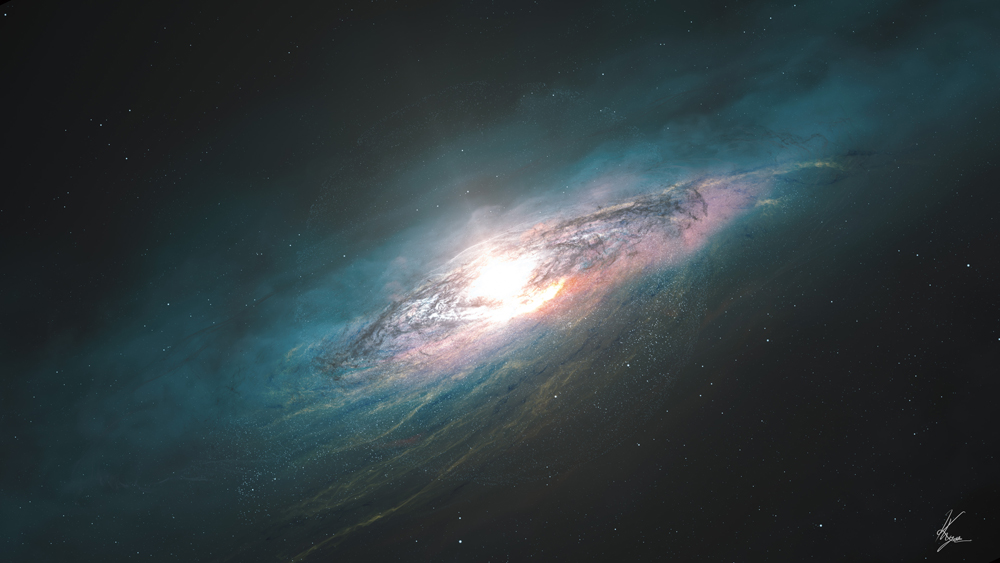
壮大なものといえば宇宙に勝るものはないですね。3DCGの真価はやはり現実にないもの、あるけれど見られないもの、そういったイマジネーションを刺激するモチーフを表現できるところにあると思います。
※本記事は月刊「CGWORLD + digital video」vol. 225(2017年5月号)からの転載記事になります
TEXT_早野海兵(画龍) / Kaihei Hayano(GARYU)
EDIT_海老原朱里 / Akari Ebihara(CGWORLD)、山田桃子 / Momoko Yamada
STEP1:壮大すぎるモチーフ

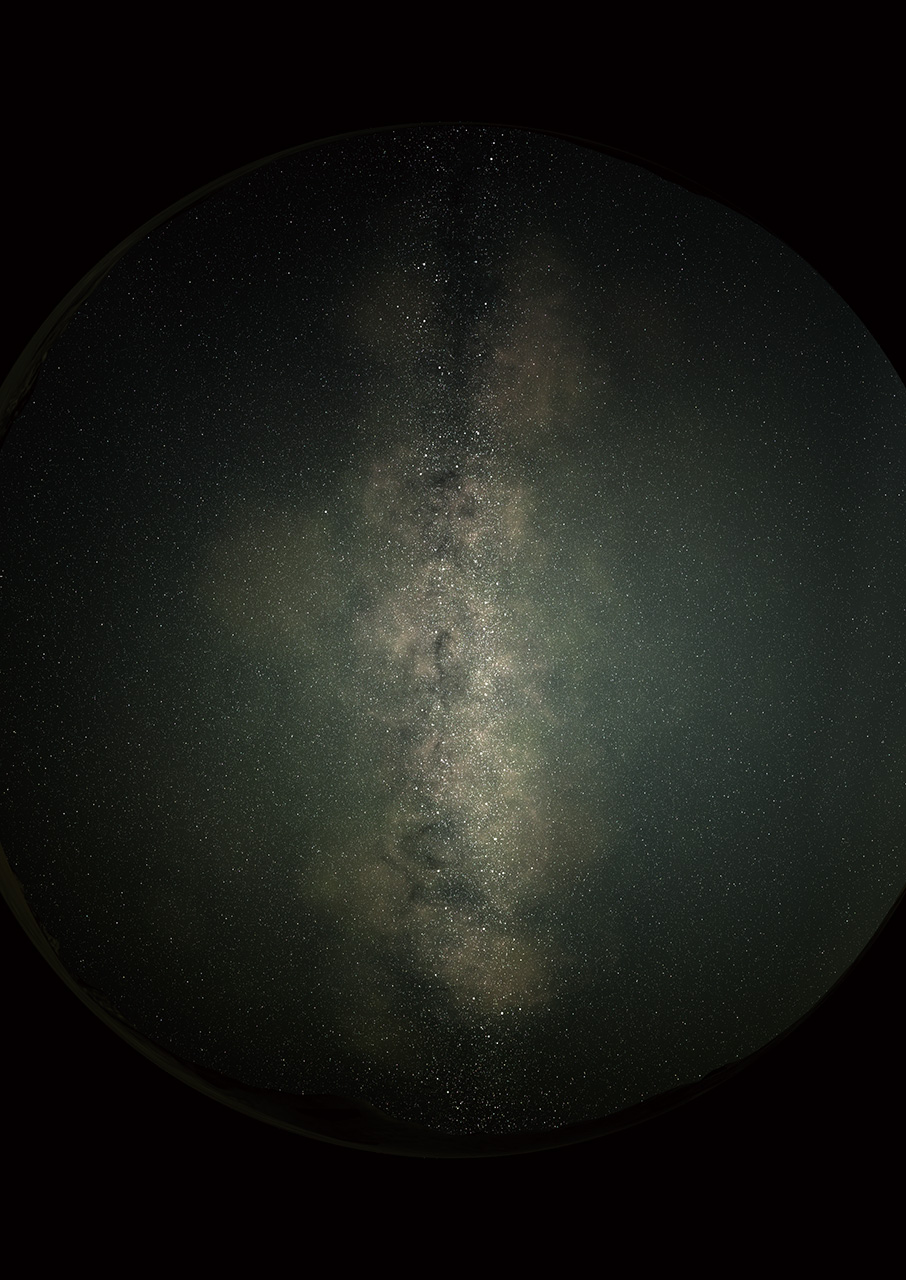
▲最近やたらと宇宙の仕事が多かったもので、今回の連載でも制作してみました。現実的な物体なら写実的に寸法や質感を再現していけば、リアルになっていくものですが、宇宙となるとなかなかそうはいきませんね。恒星系を全て正確につくったらかなり本物らしく見えるかもしれませんが、そもそもスケール単位をいくつにすればいいのやら......。ただ、ここまでスケールの大きなものになってくると、3DCG特有の"それっぽい表現"にかかってくる気がします。なお、画像は本誌180号(2013)で掲載した作品。地球から見た星空です。
STEP2:モデル画像

▲元モデル画像です。今回はいつになくシンプルですね。ほとんどエフェクトなので、元のモデルもガイド程度のものしか作成していません。
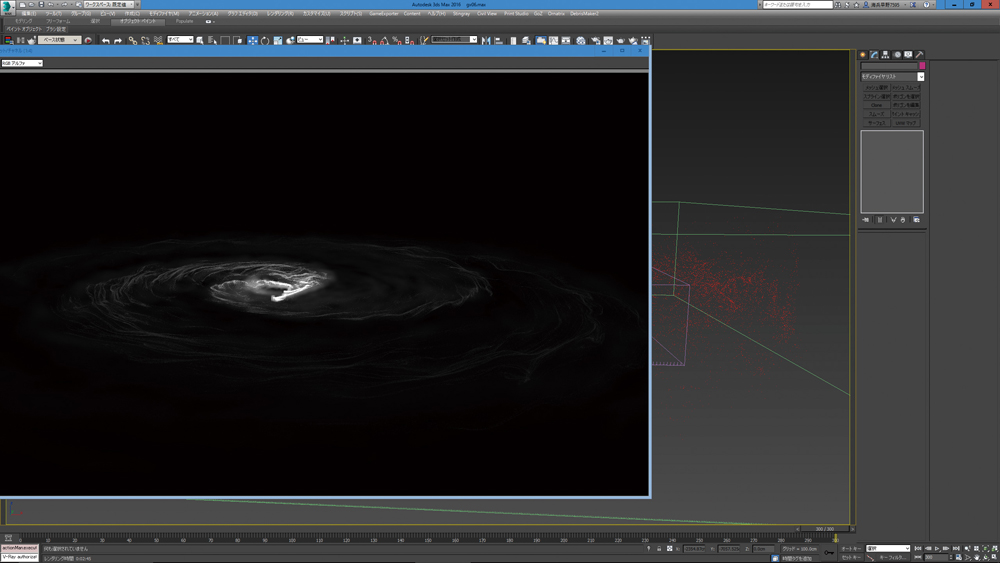
STEP3:モデリングとパーティクルの作成

