今回はエンブレムやタペストリーなどに使われているモチーフをイメージして作成してみました。この連載では、いつも立体的なものばかり作成してきたので、今回はあえて趣向を変えて、2Dのように見える3DCG表現に挑戦です。
STEP1:4K制作

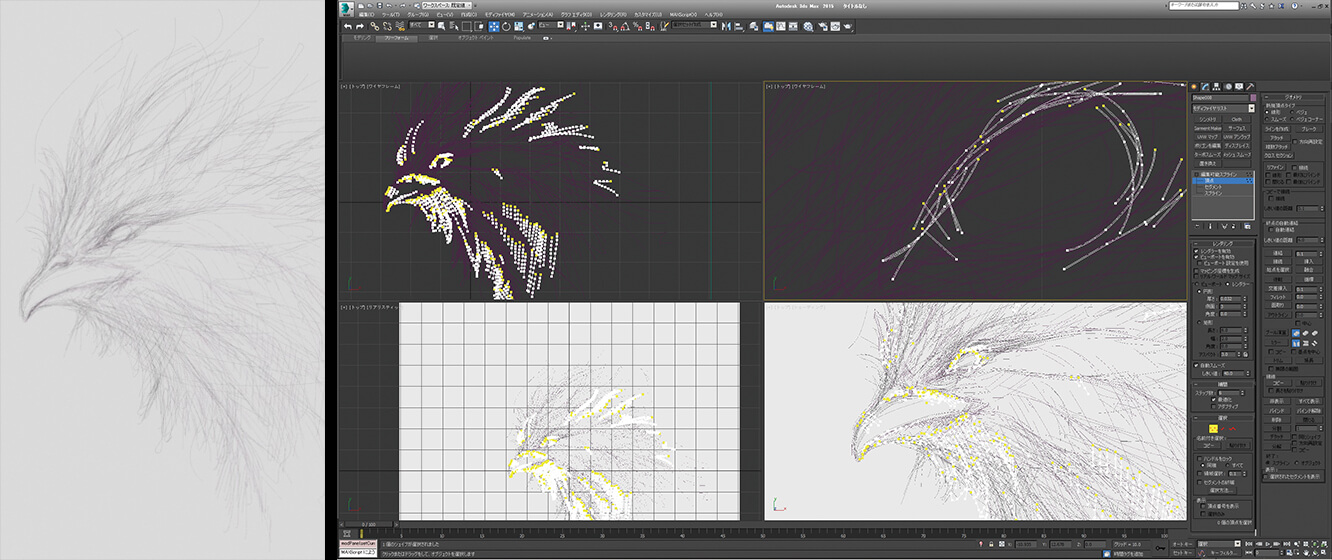
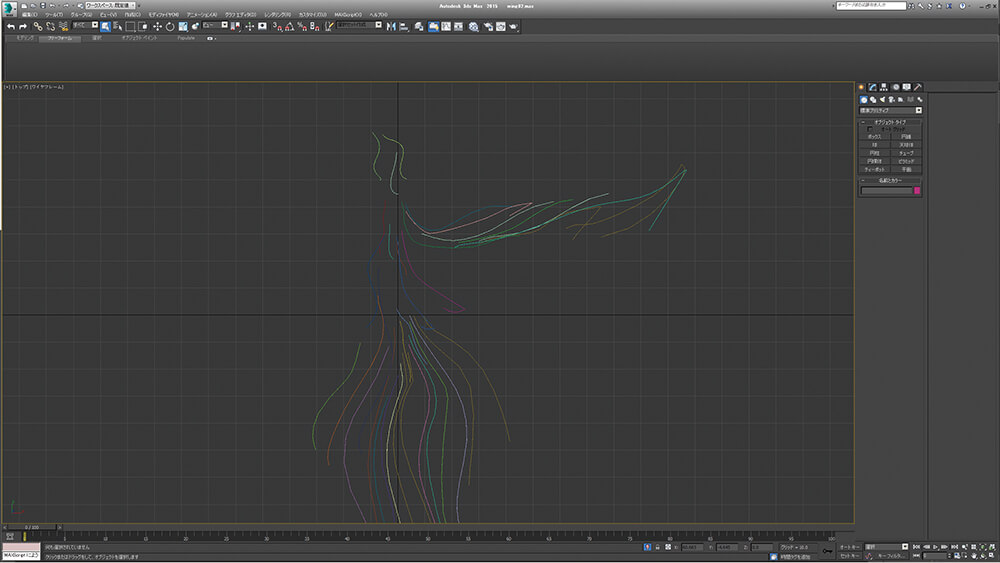
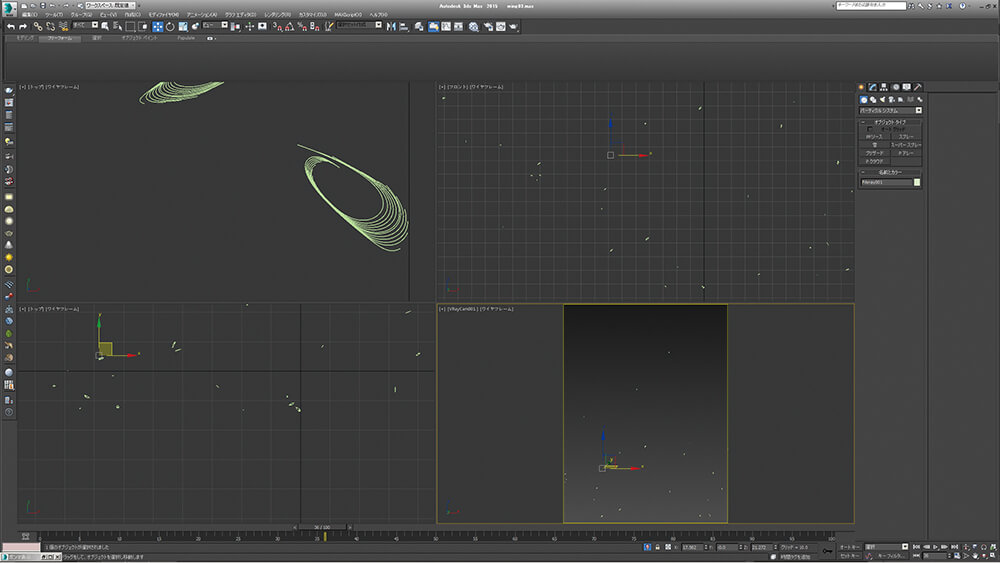
▲最近の仕事は4Kでの撮影が多くなってきました。4K対応の機材も増えて、以前はできなかったような細部の表現が可能になっています。この画像のように3ds Max上のスプラインでイラストが描けるくらい、PCとソフトの性能は上がっています。
STEP2:モデル画像

