今回は久しぶりに背景を作成してみました。ファンタジー作品に多く登場する神殿の作成です。
※本記事は月刊「CGWORLD + digital video」vol. 209(2016年1月号)からの転載記事になります
STEP 1:背景の仕事は意外と多い

▲仕事の割合をみると意外と多いのが背景の仕事。華やかなキャラクター表現に目がいきがちですが、物語の世界観を構築する背景の制作はとても重要なパートです。また、制作方法も時代のながれでずいぶん変わってきました。以前は全部ゼロから作るのが当たり前でしたが、現在は3Dスキャンを応用したポイントクラウドやカメラマッピング、そしてライブラリも年と共に充実してきたので、モデリングそのものをしない場合も多くなりました。
STEP 2:モデル画像
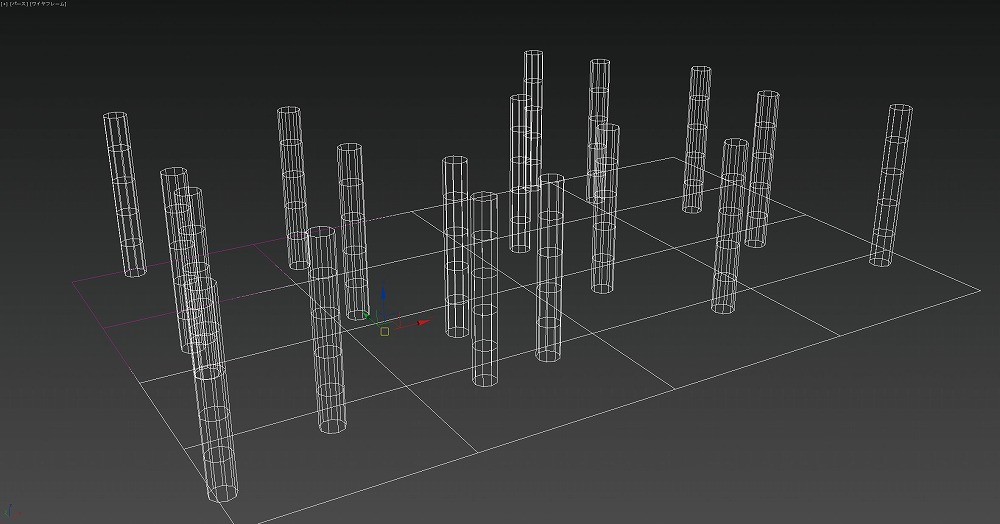
▲モデル画像です。よく見るとわかる思いますが、ベースのオブジェクトは3つしか作成していません。それを円筒形に配置することで建物の形状を作成しています。
STEP 3:モデルの作成

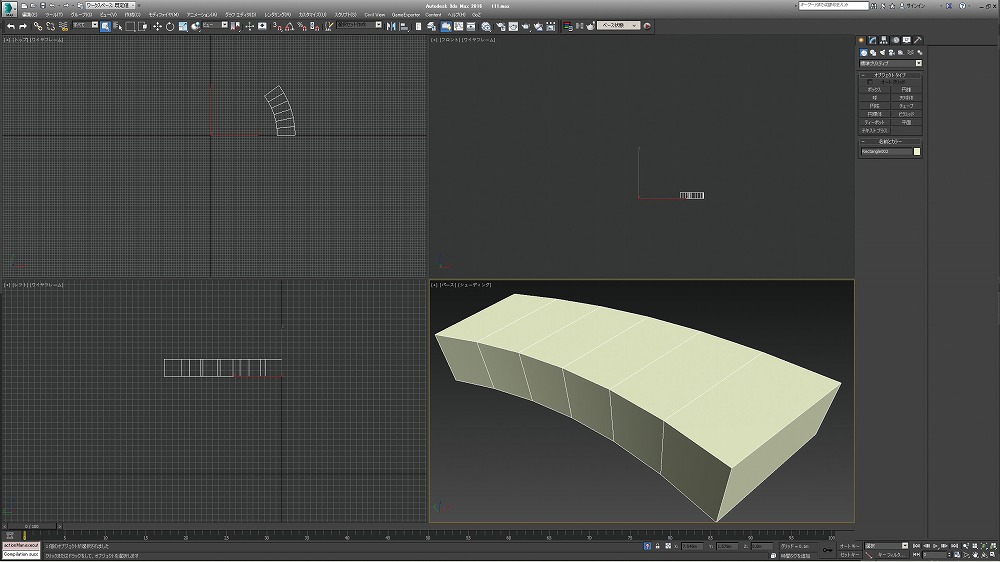
▲なるべく簡単に作ることが今回のコンセプトです。まずリピートすることを考えて壁の一部を作成します。

