ディテールを上げるときに複雑な模様を使用するのはとても良い手段のひとつですね。特に自然物から得られるパターンはとてもユニークで、ディテールにあふれているものが多く、勉強になります。今回はbubble coral(ミズタマサンゴ)からヒントを得て作成してみました。
※本記事は月刊「CGWORLD + digital video」vol. 226(2017年6月号)からの転載記事になります
TEXT_早野海兵(画龍) / Kaihei Hayano(GARYU)
EDIT_海老原朱里 / Akari Ebihara(CGWORLD)、山田桃子 / Momoko Yamada
STEP1:フラクタル

▲最近、プロシージャルやらフラクタルやらをよく目にする機会があって、改めて3DCGの数値による幾何学模様のすばらしさに感心しているところです。3ds Maxには初期からプロシージャルテクスチャと呼ばれる、フラクタル系のテクスチャがありますが、あまり繊細な表現には使用できないくらいのものでした。近年、レンダリングサイズなどが肥大化するにあたり、またこれらの解像度に依存しない表現が有効になることも多くなりそうですね。
STEP2:モデル画像

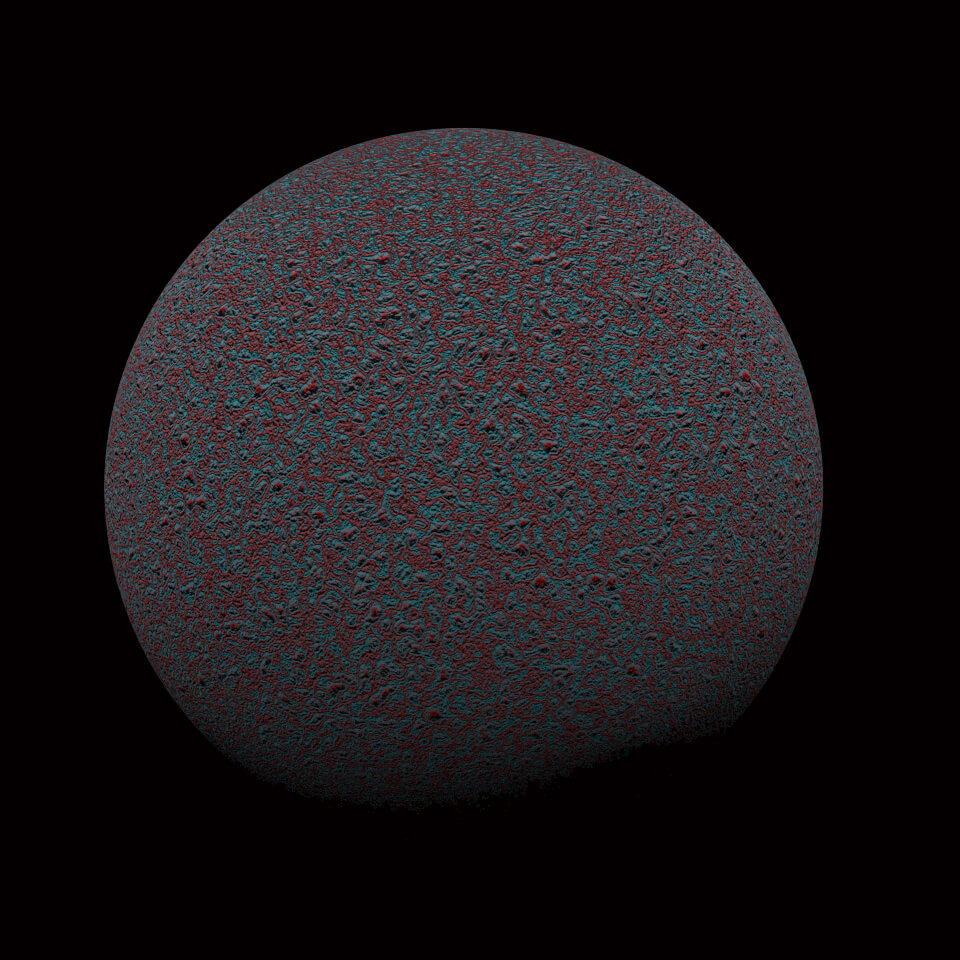
▲モデル画像です。全体に模様を見せたかったのもありますが、シンプルにしつつ、自然らしさを出すためにゆらいでいるような形に整えました。
STEP3:モデルの作成

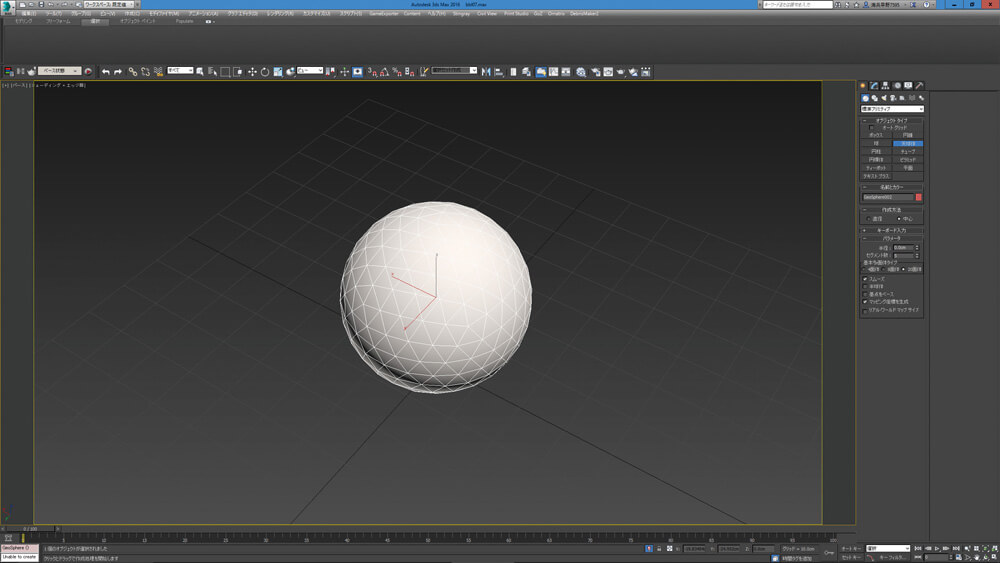
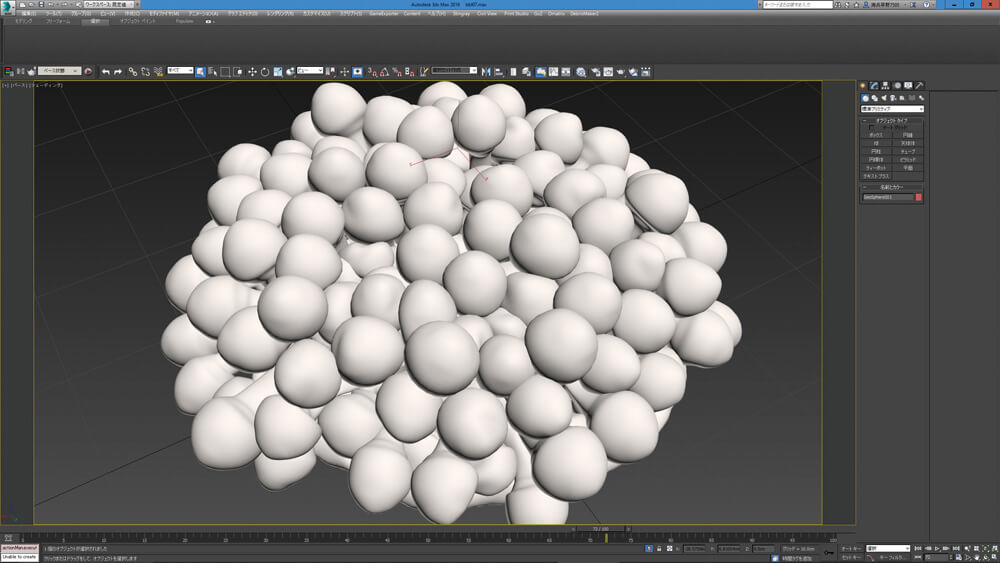
▲今回は等間隔のポリゴンから始めたかったので、プリミティブの天球体から作業スタートです。

