ワールドの見映えや居心地の良さに直結する重要な要素のひとつがライティングだ。ここでは、これまで数々の高品質なワールドを手がけてきたQuickBrown代表のLura氏に、まずは押さえておきたいUnityでのライトベイクの基本について解説してもらった。
関連記事:メタバース空間やXR技術のエキスパートに聞く! VRChatの歩き方 FAQ
※本記事は月刊「CGWORLD + digital video」vol. 313(2024年9月号)からの転載となります。


Lura(@Lu_Ra_999)
QuickBrown Design Studio代表/3DCGアーティスト。武蔵野美術大学卒後、ゲーム業界で働きつつ並行してVRChatでの創作を始める。バーチャルマーケットやShader Fesなどのイベント、建築アセット制作、ギミック制作などを経て、2023年にフリーランスとして独立
quickbrown.net
Baked Lightingの基礎
Baked Lightingを推奨する理由
VRChatのワールドは、通常のゲーム環境とは異なり、アバターの自由度が非常に高い点が特徴です。ワールドには多くのアバターが同時に存在し、数十人のリッチなキャラクターが集まることも頻繁にあります。このような環境ではfpsが低下しやすいため、ワールドの軽量化を意識しましょう。特にシャドウ付きのリアルタイムライトは重くなりがちですが、光と影の表現は自然なVRコンテンツにとって重要です。
そこで、ライティングをライトマップという専用のテクスチャに焼き付ける(ベイクする)ことで、リッチな見た目を維持しつつ、負荷を大幅に減らすことが可能になります。また、軽いだけではなく、Baked Lightingを行うことでGIを表現でき、高品質なライティングが実現します。では、早速Baked Lightingを始めてみましょう。
基礎設定
Contribute GI/Generate Lightmap UVs
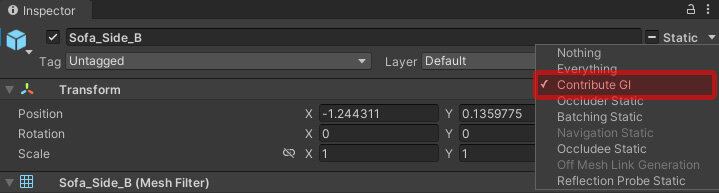
まず、ライトベイクを行うオブジェクトを指定する必要があります。オブジェクトの右上のStaticメニューを開き、Contribute GIにチェックを入れます。これにより、ライトベイクを行うオブジェクトとしてマークされます。

また、ライトマップを使用するためには、ライトマップ用の2つ目のUVが展開されている必要があります。UV2を展開していない場合は、Unity上で自動展開が可能です。FBXを選択し、Generate Lightmap UVsにチェックを入れましょう。

Lighting Settings
私がVRChatで使用しているオススメのライティング設定を紹介します(執筆時VRChatの対応Unityバージョン:2022.3.22f1)。この設定はライティングの初期段階で、何度もライトベイクをくり返し調整することを考慮し、素早く焼ける設定になっています。初期段階や確認中などはこの設定のように粗く、完成に近づくにつれてDirect SamplesやIndirect Samplesの値を上げていって調整するのがオススメです。

解像度の確認
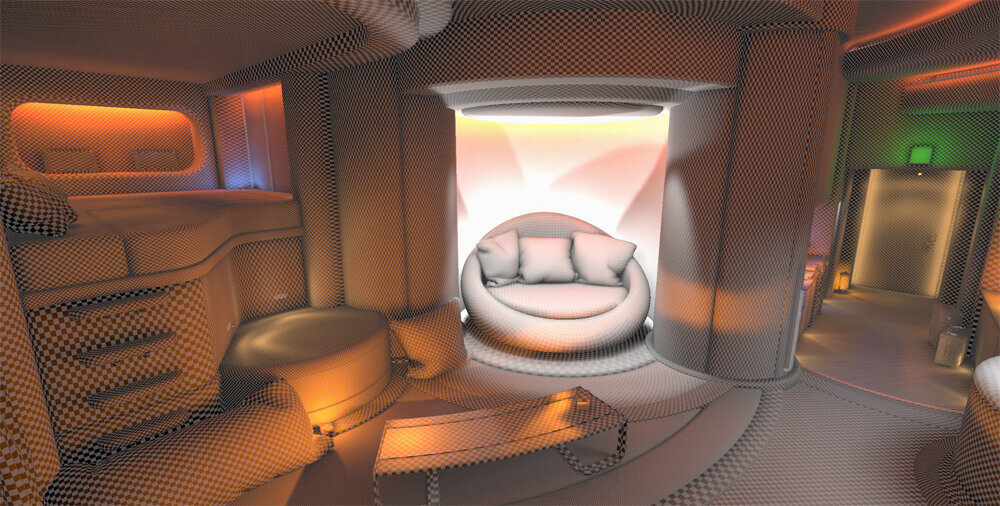
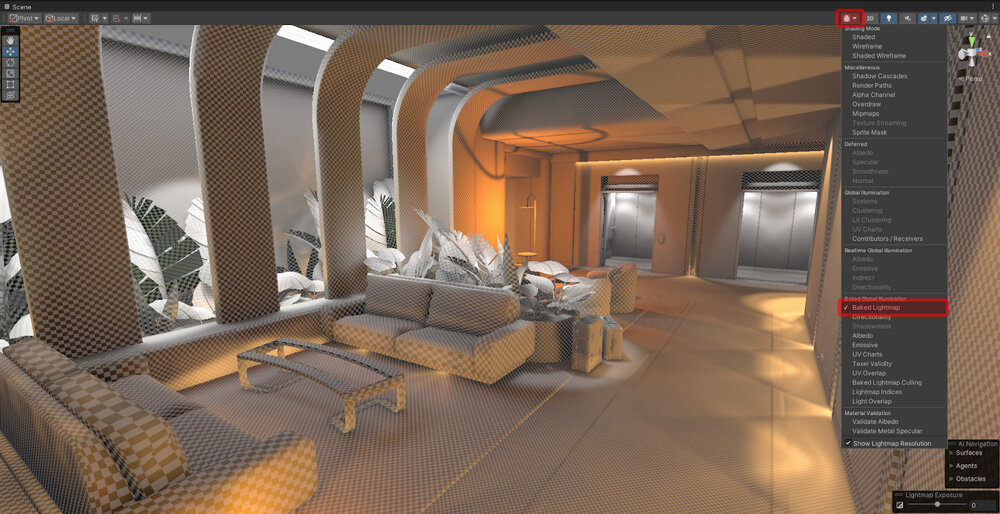
SceneViewのShading Mode切り替えボタンから、Baked Lightmapのビューを確認しましょう。モデルにチェッカー柄が表示されます。このチェッカー模様の密度がライトマップの解像度です。模様が細かすぎて面積が広大になっている場合、ライトベイクに時間がかかることがあるので、Lightingパネル内のLightmap Resolutionの値を調整し、全体の解像度がちょうど良くなるように調整しましょう。

