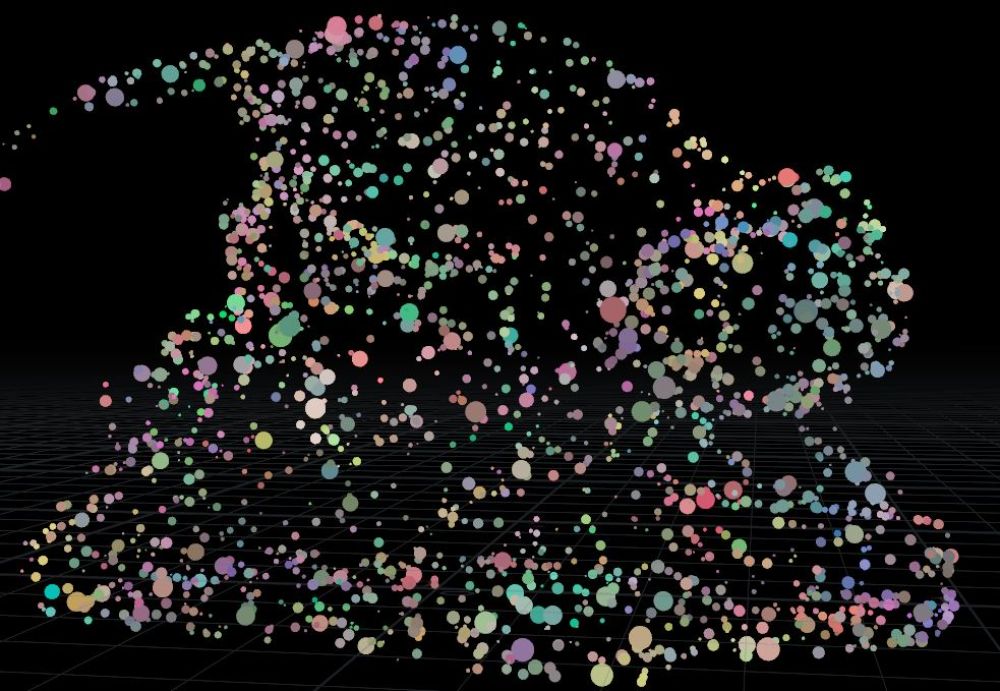
今回は、Houdiniでクリスマスツリーのような雰囲気のオブジェを作成してみました。
TEXT_森田悠揮 / Yuuki Morita(OnenessArt)
EDIT_三村ゆにこ / Uniko Mimura(@UNIKO_LITTLE)

「Three D Scan」のモデルデータを使用して制作
今回、基となるモデルデータは「Three D Scan」というサイトからダウンロードして使用しています。このサイトには、様々な石像やアニマル系のスキャンモデルが数多く掲載されており、いずれもダウンロードして使用することができます。構成要素として、木の枝、葉っぱ、ライト、金の装飾などがあります。まずは木の枝をFind Shortest Pathノードを使用して作成し、枝の先端のみアトリビュートを作成し、それを基に葉っぱやライトなどを配置していきました。葉っぱやライトは全てCopy SOPで散布していますが、難しい操作はしていません。本稿では、主に「木の枝」の作成法を紹介します。
