こんにちは。ビジュアルデベロップメントアーティスト(Visual Development Artist)の伊藤頼子です。連載 第1回と第2回では、レイアウトとライティングの基本的なルールを解説しました。第3回以降は、数あるビジュアルデベロップメントの仕事の中でも、特にショットのイメージを描く方法を中心に解説していきます。第1回でも触れましたが、ビジュアルデベロップメントでは、そのショットのおおよその内容をビジュアルだけで伝えられること、つまり「ストーリーテリングができる」ことが大切です。今回の解説やレッスンも、読者の皆様の多くは本格的な画のトレーニングを受けたことがないという前提で、なるべくシンプルにわかりやすくお伝えしたいと思います。

伊藤頼子氏(ビジュアルデベロップメントアーティスト)
三重県出身。短大の英文科を卒業後、サンフランシスコのAcademy of Art Universityに留学し、イラストレーションを専攻。卒業後は子供向け絵本のイラストレーション制作に携わる。ゲーム会社でのBackground Designer/Painterを経て、1997年からDreamWorks AnimationにてEnvironmental Design(環境デザイン)やBackground Paint(背景画)を担当。2002年以降はVisual Development Artistに転向し、『Madagascar』(2005)でAnnie Award(アニー賞)にノミネートされる。2013年以降はフリーランスとなり、映画やゲームをはじめ、様々な分野の映像制作に携わる。2013年からはAcademy of Art UniversityのVisual Development Departmentにて後進の育成にも従事。