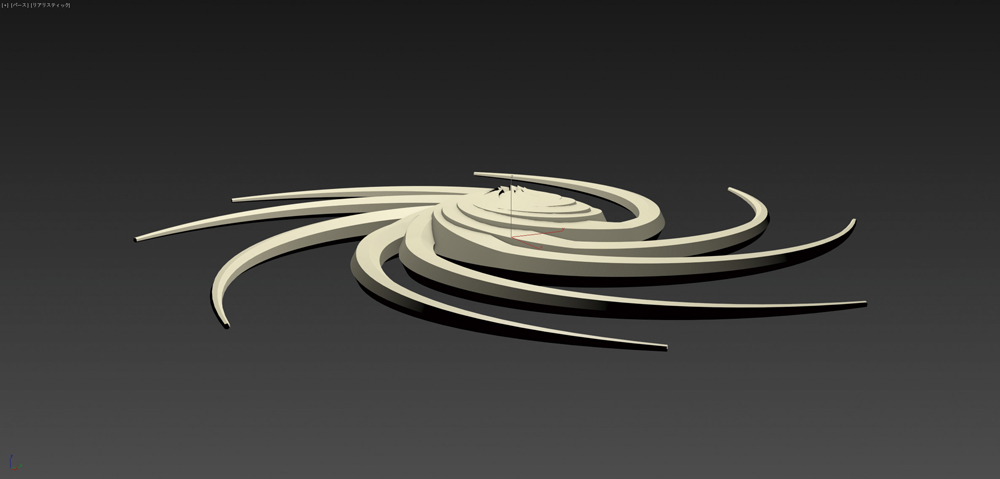
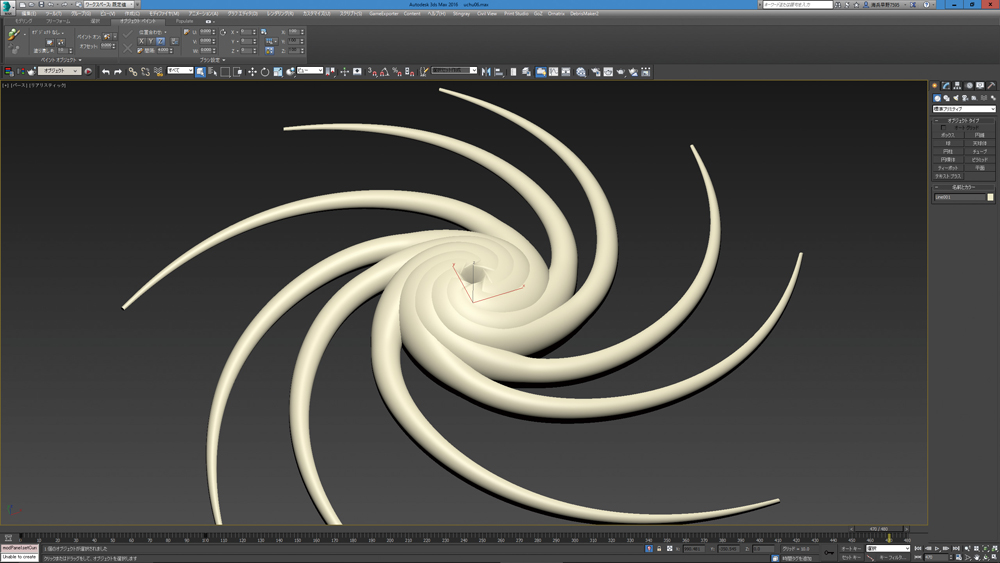
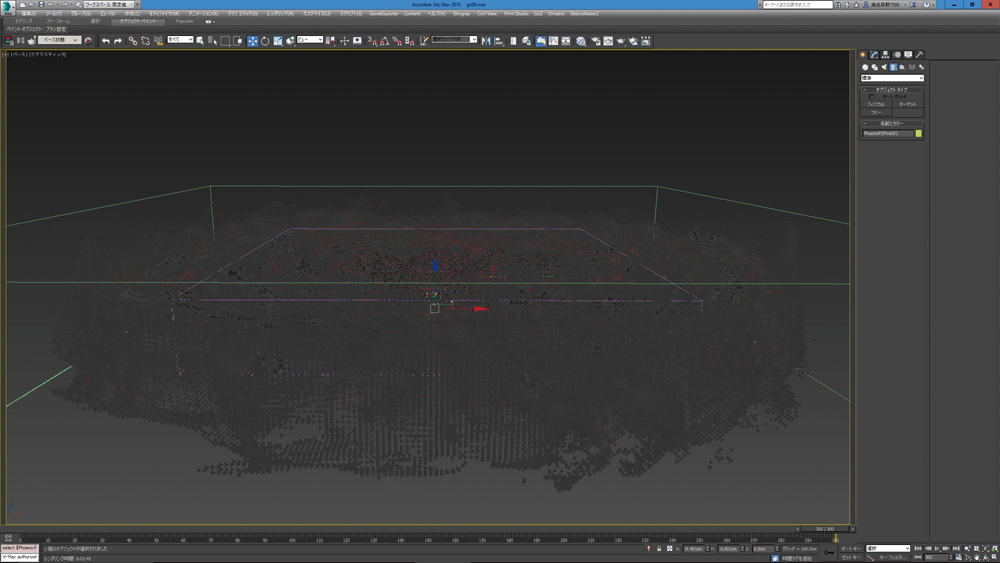
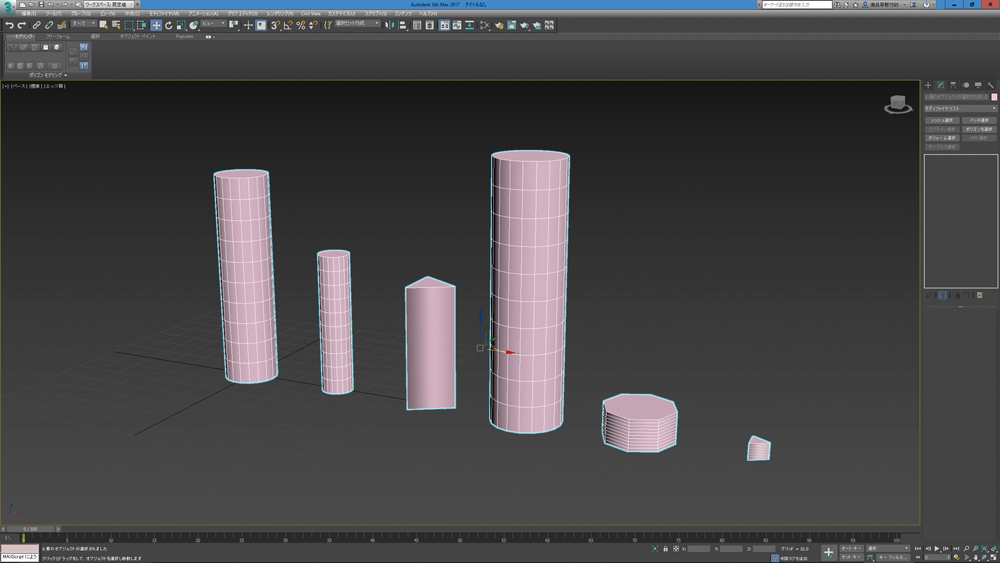
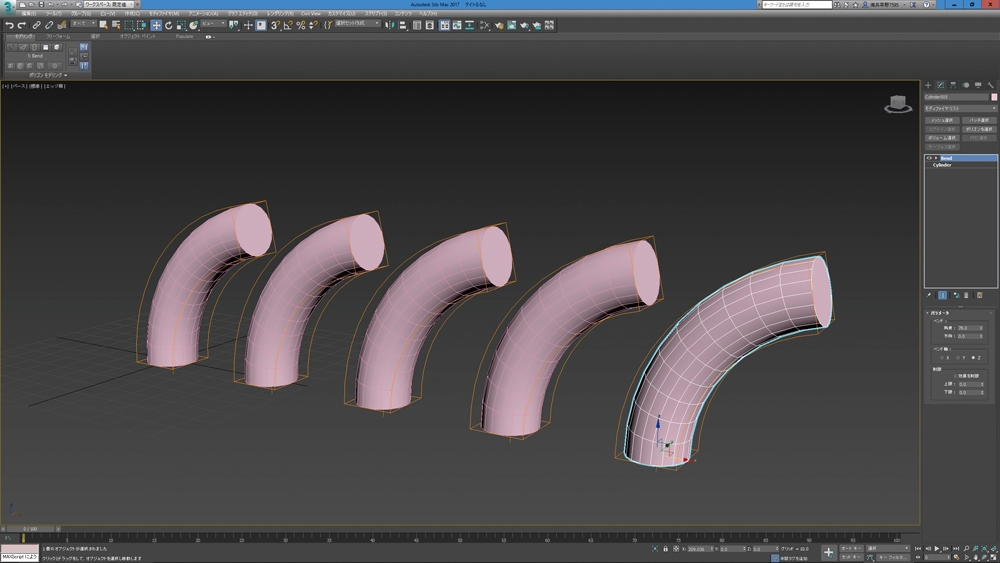
▲パーティクルで渦を巻かせてもよかったのですが、それだと時間がかかるので最初からある程度、形状を固定します。

