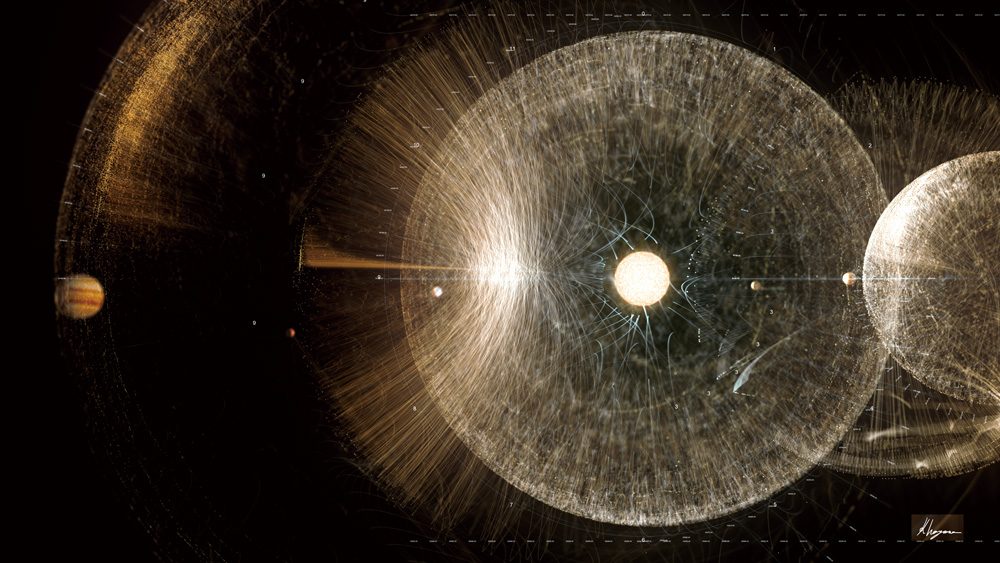
今回のテーマは"The Universe"。宇宙は男の浪漫です! 小学校の教科書などに載っている星図を意識して作成しました。
※本記事は月刊「CGWORLD + digital video」vol. 212(2016年4月号)からの転載記事になります
STEP1:高解像度化とフォント

▲4K、高解像度化によって最もその恩恵にあずかっているもののひとつがフォント、文字などの字幕でしょう。NTSCのころは文字がつぶれてしまって読めなくなり、苦労することが多々ありました。ハイビジョンになってからはかなり良くなりましたが、4K映像の文字のくっきりさにはかないません。4KのTVなどを観ていると色や画像の再現度よりも字幕がくっきりしているのが印象に残っています。今までできなかった高度繊細な図面やグラフィック表現が映像でも可能になりますね。
STEP2:モデル画像
▲今回はほとんどワイヤーフレームのようなものなので、シェーディングがぱっとしませんね。そこで、デカールのみの画像を用意しました。4Kだと本当に小さい文字も読めてしまいます。
STEP3:モデリング

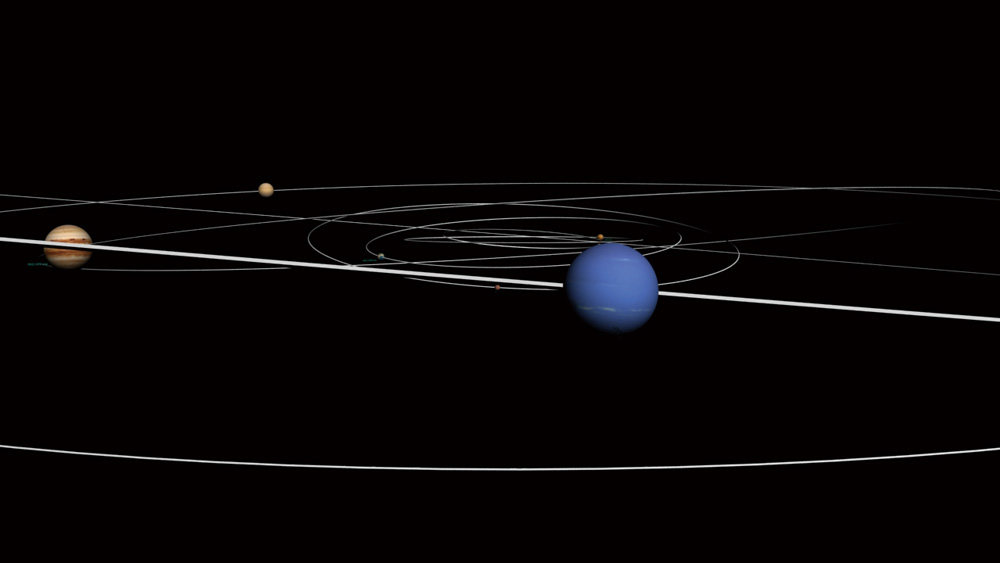
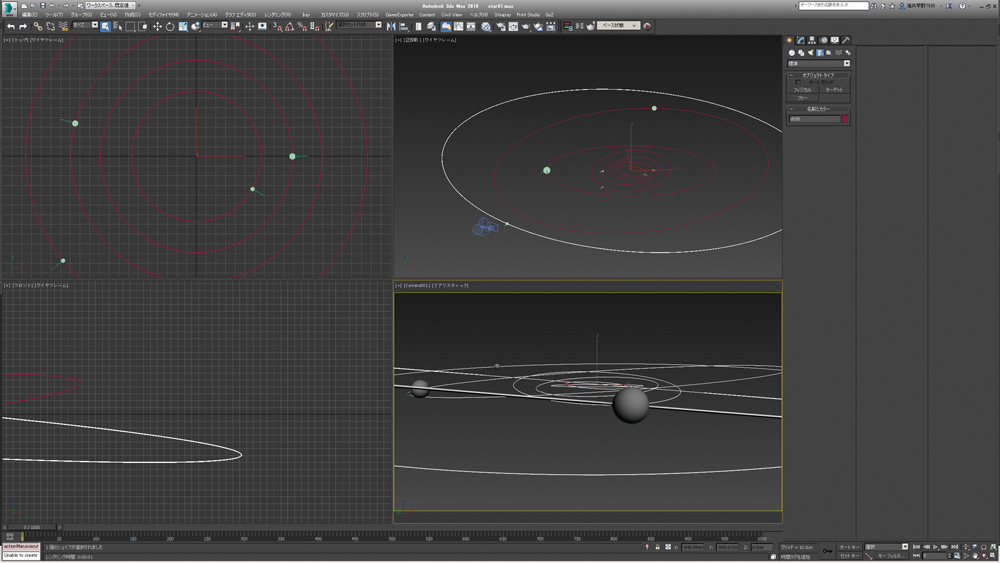
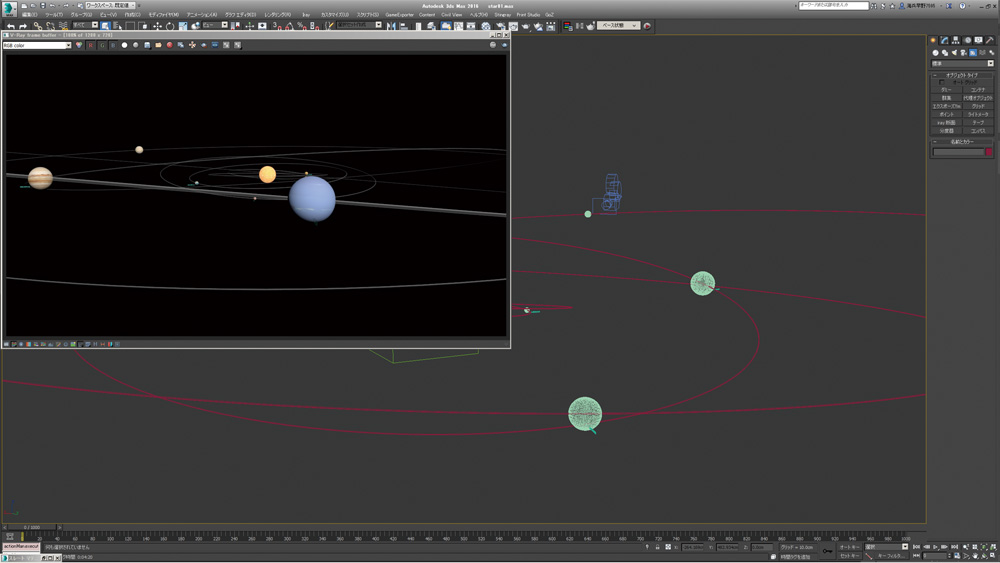
▲まずは太陽系をつくりましょう。グラフィカルにするために軌道のラインも表示させます。