www.yorikoito.com
優れたレイアウトデザインとは何か?
ビジュアルデベロップメントでは、ストーリーに沿った画、キャラクター(あるいは視聴者)の視点に合った画をつくることが大切です。加えて、画で 「感情」を表さなければなりません。感情の表現については今後の連載で詳しく解説します。まずは、画づくりに必要なレイアウトデザインの基礎から学びましょう。
良い(面白い)画づくりのためには、優れたレイアウトデザインが必要です。そして優れたレイアウトデザインは、つぎの要素を備えています。
●表現したいストーリーや感情に沿ったレイアウトで、見せたいものがはっきりしている
●画のパースペクティブ(遠近感)がしっかりしており、見る人の視点(POV/Point of View)が明確
●画の中に焦点(Focal Point)がある。見る人の視線を誘導し、最終的にはFocal Pointへ到達させる
●ずっと見ていたくなるようなダイナミックさがある。見る人の視線を動かし、絵の中に流れをつくる(平和、安定、象徴などのイメージを表すため、あえて平面的な構成、シンメトリー(対称的)な構成にする場合もあります)
ビジュアルデベロップメントの手順
ビジュアルデベロップメントにおいて、ショットのイメージを完成させるまでの手順はつぎの通りです。
●スケッチ、サムネイル
●レイアウト(画面構成)
●トーナルスタディー(バリュースタディ、ライティングスタディ、明暗)
●トーナルレイアウト
●カラーキー(サムネイルに色をつけたもの)
●ファイナルペインティング
以降のレッスンでは、サムネイル制作を通して、レイアウトデザインを体験していただきます。
画づくりは、サムネイルから始まる