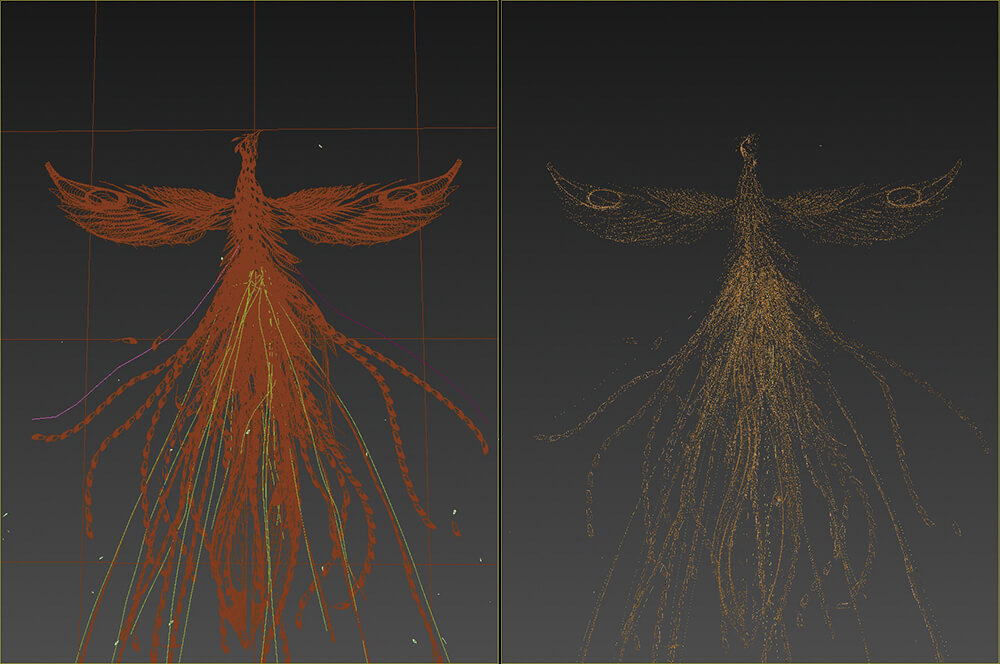
▲モデル画像です。ほぼスプラインだけで作成したため、左のワイヤーフレーム表示の方がシェーディングモデルのように見えますね。シェーディング表示はこの解像度だとややアンチエイリアスが弱いようです。
STEP3:スプラインでモチーフを描く

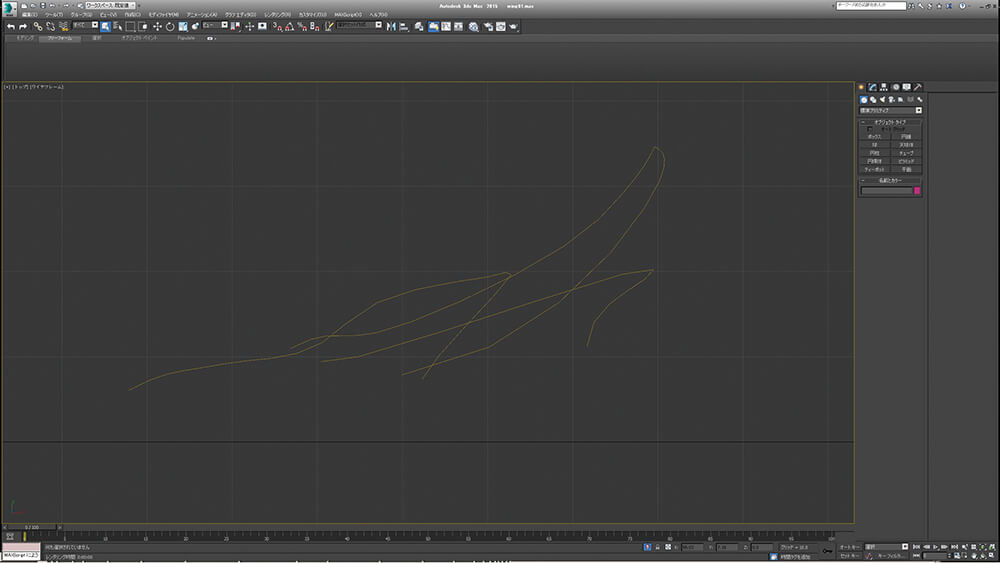
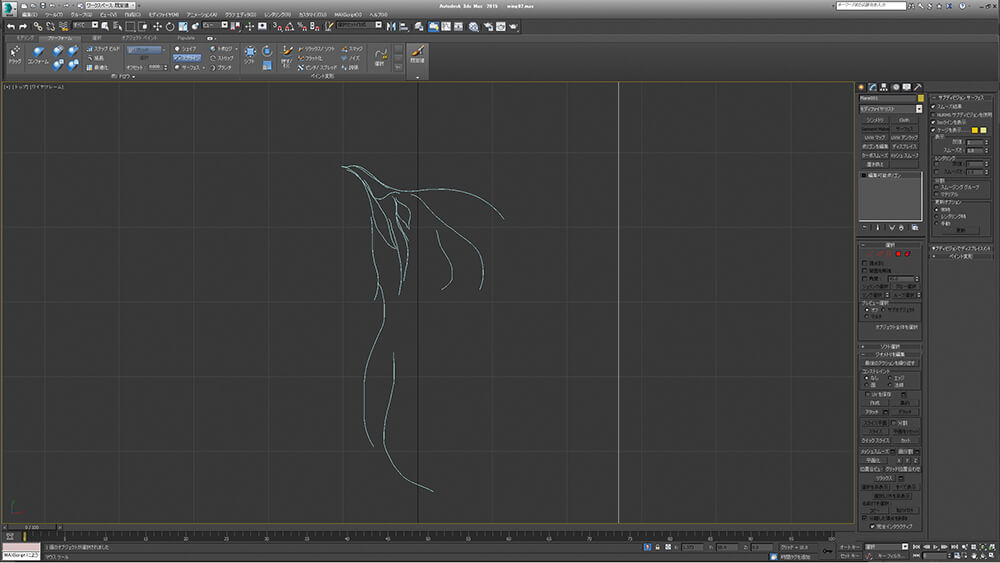
▲大まかなガイドをスプラインで作成していきます、これはテストで羽を描いたもの。

