こんにちは。本連載では、直感的にゲームが作れるビジュアルプログラミングアプリ「スプリンギン」を使った、ビジュアルノベルの作り方を解説していきます。
現在、「CGWORLD」と「スプリンギン」のコラボコンテスト企画「ビジュアルノベル・デジタル絵本コンテスト」が開催中です!優秀作品はCGWORLD.jpに掲載されますので、ぜひ、本連載の内容を参考に、絵と物語の作品をご応募ください。


しくみデザイン
テクノロジーとデザインを駆使して「楽しい体験」をつくり出すことが得意な会社。スマホでゲームがつくれるアプリ「スプリンギン」を配信中。
https://www.shikumi.co.jp/
はじめに
「スプリンギン」はプログラミングアプリですが、コードを書いたりする必要は全くなく、プログラミングの知識がゼロでも扱えます。凝った作りの超大作ゲーム制作には向きませんが、エラーもなくすぐに動かす事ができ、頭の中にあるイメージを簡単に形にする事が可能。ビジュアルノベルに限らず、手軽に遊べるミニゲーム、絵本・漫画作品などの制作にピッタリなツールです。
「スプリンギン」はiOS、Androidに対応しています。完成した作品は、アプリ内のプラットフォームで公開できる他、ブラウザでの動作にも対応し、PCからもプレイして頂けます。アプリのトップページには他の人が作った作品も数多く表示されているので、まずはインストールしてどんなゲームが作れるのか、確認してみるとイメージが膨らむかもしれません。
>インストール&使い方はこちら
https://www.springin.org/magazine/springin-howto-start/
連載第一回目では、ビジュアルノベル作品での「ページ送り機能」を実装するところまでを解説します。こちらに実際動かして確認できるサンプルがありますので、ぜひ記事と併せてご覧ください。「スプリンギン」のアプリで開くと"編集モード"で実際のしくみをご確認頂けます。
https://play.springin.org/share/work/4B120953-C06E-4033-B02D-4DDD8B04F580
それでは実際に作品を作っていきましょう。
1.素材の準備

まずは素材を準備します。スプリンギンは文字を使わないので、文字入力はできません。そのため、ゲームに使う素材は全て"画像素材"を使う事になります。テキストベースのビジュアルノベルを作る場合は、背景、人物、セリフ、操作ボタンなどを前もって作っておきます。(もちろん仮素材を置いておいて、あとで入れ替える事もできます。)
スプリンギンの中にもお絵描きツールが入っていて、簡単な素材ならすぐに作ることができます。外部素材の取り込みにも対応しているので、今回は外部ソフトで透過に対応したPNG画像を制作しました。
2.素材をインポートする
用意した画像素材をスプリンギンで使うための"アイテム"として取り込みます。アイテムを取り込む方法はこちら(https://note.com/springin/n/n3439beb0e4fe)にも詳しく解説していますが、この他にも、画像をカメラロールから一つずつ追加する方法もあるので、ちょっとした修正などが必要な場合はそちらを使ったりします。
それでは実際に取り込んでみましょう。

