デザインを心地良く動かし、様々な表現を可能とするモーショングラフィックス。Webサイト、ゲーム、音楽、映画、サイネージなど様々な映像に使われており、予算に合わせた提案ができるのも魅力だ。ここでは、3/20(土)に開催されるCGWORLD MASTER CLASS ONLINE vol.3への登壇を控えたモーショングラフィックスのスペシャリスト、マウンテンスタジオの佐藤太郎氏に、モーショングラフィックスを上達させるための基本的な考え方や実制作上のコツについて解説してもらった。
※本記事は月刊「CGWORLD + digital video」vol. 272(2021年4月号)からの転載となります。
TEXT_佐藤太郎
EDIT_藤井紀明 / Noriaki Fujii(CGWORLD)、山田桃子 / Momoko Yamda
-

-
佐藤太郎(マウンテンスタジオ)
Twitter:@Azeru001
Facebook:taro.sato.75
Web:https://www.mountain-st.com/
業務内容:ゲームOP、PV、CM、イベント、企業VP、MV、撮影など
使用ツール:After Effects / Premiere Pro / Cinema 4D / 3ds Max
モーショングラフィックスとは?
レッスン1:デザインとその組み立て方
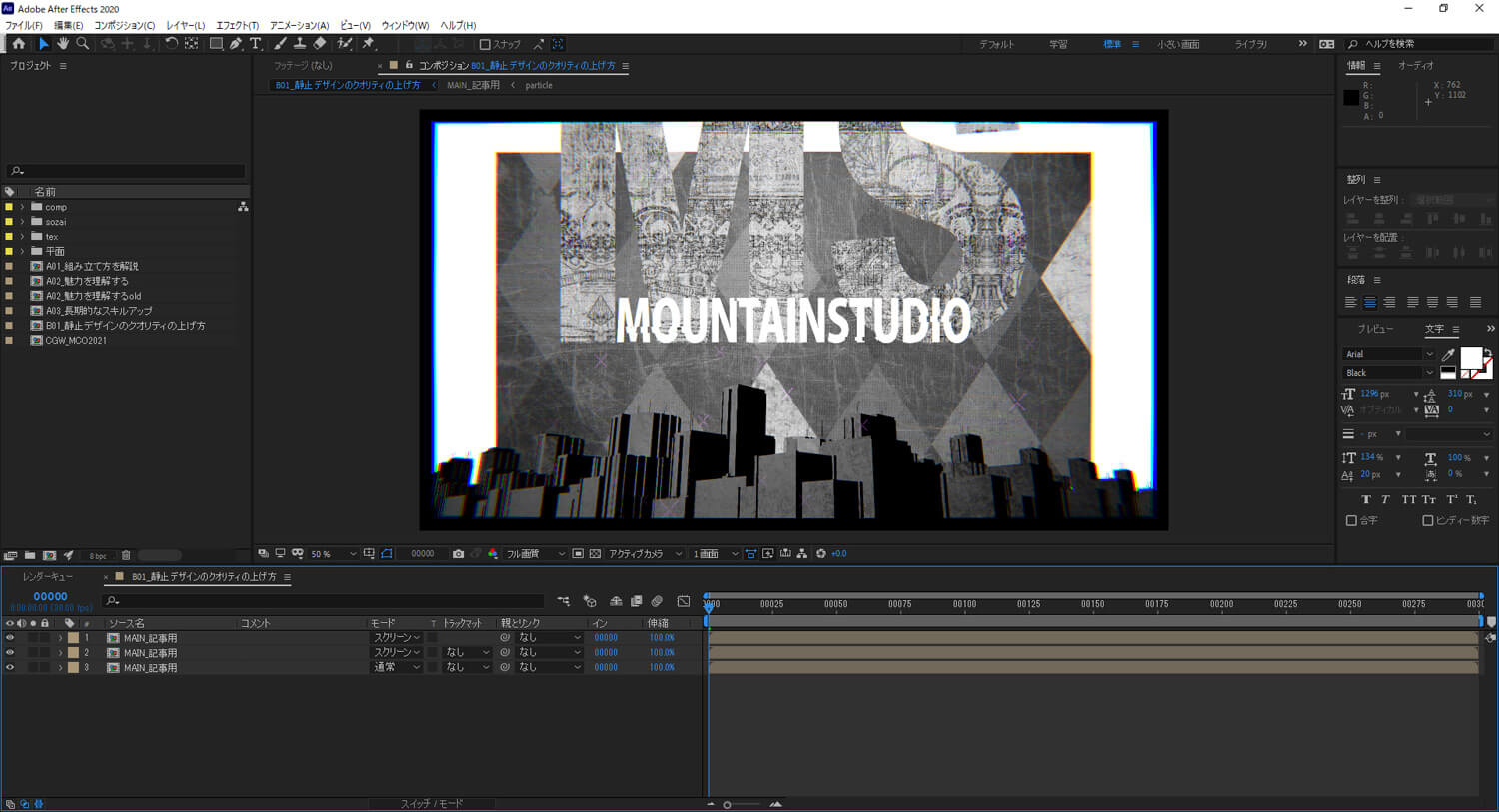