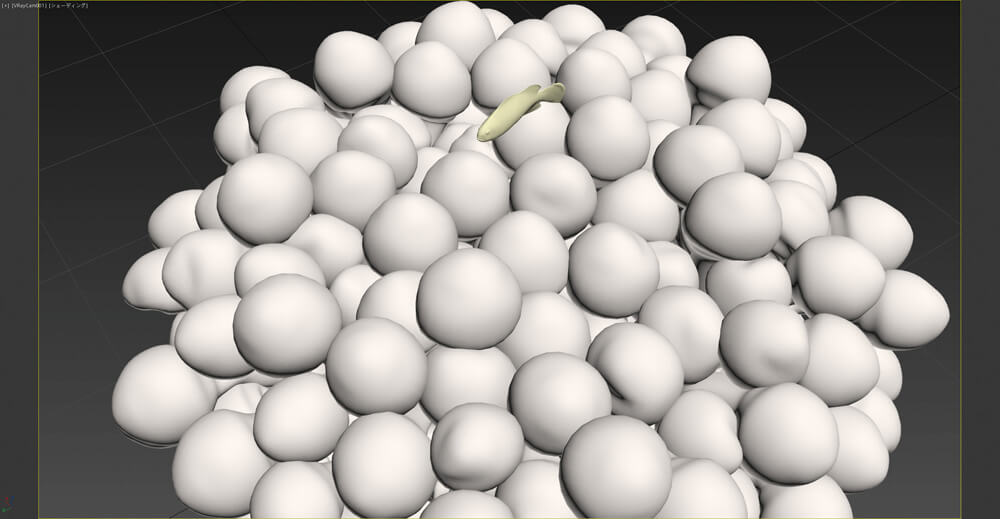
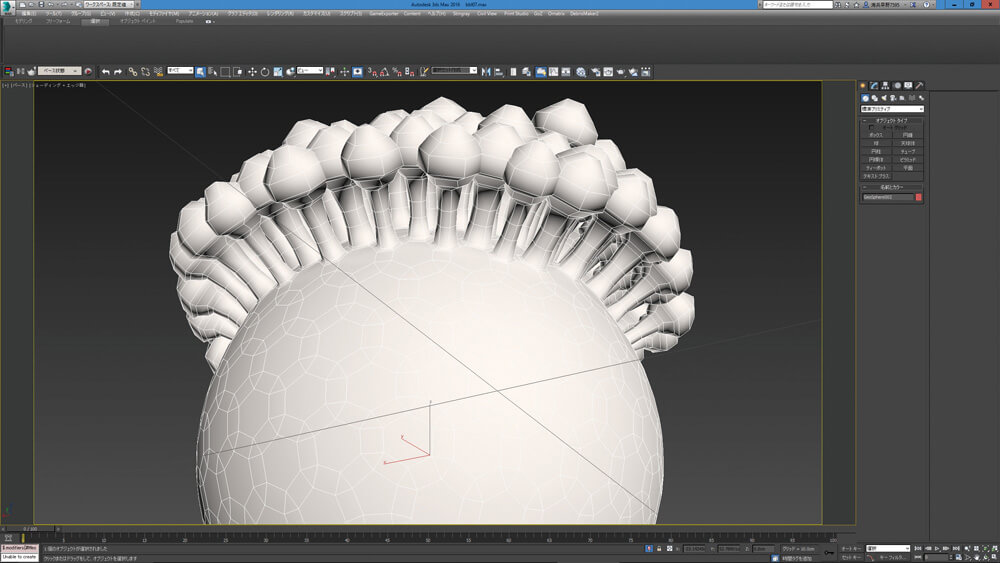
▲見える範囲の上部だけニョキニョキとキノコのようにサンゴを生やします。

▲後は自然にぶちゃっとつぶします。

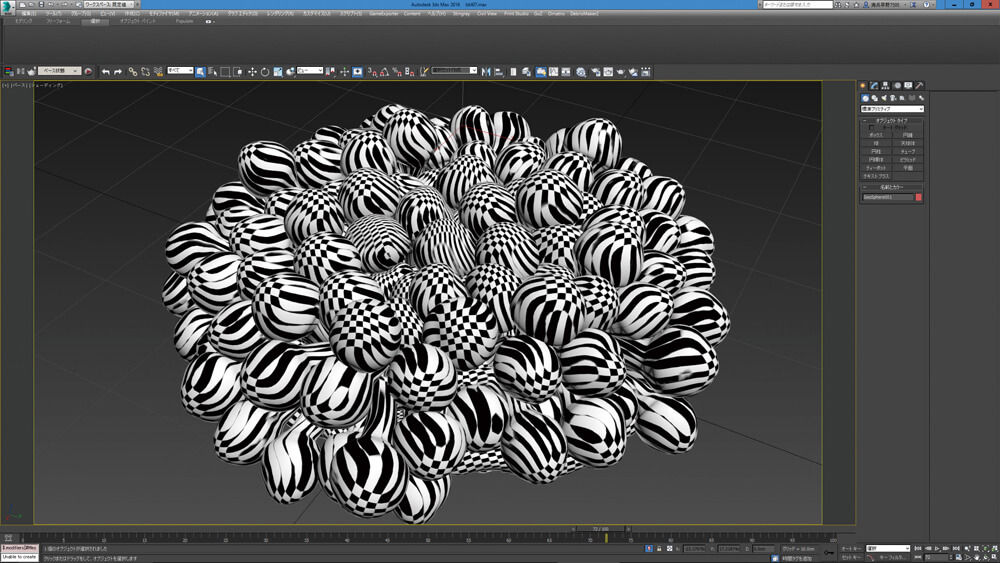
▲UVを保持しておき、方向感がわかりやすいように仕上げておきます。

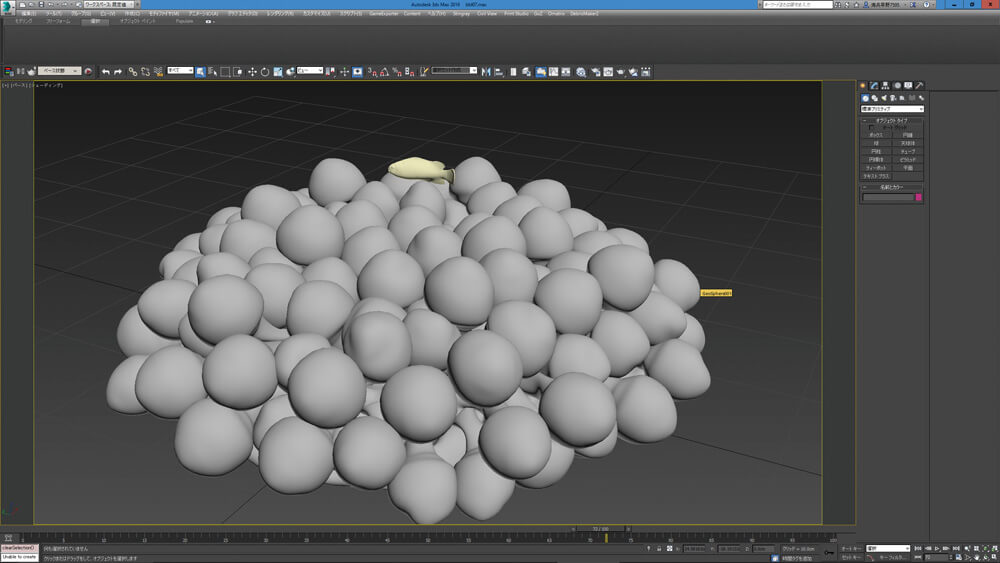
▲魚を追加して海底のサンゴ感を出します。
[[SplitPage]]STEP4:模様の作成

