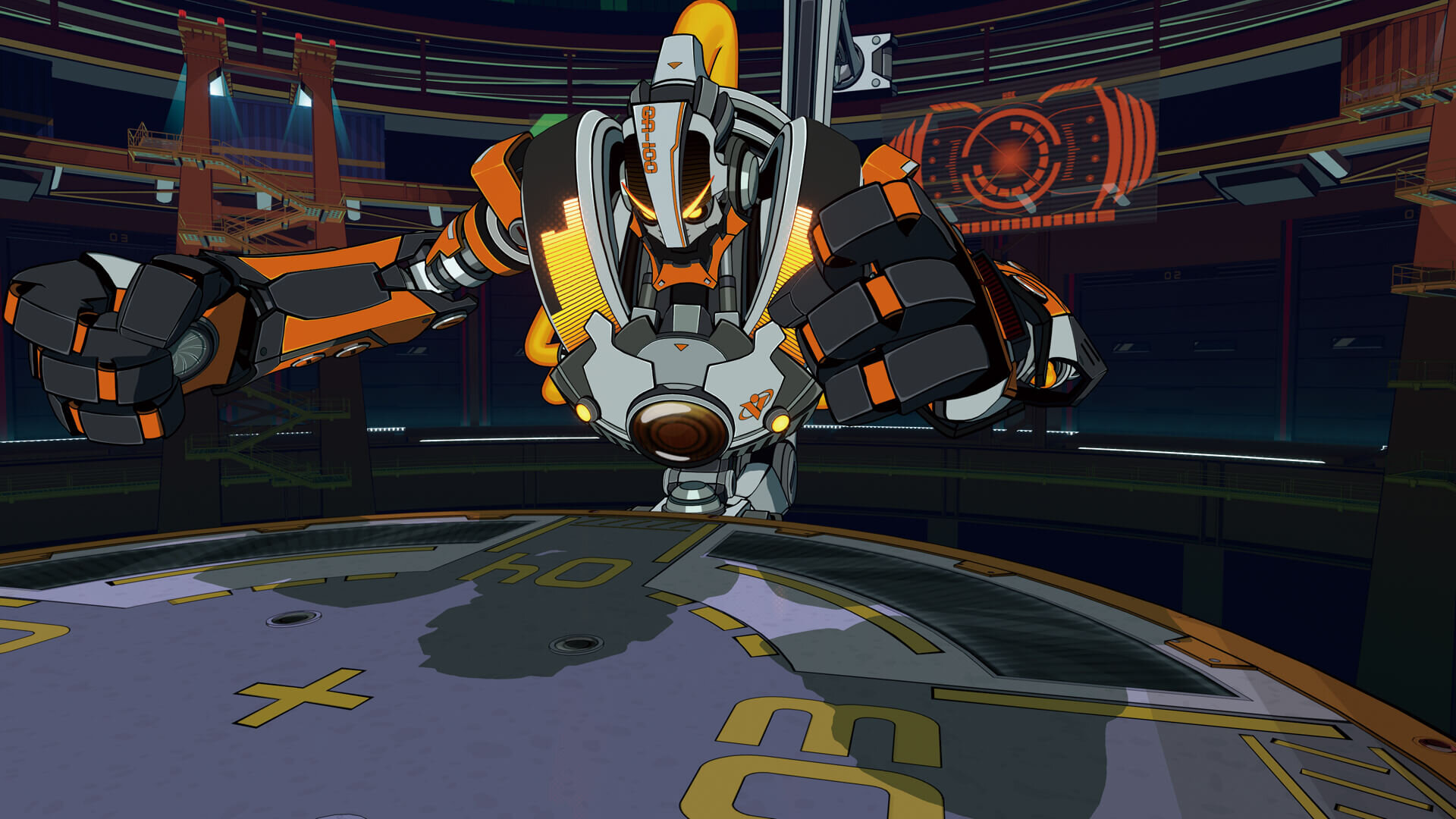
『サイコブレイク』や『Ghostwire: Tokyo』といったリアルなホラーやアクションアドベンチャーを代表作とするTango Gameworks(以下、Tango)。新作『Hi-Fi RUSH』は、過去にないカートゥーン調の明るいビジュアルを見せる。第1回に続き、今回は背景とライティングに注目して紹介する。
関連記事:Tango Gameworksチャレンジが詰まったカートゥーン調リズムアクションゲーム『Hi-Fi RUSH(ハイファイラッシュ)』(1)
※本記事は月刊「CGWORLD + digital video」vol. 297(2023年5月号)からの転載となります。

Information
発売:Bethesda Softworks
開発:Tango Gameworks
リリース:発売中
価格:4,150円(通常版)、5,550円(Deluxe Edition)
Platform:Xbox Series X|S via Xbox Game Pass、PC
ジャンル:リズムアクション
bethesda.net/ja-JP/game/hifirush
© 2023 Bethesda Softworks LLC, a ZeniMax Media company. Developed in association with Tango Gameworks. Hi-Fi RUSH, Tango, Tango Gameworks, Bethesda, Bethesda Softworks, ZeniMax and related logos are registered trademarks or trademarks of ZeniMax Media Inc. in the U.S. and/or other countries. All Rights Reserved.
Interviewee

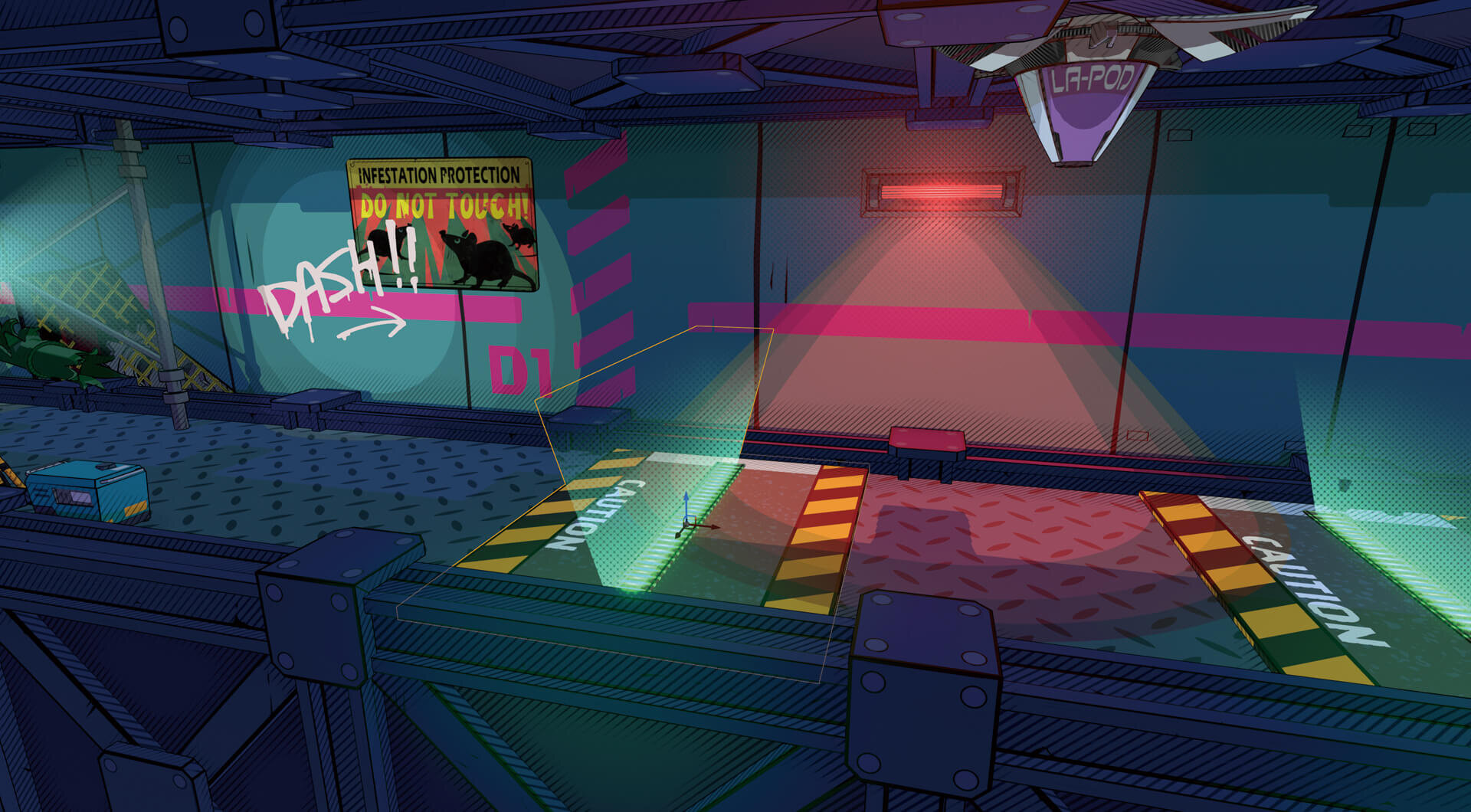
Point 1:明るくカラフルなムードとカオスなムードが混ざる背景
アート班とコンセプトを共有し、ディレクターのジョン氏の要望を聞きながら、カラフルさとカオスさを混ぜ合わせた背景を生み出した。
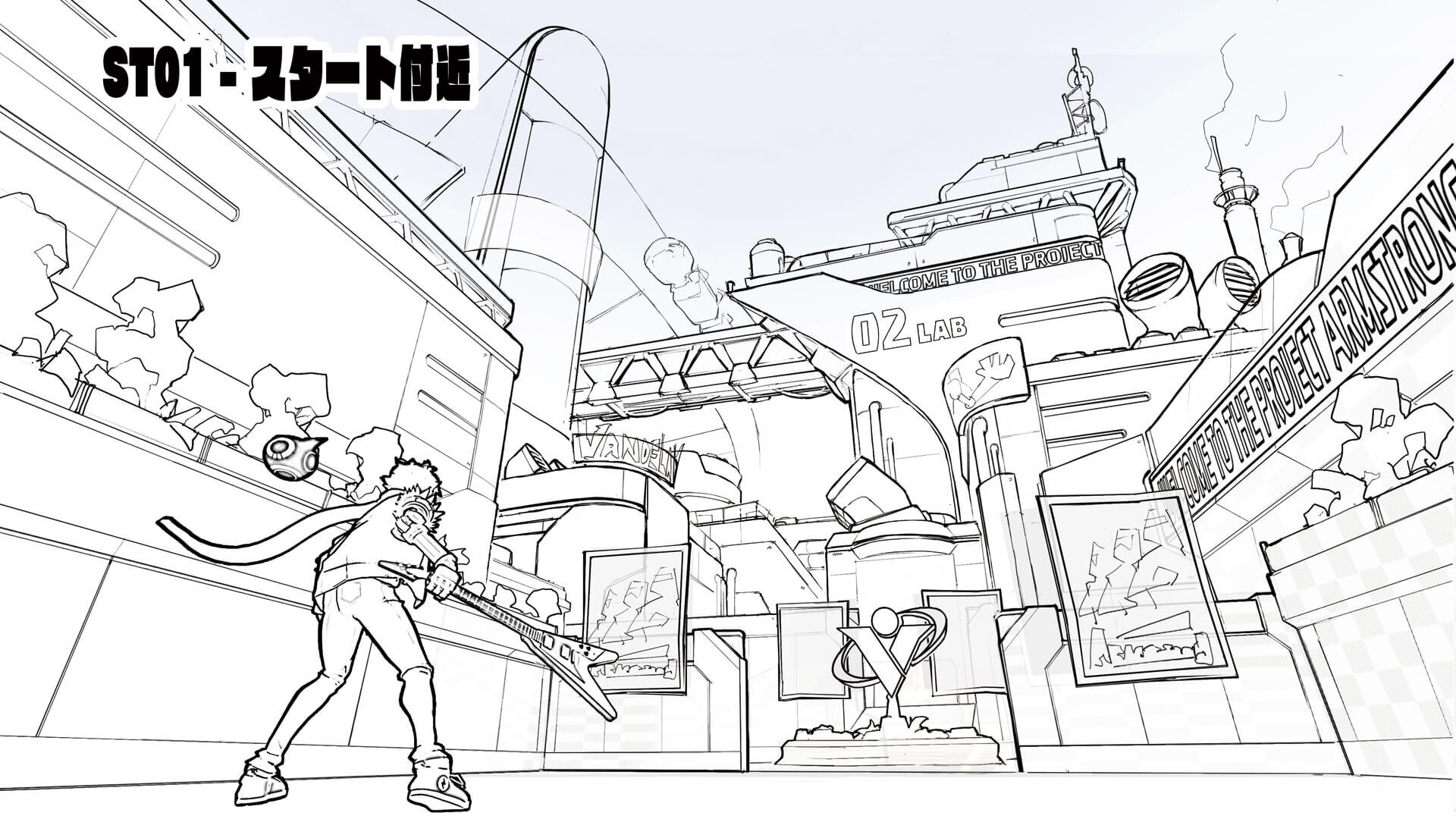
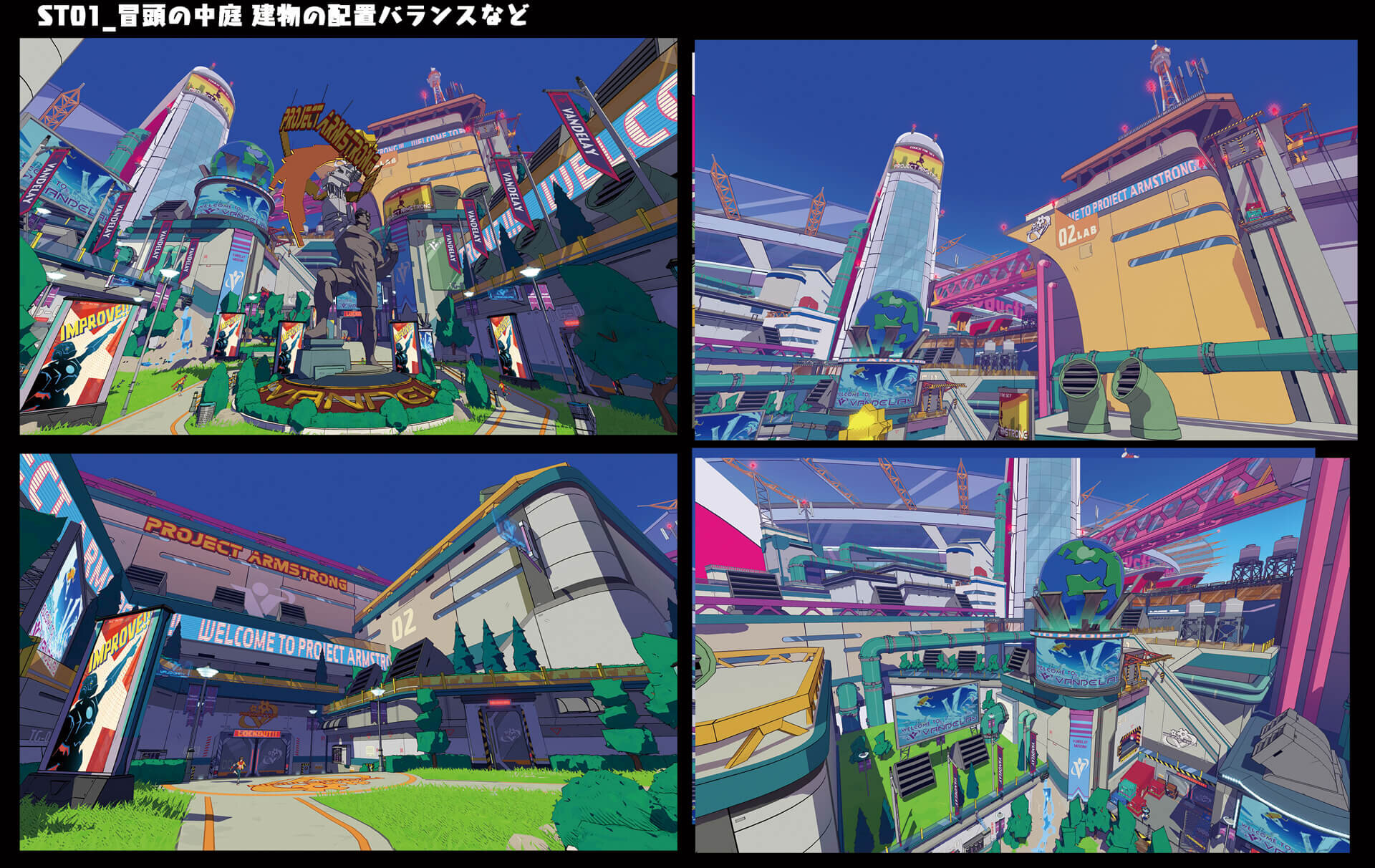
様々な観点から描かれたコンセプトアート