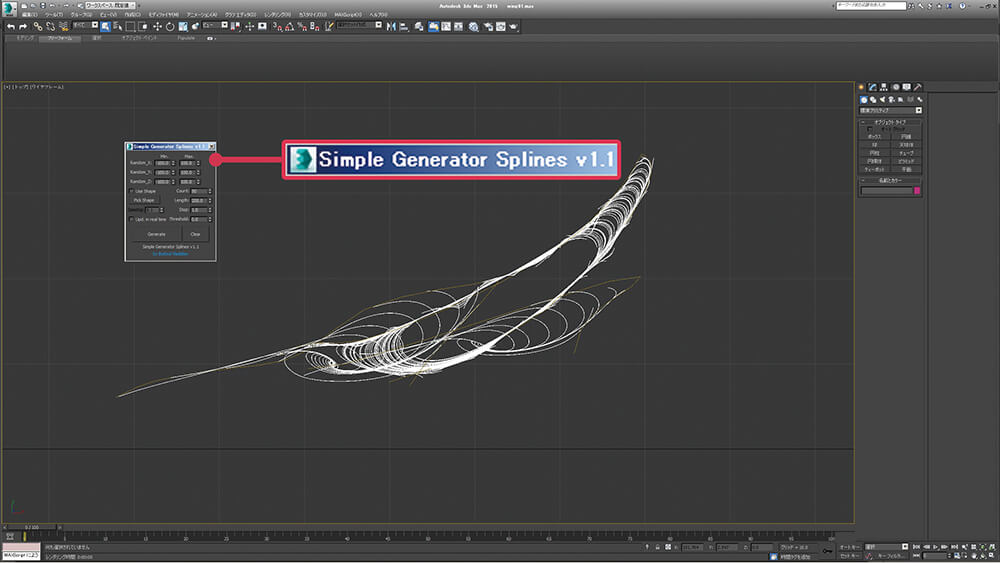
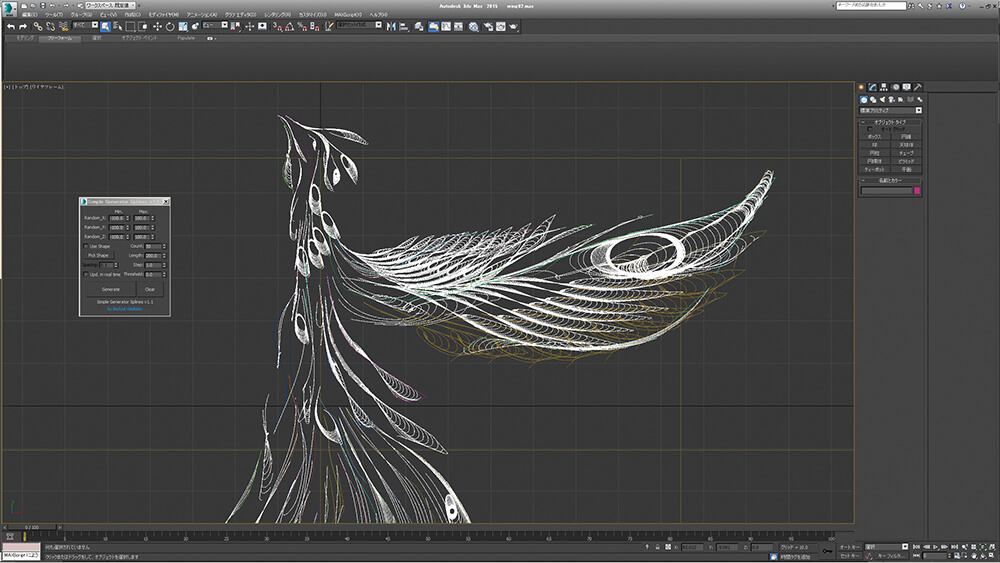
▲今回、細かいスプラインのパターンを作成するためにフラクタルスプラインを作成してくれるスクリプト、Simple Generator Splinesを利用しました(www.scriptspot.com/3ds-max/scripts/simple-generator-splines-v1-1)。

▲やや癖があるので、ガイドもこのスクリプト用に形を作っていく必要があります。

▲頭部のように繊細な形状の部分はフリーハンドでスプラインを描画しました。

▲後は、次々にスクリプトを実行していきます。計算するまで結果がわからないので、何度もトライ&エラーです。
STEP4:シーン作成

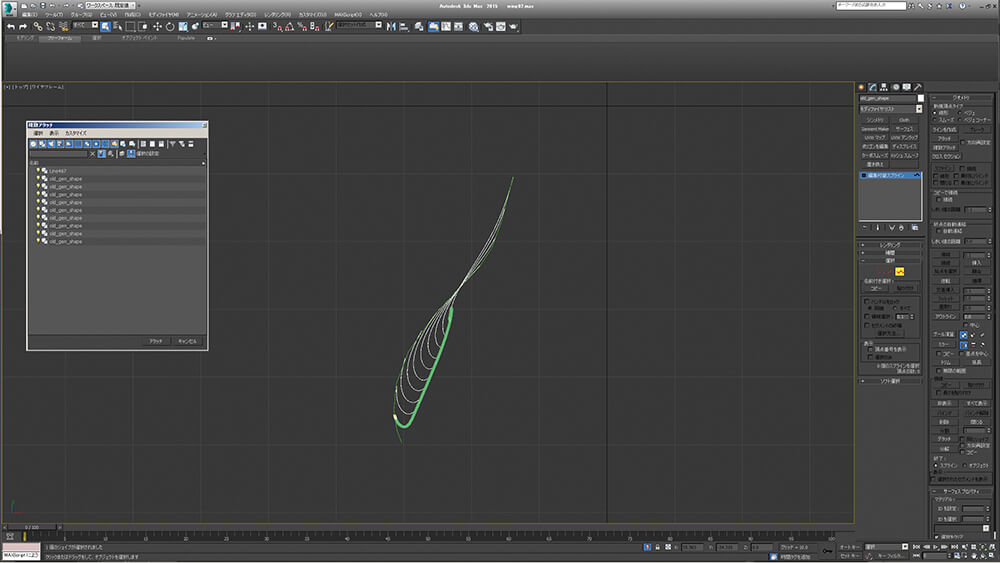
▲作成したスプラインは別々のオブジェクトのままなので、データを管理しやすくするためにもアタッチしておきます。

▲そのアタッチしたオブジェクトを利用してパーティクルのインスタンスに使用。

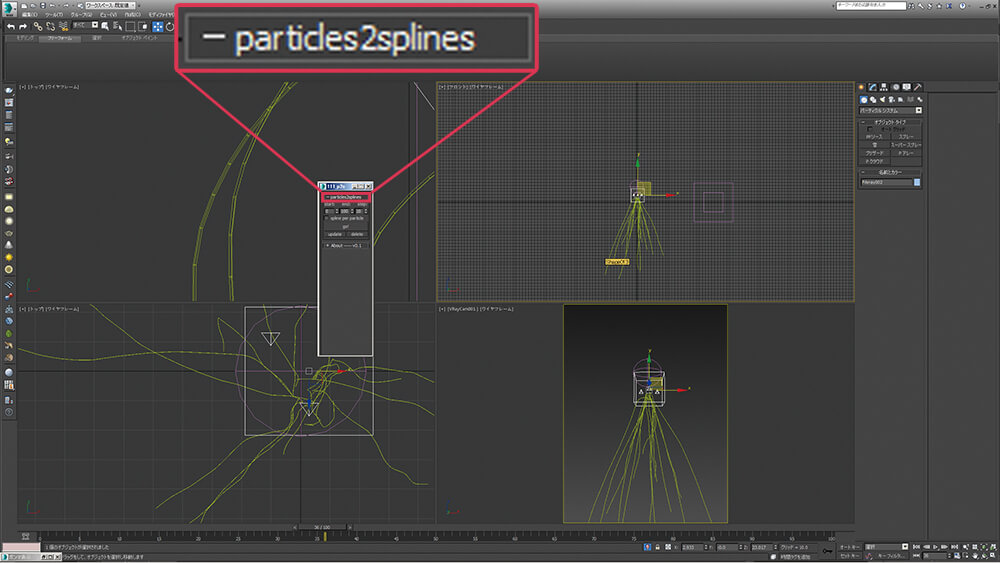
▲さらに、ここでスクリプトのparticles2splines(www.scriptspot.com/3ds-max/scripts/particles2splines)を使用します。これはパーティクルの軌跡をスプライン化してくれるものです。