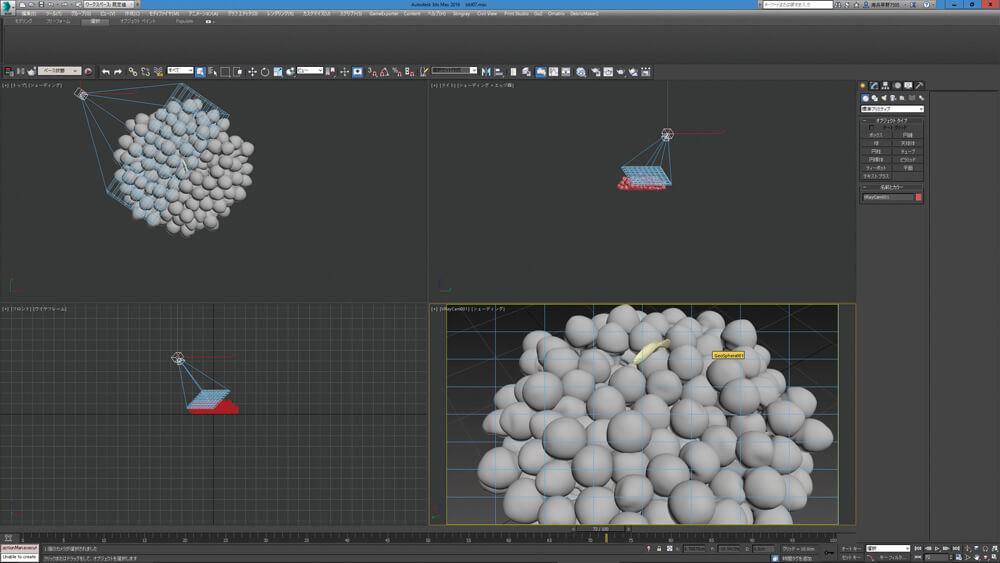
▲先にアングルを決めておきましょう。V-Rayのカメラを設定します。2016からなくなってしまったのですが、やはり便利ですよね。コマンドから作成します。

▲V-Ray 3.5以降から付いたRTに変えることなくリアルタイムにレンダリングできる機能がとても便利。質感付けが詰められます。

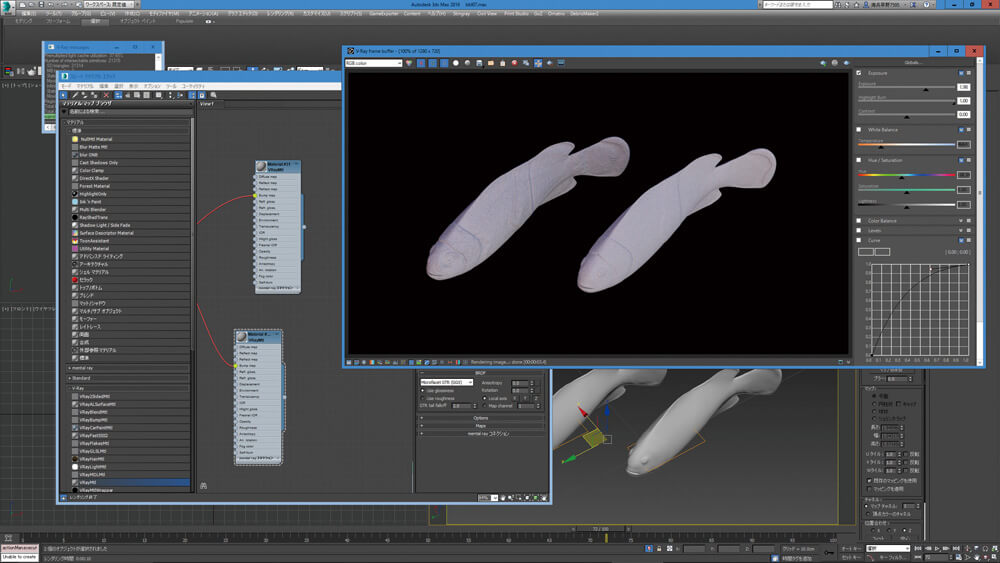
▲同じバンプでもこれだけ差が出ますね。

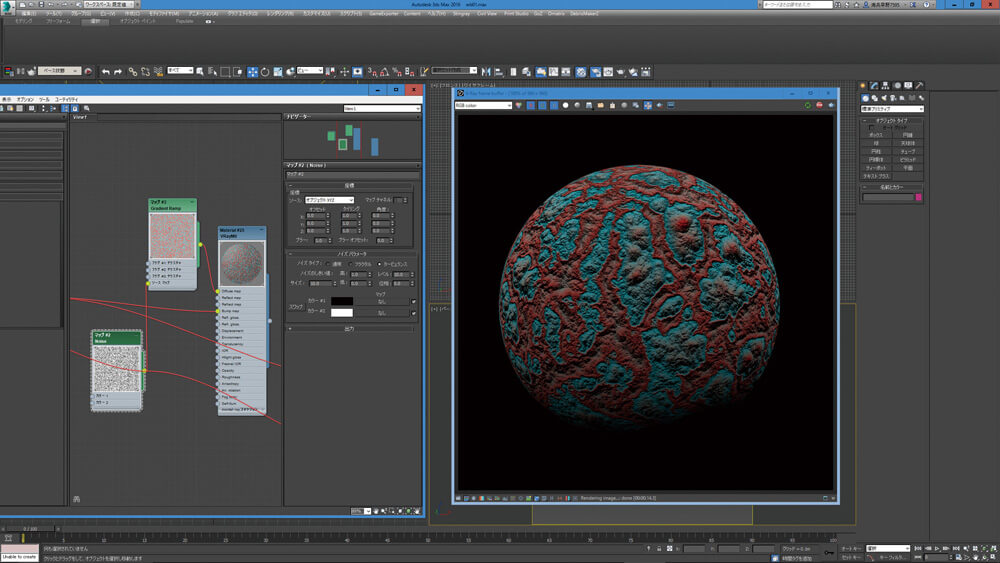
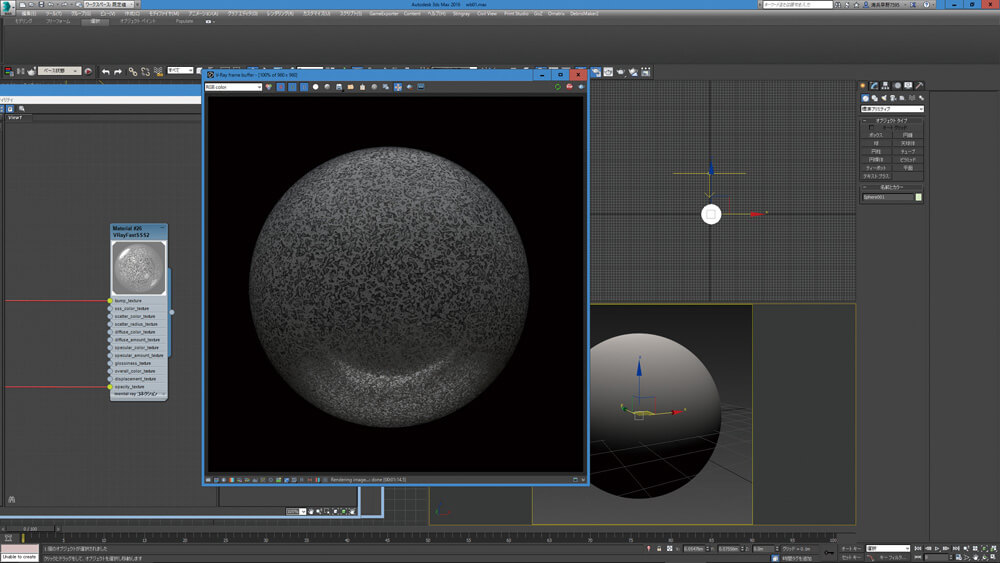
▲プロシージャルのノイズを使用して模様を検討中。これは便利ですね。

