今回のテーマは桜。花見は男の浪漫(?)です。サンカヨウという水に濡れると花びらが透ける花を桜の花にアレンジしてみました。3DCGは現実にはないものを再現できる、とても魅力的な手法ですね。
※本記事は月刊「CGWORLD + digital video」vol. 214(2016年6月号)からの転載記事になります
TEXT_早野海兵(画龍) / Kaihei Hayano(GARYU)
EDIT_海老原朱里 / Akari Ebihara(CGWORLD)、山田桃子 / Momoko Yamada
STEP1:CM業界と私のモットー

今回は季節はずれの桜がモチーフですが、この原稿を執筆していた当時は満開でした。筆者はCMなどの広告業界に携わることが多いのですが、この業界は年末から年度末がドっと忙しくなります。けれど、忙しい中でもしっかりと日々を充実させて過ごしていく。私がモットーにしていることはたくさんありますが、"楽しんで仕事をする"のもそのひとつです。デジタルアーティストはとかく部屋にこもりがちですが、外に出て新しい発見をすることも大事な要素です。
STEP2:モデル画像
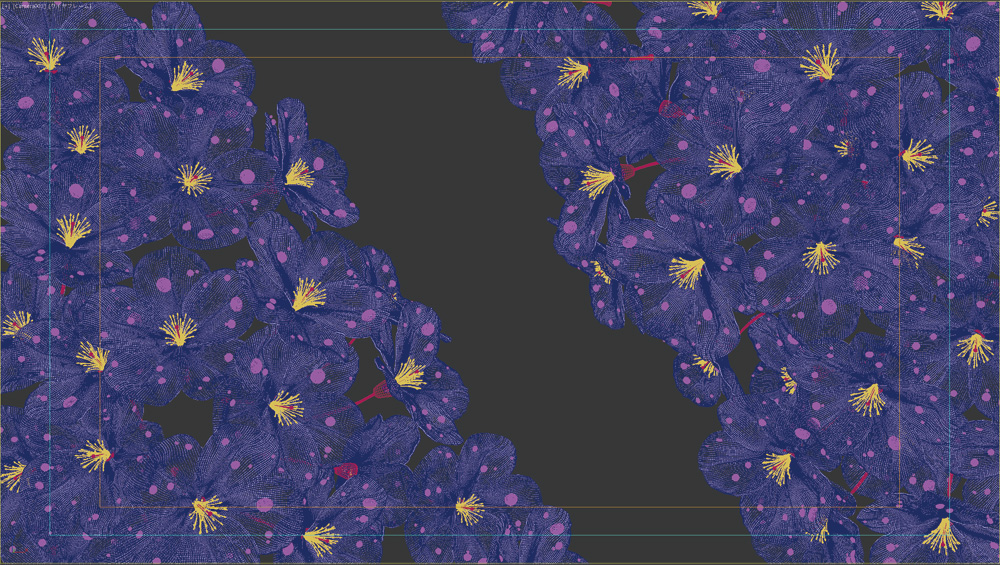
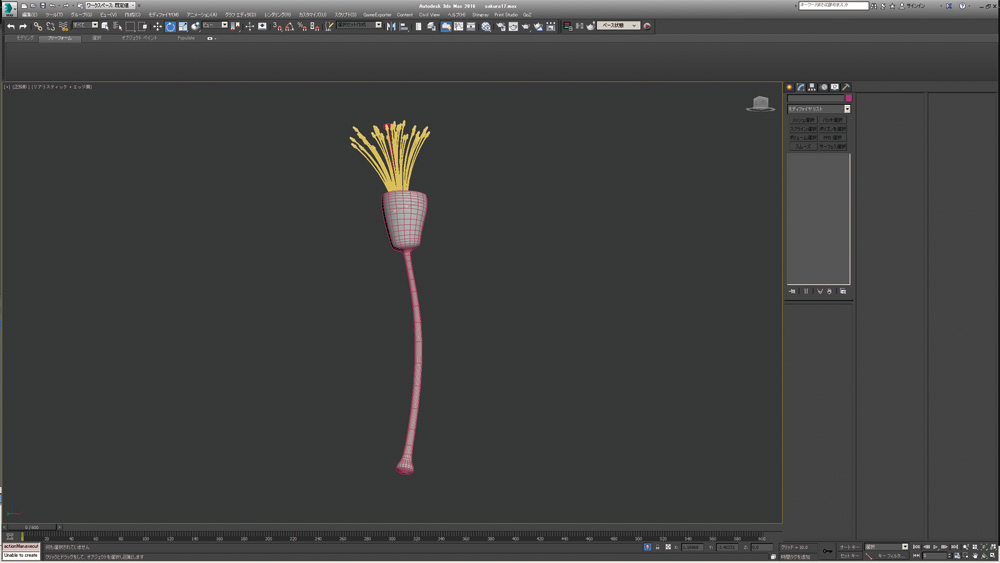
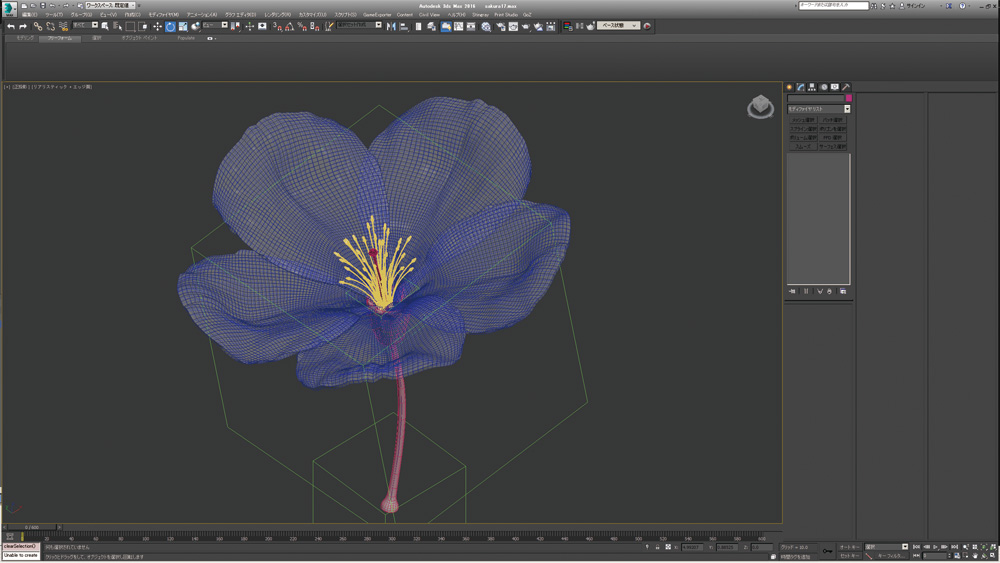
▲モデル画像です。花ばかりですね。透明なものはビューポートでは見にくいので、透かしの設定やオブジェクトカラー表示にするなど、工夫すると見やすくなります。
STEP3:モデリング