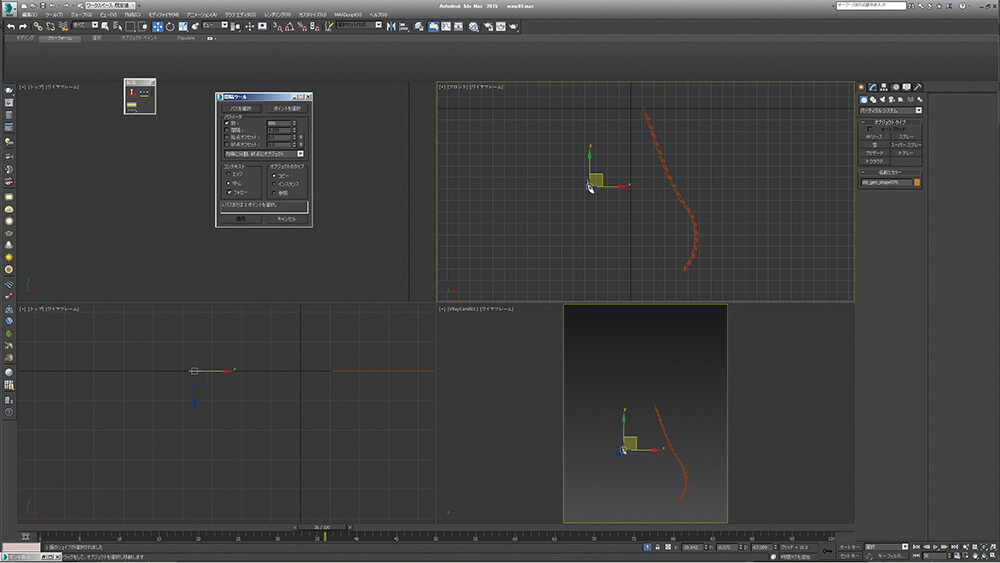
▲続いて、尻尾の特徴的な羽をスプラインに沿わせて配置。これは間隔ツールを使用しています。

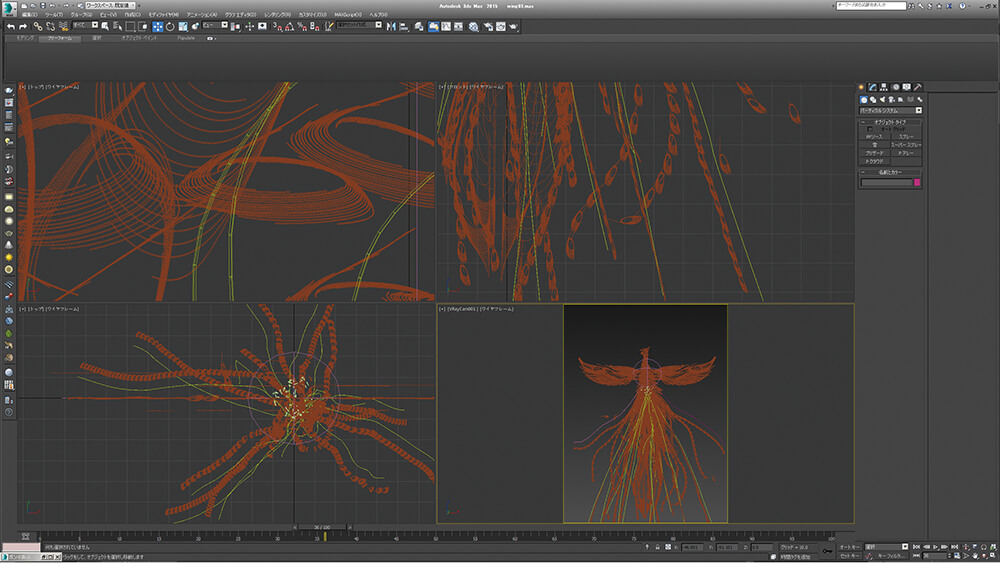
▲最後にレイアウトしながらカメラをセッティング。パーティクル以外、全てスプラインで完成させました。
STEP5:合成作業

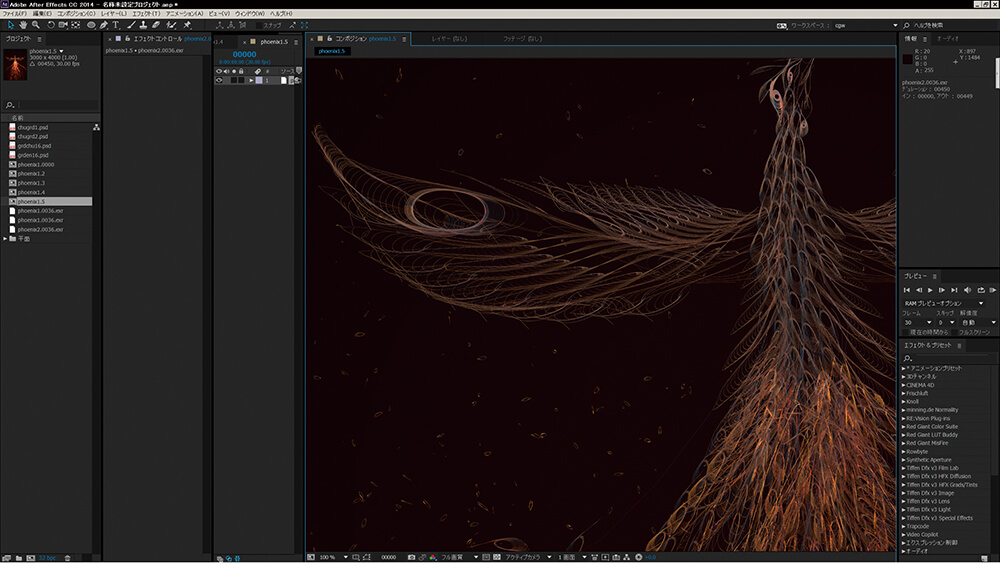
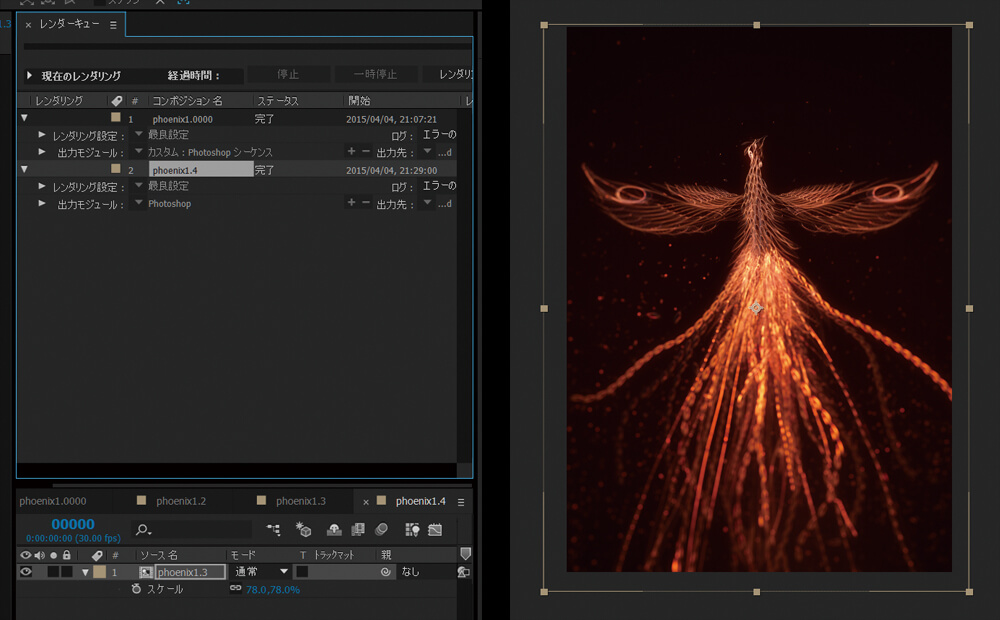
▲After Effectsでレンダリングした画像を読み込みました。今回は4K解像度でレンダリングしています。この部分だけでようやく表示が100%です。

