[PR]
昨今の遊技機向け映像は、液晶画面の表示性能の高まりなどを受け、よりいっそうリッチで高品質な表現が求められてきている。そこで今回は、遊技機映像制作に多くの実績をもつディレクションシーズに3DCGソフトとコンポジットソフトを上手く連携させることで、効果的に派手なエフェクト映像を作り出すコツについて解説してもらった。ぜひ、参考にしてもらいたい。
▲遊技機向け3Dエフェクトサンプル
Copyright © DirectionSeeds Co.,Ltd. All Rights Reserved
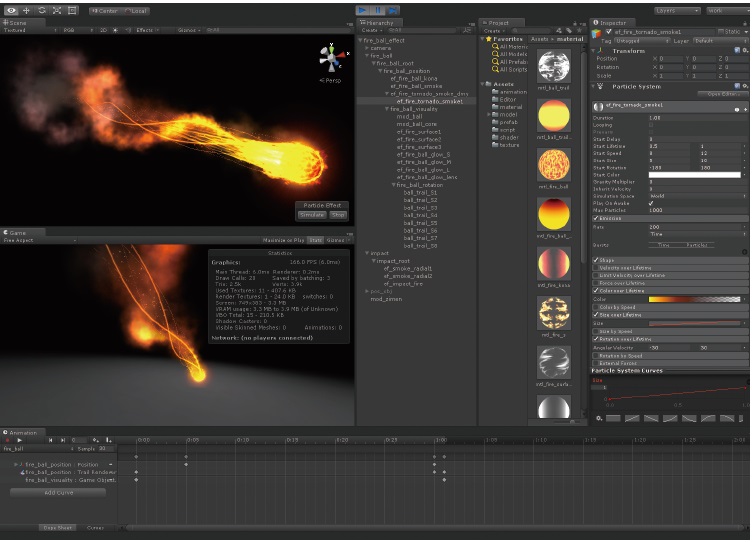
▲Unityを用いたスマホゲーム向け3Dエフェクトサンプル
Copyright © DirectionSeeds Co.,Ltd. All Rights Reserved
【INFOMATION】
ディレクションシーズは、コンシューマー・スマホ・VR等ゲーム案件増加に伴い、積極採用中!!
■募集職種:①2DCGデザイナー②3DCGデザイナー ③3DCGアニメーター
④コンポジッター ⑤絵コンテ
■待遇:【新卒】月給23万円 /【キャリア】年収320万円~550万円
※希望、経験、能力を考慮の上、当社規定により優遇
■休日:年間休日数126日(2016年度)/完全週休2日制(土・日・祝・その他会社の定める休日)/年末年始休暇、年間休暇、有給休暇
>>>詳しくはこちらまで
スマホゲームにも役立つ遊技機ならではのノウハウ
遊技機業界は激動の時代を迎えている。規則改正等の影響を受け、映像制作ラインの減少、予算削減等、非常に厳しい状況にあることは周知の事実だ。このような状況でもこれまで同様の品質が要求されるため、制作の現場では「より良いものを」という考えの下、いかにコストを抑えつつ遊技機として高品質な成果物を生み出せるか、日々試行錯誤を重ねている。また、当社では昨年から新たにスマホゲーム向けエフェクト制作を手がけているが、処理負荷を考慮した制作レギュレーションが厳しく、Unityベースという制作環境のちがいや、DCCツールとの連携等、押さえるべきポイントがいくつかある。しかしながら、レイアウト込みのデザイン、テンポ・タイミングといった部分は遊技機もスマホゲームも共通であるため、当社の試行錯誤が何らかの気づきとなれば幸いである。
最近の遊技機向けのコンポジット業務では、空間を飛び回り尾を引くトレイル(軌跡)やFumeFX等のフルイドエフェクトなど、3次元的なエフェクト表現を求められることが多い。これらの3DエフェクトはAfter EffectsやElement3Dだけで制作するには難易度が高いため、クオリティを上げやすく自由度の高い3Dソフトを併用することで表現の幅が向上する。当社ではコンポジターと3DCGデザイナーが同時に作業を開始し、各々のツールが得意な部分を担当することで品質向上を図っている。ただし、コンポジターだけで作業を完結できなくなってきているため、上手く連携が取れないと作成期間の長期化につながってしまう。その回避策として、各工程で雛形となるデータを多数用意して作業時短を図ることで効率を上げている。今回は、遊技機演出の過去から強化されたエフェクト表現の分析、3Dソフトを併用したコンポジットに焦点を合わせ、遊技機らしさを表現するためのセオリーや、実際にそれらを作成するためのソフトウェアの具体的な使い方など、実践的なTIPSを紹介したい。
