今回はプロダクトものです。3DCGは本当に様々な分野で使用されています。特にプロダクト系のデザインツールとしては昔からCADなどが馴染み深いですが、ツールを覚えるのがとても大変でした。昨今はどのソフトもとてもユーザーフレンドリーにできていて、初めての人でも無理なく良い作品がつくれる素晴らしいツールになってきています。
※本記事は月刊「CGWORLD + digital video」vol. 227(2017年7月号)からの転載記事になります
TEXT_早野海兵(画龍) / Kaihei Hayano(GARYU)
EDIT_海老原朱里 / Akari Ebihara(CGWORLD)、山田桃子 / Momoko Yamada
STEP1:デザインを考える

▲この連載ではソフトの使い方の解説がメインなので、いきなりモデリングを始めているように思われるかもしれませんが、実際のところ1ヶ月の制作期間中の作業配分は次のとおりです。
1 ~10日目:何をつくろうかとおおざっぱに考えておく
10~20日目:つくりたいものをしぼりつつ、様々なWebサイトでイメージを集める
20~25日目:つくりたいものがおおよそ決まり、ディテールに近い資料を集める
25~29日目:集めた資料を見ながらデザインを考えつつ、実際のつくり方を研究する
29日目:作業開始
30日目:記事を書く
こんな感じです。デザインが多いものほど、作業よりも資料を集めたり考えたりする時間が多くなりますね。
STEP2:モデル画像


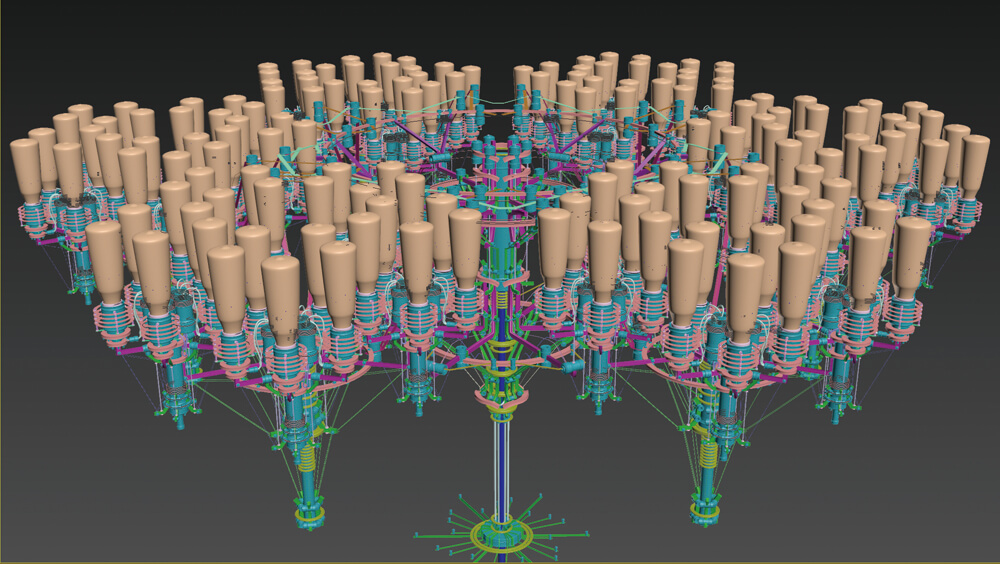
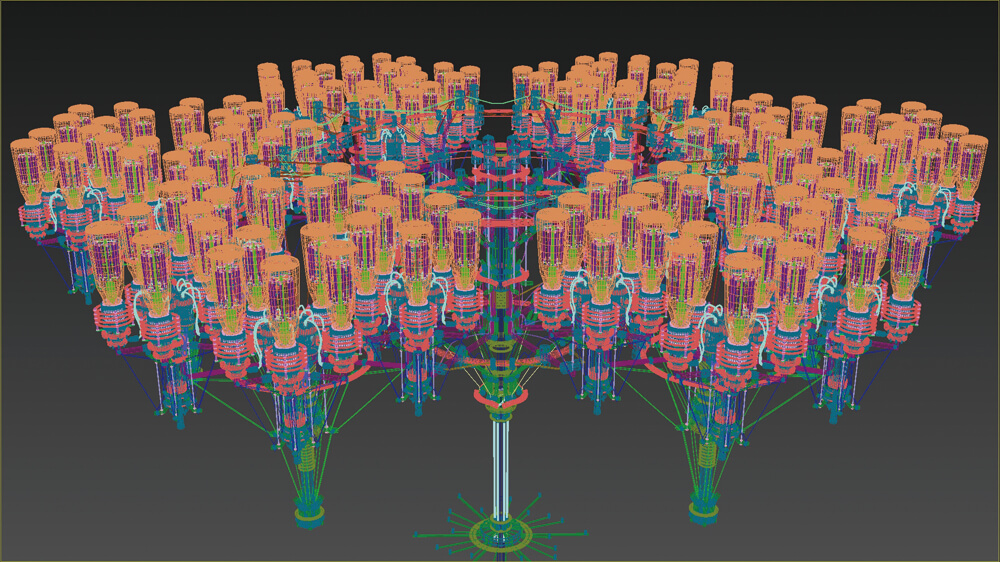
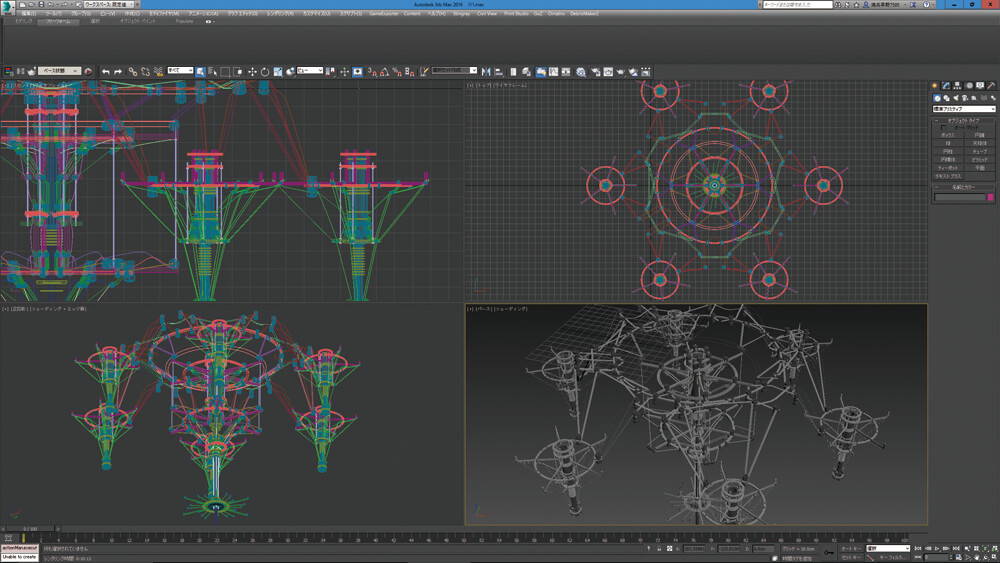
▲モデル画像です。今回はしっかりモデリングしていますね。くり返しにインスタンスを多用しているので、データ自体はそれほど重くありません。
STEP3:モデルの作成

