MAX First Step
初めて3ds Maxに触れる方のためにポイントになる要素を数回に分けて掲載していく「MAX First Step」のコーナー。つくることに慣れてきたら、今度はレイアウト。配置ですね。3ds Max特有のコピー機能である[クローン作成]も覚えましょう。
Step1:クローン作成の基礎

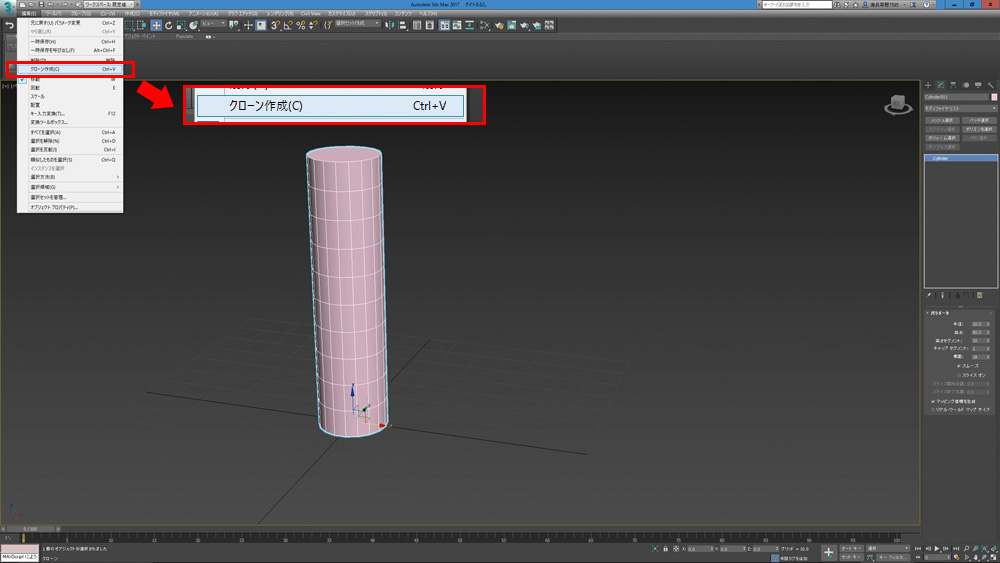
▲3ds Maxは普通のソフトやWindowsのオペレーションと同様にコピーとペーストができます。名前は[クローン作成]。ちょっと変わった名前ですね。

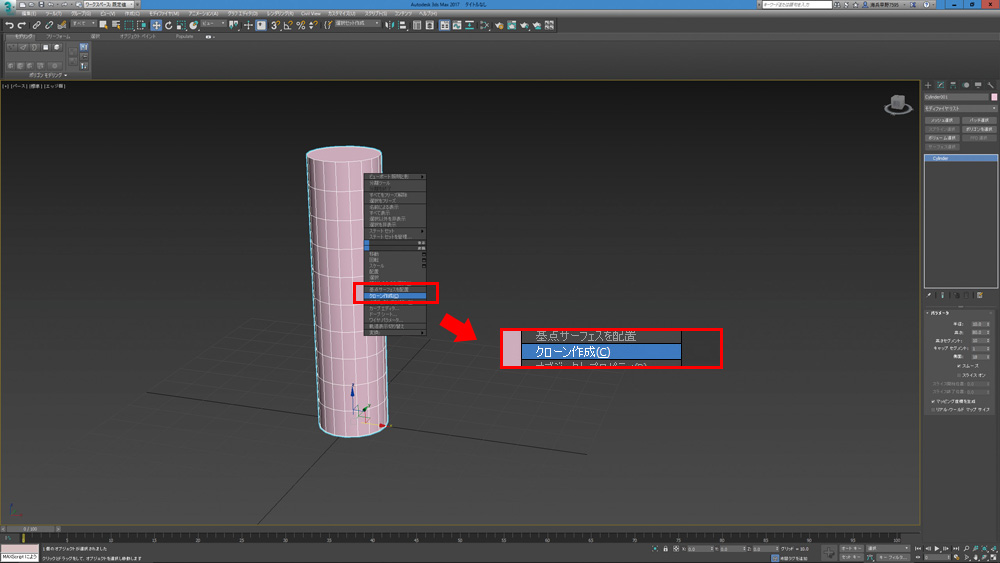
▲オブジェクトを右クリックでもクローン作成ができます。

▲また、Shiftキーを押したまま選択したオブジェクトをドラッグしてもクローンが作成できます。
Step2:特徴的な3種類のオプション
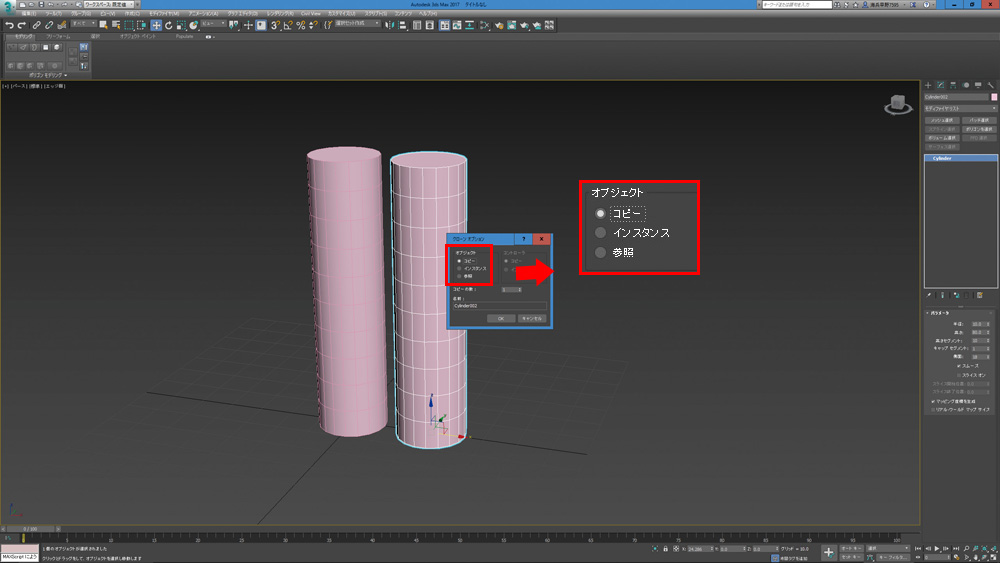
[クローン作成]の機能の中でも特徴的な3種類のオプションを紹介します。

