今回は宝石や装飾物、アクセサリーのディテール表現です。3DCGの仕事は様々ですが、こういったちょっとしたアクセサリーやアクセントなどをデザインすることも多々あります。
※本記事は月刊「CGWORLD + digital video」vol. 224(2017年4月号)からの転載記事になります
TEXT_早野海兵(画龍) / Kaihei Hayano(GARYU)
EDIT_海老原朱里 / Akari Ebihara(CGWORLD)、山田桃子 / Momoko Yamada
STEP1:モデルとテクスチャ

▲ひと昔前まではPCパワーもなく、ソフトも非力だったので、語弊のある言い方かもしれませんが、どうやって"ごまかしながら"ディテールアップしていくかを考えていたものです。左図は著者が13年前に作成した花ですが、モデルもペラペラでテクスチャ頼み。ライティングでごまかしていますね。現在はつくり方も変わり、テクスチャに頼らず、きちんと形状をつくるようになりました。また、昨今はレンダラの品質も上がり、フィジカルな作成方法も主流になって、しっかりとつくり込んだものを表現することができるようになりつつあります。
STEP2:モデル画像
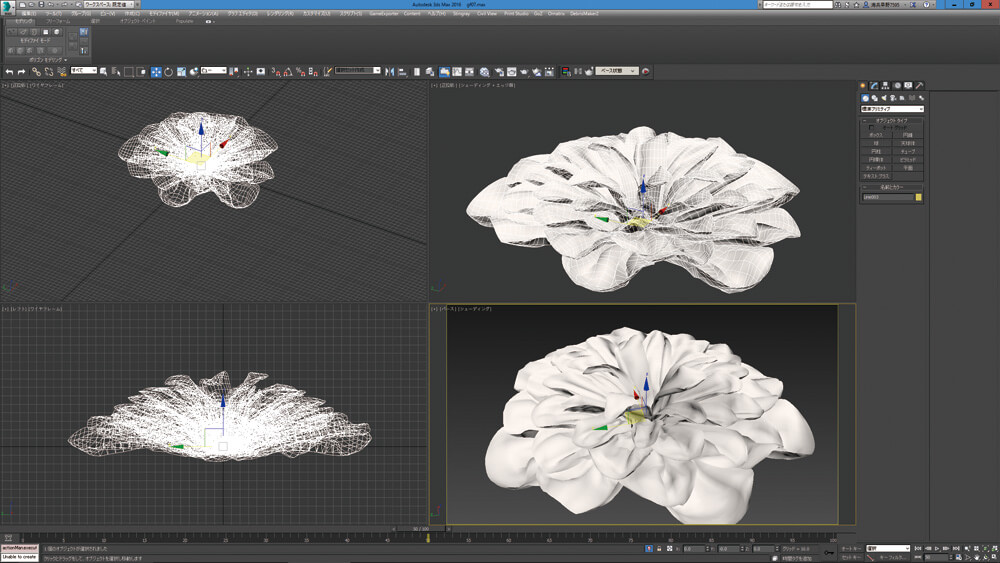
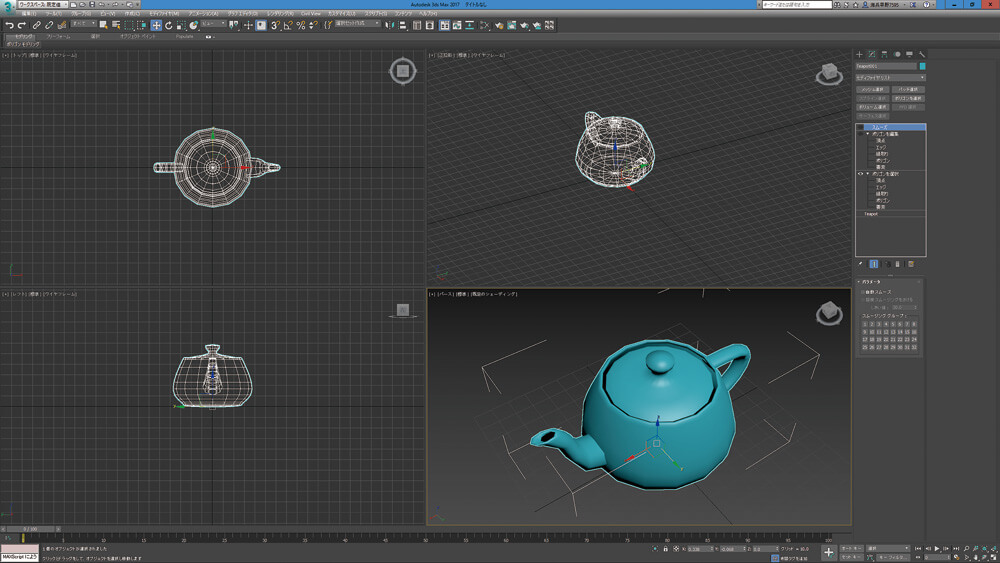
▲元モデルです。今回はいつもならテクスチャで表現しているところもなるべくモデルで作成しました。そのためメッシュは細かくなりますが、計算時間は速くなった気がしますね。
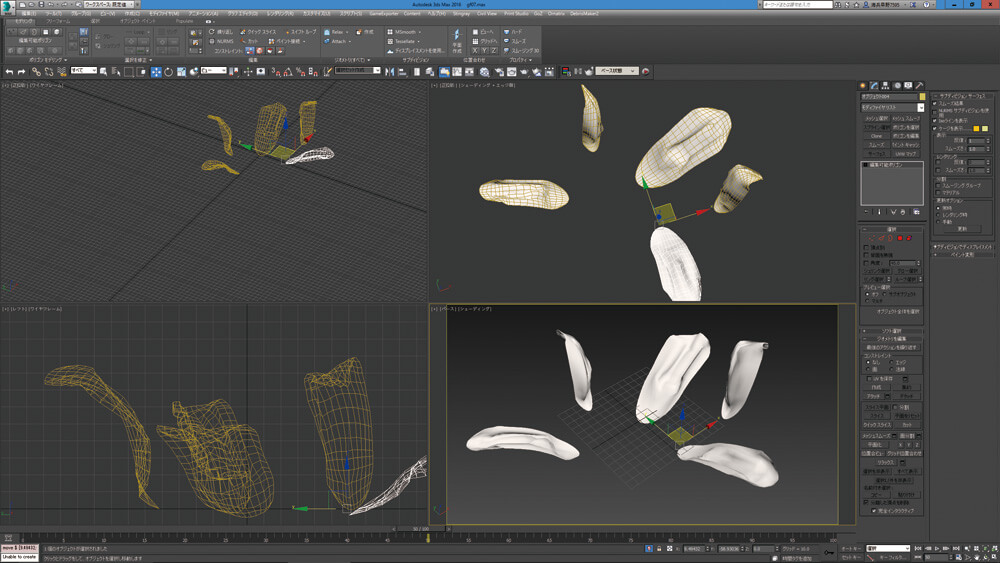
STEP3:モデリング

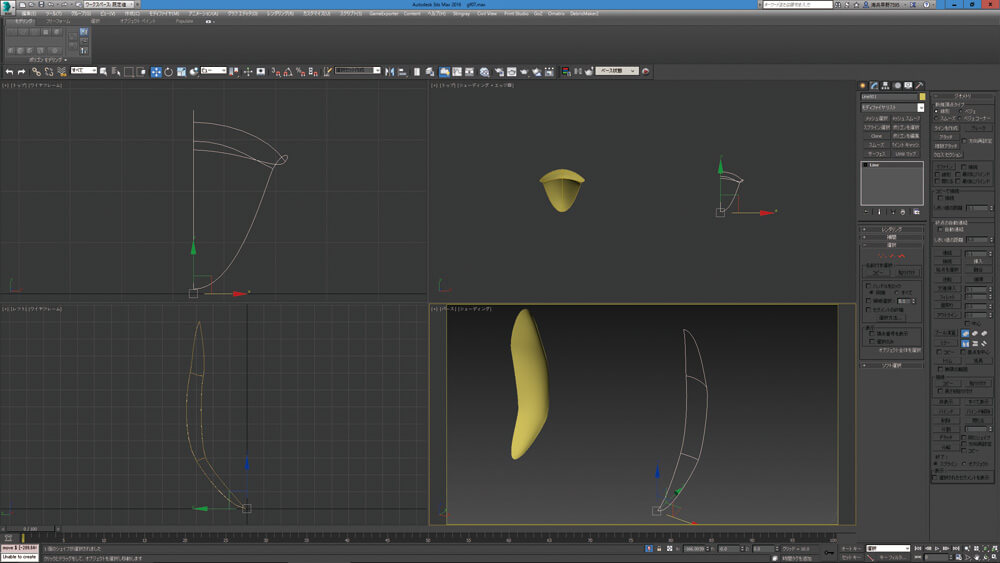
▲まずは花びら1枚から作成していきましょう。久しぶりにサーフェスでのモデリングです。