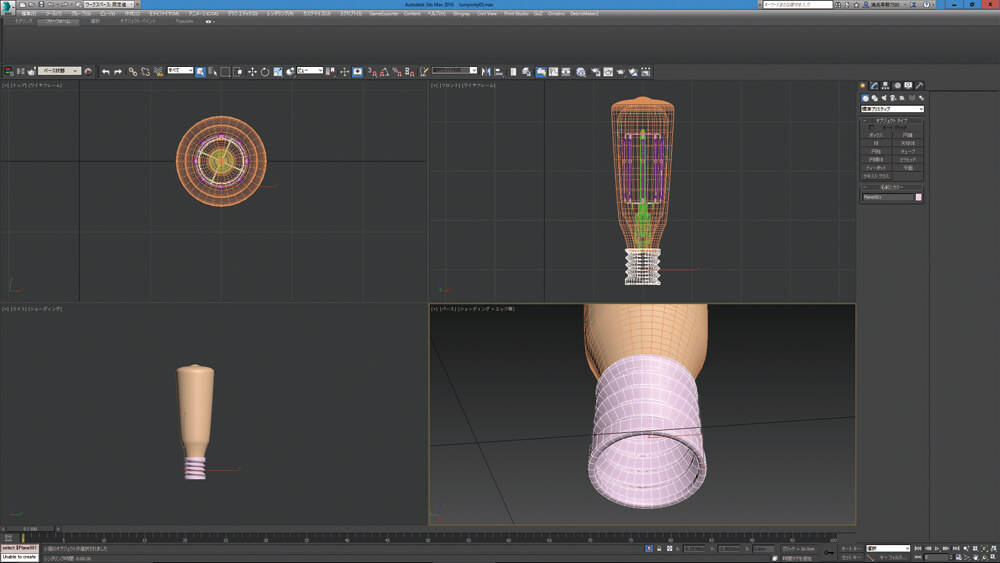
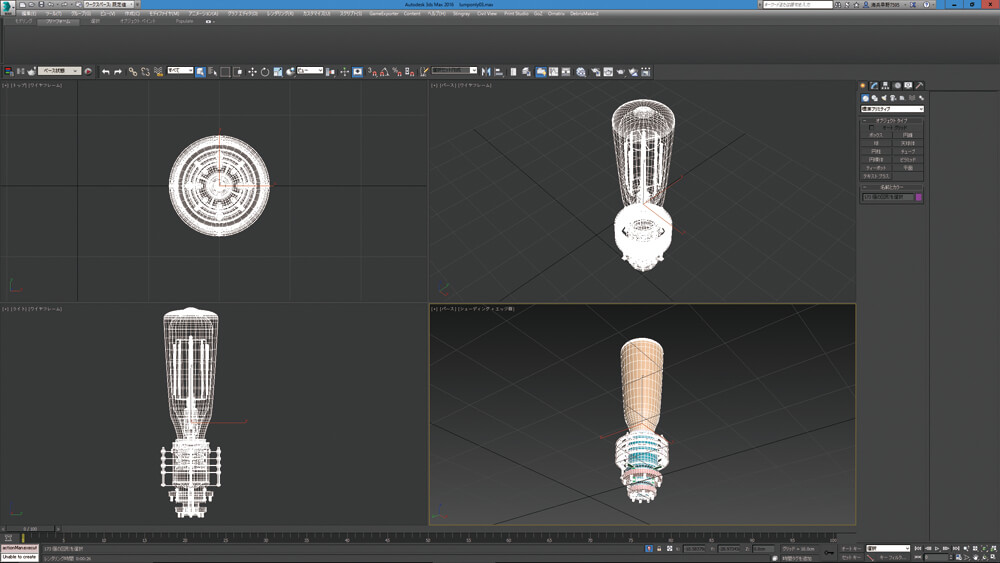
▲今回、一番興味があったのはフィラメントの部分。ここからモデリングしていきます。

▲ソケットなどもあまり見えないのですが、きちんとつくっておきます。

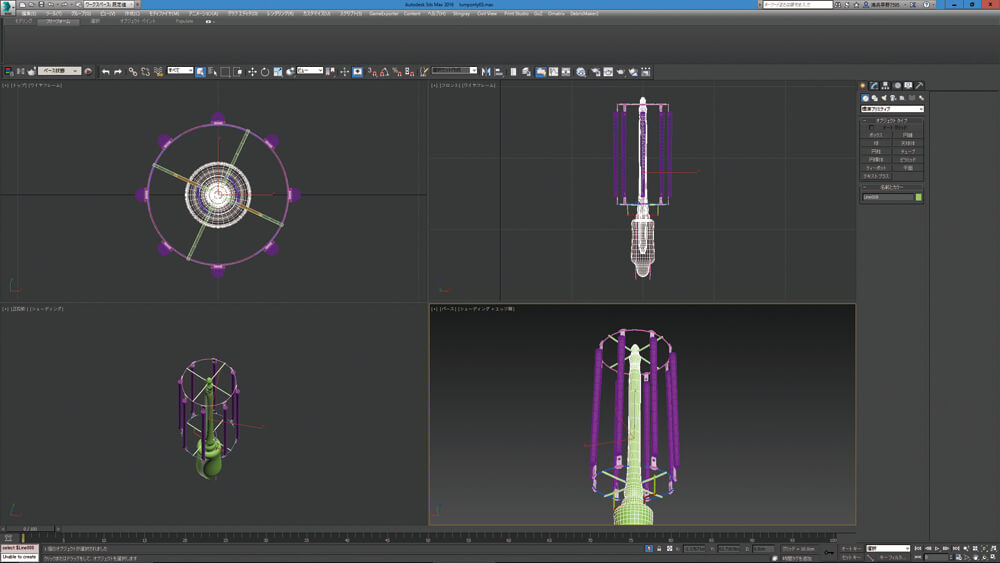
▲下部の支えを作成し、細かいディテールを足していきます。

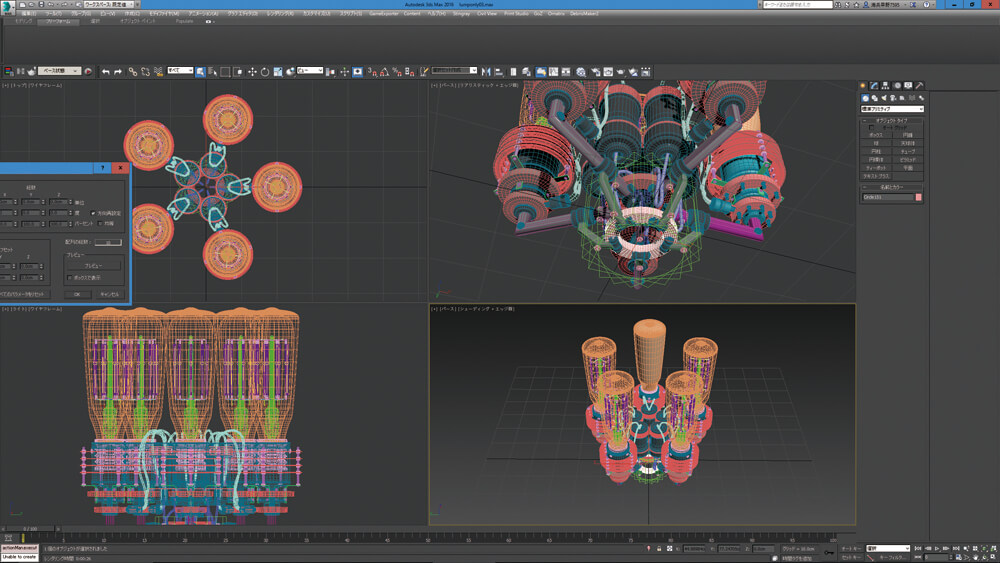
▲作成した電球をひとつのパーツと考え、5つクローンさせて1セットの電球を作成します。

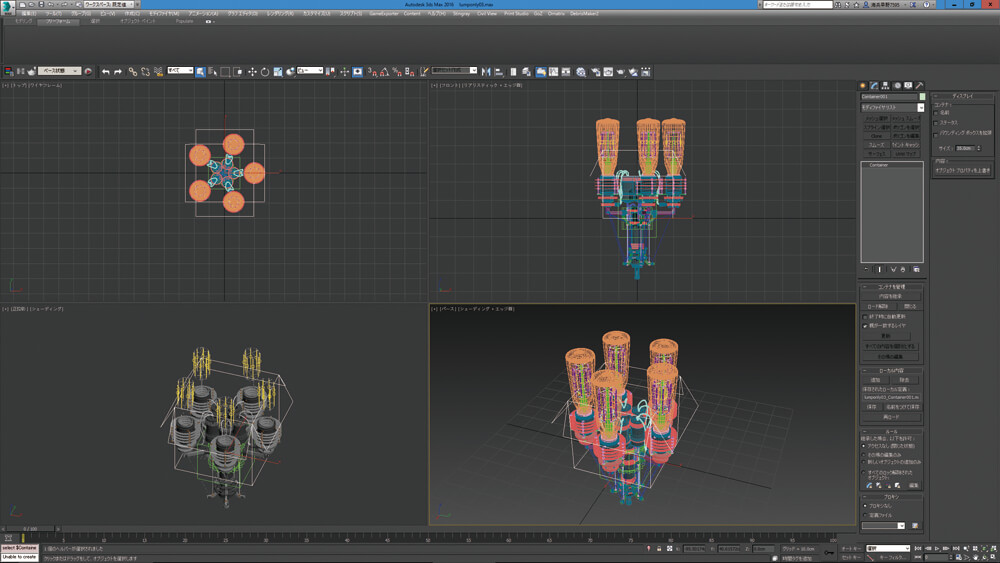
▲さらに追加のディテールを加え、これをコンテナに収納します。
[[SplitPage]]STEP4:複製作業とテクスチャ作成

