コンピュータエンターテインメント開発者を対象としたCEDEC2023が、2023年8月に開催された。本記事では「FINAL FANTASY XVIでのTA業務紹介 ~暴れる召喚獣に破壊されまくるステージをつくるには~」というセッションを紹介したい。

関連記事
・国内外の著名スタジオから集った開発者たちが、生成AIの現状と今後の展望を議論! 欧米のゲームテクノロジーパネルディスカッション 〜CEDEC2023(1)
・大規模ゲームの開発をより効率的に、『FINAL FANTASY XVI』制作に向けた開発環境の取り組み~CEDEC2023(2)
・Luminous Engineによるハイエンドキャラクターリアルタイムデモ『人形ノ家』~CEDEC2023(3)
破壊や植生に対応するための効率化を求めて数々のワークフローとツールを開発
CEDEC2023の2日目、8月23日(木)に実施された「FINAL FANTASY XVIでのTA業務紹介 ~暴れる召喚獣に破壊されまくるステージをつくるには~」のセッション。サブタイトルだけを見ると、破壊表現についてのみがテーマなのかと思ってしまうが、実は以下の3つのサブセクションに分かれ、それぞれ独立して発表された。
・アセット破壊ツールとシミュレーションツールの紹介
・中遠景ワークフローとツールの紹介
・植物アセット制作と植生配置ツールの紹介
したがって、本セッションは破壊にとどまらず、『FINAL FANTASY XVI』(以下『FF16』)における背景関連のTAが関わった業務を広く紹介する、非常に情報量の多いセッションとなっている。
登壇者はスクウェア・エニックス 第三開発事業本部に所属する以下の3人である。

左から、テクニカルアーティスト・畠山亮太氏、Envアニメーションリーダー・和田 光氏、テクニカルアーティスト、植生リード・長谷川 千瑛氏
www.jp.square-enix.com
では3つのトピックを順に見ていこう。
対応機種:PlayStation 5
ジャンル:アクションRPG
プレイ人数:1人
CERO:D
jp.finalfantasyxvi.com
アセット破壊ツールとシミュレーションツールの紹介

初めに『FF16』における様々な破壊表現の動画がながされた。巨大な建築、自然物から小ぶりなアセットまで様々な素材、サイズ感のメッシュが破壊され、確かに効率的なツールがないと作業が大変だろうなと思われるものばかりだ。

基本のワークフローとしては、Mayaから完成モデルをHoudiniに読み込み、Houdini内で専用ツールを用いアセットを破壊。それにシミュレーションを掛けてアニメーション化したものを再度FBXにてMayaに戻し、それをエンジンにもってくる、というながれになっている。
本セクションではHoudini内でのアセットの破壊ツールとシミュレーションツールについて重点的に説明がなされた。もともとMayaの既存プラグインで破壊作業を行なっていたが、元メッシュの差し替えを行うと、作業がやり直しになるなど、非効率性が大きな問題であったという。アーティストにとってより直感的に、効率的に作業できる環境が必要だと認識され、TAがHoudiniを使ったツールを作成することになったのだ。

このような目的のために作成されたのが以下のツール群だという。
●アセット破壊ツール
石材破壊ツール
木材破壊ツール
ライン破壊ツール
斬鉄剣ツール
●シミュレーションツール
順に解説がなされたので紹介しよう。
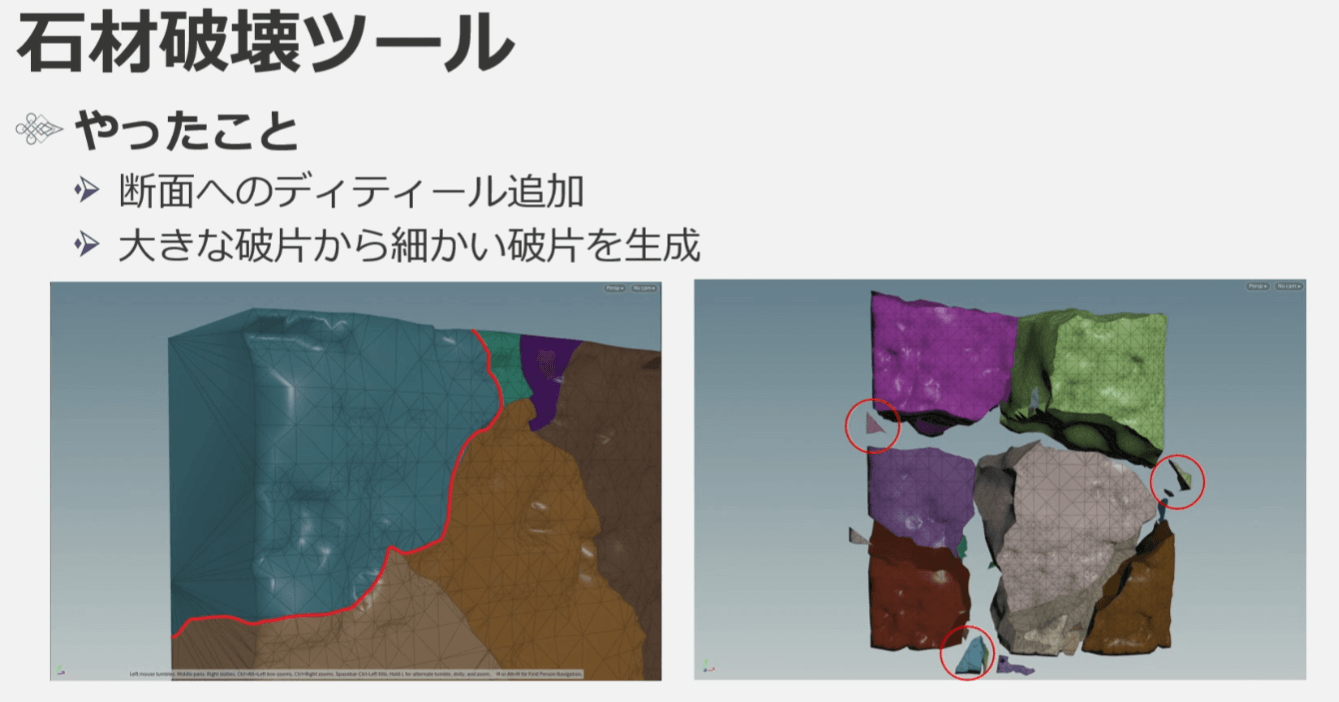
石材破壊ツール
まず石材の破壊の様子が動画で紹介された。
破壊した瞬間のインパクトを高めるため、初速を早く、徐々に遅くすることで、爽快感を演出する調整も行なっているという。この石材破壊ツールでやりたかったことは、フラットな断面を避け凸凹を付けること、大きさを均一にせず小さい破片も生成すること。この2点だという。

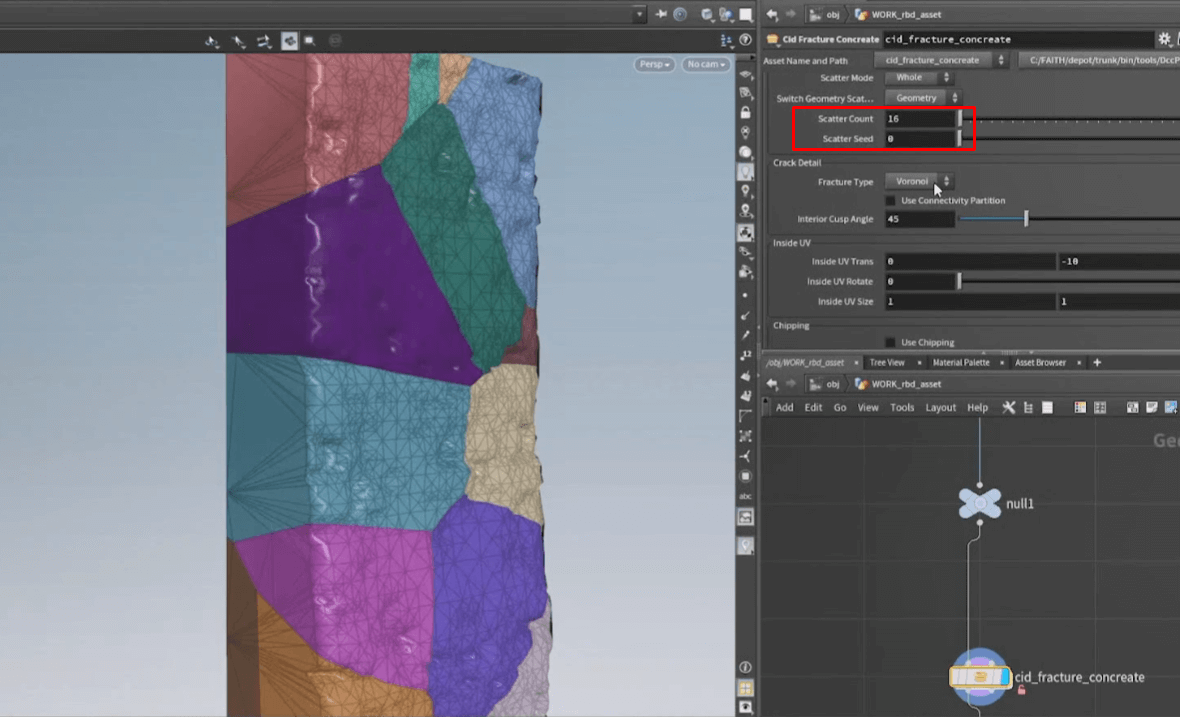
実際のHoudini内の画面でのデモンストレーションである。右パネルの[Scatter Count]というパラメータで破片の数を、そのすぐ下のシード値でランダムさの調整を行なっている。

さらに、[Crack Detail]というパラメータ群を調整することで、下記のように極端な凸凹を付けることもできる。

[Use Chipping]というチェックをONにすることで、破片のCurvatureを見て曲率が大きい(とがっている)部分を切り取り、細かい破片を生成する処理を加えている。

