新年、この連載で恒例となった干支を描く号がやってまいりました。今年の干支は"酉"。そして、今年の「画龍点睛」のテーマは"ディテール"です。昨今の画像解像度の肥大化に耐えうる密度やバランスを追求していきたいと思います。本年もよろしくお願いいたします。
※本記事は月刊「CGWORLD + digital video」vol. 222(2017年2月号)からの転載記事になります
TEXT_早野海兵(画龍) / Kaihei Hayano(GARYU)
EDIT_海老原朱里 / Akari Ebihara(CGWORLD)、山田桃子 / Momoko Yamada
STEP1:12年前の"酉"

▲この連載では毎年恒例(?)の過去の干支作品との比較コーナーです。今回も12年前に制作した酉の画像をご用意いたしました。これは本誌78号(2004年12月27日発売)の連載で掲載した作品です。当時はようやく毛を表現する技術が確立しつつあるところでしたが、まだまだ十分ではなく、この画像もほとんど影にしてごまかしていますね。ただ、この発展途上の時代に制作をしてきたおかげで、3DCGの技術よりも画や映像をつくることに重点を置く考え方が身に付きました。この時点ですでに連載開始から4年がたっていましたが、それが16年も続くとはとても感慨深いです。
STEP2:モデル画像
▲元モデル画像です。最近は細かいワイヤーフレームのシーン画像にもだいぶ慣れてきて、当たり前のようになってきました。解像度が上がった分、細かくなるのは必然ですね。
STEP3:モデリング

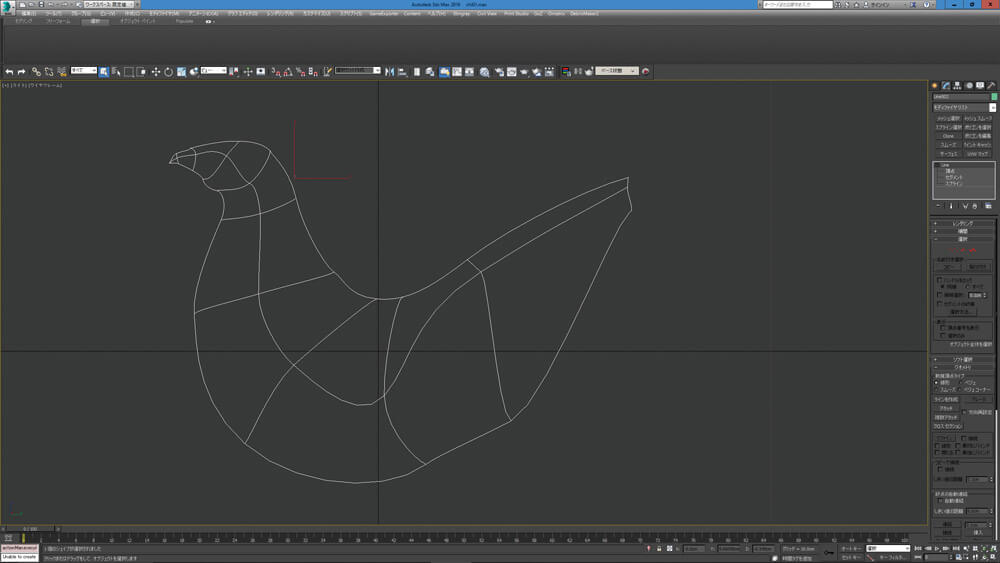
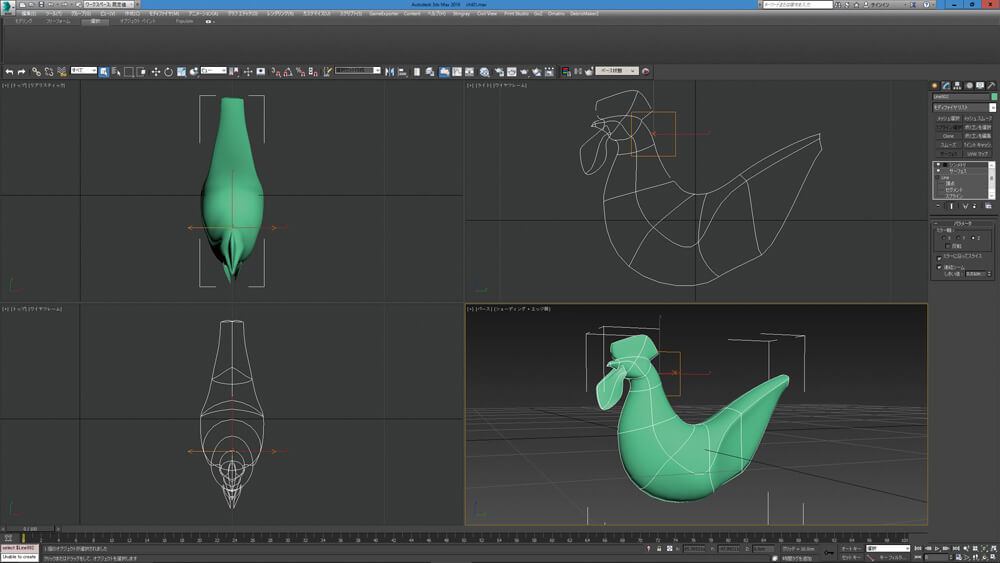
▲こういった有機的なものは、まずスプラインで輪郭のガイドを描きながらバランスをとっていきます。

▲整ったらサーフェスモディファイヤを適用。立体として不具合がないか調整します。

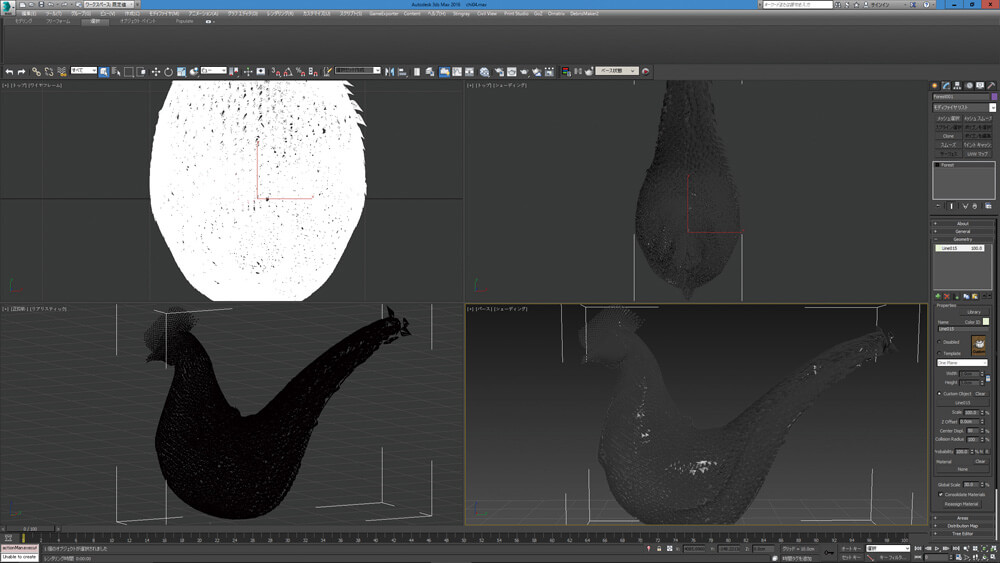
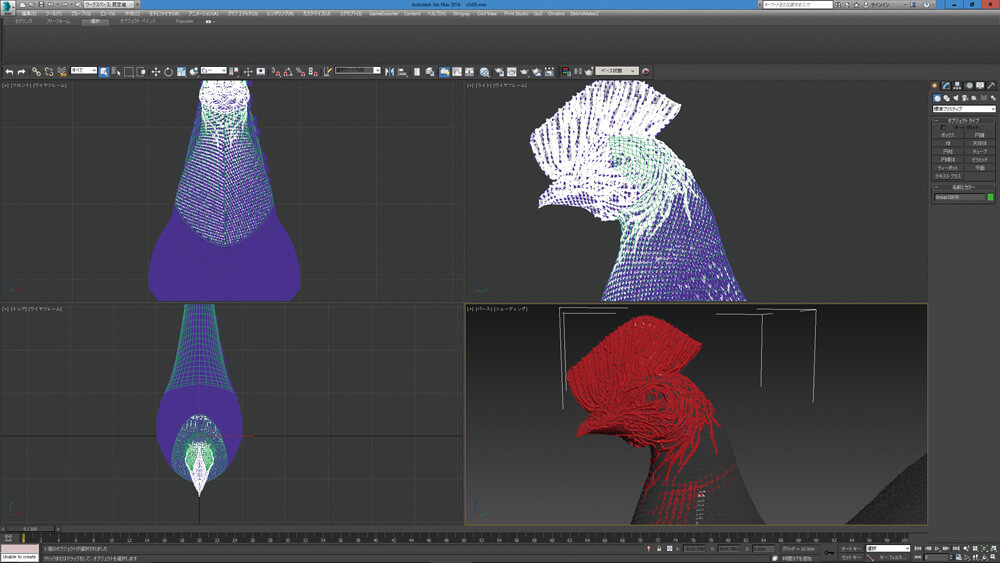
▲表面をメッシュのようなパーツで覆いたかったので、Forestを使用して、全体に配置します。