サムネイル(Thumbnail)の語源は、Thumb(親指)のNail(爪)です。最近では、サムネイルと言えば、コンピュータ上に表示される縮小した画像を指すことが多いですね。ビジュアルデベロップメントの世界では、画のファイナルイメージを考えるためのアイデアスケッチをサムネイルと呼びます。ファイナルイメージよりも小さなサイズで(とはいえ、親指の爪よりは大きいです)、簡潔に、短時間で、何枚も描いていきます。大まかな構成を考え、見る人の視点を変えたりして、自分のアイデアを出すことが目的です。
サムネイルの手順と注意点
サムネイルを描くときの手順と注意点はつぎの通りです。
●場面の内容を理解し、それを表現するためのアイデアを端的に描く
●場面内のキャラクターの位置を、しっかりしたパースペクティブ(遠近感)で表現する
●同じ場面を、ちがう視点(POV)やアングルで描いてみる
●画面を大まかな固まり(Block)に分割し、ダイナミックで遠近感のある構成にする。Abstract Art(抽象美術)としての面白みがあるか確認する
●描き上げた複数のサムネイルの中から、その場面に最も適したものを選び、レイアウト以降の手順を経て完成させる
Lesson05:3の法則/その1:三分割法をマスターする
三分割法は、レイアウトデザインの基本法則のひとつです。以降では、三分割法を使ってサムネイルを描いていきます。この三分割法をはじめ、デザインの基本法則には「3」という数字に関連するものが複数あります。「3の法則」として、まとめて覚えると良いでしょう。
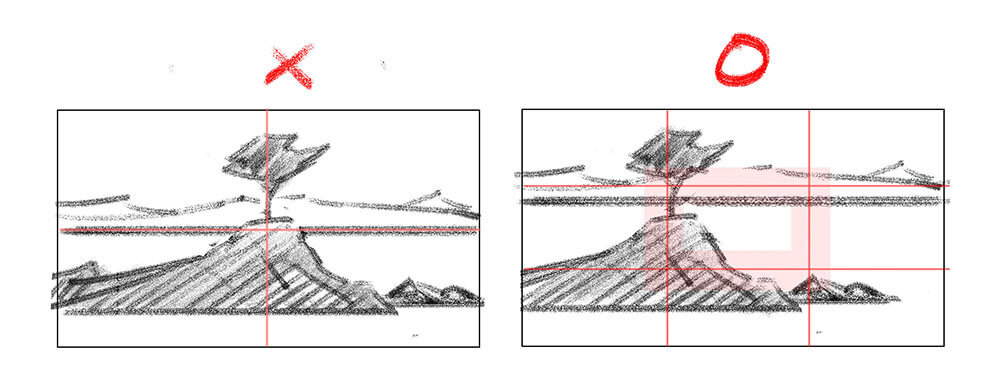
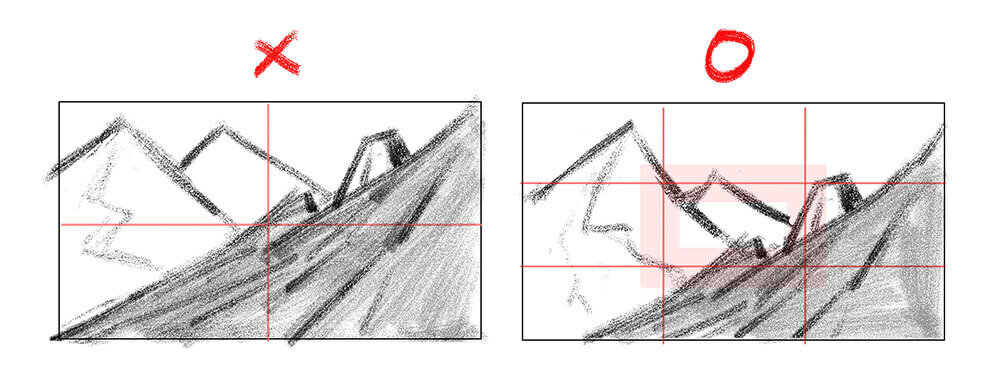
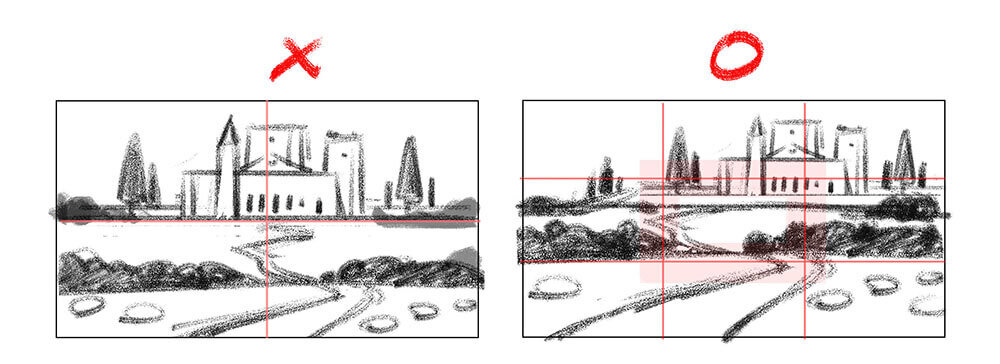
