STEP4:文字とライン

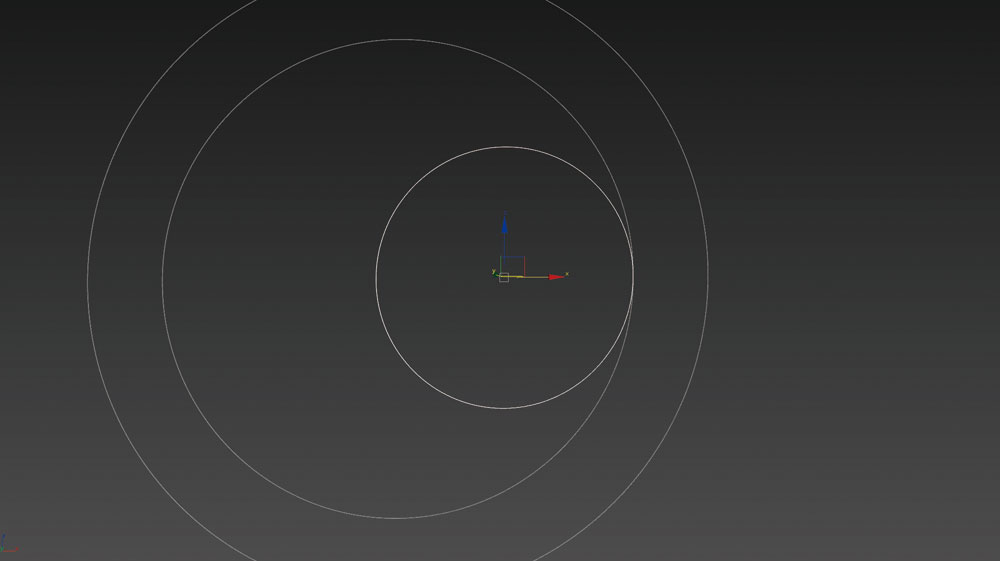
▲図形のラインは基本的にスプラインで作成しました。ある程度、厚みをもたせて角度の変化にも耐えるようにしています。

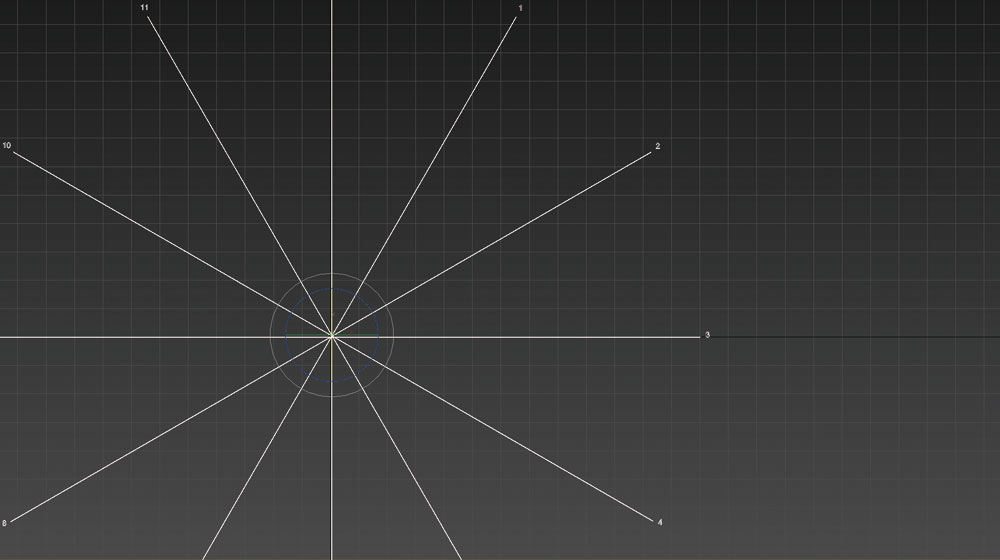