ステージ制作のながれ
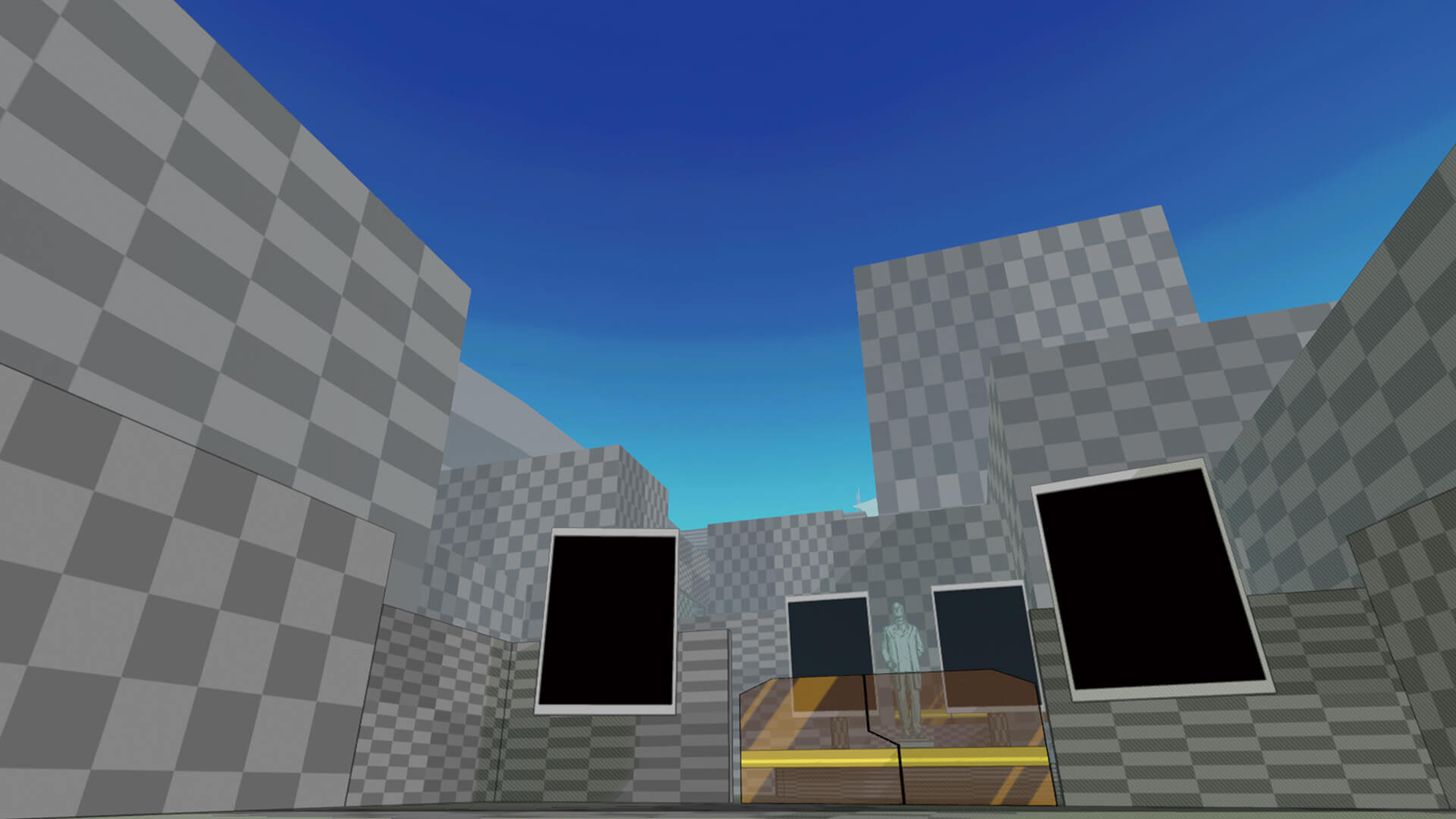
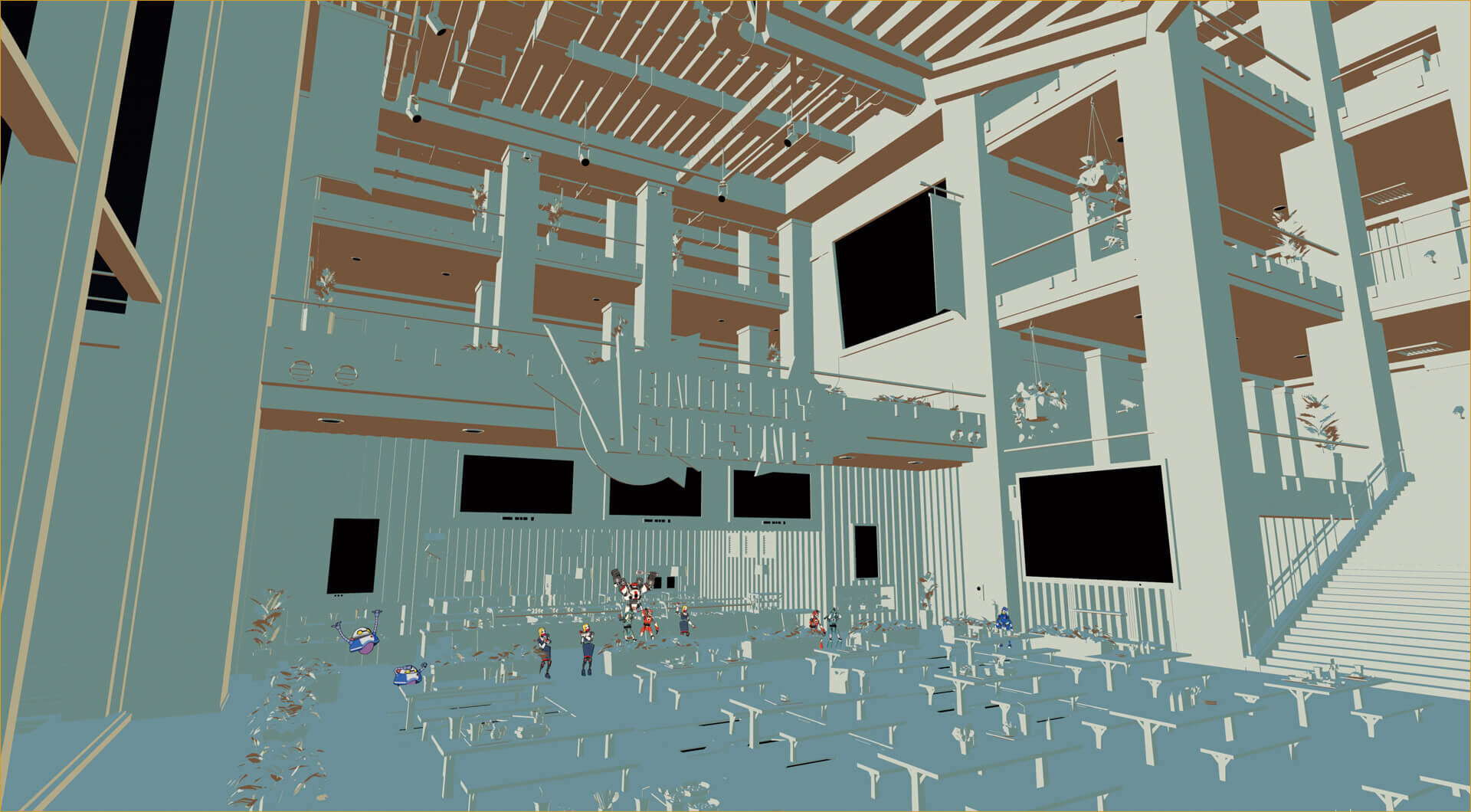
本作が例外的なのは「全てを音楽に合わせるため、具体的なステージの制作が後になる」という開発フローだ。まず楽曲に合わせてグレーモデルでステージの構造を決定してから、背景班がアセットを制作していった。

