ディテールといえば巨大建築物は重要なモチーフですね。圧倒的な物量感が大きさを想像させます。映像の解像度がどんどん肥大化している今日、見る側はとても良いのですが、つくる側は何かと頭を使わなければいけません。
※本記事は月刊「CGWORLD + digital video」vol. 223(2017年3月号)からの転載記事になります
TEXT_早野海兵(画龍) / Kaihei Hayano(GARYU)
EDIT_海老原朱里 / Akari Ebihara(CGWORLD)、山田桃子 / Momoko Yamada
STEP1:ディテールと解像度

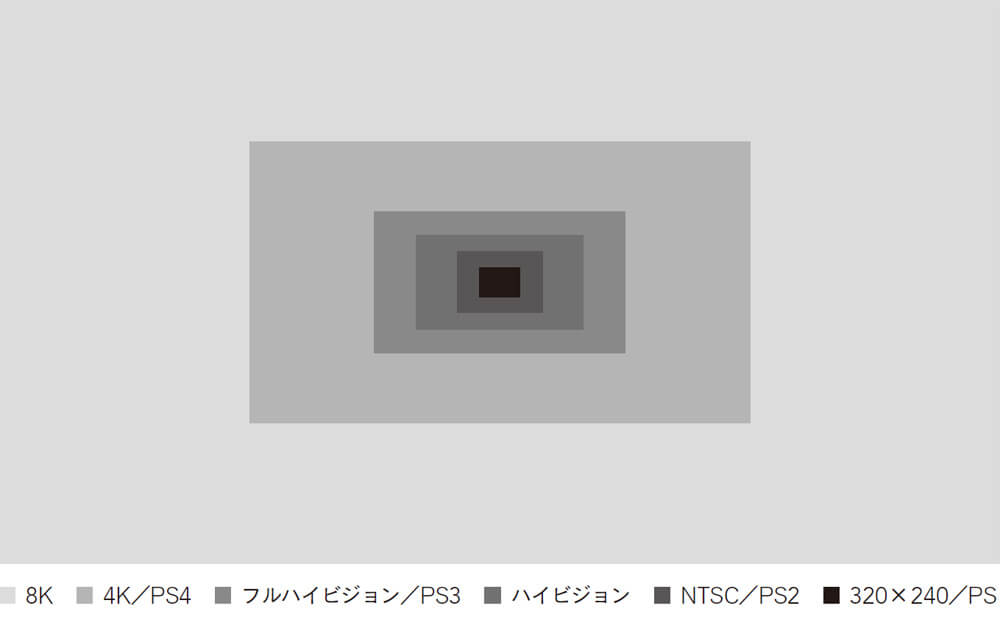
▲ディテールと解像度はきってもきれない関係にあります。筆者が初めてこの業界に入ったときのゲームムービーの解像度は320×240pixelで、今では「アイコンサイズか?」というくらいの小さな画像でした。それが20年経ち、いまや8Kのお話もちらほら出ています。実写は機材を変えれば比較的移行しやすいかもしれませんが、3DCGはそうはいきません。環境が良くなり、時間とお金と人数をかければディテールは上げられますが、どこかでいたちごっこの終止符がくるかもしれませんね。そうした中で本連載ではデザイン的な観点でディテールをアップしていく方法を解説できればと思っています。
STEP2:モデル画像
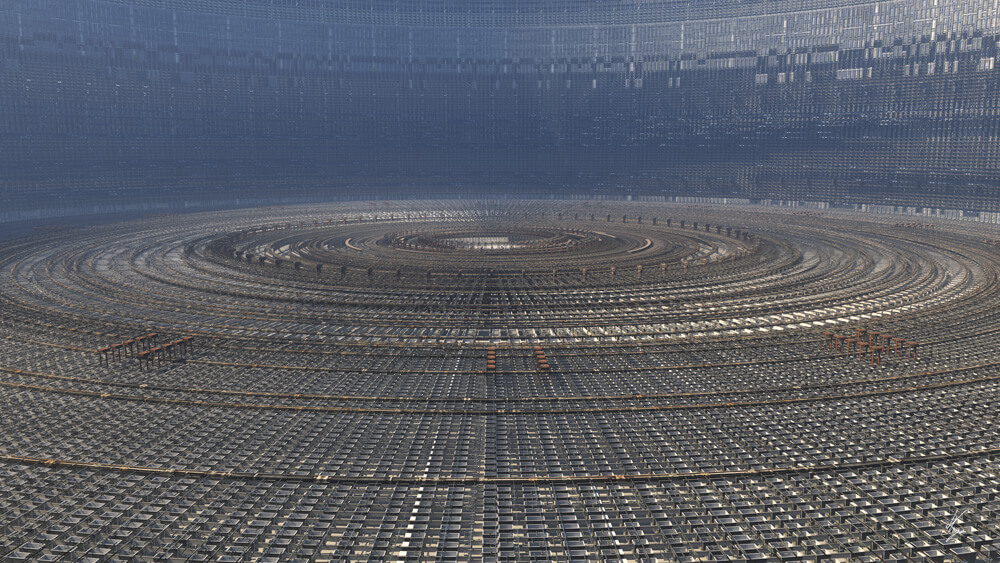
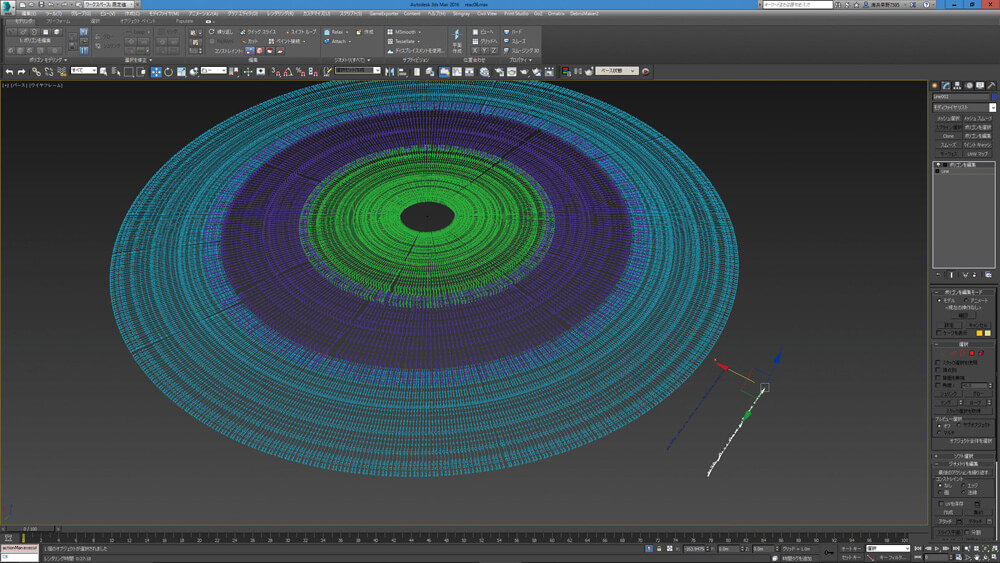
▲元モデル画像です。今回もかなり細かいですね。しかしながら大半はRailCloneを利用した複製なので、ビューの操作はそれほどストレスを感じません。ファイル自体も4.5MBほど。巨大な建築物はファイルの重さも考慮しないといけませんね。
STEP3:モデリング

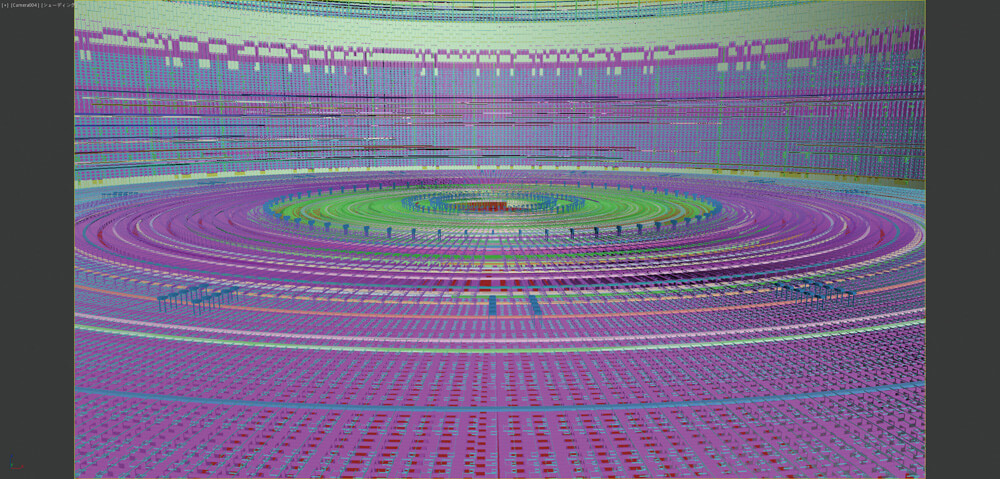
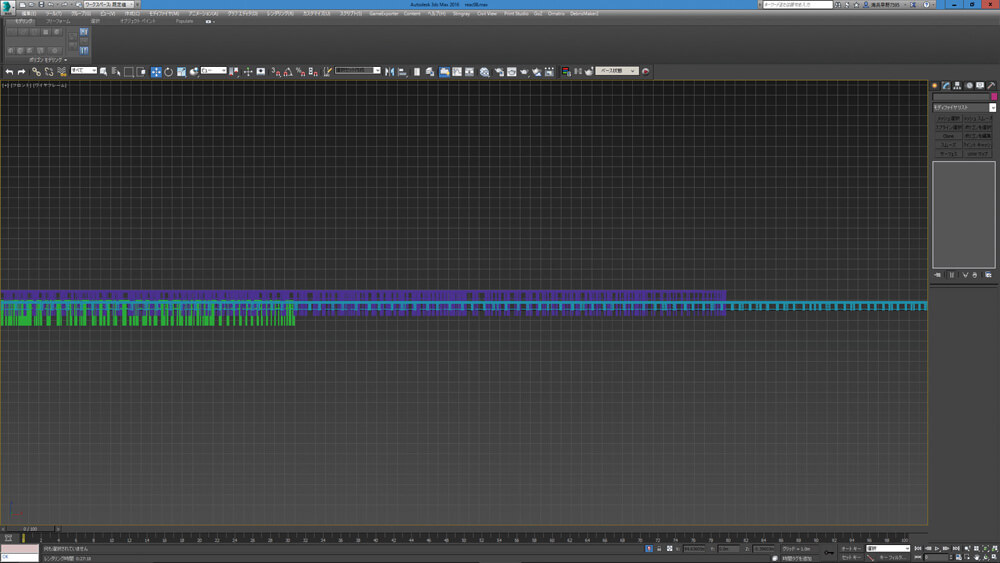
▲最初に上面にびっしりとパーツを配置。パイプ類をスプラインで作成し、RailCloneで複製して大量に置いています。

