「心が動くワクワク体験を届ける」モバイルゲームの開発・運営やライブエクスペリエンス事業などを手がけるアカツキ。同社のロジカルなゲーム開発手法を全6回にわたってお送りする連載の第2回は「UIアニメーション」について。モバイルゲーム開発におけるその役割と設計手法を聞いた。
なお、アカツキ クリエイティブチームでは共に働く仲間を募集中だ。詳しくは下記バナーより参照してもらいたい。

役割と体験にフォーカスしたUIアニメーション制作
アカツキのロジカルなゲーム開発事例を紹介する連載企画の第2回は、『「わかりやすさ」と「体験」を両立するUIアニメーション』と題し、アニメーションクリエイティブディレクター、申 政淳氏に話を聞いた。申氏は2000年頃にWebデザイナーとしてキャリアをスタートさせ、当初はFlashを用いた動的コンテンツの制作を手がけていたが、2013年にゲーム業界へ転身。現在は同社のゲーム事業部でUIアニメーション、キャラクターアニメーション、エフェクト制作を担当しており、複数の技術的サポートに並行して携わるほか、後進の育成にも力を入れているという。申氏のように他の業界からゲームのUIアニメーションやエフェクト制作に転身するケースは多いとのことで、Web業界や映像制作会社、CG会社など「画を動かすこと」に慣れた人材の活躍が特に目立っているそう。また、アカツキにおいては、UIアニメーション、キャラクターアニメーション、エフェクトの制作スタッフは全て「アニメーションデザイナー」と呼称。UI部分については基本的にUnityベースでアニメーションを制作しているが、キャラクターの髪のなびきなどはAnima2Dなどで作成することもあり、ほかにも使用するオーサリングツールは多岐にわたる。
「UIアニメーションの制作手法については言語化が難しく、また開発環境の変化の速さからワークフロー自体を固めにくい状況にあります」(申氏)。そのため、抽象度の高いオーダーの場合は認識に齟齬が生まれやすく、手戻りが発生するたびに工数が増えてしまうといった状況に陥りがちなため、この部分をロジカルに考える必要性は非常に大きいとのこと。今回は、UIアニメーションの定義から制作事例までを紹介していく。
<前提> UIアニメーションとは
ユーザーへわかりやすく情報を伝えるための表現手法
申氏はUIアニメーションを「静止画では伝えきれない様々な情報を、ユーザーにわかりやすく伝えるための表現手段」と定義する。ゲーム内におけるUIアニメーションはほぼ全ての画面で見られるが、例として挙げられたのは『八月のシンデレラナイン(以下、ハチナイ)』におけるタイトル画面、ログインボーナス画面、マイページ、スカウト(キャラクター入手のガチャのこと)画面、そして練習シーンの5種類。