ZBrushとHoudiniを使い、Mixamoのアニメーションデータを活用してモデルに動きを付ける過程を解説していきます。
Houdiniでの骨入れは、簡単で使い勝手が良い
まずはZBrushでスタンスポーズのキャラクターを作成し、Houdiniに読み込んだ後、MixamoからダウンロードしたFBXデータをキャラモデルに転写していきます。Houdiniでの骨入れは意外と簡単にでき、かつ、後からいくらでも骨の位置を変更することが可能なのでかなり使い勝手が良い印象です。
【1】ZBrushで造形開始
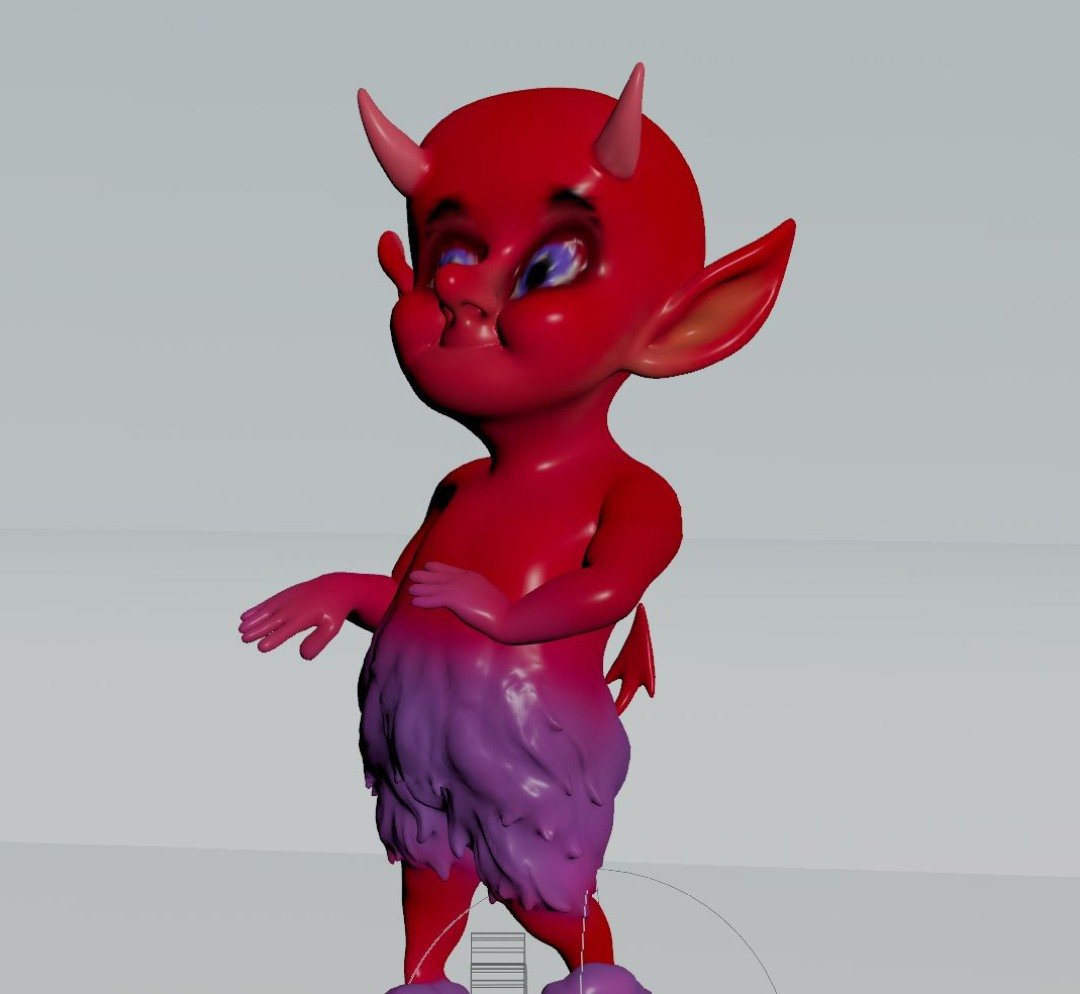
ZBrushで鬼のキャラクターを作成していきます。

【2】人型の素体から制作
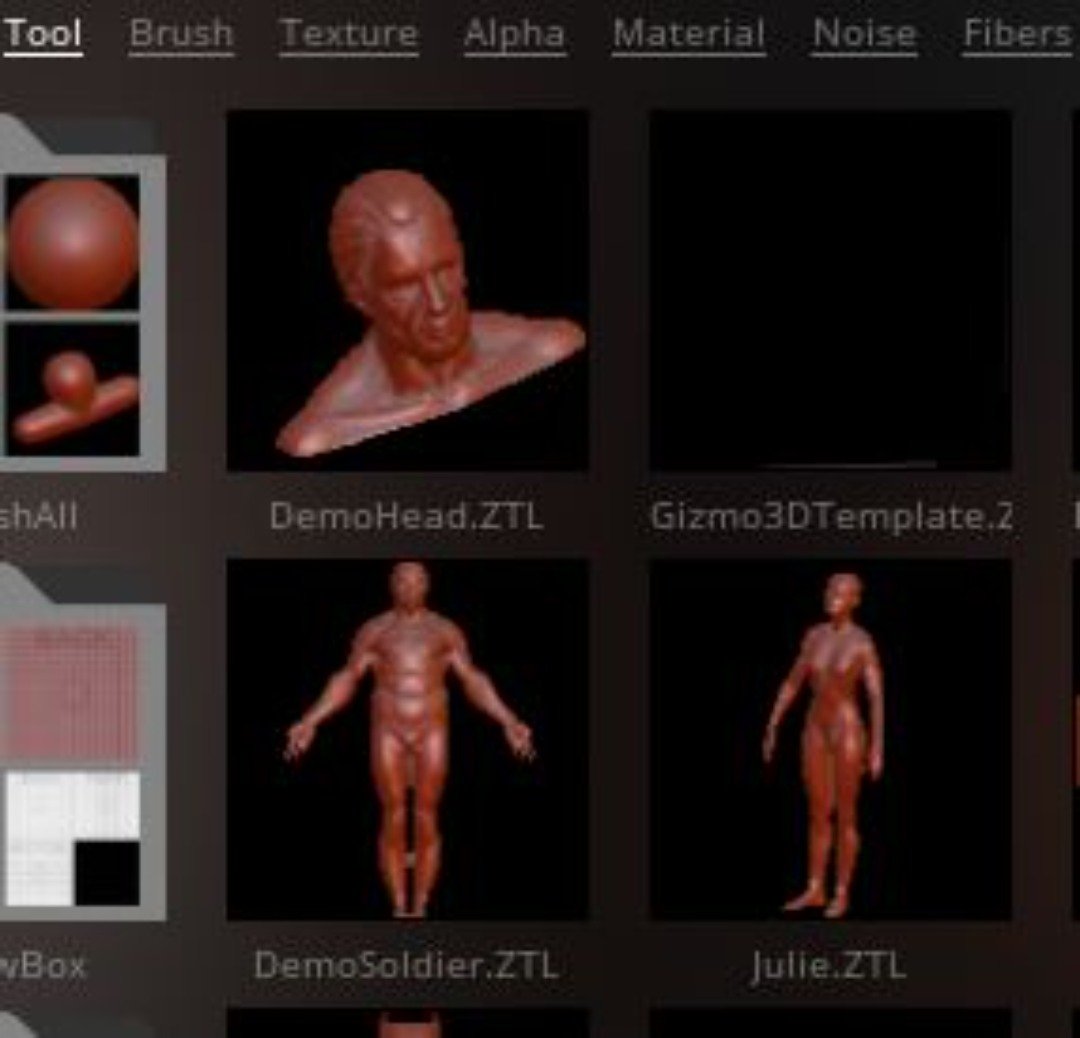
[LightBox → Toolフォルダ] 内の人型の素体から作業を始めます。