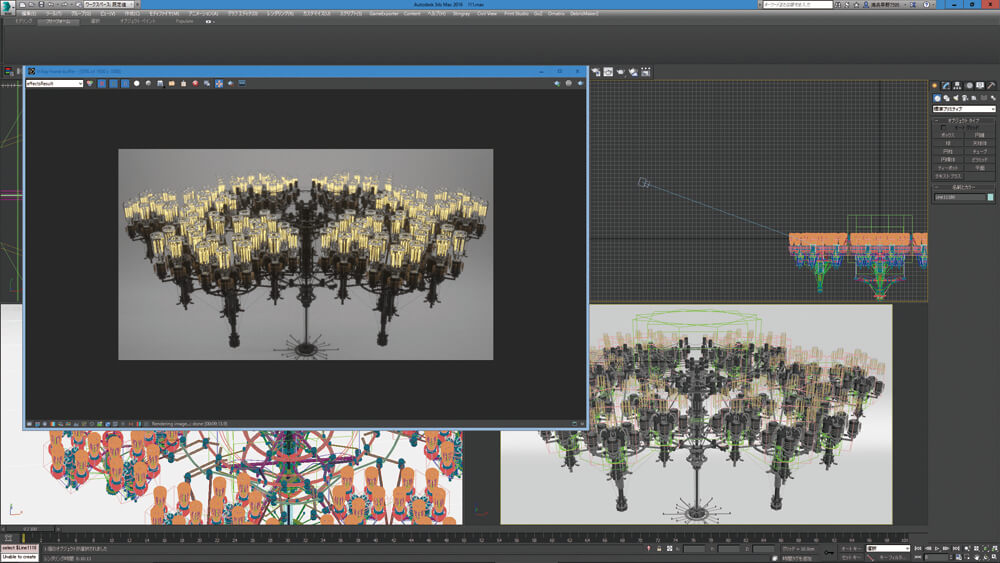
▲別のシーンでコンテナを読み込み、こちらも5回クローン。

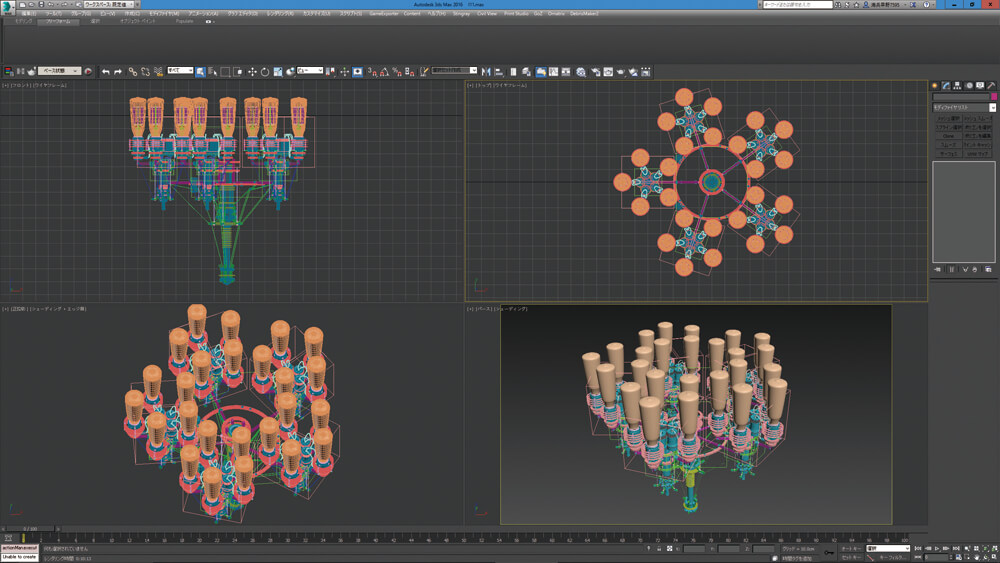
▲さらに、それを6回クローンします。そのための骨組みも作成しました。

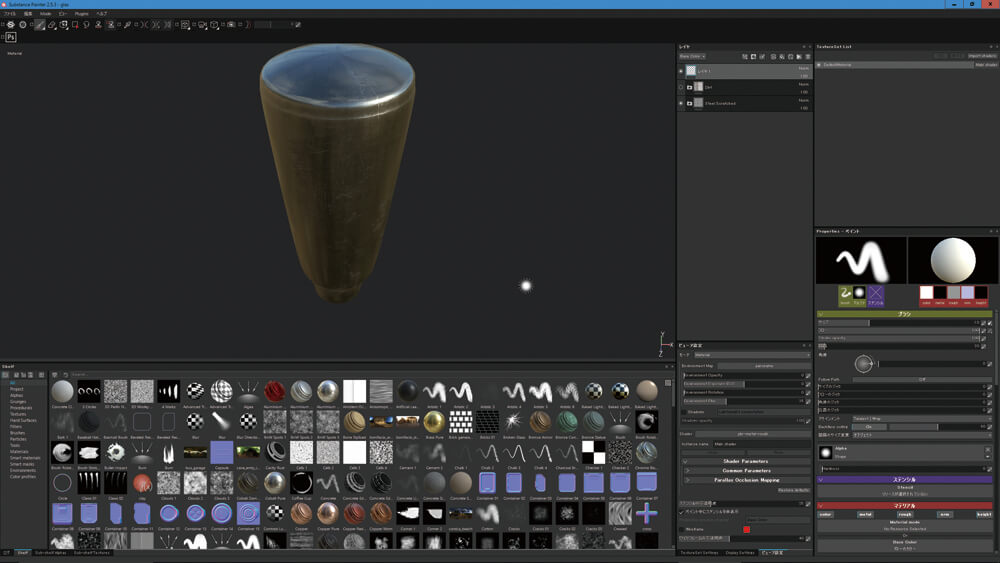
▲テクスチャはSubstance Painterで描きましたが、とても簡単に描けますね。特にメカものは相性がいいようです。