▲地球から太陽の距離は149,600,000km、などと正確につくっていると大変なことになるので、ある程度縮小したスケールで。

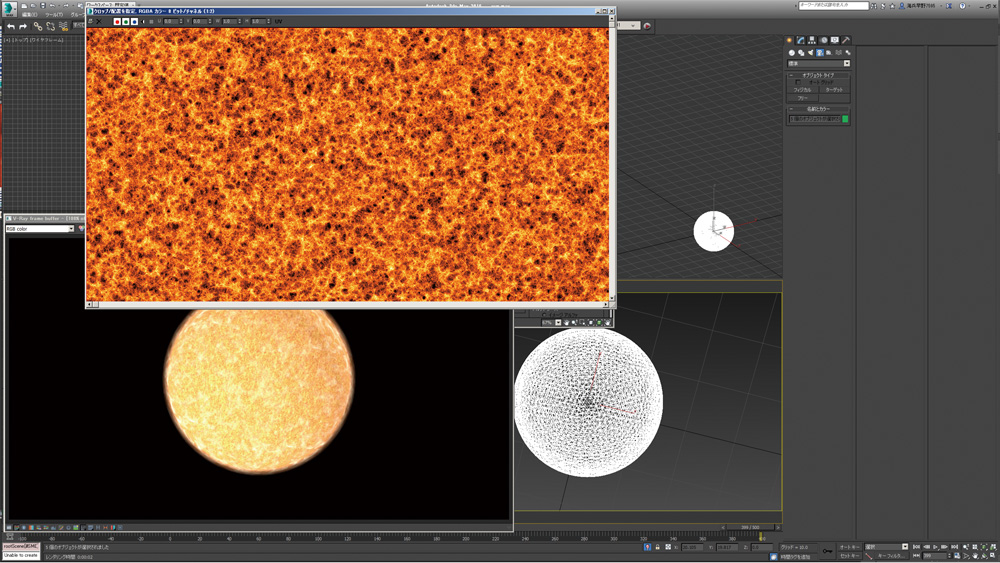
▲太陽はノイズパターンを作成して表面に貼り付けました。

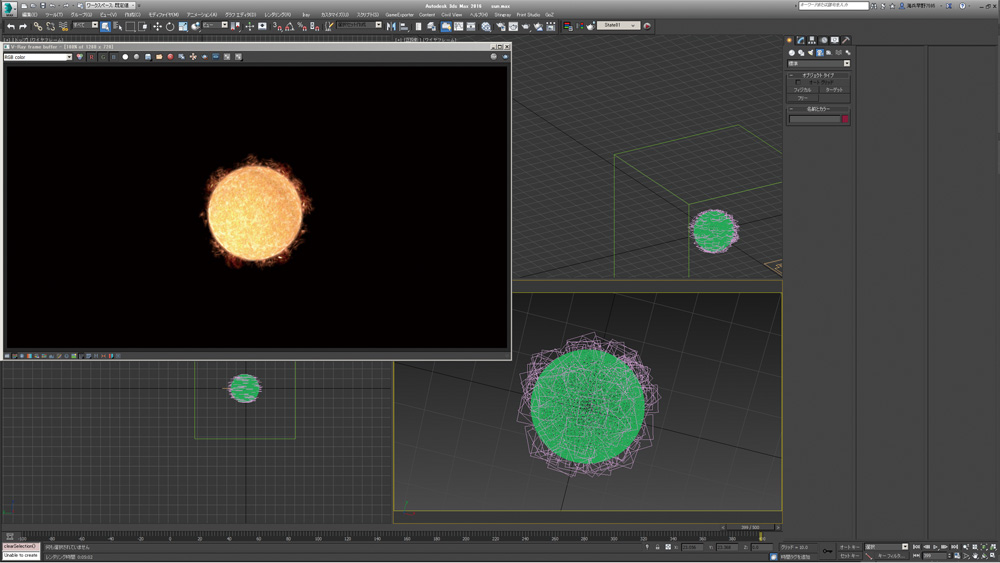
▲周辺のフレアはノイズを応用した連番画像をパーティクルに貼り付けて配置。

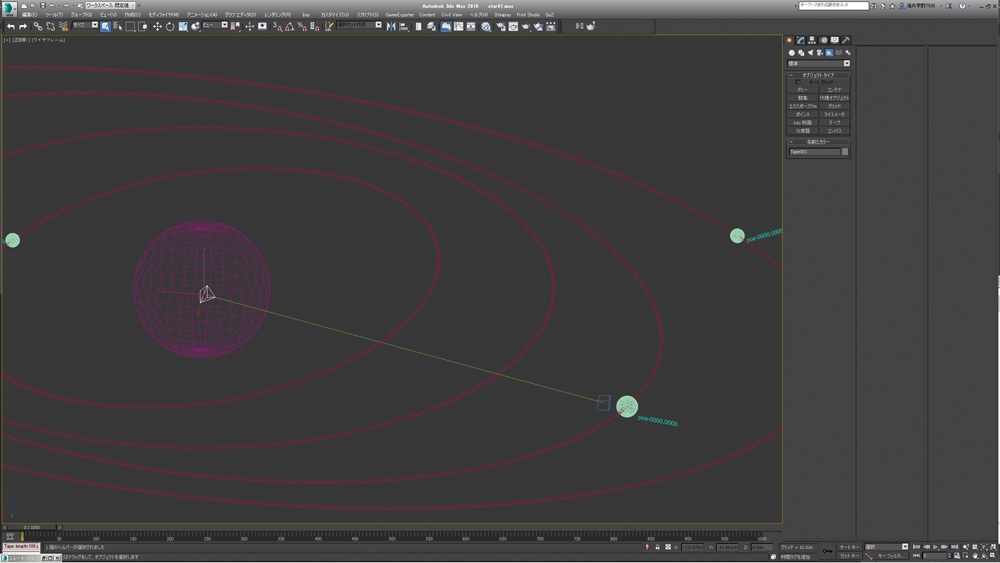
▲惑星ごとの軌道を調整してみました。単純なオブジェクトですが、太陽系は説得力がありますね。

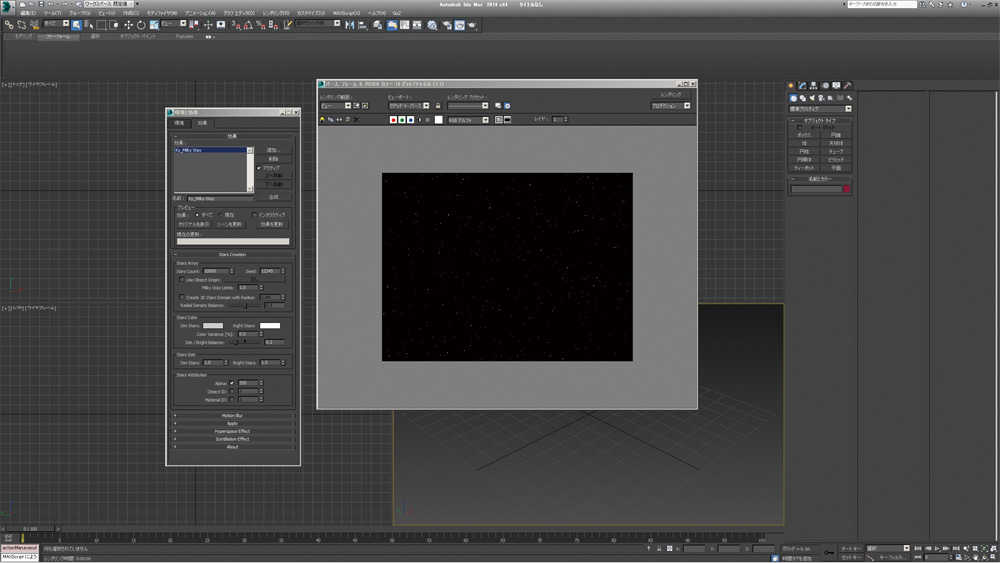
▲ちなみに星空を作成するならプラグインのMilky Wayがオススメです。
[[SplitPage]]STEP4:文字とライン