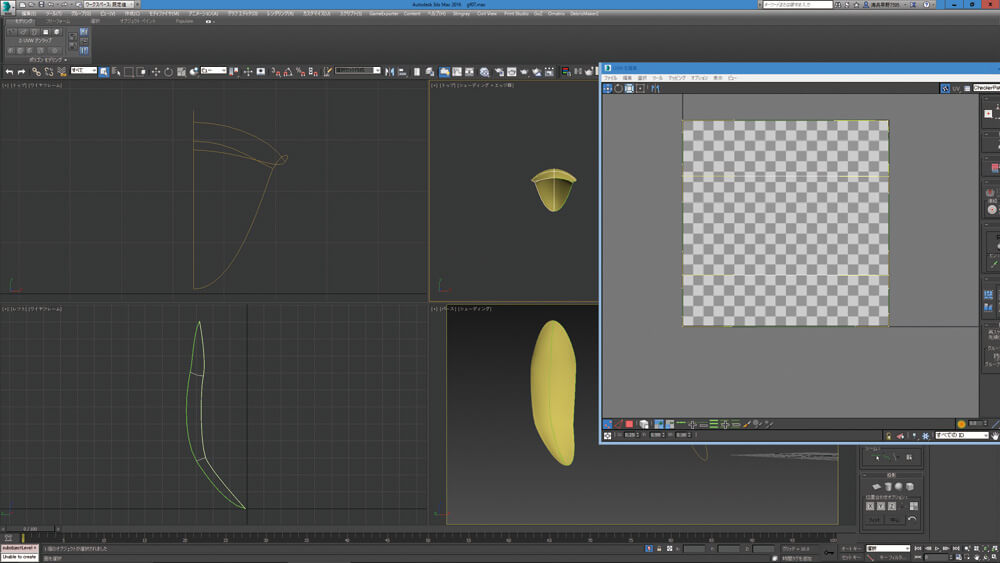
▲これくらいのUVなら楽に開けますね。

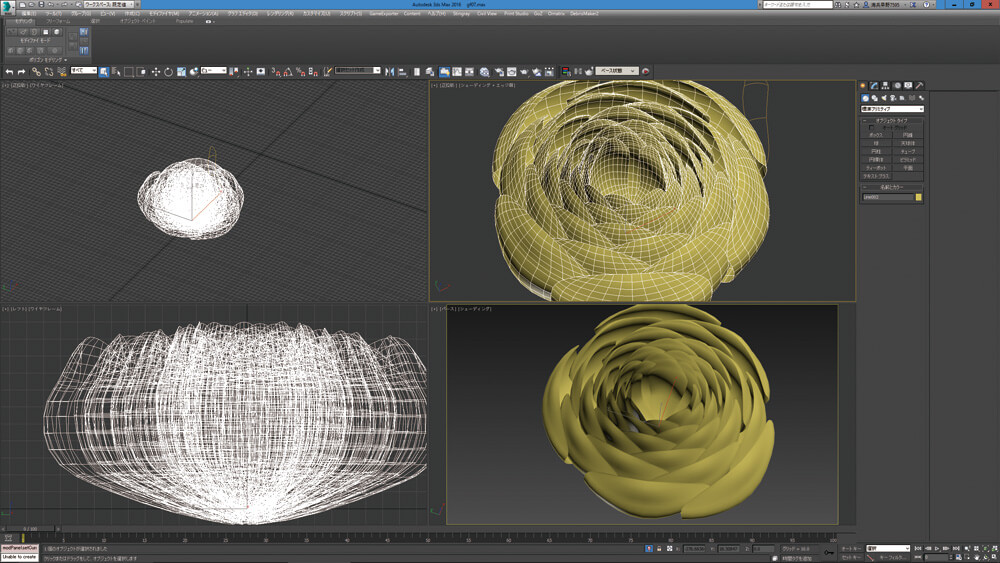
▲作成した花びらを重ならないようにクローンして回転、配置していきます。

▲ひとつひとつの花びらの形状を変えて、歪みを入れていきましょう。

▲全体に歪みを付けて変形させ、自然な花の形にしていきます。
[[SplitPage]]STEP4:ディテールアップ

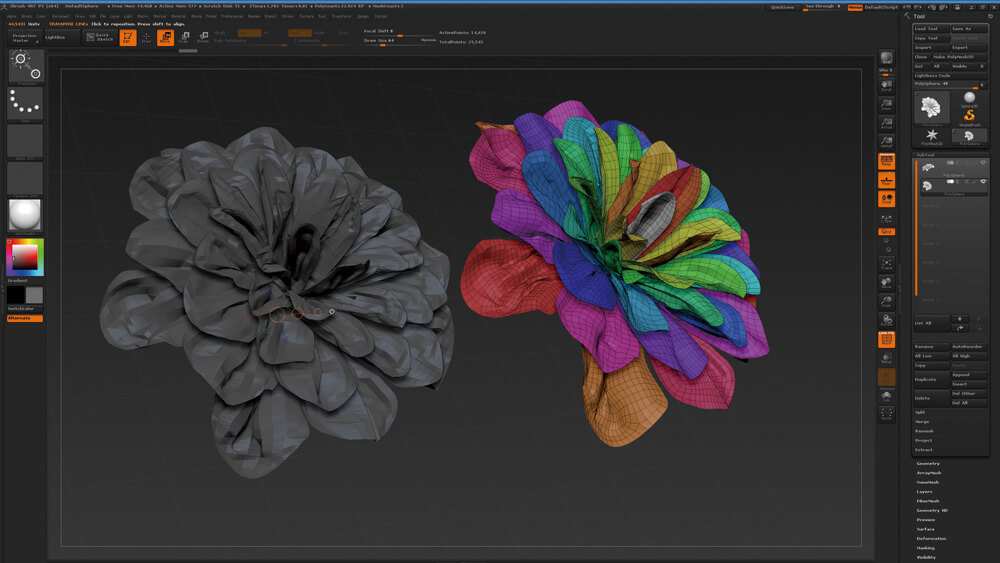
▲作成した花のオブジェクトをZBrushに読み込み、ZRemesherを使用してもう一度面を再構成します。

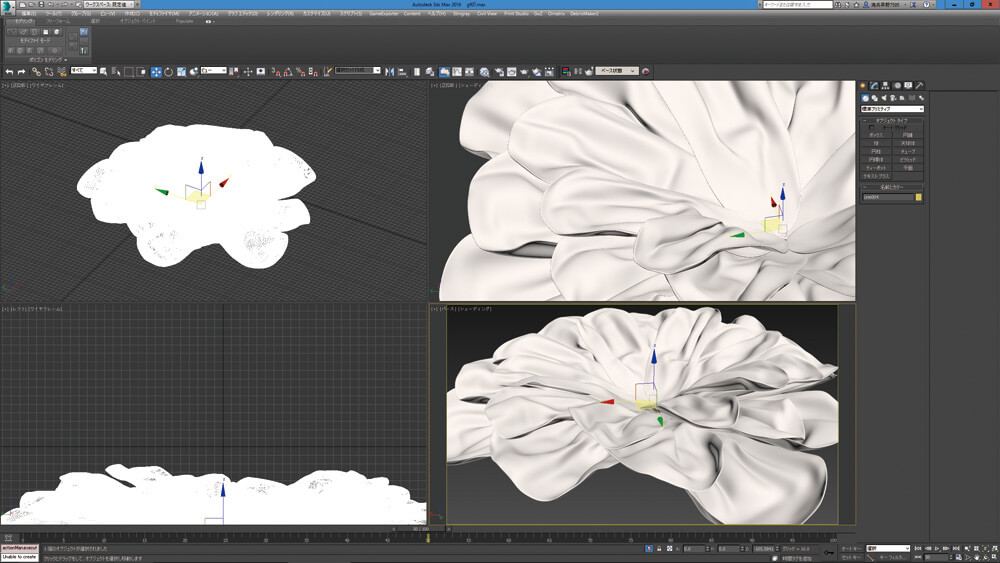
▲3ds Maxに戻し、モデルにシェルで厚みを付け、メッシュスムースで細分化します。