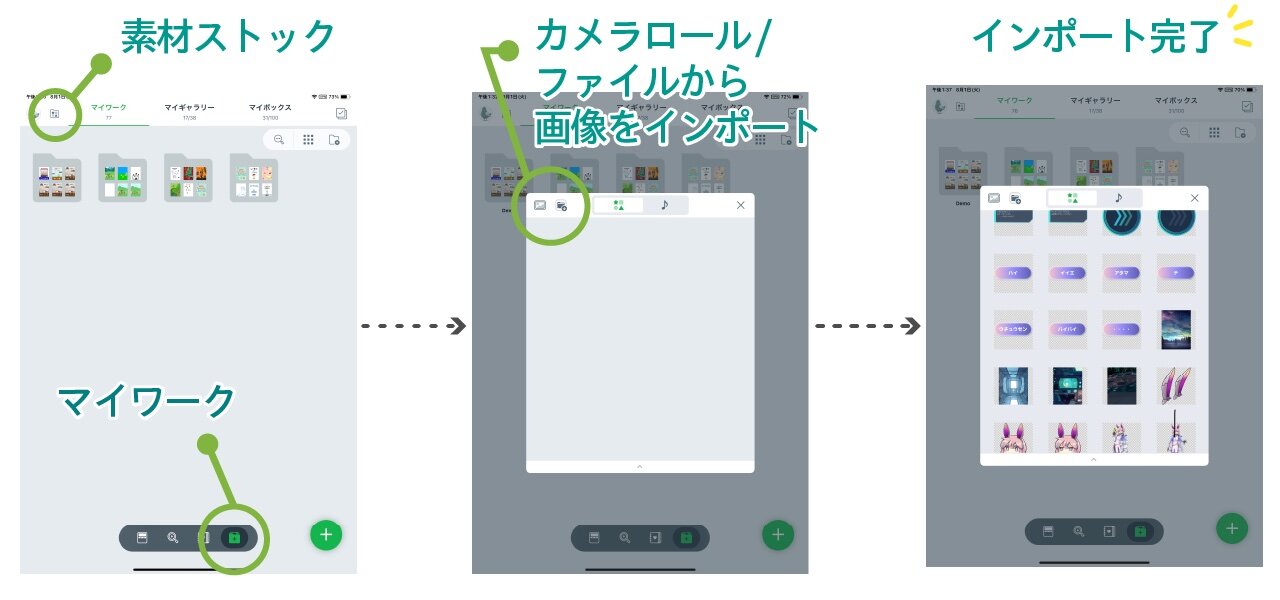
アプリの下にあるメニューから"マイギャラリー"を選択し、左上の"素材ストック"を開きます。カメラロールもしくはファイルから画像を選んで取り込む事ができます。

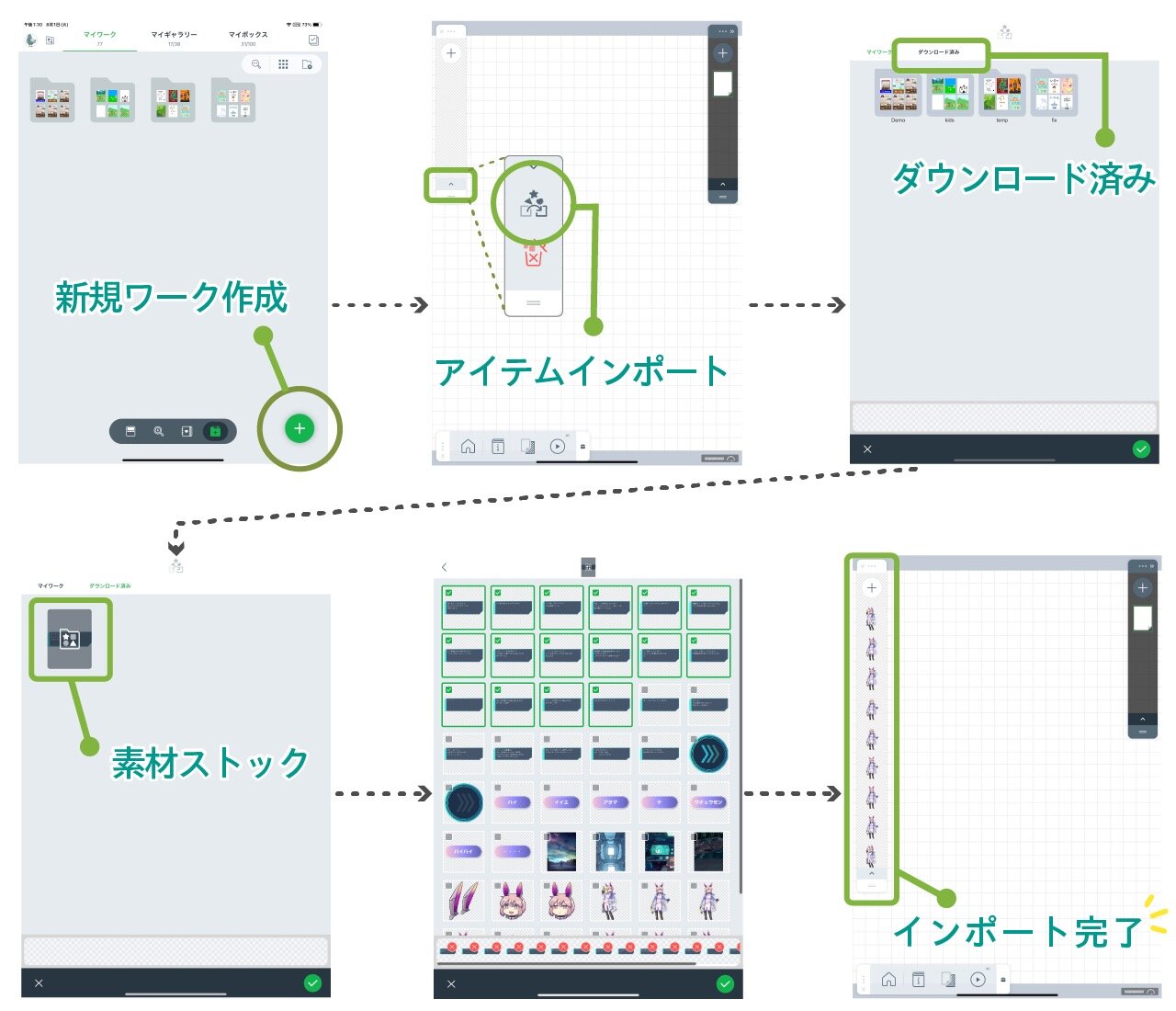
先ほど素材ストックに入れておいた画像を、"アイテム"としてインポートします。"新規ワーク作成ボタン"を押して、新規プロジェクト(スプリンギンでは"ワーク"と呼びます)を作成します。
左側にあるアイテムリストの一番下にあるメニューを開いて、"アイテムインポート"を押します。過去に作成したワーク、ダウンロードしたワーク、素材ストックからインポートする事ができます。
先ほど取り込んでおいた素材を使うので、"素材ストック"を選択し、アイテムを選んで決定ボタンを押すと、アイテムリストに取り込んだ画像が並びました。これで準備完了です。
3.アイテムの配置

