前回の「龍(造形編)」に続き、本稿ではテクスチャの工程を解説していきます。
最終仕上げをZBrushとMARIで行う
前回の「造形編」では、ZBrushのポリペイントでおおよその色を塗りました。今回はポリペイントでは追いきれなかった細かい部分を、MARIを使って最終の仕上げをしていきます。今回レンダリングはRedshiftで行なったので、Redshiftのマテリアル用に[Color]以外にも[Specular Color]や[Roughness]、[Bump]など、質感表現に必要なテクスチャもMARIで作成していきました。
【1】まずはZBrushでベタ塗り
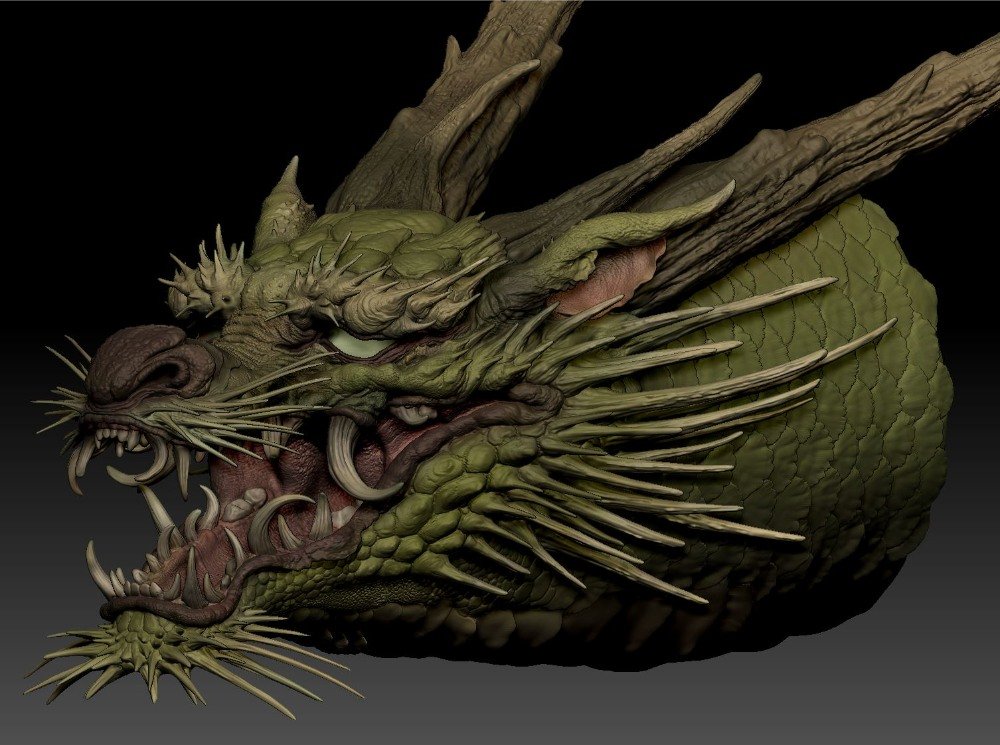
前回作成したモデルの色味を、まずはZBrushで8割程度仕上げていきます。ペイント用のブラシに変更し、ベタ塗りしたい色を選択します。その後、Fill Objectで選択中のSubToolを塗りつぶします。

【2】ベースとなる色をブラシで描いていく
部位ごとに色味をおおまかに分けます。口の中、唇、鼻先、目元、眉、額、胴体の下部・上部と、それぞれにベースとなる色をブラシで描いていきます。[Flat Color Material]で色を塗ると良いでしょう。

【3】時々、Basic Materialに変更して確認する
ベース色を塗り終えたらBasic Materialに変更し、陰影の印象が間違っていないかを確認します。基本的にはFlat Colorで作業しますが、時々、Basic Materialに変更して確認していきましょう。

【4】細かい色味を塗っていく
もう一段、細かい色味を塗っていきます。明るい色や暗い色を意識的に分けながら、各部位に色の深みを出していきます。ストロークタイプをSprayに変更し、アルファをいくつか使用しながらムラを付けていくような感覚で行なっていきます。

