256FESに焦点を当てた、ますく氏オリジナルアバター「えねみーちゃん」をご紹介。BlenderでのモデリングからUnityでのセットアップ、VRM化にいたるまで、その実作業の全貌をステップbyステップで事細かに解説してもらった。
関連記事:Blender系YouTuber・びび氏直伝! ローポリプロップかんたん制作術
※本記事は月刊「CGWORLD + digital video」vol. 310(2024年6月号)からの転載となります。

Information

ますく(Kazuki Sakamoto)
CGスタジオ『KATASHIRO+』代表。CGWORLDのリサーチャーとしてBlender、ZBrush、Marvelous Designer、3DCoat、Unity、Unreal Engine、VR、3Dプリント/スキャンなど、幅広いテック分野をカバーする。また、武蔵野美術大学、京都精華大学、バンタンゲームアカデミーでも講師を務め、自社のオンラインスクールも開催している。
X:@mask_3dcg
「MaskDolls」
『世界に1つだけのユニークなアバターが持てる、作れる、遊べる文化を発信する』ことをコンセプトに、3Dの創作活動に役立つツール、アセット、書籍など提供中。
mask3dcg.booth.pm
STEP00:256FESに挑戦!
256FESはzen氏(@FeelzenVr)が主催しているイベントで、参加方法は256ポリゴン以下のモデルを作成し、#256fes のハッシュタグをつけてSNSに投稿するだけです。このイベントはモデリングを気軽に楽しめるように始められ、日本だけでなく世界中のVRユーザーや3Dモデラーたちの間で話題となりました。誰もが気軽に参加できるイベントなので、興味があればぜひ参加してみてください!

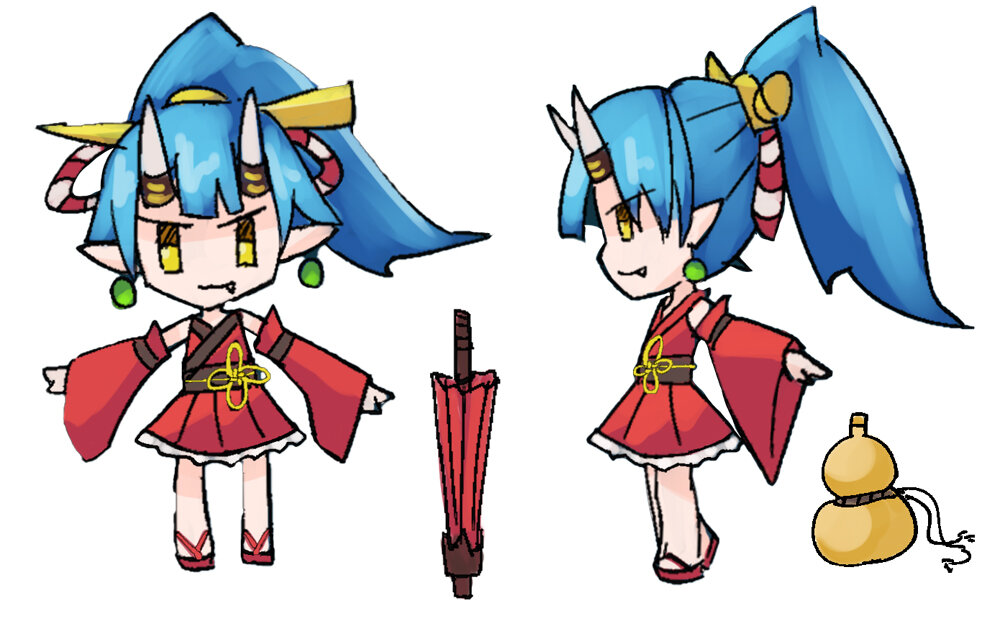
STEP01:ラフ画を描こう!
ローポリの目的はとにかくつくりきることです。制作途中で迷わないように、おおまかな構成や配色、形などをここで決めてしまいましょう。しっかり決めようと考えすぎるとなかなか先に進まないので、モデリング中に改善するのはオッケーくらいの気持ちでラフに描きました。

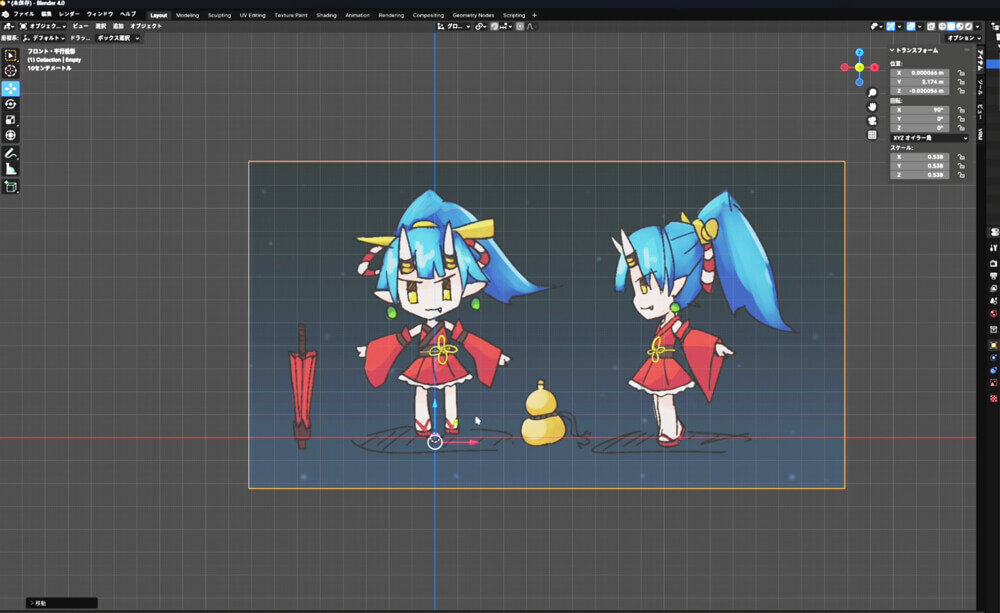
STEP02:ラフ画を読み込もう(Blender)
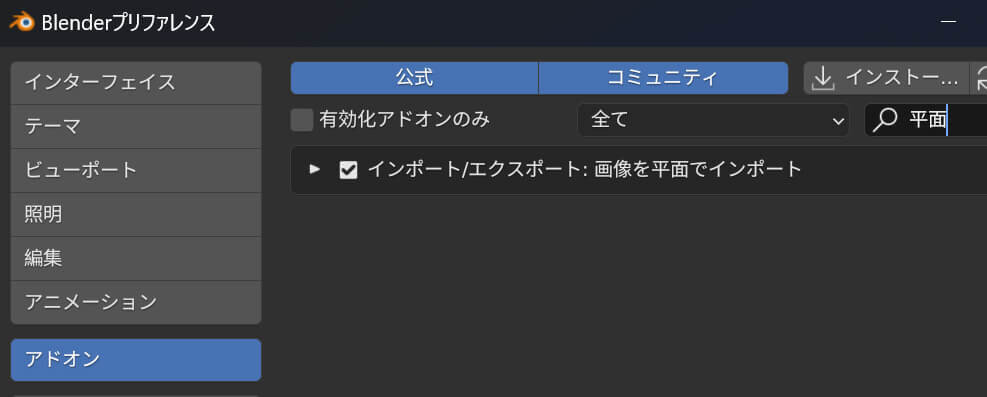
今回はBlenderを使って制作していきますが、モデリング方法はほかのソフトでもだいたい同じなので、手順などが参考になればと思います。Blenderにはじめから入っているアドオン「画像を平面でインポート」を利用し、ラフ画を読み込みます。


