こんにちは、デジタルスケープの伊藤和博です。
今回は、After Effects 2024からの新機能で、「反転したキーフレームをペースト」をご紹介します。
●今回の内容
作成したアニメーションをリバースアニメーション(反転アニメ)にする場合、一度順行するアニメーションを作成してから、[時間反転キーフレーム]で行うのはご存知かと思いますが、After Effects 2024では、一度作成したキーフレームアニメーションのキーフレームを、ペースト時に反転してペーストできるようになりました。単にキーフレームの値を反転するだけではなく、アニメーションの順番も含めて反転できる優れものになります。
なお、以前のバージョンから環境を移行した場合には、この機能のショートカット割り当てが反映されないことがありますので、その場合は手動でショートカットを割り当てる必要があります。
●さっそくやってみよう!
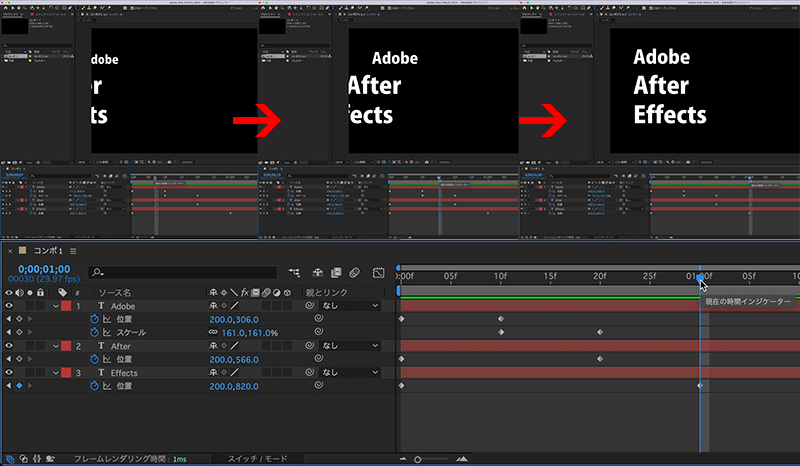
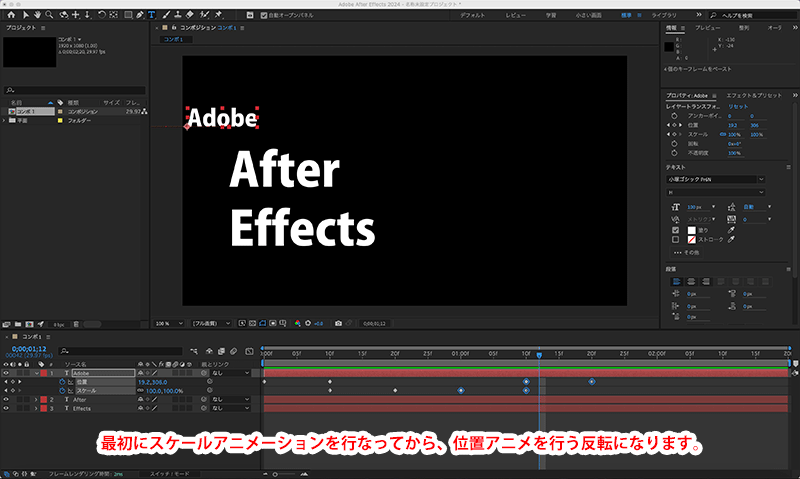
まずは普通にキーフレームアニメを作成します。テキストが左から移動するアニメーションを例に見てみましょう。「Adobe」の文字だけは、位置とスケールにキーを設定しています。

「Adobe」のテキストは、最初に文字が左から右に移動し、次にスケールが上がる、というアニメで、この2つのアニメで終了ですが、このアニメを単に反転させる場合は、キーフレーム補助にある[時間反転キーフレーム]で反転することは可能でした。
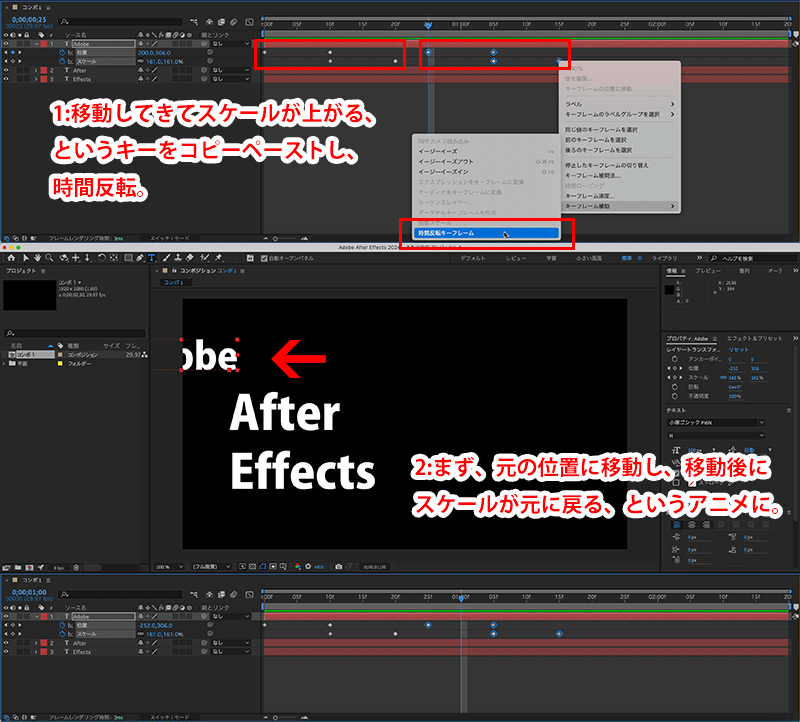
ただし、[時間反転キーフレーム]の場合は、トランスフォームごとにリバースするだけで、アニメーションの順番まではリバースしてくれません。つまり、今回のアニメを[時間反転キーフレーム]で反転すると、最初に位置アニメを反転して実行(右から左に移動)し、次にスケールアニメ(文字サイズが小さく)を実行します。スケールアニメの次に位置アニメ、というようにアニメーションの順番まではリバースしてくれません。