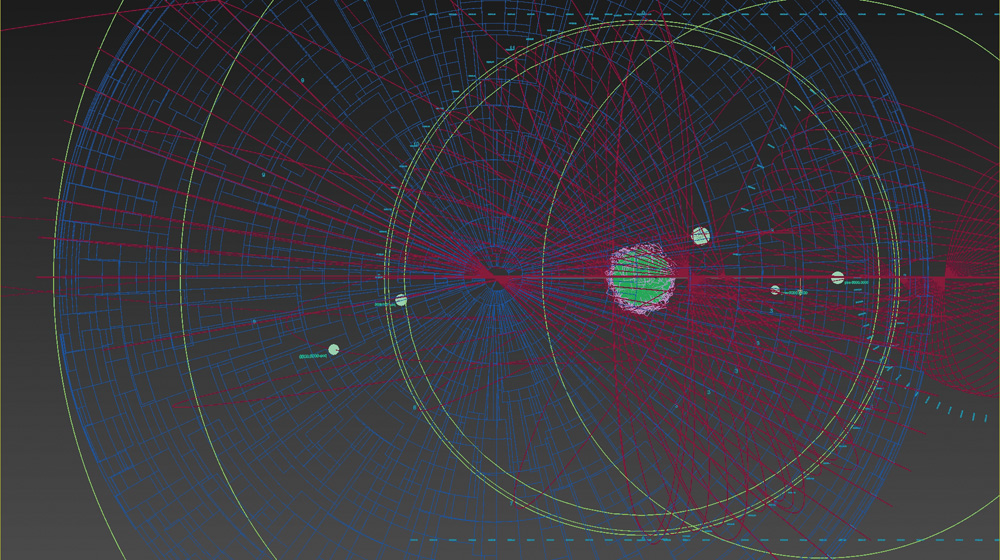
▲図形のラインは基本的にスプラインで作成しました。ある程度、厚みをもたせて角度の変化にも耐えるようにしています。

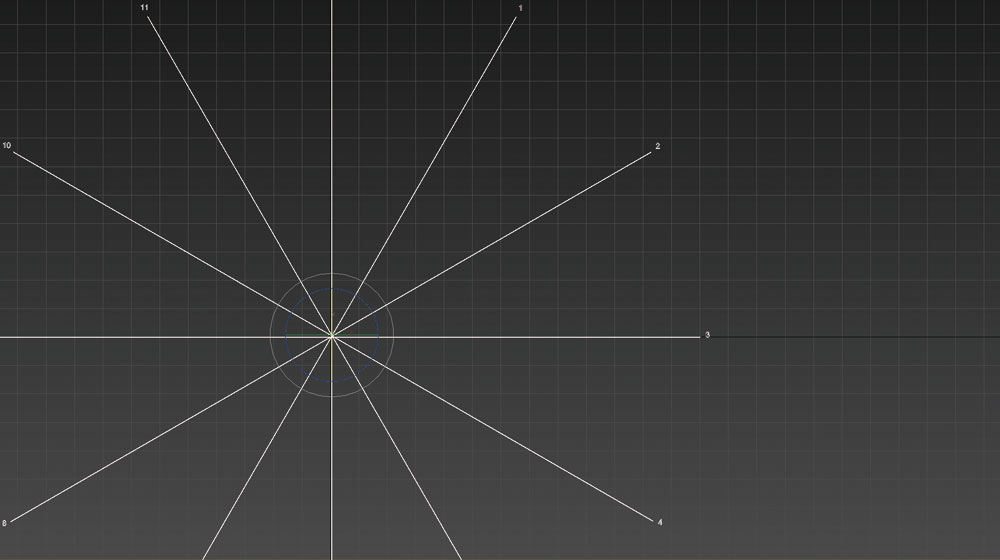
▲正確に角度をつけて並べていきます。方位には時間軸も使用されるので、時計の表記も使います。

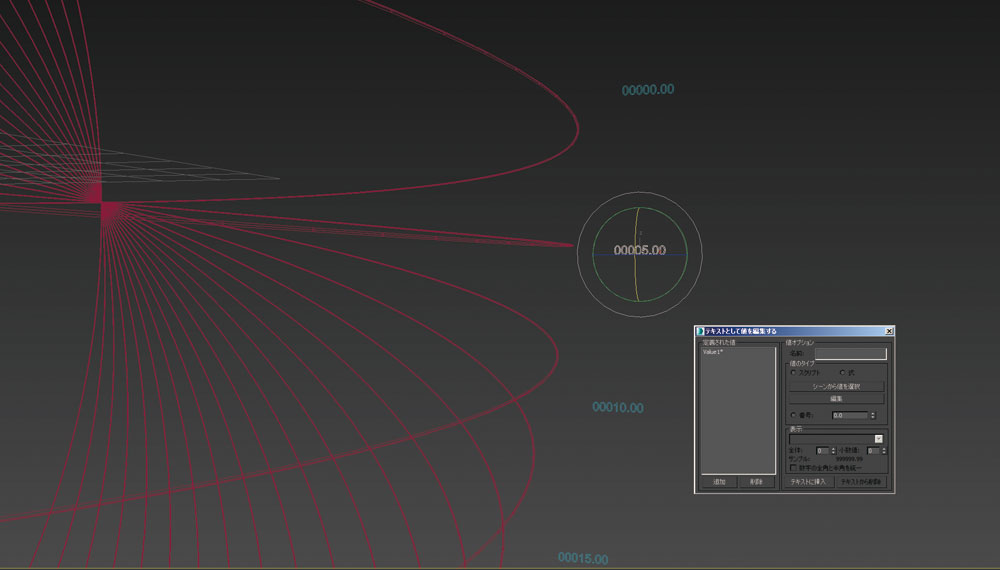
▲角度ごとに引くラインに角度のパラメータを表示するため、Text Plusを使用。簡単に数値を摘出できます。