【5】絶妙な色味を薄く重ねていく
RGBの強度を少し下げたり、時々ストロークタイプをDragRectに変更したりしながら、より多くの絶妙な色味を薄く重ねていきます。
【6】色味の調節を行う
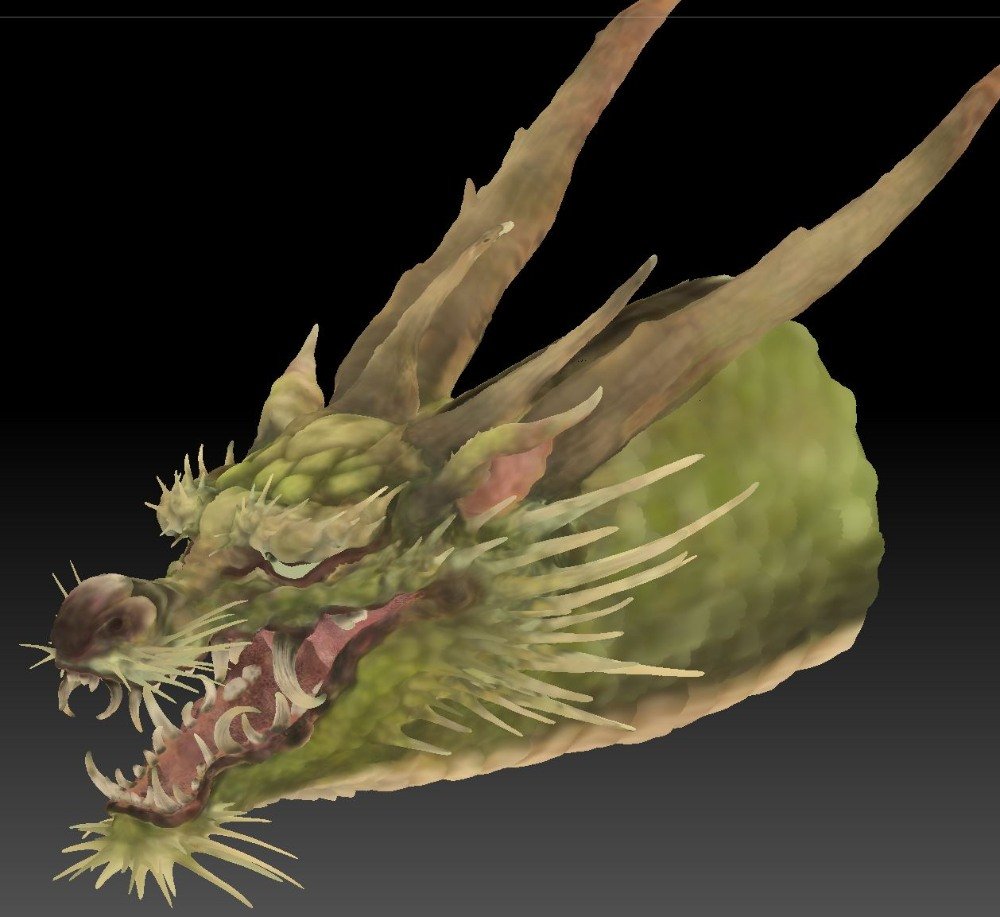
全体にムラ感が出てきたら、FreeHandストロークタイプで再び色味の調節を行なっていきます。溝や鱗の凹凸に合わせて、明暗や色相を変更しながらまとめていきます。
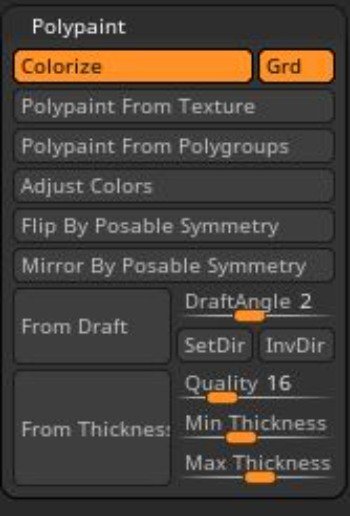
【7】Cavity Maskで凹凸の色味を塗り分ける
Cavity Maskを使用して、凹凸部分の色味を塗り分けるととても楽です。
【8】細部の色味に変化を付けていく
「寄りで見てもある程度の情報量があるか/ないか」を基準に、細かい溝の色や鱗内部の鮮やかさの変化を付けていきます。同じくCavity Maskを併用すると良いでしょう。