-

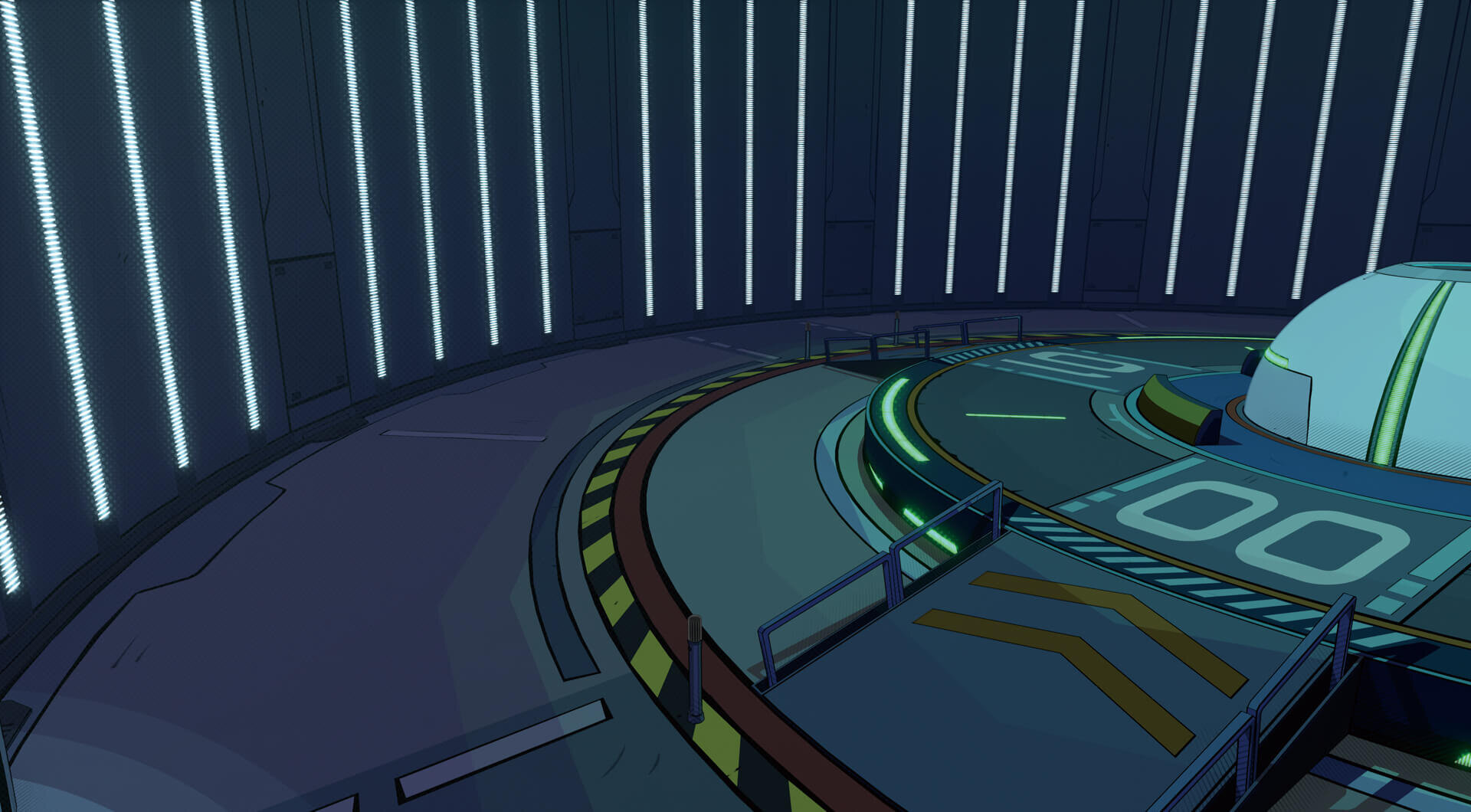
背景のカラーコンセプト。エリアの特徴を見ながら固有色などの配色を決める -

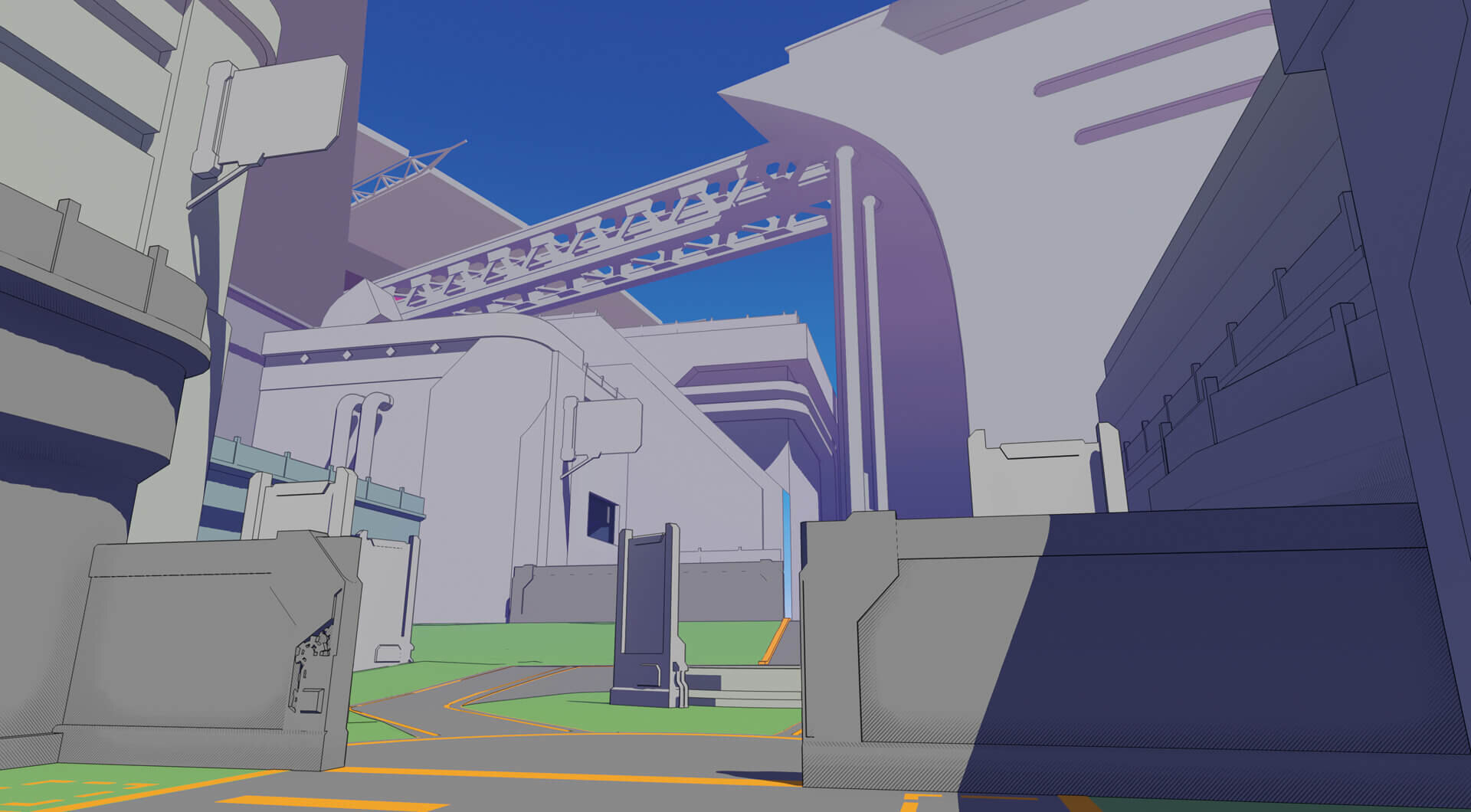
背景制作の初期~中期の様子。基本的に本作はリズムアクションゲームであるため60fpsを死守する必要があり、当初はリフレクションも入れていなかった
-

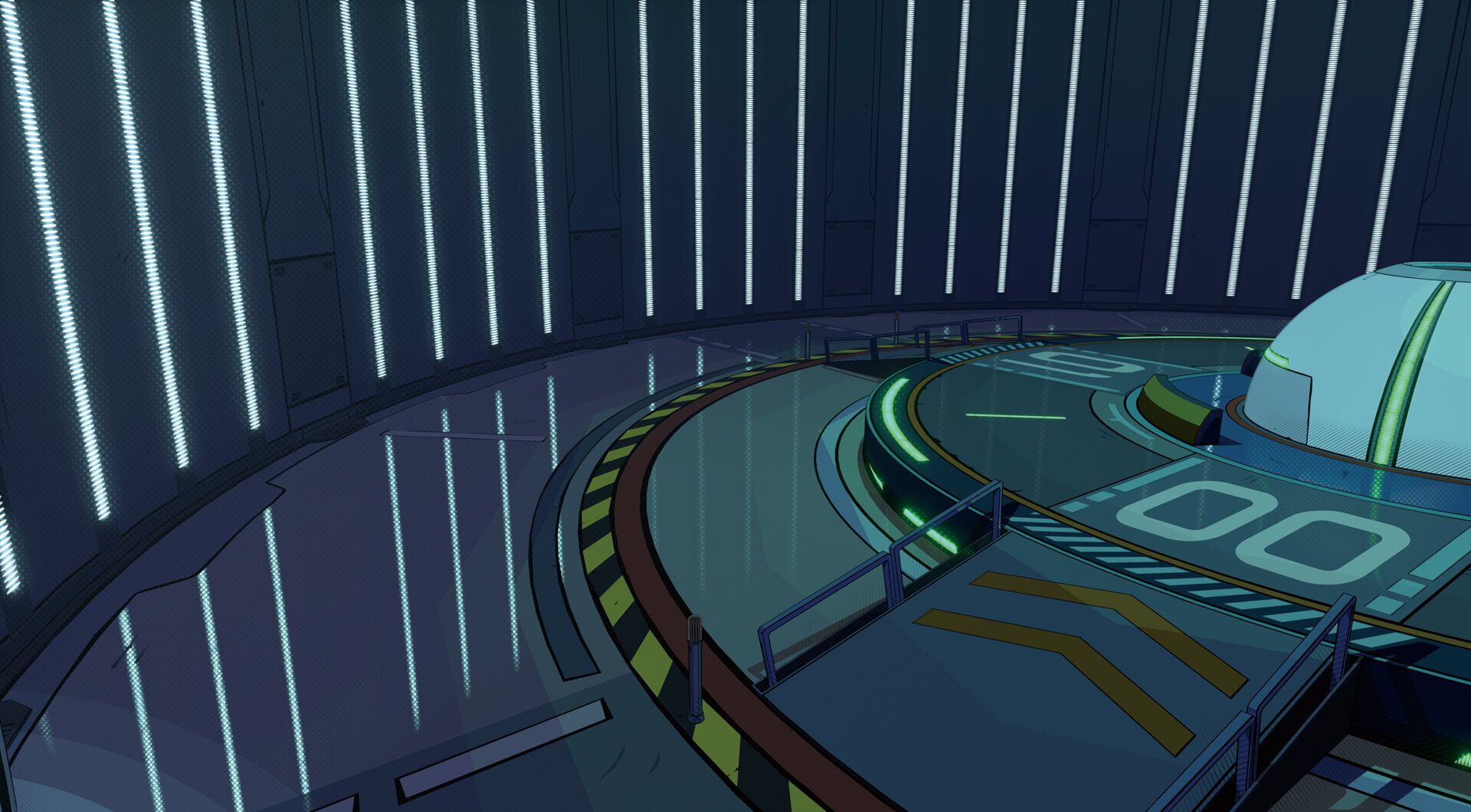
UE4で既存のプロップなどを利用し、エリア全体のデザインを具体化。このターンでライティングコンセプトも作成 -