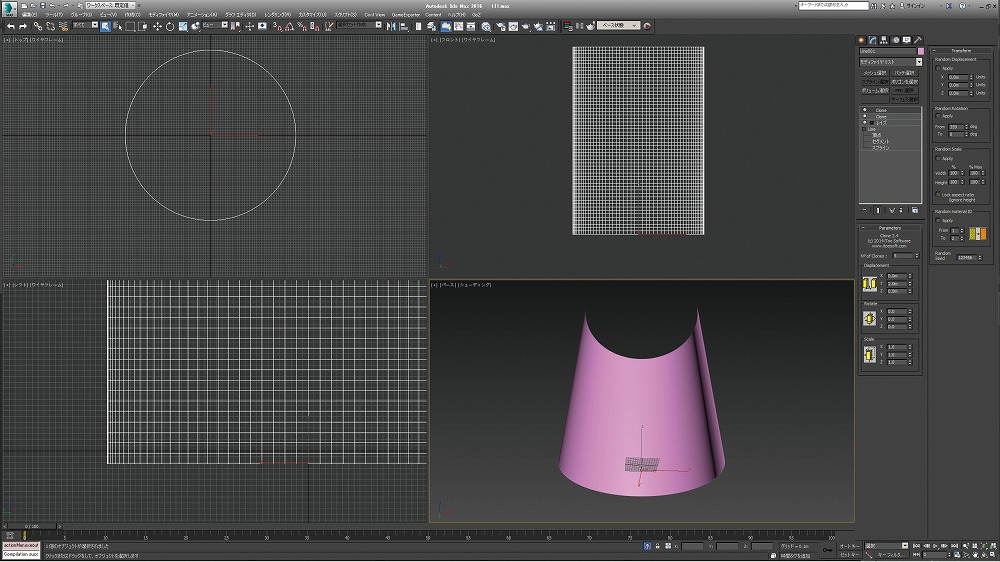
▲Cloneモディファイヤを2回適用して円筒状に並べます。

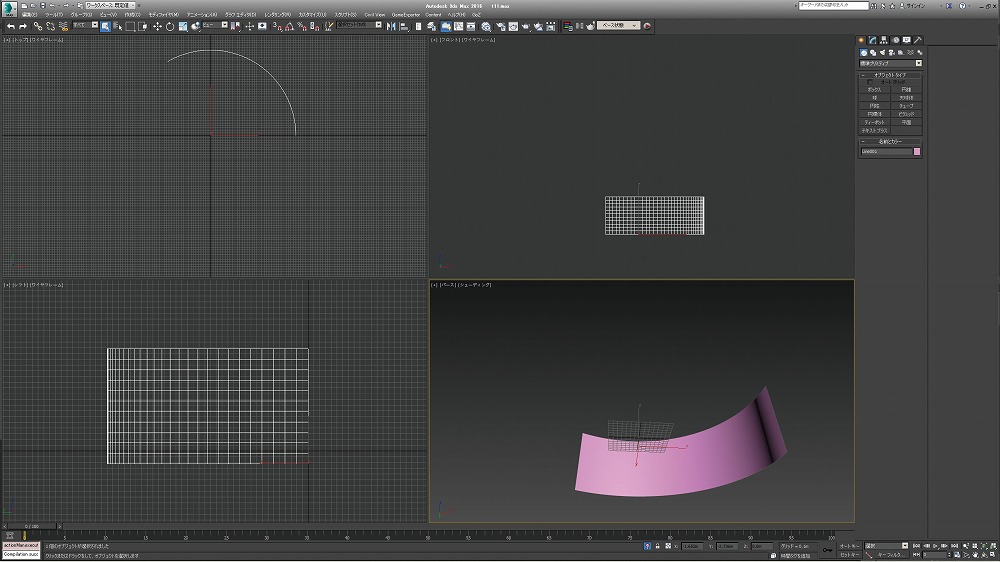
▲次は壁の足場のような部分を作ります。壁に沿うように少し曲がった足場を作成。

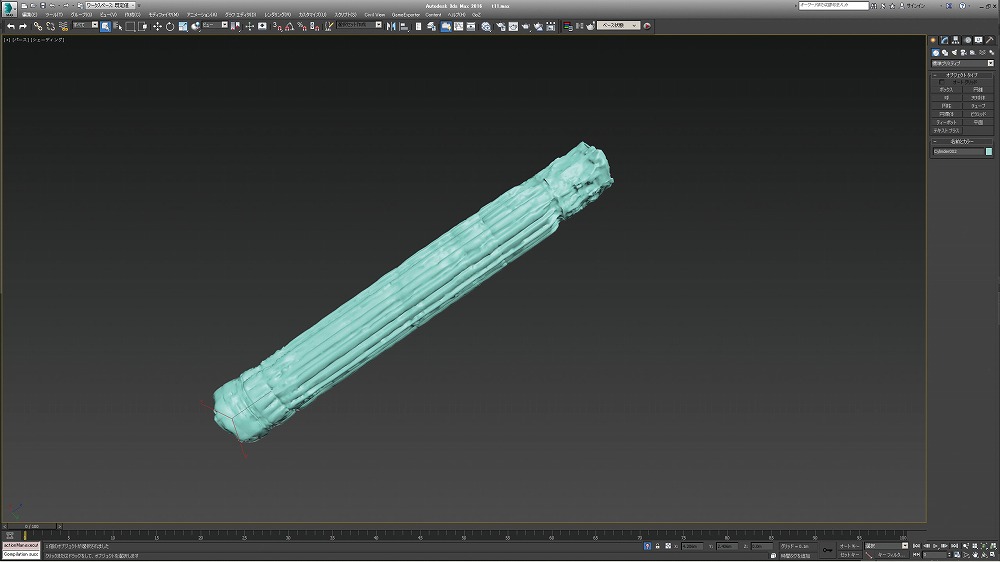
▲最後は柱です。これはシリンダで簡単に。

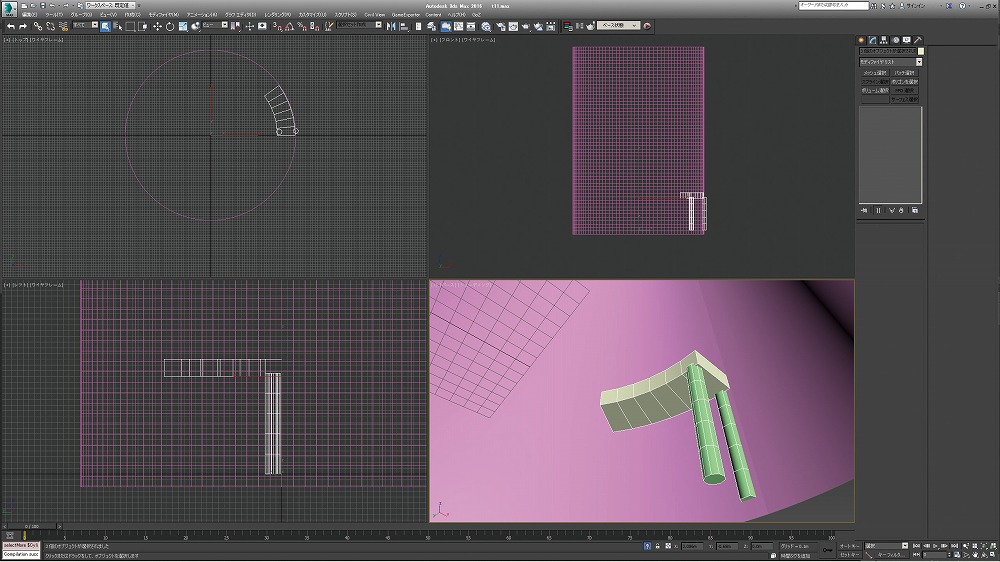
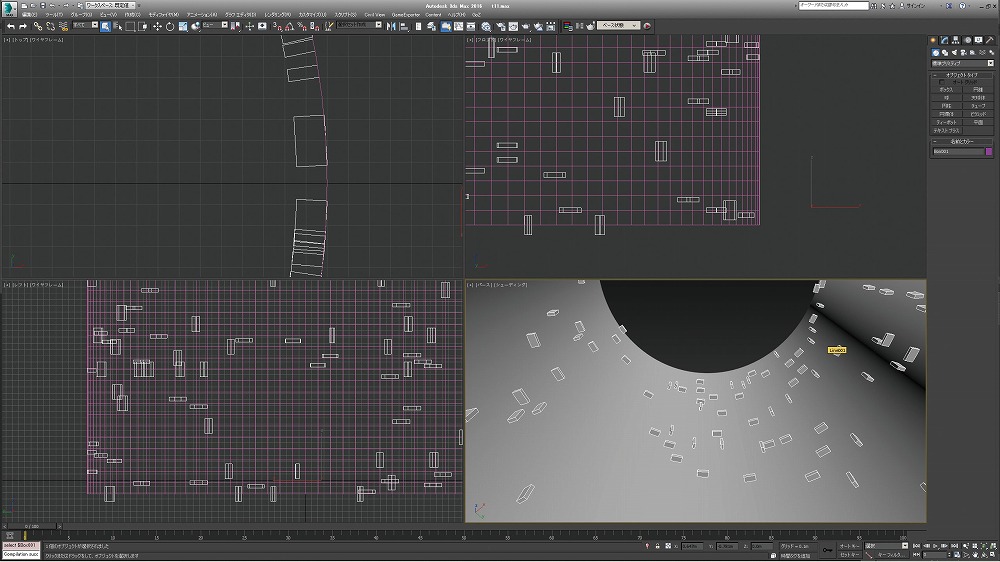
▲足場とシリンダ2本を1セットにして、これをCloneでコピーしていきます。