【9】立体感を出していく
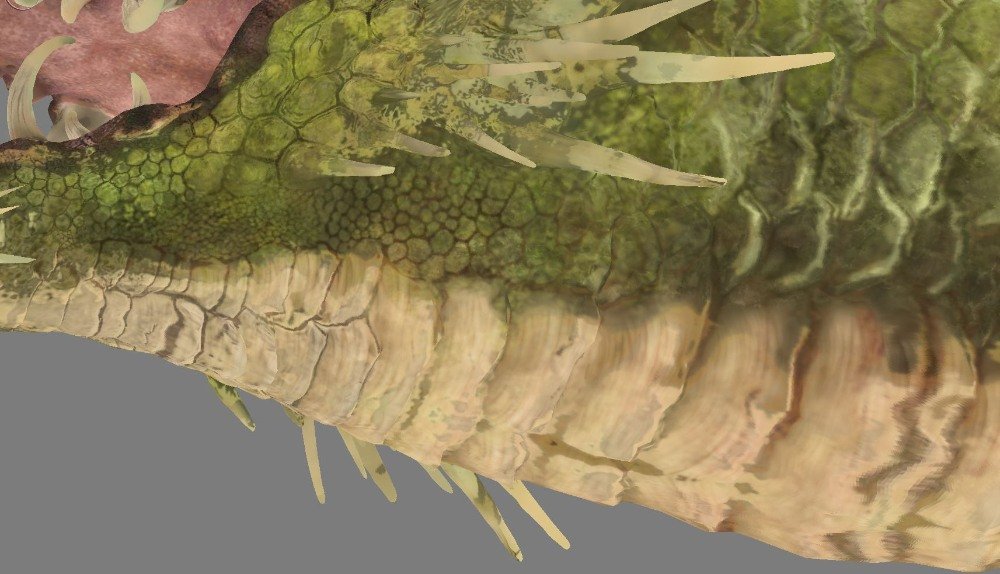
体側面の鱗に関しても、1枚1枚にトーンの変化を付けつつ根元から先端までの明るさを変えていくことで、より立体感を出していきます。

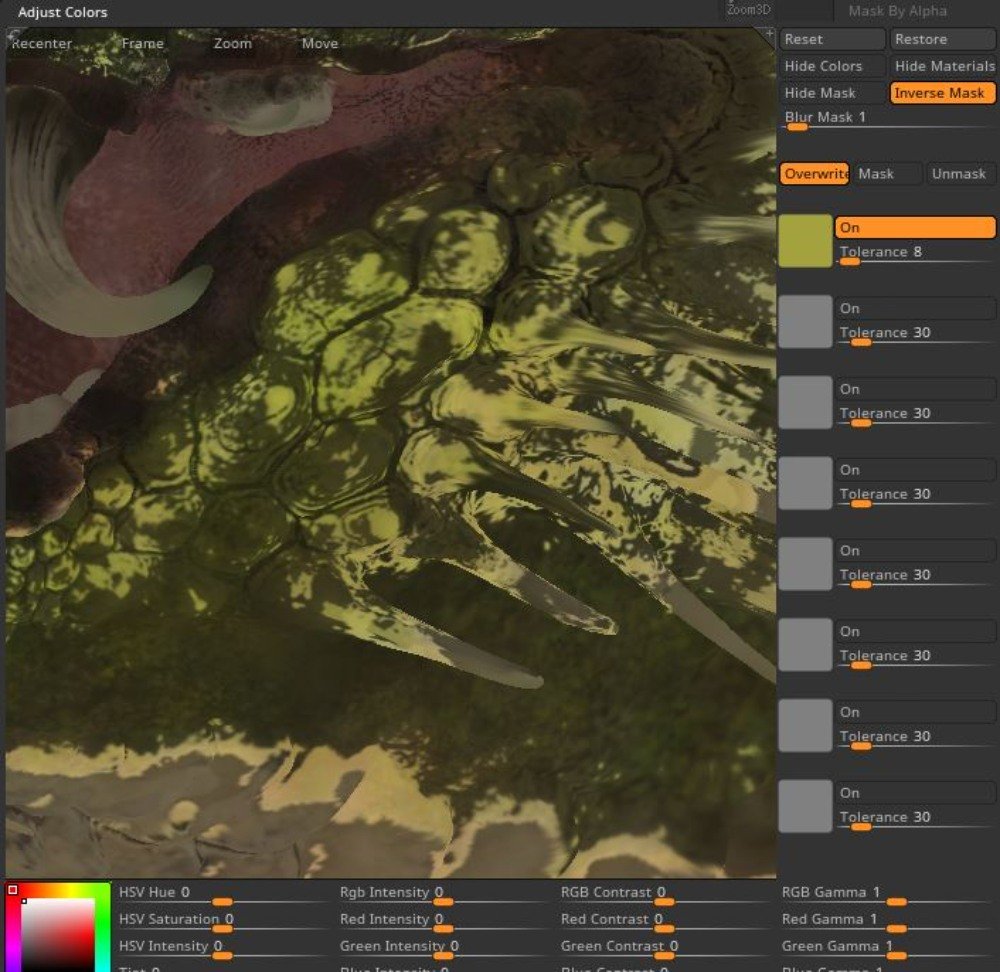
【10】Adjust Color機能で色相・トーンを変更する
Adjust Color機能を使用すると、カラーピッカーで拾った色のみを別の色相に変更したりトーンを変えたりすることができるので、作業終盤で重宝します。
【11】情報量を確認する
Basic Materialに変更し、ねらった情報量がしっかりと出ていればOKです。