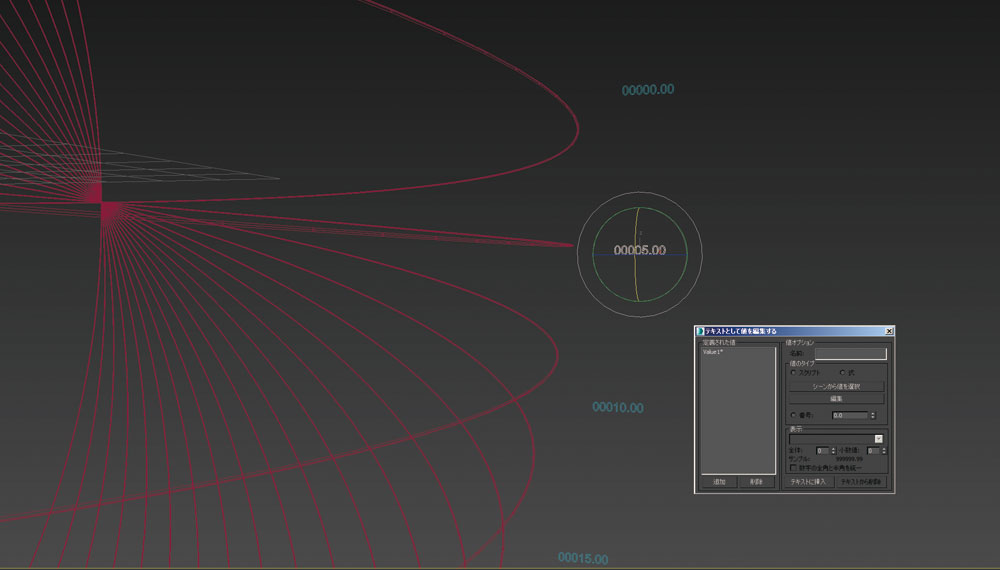
▲正確に角度をつけて並べていきます。方位には時間軸も使用されるので、時計の表記も使います。

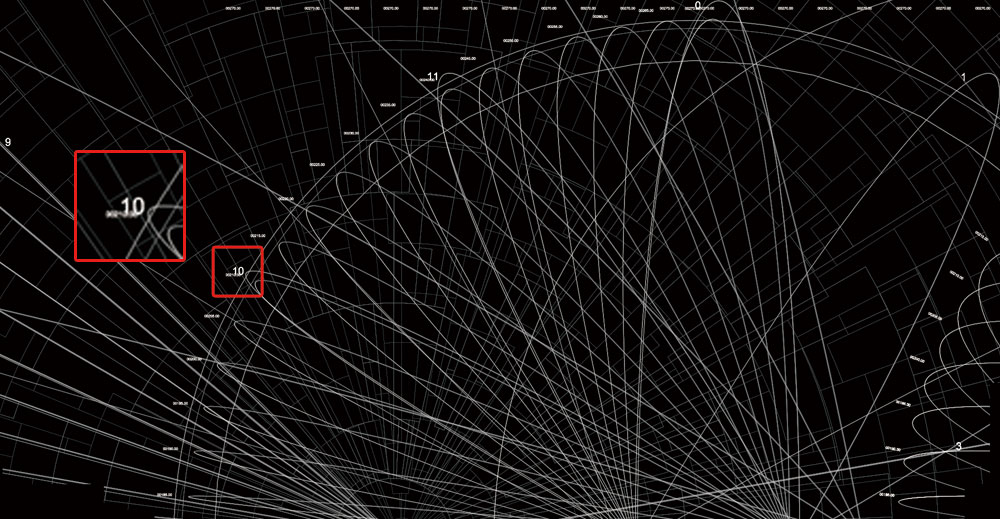
▲角度ごとに引くラインに角度のパラメータを表示するため、Text Plusを使用。簡単に数値を摘出できます。