モーショングラフィックスは「動くデザイン」です。そのため、静止デザインの段階でカッコ良くなければ動いても同じです。したがって、まずは静止デザインを詰めていきます。では静止デザインはどうしたら良くなるのか。これは流行と配色とレイアウトがクオリティのほとんどを決めます。ちなみに少し先の流行を意識してつくると良いです。そして、どう動かすのかを考えながらパーツ分けなどしておくと効率が上がるので覚えておきましょう。静止デザインを詰めたらアニメーションを付けていきます。手法は様々ですが、After Effectsを使ったモーショングラフィックスから習得していくのがオススメです。
レッスン2:モーショングラフィックスの魅力を理解する
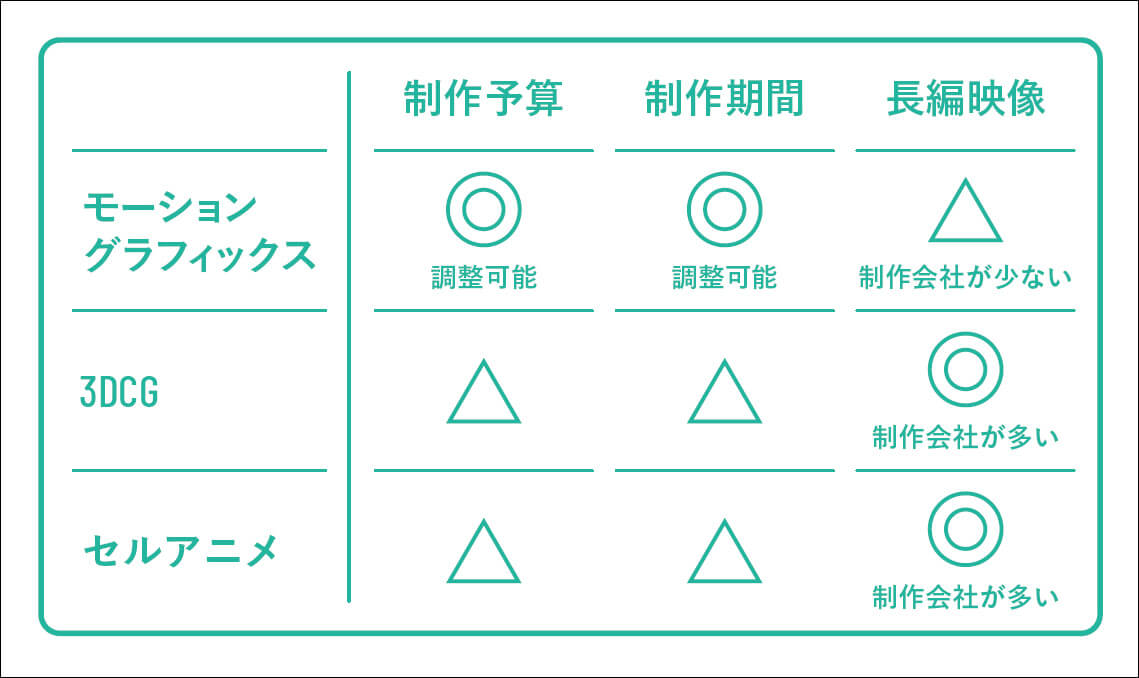
モーショングラフィックスの魅力のひとつとして、表現の幅の広さがあります。セルアニメは原画動画仕上げ......3DCGはモデリングとアニメーションとレンダリング......といったように、どんな映像制作もそれなりの工数がかかりますが、工数を減らすとクオリティの低下や制作自体できず、予算が合わないという現象に陥ります。モーショングラフィックスも工数を減らすとできることは限られてきますが、表現の幅が広いので工数に合わせた何かしらの提案ができる可能性が高く、相手の状況に合わせた柔軟な提案ができるのは他の制作手法にはない魅力です。また工数を増やすことで、セル調(2D)アニメや3DCGを絡めることも可能です。