【12】目玉と角の色を付ける
目玉や角の色も同様に描いていきました。


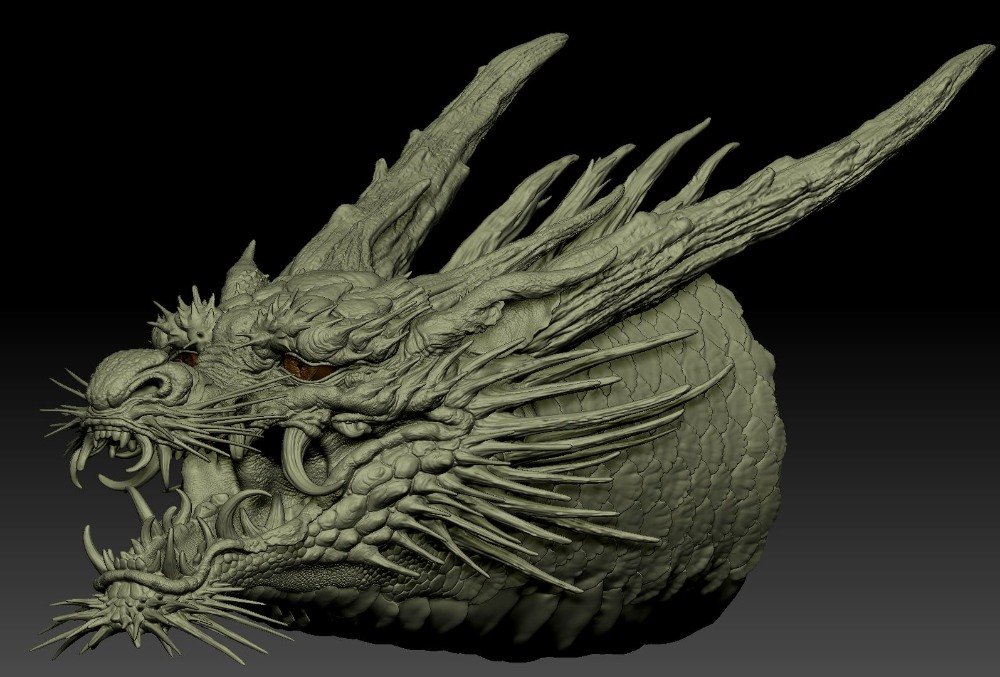
【13】MARIに読み込ませる
ZBrushでの塗装が終わったらMARIに移り、ディテーリングおよびSpecular、Roughnessの作成をしていきます。ZBrushからOBJとカラーテクスチャ、Cavity Mapを出力してMARIに読み込みます。

