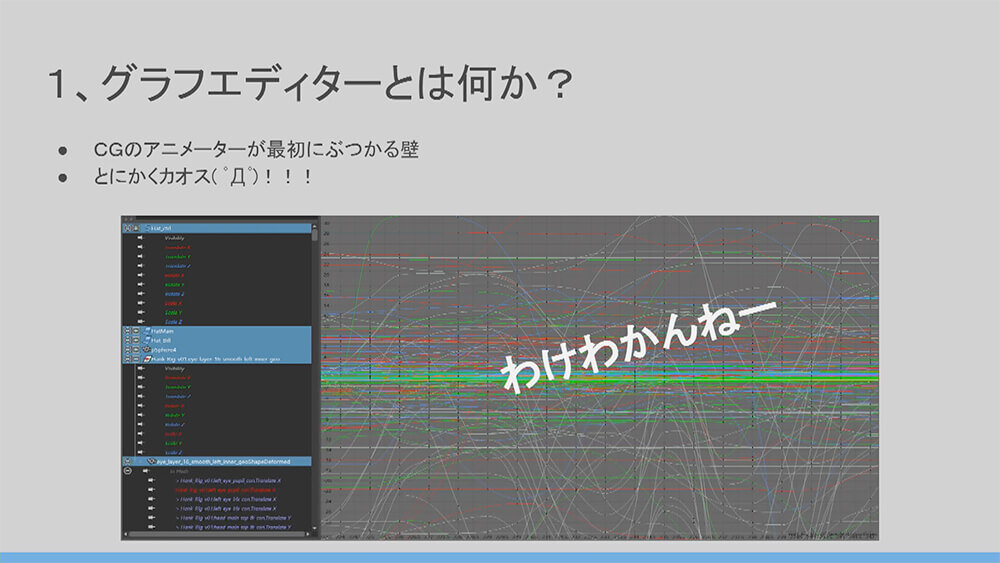
アニメーションカーブは、CGアニメーションならではの機能であり、CGアニメーターが最も触れる機会の多い機能でもある。一方で、手描きアニメーションにおいては、アニメーションカーブに相当するものは存在しない。そのためアニメーションカーブは、CGアニメーションを学び始めたばかりの初心者が最初にぶつかる壁ではないだろうかと、Sony Pictures Imageworksの若杉 遼氏(CGアニメーター)は語る。そんな若杉氏が、初心者を対象に、アニメーションカーブの根本的な仕組み、扱い方、やってはいけないこと、具体的なTipsなどを紹介するセミナー『グラフエディターの使い方 ーアニメーションカーブのコツとポイントー』(ボーンデジタル主催)が、2017年1月12日(木)に都内で開催された。本記事では、このセミナーの模様を通して、高品質なアニメーションを制作するためのアニメーションカーブの扱い方をお伝えする。

若杉 遼 氏(CGアニメーター)
Sony Pictures Imageworks
2010年、東京工科大学メディア学部を卒業。同年、アメリカ(サンフランシスコ)のAcademy of Art Universityに留学。同校のMaster's Degree(修士課程)で3Dキャラクターアニメーションを学ぶ。2013年よりPixar Animation StudiosのAnimation Internとして『アーロと少年』(2015)の制作に参加。2015年からはカナダ(バンクーバー)のSony Pictures Imageworksに所属。フルCG映画『アングリーバード』(2016)、『コウノトリ大作戦!』(2016)、『Smurfs: The Lost Village』(2017年公開予定)の制作に携わる。2015年以降は、CGアニメーションに特化したオンラインスクールAnimation Aidの設立・運営にも参画。毎週末、日本在住の学生や現役アニメーターを対象に、北米スタイルのCGアニメーションを教えている。