▲そのためにパーティクルのガイドになるオブジェクトをいくつか作成していきます。

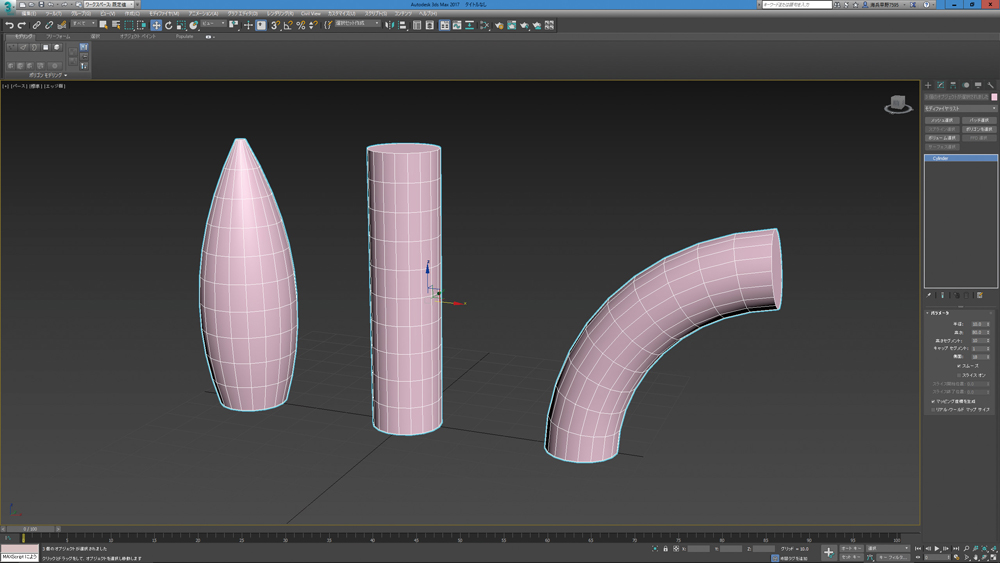
▲太いものや細いものなど、バリエーションを用意。

▲オブジェクトをAfter Effects(以下、AE)に読み込んで、パーティクルを割り当てます。

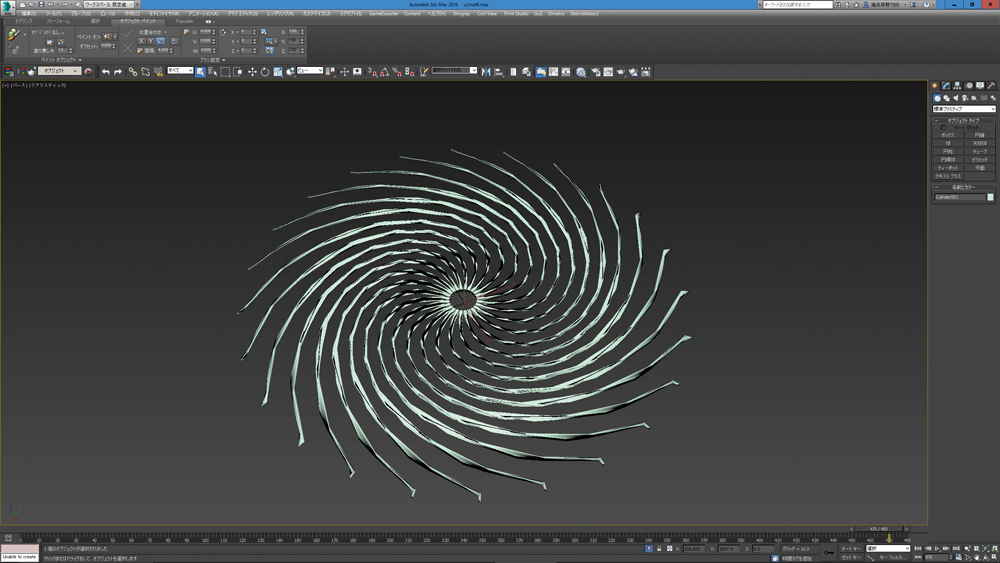
▲何種類ものバリエーションを読み込み、パーティクルを重ねていきます。
[[SplitPage]]STEP4:星雲の作成

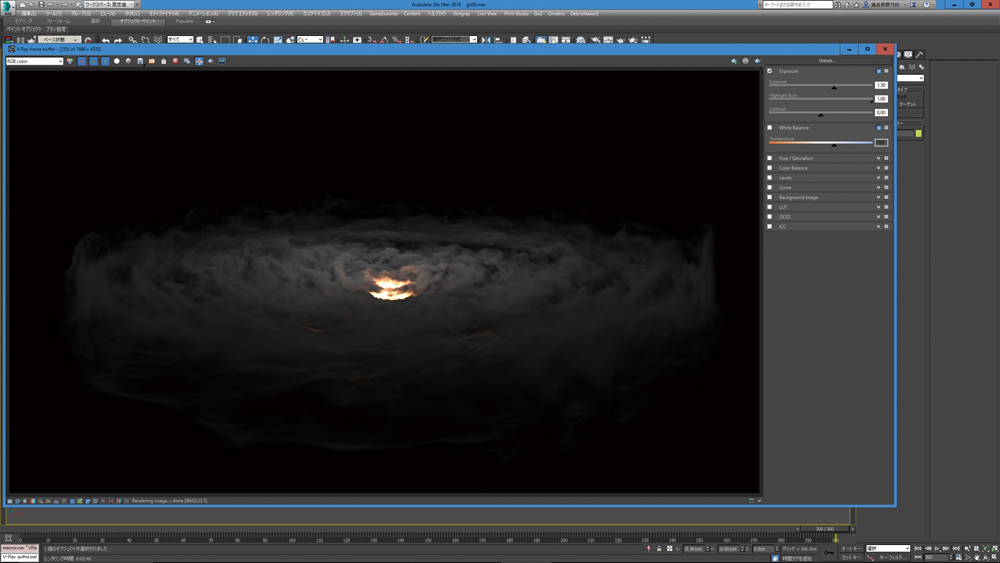
▲星雲の表現にはPhoenix FDを使用。Phoenix FDはバージョン3.0になってからだいぶお手軽感が出てきました。

▲同じChaos GroupのソフトだけあってV-Rayとの相性も良いですね。

▲ほかに筋のようなエフェクトもいくつか作成しておきます。
STEP5:合成作業

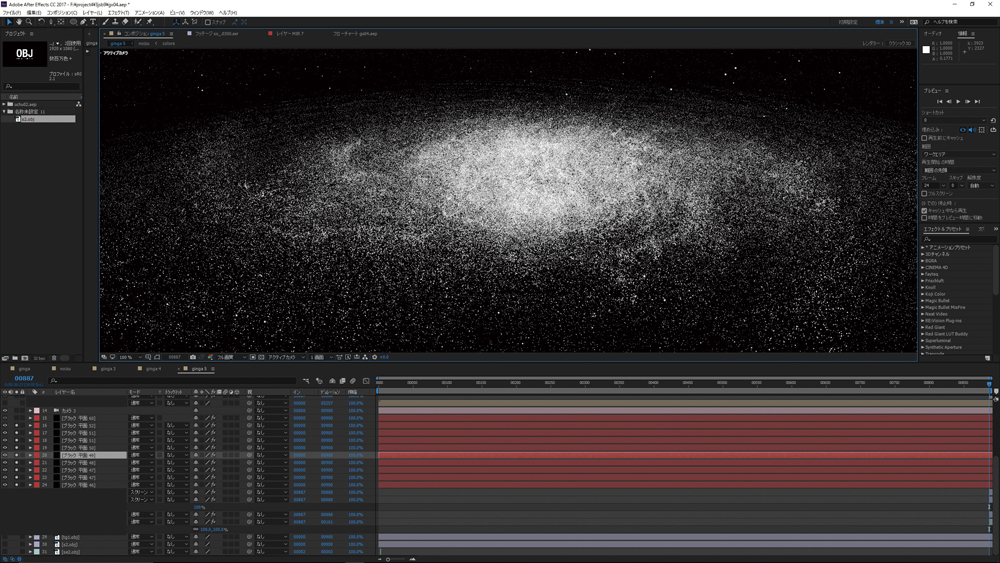
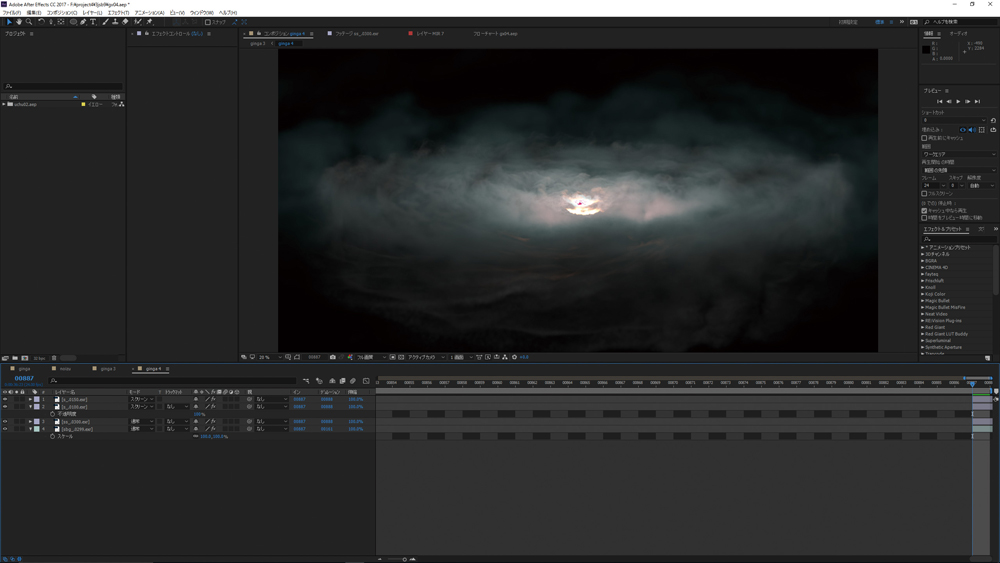
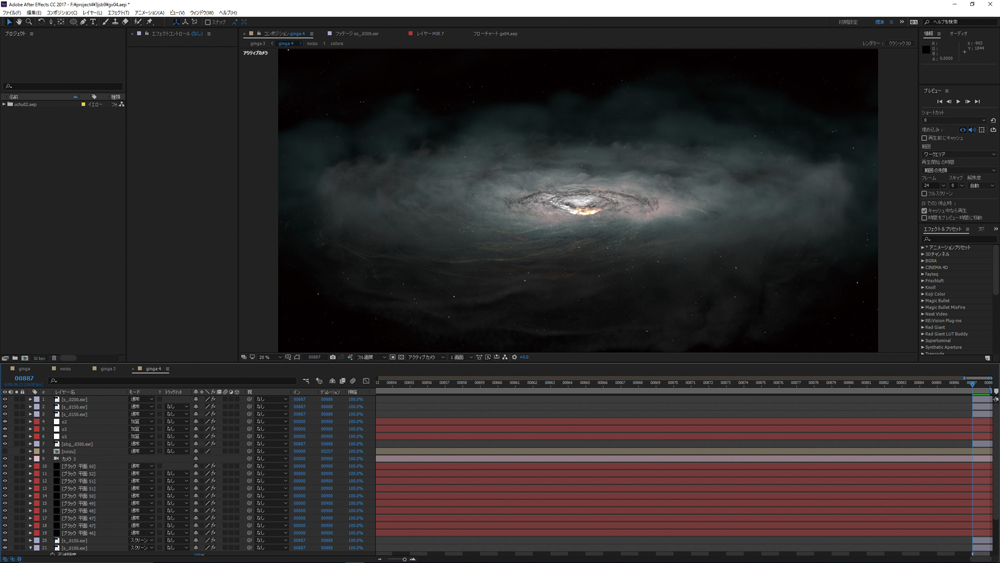
▲Phoenix FDで作成した星雲の画像をAEで何枚か重ねていきます。