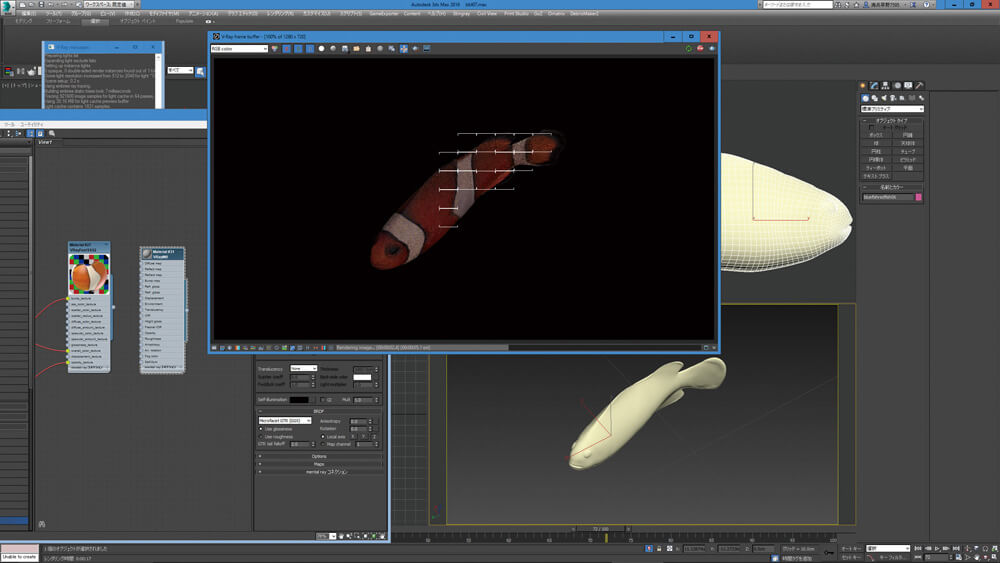
▲ある程度の見映えを簡易的なモデルで付けておきます。

▲それを本体に適用してレンダリング。
STEP5:合成作業

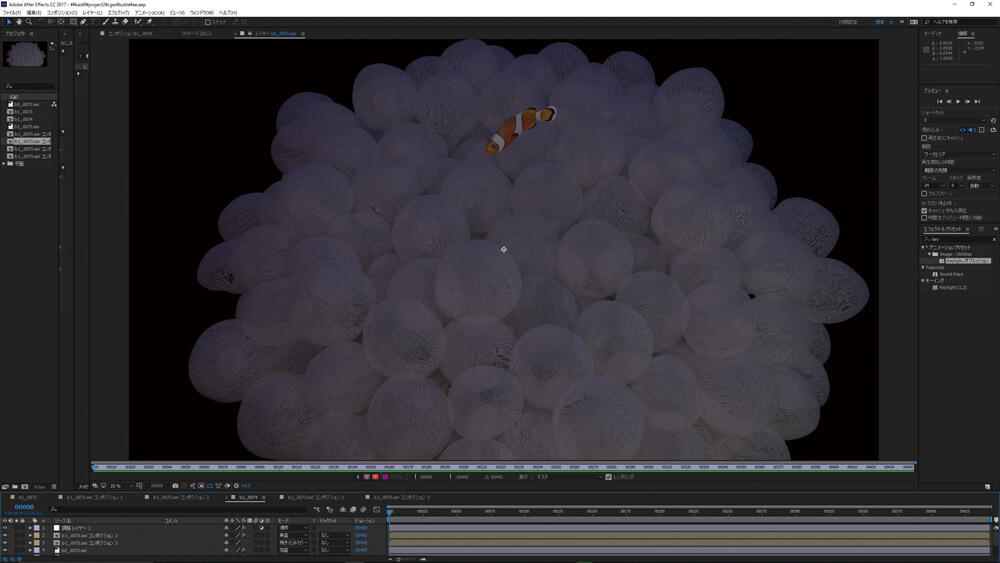
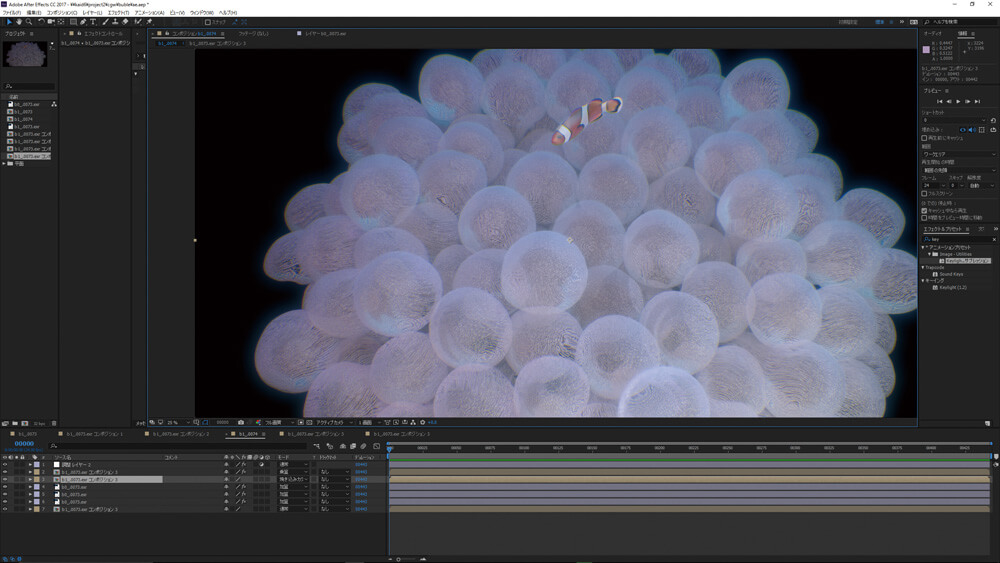
▲そのままレンダリングした画像をAfter Effectsで読み込みます。

