今回のモチーフは"建設中の月"です。工事現場や建設現場はなぜか男心がくすぐられます。街を歩いていても建築中のビルを見るとつい立ち止まって眺めたり、写真を撮っていたりするものです。今まさに作られているものには浪漫を感じますね。
※本記事は月刊「CGWORLD + digital video」vol. 220(2016年12月号)からの転載記事になります
TEXT_早野海兵(画龍) / Kaihei Hayano(GARYU)
EDIT_海老原朱里 / Akari Ebihara(CGWORLD)、山田桃子 / Momoko Yamada
STEP1:プリミティブ

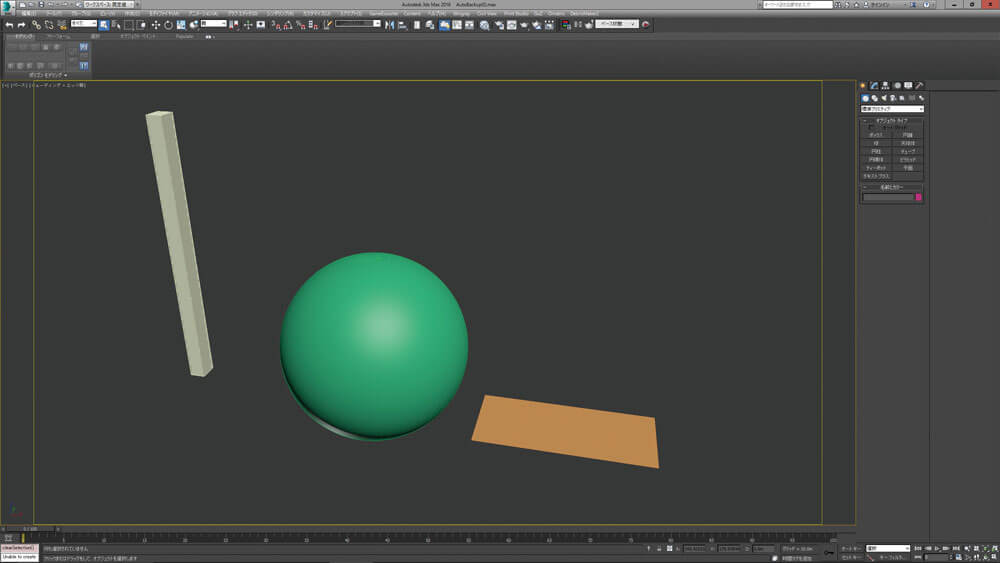
▲今回はプリミティブを利用した作品で、図にあるようなボックス、球、平面から作成しています。筆者が3DCGを始めた頃はポリゴン編集がなかったので、プリミティブをいかに工夫して形にしていくかというつくり方をしていました。積み木やブロックのようなつくり方ですね。
STEP2:モデル画像
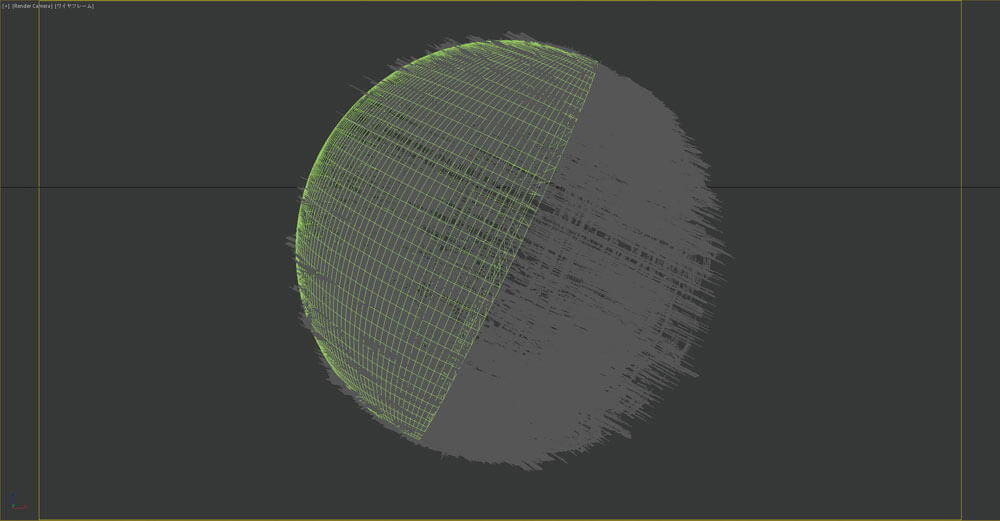
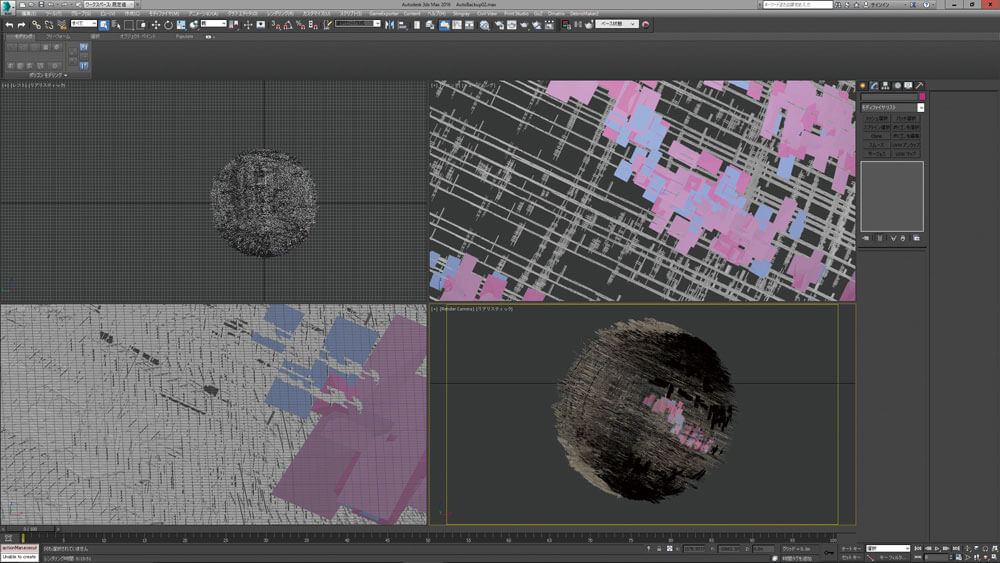
▲元モデル画像です。かなり大量に置いたのでシェーディングもワイヤーも表示が真っ黒ですね。3ds Maxにしてもプラグインにしてもバージョンが上がるごとに操作が軽くなっていきます。
STEP3:月の作成