www.imageworks.com
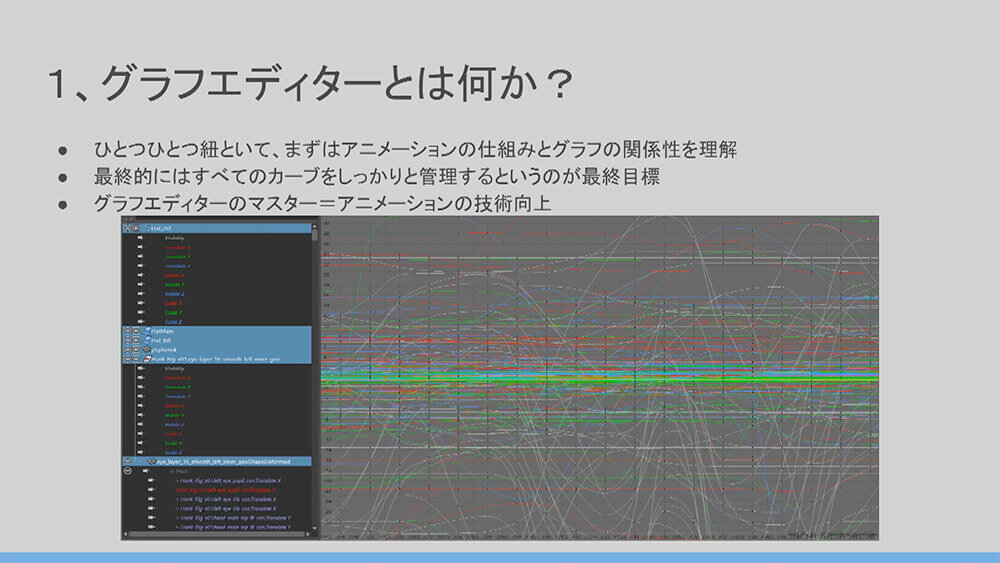
アニメーションカーブを理解し、使い分け、管理する
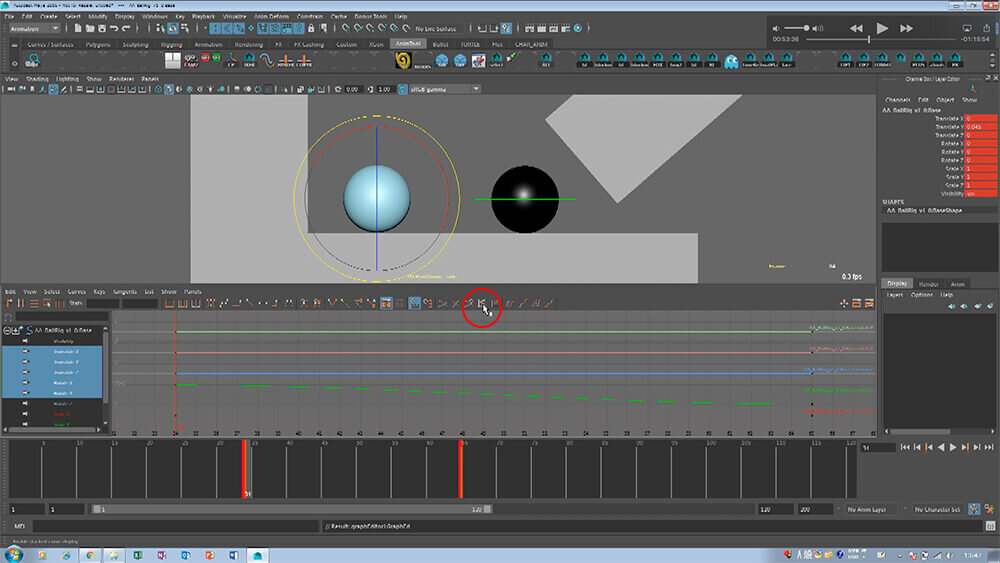
本セミナーにおいて、若杉氏はキーフレームアニメーションにおけるアニメーションカーブの扱い方を解説した。キーフレームアニメーションは最も一般的なアニメーションであり、アニメーターにとって非常に馴染み深い手法といえる。キーフレームアニメーションでは、オブジェクトの動きを構成する一連のポーズの中から、特に重要なものを選別し、キーフレームとして設定する。キーフレームは時間軸に沿って並べられ、その間のフレームはソフトウェアによって自動補間される。アニメーションカーブとは、一連のキーフレームをつないだカーブのことを指す。なお、Mayaではグラフエディターとよばれる作業画面を使ってアニメーションカーブを操作する。
アニメーターは、キーフレームの位置やカーブの形を編集することで、動きのタイミングや、細かい演技を調整していく。「アニメーターの仕事の60〜70%は、アニメーションカーブの操作に当てられていると思います」と若杉氏は語る。だからこそ、アニメーションカーブの仕組み・種類・機能を理解し、用途に合わせて使い分け、しっかり管理できるようになることが大切だという。「カーブの形と、実際のアニメーションとを関連付けて考えられるようになれば、アニメーションの技術が向上するでしょう。本セミナーでは、そのための基本をお伝えします」。




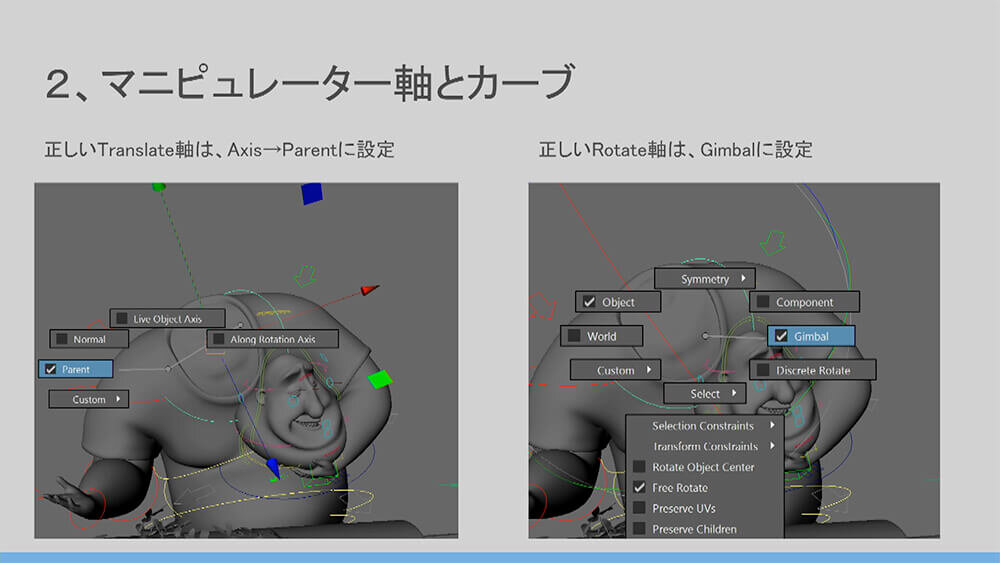
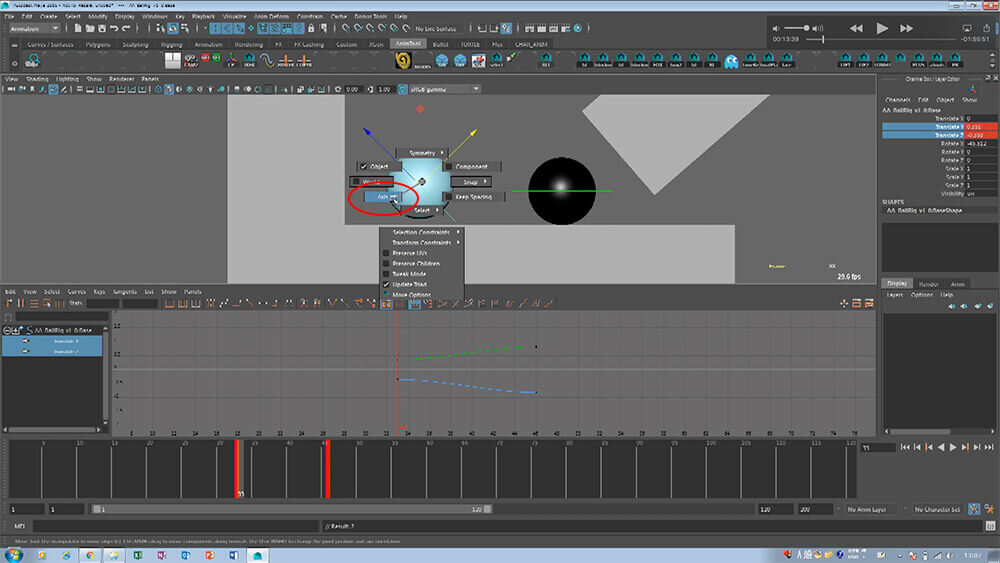
