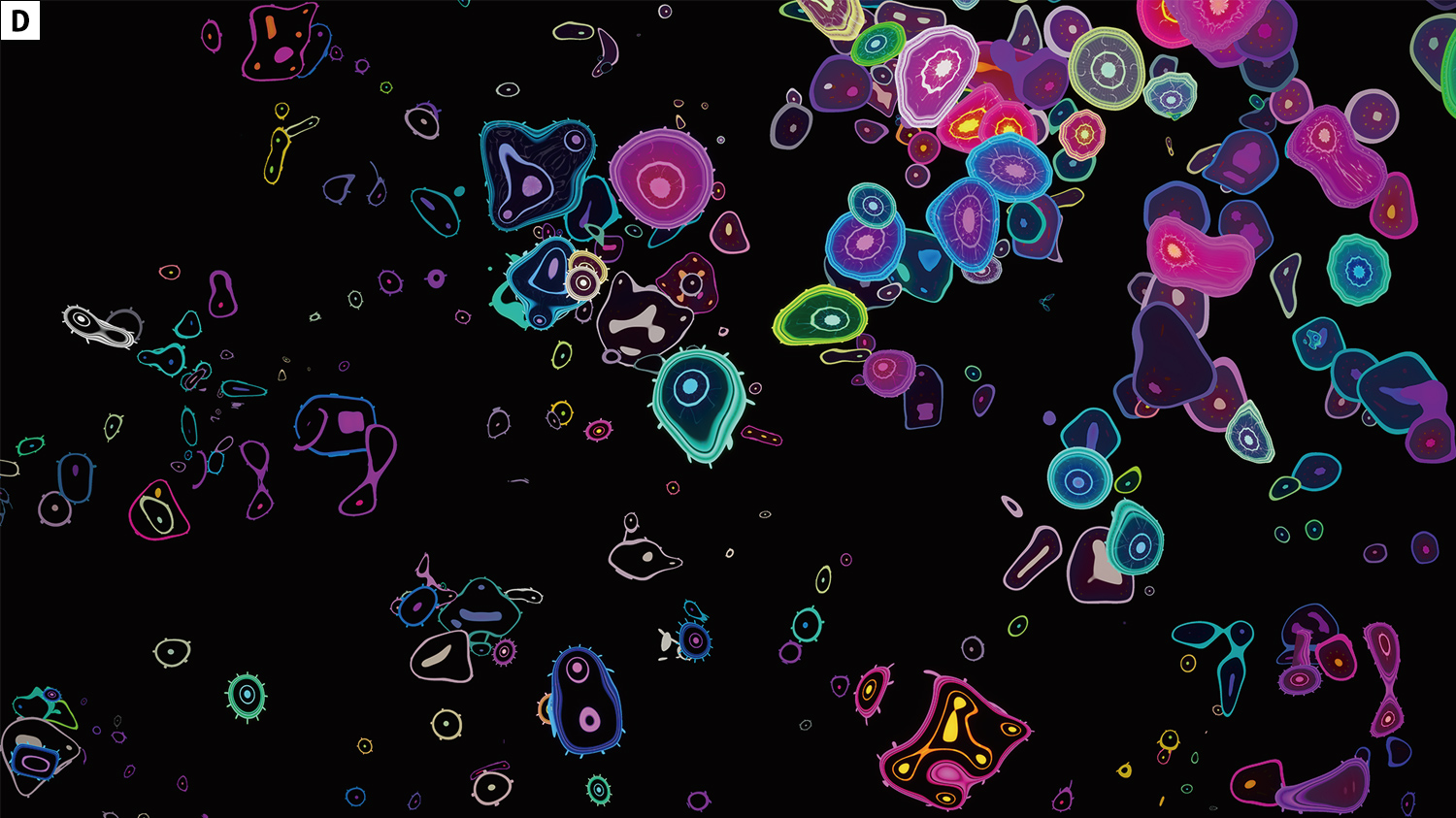
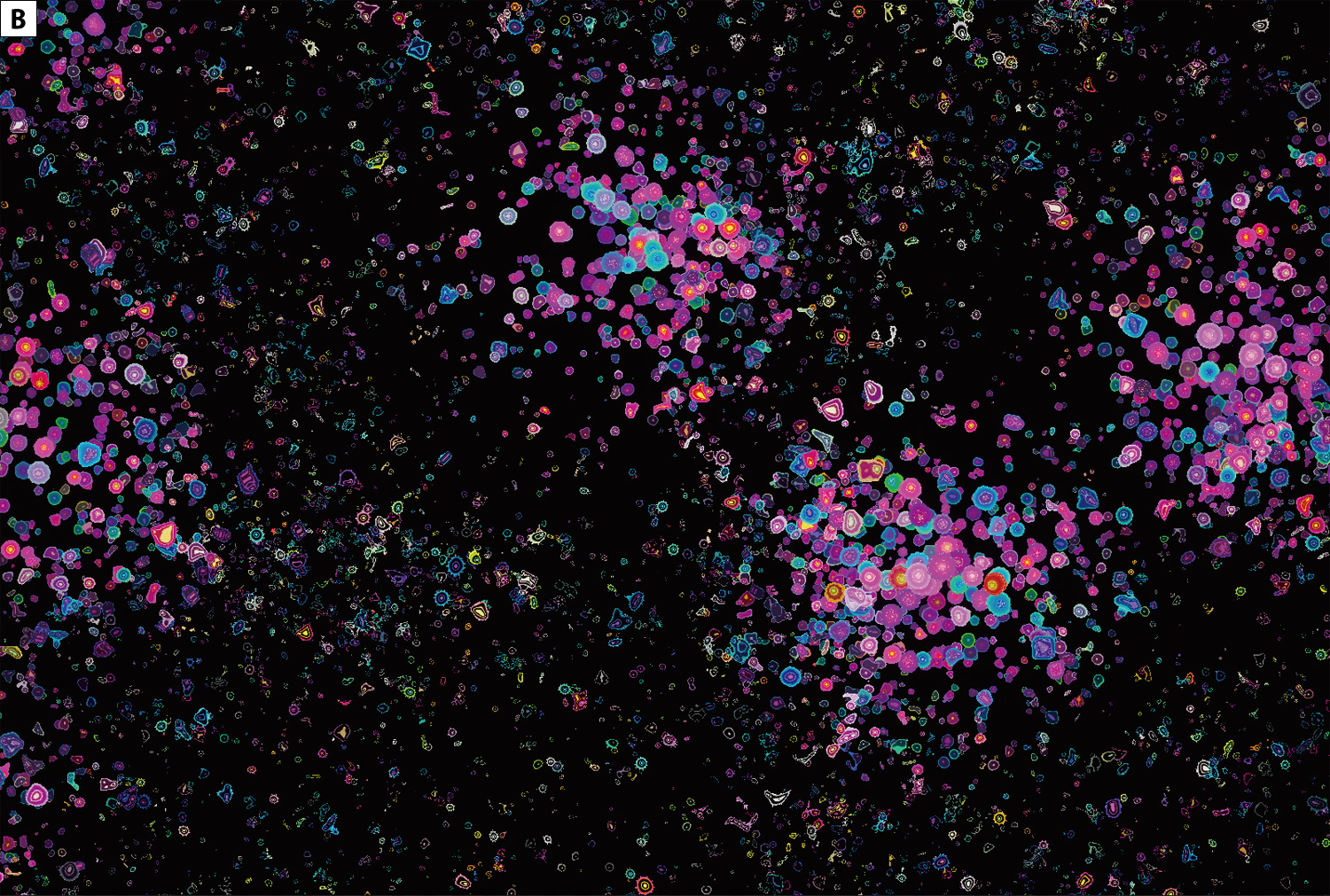
【A】は最初期の段階のもので、ポインタに対してパーティクルがインタラクティブに変化するしくみが検証されていた、最初期の段階のもの。その後、より二次元的な表現が望ましいというレビューを受け、【B】のシャープな円状のルックとなった。