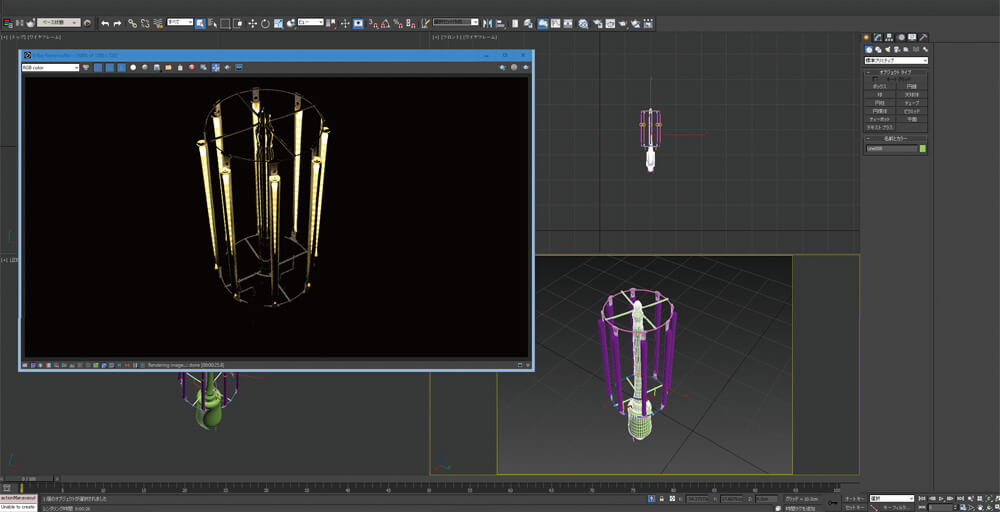
▲フィラメントの中にライトを追加して、発光しているように表現します。

▲アングルを決めて、カメラを設定。

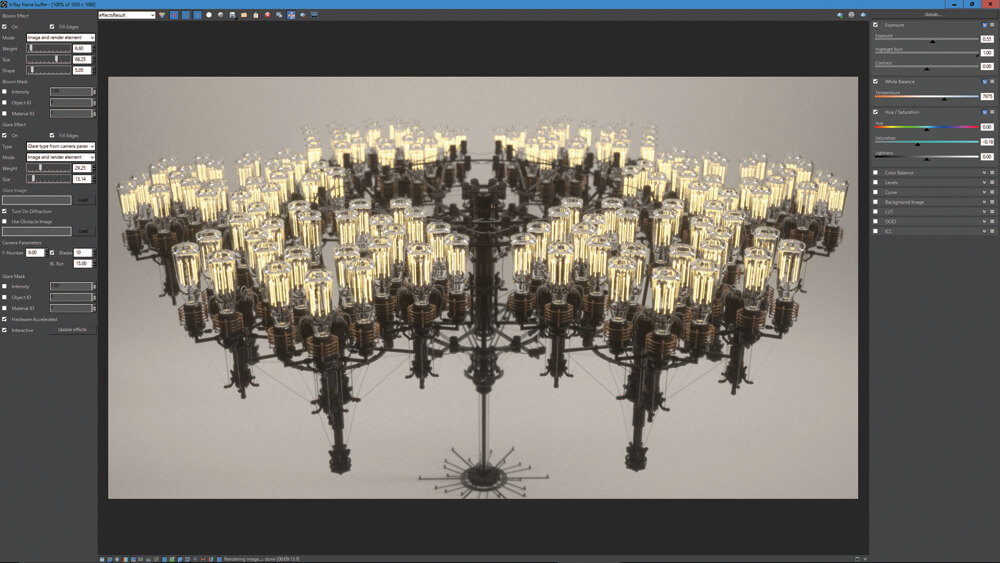
▲V-Rayのフレームバッファで画像加工をシミュレーションしておきます。
STEP5:合成作業

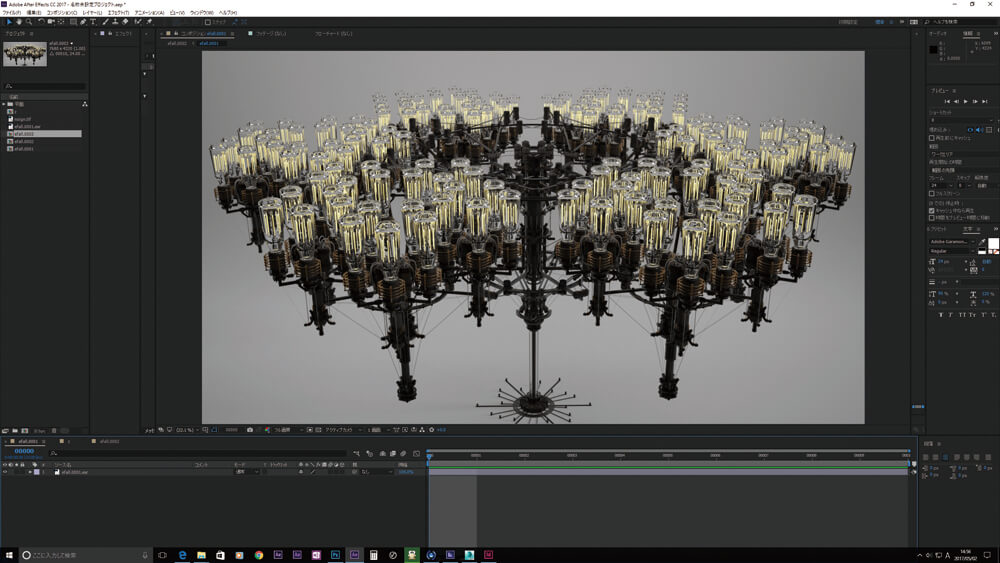
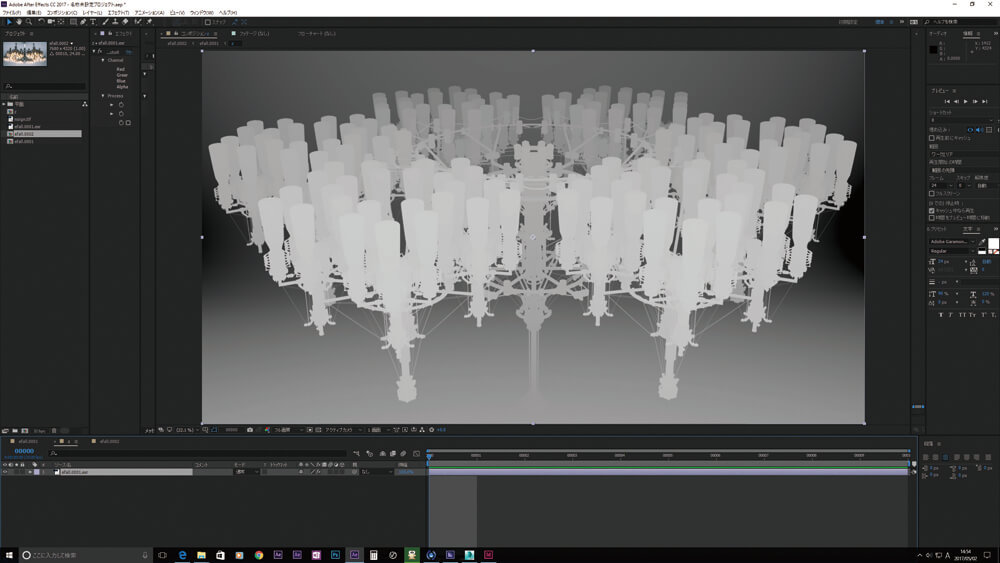
▲レンダリングした画像をAfter Effectsに読み込みます。