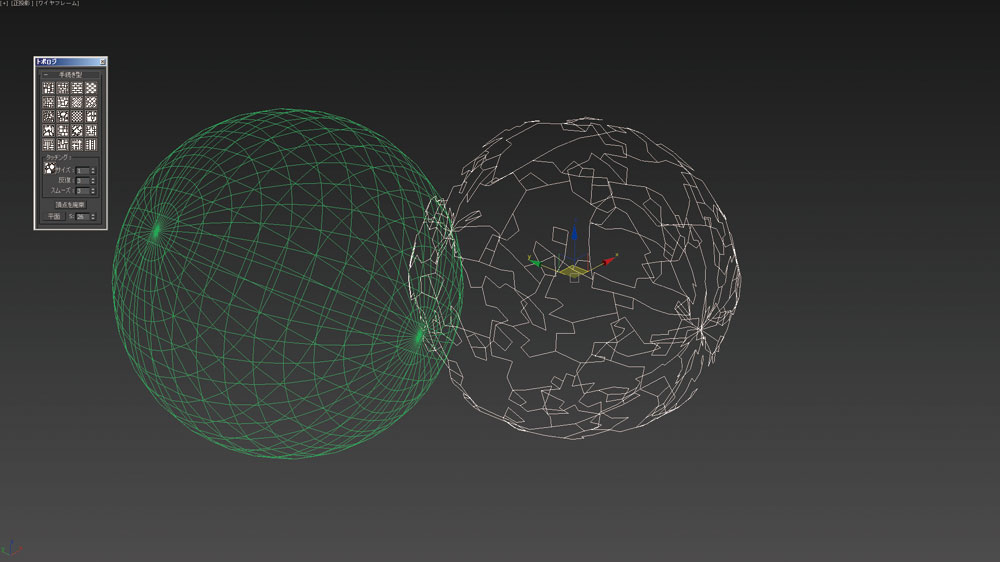
▲天体に使用する複雑なラインはトポロジーを使用してランダムな面を作成。

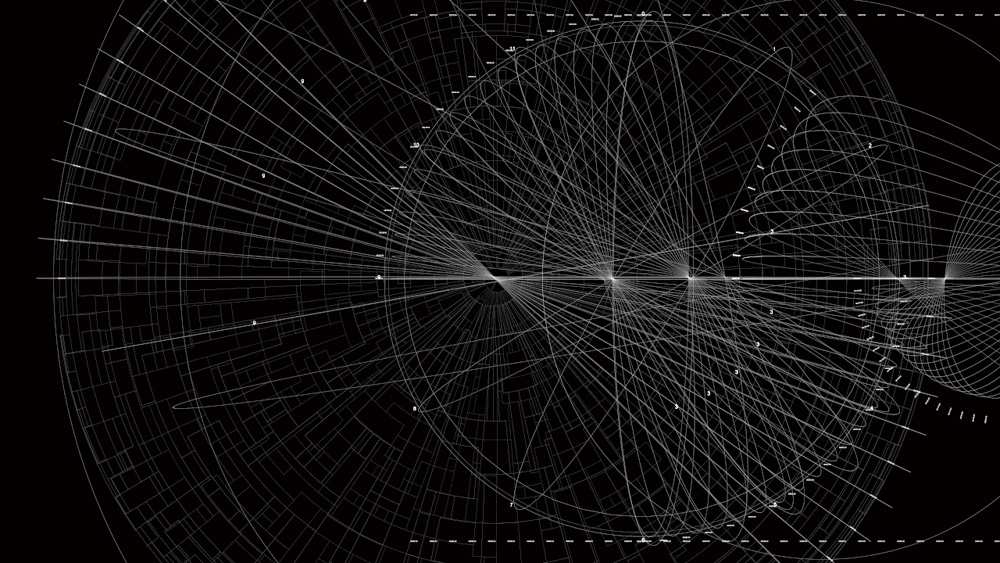
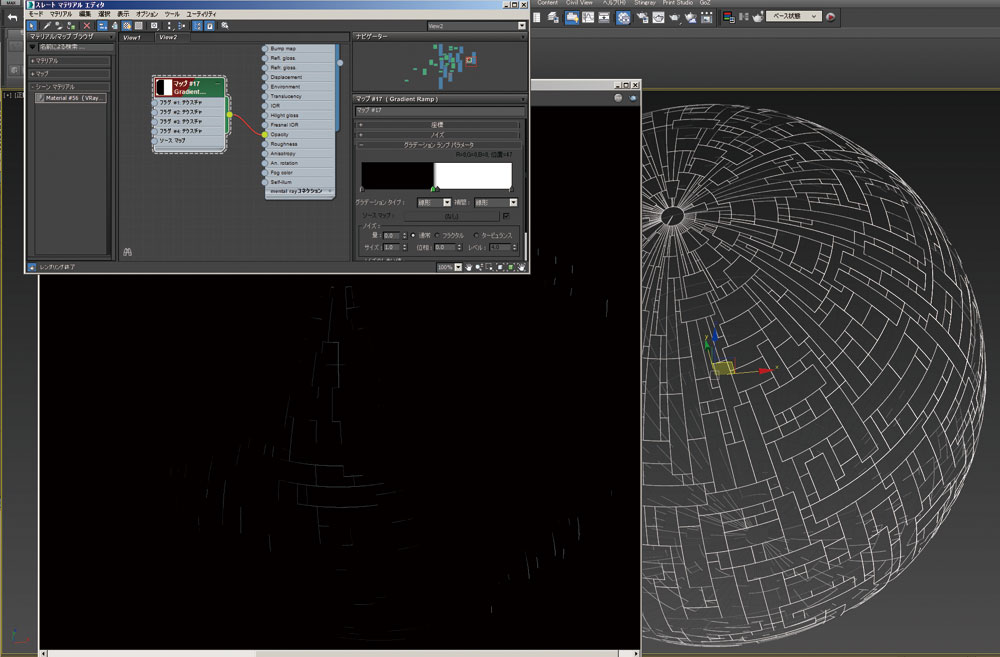
▲ラインが移動するアニメーションはテクスチャのマスクで行います。


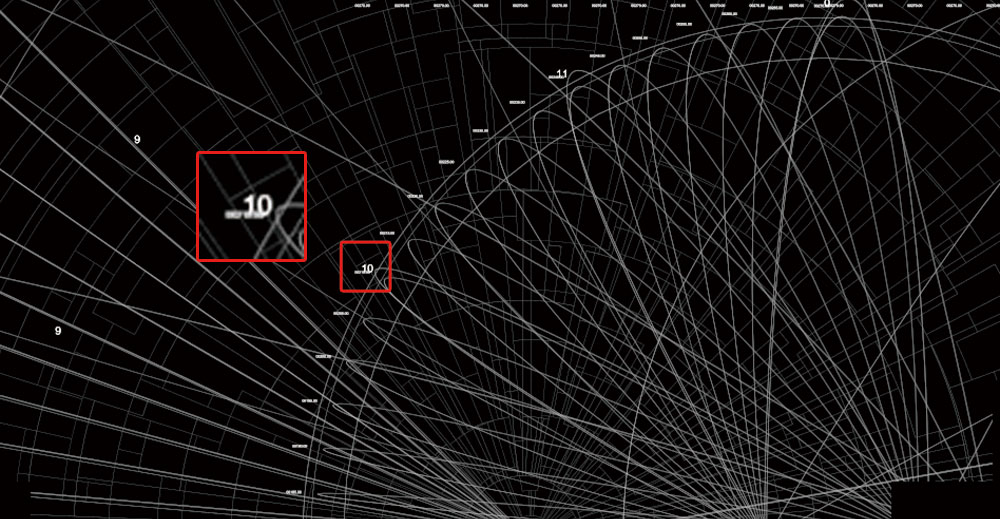
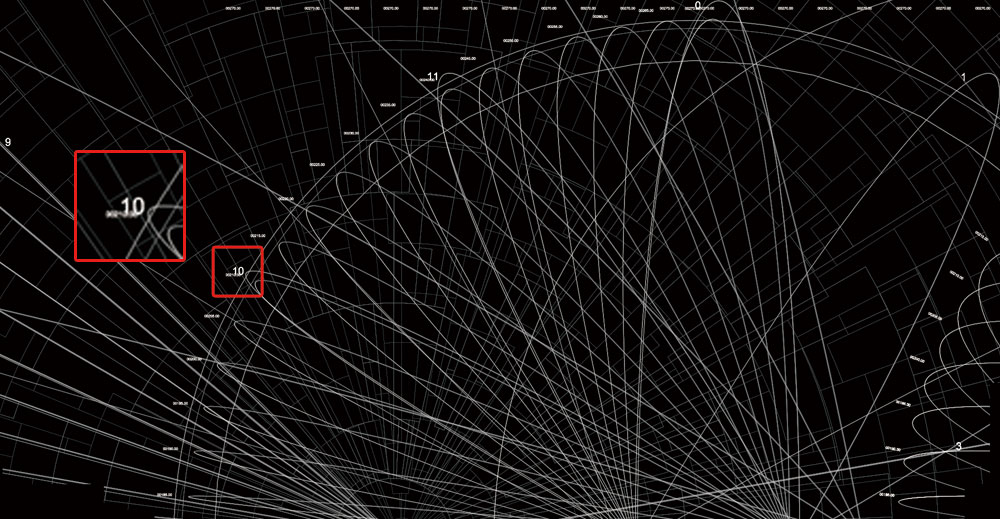
▲文字の一例。HDと4Kだとこんなにも表現力に差がでます。
STEP5:合成作業