Topic 01 遊技機コンポジットの特徴
遊技機エフェクトの昨今 2次元から3次元へ
近年の遊技機演出は派手さをさらに追及し、クオリティがよりいっそう高まってきている。これまでのように単純な光が1本横に走るだけだった演出が、最近では筒のように立体感がある光の柱になり細かい粒子が流体のように巻き込む等、ディテールと表現力がどんどん上がっている。当否に直結する激熱な演出ともなると、もともと派手な演出の多い遊技機の演出に対してさらにインパクトを上げなければならない。単純に考えるとエフェクトを盛っていけばよいのだが、ベースの演出が派手なので、浅はかに盛ると真っ白に明るく画がつぶれていくだけで演出として成立しない。ゲーム性を伝える役割の当否信頼度の色、エフェクトのテンション、視認性等を保持した上で派手にするためにはエフェクトをただ重ねていくだけでは限界がある。
その課題に対する答えのひとつが立体的なエフェクト表現だ。単純に見応えが上がり、画面内での動きの情報量が増えるのでクオリティが上がったように見えやすい。考え方と しては、既存の平面的なエフェクトのパーツを立体的に解釈して立体パーツに置き換えていくことである。例えば、演出の開始時に頻繁に行われる「強く光る衝撃波を出す」という内容があるが、今までは平面的に輪を拡大させて画面アウトさせるだけが多かった。こちらを立体的に解釈すると「光の輪(平面)」が「光の球(立体)」へと変更になる。球体を単純に拡大させるだけでも、手前に迫ってくる手前の面とカメラから遠くなっていく奥の面に動きが付くので、情報量が増えて見応えが上がる。こういった立体パーツを複雑に組み合わせて構成することで、単純な演出と差別化を図れるのだ。
遊技機演出の過去と現在
▲過去の遊技機演出は平面的に光るだけの演出が多かった<A> 。現在はメインのエフェクトに対して奥と手前にパーツを配置したりすることで画面に奥行きを出し、立体的に見せる演出が主流である<B> 。エフェクトが立体的に動くことでアニメーションとして目に付きやすくなるので、存在感も増す。熱い演出等でインパクトを出すために特に重要なのは画面手前、遊技者に向けて飛ばすエフェクトだ。逆に目立たせたくなければ、画面内に収まるように平面的に作成する。このレベルの演出が遊技機演出の常識になってきている
立体的な表現の定番化
▲光が集まって発射するような基本的なエフェクトでも、パーツを立体的に置き換えるだけで見映えが変わってくる。<A>平面的なエフェクト/<B>立体的なエフェクト。立体的にすると単純に情報量が増えるので、クオリティが高く見えやすい。逆に立体的に見えないと、意図がない限りは手を抜いているように見えがちである。アニメ風の演出なら平面っぽく見せた方が演出として合う場合があるので、演出に合わせて立体感を使い分ける必要がある。特に指定がない場合はできるだけ立体的になるようにすると良いだろう