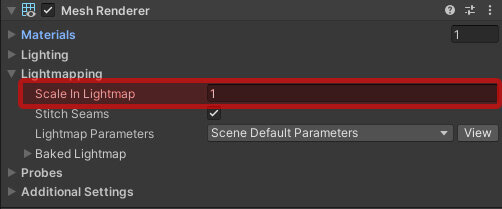
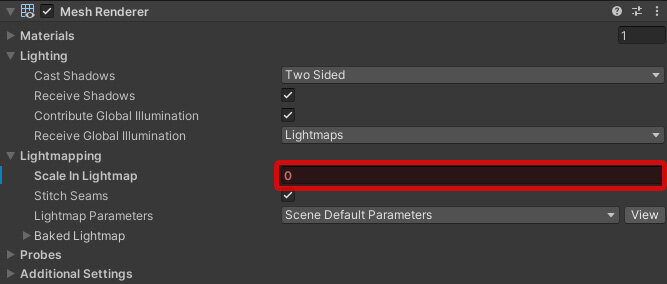
メッシュごとに解像度を個別に調整することも可能です。オブジェクトのMesh Rendererを開き、Scale In Lightmapの値を調整してください。チェッカー模様の密度が個別に変わるのが確認できるはずです。

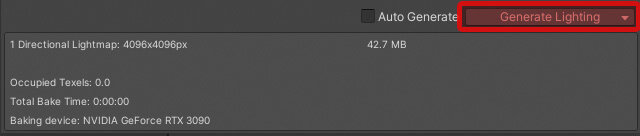
いざライトベイク!
準備が完了したら、Generate Lightingボタンを押してみましょう。パラメータを調整し、ライトマップの総面積が極端に大きすぎなければライトベイクは短時間で完了するはずです。ここで時間がかかりすぎたり、出力されるライトマップの枚数が多すぎる場合は無駄にライトマップを圧迫してるメッシュがあるかもしれません。初期段階では素早く何度もくり返し焼けることが重要なため、遅くとも2分以内にはライトベイクが完了するように調整するのが良いでしょう。

闇から始めよう!
はじめのコツ
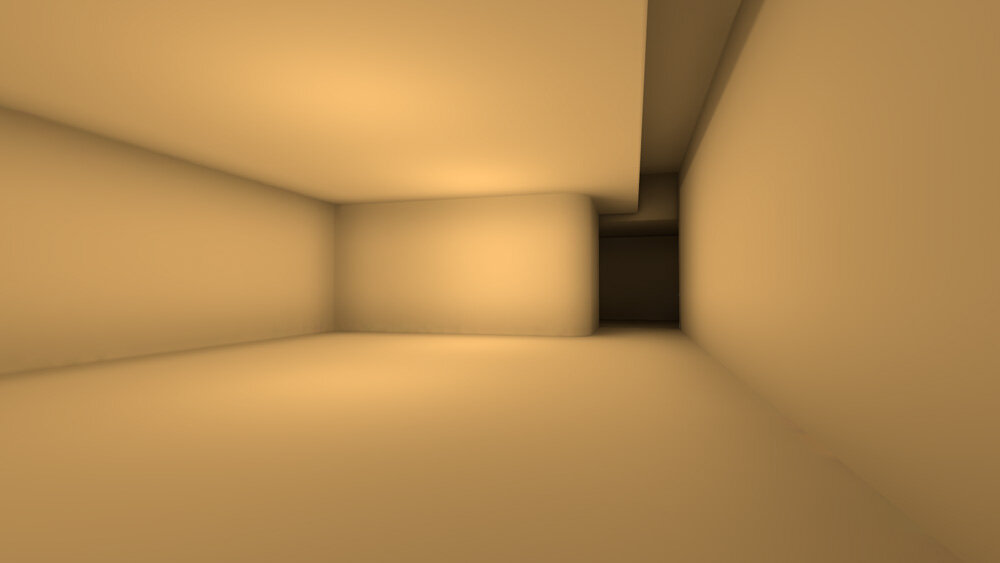
UnityでBakedライティングを行うためには、何が光源となるのかを理解することが近道です。私はライティングを始める前に、まずは完全な闇のシーンを作成するようにしています。室内のシーンを想定して説明しましょう。シーンに存在するすべてのライトをOFFにし、ライトベイクを実行してみてください。こうすることでライトの影響を1つずつ確認しやすくなります。

何の光?
完全な闇を目指してライトベイクをしました! おや、なぜか明るい……? ライトをOFFにした完全な闇のはずなのに何かが見えている場合は、その光源を管理できていないということです。原因をひとつひとつ理解してみましょう。
-

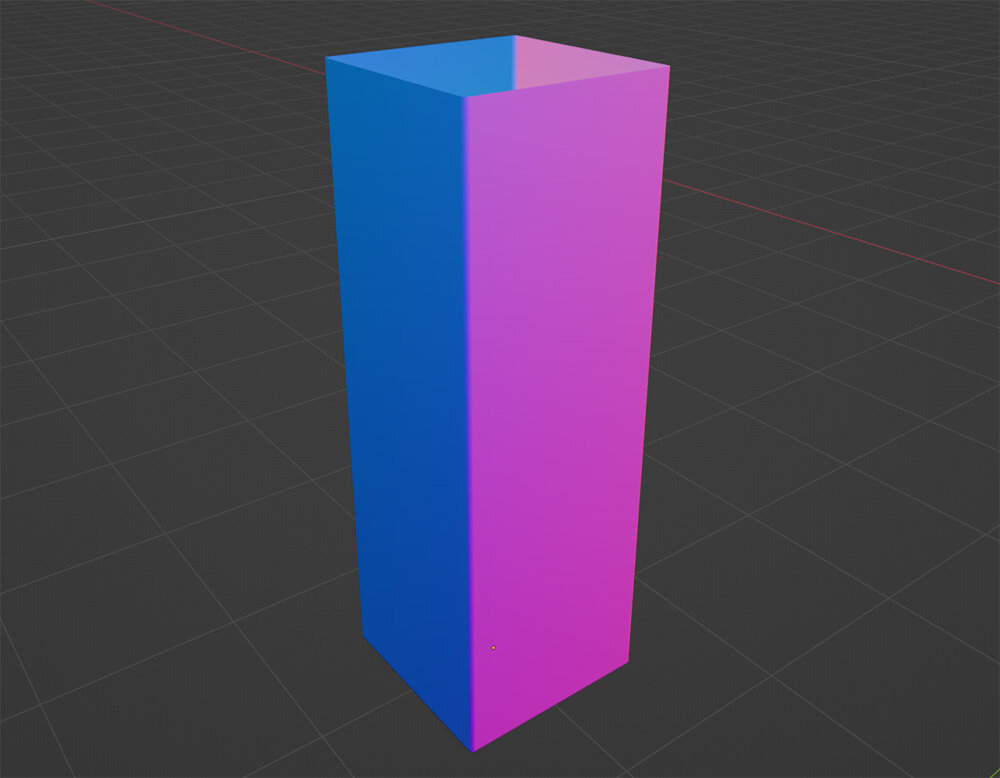
▲Emissionマテリアルの例。Emissionなので当然発光します。これは意図しているものであれば問題ありません -

▲Unlitマテリアルの例。Unlit系のライティングを受け付けないシェーダや、ライティングを無視するToon系シェーダを使っているため明るくなっています。一部のプロップやアバター関連のものにToon系のシェーダを使うのは問題ありませんが、ライティングをする場合は基本的にはToon系シェーダは避けて、まずはStandard系のシェーダを使うのがオススメです
リフレクションプローブ
「なんかうっすらと空の反射っぽい光が乗っている……?」この原因はリフレクションです。Smoothnessが反映されるシェーダを使っている場合、オブジェクトにはリフレクションプローブによる環境反射が乗ります。「リフレクションプローブなんて置いてない!」という場合でも、デフォルト設定ではSkyboxが環境反射として使用されています。