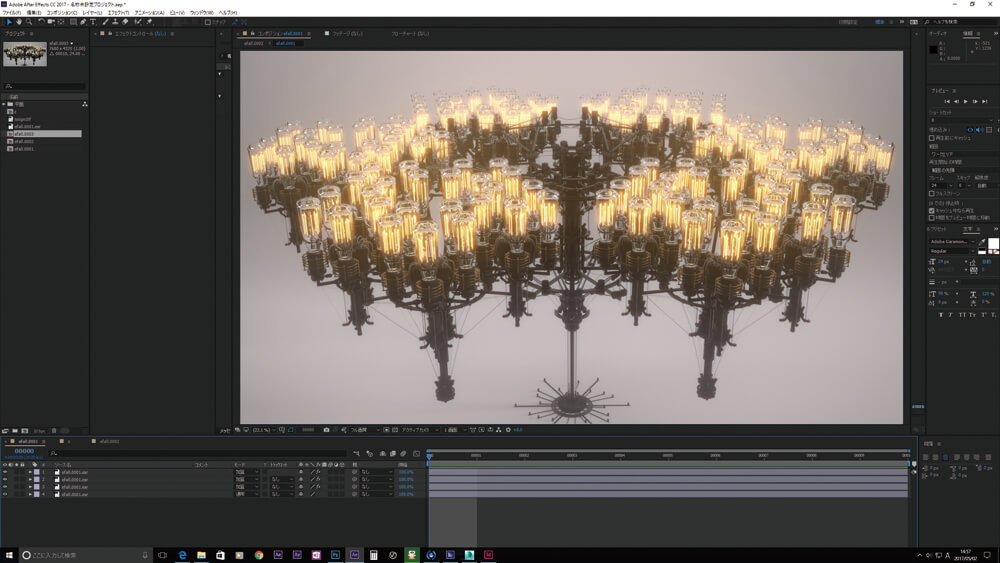
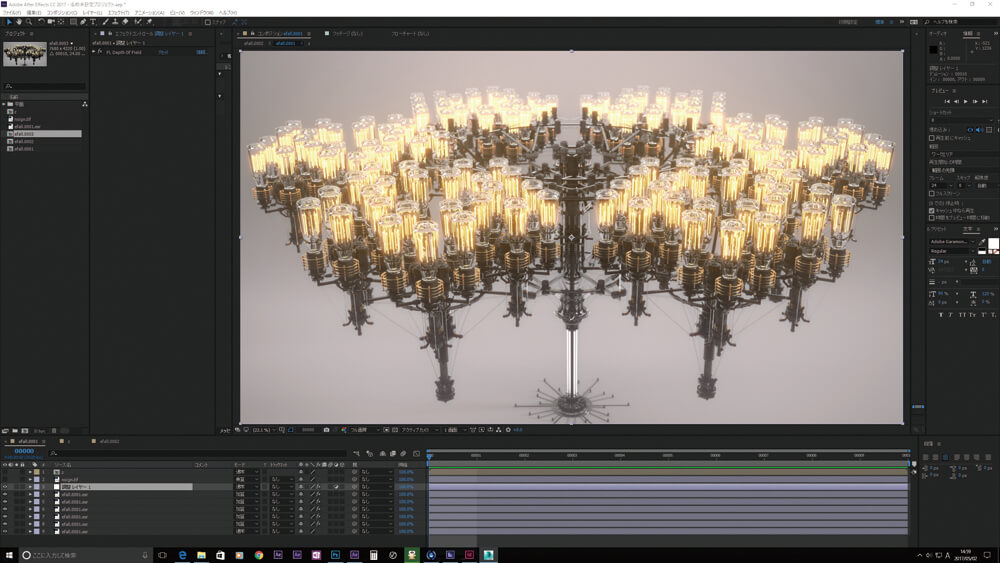
▲ブルーム、グレアを足して発光を強く表現します。

▲反射素材を強めてギラギラした質感に。

▲Zマスクは欠かせませんね。

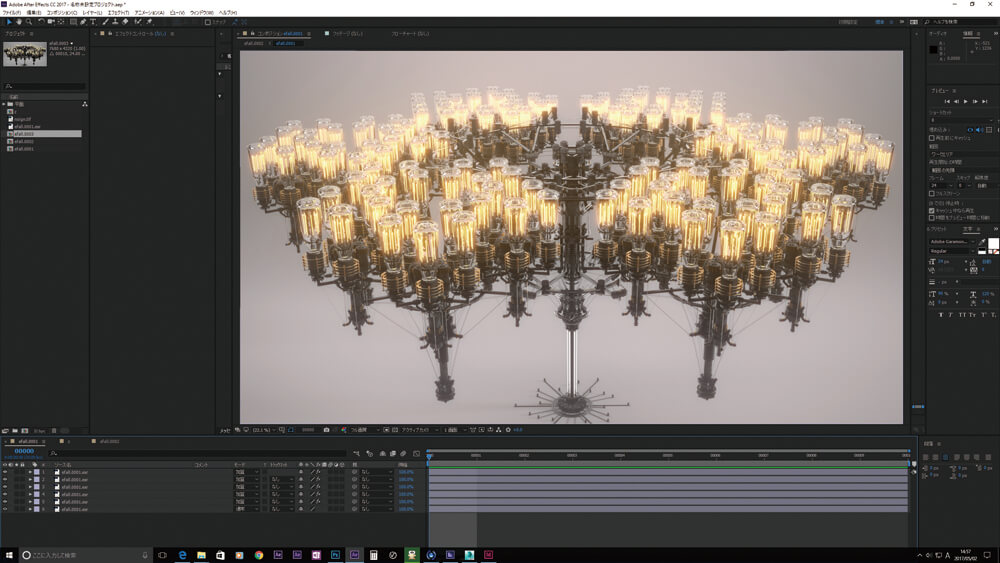
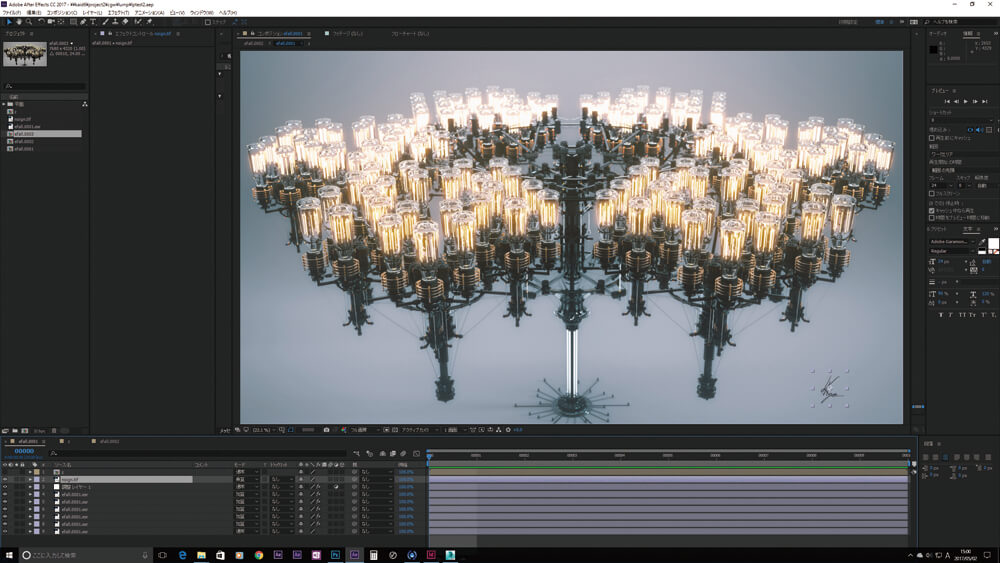
▲被写界深度を入れて、奥行きと存在感を出します。

▲最終的に色味を調整して完成です。
[[SplitPage]]MAX First Step
初めて3ds Maxに触れる方のためにポイントになる要素を数回に分けて掲載していく「MAX First Step」のコーナー。今回はマテリアルエディタです。色を塗ってみましょう。
Step1:レンダリングの始め方