様々な動きや質感へ対応する量産体制

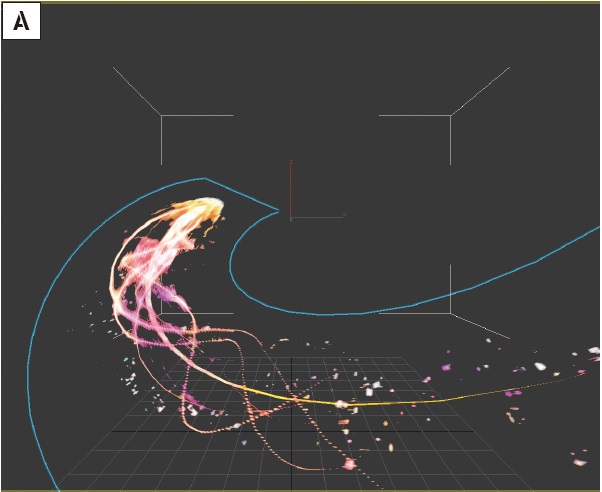
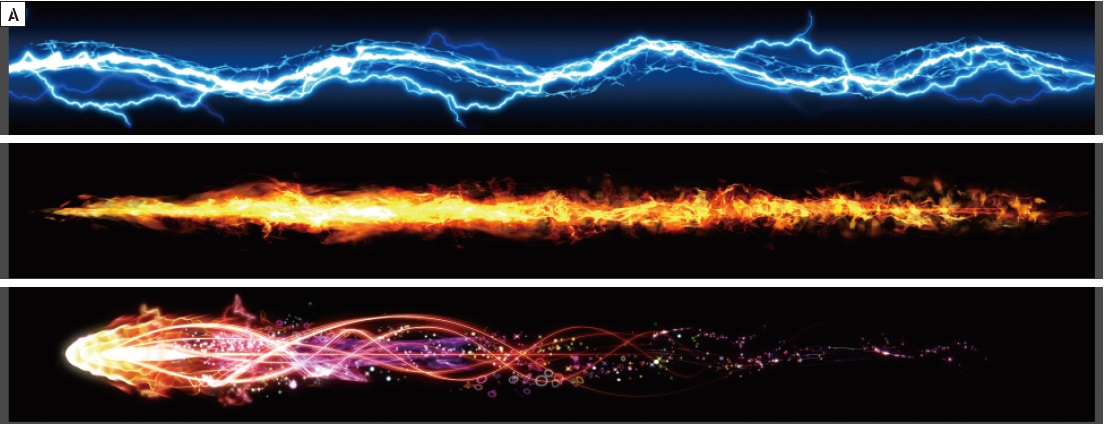
▲エフェクトを立体的につくるには作業工程が大きく変わる。After Effectsだけで作成するには難易度が高く時間もかかるので、立体の場合はいかに量産できるかが課題となる。単純な円のような軌跡ならElement 3Dで十分だが、複雑な軌道のトレイルは3Dソフトで作成した方が速いし自由度も高い。3Dトレイルはテクスチャを自由に乗せることができるので、After Effectsでつくり込んだ動画テクスチャを貼って作成している。このテクスチャを切り替えることで短期間にバリエーションを作成することが可能だ。<A> 炎の3Dトレイル/ <B> 光の3Dトレイル/ <C> 雷の3Dトレイル
[[SplitPage]]Topic 02 立体感を強調するデザイン
立体エフェクトの構成要素を確認
立体的なエフェクトは派手に見せるのに効果的だと述べてきたが、そもそも立体的なエフェクトとはどういうものなのか。立体的に認識しやすいのかを、遊技機では欠かせない「インパクトエフェクト」を例題に、エフェクトを構成している要素を分析していく。
例題のエフェクト構成は基本的なものとする。イン(0~59フレーム)、ループ(60~89フレーム)、アウト(90~119フレーム)。 図柄に対してインパクトエフェクトが入り、ループ尺で状態キープ、アウトで図柄からエフェクトが消える内容とする。まずは「イン」の部分で立体感を強調している部分は、図柄停止前に予備動作として画面手前からインしてくるトレイル。こちらは遊技者に対して視線誘導としての意味がある。強くアピールする手法として、手前から図柄へと流れる流体を出す。単純に光を集めるのではなく、素材の贅沢感と画面奥へ吸い込まれる動きで遊技者の興味を引く。このように奥へ流れることで立体感が認識できている。
次に停止アクションのインパクトとして、画面手前にクロスして飛んでくる衝撃波。誘導した視線から爆発させて、画面にぶつかるようにカメラギリギリをなめて通過する。衝撃波の収束と開放は今までも常識的に組み込まれているものだが、それを立体的なパーツに置き換えているだけである。続いての強調ポイントは「ループ」時の図柄に巻きついている流体だ。キープする意味合いなのでテンションは低め。図柄を中心にY軸で回ることにより曲線の立体感が認識でき、止まっていると立体感はなくなる。動きとセットで考えないと立体感は生まれないということだ。また、立体的につくると動きがぬるく見えてしまうことがあるが、アニメーションにはタメツメが必須。セルアニメのエフェクトのようなキレと贅沢な3D素材が融合してはじめて完成と言える。平面の動きに奥行きの動きが足されるので「動きの情報が多く、見ているとストレスを感じる」=「見応えがある」=「派手に見える」と感じるのである。
立体的なエフェクトに見えるポイント

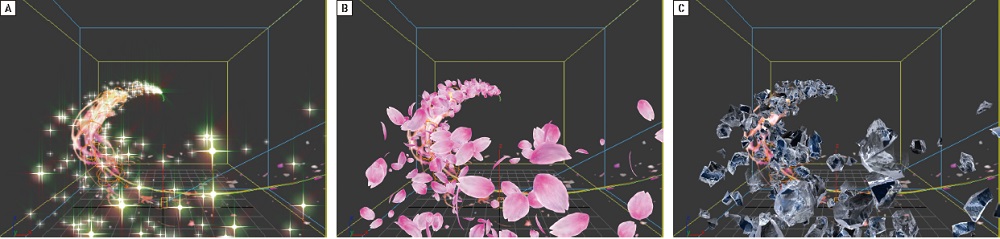