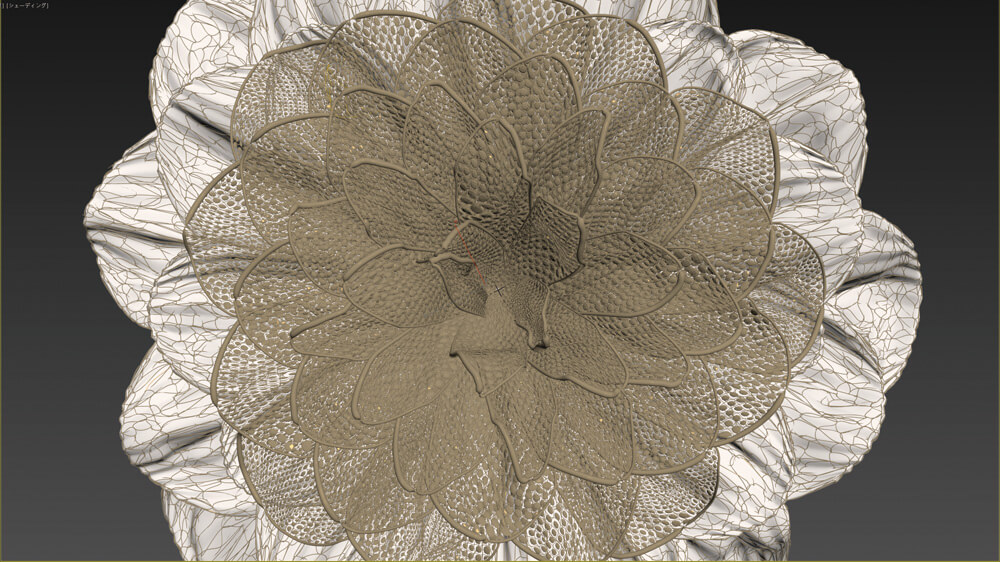
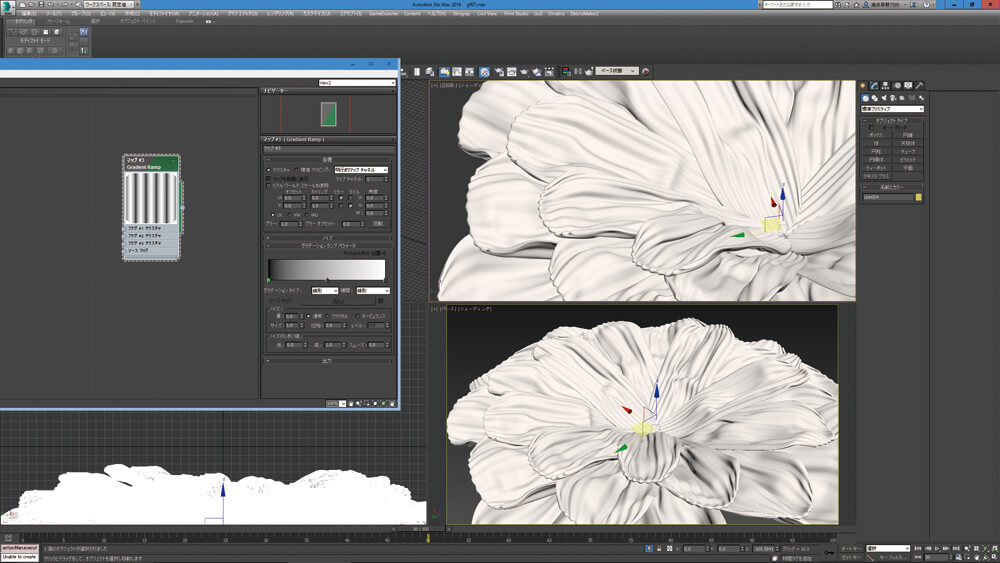
▲ディスプレイスモディファイヤで花の筋彫りを施します。