例えばログインボーナスでは、1日1回得られる報酬と翌日の報酬をアニメーションさせることで、情報量の多い画面の中で注目させるポイントを明らかにしている。また、練習シーンにおいては静止画とアニメーション付きの画面の比較も行われた。「練習開始ボタンを明滅させることで、情報量が多い画面内で、どのタイミングでタップすればよいかがわかります。また、パラメータの上昇もアニメーションさせることで、"練習ポイントが上がった"というのがわかりやすくなっています」(申氏)。
そして、アニメーションのもうひとつの役割は「体験を伝えること」。タイトル画面にはキャラクターの髪が揺れるアニメーションが挿入されているが、これは「"青春"というゲームコンセプトを体現したかたちです。風は"青春"と相性が良く、髪が揺れている方が体験が増すと考えています」と説明された。
一方、アニメーション過多になることの弊害も存在する。全ての要素を目立たせてしまった結果、画面がうるさくなってしまい、本当に重要な部分が埋もれてしまうという問題だ。「最近は扱える容量も増えたので、例えば背景にリッチなアニメーションを入れる、キャラクターもマイページでアニメーションするといったことが可能になりました。ですが最も重要なのはユーザーが正しい画面遷移を認知できるかどうかで、ここが理解できないと悪いUIアニメーションになってしまいます」(申氏)。これを解決するため、アカツキでは社内でのミーティングを基にアニメーションのプライオリティが決められるほか、画面全体のアニメーションの総量を点数付けして比較検討するという手法も用いられている。
UIアニメーションの効果

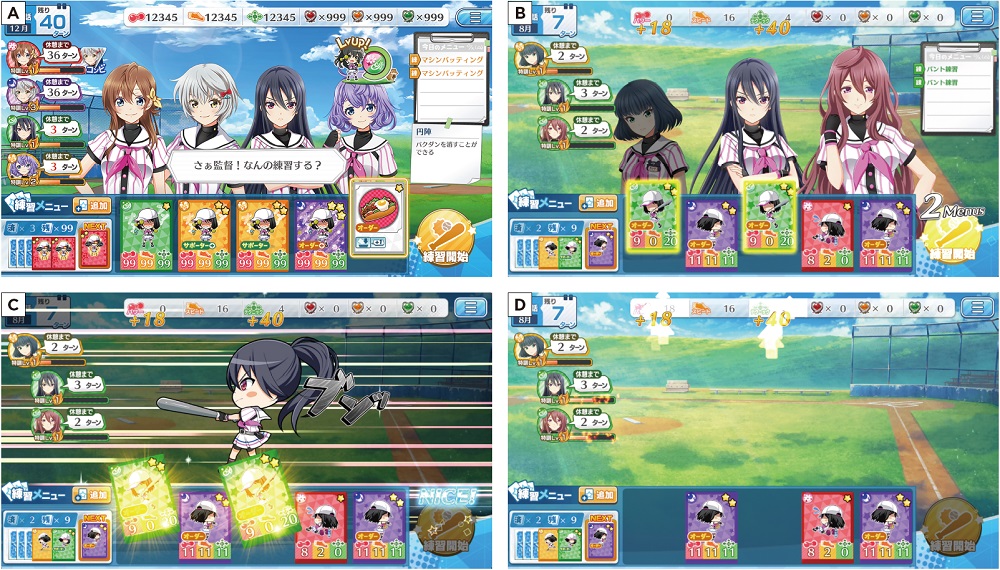
▲『ハチナイ』における「デレスト(練習)」画面を例とした、アニメーションを付ける前のUIデザイン<A>とUIアニメーション<B>~<D>の比較。キャラクターの明滅および属性別のカードがポップアップすることで「現在どの対象が選択されているか」を明らかにしているほか、練習開始ボタンを点灯させることで「今ここがタップ可能になっている」という情報を伝えている<B>。そうして選んだカードをさらに光らせてそのカードによる練習が行われていることを示し<C>、結果として増加したパラメータ部分をアニメーションさせることで、ユーザーは"何かを得た"という感覚を覚える<D>
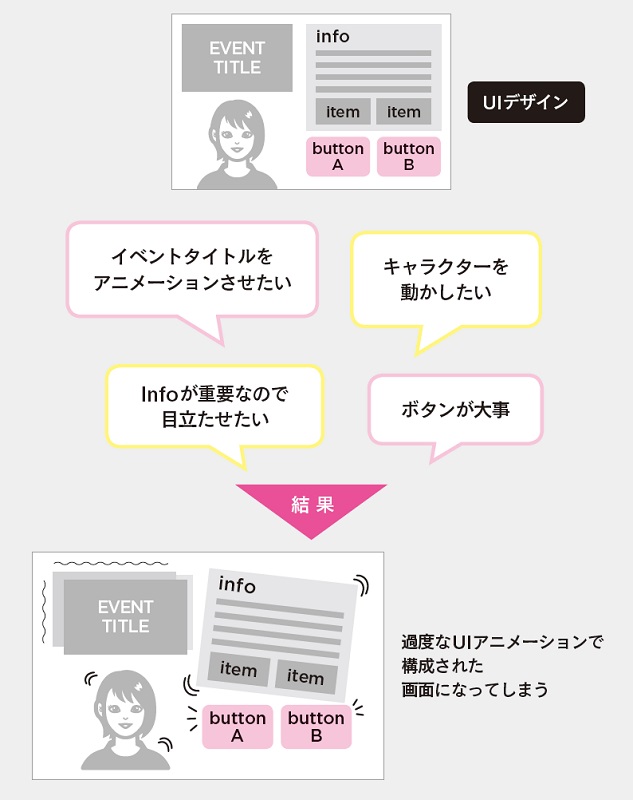
陥りがちな問題

▲画面内の情報は本来どれもユーザーに伝えるべきものだが、それら全てを目立たせると単純に見づらい画面になってしまう。個々の要素としてそれぞれ重要な情報をもつと考え目立たせていった結果、過剰なアニメーションが出来上がってしまうケースもあるため、プライオリティを付けて制作することが重要となる。プライオリティ付けはディレクターと相談する場合もあれば、各担当に説明の上で取捨選択する場合もある