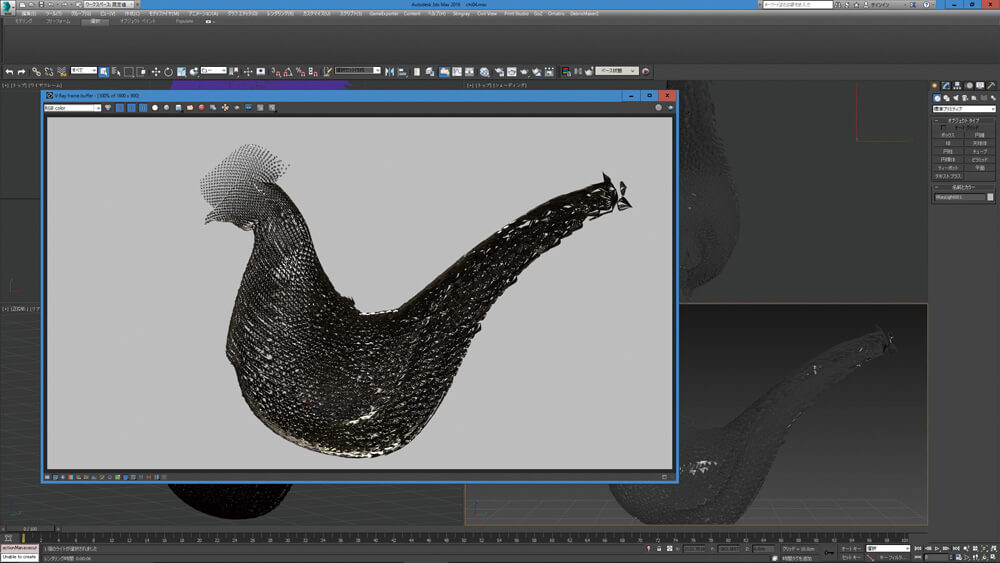
▲今回、Forestでつくった模様は非常に細かく、ビューでは確認が難しいのでレンダリングしながら調整していきます。

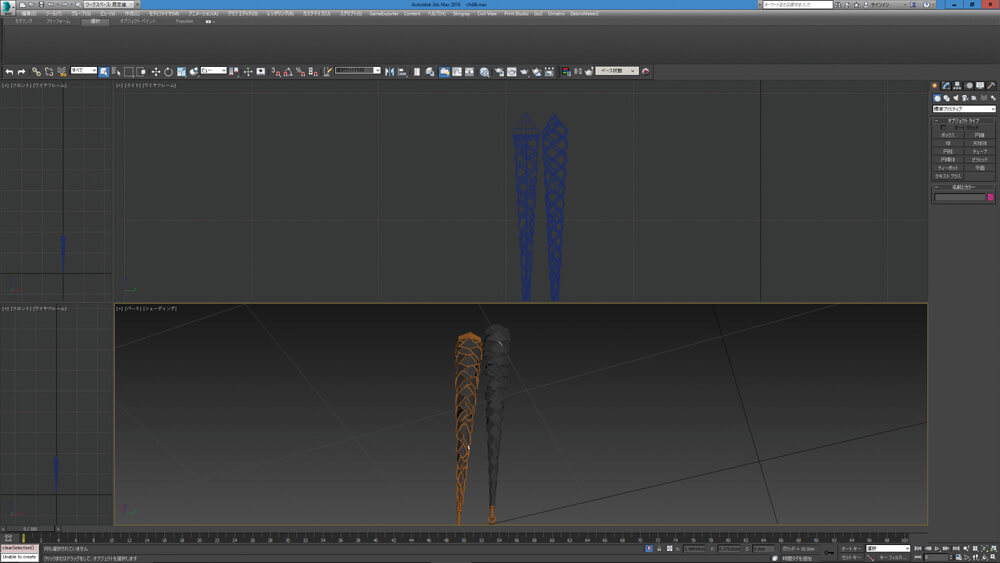
▲その後、それぞれのパーツに分解して、個別にディテールアップできるようにします。
[[SplitPage]]STEP4:ディテール

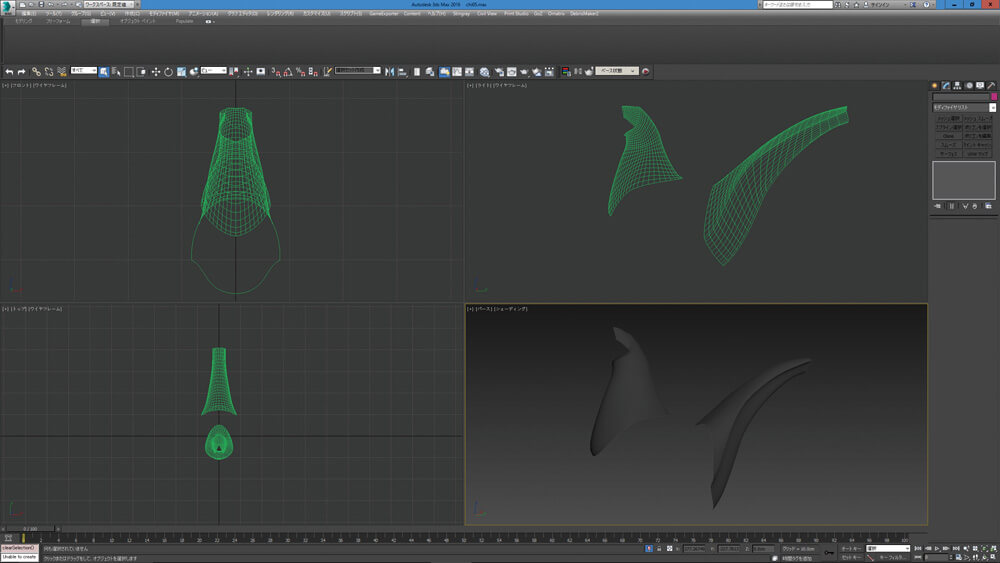
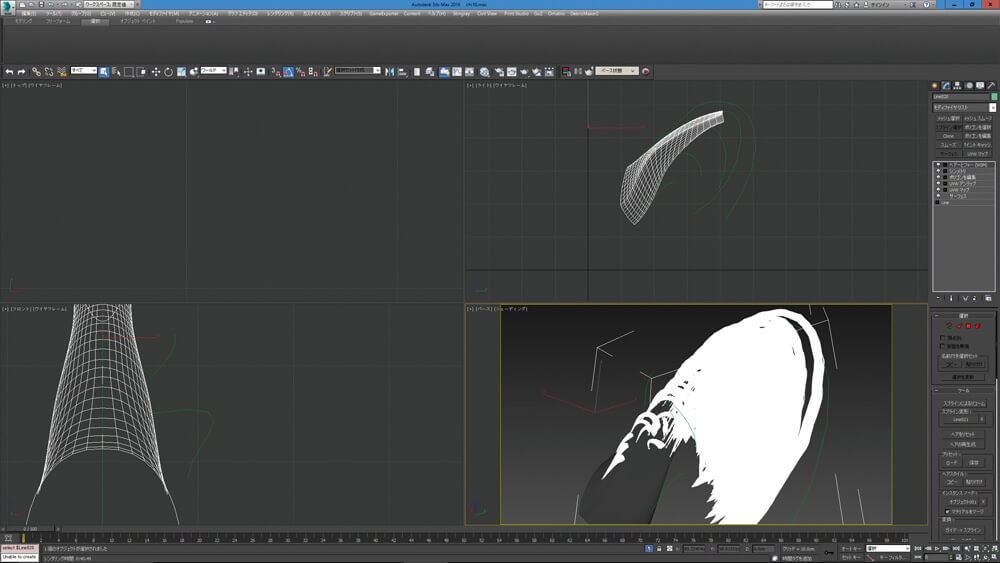
▲首と尾のパーツを作成。単純なパーツから編集可能ポリゴンで幾何学的な模様に仕上げます。

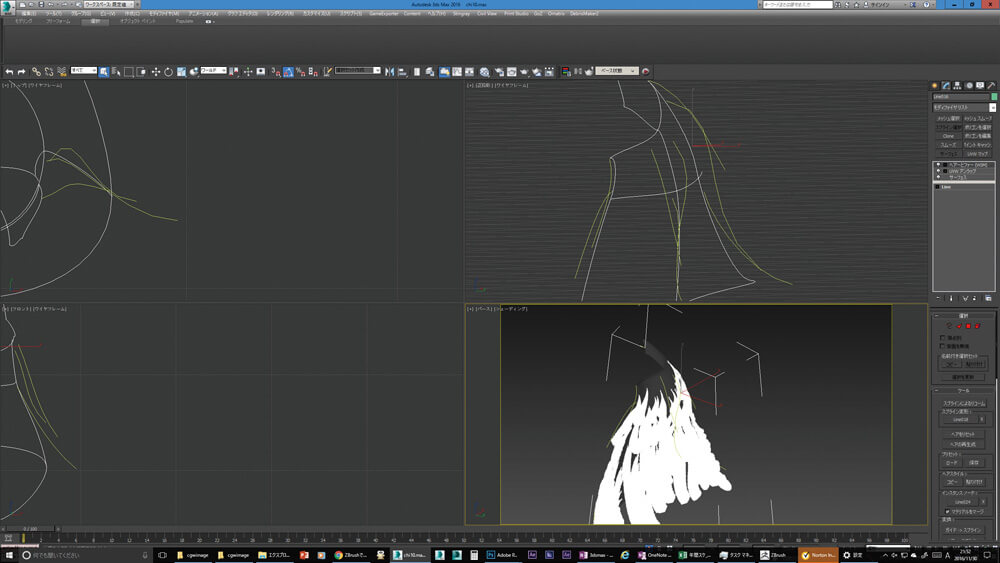
▲手で配置してもいいのですが、なるべく簡単に首に沿って変形させられるようにFurを使用しました。

