今回はミクロなものをつくりたくなって、神聖な胎芽のビジュアルをイメージしてみました。これこそ最大の男のロマンかもしれません。
※本記事は月刊「CGWORLD + digital video」vol. 216(2016年8月号)からの転載記事になります
TEXT_早野海兵(画龍) / Kaihei Hayano(GARYU)
EDIT_海老原朱里 / Akari Ebihara(CGWORLD)、山田桃子 / Momoko Yamada
STEP1:より詳細により白く

今回の画像はトーンカーブでいうとかなり上の方の値、狭いレンジを使用して制作しています。まだPCなどがあまり発展していないころから、印刷物などではデザイナーたちが白よりも白い色、より繊細な表現を追求し続けてきました。近年では当たり前になってきた32bitやシーンリニアなどの考え方は、このさらに一歩上の表現を求めるためのもので、使い方次第でクオリティを格段に上げることができます。
STEP2:モデル画像
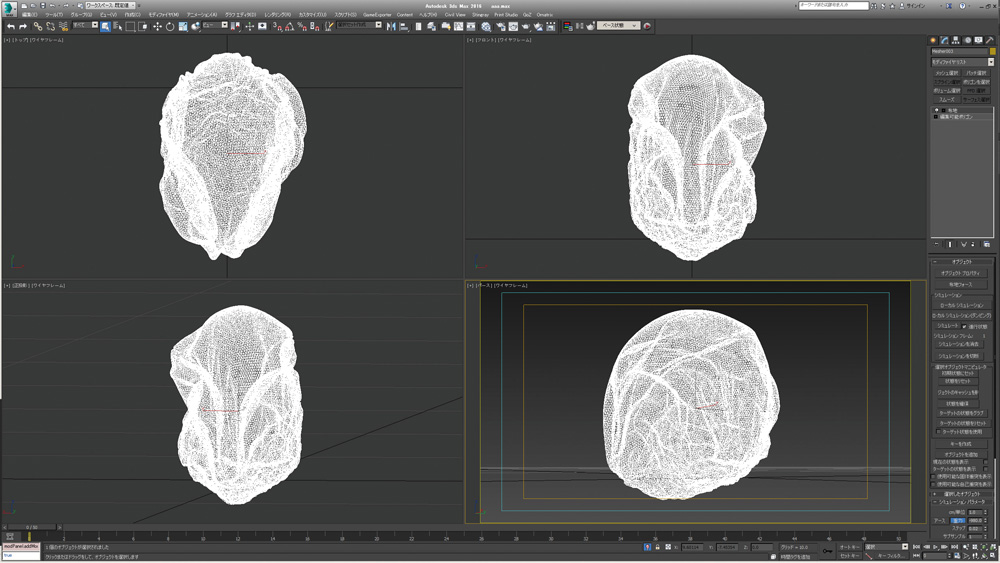
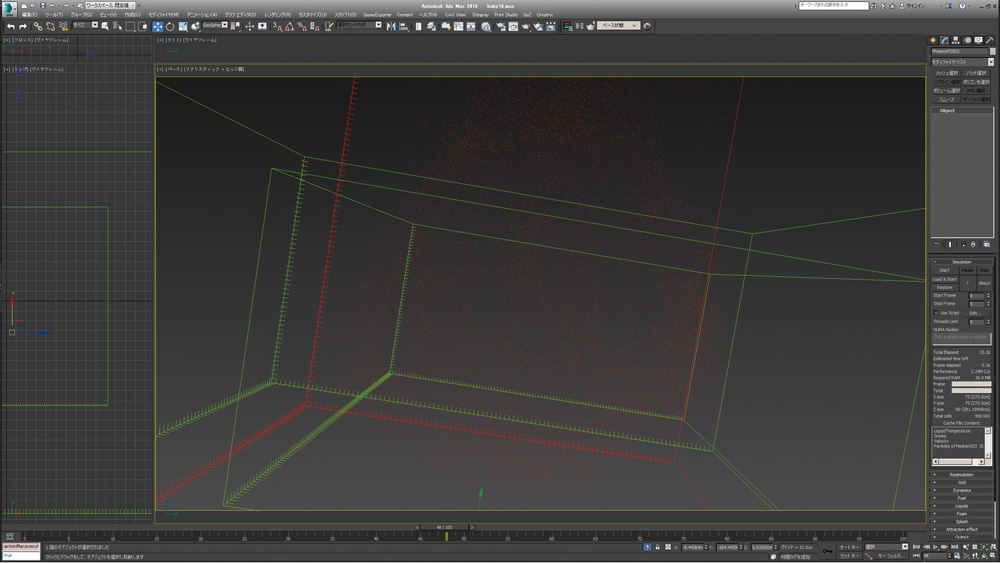
▲モデル画像です。このように細かい表現にこだわるとワイヤーフレーム表示もオブジェクトも大差がないですね。3ds Maxの場合はそれほど高価なグラフィックスボードでなくても問題なく動作するので、そのあたりは本当に助かっています。
STEP3:モデリング

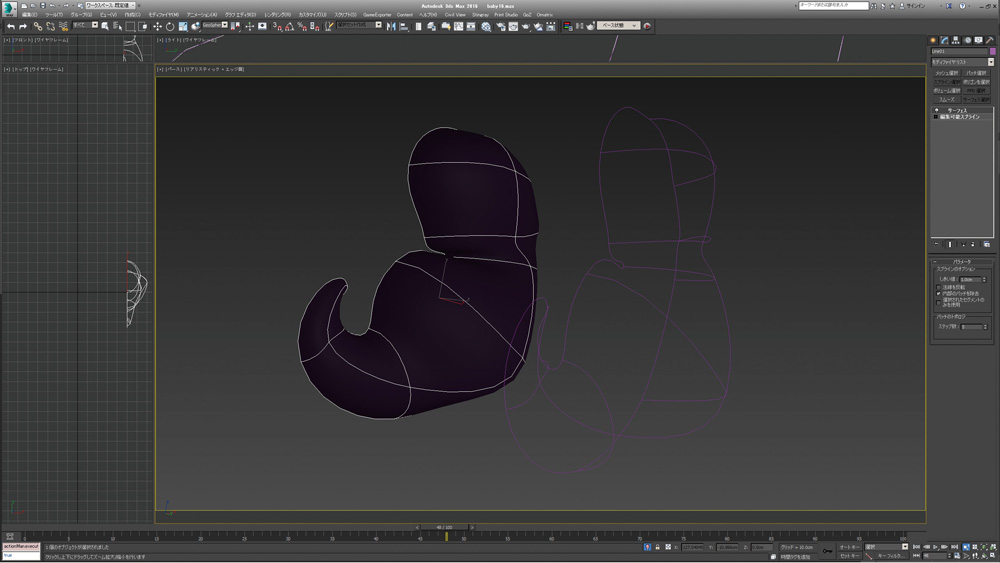
▲まずはベースの胎芽の形状をざっくりとスプラインとサーフェスでモデリングします。