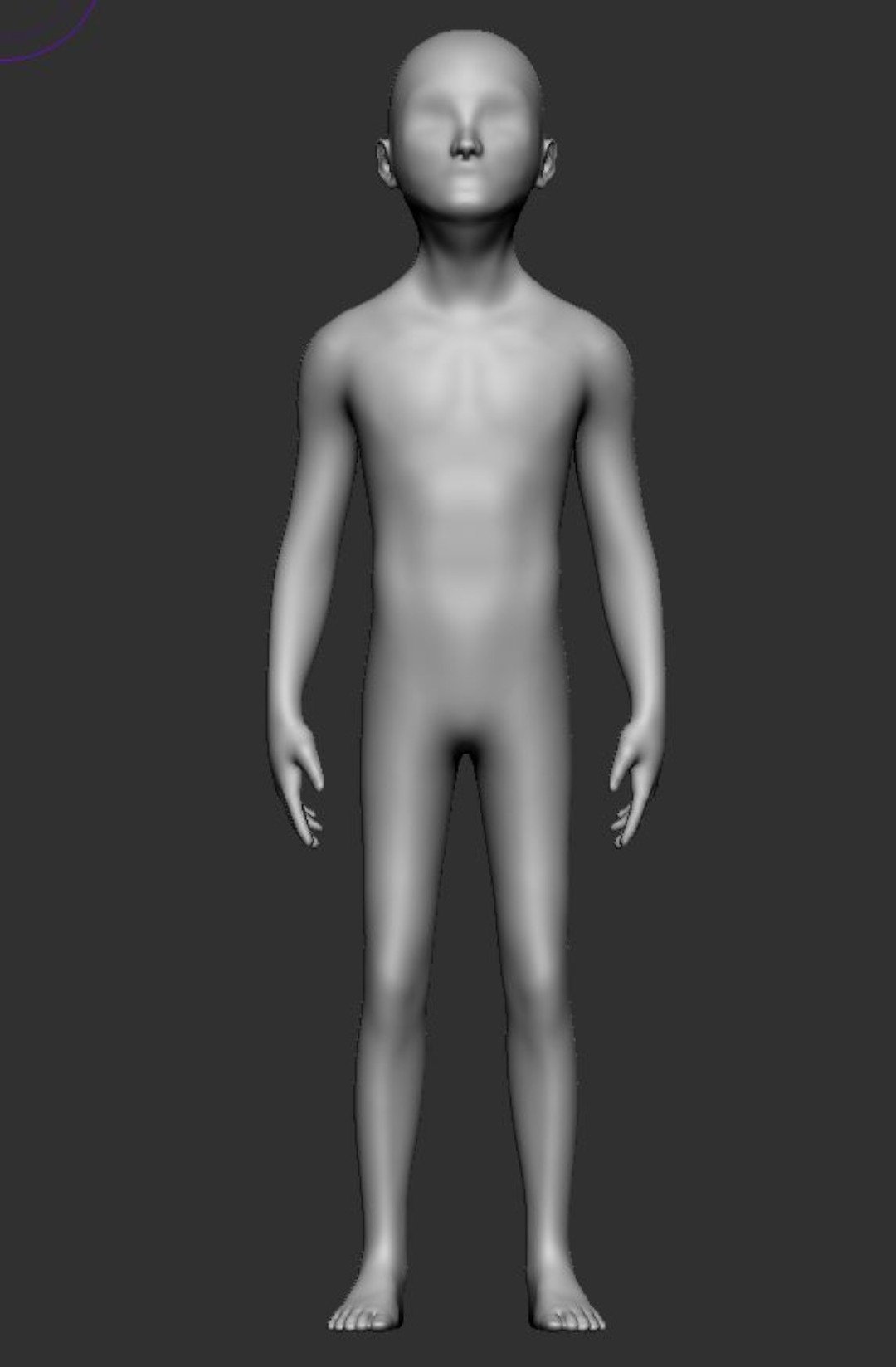
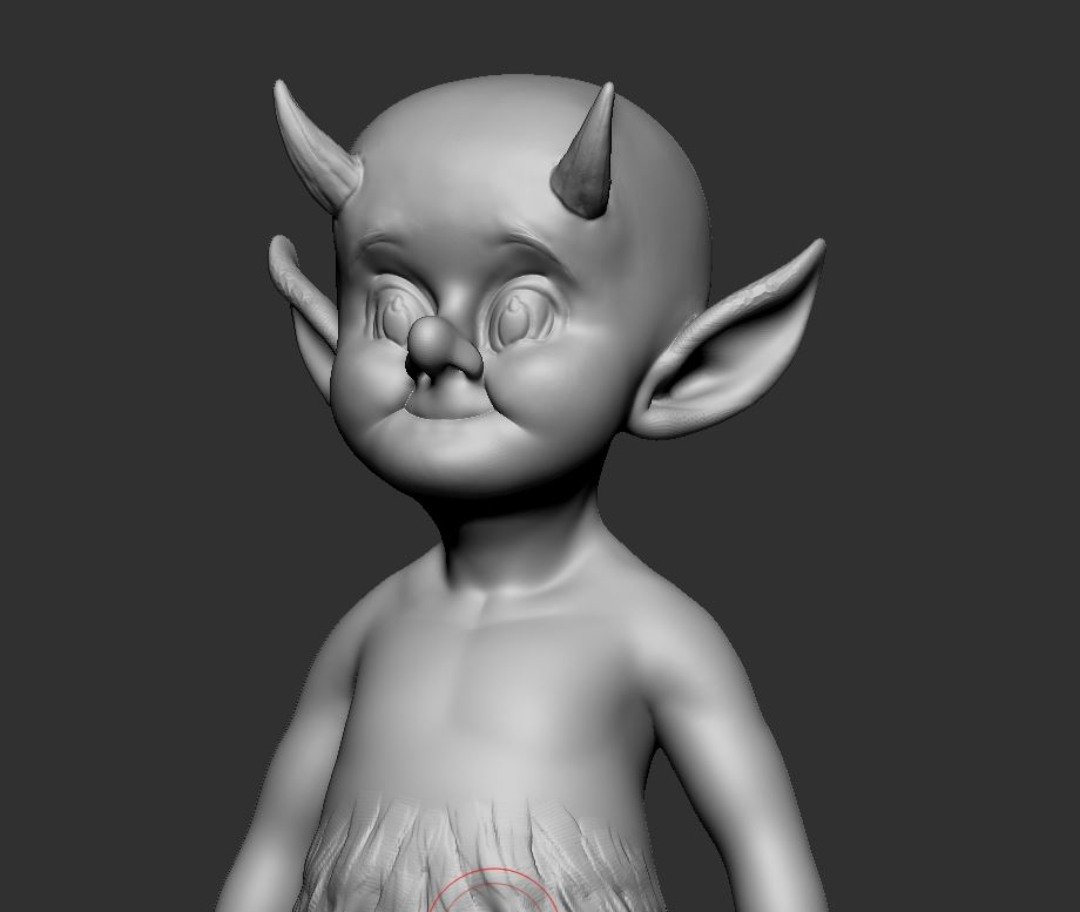
【3】子供のフォルムを作っていく
まずはざっくりと子供のようなフォルムに造形します。Moveブラシやマスクを駆使しながら、プロポーションのみに注意して形を作っていきます。
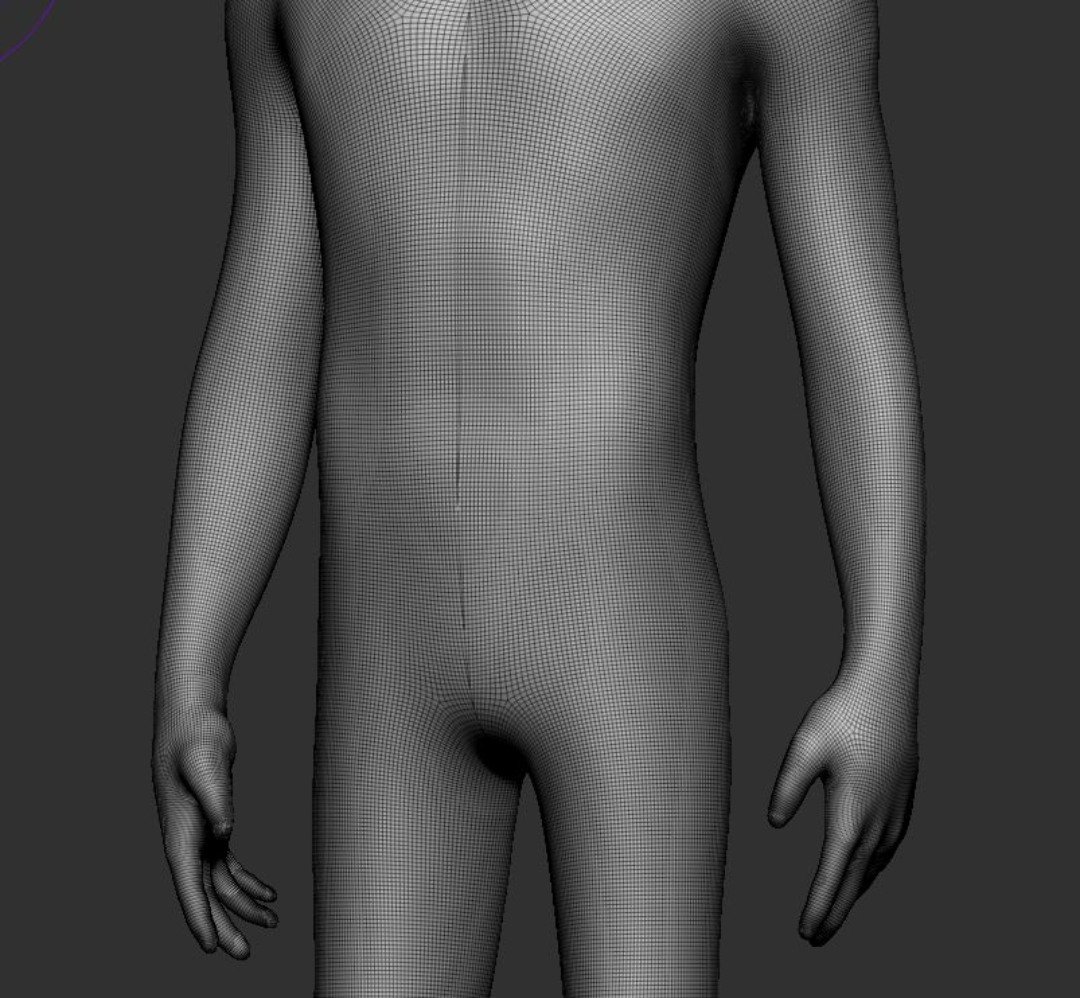
【4】ZRemesherでローポリにリメッシュ
ハイポリでの作業は歪みの原因となるので、いったんZRemesherでローポリにリメッシュします。おおまかなプロポーションを変更する際はローポリで行うことをオススメします。
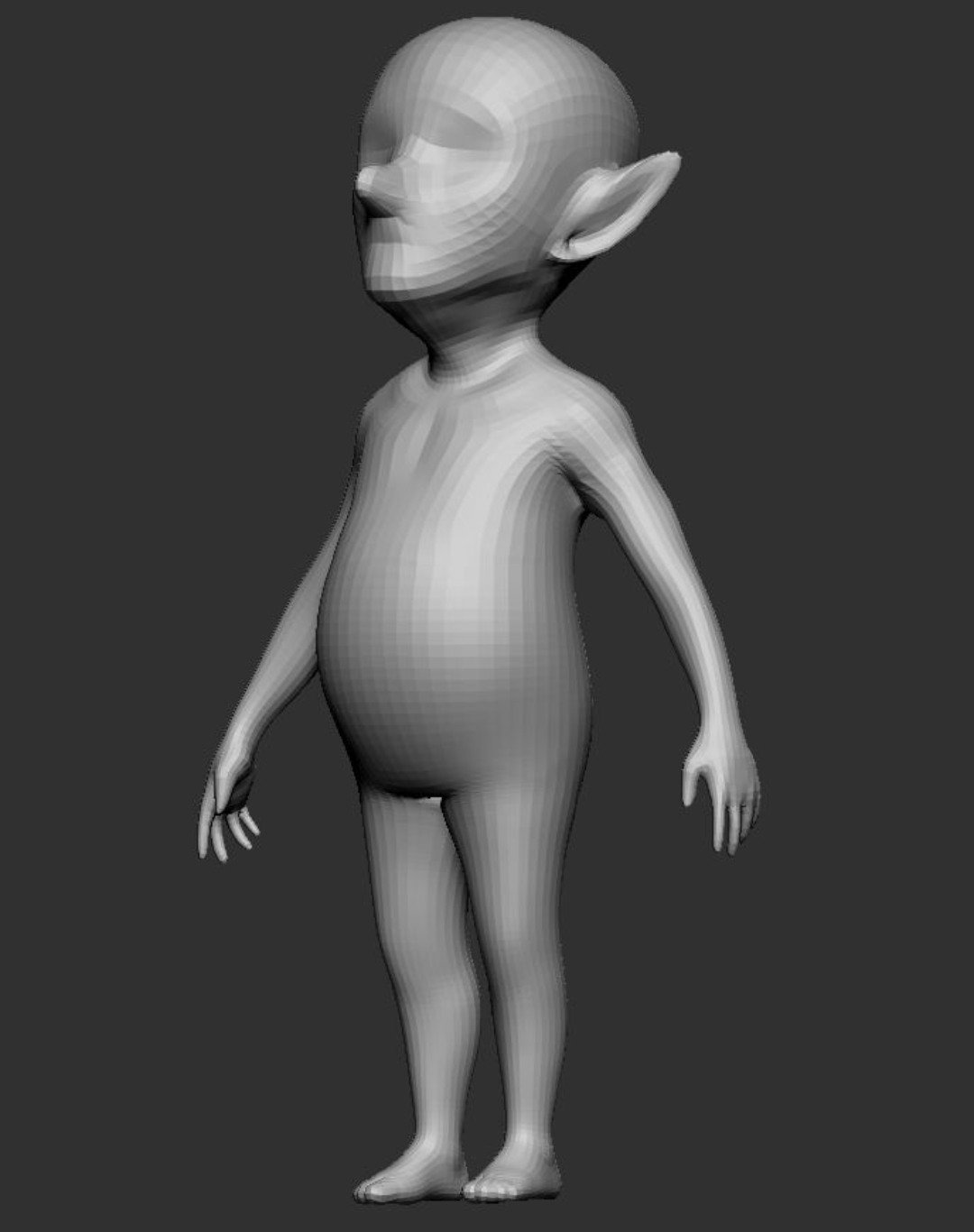
【5】各パーツの調整
Moveブラシをメインで使用し、頭の大きさや耳のサイズ、手足の長さなどを調節していきます。
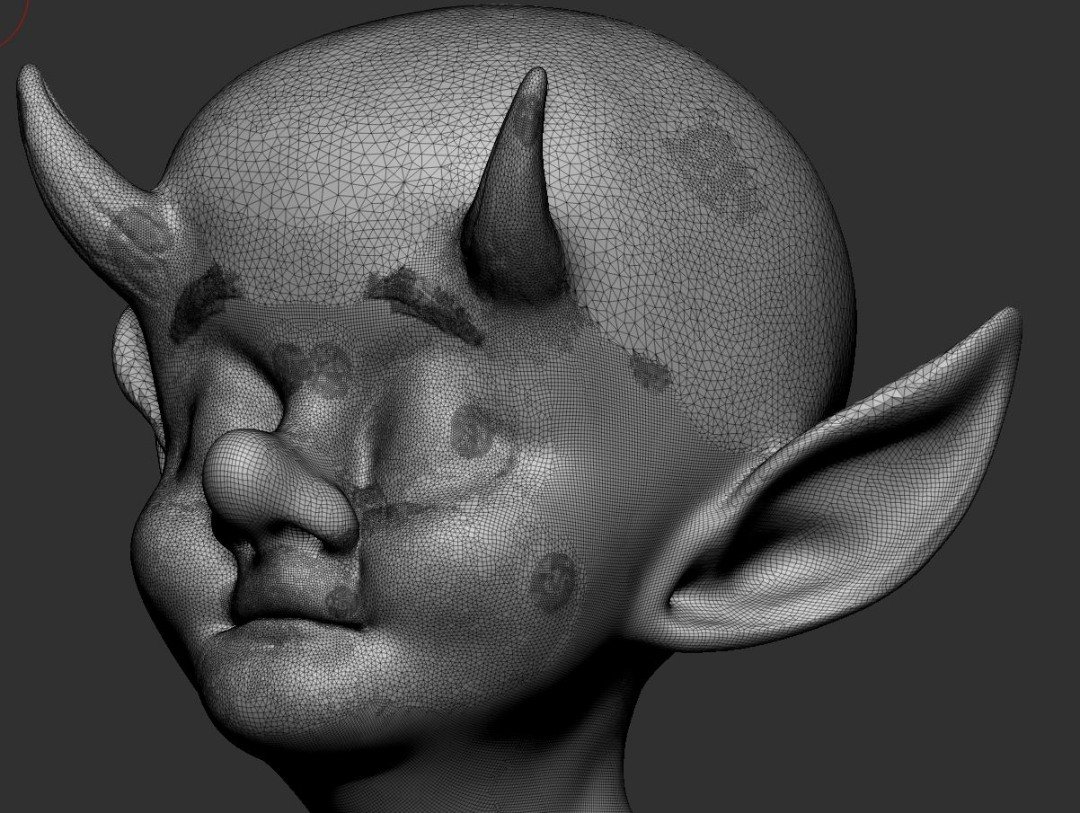