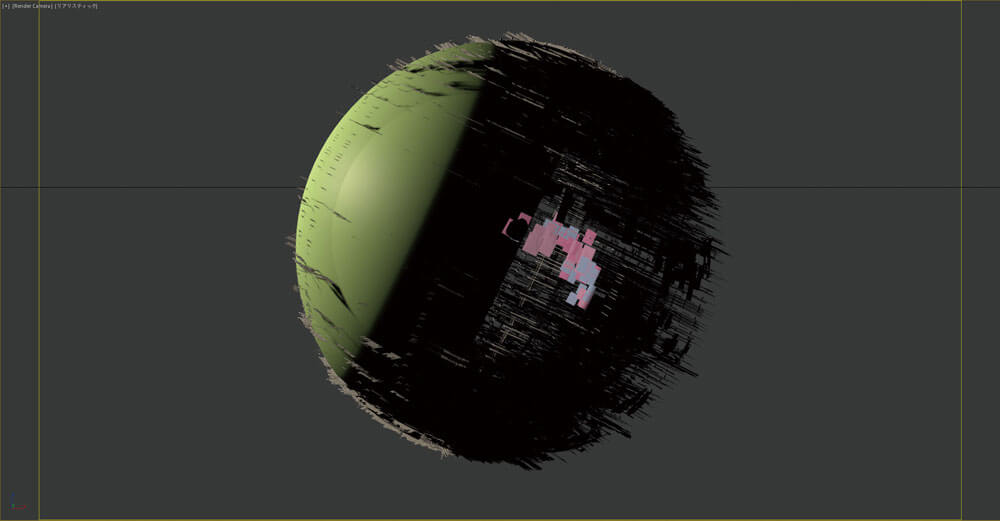
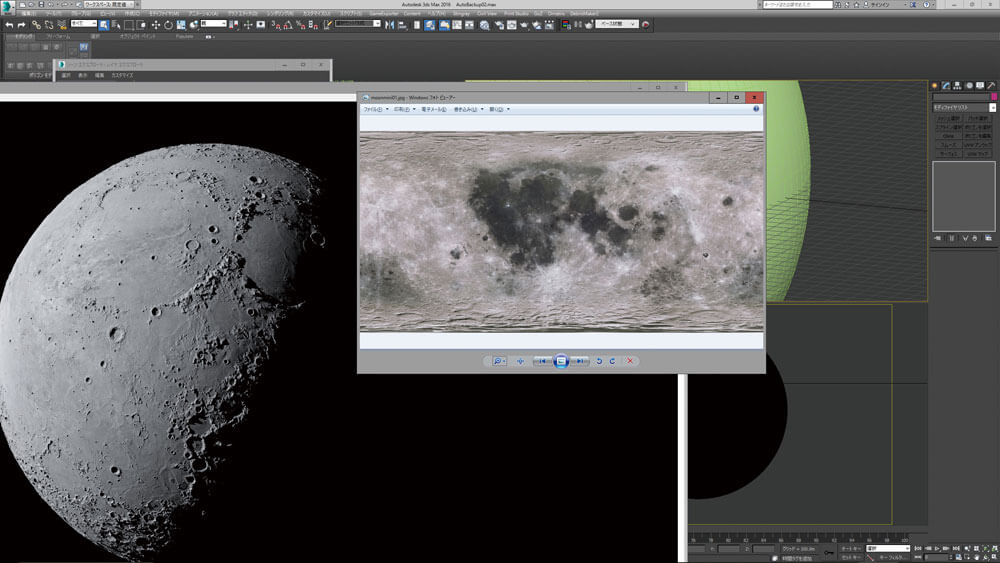
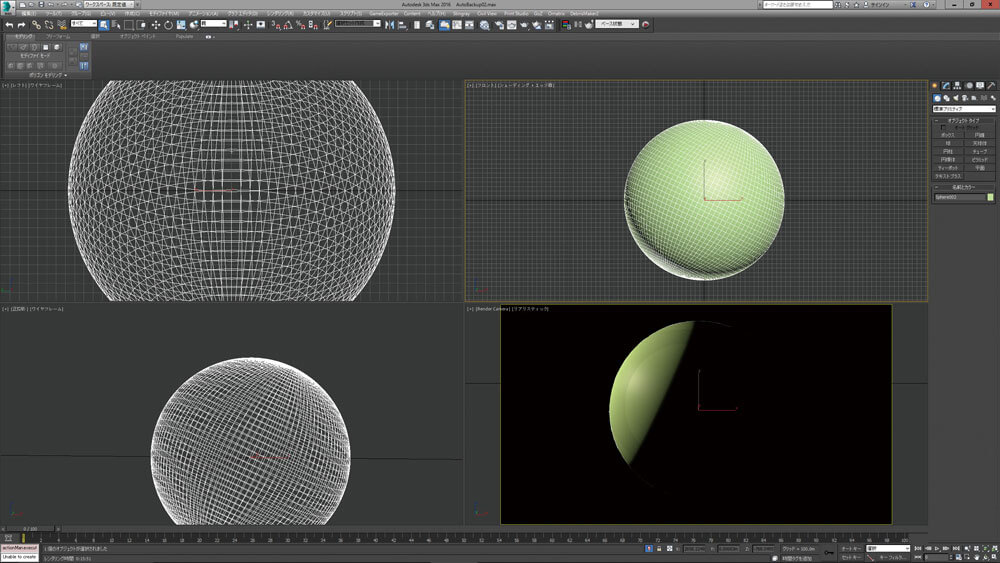
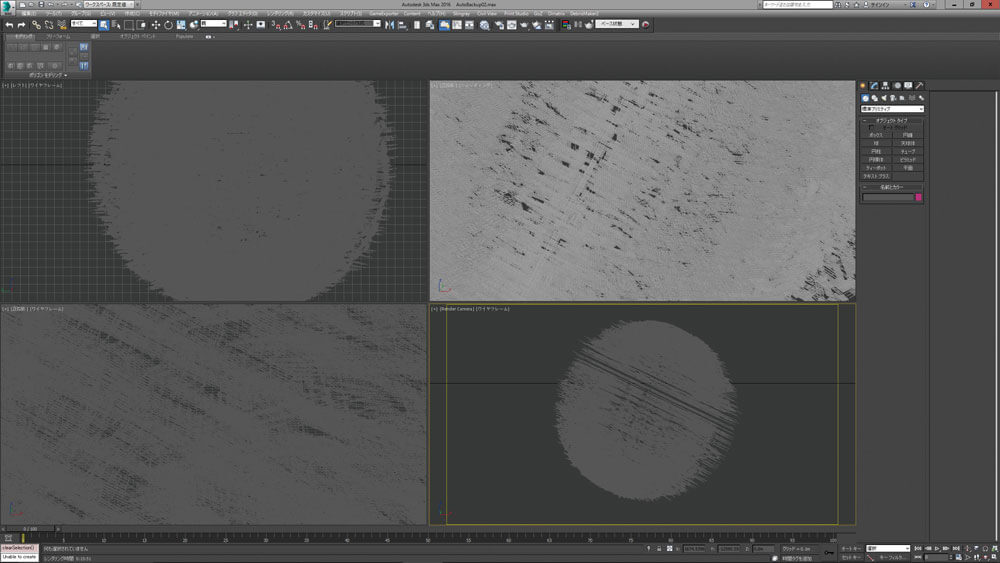
▲月については月の表面のテクスチャを使用して、球オブジェクトに貼ります。その後、レンダリング。

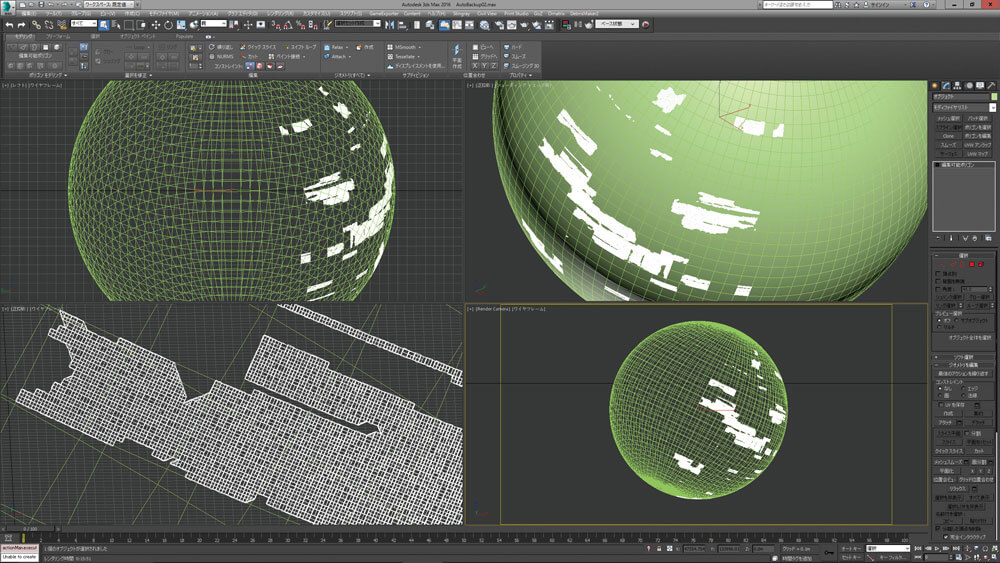
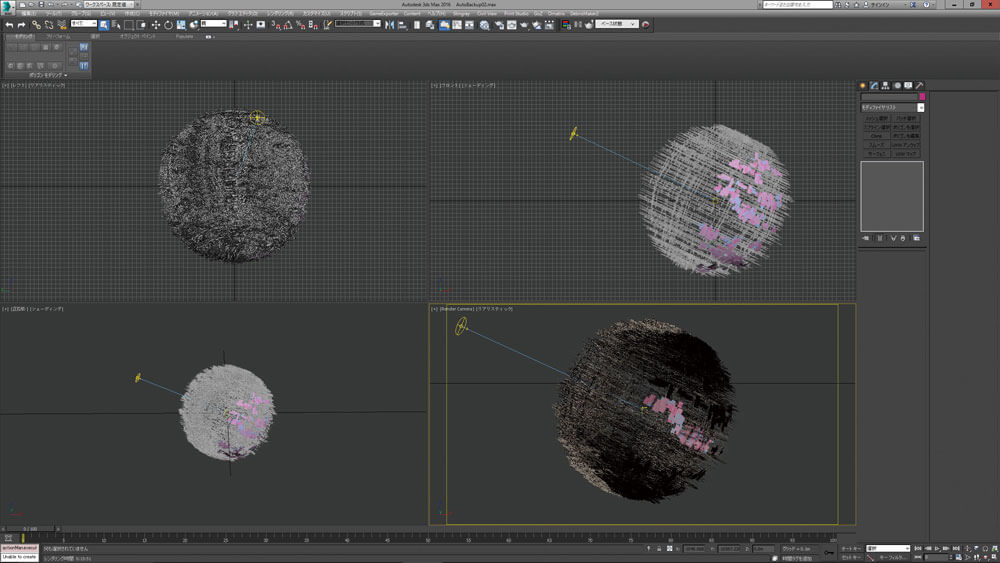
▲下半分の建設中の建材部分を作成するのに、ガイド用の軽い球を使用します。