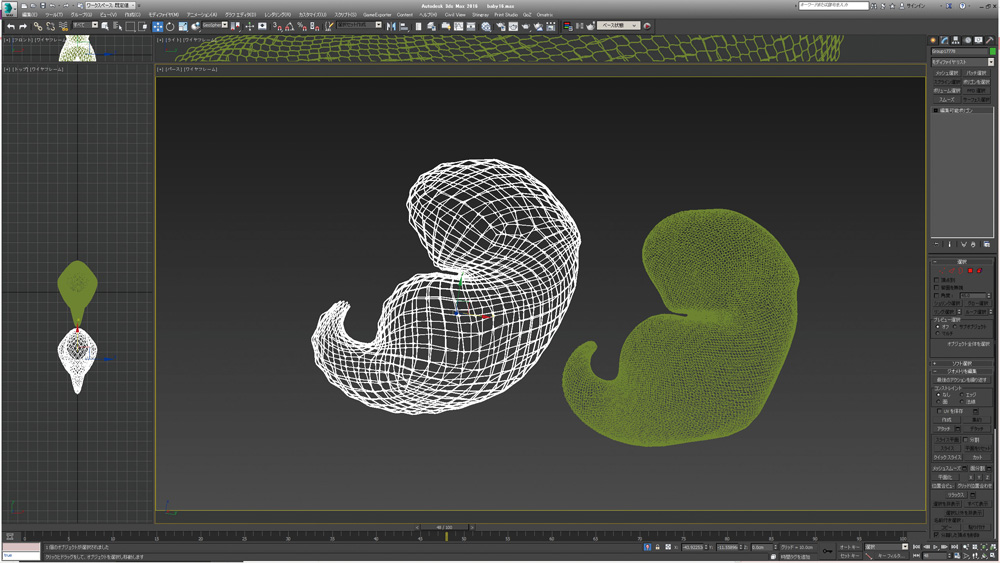
▲ベースのモデルをポリゴンに変換。調整しつつバリエーションを作成します。

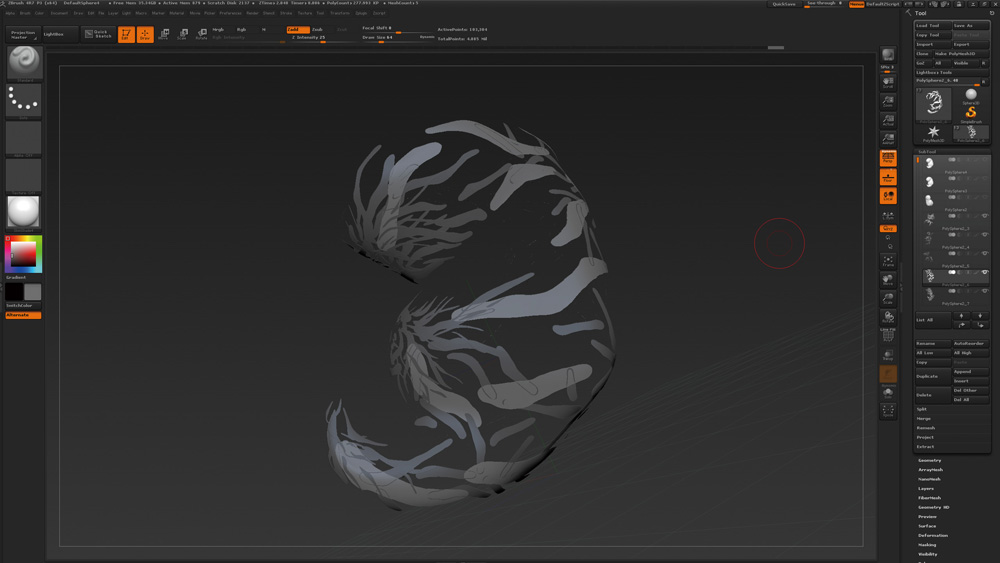
▲細かいパーツはZBrushに読み込み、ディテールを作成してきます。

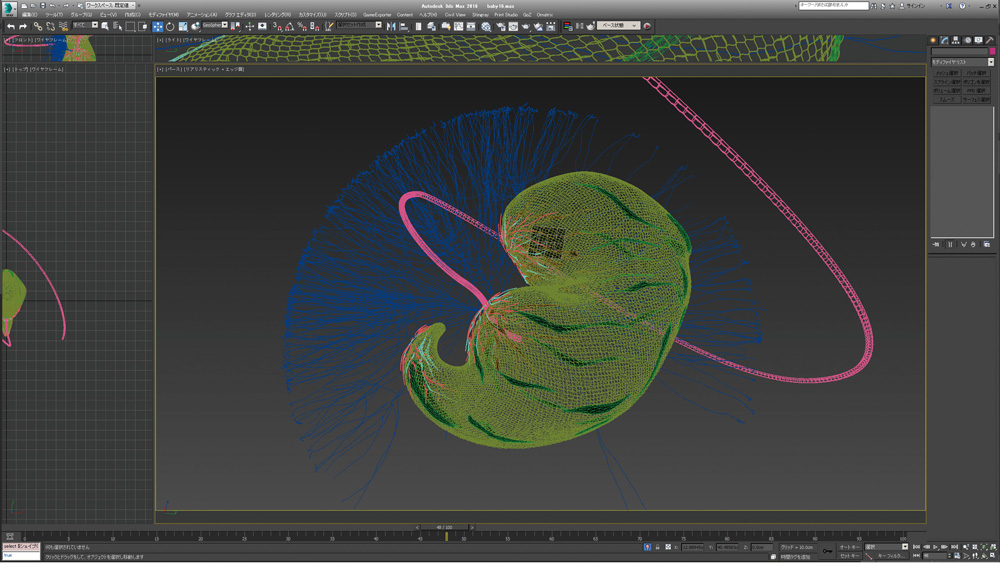
▲スプラインでへその緒や細かいラインを作成。