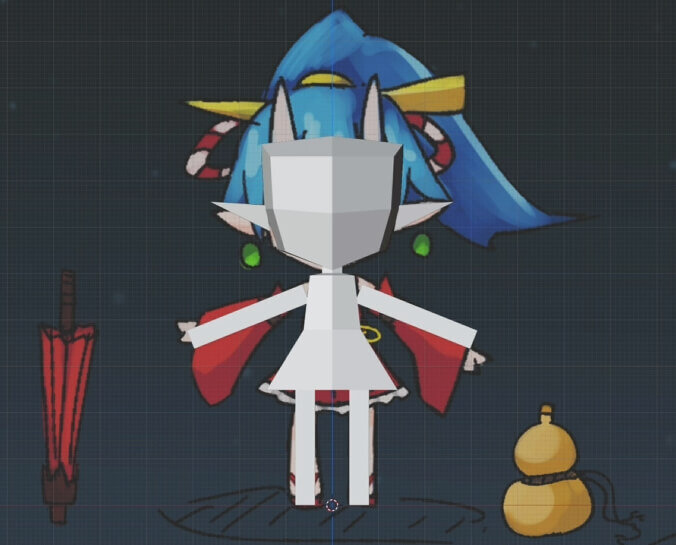
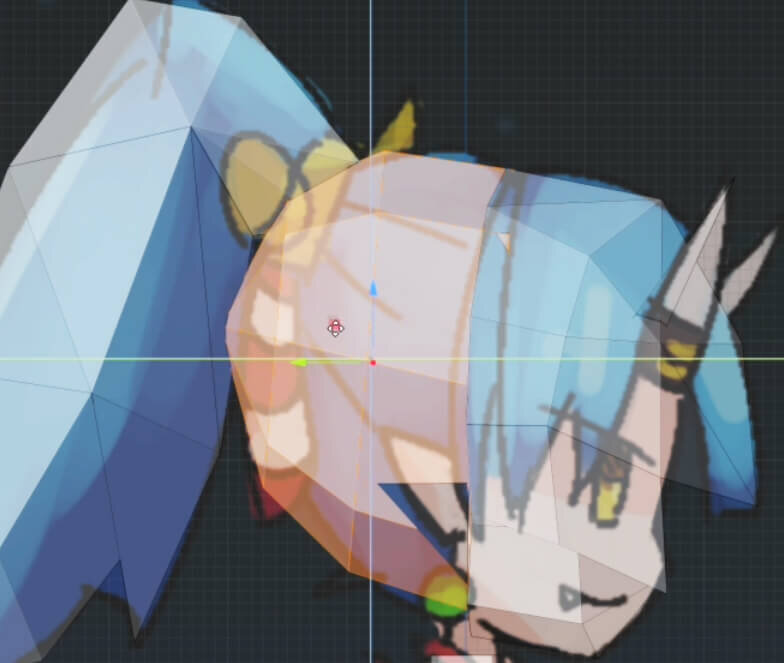
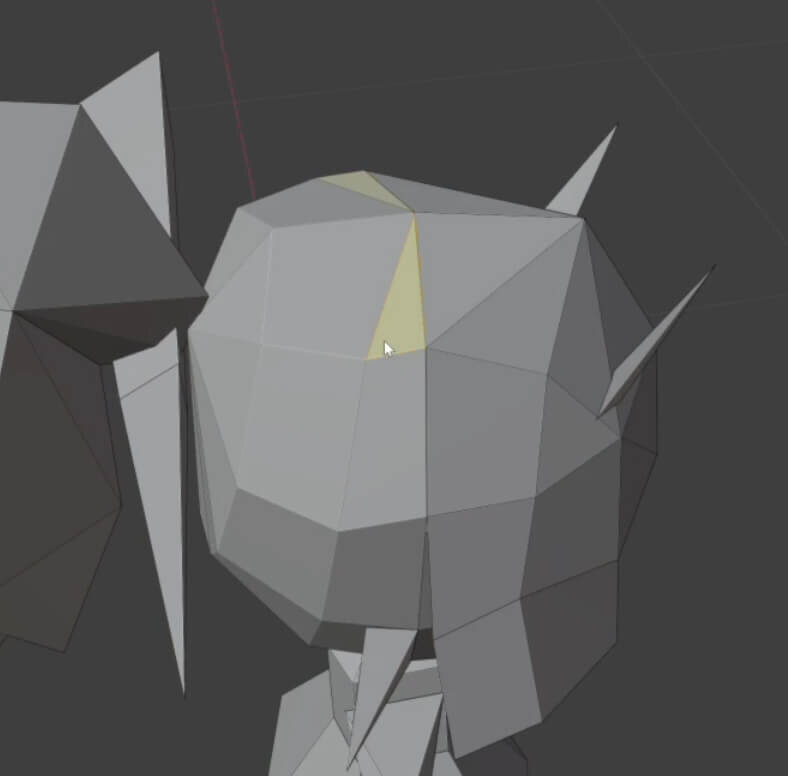
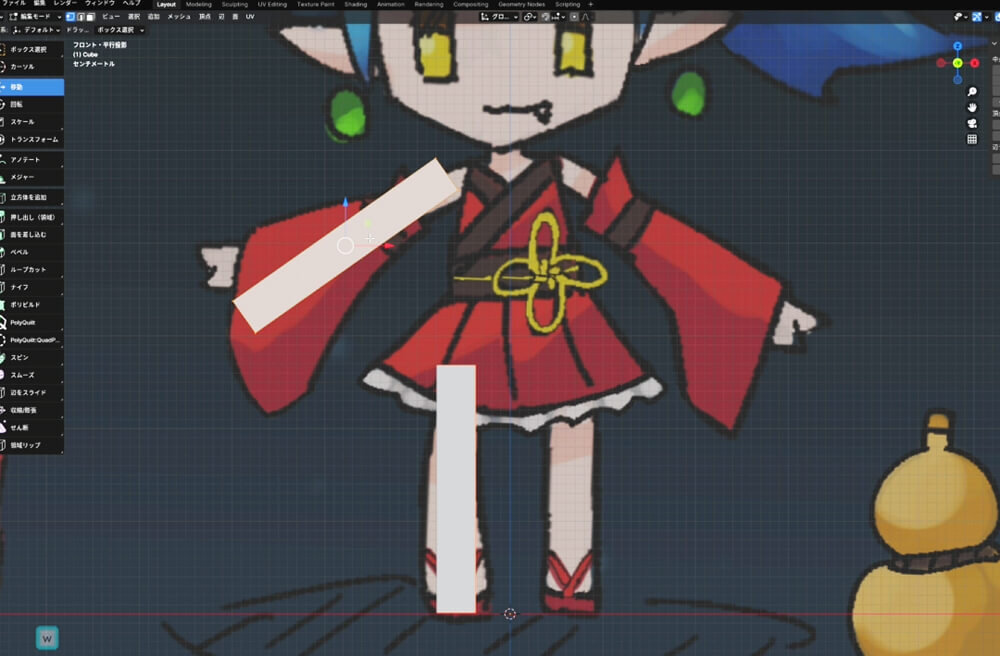
STEP03:プリミティブ配置→ループカット&ナイフ→変形
256ポリゴンしか使えないので、なるべくシンプルなプリミティブオブジェクトをキャラクターの体型に合わせて配置していきます。ここでは難しいことはせず、ループカットを本当に最小限だけ加えて、スカルプトのグラブブラシで変形させていきます。

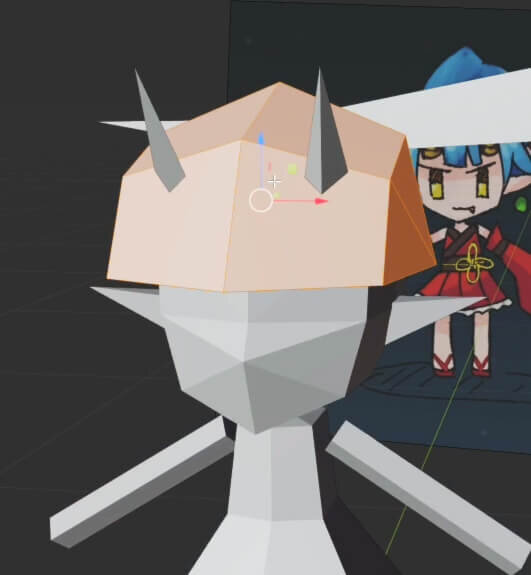
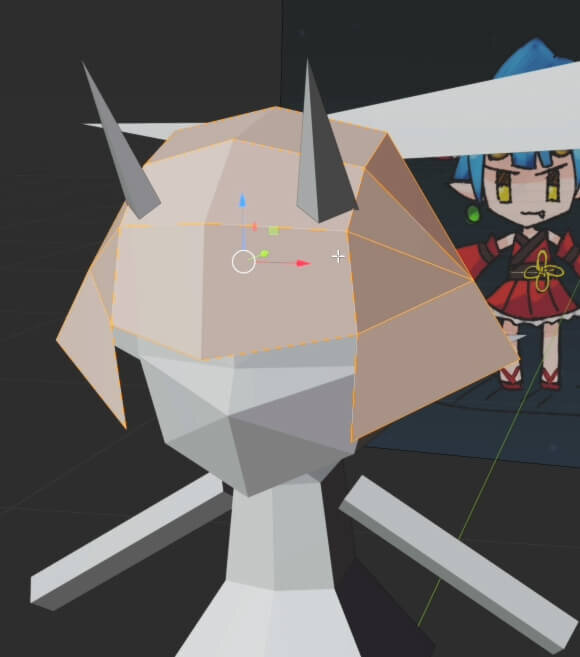
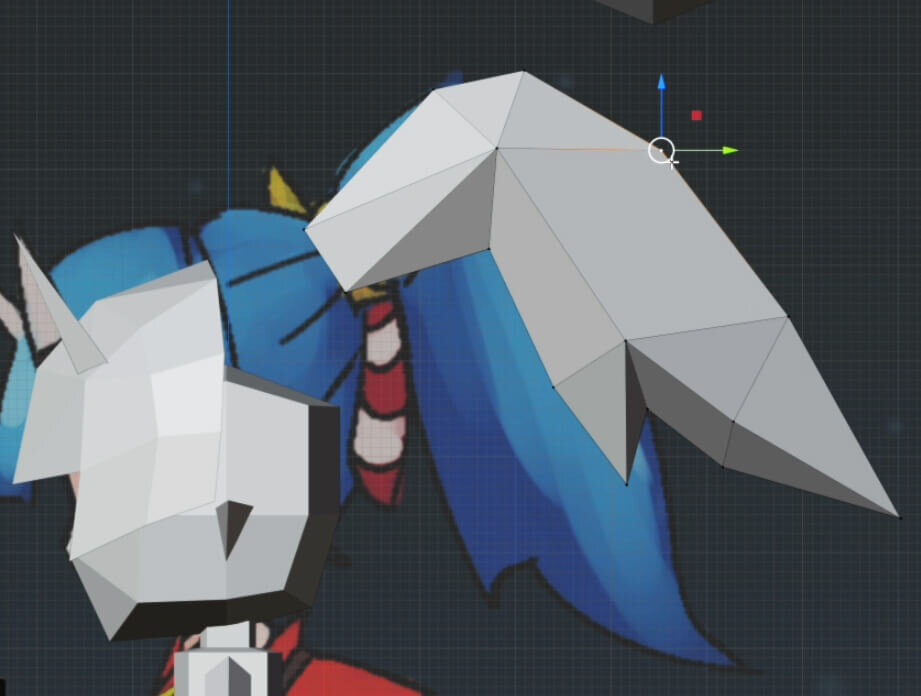
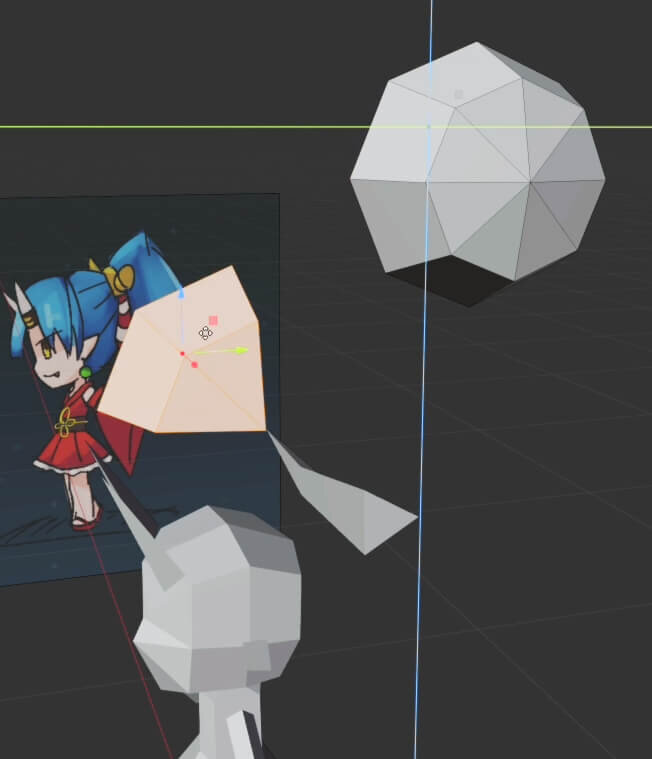
STEP04:髪の毛をつくろう
髪の毛には本当に多くの技法が存在して、どの方法も非常に手間がかかります。しかし今回は極限まで無駄を省く256FES向けなので、無駄のない球体プリミティブから髪をつくる作戦を立てました。

