ポリゴンマジックによる遊技機向け映像の制作を解説する本連載。今回は前回でデザインした図柄を3DCGに起こしていく。この工程にも遊技機ならではのポイントが数多く存在するので、ひとつずつチェックしていこう。
現在同社では、遊技機向けCGデザイナーを募集中。
求人インタビュー「自由な風土と働きやすさにこだわる」はこちら
2Dファイナルデータから
3DCGの図柄を制作する
遊技機の「顔」である図柄の制作ポイントを解説していく本連載。ポリゴンマジック自体をモチーフにしたパチンコ台向けの図柄を制作し、同社のデザイナーに実際の工程に即して説明をしてもらうという企画だ。前回は図柄のラフデザインを行い、2Dのファイナルデータを作成するまでの工程を解説した。この段階で重要なのは、単に図柄や数字をデザインするのではなく、「動き」と「視認性」を両立させること。そして色や数字の強弱をはじめとした、遊技機ならではの文法に則っていることだ。後工程で必要になるアニメーションやエフェクトといった演出における各種ギミックについても、この段階でアイディア出しを行なっておく必要がある。
これが終了したら、いよいよ今回の主眼である3DCG化のスタートだ。2Dファイナルデータをベースに3Dのモデリングを行い、図柄や数字図柄でのバランス調整などを行なって、質感付けを加えていくのが基本的なながれとなる。ひととおり3DCGが完成したら、演出を考慮したかたちでパーツごとに分解し、レンダリングを行なって素材データを作成。完成した素材をオーサリング担当に渡していく。もちろん本工程でも、遊技機ならではのポイントが存在する。「常にカメラビューで実際の表示イメージを確認しながら進める」、「煌びやかな質感を心がける」などだ。当然ながら、各工程ごとにクライアントからのチェックも入り、修正が行われる。

ワークフロー図
図柄制作のワークフローを図示したもの。なお図柄デザインの特徴などをわかりやすくするために、今回はあえてシンプルにまとめており、実際の制作はより複雑な工程となっていることをご了承いただきたい
STEP01 2Dデザインから3Dへ
2Dデザインをベースに
3Dモデルを起こしていく
3DCG化にあたって最初に行われるのが、2Dデザイナーと3Dデザイナーの打ち合わせだ。ディレクターも同席して、2Dデザイナーがどのような意図で図柄をデザインしたのか、ひとつずつ確認していく。主な確認事項として挙げられるのが、