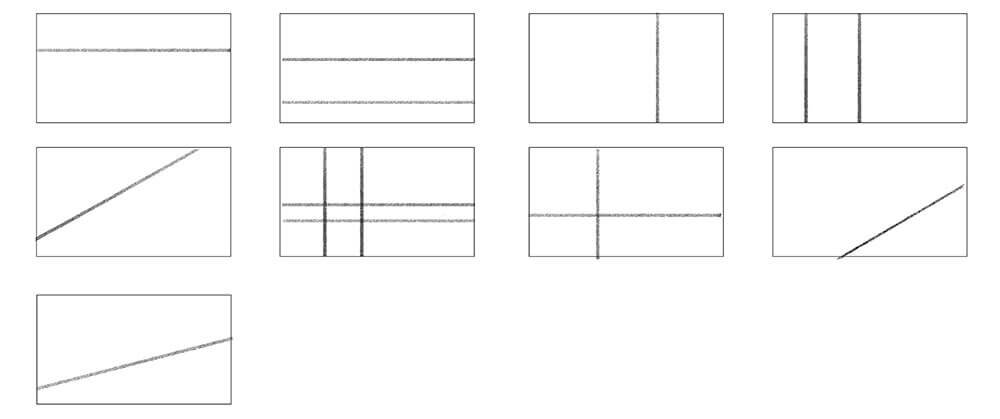
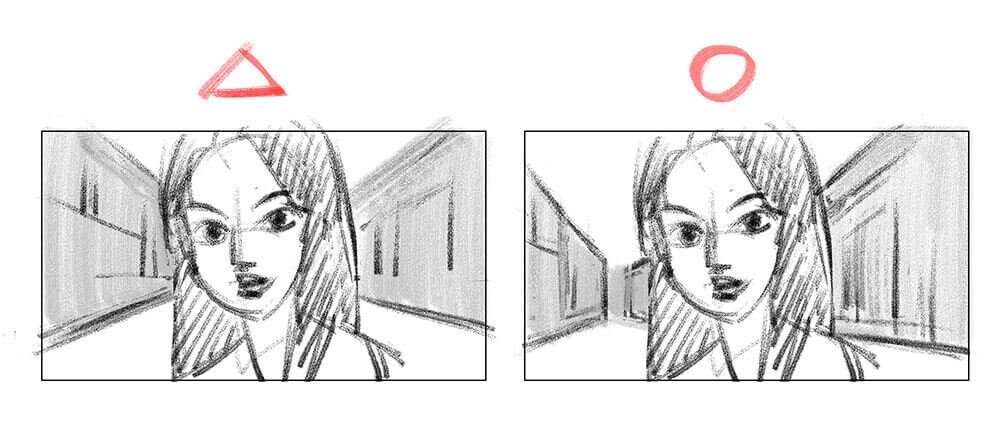
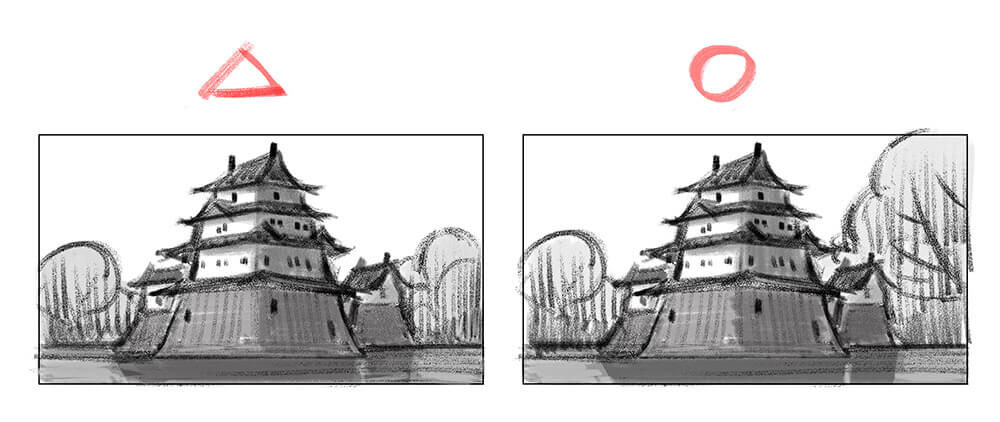
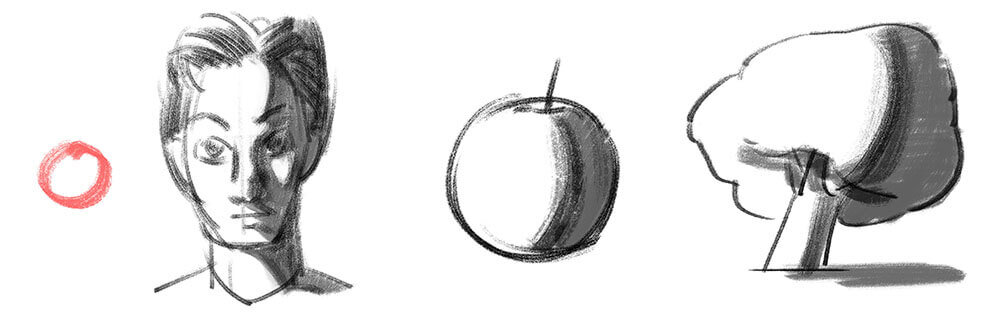
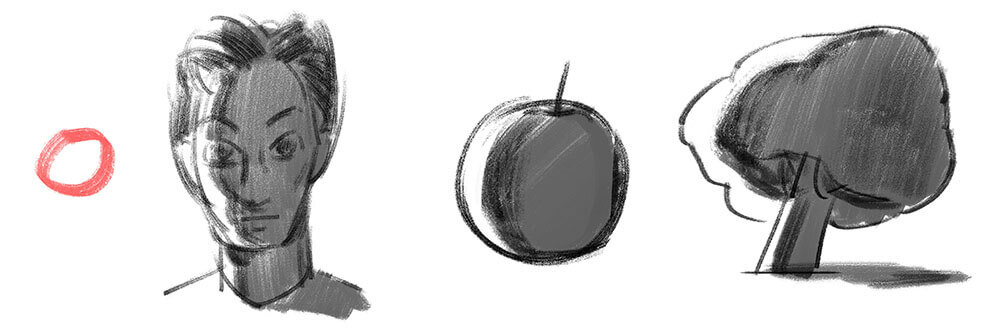
三分割法とは、画面を構成する際の、基本的な画面の分割方法です。イラストレーションや絵画に加え、写真を撮影するときにも使います。シンメトリー(対称的)な構成、画面中央に焦点(Focal Point)を配置する構成は、安定的なイメージ、象徴的なイメージを表現するのに適しています。しかし、これらの構成はダイナミックなイメージの表現には適しません。大きな目印となるもの、焦点(Focal Point)となるもの、画面を大きく分割するもの(水平線など)を、画面を縦横均等に2分割した線の交点、あるいは線上へ配置することは避けましょう。一方で、画面を縦横均等に3分割した線の交点、あるいは線上に配置すると、画面に動きが生まれ、バランスが良くなります。








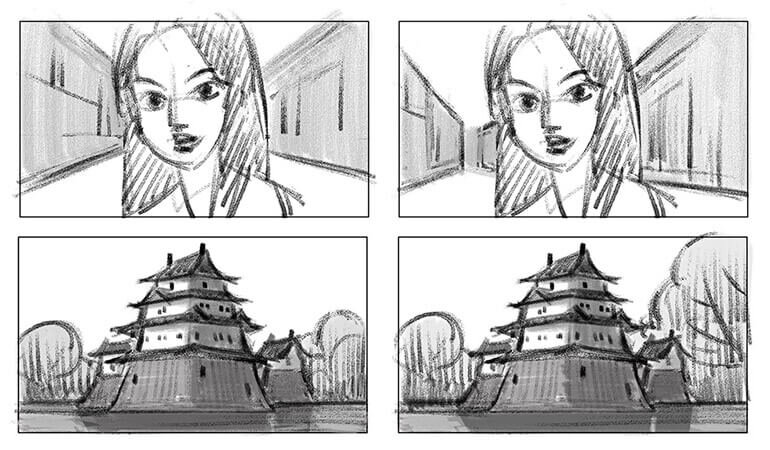
▲【左列】焦点(Focal Point)を画面の中央(センター)に配置した、象徴的な構成になっています/【右列】焦点の位置はそのままで、完全に左右対称な構成は避け、流れを生み出しています



今回のレッスンは以上です。第4回も、ぜひお付き合いください。
TEXT&ARTWORK_伊藤頼子
EDIT_尾形美幸(CGWORLD)
PHOTO_弘田充