【14】MARIでの作業準備
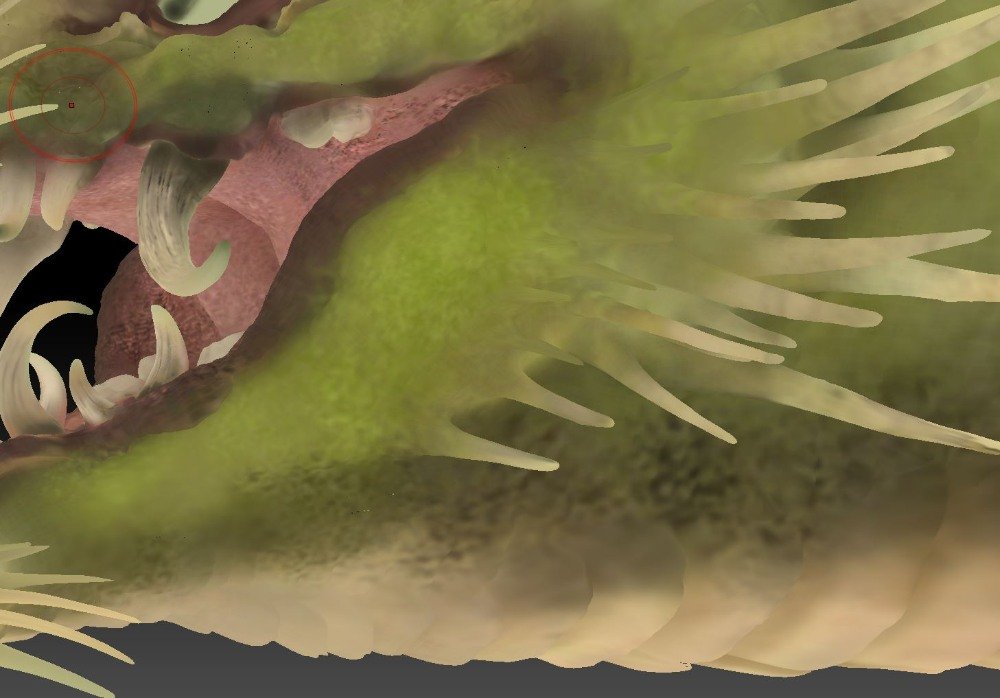
ZBrushから出力したカラーマップをレイヤーに読み込み、その上にレイヤーを作成します。今回は「Project」という名前を付けています。ここに写真素材からディテールを転写していきます。
【15】[Projectレイヤー]に写真を転写
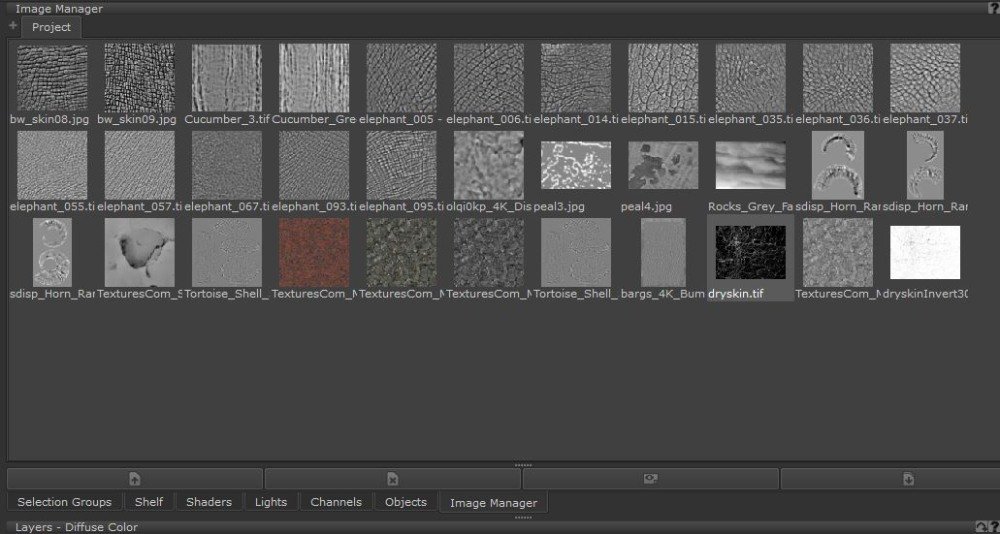
使用しそうなテクスチャ一式をMARIのImage Managerに読み込みます。Projectレイヤーに写真を転写していき、オーバーレイなどで薄く載せていきました。