【6】細部の造形&デザイン
再びDynaMeshをかけてポリゴン数を増やし、さらに細部の造形デザインを行なっていきました。Sculptris Proモードを使用することで部分的にポリゴンの密度を高め、より細かい部分のデザインを仕上げていきます。

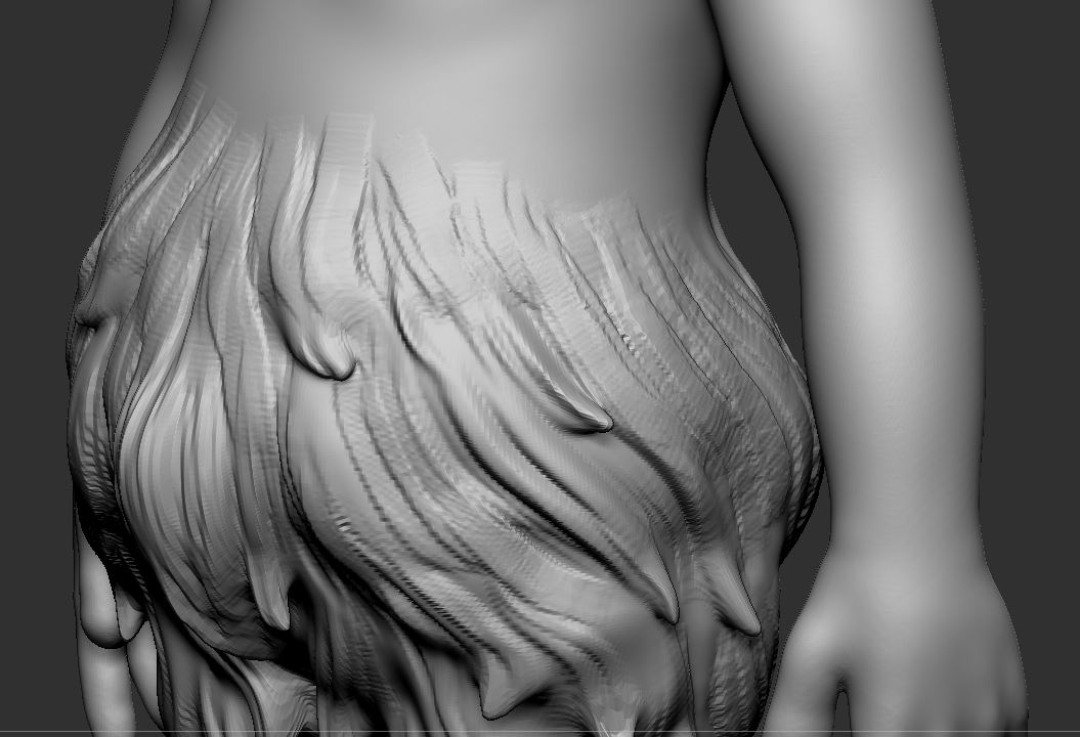
【7】毛並みを作る
腰回りの毛並みもこの段階で作っていきました。主にClayBuildupブラシで毛の束感や流れを作った後、DamStandardブラシで整えていきます。

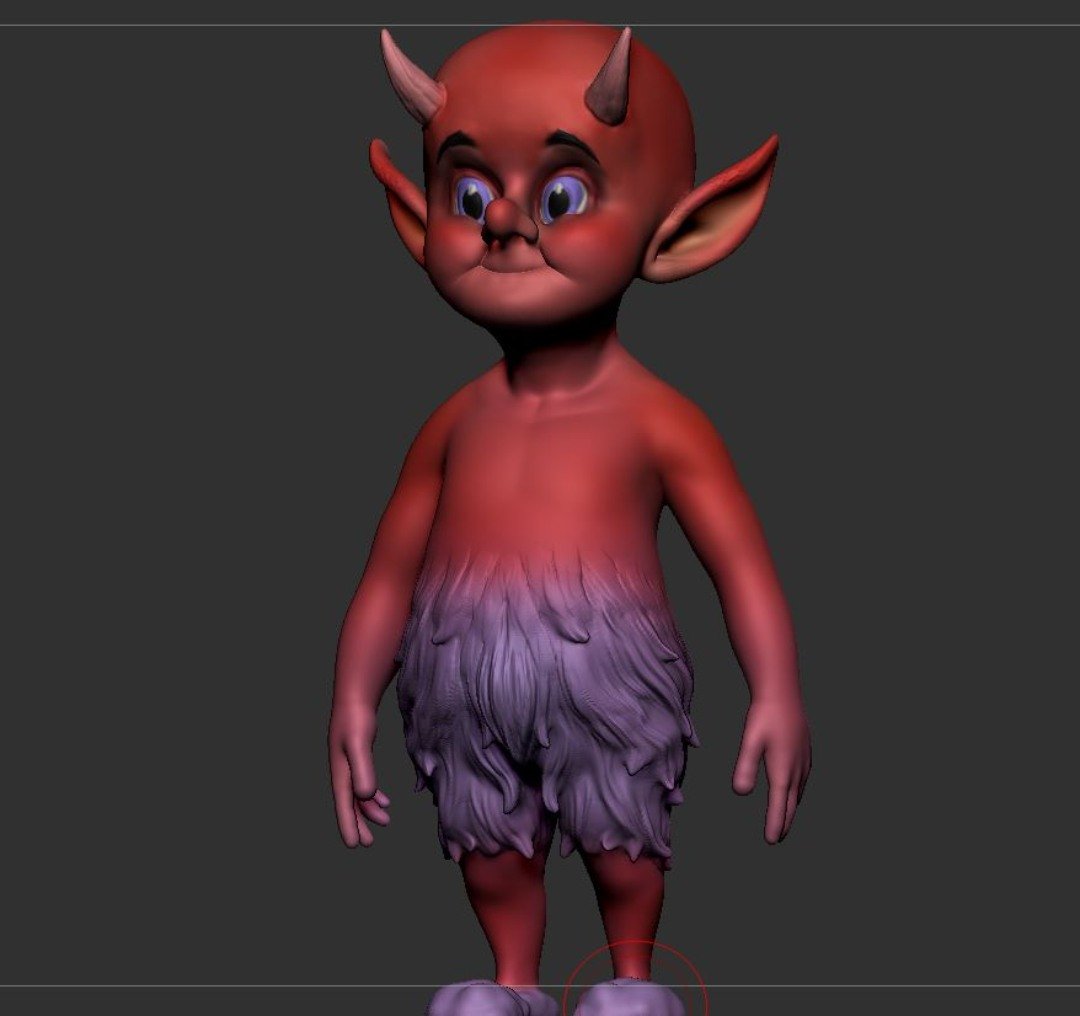
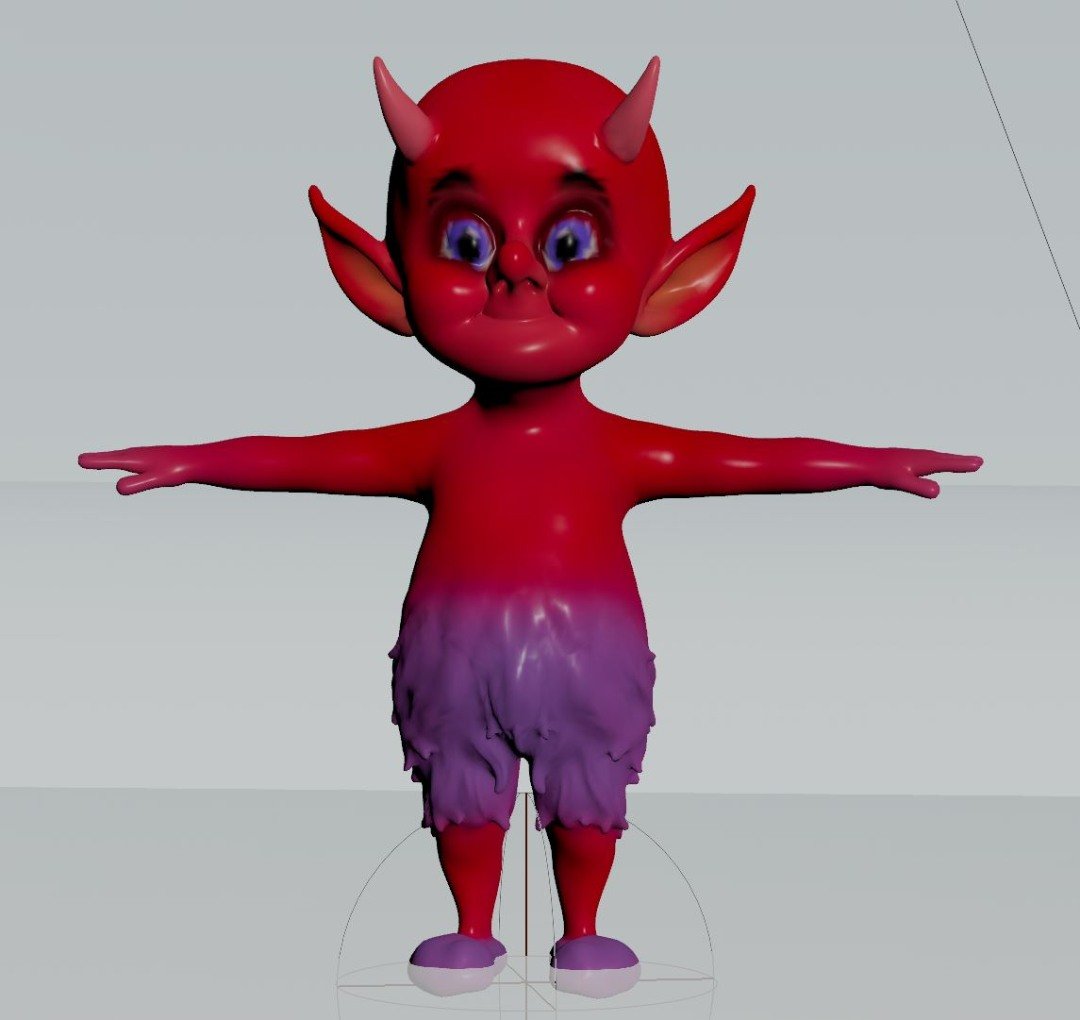
【8】表情を作る
顔の表情も作っておきます。色に関しては初めに赤でベタ塗りした後、ところどころ明度の差を付けたりピンクや紫を入れていきました。