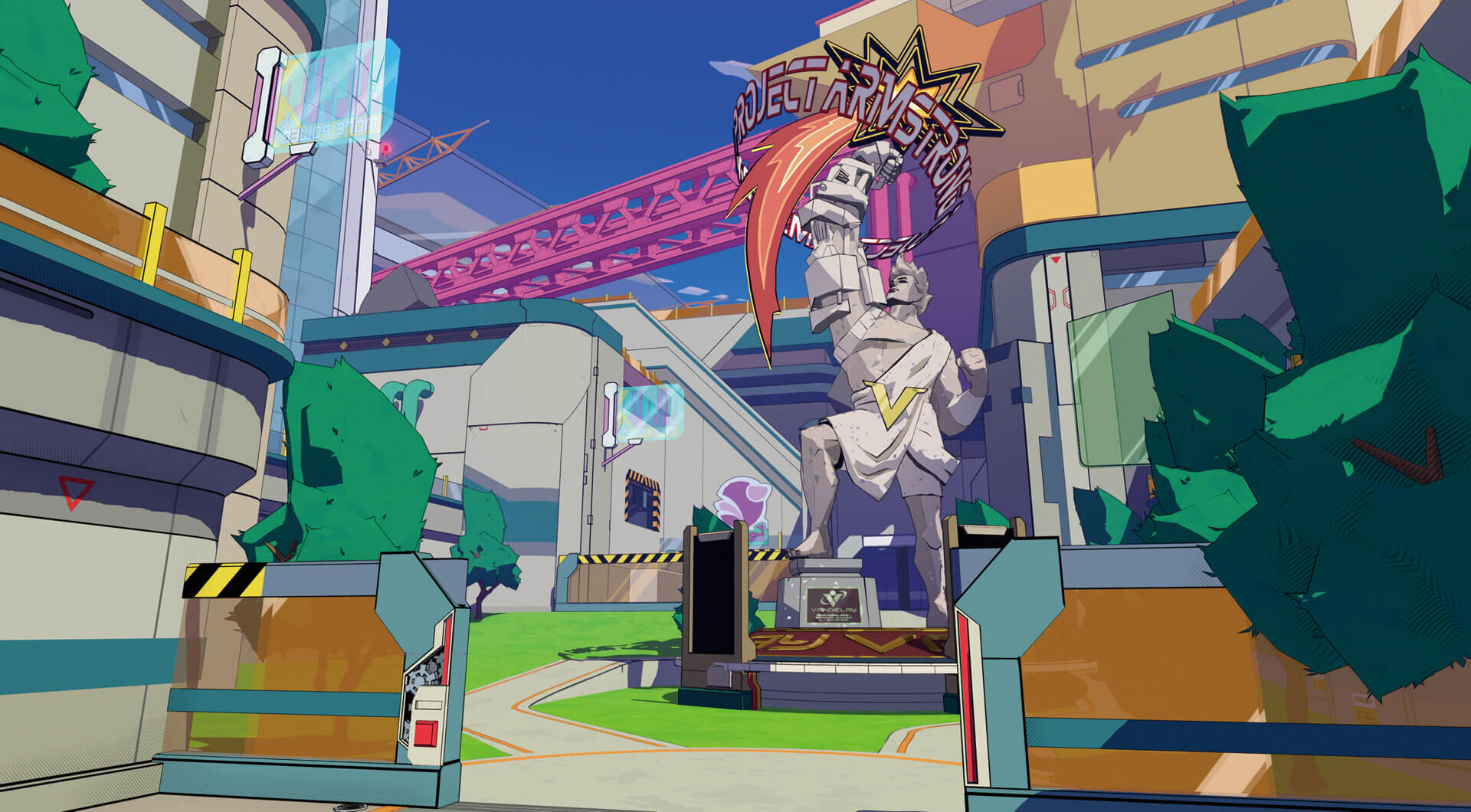
背景制作の後期。様々な機能を入れてルックを向上させられることがわかると、今度は逆に悪目立ちしないような調整も行われた

背景アセットの質感設定
背景制作では主にMayaでモデルを作成。そこへLUT、エッジ、ニュアンスという3枚のテクスチャを使用しアウトラインや質感を表現している(Tangoでは3つの頭文字を取り、LENと呼ばれる)。

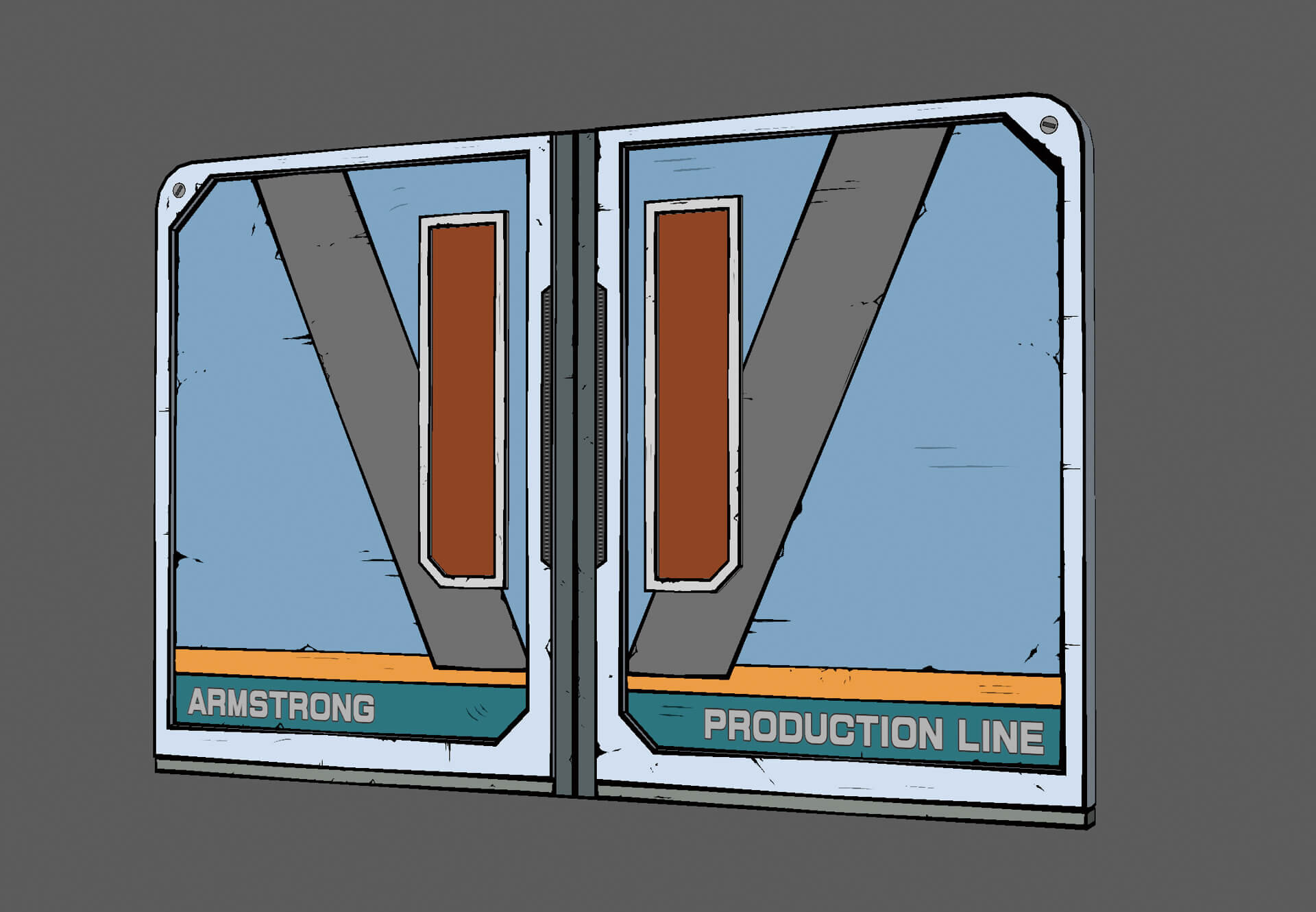
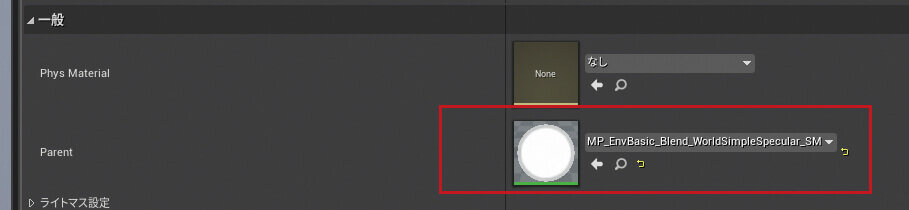
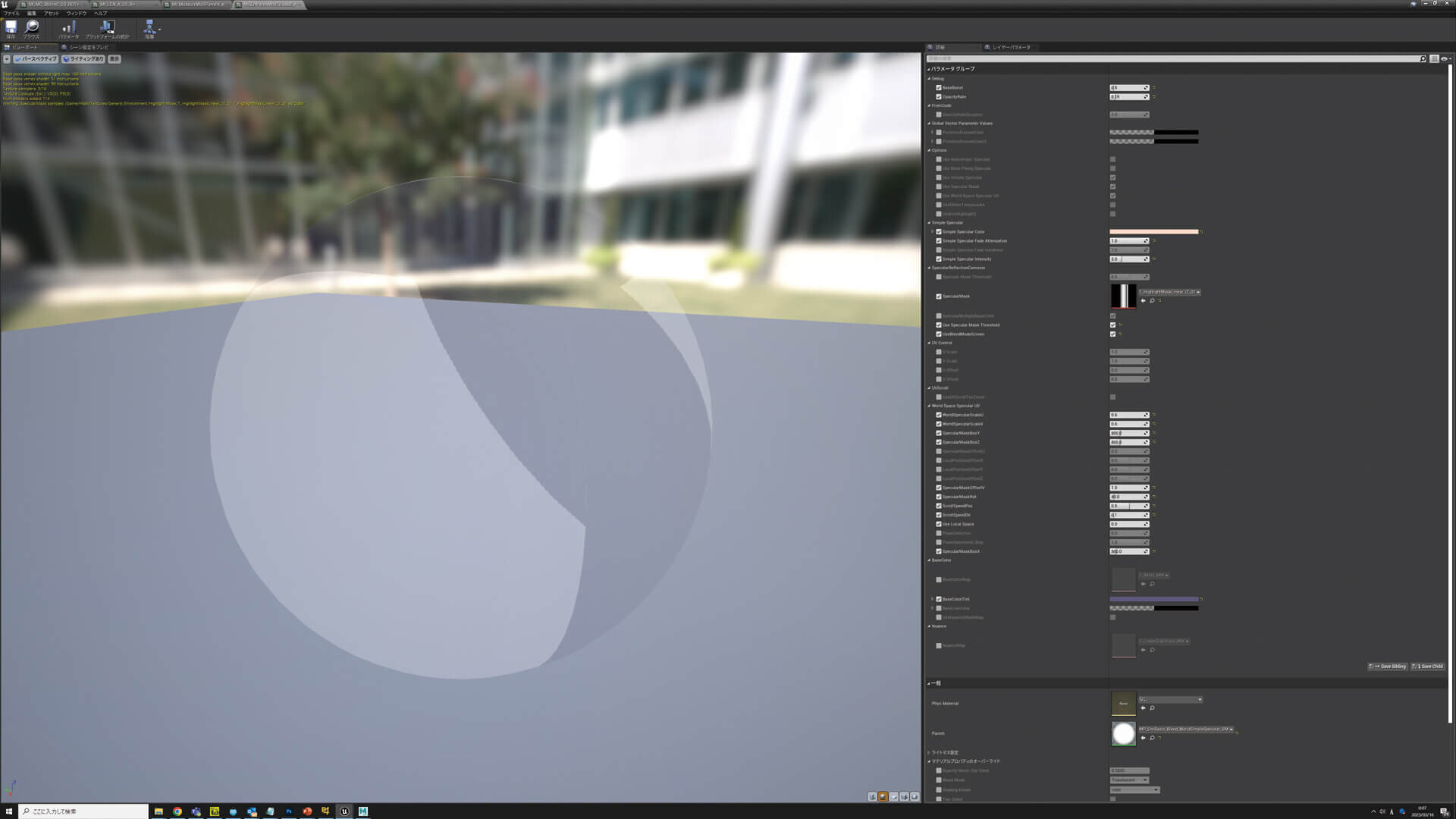
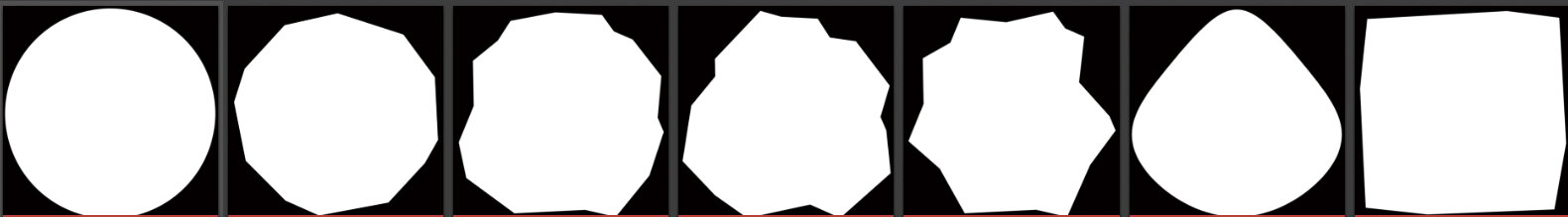
斜めに動くガラスのスペキュラ
ガラスなどのオブジェクトのスペキュラも、トゥーン調の表現が徹底された。特に斜めに入るスペキュラはジョン氏が「カメラが動いたら、スペキュラも動くようにしてほしい」とこだわった部分だ。