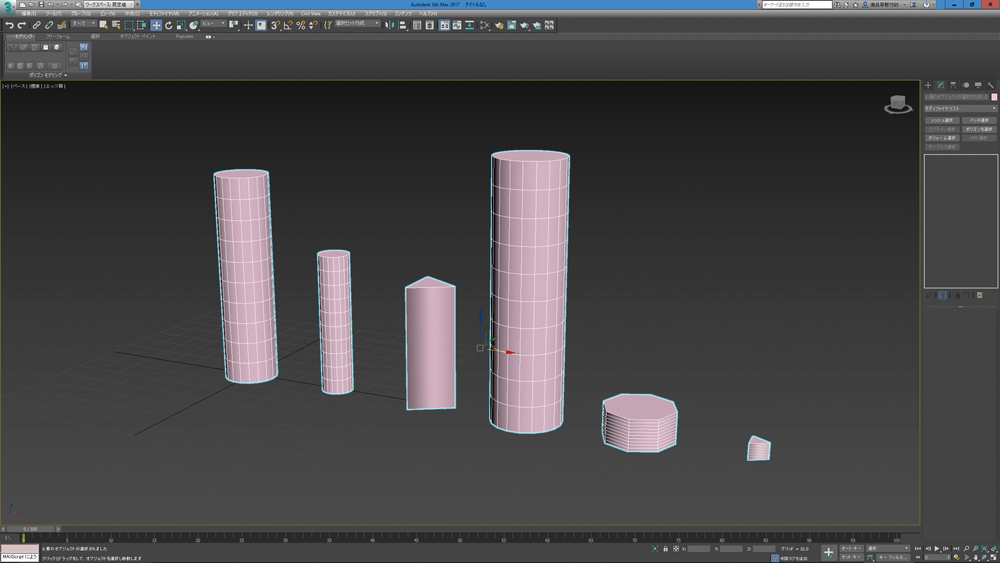
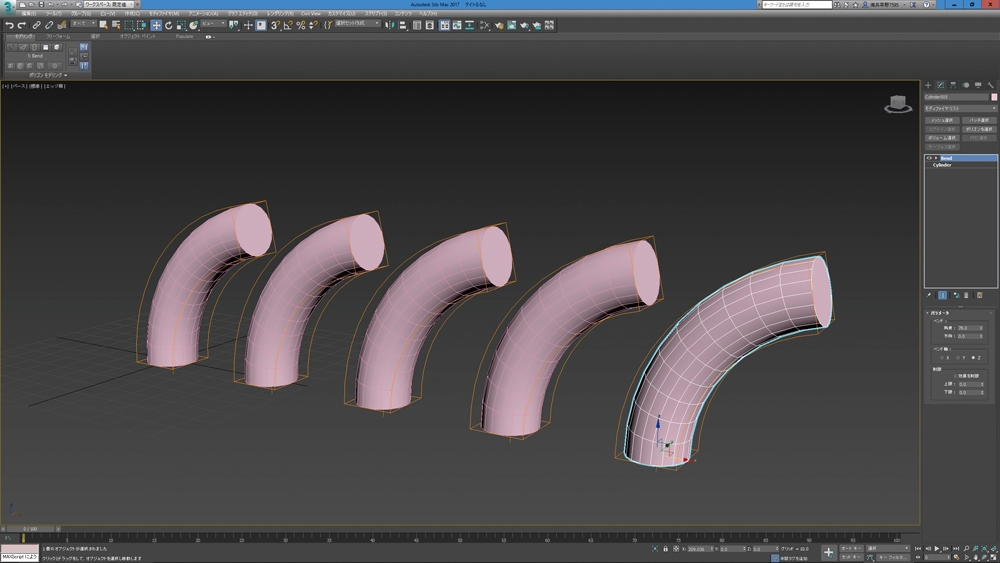
▲まずは[コピー]。いわゆる通常のコピーで、コピーした数だけ増えて別々に存在します。