●図柄の各部分についてのディテール
(各箇所の立体構造や質感、色味など)
●側面や各パーツの重なり方
(数字部分から図柄の奥に伸びていく帯や、ギアの並びなど)
●3DCGで作成したときのパース感によって生じる2Dと3Dの矛盾点
などで、これらを基に側面図のラフを作成していく。「不具合や矛盾点などは、この段階である程度つぶしていきますが、実際には3Dモデルを起こしながら調整を行なっていくことになりますね」とディレクターA氏。
打ち合わせが終わったら、いよいよ3Dモデルの作成だ。2Dファイナルイメージをテンプレートとして3D空間上に配置し、これをトレースして3Dモデルを起こしていく。「2Dと3Dで矛盾点が発生する場合もありますが、この段階ではまずラフに3D化することを目的として、2Dイメージに沿ってモデルを作り上げることを優先しています」(デザイナーY氏)。各部分の厚みや段差、カーブ感、エッジの立っている部分、丸みの強い部分などは、実際にモデルを作りながら、何度も修正を繰り返していく。
このときに重要なのが、常にモニタにカメラビューを表示させておき、見え方をチェックしながら作業を進めることだ。三面図からモデルを起こすような場合でも、最終的にはカメラビューの映像でレンダリングをかけることになる。カメラビューでは手前にあるものほどパースがかかり、大きく表示される。そのためY軸回転してもパースがきつすぎず、かつ立体感があるような画角に設定することが求められている。また、Y軸回転したときに3Dモデルのセンターがずれていると綺麗に回らなくなるため、カメラと図柄の軸がセンターにきているかチェックすることも必要だ。

2Dのデザイン画と側面ラフ
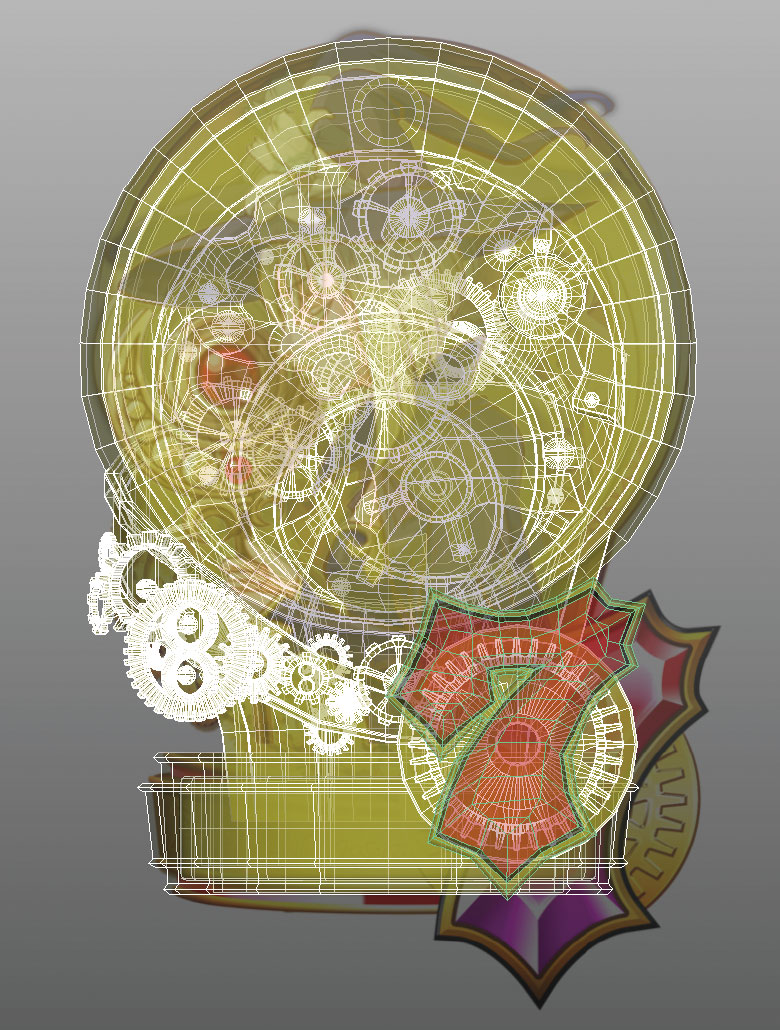
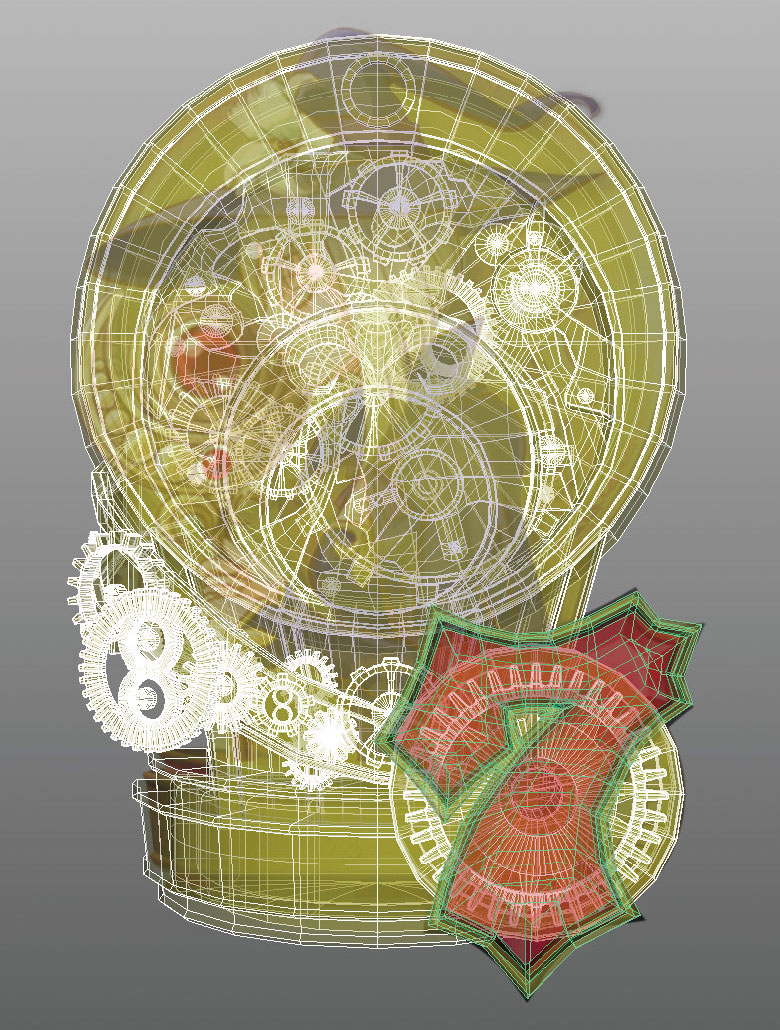
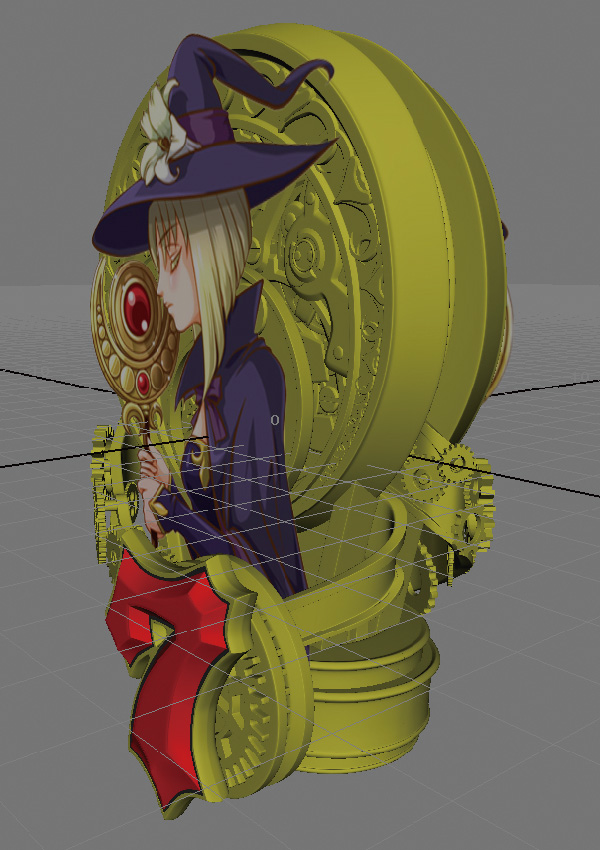
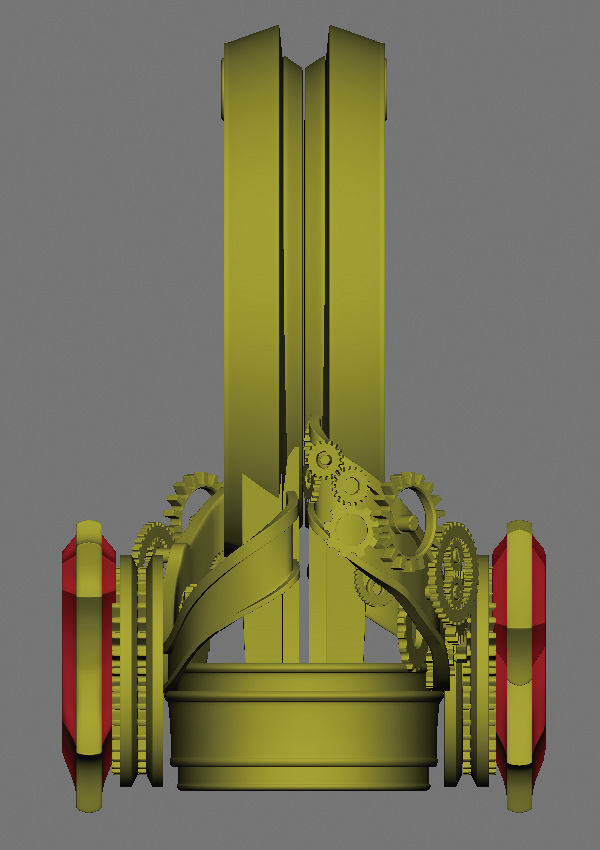