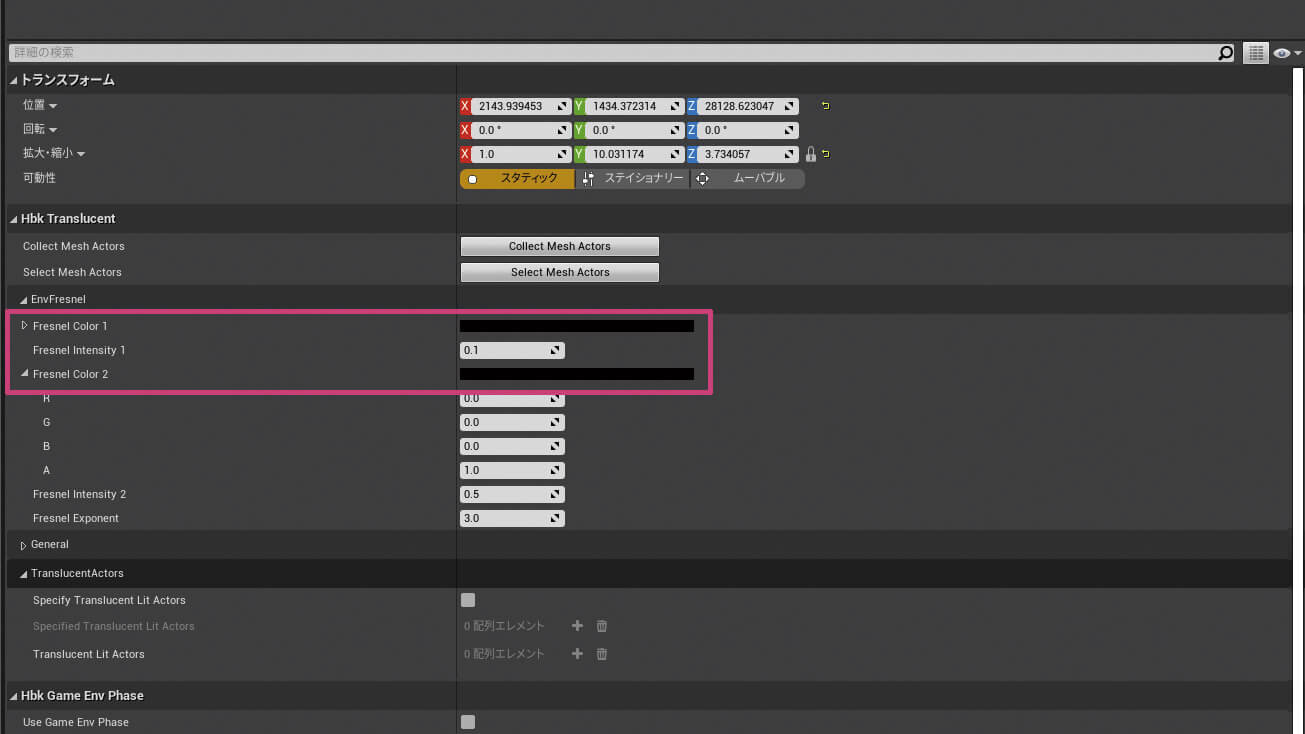
フレネルによる半透明表現
背景のガラスなど半透明のオブジェクトのライティングにはフレネルが活用された。


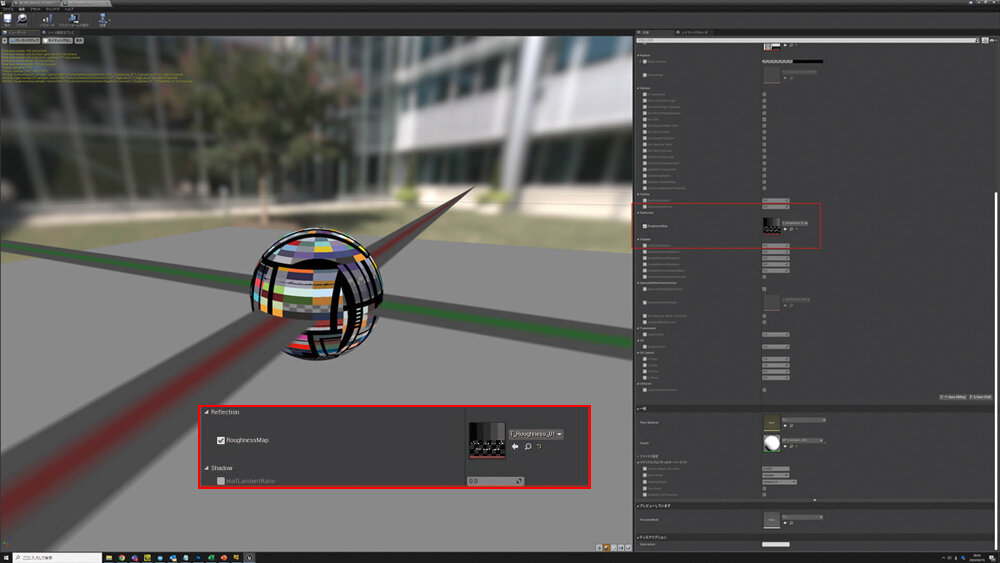
SSR(スクリーンスペース リフレクション)による映り込み
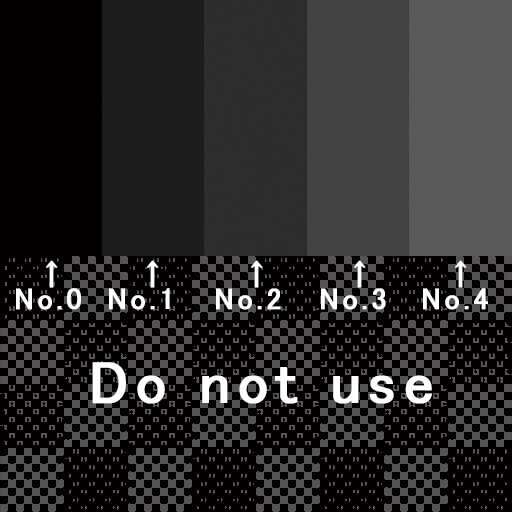
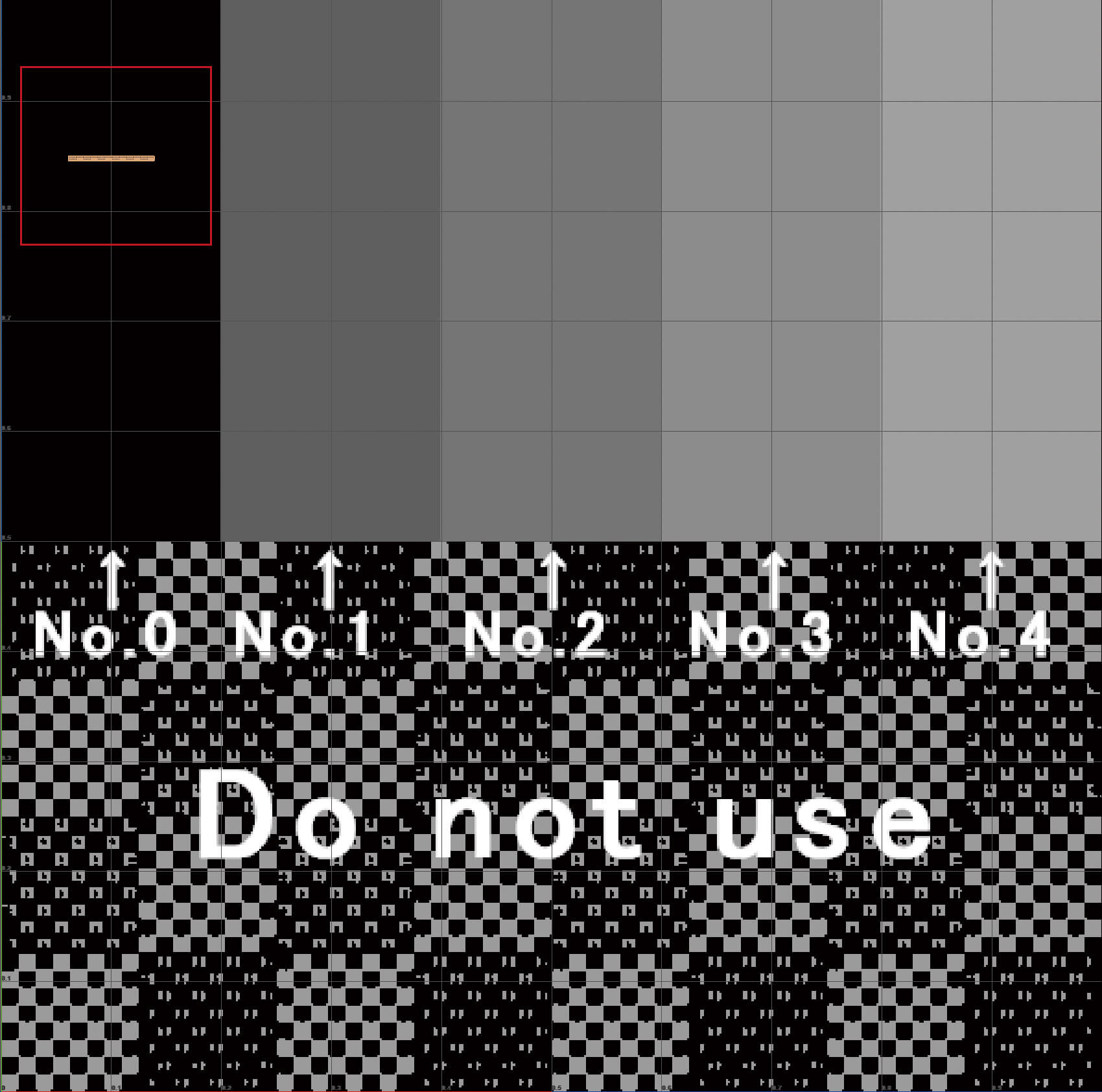
-

汎用のラフネステクスチャ。映り込みの強さは5段階ある -

UV設定。ここではMayaでの作業となり、前述のLENを使用したアセットに加える場合、UVセットをすでに3つ使用しているため、4つ目を作成し、入れたい強度のところにUVを作成する

Point 2:コミックテイストならではの光と影、そのシャープな表現方法とは
最後にライティングでは、コミック風ビジュアルを活かしつつ、ひととおりのリッチな描画要素を実装している。その工夫を紹介する。
フォワードライト
本作ではUE4のフォトリアルなライティングをそのまま使用すると重くなりすぎるため、独自実装した3種のライトを活用している。そのひとつ、フォワードライトはカットアウト表現が搭載されたライト。1画面で8個まで表示を可能としている。
ただテクスチャ投影機能がないため、投影が必要な場合はデカールライト、そうでない場合はフォワードライトと使い分けるという。またディレクショナルライトのような表現もできるため、ポイントで明るくしたいところにも使われる。
デカールライト
デカールライトはテクスチャを投影できるしくみをもつライト。


Lightmassを拡張したGIベイク
本作ではライトマップは使っておらず、ProbeGIと呼ばれるライトプローブをベースとしたGI表現を実装している。これはエミッシブとスタティックライトをGIベイクできる機能で、ベイクの対象範囲にワールドボリュームライティングボリュームを配置することで適用する。このほかに、ベイクオンリーメッシュを使用し、擬似GIをベイクする手法も採用。
多種多様な影の表現