ポニーテールも同様につくります。今回行なっているのは、徹底して「プリミティブを配置→微調整」というシンプルな作業だけです。微調整の際には頂点結合を多用します。私の使っている業界互換キーマップではショートカットがないため、自分で割り当てました。反復する作業はその都度自分でショートカットを割り当てます。
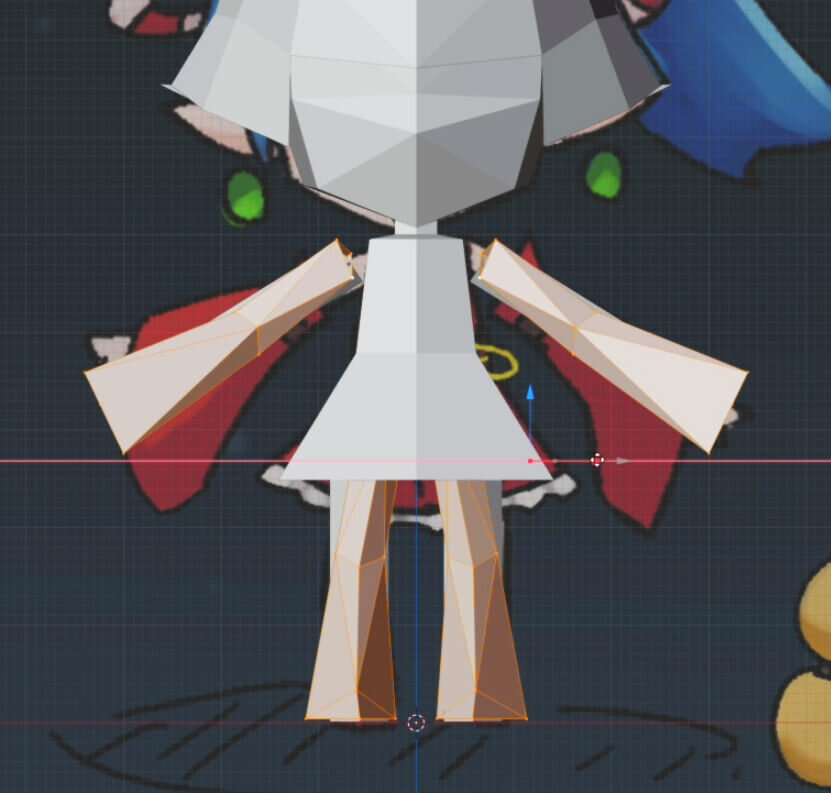
STEP05:手足のポリゴン削減
このあたりで、手足を三角錐でつくらなければ256ポリゴン以下に収まらないことに気がつき始めます。足の曲がる構造も限界まで節約する必要があるので、駄目でもともと。必死で頭を捻りました。最終的に、三角錐ですらない三角形を交互に逆に張り合わせたような形でいくことに決めました。
STEP06:可動しない部分は容赦なく頂点マージ
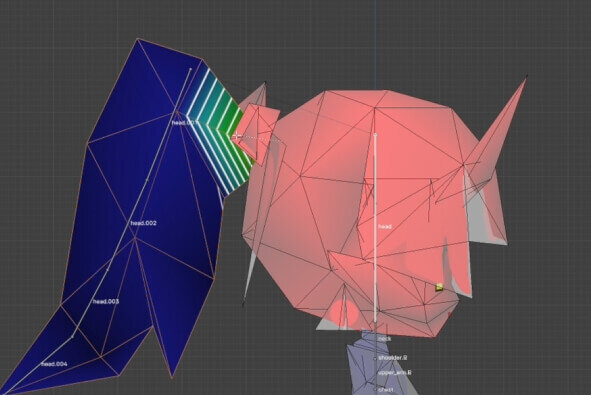
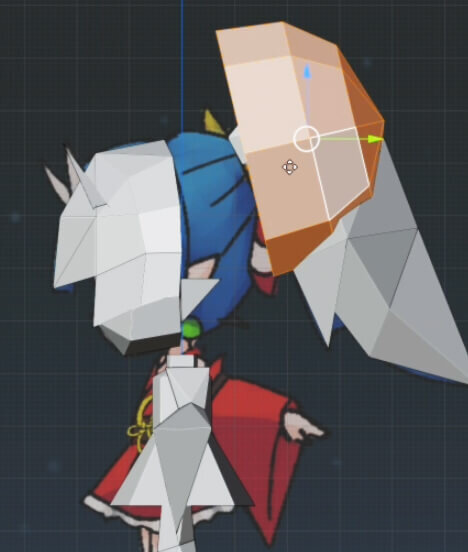
ハイポリのクセで前髪と後ろ髪をバラバラに作成しましたが、最初から一体で良かったです。後頭部はいっさい動かないので、可動は考えずシルエットが狂わない程度に頂点マージをくり返します。ポリゴン削減の作業では、可動するかどうかと、ビューをぐるぐる頻繁に回してシルエットが崩れないかどうかだけを気にします。