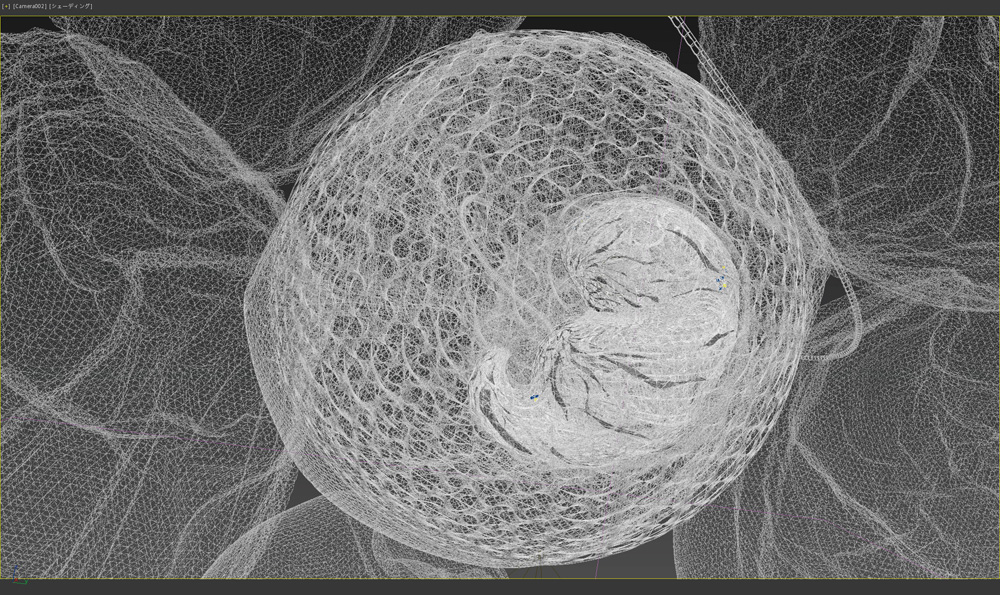
▲全体を覆う膜はプリミティブの球をクロスシミュレーションで変形させて制作しました。膜を胎芽の形にフィットさせます。
[[SplitPage]]STEP4:シーンの作成

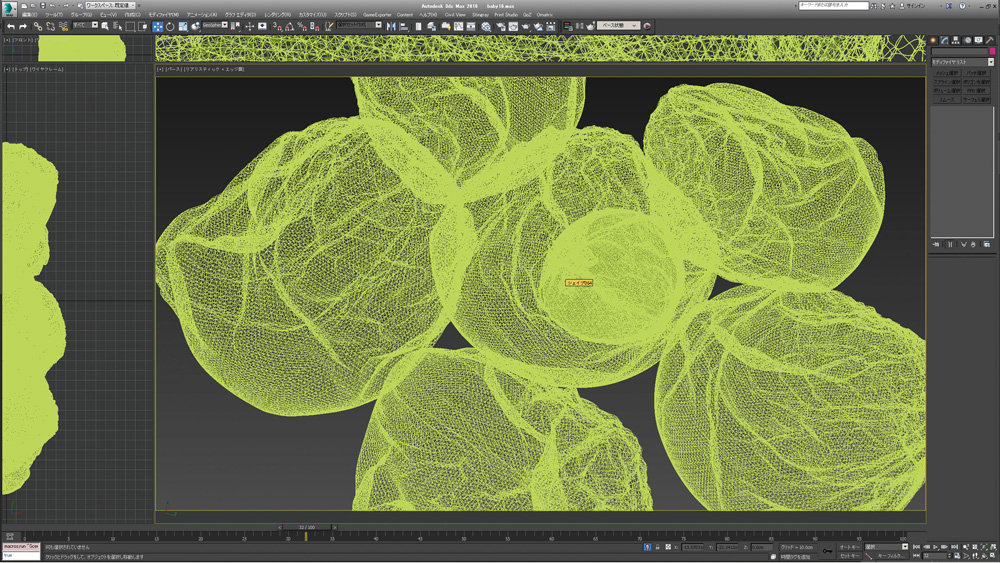
▲先ほど制作した膜を張ったオブジェクトをメインオブジェクトの周りにレイアウトしていきます。