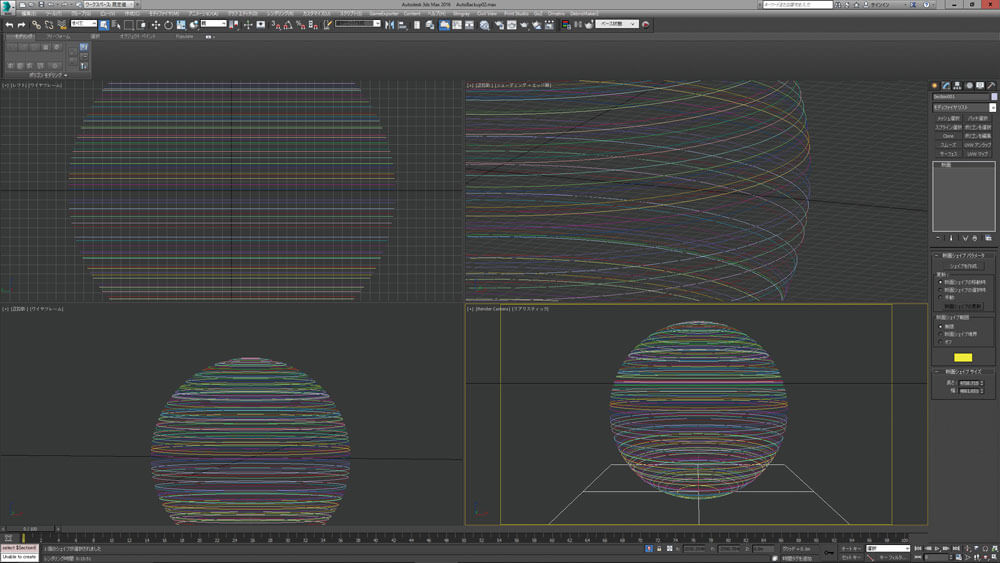
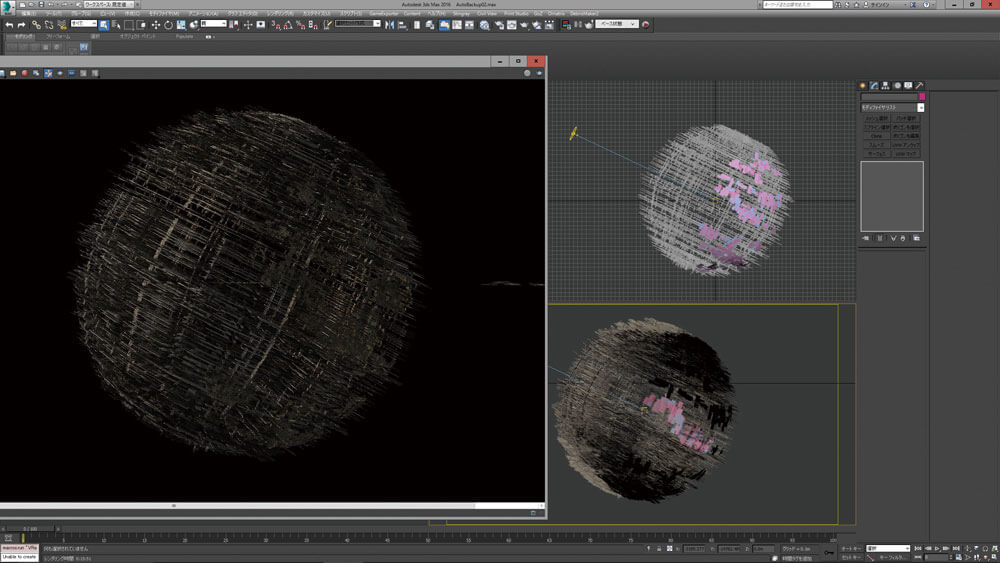
▲[断面]ツールを使用して球を輪切りに。輪郭のスプラインを作成していきます。

▲さらに輪切りにしたスプラインに面を張っていきます。

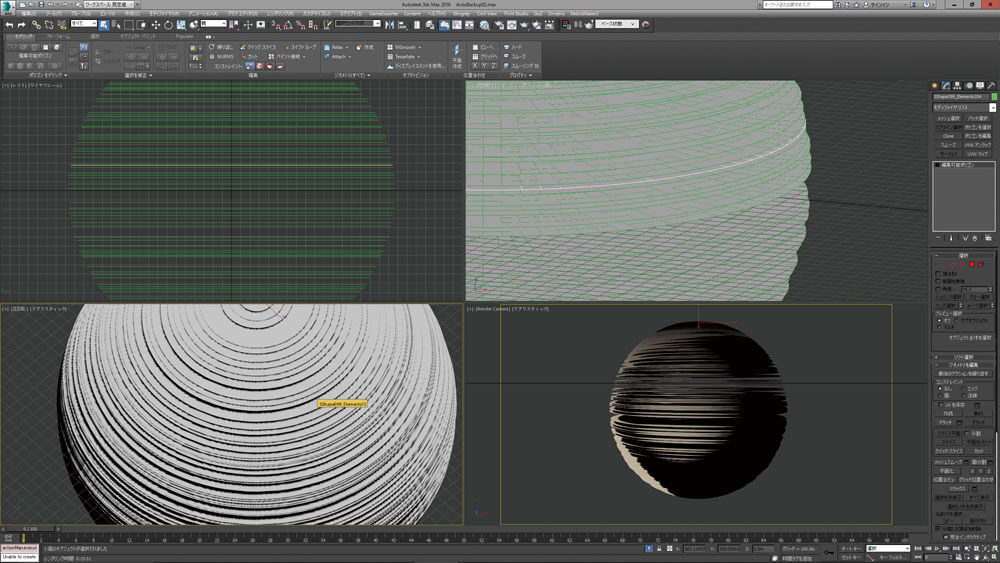
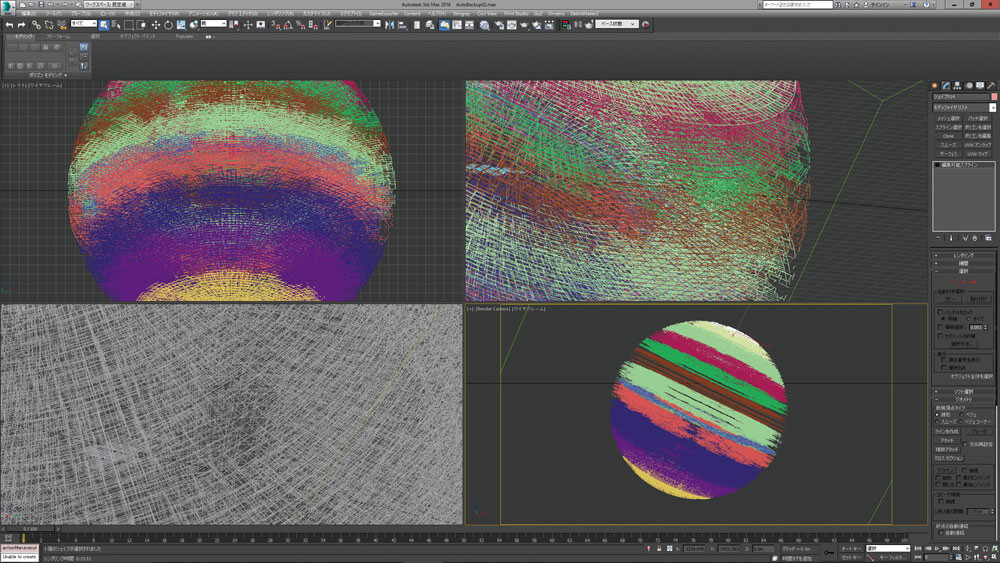
▲張った面を再度スプラインに変換。複雑な編み目のような構造を作成します。