「ポリゴンマジック」という企業名から、魔法使いをモチーフとしてデザインされた図柄〈左〉。背景となる時計とキャラクター、まくら(枠)、数字の組み合わせで構成されている。このイメージを基に2Dデザイナーと3Dデザイナーで打ち合わせを行い、イメージを共有していく。3DCGで立体化される背景や台座などが、実際にどのような構造や厚みをもっているか、打ち合わせを基に簡単な側面ラフも作成される〈右〉。また図柄がY軸回転する場合、背面についても重要な確認事項になるのは言うまでもない。ちなみに作例の図柄は縦変動(上下に動く)のみという設定だが、念のためにY軸回転することも考慮して、モデルを作成している





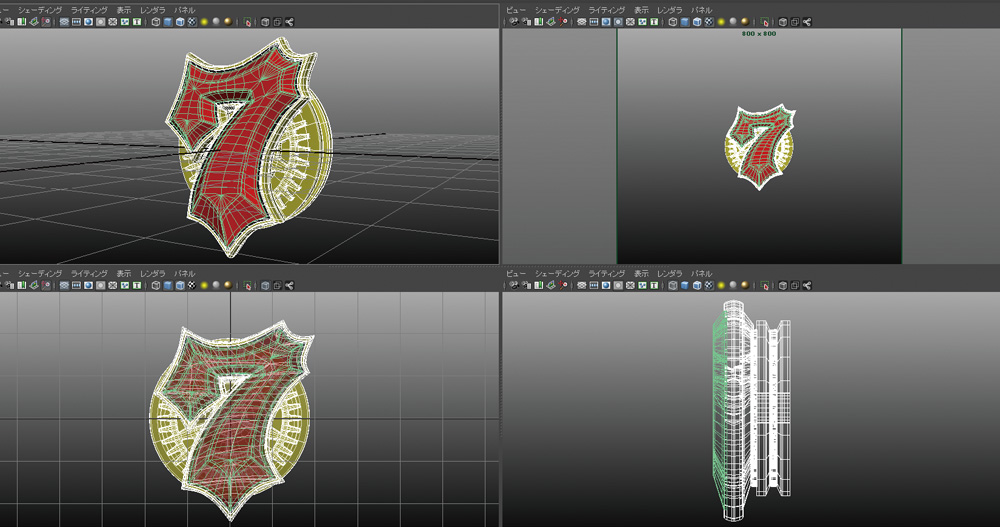
画像上段:左 フロントビュー、右 カメラビュー
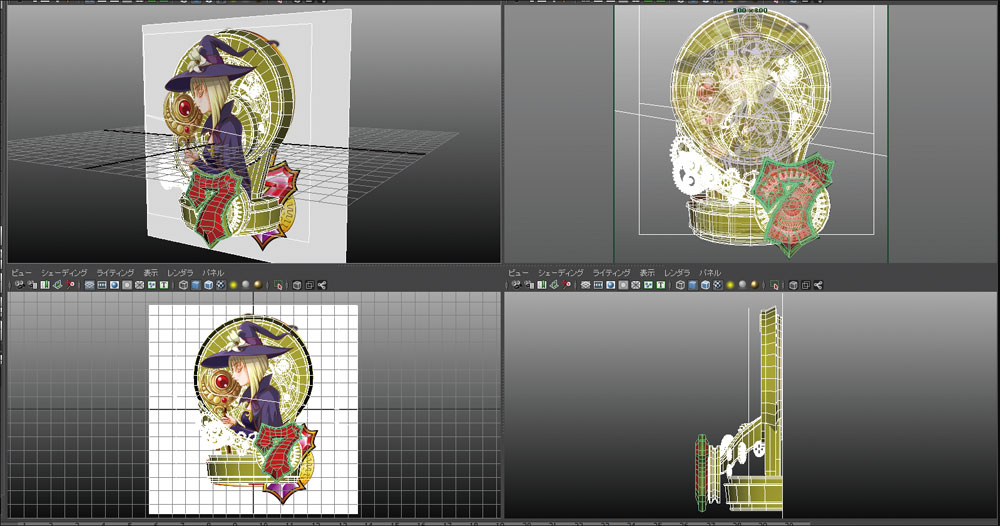
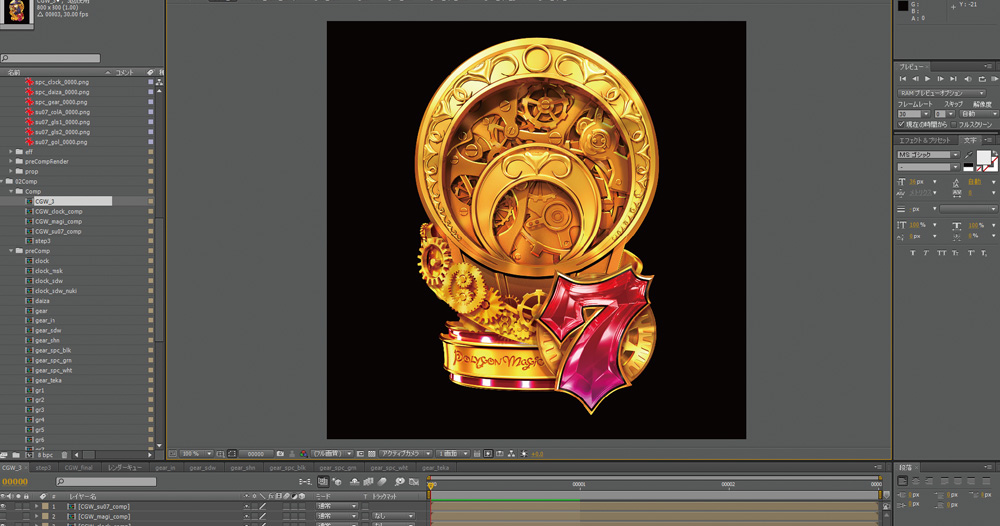
画像中段:作業画面
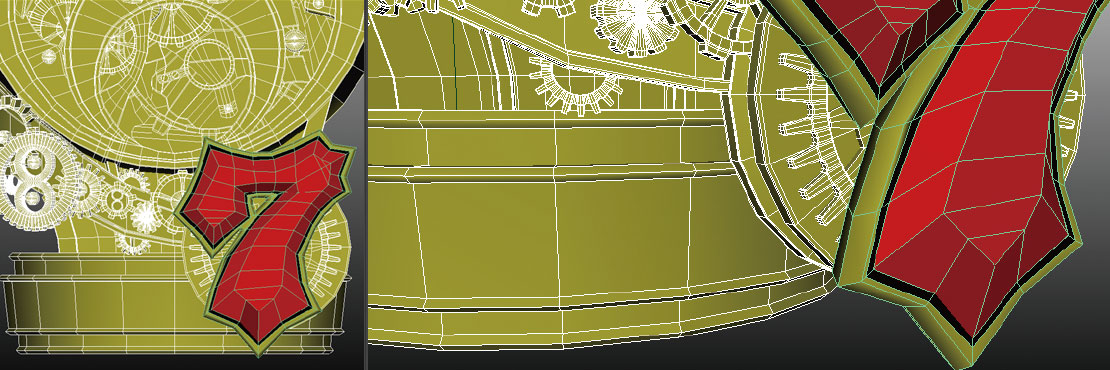
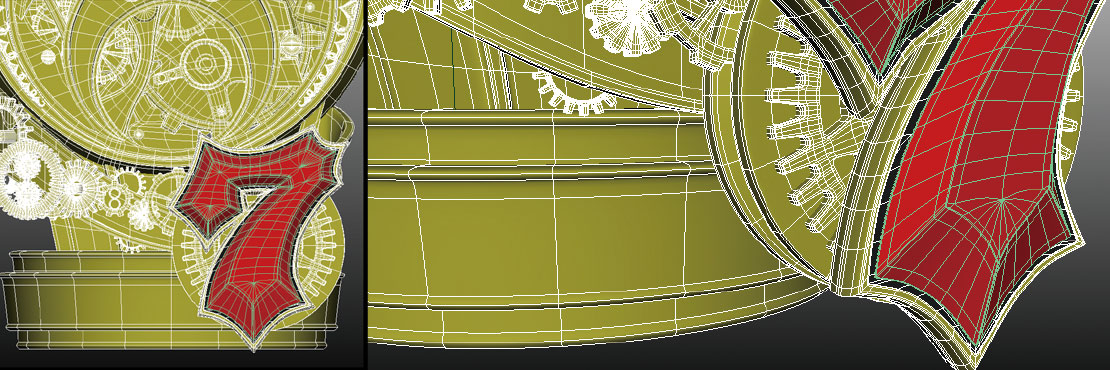
画像上段:左 ディテールアップ前、右 ディテールアップ後
カメラビューによる確認と作業の様子
3Dモデルはサブディビジョンサーフェスで曲面を表現することを前提にメッシュを分割していく。リアルタイムではなくプリレンダーのムービーとなるため、ポリゴン数はあまり考慮しなくてもよい。「ただし、あまり分割数を多くしすぎると、モデルを修正するときに歪みの原因になりやすいため、必要最小限のポリゴン数で表現することを考慮しています」(デザイナーY氏)。ポリゴン数は形状や絵柄などによって大きく異なるとのことだが、今回の作例の場合は全体で30万ポリゴン、数字単体では3万ポリゴン程度。また、画面の表示サイズは1,024×768ピクセルの液晶に表示されることを念頭に設定されている。図柄のサイズは800×800ピクセルで制作されており、画面に合わせて図柄を縮小して表示させる。これは演出によって拡大表示されることを想定したもので、図柄の見映えが損なわれないよう、少し大きめに設定される例が多いとのことだ
STEP02 数字のバランス調整
図柄が完成したら、数字図柄
のみでバランス調整を実施