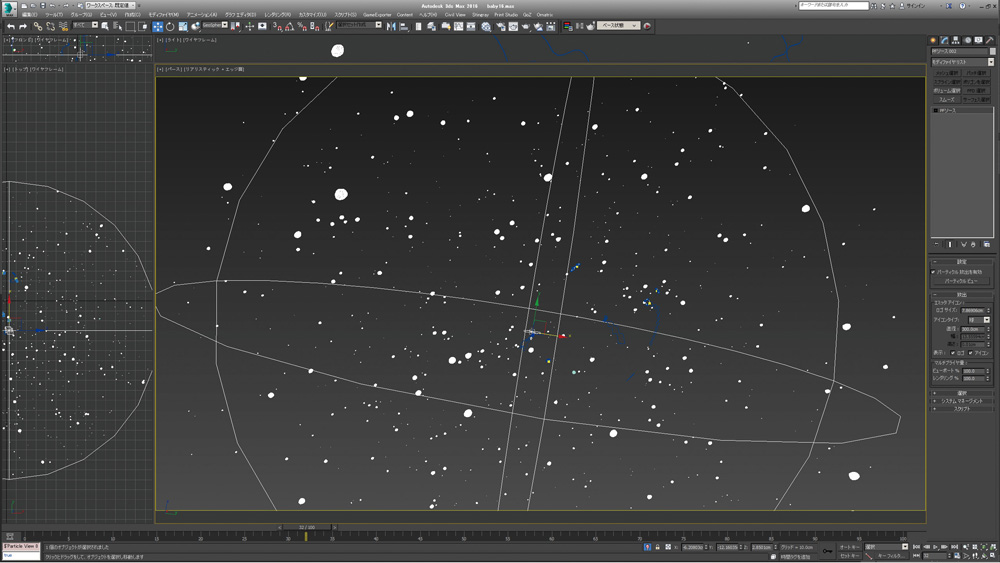
▲周囲の大きい泡はParticle Flowで作成。

▲細かでまといつくような泡はプラグインのPhoenix FDで作成しました。
STEP5:合成作業

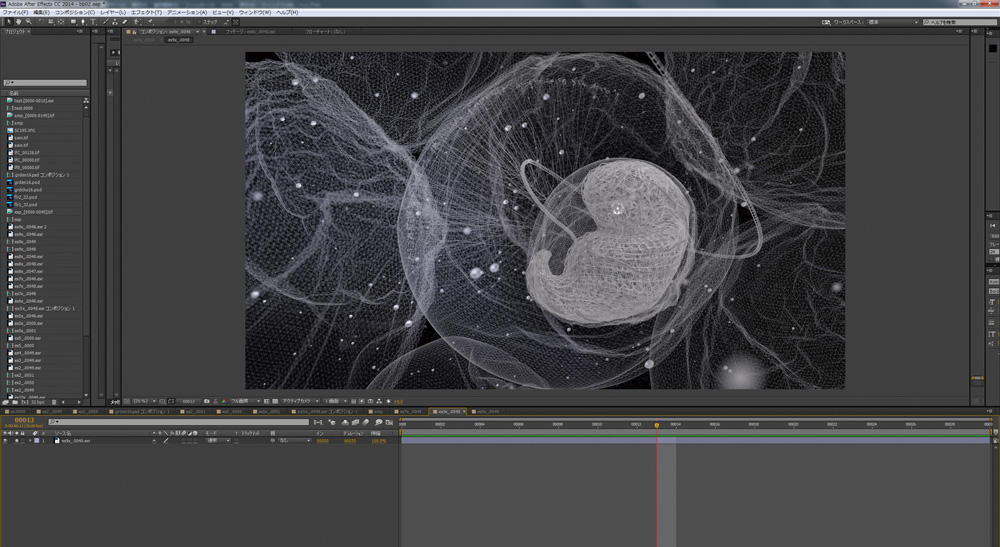
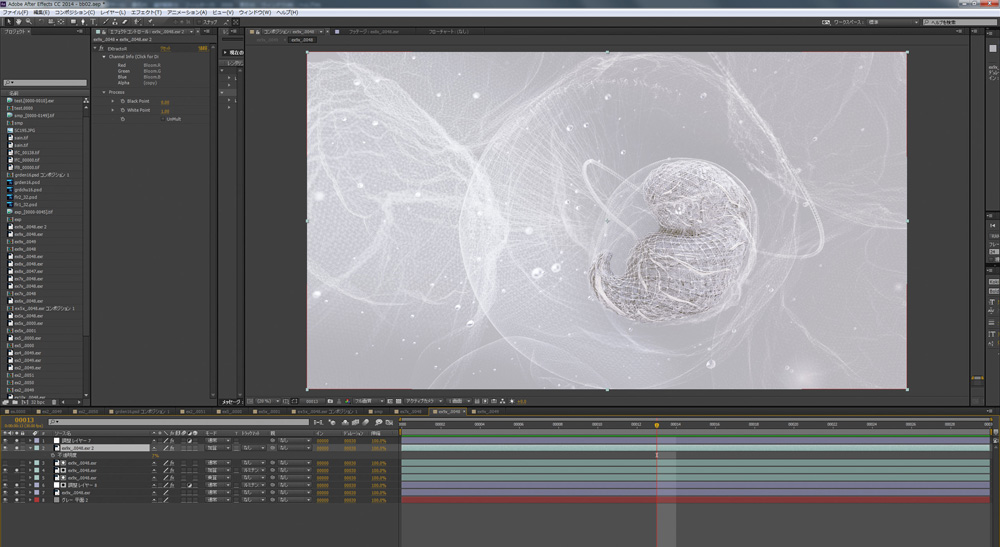
▲レンダリングした画像をAfter Effectsに読み込みます。

▲背景の色を変更。白い膜がちょうど浮き上がるくらいのグレーに設定しました。

▲レンダーエレメントで書き出した素材をレイヤー合成していきます。

▲全体的なフレアはレンダーエレメントのブルーム素材を薄く合成。

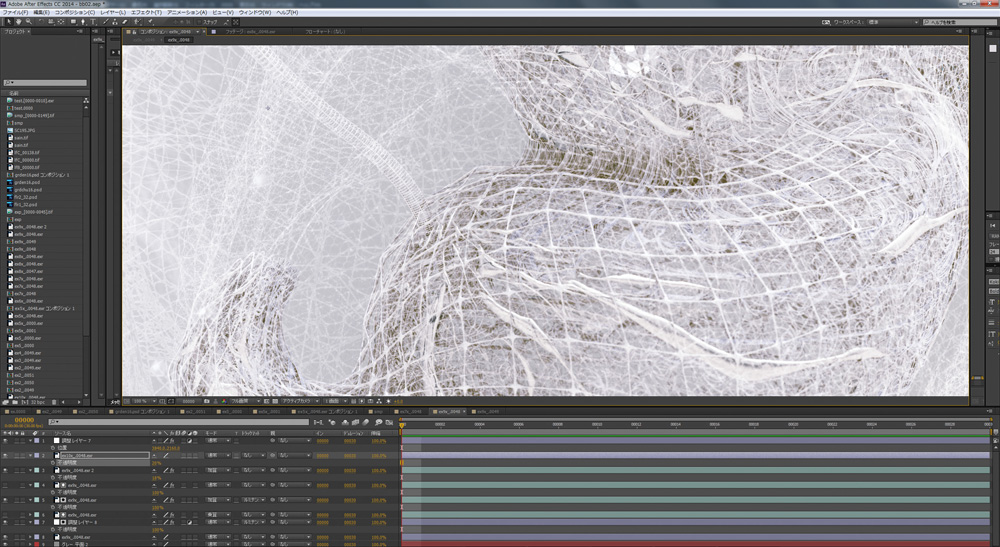
▲実は今回は8K(7,680ピクセル)でレンダリングしました。かなり細かい部分も表現できています。