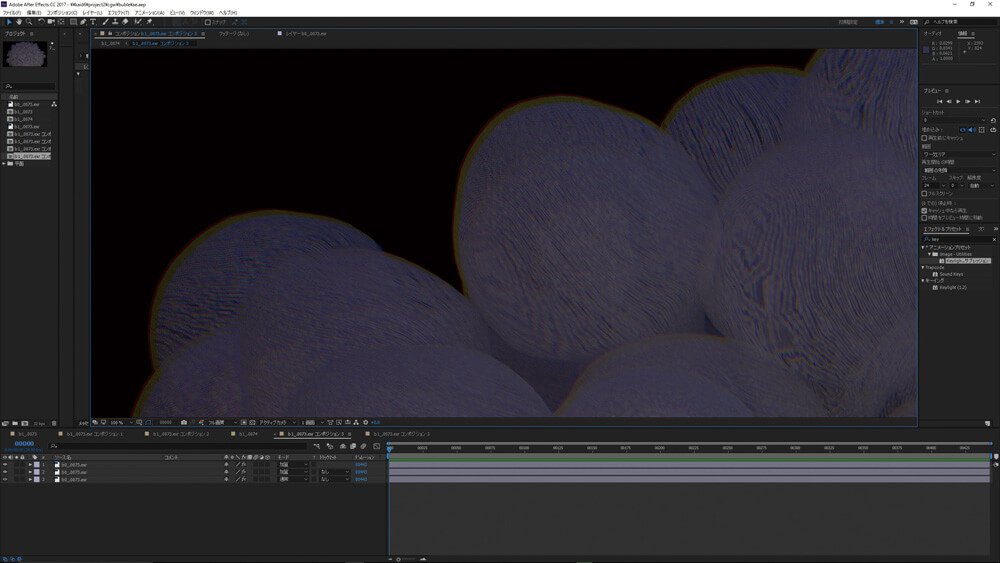
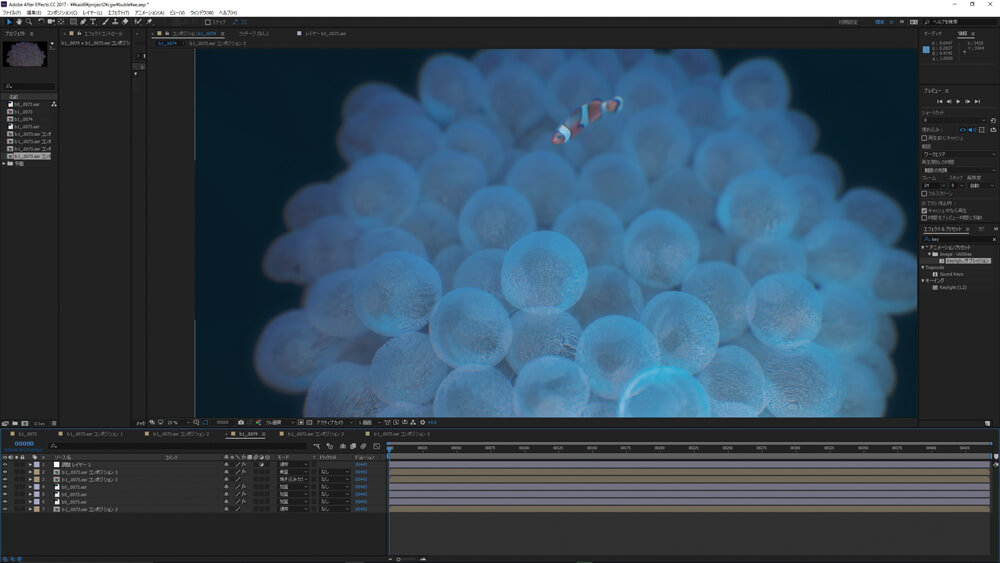
▲水中のリアルさを増すために色を分解しておきます。