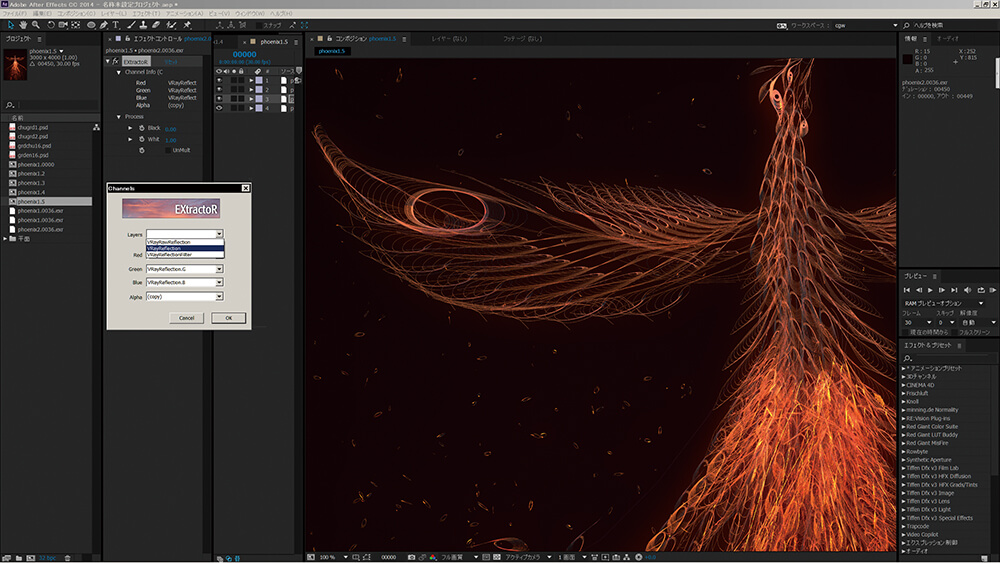
▲OpenEXRからリフレクションエレメントを抽出し、フレアと反射を強調させていきます。

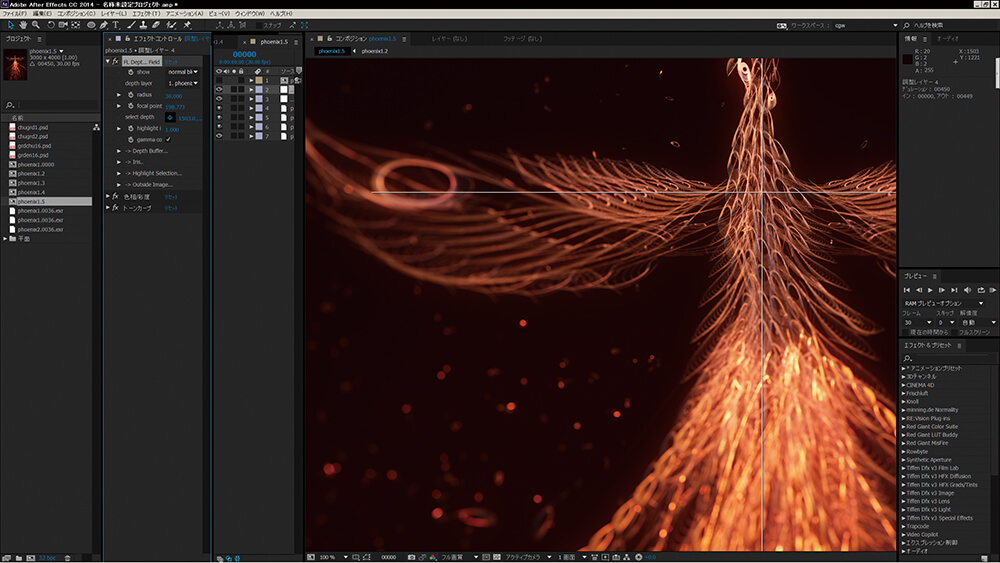
▲Zマスクを使用して被写界深度をかけます。あまりボケすぎるともったいないので適度に。

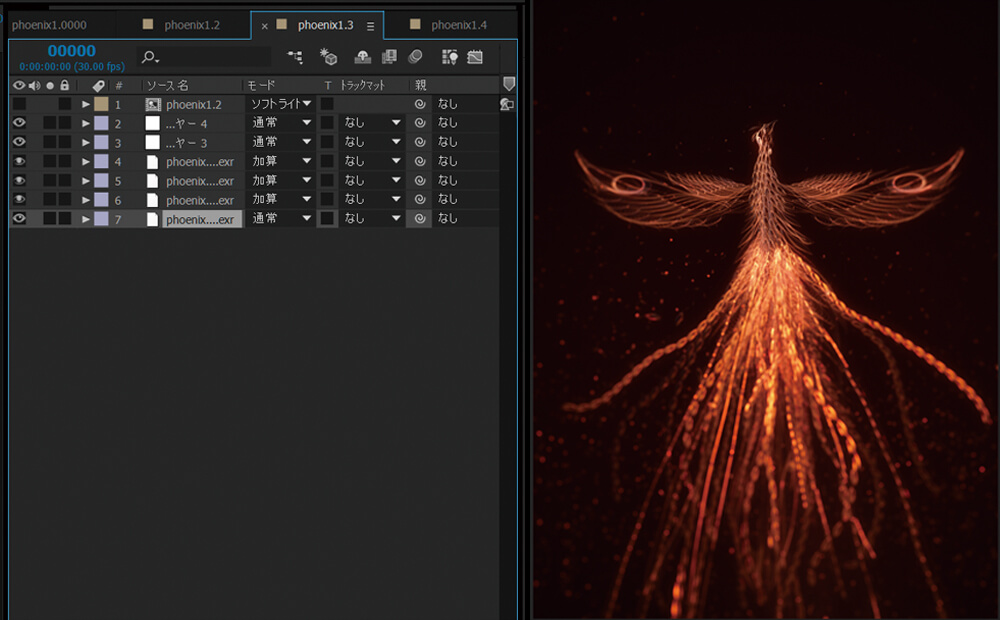
▲4Kコンポジットはかなり重いので、なるべくシンプルな構造にコンポしていきます。