▲[インスタンス]。コピーしたものが全て同じ要素を共有します。ひとつを変更するとコピーした全てに適用されます。

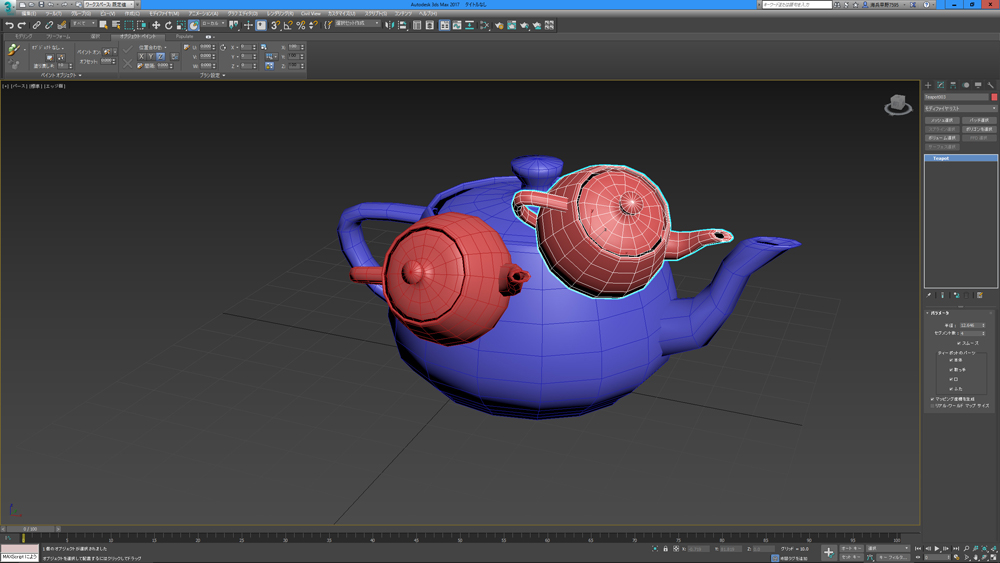
▲[参照]。ベースのオブジェクトは共有されますが、その上にちがった修正を加えることができます。
Step3:基点
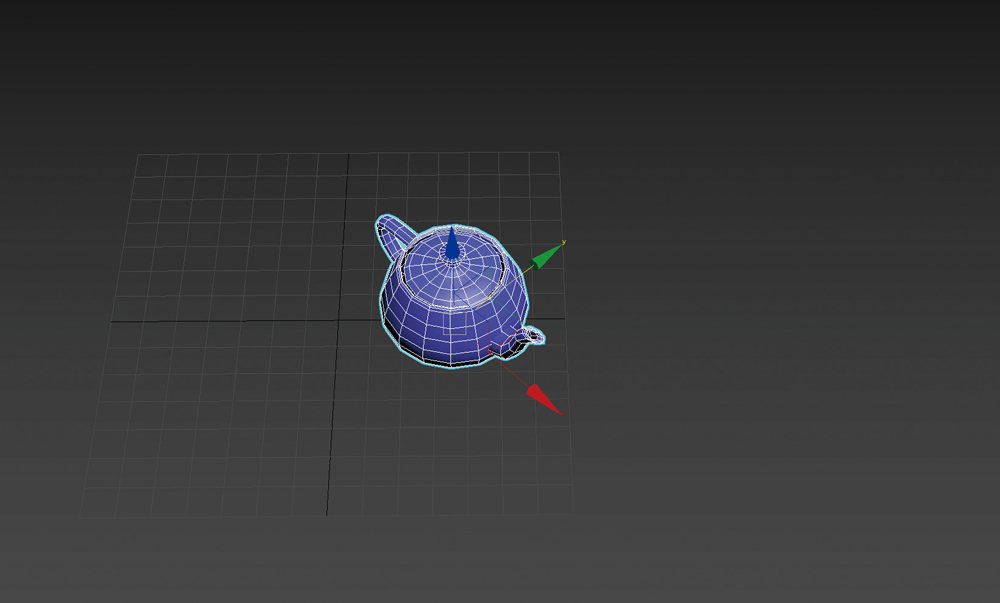
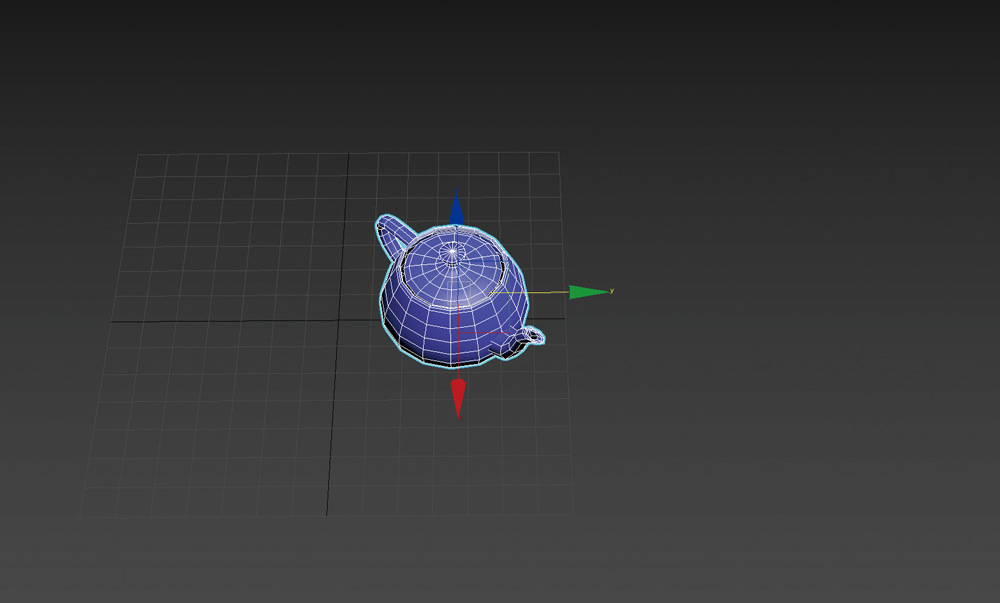
基点中心