Point01:マニピュレーターの軸と、グラフエディターの値を合わせる
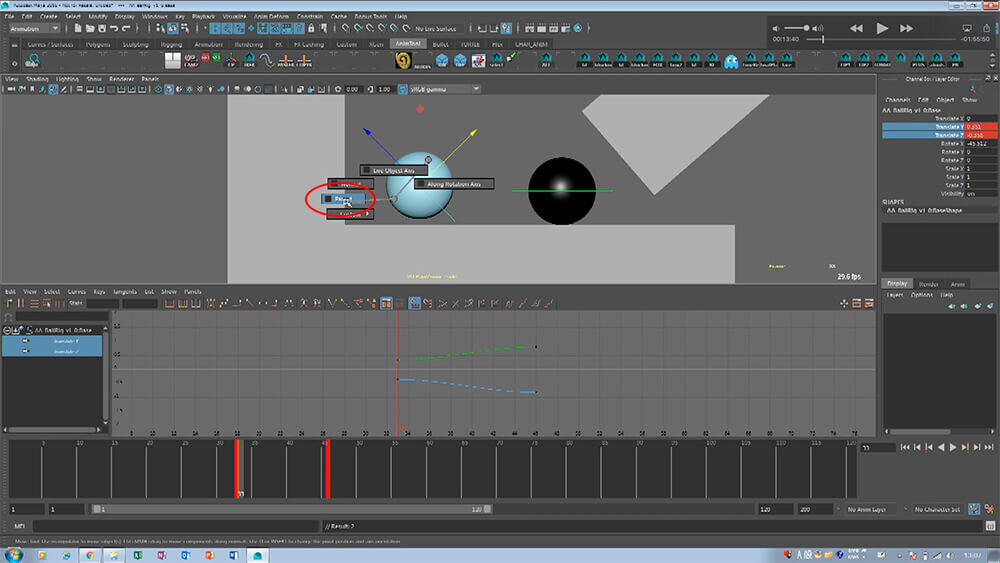
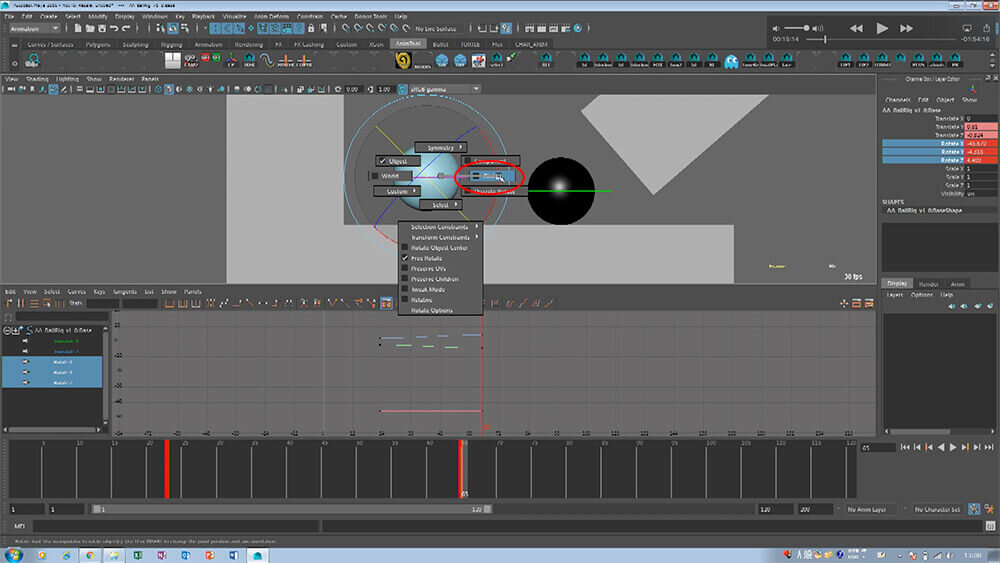
Mayaのデフォルト設定では、オブジェクトのマニピュレーターの軸と、グラフエディターの値が関連付けられていない。例えば、オブジェクトの移動に使うTranslateのX軸を操作してキーフレームを打っているのに、グラフエディターではY軸とZ軸の値が変化するといった現象が起こる。オブジェクトの回転に使うRotateも、Y軸だけを操作しているのに、グラフエディターではXYZ軸の値すべてが変化してしまうといった現象が起こる。このような設定のままでは、カーブの管理は困難だ。
そのため、Translateのマニピュレーターは、デフォルト設定である〔Object〕を〔Axis〕に変更し、さらに〔Parent〕へと変更する。Rotateのマニピュレーターは、デフォルト設定である〔Object〕を〔Gimball〕に変更する。この変更によって、マニピュレーターの軸の操作結果と、グラフエディターの値が関連付けられる。「グラフエディターを使うときには、軸の操作結果と、グラフエディターの値を合わせるようにしています。一方で、グラフエディターを使わず、ポーズの検討に集中したいブロッキング(※)段階などでは、〔Object〕設定のままで作業をすることも多いです」。
※アニメーション制作の工程の1つ。ショットで伝えるべきアイデアを、おおまかな動きで表現すること。アニメーションのディテールは未完成もでいいが、主要なポーズやタイミングはこの段階で決めることが望ましい。ブロッキング後は、スプライン、ポリッシュとよばれる工程を経て、アニメーションを完成させる。




Point02:Tangentの設定を理解し、使い分ける
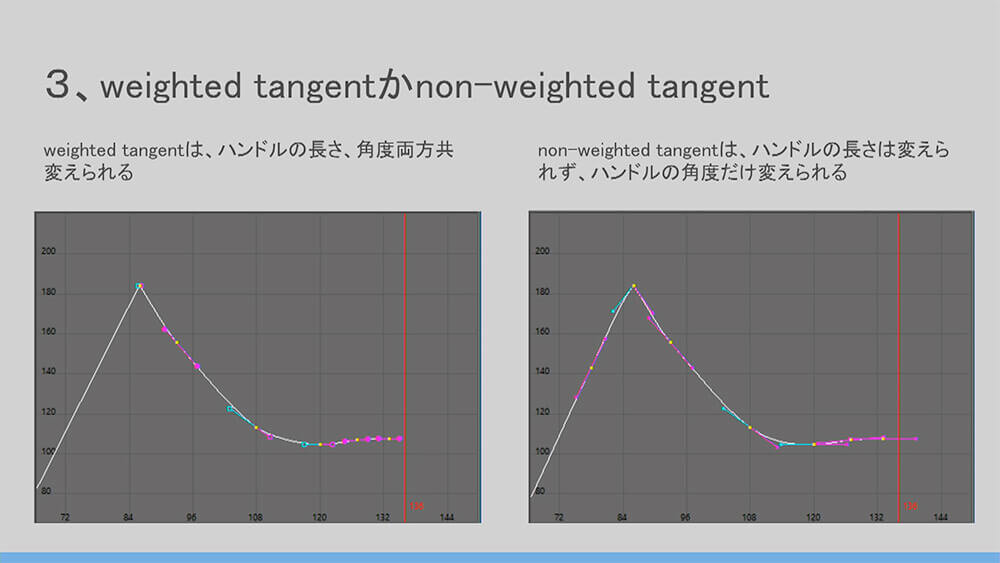