▲このとき一様 に並べると単調なので、少し位置やバランスを崩しておきます。

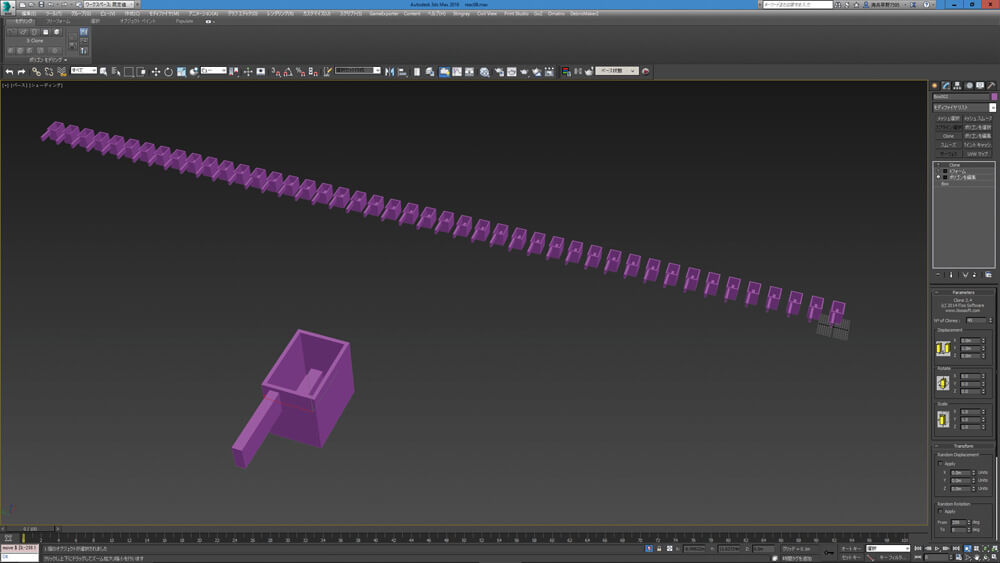
▲続いて、下部の水槽を作成。四角いものにちょっとした突起物をプラスすることで、ディテールが上がって見えます。

▲さらに、上部に配置されるメカパーツを作成。遠目に見るので、大きなシルエットが目立つ形にします。

▲それらをずらしながら配置。等間隔にしないのがポイントです。
[[SplitPage]]STEP4:シーン作成

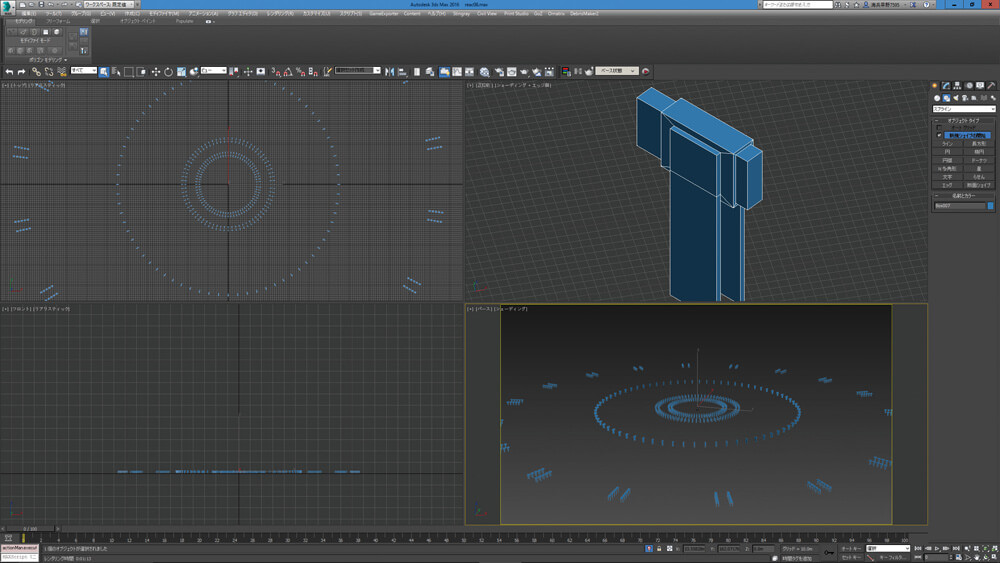
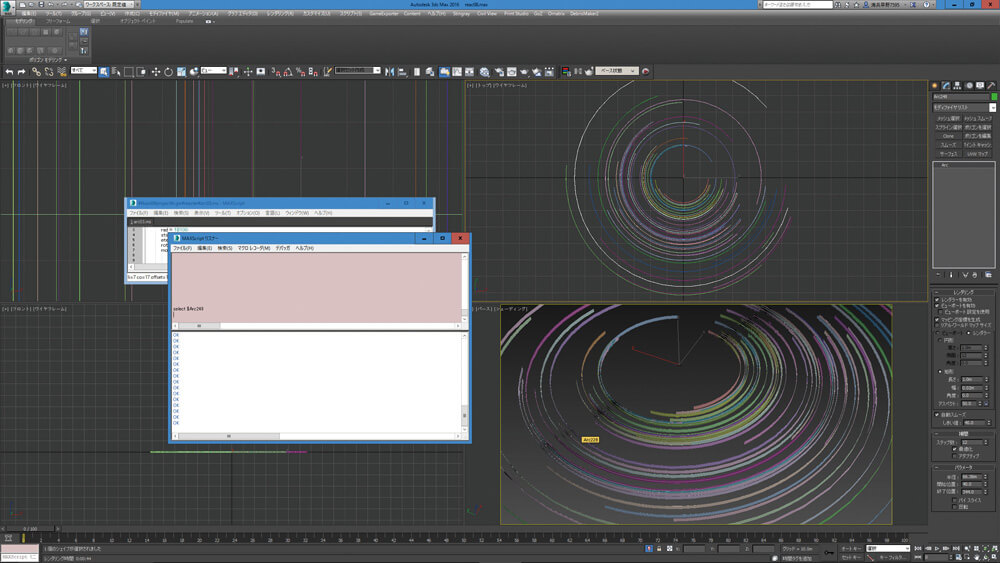
▲バランスを崩すためにアーク状のパーツを大量に配置しますが、作成が大変なので、スクリプトを活用しました。

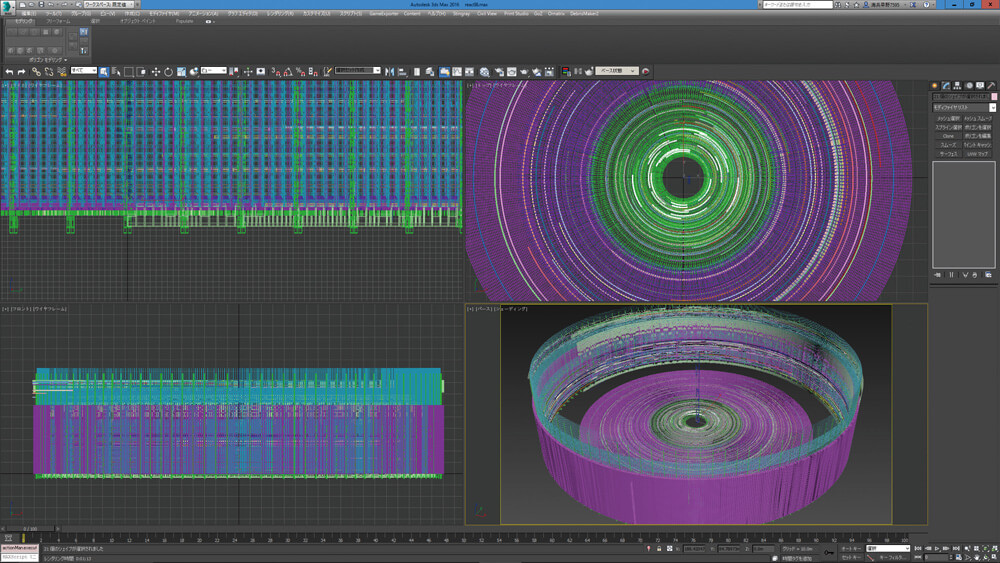
▲同じ手法で壁のパーツも配置。後からカメラのある方は削除して、データをわかりやすく、軽くします。