図柄全体で3Dモデルを作成したら、数字図柄(数字モデルとまくらモデル)だけの状態でも、細部の修正を行なっていく。通常は図柄と組み合わせて表示されるが、モードや状況によって、数字図柄だけで表示されることもあるためだ。
「リーチ演出などで、数字図柄だけを表示させる場合もあります。ただし、通常の図柄に戻った際に見た目の印象が変わっては困る。図柄と数字図柄では、それぞれMaya上でのカメラ位置が異なるため、見た目の調整が必要なんです」(ディレクターA氏)。
まずは遊技機で最も重要な「7」図柄をベースとして、まくらモデルと数字のサイズ感やバランスがとれているか微調整を行う。数字はなるべく大きく表示できるように、まくらモデルはデザインのディテールがある程度確認できるように、両者のサイズ感などを微調整していく。
「はじめに数字モデルとまくらモデルをカメラのセンターに合わせて配置し、見え方を調整します。まくらモデルはセンターは動かさずに大きさだけを調整しますが、見た目の印象次第では、センターに見えるように位置調整を行う場合もありますね。静止画では良くても、アニメーションさせたときに見え方が気になることもありますし、最終的に数ピクセル単位で配置を調整していきます」(デザイナーY氏)。
その後、数字ごとに大きさのバランスがとれているか、「7」図柄に他の数字を重ね合わせながら微調整を行なっていく。場合によっては、この段階で数字図柄のデザインに微調整が行われる場合もある。


「7」とまくらのバランス確認
数字はできるだけ大きく、わかりやすく表示できるようにするのがポイントだ。作例では、まくらは円形なのでセンター軸は固定されるが、数字は左右非対称の場合も多いので、センターを微妙にずらすこともある。最終的に実機の液晶表示も見ながら、ピクセル単位で配置の詰めを行なっていく




その他の数字の確認
作成した数字は「7」と「6」、「7」と「1」といった具合に互いに重ね合わせて表示させ、全ての数字で大きさや位置どりなどを細かく修正していく。数字単体で表示させたときは問題がなくても、数字を縦変動させたり連続して表示させたときに、違和感が感じられることもある。そのため最後までバランス調整は欠かせない
STEP03 レイアウト
実際の液晶画面に見立てて
図柄を並べて配置・調整