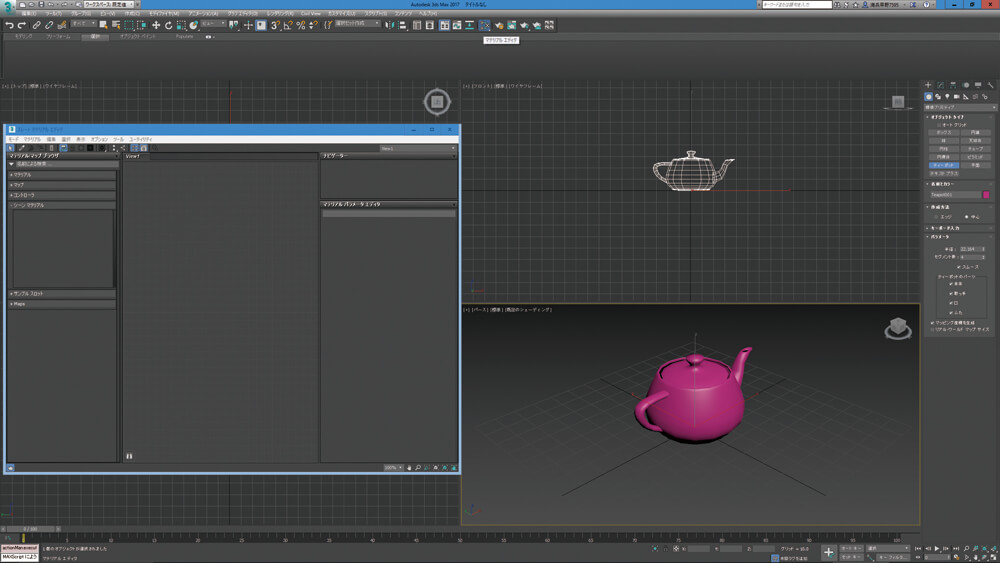
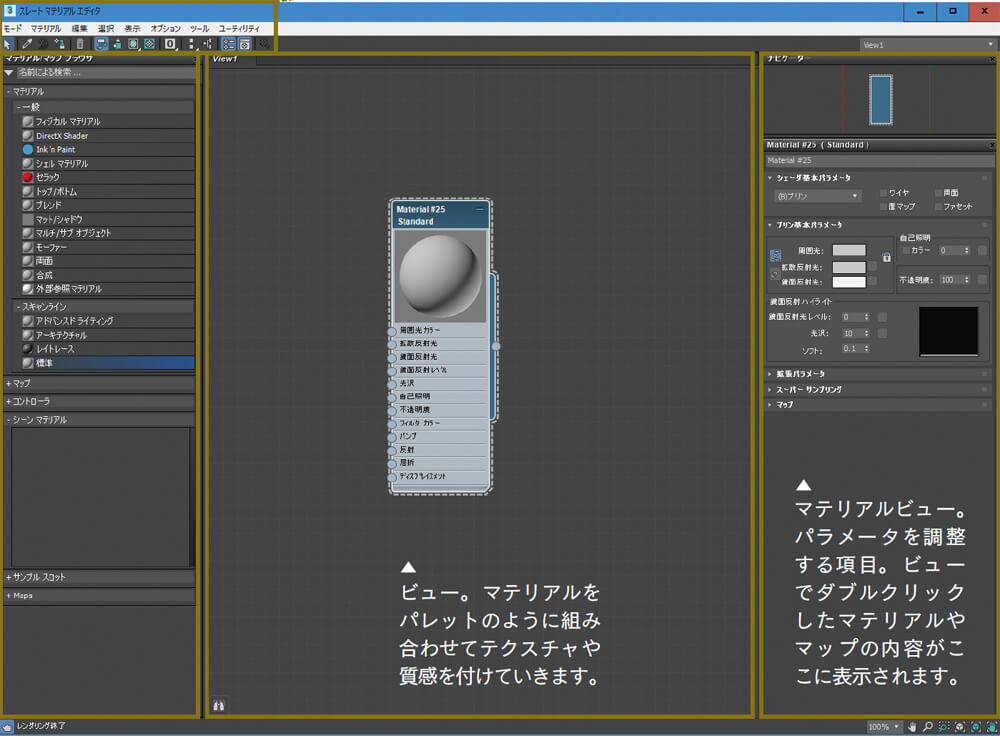
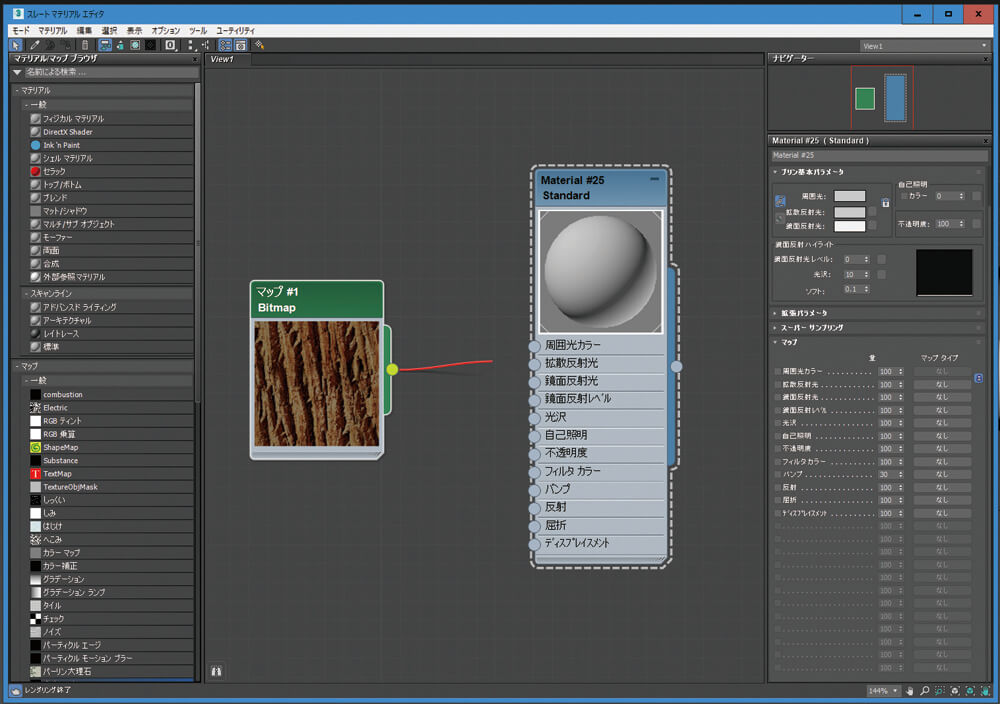
▲3ds Maxで色や質感を付ける機能はこのマテリアルエディタひとつだけ。これだけ覚えれば質感の設定ができます。


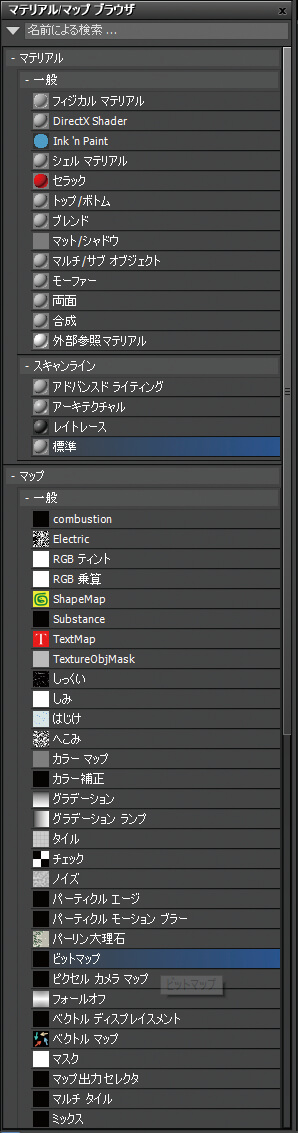
▲マテリアルマップブラウザ。質感を付けるマテリアルや色・模様を付けるマップなど、様々なものが収納されています。たくさんの項目があるので「こんなに覚えないといけないの!?」と思ってしまうかもしれませんが、実際のところ頻繁に使用するのは、マテリアルでは標準、テクスチャはビットマップだけです。

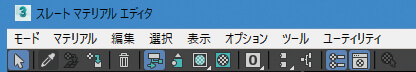
▲ツールバーのボタン。左端は選択する矢印。2番目はオブジェクトからマテリアルを抽出するスポイト。4番目は制作したマテリアルをオブジェクトに適用するボタン。まずはこれだけ覚えましょう。
Step2:質感の作成

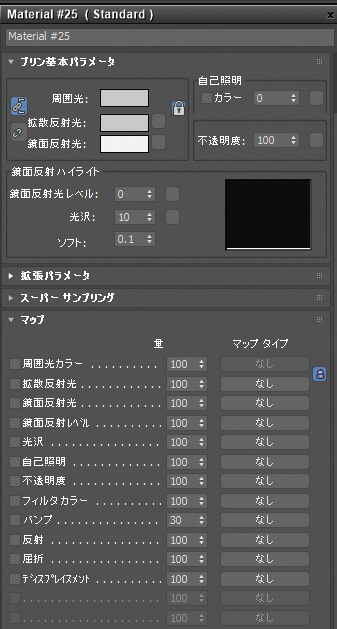
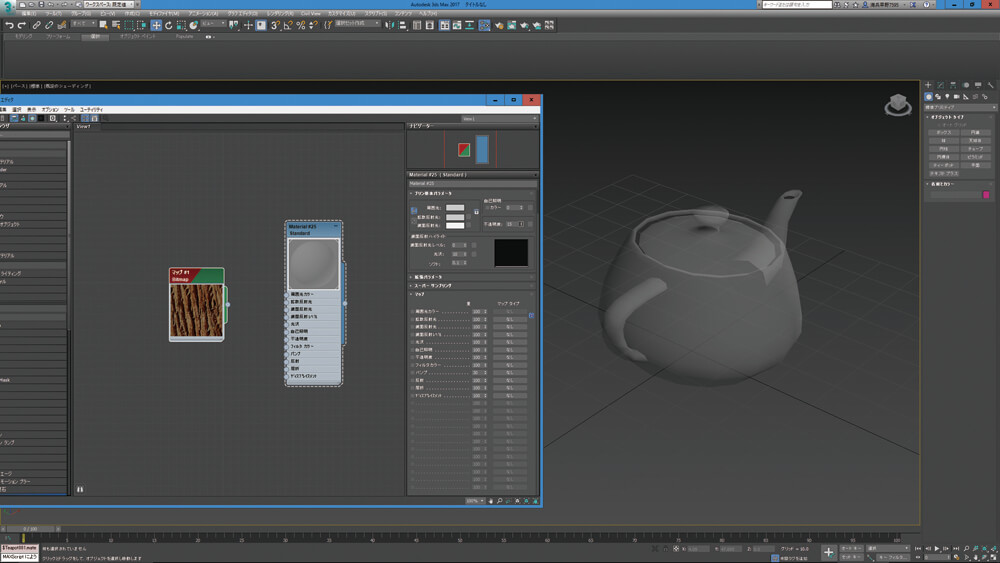
▲ビューとパラメータ編集で質感をつくっていきます。標準以外のマテリアルでも操作は一緒です。