グラフエディターでキーフレームを拡大表示すると、キーフレームを表す点の両側にハンドルが付いていることがわかる。このハンドルの操作方法には、〔Weighted tangent〕と〔Non-weighted tangent〕の2種類がある。〔Weighted tangent〕を選択すると、ハンドルの長さと、ハンドルの角度の両方を変えられる。〔Non-weighted tangent〕を選択すると、ハンドルの角度だけを変えられる。〔Weighted tangent〕は1つのハンドルで複数の操作ができるため、少ないキーフレームでアニメーションを管理できるというメリットがある。〔Non-weighted tangent〕は操作に制限を設けているため、考慮すべきことが少なく、シンプルな管理ができるというメリットがある。どちらを好むかはアニメーターによって様々で、若杉氏自身は臨機応変に両方を使い分けるという。
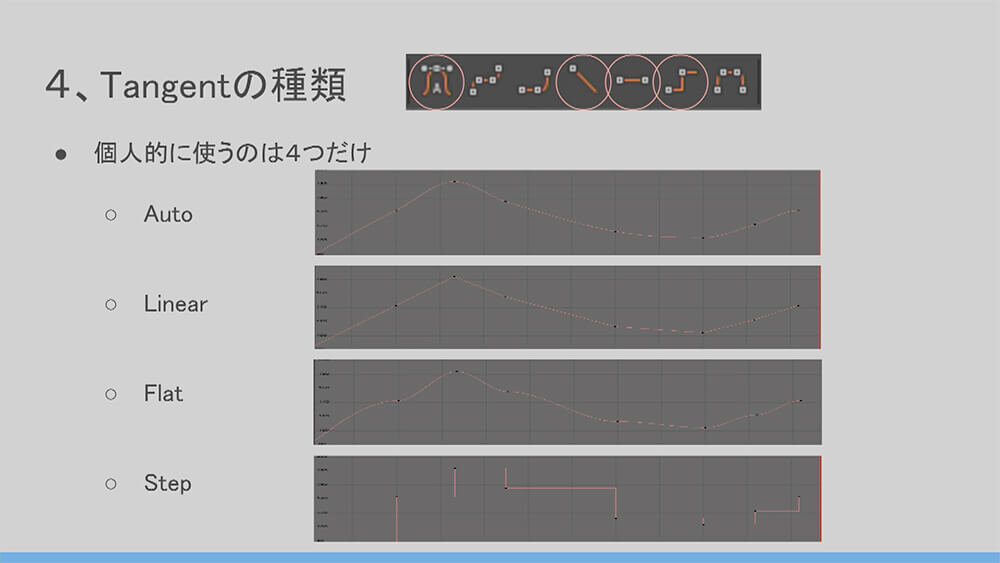
ハンドルの角度の設定方法には、色々な種類がある。ただし若杉氏が多用するのは、〔Auto〕、〔Linear〕、〔Flat〕、〔Step〕の4種類だという。〔Auto〕はキーフレーム間を滑らかな形のカーブでつなげるため、一番使用頻度が高い。特にこだわりがなければ、若杉氏は〔Auto〕を使っているという。〔Linear〕はキーフレーム間を直線でつなげるため、実際のアニメーションを想像しやすい。こちらは、カーブの形を細部まで管理したいときに使うそうだ。〔Flat〕は全てのハンドルの角度を水平に設定するため、1つのポーズを保ったまま、一定時間ある位置に留まらせたい場合に使うという。〔Step〕はキーフレーム間を階段状に補間するため、1つのポーズを、次のポーズのキーフレームの直前まで完全に固定したいときに使う。若杉氏は、ブロッキング段階で使うことが多いという。