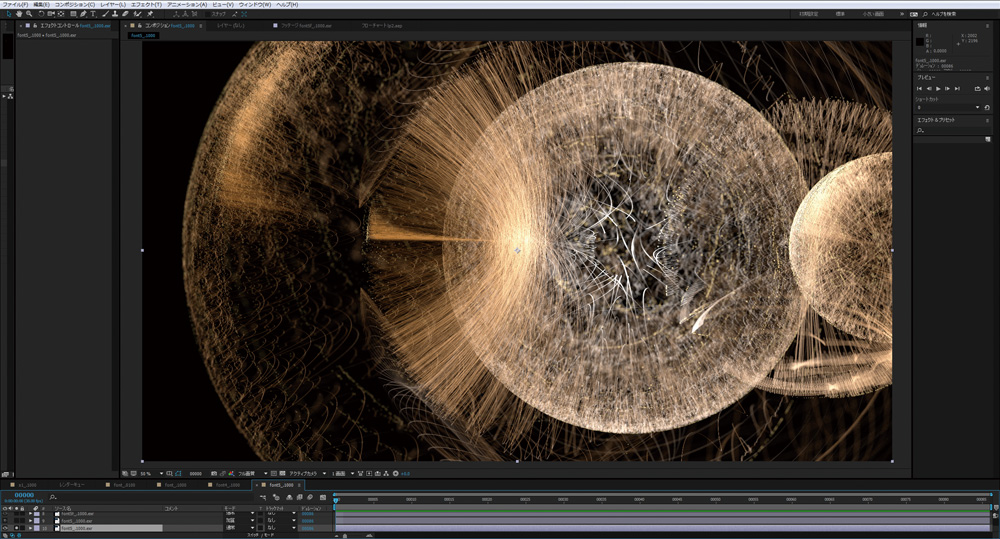
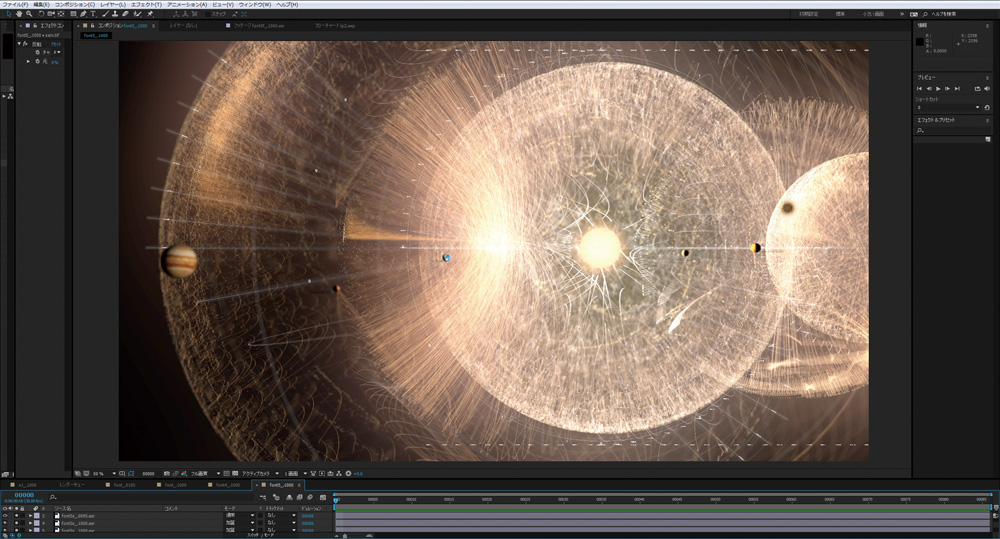
▲レンダリングした素材をAfter Effectsで読み込みました。そのままの素材なので全体的にぱっきりしてますね。