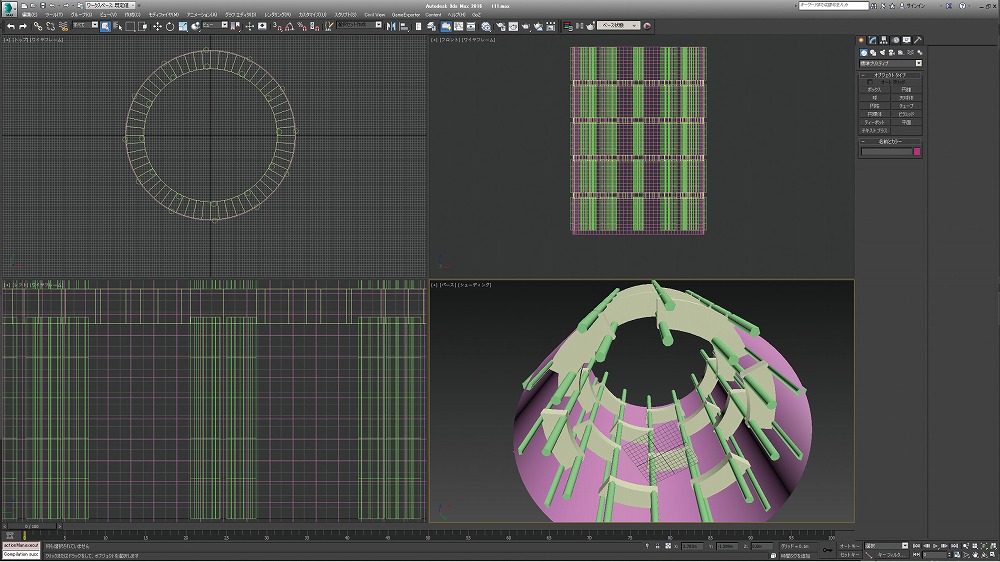
▲最初に作成した円筒状のオブジェクトに沿って並べてみました。
[[SplitPage]]STEP 4:柱や蔦などのディテール

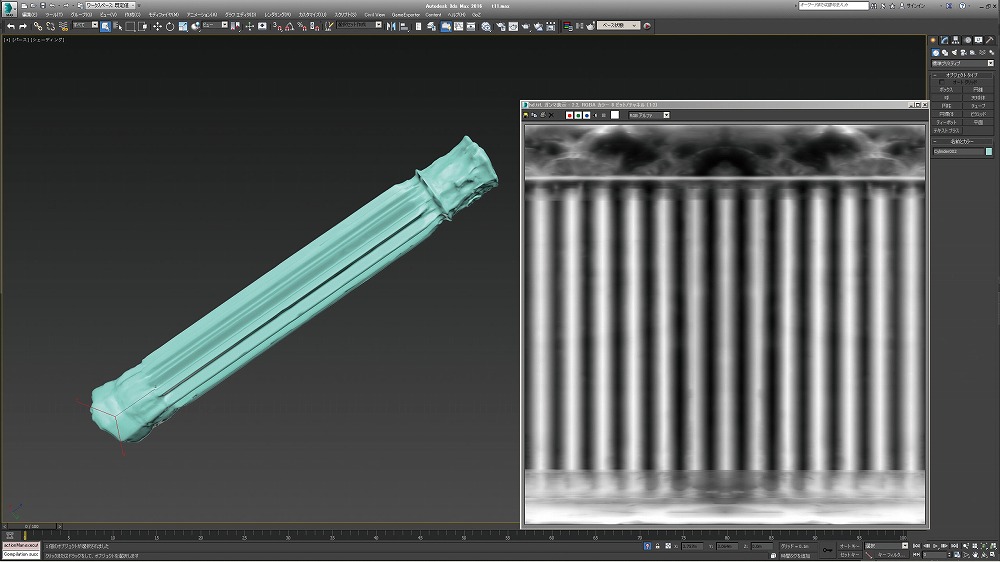
▲テクスチャを使用してのディスプレイスですが、そのままだとかなり形が崩れてしまいます。

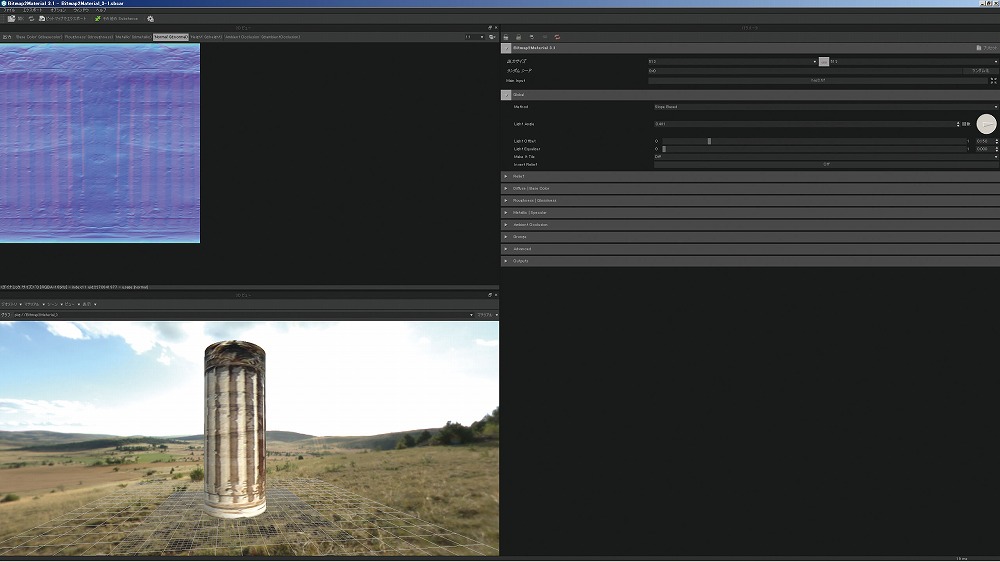
▲まずは基のテクスチャから影などを除去して滑らかにします。Bitmap2Materialを使用。