STEP 01:モデルを読み込み、ノイズカラーを作成
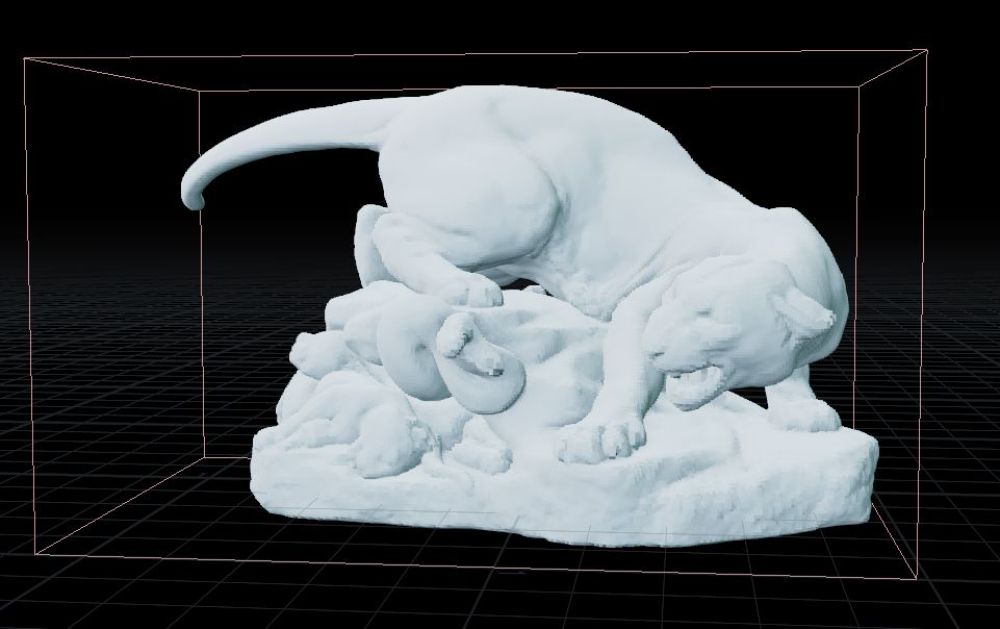
【1】モデルをダウンロードして読み込む
「Three D Scan」からダウンロードしたモデルをHoudiniに読み込みます。
【2】モデルのメッシュを修正する
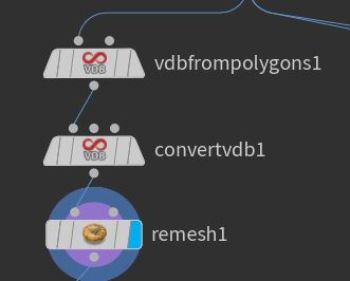
スキャンモデルのメッシュを確認し、破綻していたり分離したりしているところを修正します。いったんVDBへ変換した後、再度[Convert VDB]でポリゴンに戻します。
【3】Remeshノードでポリゴンを再構築
現状ではポイントの配置が規則的なので、Remeshノードでポリゴンを再構築します。
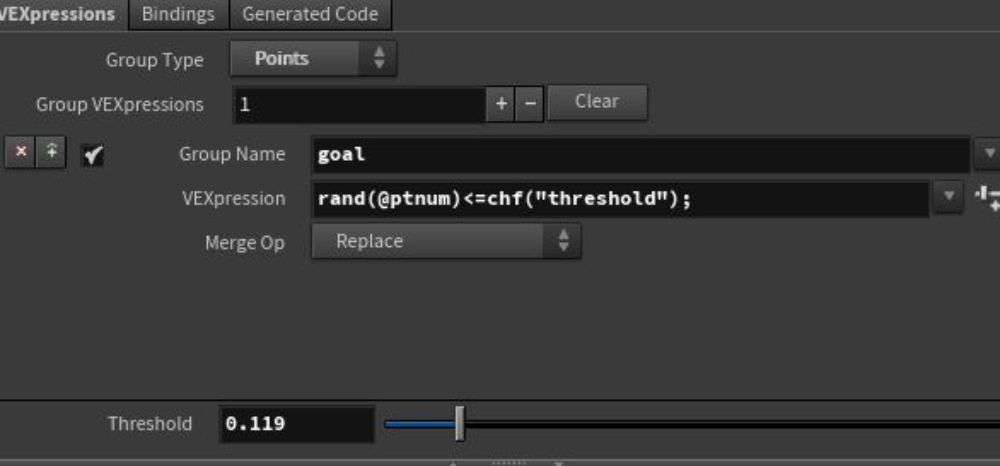
【4】メッシュ上のポイントをグルーピングする