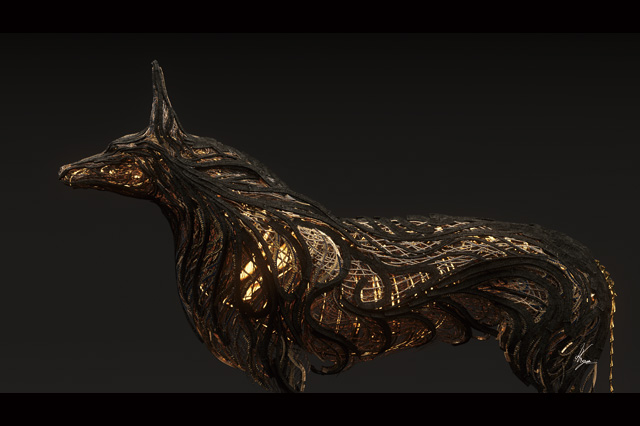
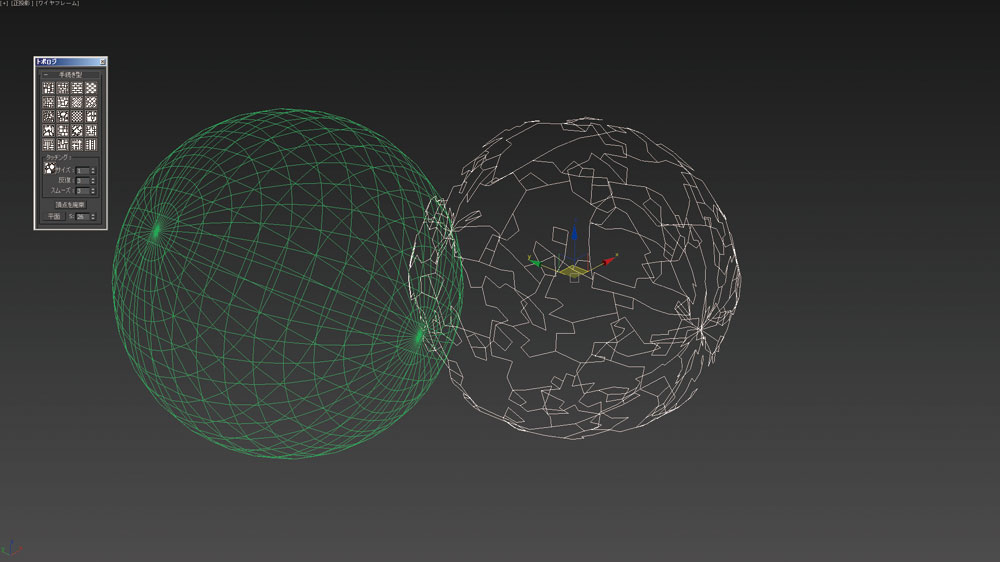
▲天体に使用する複雑なラインはトポロジーを使用してランダムな面を作成。

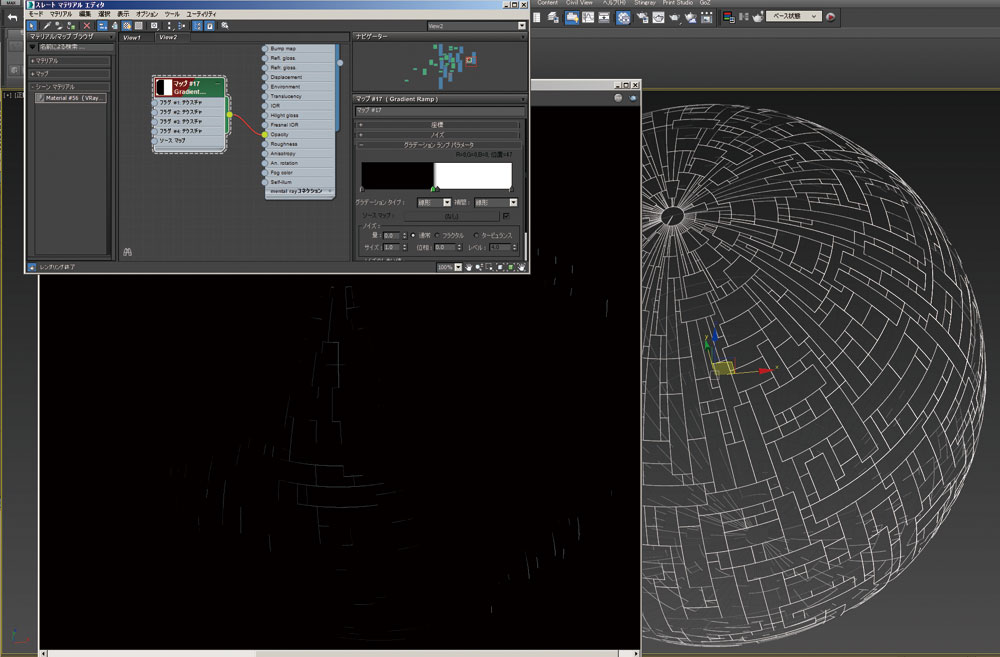
▲ラインが移動するアニメーションはテクスチャのマスクで行います。