-

ボスなど、一部演出上カプセルシャドウでは表現が難しい巨大なキャラクターについては、専用影ライトを使用して動的シャドウを描画している -

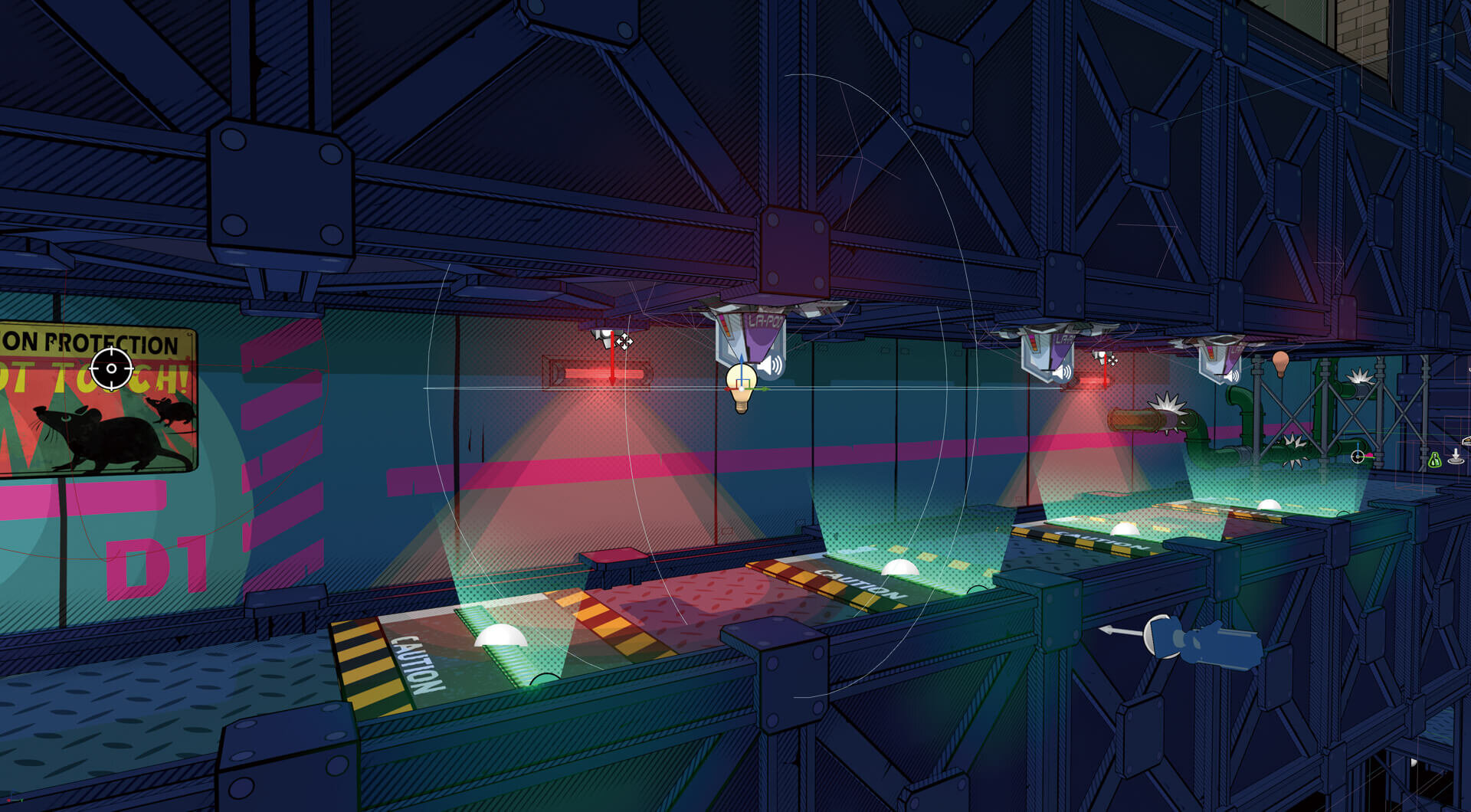
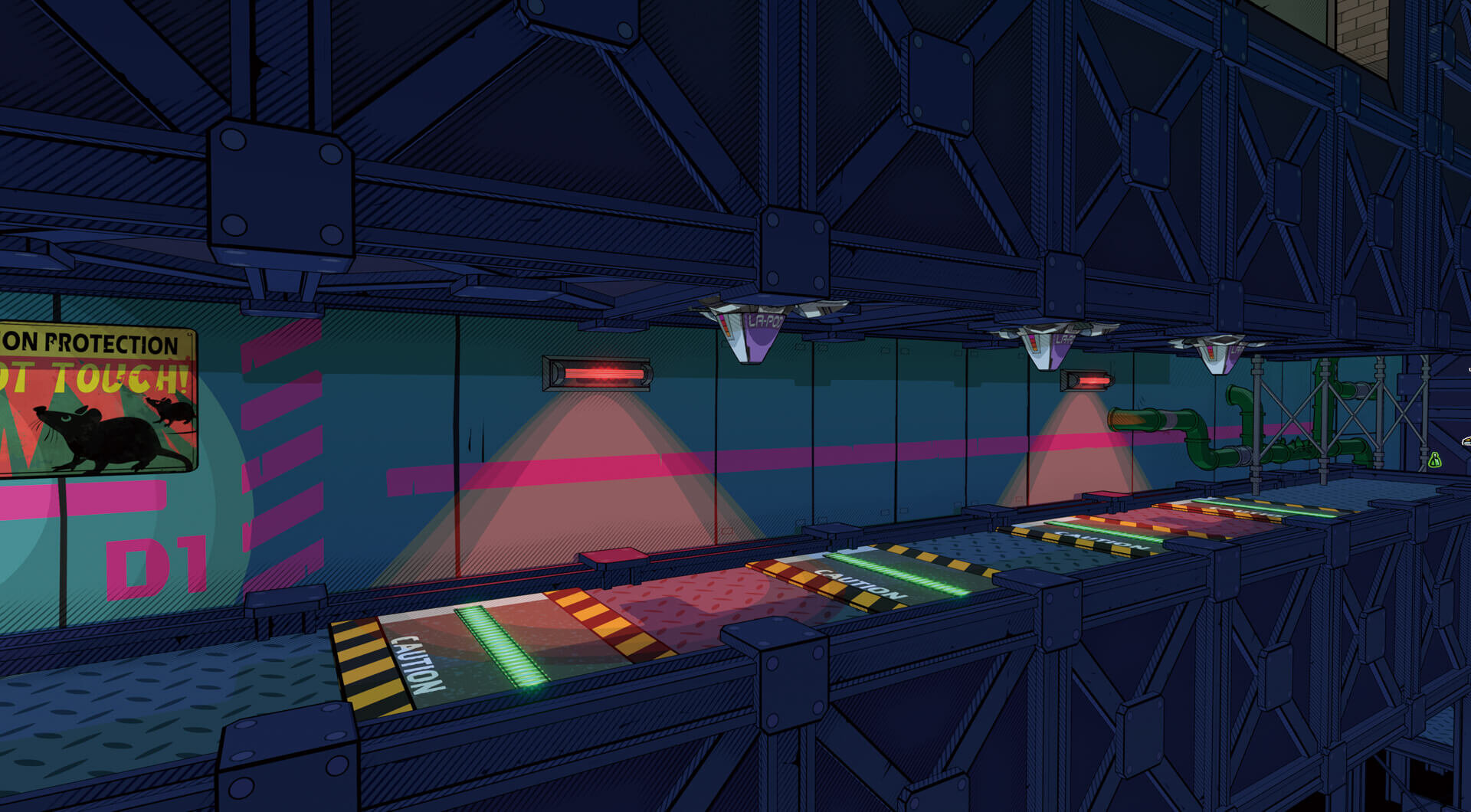
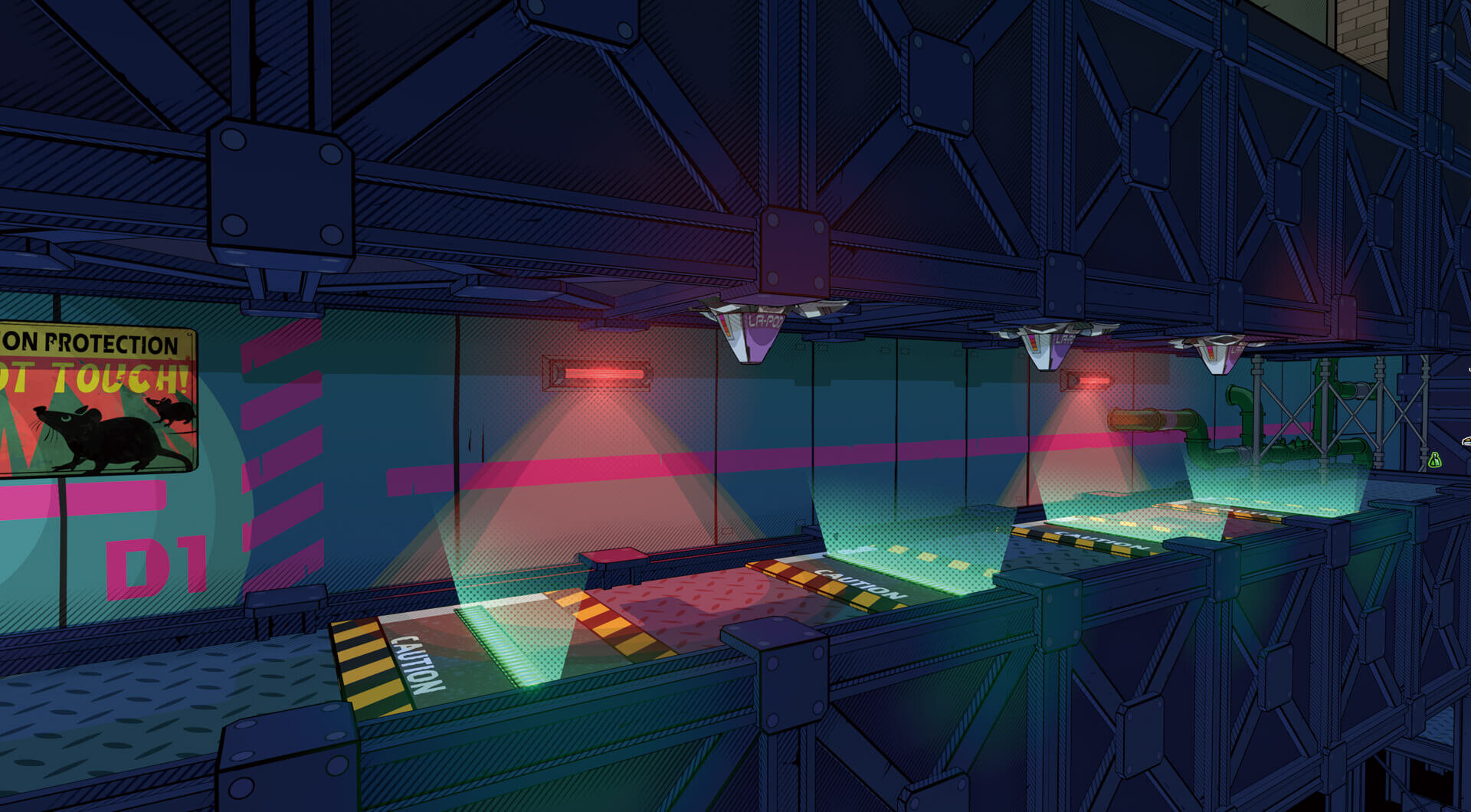
背景においても、動くオブジェクトに対してはクオリティアップにつながる箇所に限り影ライトを使用している。画像では大きく動く赤と黄色のギミックアームに影ライトを適用し、周囲の壁や配置物に動的シャドウが落ちている
-