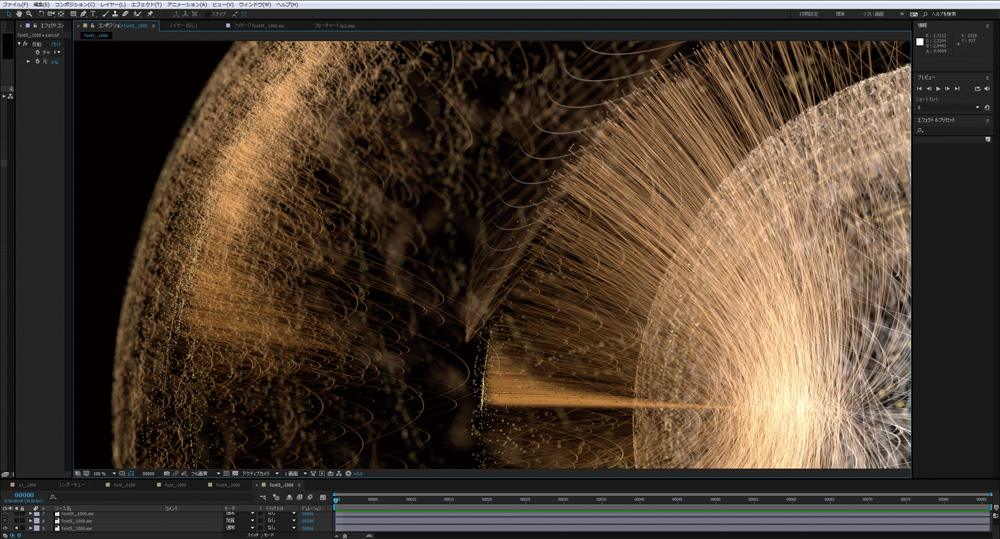
▲100%表示でこれくらい鮮明に、こんな小さなドットも繊細に表現されます。

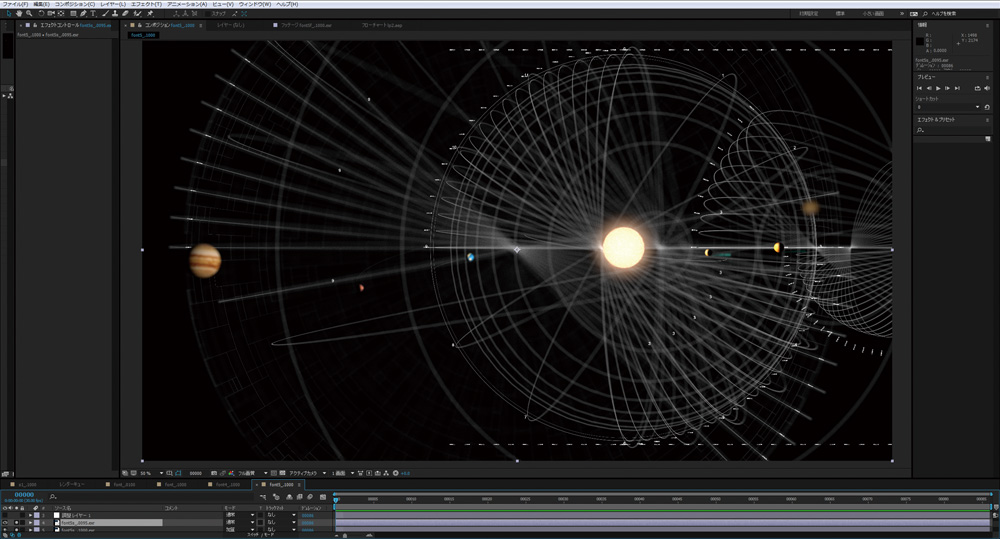
▲太陽系と表のラインは別素材でレンダリングして重ねます。

▲フレアを追加して、一度かなり明るい素材を作成。

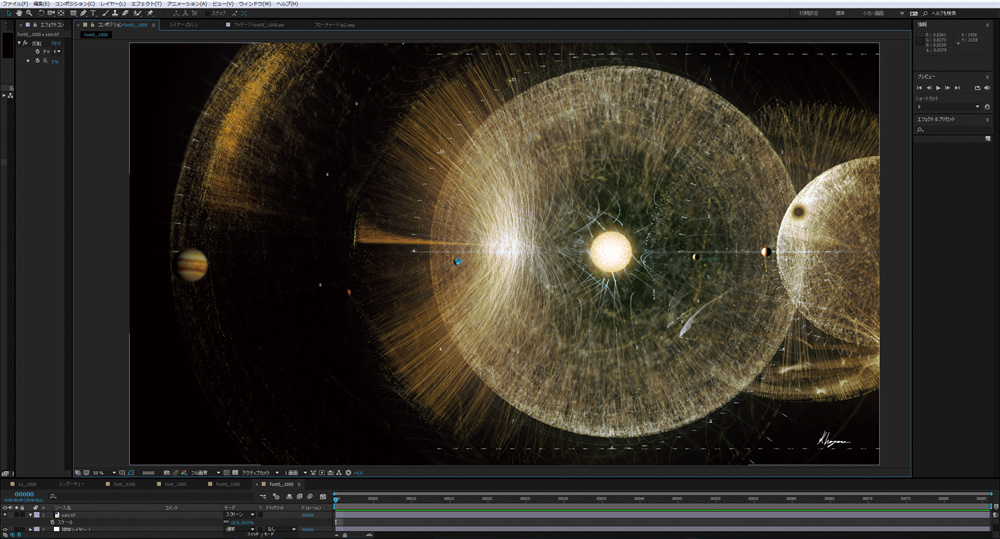
▲その後、色味を調整します。お気に入りはVC Color Vibrance。

▲さらに調整して、コントラストをつけて完成させます。
[[SplitPage]]Basic MAX
3ds Maxのちょっとした小技を紹介していく「Basic MAX」「コーナー。今回は基礎中の基礎である"コピー"です。私の3ds Maxの授業でも、最初のオペレーションで一番質問の多かったところです。確かに3ds Maxのコピーは独特ですね。
Point1:コピーの種類

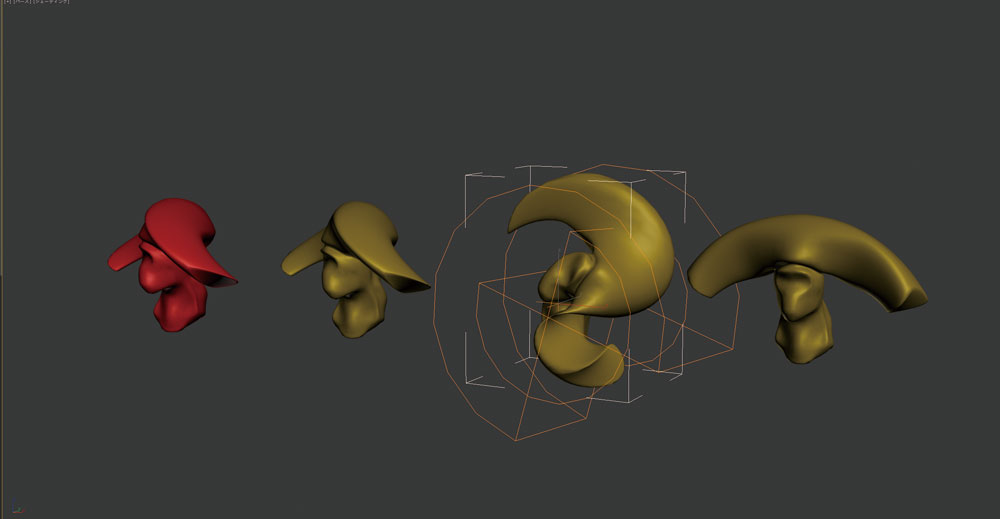
▲他のソフトから3ds Maxに乗り換えたユーザーは、まずこのコピーで悩むことが多いようです。

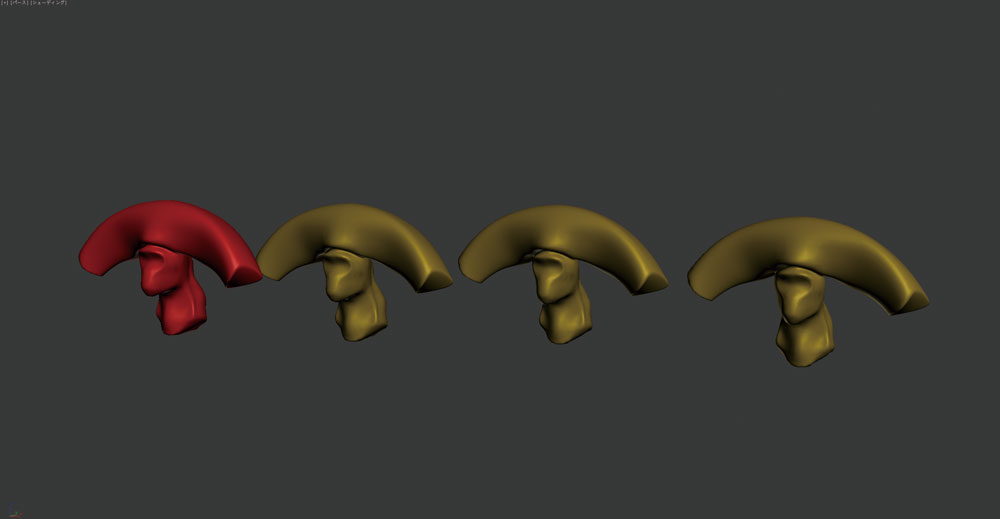
▲3ds Maxのコピーは「コピー」、「インスタンスコピー」、「参照コピー」の3種類。見た目はまったく同じですが、インスタンスと参照は コピー元を参照します。

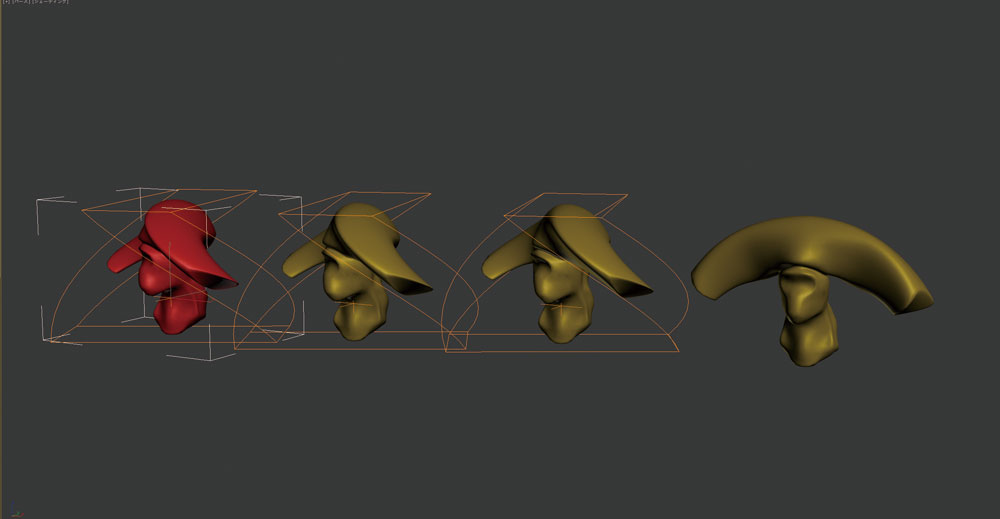
▲参照コピーはさらにインスタンスのベースを残したまま、バリエーションをつくれるのが特徴です。

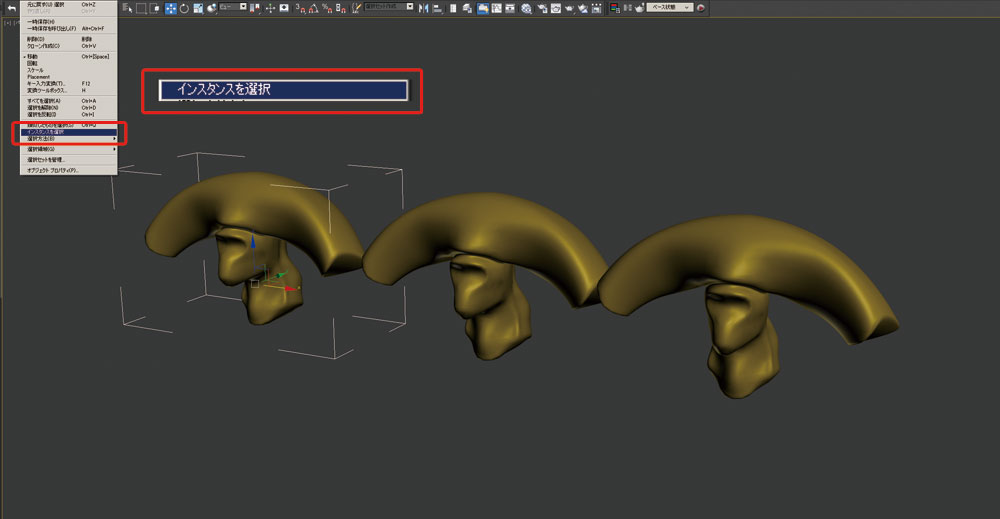
▲ちなみに、インスタンスコピーしたオブジェクトは[インスタンスを選択]で全部選択できます。