▲尾もFurのインスタンス機能を使用してオブジェクトにしています。

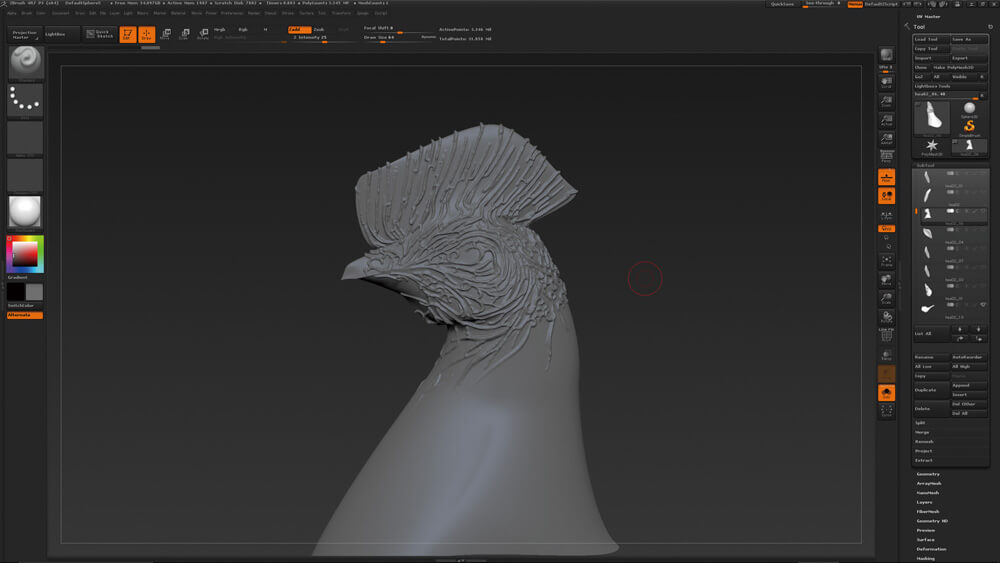
▲頭部の細かいメッシュ部分を作成するために、モデルをZBrushで読み込みます。丁寧に1本1本彫りました。

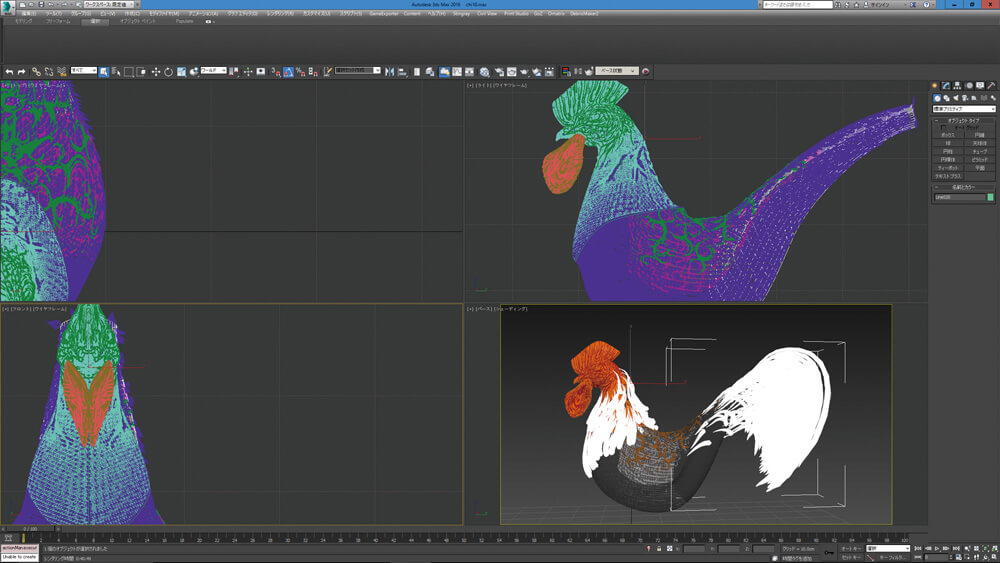
▲その後、モデルを再び3ds Maxにインポート。ディテールアップのために何層か作成して、重ねていきます。

▲全体的にモデルを配置。さすがにちょっと重くなるかと心配でしたが、重いのはFurだけでした。
STEP5:合成作業

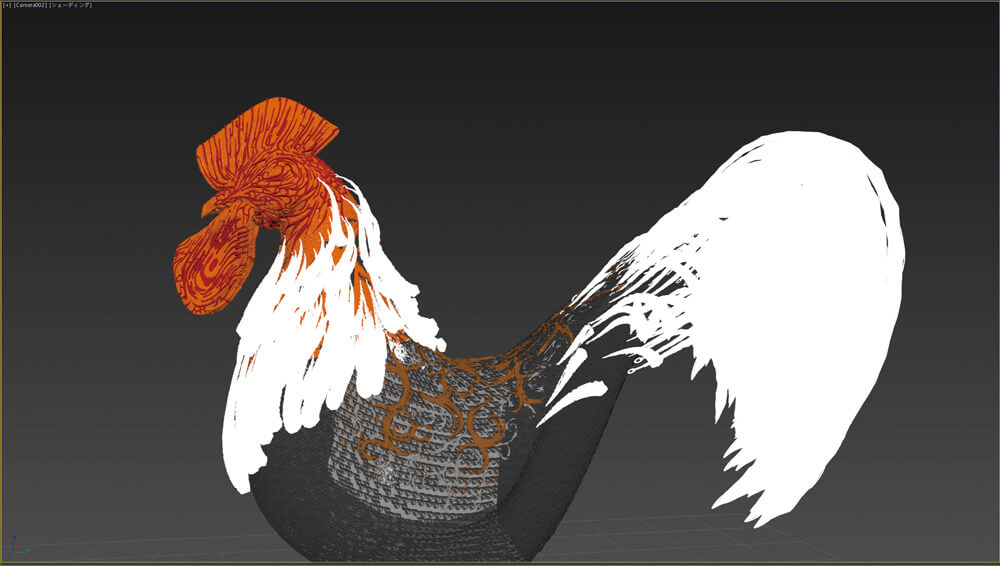
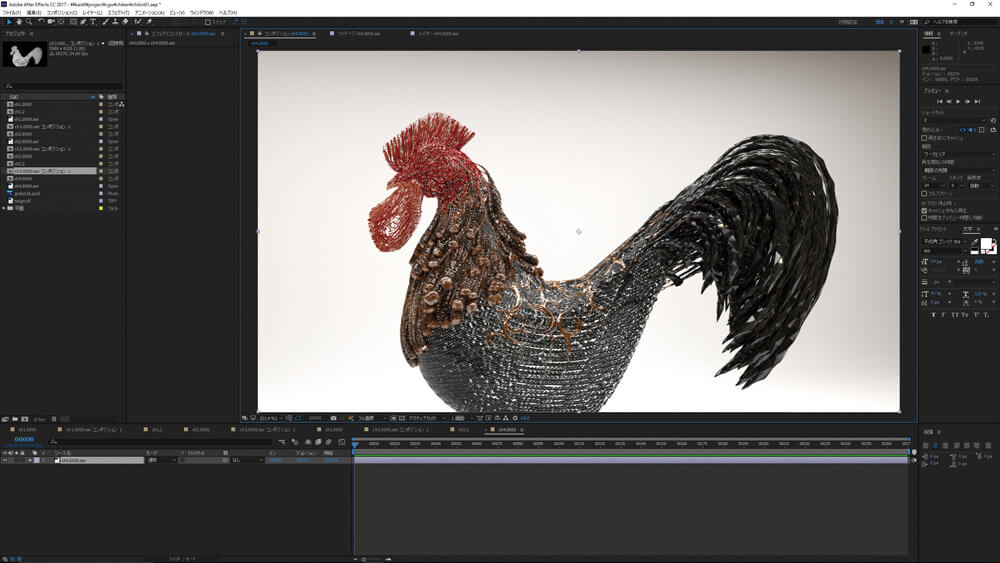
▲レンダリング画像そのままの状態です。32bit画像。そして8Kです。なんだか最近は8Kが普通になりつつありますね。