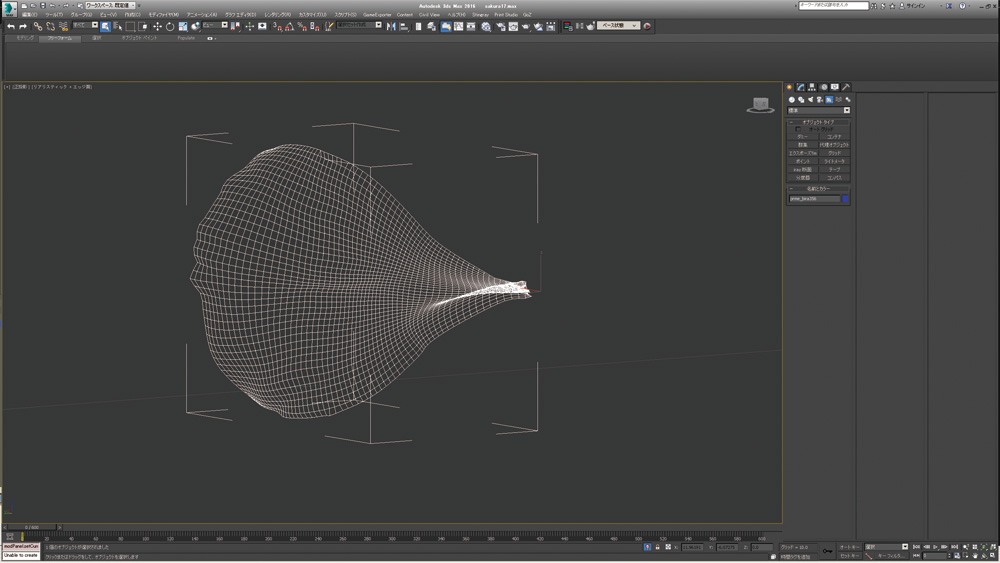
▲久しぶりにスプラインからサーフェスのモデリング。やはり有機物にはこれが一番です。