<設計1> 情報を伝えるための役割
設計前にUIアニメーションを言語化する
申氏はUIアニメーションの役割を「情報をわかりやすくする」、「見落としやすい情報を強調する」、「視覚的にフィードバックする」、「パラメータの変更を示す」、「ステータスを伝える」、「操作や確認を誘導する」の6つに分類して考えているという。具体例として、マイページでの画面遷移が挙げられた。複数のウインドウが画面内に入っていくアニメーションが存在する場合、各ウインドウのアニメーションの速度を変えることでユーザーの視線を誘導することが可能となる。これは重要な情報が記されたメニューウインドウを先に画面内に入れることによって、その部分が最初に目につくためだ。また、マイページではセール情報など重要な箇所を点滅または大きさを変えて表示させることにより見落としをなくしているという。 続いて、「操作や確認を誘導する」例として、チュートリアルで「次に進むボタンを大きく/明るく表示する」ことが挙げられた。伝えるべき情報を強調してわかりやすくする、目線の動きを考えてユーザーのプレイングを誘導する――これらひとつひとつは頻出するUIアニメーションかも知れないが、アカツキではこのように言語化して要素と役割を明らかにするよう心がけているとのこと。
▲『ハチナイ』のマイページ画面(左)。表示させるべき情報が多いため、必然的にウインドウ数が多くなっている。マイページでは最も目立たせるべきアイコン(画面右下のデレ戦や昇格戦、左下のセール情報など)にUIアニメーションを用意しその他のアイコンとの差別化を図っているほか、デレスト(練習)のチュートリアル画面では吹き出しの内容に合わせて練習開始ボタンに指さしマークを置くなど、次の画面に進むために必要な工程を明らかにしている
<設計2> UIアニメーションが届ける体験
「体験」に紐付かせると効果が高まる
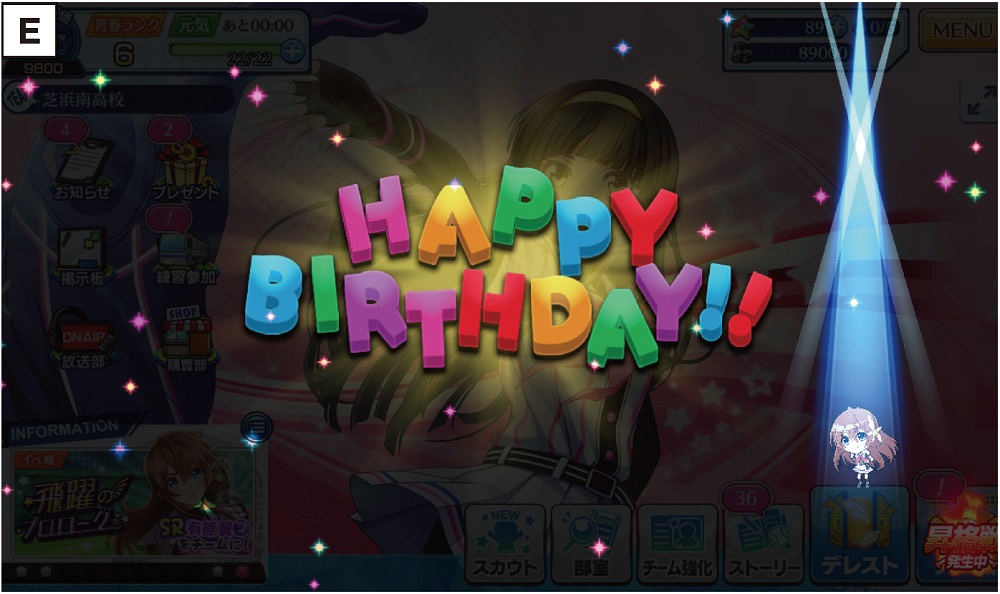
UIアニメーションは情報を伝える上でユーザーに"体験"を届けることが可能だと申氏は説明する。もともとアカツキの開発タイトルはゲーム全体を通したユーザー体験に重きを置いており、UIアニメーションでもこれをエンハンスできるという思想だ。申氏が特に言及したのは「伝えたい情報と共に感情を体験してもらう」、「ユーザーが世界観や物語の展開に没入しやすくなる」という2つの効果。例えば『ハチナイ』では、キャラクターの誕生日にログインすると「HAPPY BIRTHDAY!」という文字と共にデフォルメされたキャラクター画にスポットライトが当たる演出があり、これによってその世界にキャラクターが存在するような感覚が得られる。