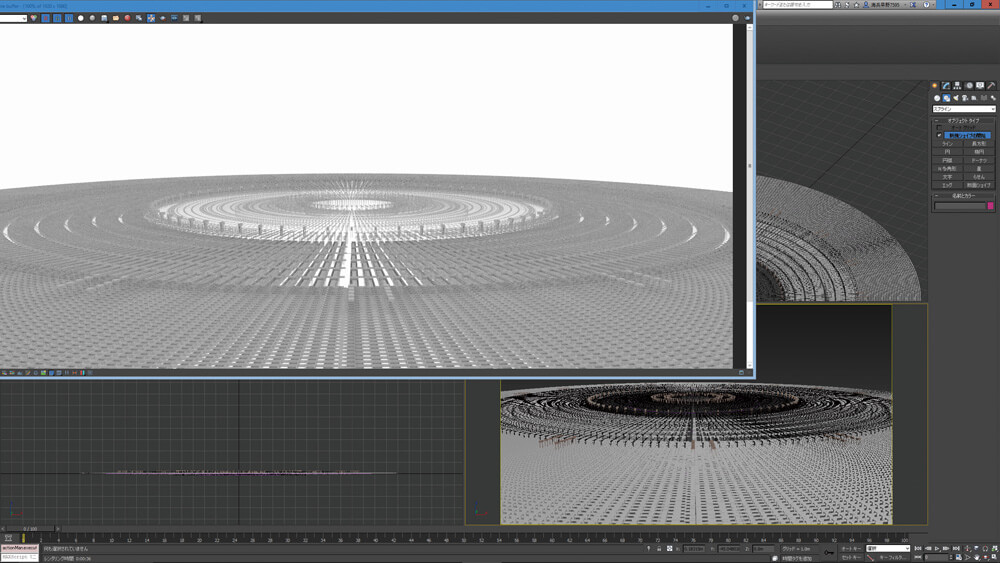
▲ライティングや質感を付ける前に、カメラを決めて一度レンダリング。ディテールの見え方を確認しておきます。

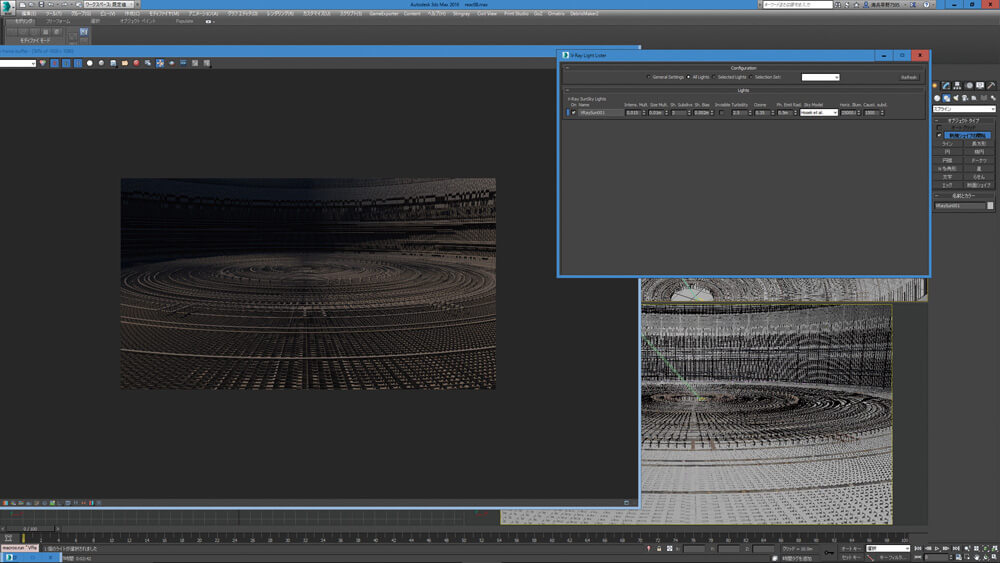
▲ライトは現実感が増すようにSunlightとVRaySkyを使用しました。影がくっきり付きます。

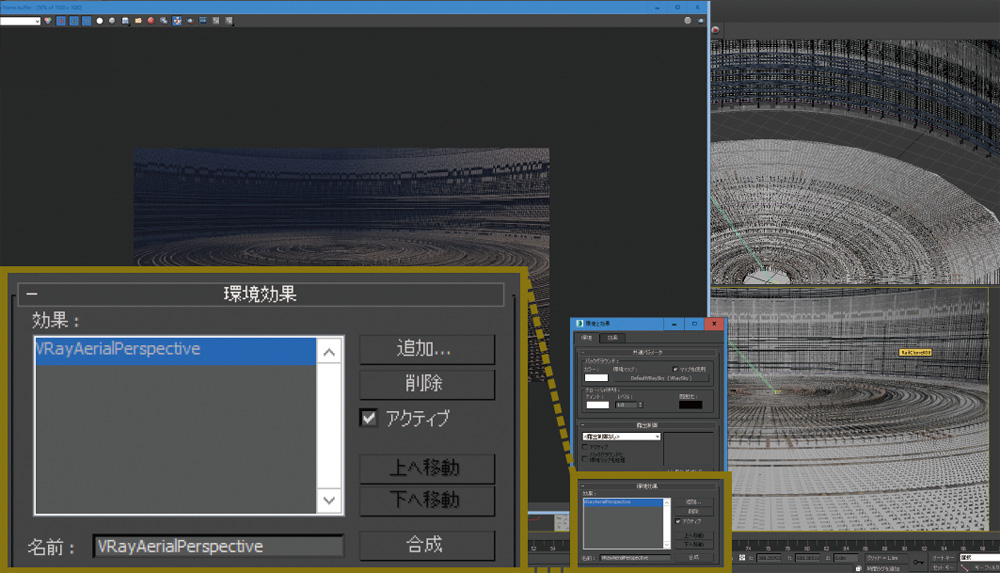
▲巨大な建築物なので、若干の空気遠近法を取り入れます。[VRayAerialPerspective]を使用しました。

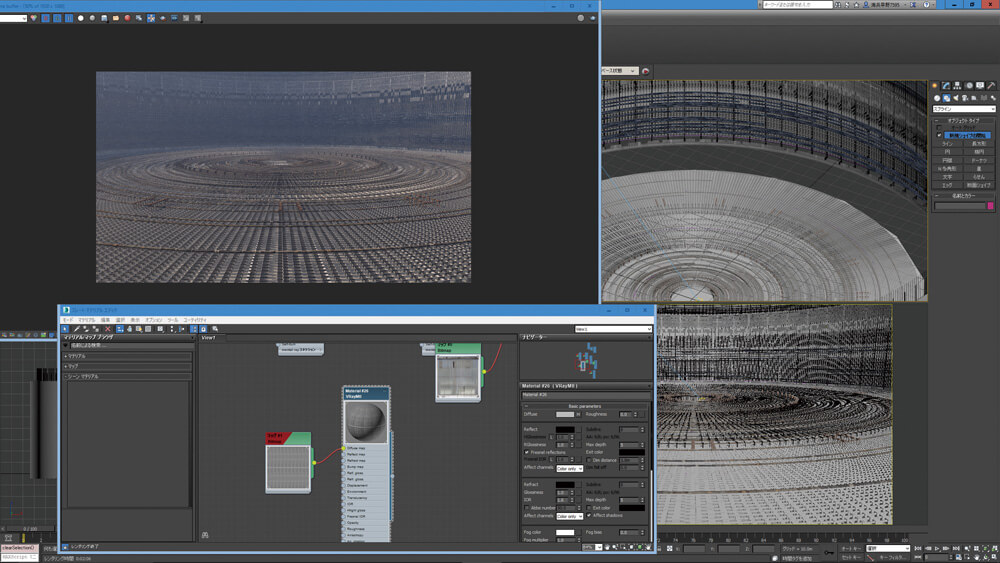
▲質感とテクスチャを加えます。小さいものは余計な質感を付けても無意味に重くなるので、あっさりしたものにしておきます。
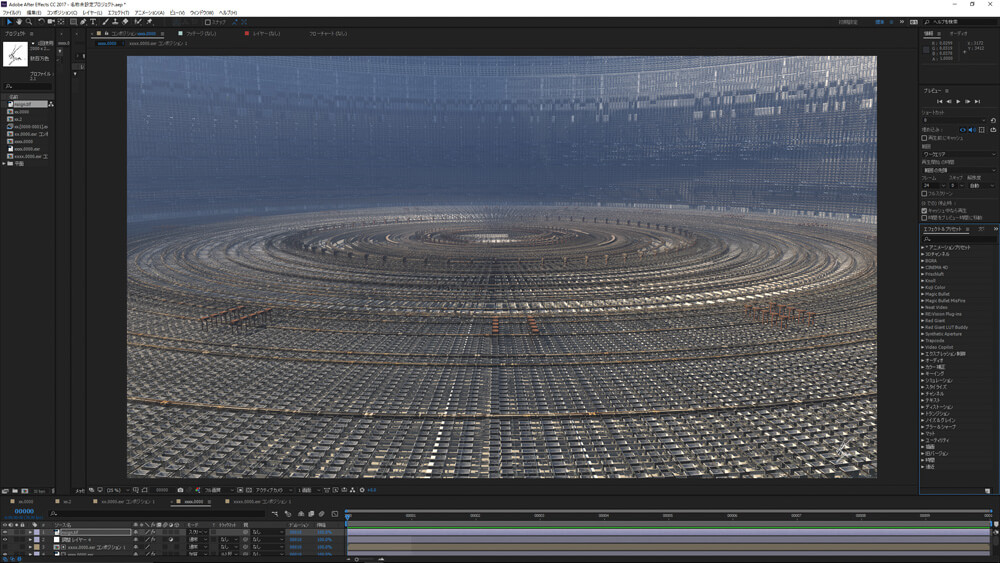
STEP5:合成作業