▲サーフェスはUVが貼りやすいというメリットもあります。

▲ポリゴン化してシワを付けます。

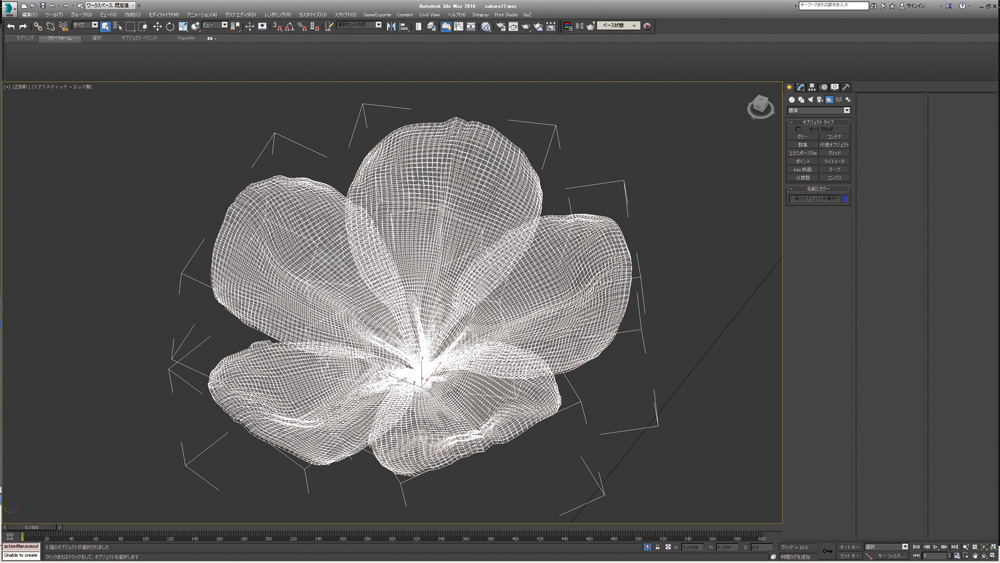
▲5枚並べて桜の花に。後で透明にする予定なので重ならないように配置します。

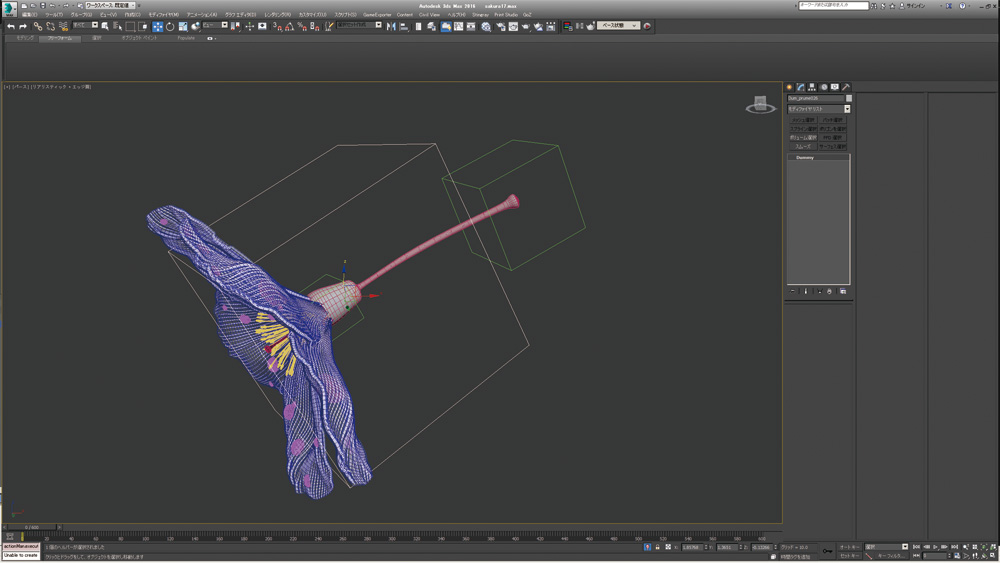
▲続いて茎やめしべ、おしべを作成。

▲バランスをとりながら配置します。これで花が完成です。
[[SplitPage]]STEP4:シーンの作成とアニメーション付け

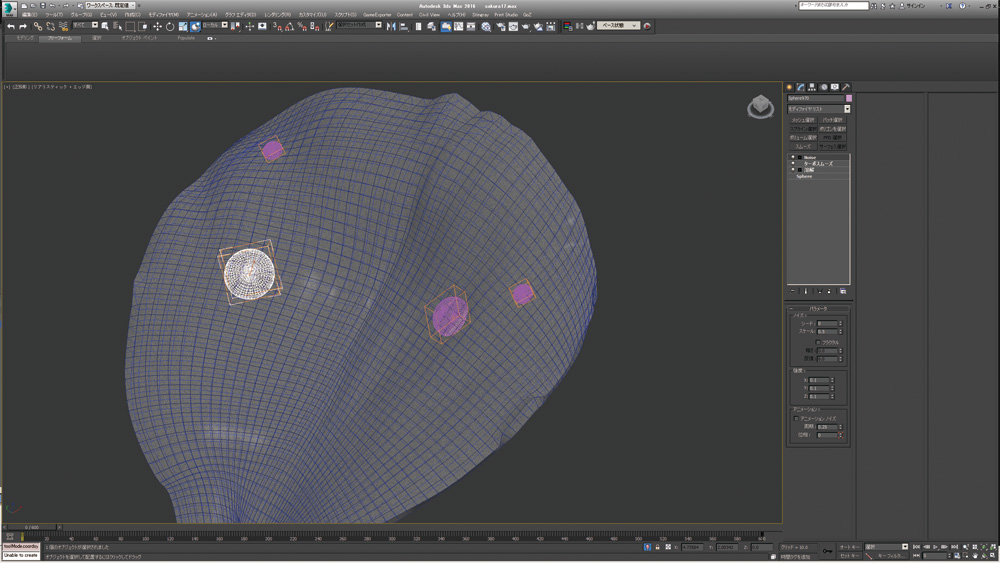
▲朝露のようなシーンにしたかったのでしずくを作成。単純に球を溶解させます。

▲これを選択して、配置で花びらにランダムに置いていきます。