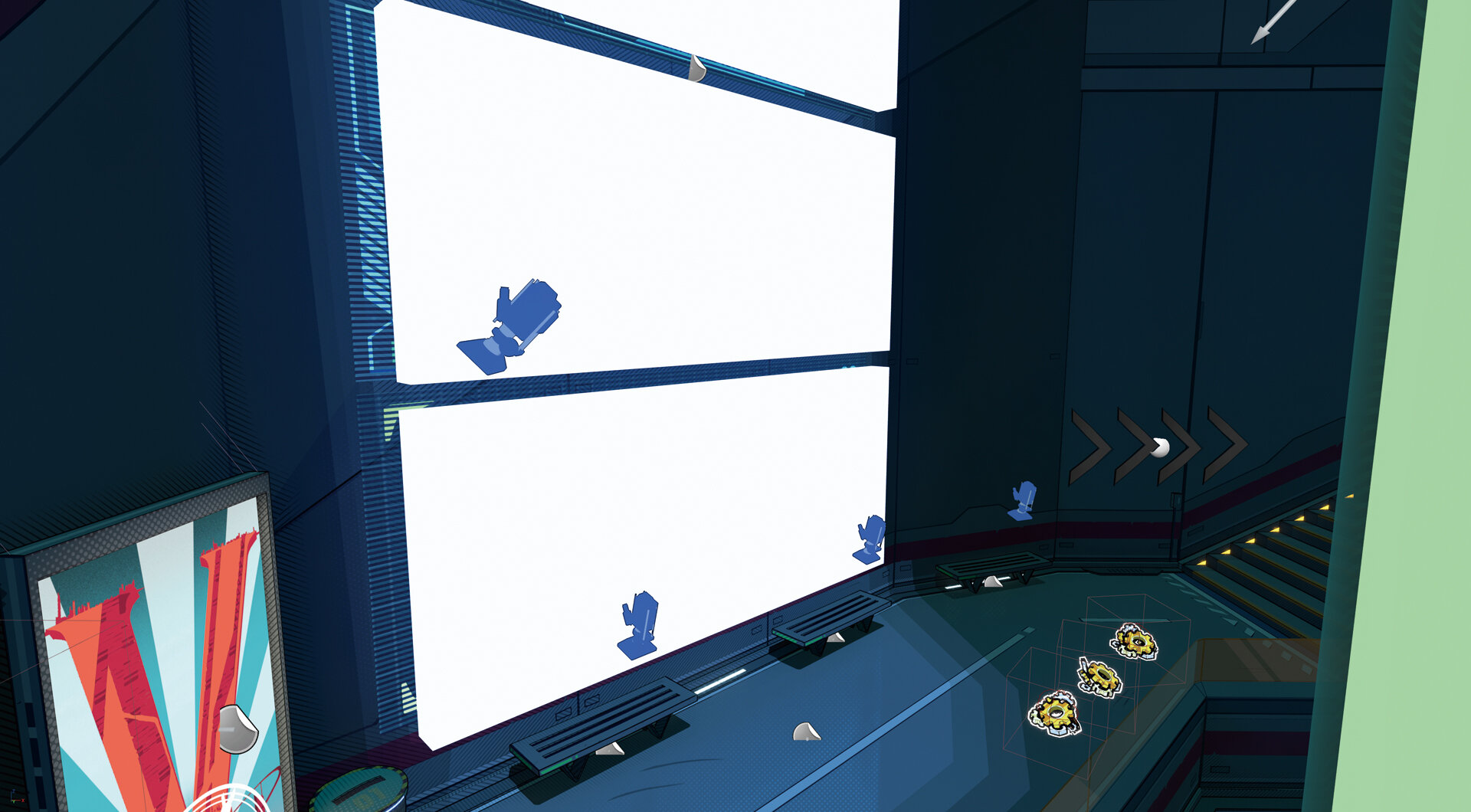
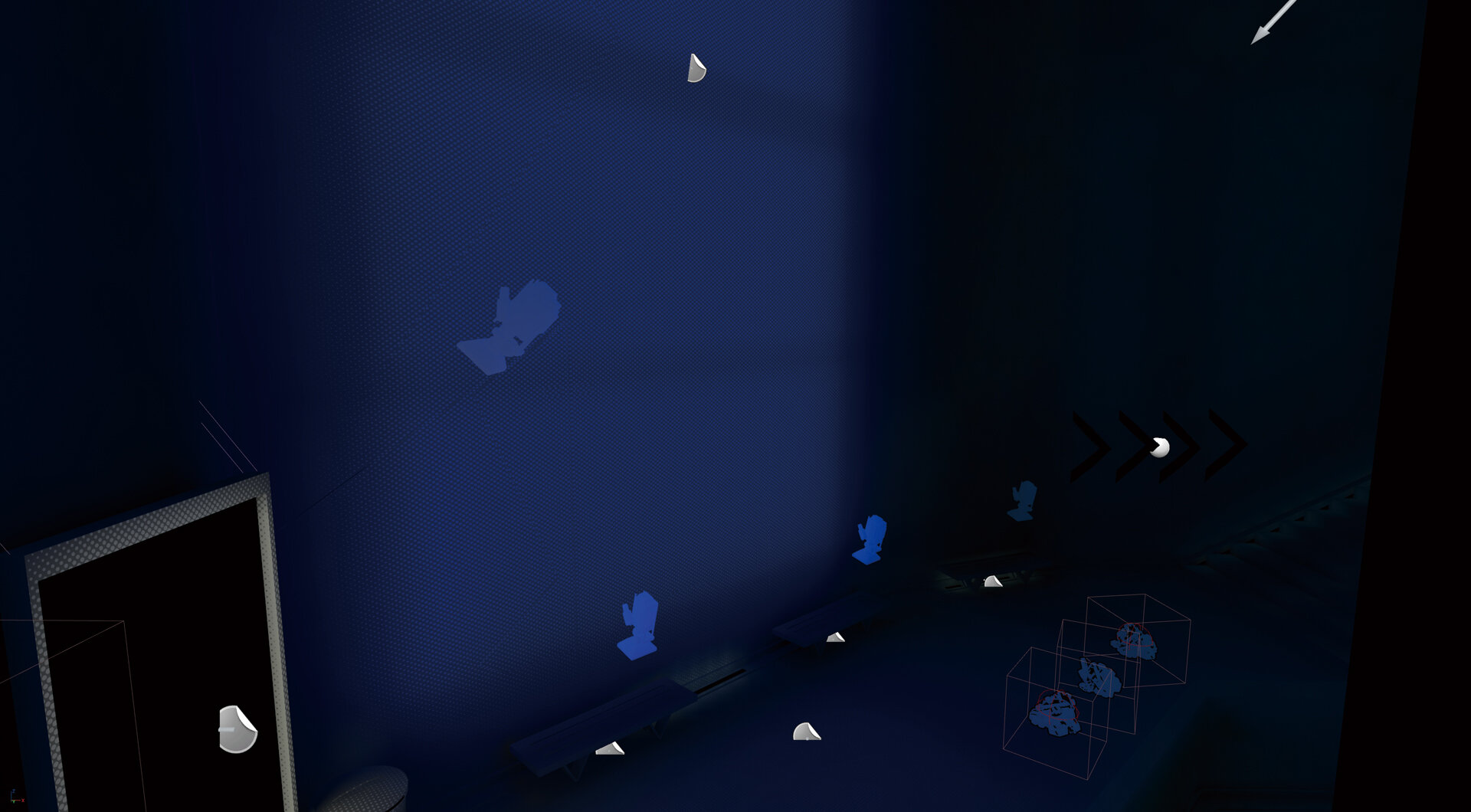
背景の固定影については、ライトから影を落とせないため、スタティックシャドウマップアクターを配置し、対象物を投影、影が描画される面のみボリュームで囲うことで表現している -

影が落ちる場所にシャドウオンリーモデル(画像内ピンク色のオブジェクト)を配置した様子。シャドウオンリーモデルは、自身は描画されず影だけを落とす設定のオブジェクト

ライティング要素をポストプロセスボリュームでまとめる
本作のポストプロセスは、ポストプロセスボリュームで対象範囲を囲い、アンビエントキューブマップやシャドウボリュームを配置してポストプロセスボリュームに紐付けることで表現している。
-

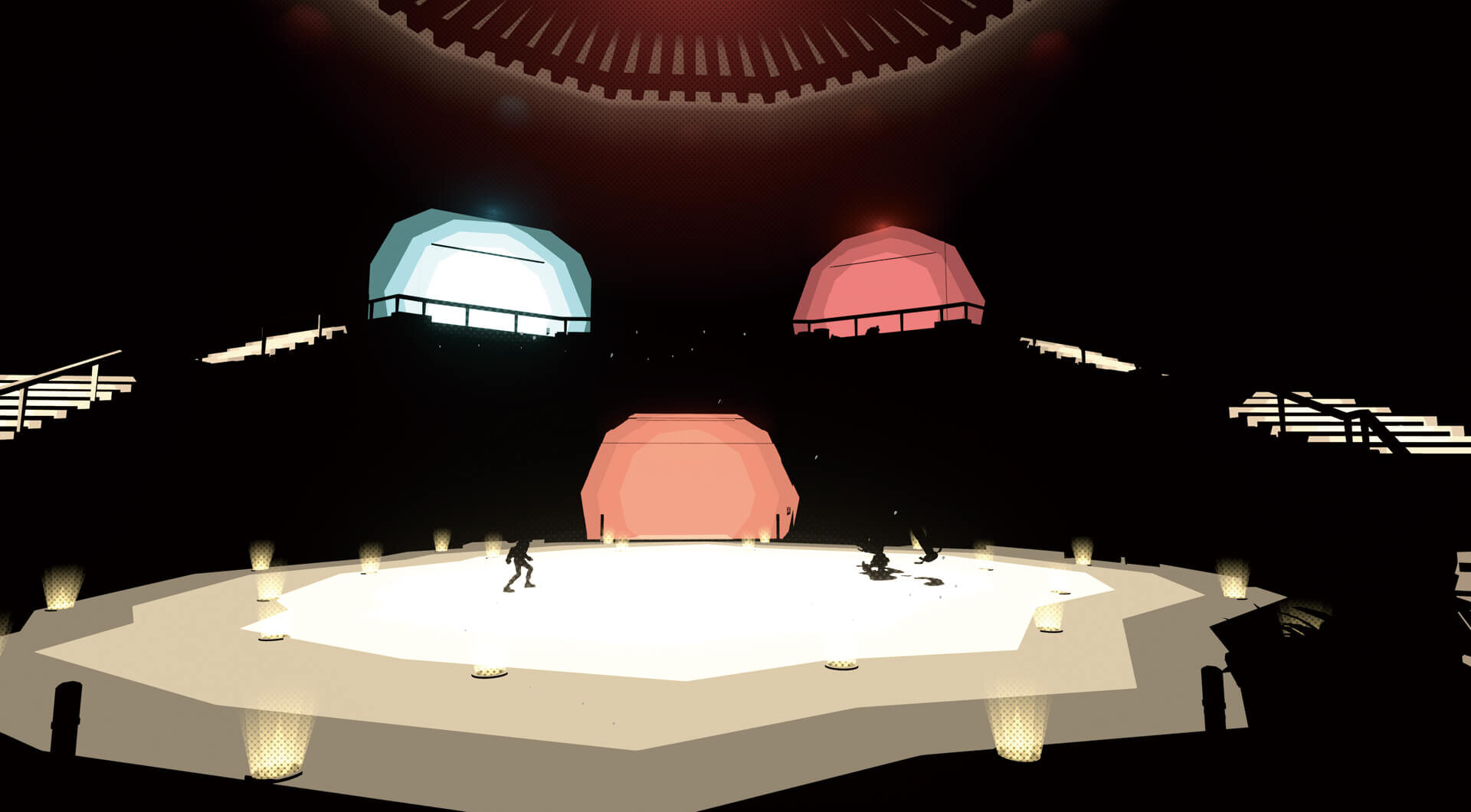
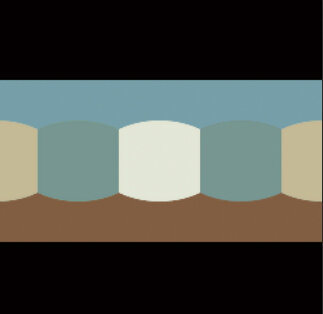
アンビエントキューブマップでは6方向のキューブマップを使い、おおまかな陰影を付けている。「これは2D的な画づくりから発案されたもので、ライトが当たらない部分の陰影や影の中の陰影を表現したり、明るさや色を設定できます」(田中氏) -