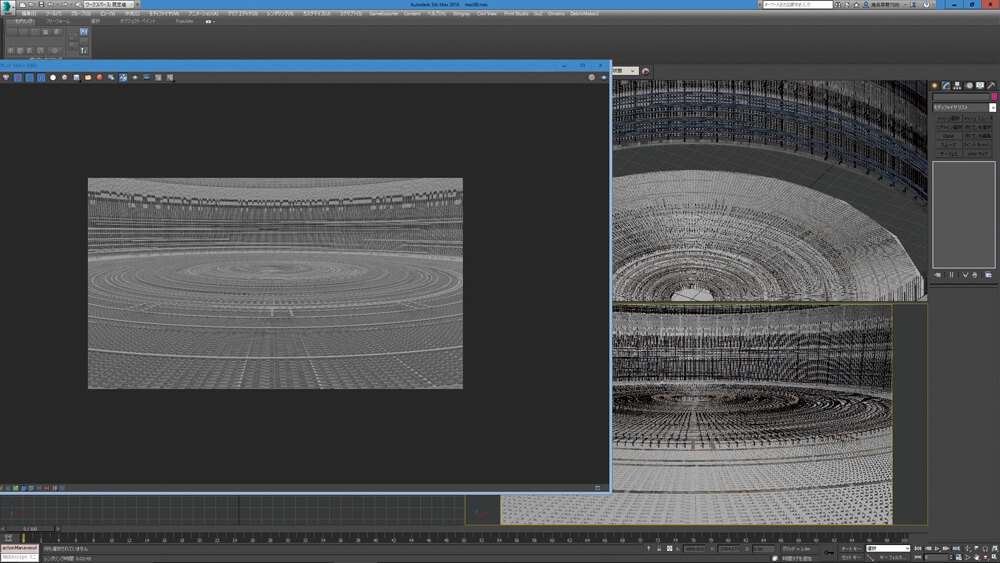
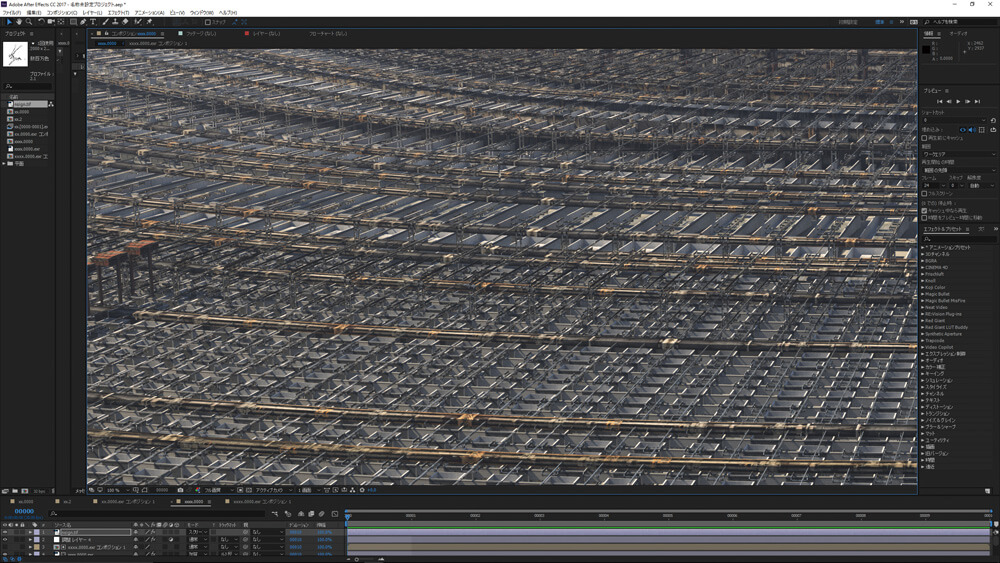
▲レンダリング画像そのままの状態です。32bit画像。そして今回も8Kです。細かいパーツの再現にはこれくらい必要かもしれません。

▲8Kレンダリングだと水槽ボックスのひとつひとつまでディテールが確認できます。

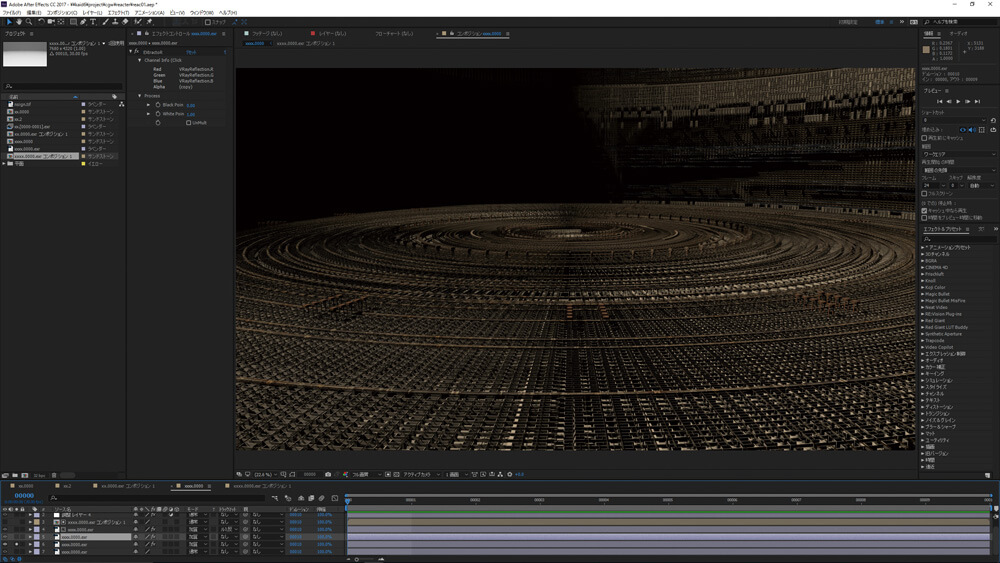
▲レンダーエレメントで、ライティングを強調するための素材。

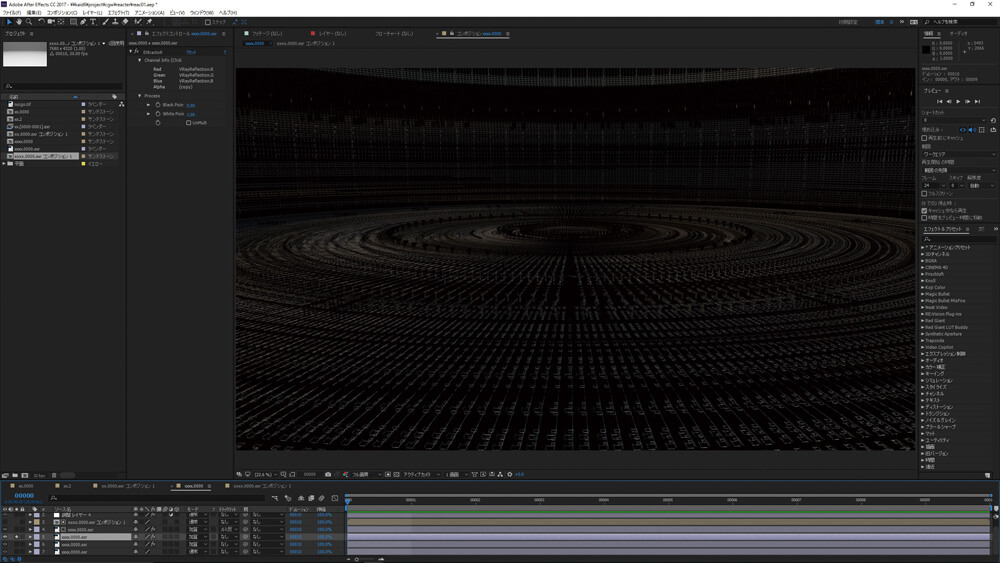
▲金属パーツを強調するための反射素材も出しておきます。

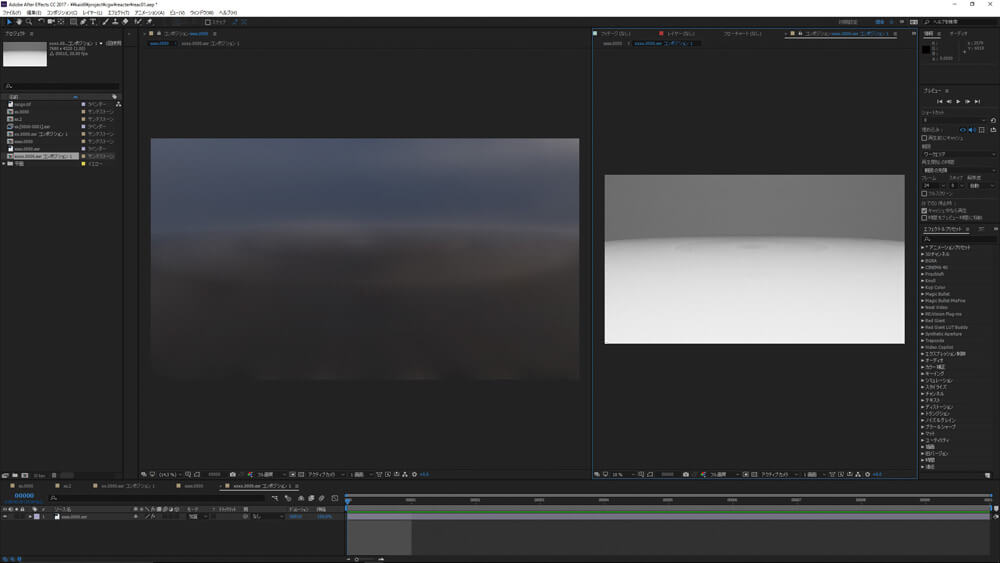
▲Zマスクも使用。ブルーム素材を深度で合成します。これにより、空気感を演出します。