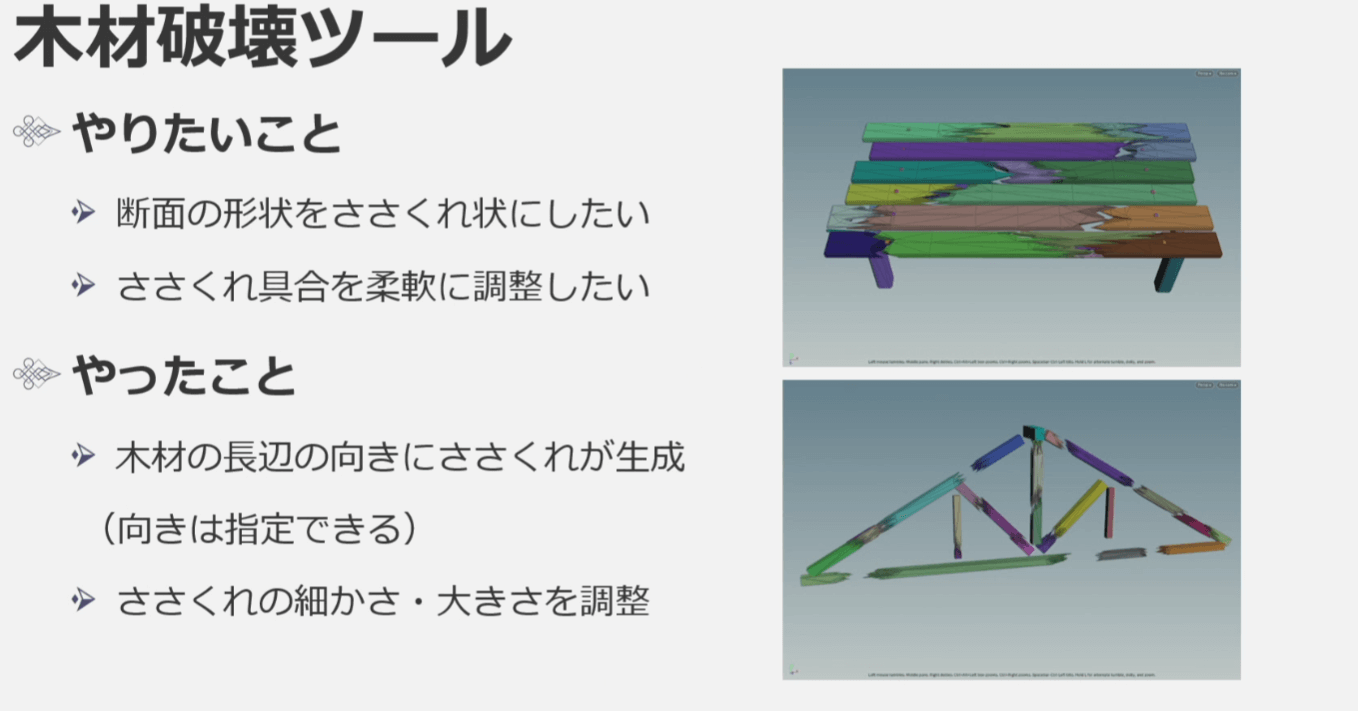
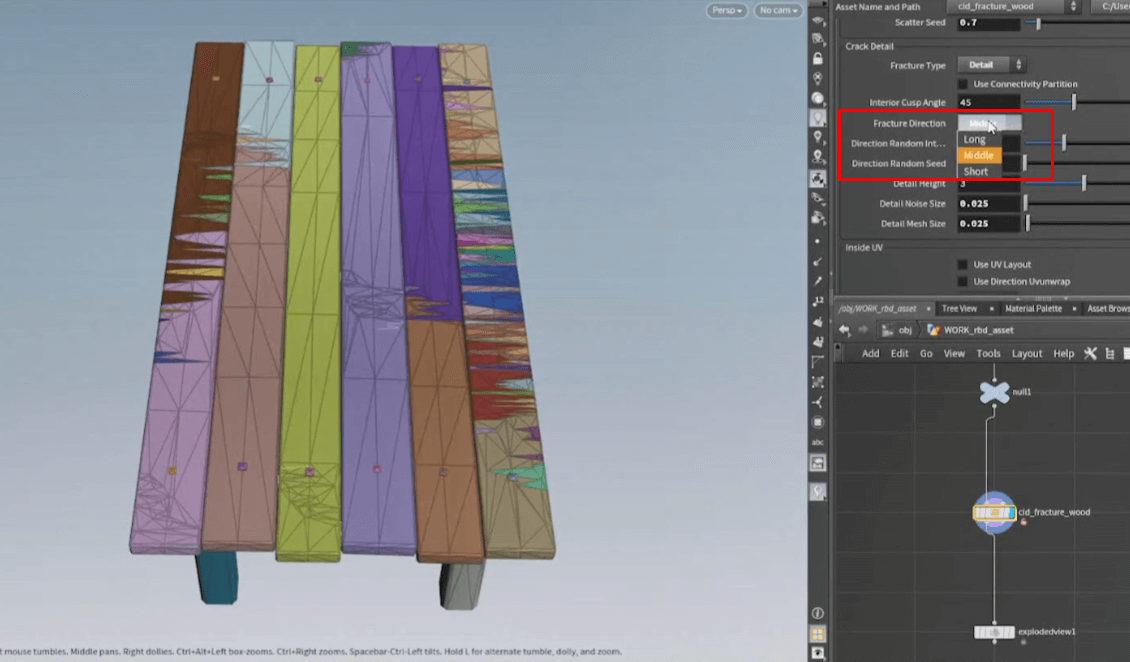
木材破壊ツール
次に行われたのが木材破壊ツールについての説明だ。
石材とのちがいは断面の形状を木の繊維に沿ったささくれ状にしたいこと。それらの向きなども含め柔軟に調整したいこと、である。

そのためにメッシュの長辺をとるか、短辺をとるかなどのパラメータを用意することで、図のように任意の方向にささくれのある断面を生成してくれるようになった。そのおかげで、仮にワールド座標に対し斜めに置かれている木材(前図の三角屋根構造など)でも、しっかり木の向きに沿ってささくれが生成されるようになった。
もちろん、ささくれの大きさや細かさもパラメータで調整できる。


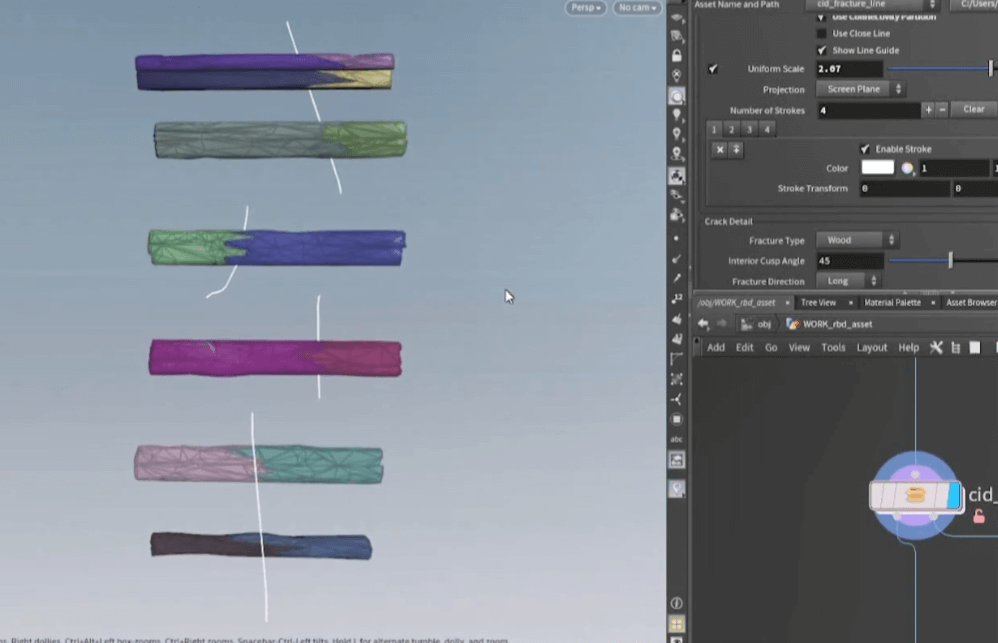
ライン破壊ツール
これまで紹介したツールはアセット全体をランダムに破壊してしまう。ところがときには、「ねらったこの部分をこの角度で破壊したい」「この部分だけこのポイントで破壊したいという“変なこだわり”をアーティストが出してくることもある。本ツールではそういった要望に対応できるようにつくられた。

Houdini内で、手動でラインを引いた部分に破壊の断面が生成される。同時に、断面モードが石材なのか木材なのか選択でき、木材を選んだ場合はささくれも生成されるようになっているのだ。