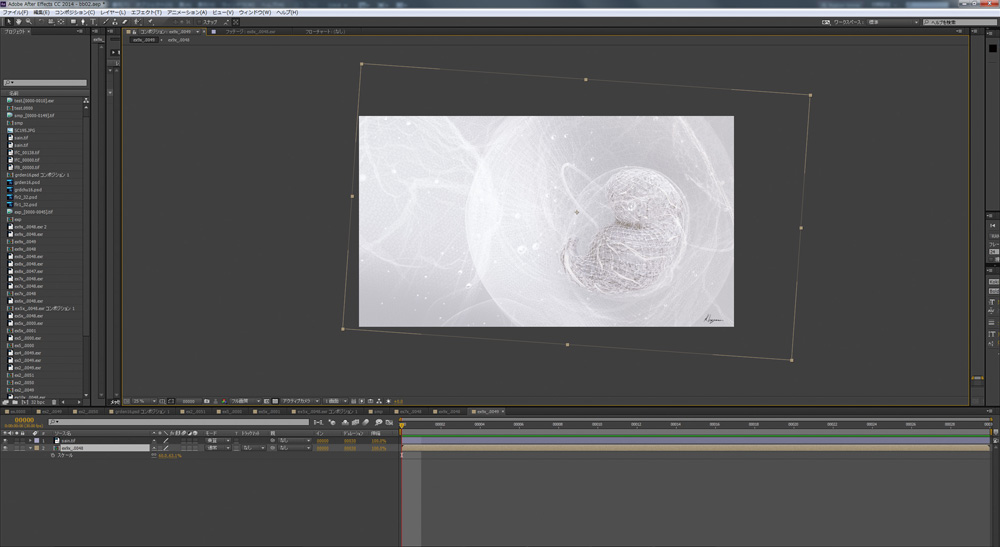
▲大きな画像サイズを利用して、コンポジットしながらレイアウトを変更しました。

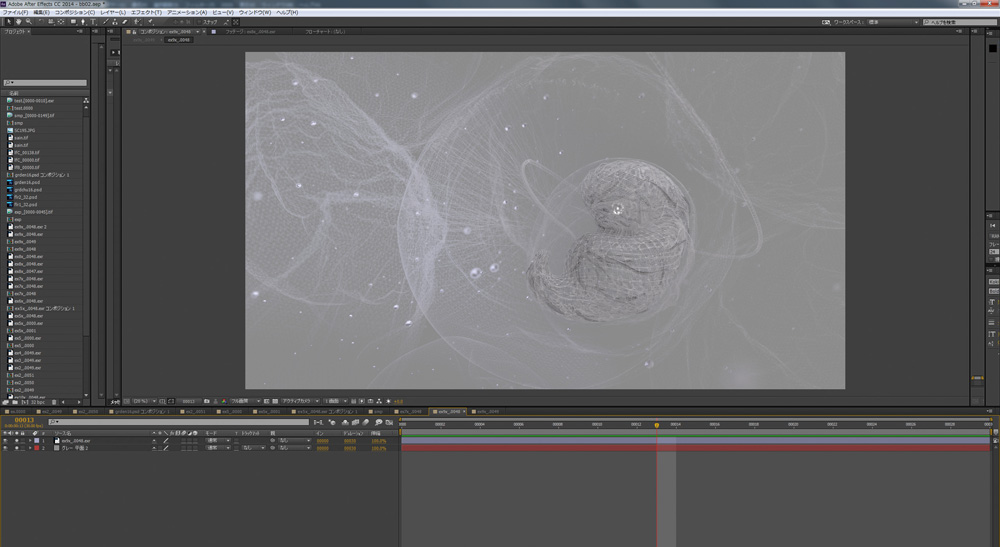
▲今回は32bitで合成しています。せっかくなのでその差も見てみましょう。まずこちらが通常の8bit合成したした画像です。

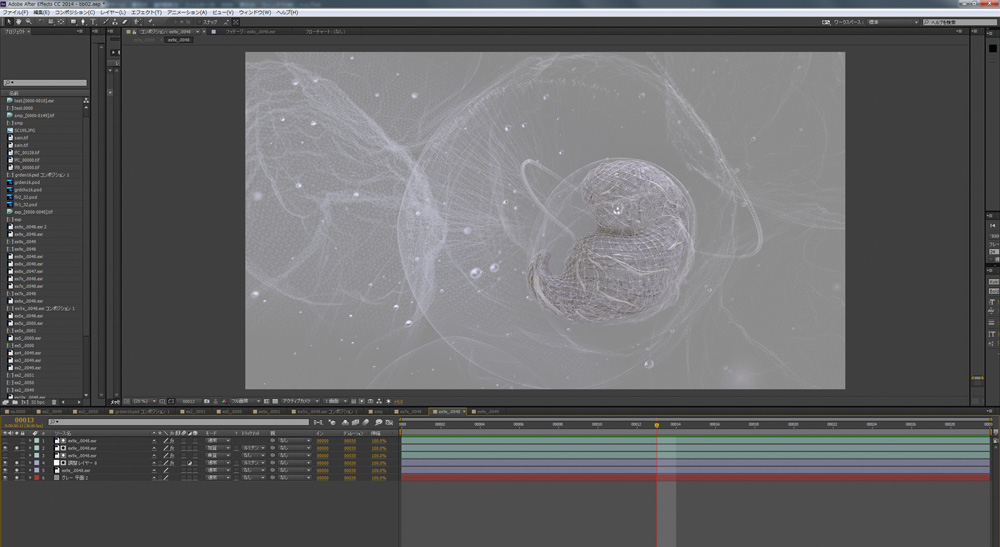
▲そしてこちらが32bit合成。透明感が増して、白飛びしていないのが確認できます。
[[SplitPage]]Basic MAX
3ds Maxのちょっとした小技を紹介していく「Basic MAX」コーナー。今回取り上げるのはレンダリングサイズです。レンダリングはたくさんの項目があるので、機会がありましたらまた触れたいと思います。
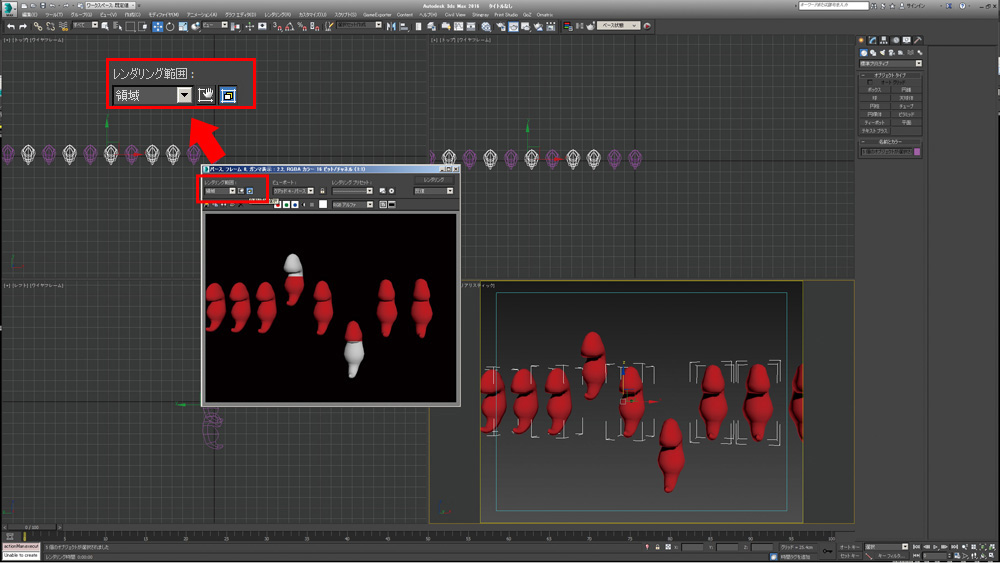
Point1:レンダリング範囲の設定