ところが、「Crystal LED」上で再生したところ、全体的な情報量の少なさや、巨大ディスプレイならではの解像感の差異から再び修正することに。そこから色と形状を増やした【C】を経て、「細胞のようなモチーフのパーティクルが有機的に変形・分裂をくり返す」という方針が固まり、完成版に近い【D】へと進んでいった
巨大ディスプレイを想定した作業環境
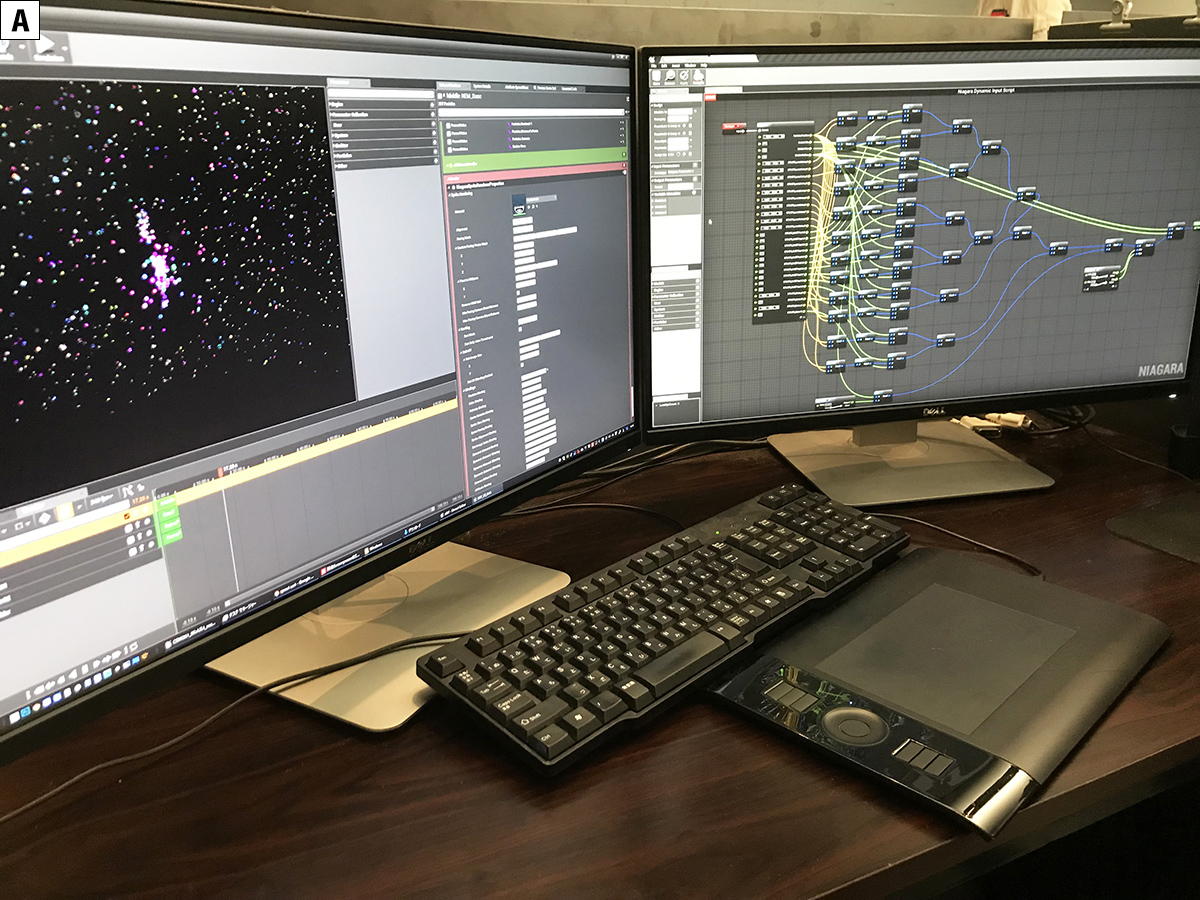