Group Expressionノードでランダムな数をしきい値としてメッシュ上のポイントをグルーピングします。グループ名は「Goal」とし、このグループを後にFind Shortest Pathの終点とします。
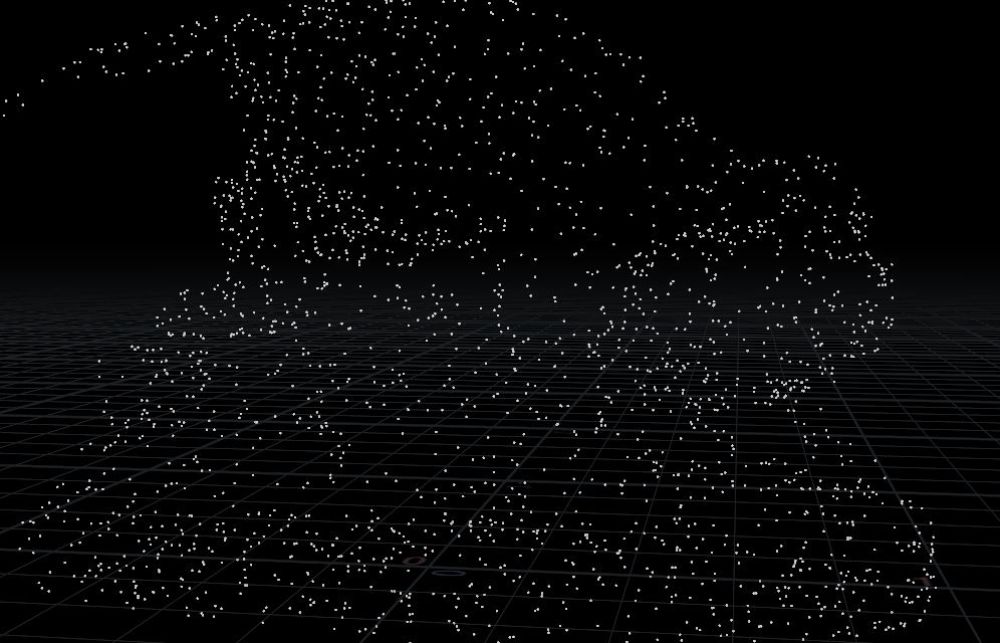
【5】グループ化されたポイント群を確認
画像のハイライトされているポイントがグループ化されたポイント群です。
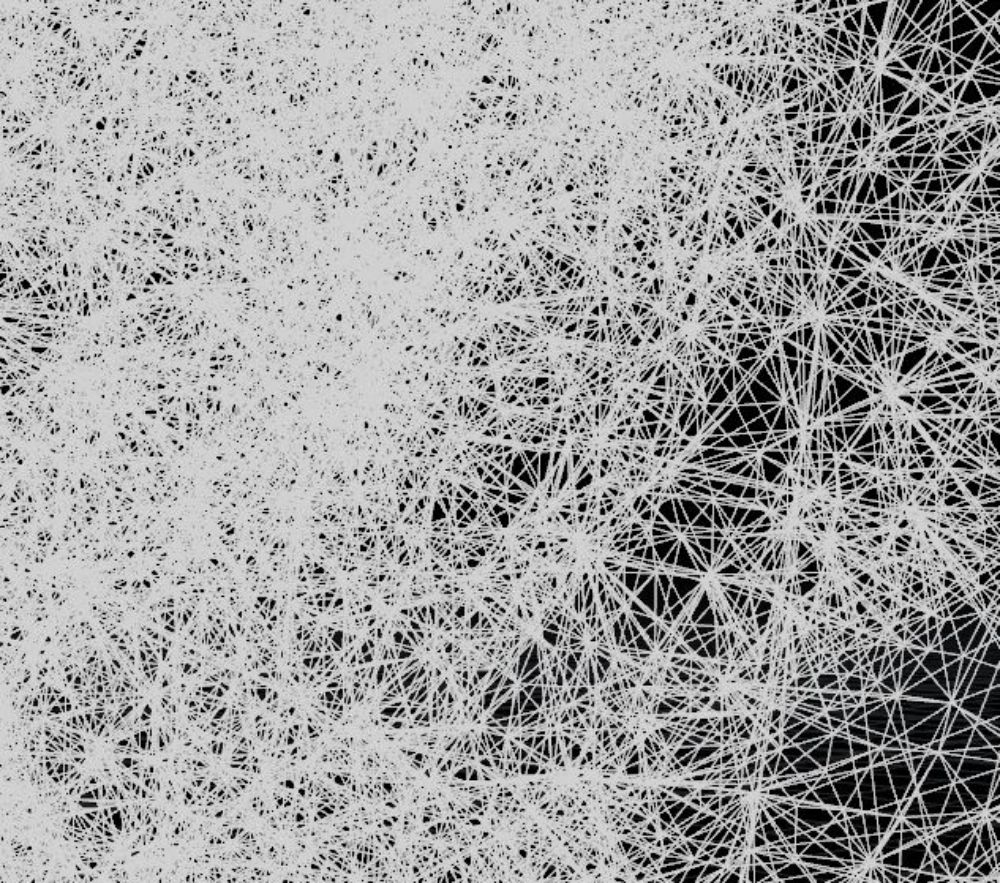
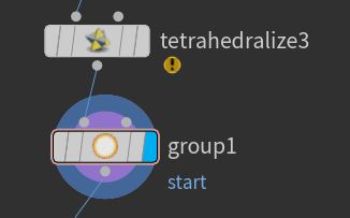
【6】Tetrahedralizeノードを繋ぐ
Tetrahedralizeノードを繋ぎ、ポリゴンのボリューム内にランダムにエッジと頂点を生成します。
【7】ボリューム内の特定の頂点をGroup登録
さらにボリューム内の特定の頂点を選択し、「Start」という名前でGroup登録しておきます。ここがFind Shortest Pathの始点となります。
STEP 02:先端のポイントをグルーピングする