レッスン3:長期的なスキルアップに向けて
長期的なスキルアップでオススメなのは、流行や高評価の映像の把握です。「自分」と「世間」と「デザイナー」がそれぞれ好きだと思っている映像は何か。そしてそのギャップを理解して制作することが、良いデザインをするためには重要です。角ばったデザインが丸みを帯びていき、流体になり気体になり、また要素を変えつつ角ばったデザインに......といった流行のサイクルもあります。映像に限らず、話題の本、音楽、建物、ブランド、様々なコンテンツに触れて「自分」「世間」「デザイナー」にどのような評価をされているか、これらを俯瞰で把握する長期的な努力がデザイン全般のスキルアップにつながると感じています。
静止デザインのつくり方
レッスン4:静止デザインのクオリティを上げるには
配色とレイアウトを意識してつくります。先に述べた流行という要素もあるのですが、この把握と研究は時間がかかるので、これから制作しようと思っている映像ジャンルの中で評判が良いものを動画サイトなどから複数本探し、高評価の傾向と制作したいことを整理しておきましょう。モーショングラフィックスは緩急がとても大事なのですが、静止デザインにも緩急が存在し、同じくとても重要です。静止デザインの場合は、大小、濃淡、太い・細いなどの緩急です。しかし、ただバリエーション豊かなだけだとまとまりのない絵面になってしまいます。そこで後述する絵面を構成する制限が必要になります。