【9】ローポリモデルを用意する
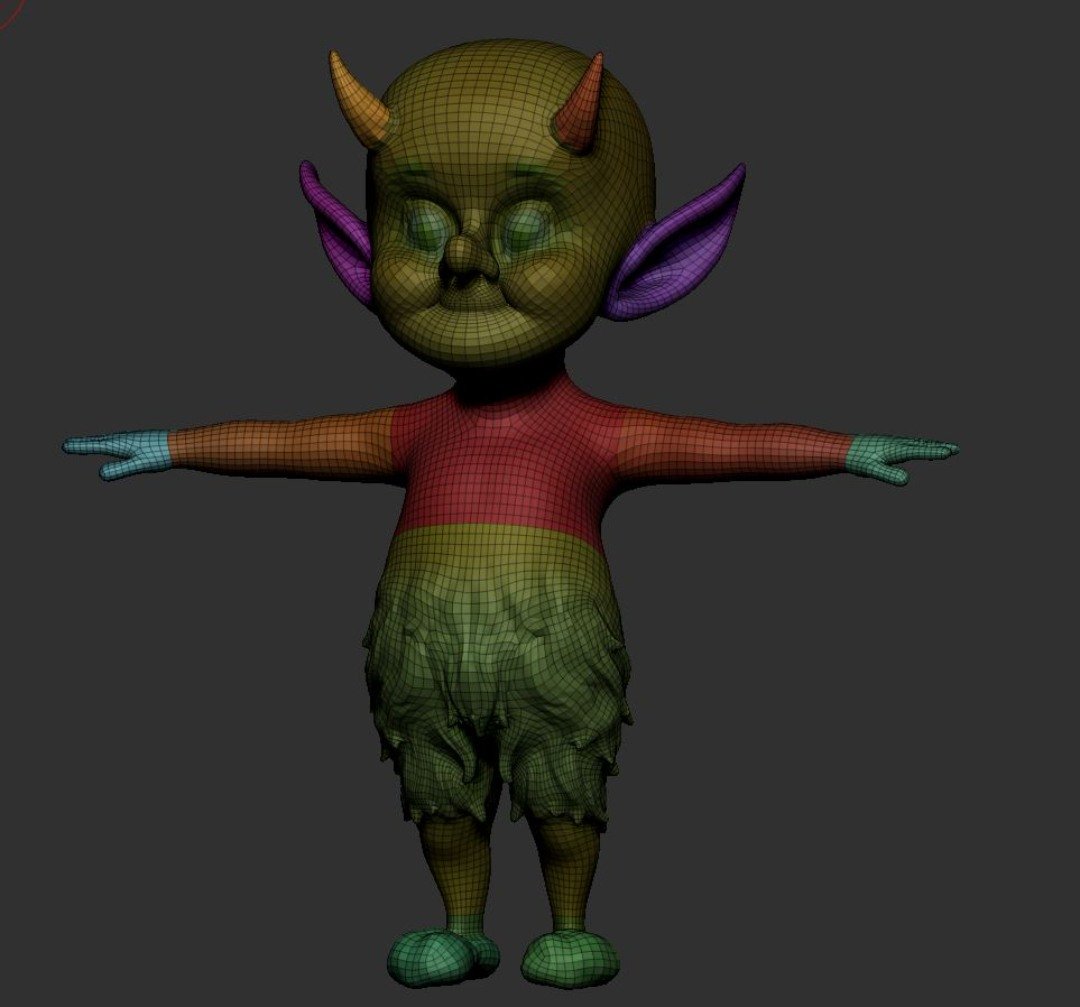
今回は珍しくアニメーション用のモデルを作成しているので、ローポリを用意する必要があります。ということでZRemesherでローポリに変換し、その後スタンスポーズに修正しました。Polygroupを分けてUV展開の準備をします。

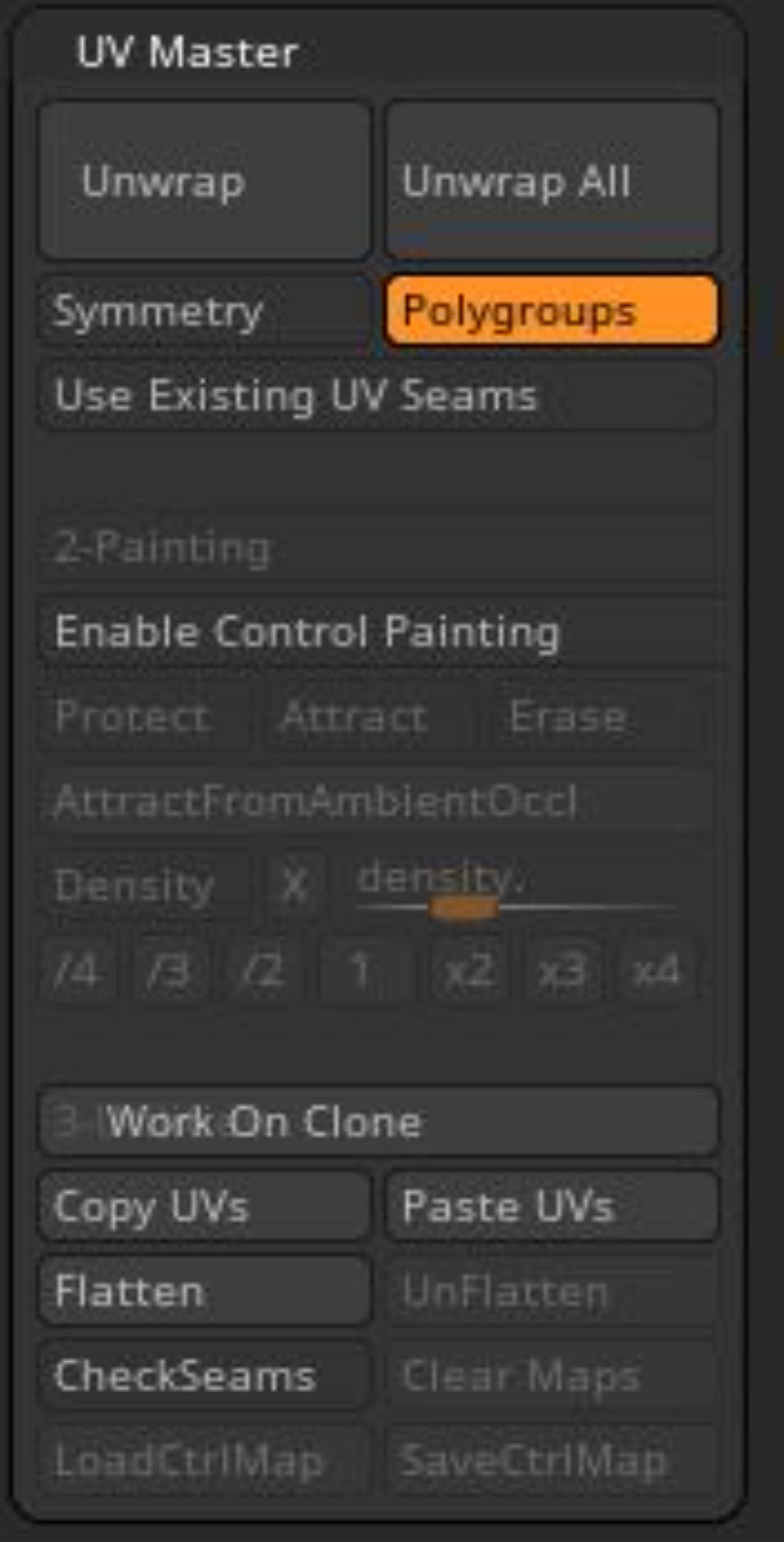
【10】ポリグループごとにUV自動展開する
UV Masterの [Polygroupsオプション] をONにし、[Unwrap] を押してポリグループごとにUV自動展開します。
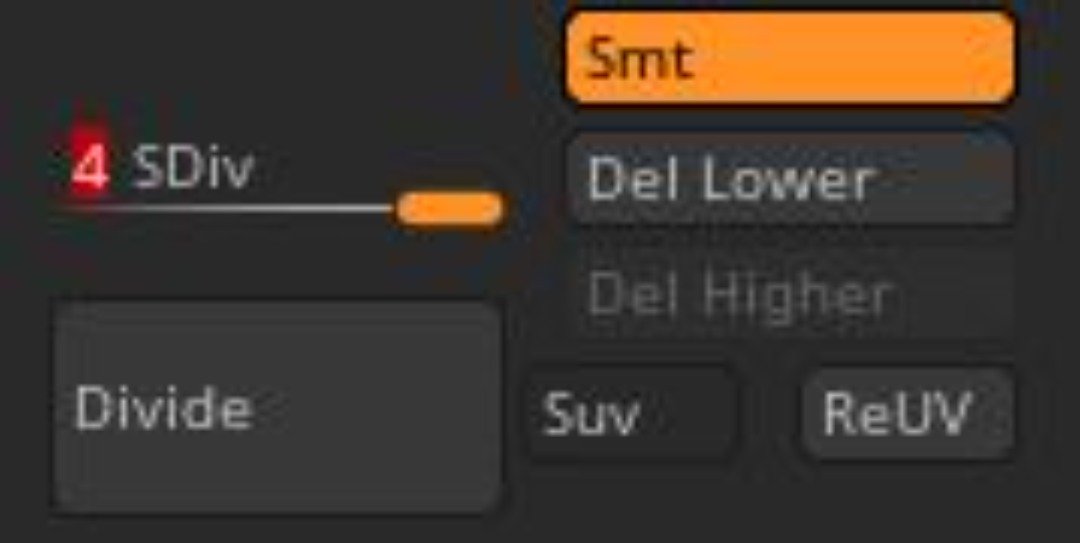
【11】ディテールを整える
SubDivレベルを上げて少しディテールを整えたら造形は終了です。今回はシンプルなキャラクターなので、工程も少なく簡単でしたね。