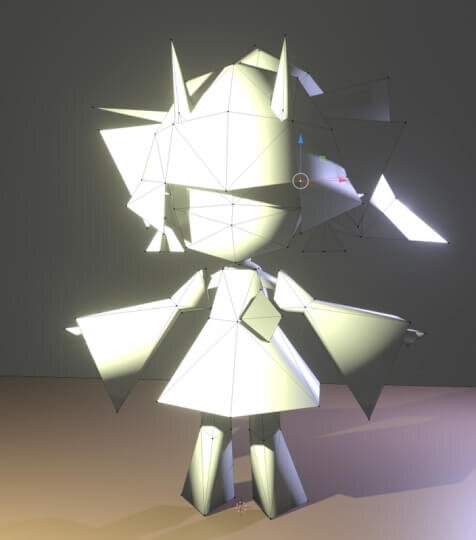
STEP07:ぶっ刺しモデリングと見えない面の全削除
ポリゴン数削減のためにほとんどのパーツを無理に接続せず、差し込んだ状態にしておくことで少ないポリゴン数で複雑なシルエットを表現します。法線モードにしながら、差し込んで見えなくなる首や手足の蓋部分の面は全て削除しましょう。
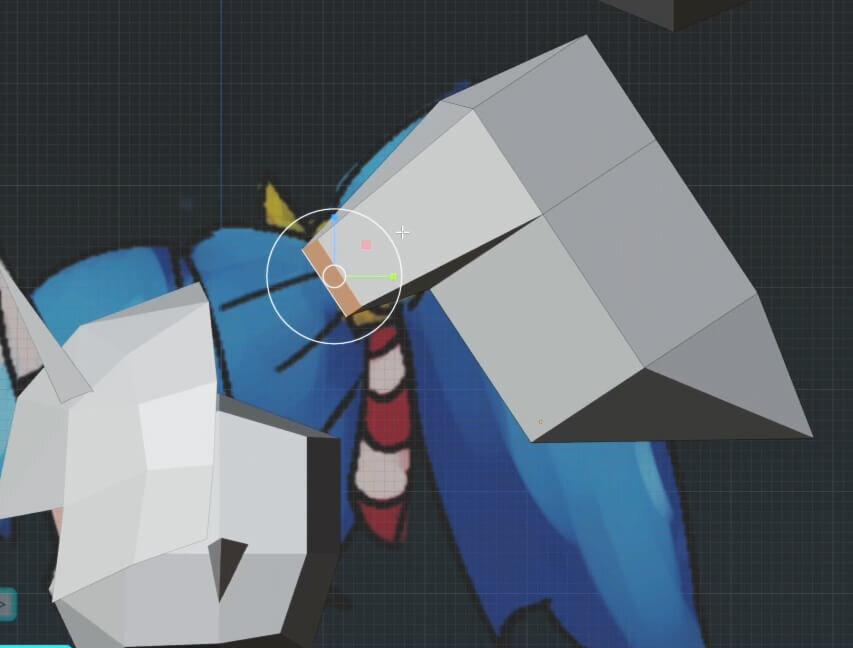
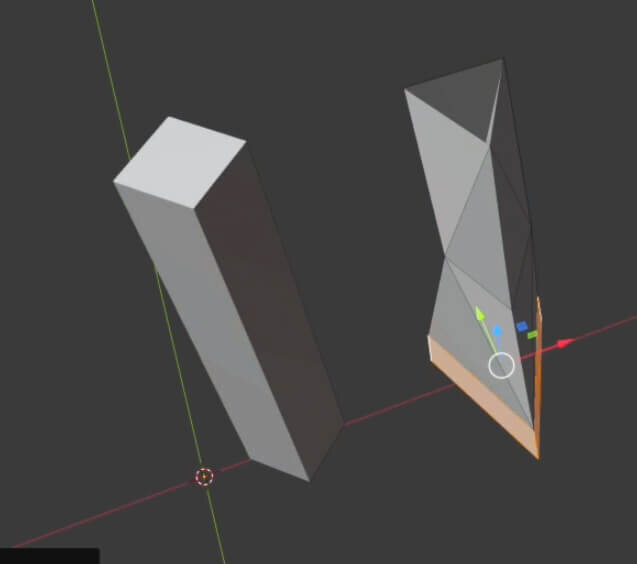
STEP08:アクセサリーも三角ポリゴンで作成
イヤリングは、球体では制限数を超えてしまうため、紙でクリスマスツリーをつくるときのように三角ポリゴン2枚を十字に合わせて置きます。透過テクスチャで丸を割り当てれば、球体に見えなくもないという寸法です。また、リボンもポリゴンでつくると制限を超えてしまうため、大きな三角ポリゴン1枚に透過テクスチャを割り当ててポリゴン数を減らしています。
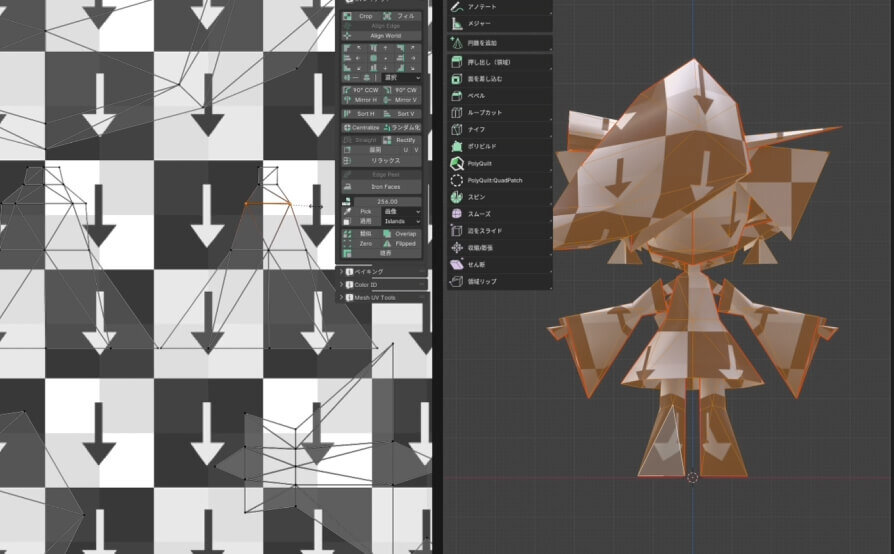
STEP09:グラビティチェッカーマップとUV展開
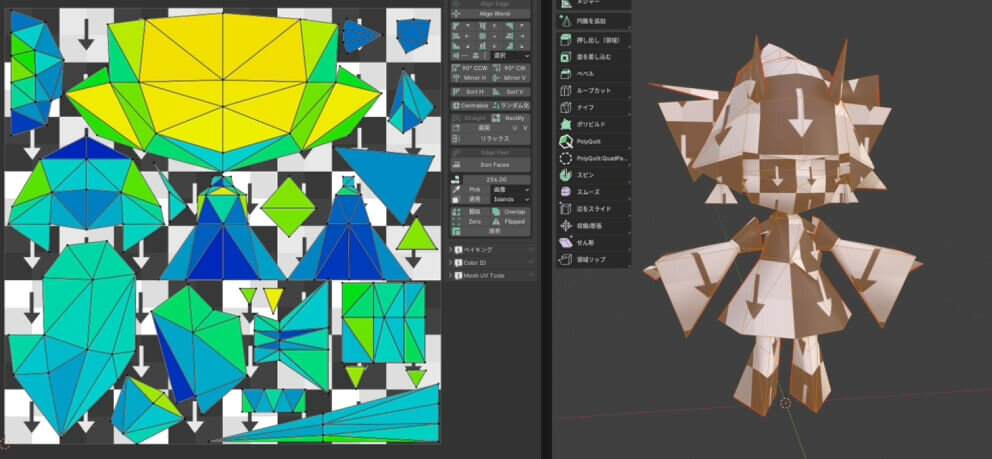
UV展開ではグラビティ模様のチェッカーでUVの向きと大きさを合わせるのがポイントです。三角ポリゴンしかないのでループ選択が使えずシームが入れにくいですが、256ポリゴンしかないので一瞬で展開が終わります。UVの面積によるストレッチ表示もUVのテクセル密度の差が色でわかるため重要です。

STEP10:3Dペイント
Blenderの3Dペイントの機能はレイヤー機能もなく、シンプルなことしかできないので、あくまで下書きと割り切ります。ここではおおまかな位置決めと色を仮置きするだけです。

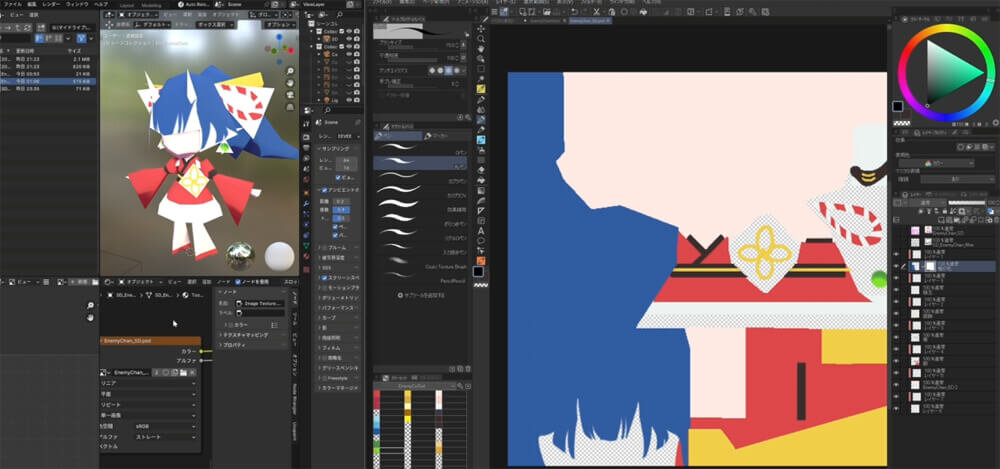
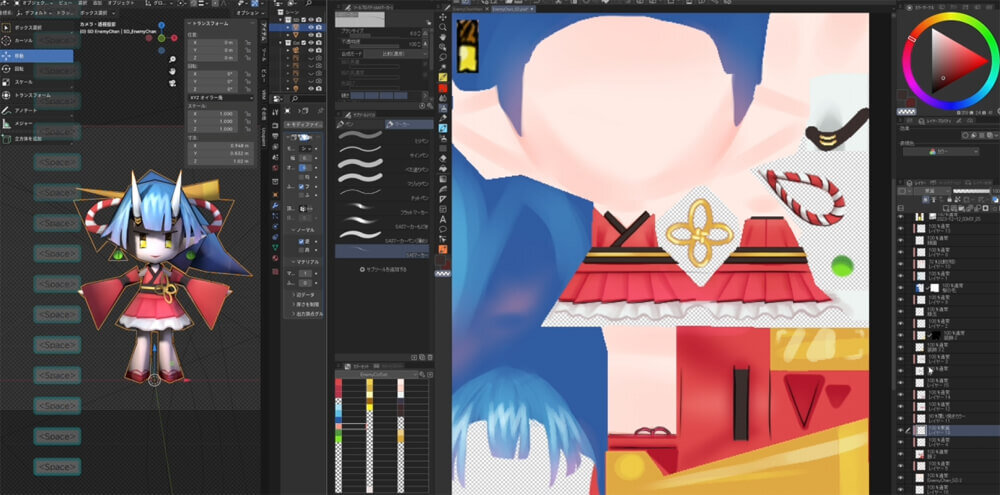
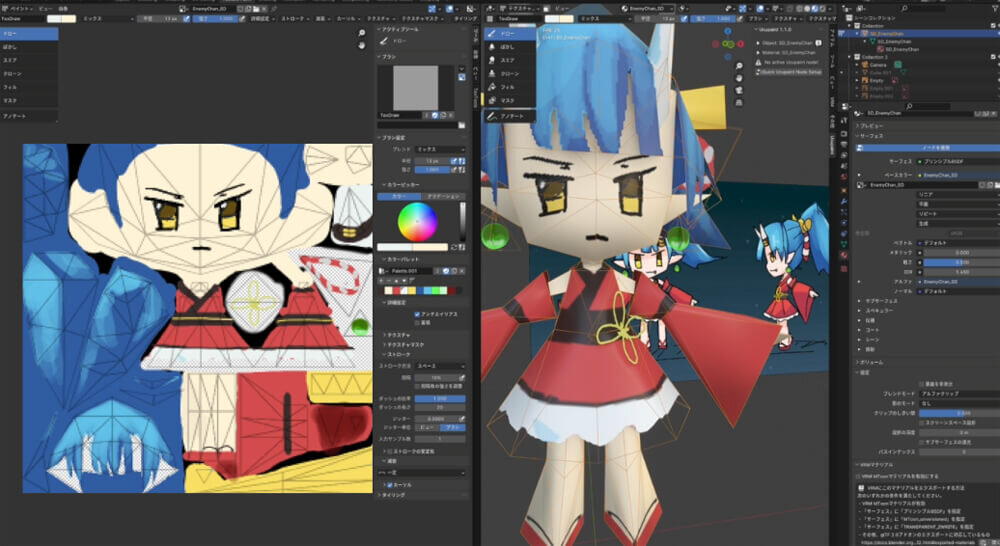
STEP11:外部ペイントソフトとの連携
「Auto Reload」という無料アドオンを利用して、CLIP STUDIO PAINTで保存したPSDファイルをBlenderで常に読み込み続けます。CLIP STUDIO PAINTからBlenderへの一方通行ですが、これでテクスチャ制作をペイントソフトと連携させることができます。PSDファイルを読み込めるのであれば、Photoshopをはじめどの画像処理ソフトでもできる手法なので便利です。
STEP12:UnityHumanoidのボーンを調達しよう
われわれの目的はUnityHumanoidにデータを通すことなので、人体構造のボーン(アーマチュア)をゼロから作成する必要は必ずしもありません。外部から完璧な状態のUnityHumanoidボーンを調達してきましょう。「VRM Add-on for Blender」はUnityHumanoidをワンクリックで生成できます。ほかにも、Unity側のインポート設定を事前にBlenderで済ますこともできる非常に優秀なアドオンです。