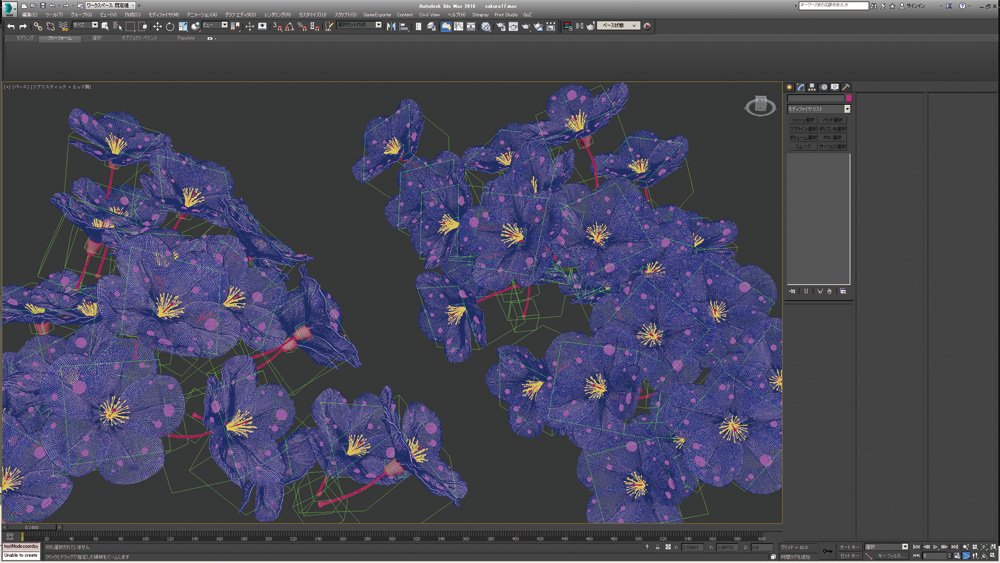
▲後は花をひとつのオブジェクトとして、全体に好きなだけ並べていきましょう。

▲風になびくようなユラユラとしたアニメーションを付けるために親子付けをしておきます。

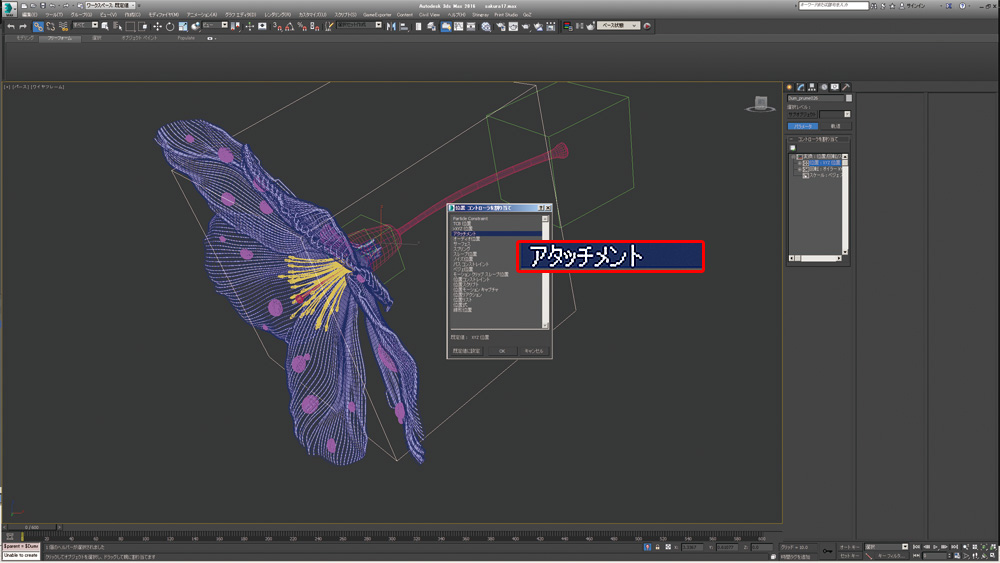
▲アタッチメントで花と茎を繋いで茎のアニメーションに追従するようにします。

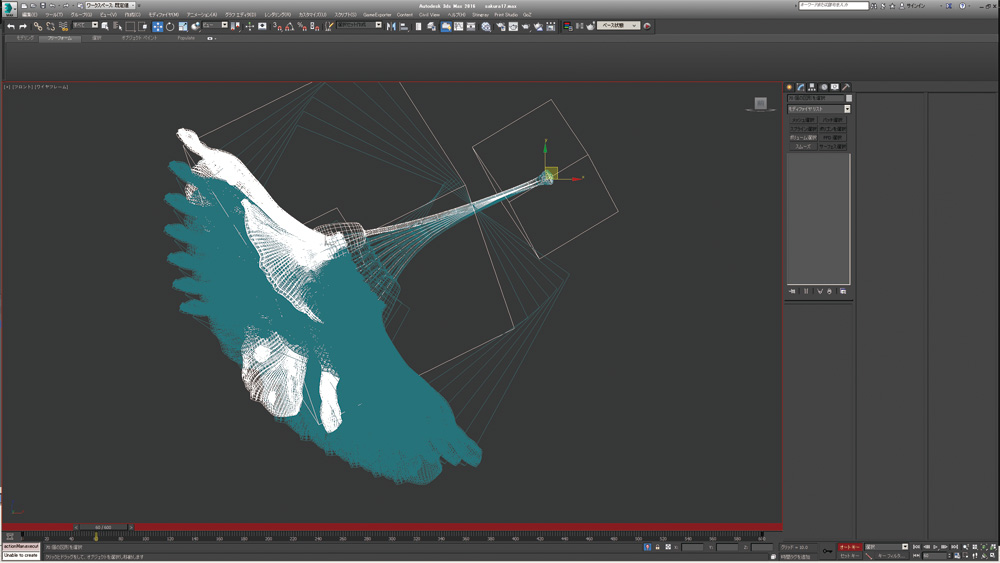
▲後は茎を変形して揺らすと花もついてきますね。
STEP5:合成作業

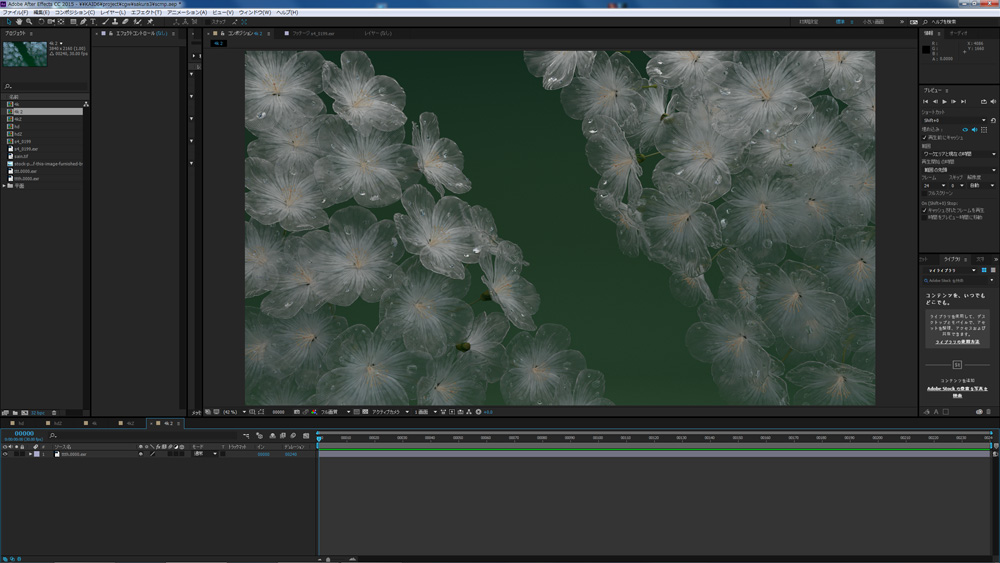
▲いつものようにAfter Effectsに読み込みました。4K素材はとにかく重いので、最初はHDサイズで合成をシミュレーションしておきます。