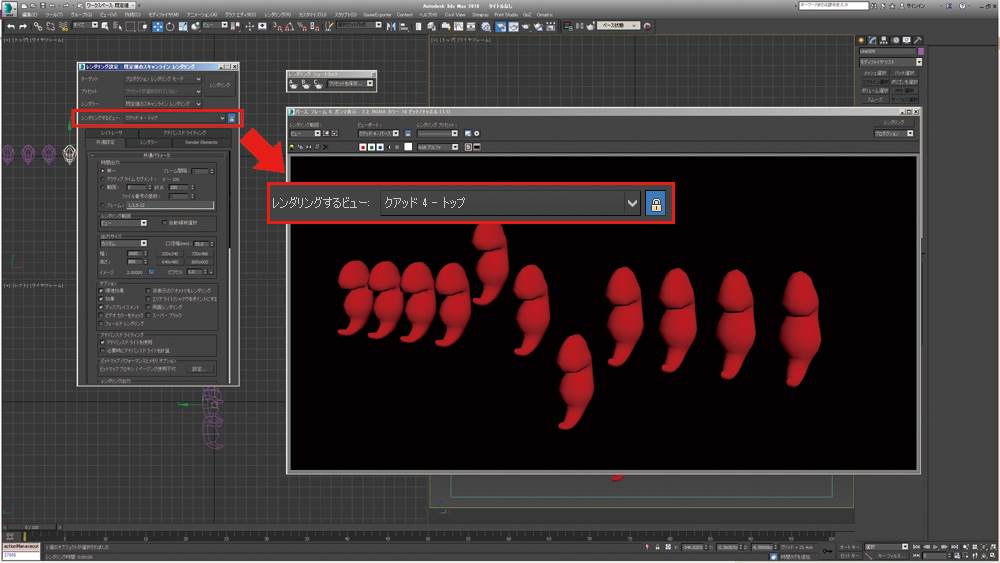
▲レンダリングビューがいつも同じビューになるようにロックをかけておけます。レンダリングの横の鍵マークをONにしておきましょう。

▲レンダリングの範囲については領域やクロップなどの設定がありますが、[自動領域選択]にチェックを入れておくと、選択したところの範囲をレンダリングすることができます。