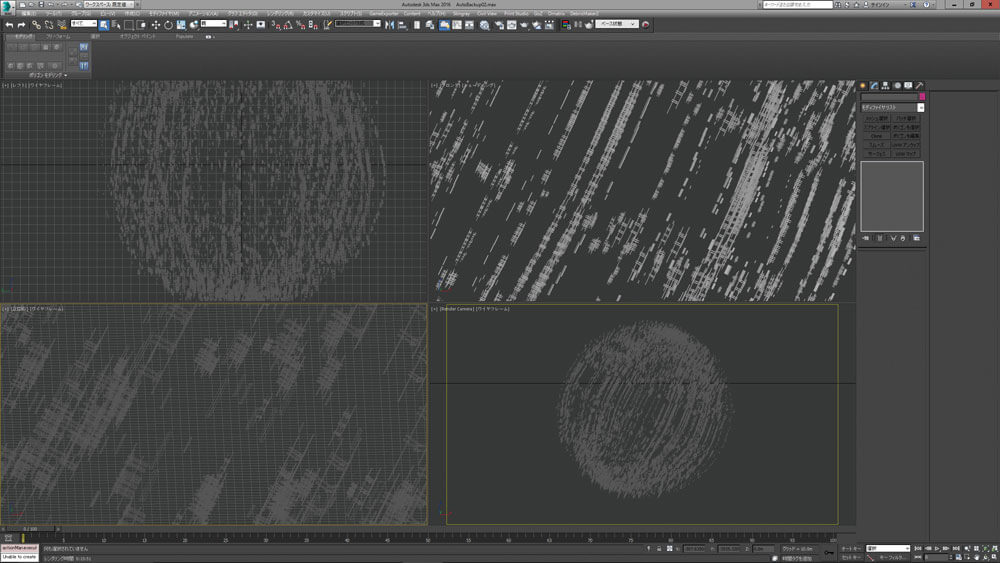
▲ところどころ剥げたような表現にするために球からパーツを切り出します。
[[SplitPage]]STEP4:月のディテールアップ

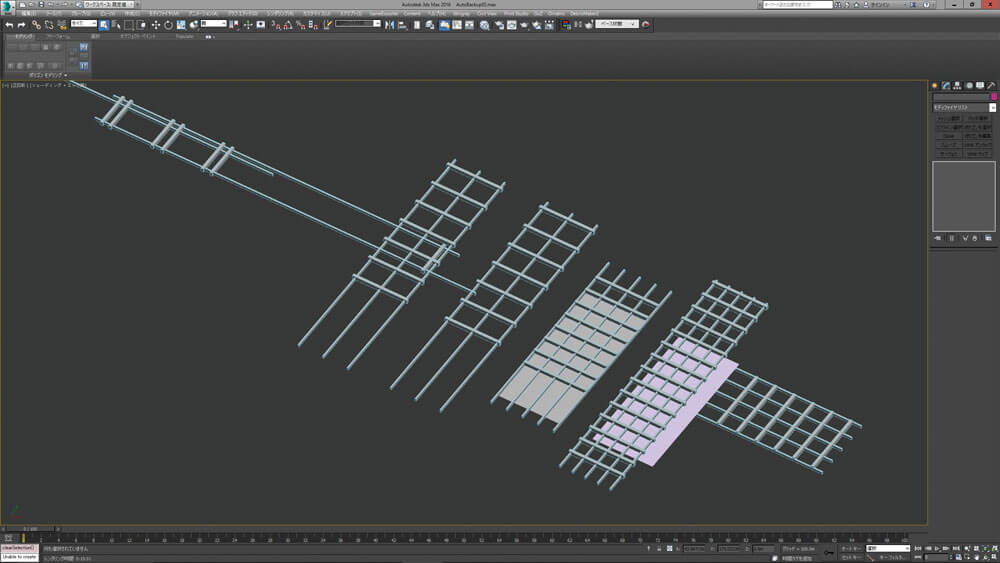
▲内部構造を作成するために、細かいパーツをボックスと平面で作成。

▲月の表面に図のように水平に並べていきます。

▲さらに、垂直に柱のように並べます。

▲最後に剥げた部分のパーツなどを合成。

▲ライティングは宇宙空間ということもあり、サンライトをひとつだけ強めに当てました。

▲レンダリングについては細部まで表現したいということ、また、後でトリミングすることもあり8Kで行いました。
STEP5:合成作業

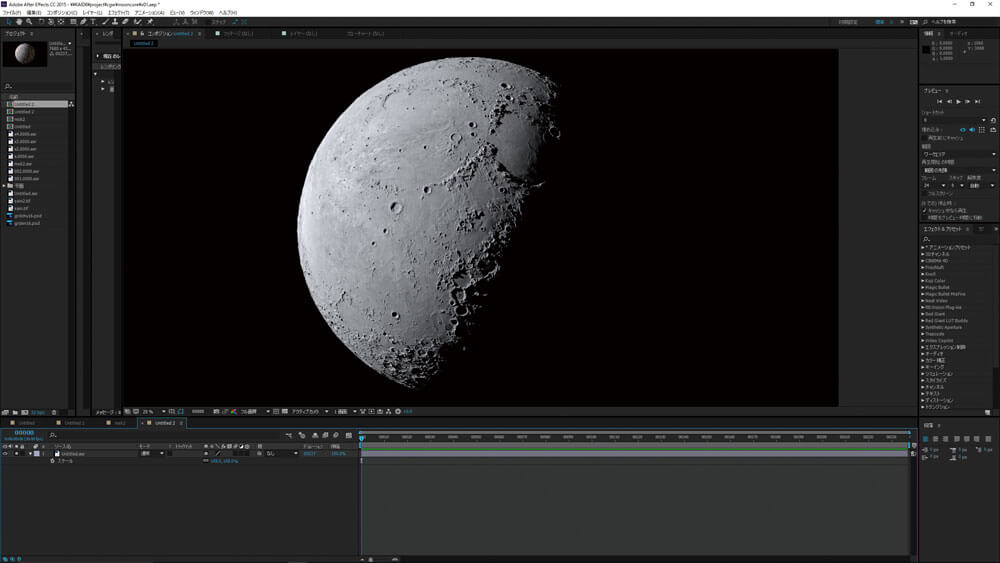
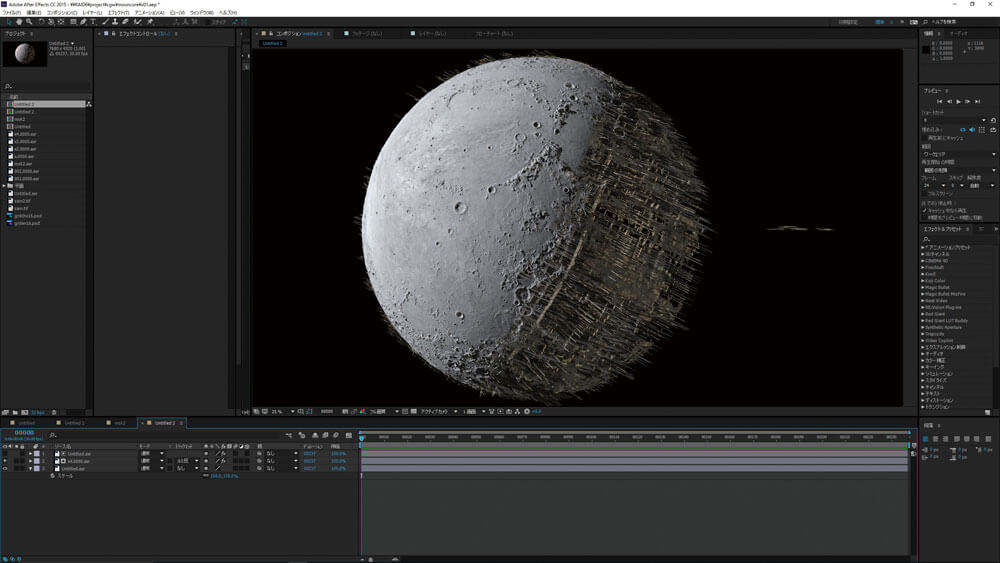
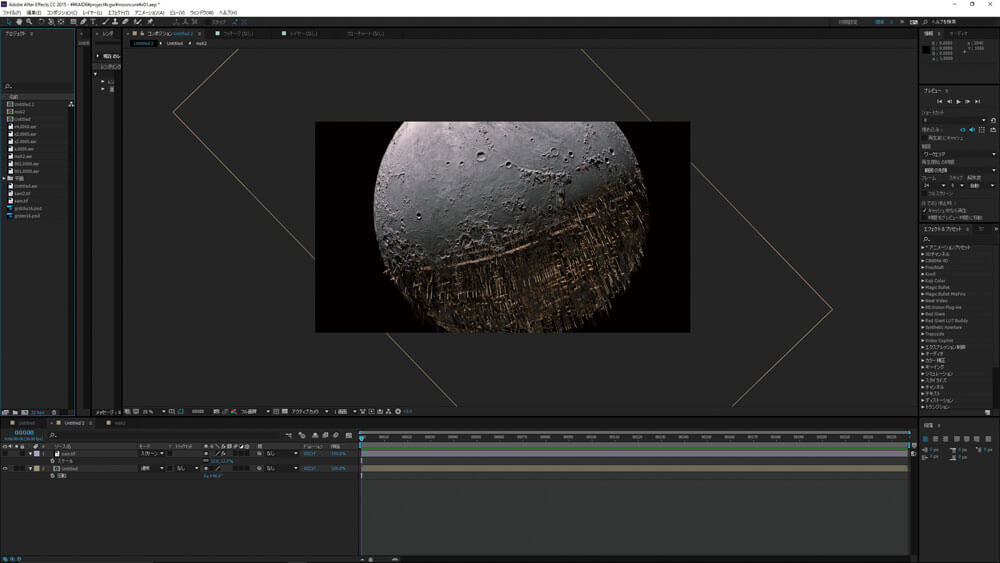
▲月のレンダリング画像です。いつものようにAfter Effectsで作業します。