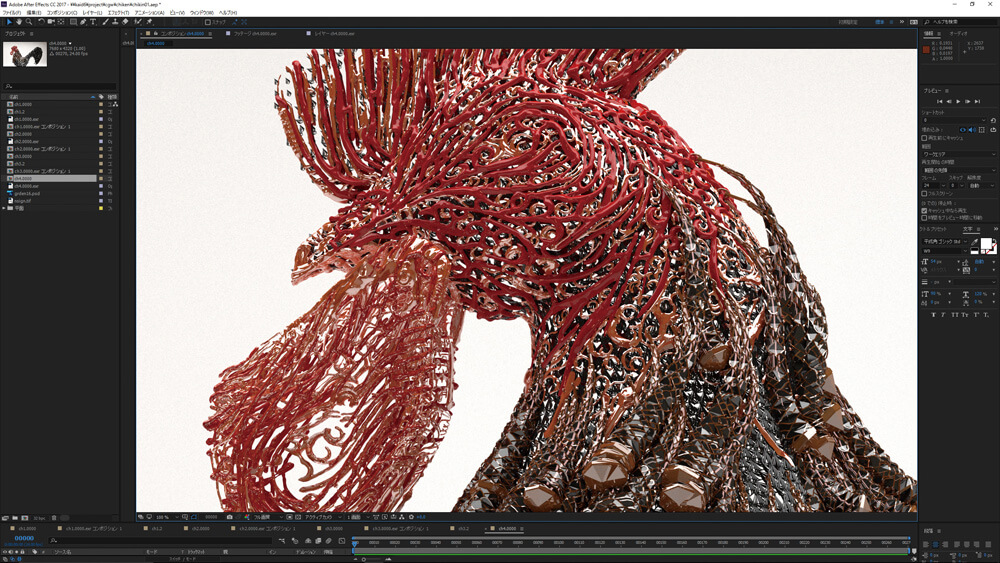
▲100%のアップ表示にしても、このようにディテールが出ています。

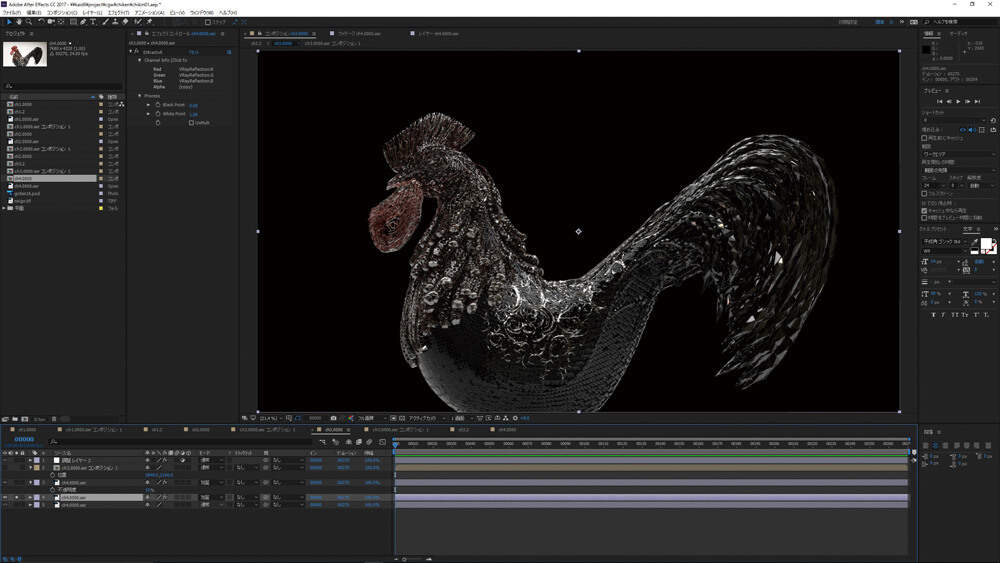
▲今回のエレメント素材です。まずは金属っぽい反射を強調するためのリフレクション。

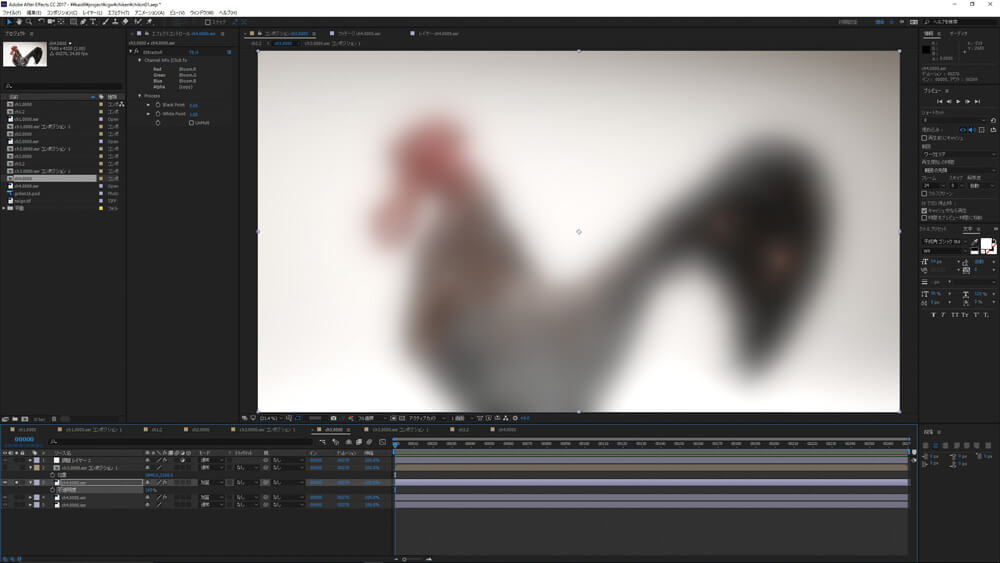
▲ブルームで発光の表現を追加。

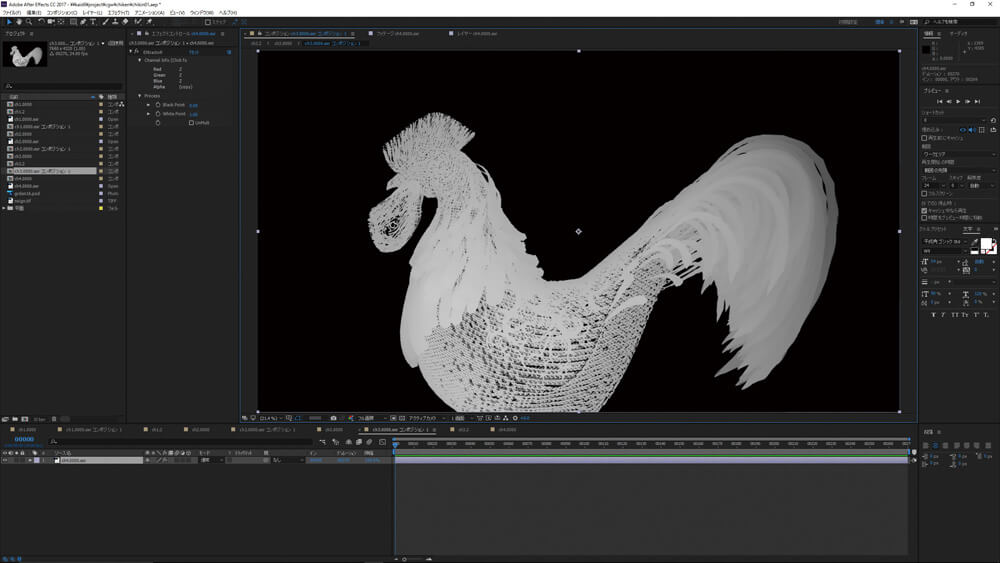
▲Zマスクはこういった"ブツ撮り系"表現には欠かせません。

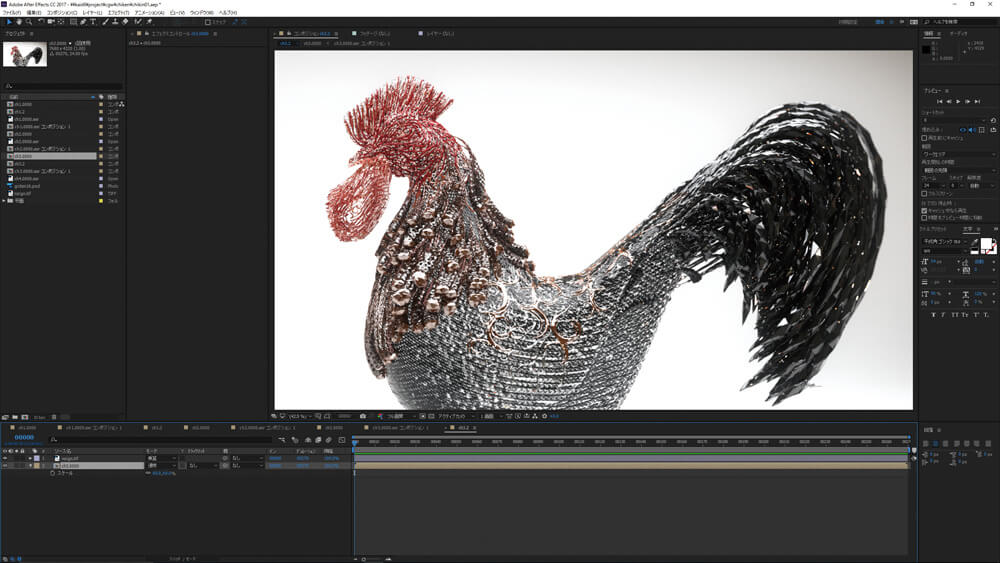
▲最終的に4Kレイアウトにトリミングして完成です。

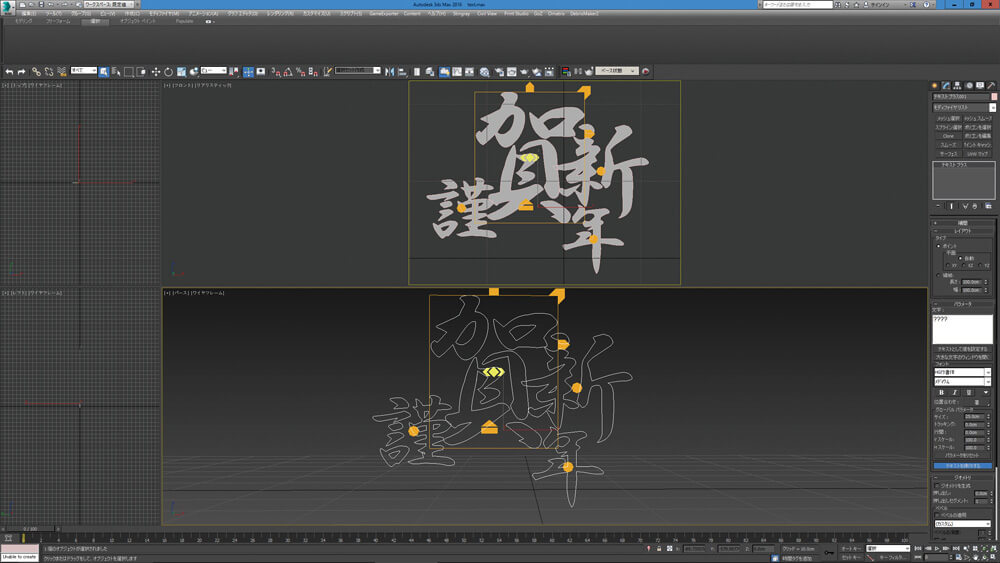
▲ちなみに、今回は年賀状用の文字も3ds Maxで作成しました。[テキストプラス]で文字をレイアウトしています。この文字と画像を合わせて年賀状をつくりました。
[[SplitPage]]MAX First Step
今回から、初めて3ds Maxに触れる方のためにポイントになる部分を数回に分けて掲載していこうと思います。老舗のソフトでありながらフレンドリーな使用感や、作業効率の良さなどもあり、3ds Maxを使ってみたいという意見を多くいただいています。3DCGのソフトは意外にも最初の一歩でつまずくことが多いのですが、そこを乗り越えればきっと自由自在に使いこなすことができるでしょう。
Step1:ナビゲーションで使用するボタン

