Grafanaでの可視化
Elasticsearchにデータが登録されているはずなので、Grafanaで可視化してみます。基本的なながれは前回graphiteのデータをGrafanaで表示したのと同じなので、サクサク進めましょう。
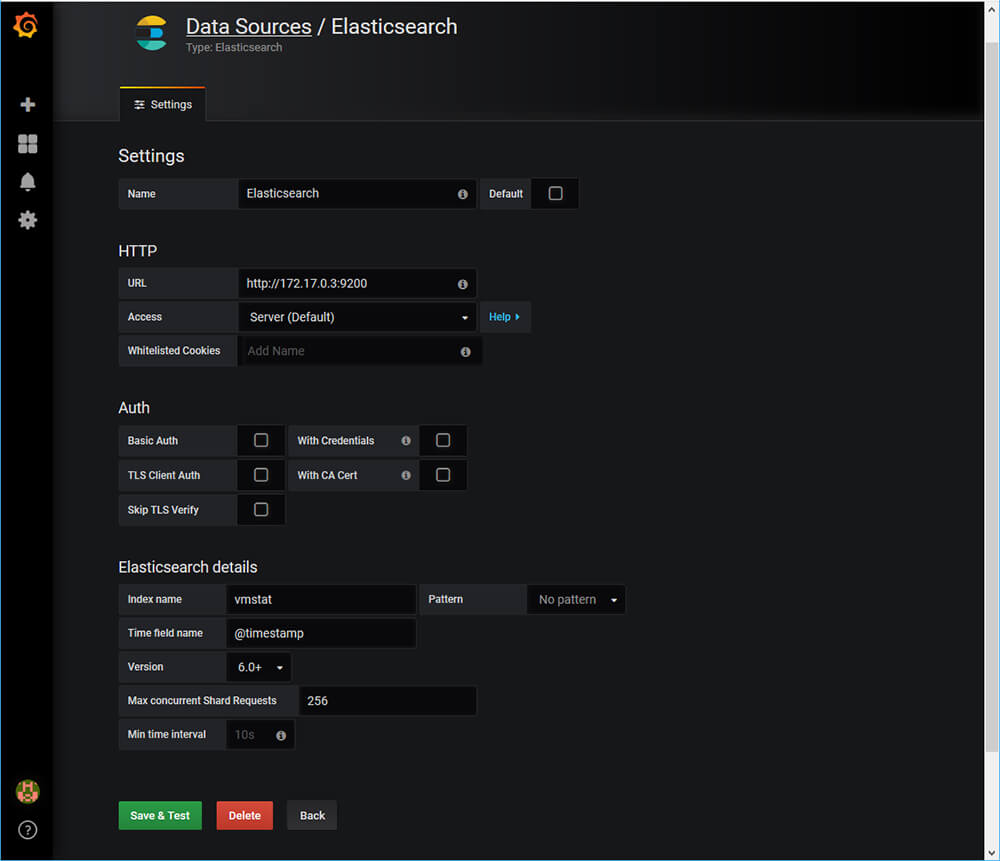
まずはData sourceを追加します。Elasticsearchを選んで、IP アドレスは先ほど確認したものを指定します。
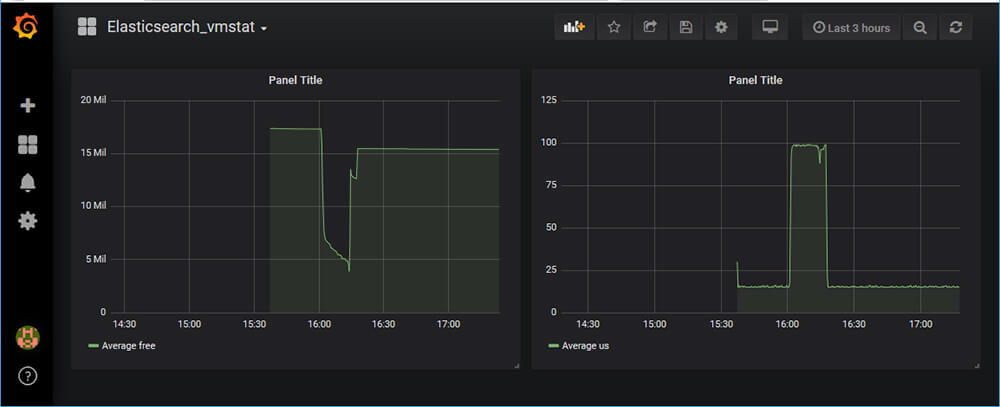
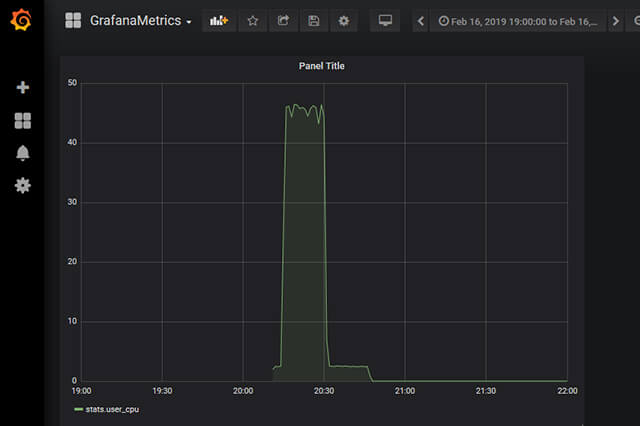
続いて新しくダッシュボードを作成してその中にパネルを追加します。グラフの編集でData SourceにElasticsearchを選び、MetricでAverage、フィールドでusを選びます。フィールドはプルダウンで選ぶことができ、Logstashのfilter pluginを使って整形した項目が対象になります。
ついでにもうひとつパネルを追加し、そちらはfreeを表示します。
これで、Logstash経由でElasticsearchに格納されたデータを使用してCPU使用率とメモリの空き具合をグラフ化することができました。
これ以外にもvmstatで取得できる情報がElasticsearchに蓄積されているので、必要な情報を簡単に可視化することができます。
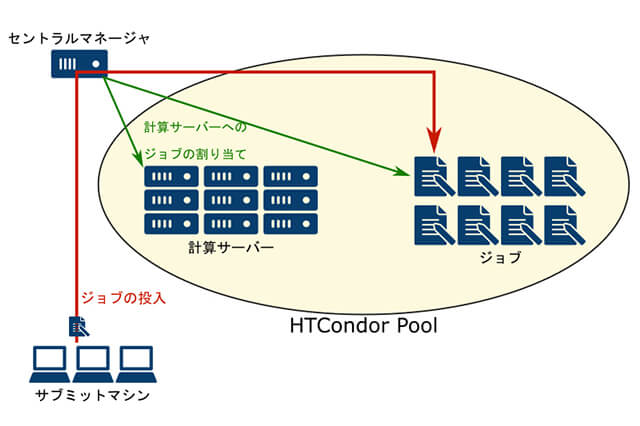
Dockerコンテナ・ネットワークについて
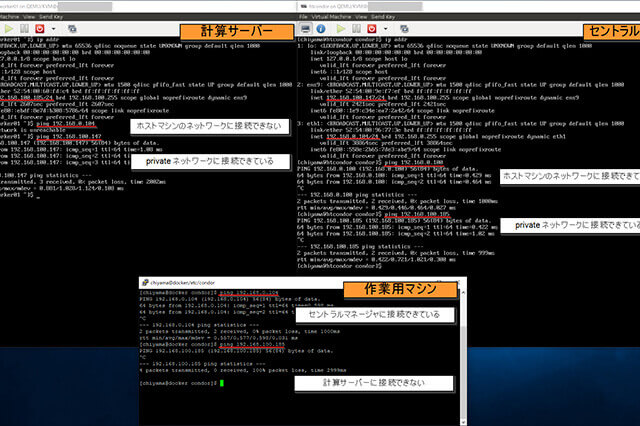