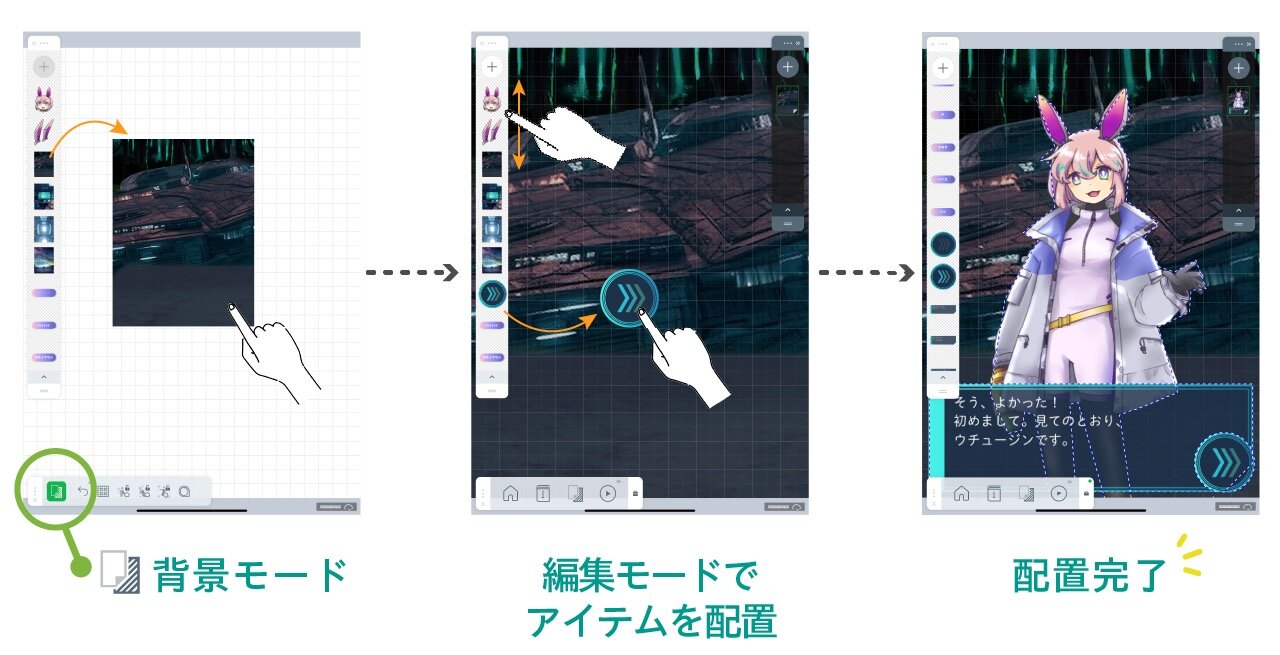
アイテムが揃ったら、実際のゲーム画面になるページ(スプリンギンでは"シーン"と呼びます)に配置していきます。アイテムリストからドラッグ&ドロップで置くだけなので、簡単です。
基本的には最初から開いている"編集モード"でアイテムを配置していけばいいのですが、ゲーム中に動かすことがなく、常に表示されている背景用のアイテムは"背景モード"に切り替えて置いておくと、作業中も固定されているので操作が楽になります。
背景に置いたアイテムは、編集モードに戻るとグリッド線の奥に表示されます。
4.属性をつける