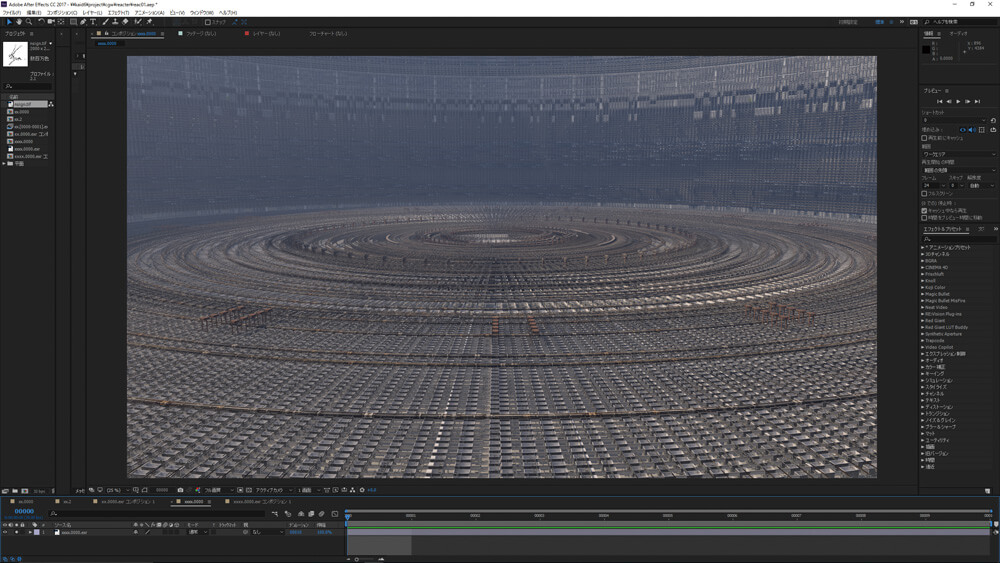
▲最終的に8Kでコンポジット。昨年から4Kになった本連載ですが、これからは8Kが主体になりそうですね。
[[SplitPage]]MAX First Step
初めて3ds Maxに触れる方のためにポイントになる要素を数回に分けて掲載していく「MAX First Step」のコーナー。今回は"つくること"自体とプリミティブについて触れます。おそらく、3DCGを初めて触る人のほとんどがこのプリミティブから始めるでしょう。そして、どんなにベテランになってもお世話になるのがこのプリミティブです。しっかりマスターしましょう。
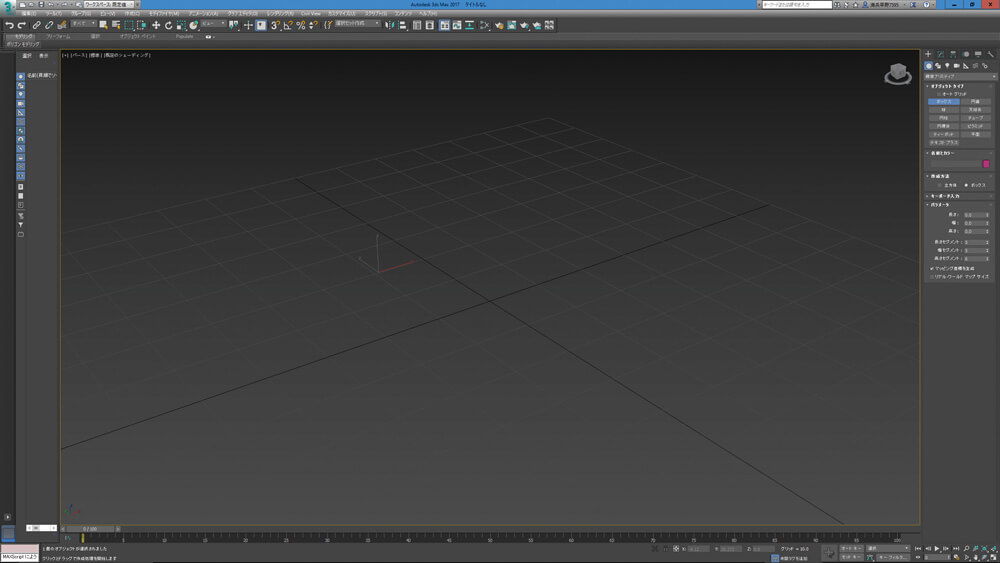
Step1:コマンドパネル

▲3ds Maxの様々な機能が集約されているパネル。実は3ds Maxのひと通りの操作はこのコマンドパネルの中で事足りてしまいます。モデリングもアニメーションも表示操作もシミュレーションも......。そう考えると、まずはココだけ覚えればいいわけですね。
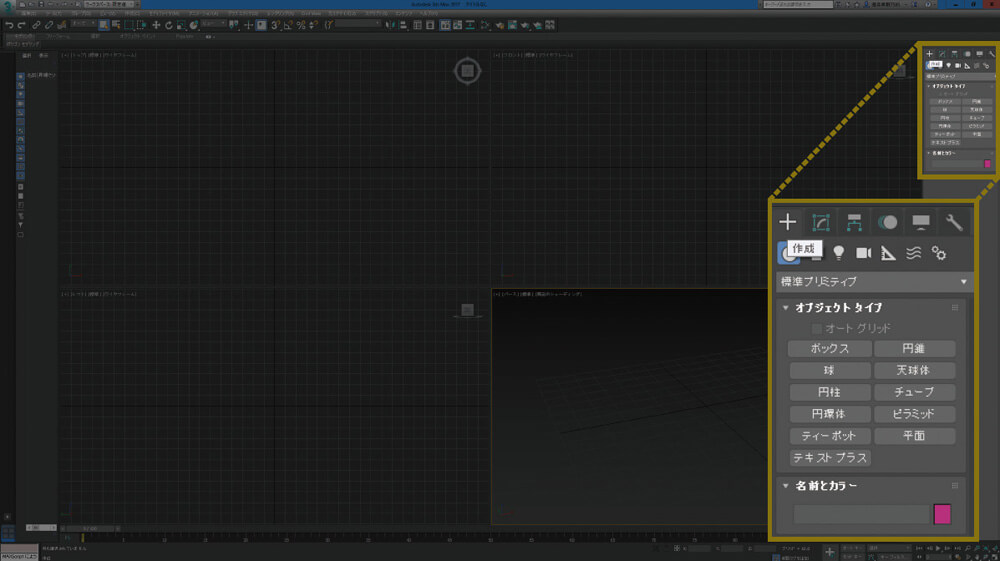
Step2:作成パネル
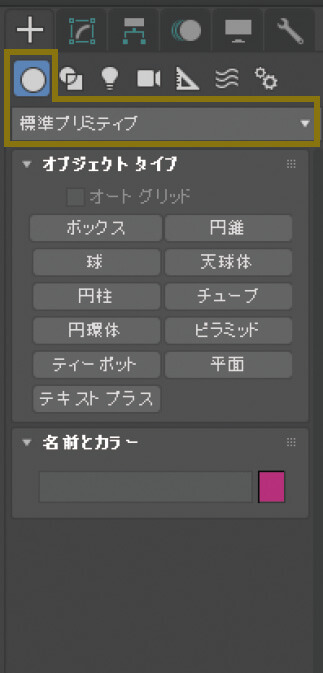
▲コマンドパネルはものをつくっていく順番にタブが並んでいます。作成→修正→階層→モーション......、といった具合です。今回は最初の"作るパネル"こと[作成パネル]ひとつだけ覚えましょう。[コマンドパネル→作成パネル]。タブを押して開いてみるとたくさんのボタンがあって複雑に見えますが、モデリングを始める初期段階では、それほど使うところはありません。タブの中は三層構造になっていて、タブ→ボタン→スクロール選択と降りていきます。この中で[ジオメトリ]の[標準プリミティブ]と[シェイプ]の[スプライン」。この2つだけ覚えましょう。
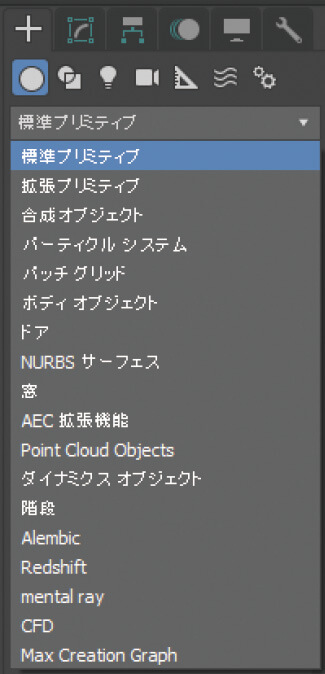
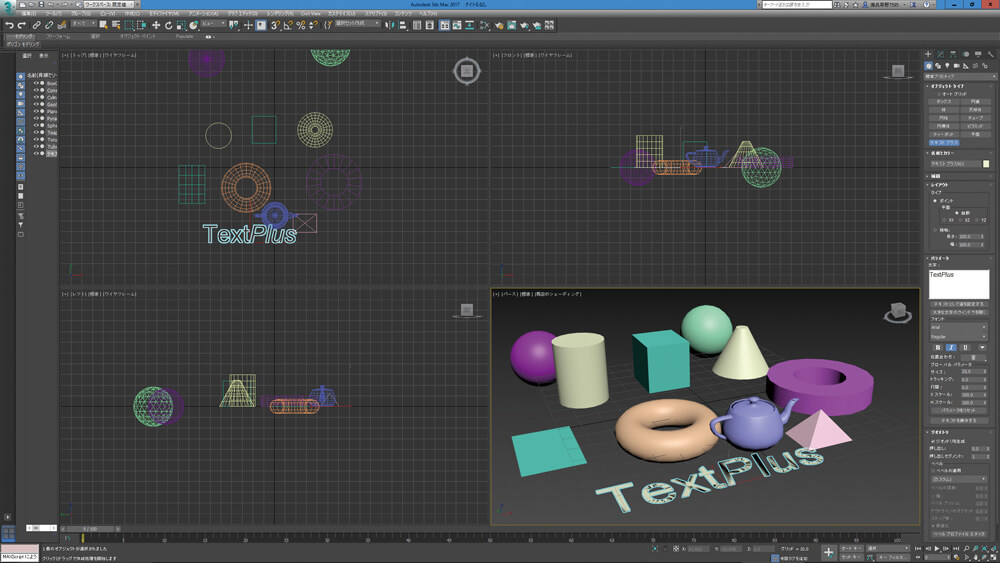
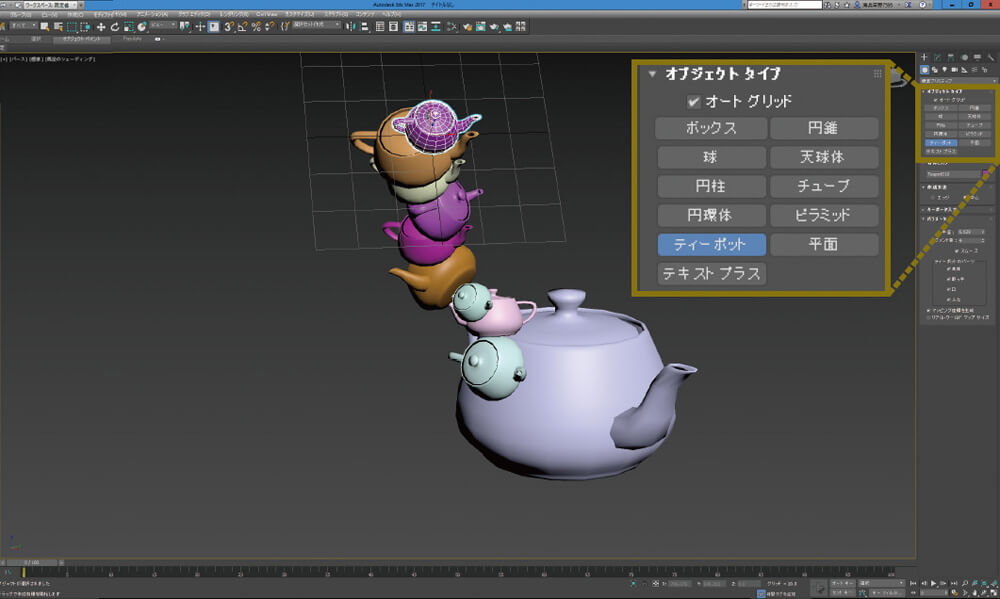
Step3:ジオメトリ