数字図柄のバランスがとれたら、再び絵柄に当てはめて、図柄全体でバランスの確認をとる。これが完了したら、いよいよ実際の液晶画面のように図柄モデルを3つ並べて配置し、全体のバランスをとっていく。図柄に対する数字の見え方や、画面全体に対して3つの図柄を並べたときのバランスなどをチェックしていくのだ。図柄がY軸回転したり、拡大・縮小したりする場合は、そうした演出も加味して見え方を調整する。特に数字図柄が他の図柄に被さって見切れたりしていないか、入念にレイアウトのチェックが行われる。ときには前工程に戻って、図柄全体のバランス調整が行われることも少なくない。
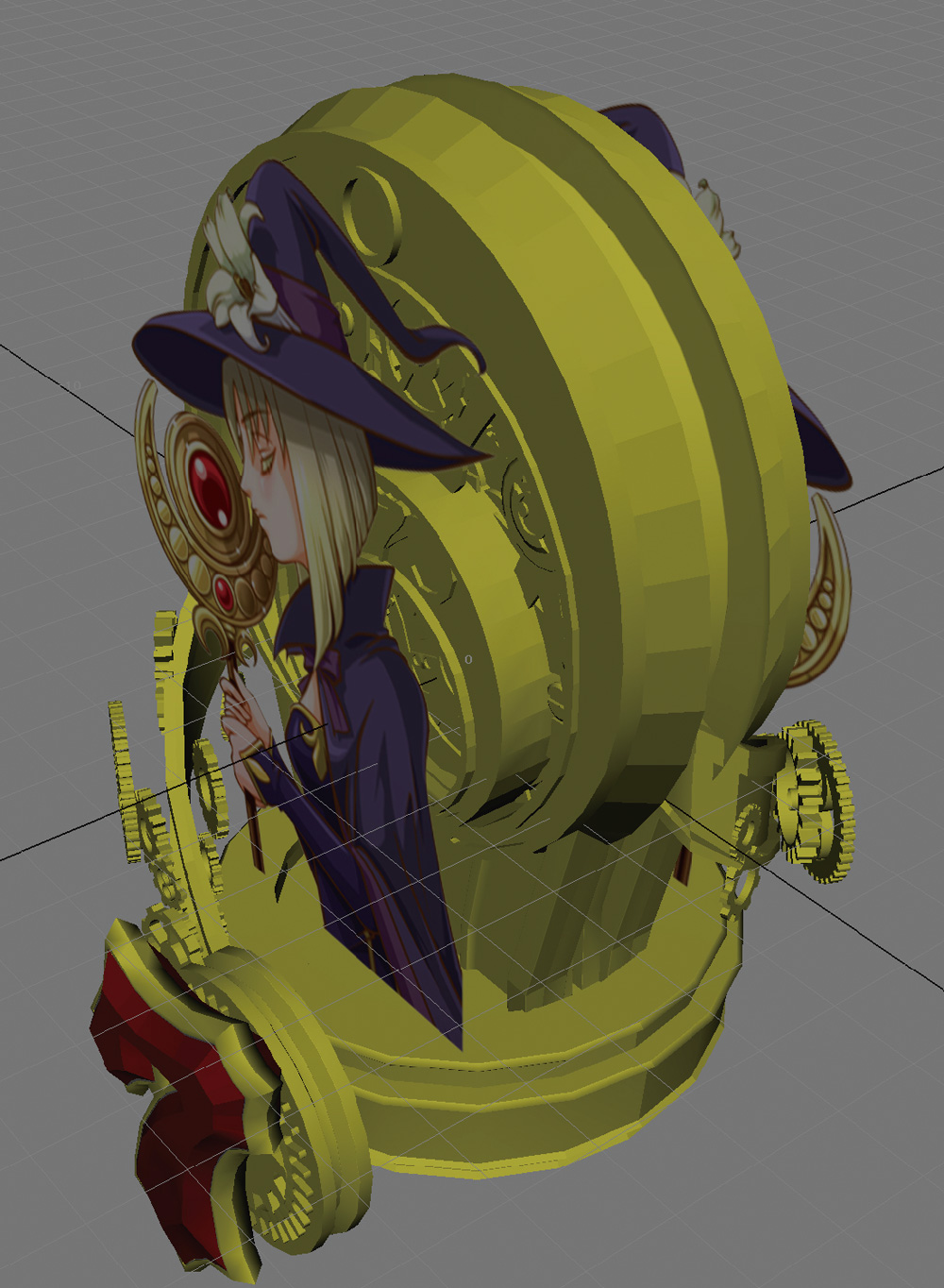
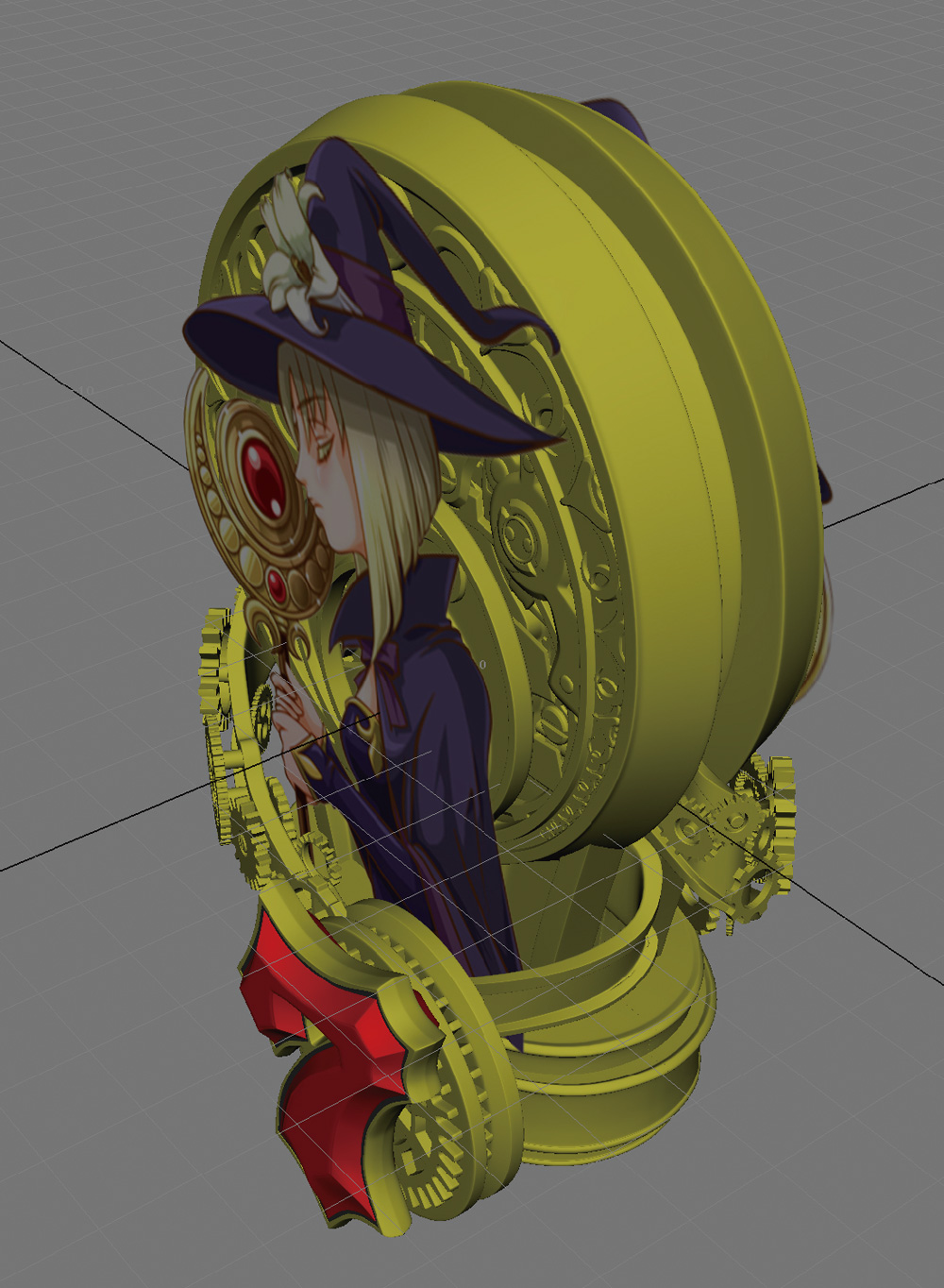
なお、今回の作例では中央の数字図柄が右側の図柄と一部重なり、見切れてしまうことがわかった。また、左右に図柄を振ったとき、側面があっさりしすぎている点が改善点として挙げられた。そこで台座部分の奥行きを縮めて、数字図柄の大きさのバランスを調整し、台座の側面に飾りの帯が追加されている。
前述の通り、カメラビューで表示されるビジュアルはパースがかかっているため、手前にあるものほど大きく表示される。そのため台座部分の奥行きを詰めることで、自然に数字を小さく表示させられる。また飾りの帯を追加することで、左右に回転させたときも、あまり地味な感じを与えずにすむ。まさに一挙両得の解決法というわけだ。なお、これらの修正はもちろん、カメラビューを確認しながら「見た目重視」で行われていく。



画像上段:左 修正前、右 修正後
画像上段:左 Y軸回転確認
3つの図柄をレイアウト
仮の背景画像を使用して、図柄を3枚並べて見え方を確認。昨今では真ん中の図柄が小さいパチンコ台も多いため、作例でもそれに倣っている(左右の図柄でリーチ演出をかけるため、予告演出が目立つよう自然と左右は大きく配置されやすい)。チェックの結果、中央の図柄で「7」の数字が右の図柄に重なってしまうことがわかった。また左右に回転させたとき、側面が少々地味に見えてしまうことも判明し、修正が行われた




画像上段:左 修正前、右 修正後
図柄修正の様子
レイアウトチェックで判明した問題点を基に修正作業を実施。数字の重なりを防ぐために、台座の厚みを薄くして、数字図柄の大きさのバランスを調整した。実際の大きさについてはカメラビューで常時チェックしながらバランスを整えていく。また側面にかざりの帯を配置し、左右に揺れたときに台座があっさりしすぎている点も解消した