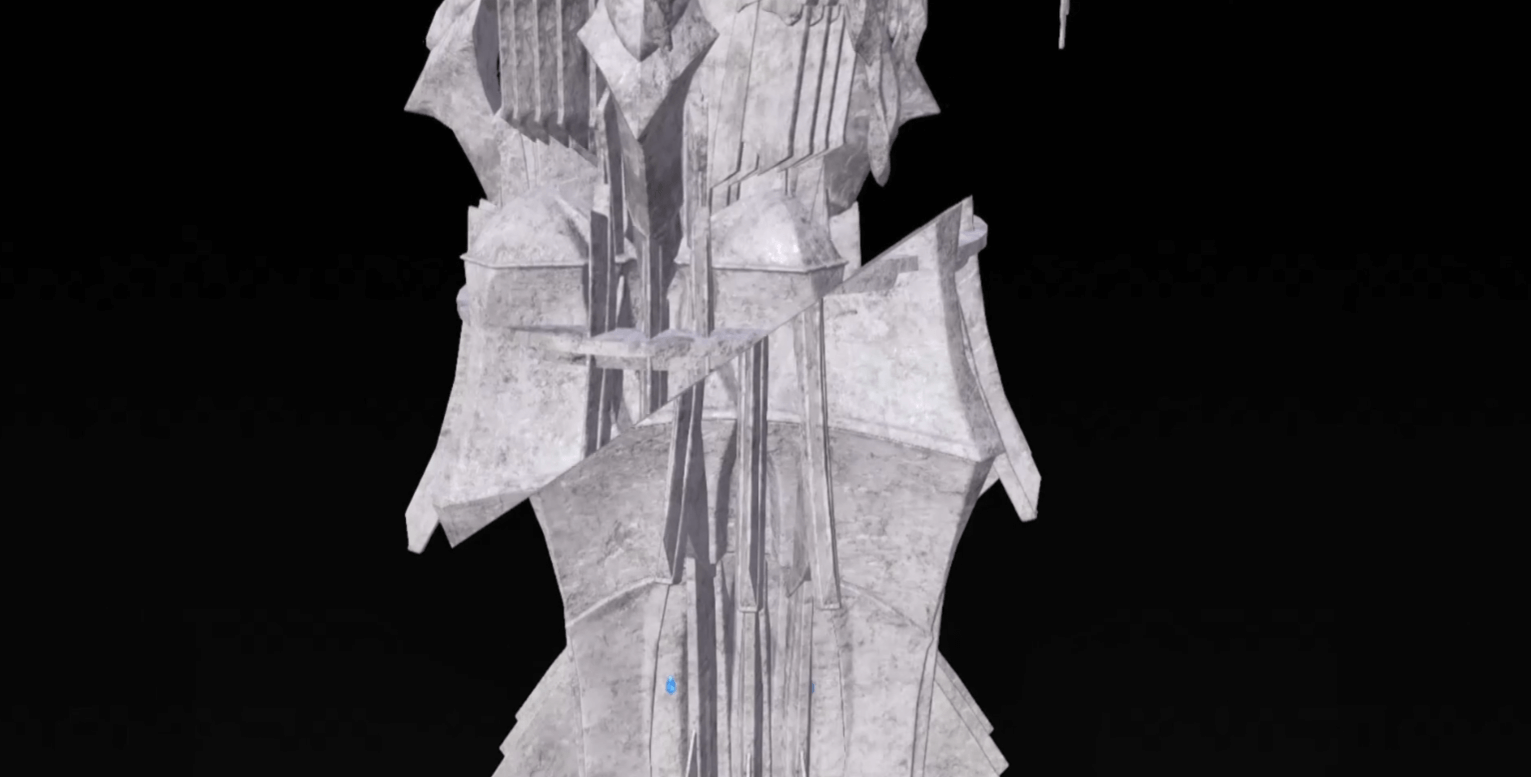
斬鉄剣ツール
召喚獣オーディンの技によってスパっと大きくアセットが切られたとき専用のツールである。

切断の瞬間に断面に沿って、切られた方向に向かってわずかにメッシュをスライドさせ、一拍置いて落ちていくような演出が可能だ。

Houdini内で、図のようにいくつでも切断面を設定できる。

設定した切断面に沿ってメッシュが分割されることになる。さらに切断面の周辺に小さいがれきを生成している。

シミュレーションツール
続いて行われたのは破壊されたアセットをシミュレーションするツールの紹介。ダイナミックな破壊表現を実現するためにいくつかのケースに分けて説明が行われた。
①カットシーンでキャラクターの演技に合わせて破壊したい際の処理
召喚獣が周囲の背景を破壊するような場合、アニメーション付き召喚獣メッシュをMayaからAlenbicで書き出し、シミュレーションツール内にコリジョンとして読み込んだ。ただし、そのまま読み込んで使うには処理が重すぎたため、Houdini内でリダクションを行なったという。

②建物を徐々に崩したい場合の処理
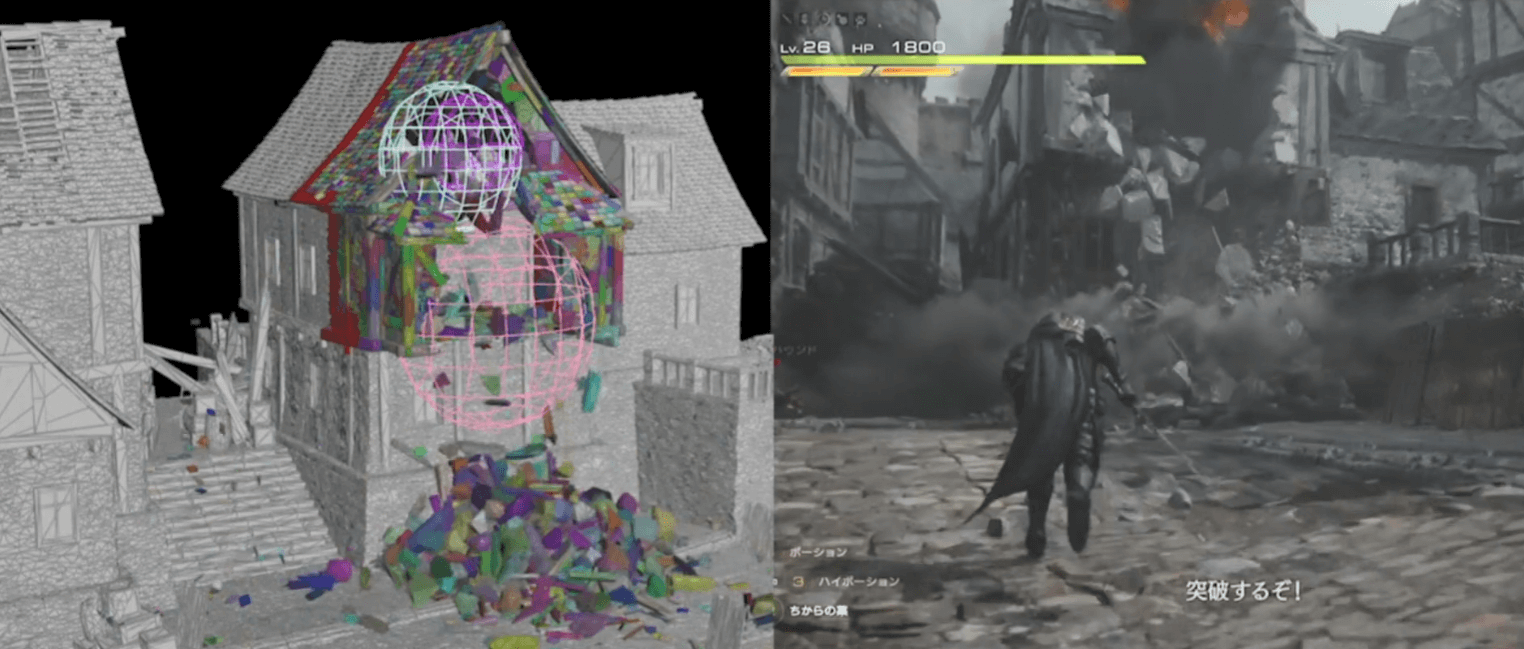
攻撃が当たって建物が壊れるとき、ダメージの中心がまず破壊され、その周辺は徐々に崩壊していく。さらにその外側は壊れずに残る。という挙動がほしかった。それをどう実装したのかについて説明された。

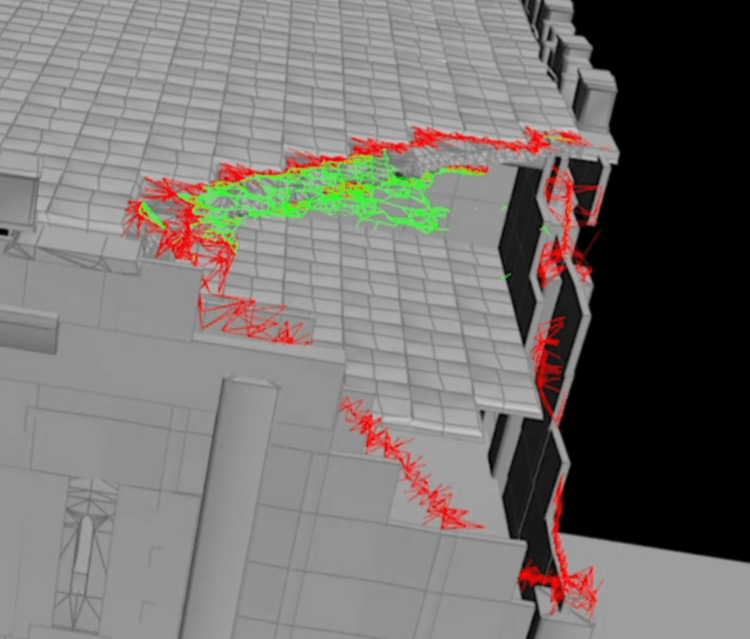
そのしくみの実装にあたっては、HoudiniのConstraintNetworkという機能を使うことで破壊順を自然にシミュレートできたのだという。下図の各線は破壊メッシュ同士のネットワークを表している。赤が固定されていて破壊されないもの、緑色のネットワークが破壊可能なもの。緑色のラインをダメージの加わった位置から徐々に範囲を広げて消していくことで、各部が徐々に破壊され、最終的に赤いラインの位置で破壊が止まる様子を実現できた。
③ねらった個所の破片を吹き飛ばす処理
「家屋の崩れた破片を特定の位置に落とすことで、兵士が下敷きになるような処理をしたい」というゲームデザイナーからの要望があった。
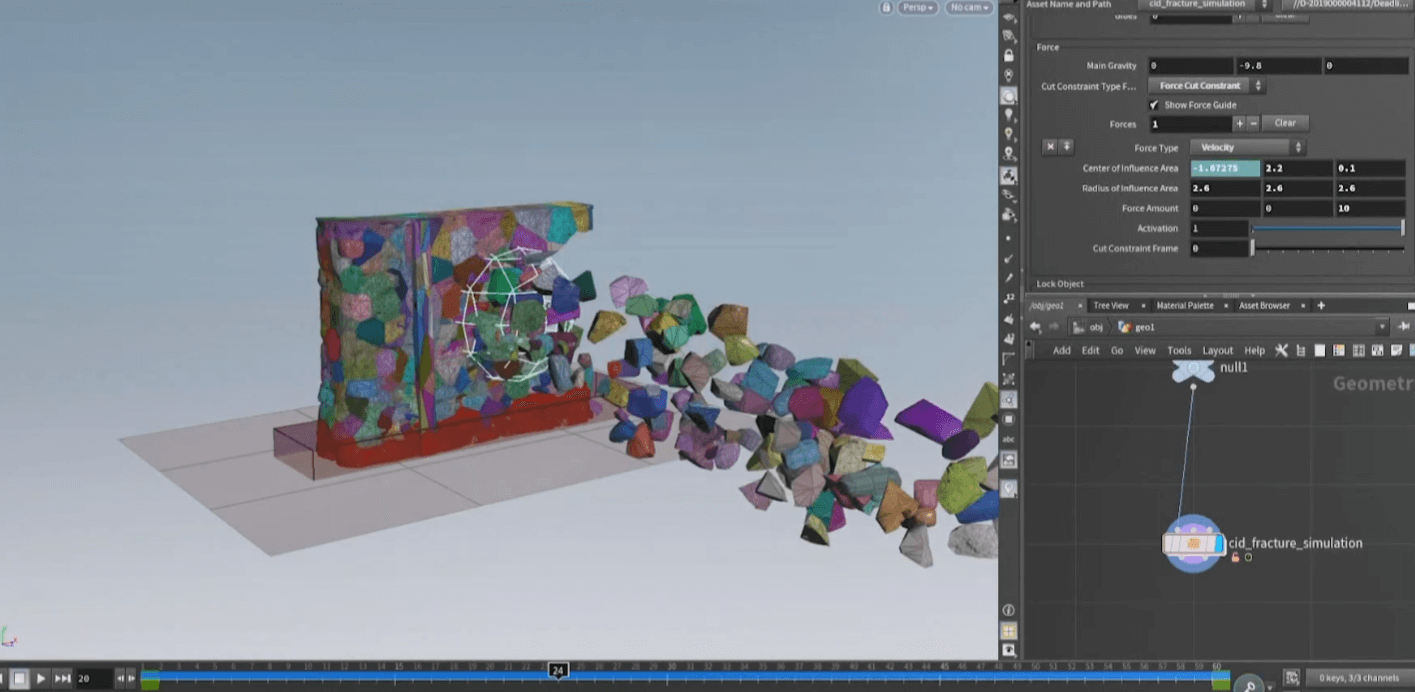
これは下図のような力場を表すスフィアを配置することで実現したという。上の屋根部分の力場は爆発時に外側に破片が飛び散る力を加えることで爆発の迫力を演出し、一方で下側のスフィアは、破片を下方向に落とすための力場であり、これがあることでふもとに立っている兵士を確実に下敷きにすることが可能となっている。