▲プリミティブといわれる、初期搭載のモデルプリセットです。様々な基本形状があります。

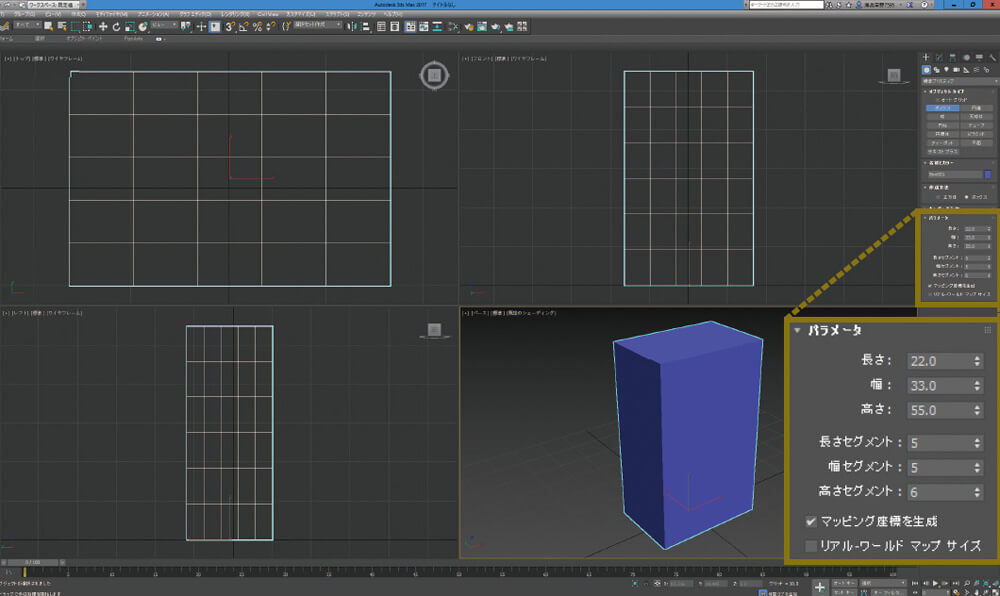
▲サイズのパラメータとセグメントのパラメータ。セグメントとは分割数のことです。

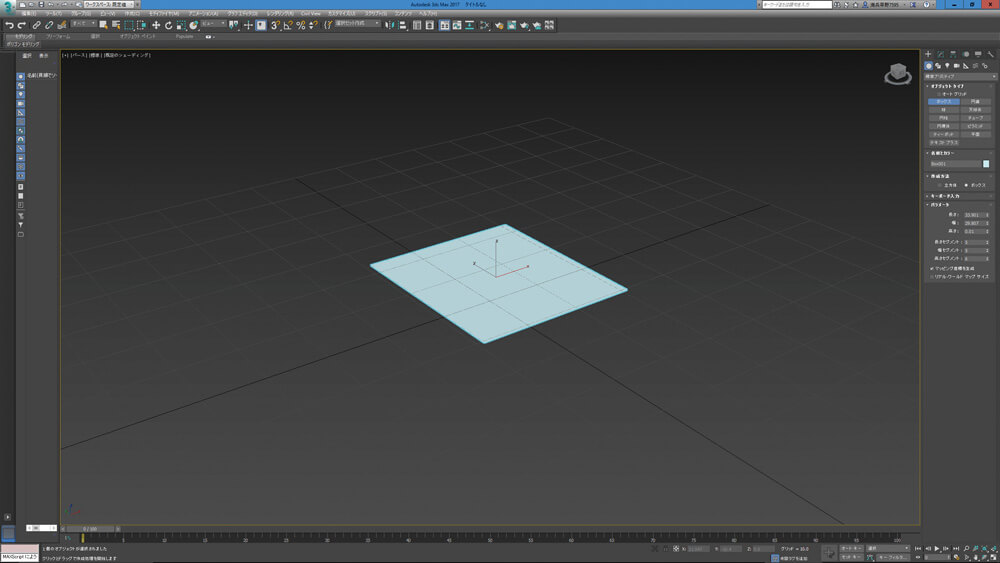
▲操作はどれも共通で、ボタンを押して、ビューの任意の場所でクリック。

▲そして、クリックしたままドラッグ。

▲一度左クリックして、今度は高さの方向へドラッグ。最後にもう一度クリックして完成。

▲ちなみに作成のところの[オートグリッド]をチェックすると、オブジェクトにくっつけて作成することができます。
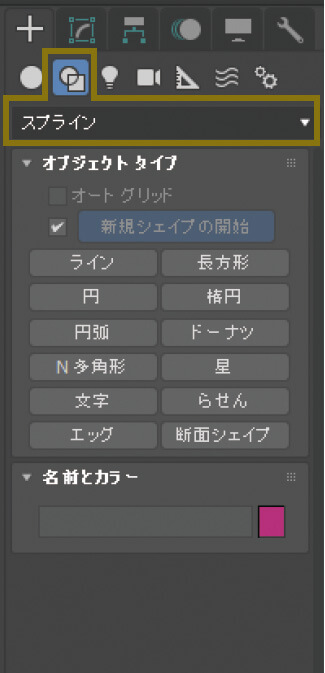
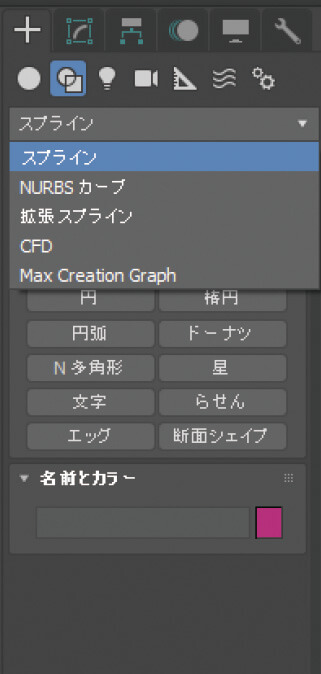
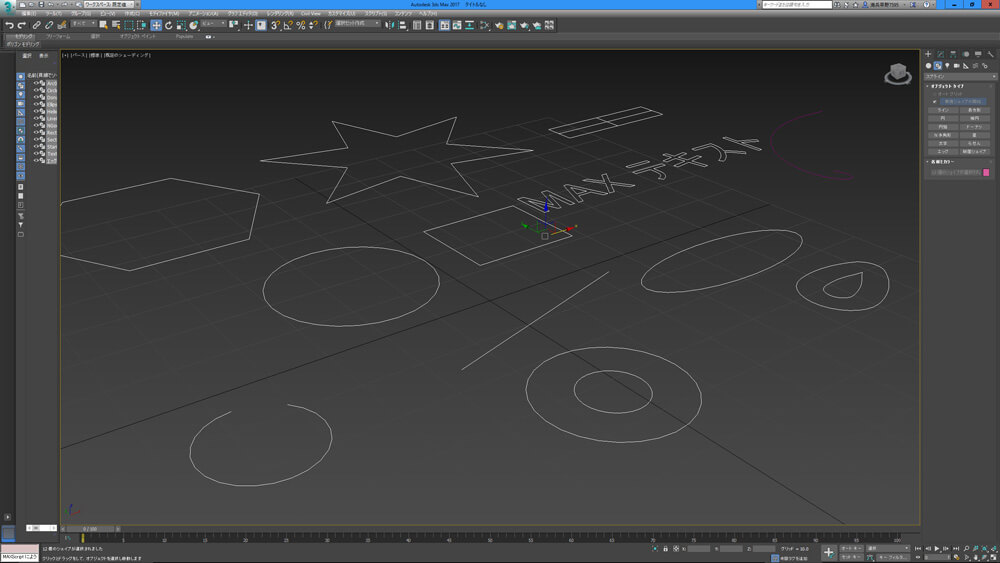
Step4:スプライン