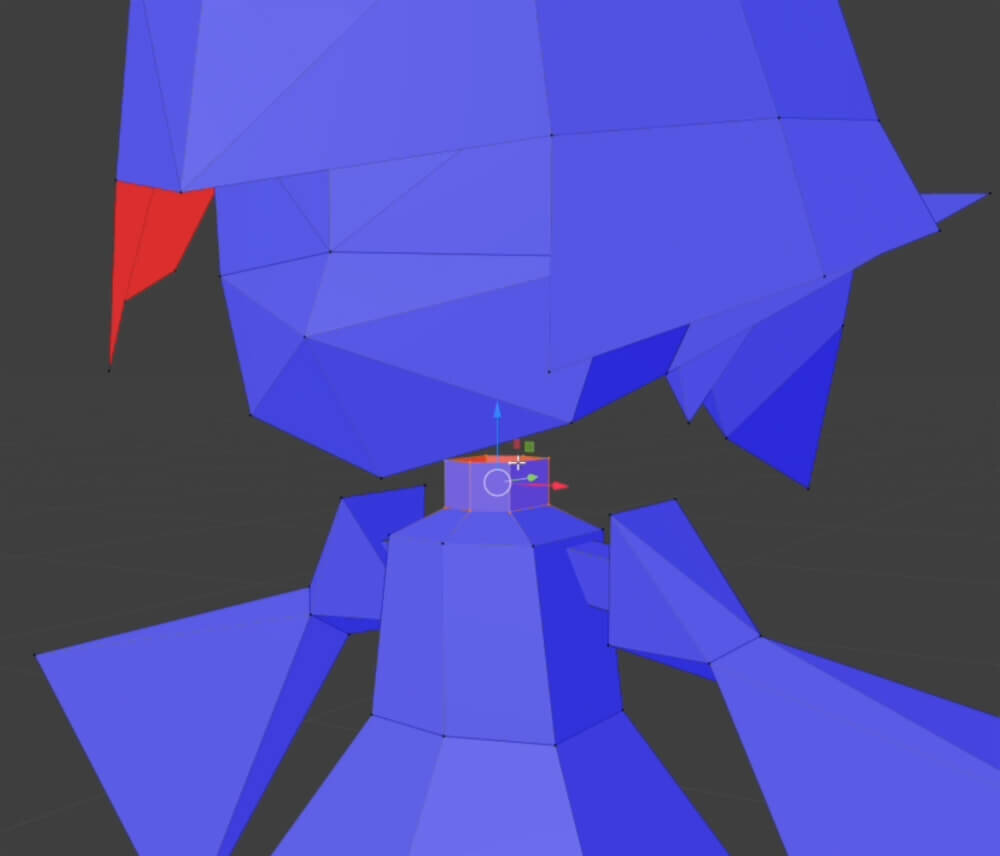
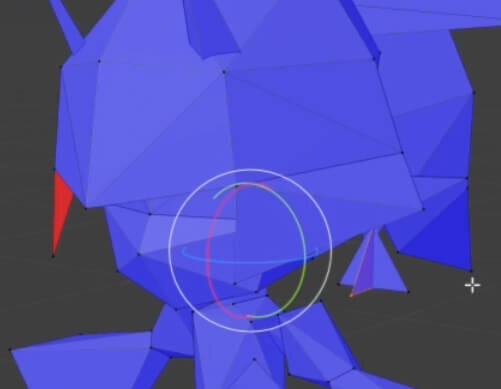
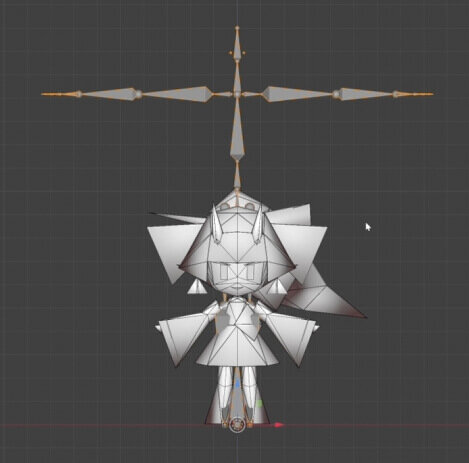
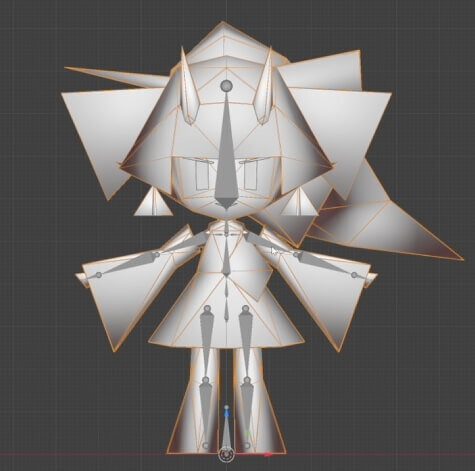
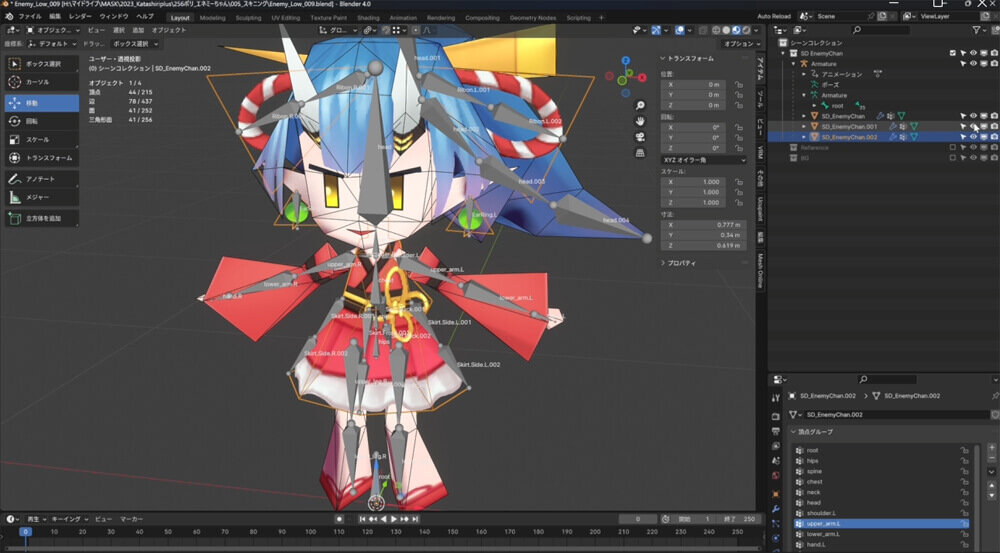
STEP13:ボーンの追加と削減
アクセサリーや髪、スカートにボーンを追加します。このときに、後ほどウェイトの作業がしやすいよう、人体構造や髪など、要素ごとにボーンレイヤーを分けておくと良いでしょう。またSDキャラには不要な手指のボーンを削除します。UnityHumanoidには必須ボーンがあり、手根骨は必要なので手の根本は残しておきます。足も同様につま先のみ消しましょう。

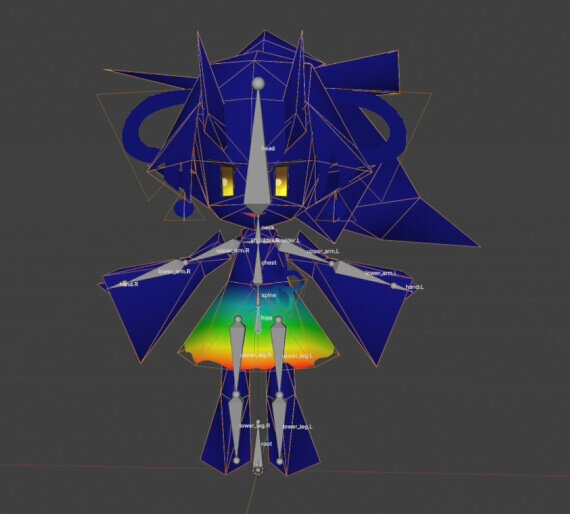
STEP14:スキンウェイト
Blenderでスキンウェイト作業を行うときのポイントは、第一にチェックモーションを必ず最初につくることです。ウェイトを塗ってポーズを動かしてチェック、という手間が省け、イテレーションがバク上がりします。次に等高線表示。これをしないと塗りの見落としが多くなります。最後に各頂点のボーンに対する最大影響数の設定が大切です。「smoothWeights」を利用するとマックスインフルエンスの4の維持や、位置ベースのウェイトミラーも可能になるのでオススメです。