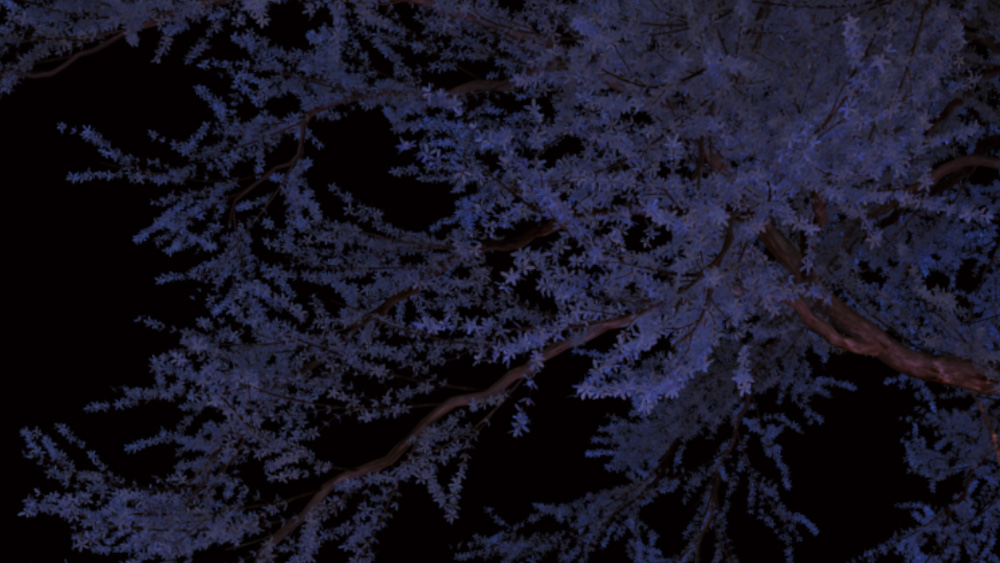
▲レンダリングしたままの画像です。全体的にメリハリがなく、色もくすんでいます。

▲コントラストをつけてハイライト部分のメリハリを出します。さらにフレアも足していきます。

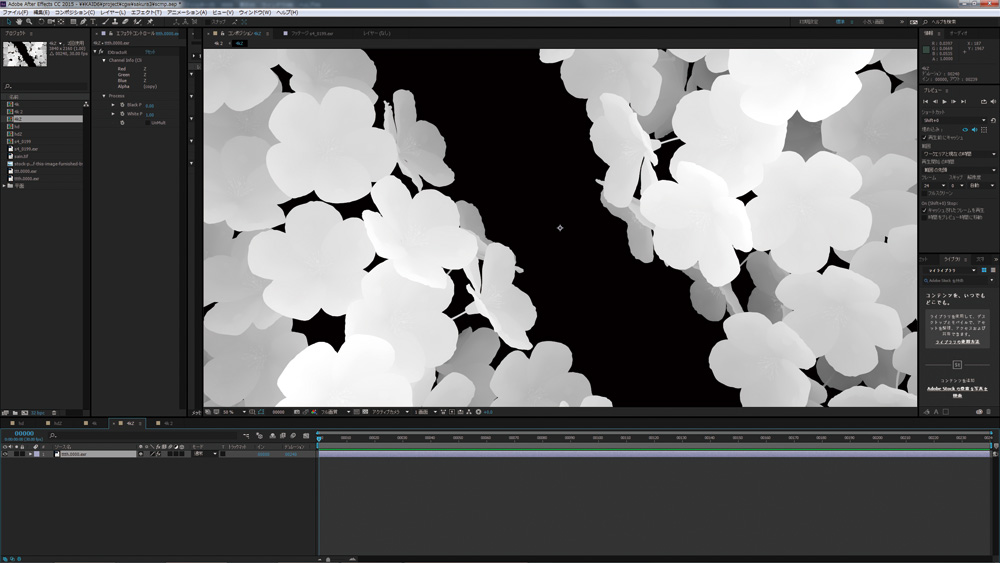
▲こうしたアップの被写体には被写界深度のエフェクトがとても有効です。そのため、Zバッファ情報を用意しておきます。

▲被写界深度を足して、最後にコントラストをつけたら完成です。
[[SplitPage]]Basic MAX
今回の「Basic MAX」は「プロシージャルテクスチャ」です。プロシージャルテクスチャとは簡単に言うと、3ds Maxなどの3DCGソフト内で計算によって自動生成される模様やテクスチャのことですね。計算により生成されるので解像度による制限がなく、三次元的に使用することもできます。標準のプリセットもあるので、多用している方も多いのではないでしょうか。
Point1:Noise