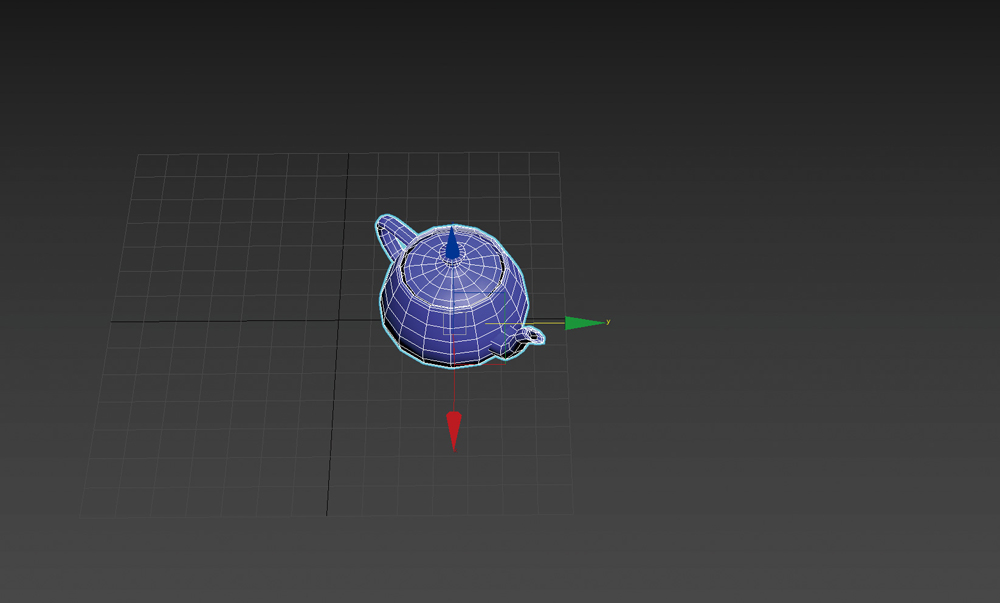
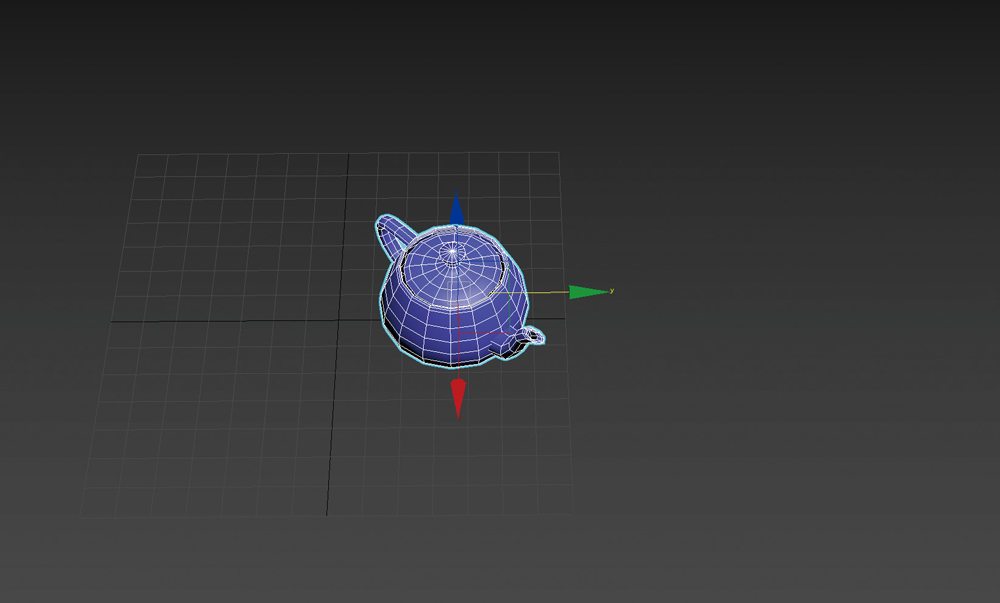
▲ビュー:ビューから起点。オブジェクトの起点
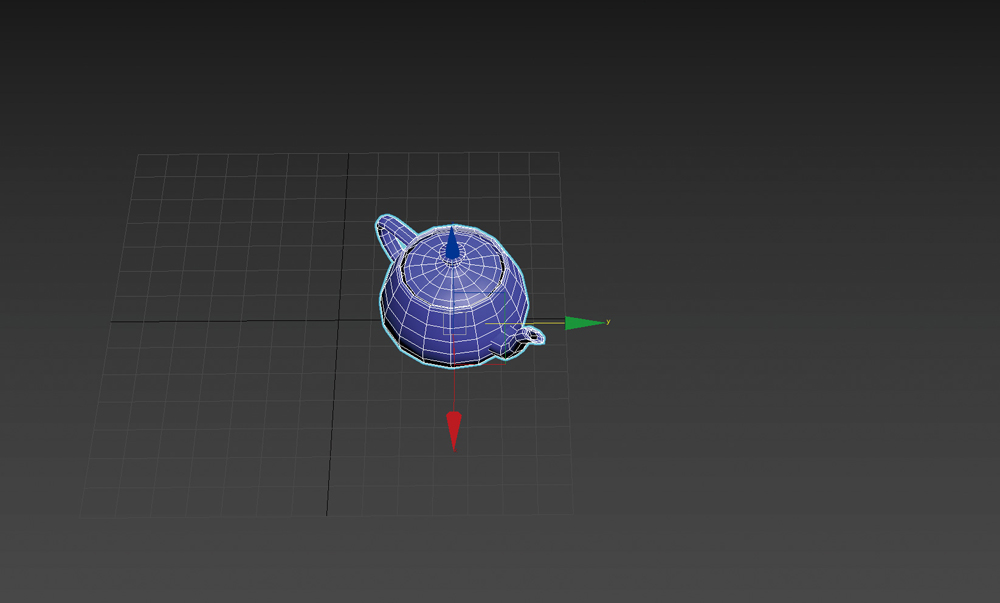
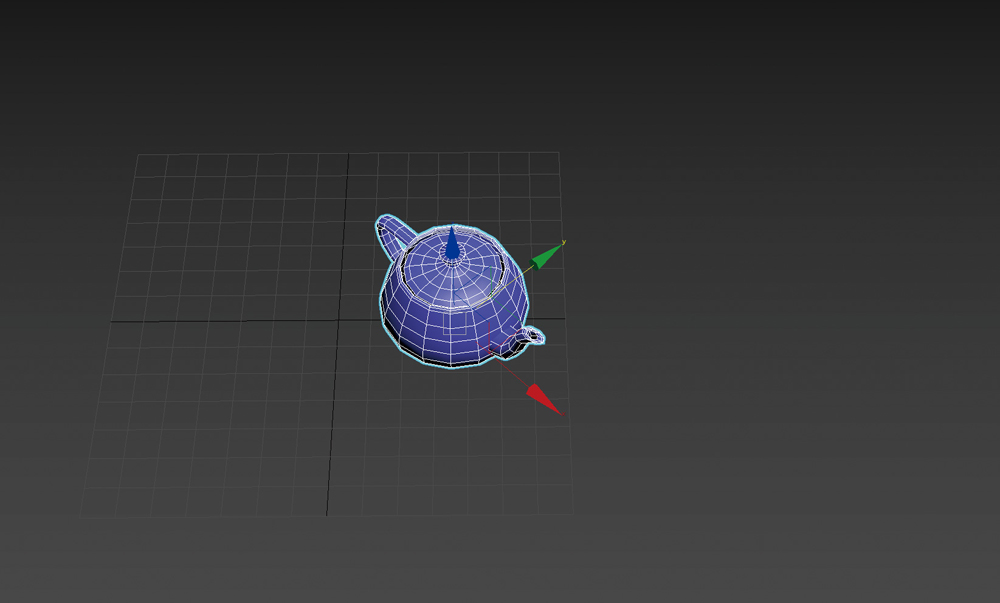
選択部分の中心