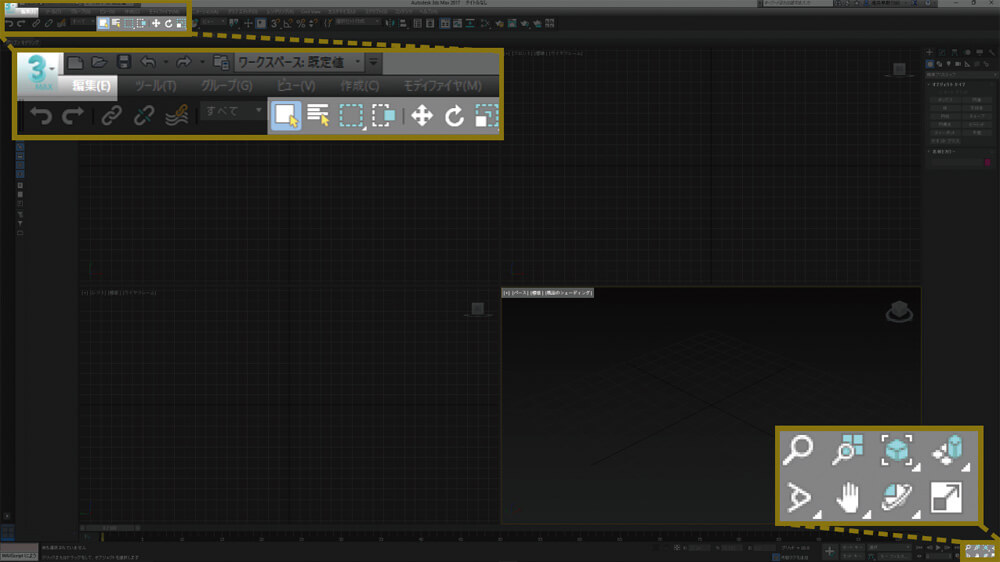
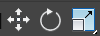
▲画面のナビゲーションで使用するボタンについては、基本の3つだけを覚えてください。「①:つくる」「②:ビューを動かす」「③:もの(オブジェクト)を動かす」。必要なボタンを整理すると、この画像でピックアップしたものだけ覚えれば大丈夫です。少ないですよね? 3DCGにおける作業の大半は、実はこのナビゲーション操作です。クルマの運転と同じで身体で覚えるのが一番です。
Step2:つくる

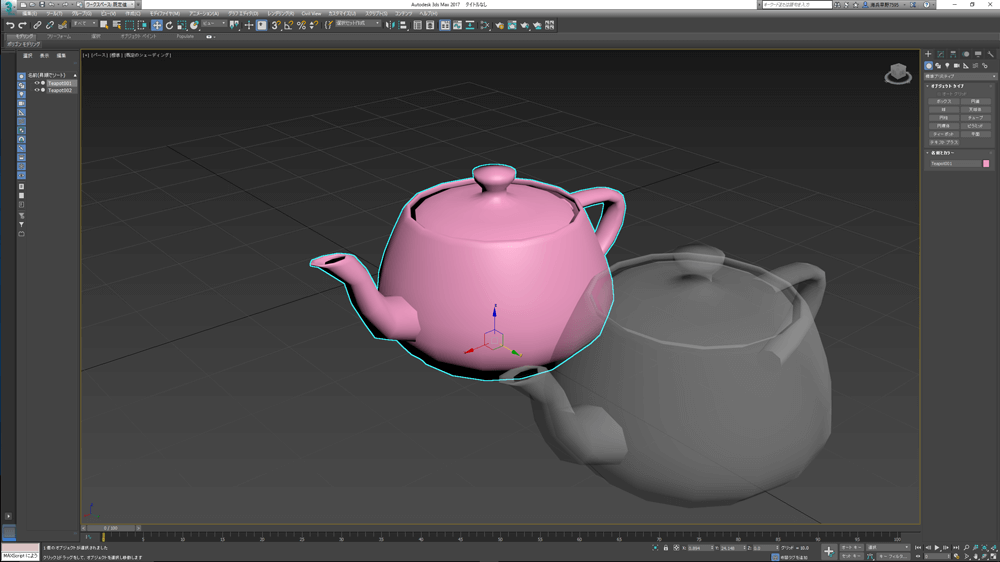
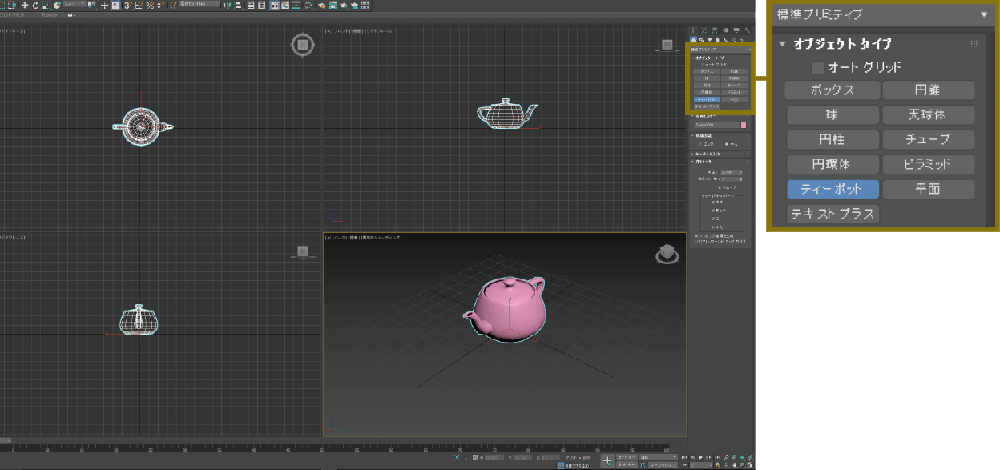
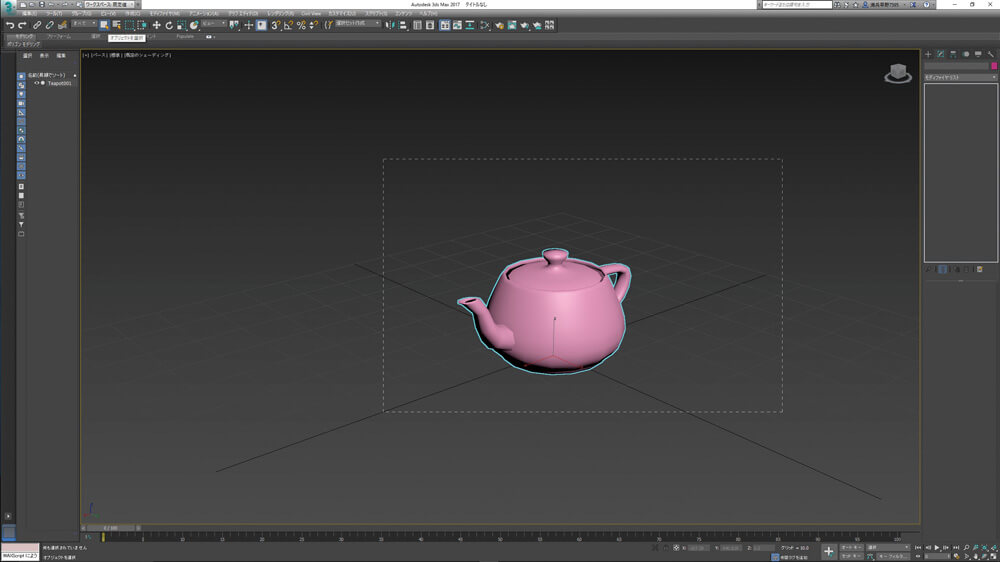
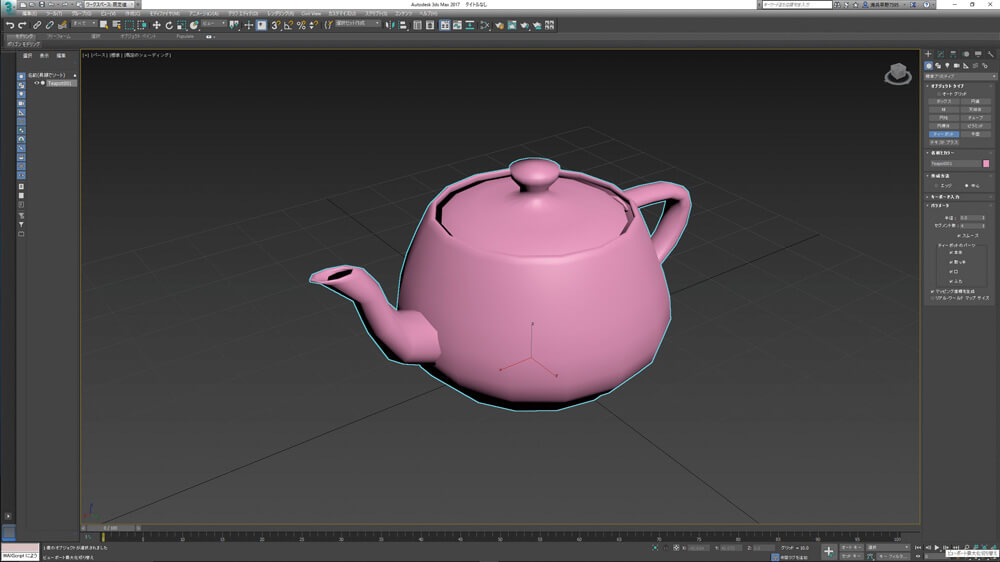
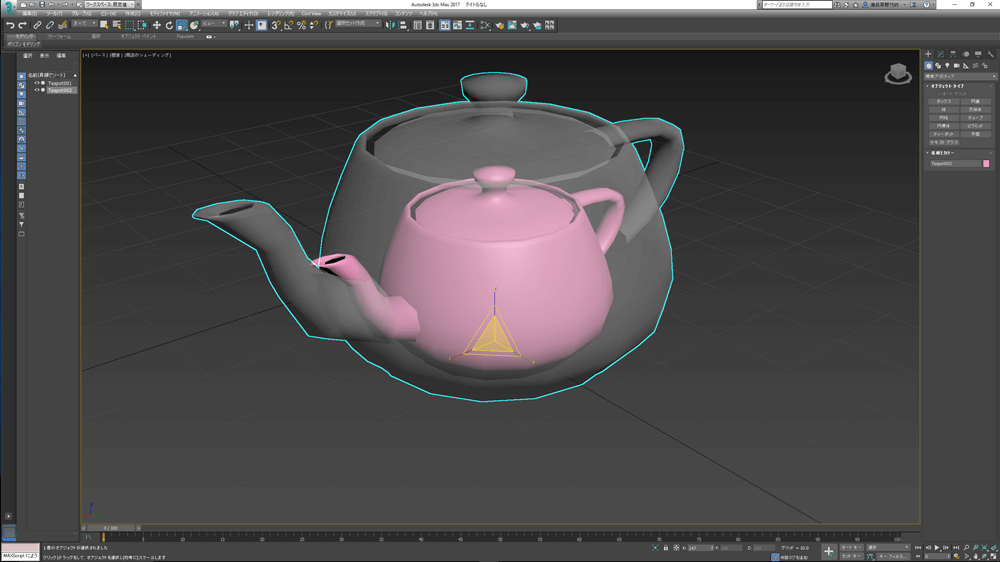
▲まずは怖がらずに最初の一歩。右の[標準プリミティブ→オブジェクトタイプ]の項目からティーポットを選択して、ビューポートでクリック、ドラッグしてみましょう。