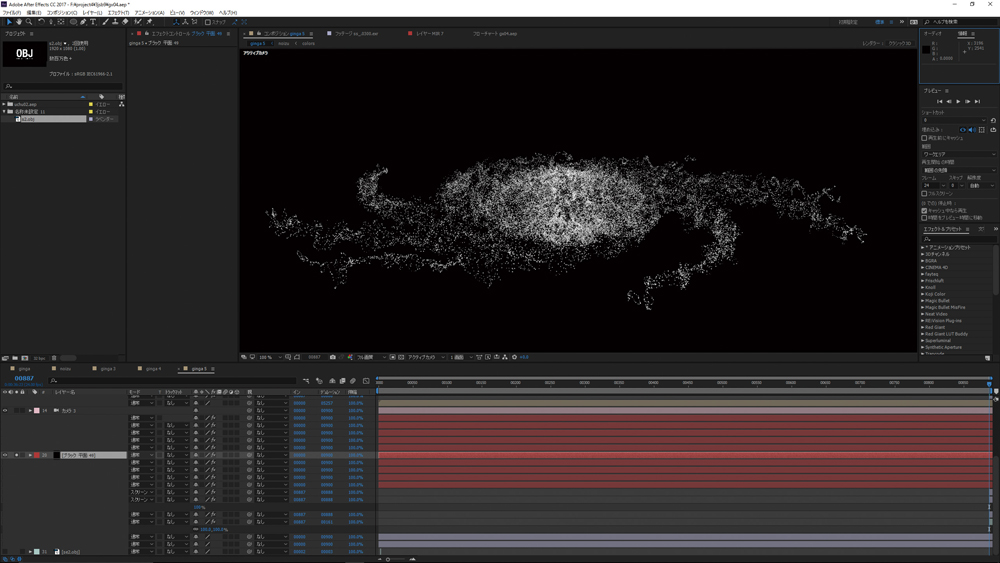
▲次に、最初に作成したパーティクルを上から重ねます。

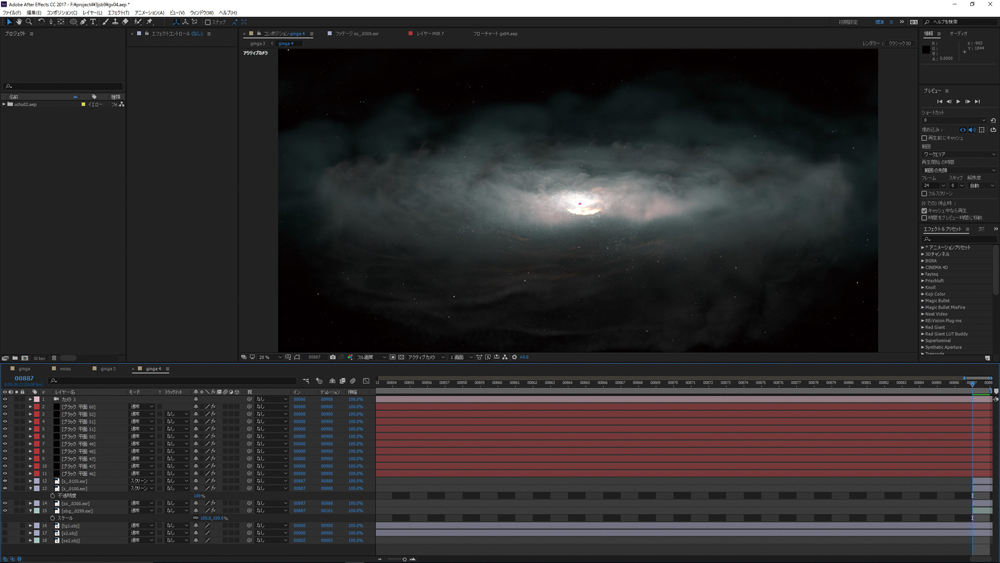
▲さらに、筋のような煙表現を追加して渦感を増していきます。

▲黒っぽい筋雲をさらに追加。ディテールを上げます。

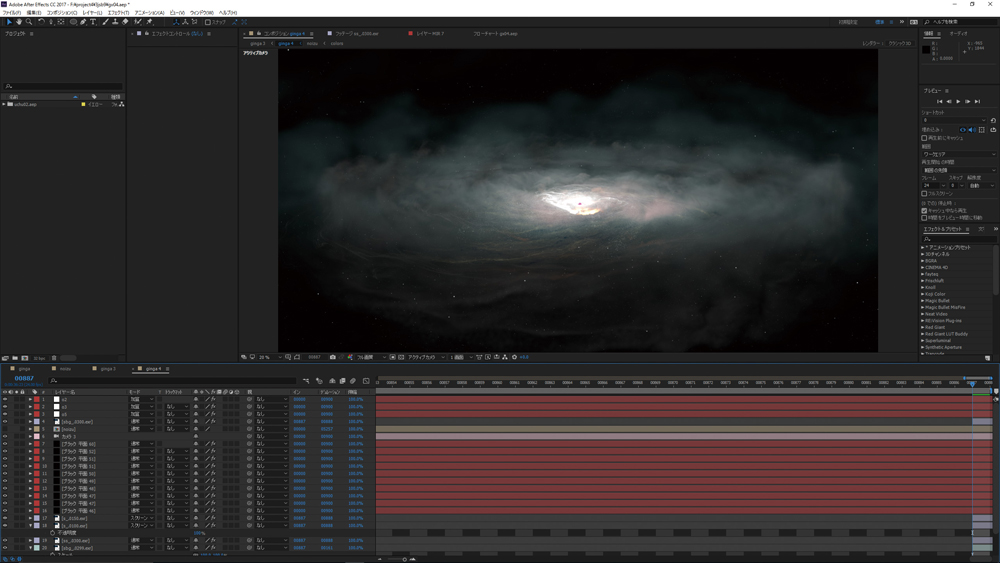
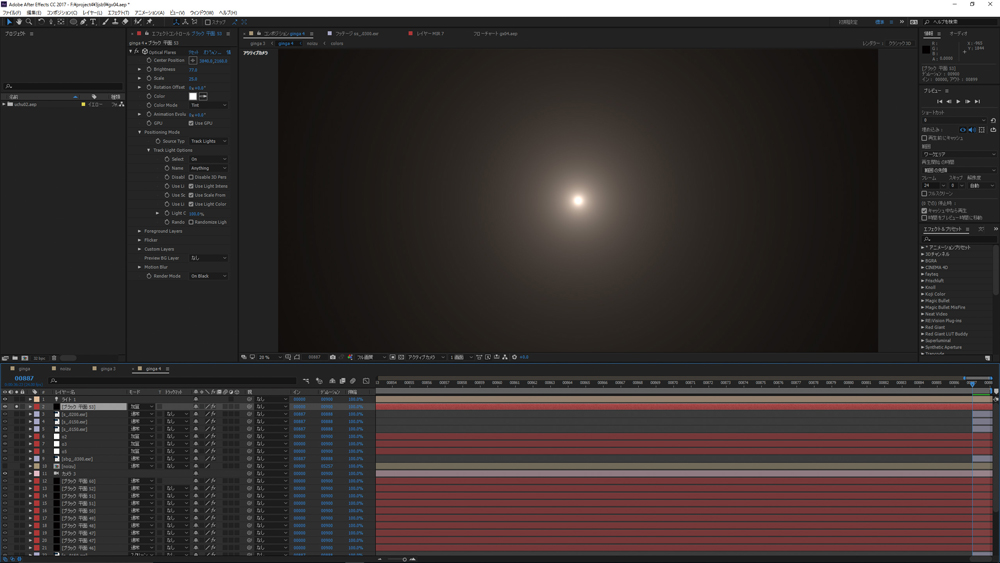
▲中心の光にはAEのプラグイン、Optical Flaresを使用。