LogstashからElasticsearchにアクセスする際に、コンテナに対して割り当てられたIPアドレスを使用してアクセスしました。何故こうする必要があったのか、何故これまではここを意識しないでブラウザからElasticsearchやGrafana、graphiteにアクセスできたのかを理解するには、Dockerコンテナ・ネットワークについて知る必要があります。
詳しくは公式ドキュメントを読んでいただくのがいいかと思いますが、英語辛い!!っていう方はちょっと古いですが有志の方が日本語訳されたドキュメントがあります。ただ、ちょっと日本語としてこなれていないなぁと感じる部分もあるので、同じバージョンの英語ドキュメントを合わせて読み進めるのが良さそうです。
また、さくらインターネットさんのさくらのナレッジで詳しく解説されているので、そちらも読んでみてください。というか、これを読めばとりあえずやりたいことは一通りできるんじゃないかと思います。
結局、ざっくり言うとDockerコンテナはデフォルトではDocker環境内につくられたbridgeという名前のネットワークに接続されるのですが、このbridgeネットワークはDNSが有効になっていないのでコンテナ間ではIPアドレスを使用した接続しかできなかったということです。外部から接続する場合は起動時に-pオプションでホスト側のポートをコンテナ側のポートにつなげているため、ホスト側に接続すれば良かったということになります。
次回予告
長かったですがこれでベースになるシステムを一通り体験することができました。次回はいよいよ本命・Fifemonの環境構築を行なっていきます。
第12回の公開は、2019年5月を予定しております。
プロフィール



![第11回:HTCondorのモニタリング環境の構築[2]](https://cgworld.jp/regular/chiyama_11_main1.jpg)