【左画像】の適用結果



斜線で表現するSSAO
コミック風の画づくりのため、SSAO(スクリーンスペース・アンビエント・オクルージョン)は斜線(ハッチング)での表現を採用。ポストプロセスボリュームにSSAOのデータテーブルを紐づけ、エリアによって適宜調整を加えている。
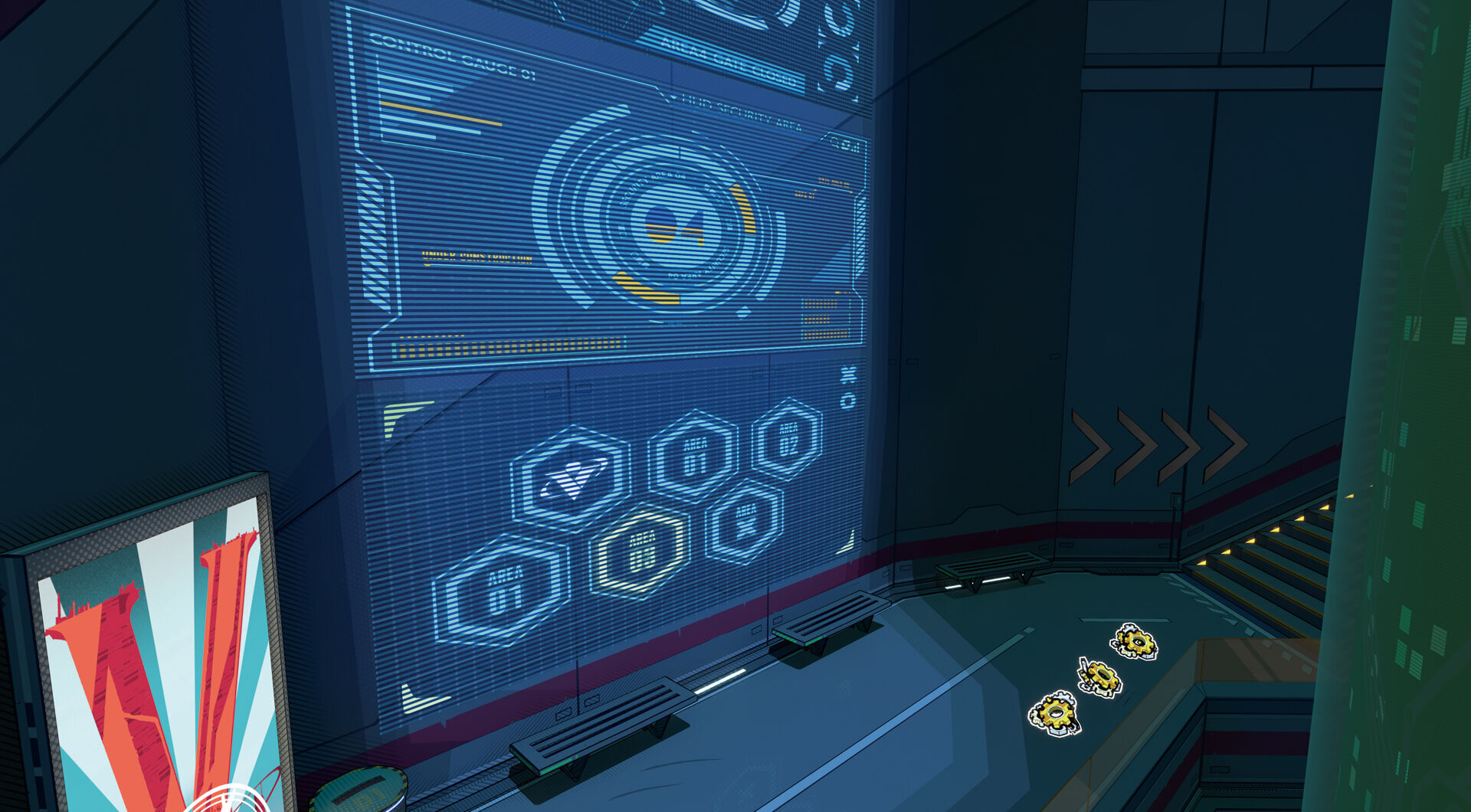
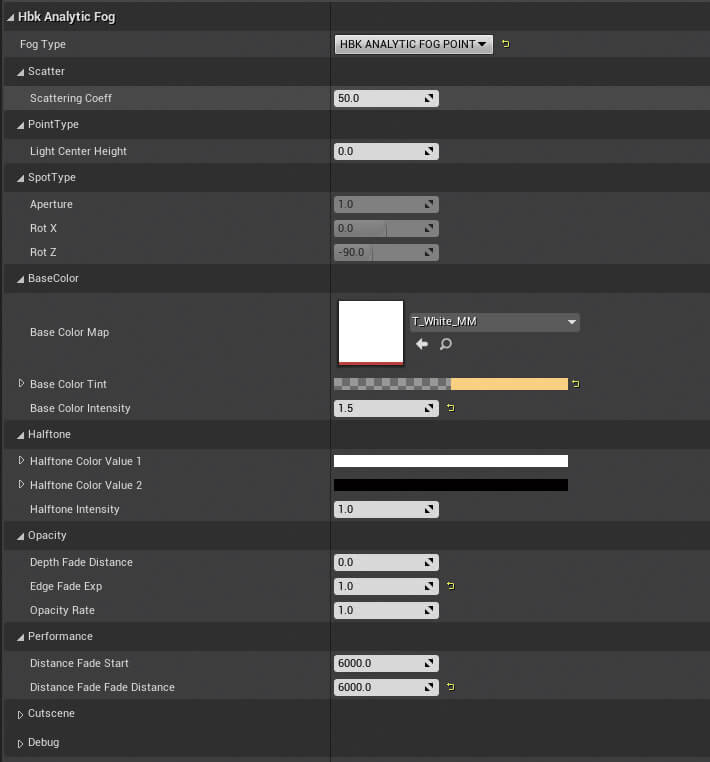
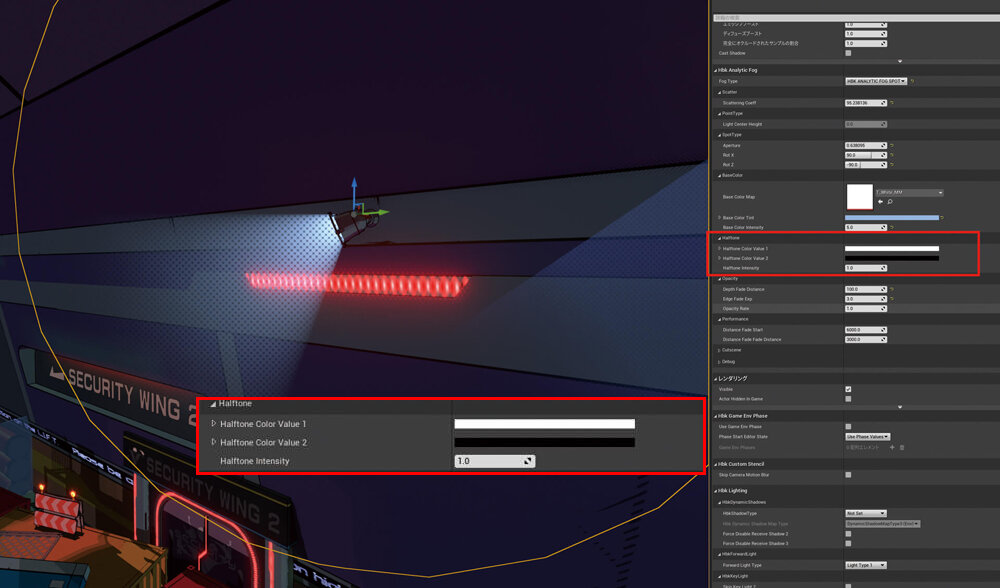
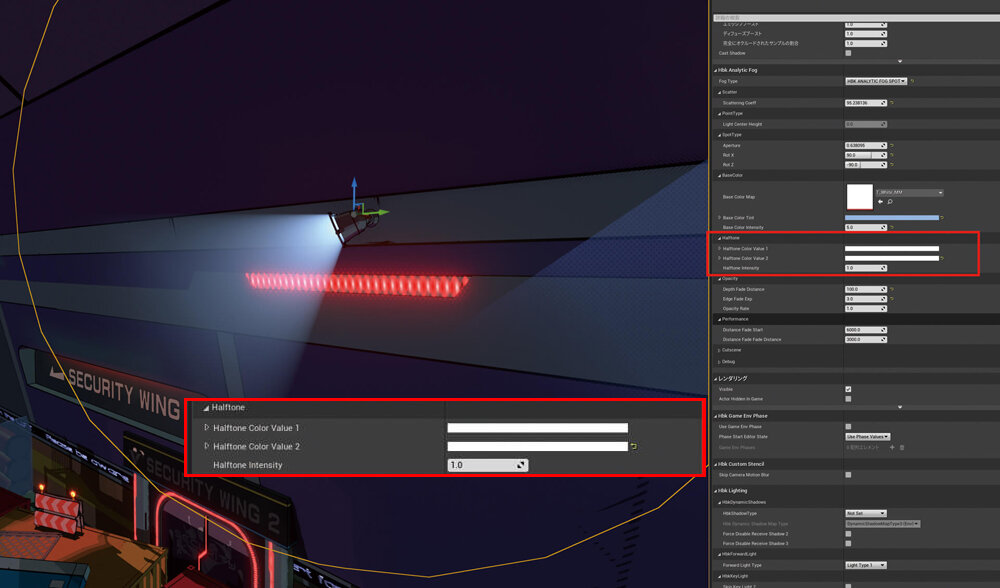
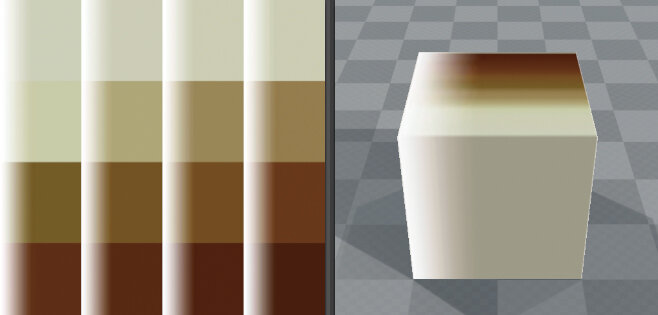
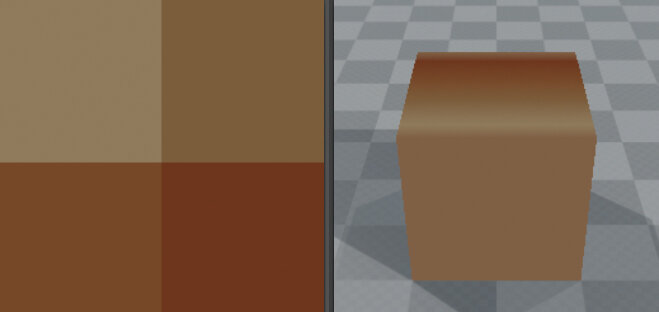
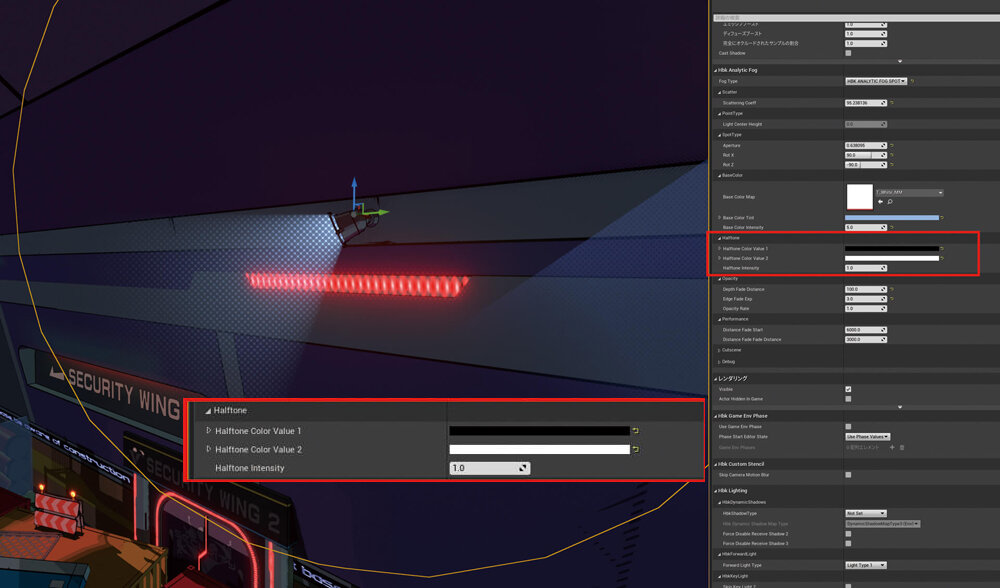
解析フォグとハーフトーン
本作では、ライトシャフト表現を「解析フォグ」と呼ぶマテリアルで行なっており、スポットライト型、ポイント型、頂点アルファでグラデーションを表現する方法の3種類を使い分けている。



CGWORLD vol.297(2023年5月号)
特集:超こだわりのルック開発
判型:A4ワイド
総ページ数:112
発売日:2023年4月10日
価格:1,540 円(税込)
TEXT_葛西 祝 / Hajime Kasai
EDIT_小村仁美 / Hitomi Komura、山田桃子 / Momoko Yamada