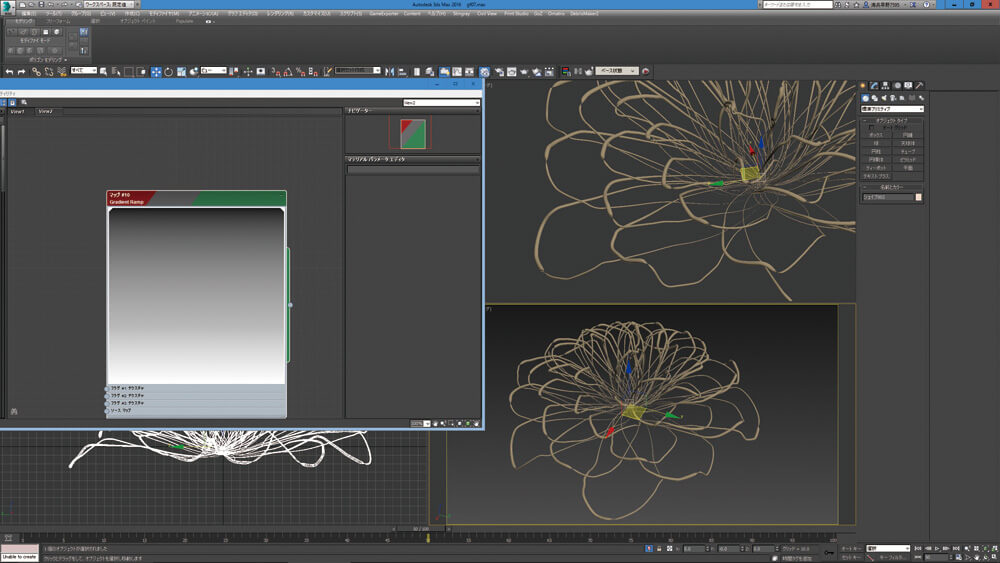
▲花の輪郭もスプラインを基にモデル化し、グラデーションでディスプレイスします。

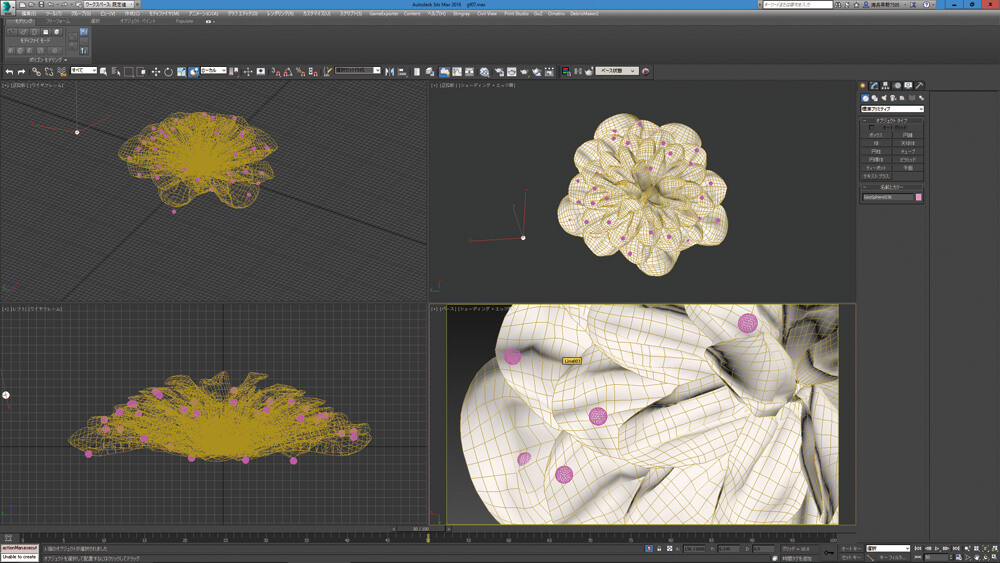
▲装飾パーツを選択して、好みの位置に配置していきましょう。

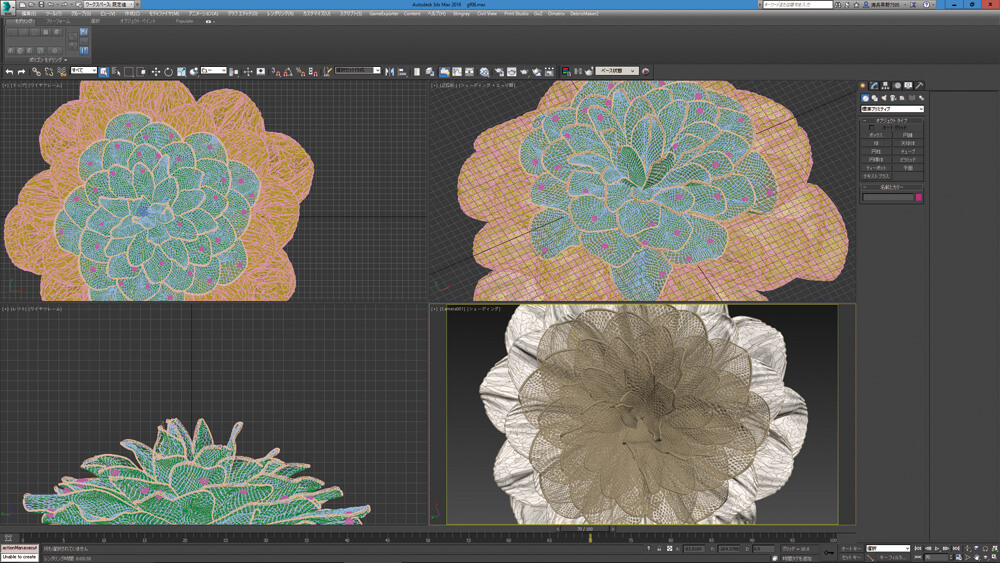
▲全体的にパーツを配置。あとはレンダリングです。
STEP5:合成作業

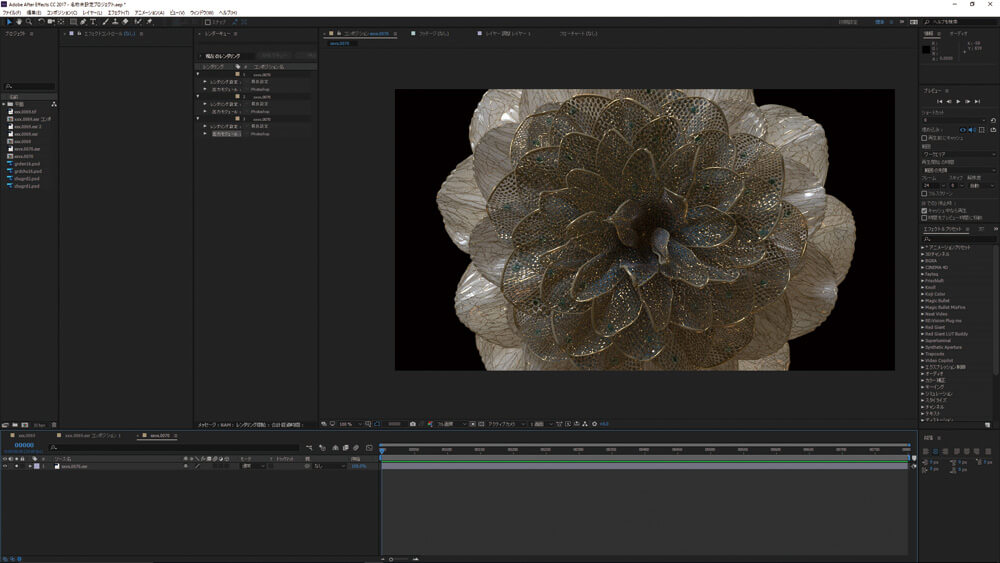
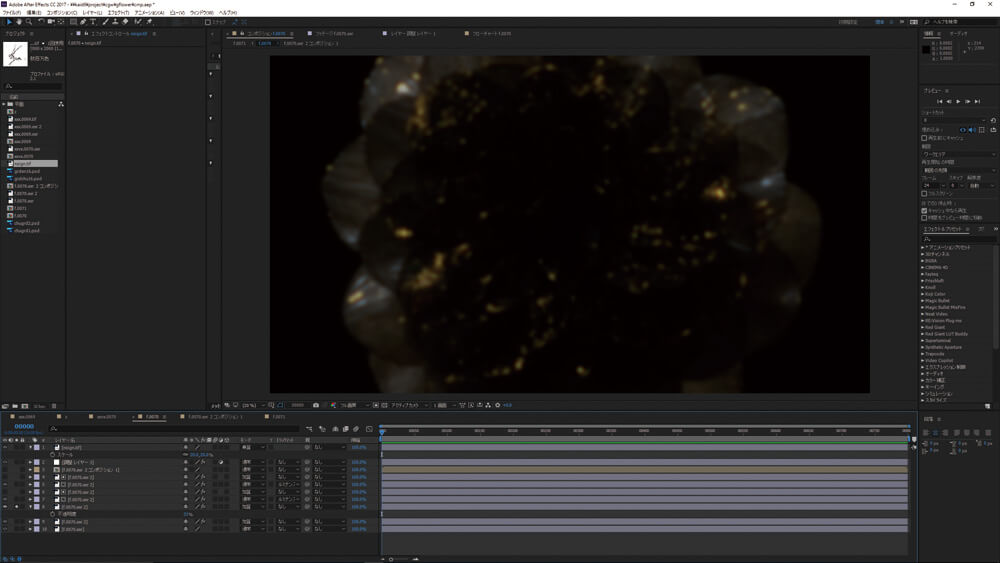
▲レンダリング画像をAfter Effectsに読み込みます。色深度は32bit、8Kサイズです。