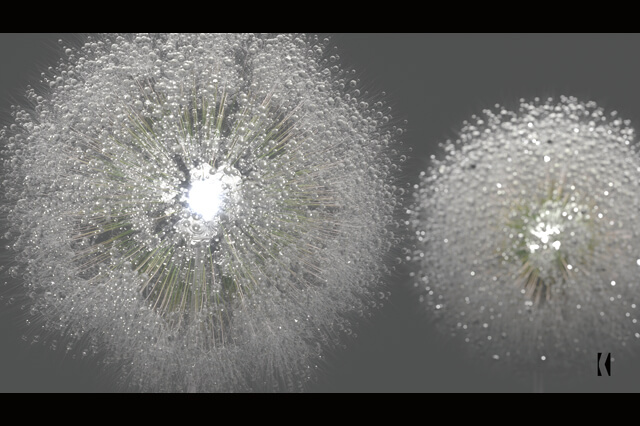
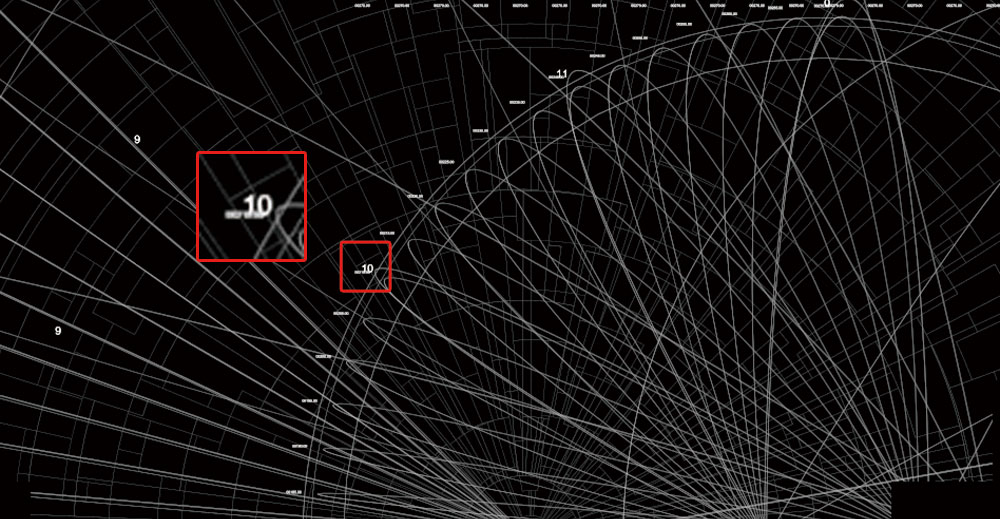
▲文字の一例。HDと4Kだとこんなにも表現力に差がでます。
STEP5:合成作業

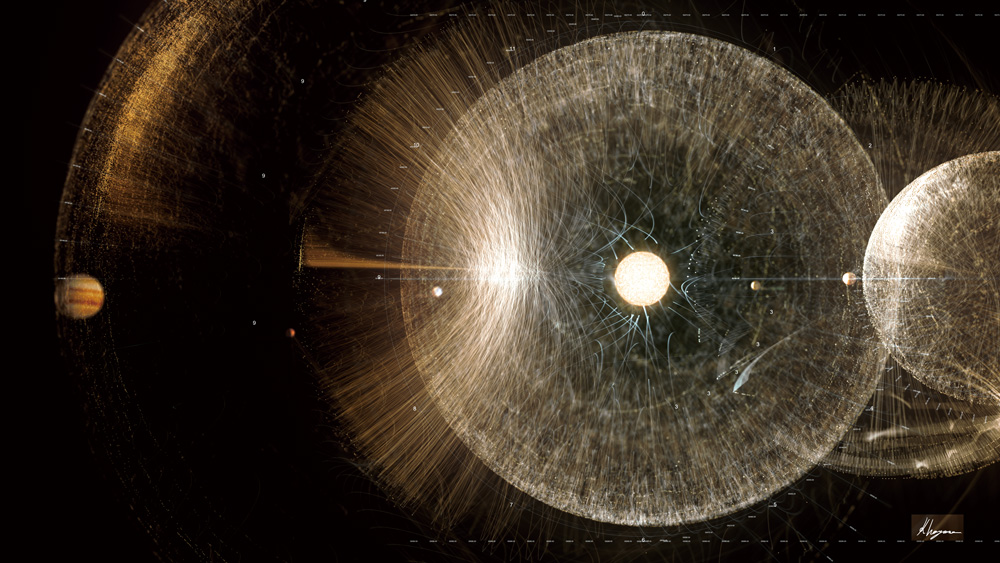