Point03:カーブの形と実際の動きのタイミングを理解し、使い分ける
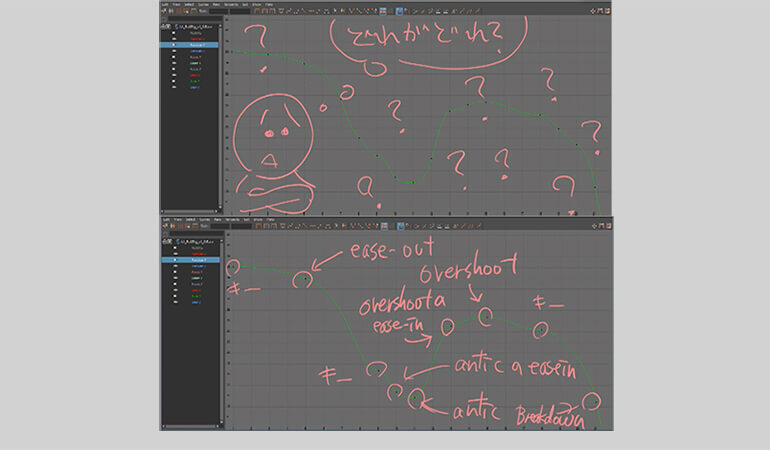
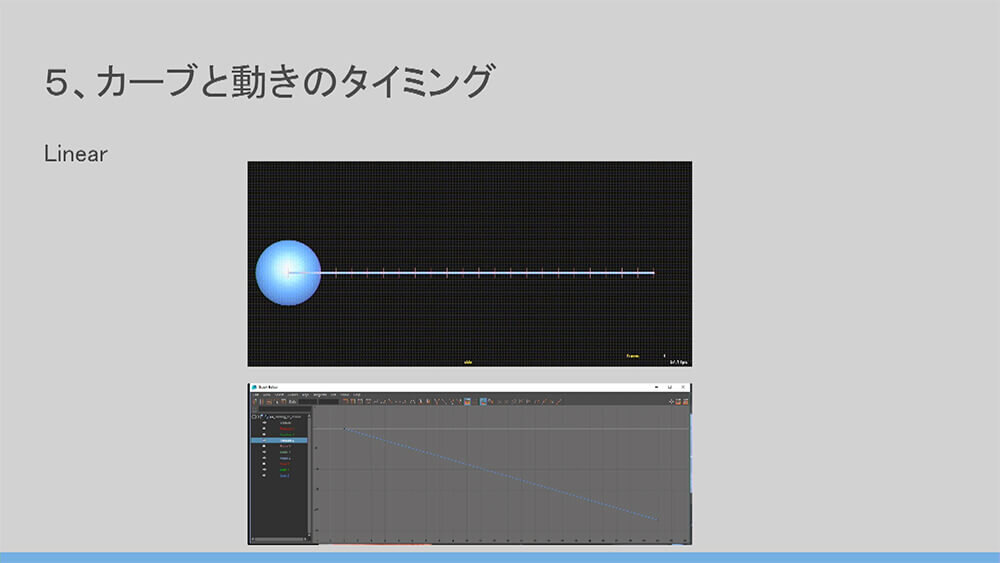
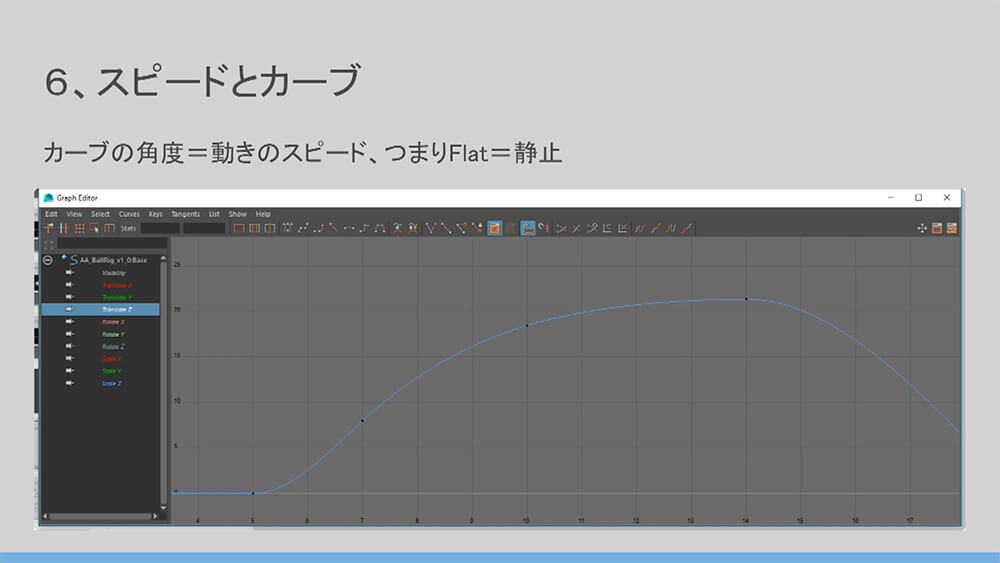
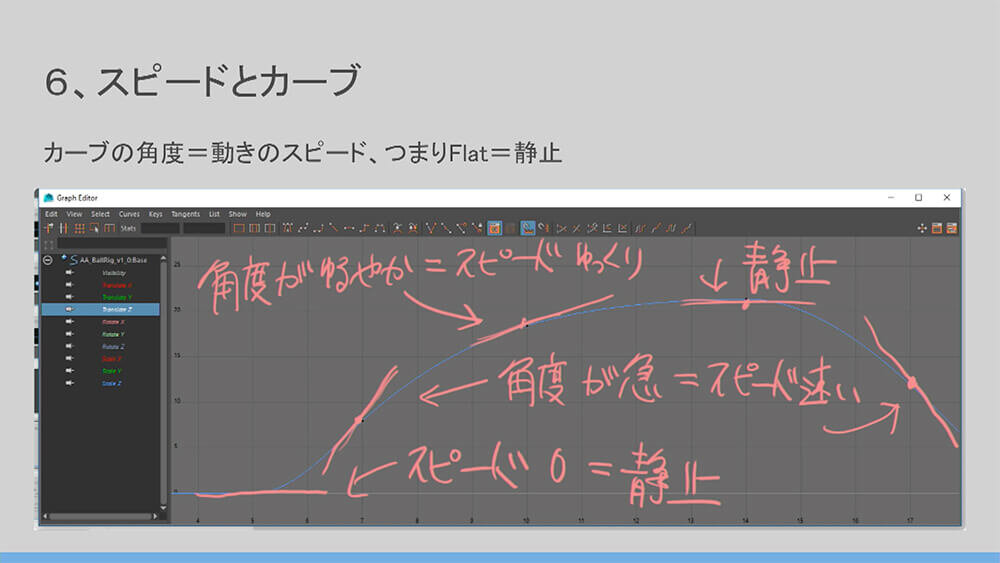
グラフエディターのカーブは、傾斜が急に(垂直に)なるほどスピードが速くなり、傾斜がゆるやかに(水平に)なるほどスピードが遅くなる。カーブが完全に水平になると、オブジェクトは静止する。この前提を踏まえたうえで、6種類のカーブの形と、実際の動きのタイミングを理解し、使い分けられるようになってほしいという。「プロがつくった複雑なアニメーションカーブも、1つ1つのカーブに分解していくと、6種類の中のどれかに該当します。6種類のカーブの形を見ただけで、実際の動きのタイミングを想像できるようになれば、やがては複雑なカーブのアニメーションも管理できるようになるでしょう」。以降では、6種類のカーブの形と、実際の動きのタイミングを具体的に解説する。
〔Linear〕は、始点と終点に相当する2つのキーフレーム間を、一直線につなぐカーブだ。傾斜角度に変化がないため、始点から終点まで、オブジェクトは常に一定速度で移動する。

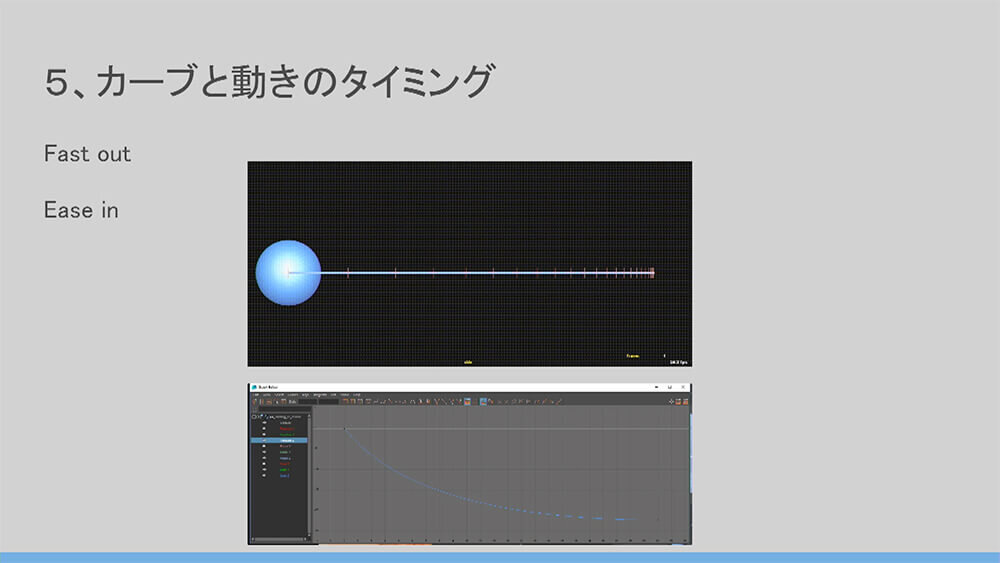
〔Fast out/Ease in〕は、始点に相当するキーフレームに近いほど傾斜が急で、終点に相当するキーフレームに近いほど傾斜がゆるやかなカーブだ。オブジェクトの移動速度は、始点ほど速く、終点に近付くほど遅くなる。

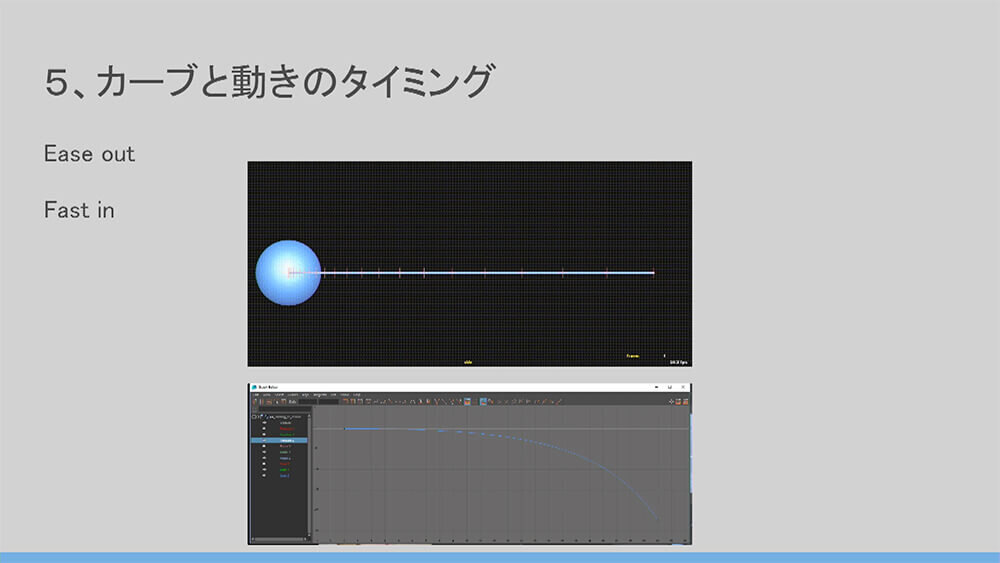
〔Ease out/Fast in〕は、始点に相当するキーフレームに近いほど傾斜がゆるやかで、終点に相当するキーフレームに近いほど傾斜が急なカーブだ。オブジェクトの移動速度は、始点ほど遅く、終点に近付くほど速くなる。