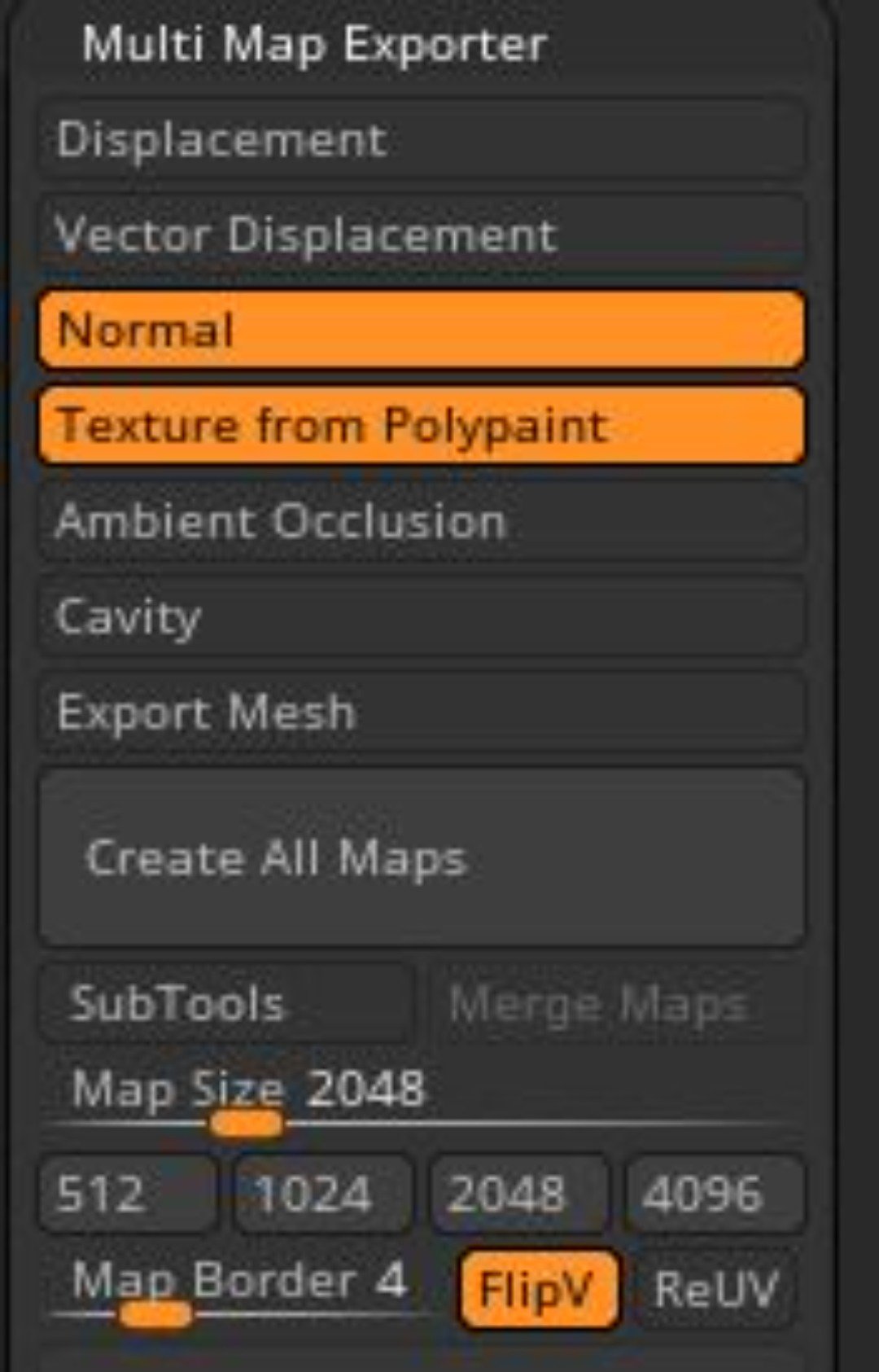
【12】2Kで書き出す
Multi Map ExporterでNormal MapとColor Mapを2Kで書き出します。レンダリング時にはこれらをHoudiniで読み込んでいきましょう。
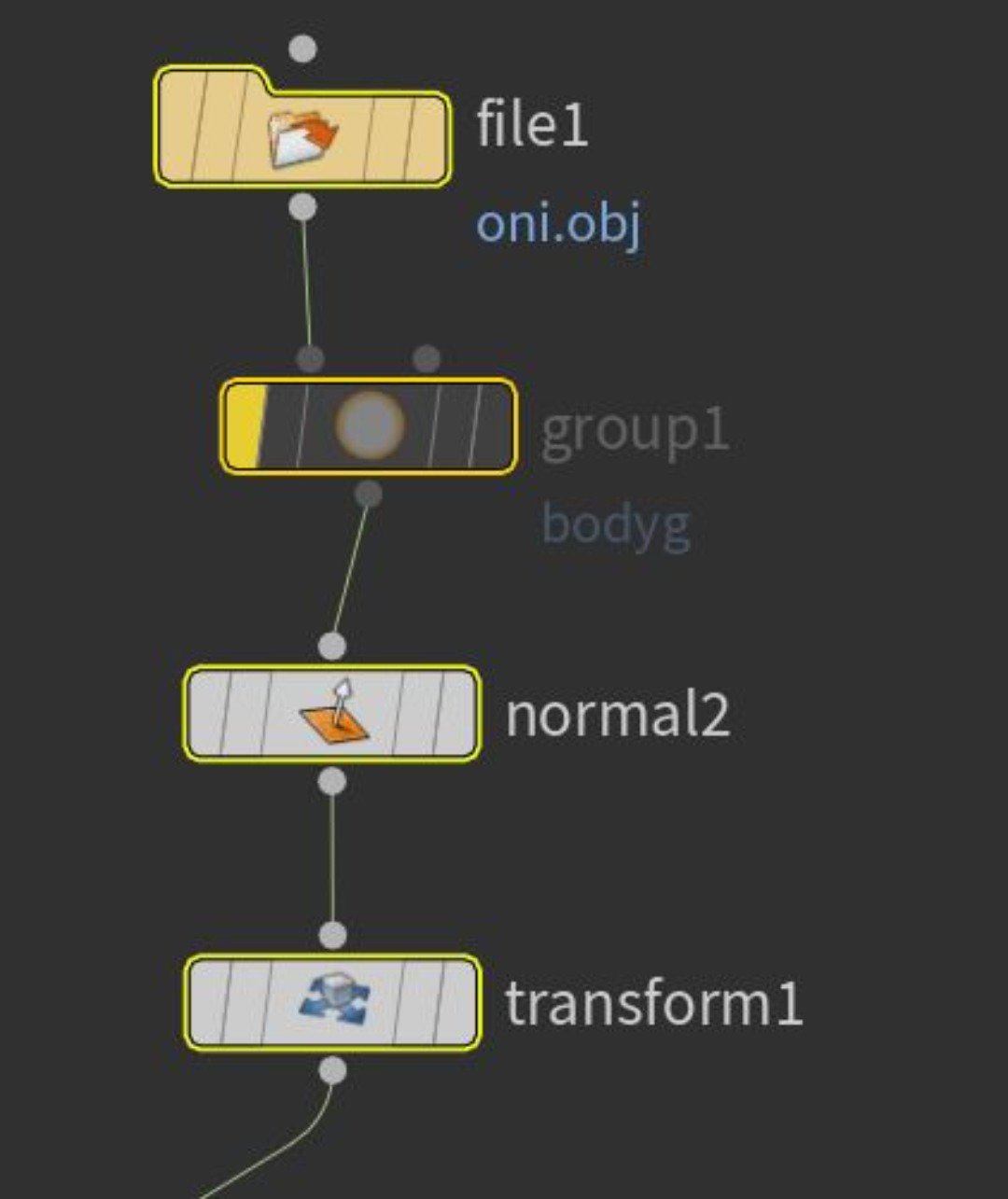
【13】ローポリモデルを読み込む
まず、HoudiniのFileノードでZBrushからエクスポートしたSubDivレベル1のローポリモデルを読み込みます。その後、Transformノードで位置と大きさを少し微調節します。画像のような感じで原点が足元にくるよう調節しました。

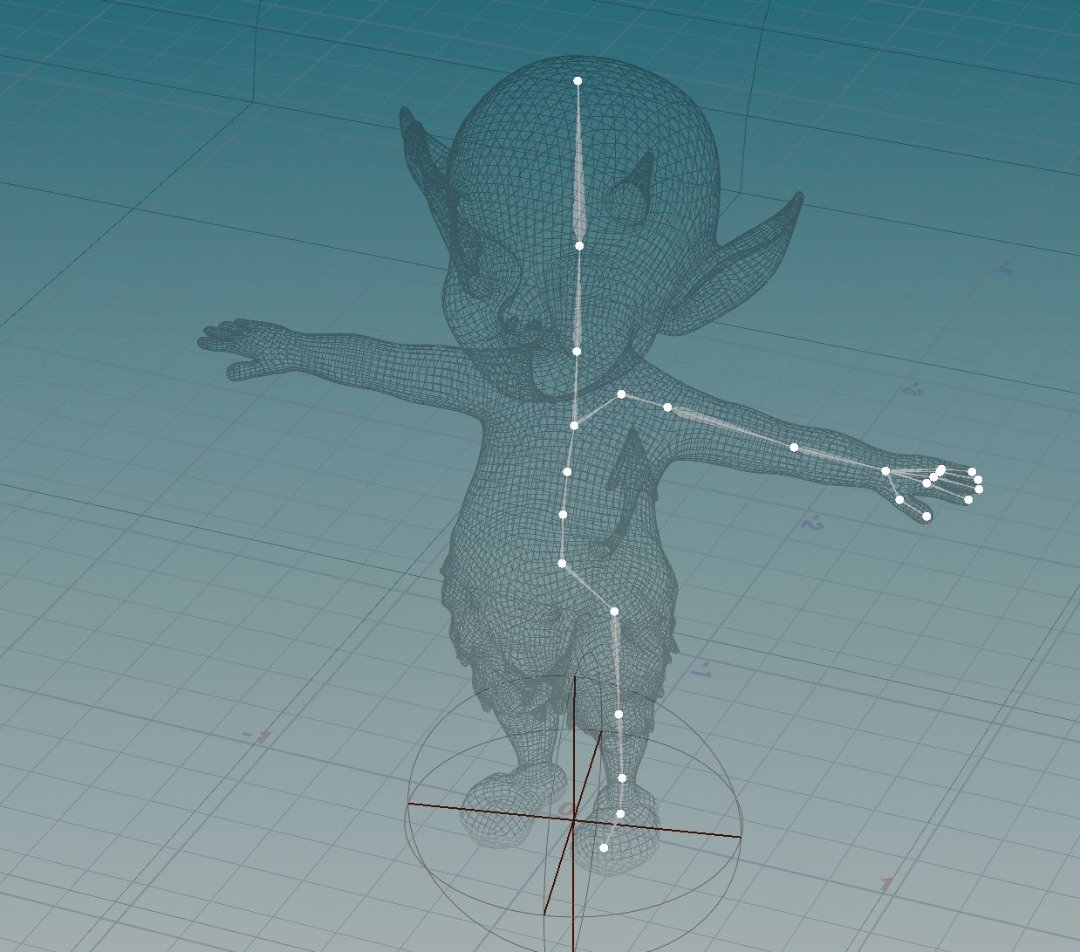
【14】ボーンを入れていく
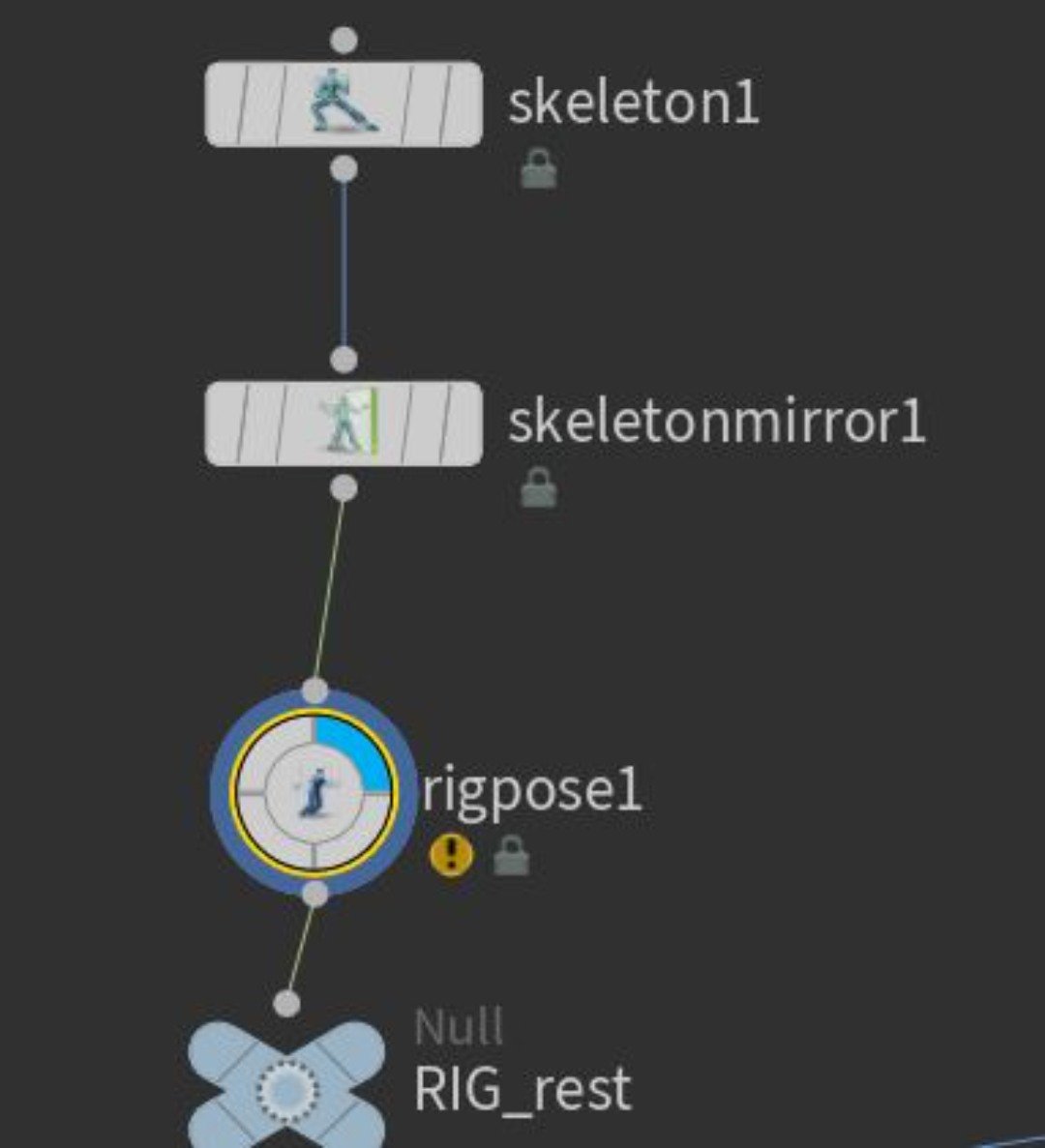