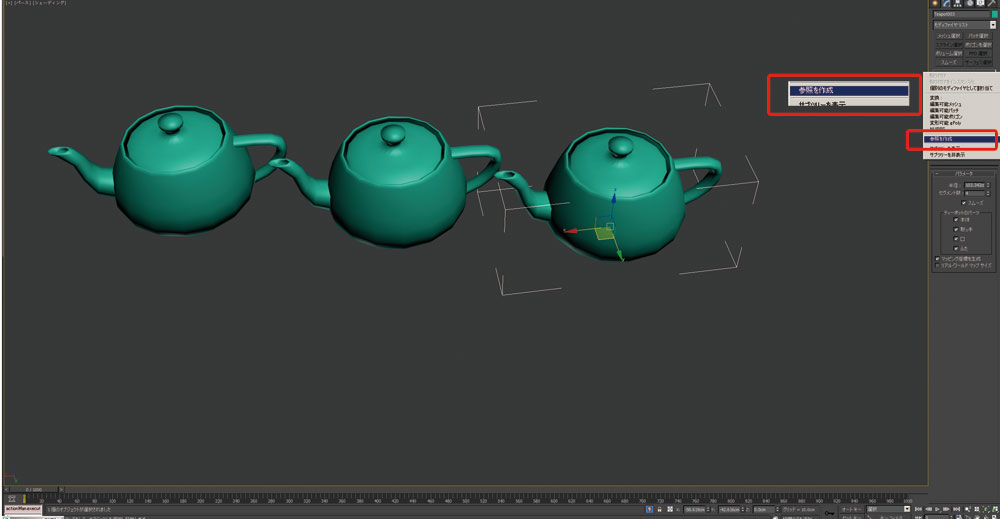
▲また、インスタンスコピーしたオブジェクトはモディファイヤのメニューで参照コピーに変えることができます。

▲参照コピーに変更する作業の様子。
Point2:インスタンスコピーの使い方

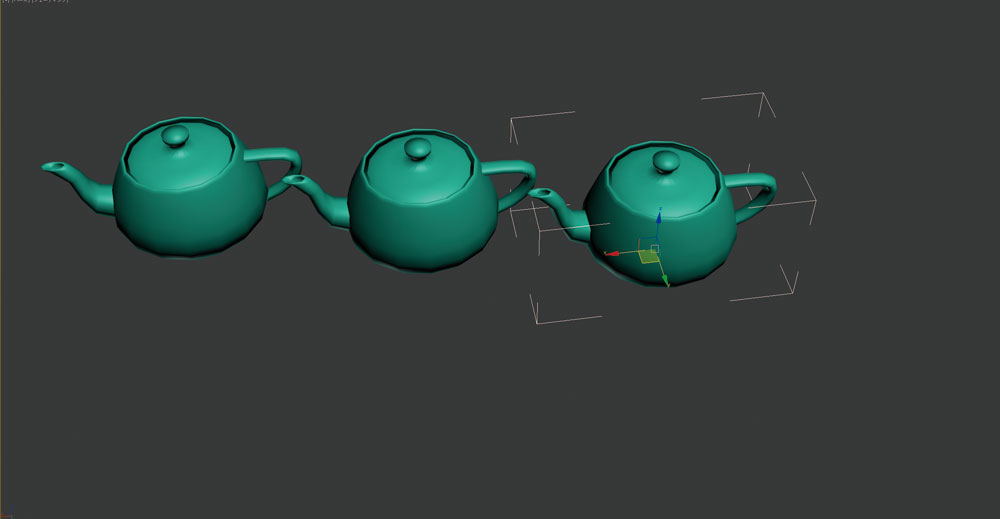
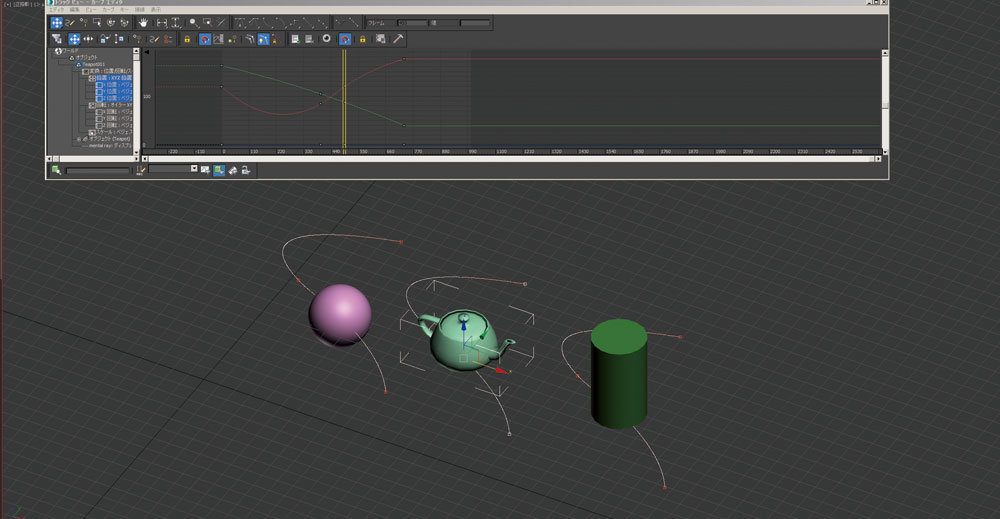
▲インスタンスコピーはアニメーションにも使用できます。このように異なるオブジェクトにまったく同じ動きを付けて、なおかつ修正も同期できます。

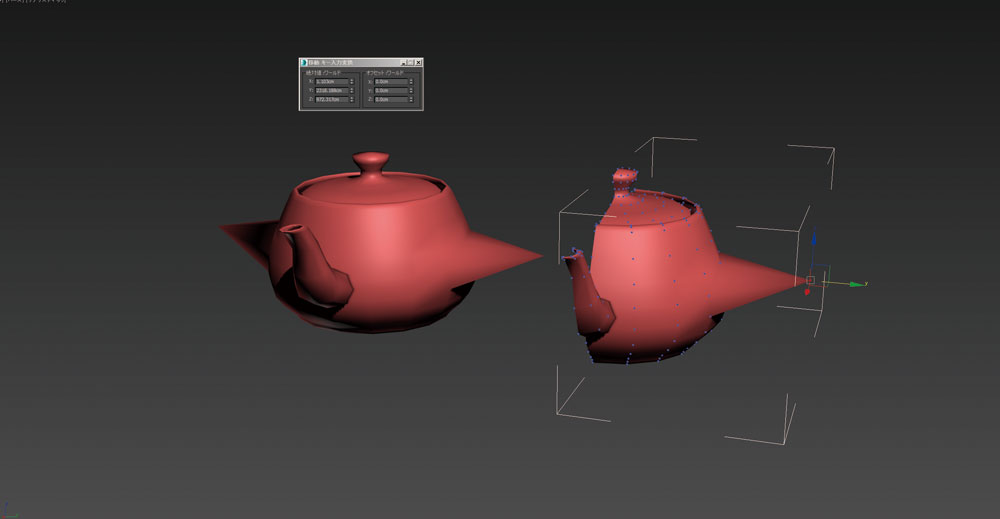
▲その他、シンメトリモデリングにも応用することが可能です。
Point3:参照コピーの使い方