なお、この処理でもConstraintNetworkを使用しており、力場を元にどのような範囲や速度でネットワークが順次破壊されるかをパラメータで指定できるのだという。
④手付けアニメーションをシミュレーションに反映させたい
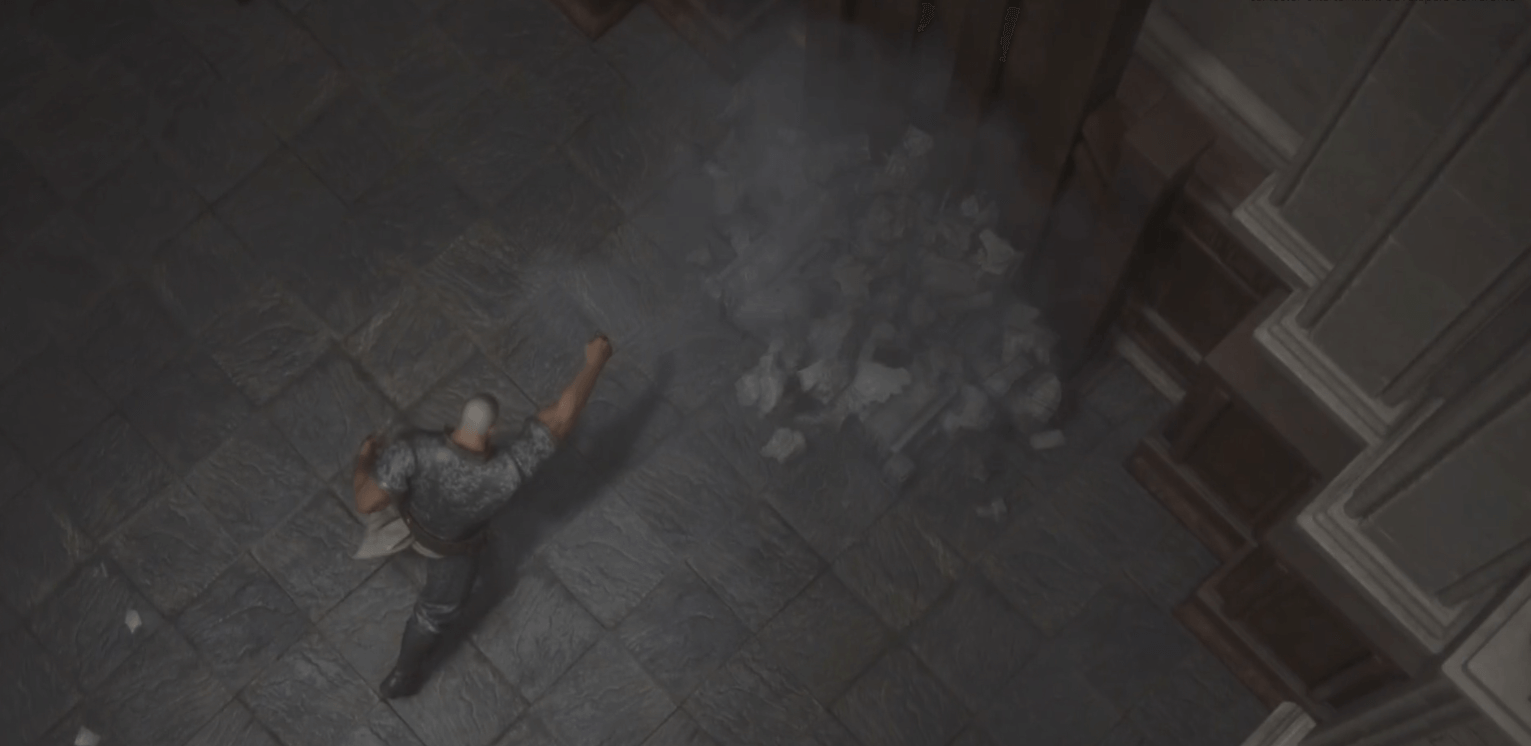
キャラクターが玉座をパンチして壁まで吹き飛ぶ所までは手付けのアニメーション、そこから玉座を破壊メッシュに差し替え破片を飛び散らせる、という挙動の実装にも対応していた。

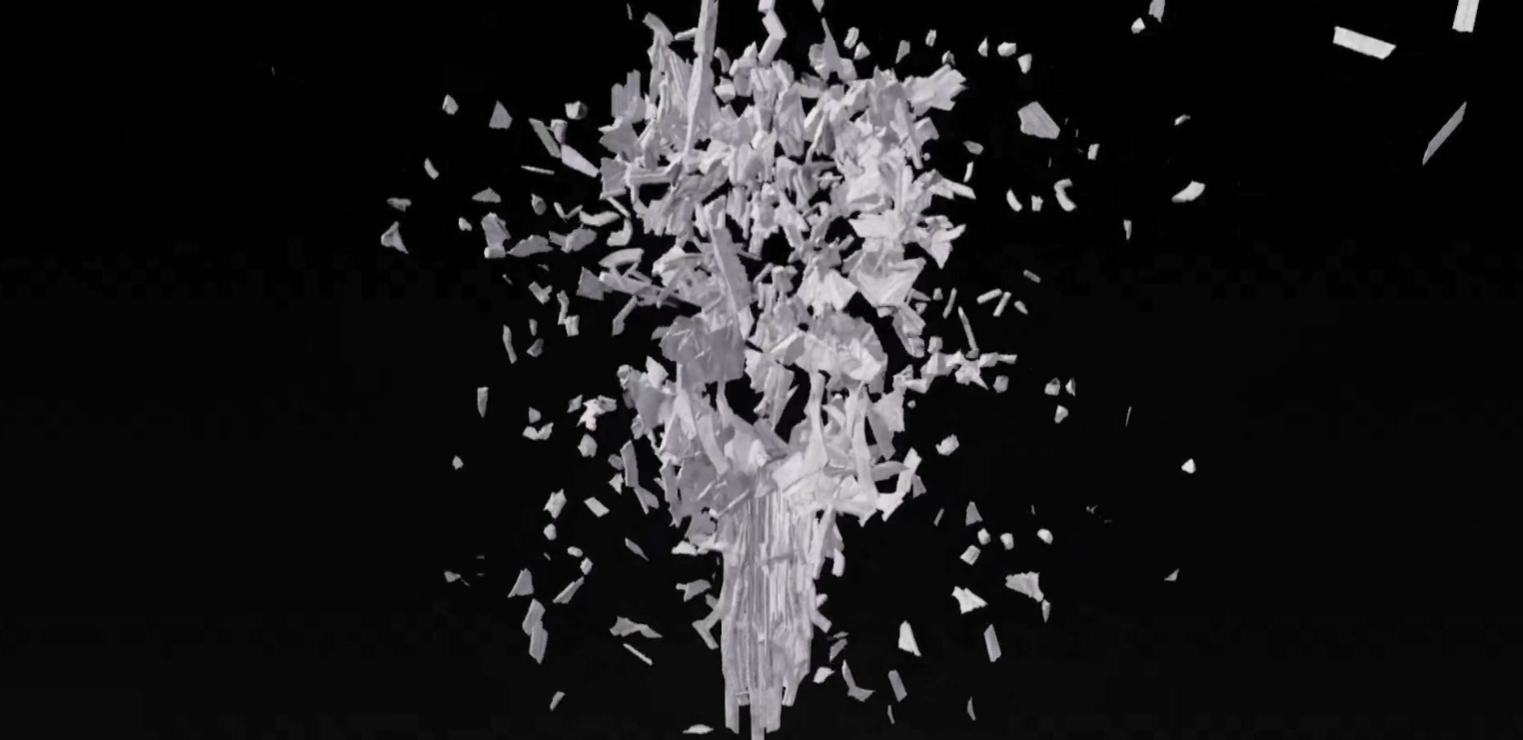
最後にどのようにHoudini内で力場を設定しているかの解説があった。下記の図の下部のキューブは壊れさせたくない部分をロックするためのボリューム。