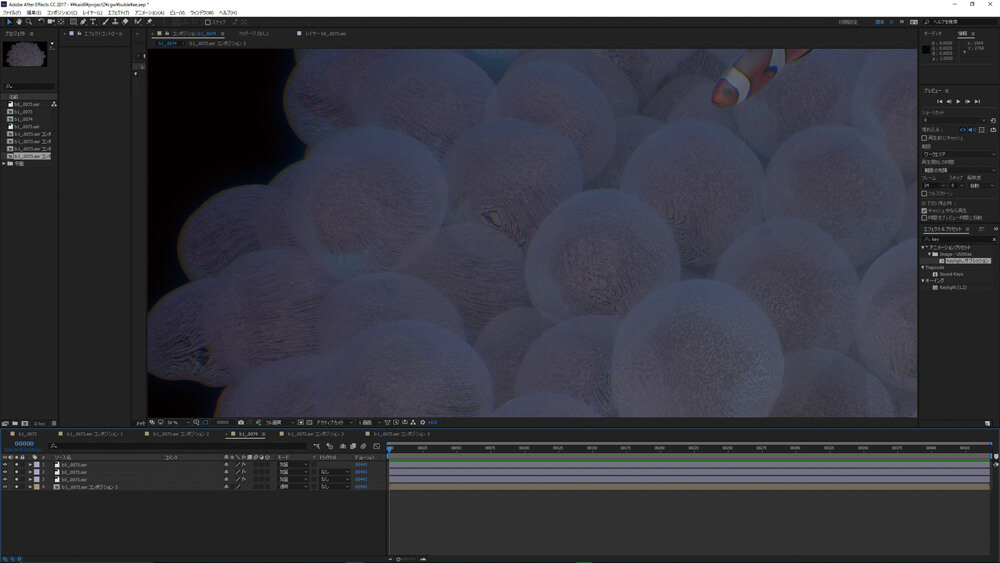
▲フレアを足して、柔らかい表現に。

▲全体的にライトを当てたような、明るいトーンにもっていきます。

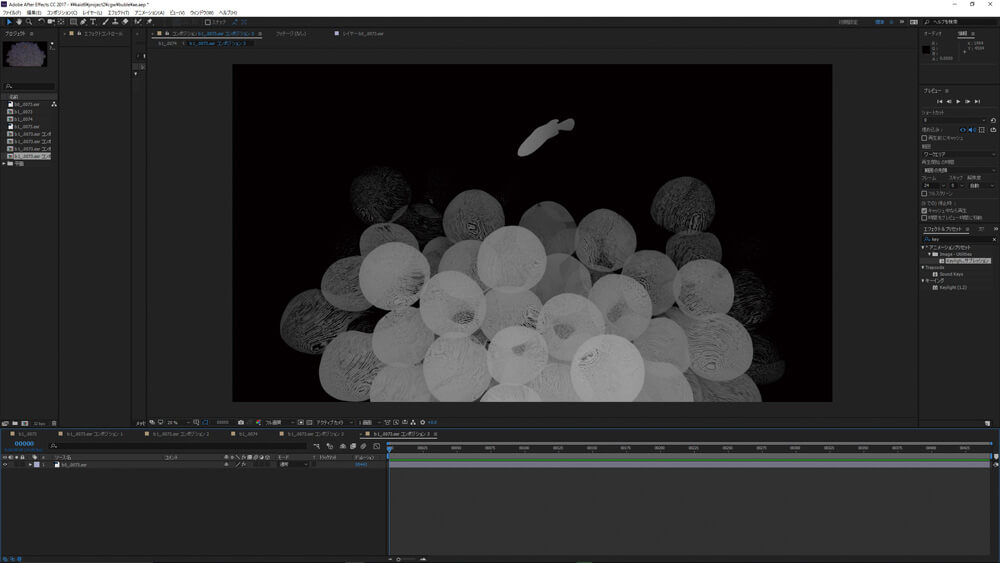
▲こういったシーンでは深度も欠かせませんね。

▲最終的に海の青さを足して完成させます。
[[SplitPage]]MAX First Step
3ds Maxのちょっとした小技を紹介していく「Basic MAX」コーナー。ひとつひとつは小さい知識ですが、毎回使用するようなものは全体的な作業の効率化、スピードアップにつながりますね。そして、3ds Maxの使用者が増えますように......。今回は画像情報を計算(描画)させる、レンダリングを解説します。
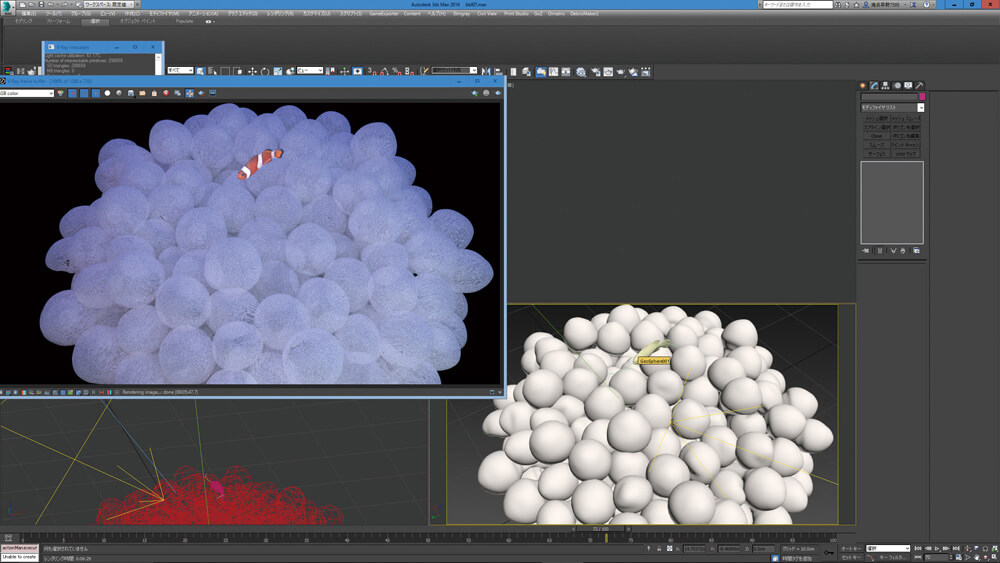
Step1:レンダリングの始め方

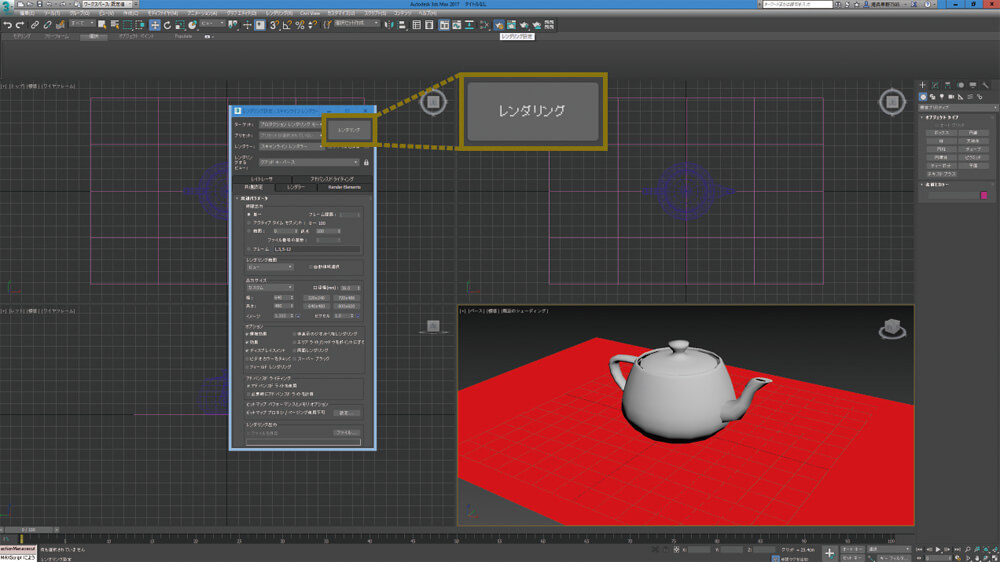
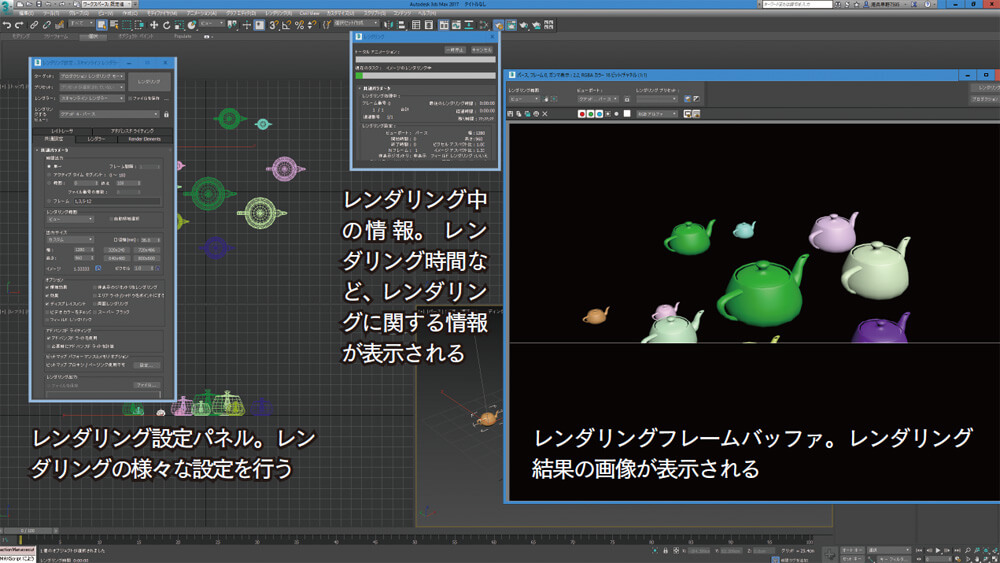
▲最終的な画像を計算させるレンダリング。画をつくる最終表示です。上のパネルボタンのヤカンマークがレンダリングの項目。レンダリング設定パネルが表示されたら右上のレンダリングボタンを押してみましょう。現在アクティブになっているビューがレンダリングされます。
Step2:レンダリング関連の項目