この対策としては、リフレクションプローブを配置して、ベイクしてあげてください。リフレクションプローブの球の位置から見た、Reflection Probe Staticのチェックがついているオブジェクトが、リフレクションプローブのキューブマップにベイクされます。PBR系のマテリアルを使用する場合、リフレクションプローブは非常に重要です。しっかり配置してあげましょう。
ライトプローブ
「なんか明るいオブジェクトがある」という場合、それはライトプローブの影響を受けているかもしれません。Unityには便利なライトプローブというものがあります。これは、動くオブジェクト(ピックアップアイテム、アバター)など、ライトマップを使わないオブジェクトを照らすことができるものです。

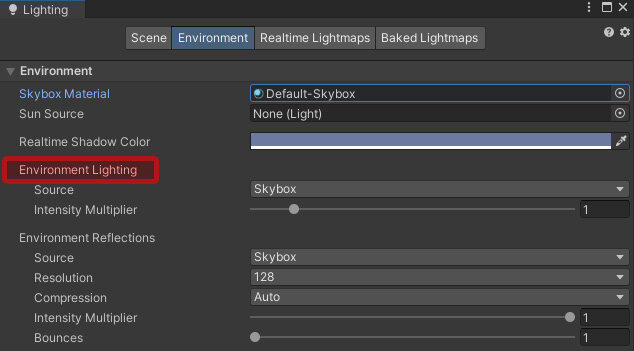
ライトプローブを置いていないのに何らかの光の影響を受けている場合、ここが罠ポイントでもあるのですが、ライトプローブを置いていないときはSkyboxの色が反映されます。そのため、暗い室内であっても特に設定をしていない場合、空の光が乗ってしまうのです。この対策として、ライトプローブを配置しましょう。

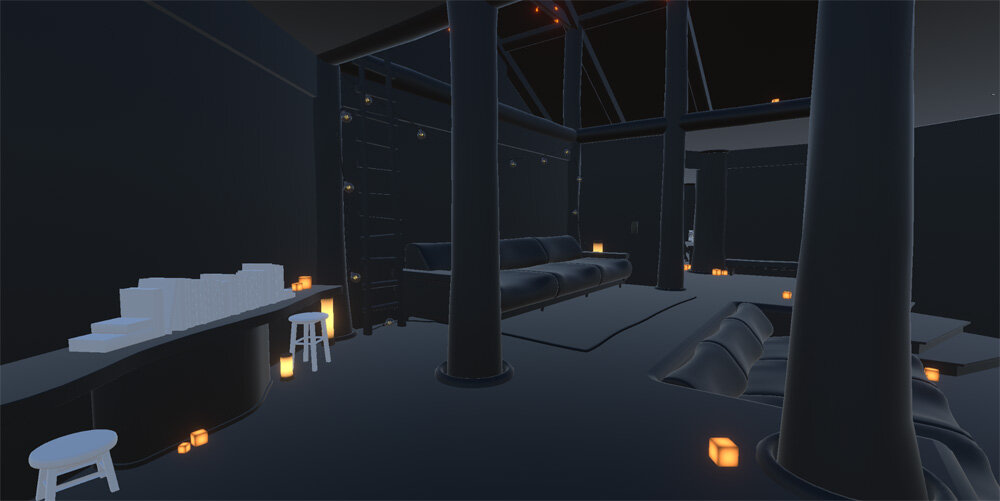
Reflection ProbeとLight Probeを配置すると、Emissionオブジェクト以外が闇になりました。

ライティング実践テクニック
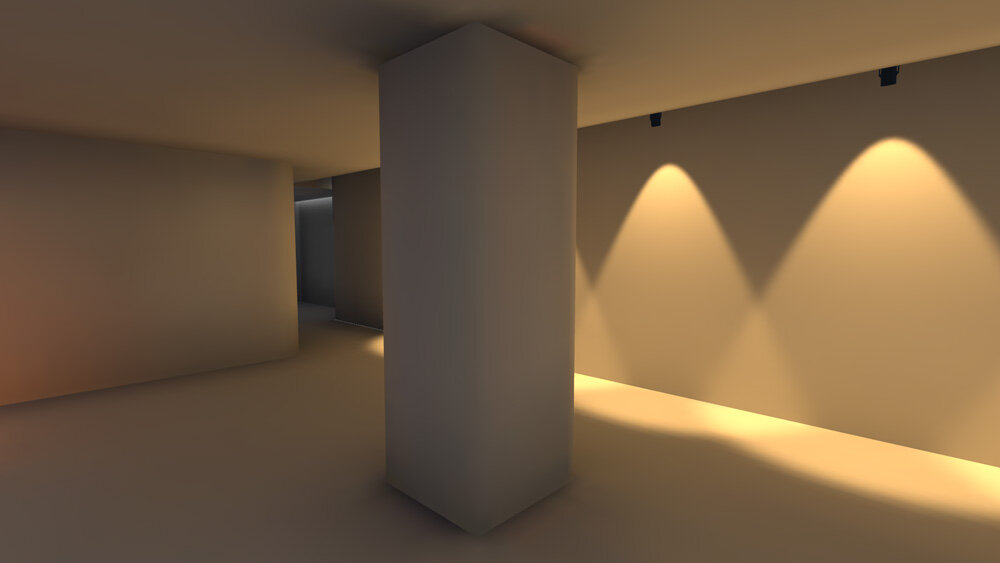
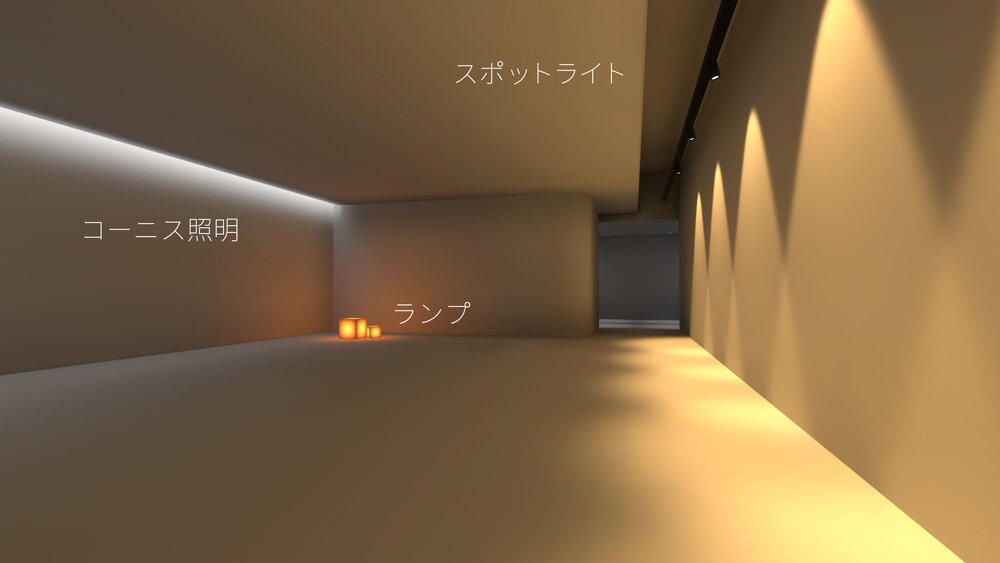
さて、闇をコントロールできたら、ここからは光を置いていきます! 光の置き方の最も簡単なコツは、現実の照明器具を意識することです。

-

▲Unityのライトを置く際は、Emissionする照明器具などのオブジェクトも合わせて置いてあげましょう。これは、魔法のクリスタルのようなファンタジーの光でも同じことです…… -