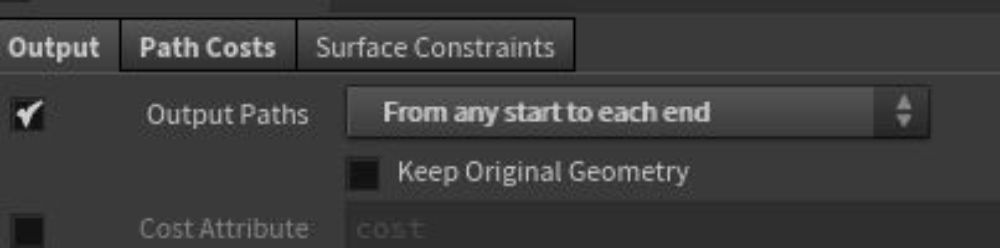
【1】OutputPathを[From any start to each end]に設定
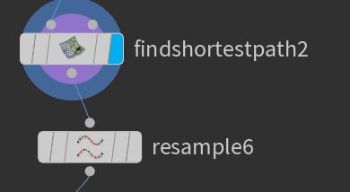
Find Shortest Pathノードで、さきほどつくった始点と終点のグループを指定し、Output Pathsを[From any start to each end]に設定します。[Cost Attribute]を使うと、またちがったルートを模索できるのでオススメです。
【2】ポイント数を調節
Resampleしてポイント数を調節します。
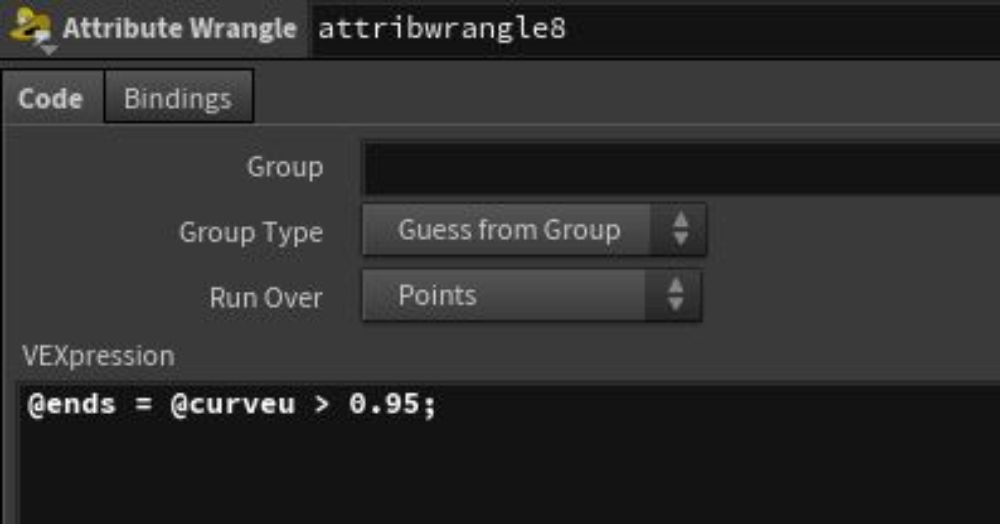
【3】カーブの先端付近のポイント群を識別させる準備
カーブの先端付近のポイント群を識別するため、「ends」という名前のアトリビュートをCurveUアトリビュートを基に作成します。
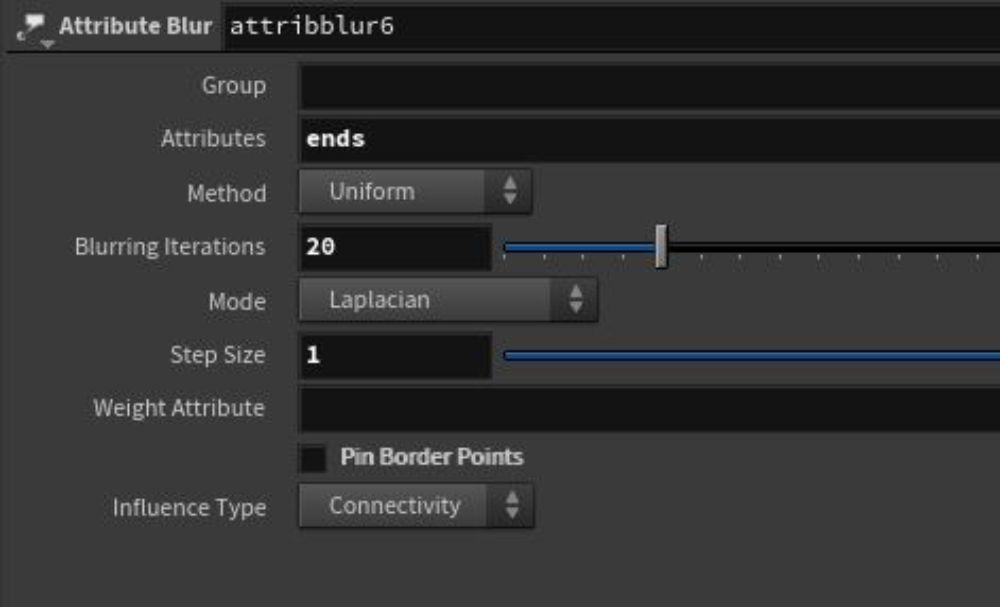