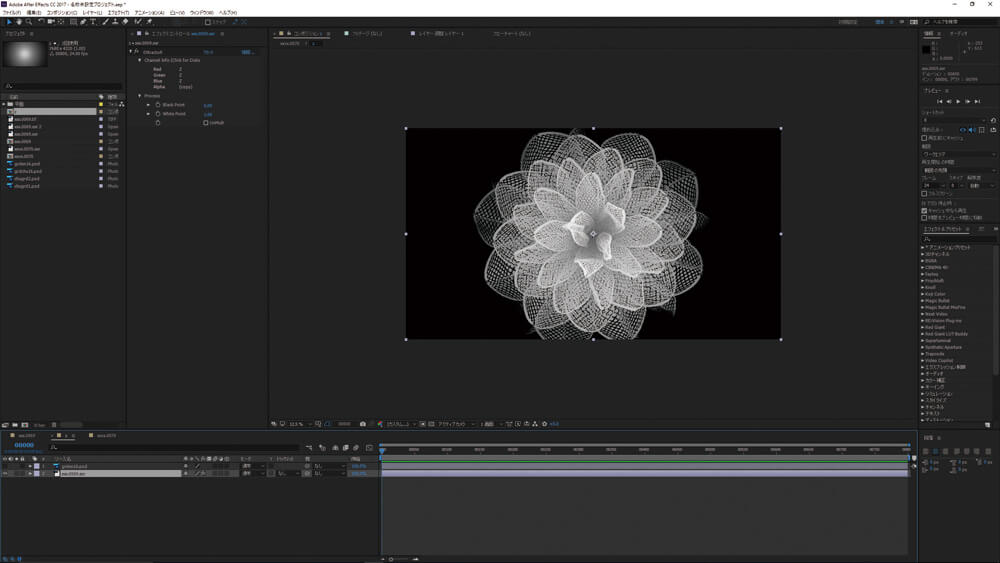
▲被写界深度用にZデプス素材も用意しました。

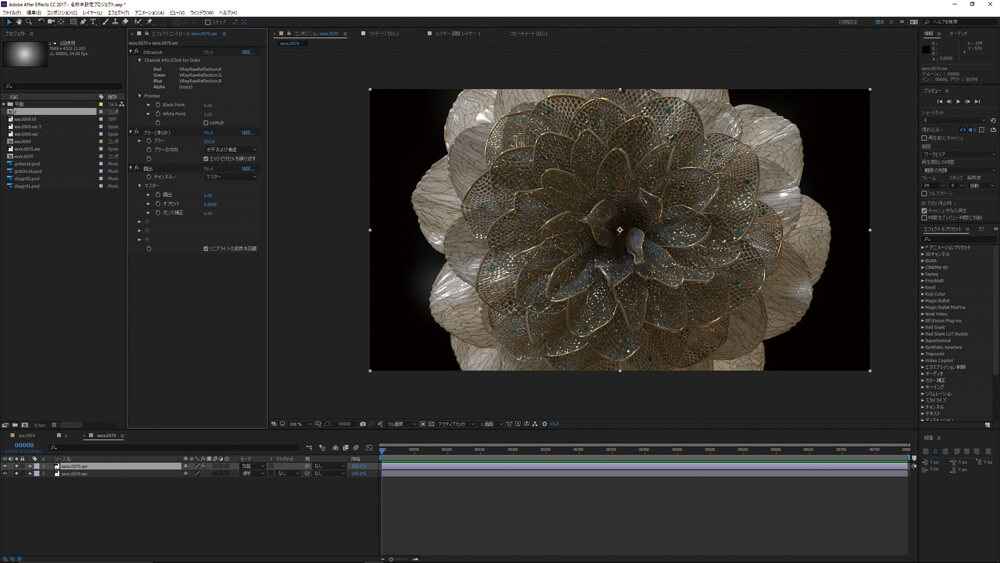
▲フレア素材を足して、全体的に明るく加工していきます。

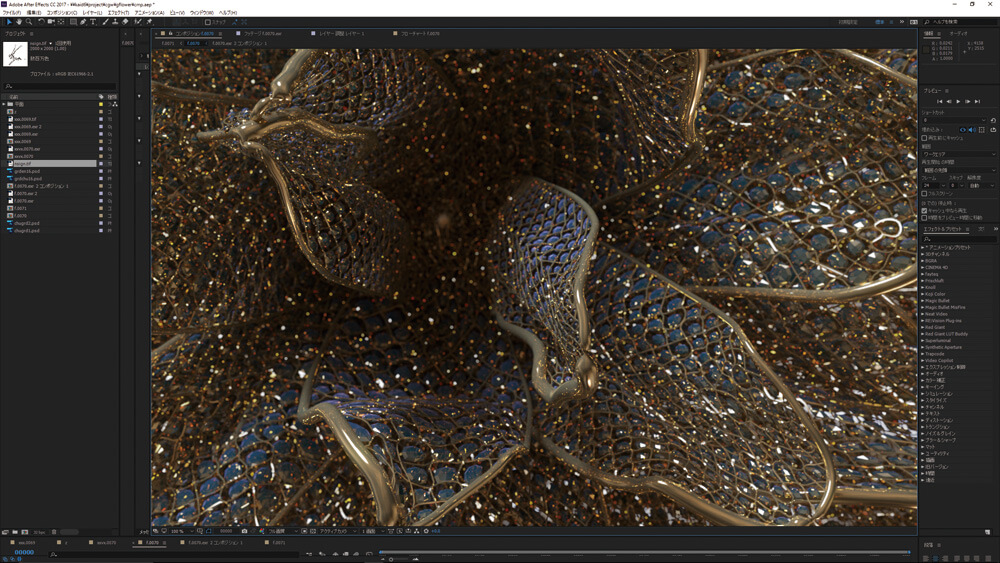
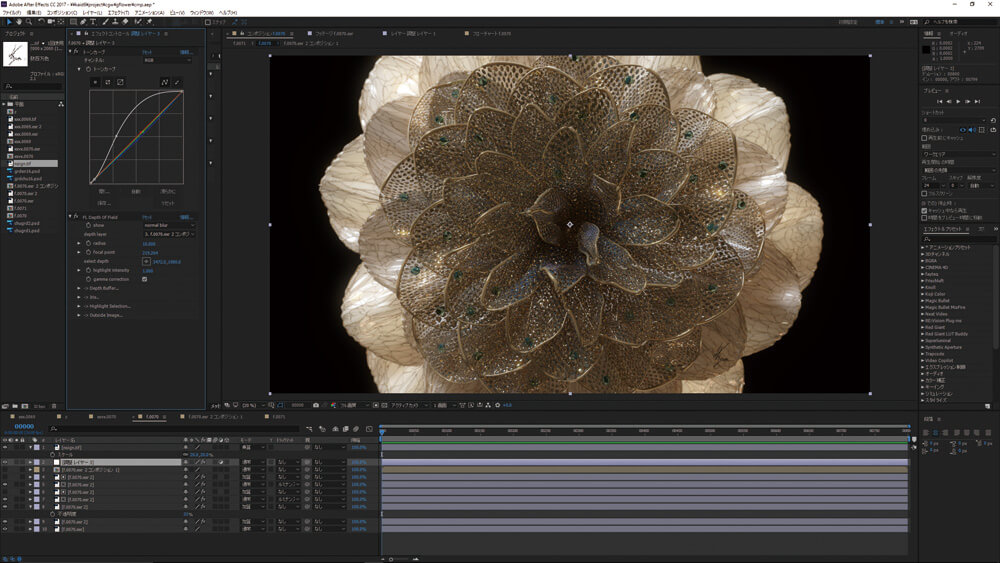
▲8K素材はかなり重たいですが、ここまでアップにしても耐えられます。画像としては素晴らしいです。

▲今回はグレアの素材もエレメントとして出力し、フレアを二重にかけてみました。

▲最終的に8Kでコンポジット。もう"8K連載"ですね。しかしながら、まだまだ8Kのコンポジットは大変です。
[[SplitPage]]MAX First Step
初めて3ds Maxに触れる方のためにポイントになる要素を数回に分けて掲載していく「MAX First Step」のコーナー。今回は"3ds Maxの機能の全て"とも言われるモディファイヤです。では、コマンドパネルの2つ目、[修正]パネルを使ってみましょう。
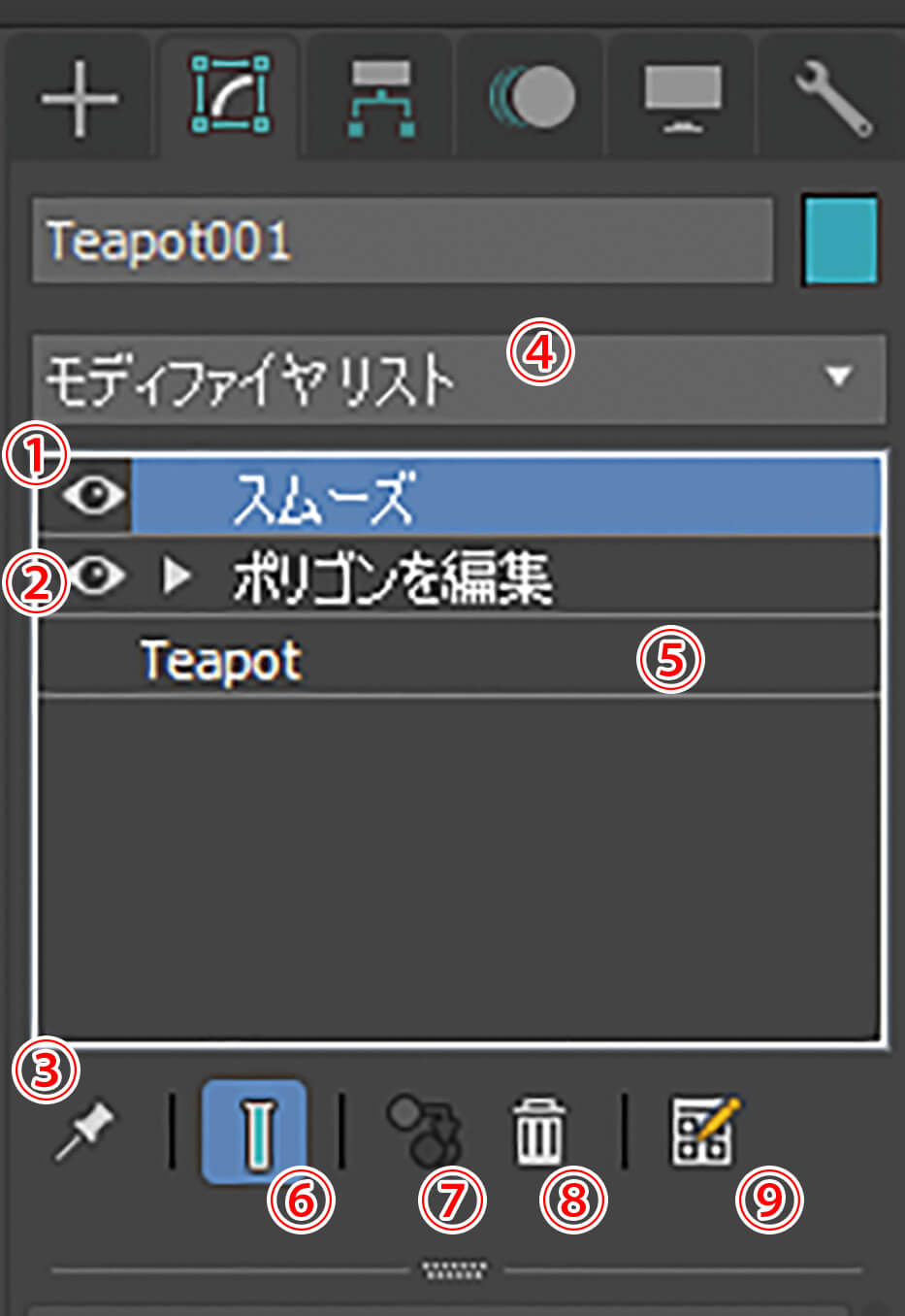
Step1:モディファイヤ関連の機能