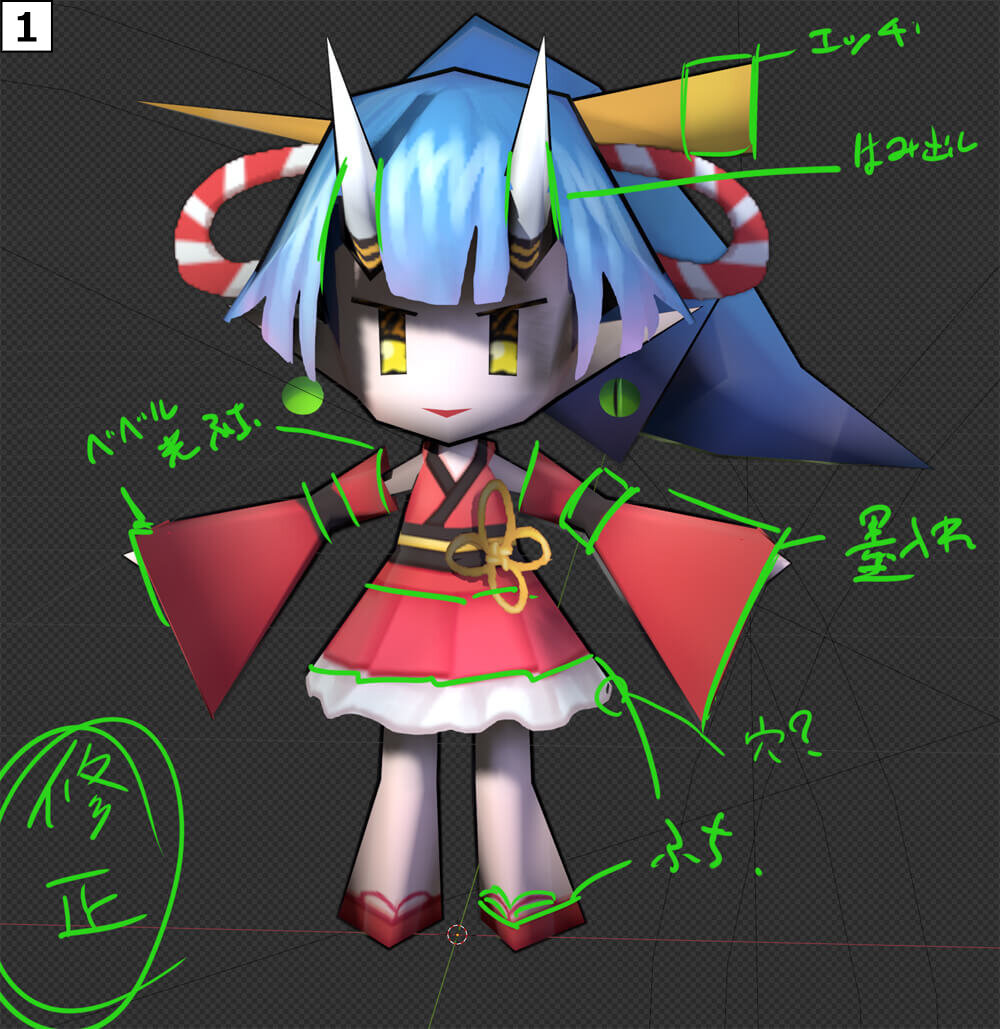
STEP15:セルフチェック
ここまできたら、出来上がったモデルを見て自分自身に赤ペン先生をしてみましょう。少し時間を置いて、自分で自分の作品に修正指示を出すことで、自分の作品を客観的に評価することができ、品質向上の助けになります。
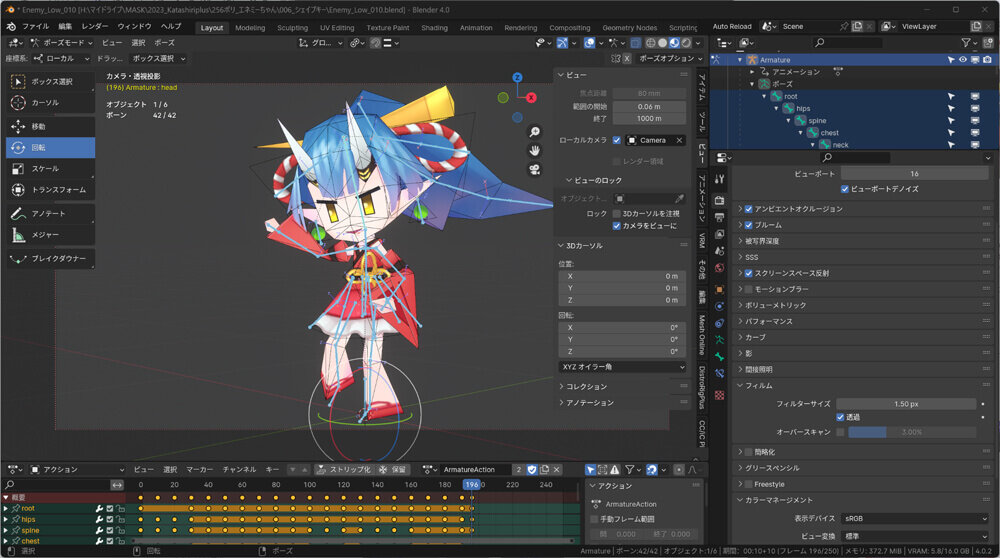
STEP16:表情設定
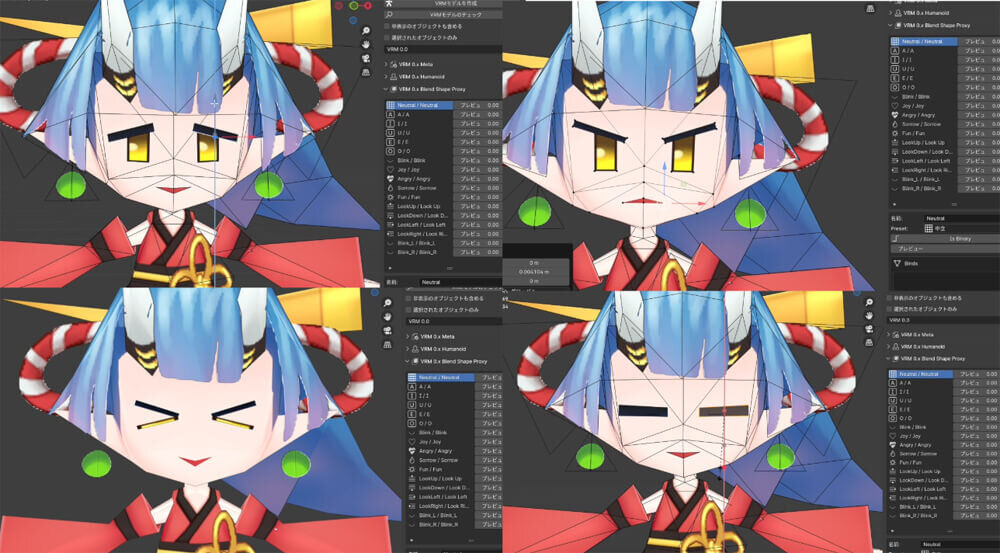
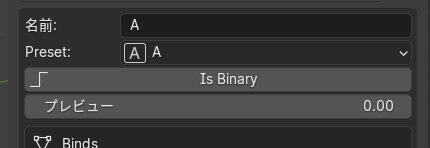
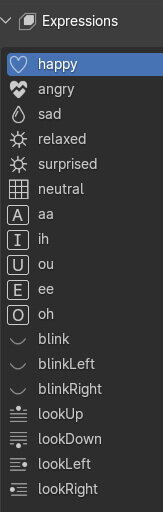
表情の設定には、シェイプキーを使う方法と、テクスチャを切り替える方法の2種類があります。今回は、かめ山先生の「pokke」を参考に、まつげと目を動かすギミックを使います。(〉〈)こんな目も再現できるのが素敵な手法ですよね。一番基本となるVRM 1.0に必要な表情は図の通りです。VRM 0.xでは表情が1つ減ります。また、表情の切り替えを瞬時に行いたい場合は「Is Binary」に切り替えましょう。顔の奥に別パーツを埋め込んでいる場合などに有効です。



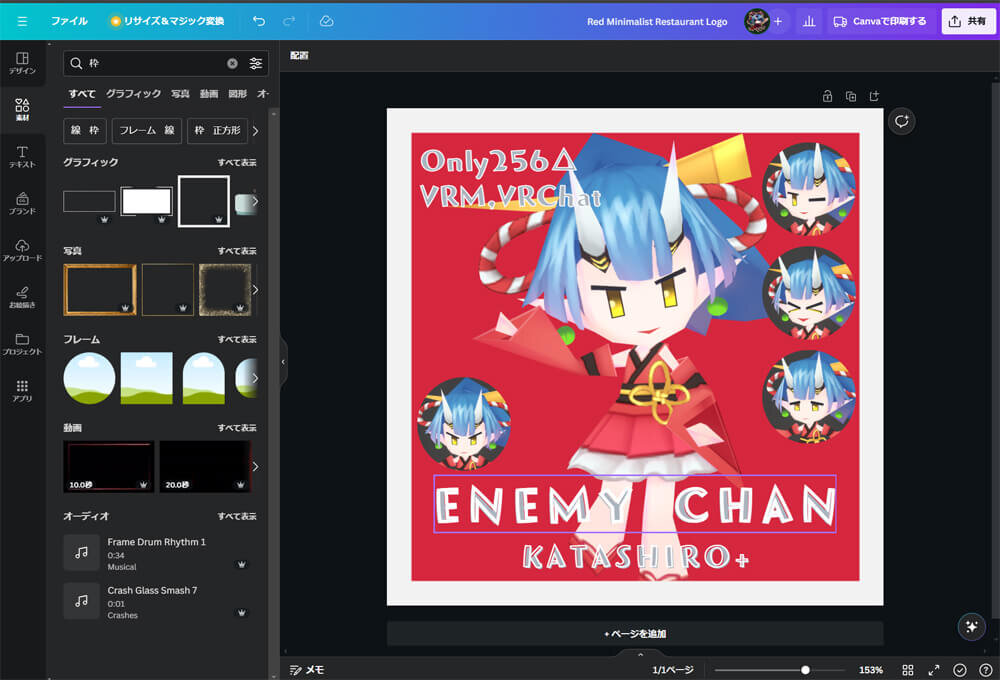
STEP17:サムネイル作成
まずは、ポーズを付けて背景透過でレンダリングします。[レンダープロパティ→フィルム]から「透過」にチェックを付けてレンダリングを行うだけです。