▲スプラインはPhotoshopやIllustratorなどでよく使用されるパスと似たようなものです。使い方もほぼ一緒。

▲ステップ数のパラメータ。ステップとは分割数のことです。

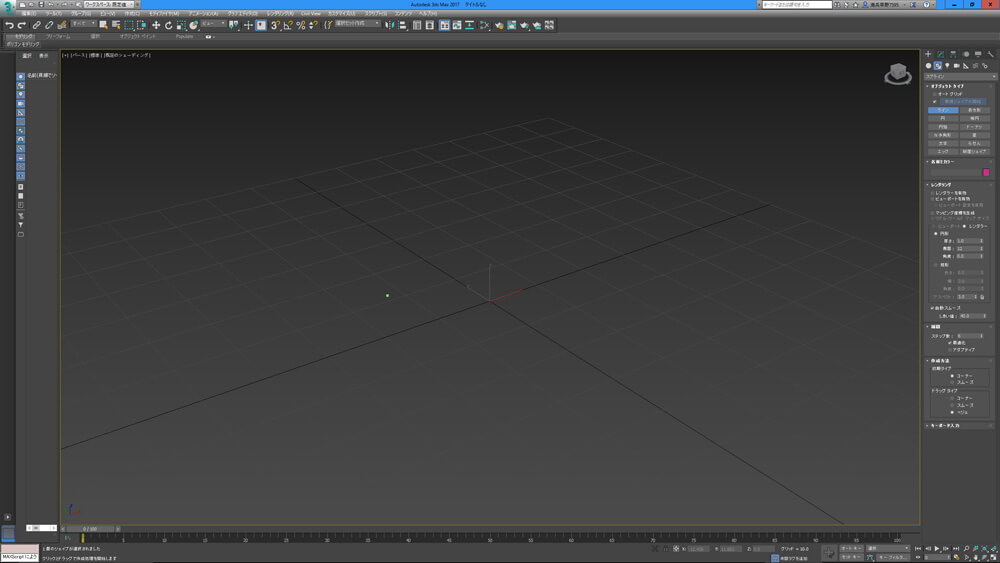
▲こちらも操作はどれも共通で、ボタンを押してビューのどこでもクリック。

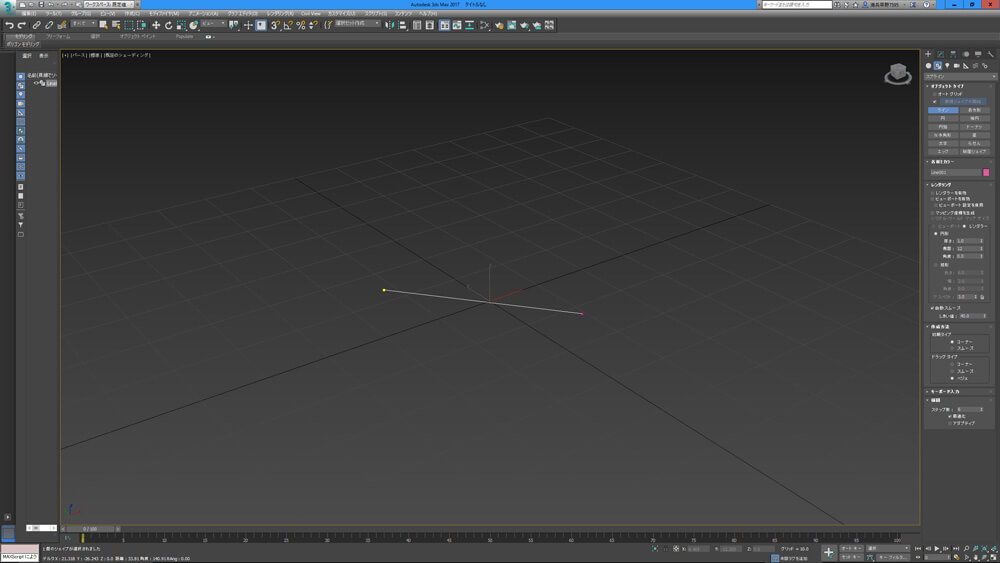
▲そして、クリックしたままドラッグ。

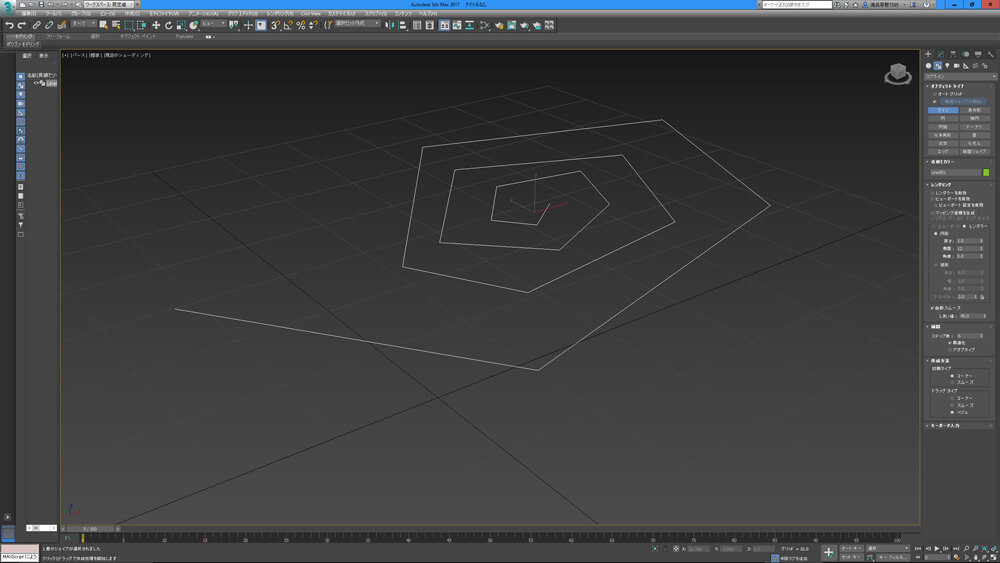
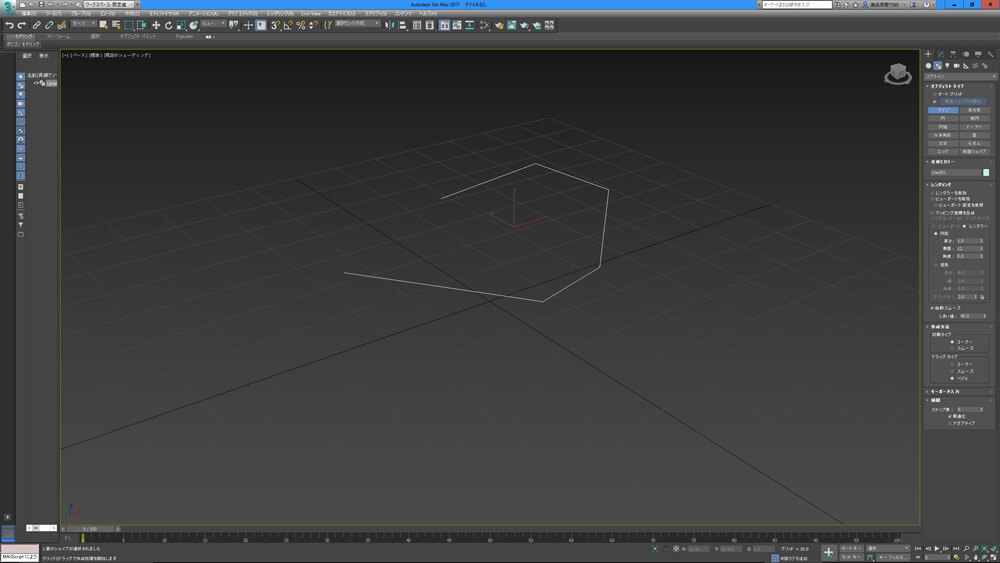
▲左クリックをするたびに角が追加されていきます。右クリックで終了。

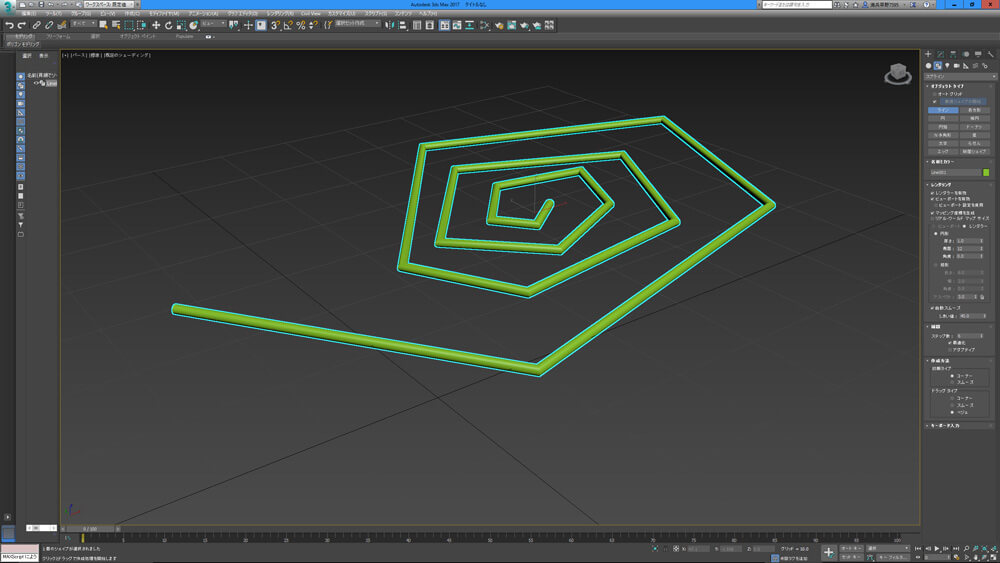
▲スプライン独自の項目[レンダリング]。ここにチェックを入れると、オブジェクトとして視認できるようになります。スプラインもプリミティブオブジェクトのひとつとして扱えます。