STEP04 質感の調整
遊技機ならではのメリハリ感を
大事にしながら質感を設定
モデル全体が完成したら、質感に関する設定を行なっていく。派手さや豪華さは遊技機で最も重視される要素のひとつで、そのためにも本工程は欠かせない。中でも図柄は「顔」であり、最も目にするものなので、魅せる質感を追求していく必要がある。
質感の中でも重視されるのが金色で、物理的に正しい質感や色味ではなく、メリハリが利いた、煌びやかな質感にすることが重要だ。そのためヘアラインによる削り出しのような質感表現や、アンビエントオクルージョンによる陰影設定などは、あまり求められない。「オクルージョンを乗せる場合は、反射してキラキラするような表現を、より引き立たせるような工夫が求められます。そのため全体として、ゲームなどとちがって画面に馴染むように作るのではなく、画面から浮いて見える質感になりますね。ほかにも遊技機の場合、液晶の周囲にランプ等のLEDが埋め込まれていることが多く、これらの光に負けないような色味にすることが求められる、という特殊な事情もあります」(ディレクターA氏)。
質感の調整は「全体的な質感の調整」→「金色の色味調整」→「それぞれの数字を引き立たせるような色味の調整」というながれで進んでいく。作例では数字が「魔法石」でできているという設定から、新たに深みのある質感が加えられた。このほかの例としては、図柄の動きによってキラキラと反射させるギミックを盛り込むことや宝石にダイヤモンド的な質感を加えることもある。ひととおり質感調整が終わったら、最後に数字ごとに見た目の印象が同じになるように、ライティングを変えて調整を繰り返していく。


画像:左 修正前、右 修正後
図柄の質感を調整
遊技機では第一印象でプレイヤーに煌びやかな印象を与えることが最も重要だ。実際に修正前後の図柄を見比べると、全体的に暗く沈んだ感じのものが、色彩感が増して華やかな印象に変わっていることがわかるだろう。具体的には金属感の質感表現や、台座や背景などのモールドの強調、数字図柄の光沢追加などに注目してほしい。特に数字図柄は光沢やディテールが追加され、より複雑な色味を醸し出すものに修正されている。また、背景や台座のモールドなども、より煌びやかに見せるためにオクルージョンやスペキュラを使用して、見映えやディテールが調整された