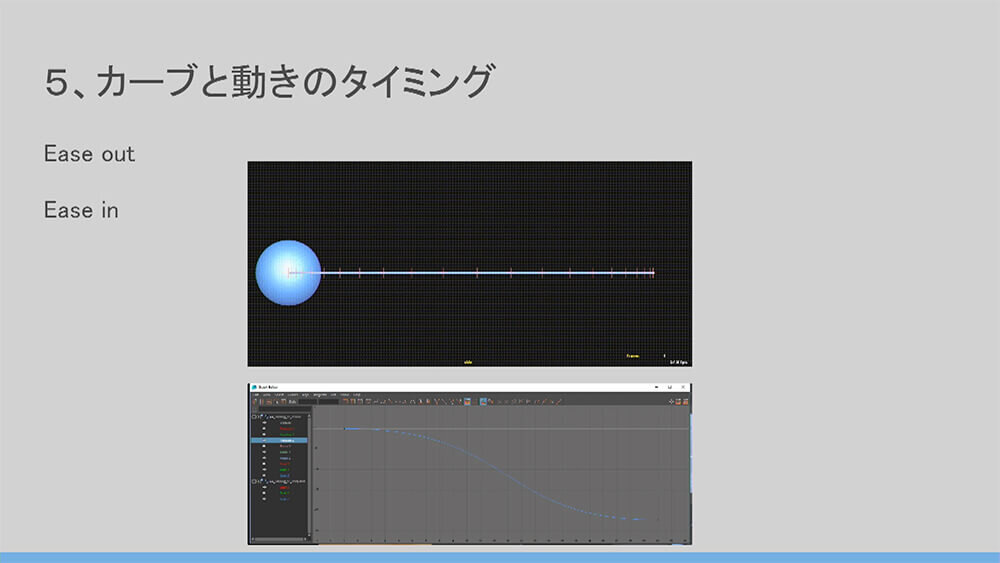
〔Ease out/Ease in〕は、始点と終点に相当するキーフレームに近いほど傾斜がゆるやかで、2つのキーフレームに挟まれた中間部分は傾斜が急なカーブだ。オブジェクトの移動速度は、始点と終点に近いほど遅く、その中間部分では速くなる。

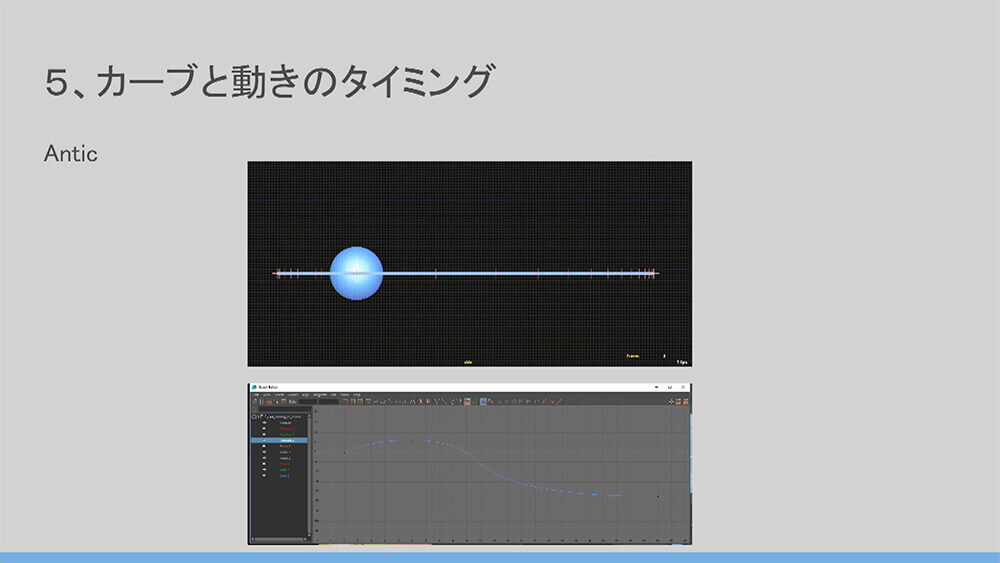
〔Antic〕はAnticipationの略で、予備動作という意味をもつ。始点を出発したオブジェクトは、いったん終点とは逆方向に移動した後、折り返して終点へと移動する。そのためカーブを形成するキーフレームの総数は、3つ(始点・折り返し点・終点)となる。

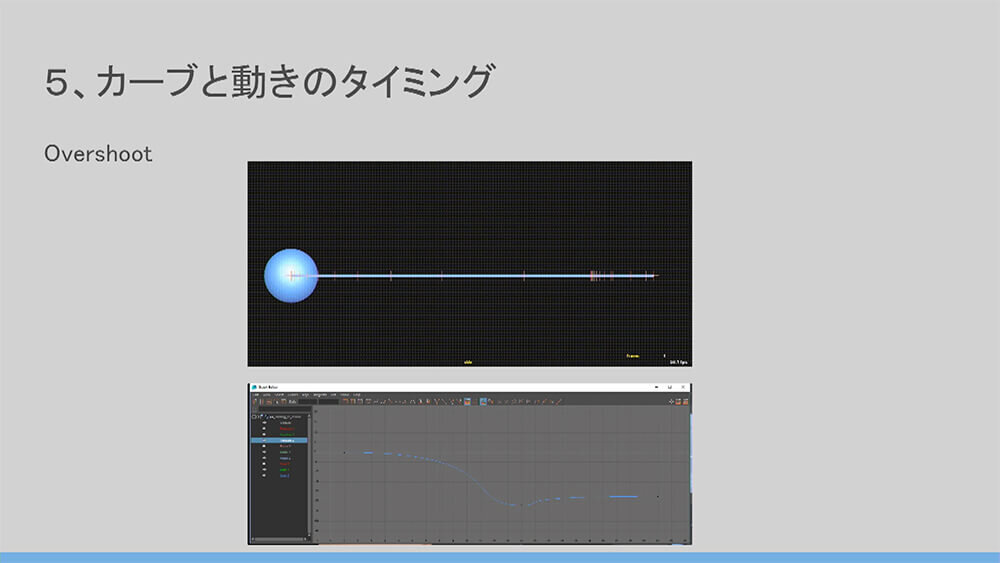
〔Overshoot〕は、始点を出発して終点に達したオブジェクトが、いったん終点を通り過ぎた後、折り返して終点に戻るカーブだ。そのため〔Antic〕と同様に、カーブを形成するキーフレームの総数は3つ(始点・折り返し点・終点)となる。

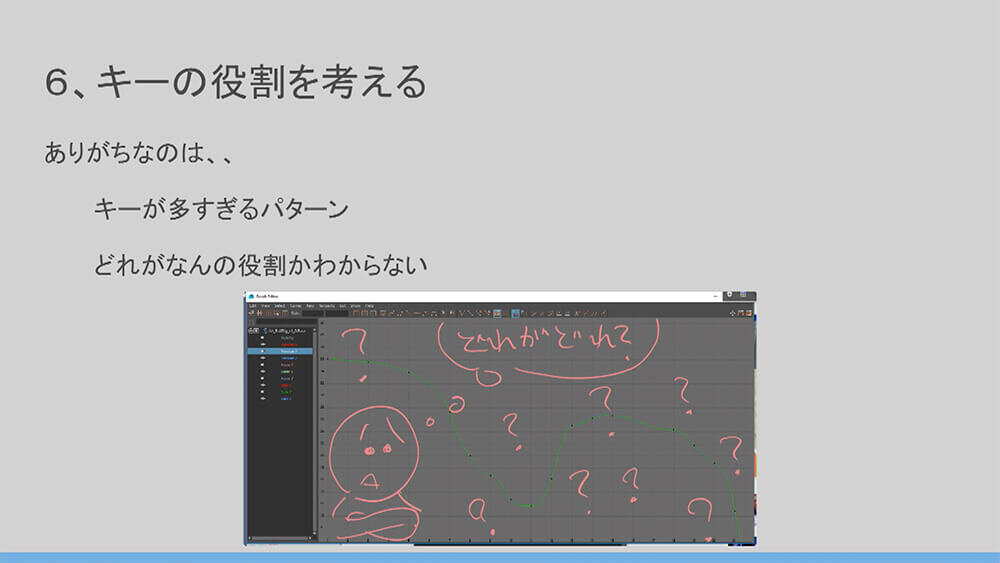
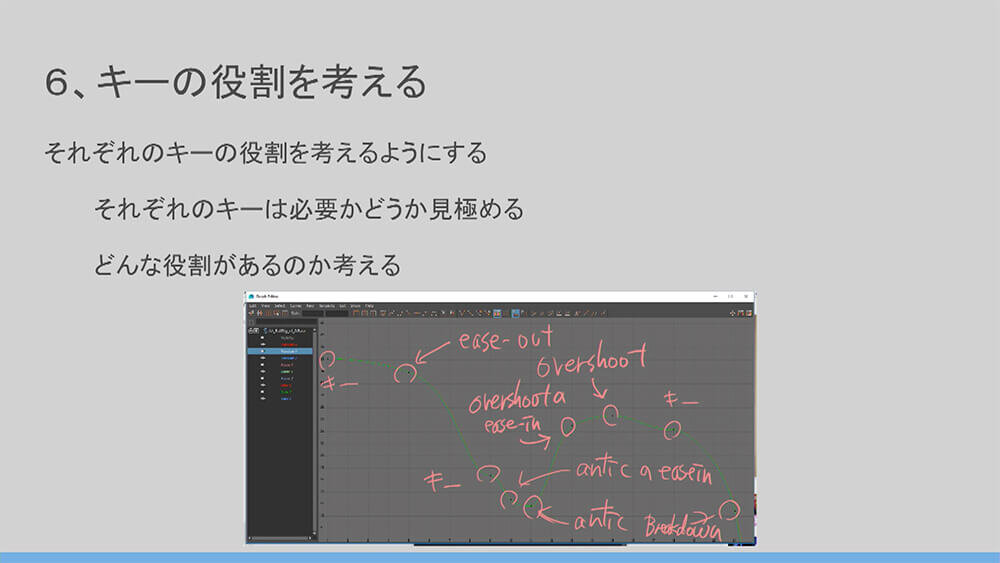
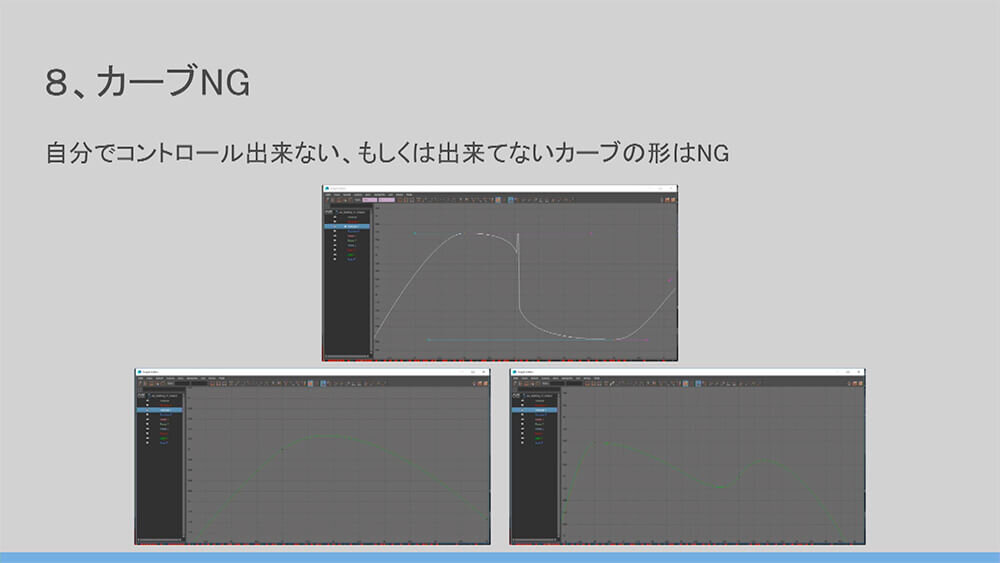
Point04:全てのキーフレームの役割を考える
キーフレームを設定するときには、その役割を考え、管理することが大切だと若杉氏は強調する。「キーフレームが増えてから管理するのは大変なので、最初から管理することをお勧めします。そのキーフレームは本当に必要なのかどうか見極め、必要だと思うなら、どんな役割を担っているのかまで考えましょう。役割を果たしていなければ、ハンドルの角度や長さを変えたり、キーフレームの位置を変更したりして、カーブの形を調整する必要があります」。