▲光源をしっかり配置してあげることでライティングに納得感が出ます。慣れてきたら暗すぎる場所にフィルライトとして明かりを追加したり、演出的な色合いの光を入れていくというのもよいでしょう
コントラストを意識する
全体を均一に照らすフラットなライティングよりも、コントラストが高いライティングを取り入れることでワールドをより魅力的に見せることができます。光と影、明と暗のバランスを意識しながらライティングすることで視覚的なリズムを生み出すことができるでしょう。ヒーローオブジェクトなどを明るく照らして強調するのも効果的で、空間を引き締めることができます。「なんかライティングが物足りないな……」と思ったら、光と陰のコントラストが十分か、再考してみてください。

光の重心
落ち着いた雰囲気のワールドをつくりたい場合、光の重心を下げることを意識すると効果的です。人は光の重心が低いと安心するため、落ち着きのあるワールドを目指すときは、なるべく低い位置に照明を配置するのを心がけています。

ポストエフェクトと制約
Emissionするオブジェクトがある場合、ポストエフェクトでBloomをかけると発光感が出て効果的です。2024年7月現在、QuestなどのAndroidビルドのワールドではポストエフェクトが使えません。そのため、クロスプラットフォーム対応のワールドを作成する場合、ポストエフェクトがなくても見映えを保てるライティングにすることをオススメします。後述する間接照明をメインにしつつ、ランプなどの発光オブジェクトはベタEmissionを避けるようにしましょう。