▲インでは、何かが起こると興味を引く、吸い込み集中線を立体的にする<A> 。パーティクルが流れることで立体感を認識でき、遅いものと速いものを混ぜることで擬似的な立体感も出す。インパクトはとにかく目に刺さるように勢いを重視し、バランスよく画面全体が埋まるようにレイアウトすることがポイントだ<B> 。フラッシュも忘れずに。<C> のループ状態は長い時間見ることになるので、とにかく綺麗なイメージでデザインが印象に残るようにシルエットに気をつける。<D> のアウトでは一気に小気味良くはけるのが基本で、インほど強さはいらないが、演出が発展する場合にはインパクトが必要だ
動きが映えるデザインバランスが大事

▲エフェクトは、立体感を強調するパーツと平面的なパーツで構成されている。<A> メインパーツ/<B> サブパーツ/<C>FumeFXパーツ。大事なのは全体のバランスだ。エフェクトが見やすくなるよう、パーツごとに重なりすぎないようにすることがポイントとなる。よく陥りがちなのが、曲線的な動きに直線の動きを混ぜたりして動きをつぶしてしまうことだ。エフェクトの流れも、奥に向かうものと手前にくるものを同位置にかぶせると上手くいかない。立体エフェクトを作成する際は、空間の中で力の流れを整えることで説得力に大きなちがいが出てくる。作成する前にエフェクトのシナリオをしっかり構成することが重要だ
派手に見せるためにはメリハリが必要
▲派手に見せるためには、いかに目に残るようにするかがポイント。グローをかけすぎてボケたようなパーツだけで構成すると、フワッと目に馴染みすぎて、輝度を上げても印象に残らない。速く動くものはモーションブラーでボケていた方がカッコ良いが、少し速度を遅くしたものでエフェクトのシルエットを瞬間に認識できる程度にクッキリと見せると、メリハリが生まれて見応えがあるように感じる。色も同系色で輝度・彩度に差をもたせて、手前と奥で変えると立体感が見やすくなり効果的である。<A>メリハリのない例/<B>メリハリをつけた例
Topic 03 ディレクションシーズの取り組み
システム化された遊技機エフェクト制作環境
立体的なエフェクトはこれまで作成者のスキルレベルに依存する難易度の高い作業であったが、作業内容を分析して各工程で作業雛形データを作成しワークフローに組み込むことにより、スキルの差に影響なく量産できる体制を整えることができた。雛形に当てはまらないプロジェクトごとの1点ものを作成するときには、リードアーティストがコンセプトを作成する意味も含めて担当している。ここでは、各工程での雛形に沿った作業とはどういうものかを紹介していこう。
まずはコンポジターが担当する部分。3DCGデザイナーがトレイルエフェクトをシーン作成する際に使用する、ループ処理済みの動画テクスチャの作成だ。各プロジェクトに合わせて作成期間を設けて素材を作成していく。トレイルに貼る目的なので、真横に長い画像比率を基本仕様としている。3Dでカメラにかなり近く表示されることが多いので、寄っても劣化しないようにかなり大きめのサイズで作成。次に3DCGデザイナーの作業だが、FumeFXのシミュレーションとトレイル(テクスチャ使用)の雛形の2つがある。