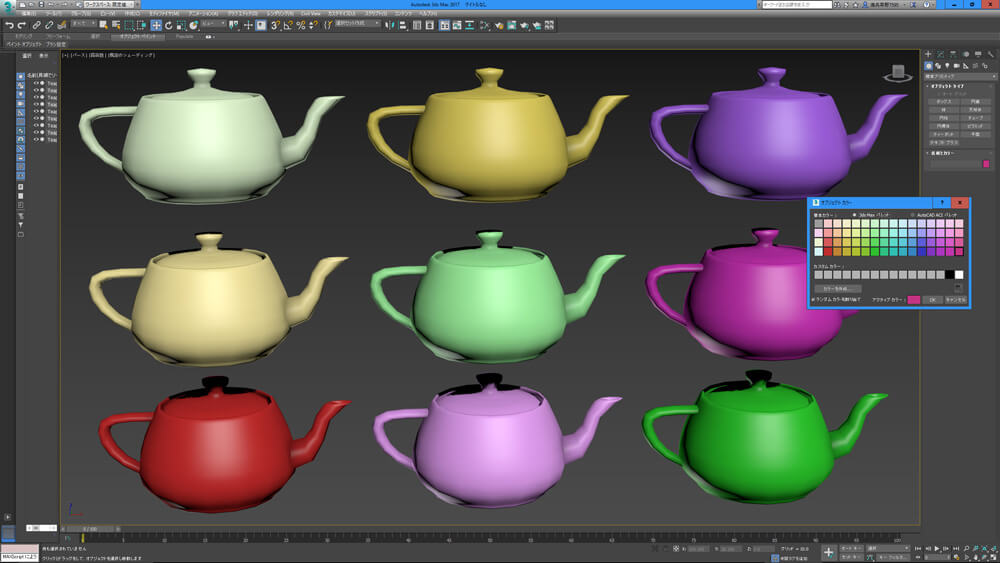
▲オブジェクトは作成するごとにランダムな色になりますが、カラーピッカーで色を変えることができます。

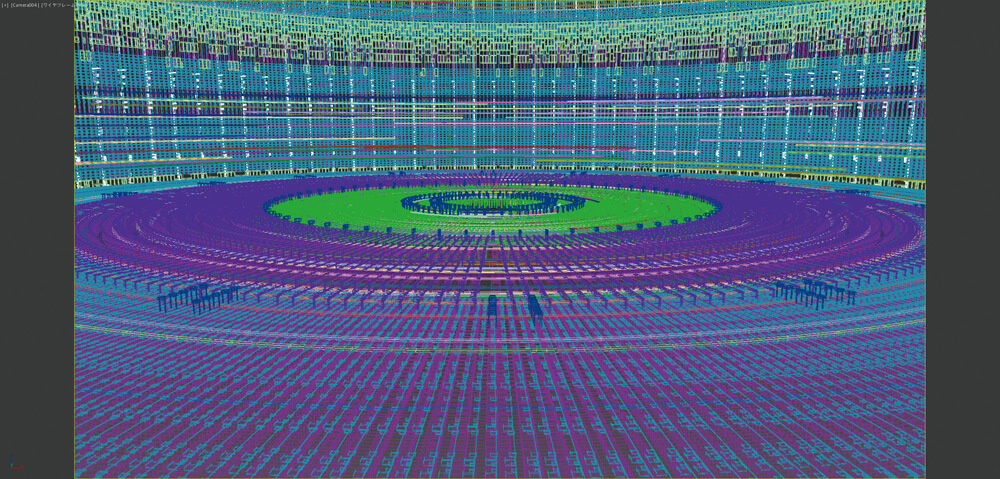
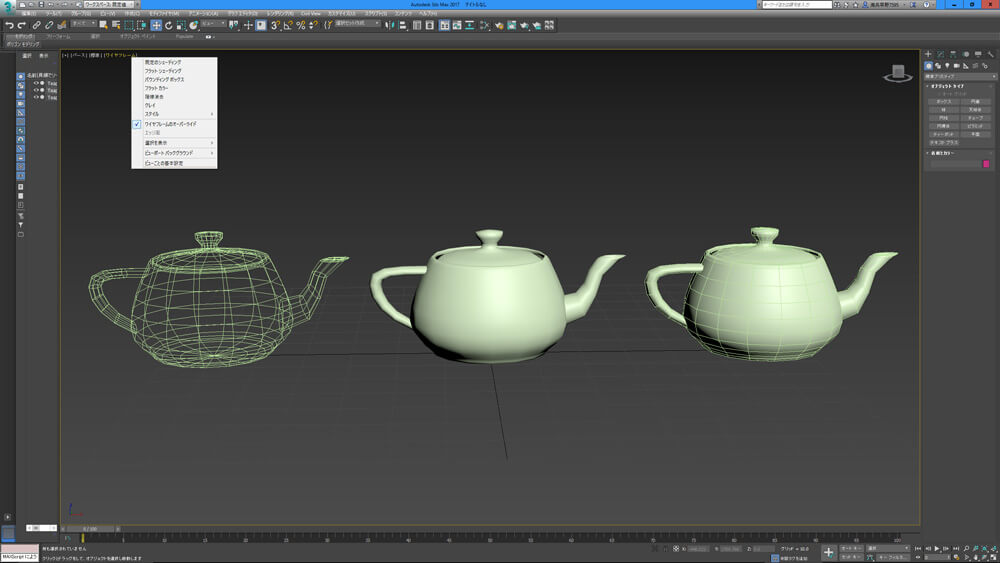
▲画面のオブジェクトの見え方。主にワイヤーフレームとシェーディングがあり、ビューの左上の項目で設定します。臨機応変に見やすいモードを選びましょう。

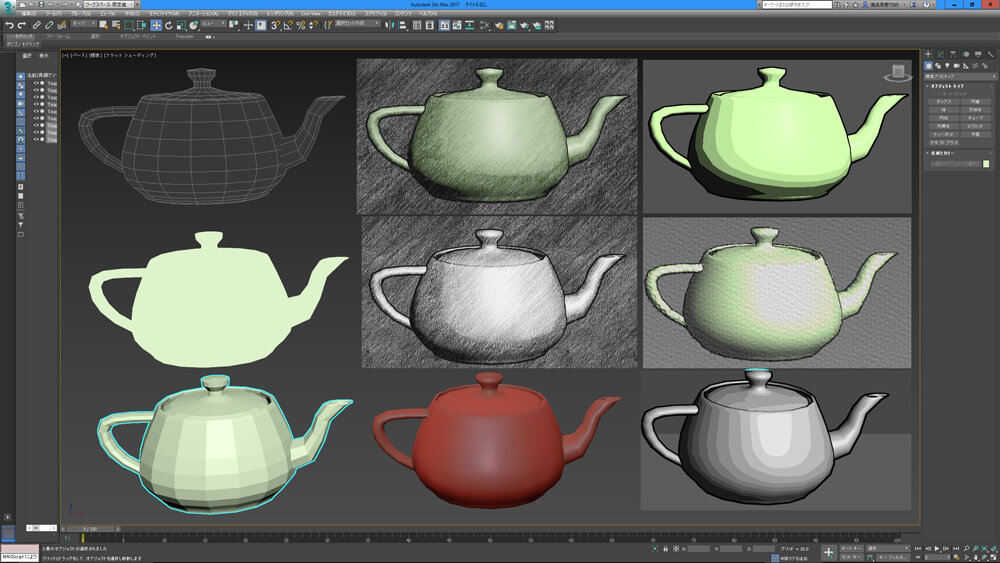
▲シェーディングの画面表示には様々なモードがあるので、いろいろ遊んでみましょう。あまりたくさんのパターンを使うことはないかもしれませんが、これだけでも楽しいですよ。
[Information]
「画龍・早野海兵監修 3ds Maxクリエイター専攻」
-
2017年4月より、デジタルハリウッドにて1年間の3ds Max本格講座を開講いたします。長い時間をかけて本格的に新世代の3DCGアーティストを育てることが目的です。3DCGは初めの一歩がとても大切。ぜひこのコースで魅力的な3DCGの世界に飛び込んできてください。詳しくは、下記Webサイトまで。
開講日:2017年4月開講
通学曜日:毎週土曜日
時間:10:30~16:30
期間:1年間
サポート:動画教材学習・ストリーミング補講・フリータイム教室利用・画龍インターンシップ
school.dhw.co.jp/school/tokyo/event/event087.html -

また、3ds Maxの短期集中講座も開講いたします。
「3ds Max実践 画龍点睛トータルワーク<<初級編><中級編>
school.dhw.co.jp/p/cgheroes/#max
[プロフィール]
早野海兵(はやのかいへい)
日本大学芸術学部卒業後、(株)ソニー・ミュージックエンタテインメント、(株)リンクス、(株)ソニー・コンピューターエンタテインメントを経て、フリーランスで活動。2007年(株)画龍を設立。
www.ga-ryu.co.jp
www.kaihei.net
@kai_hei