では早速、動かすために骨を入れていきましょう。Skeletonノードで右半分の骨を入れます。このとき、Mixamoから読み込むFBX内のスケルトンと関節数を同じにしておく必要があるので、その点だけ注意してください。

【15】右半分を反転コピー
Skeleton Mirrorノードで右半分を左に反転コピーします。
【16】FBXを読み込む
FBX Animation ImportノードにMixamoからダウンロードしたFBXを読み込みます。このとき、スキンは不要でアニメーションが付いた骨のみ読み込みます。

【17】スケルトンをRig Match Poseノードに繋ぐ
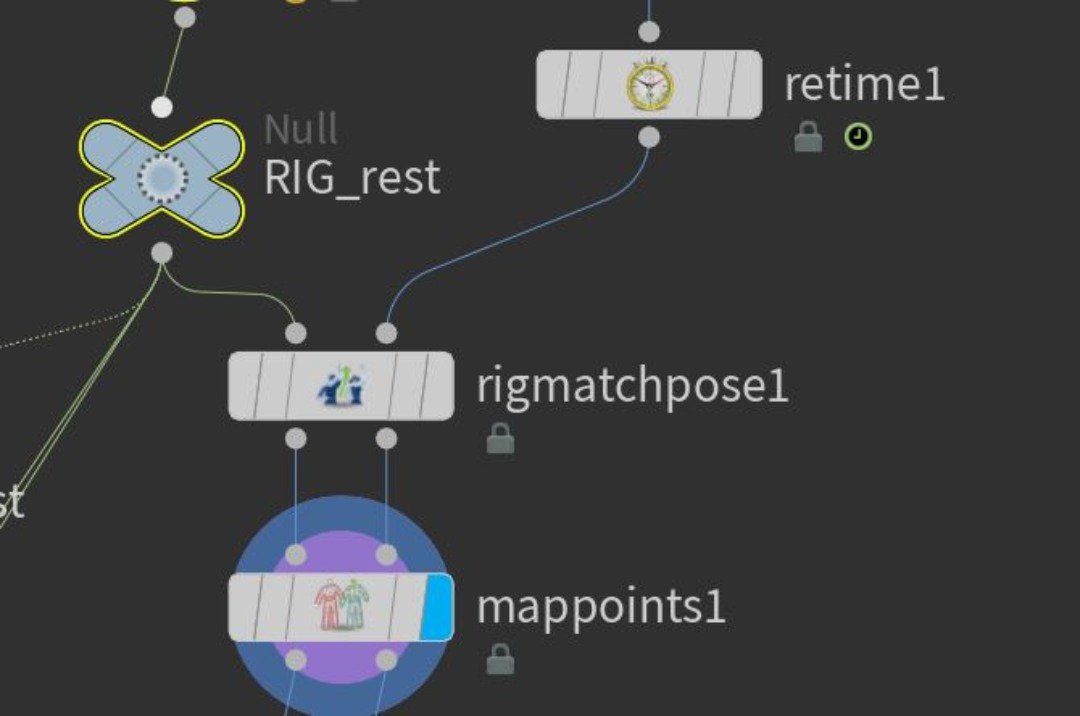
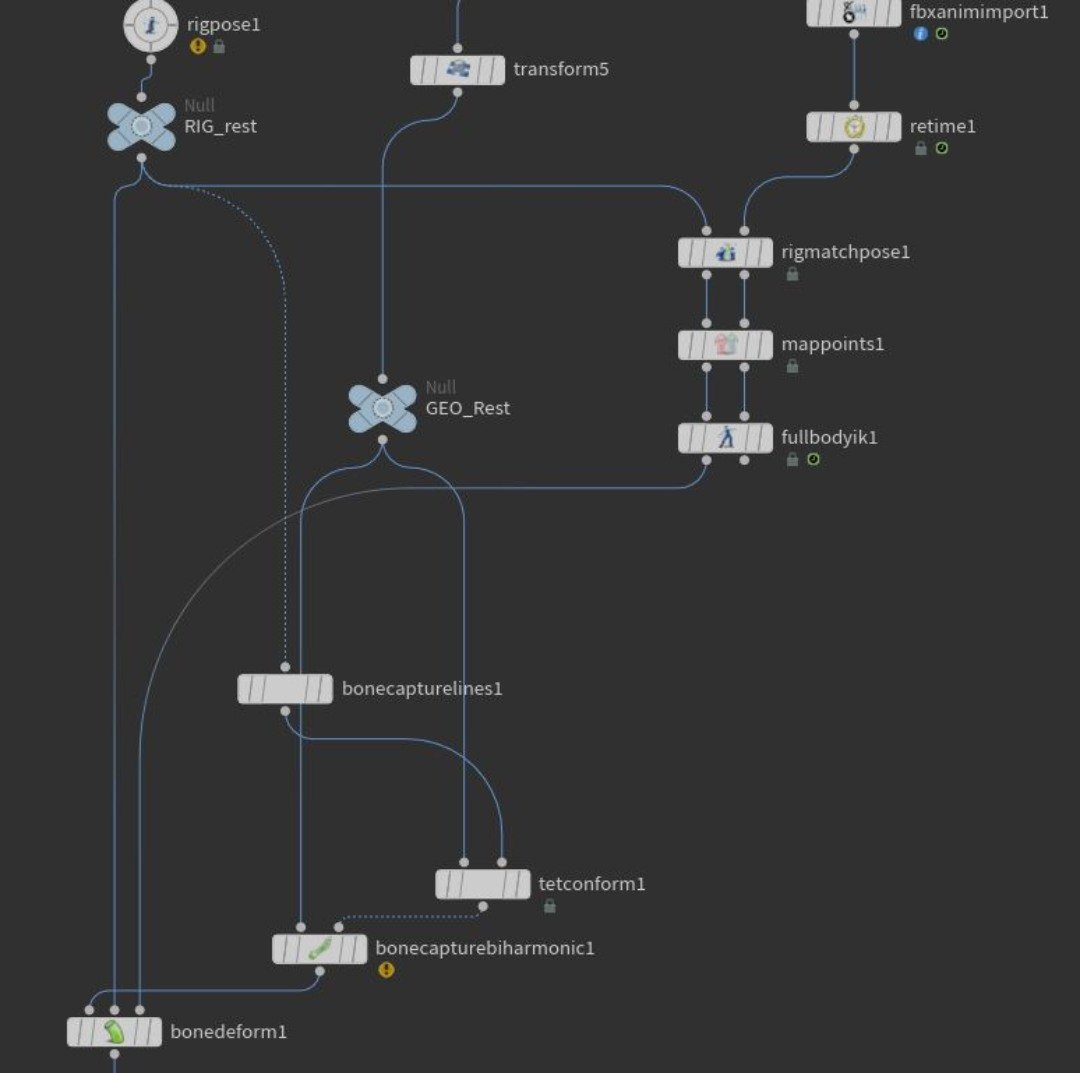
先ほどHoudiniで作成したスケルトンと、読み込んだFBXのスケルトンをRig Match Poseノードに繋ぎます。骨の関節数(頂点数)が同じであれば正常に働きます。