▲後はPhotoshopなどでエッジを効かせて修正。凹凸のはっきりしたオブジェクトを作成します。

▲続いて、壁の周囲にも細かいボックスを配置して情報量を上げます。

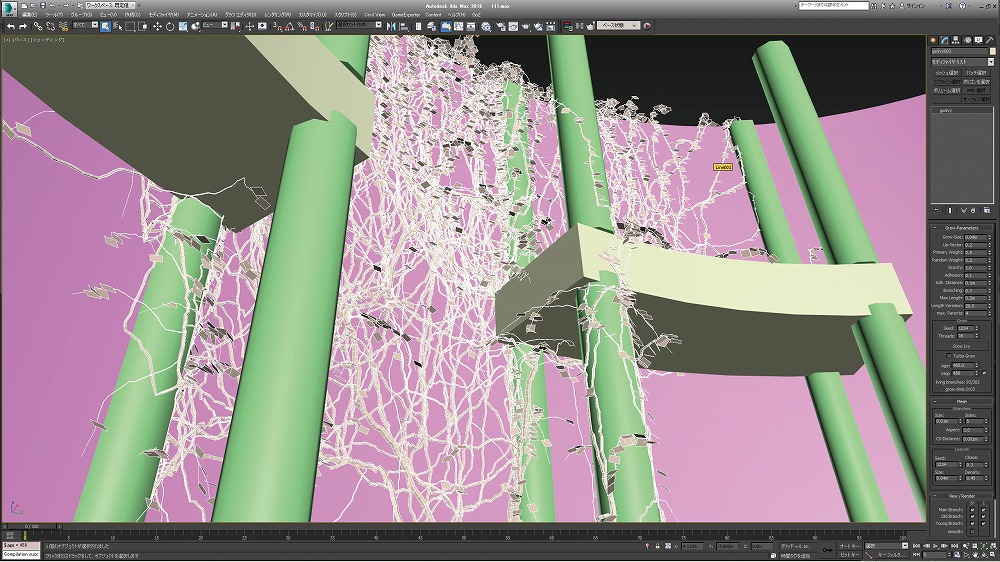
▲さらにリピート感をなくすためにプラグインのgw::Ivyを使用して蔦を作成。

▲壁にランダムに蔦を生やしました。
STEP 5:合成作業

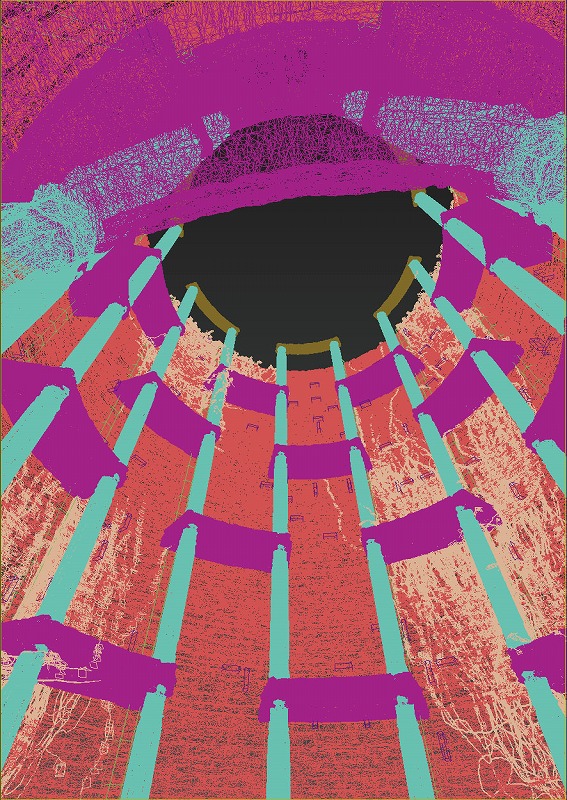
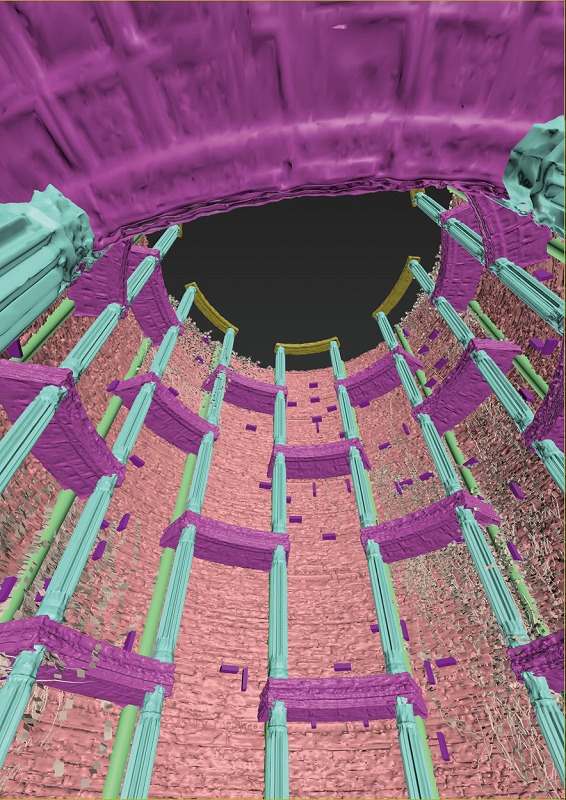
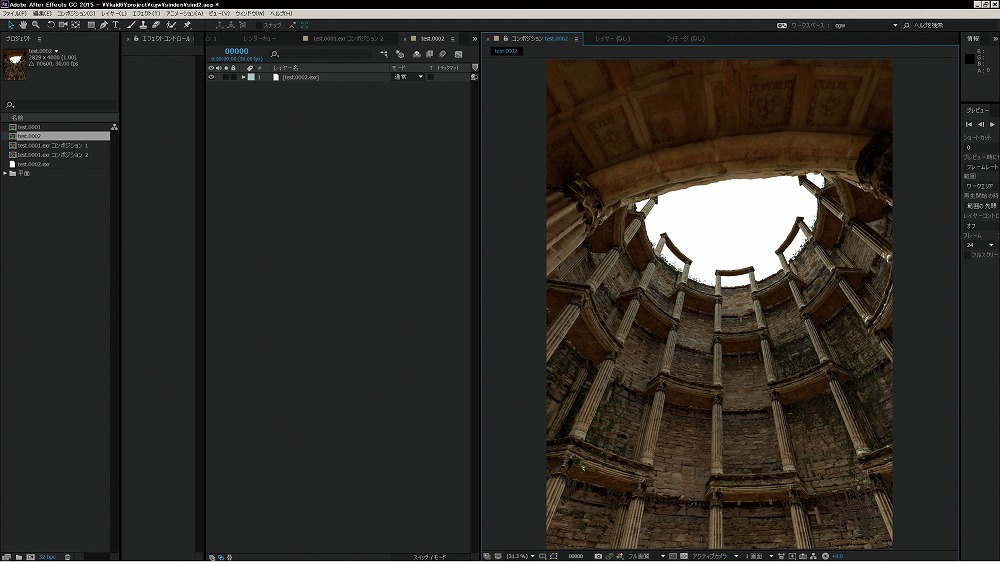
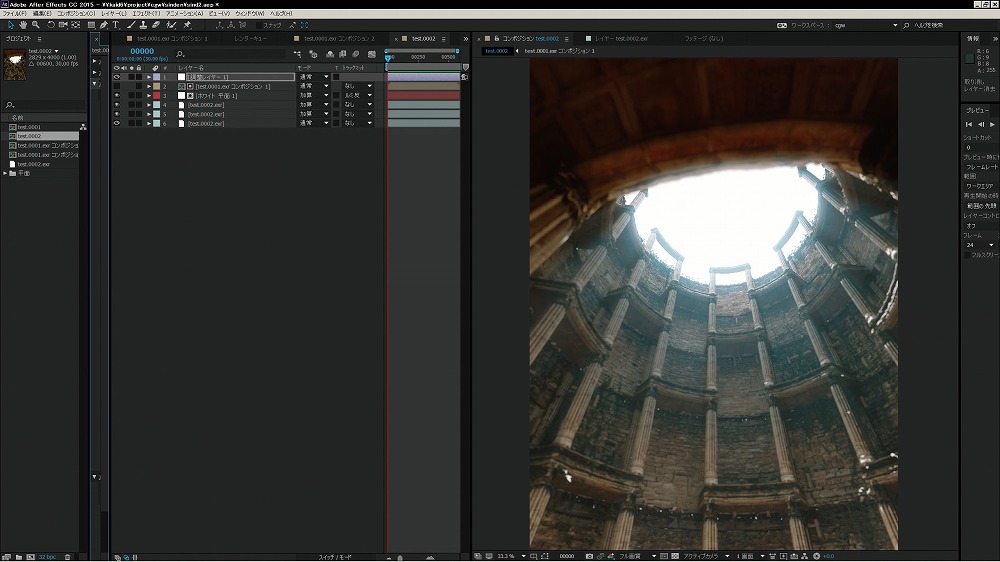
▲1:レンダリングしたままの画像です。