スフィアで表示されている力場自体はキーフレームアニメーションを付けることで移動することもできるため、向かって図の右から左へ力場のスフィアを動かすことで徐々に破片が破壊されていく、というような制御も可能だ。
コンストレイントを表示すると、力場のスフィアに触れている部分のみ緑のネットワークが切断されていることがわかる。

なお、会場から、破壊メッシュの最大個数についてのルールなどはあったかという質問が出た。小さいメッシュであれば10以内、大きいと1FBXあたり300~400。それらがさらにモジュールとして組まれると増えるが、3000オーバーにならなければ実機で出すことができたとのことだ。
中遠景ワークフローとツールの紹介
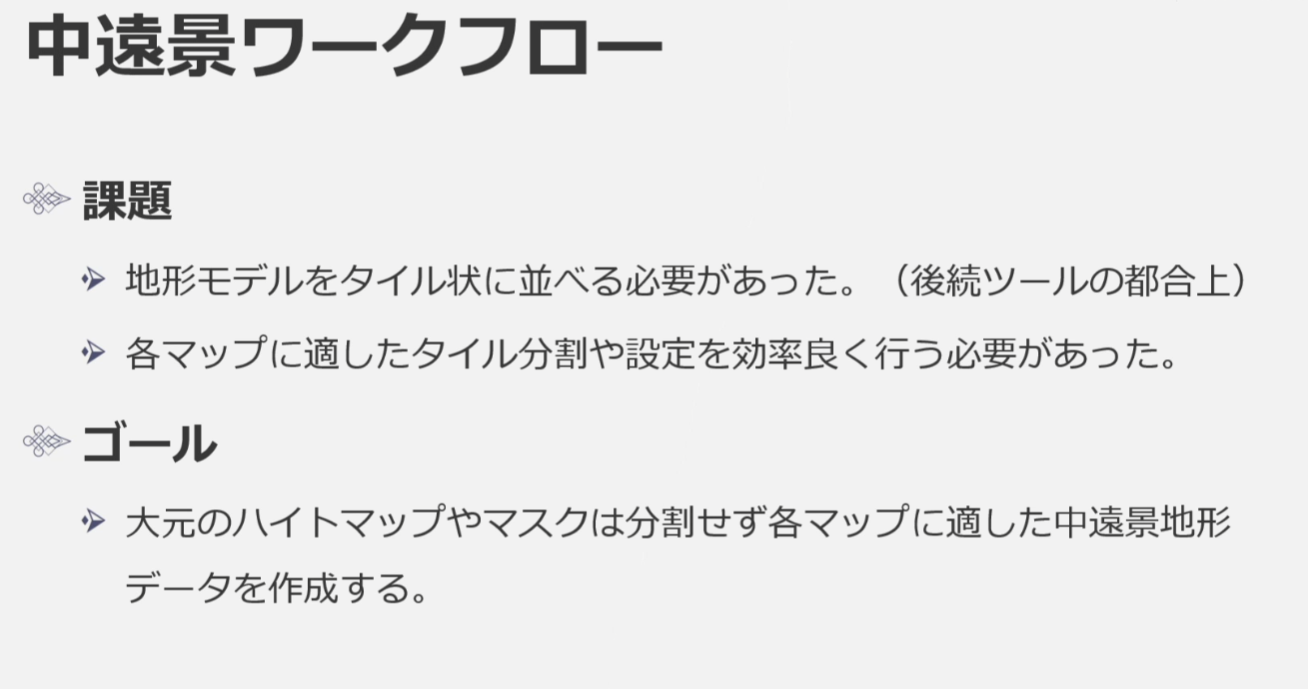
次のトピックの発表は、『FF16』における中遠景の作成フローがどのようにツールで補われたかについての説明だ。ちなみに本解説における中遠景とは、下図のような距離感のエリアのことだ。
本プロジェクトの課題として、中遠景の地形モデルはツールの都合上タイル状に分割して並べる必要があった。しかし大元のハイトマップやマスクは単一のテクスチャとしてデータがつくられるため、そのフローを自動化する必要があったのだ。

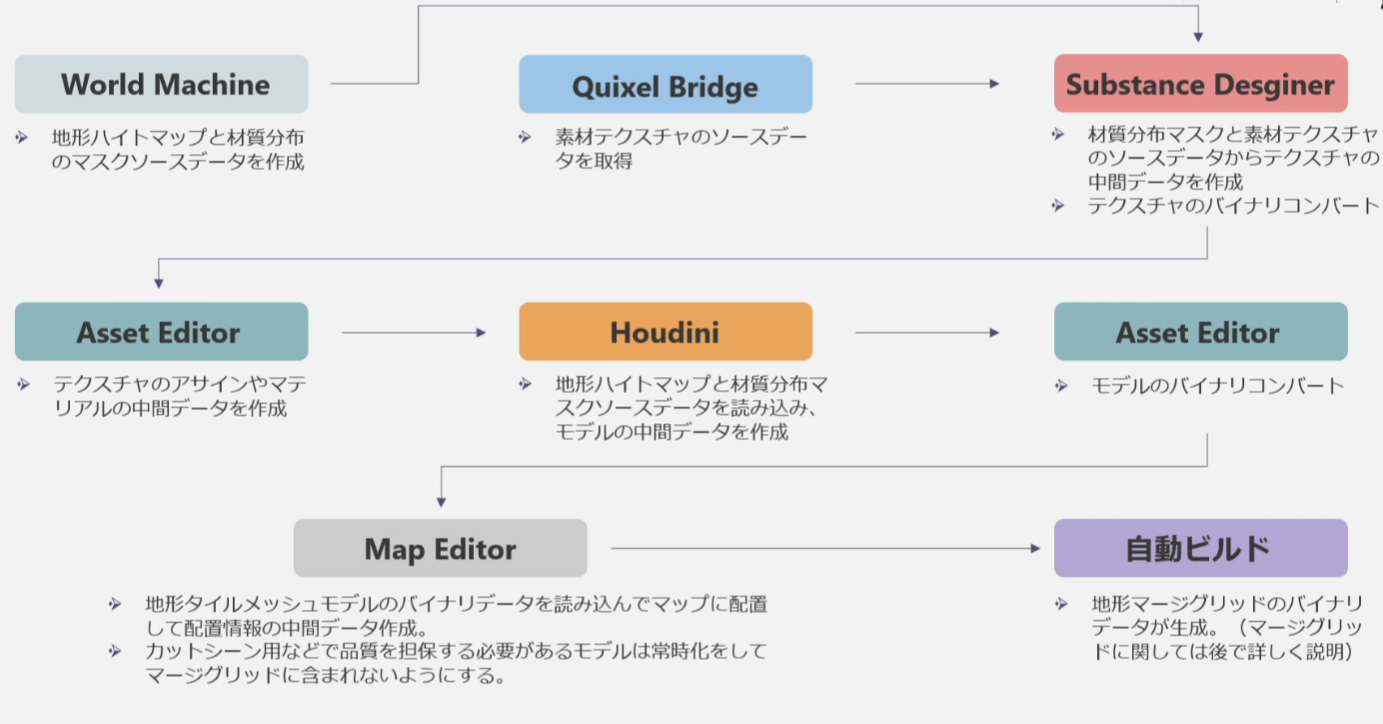
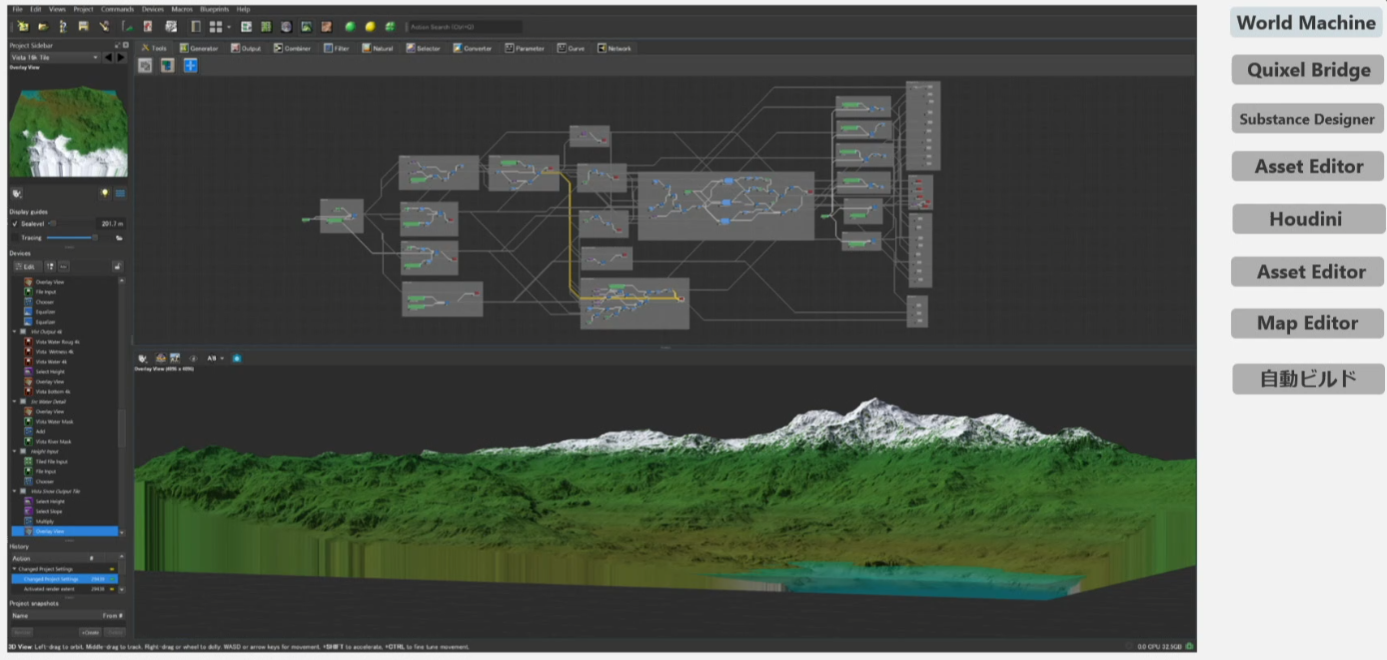
地形の生成は下記の図のようなフローで行われている。