▲左端がレンダリング設定パネル表示。左から2番目がフレームウインドウの表示。左から3番目がレンダリング開始。
Step3:レンダリング設定パネルの使い方

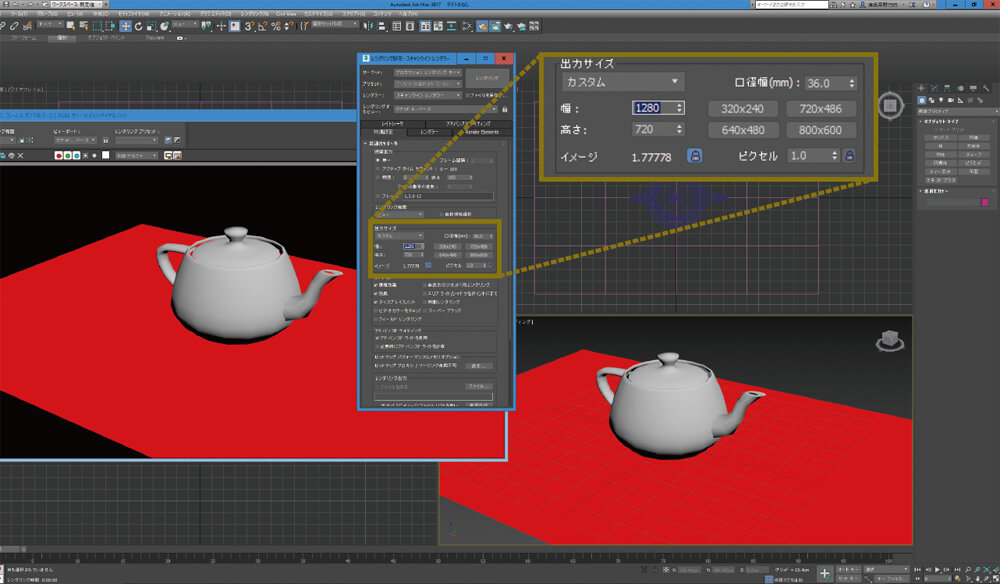
▲[出力サイズ]。レンダリングする画像のサイズを決める。

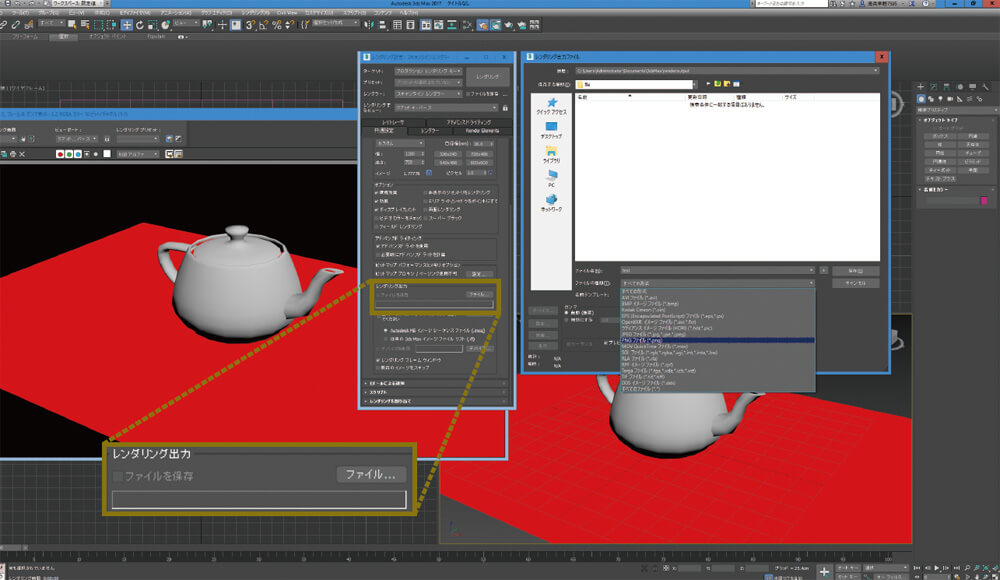
▲[レンダリング出力]。レンダリングした画像を保存する場所、ファイル形式を決める。

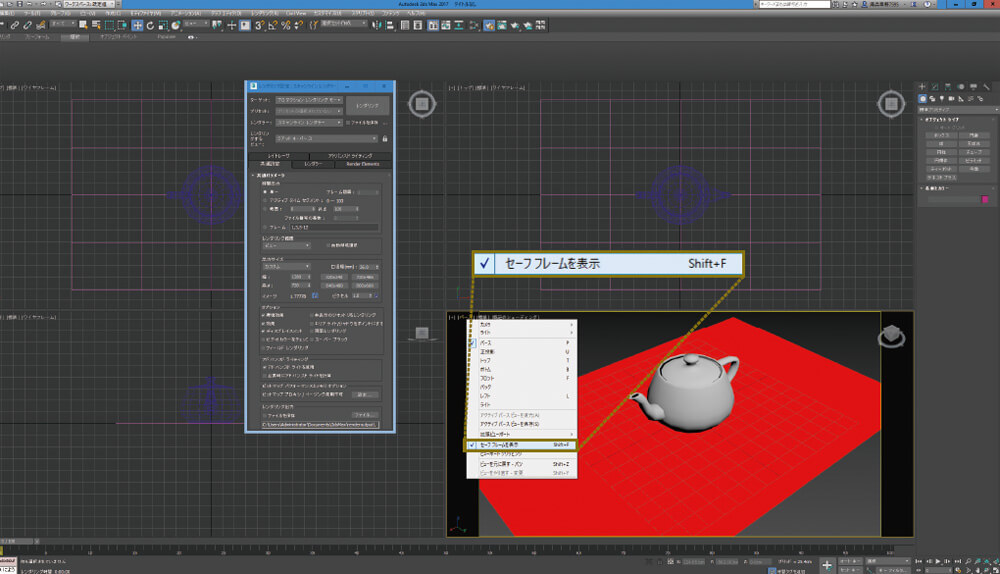
▲出力サイズで決めた画像のサイズはビューポートの[セーフフレームを表示]でビューポートの表示に反映される。
Step4:レンダリングする3つのモードとレンダラ

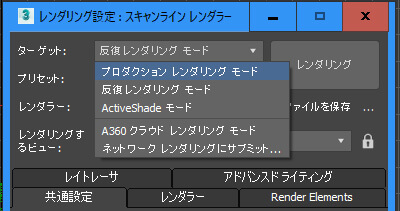
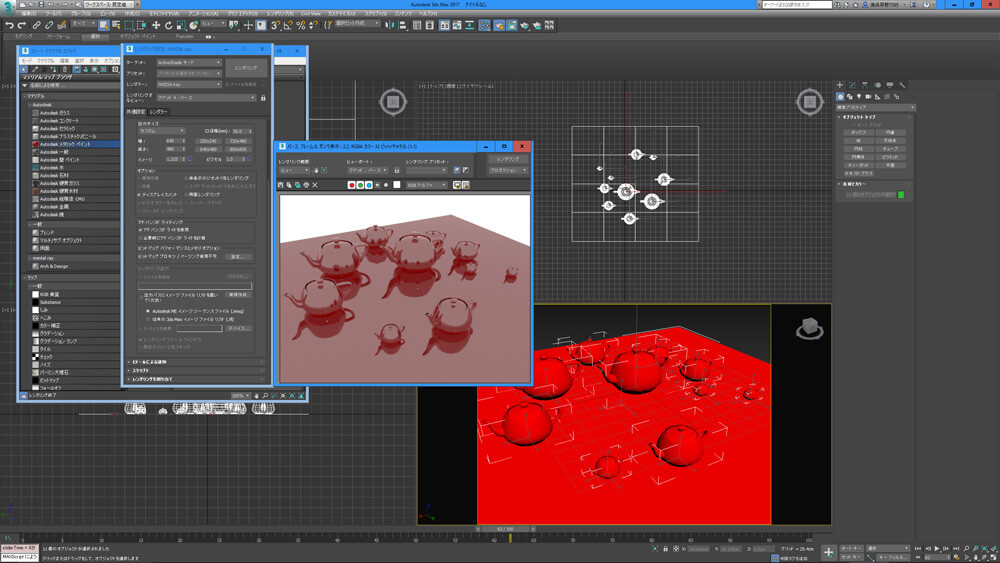
▲[プロダクション レンダリング モード]は通常のレンダリング。[反復レンダリング モード]は通常のレンダリングと結果は変わらないが、直前にレンダリングした状況でレンダリングし、保存はされない。[ActiveShade モード]はリアルタイムのレンダリング。