▲2:アップにすると蔦や石造りのディテールも見えてきますね。

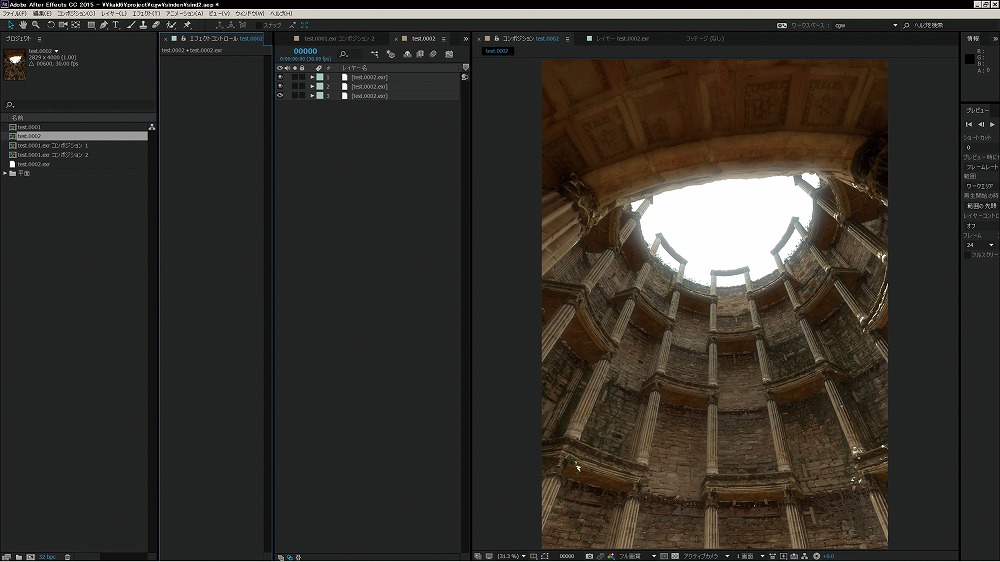
▲3:まず上の穴からの光。フレア素材を足します。

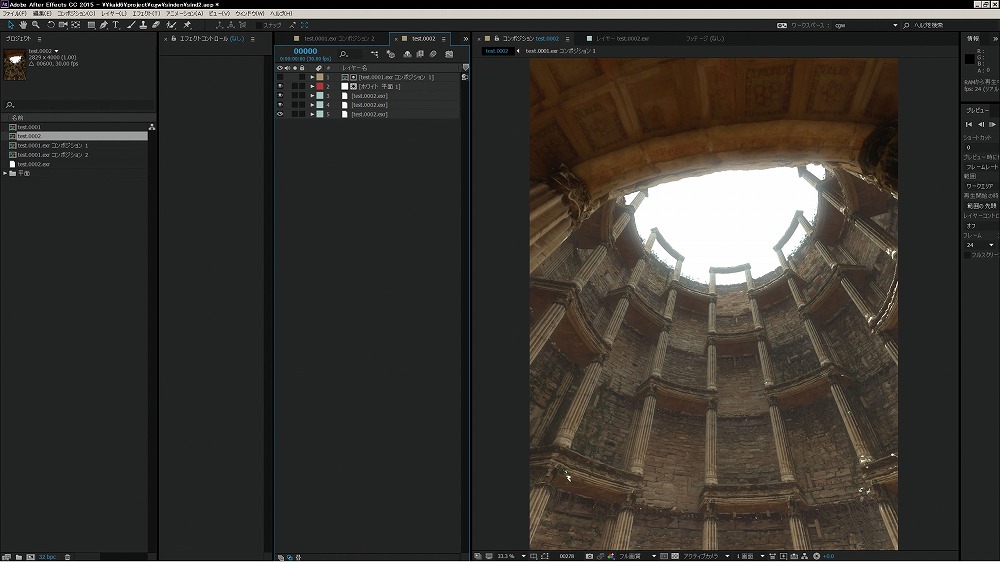
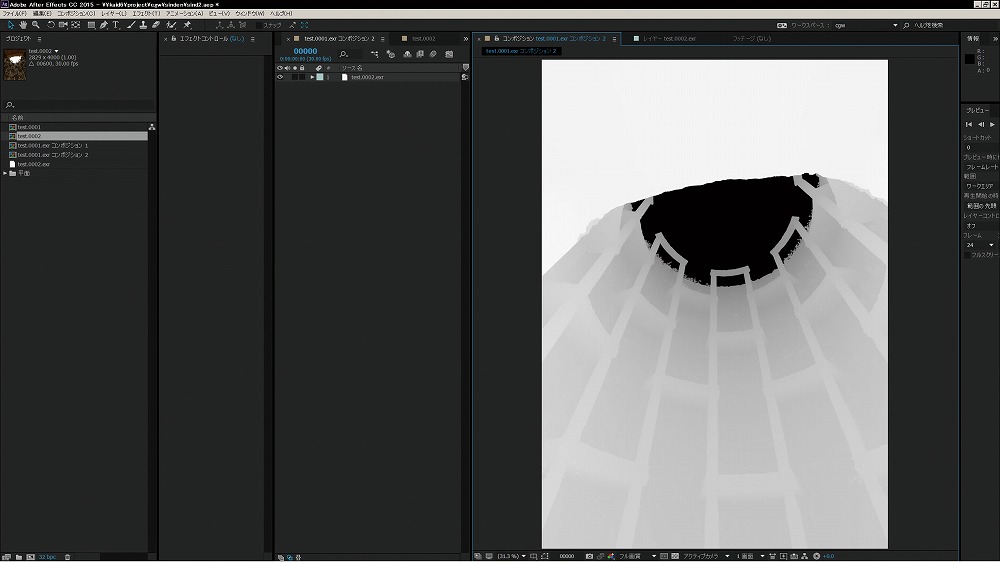
▲4:Zマスクを使用して、フォグ素材を重ねていきます。