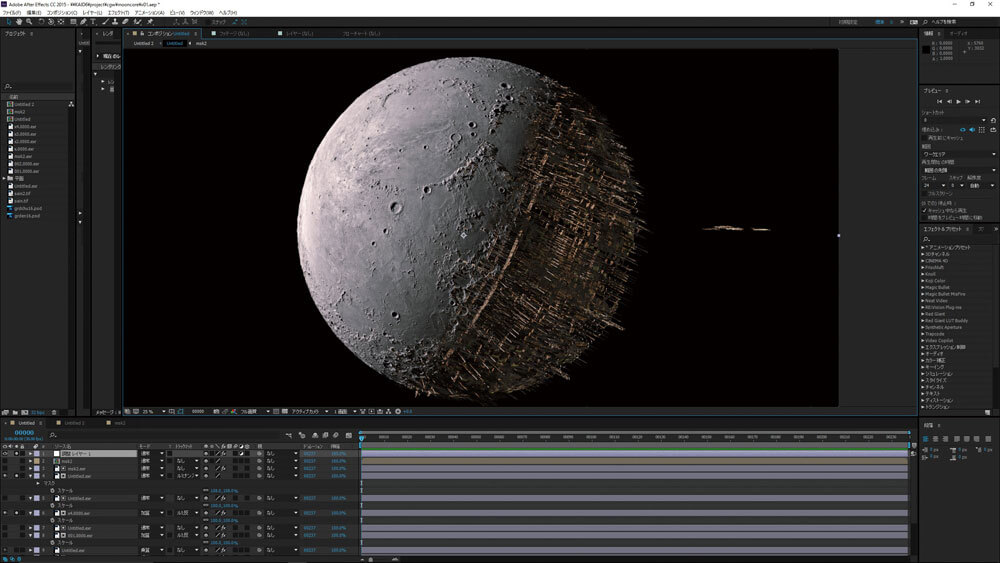
▲影部分の建材を合成。

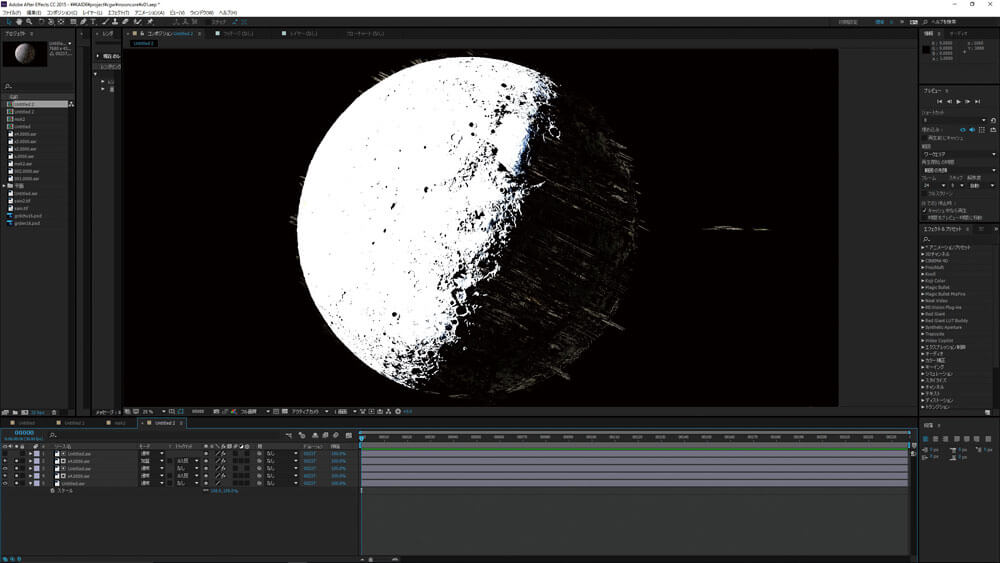
▲月の影の画像を利用してマスクを作成し、建材部分を合成しました。

▲コントラストやライティングの印象を調整していきます。

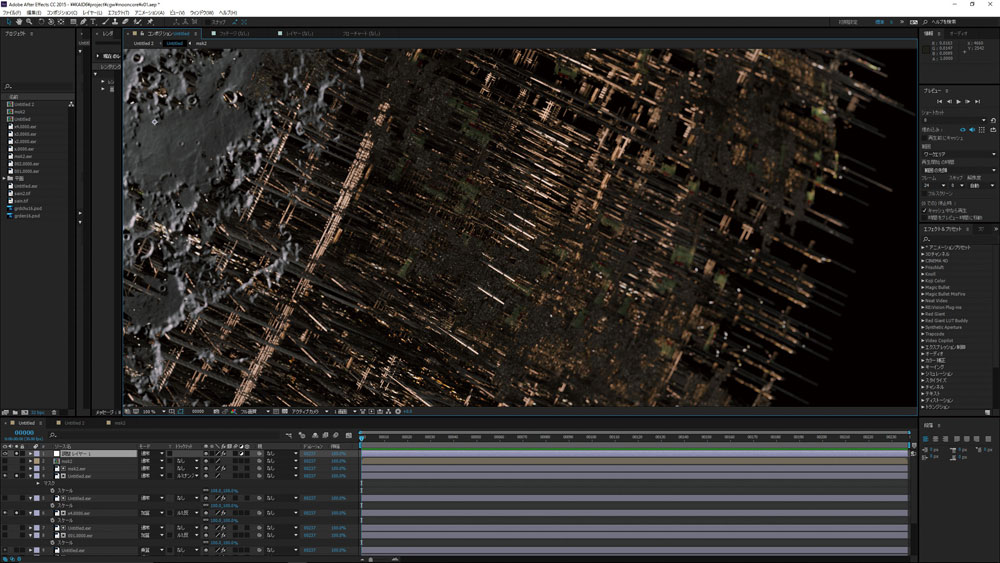
▲8Kレンダリングなので、4Kよりさらに細かい表現が可能ですね。いずれはこれも普通になるのでしょうか。

▲そのままだと迫力に欠けるので、最後に4Kサイズでトリミングします。
[[SplitPage]]Basic MAX
今回の「Basic MAX」はディテールアップに欠かせないディスプレイスについて解説していきます。
Point1:ディスプレイスとノーマル、バンプ