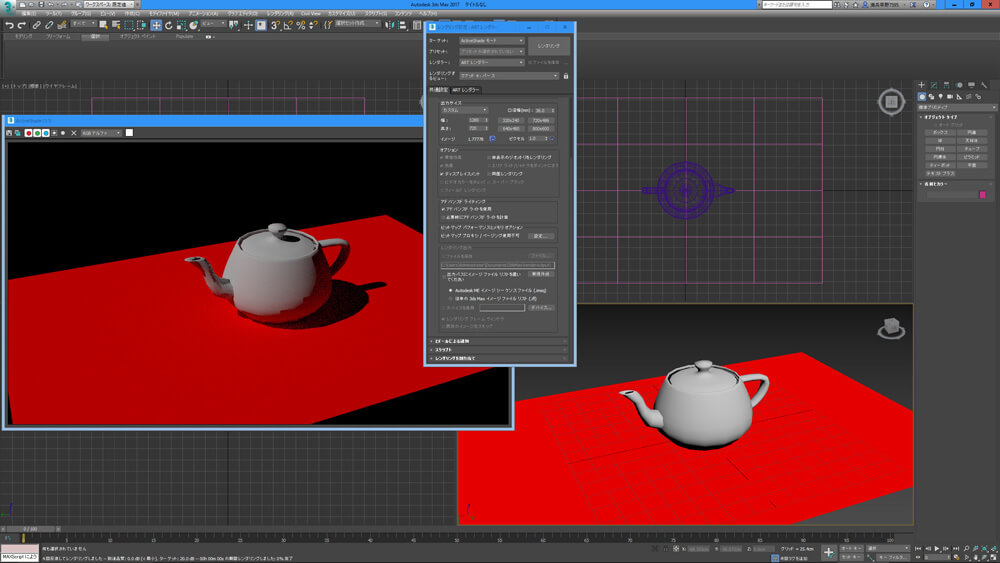
▲[ActiveShade モード]ではリアルタイムレンダリングができるが、使用できるレンダラはARTかIray。
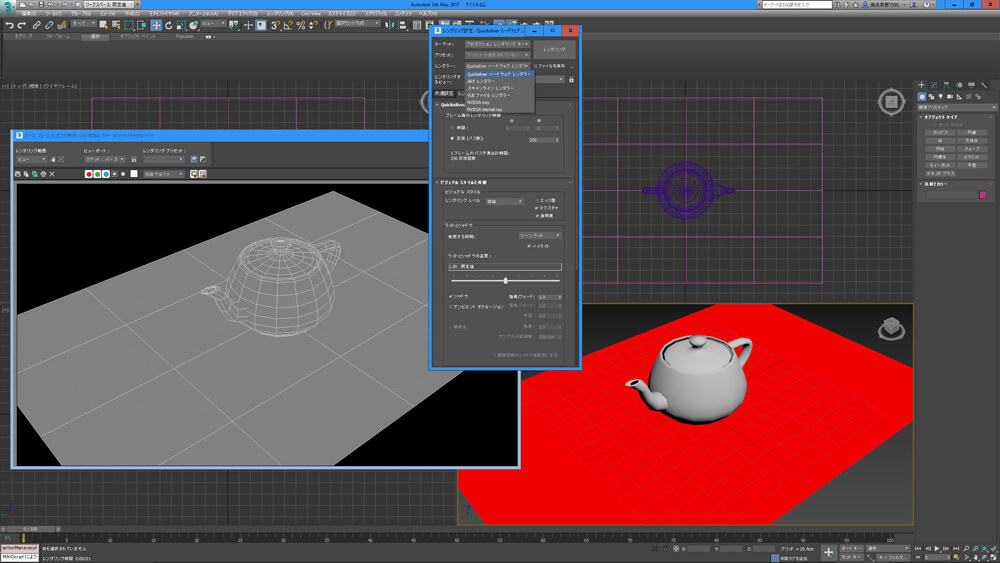
Step5:レンダラの種類

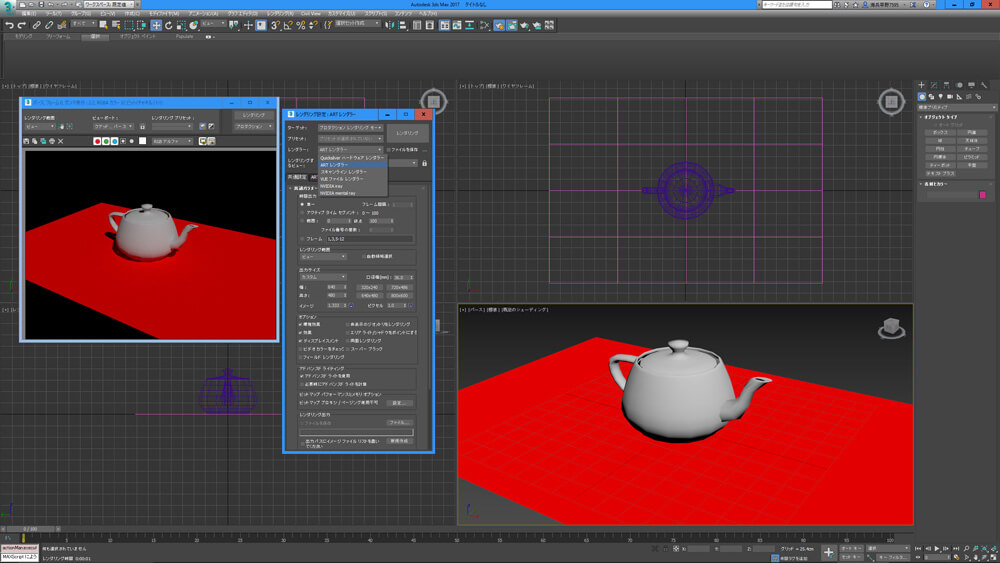
▲レンダリングをする計算システムをレンダラと呼びます。3ds Maxには標準のスキャンラインレンダラのほか、いくつかのレンダラが備わっています。レンダリング結果はレンダラによってかなり変わり、レンダラを変えると使用できるマテリアルやライトも変化します。

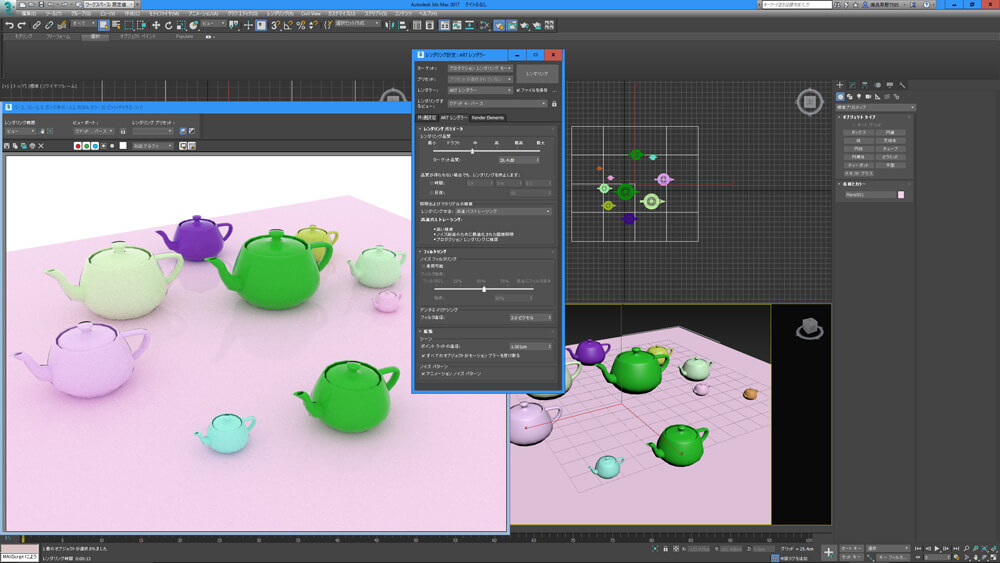
▲ARTレンダラ。GIを実装した綺麗な空気感のあるレンダリングができる。3ds Max 2017から実装。

▲Iray。[ActiveShade モード]などに使用できるレイトレースレンダラ。専用のマテリアルが必要。

▲Quicksilver。ハードウェアレンダラで、ビューポートで表示されるシェーディングをレンダリングできる。
[Information]
-
株式会社画龍よりスタッフ募集のお知らせ。一緒に楽しく働くスタッフを大募集中です。実写系のCGに興味のある方、CM、ミュージックビデオ、映画など、ジャンルにこだらず幅広い分野でハイクオリティの作品を手がけ続けています。新卒、中途どちらもご応募お待ちしております。詳しくは下記の弊社のWebサイトまで。
www.ga-ryu.co.jp -

[プロフィール]
早野海兵(はやのかいへい)
日本大学芸術学部卒業後、(株)ソニー・ミュージックエンタテインメント、(株)リンクス、(株)ソニー・コンピューターエンタテインメントを経て、フリーランスで活動。2007年(株)画龍を設立。
www.ga-ryu.co.jp
www.kaihei.net
@kai_hei




