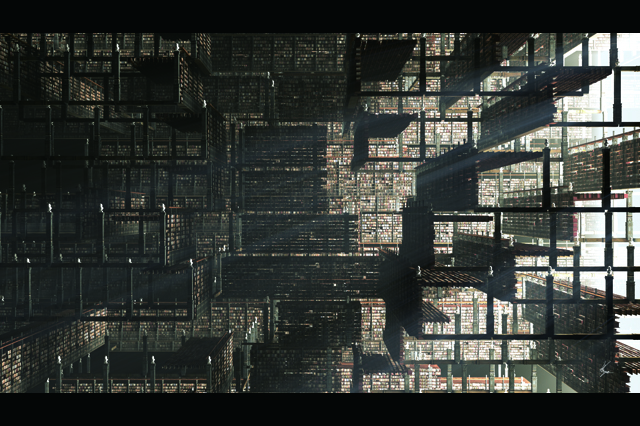
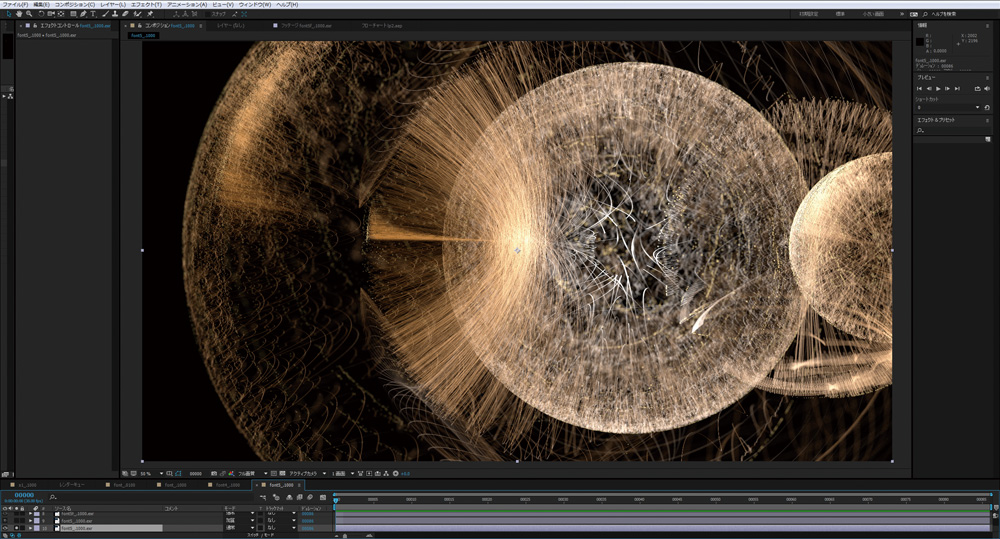
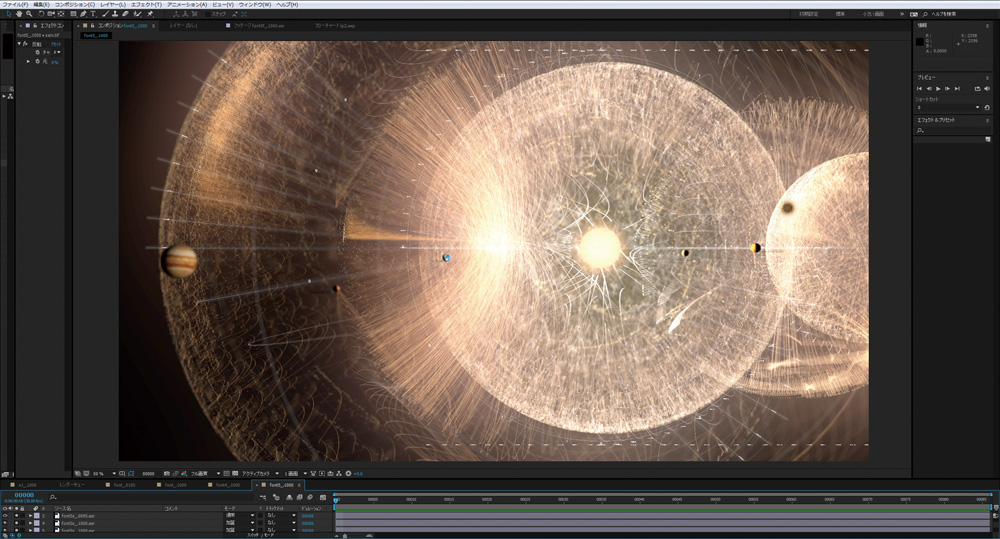
▲レンダリングした素材をAfter Effectsで読み込みました。そのままの素材なので全体的にぱっきりしてますね。