画像上段:左 現実的質感、右 遊技機的質感
金属感の表現
上の画像を見比べると「現実的質感」はフォトリアルな方向性の質感だが、「遊技技的質感」はフォトリアルな方向を目指しているわけではなく、煌びやかでメリハリの利いた印象に仕上がっている。歯車の影の付け方も工夫され、沈み込まないように調整されており、魅せる質感を目指していることがわかる
STEP05 オーサリングのための素材化
データを素材に分割し
オーサリング工程に引き渡す
最後に完成した3D図柄モデルをオーサリングデザイナーに引き渡すために、3Dデザイナーとオーサリングデザイナーで打ち合わせを行いつつ、データの「素材化」を行う。今回作られた図柄モデルは最終的にパーツごとにレンダリングされてムービー素材となり、オーサリングデザイナーがAfter Effectsで変動アクション用のムービーとして構成する。そのために図柄モデルを適切なかたちで分解していく必要があるのだ。今回の作例では変動の開始点と終了点において、それぞれキャラクターの手前と奥とで別々にエフェクトを発生させるなどの想定を基に、大きく「台座(キャラクターの手前)」、「背景(キャラクターの奥)」、「キャラクター絵」にパーツが分解されている。またエフェクトを加味するために、パーツの一部にマスクを作って渡すなどの処理も行われる。





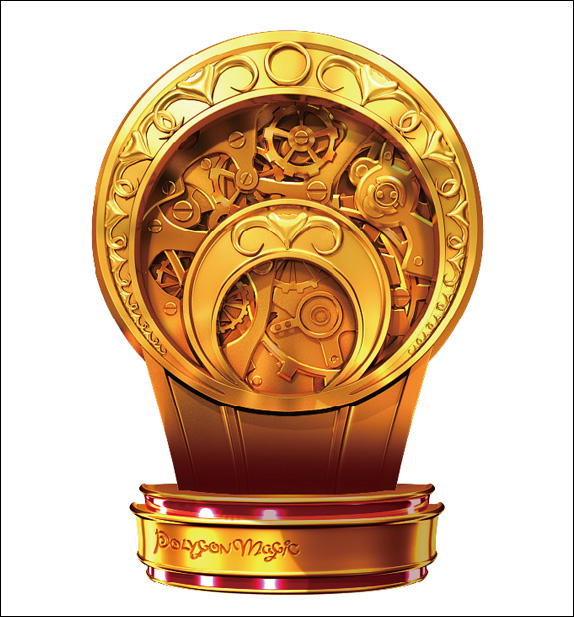
画像上段:完成図柄
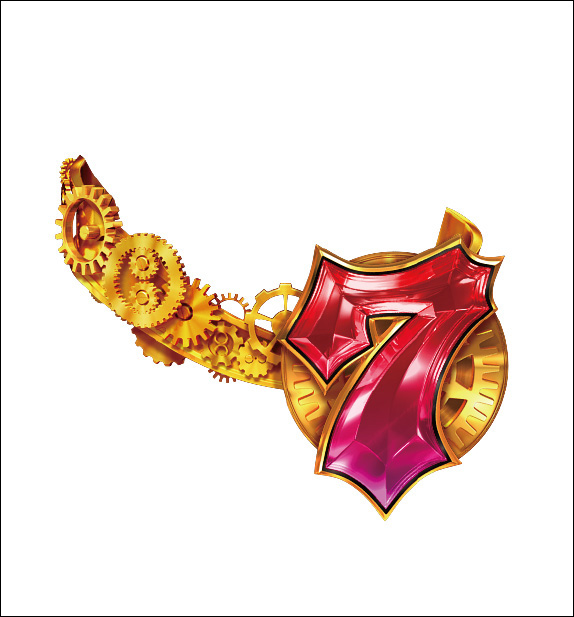
画像中段:左 台座、中 キャラクター、右 背景
画像下段:作業画面
パーツの分解
最後に完成した3D図柄と「台座(キャラクターの手前)」、「背景(キャラクターの奥)」、「キャラクター絵」にパーツを分解した様子。必要なマスクなどもオーサリングデザイナーと確認の上、適宜用意される
番外編 図柄にギミックがある場合の対応