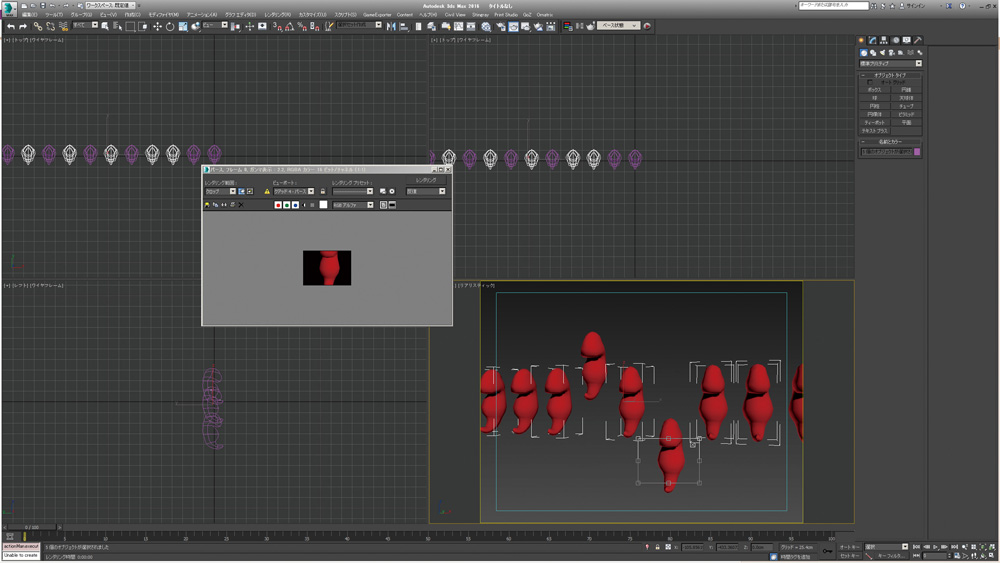
▲クロップはそのまま切り抜いてくれます。

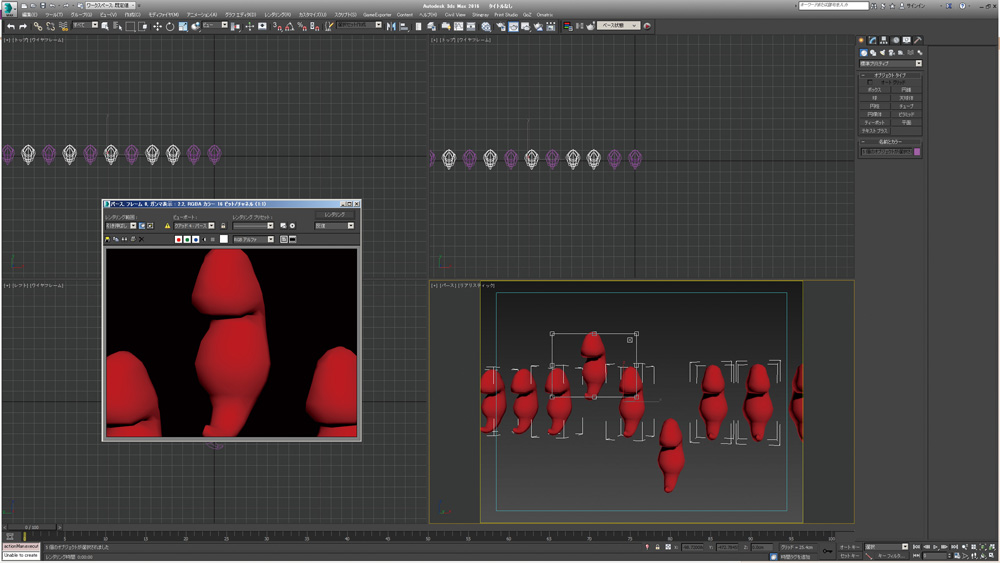
▲拡大レンダリングなどにも応用でき、急ぎのときなどは選択してすぐその周りだけをレンダリングできるので便利です。

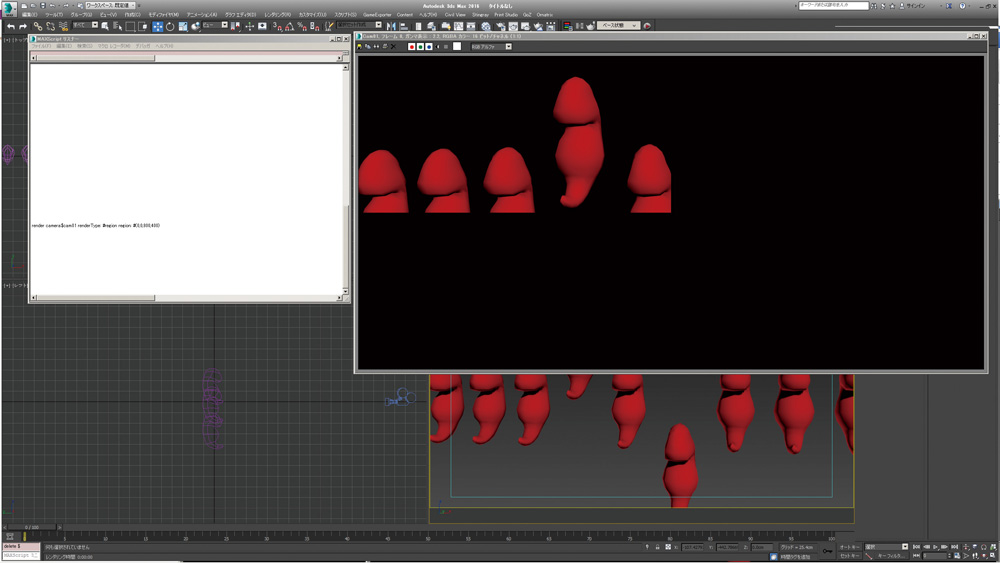
▲範囲レンダリングは手動ですが、スクリプトで操作すると数値を入力してレンダリングすることも可能です。
Point2:レンダリングサイズの設定

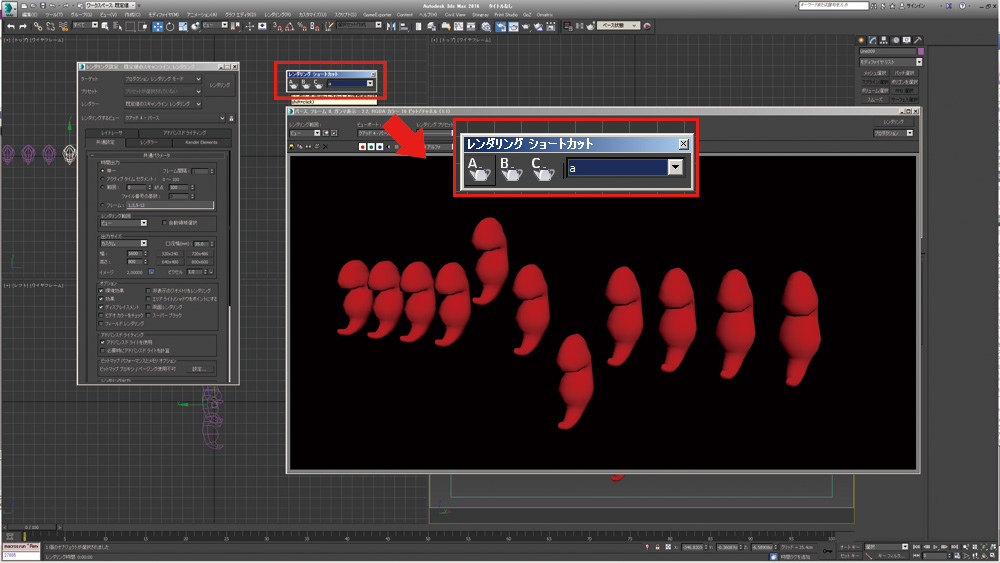
▲レンダリングサイズはプリセットで登録できますが、レンダリングショートカットなら他のパラメータと一緒に保存可能。「A」「B」「C」の3つのカスタムプリセットボタンに設定を割り当てて使用します。