2つの雛形シーンは同一のカメラとエミッタで制御し、トレイルのアニメーションを作成すれば、同時にFumeFXのエフェクトも即時にシミュレーションを開始できる。コンポジターがつくり込んだ動画テクスチャをエフェクトの芯として使用するだけで、同じ軌道で発生するFumeFXのボリューム感のあるフルイド素材が同一シーンで作成される。なお、遊技機定番のアニメーションパターンがシーン内に登録してあり、指示に近い動きから作業を開始できるので時短が可能。調整の難しいFumeFXも仕様内であれば完成想定がブレないため、動きを付けてシミュレーションをかけるだけの作業時間で済んでいる。トレイルの3Dレンダリングも軽いので、素材待ち等のタイムラグも発生しづらい。コンポジターはこれら3D側からの素材を組み込んで演出を完成させていく。
差し替えをスムーズにする仕様統一


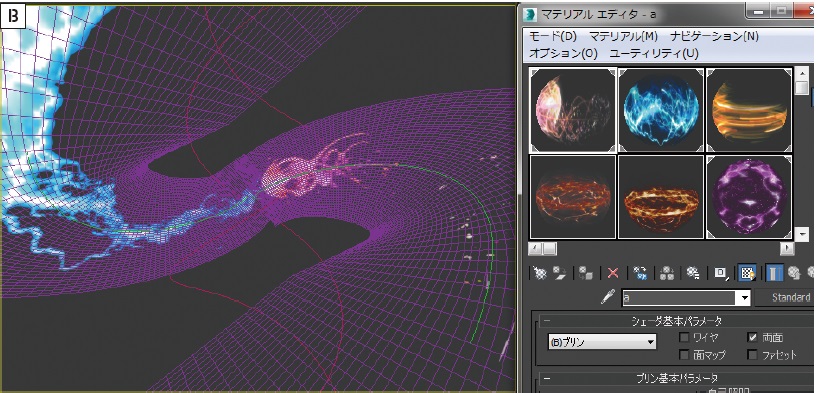
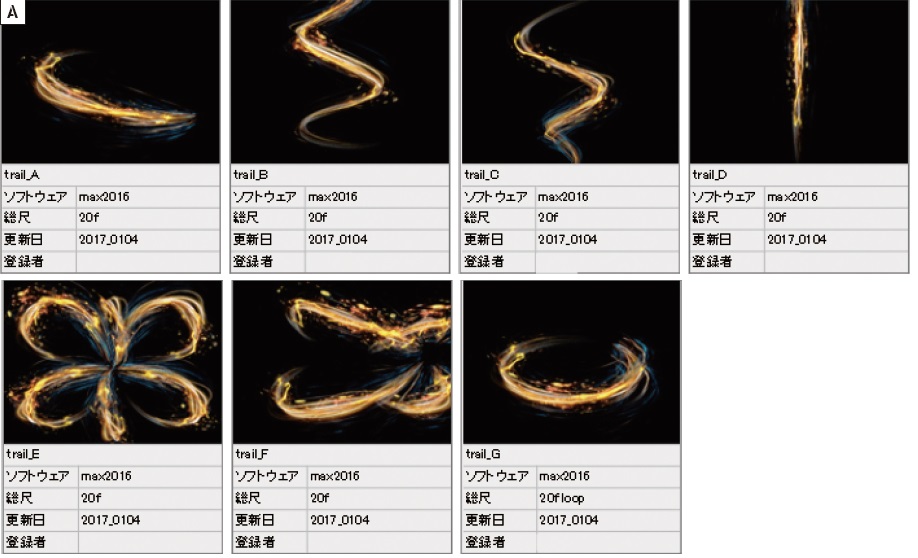
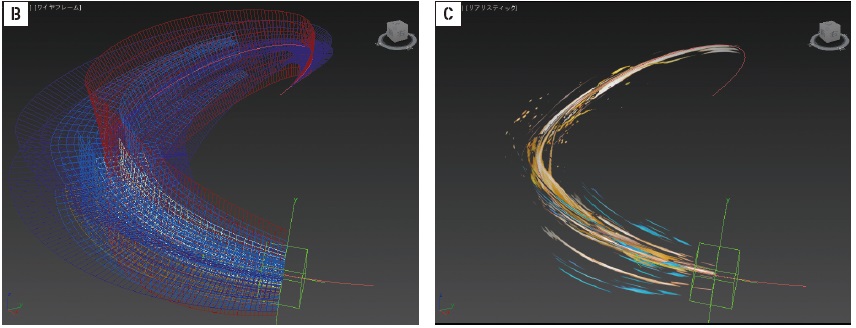
▲3Dトレイルに様々なテクスチャをスムーズに貼り変えるためには仕様を統一しなければならない。画像サイズ、発射方向、尺を揃えることで、テクスチャデータを別のものに変えてもそのまま演出に組み込むことができる。尺も端数を出さずに30フレーム刻みで用意している。遊技機では1秒、2秒ループ等の計算しやすいフレームでループ処理を行うことが多いからだ。<A>差し替え用動画テクスチャ/<B>3Dトレイルにテクスチャを適用している様子
▲3Dトレイル<A>とFumeFX素材<B>は混在させることが可能だ。FumeFXによる雛形はシミュレーション計算領域とカメラを全て統一している。ポイントによってFumeFXのエミッタを動かしており、同ポイントに3Dトレイルの雛形を読み込んでリンクさせることで、つくり込んだ3DトレイルにFumeFX素材を纏わせることができるようになっている。これにより、エフェクト表現を一段階上げることが無理なく行え、修正を行う場合も同じアニメーションを共有しているので、再シミュレーションをかけるだけで作業の負担は少ない
Compositor Linkを活用

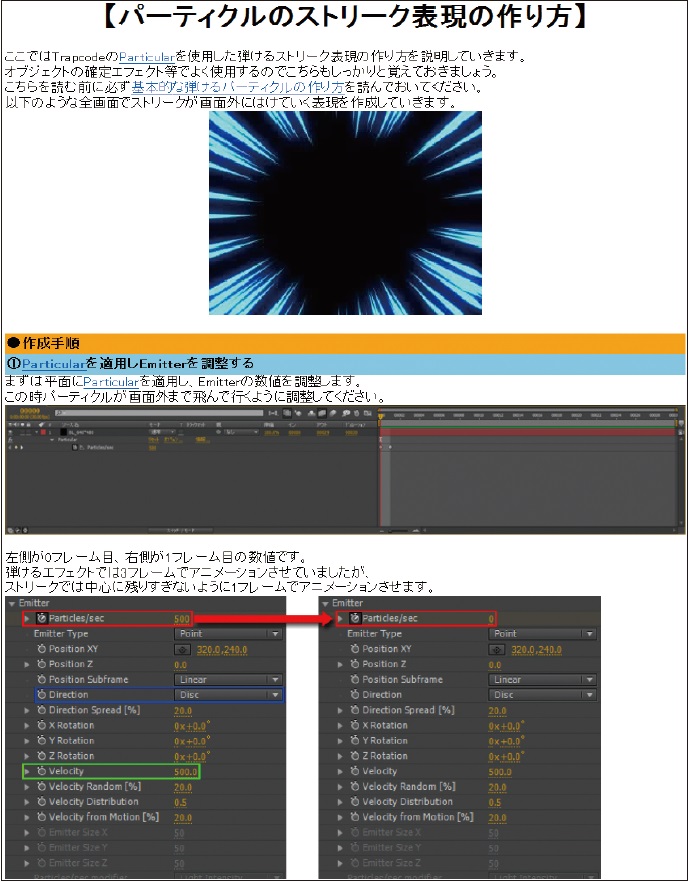
▲3ds MaxからCompositor Linkで3Dトレイルのエミッタ座標をインポートし、トレイル素材に巻きつくようにパーティクルを足して表現の強化を行う<A> 。Trapcode Particularでライトをエミッタにしてインポートした座標とエクスプレッションで位置を結ぶだけで座標にリンクする。あとは自由にパラメータを調整するだけだ。完成に近い状態を確認しながらパーティクルの軌道や量を調整するにはAfter Effectsで行なった方が速かったので、この手法を採っている。パーティクルにあてるテクスチャも即時調整できるので、細かいコントロールがしやすい。<B><C>はパーティクルのテクスチャを差し替えた例