若杉氏が仕事で扱うキャラクターは、唇だけで200〜300個のコントローラーが設定されているという。コントローラー1個につき、TranslateのXYZ軸とRotateのXYZ軸の値を入力できるため、膨大な数のキーフレームを扱うことになるそうだ。「キーフレームが多すぎると、どれが何の役割をもつのかわからなくなります。カーブを綺麗にするときも面倒です。一方でキーフレームが少なすぎると、動きのニュアンスを表現しきれません」。多いからダメ、少ないからいいという単純な話ではなく、多くても管理できていればいいし、少なくてもつくりたい動きを表現できていればいいという。






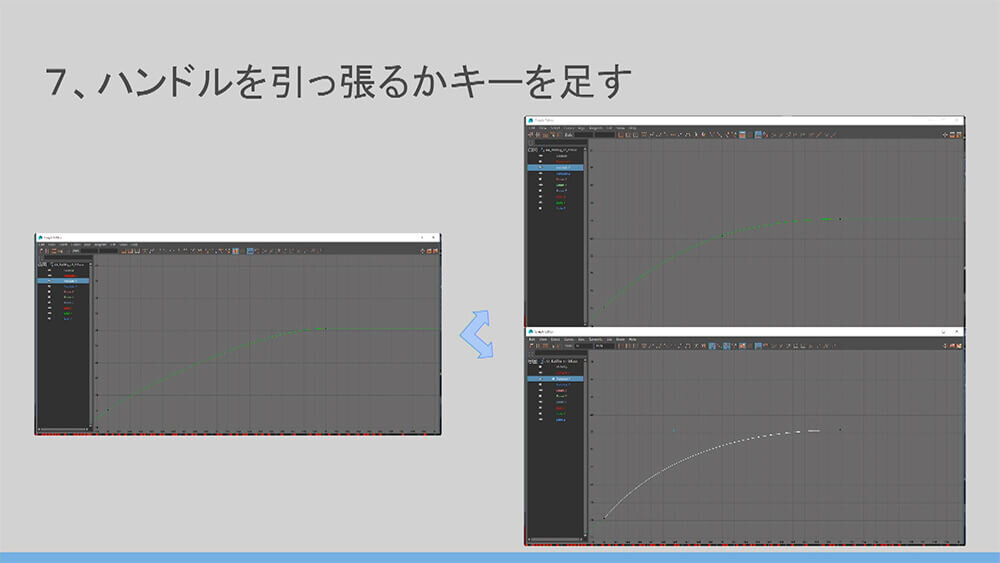
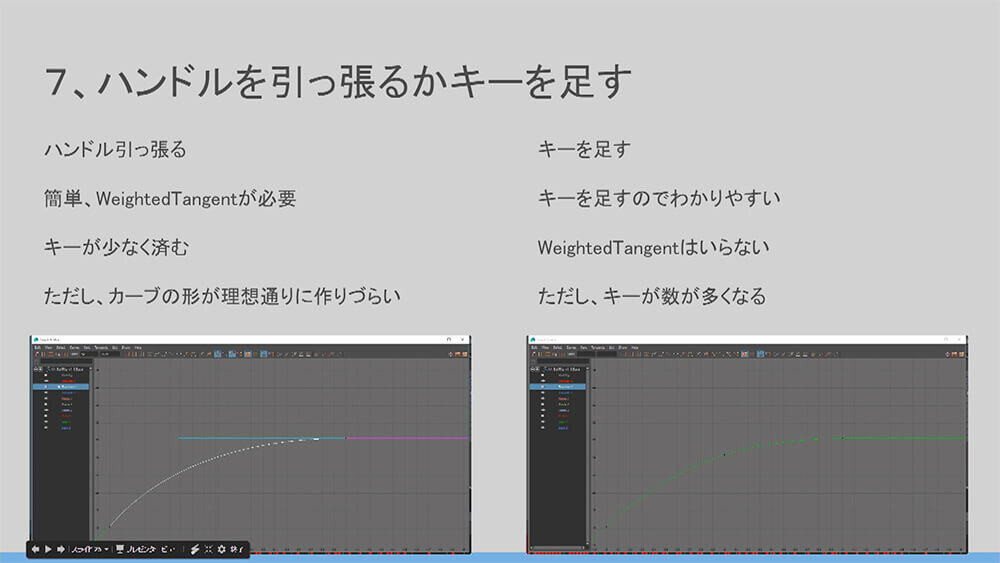
Point05:カーブ調整時には、ハンドルを引っ張るか、キーフレームを追加する
グラフエディターのカーブを調整したいとき、前述の〔Weighted tangent〕を選択している場合と、〔Non-weighted tangent〕を選択している場合とでは、対応方法がちがってくる。〔Weighted tangent〕の場合は、ハンドルを引っ張って長さを変えれば、カーブの形も変化する。キーフレームの数が少なくて済むというメリットがある一方で、理想通りの形のカーブをつくりにくいというデメリットがある。〔Non-weighted tangent〕の場合は、キーフレームを追加することで、カーブの形を変更する。キーフレームを追加するだけなので、操作がシンプルでわかりやすいというメリットがある一方で、キーフレームの数が多くなるというデメリットがある。



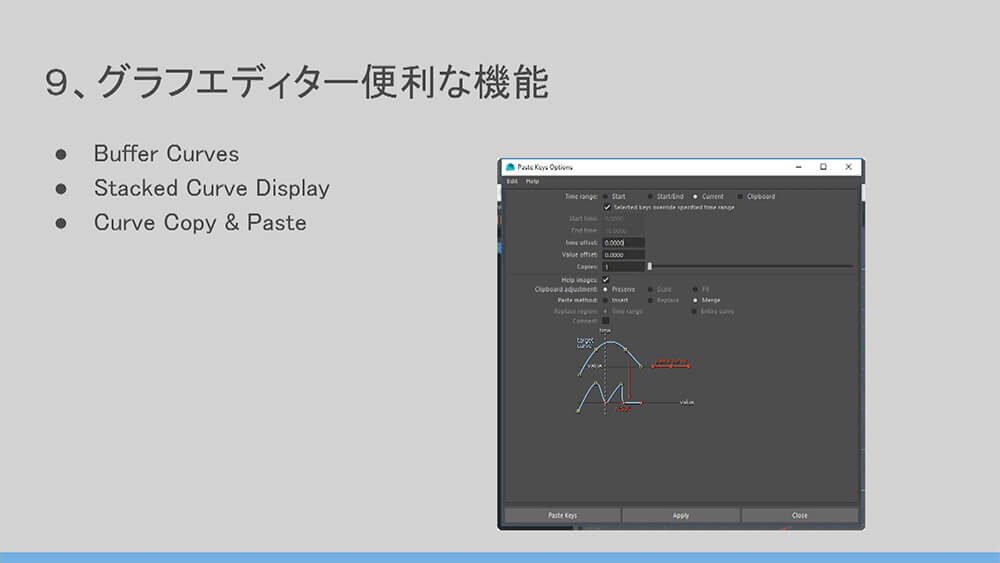