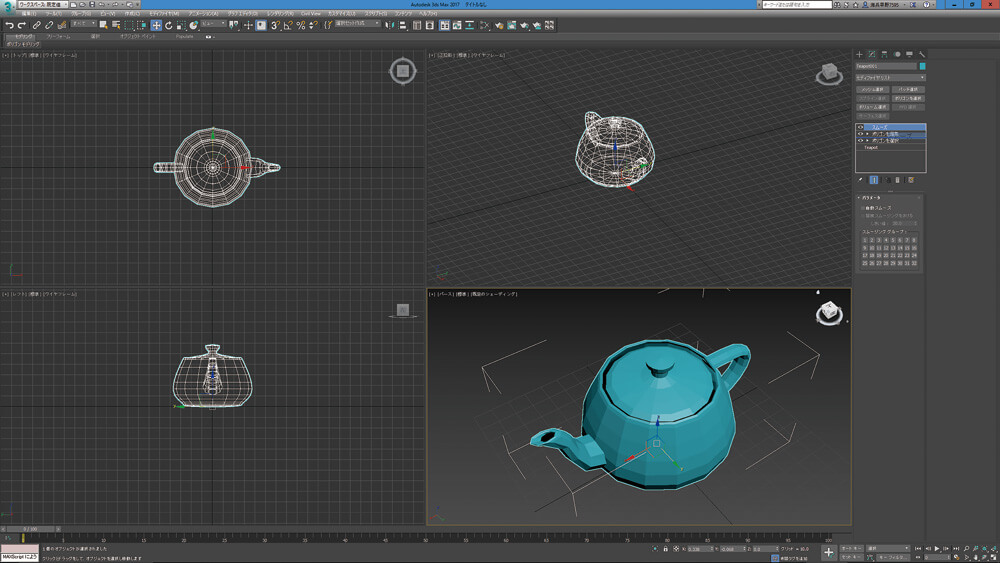
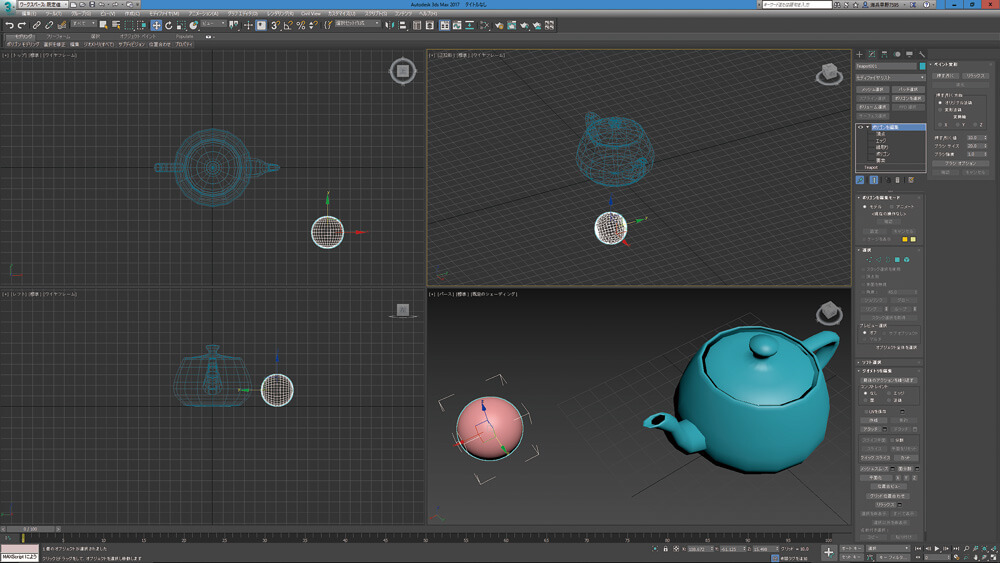
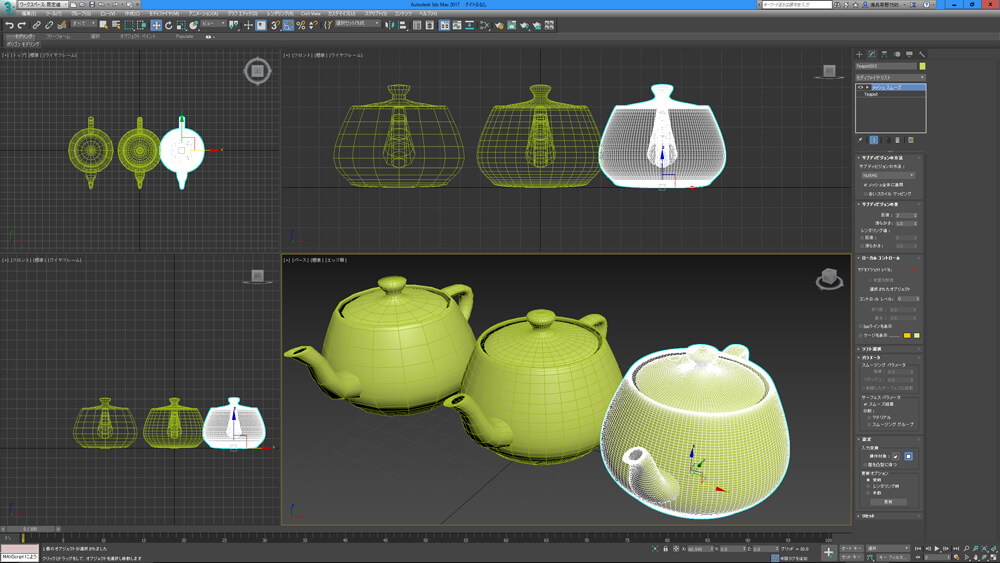
①目玉マークはモディファイヤの表示・非表示を切り替えます。また、小さい三角はモディファイヤの中にコントロールできるリストがあることを示しています。

②モディファイヤはレイヤー構造になっていて、ドラッグで自由に移動ができ、下から順番に効果が追加されていきます。Photoshopのレイヤーと同じような感覚です。

③他のオブジェクトを選択してもピン止めしたモディファイヤが表示されます。

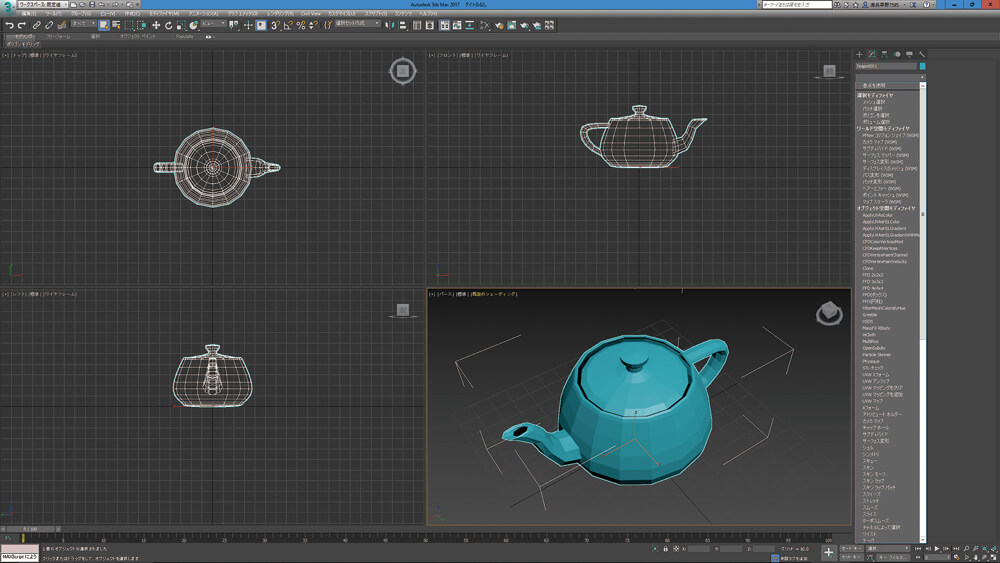
④モディファイヤの全種類が表示されるドロップリスト。

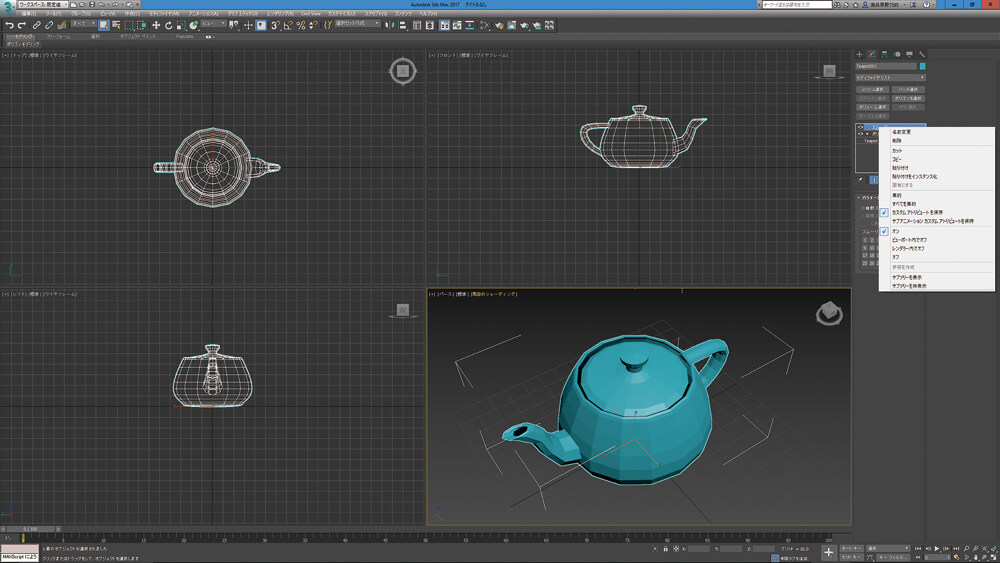
⑤モディファイヤを右クリックでコピー、ペースト。
⑥モディファイヤの適用結果を最終結果にするか、選択しているモディファイヤまでにするかを変更できます。
⑦インスタンスコピーしたものをコピーに変更します。
⑧ゴミ箱。モディファイヤの削除。