[[SplitPage]]Topic 04 エフェクト制作のワークフロー
3DCGデザイナーとコンポジターの連携
ここからは実際にエフェクトが完成するまでの手順を解説していきたい。エフェクトは演出を構成する要素のひとつであり、まずはその演出を関係者全員が理解する必要がある。企画、ディレクター、各職種のリーダー(3DCGデザイナー、コンポジター)が集まり、仕様下ろしの打ち合わせを行う。その場では企画仕様、演出概要、エフェクトのイメージ、素材ごとの担当振り分けを決定する。企画から仕様、概要の説明があった後にコンポジットチーフまたはディレクターが演出の詳細を補足する。3DCGデザイナー、コンポジターのどちらで素材をどれだけ対応するかもここで決定。絵コンテ用紙を持参しているので、複雑な演出の場合はエフェクトコンテをその場でまとめて担当に手渡しも行う。各職種チーフから質問を受け付けて不明点をなくした時点で打ち合わせは終了となる。
コンポジターはコンテや演出概要を確認しながらエフェクトを作成していく。3DCGデザイナーに対してトレイル用テクスチャを提出し、3D素材担当と画像サイズや尺のすり合わせを行う。約1~2日で素材は上がってくるので、仕様に合っているかを確認し、演出に組み込んでいく。演出全体のテンポ、尺、仕様の確認として50%くらいの進捗で社内提出を行い、チーフとディレクターによって方向性チェックが行われる。問題がない場合はそのまま作業を進めて演出を完成させ、社内の担当企画部署へ提出し、クオリティラインに達しているかが判断される。次にプロデューサーの最終チェックで承認が下りたらクライアントへ提出となる。
分業をスムーズに行うための打ち合わせ

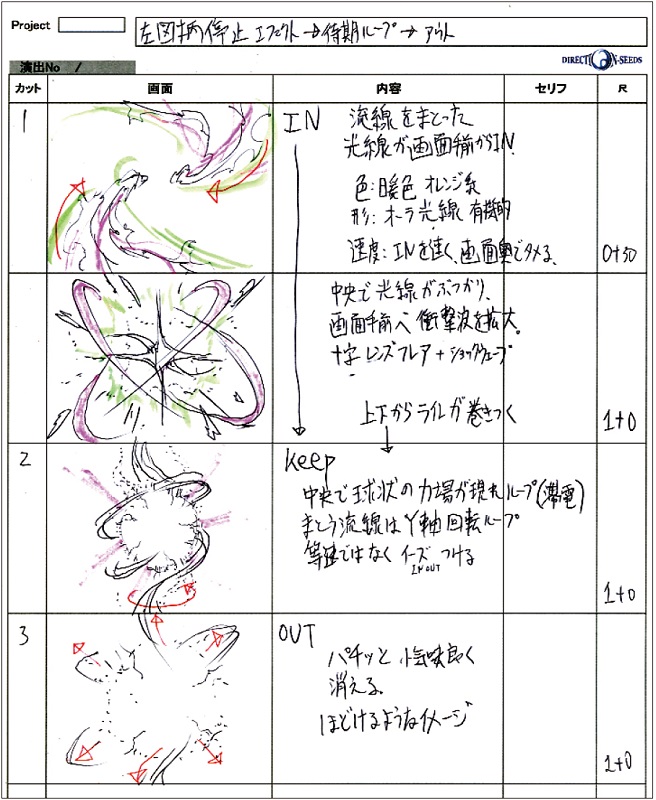
▲絵コンテには「ここは絶対に押さえてほしい!」という箇所を中心に「色、形状、速度、範囲、尺」を書き込む。定番の光が弾けるエフェクト等に対しては絵コンテを描かずに口頭説明のみで済ませることも多いが、主にステップアップして状態が変わっていくエフェクトは入念に打ち合わせを行う。ステップが上がると共に、「エフェクトパーツのどこを強化するのか」というポイントは特に重視している。定番は、速度が上がったり色が熱くなったり強くなったりだが、案件や演出によってマッチする内容は変わるので慎重に行う
3Dエフェクト素材作成のながれ


▲まずは、コンテや演出概要に合わせた雛形をライブラリから選択するところから始まる<A> 。そこからイメージに近い形状へと調整を行う<B> 。動きと質感が固まってきたら、アニマティクスとして途中段階でチェックする。最後の完成イメージに大きく影響のあるレイアウトの調整は慎重に進めていく。テクスチャを貼って質感を付けた後、担当コンポジターが一度チェックし、素材不足や修正がある場合は再度テクスチャを調整する<C>。尺の変更がありそうな複雑な演出の場合は、倍の尺で出力してAfter Effectsでタイムリマップ調整ができるようにしておくことも多い
ラフイメージから完成までのながれ