▲ビュー:ビューからのオブジェクトの中心
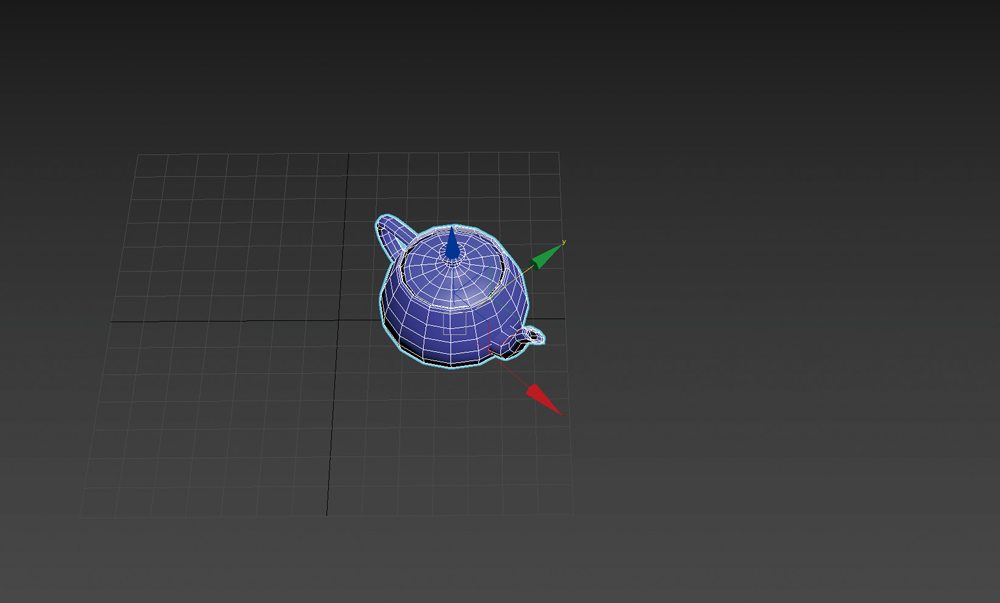
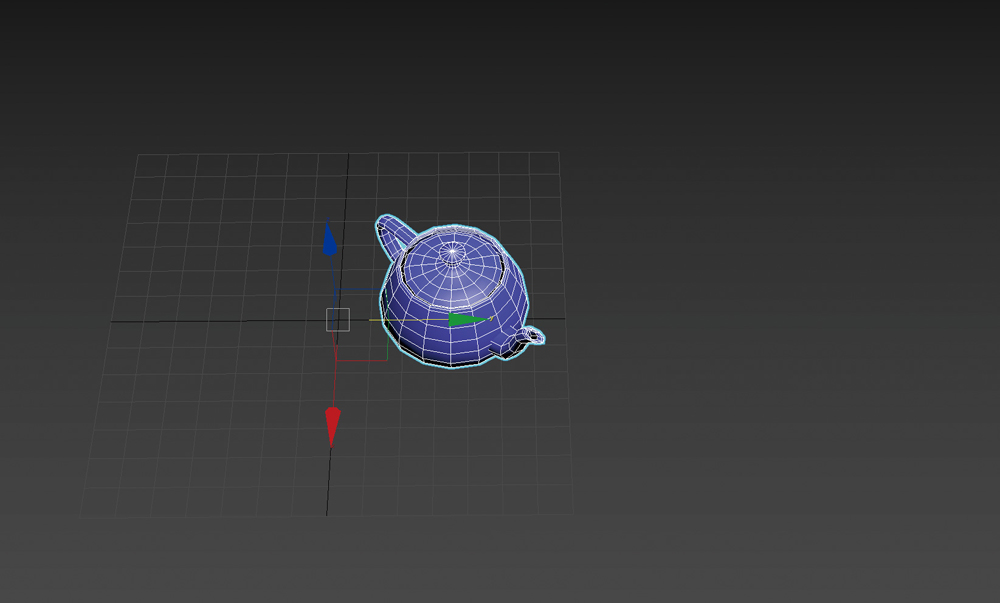
変換座標の中心