▲最終出力では、4Kのコンポジットを3Kにトリミングして使用しました。
[[SplitPage]]Basic MAX
3ds Maxのちょっとした小技を紹介していく「Basic MAX」コーナー。ひとつひとつは小さい知識ですが、毎回使用するようなものは全体的な作業の効率化、スピードアップにつながりますね。そして、3ds Maxの使用者が増えますように......。今回はライトについて解説します。
Point1:ライトの活用

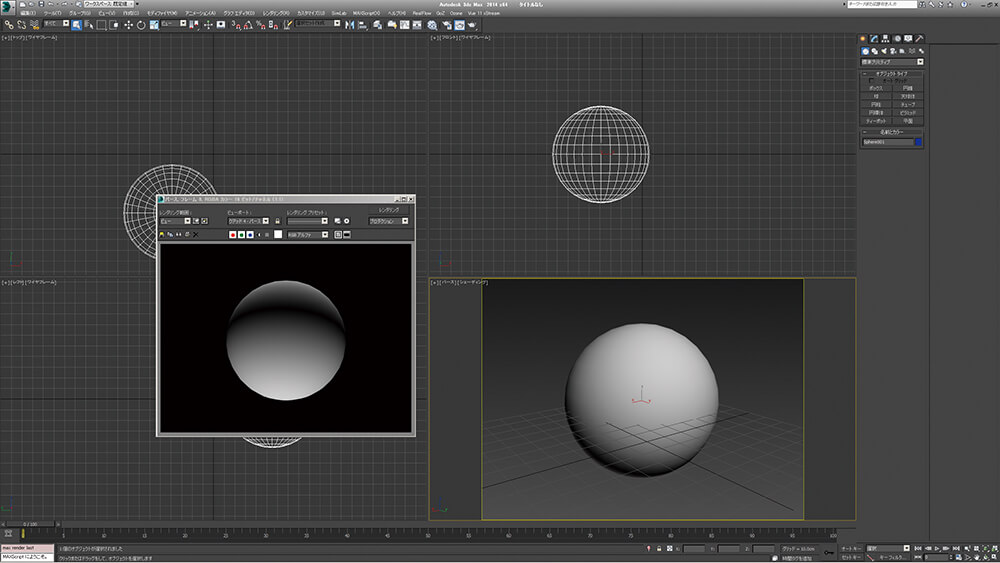
▲3ds Maxのシーン内にまったくライトがないとき、デフォルトのシステムライトが適用されています。これが意外と便利です。

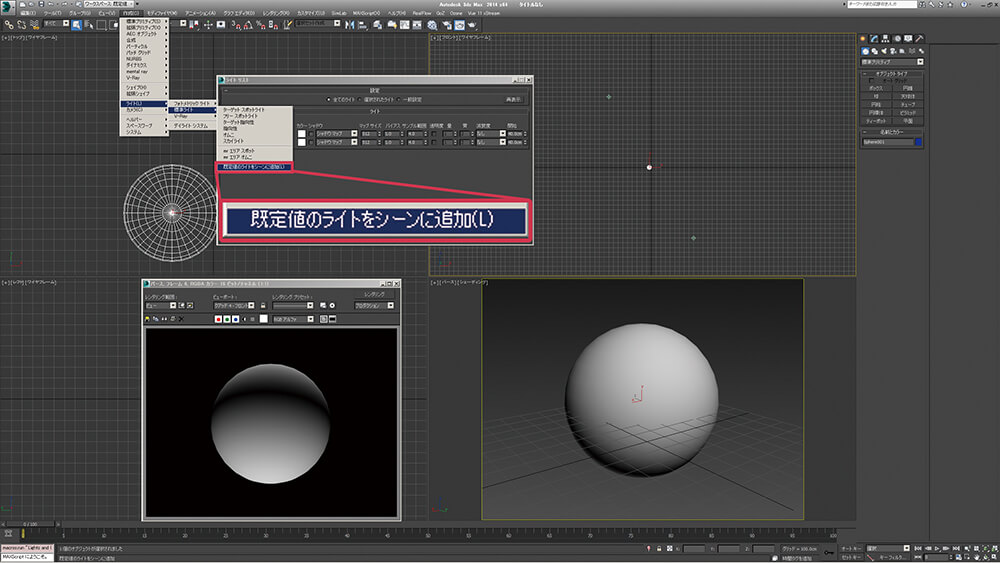
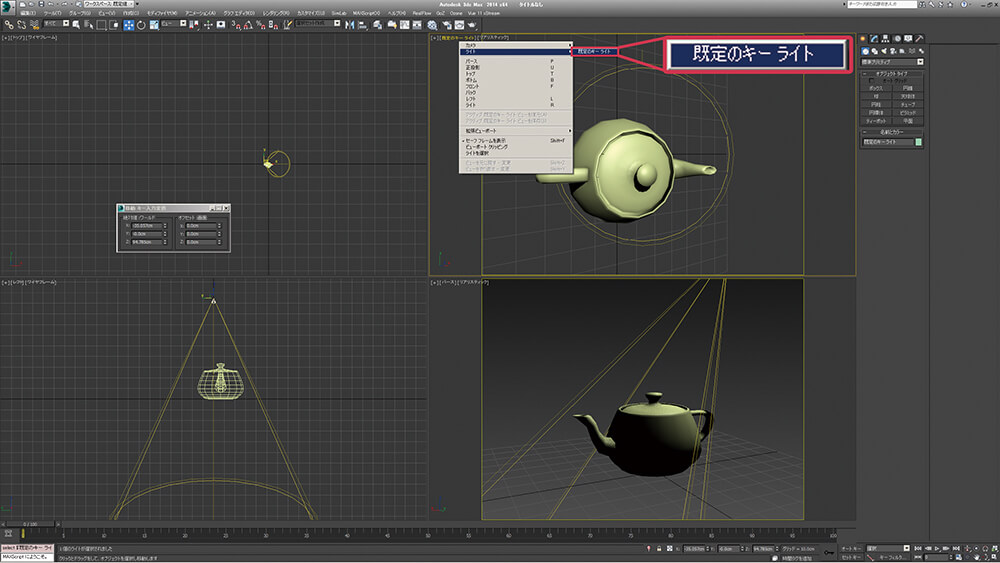
▲同じライトを作成したい場合は、[作成→ライト→標準ライト→ライトの既定値のライトをシーンに追加]で、同じライトを再現できます。