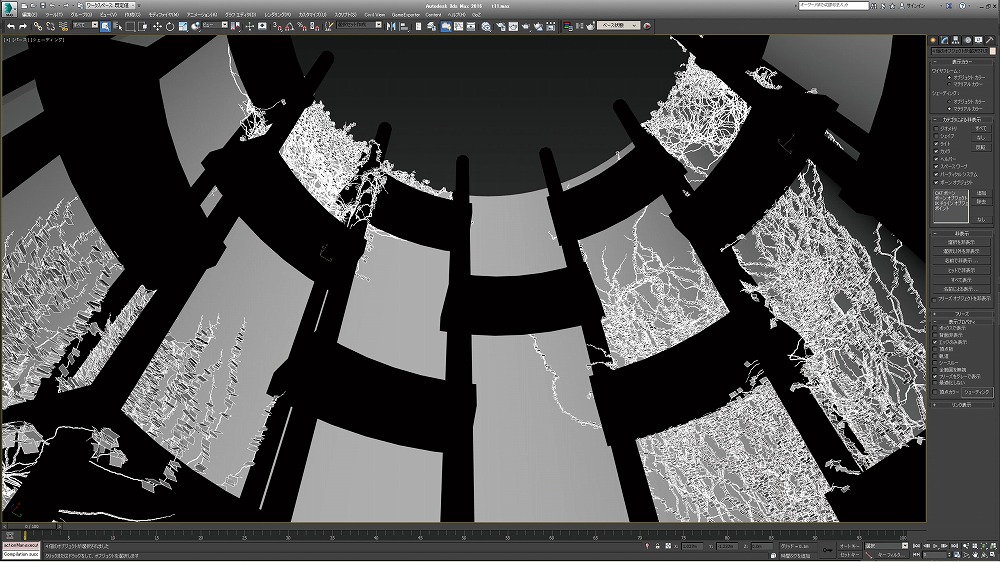
▲5:使用したZマスクです。

▲6:最後に色味を調整。少しハイコントラストにして仕上げました。
[[SplitPage]]Basic MAX
3ds Maxのちょっとした小技を紹介していく「Basic MAX」コーナー。今回のテーマは"並べる"です。モデルを作成した後は配置になりますが、これを手でひとつひとつ並べていくのはとても時間がかかりますよね。3DCGならではの機能でサクっと並べていきましょう。
Point 1:ビデオポスト

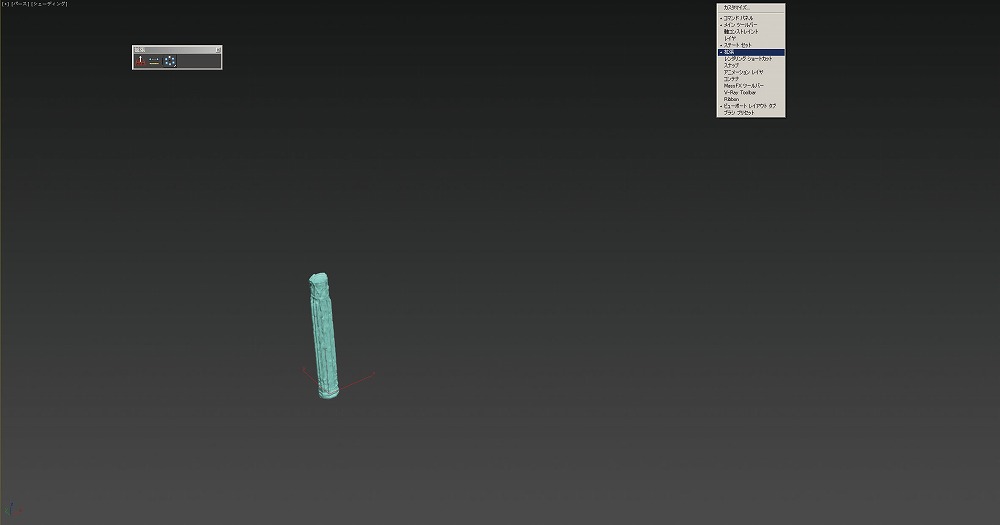
▲標準の並べ方といえば配置ツールです。画面の何もないところを右クリックすると図のような表示が出てきます。

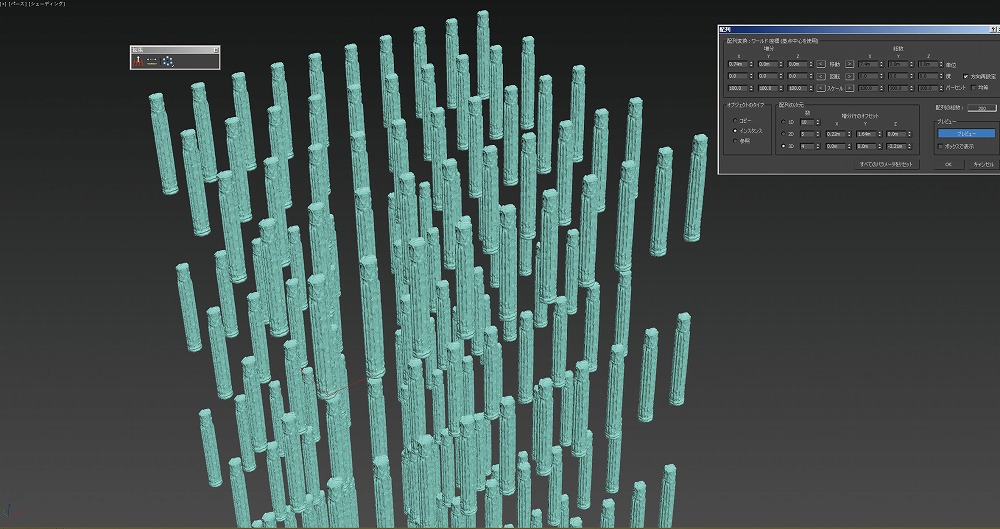
▲とても便利な基本機能のひとつで、パラメータを変えながらリアルタイムに配置することが可能です。
Point 2:スナップショットツール

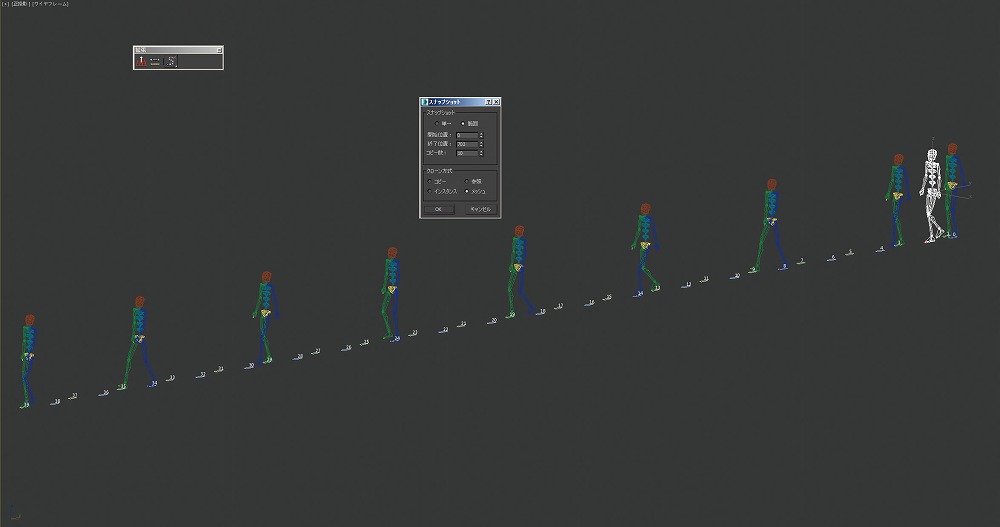
▲スナップショットツールはこのようにアニメーションしているオブジェクトをコピーしてくれます。
Point 3:感覚ツール