▲ビュー:ビューの中心
Step4:位置を合わせるための機能

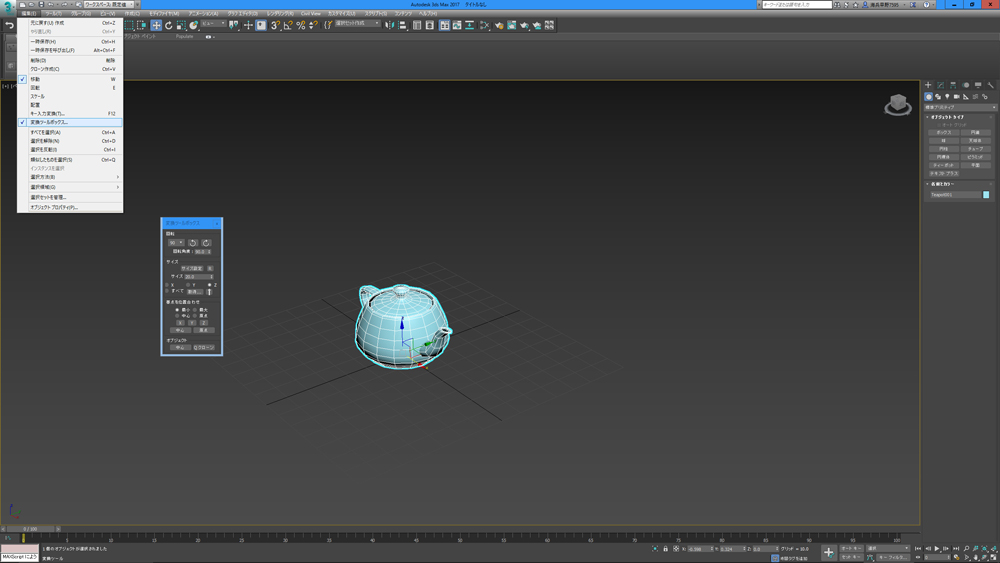
▲[変換ツールボックス]。位置や角度をショートカットで合わせてくれる。

▲[選択の位置合わせ]。選択したオブジェクトに位置などを合わせてくれる。

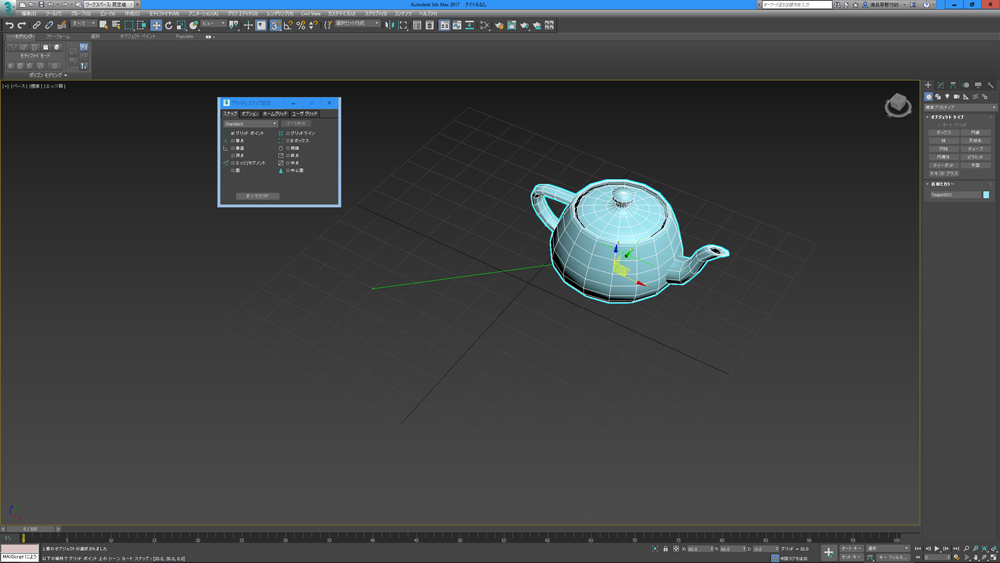
▲[グリッドとスナップ設定]。グリッドや頂点など、指定してスナップできる。

▲[移動キー入力変換]。いっぺんに位置を揃えられる。

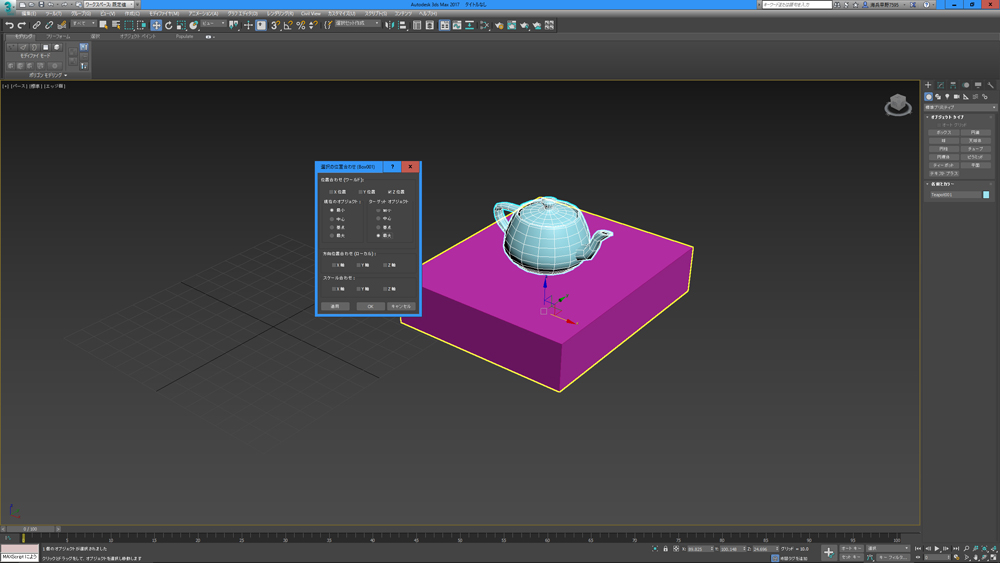
▲[選択して配置]。オブジェクトの法線に沿って配置できる。
Step5:配置するための便利な機能