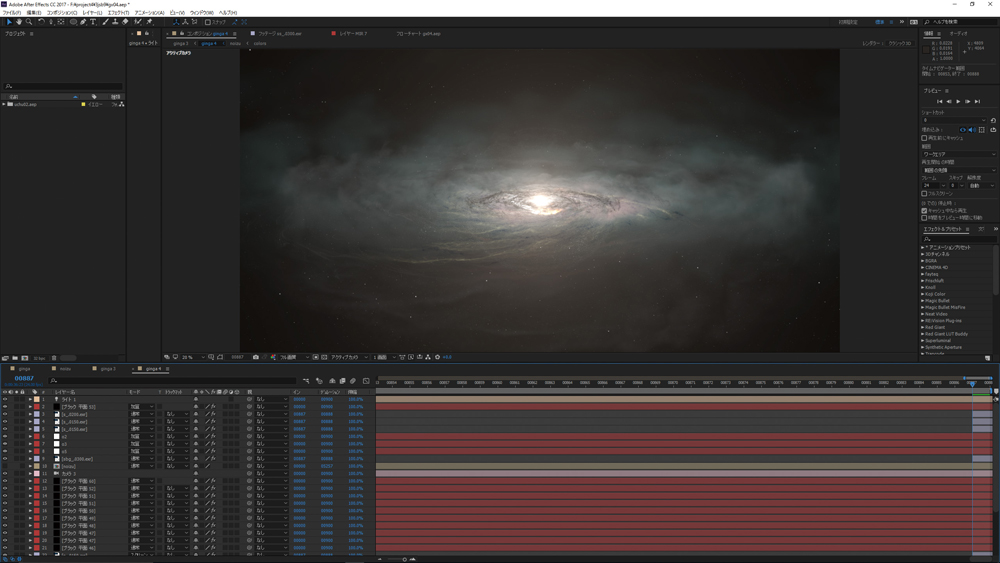
▲全体的に明るくふんわりと星雲の雰囲気を出していきます。

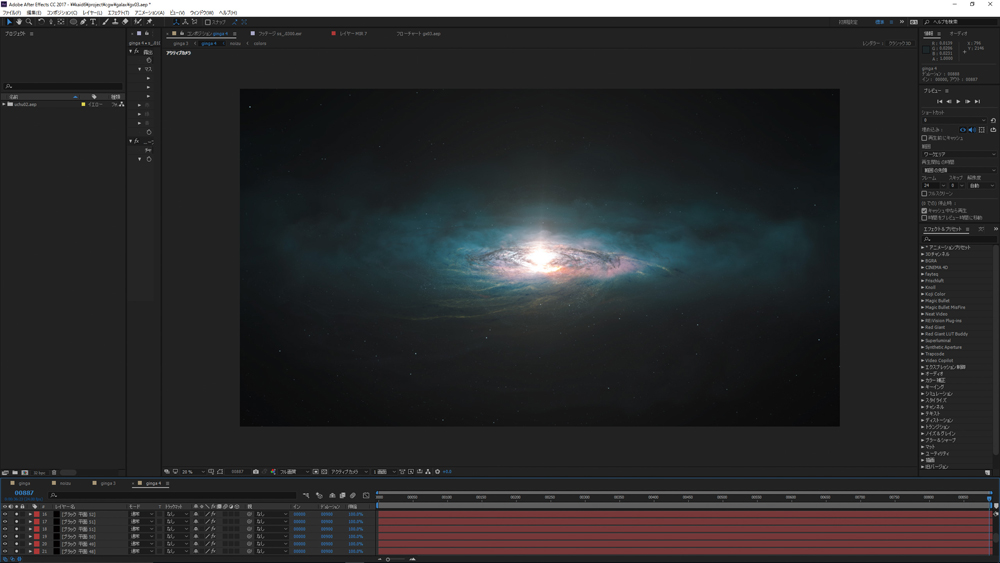
▲ここで一気に画像を締めます。

▲最終的には8K素材を4Kでレイアウトしました。
[[SplitPage]]MAX First Step
初めて3ds Maxに触れる方のためにポイントになる要素を数回に分けて掲載していく「MAX First Step」のコーナー。つくることに慣れてきたら、今度はレイアウト。配置ですね。3ds Max特有のコピー機能である[クローン作成]も覚えましょう。
Step1:クローン作成の基礎

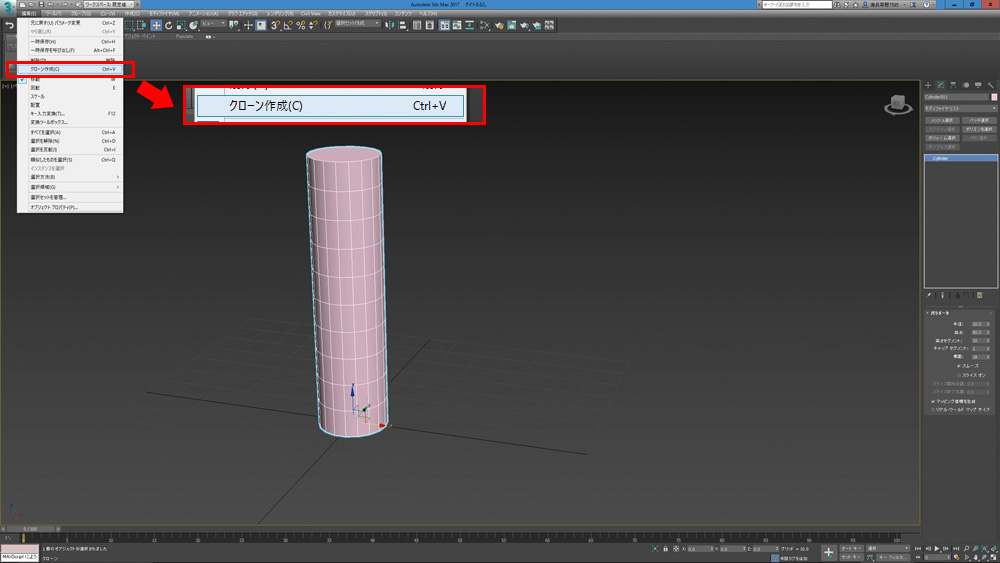
▲3ds Maxは普通のソフトやWindowsのオペレーションと同様にコピーとペーストができます。名前は[クローン作成]。ちょっと変わった名前ですね。

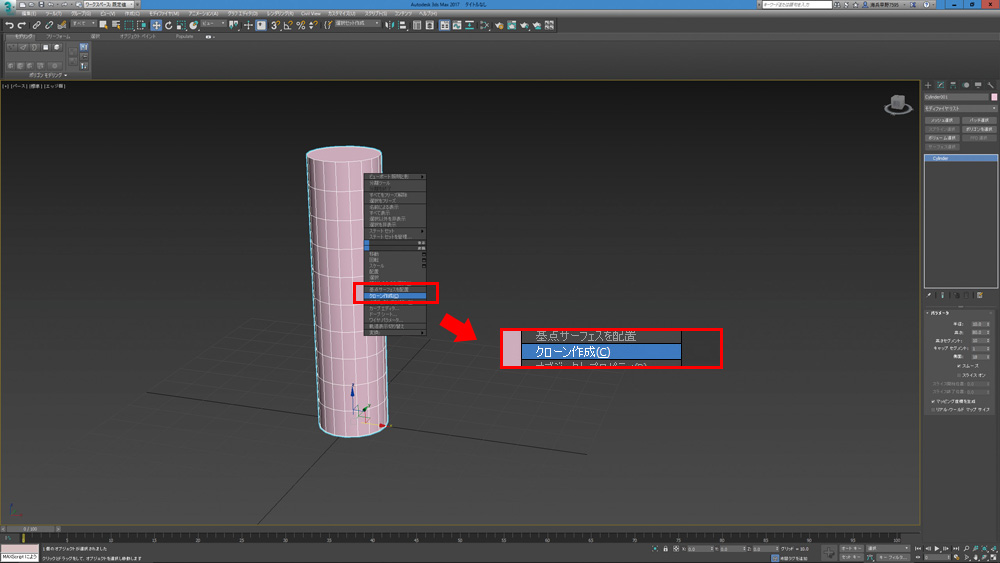
▲オブジェクトを右クリックでもクローン作成ができます。

▲また、Shiftキーを押したまま選択したオブジェクトをドラッグしてもクローンが作成できます。
Step2:特徴的な3種類のオプション
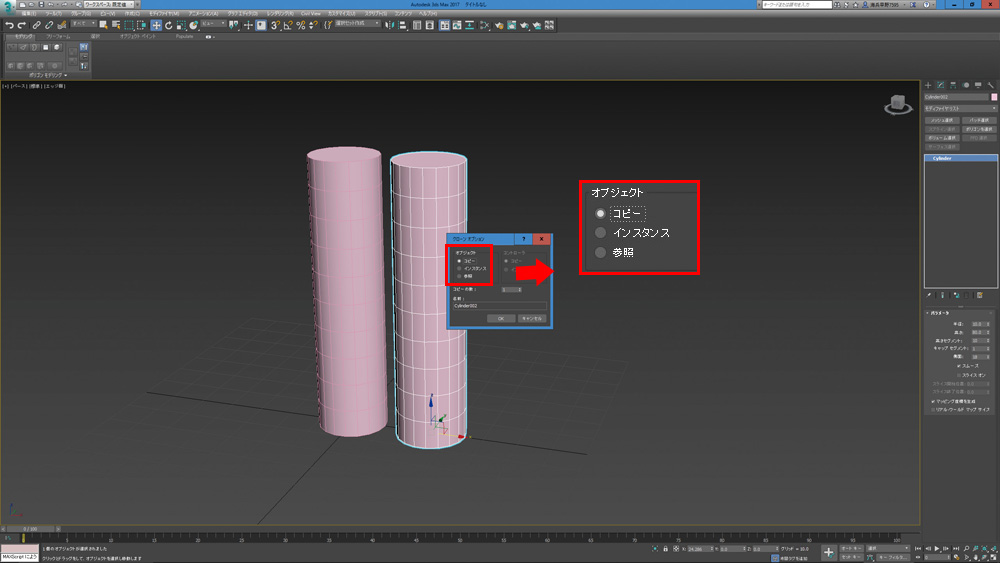
[クローン作成]の機能の中でも特徴的な3種類のオプションを紹介します。