【18】FBXと対応する関節個所を1つずつ指定していく
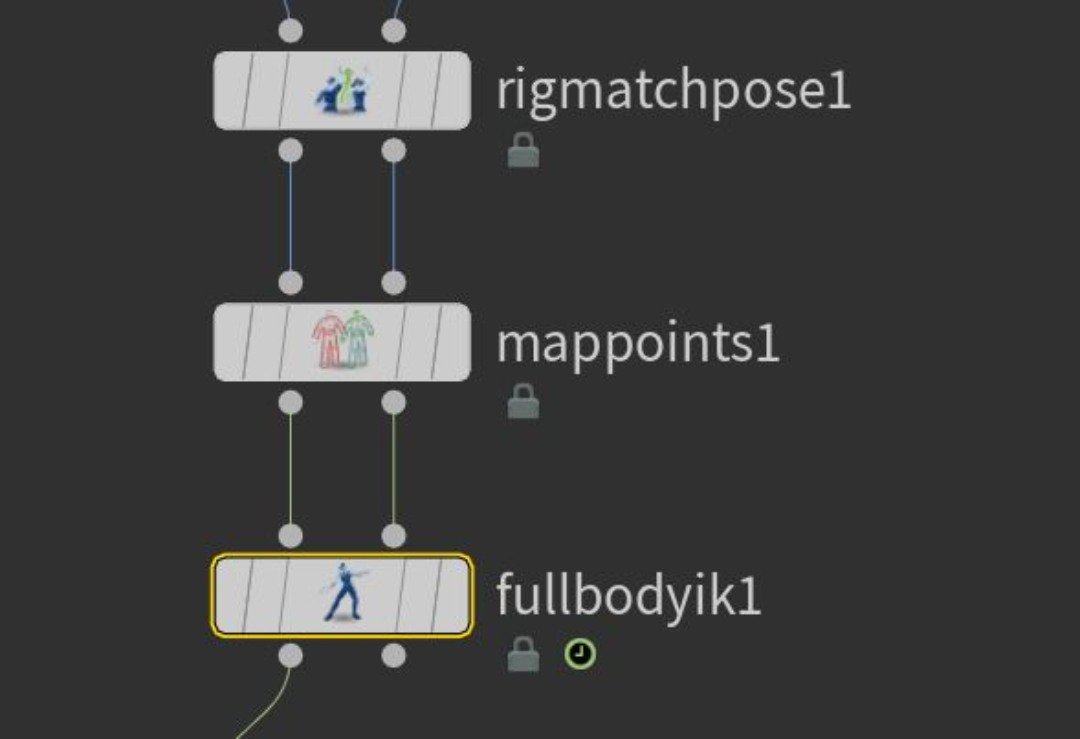
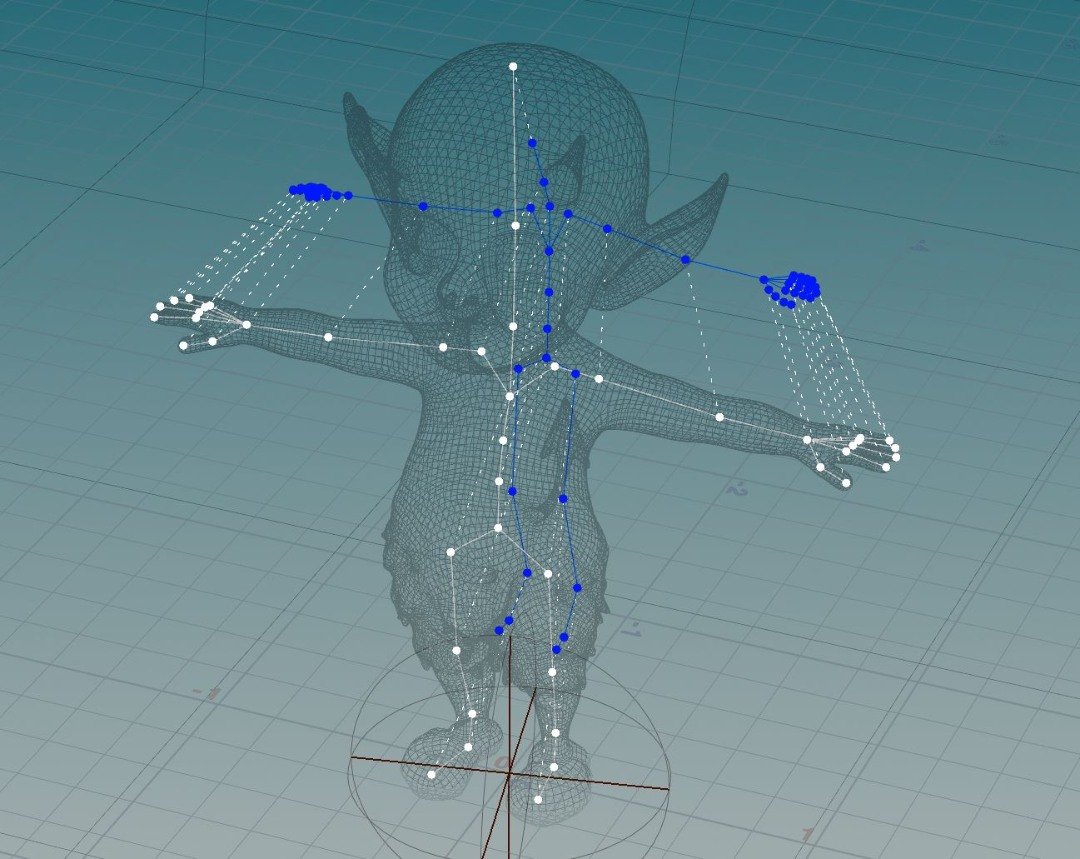
Map PointsノードでMixamoから読み込んだFBXと対応する関節個所を1つずつ指定していきます。画像のように全ての関節を対応させる必要があります。数が合わなければSkeletonノードに戻り、関節を消すなり増やすなりして合わせてください。

【19】Full Body IKノードを通す
Full Body IKノードを通します。これにより、アニメーション可能なオリジナルのスケルトンが完成します。
【20】アニメーションを適用させる
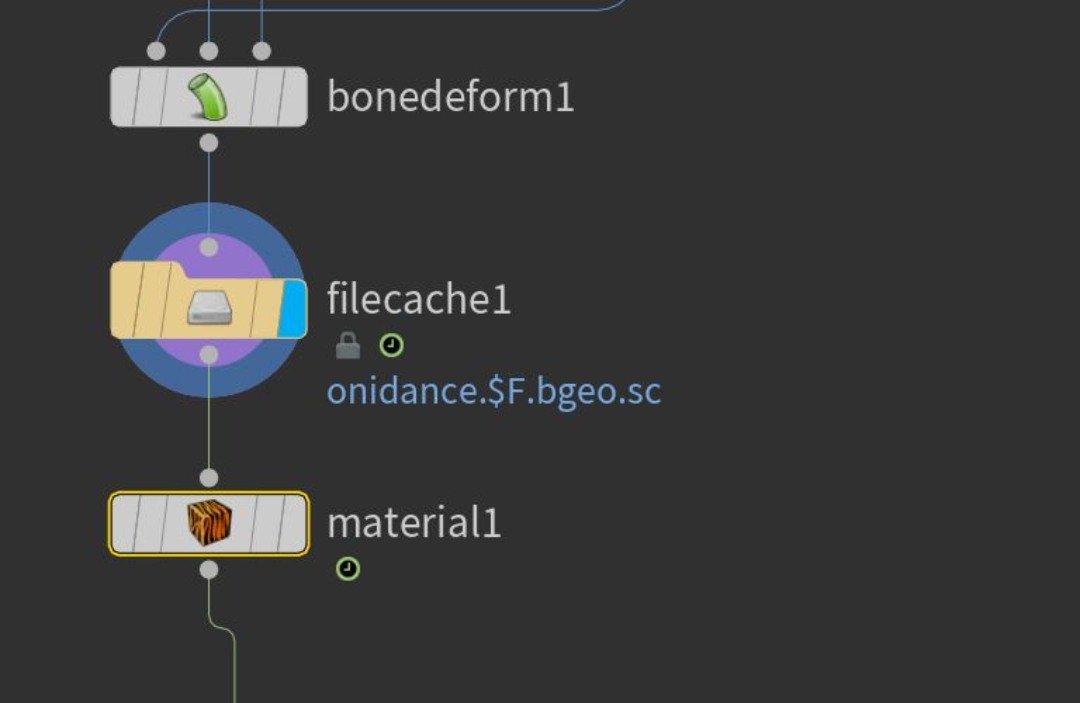
オリジナルのスケルトン、メッシュ、Full Body IKと3つのツリーをBone Deformノードに繋ぐことで、メッシュにアニメーションが適用されます。

【21】キャッシュを取って完成
最後にキャッシュを取り、アニメーションを確認して完成です。



森田悠揮 / Yuuki Morita
フリーランスキャラクターデザイナー/デジタルアーティスト/造形作家
国内外問わずアート、映画、ゲーム、広告、デジタル原型など様々なジャンルで活動しているフリーランスのアーティスト。ZBrushでの生物や怪獣などのクリーチャーデザインを得意とする傍ら、Houdiniを用いた動画、アート制作なども行う。初の著書 『the Art of Mystical Beasts』ボーンデジタルから発売中。
website: itisoneness.com
Instagram: yuukimorita
Twitter: @YuukiM0rita
TEXT_森田悠揮 / Yuuki Morita
EDIT_三村ゆにこ / Yuniko Mimura