⑨よく使うモディファイヤをボタン登録しておけるモディファイヤセット。
Step2:よく使うモディファイヤ
「モディファイヤを制すれば、3ds Maxのほとんどの機能を制する」とも言えるほど、モディファイヤは3ds Maxの目玉機能です。ほとんどの操作がこの中に集約されていますが、ここでは特に、最初によく使うモディファイヤをまとめました。

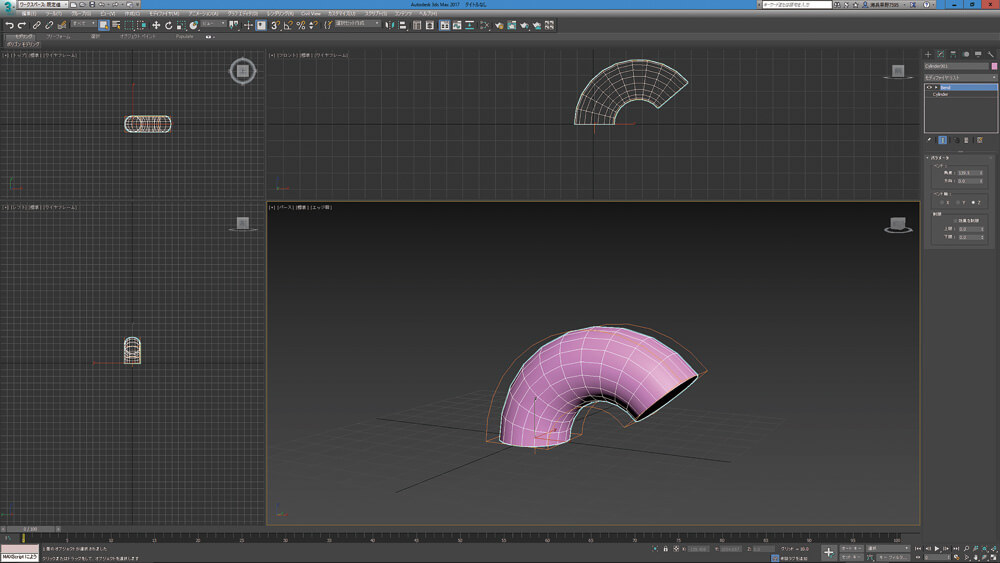
▲[ベンド]、曲げる。

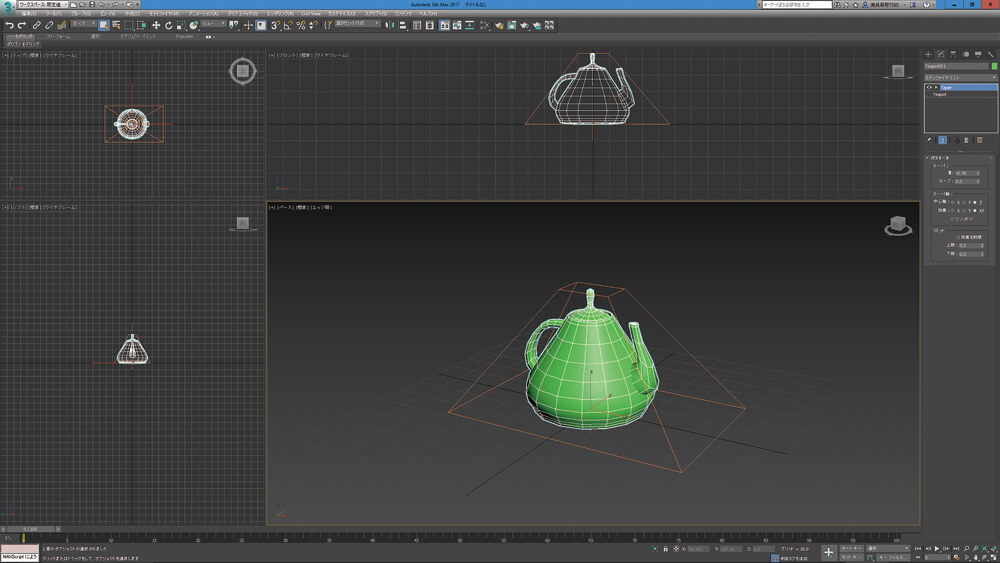
▲[テーパ]、細くする

▲[ツイスト]、ねじる。

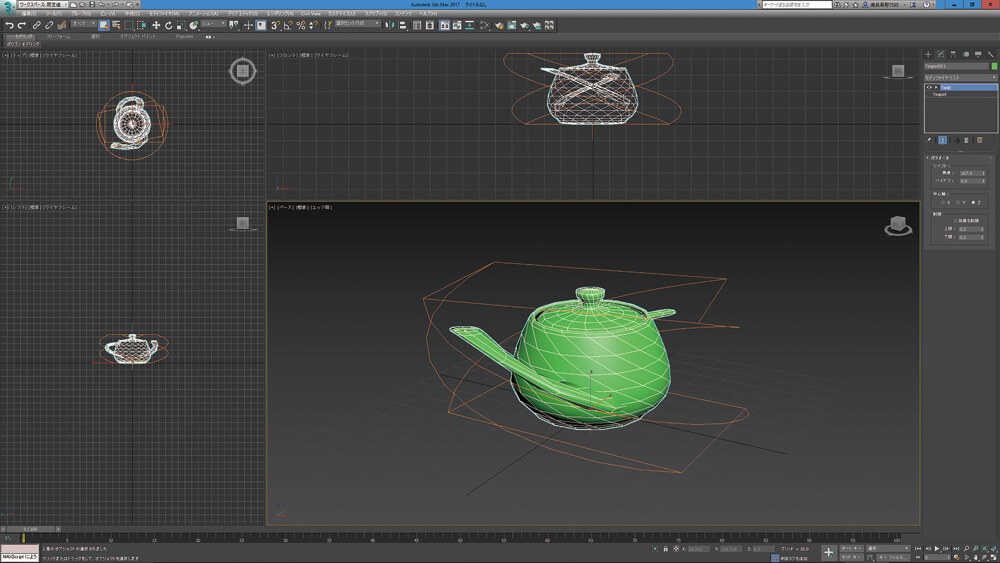
▲FFD、自由変形。

▲[レイズ]、断面のスプラインから回転体を作成。

▲[シェル]。押し出しと面取りができる。

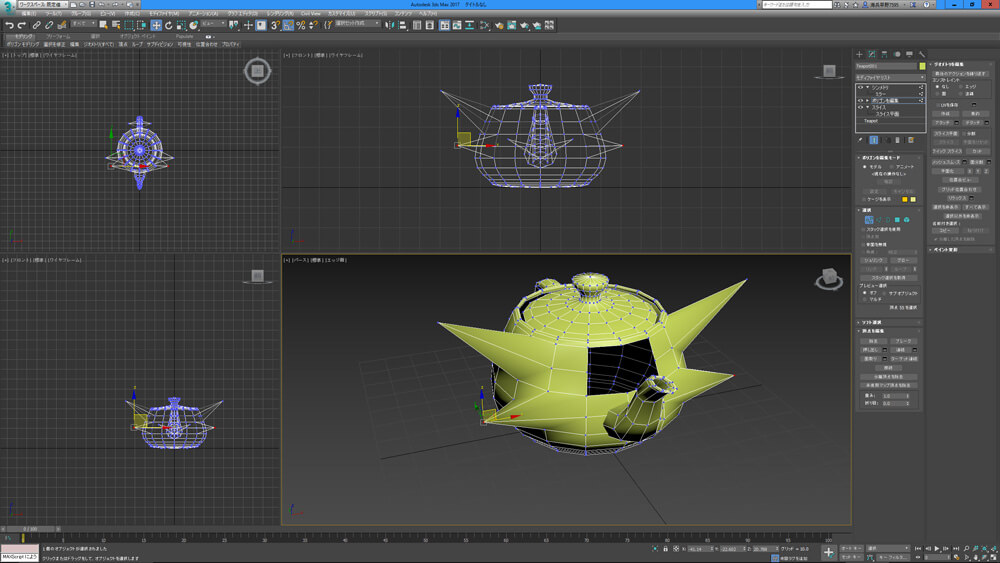
▲[スウィープ]。スプラインに沿って押し出し。

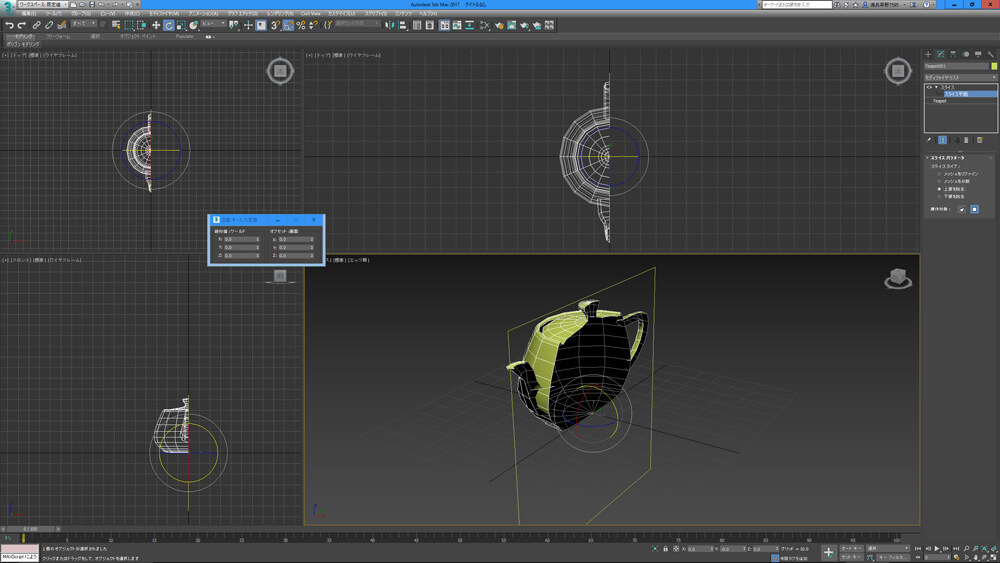
▲[スライス]。オブジェクトをカット。

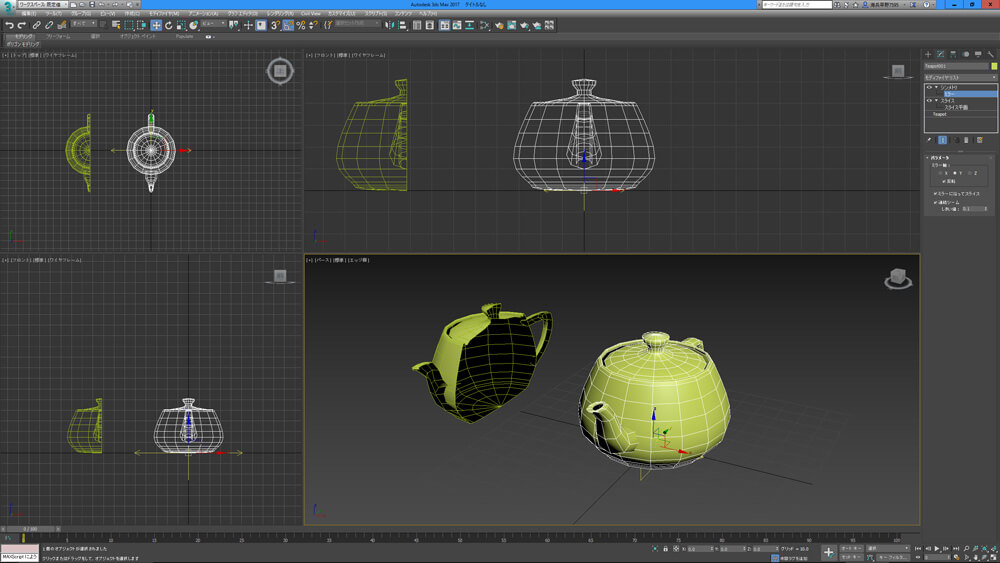
▲[シンメトリ]。左右対称にコピー。

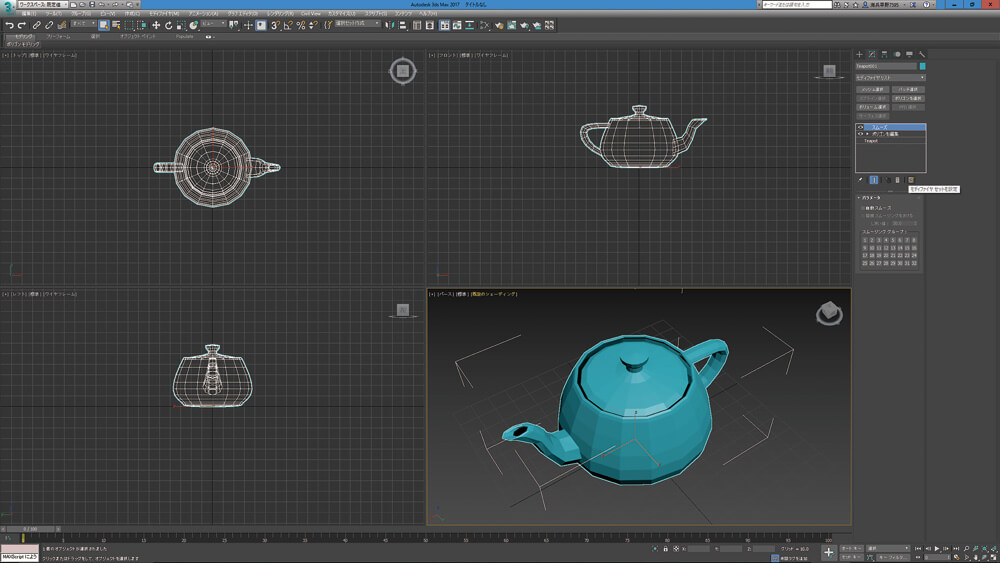