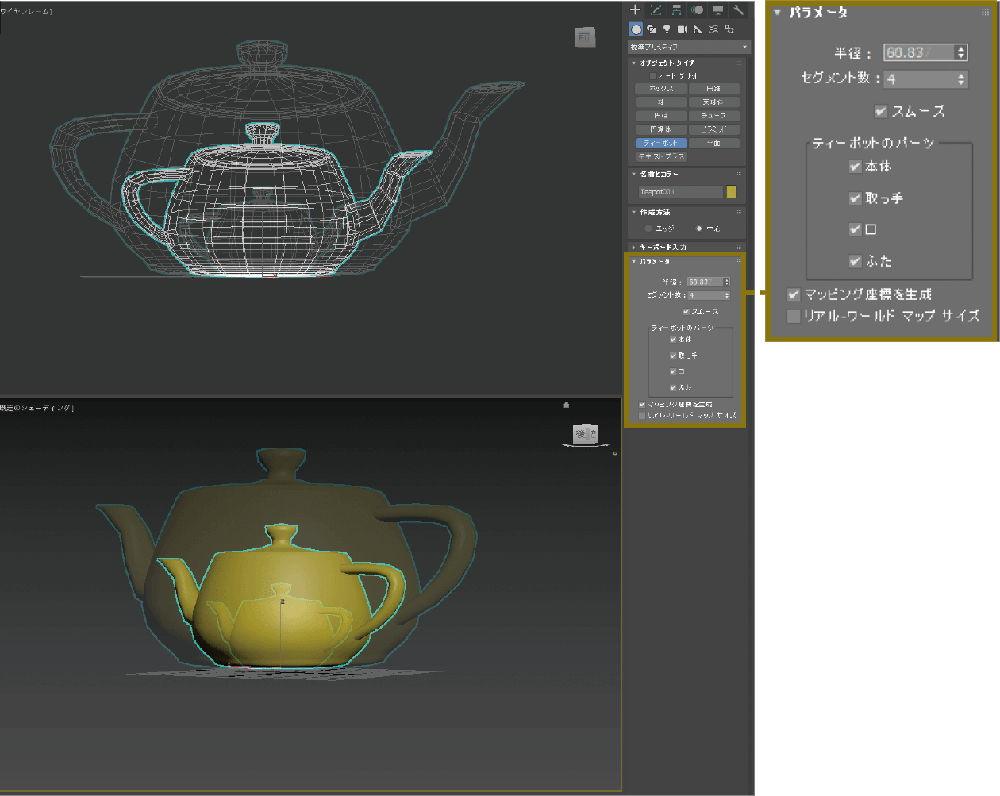
▲サイズなどはパラメータで調整することができます。
Step3:選択やファイルのロード

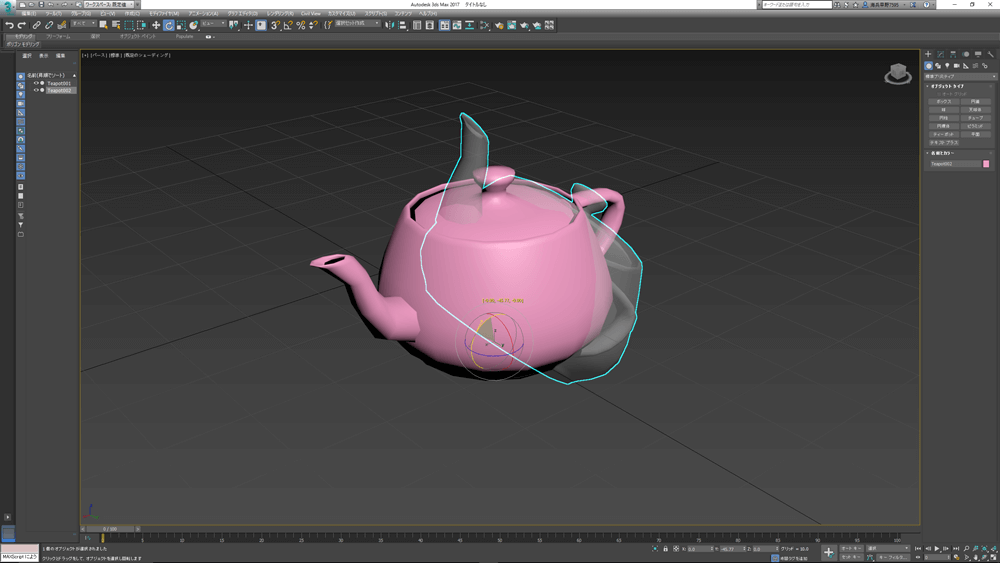
▲3DCGソフトといっても、通常のWindowsの操作と共通の項目も多々あります。例えば"選択する"はフォルダやファイルの選択と同じ操作です。矢印ボタンを選択して、クリックかドラッグで選択することができます。

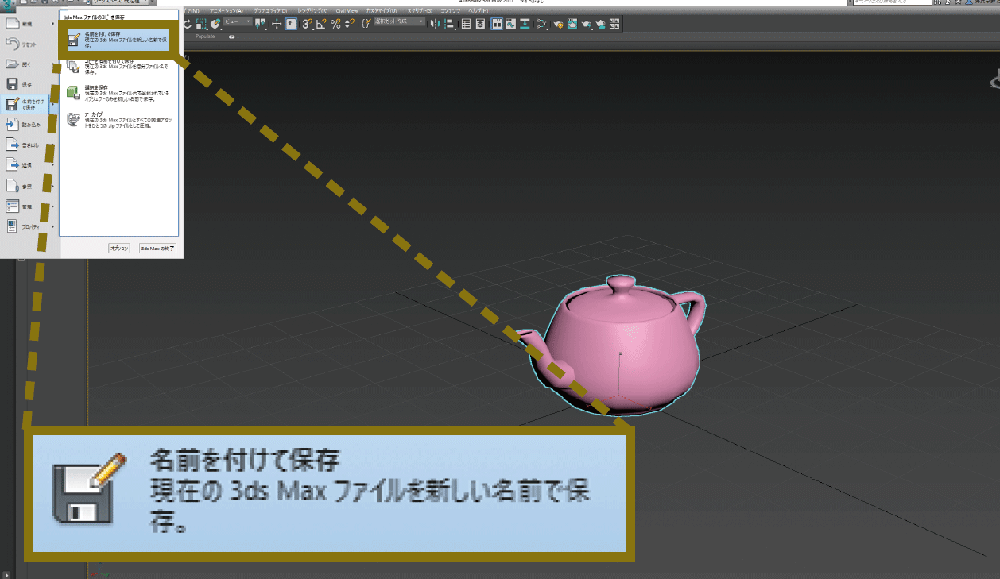
▲また、ファイルのロードやセーブも同じです。
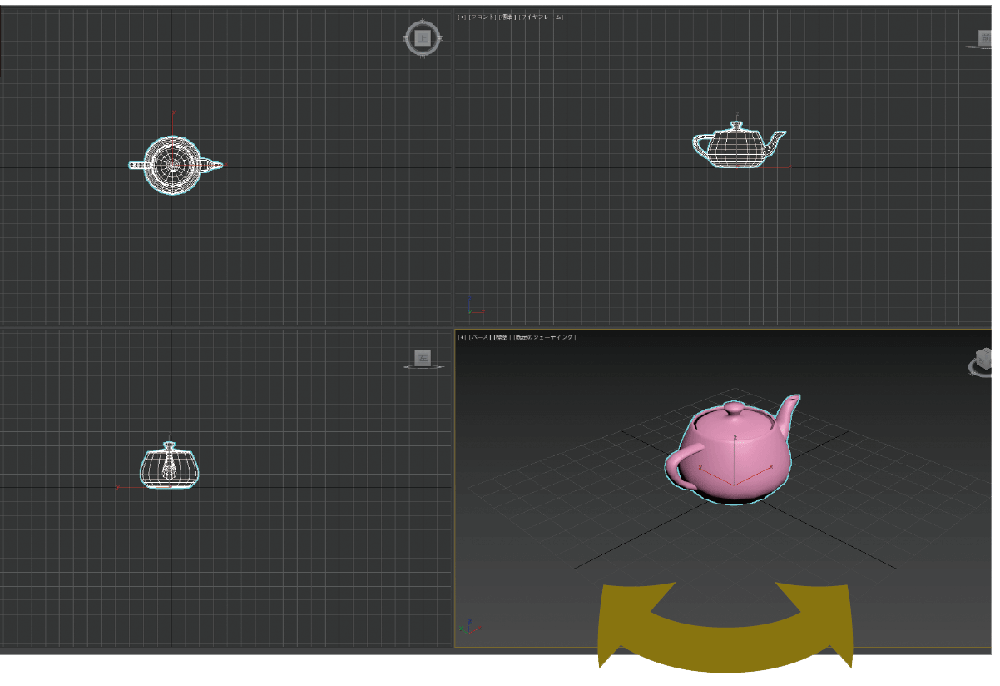
Step4:ビューを動かす