▲まずは[コピー]。いわゆる通常のコピーで、コピーした数だけ増えて別々に存在します。

▲[インスタンス]。コピーしたものが全て同じ要素を共有します。ひとつを変更するとコピーした全てに適用されます。

▲[参照]。ベースのオブジェクトは共有されますが、その上にちがった修正を加えることができます。
Step3:基点
基点中心

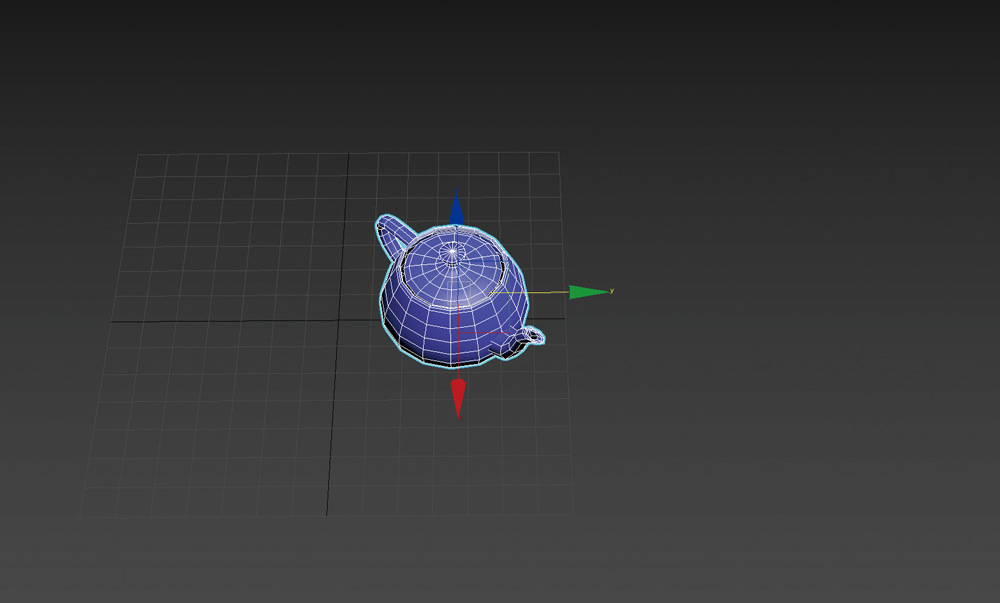
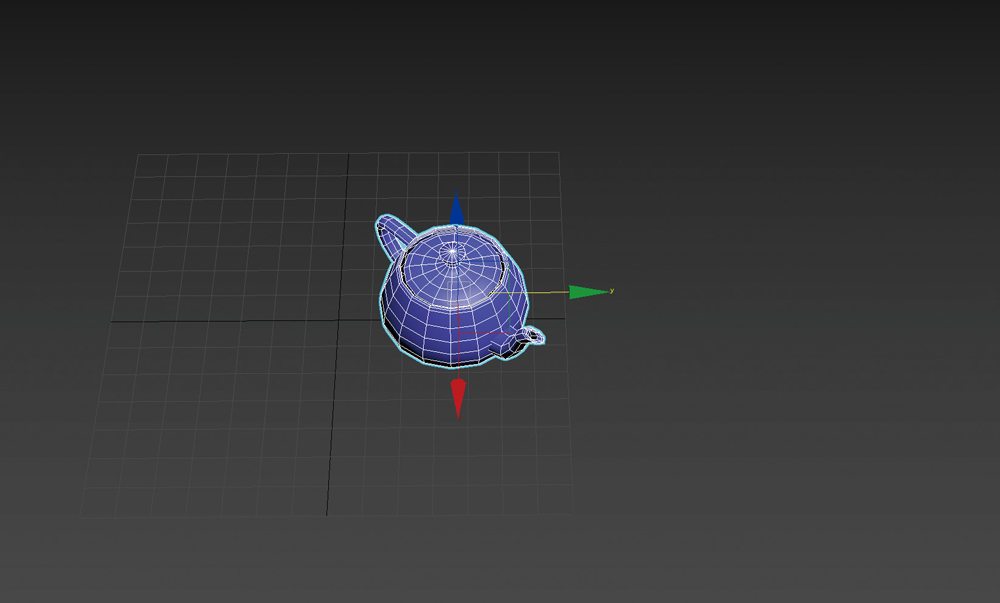
▲ビュー:ビューから起点。オブジェクトの起点
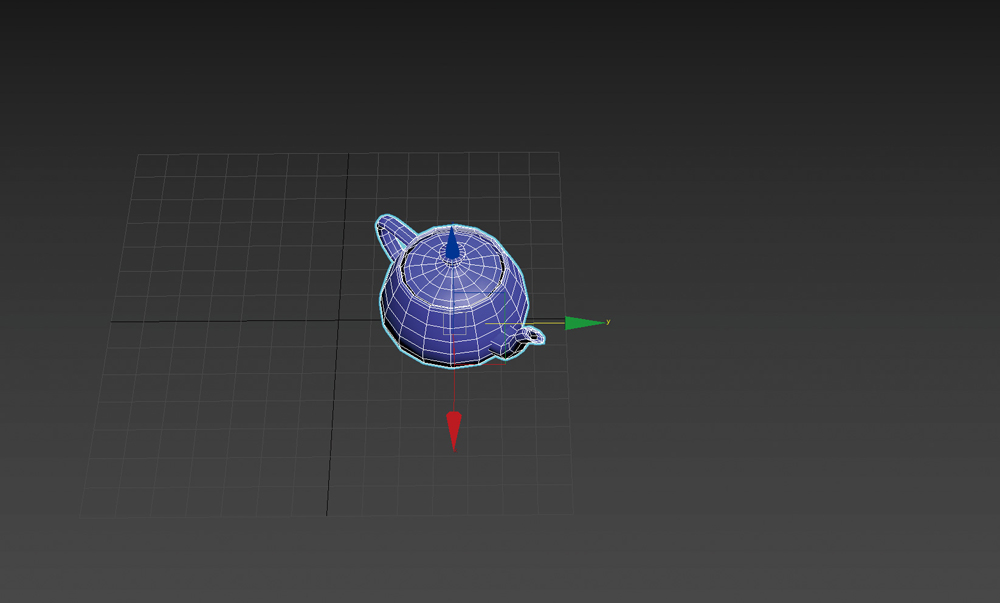
選択部分の中心

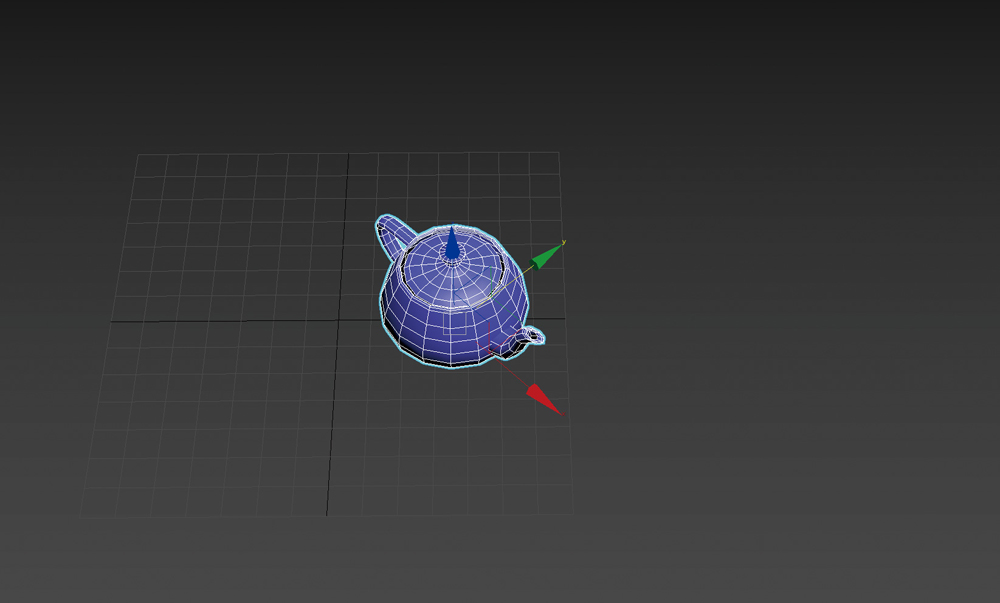
▲ビュー:ビューからのオブジェクトの中心
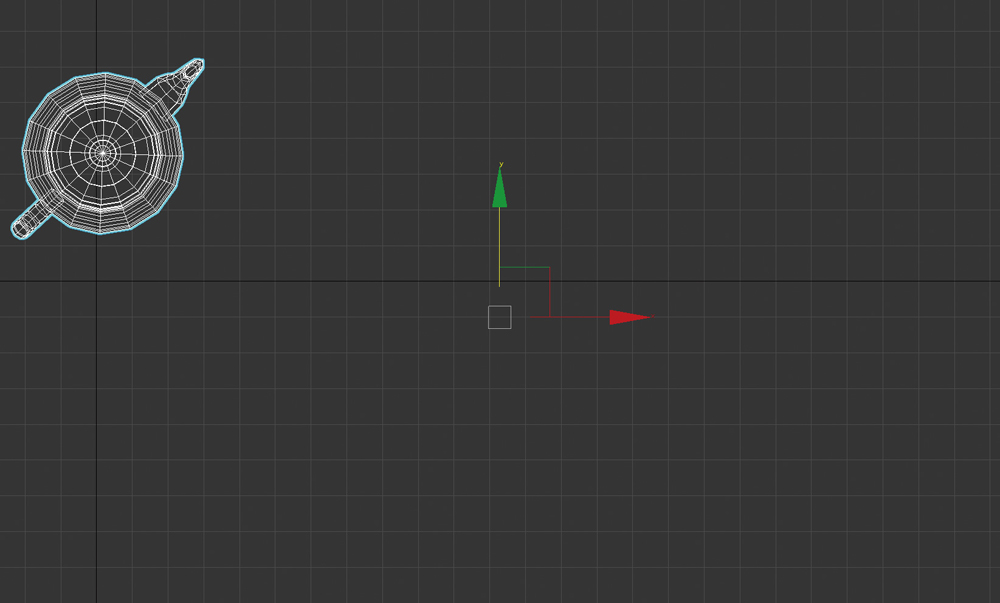
変換座標の中心