▲一番基本的なプロシージャルテクスチャといえばこのノイズでしょうか。ノイズは三段階に複雑になっていくのが基本ですね。

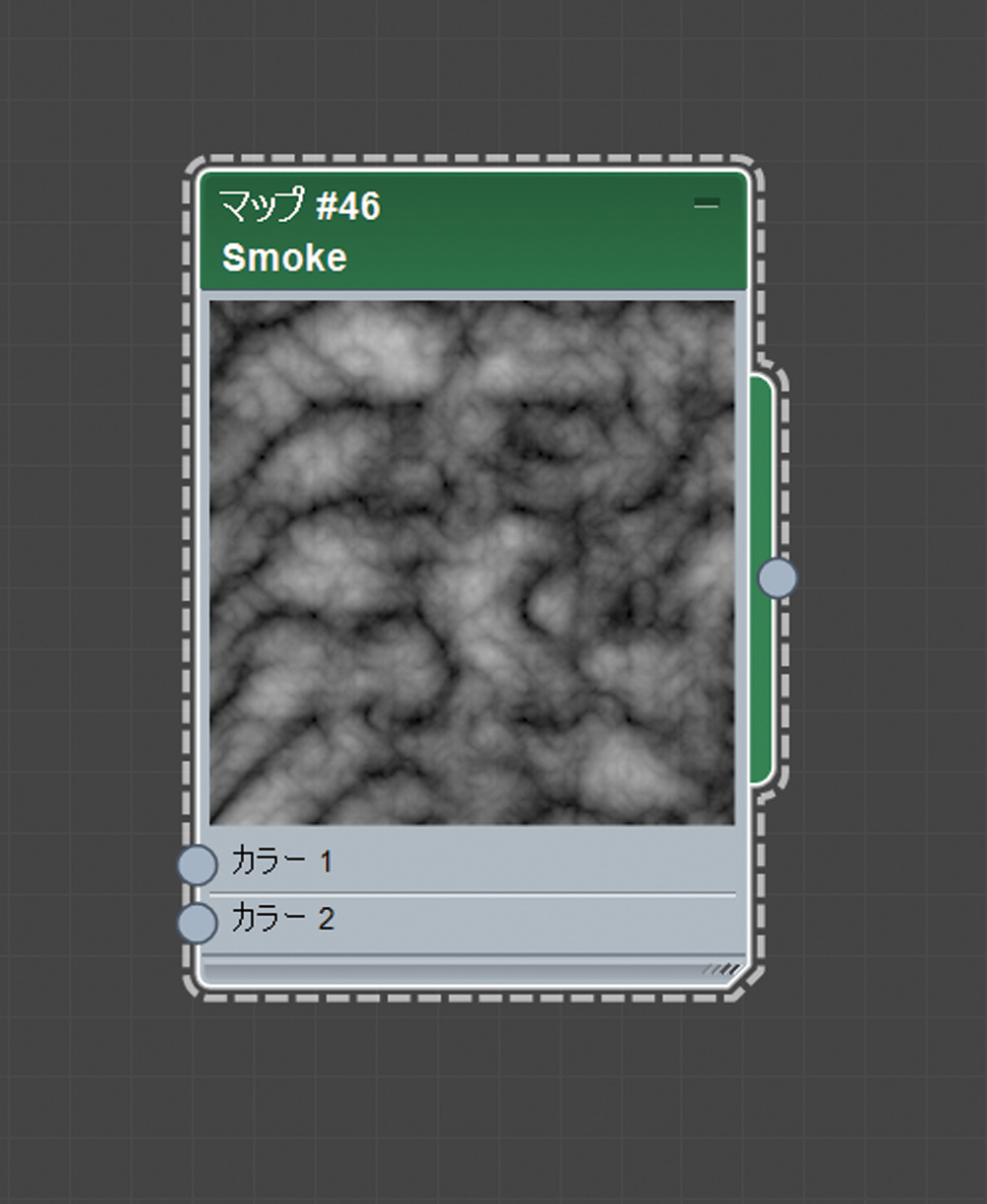
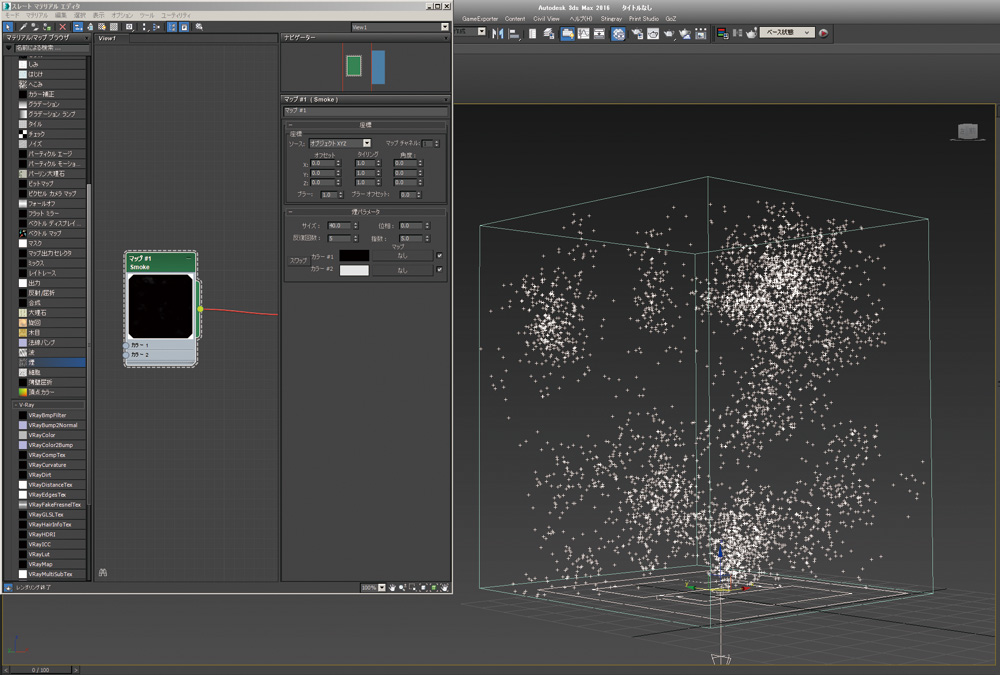
▲ノイズの応用的なテクスチャとしては、この煙テクスチャのSmoke。筆者もよく使用します。一定ではないノイズ表現がほしいときなどに便利です。