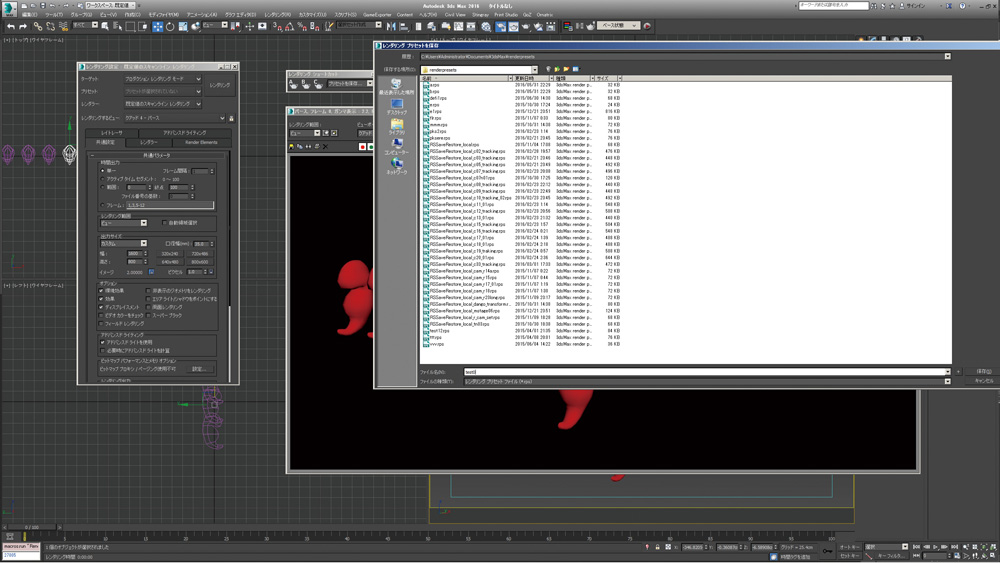
▲レンダリングショートカットはファイルとしても保存できるので、プロジェクトメンバー全員に配布することも可能です。

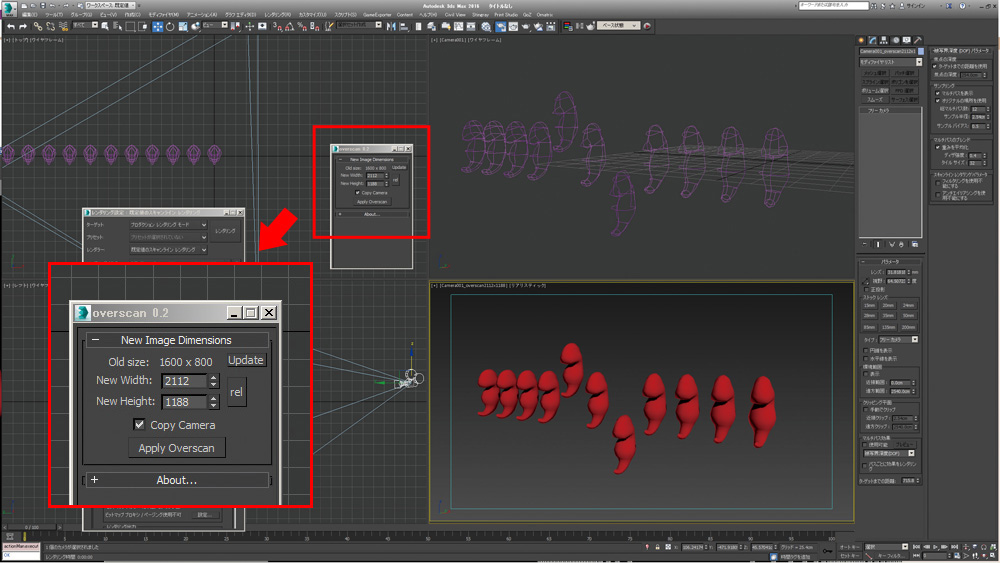
▲よくあるのはレンダリングサイズから10%拡大などという指示ですが、これに対応してくれるのがoverscanというフリースクリプト。これはカメラもレンダリングサイズも変更してくれます。

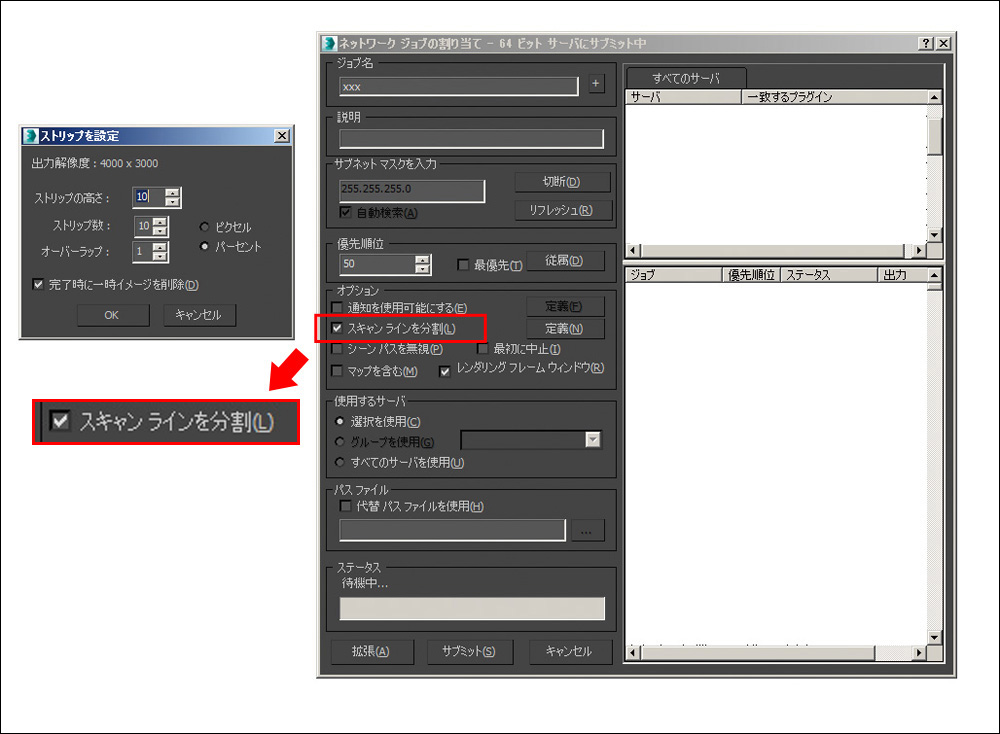
▲大きなサイズの画像をレンダリングする際には分割するのがオススメ。[ネットワーク ジョブの割り当て]の[スキャンラインを分割]にチェックを入れます。
[プロフィール]
早野海兵(はやのかいへい)
日本大学芸術学部卒業後、(株)ソニー・ミュージックエンタテインメント、(株)リンクス、(株)ソニー・コンピューターエンタテインメントを経て、フリーランスで活動。2007年(株)画龍を設立。
www.ga-ryu.co.jp
www.kaihei.net
@kai_hei