▲3Dエフェクト素材を受領してから最初に行うコンポジット作業は、テンポと尺の調整だ<A>。つくり込む前にこれらを完全に決める。前の工程である程度詰めておくのだが、実際の演出に乗せると調整なしで使えることは少ないので、遊技機的なタメツメを入れる必要がある。あとはひたすら可能な限りエフェクトを盛る<B>。主にパーティクル、レンズフレア、シャイン、グロー等を追加していく。パーティクルはクオリティに直結するので、粒の形状のバリエーション、量のメリハリは繊細に行う。こうして完成したエフェクトが<C>だ
Topic 05 さらなるクオリティの底上げを目指して
作業効率と品質を上げるライブラリの強化
当社ではプロジェクト業務を進めつつ、様々な案件に対応できるようにエフェクト素材を継続的に作成しストックしている。コンポジターチーフが素材リストと指示書をつくり溜めておき、プロジェクトの合間に作成スケジュールを入れている。内容としては、光系、コミカル、ホラー、サイバー、炎、雷、イメージBG、パーティクル素材等、よく使われるものを動きや形状を変えてバリエーションを作成している。承認が下りたデータは素材ライブラリに登録されており、スタッフが自由にアクセスして演出に組み込めるようになっている。作業aepデータも同フォルダにアップされているので、質感を調整などして演出にマッチしたエフェクトに変更することが可能だ。3Dトレイル、FumeFXのシミュレーションのバリエーションも3Dエフェクトライブラリとして登録されている。ムービー用の爆発や土煙なども多数用意してあるので、CGムービー案件に短時間でリアルなVFXを組み込むことが可能だ。
ほかにも定期的に新しいプラグインの検証の結果、効果があると判断されたものは、導入と同時に応用技術などをマニュアル化してまとめている。社内マニュアルはAfter Effectsの基本的な使用方法、様々なサードパーティプラグインの応用技術、液晶へ組み込む実機データの作成方法などを多岐にわたり用意している。新人や他業界からの転職者にもスムーズに業務へ馴染めるよう、研修内容を充実させている。現在、3D素材は3DCGデザイナーが作成、テクスチャはコンポジターが作成という分業を行なっているが、将来的には3D素材も自力で作成できるコンポジターの教育にも力を入れていく予定だ。
初級~上級応用編まで充実のマニュアル

▲新人や他業界から入社される方に対して、遊技機演出の特性をスムーズに理解してもらえるように基礎となるシンプルな演出を作成する研修を用意。そこでインパクト、演出分岐アオリ、結果(視認性、ループ処理)など必須項目を理解してもらう
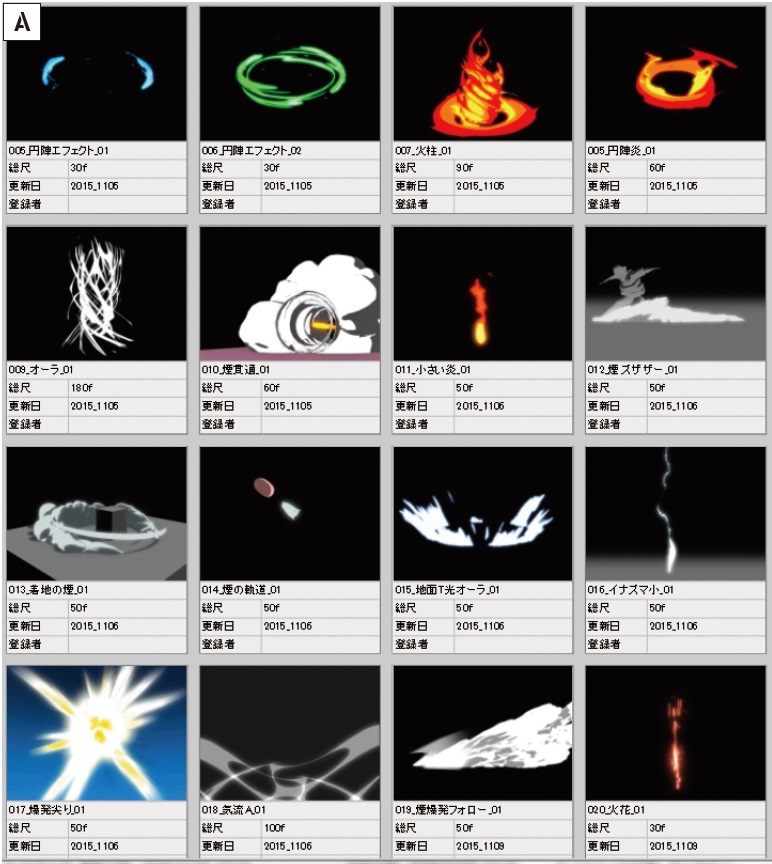
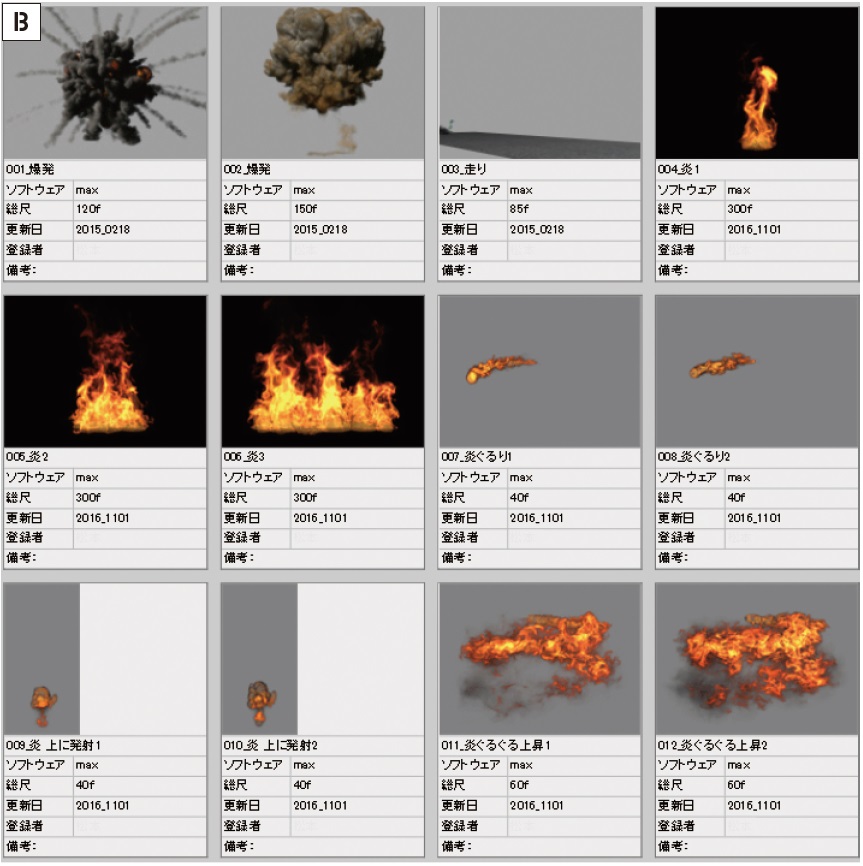
進化し続けるエフェクトライブラリ
▲ライブラリには使用頻度の高い、光、炎、雷を中心に様々な動き、形状を取り揃えている。<A>3Dエフェクトライブラリ/<B>FumeFXライブラリ。これらはどれだけあっても足りないので常に増やし続けている。スタッフも普段とちがう雰囲気のエフェクトを作成することでモチベーションが上がるというので、積極的に行なっている。またこれにより新たな機能や表現の発見も期待できる。スタッフからもエフェクトの提案がくることがあるので、チームとして成長する活動のひとつと感じており、つくればつくるほどノウハウが溜まりアイデアも広がっていく