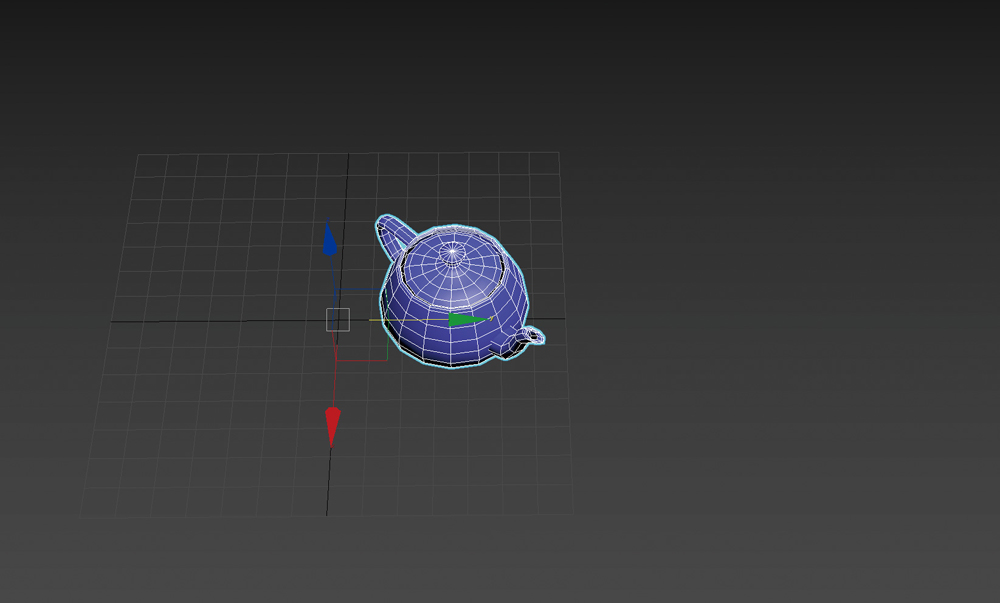
▲ビュー:ビューの中心
Step4:位置を合わせるための機能

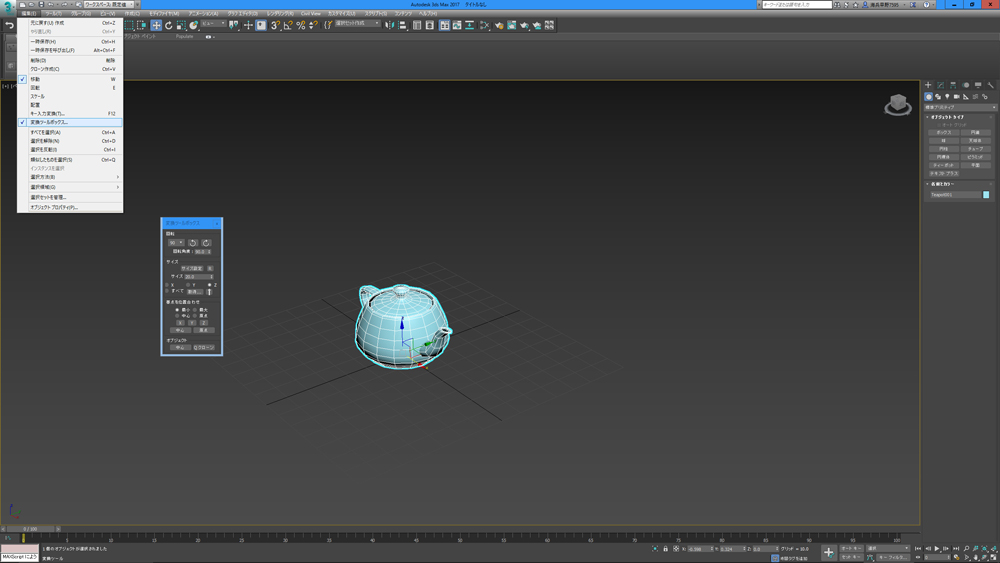
▲[変換ツールボックス]。位置や角度をショートカットで合わせてくれる。

▲[選択の位置合わせ]。選択したオブジェクトに位置などを合わせてくれる。

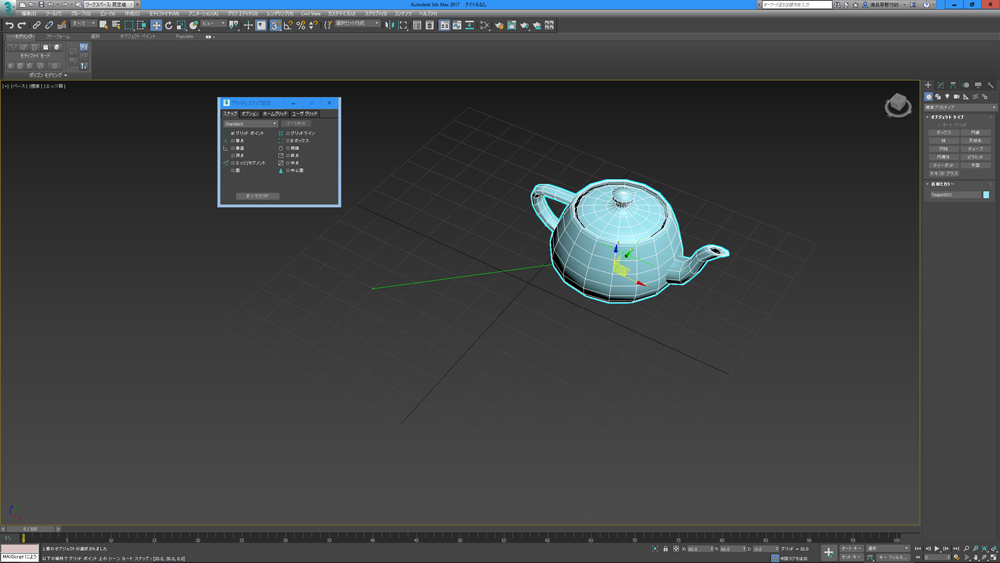
▲[グリッドとスナップ設定]。グリッドや頂点など、指定してスナップできる。

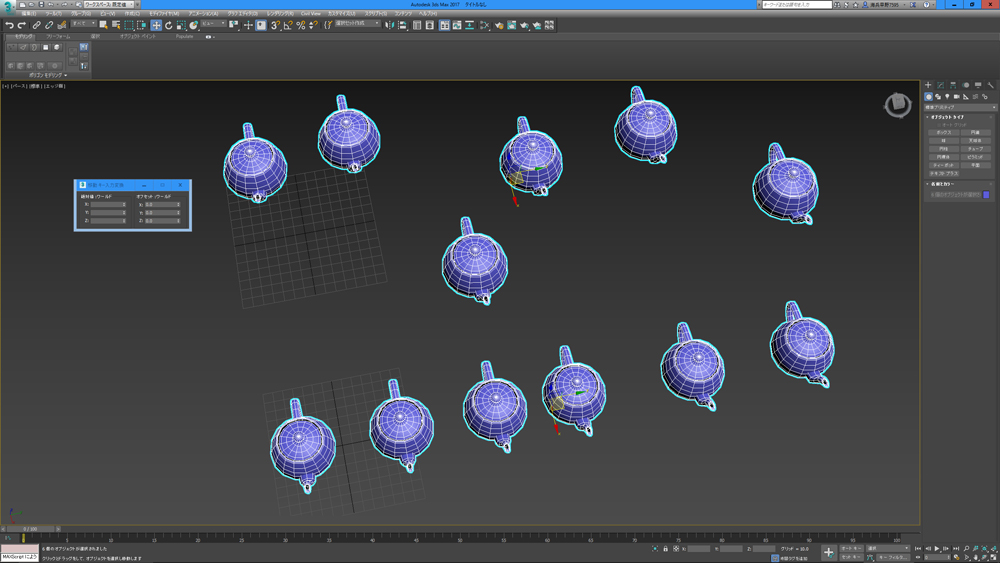
▲[移動キー入力変換]。いっぺんに位置を揃えられる。

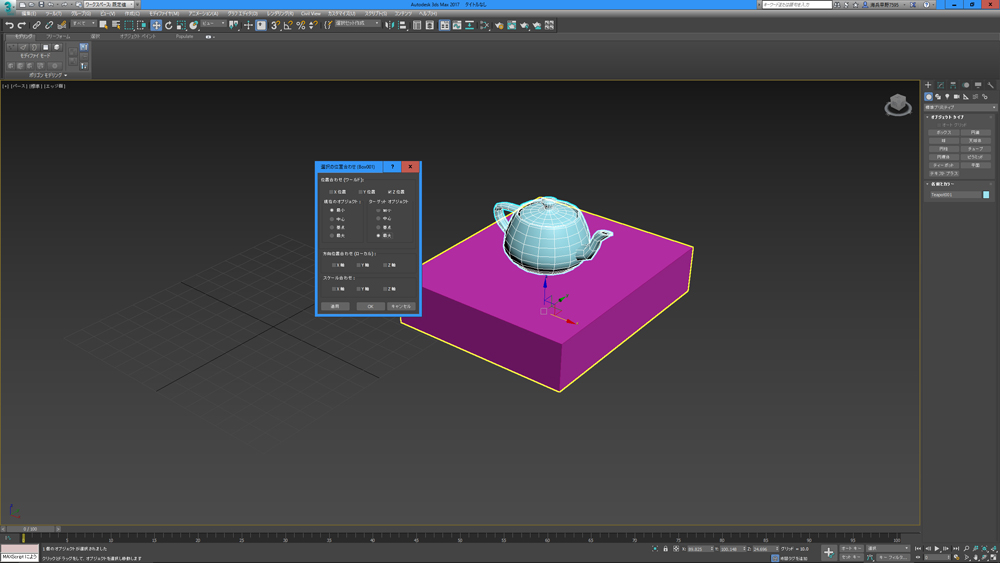
▲[選択して配置]。オブジェクトの法線に沿って配置できる。
Step5:配置するための便利な機能