まず、地形生成ツールWorld Machine内で地形形状が生成される。

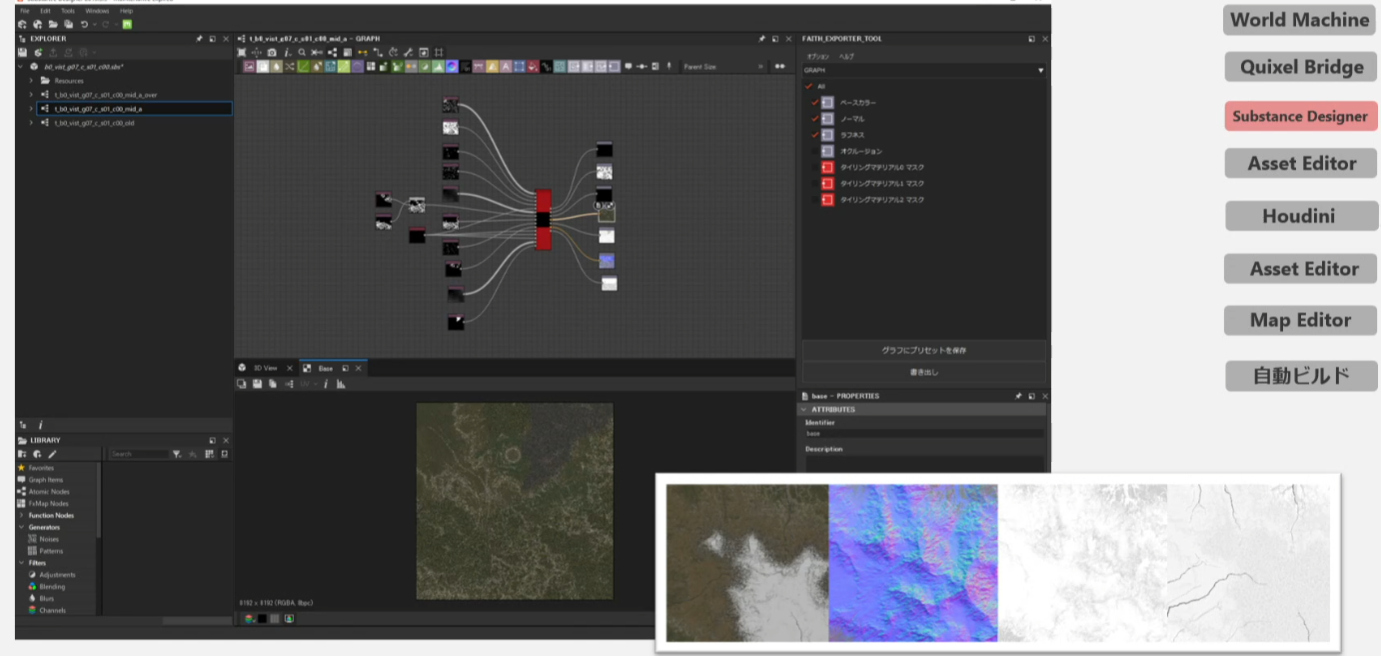
次に、Substance Designer内で地形に対応した各種テクスチャを生成する。1枚8kサイズでひとつのマップに対して5~8枚のテクスチャを生成したという。

それらの情報をHoudini上にもち込んで、分割を実行する。

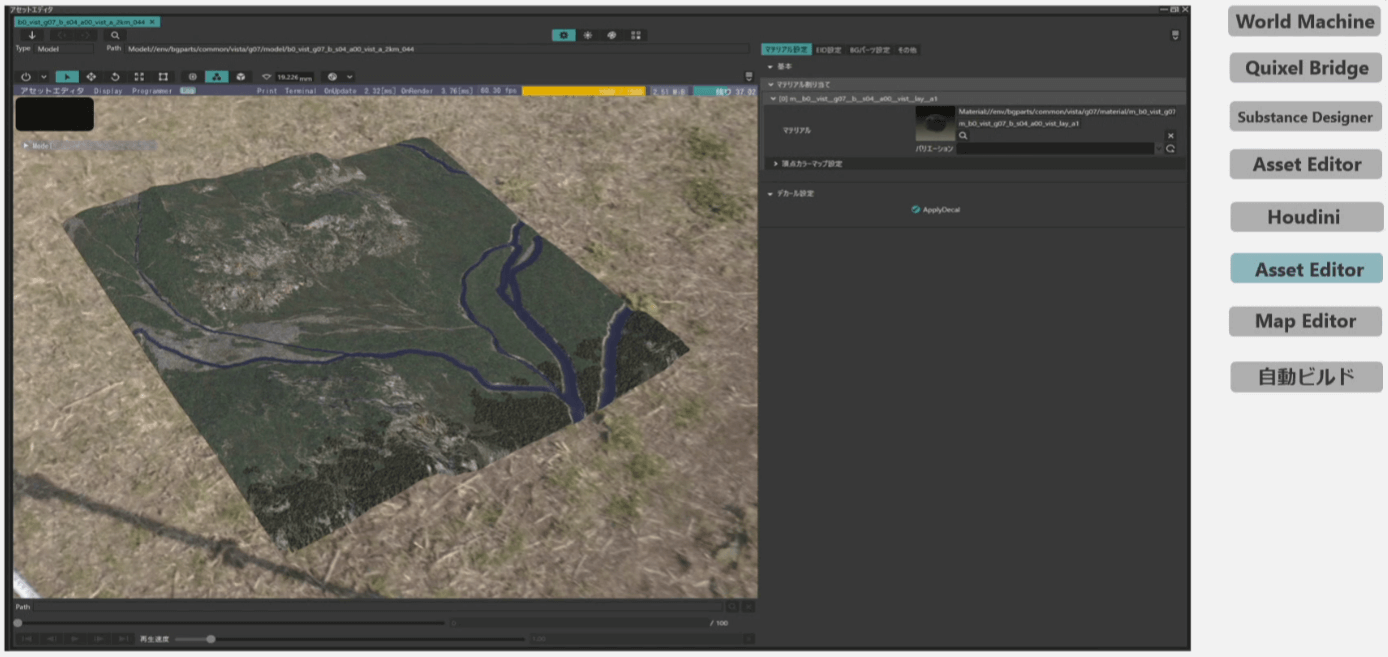
次に、Asset Editorでモデルのバイナリーコンバートを行う。この時点でひとつのメッシュは1-4km四方程度である。

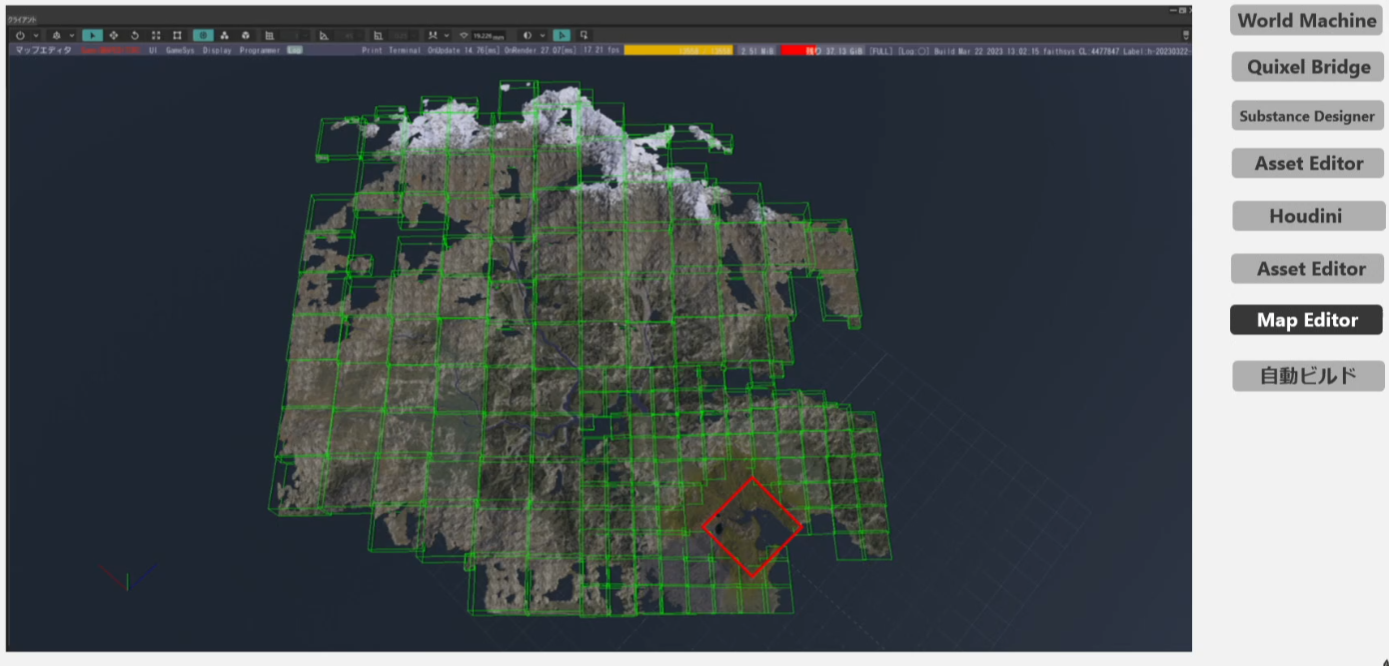
分割された地形がMapEditor内で並べられている様子の画像。実はプレイヤーが移動できる範囲は右下の赤枠二キロ四方程度で、中遠景は10倍程度の広さをもっている。プレイヤーの行けない外部エリアが非常に大きいマップ構成となっているのだ。