▲マップをマテリアルに適用するには端に付いている丸をドラッグして、適用したいマップのところへもっていきます。

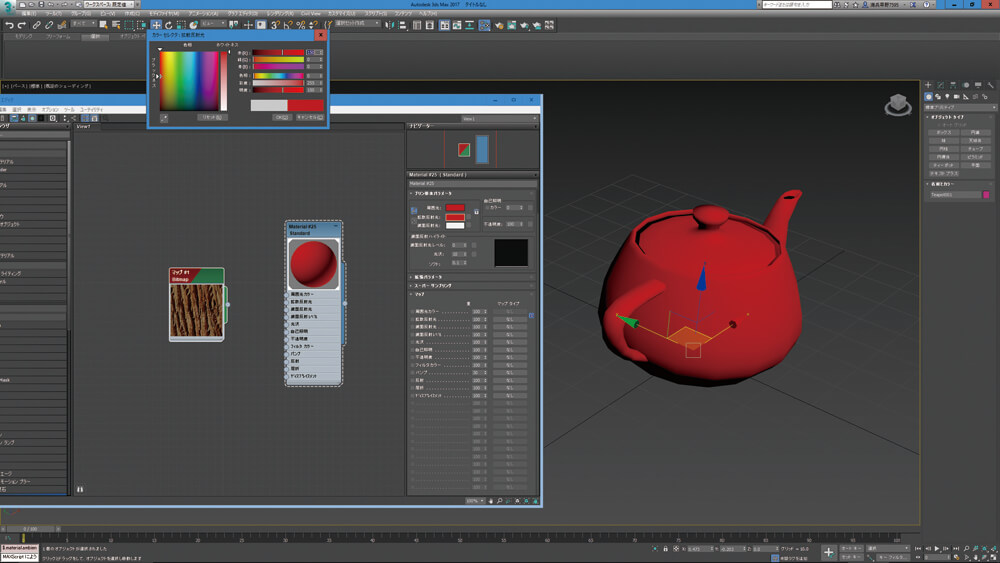
▲拡散反射光。オブジェクトのベースの色を変更するにはカラーピッカーから選びます。

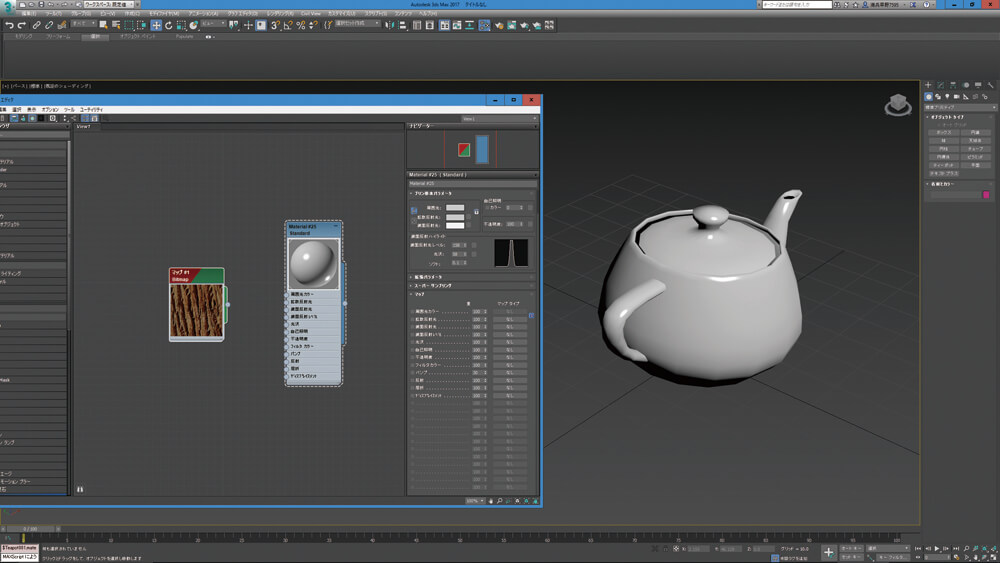
▲鏡面反射ハイライト。スペキュラを追加してくれます。

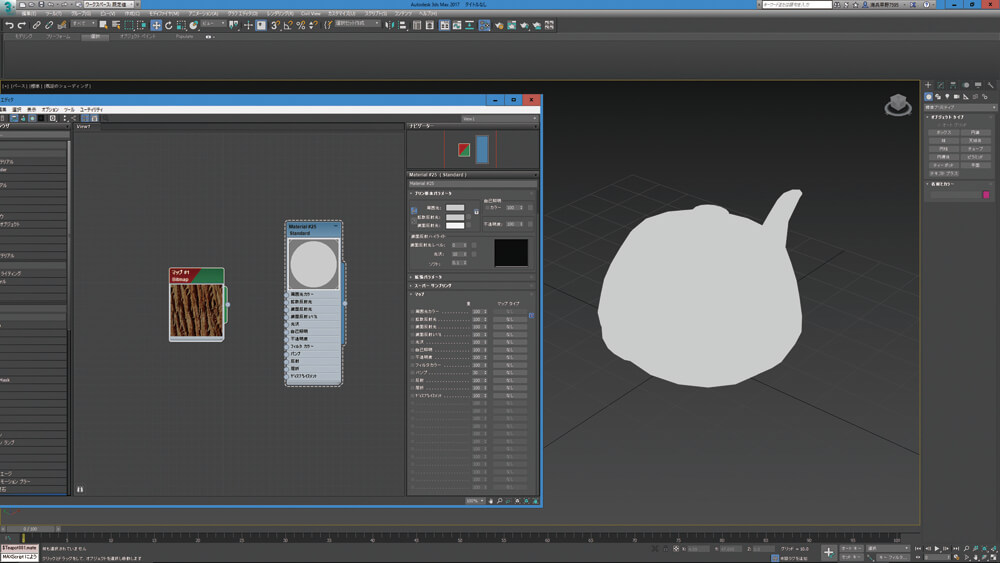
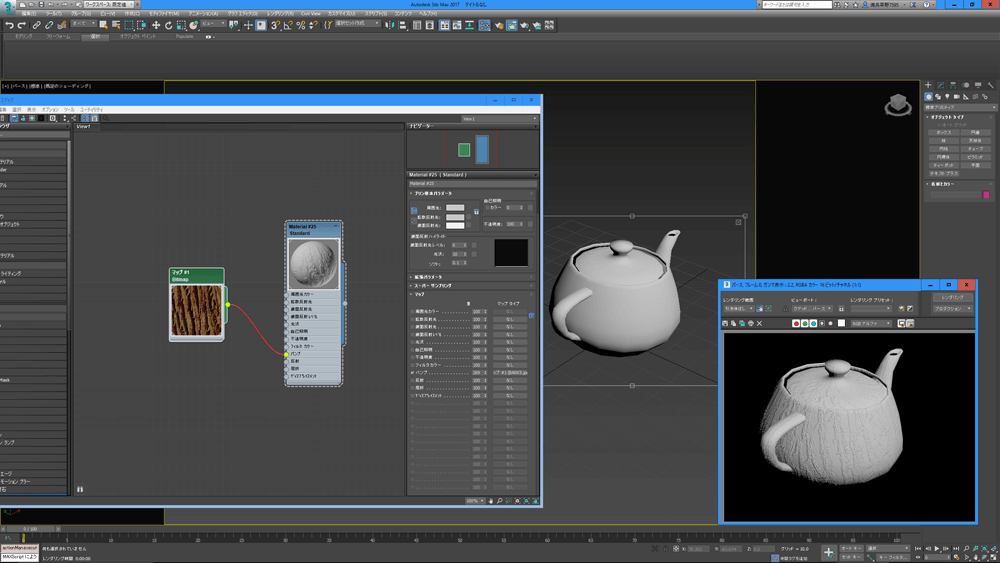
▲自己照明。オブジェクトを発光させます。色が100パーセントになり、影がなくなります。