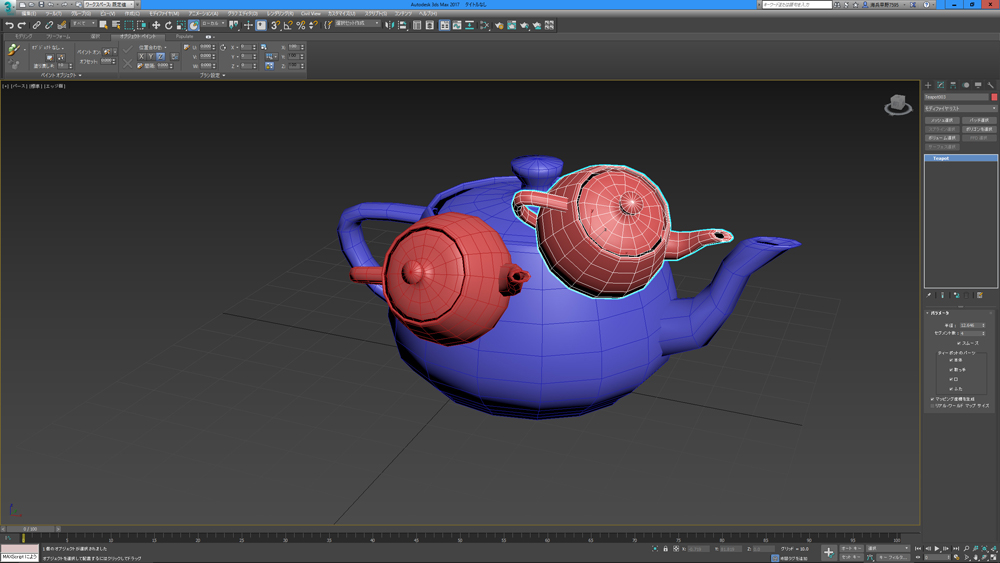
▲[ペイント オブジェクト]。ペイントするようにオブジェクトを配置できる。

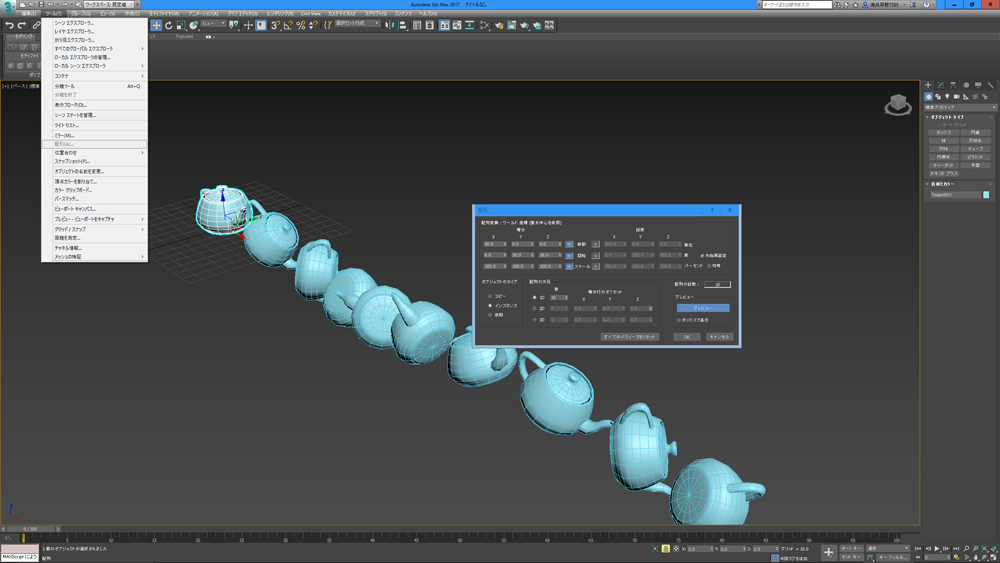
▲[配列]。数や角度を指定してオブジェクトを配置できる。

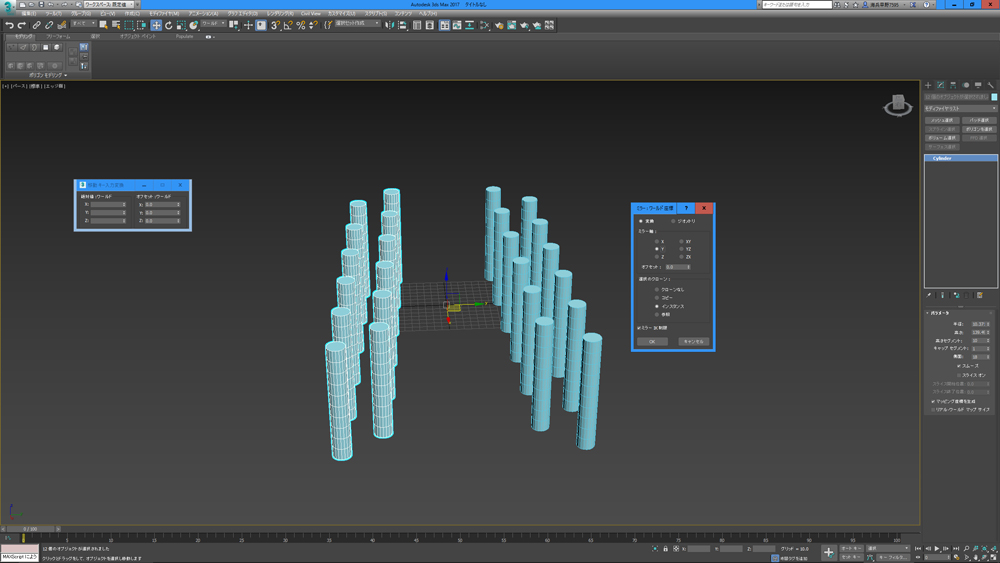
▲[ミラー]。左右対称など反転してコピーできる。

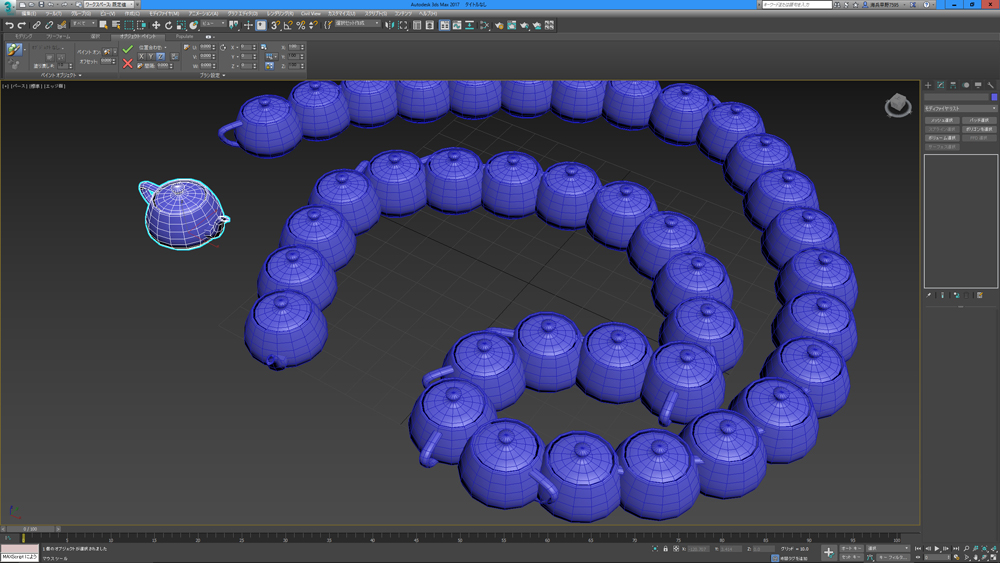
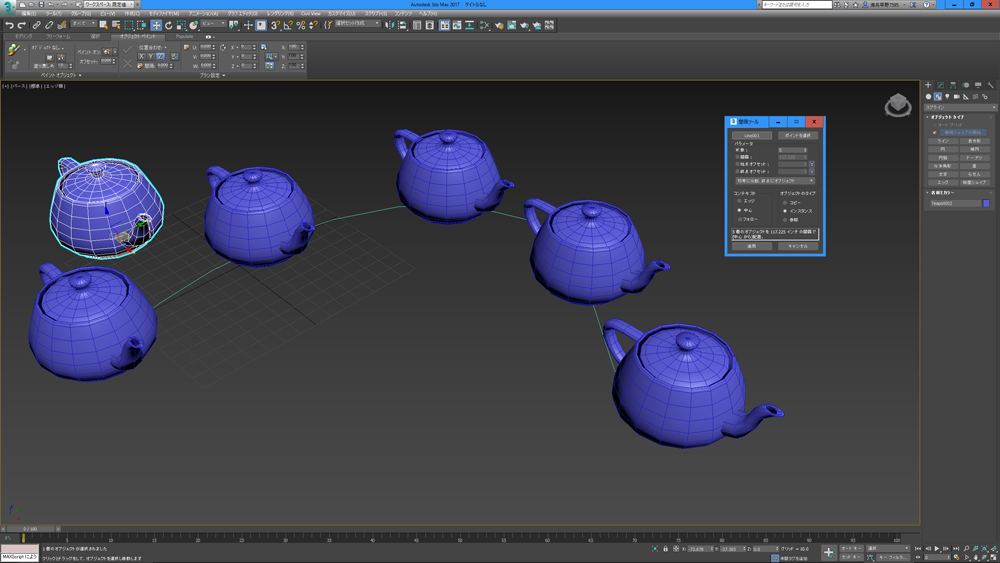
▲[間隔ツール]。パスに沿ってオブジェクトを配置できる。
[Information]
-
株式会社画龍よりスタッフ募集のお知らせです。一緒に楽しく働くスタッフを大募集中。実写系のCGに興味のある方、CM、ミュージックビデオ、映画など、ジャンルにこだらず幅広い分野でハイクオリティの作品を手がけ続けています。新卒、中途どちらもご応募お待ちしております。詳しくは下記の弊社のWebサイトまで。
www.ga-ryu.co.jp -

[プロフィール]
早野海兵(はやのかいへい)
日本大学芸術学部卒業後、(株)ソニー・ミュージックエンタテインメント、(株)リンクス、(株)ソニー・コンピューターエンタテインメントを経て、フリーランスで活動。2007年(株)画龍を設立。
www.ga-ryu.co.jp
www.kaihei.net
@kai_hei