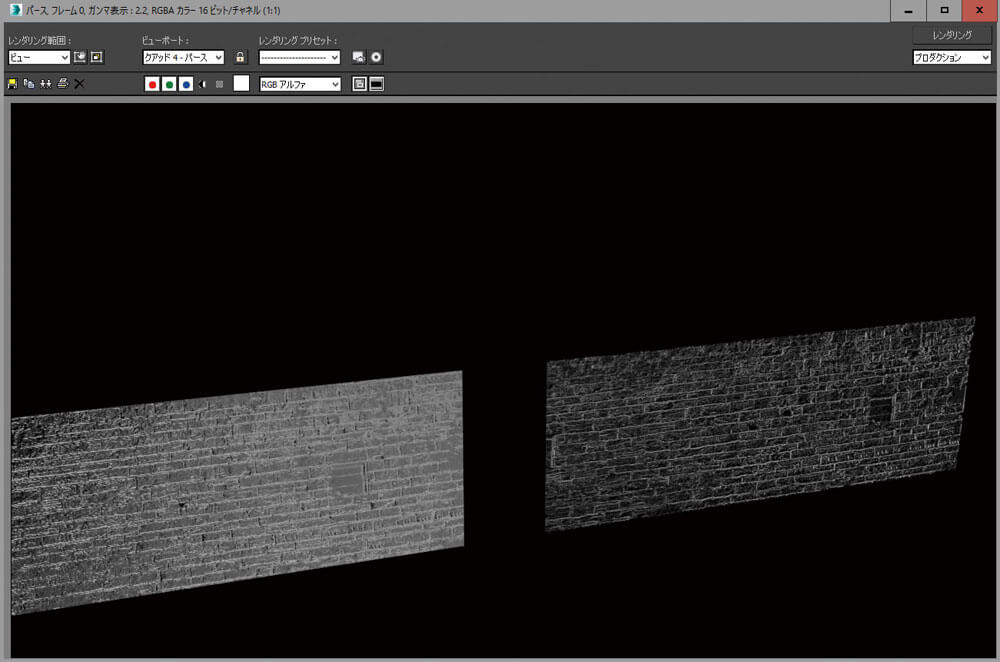
▲ディスプレイスは凹凸を表現しますが、こうした凹凸表現にはバンプとノーマルもありますね。

▲これら2つは両方とも疑似的に凹凸を付けるものですが、ライトなどを当てると効果が全然ちがうことがわかると思います。

▲テクスチャによる表現なので、シーンを軽くできるという利点もあります。

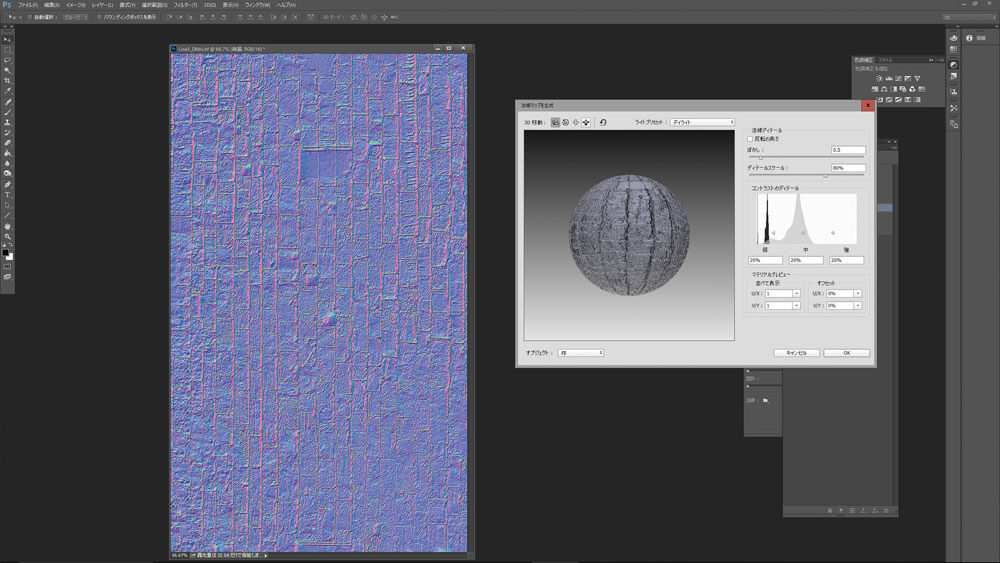
▲ノーマルマップなどは最近はとても簡単に作成できるようになりました。Photoshopでフィルタ一発で作成できます。
Point2:ディスプレイスの種類

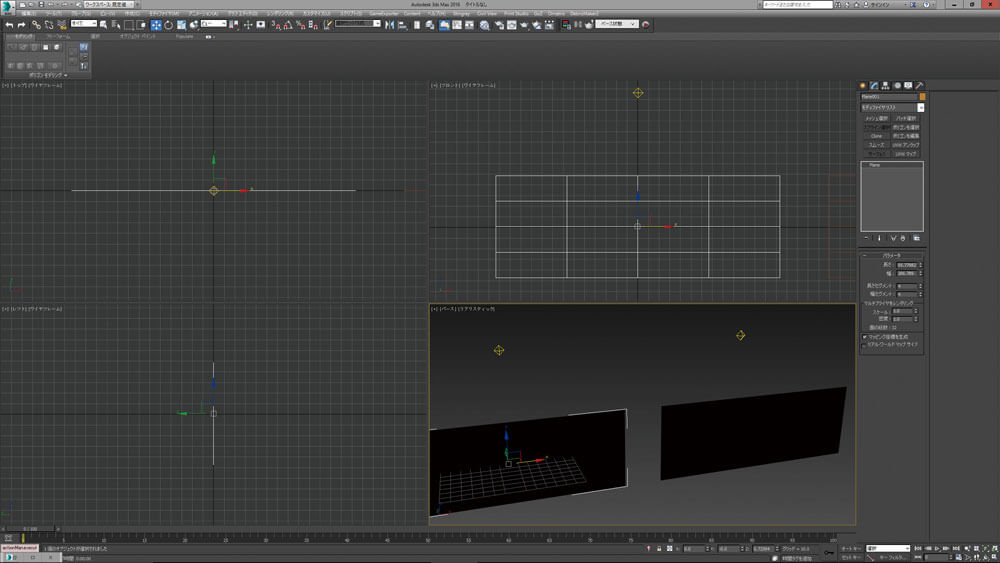
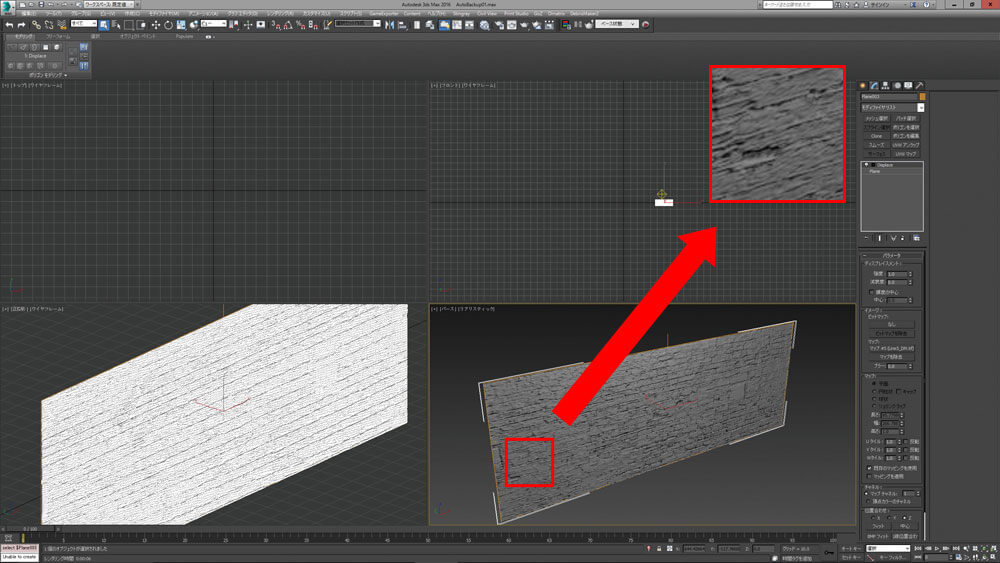
▲最もわかりやすいディスプレイスはモディファイヤのディスプレイスです。これはグレースケールの画像を基に頂点を押し出しているだけですが、とても軽いです。