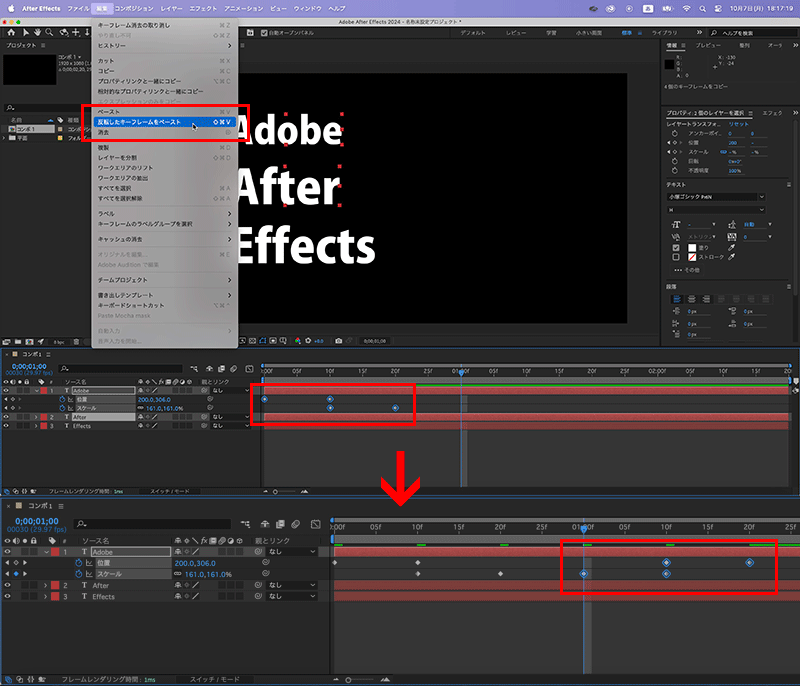
このアニメーションの順番まで含めてリバースしてくれるのが[反転したキーフレームをペースト]になります。キーフレームをコピーし、ペーストしたい箇所に再生ヘッドを合わせ、[編集メニュー > 反転したキーフレームをペースト]を選択します。

「位置 > スケール」の順番で行なったアニメーションは、「スケール > 位置」の順番で反転します。また位置とスケールのアニメの内容もそれぞれ反転します。

まとめますと、基のアニメーションが【位置(左から右)> スケール(100%から150%)】だった場合、[時間反転キーフレーム]の場合は、【位置(右から左)> スケール(150%から100%)】という反転になります。
一方、[反転したキーフレームをペースト]の場合は、【スケール(150%から100%)> 位置(右から左)】の順番で反転するアニメーションになります。
●ショートカットが効かない場合
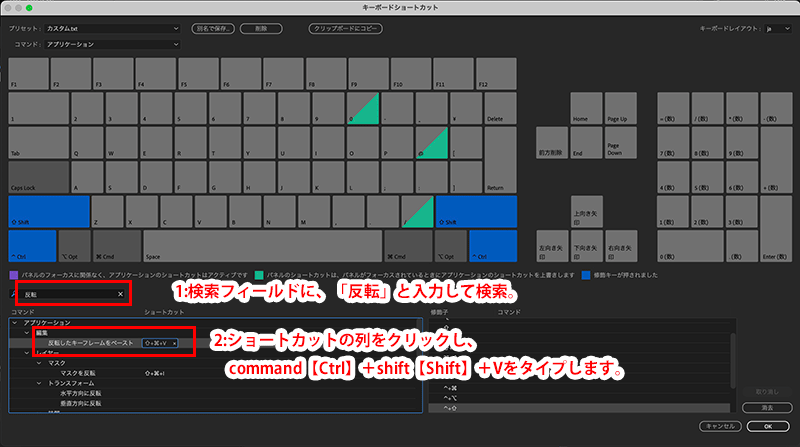
この「反転したキーフレームをペースト」のショートカット割り当ては、「command【Ctrl】+shift【Shift】+V」というショートカットですが、以前のAfter Effectsから継続して使用している方で、環境設定を引き継いで使用している方は、バージョンアップしてもショートカットキーが割り当てられていない場合があります。
その場合は、[編集メニュー > キーボードショートカット]を選択し、「command【Ctrl】+shift【Shift】+V」の割り当てを追加するようにしてみてください。

これまでは[時間反転キーフレーム]で反転した後に、キーフレームを移動する必要がありましたが、今回のこの機能でリバースアニメーションが簡単にできるようになりました。
ショートカットキーの割り当てに関しては注意が必要ですが、アップデートがまだの方はぜひアップデートして使ってみてください。
●関連講座