また、体験を最大化させるためにユーザーの期待値を向上させるという試みは、「代表的なのはガチャ演出です。確定の演出などでユーザーの期待を高めさせると、期待したキャラクターが出たときの体験が最大化できます」(申氏)と説明された。わかりやすく情報を伝えるという役割は保ちつつ、世界観も同時に伝えることができるようなUIアニメーションになるよう心がけて制作が行われている。
▲『ハチナイ』を例とした、体験に紐づくUIアニメーションの一例。<A><B>スカウト(ガチャ)演出はユーザーの期待度を高めるため、冒頭に差分(確定演出)を用意しているほか、試合の勝敗を表すWIN/LOSEの表示もユーザーの感情を上向きにさせる工夫がされている。
▲WIN<C>であれば、派手に彩ることで喜びを助長させ、LOSE <D>であれば「次はがんばろう」と思えるアニメーションを出すことで練習を経て再度挑戦させようという気持ちをつくり出すことができるという。
▲<E>は先述した誕生日演出。近未来風のゲームなら未来的なアニメーション、かわいらしさを押し出すならかわいらしい動きを付けるなど、世界観に矛盾のない表現を行なっている
<制作> 具体的なワークフロー
役割・体験・表現の各ポイントをチェック
これまでに説明した通り、UIアニメーションには情報・体験を伝えるための多岐にわたる役割が存在する。役割から外れた見当ちがいのUIアニメーションにしないために、申氏は一定のワークフローで制作を進めるよう心がけているという。まずはじめに"そのUIアニメーションが何を伝えるために存在するのか"という役割を定め、その後に"どのような体験を届けるか"を吟味することで、アニメーションの役割にブレを生じさせない土壌をつくる。そしてこのUIアニメーションをどのような手法で表現するかを具体的に考え、実装していくというながれだ。また、複数のUIアニメーションを組み合わせて表示するときには「派手すぎないか、わかりにくくないか」といった指標を得るために、"目立たせ度"と呼ばれるポイント付けを行い、ゲーム全体でのUIアニメーションの盛り込み度の均一化を図っている。
一方で、「制作する側は見せたい部分が多く、つい盛り込みすぎたデザインになりがちです。きちんとプロセスを踏んでアウトプットしたものでも、ユーザーのストレスになる場合がある。だから、ユーザーの立場に立って"ストレスを感じたりしないか、これを触ることでゲームを楽しむための体験が得られるのか"と常に考える必要があります」と申氏が話す通り、ロジカルにつくられたアニメーションも時にはつくり直すことがあるという。ゲーム画面を通じた先にはひとりの人間がいる。ロジカルな思考と、ユーザー目線による判断が、アカツキの作品には息づいている。