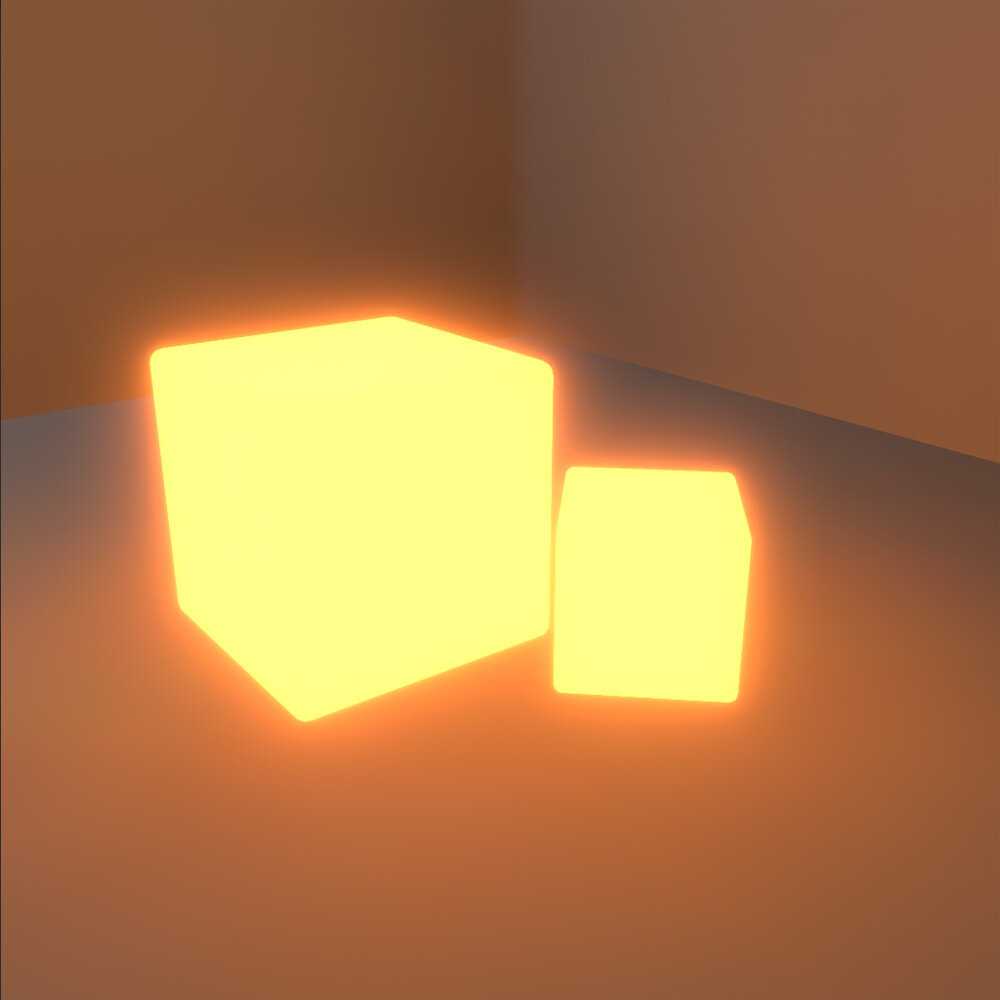
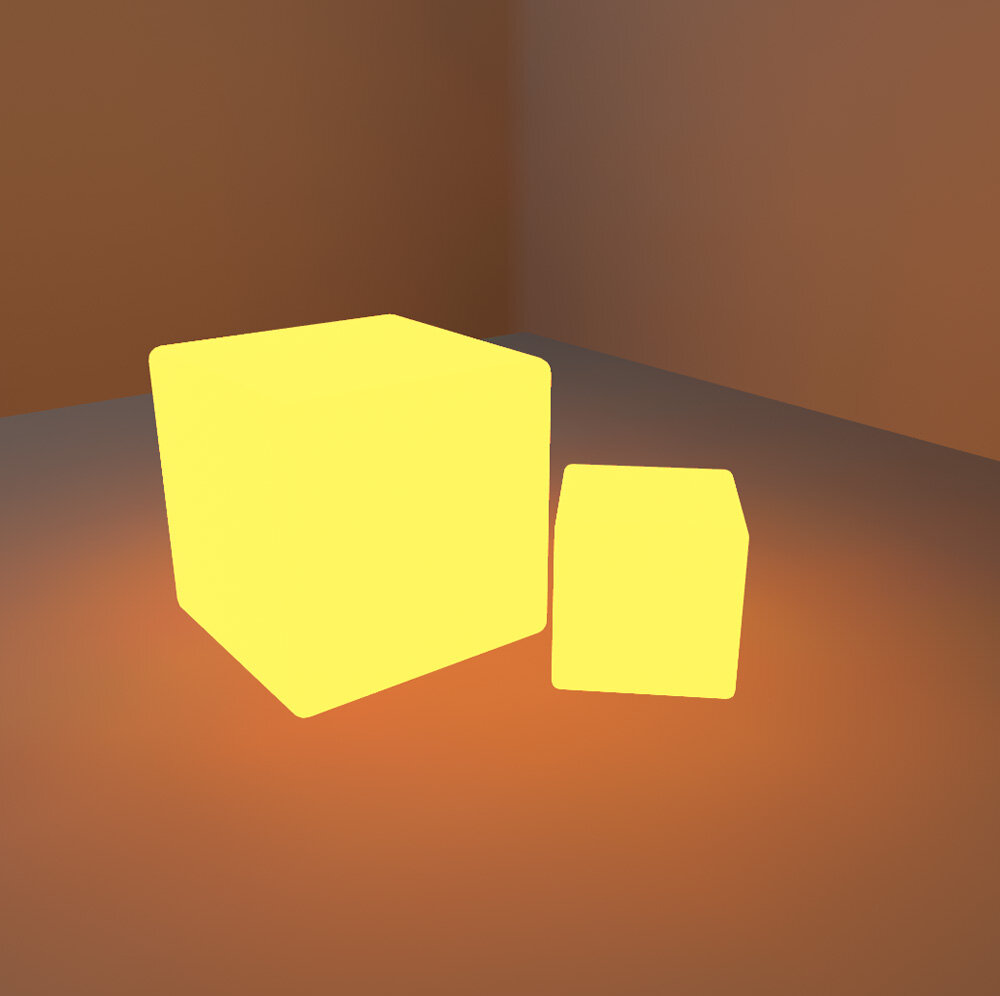
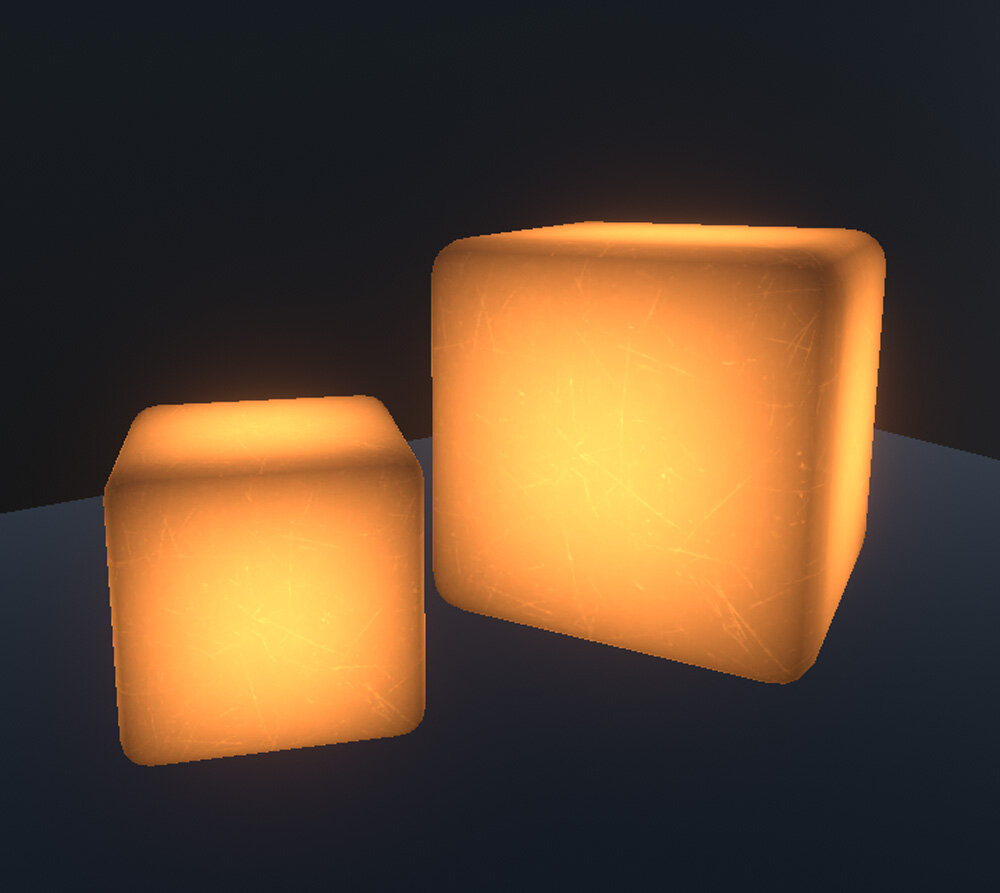
ベタEmissionを避ける
Bloomのある環境下では、Emissionのマテリアルは見映えが良くなります。しかし、Bloomがない環境下では単なる単色のオブジェクトに見えてしまいます。この対策として、Emissionにテクスチャを使用することが有効です。ベタEmissionを避け、グラデーションなどを加えるだけでも見た目が大幅に改善されます。
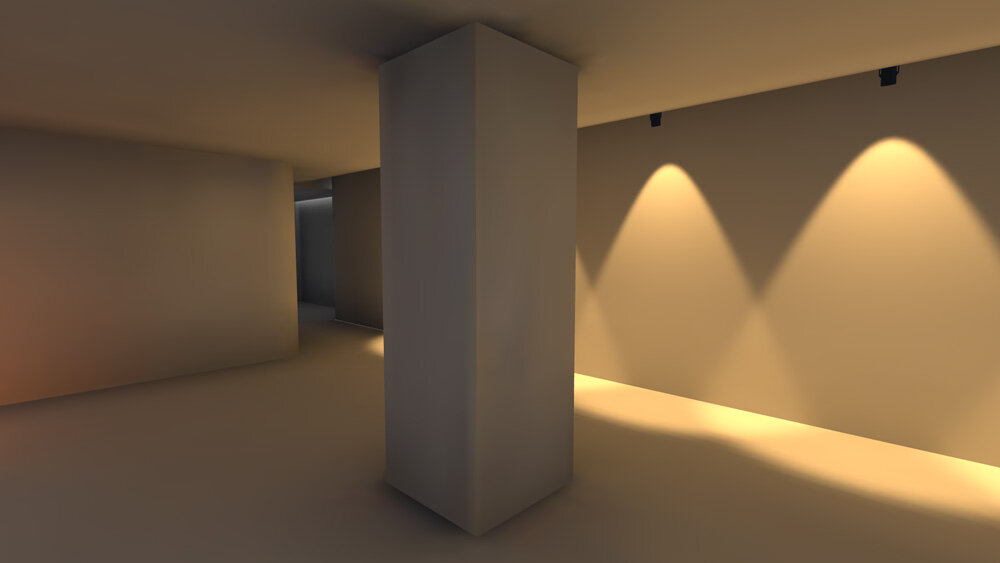
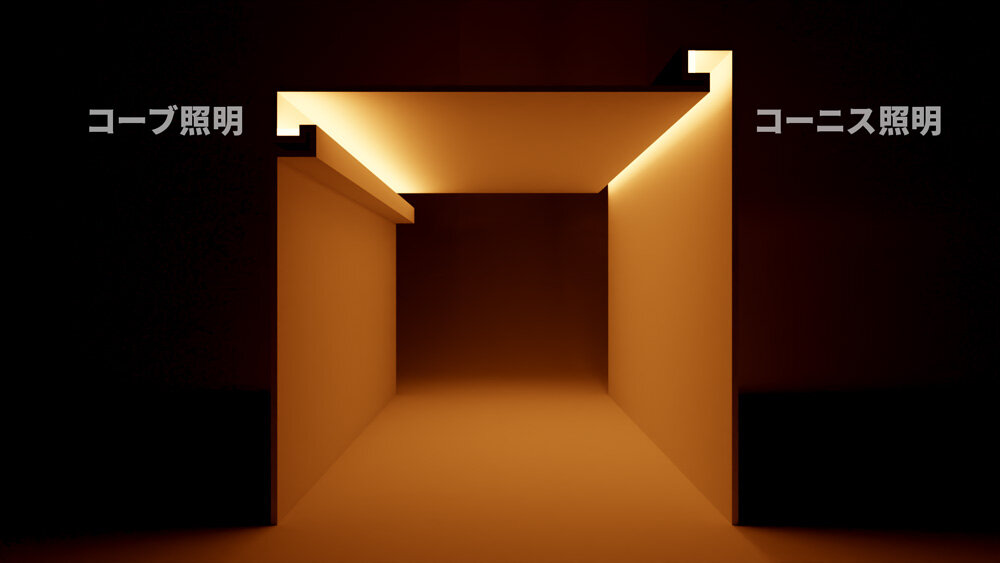
間接照明
ポストエフェクトが使えない環境を想定した場合、間接照明がとても有効です。発光部分が隠れているため、Bloomがなくても違和感がありません。ここでは、室内環境で取り入れやすい基本的な間接照明の例を紹介しておきます。図で壁を照らしているのがコーニス照明、天井を照らしているのがコーブ照明です。