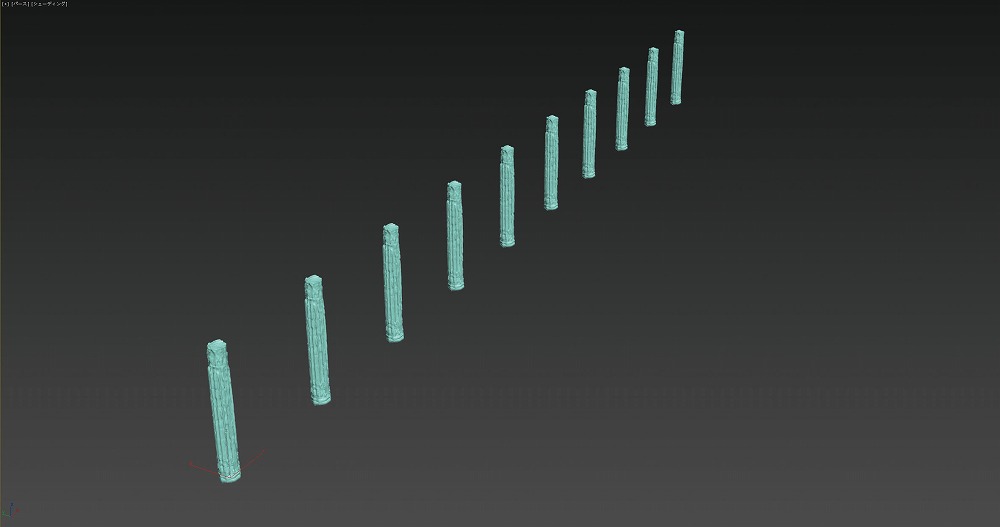
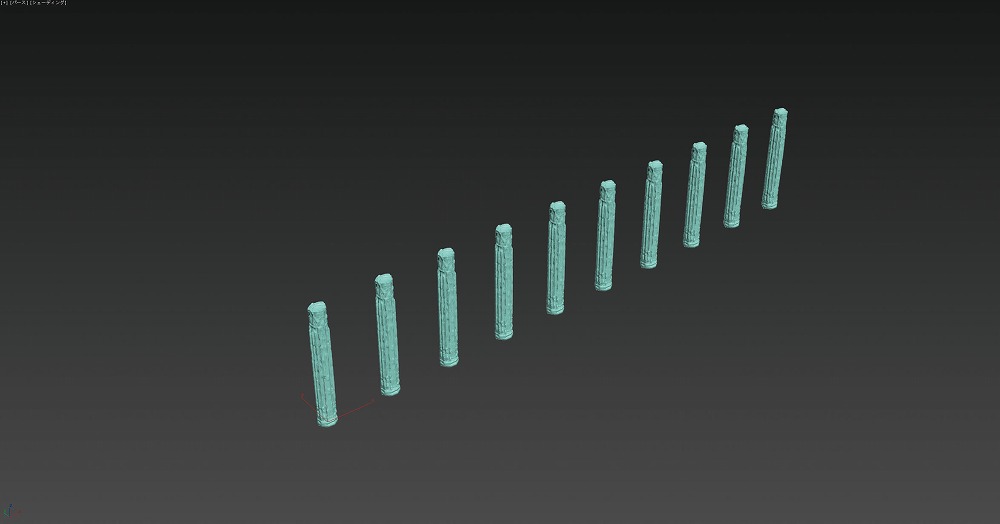
▲パスに沿って並べたいときに使う間隔ツール。これもよく使うツールのひとつです。
Point 4:Cloneモディファイヤ

▲モディファイヤのCloneはとても有名なフリープラグインで、配列してもオブジェクトが増えないので非常に便利です。

▲3ds Max 2016から搭載されたクリエイショングラフのサンプルでCloneと同じようなことができるモディファイヤもありますが、やや動作が重い印象です。
Point 5:スキャッタ