【4】endsアトリビュートにブラーをかける
Attribute Blurで、Curveアトリビュートにブラーを少しかけておきます。
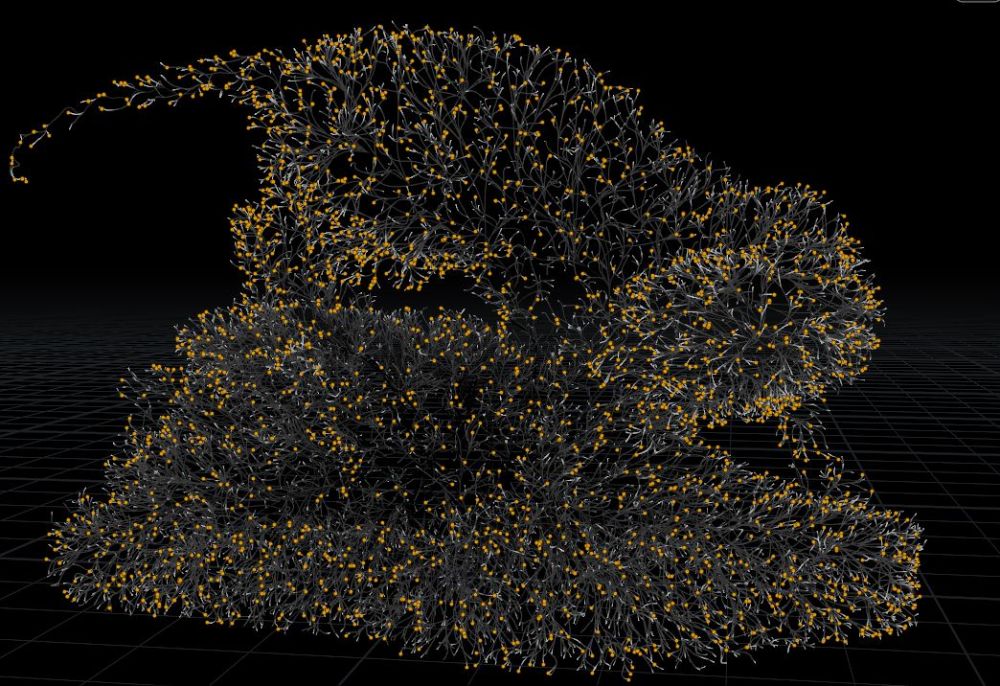
【5】endsアトリビュートを可視化
Colorノードでendsアトリビュートを可視化してみます。画像のように白い部分がEndsに含まれるポイントとなっています。
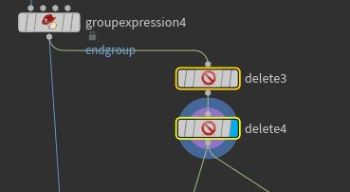
【6】新たに「endgroup」をグルーピング
さらに、先端のいくつかのポイントに対して新たに「endgroup」というグルーピングを行いました。
【7】「endgroup」以外の頂点をDeleteノードで削除
「endgroup」以外の頂点をDeleteノードで削除します。画像のように先端のポイントのみが残ります。
STEP 03:厚みのあるポリゴンに変換する
【1】VEXで近隣の頂点を配列化