▲画面右下にあるこの8個のボタンでビューポートの操作ができます。ビューについては3つの動かし方があります。

▲ひとつめが「パン(平行移動)」。

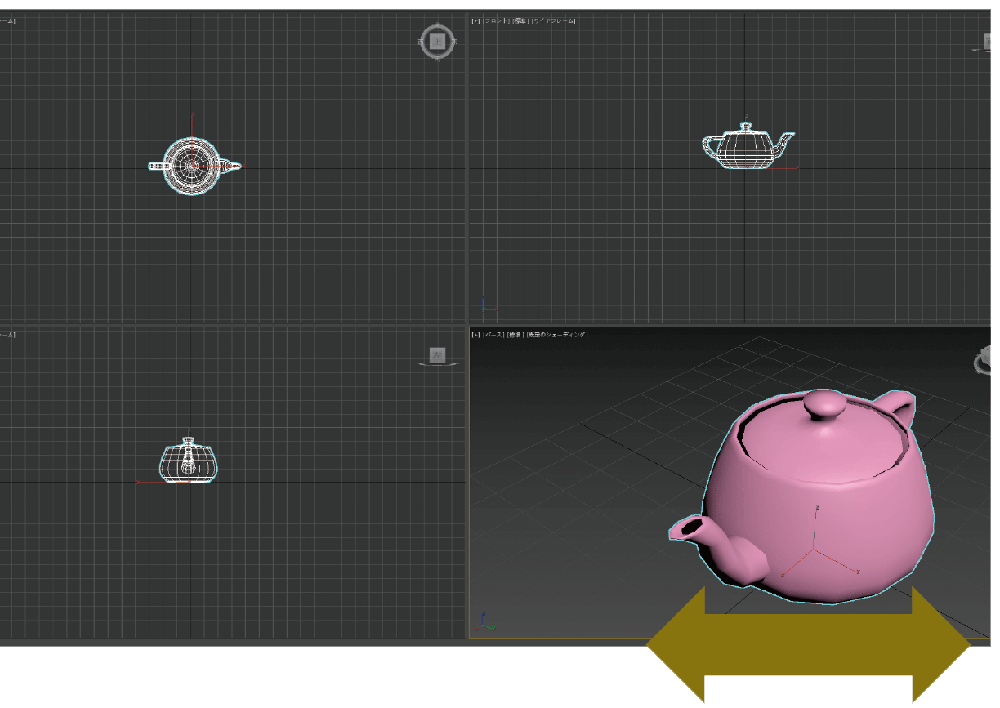
▲ふたつめが「ドーリー(前後移動)」。

▲そして「ロット(回転)」です。なお、マウスで操作をする場合はそれぞれ、
・パン→中ボタンを使用してドラッグ
・ドーリー→中ボタンを使用してスクロール
・回転→Alt+中ボタンを使用してドラッグ
となります。

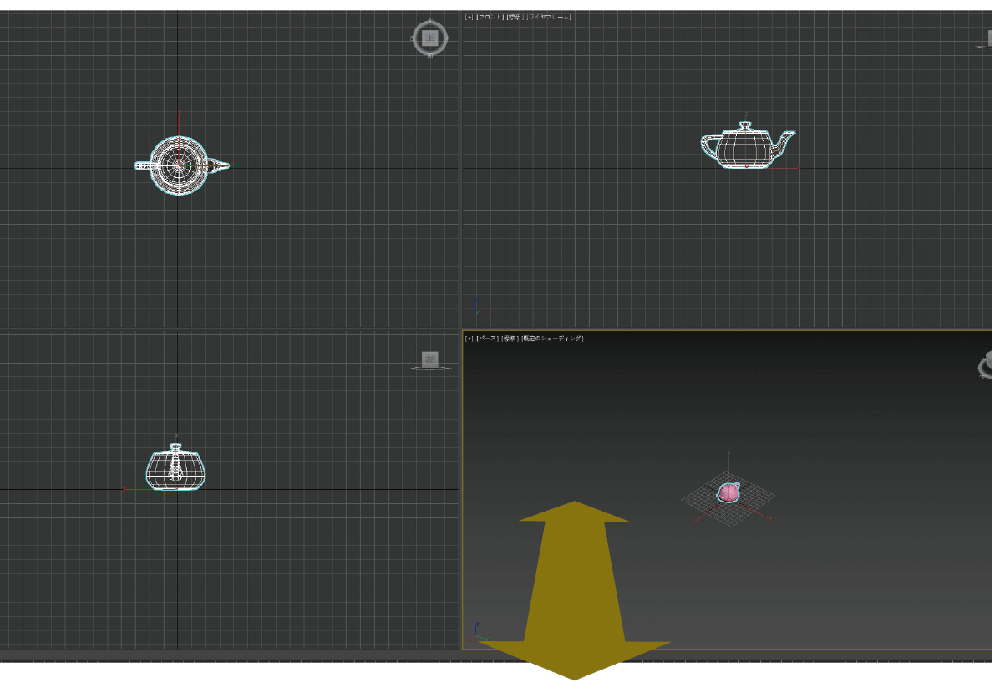
▲ズームボタンではビューを拡大表示できます。

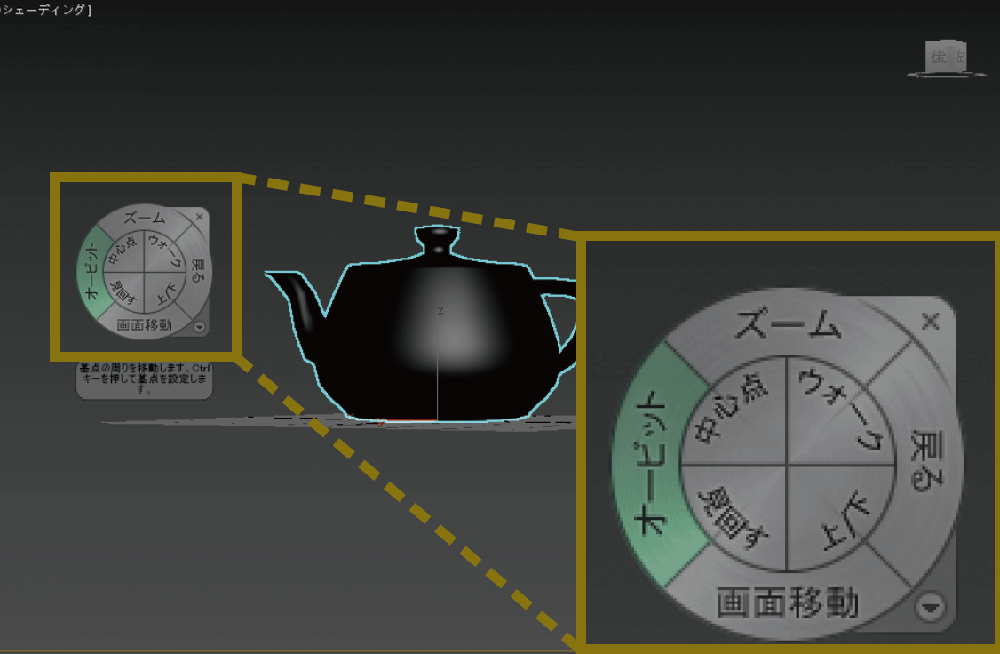
▲[Shift+W]でホイールと呼ばれる、クリックだけで画面操作ができるツールが出てきます。また、右上の表示を見ると、今はモデルのどの面を見ているかがわかります。
Step5:オブジェクトを動かす

▲オブジェクトを動かすには画面上部のパネルにある3つのボタンを使います。

▲オブジェクトを動かす方法は3つ。それぞれ、移動(W)、回転(E)、スケール(R)です。ボタンを押すことでオブジェクトのガイド(ギズモ)の記号が変わったのがわかると思います。
Step6:表示

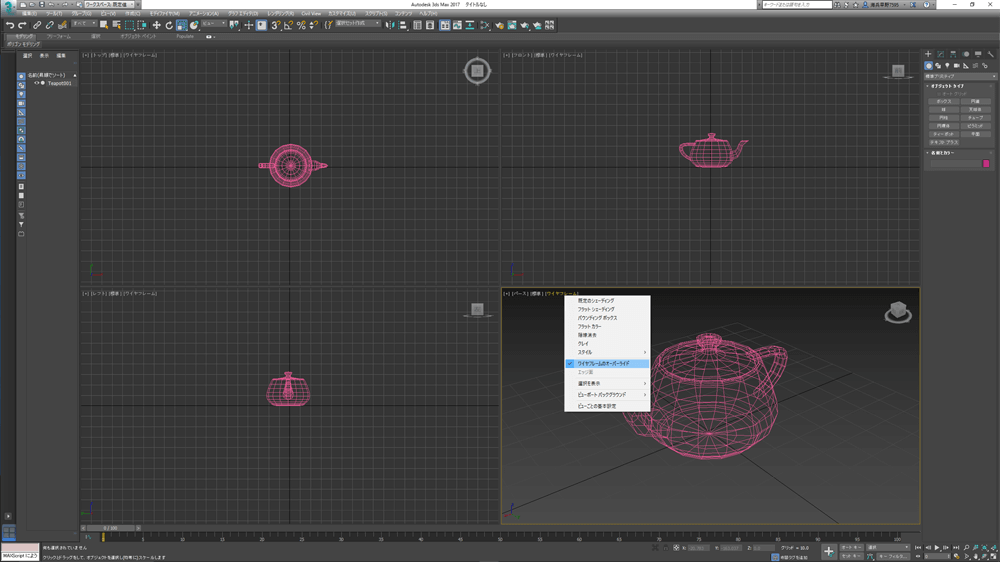
▲ビューポートの表示についてですが、最初に表示される色が付いている状態はシェーディングビューです。これをワイヤーフレームなどに変更するにはビューの左上の項目を右クリックします。
Step7:最初に想定されるトラブル