ライトプローブの配置と活用法
ライトプローブはアバターやピックアップオブジェクトなどに光の影響を与える機能をもち、ライトマップの適用が難しい小物や細かすぎるオブジェクトなどのライティングに使うこともできます。

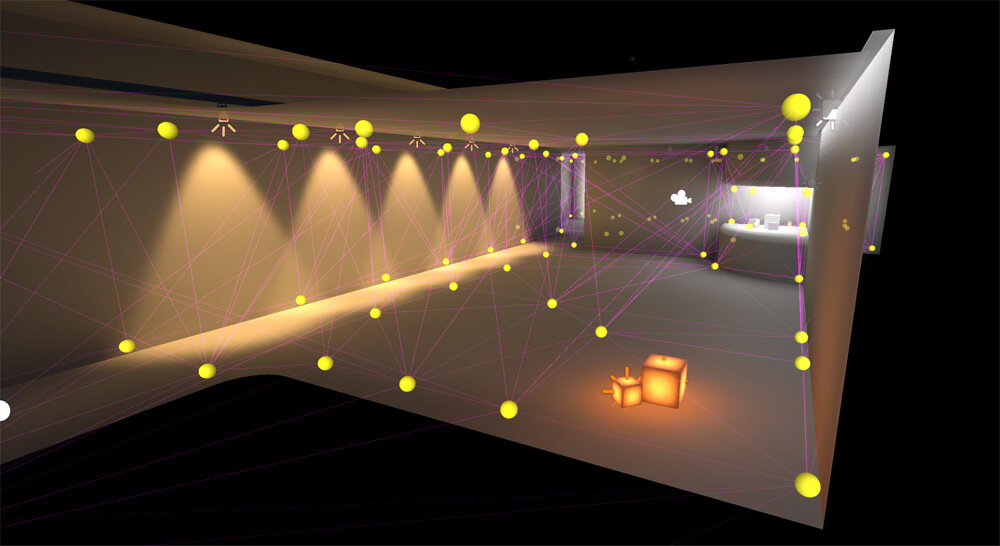
ライトプローブを手置きするコツ
➀必要なプローブの数:繊細な環境光の変化が必要ない場合、必ずしもプローブを多く配置する必要はありません。その空間で表現したい明るさを意識しながら、適切な数を配置しましょう。多すぎると、アバターが少し動くだけでプローブの参照先が代わり、チカチカと光ってしまうようなこともあります
➁4点の構成:ライトプローブの光の影響は、オブジェクトに近い4点のプローブで構成されるため、どこから光の影響を受けるかを意識しながら配置するのが良いです
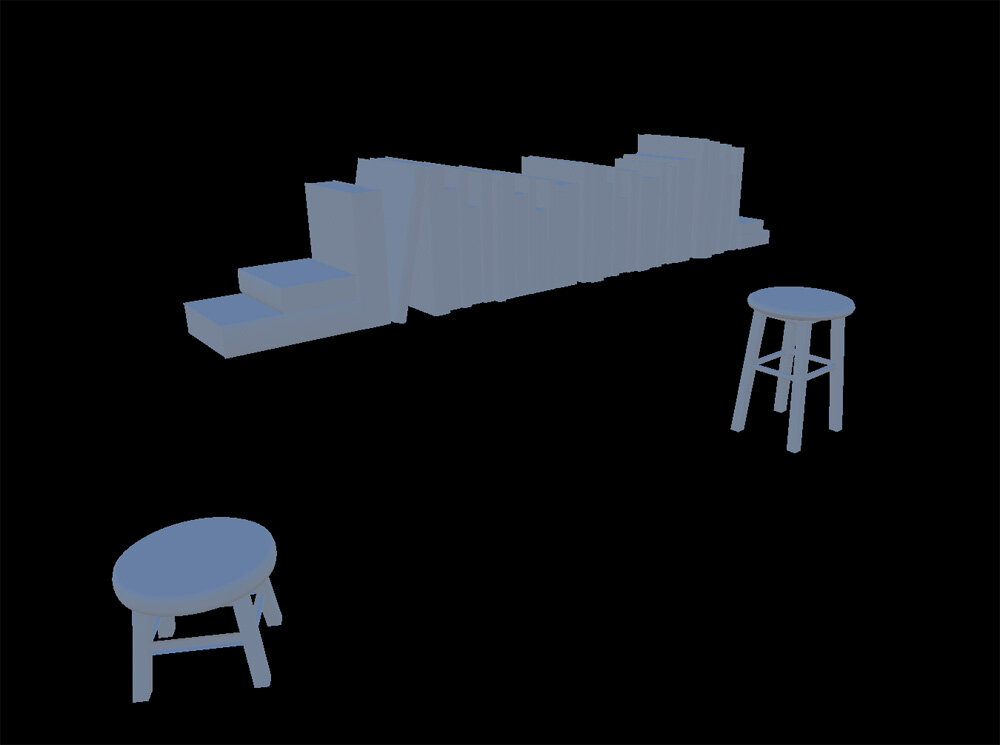
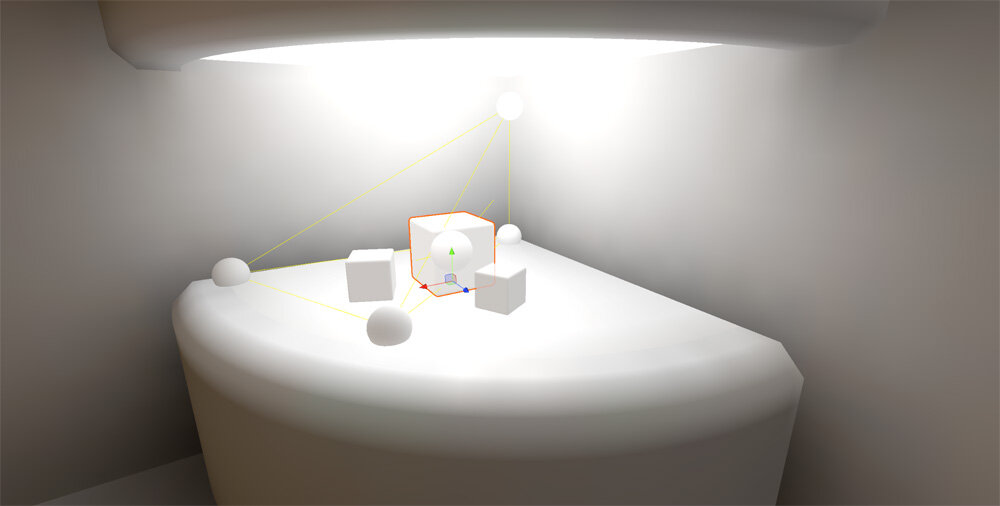
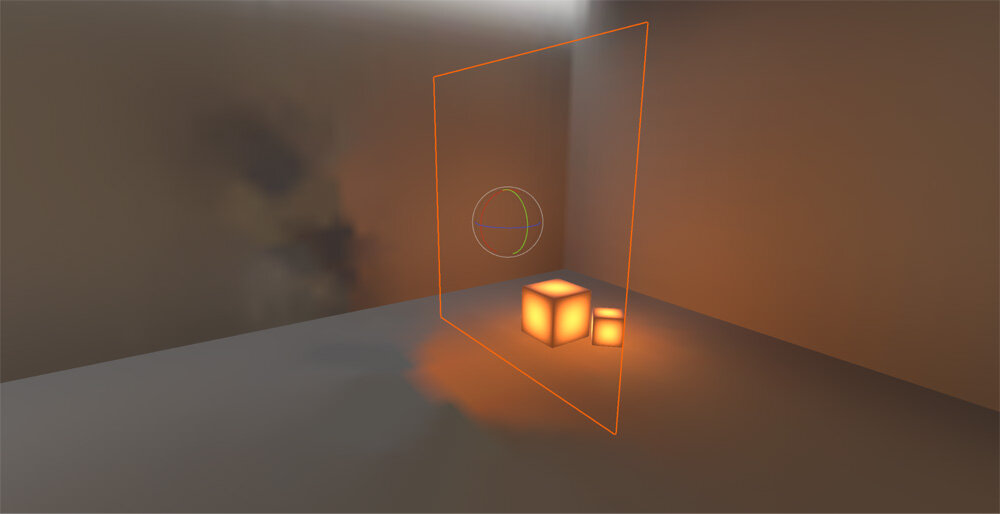
➂影響の確認:ライトプローブを配置してベイクした後は画像のようなスフィア群をつくっておくとプローブの影響を可視化することができるので、意図していないライティングを見つけやすくなります