VEXで近隣の頂点を配列化し、その配列の数だけ近隣の頂点に対して新たなエッジを作成するようコードを書きます。nearpoints関数とForeachループのよくある合わせ技です。
【2】Smooth SOPでリラックスを加える
このようなエッジが生成されるので、これにSmooth SOPでリラックスを加えます。
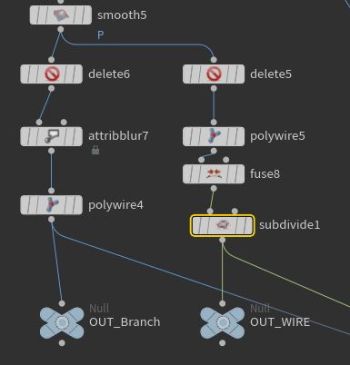
【3】厚みのあるポリゴンに変換
「endgroup」とそれ以外の基の「根」部分をDeleteノードで分けた後、それぞれPolyWireノードで厚みのあるポリゴンに変換します。
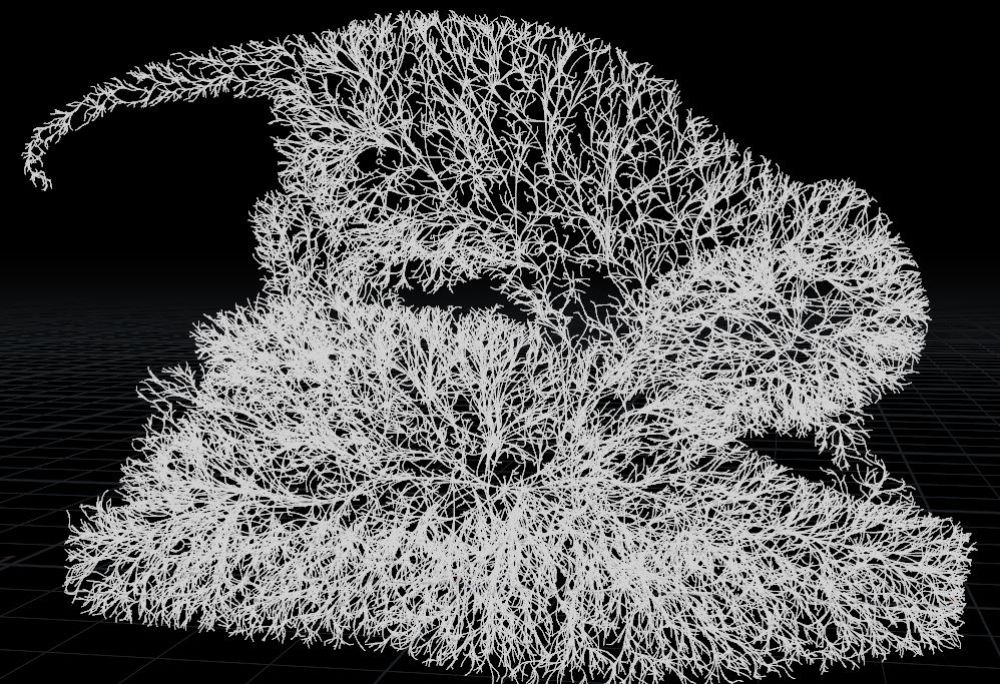
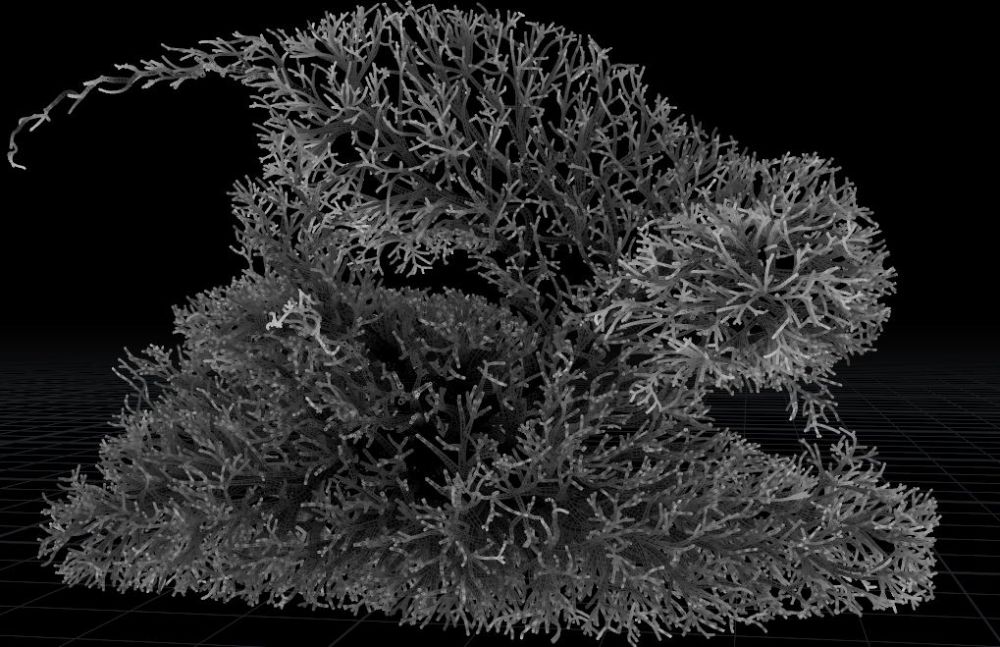
【4】確認
画像のようになります。
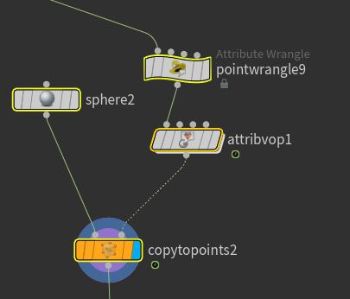
【5】Copy SOPでSphereを散布
さらにSTEP 02で作成したendsアトリビュートを基にポイントを選択し、Copy SOPでSphereを散布します。カラーはrand関数でランダムに生成しています。
【6】Copy SOPで葉っぱを配置
CurveUアトリビュートを基に、葉っぱを生やすポイントをこちらもrand関数でランダムに選択します。その後、Copy SOPで葉っぱを配置して全ての要素が揃ったら各ノードツリーごとにマテリアルを割り当てて完成です。
【完成】
Profile.
-

-
森田悠揮 / Yuuki Morita
フリーランスキャラクターデザイナー/デジタルアーティスト/造形作家
国内外問わずアート、映画、ゲーム、広告、デジタル原型など様々なジャンルで活動しているフリーランスのアーティスト。ZBrushでの生物や怪獣などのクリーチャーデザインを得意とする傍ら、Houdiniを用いた動画、アート制作なども行う。
初の著書 『the Art of Mystical Beasts』ボーンデジタルから発売中。
website: itisoneness.com
Instagram: yuukimorita
Twitter: @YuukiM0rita