最後に自動ビルド処理でのマージグリッドについて。少々エンジニア的な用語が多く筆者も十分理解できているか自信がないところではあるが、プレイヤーエリアからの距離に応じて適宜マージ、ポリゴン数やテクスチャサイズの最適化などを行なったバイナリデータとのことだ。


このようにして、World MachineやSubstance Designer内でアーティストによって作成されたデータが、Houdiniや自動ビルドを経て、多くの手作業を経ることなく、エンジン内で使用可能な最適化されたデータにコンバートされる様子が説明された。
FINAL FANTASY XVIの植生
最後のトピックは『FF16』における植生のワークフローについてだ。まずゲーム内での自然、植生のスクリーンショットがいくつか提示された。針葉樹の森から、ヤシの木が生える熱帯、乾燥地帯など多様な自然を作る必要があったことが見てとれる。
『FF16』では「植生チーム」という背景班、TAとも独立した専門チームが設けられた。その発端は、ゲーム内の自然の景観を改修したいというアートディレクターからのオーダーである。それを受けて長谷川氏がゲーム内の植物アセットやワークフローを洗いなおしたところ、様々な課題があることがわかり、専用のチームを立ち上げて取り組む必要があるとの結論に至ったのだという。

見つかった課題として、写実的なルックを実現するためのアセット自体のクオリティの改善が必要であることをはじめ、自然物の画面占有率が高いため軽さも要求されること。さらに当初は手作業で植生を配置していたため、効率的な自動配置の手法も確立する必要があった。特に作業効率の改善は緊急性が高かったという。
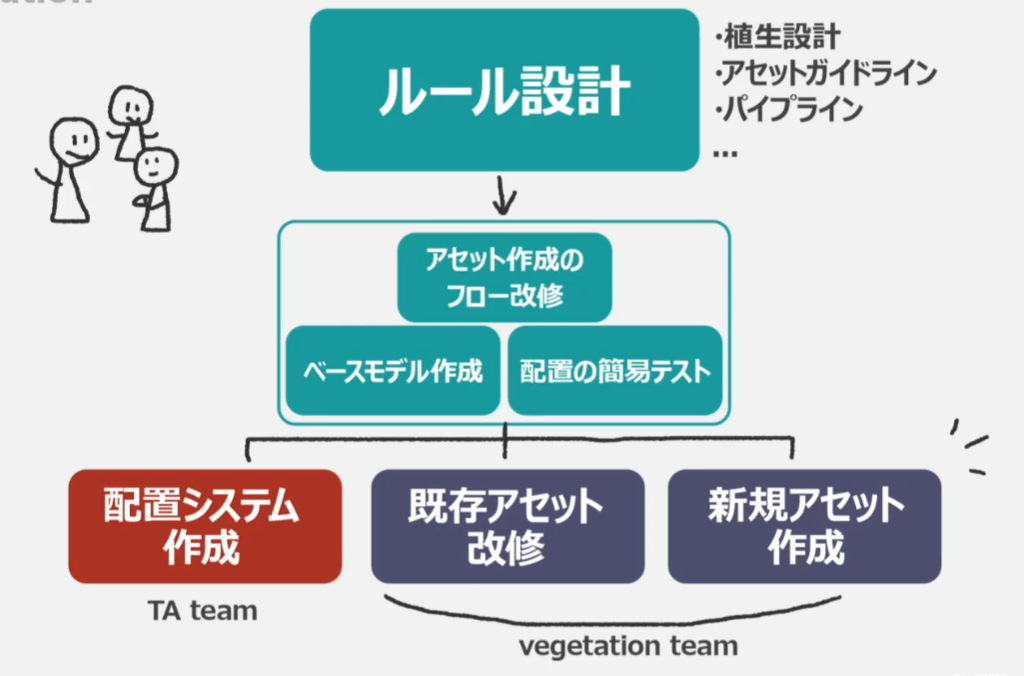
多岐にわたる改修作業だが、全体のながれはこのように進められた。

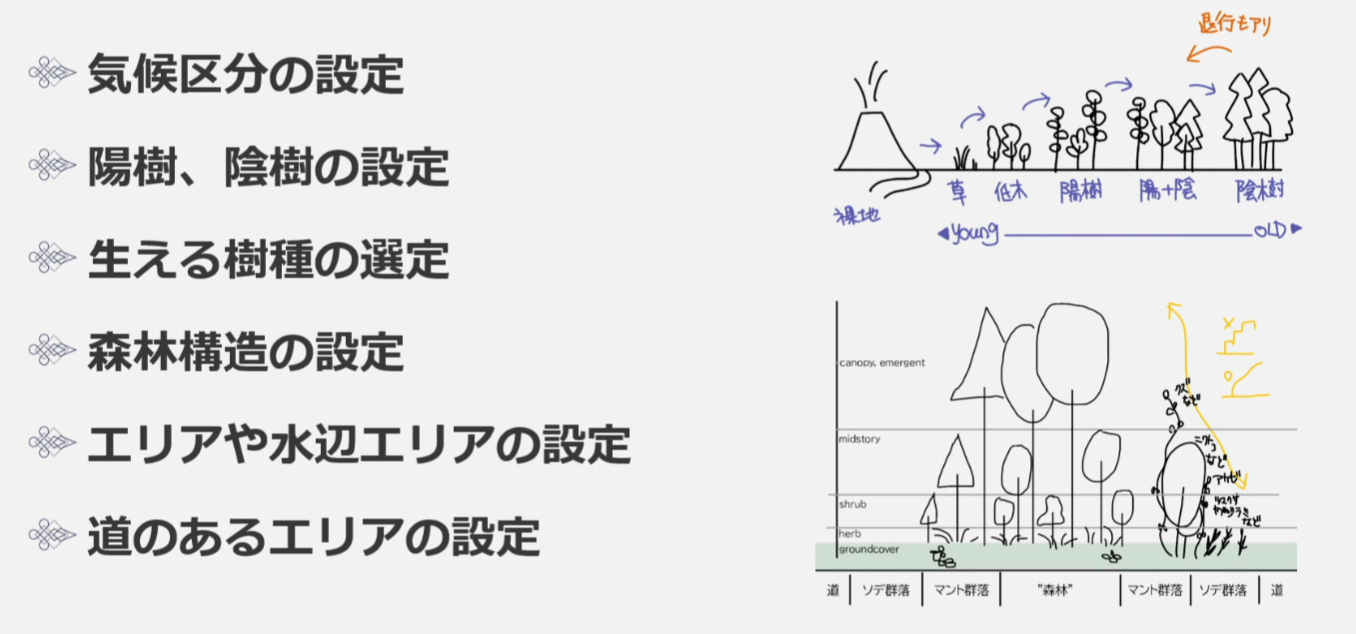
まず取り組んだのは、自動配置ツールのベースとなるルール設計だ。

暖かい場所には広葉樹が多く、冷たい場所では針葉樹が多くなるなど地域ごとの特徴をはじめ、図の中の森林の構造の分析を見ると「マント群落」や「陽樹」など生態学的な用語も用いてリアリティを追求しているのがわかる。TAチームが設計したこれらの配置システムを前提に、
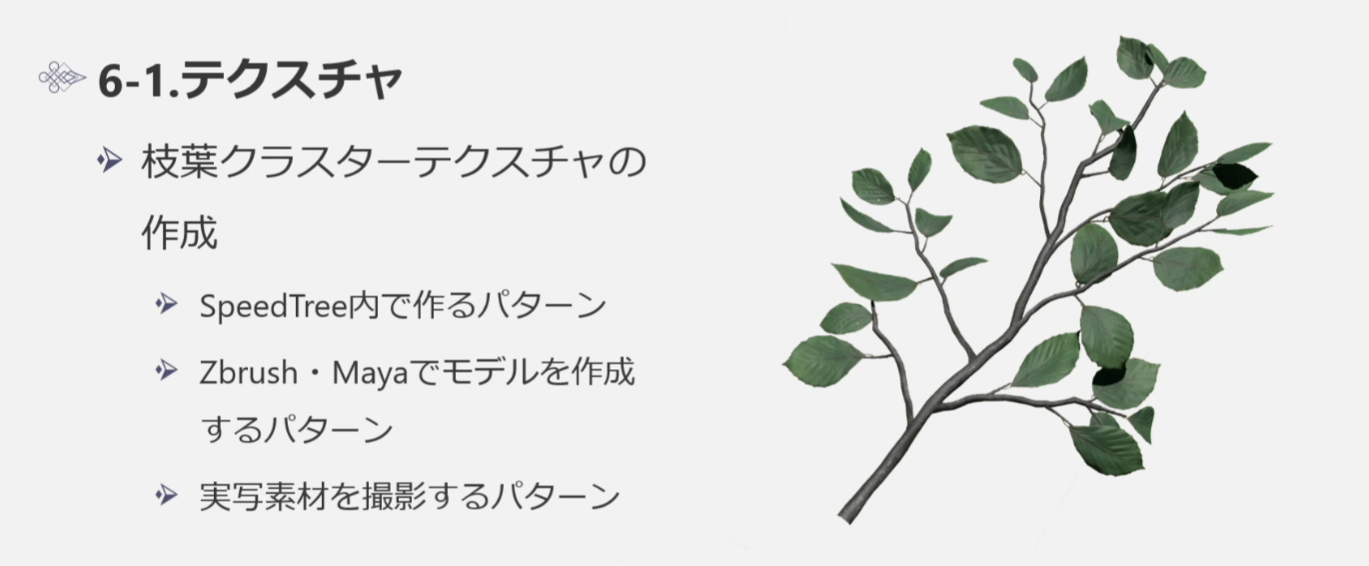
植物アセットの改修については下記のようなフローで進められた。