▲不透明度。オブジェクトを透けさせます。

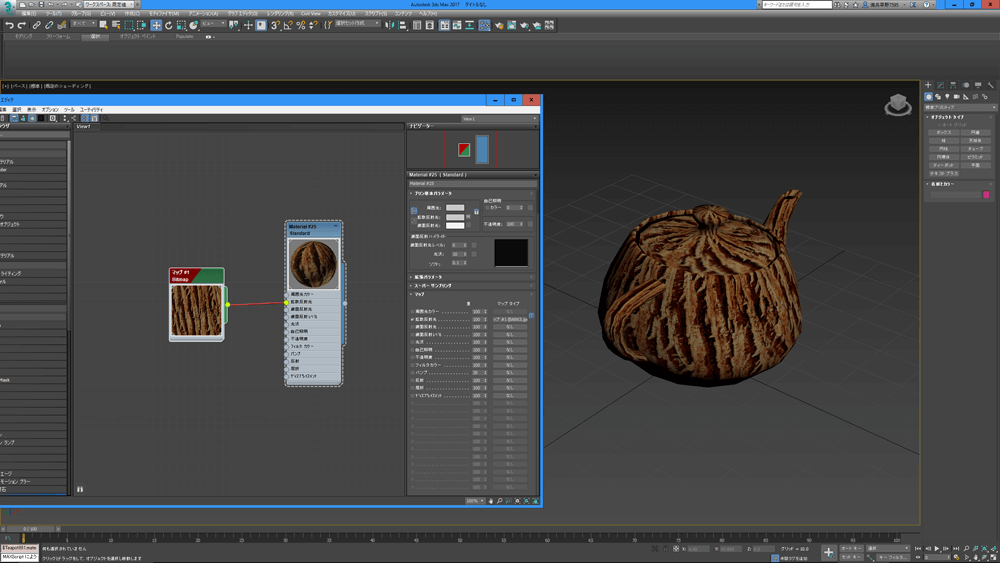
▲拡散反射光マップ。拡散反射光にマップを適用して画像をオブジェクトに貼り付けます。

▲バンプマップ。オブジェクトの表面に画像によって疑似的に凹凸を付けます。

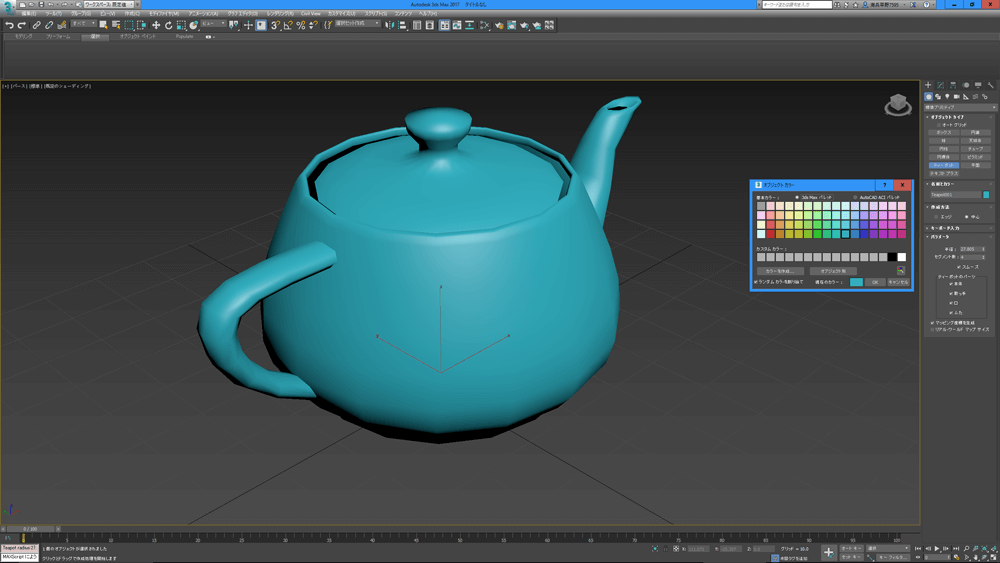
▲つくったばかりのオブジェクトにはマテリアルがないため、オブジェクトに色が付いています。この色は[オブジェクト カラー]で変更できます。

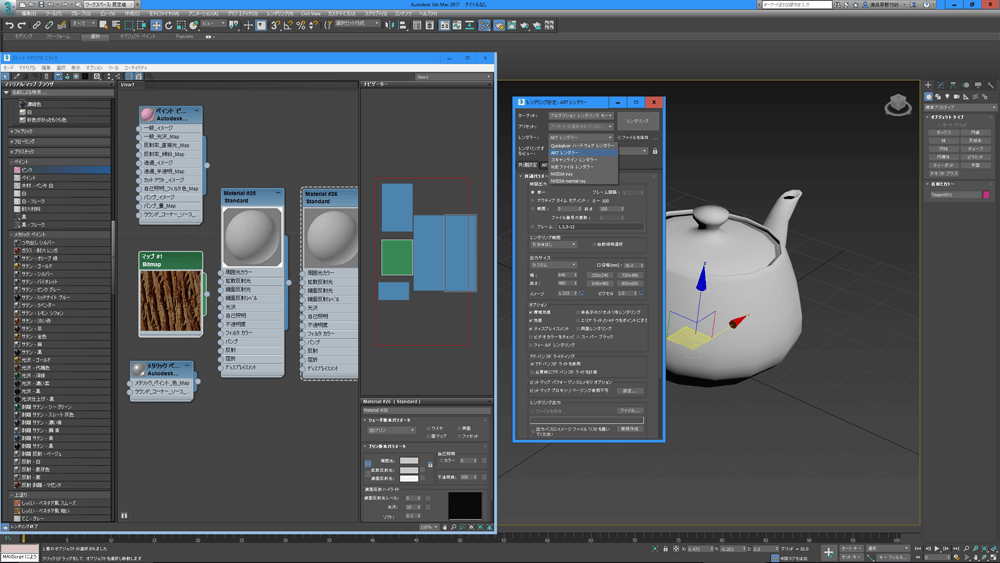
▲レンダリング結果はレンダラによってかなり変わります。設定はレンダリング設定のパネルで行います。3ds Max標準はスキャンラインレンダラで、ほかのレンダラに変えると使用できるマテリアルも変化します。
[Information]
-
株式会社画龍よりスタッフ募集のお知らせ。一緒に楽しく働くスタッフを大募集中です。実写系のCGに興味のある方、CM、ミュージックビデオ、映画など、ジャンルにこだわらず幅広い分野でハイクオリティの作品を手がけ続けています。新卒、中途どちらもご応募お待ちしております。詳しくは下記の弊社のWebサイトまで。
www.ga-ryu.co.jp -

[プロフィール]
早野海兵(はやのかいへい)
日本大学芸術学部卒業後、(株)ソニー・ミュージックエンタテインメント、(株)リンクス、(株)ソニー・コンピューターエンタテインメントを経て、フリーランスで活動。2007年(株)画龍を設立。
www.ga-ryu.co.jp
www.kaihei.net
@kai_hei




