レッスン5:配色のコツ
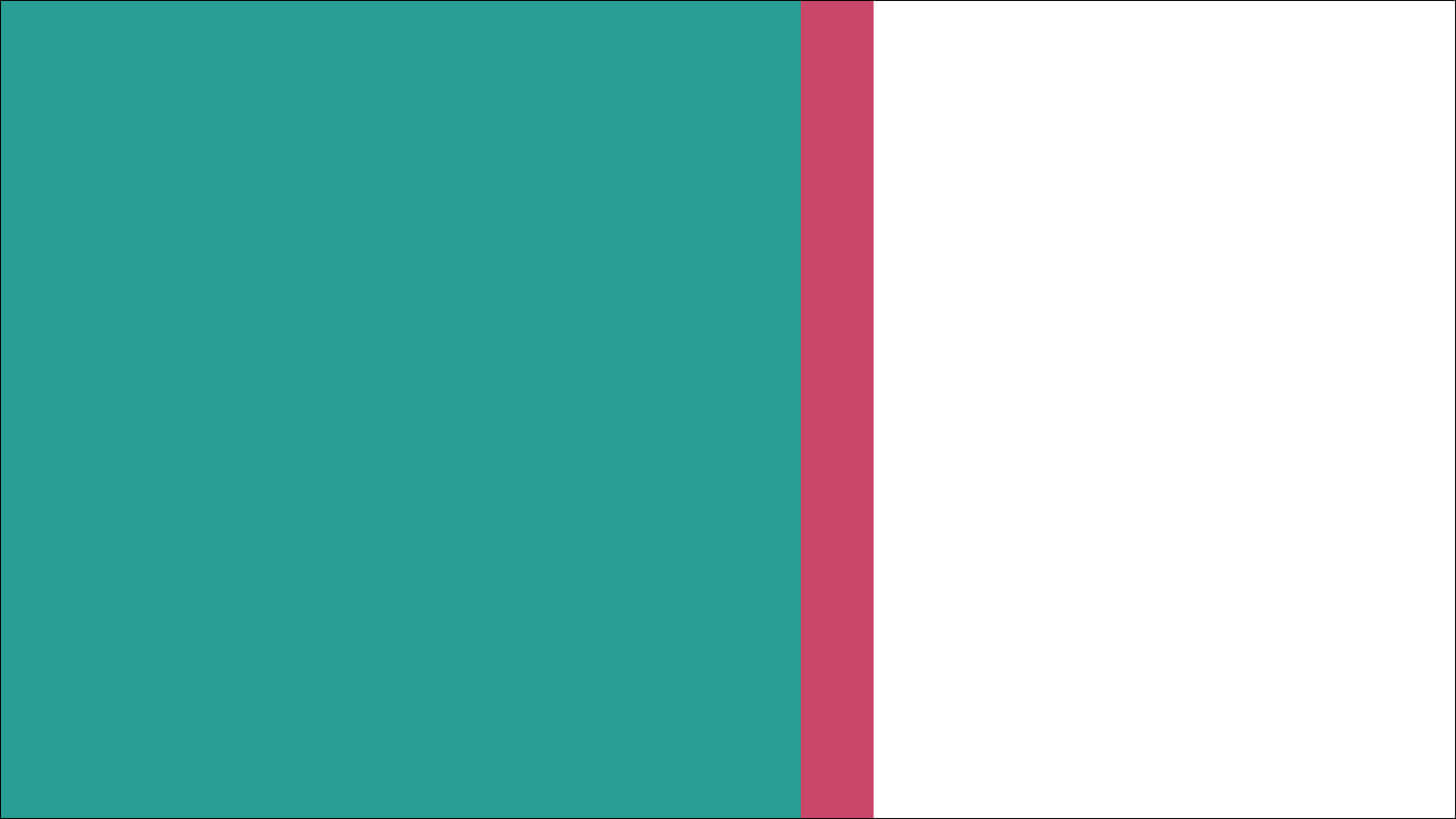
配色を考えるのはなかなか難しい作業です。おしゃれだと思うポスター、カッコ良いなと思うロゴなどを集めて配色を分解してみましょう。例えば新幹線「はやぶさ」であれば、エメラルドグリーンが5割、白4割、ピンク1割といった感じです。こういった配色の分解をしてくれているWebサイトもありますので活用しましょう。色数3~5色くらいがまとめやすくオススメです。配色が決まったら、この配色(+白黒)以外は使わないという覚悟を決めましょう。After Effectsの場合、色数分の平面を作成して配色カラーに設定し、すぐに呼び出せるようにしておくと便利です。
レッスン6:レイアウトのコツ
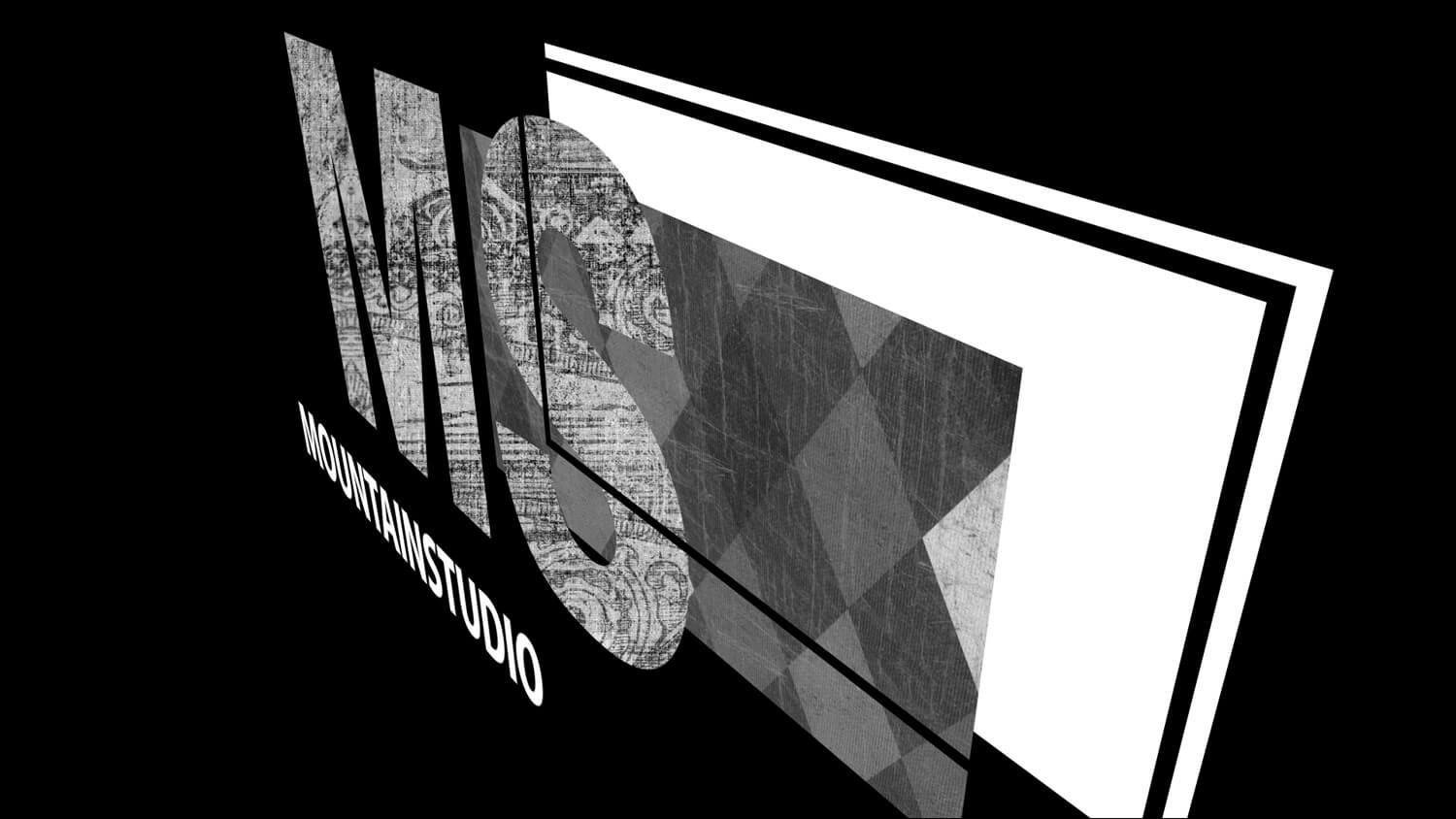
余白とバランスと制限が大事です。例えば画面の真ん中に文字があるならば、上下左右の余白が適切か、狭すぎないか広すぎないか。この余白とバランスだけで、絵面がリッチに見えたりチープに見えたりします。画面いっぱいに文字を置いたレイアウトと、画面に小さく文字を置いたレイアウトを見比べて、どのような印象が得られるか客観視してみましょう。制限というのは、例えばモチーフ制限、三角であればエフェクトも三角、フレームもプレートもワイプも三角といったように縛ります。制限の中で大小、濃淡、太い・細いなど緩急を付けていきます。制限は絵面のまとまりを良くする基礎的な手法です。