配置したアイテムは、そのまま"プレイモード"を開始すると、アイテム同士がぶつかり合ってバラバラになってしまいます。しかも指でスライドして動かすこともできてしまいます。イメージ通りの配置・動作にするために、それぞれのアイテムに「属性」をつけてあげる必要があります。
ここで配置した人物・セリフ・ボタンなどのアイテムには動いて欲しくないので"ピン"でとめておきます。また、スプリンギンにはアイテムをタッチした時、ボタンが作動したようなエフェクトが入る機能がデフォルトであります。このエフェクトが起きて欲しくない、ボタン以外のアイテムには"タッチトリガー無効"もつけておきます。これで指で触った時に反応しなくなります。
今回はビジュアルノベルをつくっていきますので操作ボタン以外のアイテムは、タッチしても反応しないようにしておきます。

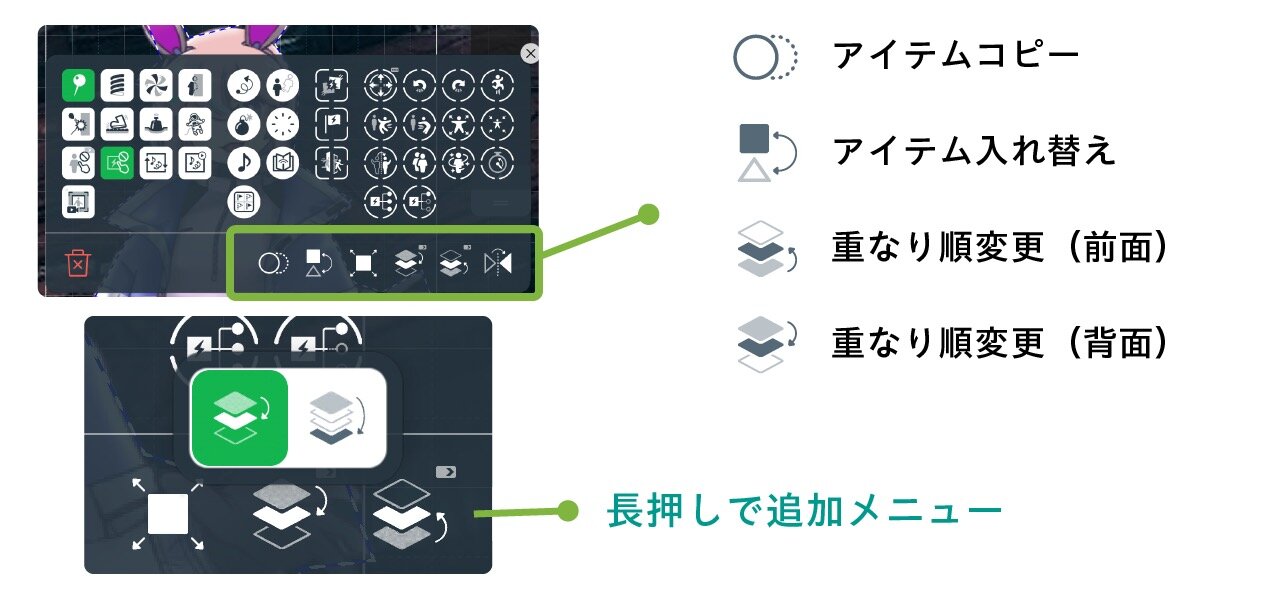
アイテムの配置には、属性メニューの下部に便利な機能がついています。
同じ属性をつけたままアイテムを複製できる"アイテムコピー"、同じ属性を残したままアイテム画像を入れ替える"アイテム入れ替え"、アイテムの重なり順(レイヤー)を変更できる機能は覚えておくと便利です。レイヤー変更は、アイコンを長押ししたまま右にスライドすることで一気に最背面/最前面に送る事もできます。