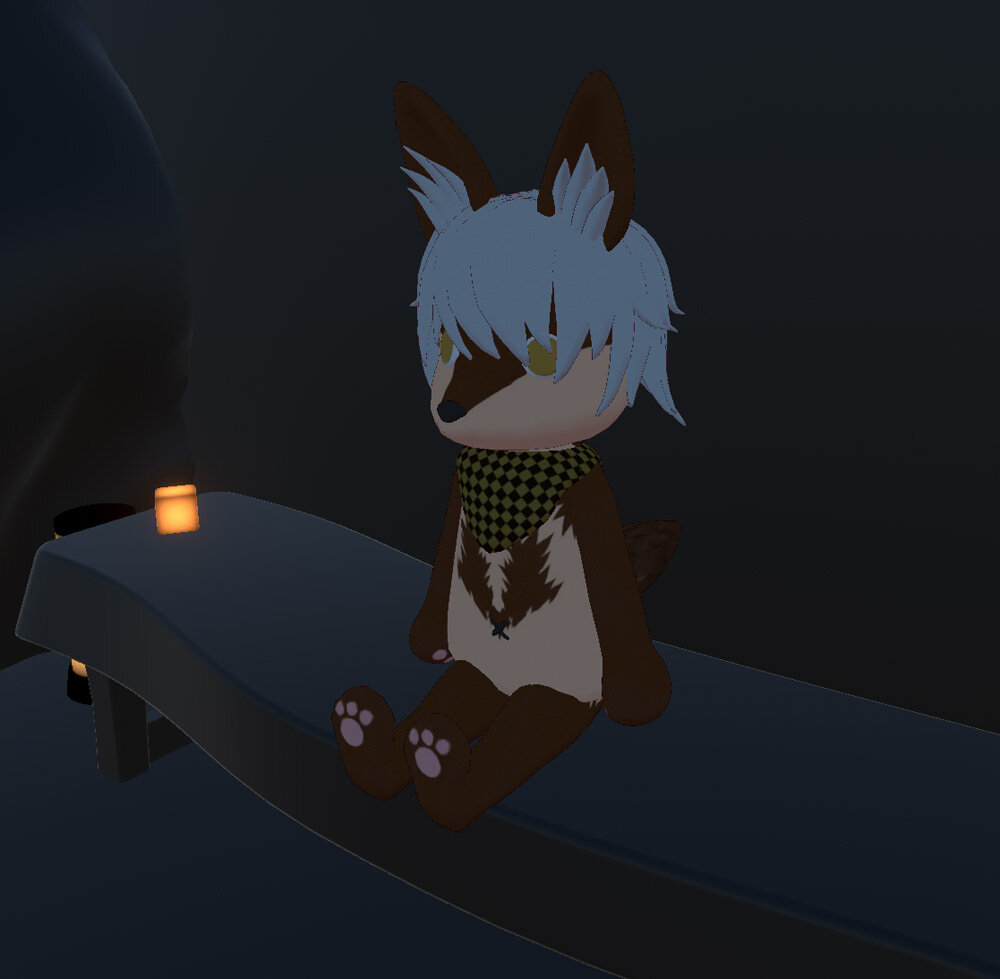
プローブライティング
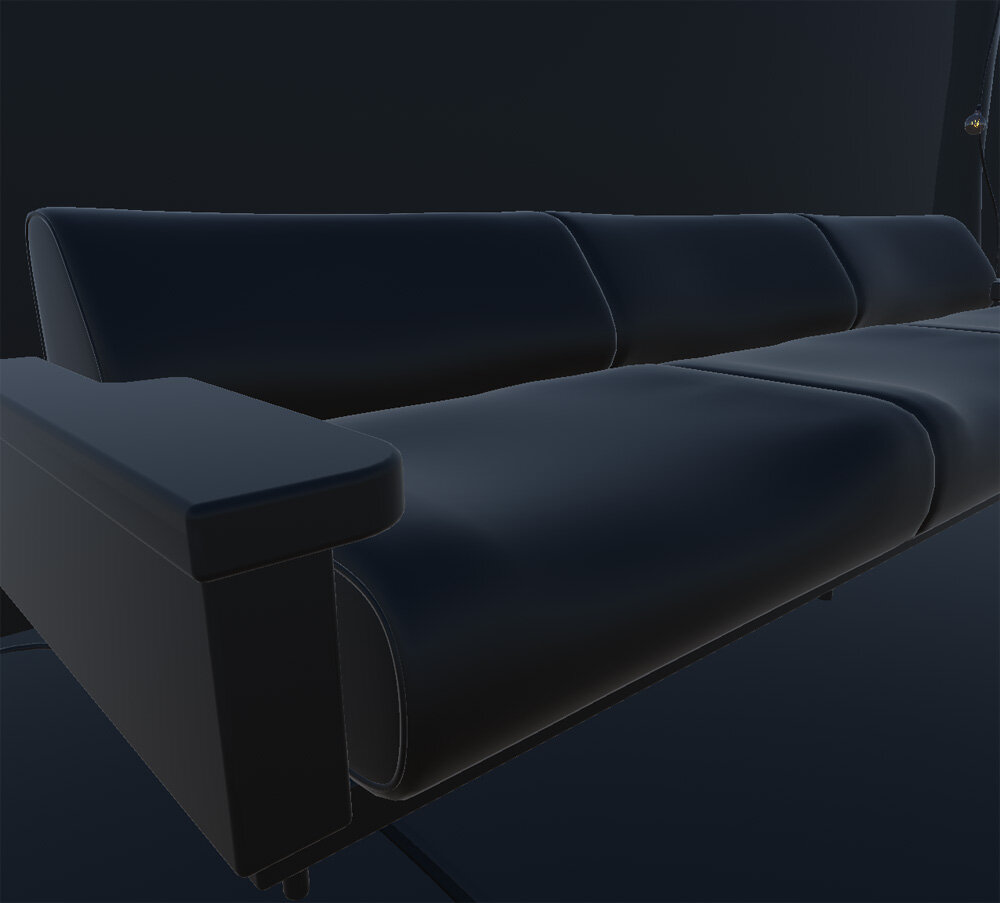
ライトプローブを配置しておくと、ライトマップを使わないオブジェクトでも空間の明るさに近似の光の影響を与えることができるプローブライティングが可能になります。図は、ライトマップを使っていないプローブライティングのみで照らしている様子です。
闇をつくる際に明るくなってしまっていたのは、Skyboxによるプローブライティングをしてしまっていた、ということになります。