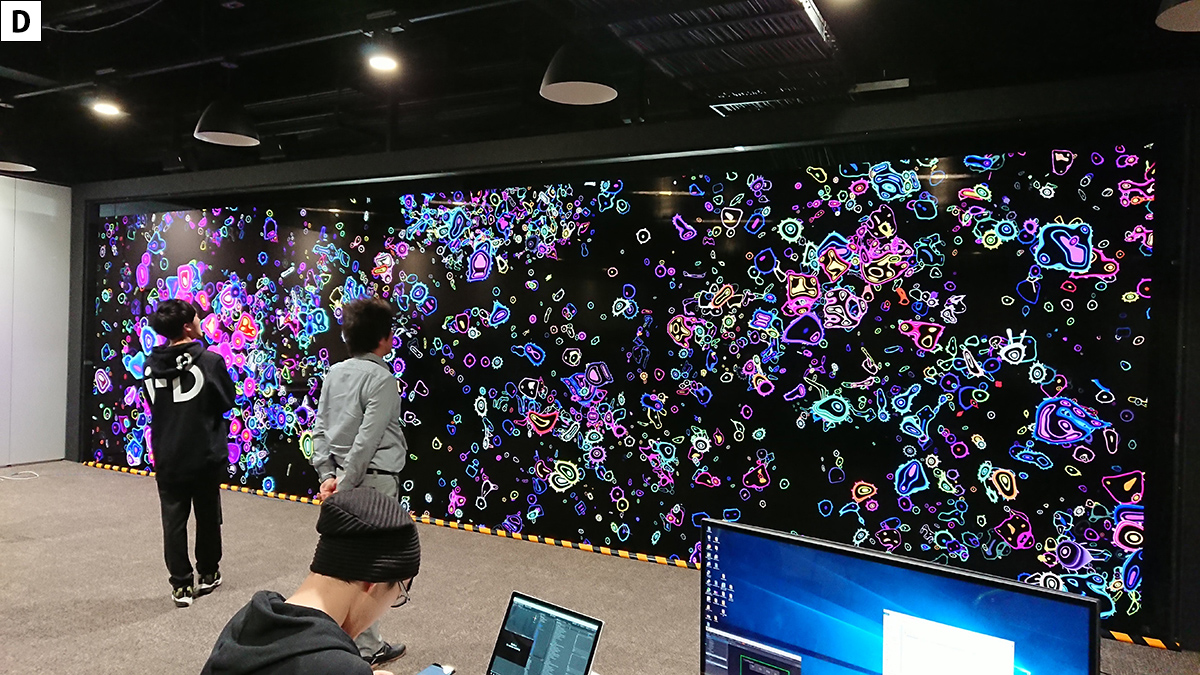
開発で隠れた問題となったのが、制作と展示のディスプレイサイズの差異だ。制作は27インチWQHDディスプレイ内の2Kウインドウだったが、展示は横幅約9.7m×高さ約5.4mの8K解像度だったため、上映すると「情報密度の過不足」「スケール感の齟齬」「体感速度の差異」「画面酔い対策」など、様々な問題が発生したのだ。そのため、開発中盤から「本番での見映えを想定した再生環境」を求めて、本番環境とほぼ同じ大きさとドットピッチのプレビューが可能な描画設定【A】が用意された。【B】は全体像のプレビューで、動作チェックや全体的な粗密度の確認。【C】は「Crystal LED」での大きさやドットピッチを再現したプレビューで、ディテールの確認。その上で実機テスト【D】を適宜行い、調整が煮詰められていった