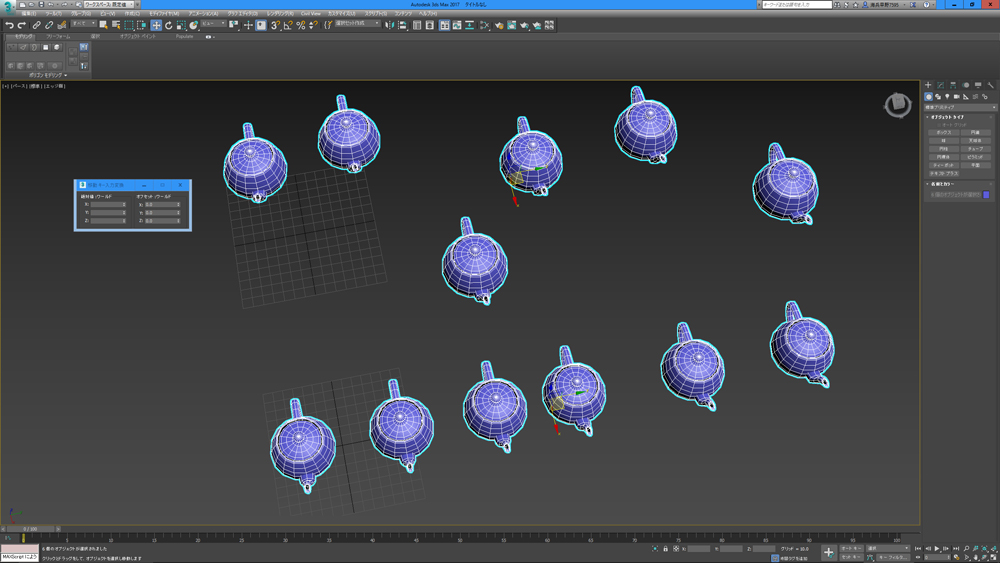
▲[ペイント オブジェクト]。ペイントするようにオブジェクトを配置できる。

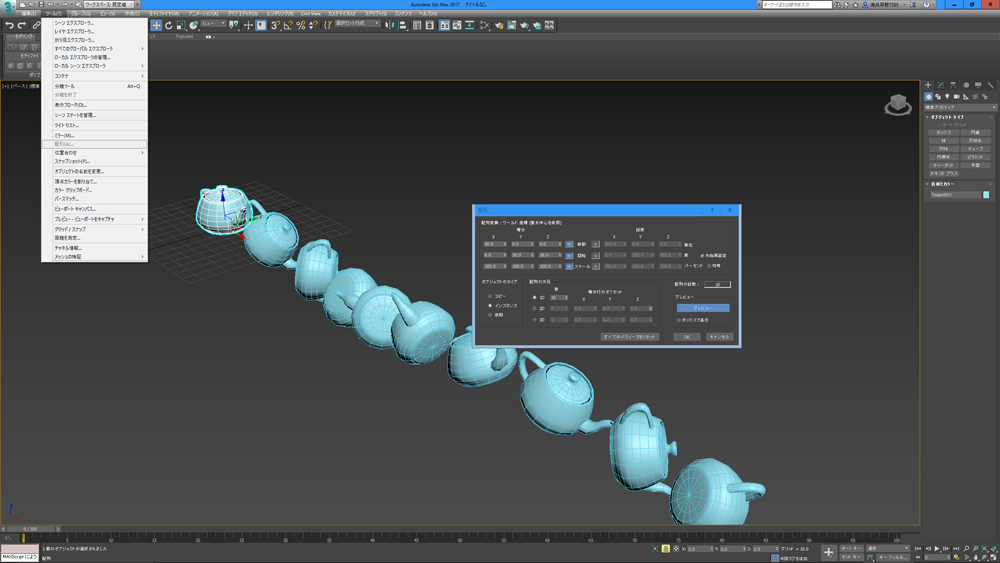
▲[配列]。数や角度を指定してオブジェクトを配置できる。

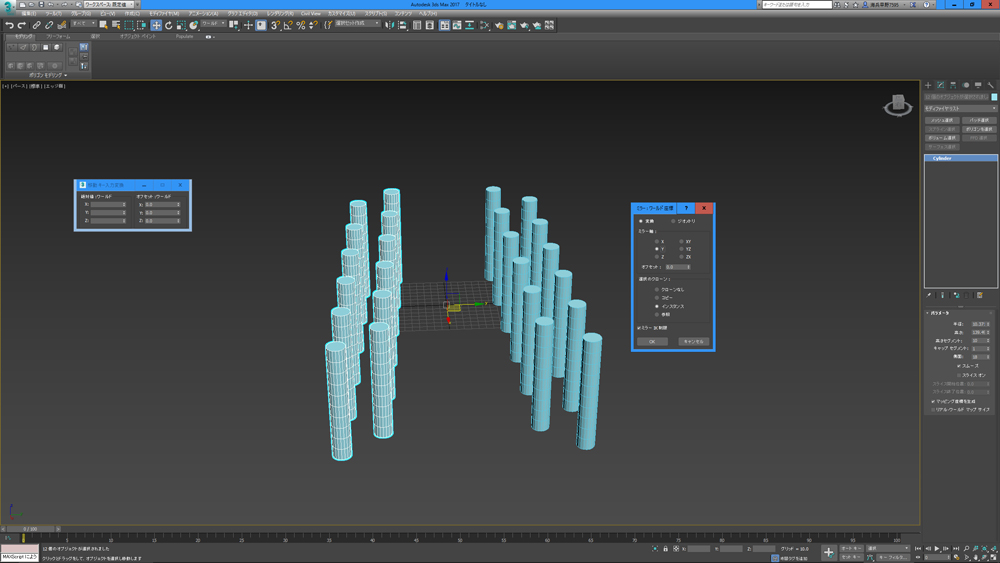
▲[ミラー]。左右対称など反転してコピーできる。

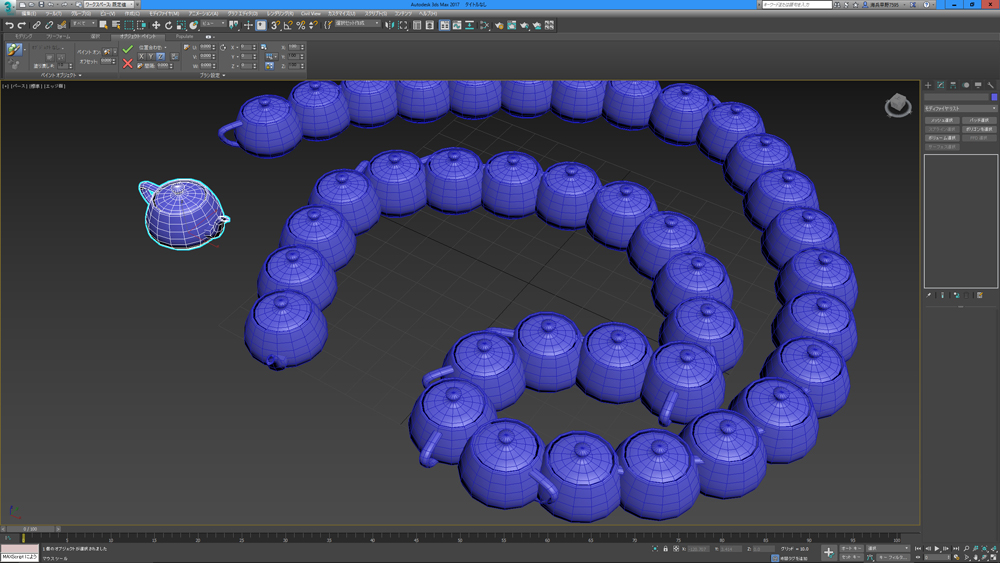
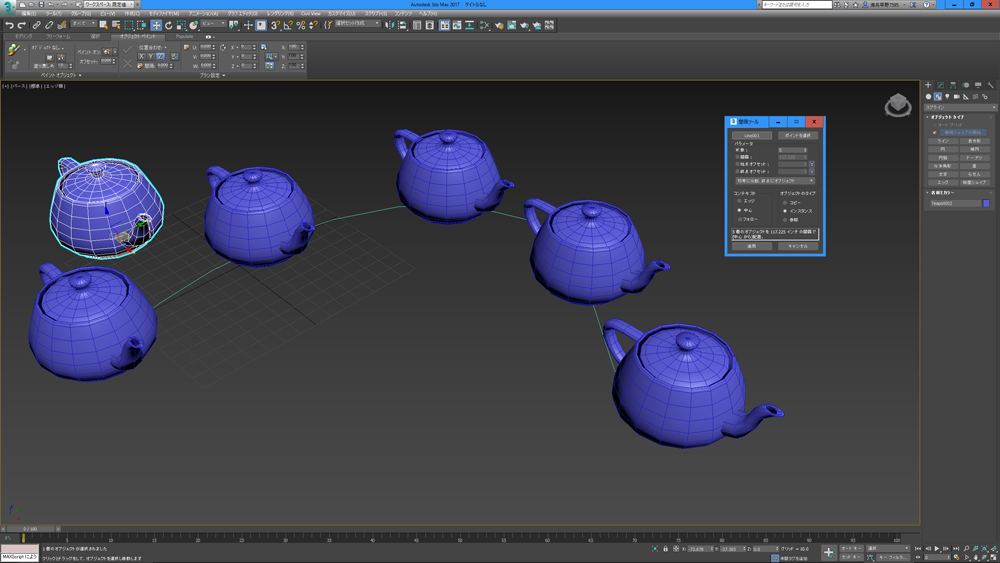
▲[間隔ツール]。パスに沿ってオブジェクトを配置できる。
[Information]
-
株式会社画龍よりスタッフ募集のお知らせです。一緒に楽しく働くスタッフを大募集中。実写系のCGに興味のある方、CM、ミュージックビデオ、映画など、ジャンルにこだらず幅広い分野でハイクオリティの作品を手がけ続けています。新卒、中途どちらもご応募お待ちしております。詳しくは下記の弊社のWebサイトまで。
www.ga-ryu.co.jp -

[プロフィール]
早野海兵(はやのかいへい)
日本大学芸術学部卒業後、(株)ソニー・ミュージックエンタテインメント、(株)リンクス、(株)ソニー・コンピューターエンタテインメントを経て、フリーランスで活動。2007年(株)画龍を設立。
www.ga-ryu.co.jp
www.kaihei.net
@kai_hei