様々な方向性の案件に対応できる準備

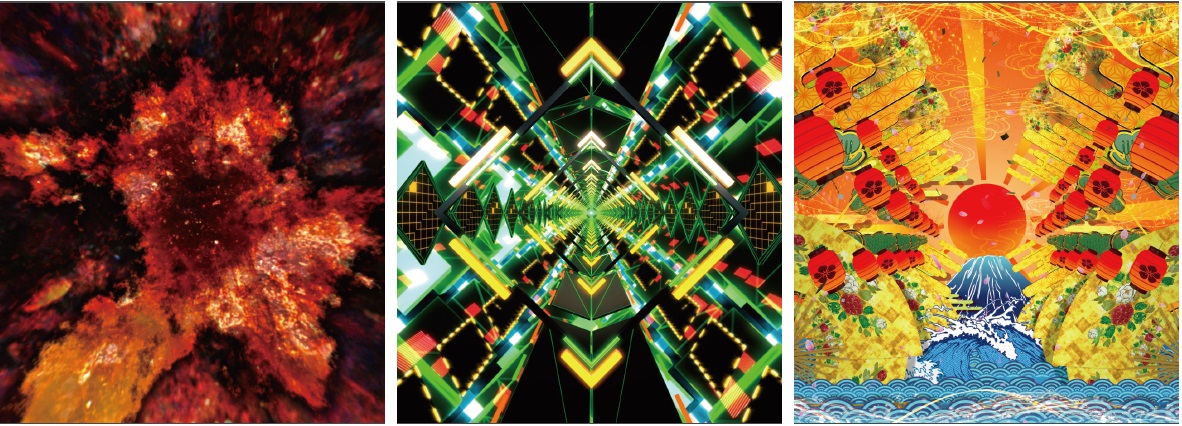
▲新しい案件の相談がきた時点で、その作品に合った汎用素材をコンポジターチーフが発案し、指示書とリストを作成する。図のようなイメージBGや基礎のインパクトエフェクト等を備えておけば、プロジェクトがスタートしたときにスムーズに本作業へ入れるのだ。実際に仕事につながらなかった場合や、合致する演出がなく使用できなかったとしても、今後どこか使えるときがくるので無駄にはならない。ノウハウが溜まっているので、同じような方向性の案件がきたときにクオリティの高い素材が準備できるのだ
Column:Unityを用いたスマホゲーム向けエフェクト制作

遊技機のエフェクトは3次元的なエフェクト表現が主流になりつつあるが、3D空間をもつUnityはそもそも立体的なエフェクトがつくりやすい。しかしリアルタイムで表示する必要があるゲーム制作では、処理負荷を考慮すると遊技機のような複雑な動きや派手さを出しづらいところがある。特にスマホゲーム向けのエフェクトはパーティクルだけで複雑な動きをつくることが難しいため、詳細に描かれたテクスチャを貼ってエフェクトの密度やクオリティを上げることになる。
そのテクスチャ制作で大きな手助けになるのが、遊技機向けに作成し、ストックしているエフェクト素材や動画素材、作画素材だ。もともと遊技機向けに作成しているため、そのままテクスチャとして使用するだけで派手で複雑な見映えになるのでクオリティを上げやすい。素材を静止画にして動きをUnityで付けたり、Unityでシートアニメーションにして動画として見せたりと、表現に幅が出る。パーティクルやトレイル等の立体的なエフェクトを織り交ぜることで、密度の濃いエフェクトをつくれ、作業効率を向上することができる。
また、当社は3DCG制作を行なっている関係上、様々な3Dエフェクトツールを使用している。制作するエフェクトの内容によって、3ds MaxやMaya、FumeFX等で3Dエフェクトを作成し、レンダリング、加工し、それをベース素材にしてゲームエフェクトを制作することも可能である。3D化が進む遊技機と3DツールであるUnity、どちらのエフェクト制作でも、2D素材と3D素材を使い分け、それぞれの素材の利点を活かすことでクオリティアップと作業の効率化を図っている。
【INFOMATION】
ディレクションシーズは、コンシューマー・スマホ・VR等ゲーム案件増加に伴い、積極採用中!!
■募集職種:①2DCGデザイナー②3DCGデザイナー ③3DCGアニメーター
④コンポジッター ⑤絵コンテ
■待遇:【新卒】月給23万円/【キャリア】年収320万円~550万円
※希望、経験、能力を考慮の上、当社規定により優遇
■休日:年間休日数126日(2016年度)/完全週休2日制(土・日・祝・その他会社の定める休日)/年末年始休暇、年間休暇、有給休暇
>>>詳しくはこちらまで