「Canva」という無料のWebアプリを使うことで、非常に多くのテンプレート素材やフォントを活用し、簡単にサムネイルを作成できます。

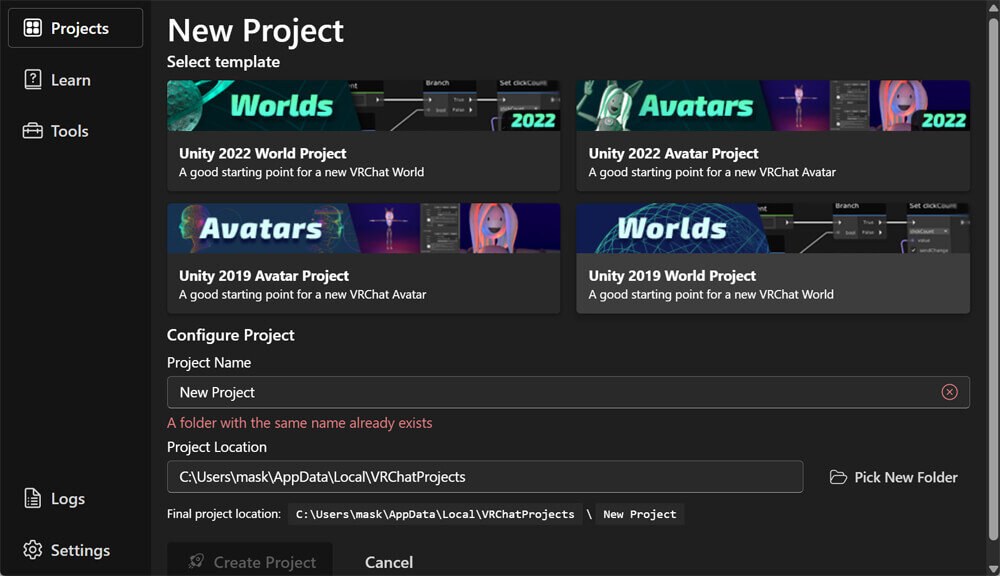
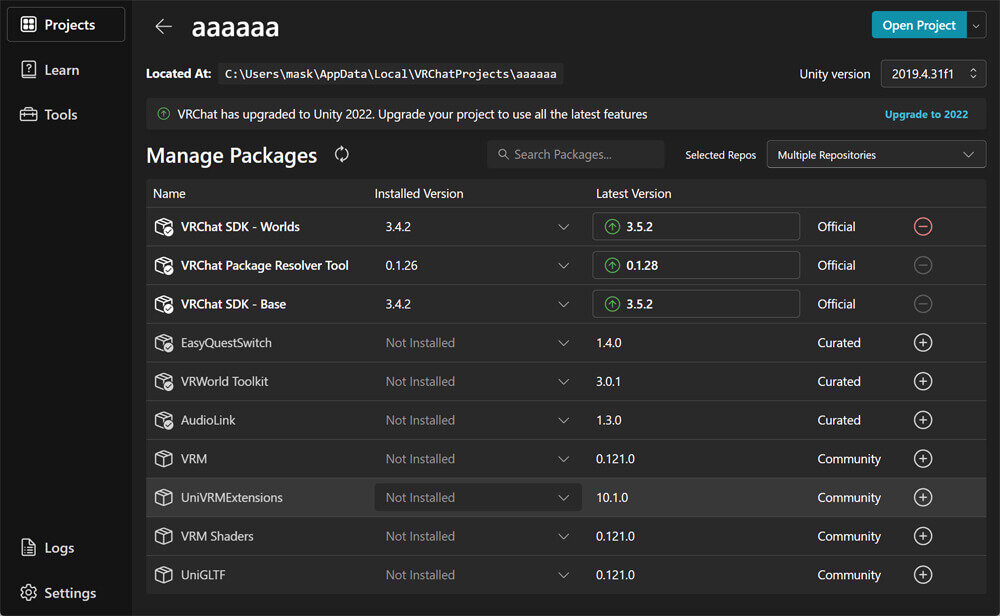
STEP18:Unityの環境設定は「Creator Companion」
VRMやVRChatをセットアップしようと思うと複数のアセットを導入することになります。しかし、アセットごとに対応のバージョンが異なっていたりするため、自分で最適なUnityや多くの関連アセットのバージョンを合わせ環境構築を行うのは導入難易度が高いです。そこで最もオススメなのが、VRChatがリリースしている「Creator Companion」を利用することです。これはVRChat公式のUnity用のHubで、VRChat用のアバターやワールドのセットアップに必要なアドオンが全て入っているほか、第三者のコミュニティリポジトリに対応しているため、VRM構築用の「UniVRM」や「VRM Converter for VRChat」などのアセットも、常に最適なものを入れた状態でUnityプロジェクトを作成してくれます。


STEP19:キャラクターセットアップ(Unity)
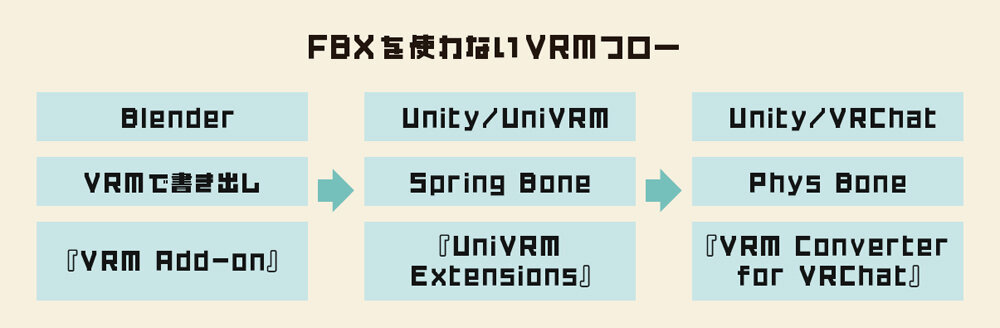
「VRM Add-on」が優秀なので、揺れもの以外の設定とエラーチェックを行い、VRMとして書き出します。Unity側ではUniVRMでVRMをロードし、揺れものとコライダーの設定をすれば完了です。VRMのキャラクターを更新するときは「UniVRM Extensions」、VRChatにアバターを変換するときは「VRM Converter for VRChat」を使うのが便利です。VRChatのアバターをつくるときはlilToonシェーダが一番主流なので、そのままでも問題ありませんが、MToonからliltoonに換装しておきましょう。