拡張メニューを開くと、様々な拡張機能が現れます。"レイヤーモード"はアイテムの重なり順をドラッグ&ドロップで移動させる事ができます。"グリッドスナップ"は、アイテムをそろえて配置・拡大縮小できるので、とても便利です。
その右にある各種ロックも、アイテムのサイズを変えずに回転させたい、回転させずにサイズを変えたい、という時に便利です。必要に応じて使ってみましょう。
5.ページめくり機能

アイテムの配置ができたら、ビジュアルノベルやデジタル絵本作品には不可欠の、次のページにリンクを張って飛ばす、「ページ送り機能」を実装してみましょう。ここではキャラクターのセリフを読み終わったら、右下に置いた丸いアイテム「ボタン」を押して次のページへ進んでもらう事にします。

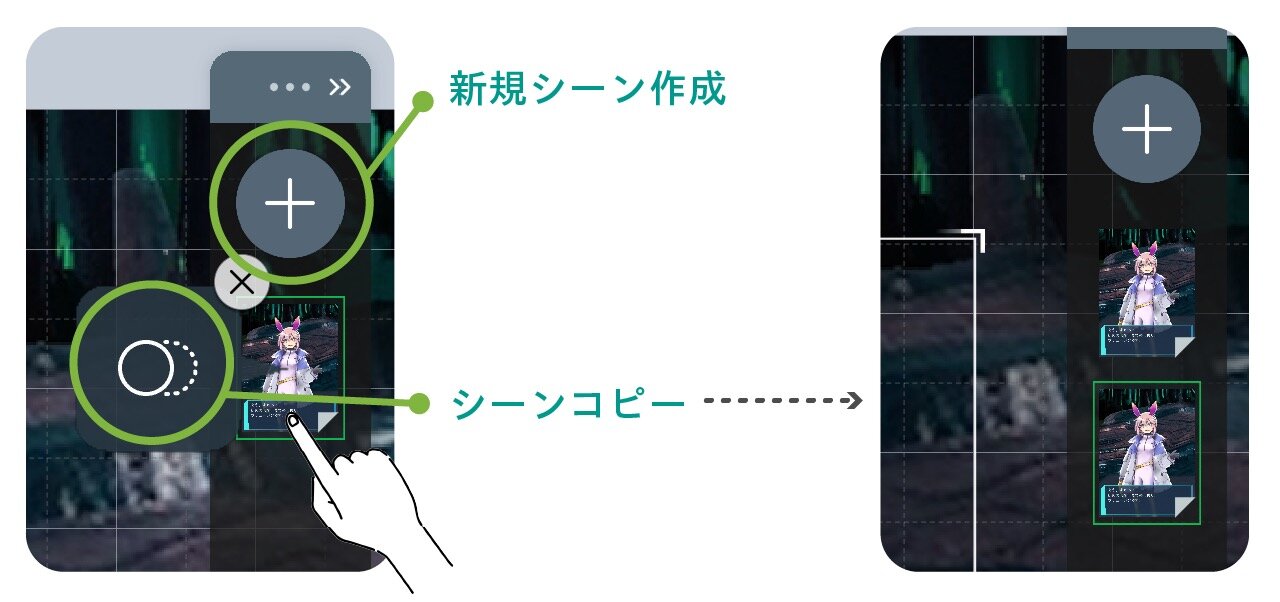
まずはリンク先のページを先に作ります。新規に作る時はシーンメニューのトップの「+」です。同じ配置のページを作る時は、"シーン"を「コピー」して作ると時短になります。コピーされたシーンは、アイテムの配置・属性がそのまま同じ状態でコピーされます。