影を落としつつライトマップを使わない方法
ライティングをしていると、影は落としたいけれどライトマップは使わずプローブライティングをしたいな、といったオブジェクトが出てくるかと思います。そういったオブジェクトは、Mesh RendererのScale In Lightmapの値を「0」にするかReceive Global Illuminationの設定をLight Probesにすることで実現可能です。

UV2の展開
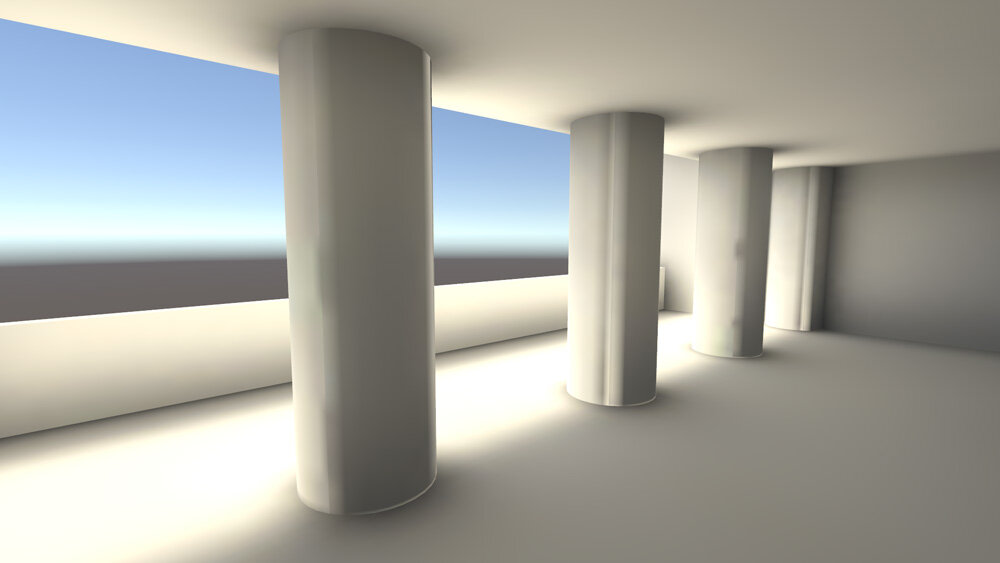
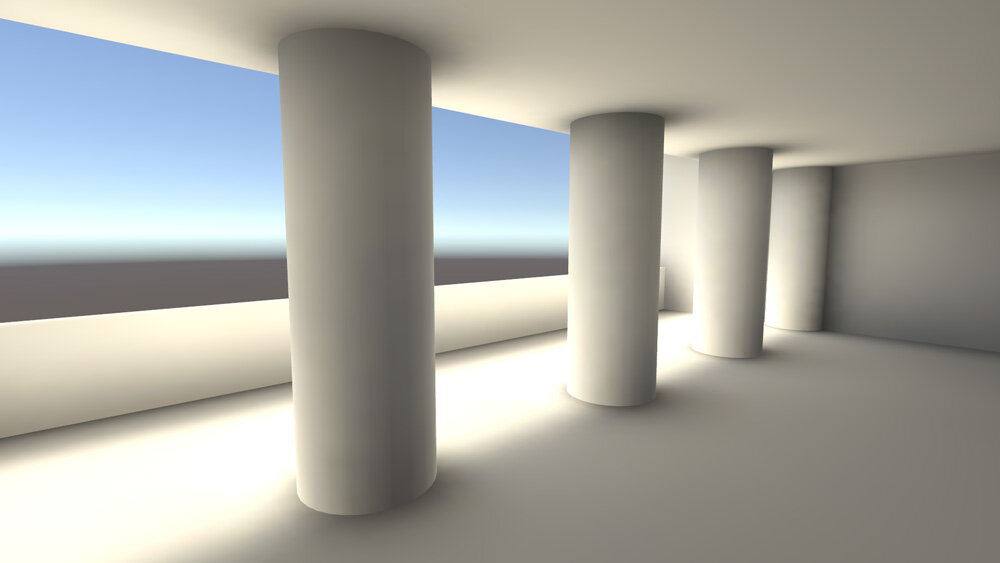
冒頭の説明ではライトマップを自動展開する設定を説明しましたが、手動で展開するとより高品質な効果を得ることができます。ライトマップをUnityの機能で自動で展開した場合、角度に応じて展開されるため、丸みのあるシリンダー状のオブジェクトなどは途中でUVが途切れてしまい、ライトベイクした際に色の差が発生してしまいます。
-

▲ライトマップが途切れている例 -

▲ライトマップが途切れていない例。丸く、柔らかい質感のものなどをライトベイクしようとした際などに汚くなってしまいがちです。そのため、可能であればライトマップ用のUVはDCCツール側で手動で展開することをオススメします
角ベベルとライトマップ
ライトマップを手動で展開する際のテクニックを紹介します。試してみるとわかるのですが、ベベルをかけたオブジェクトに対してライトマップを自動展開してベイクした場合、ベベルはほとんど見えなくなってしまいます。これは陰の境界がパキっと分かれてしまっているため、角ばっているように見えてしまうからです。
逆に、ライトマップを展開する際、繋がるように展開することで丸みを帯びた見え方にすることが可能です。ライトマップのUVを展開するときは「繋げる/分ける」ポイントを意識することで、メリハリのある表現ができるようになるでしょう。

TIPS
片面オブジェクトのトラップ
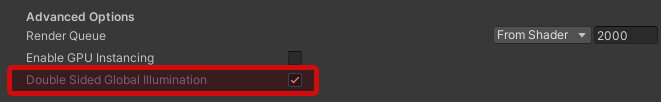
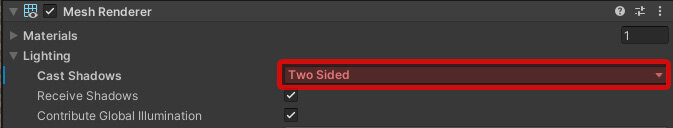
草や木の葉など、片面しかないオブジェクトをベイクする際に、周囲にブロックノイズが出て上手く焼けないことがあります。こういったときはマテリアル側でDouble Sided Global Illuminationのチェックを入れ、Mesh RendererのCast ShadowsをTwo Sidedにしておくと改善されます。



アバター用Directional Light
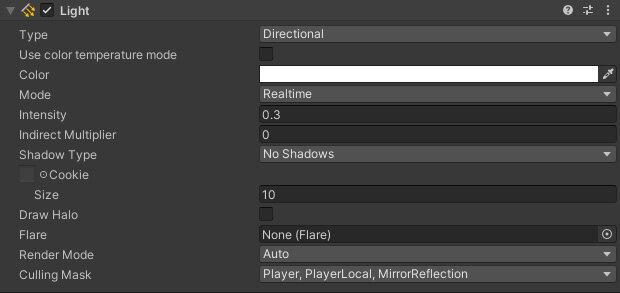
VRChatでは多くのアバターがトゥーンシェーダを使っているため、その計算のためにもアバター用のRealtimeのDirectional Light(影なし)を1つ置いておくのが一般的です。Culling MaskをPlayer、Player Local、Mirror Reflectionレイヤーに指定し、空間の光の強さに合うような弱めのライトを置いておくと良いでしょう。


CGWORLD 2024年9月号 vol.313
特集:VRChatへ飛び込もう!
判型:A4ワイド
総ページ数:112
発売日:2024年8月9日
価格:1,540 円(税込)
TEXT_Lura(QuickBrown Design Studio)
EDIT_藤井紀明(CGWORLD) / Noriaki Fujii、山田桃子 / Momoko Yamada