▲また、ノイズ系テクスチャはパーティクルなどの立体的な配置にも使用できます。
Point2:Electric

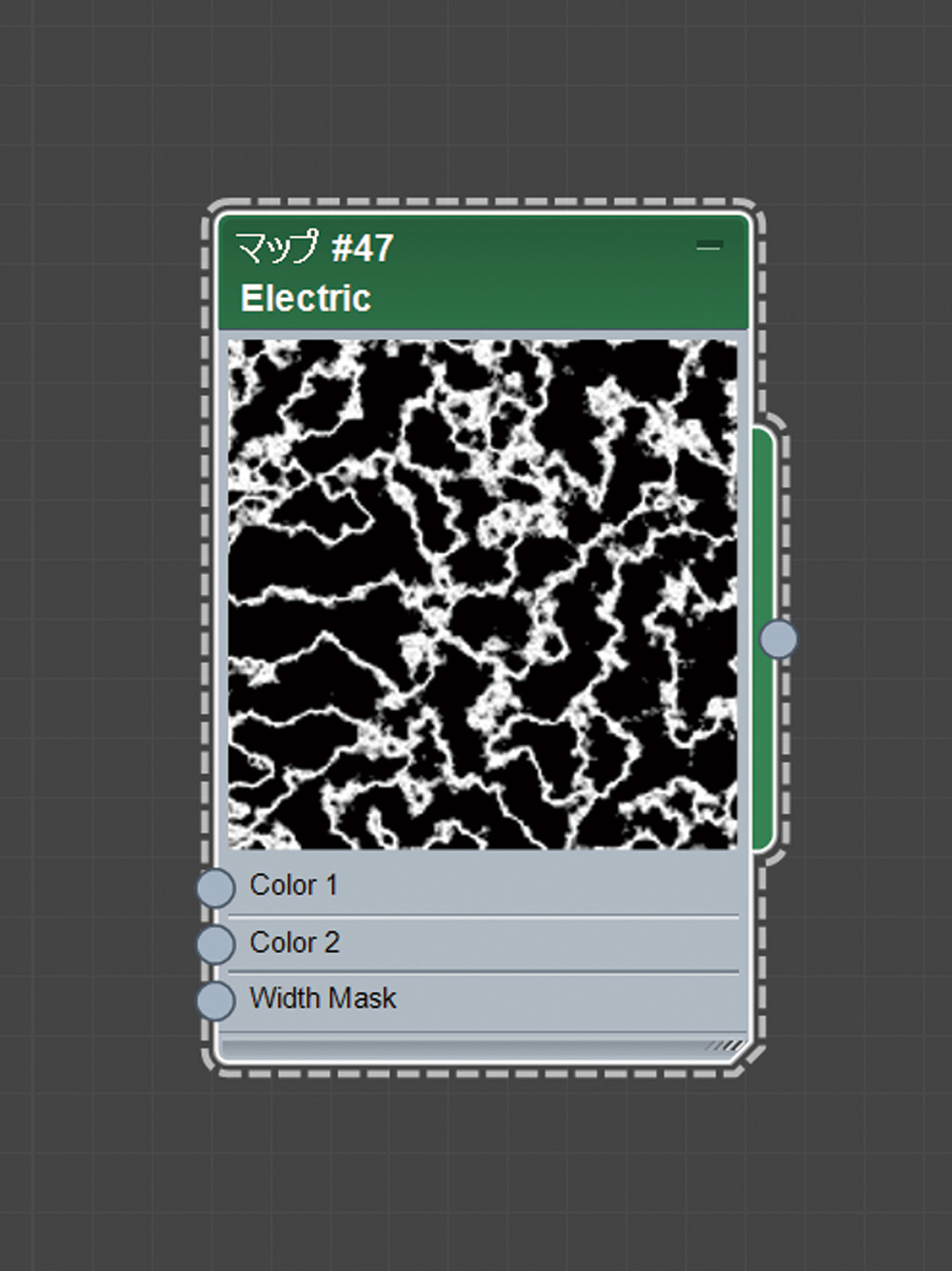
▲こちらはフリープラグインのElectricです。名前の通り、電気の放電のようなテクスチャを生成してくれます。
Point3:Falloff