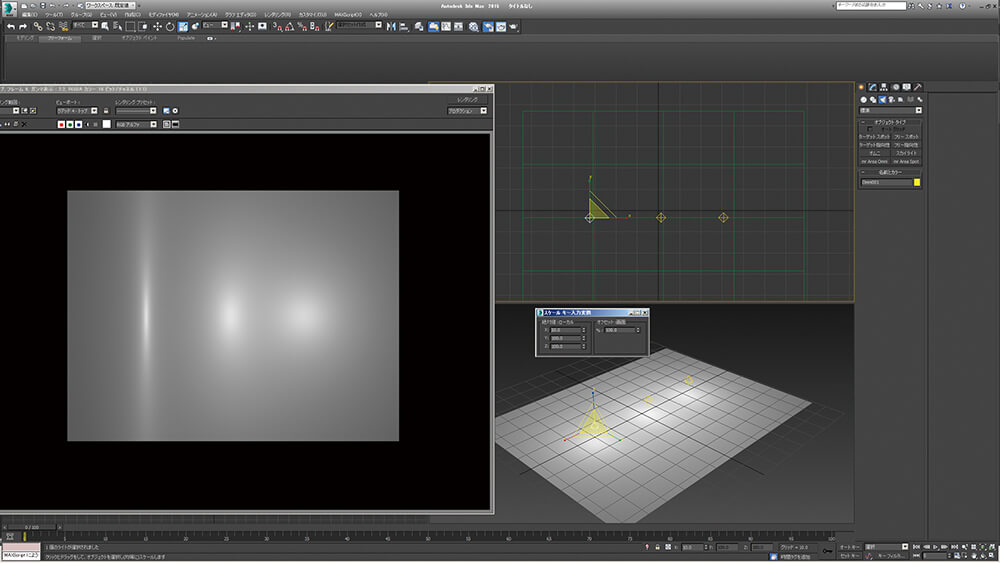
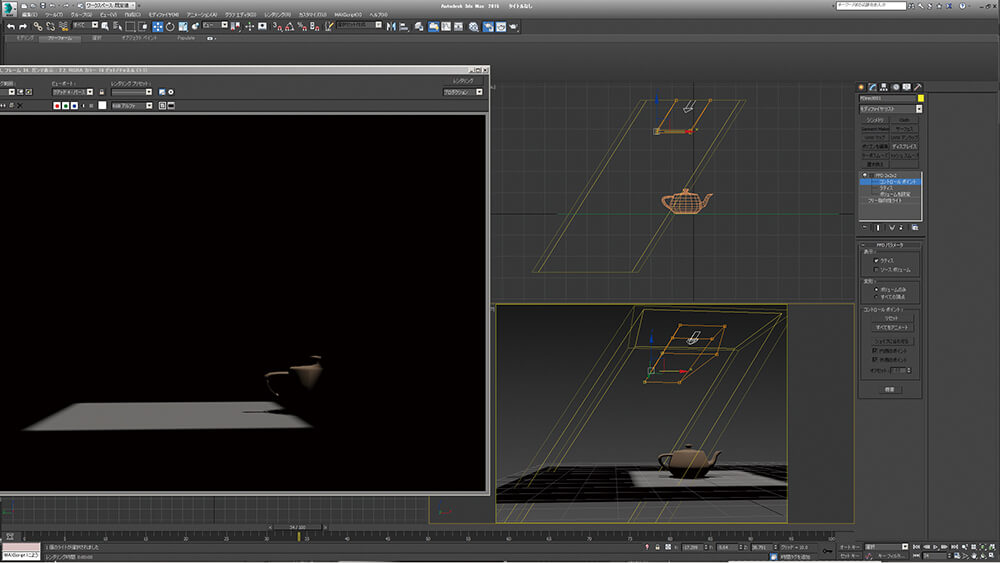
▲また、ライトにはスケールもかけられます。ビューポート上では変化がありませんが、レンダリングしてみるとこの通り。

▲ちなみにFFDによる変形もできます。

▲なお、スポットライトのように方向のあるライトの場合は、ビューポートをライトから見た表示に変えられます。この表示でのレンダリングも可能です。
Point2:マップによる効果

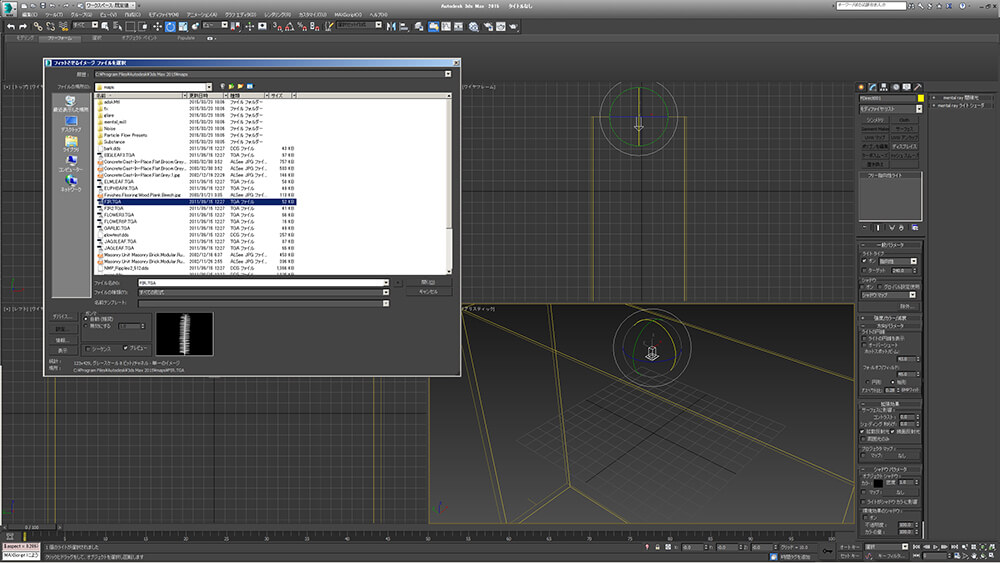
▲[BMP フィット]ボタンは選択したビットマップと同じアスペクト比にライトの矩形サイズを変えてくれます。

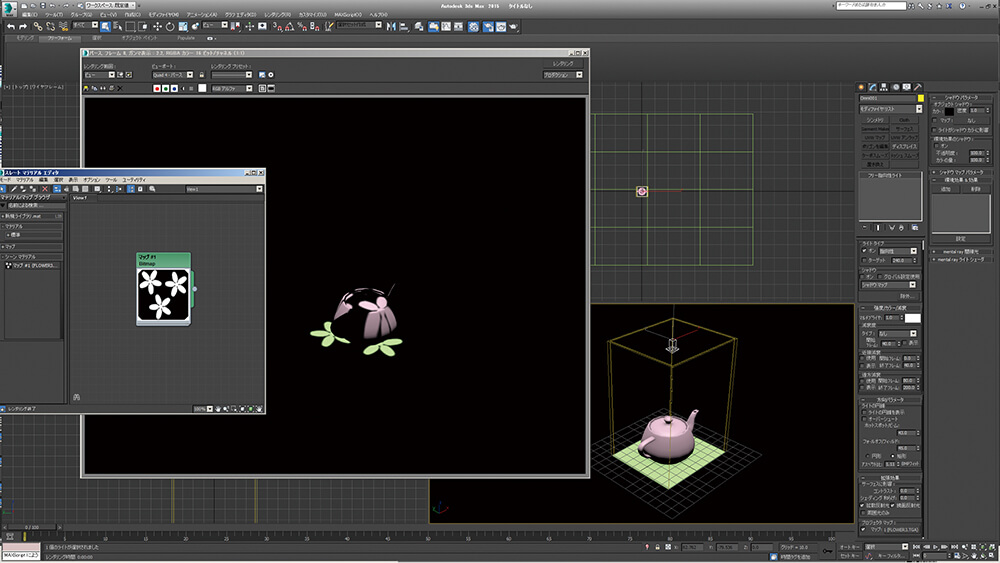
▲また、プロジェクタマップはこのようにマスクやプロジェクタで映したような効果を表現できます。