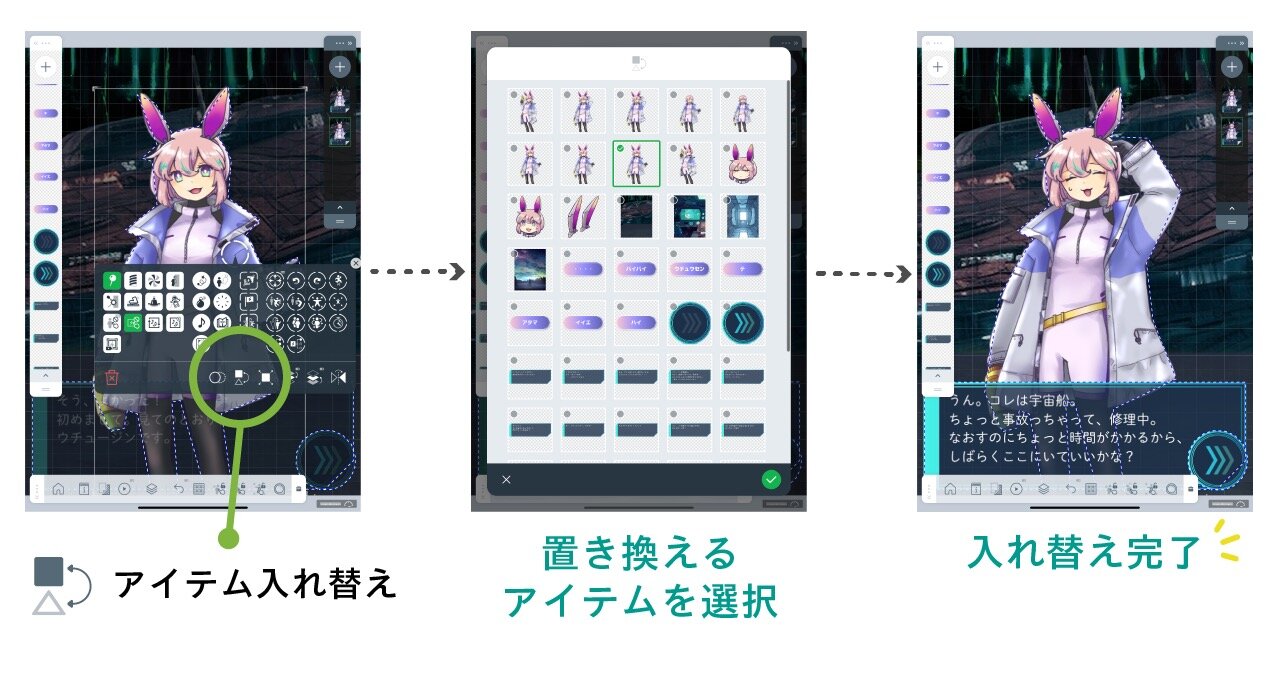
複製された"シーン2"を編集していきます。画面の配置はそのままにキャラクターやセリフだけ入れ替えたい時は、"アイテム入れ替え"を使用します。あらかじめアイテムの大きさをそろえておくと、調整がいらないので簡単です。
キャラクターの表情や、セリフを入れ替えた"シーン2"ができたら、シーンリストから元の"シーン1"をタップして戻ります。

"シーン1"のボタンのアイテムを選んで、属性メニューにある"シーンチェンジ"をタップします。シーンの一覧が出てくるので、飛ばしたいシーンを選んで、完了ボタンを押します。
ボタンアイテムには"タッチトリガー無効"がついていないので、タップした時に"シーンチェンジ"が発動します。これで次のページに飛ぶボタンが実装できました。"プレイモード"で実際にボタンを押してみて指定のページにジャンプするか、動作確認ができます。
ここまでの機能で、デジタル絵本・漫画のような、ページをめくってストーリーを伝える作品は十分実装可能だと思います。ただ、"シーン"は1つのワークで100個までしか作れないので、ビジュアルノベルのように大量のテキストを読ませる作品では、1つのセリフに1シーン使っていてはとても収まりません。そこで、1つのシーンの中で複数のテキストやキャラクターの表情を切り替える必要があります。
次回は1シーンで複数のセリフを表示させる、セリフ送り機能の実装方法を解説します。






