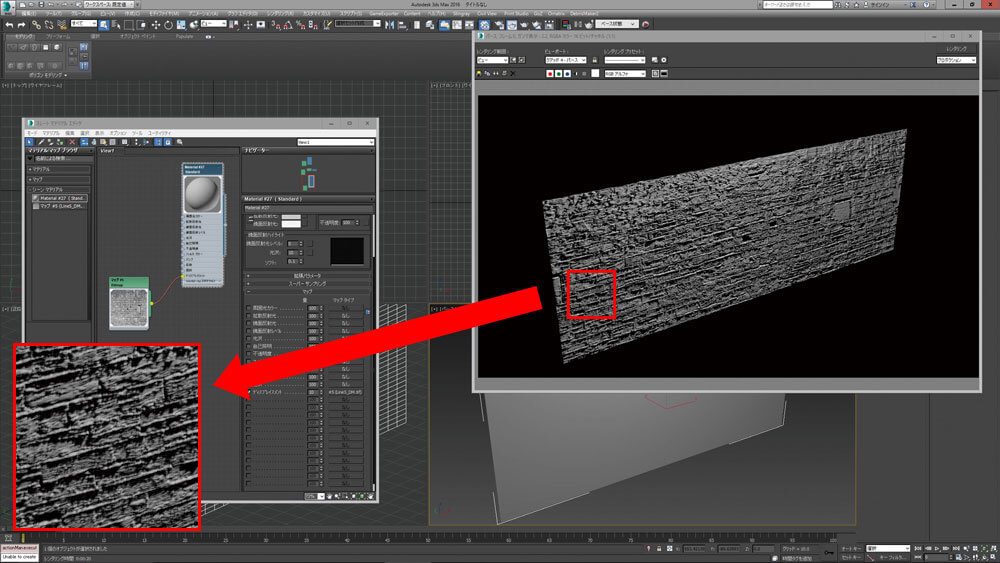
▲もうひとつ、マテリアルにディスプレイスが存在します。こちらも疑似的ですが、頂点を押し出してレンダリング時のみ凹凸を作成します。

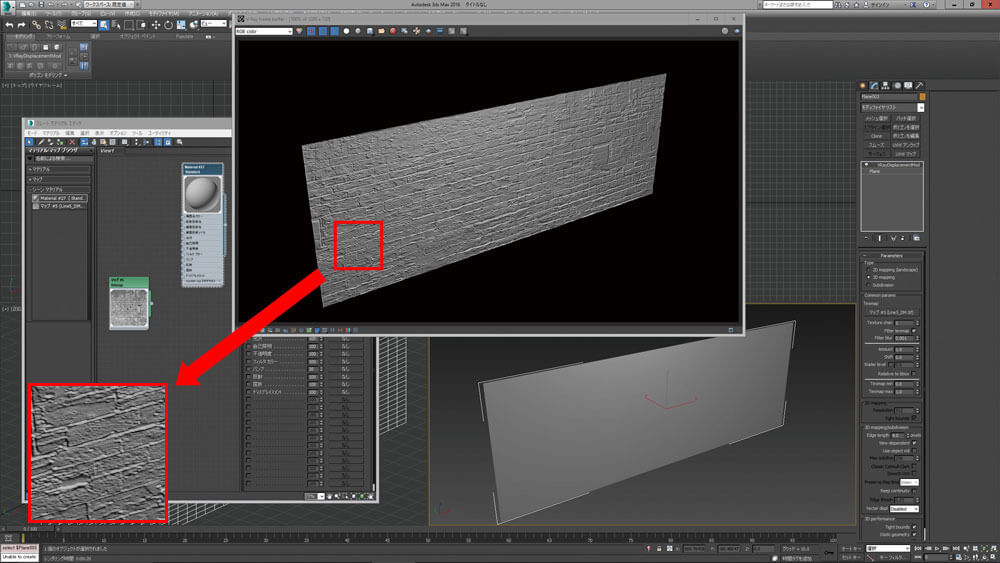
▲そして、V-Rayを使用できるならぜひ、VrayDisplacementを使用してみてください、圧倒的に軽く綺麗です。

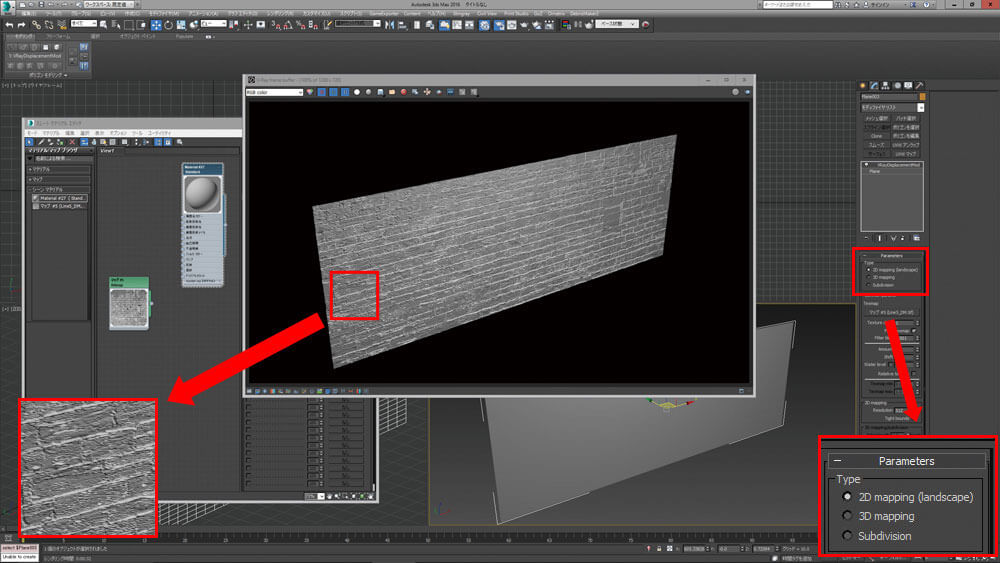
▲3種類のディスプレイスメントはシーンに応じて使い分けが必要です。[2Dmapping]はランドスケープに向いていると言われています。

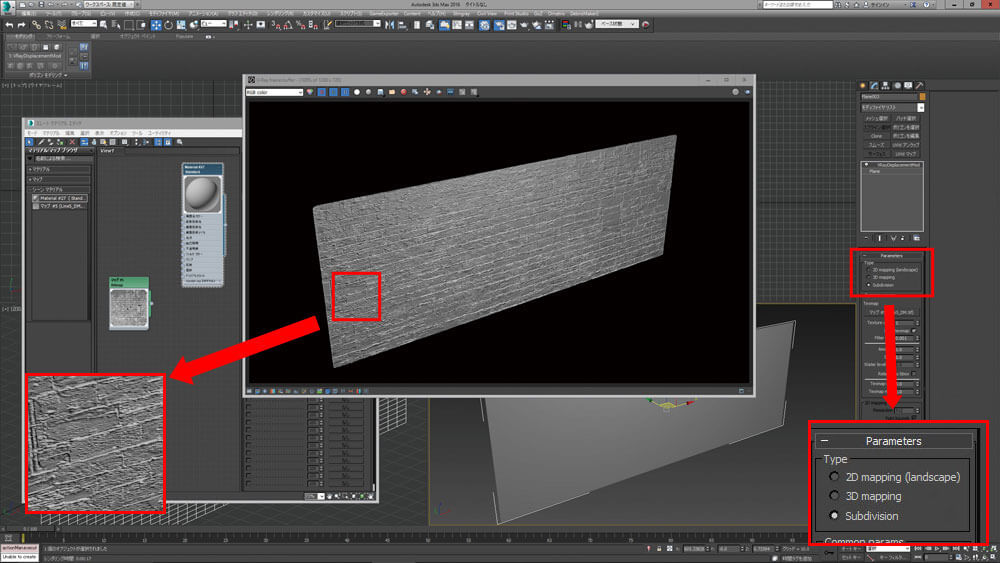
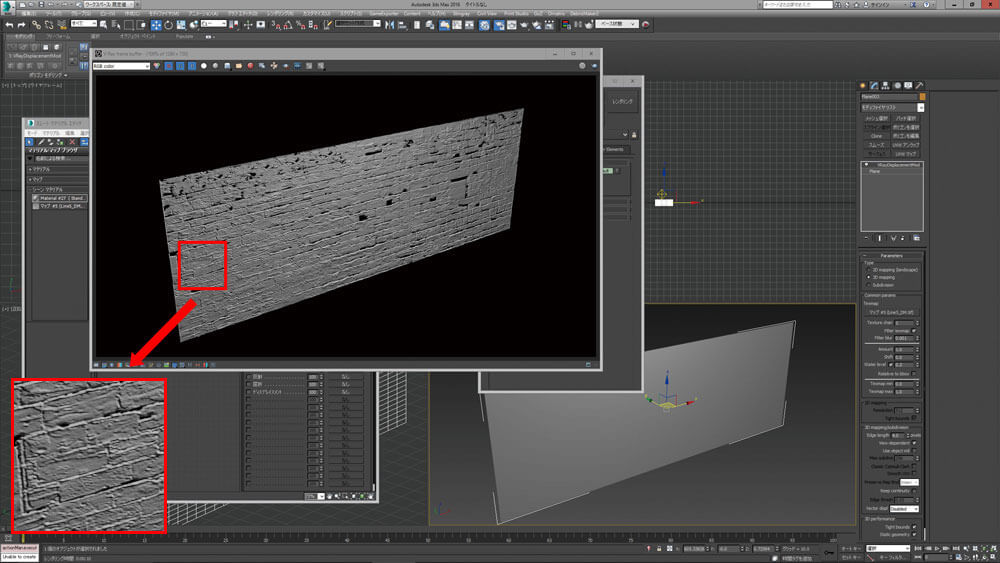
▲[Subdivision]は細分化をしてくれます。デフォルトの[3D mapping]もとても速く綺麗ですね。