▲そして、シャドウマップは影がマップの形に切り抜かれます。
Point3:ボリュームライト

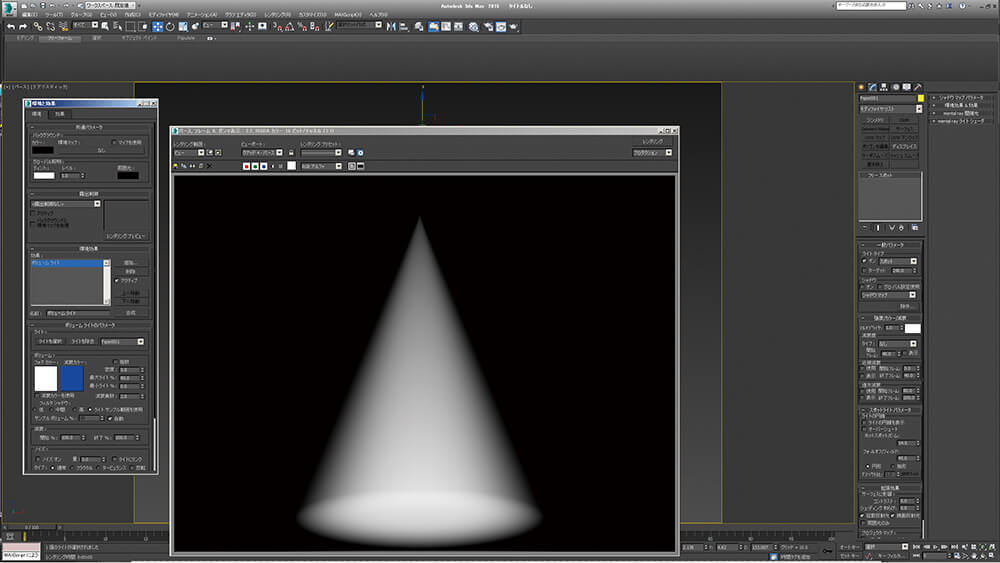
▲ライトに[環境効果]の[ボリュームライト]を適用するとサーチライトのような効果が表現でき、とても雰囲気が出ます。ただ、そのままではやや違和感がありますね。

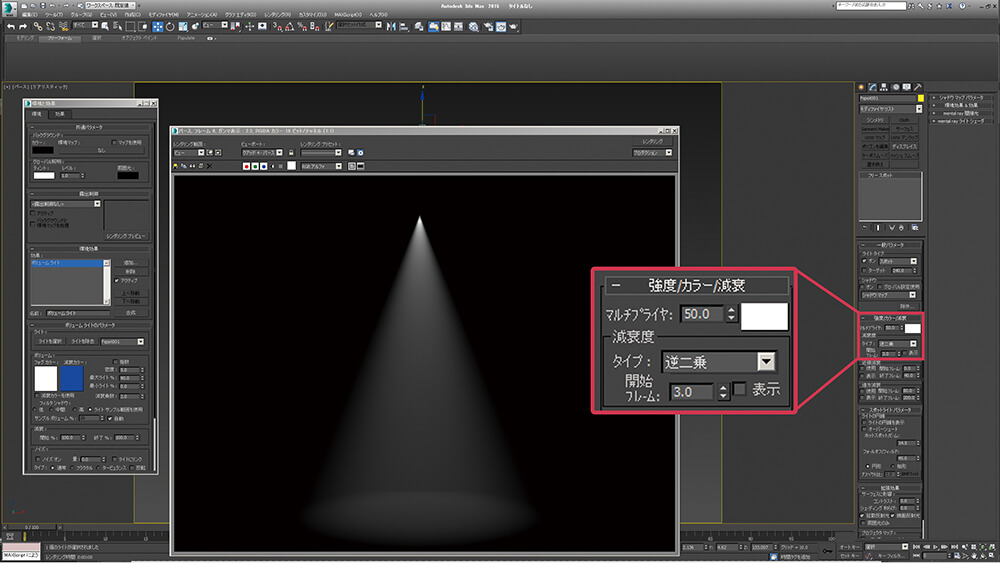
▲これは[減衰度]を[逆二乗]に変更してコントロールすることにより、リアルな表現に近づけることができます。

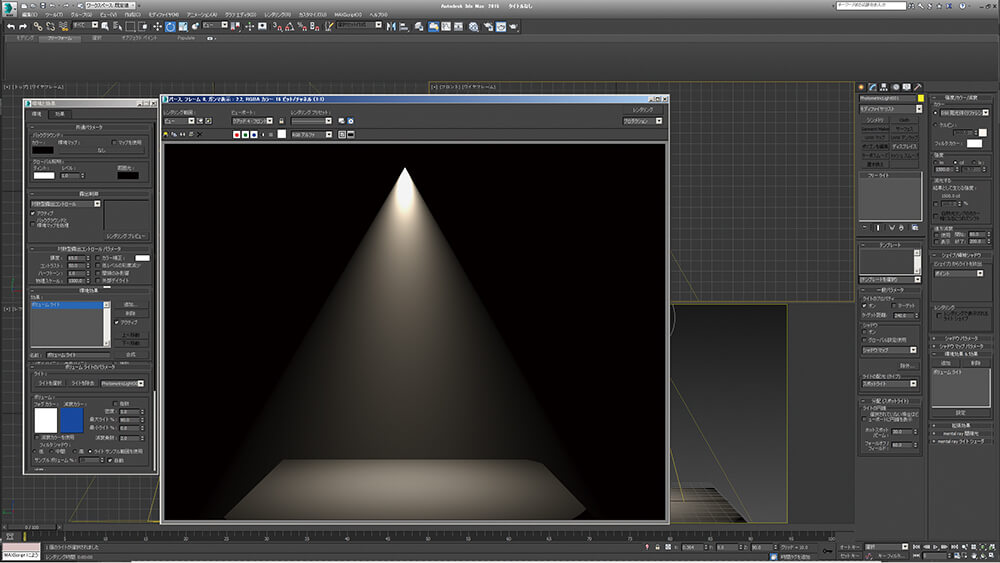
▲また、標準のライトではなくフォトメトリックライトを使用しても綺麗なボリュームライトにすることができます。
[プロフィール]
早野海兵(はやのかいへい)
日本大学芸術学部卒業後、(株)ソニー・ミュージックエンタテインメント、(株)リンクス、(株)ソニー・コンピューターエンタテインメントを経て、フリーランスで活動。2007年(株)画龍を設立。
www.ga‒ryu.co.jp
www.kaihei.net
Twitter:@kai_hei




