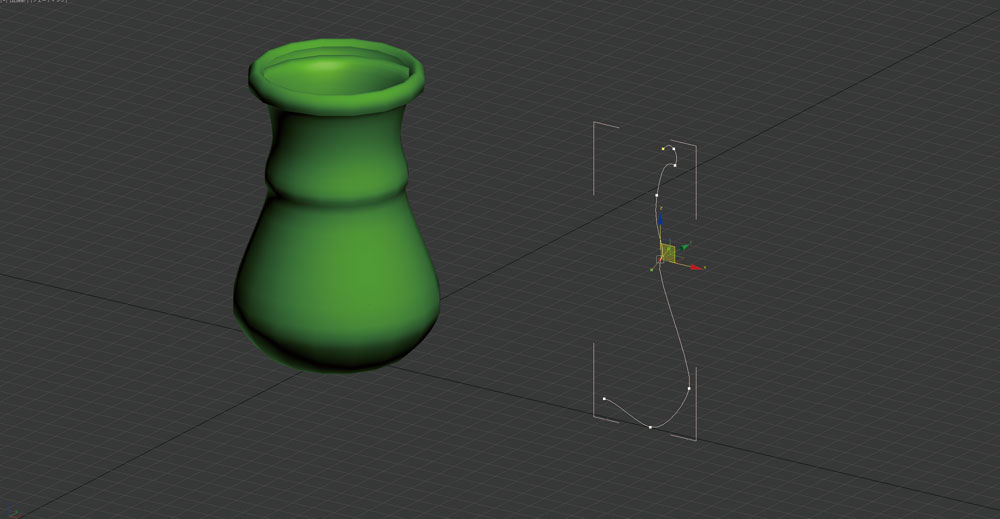
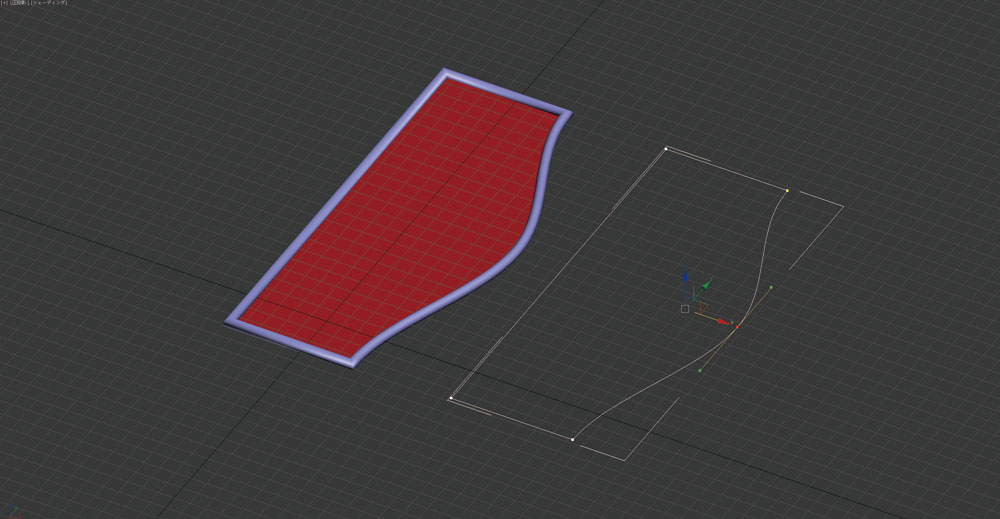
▲一方、参照コピーの方はこのようにモディファイヤを追加してつくるモデリングで威力を発揮します。

▲例として、同じベースのスプラインを基に、枠と中で別々なモディファイヤを適用して同期することなどができます。
Point4:スクリプトによる修正

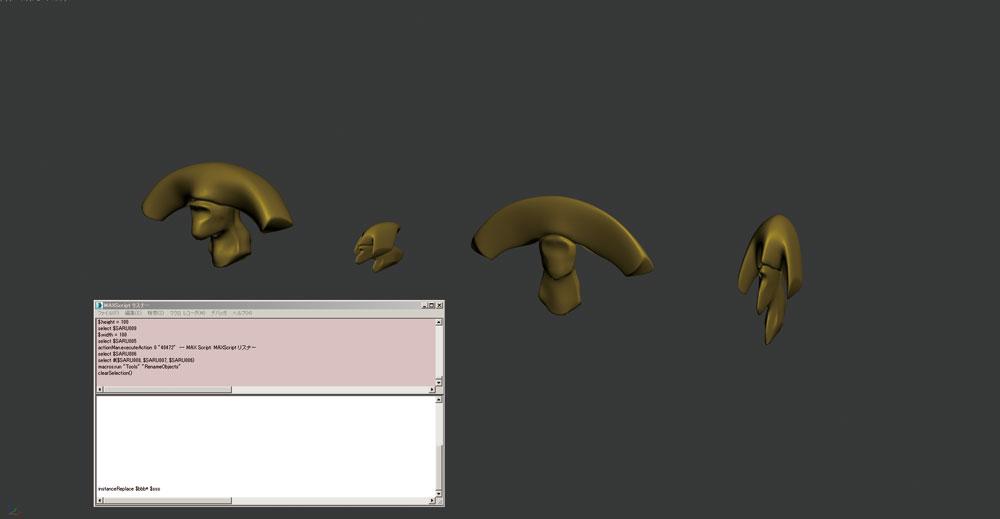
▲通常コピーで複製したオブジェクトもスクリプトでインスタンスコピーにすることができます。

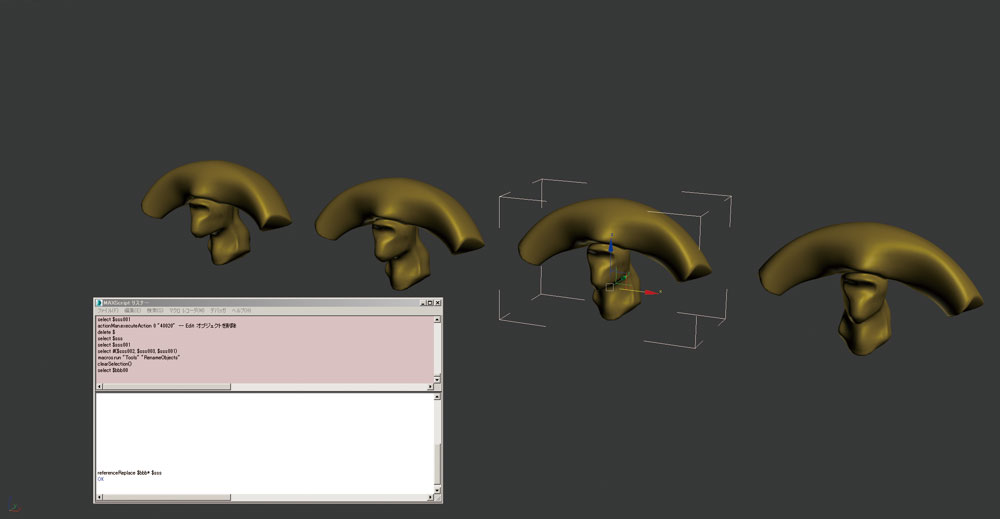
▲スクリプトの応用で参照コピーにすることも可能です。どれも地味ですが、覚えておくと作業が劇的にスムーズになります。
[Information]
デジタルハリウッド×画龍コラボレーション「画龍・早野海兵流CGアーティスト講座~working of 3ds Max~」
-
2016年4月、デジタルハリウッド×画龍コラボレーション「画龍・早野海兵流CGアーティスト講座~working of 3ds Max~」を開講いたします。
"3DCGを創る楽しさ"をモットーに20年以上業界の最前線を走ってきました。3DCGやってみたい!その気持ちだけで大丈夫です。週1回だけ、週末の時間を使って魅力的な3DCGの世界を手に入れませんか?私ができる限りのお手伝いをさせていただきます。詳しくは下記HPまで。
開講日:2016年4月
期間:6ヶ月
曜日:毎週土曜日(週1回)
時間:1日・5時間
講師:早野海兵(画龍)
school.dhw.co.jp/p/garyudhw -

[プロフィール]
早野海兵(はやのかいへい)
日本大学芸術学部卒業後、(株)ソニー・ミュージックエンタテインメント、(株)リンクス、(株)ソニー・コンピューターエンタテインメントを経て、フリーランスで活動。2007年(株)画龍を設立。
www.ga-ryu.co.jp
www.kaihei.net
@kai_hei