動くデザインのつくり方
レッスン7:動くデザインのクオリティを上げるには
静止デザインで絵面が良くなってきたら動かしていきますが、ここでも制限を設けます。ソリッドなのか、ぼかしを入れるのか、After Effectsの3Dレイヤーを使うのか平面なのか。静止デザインで決めた制限も、動画を制作していくうちに例外にならざるを得ない状況になったりもします。そんな中、どうやってまとめていくかを考えながら動きを付けます。
レッスン8:間の取り方のコツ
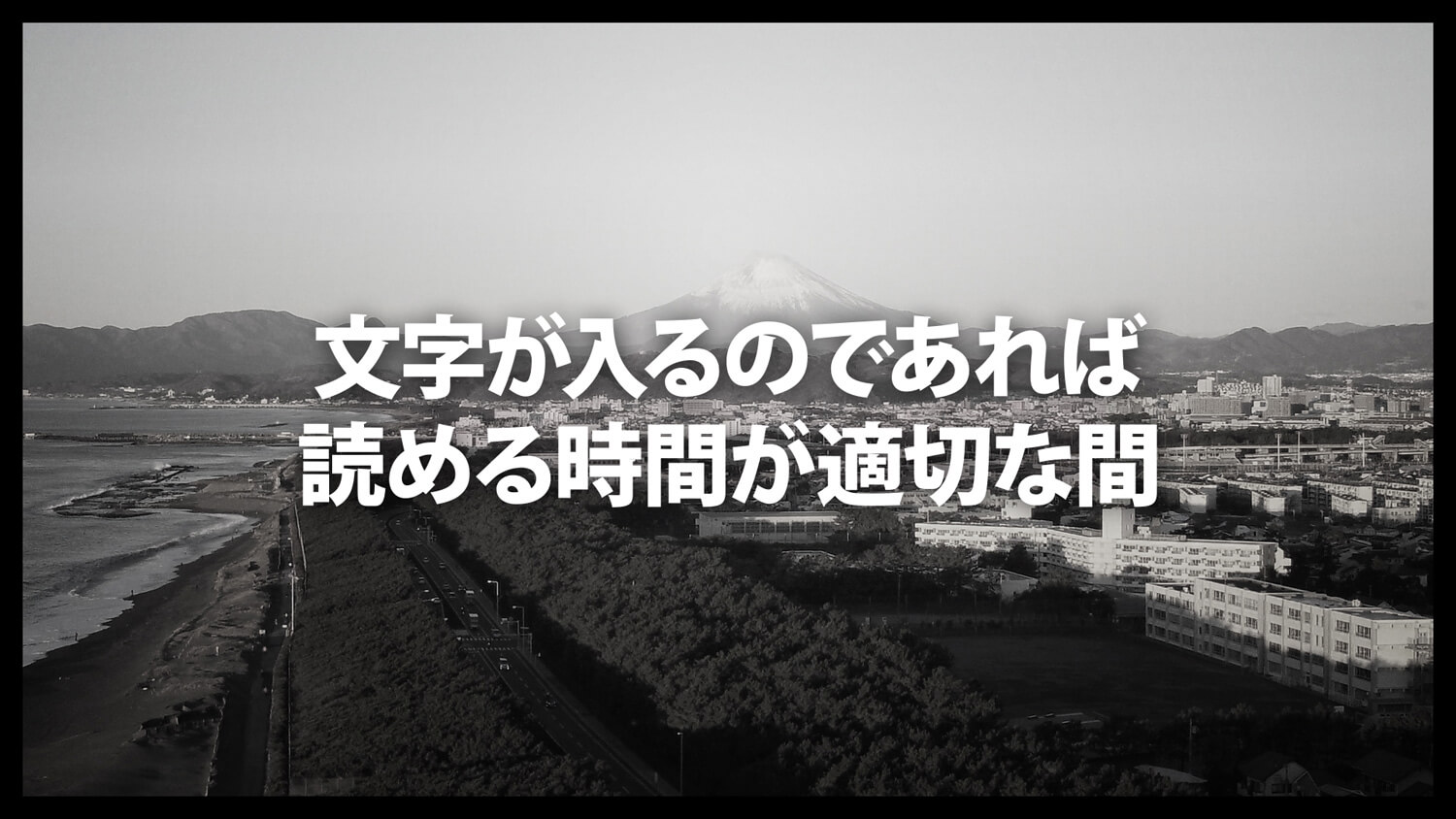
動画には「間」があります。文字を読む間、緊張感を持たせる間、ロゴを視認させる間。このように必要な間はとりつつ、不必要な間は埋めるか削る必要があります。この不必要な間が長いことを間延びしているといい、見ている人を飽きさせてしまいます。いろいろなものを少しずつ動かすことで間延びは軽減できるので、工夫が必要です。
レッスン9:緩急のコツ
制限なしに動かすと画面が騒がしくなってしまいます。メインのオブジェクトを大きく動かしておいて周りの賑やかしはじわりと動かしたり、細かく刻んだカットが続いたら長いカットを挟むといった緩急を付けましょう。制限ばかりで緩急がないと単調になり間延びしてしまうので、まとまりすぎてないか、単調になっていないか、間延びしていないか、などに気をつけつつ調整します。
レッスン10:視線と緩急と制限
映像では少し目で追いきれない情報量を目指しましょう。少し目で追いきれない情報量を人はすごいと感じたりするのです。しかし、完全に何が起こってるかわからない映像ではいけません。緩急や制限を用いて間延びしないようにまとめ、少し目で追いきれない絶妙な情報量をねらってつくれるようになったら、モーショングラフィックスのスキルを獲得したと言えるでしょう。
実践的な内容はオンラインセミナーで
学生や業界を志す方であればポートフォリオ作品づくり、映像業界にすでに属している方であれば日頃の制作に役立てていただけることを目指し、今回の記事を書かせていただきました。概念的な話が多かったですが、「なるほど!」と思っていただけたら嬉しいです。3月20日(土)に「CGWORLD MASTER CLASS ONLINE vol.3」で、より実践的な内容を講演させていただく予定です。そちらもよろしくお願いします。
CGWORLD MASTER CLASS ONLINE vol.3
会期:3/20(土)10:00~20:00、コース:エフェクト/モーショングラフィックス
受講料:12,000円+税(1コース)、アーカイブ配信:あり
※1コース分のチケット購入で、後日2コース分のアーカイブ配信を視聴可能(期間限定)
cgworld.jp/special/masterclass-online/vol3