【16】細部の色味を微調整
ZBrushから書き出したCavity Mapをマスクとして使用し、溝の色味などを再度微調整していきました。


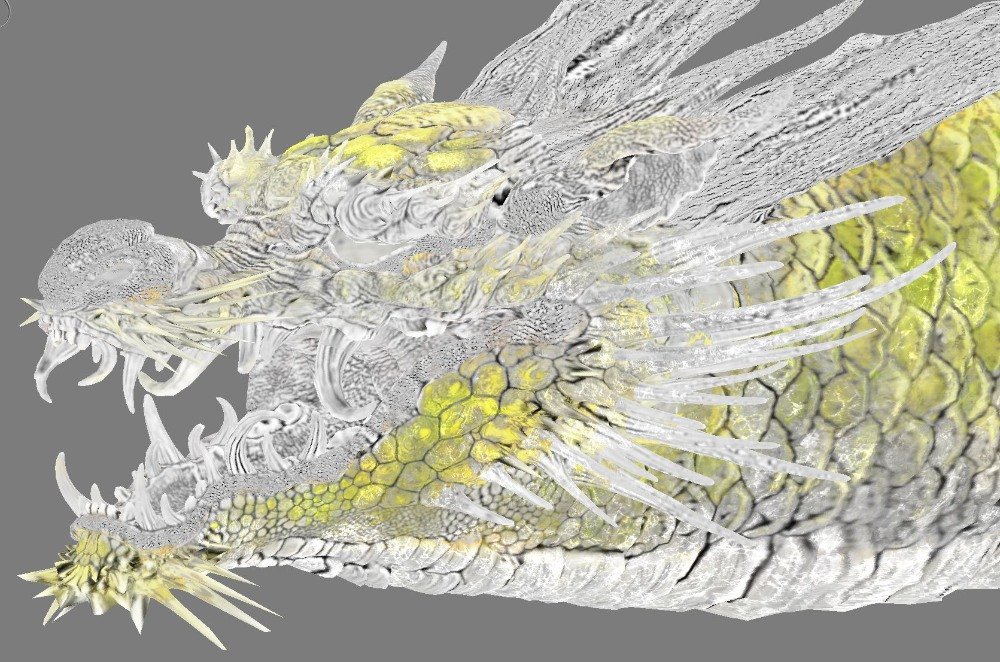
【17】金属的な光沢感を加える
Cavity Mapを基に、Specular Colorテクスチャも仕上げていきます。金属的な光沢感を少し出したかったので、ハイライトの色に黄緑を使用しています。

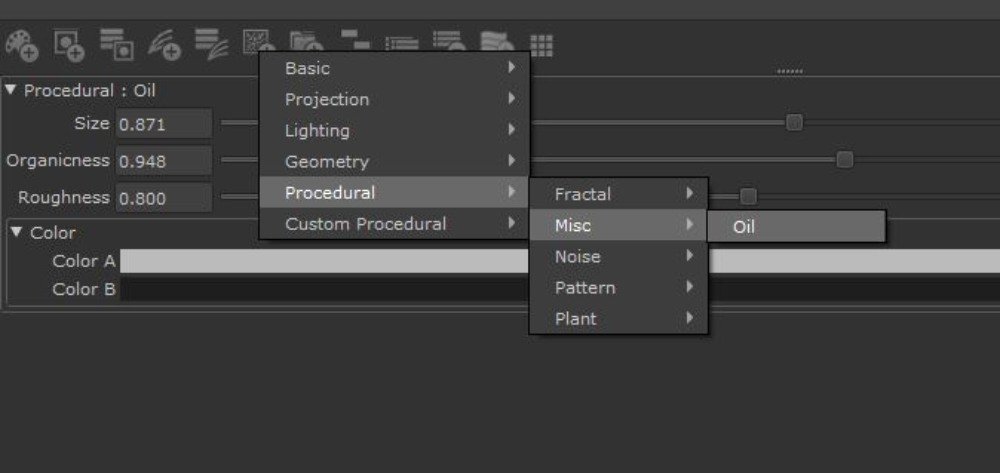
【18】ムラを追加する際のポイント
ムラっぽさを追加する際、MARIの [Procedural]テクスチャ内の[Oil]を愛用しています。