変動アクションの際に、図柄モデル自体が何かアクションする場合がある(図柄が縦変動するのに合わせて3Dまくら部分のギアが回ったり、数字図柄がY軸に揺れる、など)。こういったときはフレームを長めにして、ゆっくりめのムービーにレンダリングするのがコツだという。これによってオーサリングデザイナーが編集作業をしやすくなる。「仮に15フレームの動画の場合、レンダリングは倍の30フレームくらいで書き出します。その後、オーサリングデザイナーの方で気持ち良い尺の長さに編集してもらう。図柄モデルが左右に揺れる場合も同様で、ゆっくり揺れているムービーを渡して、オーサリング側で調整してもらいます」(デザイナーY氏)。これにより、演出意図どおりの映像ができるようになるとのことだ。
TEXT_小野憲史
ポリゴンマジック
1996年創業の老舗デベロッパー。コンシューマ機、ソーシャルゲーム、ゲームプラットフォーム、遊技機映像など、時流に応じたクリエイティブをつくり続けている。2012年6月には、グリーと共同出資によるソーシャルゲーム開発と運営を手がけるジープラを設立。
ポリゴンマジックグループは
【笑顔の創造 Create Smiles!】を目指しています
http://www.polygonmagic.com
スタッフ募集中!
ポリゴンマジックでは①アートディレクター ②テクニカルデザイナー③コンポジット(オーサリング)④エフェクトデザイナー ⑤3DCGモデラー ⑥UIデザイナー ⑦モデラー ⑧3Dアニメーター・シーン作成(イベント制作) を募集中です。
■給与■
月給25~35万円
【年収例】
350万円/25歳/月給23万円
500万円/30歳/月給33万円
※希望、経験、能力を考慮の上、当社規定により優遇
勤務時間 10:00~19:00
■待遇・福利厚生■
社会保険完備 /交通費全額支給 /賞与年2回
残業手当 /家族手当 /クラブ活動支援 /モーニング会(毎週月)
ランチ会(毎週金) /クリスマスパーティー /クラブ活動
英会話支援 /保養施設・スポーツ施設優遇利用
技術カンファレンス派遣制度 /部門会補助 /同期会補助
四半期毎の社員総会 /社内企画提案制度 /無料インフルエンザ予防注射
健康診断 /メンタルサポート /退職金制度(3年以上)
厚生年金基金 /加入期間1カ月から終身年金適用(国の年金は加入期間25年以上)
■休日・休暇■
完全週休2日制(土日)/祝日/夏季(4日)
年末年始 /有給 /慶弔/年間休日120日以上
詳しくは
求人コーナー【JOB】をご覧ください。






