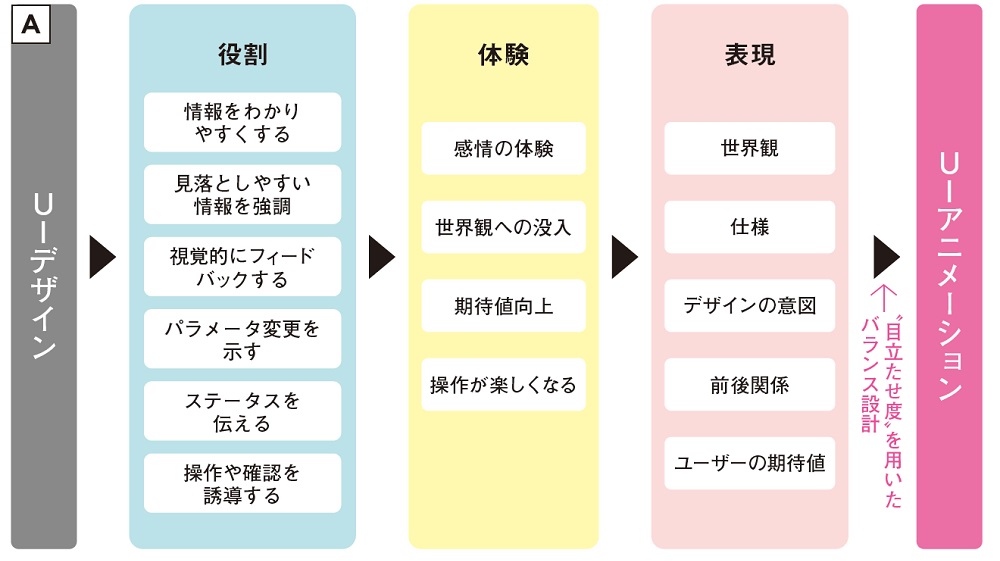
UIアニメーションのチェックフロー

▲チェックフローを図に示す<A> 。「役割」のひとつ「ステータスを伝える」は、ローディング画面のアニメーションなどでよく見られるが、通信環境などにより画面遷移に時間がかかる場合、画面に変化がないとユーザーは正常に動作しているかわからず不安を感じる。

▲そこで「ステータスを伝える」役割としてローディングアニメーションを入れると、ゲームが正常に動作していることがユーザーに伝わり不安が生じなくなる<B>。さらに世界観に合った表現をすることでユーザーがゲームに没入しやすくなる、アニメーションを入れることでローディング時間を短く感じるといった効果も得られる
"目立たせ度"を用いたバランス設計

▲"目立たせ度"は申氏の提案するUIアニメーションの画面構成に関する手法のひとつ。伝えたい情報ごと(各ウインドウごと)に1~10の尺度でプライオリティを明らかにすると共に、1画面全体の総合点を算出することで別画面との派手さの度合いも調整が可能となる。「目立たせ度10の場合は画面全体を使い、かつ対象を光らせる」「もらえる報酬は目立たせ度4程度の重要度」など、プロジェクトの初期段階にプランナーと点数についてのすり合わせができていれば、その後のバランス調整が容易となる
column「アニメーション×UI/UX」のクリエイティブ思想
アカツキ社内のUI/UXデザイナーに、今回の「アニメーション」記事で可能性を感じるポイントを聞きました。
Q1 思想のGood Point
情報にプライオリティをつけて届けたい情報が伝わるように考慮する、という考え方は画面設計をする上でとても重要です。また、設計前に言語化することで情報をさらに精査することができますし、メンバー間でも認識のすり合わせができるので重要だと思います。
Q2 アニメーションとUI/UXデザインの可能性
「UI」の中に必然的にUIアニメーションも含まれると思いますが、UIの表現方法もリッチになってきているので、今後UIデザイナーが画面設計をする際、アニメーションの見せ方まで考慮して設計できることがより必要になってくると考えています。
TEXT_神山大輝(NINE GATES STUDIO)
求人情報
アカツキではともに働く仲間を募集中です。
求人職種
アートディレクター
3Dデザイナー
UI/UXデザイナー
アニメーションデザイナー
アシスタントデザイナー
待遇
各種社内勉強会、書籍購入(負担)制度、社外勉強会参加支援制度、社員旅行&合宿、ヒーリングカウンセリング、産休/育休制度、ランチケータリング、バリスタ駐在、インフルエンザ予防接種、PC貸与、従業員持株会、住宅補助(対象エリアにお住まいの方)、関東ITソフトウェア健康保険組合