▲少し変わったプロシージャルテクスチャにFalloffがあります。これはグラデーションの一種ですが、角度や光によって明暗をつけることができます。

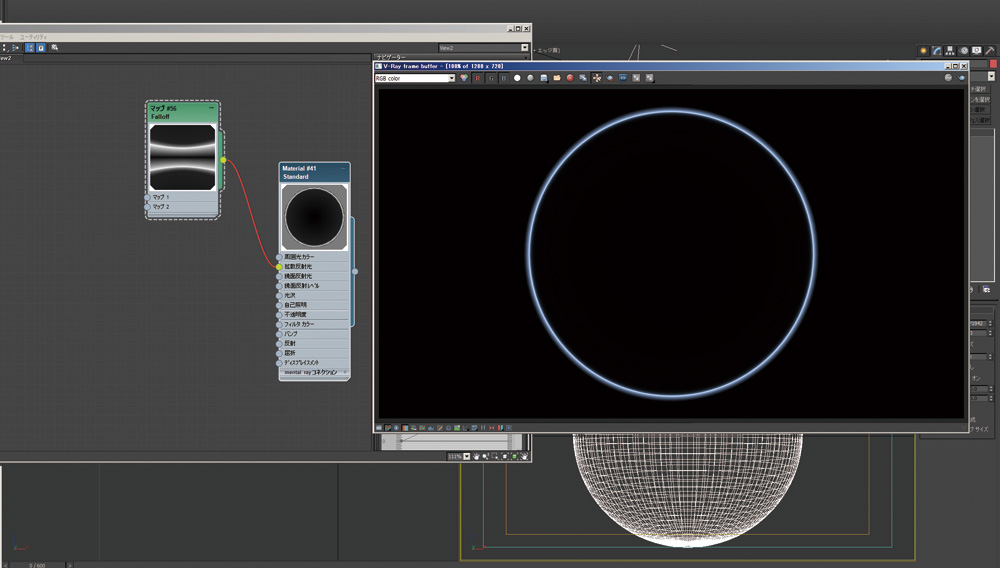
▲例えば、このように輪郭だけ常に発光させるような表現が可能です。
Point4:WaterWash

▲フリープラグインのWaterWash。波や水面の表面だと、こうしたさざ波のようなプロシージャルテクスチャも便利です。
Point5:Cellular

▲これもやや特殊な細胞テクスチャのCellular。著者も文字通り細胞に使用したことがあります。

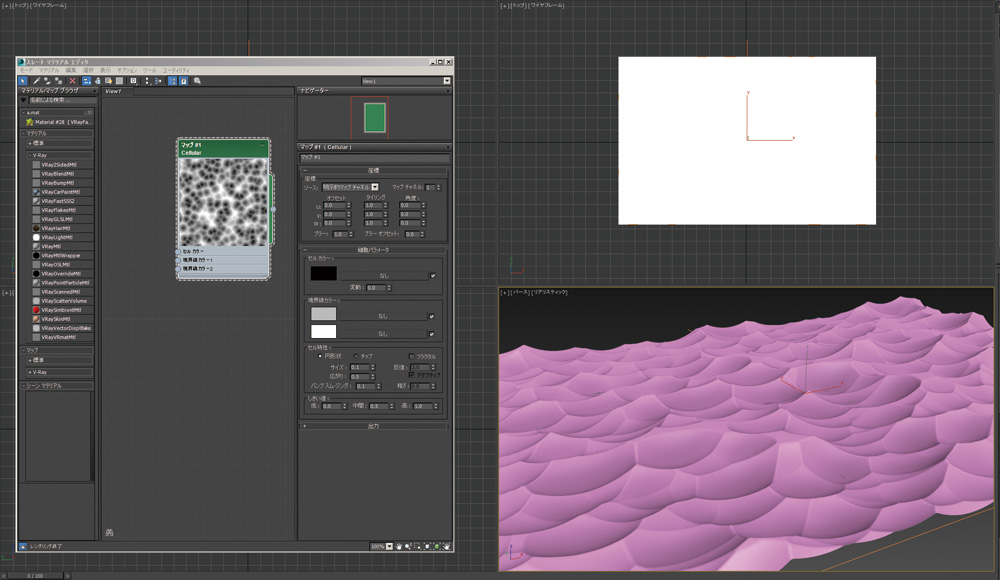
▲変わった使い方として、このようにディスプレイスに使用することによって、波のような表現も可能です。
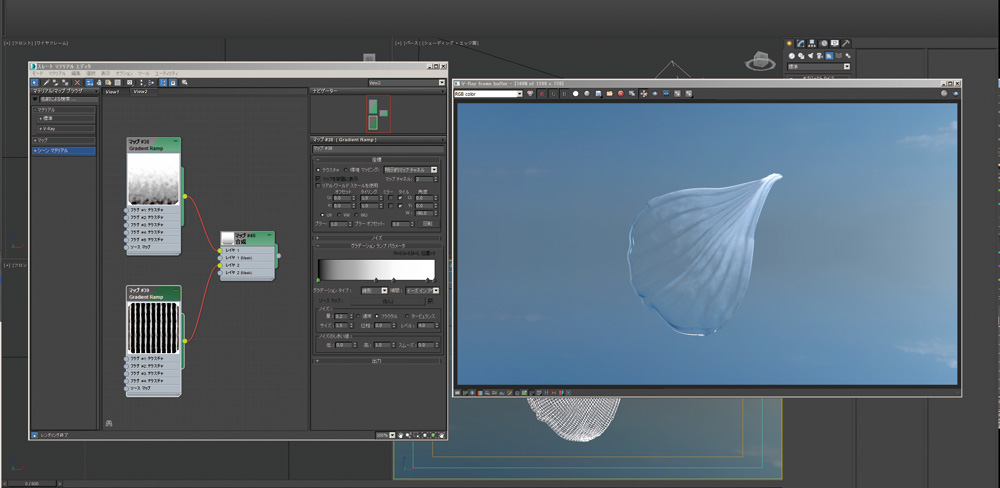
Point6:グラデーション

▲プロシージャルとは異なるかもしれませんが、グラデーションもとても便利なテクスチャのひとつですね。

▲今回の桜の花びらの模様もプロシージャルで作成しています。このようにグラデーションを2種類組み合わせました。
[プロフィール]
早野海兵(はやのかいへい)
日本大学芸術学部卒業後、(株)ソニー・ミュージックエンタテインメント、(株)リンクス、(株)ソニー・コンピューターエンタテインメントを経て、フリーランスで活動。2007年(株)画龍を設立。
www.ga-ryu.co.jp
www.kaihei.net
@kai_hei