▲また、ディスプレイステクスチャを使用した透明度の設定も同時にできるので、様々な表現に使用できそうです。

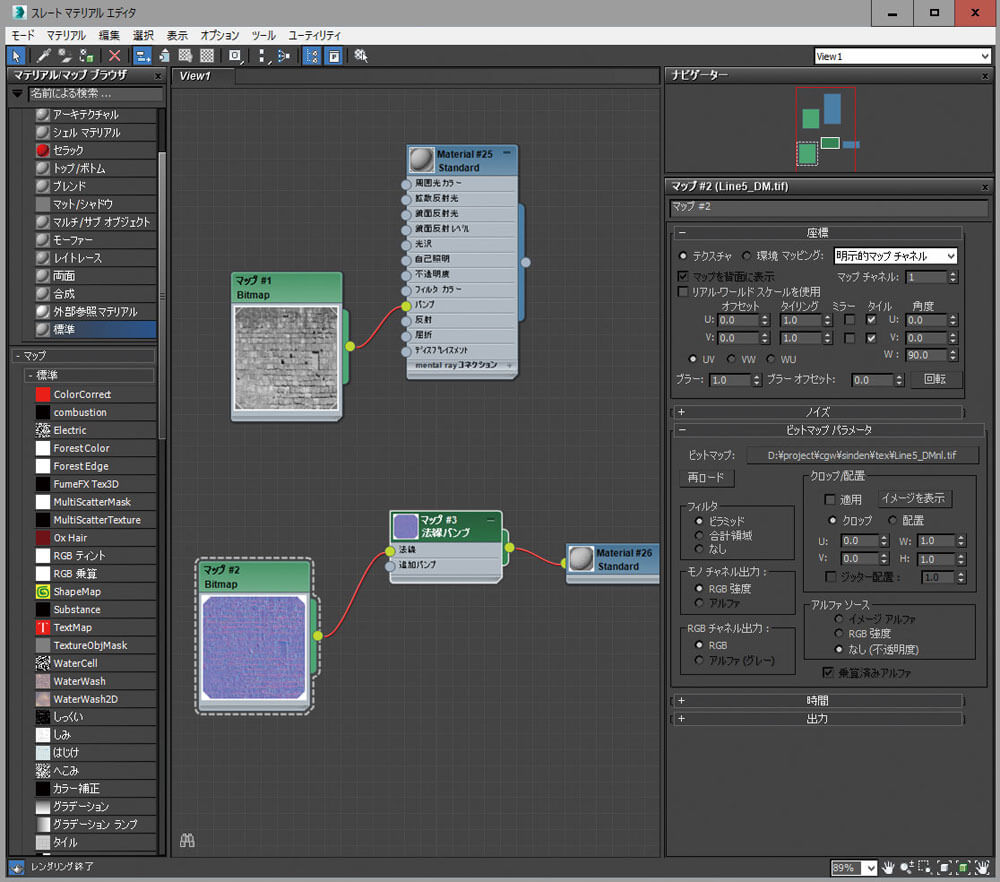
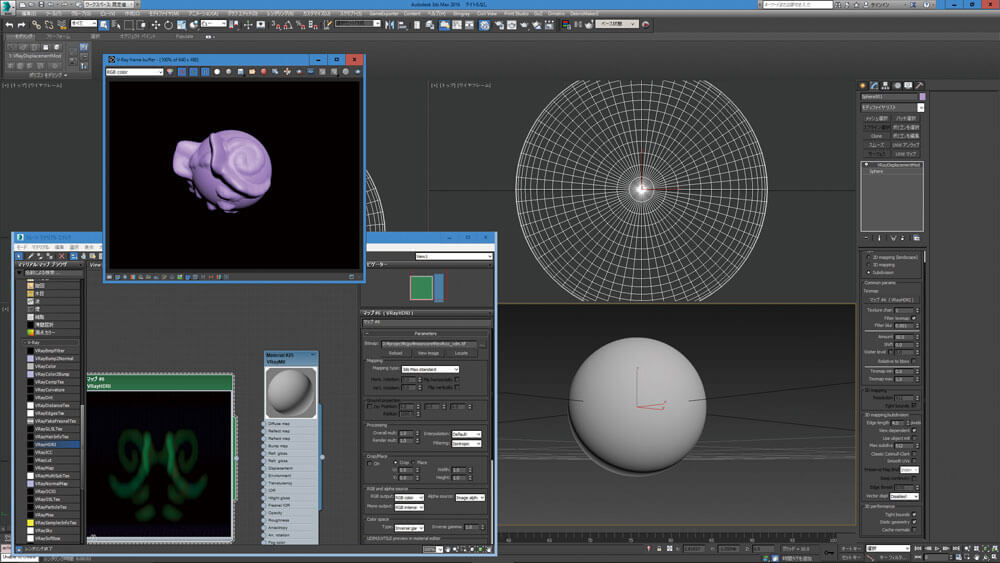
▲もうひとつ特殊なディスプレイスがこちらのベクターディスプレイス。通常はグレースケールによる高低だけのディスプレイスですが、これはベクター情報を基に複雑な形状をディスプレイスできます。

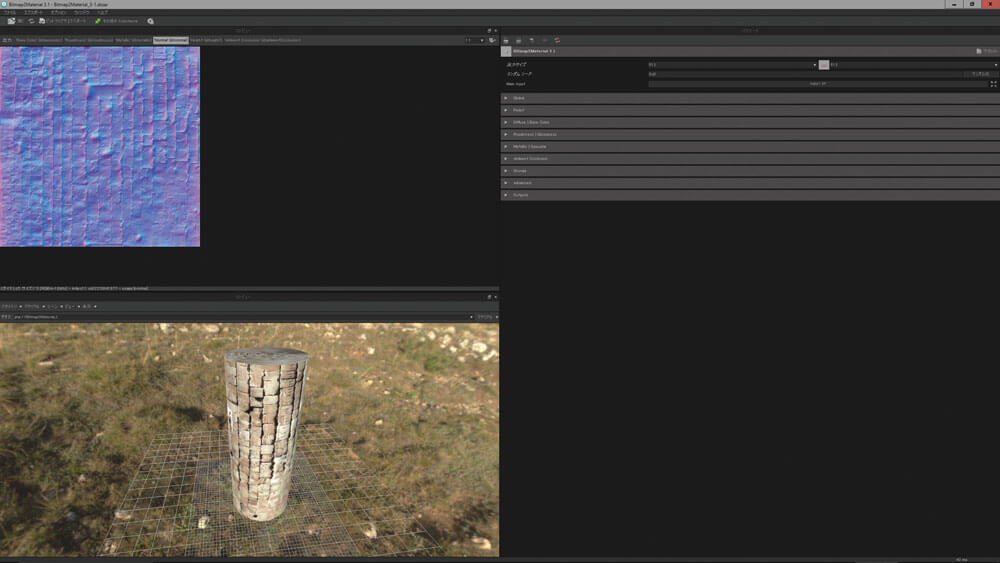
▲これらのテクスチャ作成にはマテリアル生成ソフトBitmap2Materialがとてもお手軽で便利です。
[プロフィール]
早野海兵(はやのかいへい)
日本大学芸術学部卒業後、(株)ソニー・ミュージックエンタテインメント、(株)リンクス、(株)ソニー・コンピューターエンタテインメントを経て、フリーランスで活動。2007年(株)画龍を設立。
www.ga-ryu.co.jp
www.kaihei.net
@kai_hei