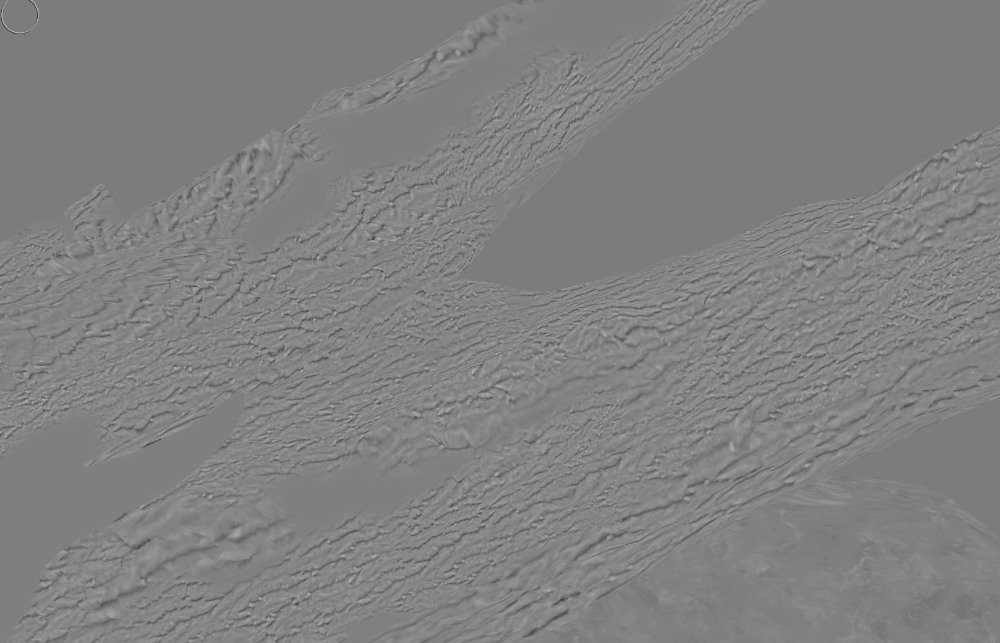
【19】マイクロディテールは写真を使用して仕上げる
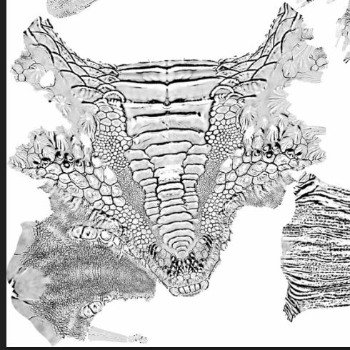
ZBrushで書き込めなかったマイクロディテールは、Bump Mapとして写真を使用して仕上げていきます。

【20】レンダリング&微調整して完成
[Export All Channel Flattened]で全てのチャンネルをエクスポートし、Redshiftで読み込みます。後はレンダリングしつつ、各テクスチャを微調整して完成です。


森田悠揮 / Yuuki Morita
フリーランスキャラクターデザイナー/デジタルアーティスト/造形作家
国内外問わずアート、映画、ゲーム、広告、デジタル原型など様々なジャンルで活動しているフリーランスのアーティスト。ZBrushでの生物や怪獣などのクリーチャーデザインを得意とする傍ら、Houdiniを用いた動画、アート制作なども行う。初の著書 『the Art of Mystical Beasts』ボーンデジタルから発売中。
website: itisoneness.com
Instagram: yuukimorita
Twitter: @YuukiM0rita
TEXT_森田悠揮 / Yuuki Morita
EDIT_三村ゆにこ / Uniko Mimura