▲平面的にオブジェクトを並べるのはスキャッタですね。ランダムに並べることができます。
Point 6:ペイントオブジェクト

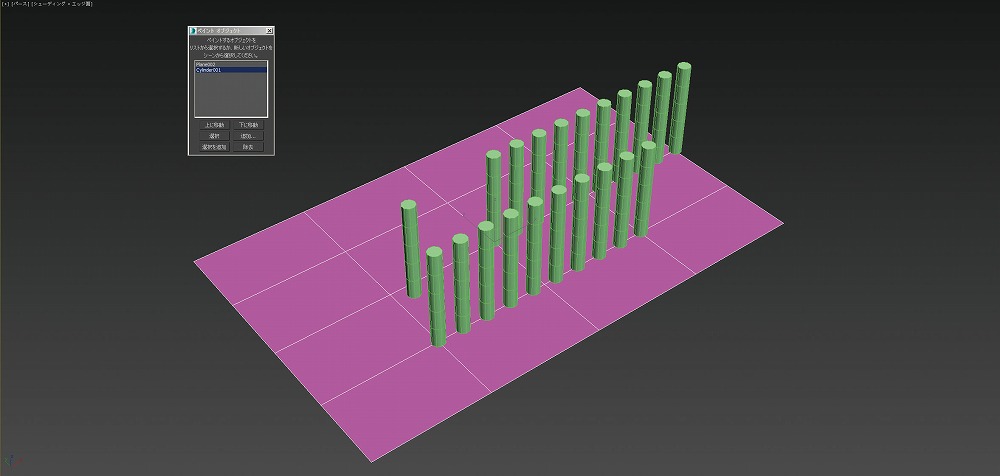
▲ペイントオブジェクトを使用してドローイングしながらの配置。

▲このほかエッジに沿った配置も可能です。
Point 7:パスコンストレイント

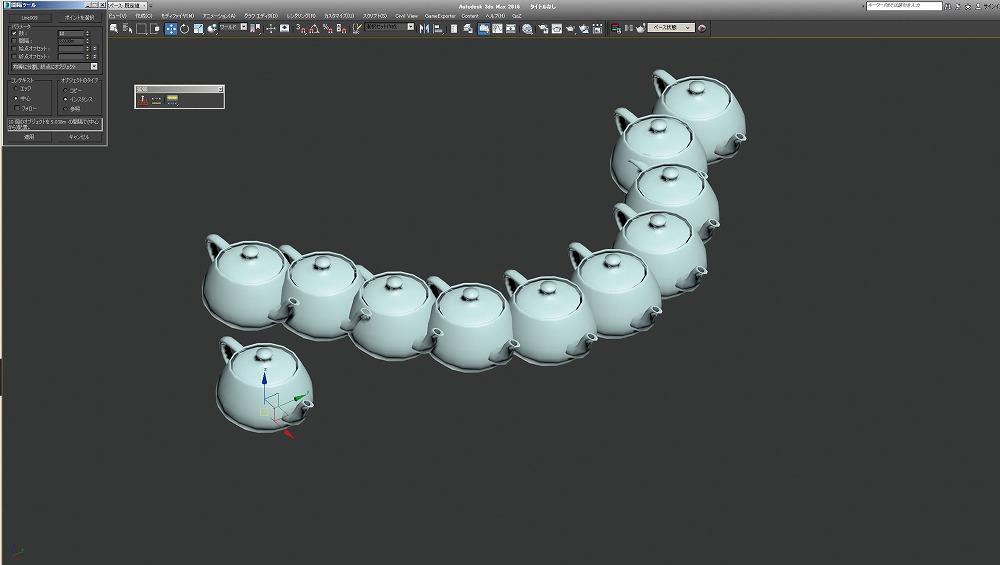
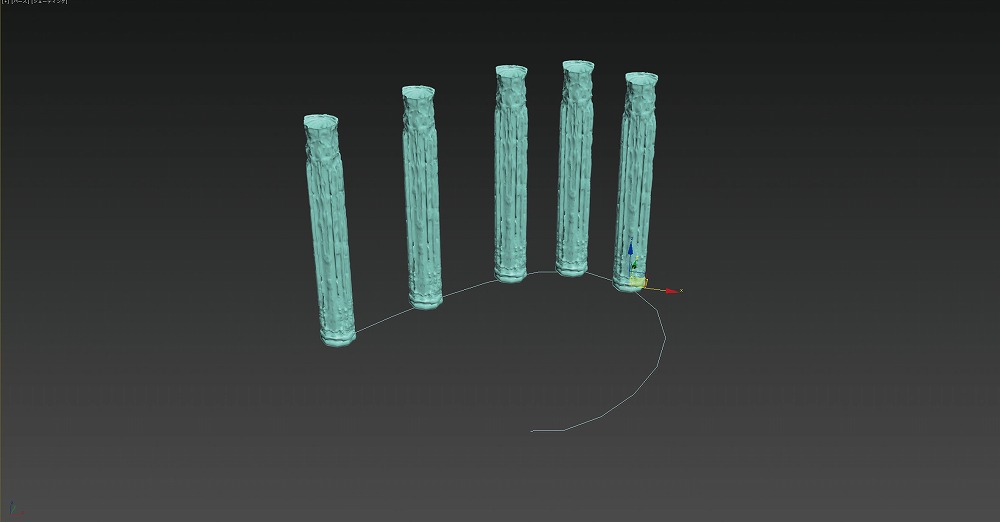
▲変わったところではパスコンストレイントを使用しての配置。これだとスプラインの変形にも追従してくれます。

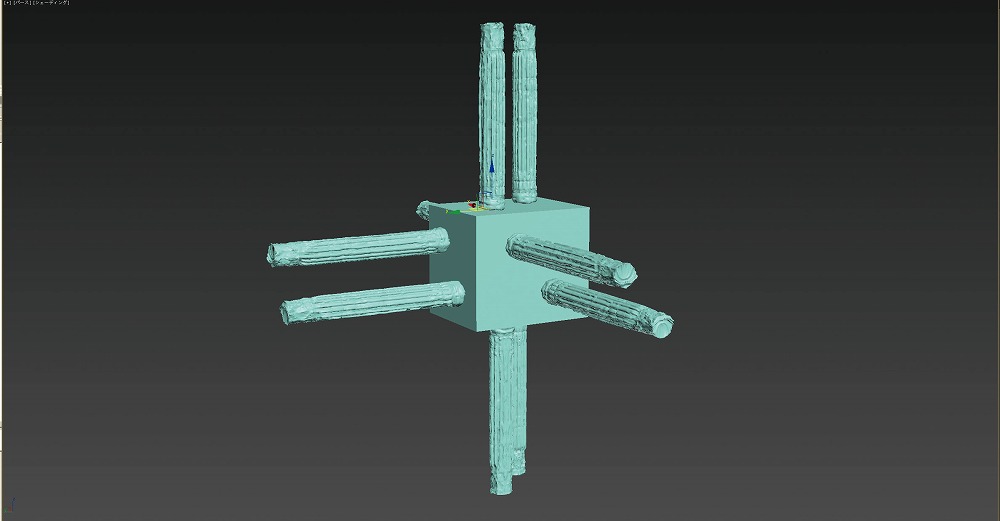
▲また、アタッチメントを使用したポリゴンへの配置も可能。ポリゴンを変形してもついてきます。
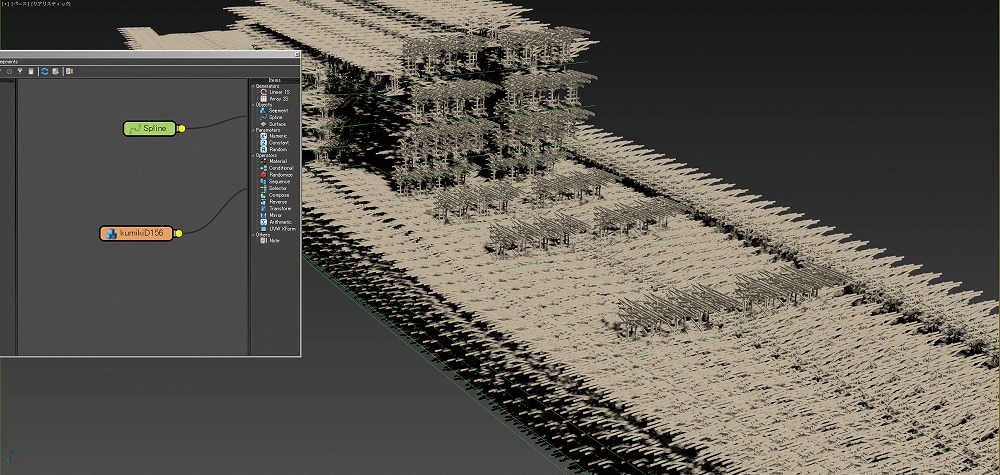
Point 8:RailClone

▲大量に並べるならやはり市販のプラグインが便利ですね。RailCloneはとても簡単に大量のオブジェクトを配置できます。
[プロフィール]
早野海兵(はやのかいへい)
日本大学芸術学部卒業後、(株)ソニー・ミュージックエンタテインメント、(株)リンクス、(株)ソニー・コンピューターエンタテインメントを経て、フリーランスで活動。2007年(株)画龍を設立。
www.ga-ryu.co.jp
www.kaihei.net
@kai_hei