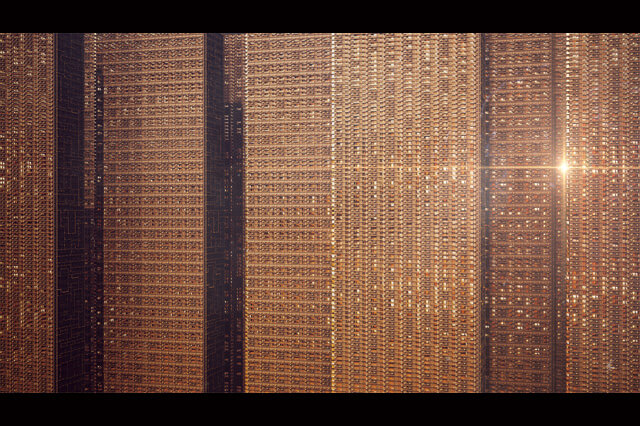
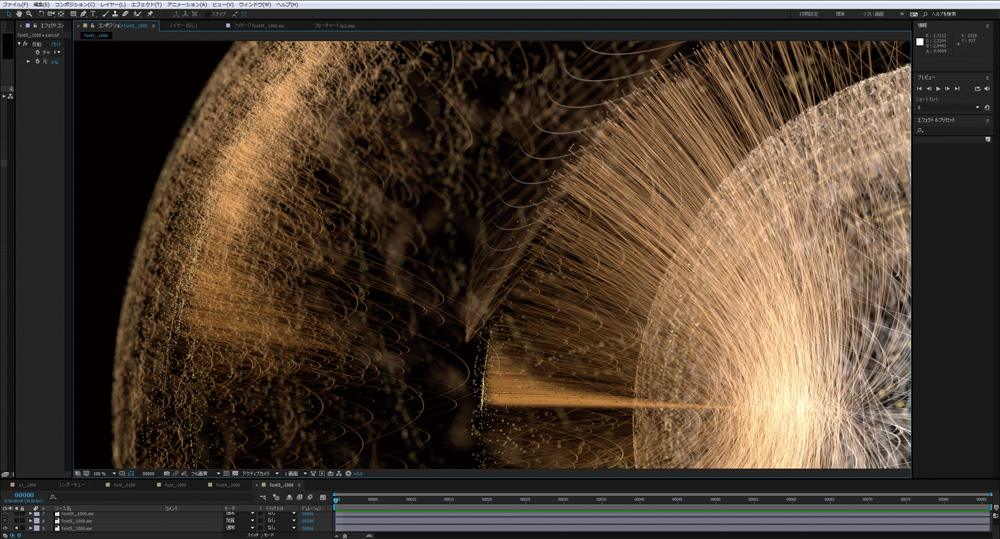
▲100%表示でこれくらい鮮明に、こんな小さなドットも繊細に表現されます。

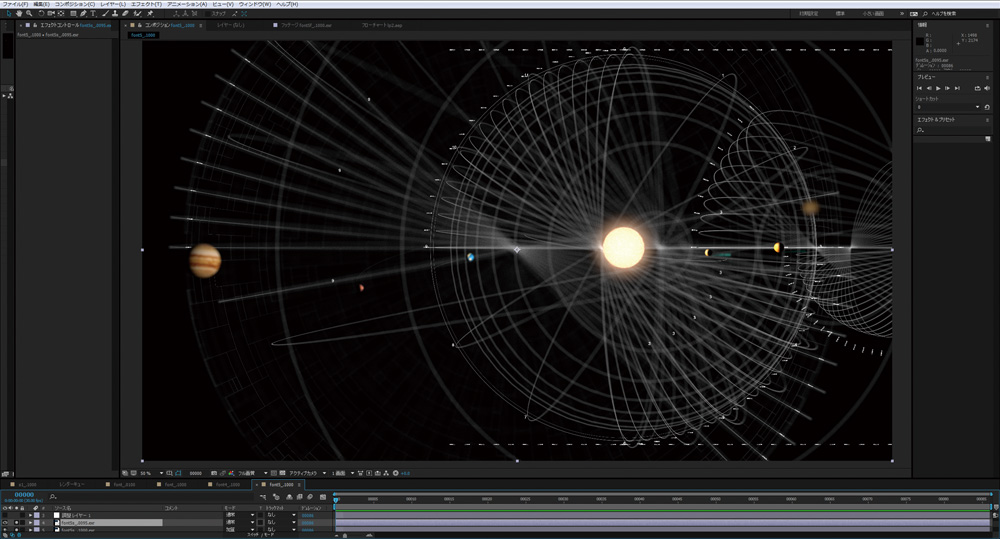