▲[ポリゴンを編集]。ポリゴンや頂点の編集。

▲[スムーズ]。ポリゴンの角度によってスムージング。

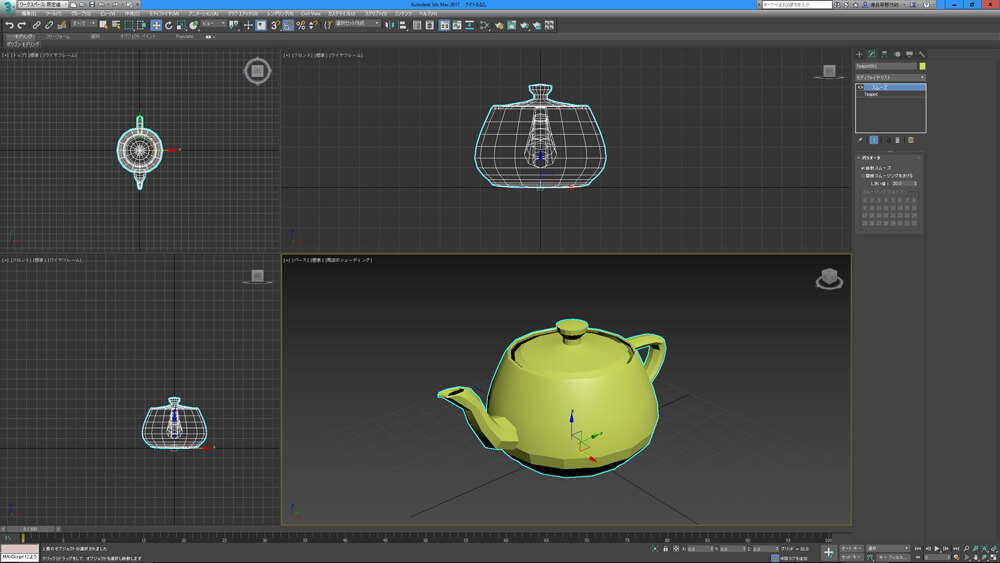
▲[メッシュ スムーズ]。メッシュを細分化してスムースをかける。
[Information]
「画龍・早野海兵監修 3ds Maxクリエイター専攻」
-
2017年4月より、デジタルハリウッドにて1年間の3ds Max本格講座を開講いたします。長い時間をかけて本格的に新世代の3DCGアーティストを育てることが目的です。3DCGは初めの一歩がとても大切。ぜひこのコースで魅力的な3DCGの世界に飛び込んできてください。詳しくは、下記Webサイトまで。
開講日:2017年4月開講
通学曜日:毎週土曜日
時間:10:30~16:30
期間:1年間
サポート:動画教材学習・ストリーミング補講・フリータイム教室利用・画龍インターンシップ
school.dhw.co.jp/school/tokyo/event/event087.html -

[プロフィール]
早野海兵(はやのかいへい)
日本大学芸術学部卒業後、(株)ソニー・ミュージックエンタテインメント、(株)リンクス、(株)ソニー・コンピューターエンタテインメントを経て、フリーランスで活動。2007年(株)画龍を設立。
www.ga-ryu.co.jp
www.kaihei.net
@kai_hei