木のモデルを作成するにはまず樹種ごとに、枝と葉がひとつになった「枝葉クラスタテクスチャ」と呼ばれるテクスチャを作成する必要がある。作成には3つのパターンがあり、①SpeedTree内でつくる、②ZBrushやMayaで手作業でつくる、③実写素材を作成する、のいずれかだ。制作コストを抑えられるSpeedTree内での作成がほとんどであったが、一部クオリティが必要な場合はそれ以外の手法が用いられた。

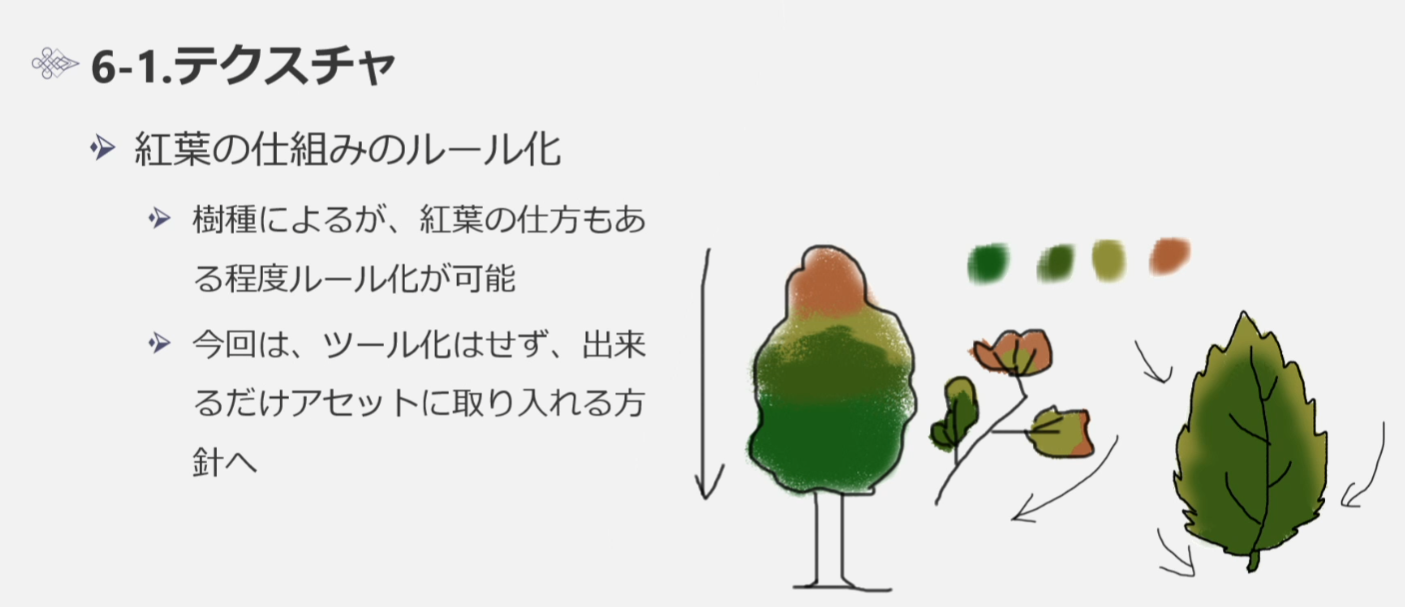
そのほか、葉の肉感をアップさせるための調整や工夫、アトラステクスチャを作成するためのSubstance Designerでの専用ツールの作成、紅葉のしくみのルール化など、植生メッシュを作成するために様々な試行錯誤の事例が紹介された。

それらを元に樹木モデルを作成する。ディスクサイズの容量を押さえ、効率的にマップ間でアセットを使いまわすことを目標に、樹種ごとに最低限のアセット数に押さえるように注意したという。

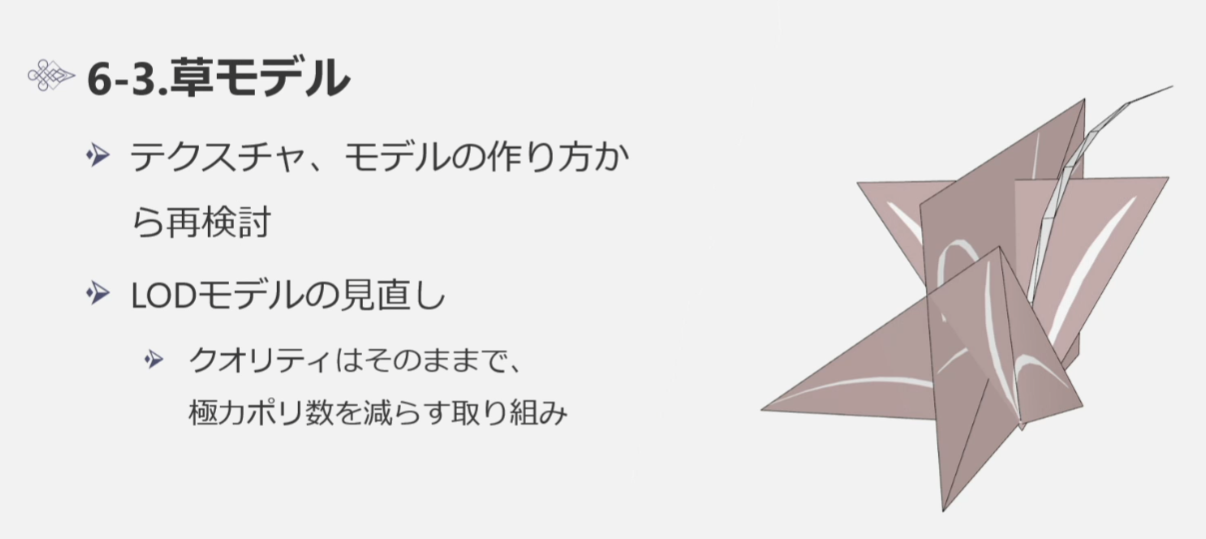
草モデルにおいても、テクスチャ、モデルの作り方から再検討するとともに、パフォーマンスも要求されることから極力ポリゴン数を減らすことに取り組んだという。

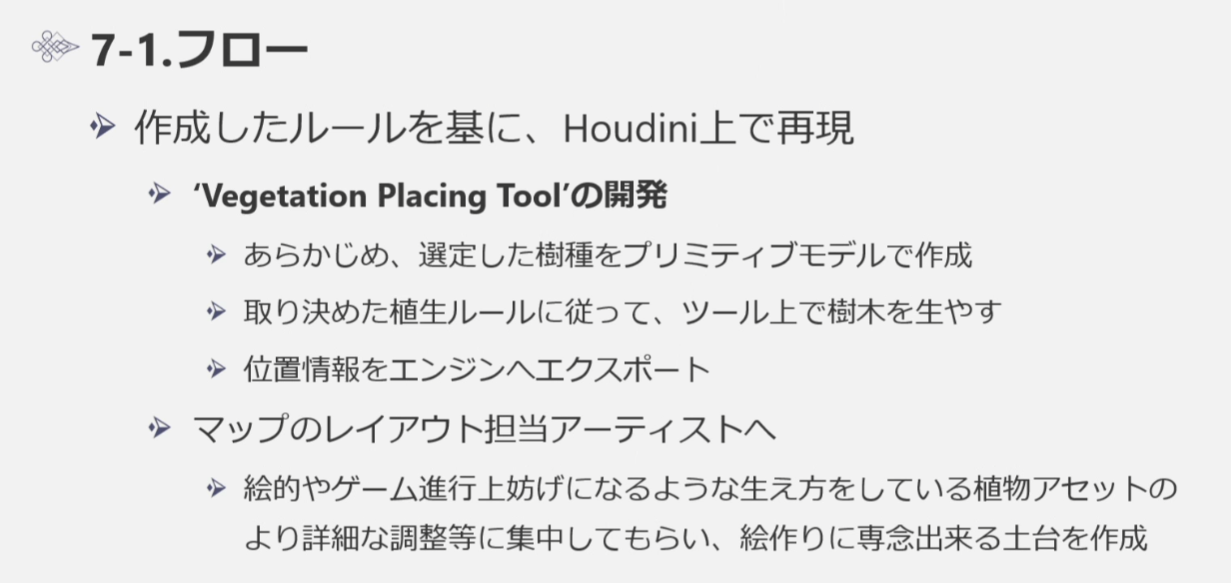
各アセットの作成ワークフローの確立に加え、配置システムの構築も必要だった。Vegetation Placing Toolとして結実した処理内容は下記のようなものだ。まず、地形データから標高、傾斜、オクルージョンなど各マスクを生成し、加えて植物群落情報として、「マント群落」「森林」など、はじめに設定したルールに従って特定の植物群落が現れるエリアのマスクを生成。それらのマスクを用いてあらかじめ選定した樹種をHoudini上で配置し、位置情報をエンジンへエクスポートするというフローが構築された。


また、草アセットの配置は草ペイントツールが作られ、レイアウト担当の背景アーティストがエンジン内でペイントしたのだという。

このように、植生チーム専属のメンバーの多岐にわたる努力によって、『FF16』の植生のクオリティと効率的な開発のワークフローが支えられていたことが見てとれるだろう。
まとめ
以上、本セッションで発表された3トピックについて順に見てきた。大規模プロジェクトでは当然効率的な開発が求められ、その分、TAの業務がチームに与えるインパクトや貢献は絶大だ。
『FF16』においても非常に効率的なツールやワークフローを様々な分野において実現することで、アーティストたちがクリエイティブな分野に集中できるようになったという、とても良い事例だろう。TAや背景制作にあたっている読者においても、ぜひとも本記事から参考や刺激になるところがあれば幸いだ。
TEXT_榊原 寛/Hiroshi Sakakibara
EDIT_海老原朱里 / Akari Ebihara(CGWORLD)、山田桃子 / Momoko Yamada