▲太陽系と表のラインは別素材でレンダリングして重ねます。

▲フレアを追加して、一度かなり明るい素材を作成。

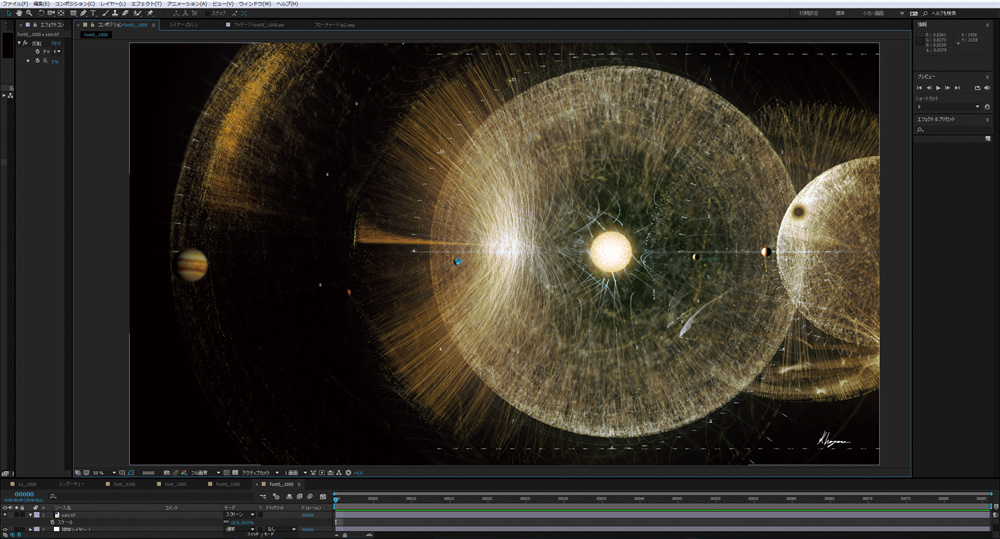
▲その後、色味を調整します。お気に入りはVC Color Vibrance。

▲さらに調整して、コントラストをつけて完成させます。