Point06:グラフエディターの便利な機能
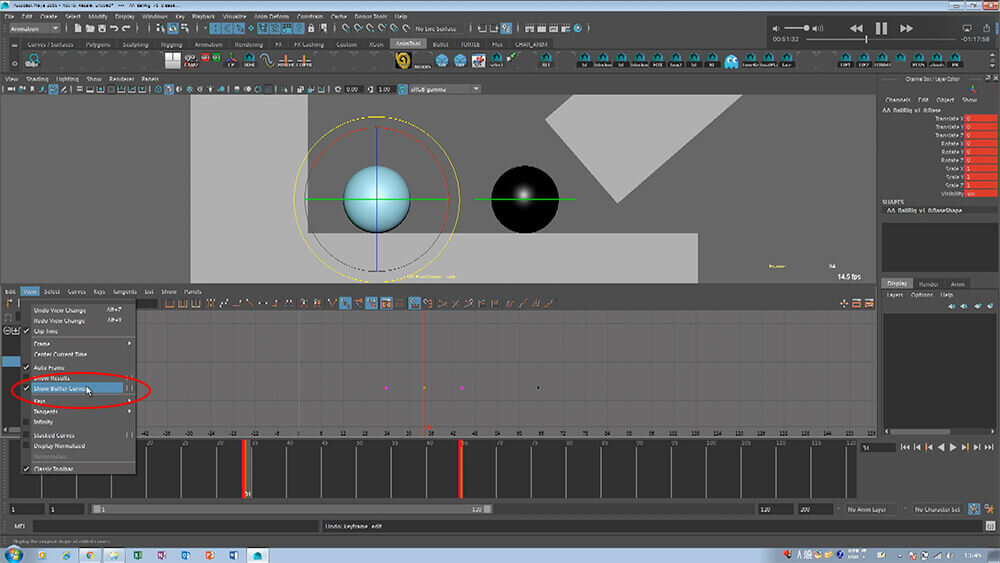
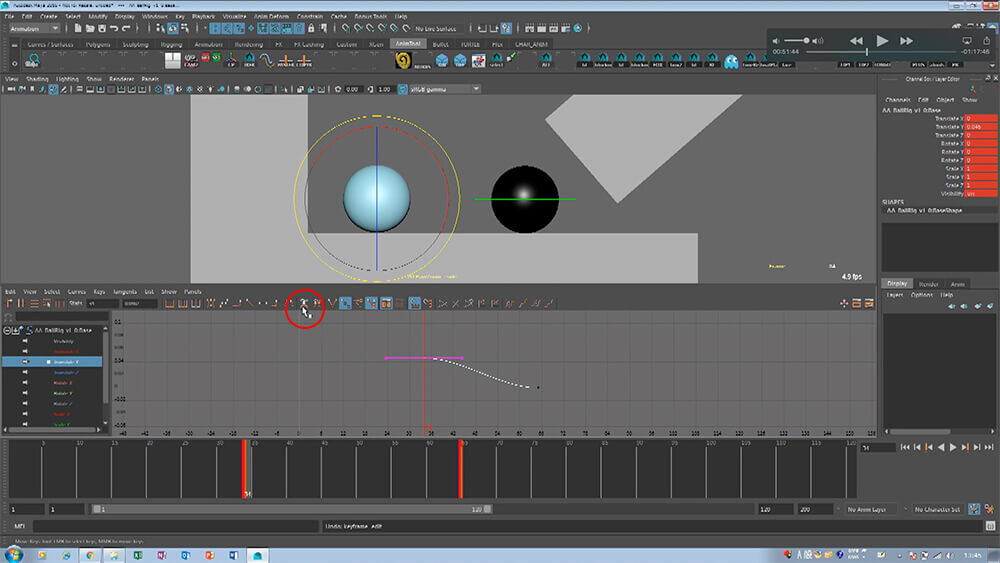
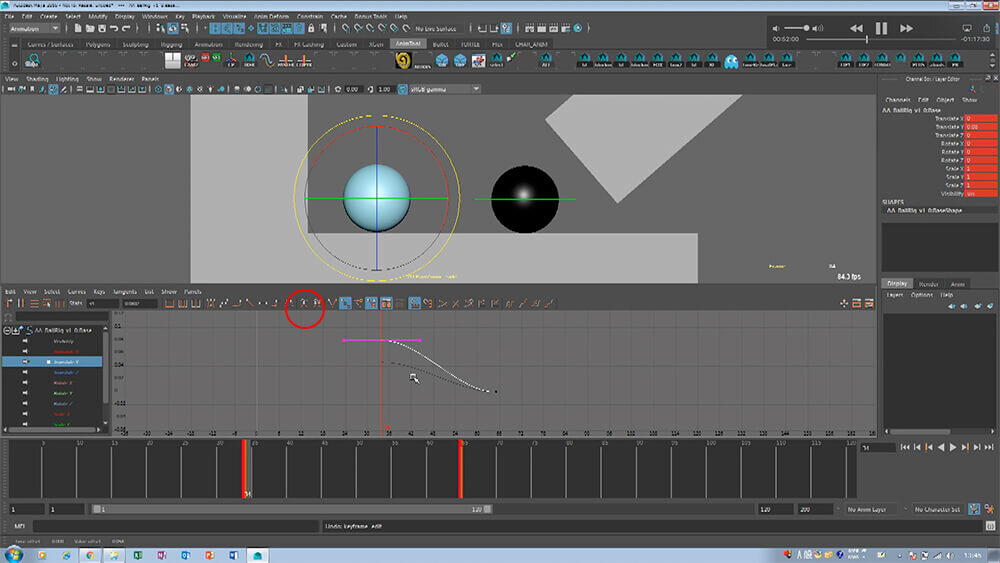
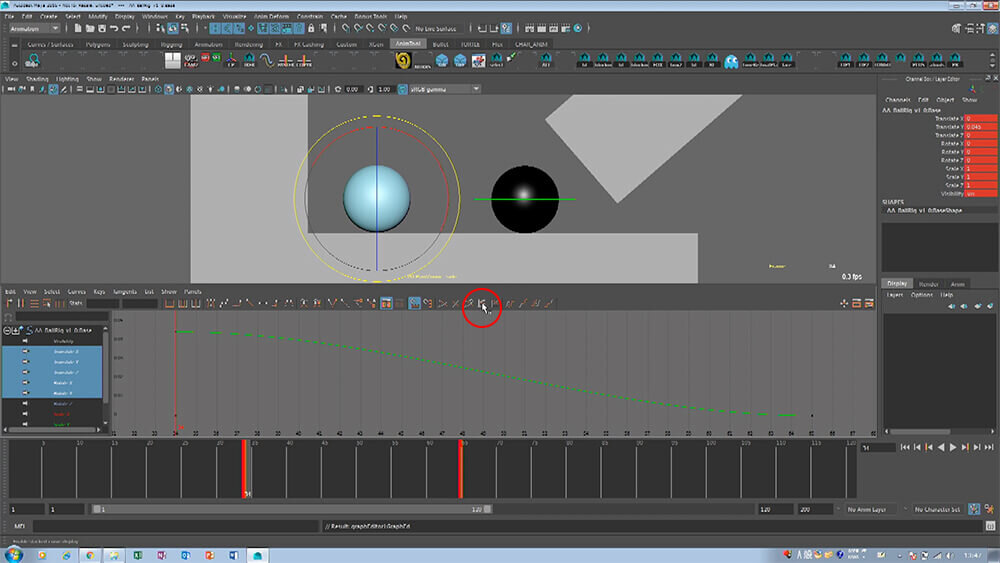
グラフエディターの機能の中でも、若杉氏は〔Buffer Curve〕、〔Stacked Curve Display〕、〔Curve Copy & Paste〕をよく使うという。〔Buffer Curve〕は、変更前のカーブの形を作業画面に表示しておく機能だ。〔Stacked Curve Display〕は、重なって表示されている複数のカーブが、間隔を開けてバラバラに表示される機能だ。〔Curve Copy & Paste〕は、既存のカーブを複製する機能だ。






以上が、本セミナーにおける若杉氏の話の骨子である。セミナーでは、一連の話が終わった後、若杉氏によるアニメーションの実演が約1時間にわたって行われた。この実演では、上から落下してきた1つ目のボールに、同じく上から落下してきた2つ目のボールがぶつかり、相互に反発しあうアニメーションが制作された。アニメーターを目指す人は、ぜひ本記事を参考に、まずはバウンシングボール(高所から落下し、床の上で数回バウンドするボール)のアニメーション制作に挑戦してほしい。
参考動画紹介
AREA JAPAN
AutodeskによるCG、映像の情報発信サイト「AREA JAPAN」の公式YouTubeチャンネルより、Mayaのキーフレームアニメーションとグラフエディターの解説動画4本を紹介する。なお、若杉氏がセミナーで使用したMayaのインターフェイスは英語だが、以降の動画のインターフェイスは日本語となっている。
TEXT_尾形美幸(CGWORLD)
PHOTO_弘田充