STEP20:キャラクター運用
VRMアバターが完成したら、実際に動くか確認してみましょう。VRMの動作チェックや運用を簡単に行えるツールをいくつか紹介します。

- VRoidHub
ピクシブが運営するキャラクターアバター投稿サイト
- VRM Live Viewer
ステージやモーションが用意されていて、簡単にアバターを踊らせることができる
- スーパーVRMブラザーズ3D
Webブラウザゲームで簡単にキャラクターを動かせる
- VARK SHORTS
YouTubeショートやTikTok用の縦長動画が簡単につくれる動画テンプレート集
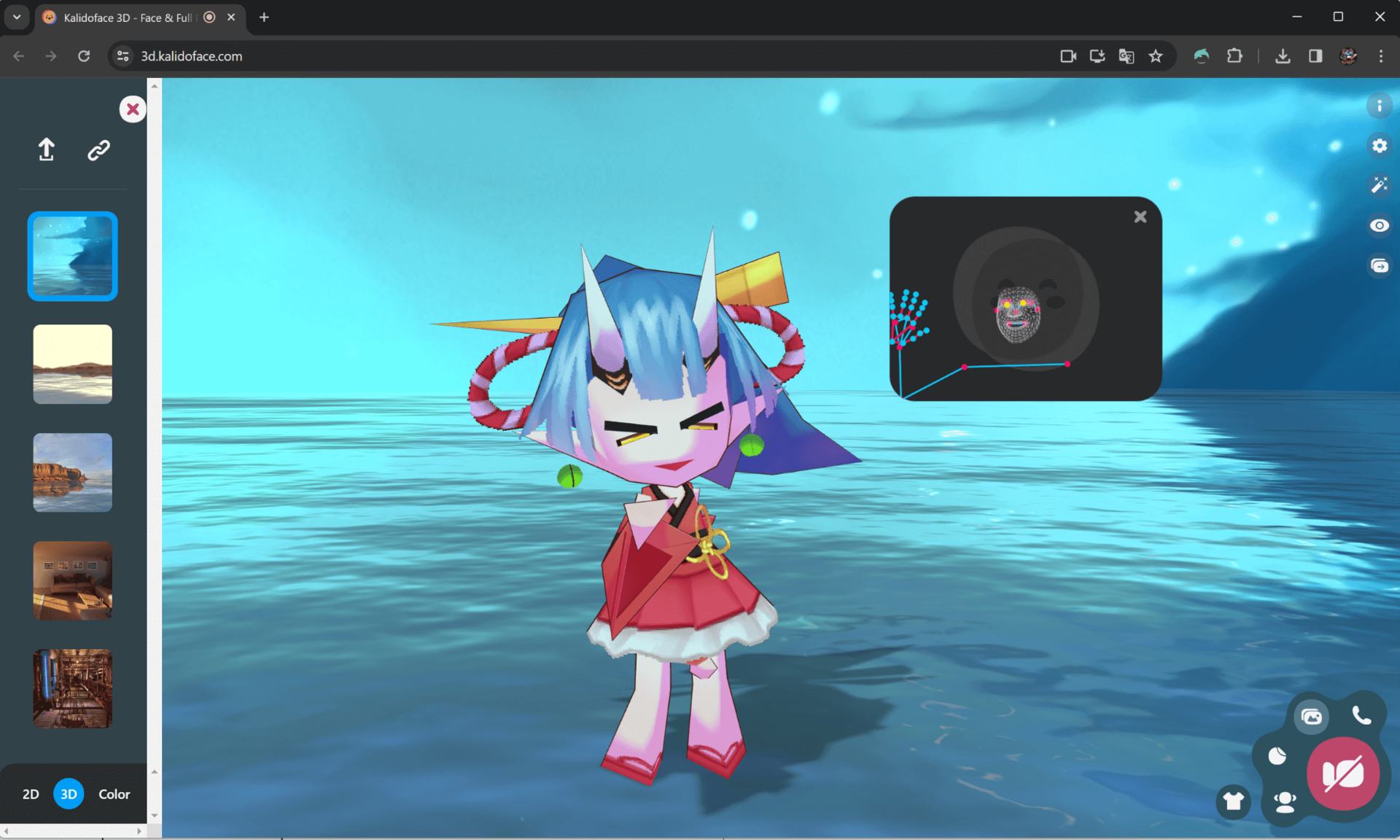
- Kalidoface 3D
Webカメラだけで簡単にVTuberになれるWebアプリ。通話モードもあり2人で気軽にコラボレーションもできる優れもの
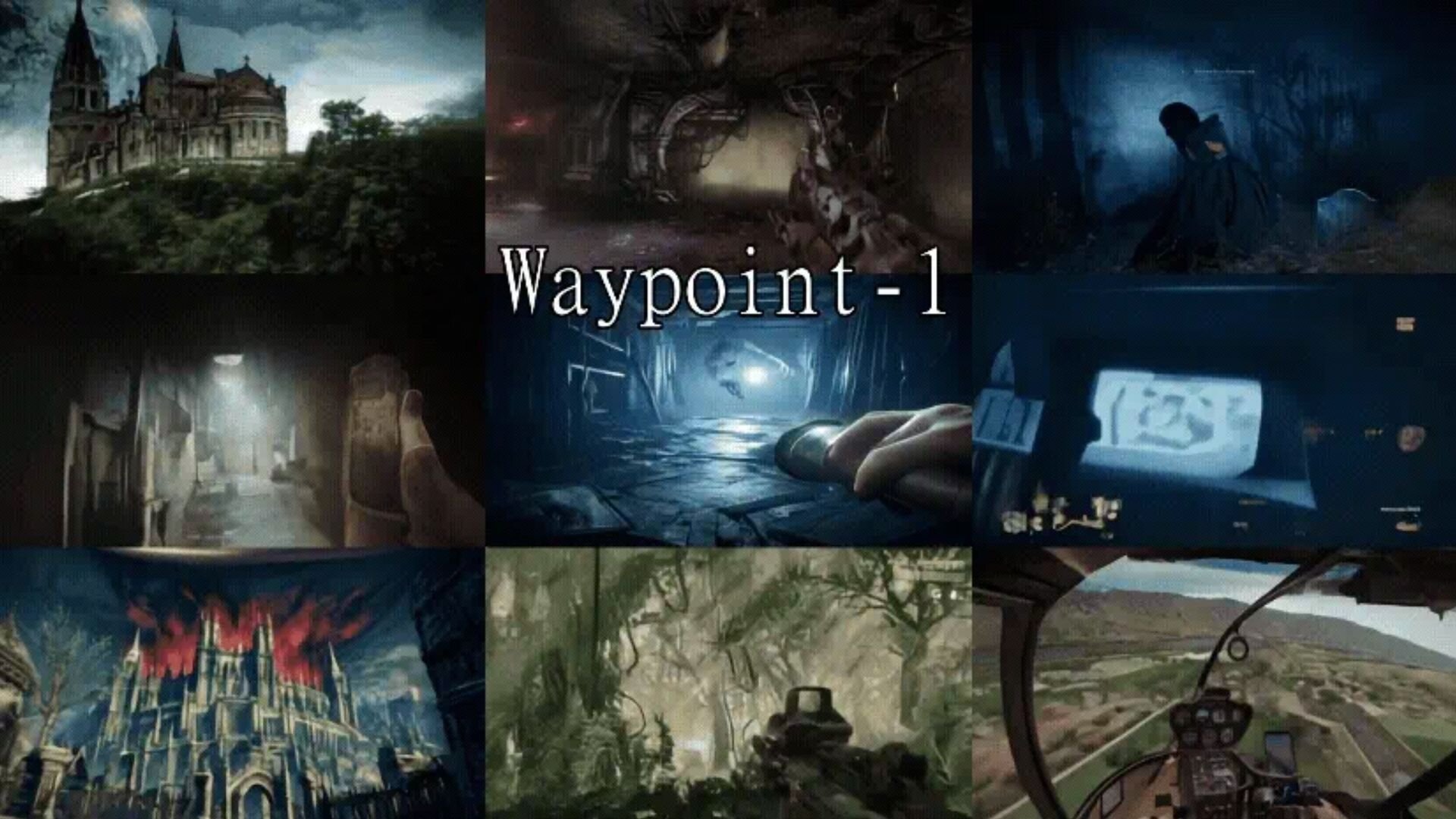
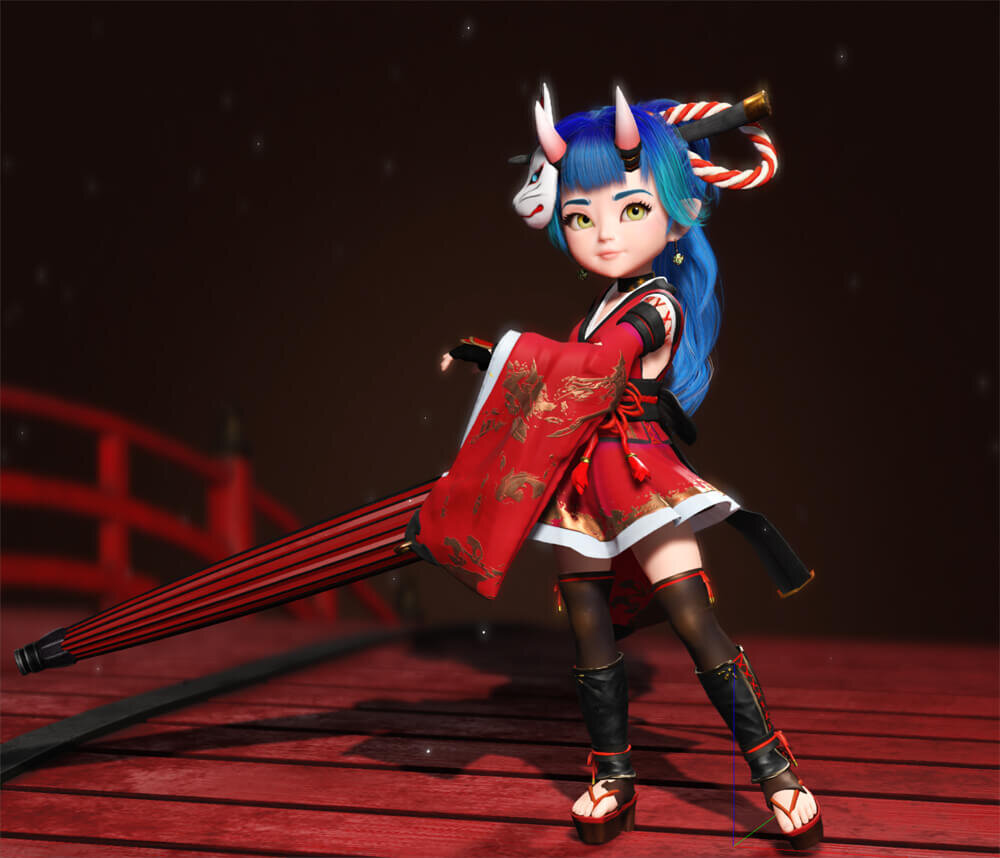
STEP21:プラットフォームLODをつくる
ローポリのキャラをつくったらそれで終わりではありません。ゲーム用のミドルポリや、映像用のハイポリもつくってみましょう。これはやりすぎな例ですが、同じキャラクターでも異なるプラットフォーム向けの差分モデルをプラットフォームLODと呼んでいます。一度ローポリをつくることでキャラの要素を整理でき、高いポリゴン数のモデルをつくるのにも迷いませんでした。

STEP22:簡単なゲームをつくってみる
VRM形式にしてしまったら、実際のコンテンツ開発で使いにくいのではないかと思う方もいるかもしれませんが、Unreal Engine向けにはVRM4U、VRoid SDK for Unreal Engine、Unity向けにはUniVRM、VRoid SDK for Unityなど多くのサポート体制があり、ゲーム開発においてもVRMフォーマットは非常に強力なキャラクターの共通フォーマットとなっています。Unityの「Project TCC」というゲーム開発キットを使うと、様々なゲームのテンプレート集を用いて簡単にキャラクターを動かせます。

CGWORLD 2024年6月号 vol.310
特集:ローポリから始める3DCG
判型:A4ワイド
総ページ数:112
発売日:2024年5月10日
価格:1,540 円(税込)
TEXT_ますく / Kazuki Sakamoto
EDIT_藤井紀明 / Noriaki Fujii(CGWORLD)、山田桃子 / Momoko Yamada