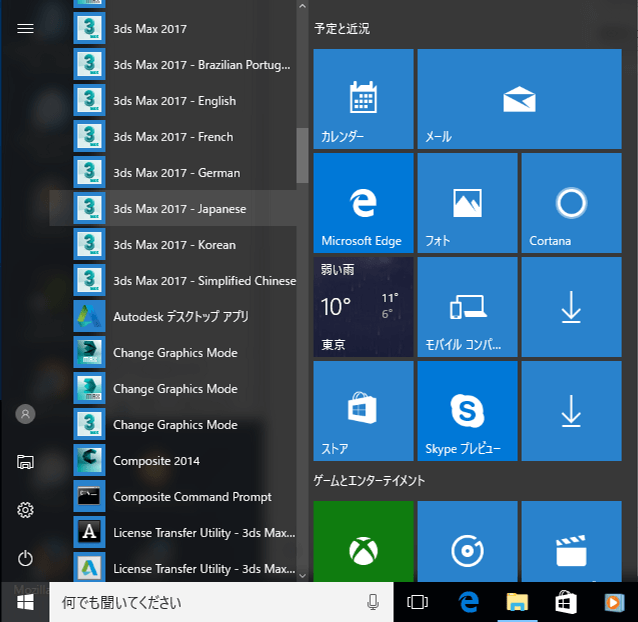
▲最初は「日本語じゃない?」と驚いてしまうかもしれませんが、3ds Maxの言語はインストールすると自由に選べます。2回目以降、同じ言語で起動されます。

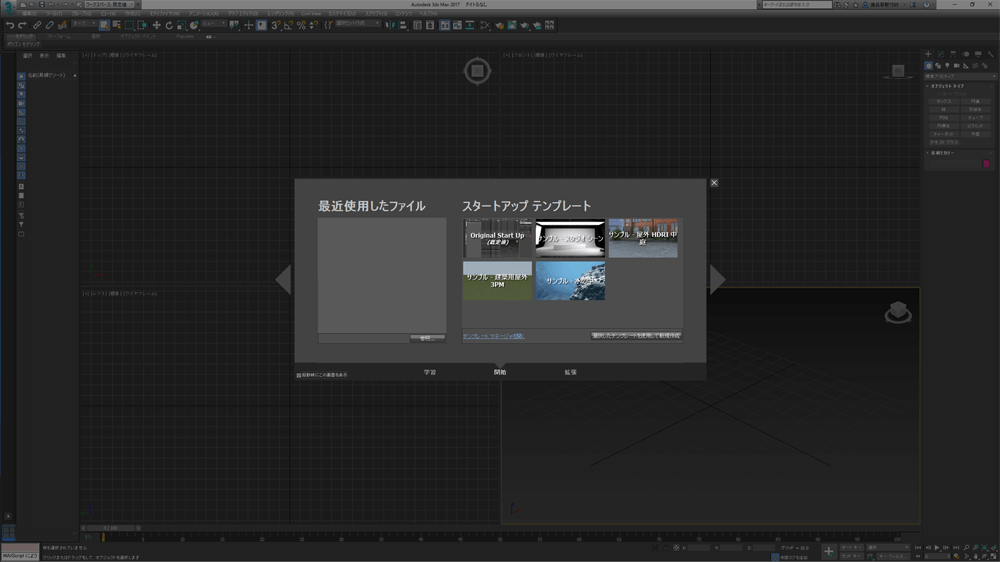
▲「起動直後に出てくるこのウインドウは何?」。とりあえず無視して、右上のバツ印クリックで閉じて問題ないでしょう。

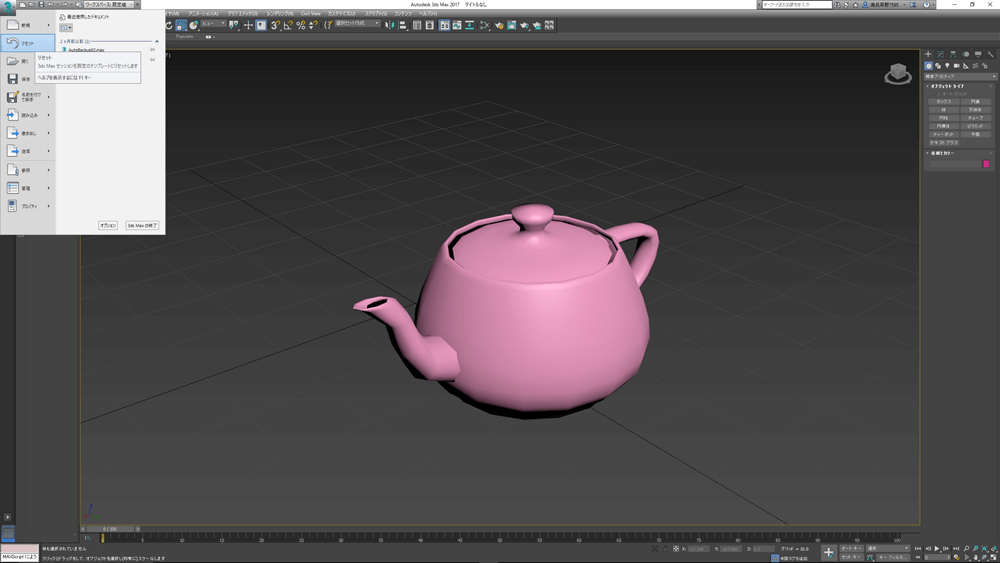
▲「リセットしたい!」と、もうどうしようもなくシーンがグチャグチャになってしまったら、迷わずリセットしましょう。

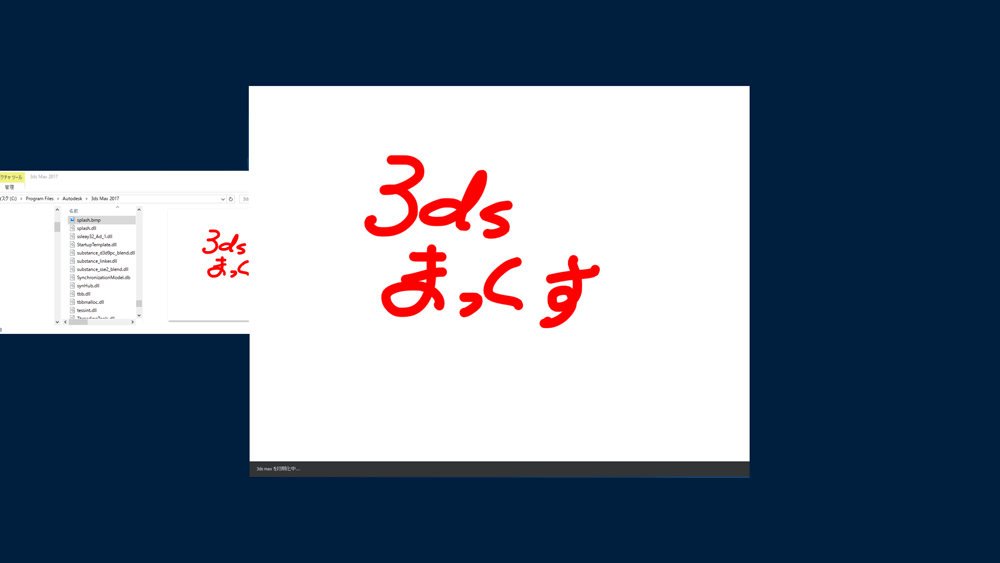
▲余談ですが、3ds Maxのルートフォルダに「splash.bmp」という画像データを入れておくと、3ds Maxの起動画面を変更することができます。
まとめ
ソフトを長らく触っていると、こうしたナビゲーションが操作のほとんどだと気づきます。まずは自由自在に3ds Maxの画面の中で操作ができるようになりましょう。
[Information]
「画龍・早野海兵監修 3ds Maxクリエイター専攻」
-
2017年4月より、デジタルハリウッドにて1年間の3ds Max本格講座を開講いたします。長い時間をかけて本格的に新世代の3DCGアーティストを育てることが目的です。3DCGは初めの一歩がとても大切。ぜひこのコースで魅力的な3DCGの世界に飛び込んできてください。詳しくは、下記Webサイトまで。
開講日:2017年4月開講
通学曜日:毎週土曜日
時間:10:30~16:30
期間:1年間
サポート:動画教材学習・ストリーミング補講・フリータイム教室利用・画龍インターンシップ
school.dhw.co.jp/school/tokyo/event/event087.html -

また、3ds Maxの短期集中講座も開講いたします。
「3ds Max実践 画龍点睛トータルワーク<<初級編><中級編>
school.dhw.co.jp/p/cgheroes/#max
[プロフィール]
早野海兵(はやのかいへい)
日本大学芸術学部卒業後、(株)ソニー・ミュージックエンタテインメント、(株)リンクス、(株)ソニー・コンピューターエンタテインメントを経て、フリーランスで活動。2007年(株)画龍を設立。
www.ga-ryu.co.jp
www.kaihei.net
@kai_hei